If you’re looking to add a little excitement to your WordPress site, adding a quiz might be a great idea. Quizzes are a great way to engage your audience and encourage them to keep coming back for more. They can also help you gather valuable data that you can use to improve your website.
But what is the easiest and probably the best way of creating a quiz on your website? If your website is built on WordPress, you are in luck. Creating quizzes is easy and effective with WordPress quiz form builders.
In this article, we will show you one of the ways to create a quiz in WordPress using an Elementor quiz builder. Let’s get started.
Quick Overview
Since coding is not user-friendly for all, here we have focused creating quiz form with the simplest form builder. The tutorial includes creating quiz form with templates.
Plugins needed: Elementor, MetForm free, & MetForm pro.
The complete process has three steps such as
- Add a quiz form with MetForm.
- Customize Elementor quizzes.
- Update settings needed for creating a quiz form.
Why are quizzes great for websites?
Adding quizzes makes your website interactive. Visitors are more attached to your website as they get involved with answering questions or providing feedback. This can improve website traffic and boost engagement. With improved engagement, the website bounce rate reduces as well.
In general, a quiz is a simple question and answer. However, you can use the features for surveys, research, and to get feedback from the users. Therefore it is a great way to gather information.
Moreover, quizzes can be used to generate leads. When a user submits a quiz form, they are eager to know the results and effects of their submission. So, users will submit their email to know the result via email. Also, you can redirect the users to certain pages where you want to generate leads.
Overall, websites with quizzes are more successful in terms of website engagement, getting feedback, and gathering vital information.
How to create a quiz in WordPress with an Elementor quiz builder
There are many ways to build quiz forms on websites. Some people use frames, while others use tables of questions. The most common way to build a quiz form on a WordPress site is to use a plugin. You will find several form builder plugins that come with quiz builder functionalities.
However, the most easiest and advanced way of creating WordPress quiz forms comes with MetForm.
MetForm is a WordPress form builder plugin that lets you create quiz forms with Elementor in a few simple steps. By following some simple steps, you can create a quiz in WordPress using MetForm.
Step 1: Create a quiz form
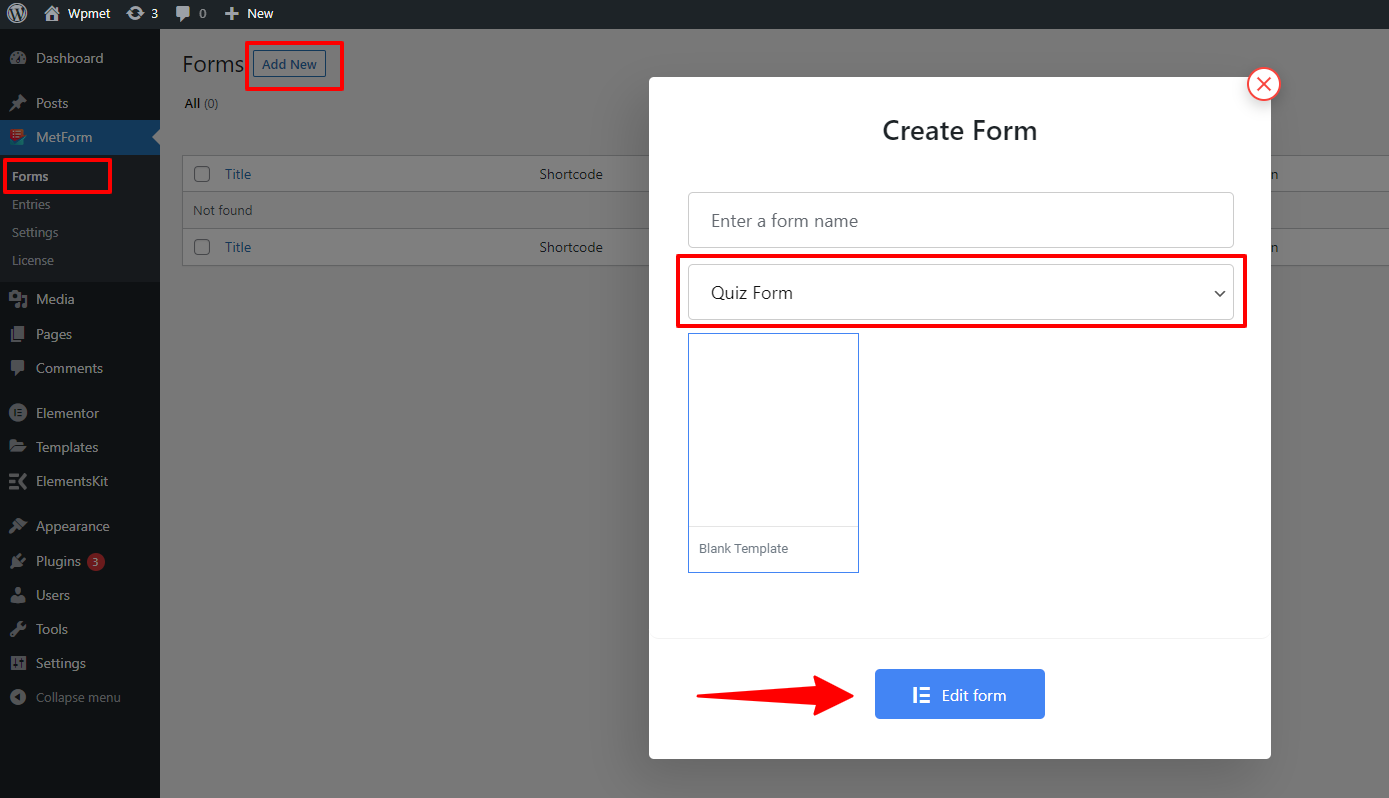
To create a quiz form, first, navigate to MetForm > Forms from your WordPress dashboard. Click on the Add New button at the top left corner. Then a popup will appear to create a form. On the popup screen,
- Enter a form name.
- Choose the form type to Quiz From.
- For quiz form, Blank Template will automatically be selected.
- Click on the Edit Form to open the Elementor editor.

Step 2: Design an Elementor quiz form
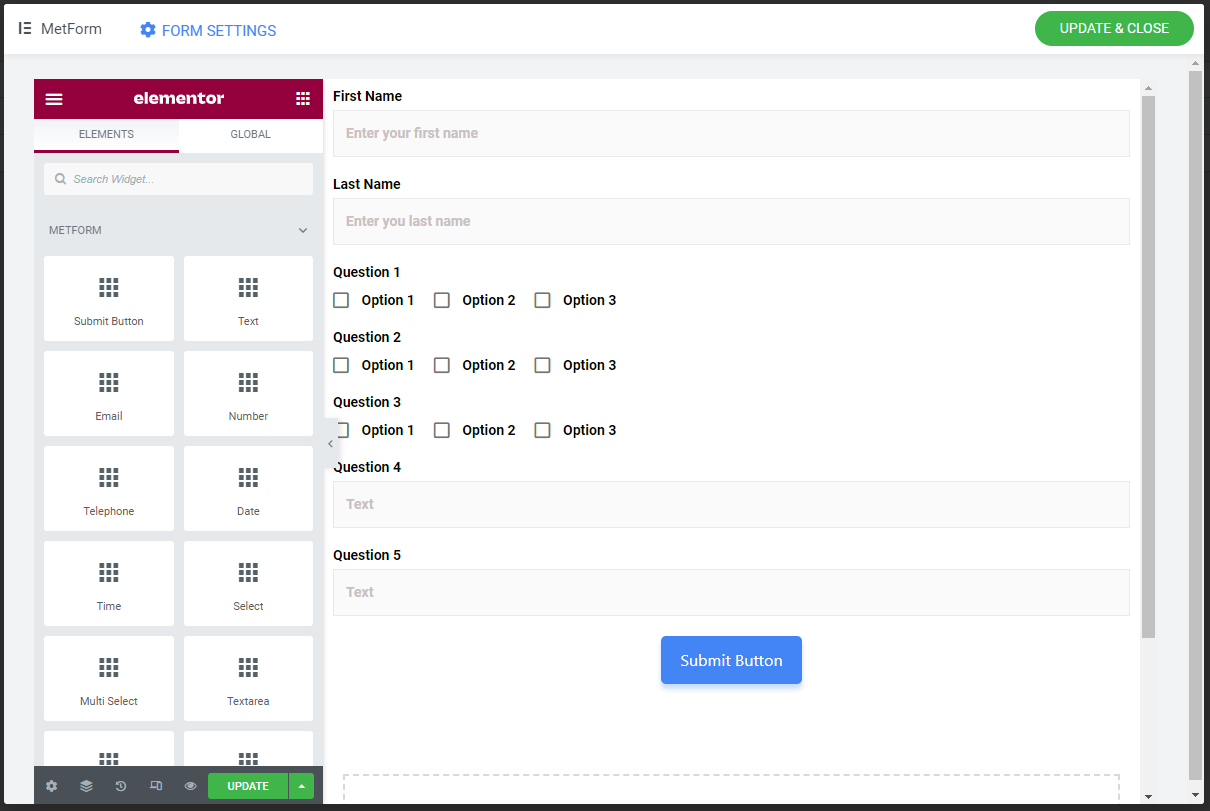
MetForm integrates with Elementor which gives you the smooth experience to create a quiz form in WordPress. After completing Step 1, the Elementor editor will open.
In the editor, you can create quiz forms using the MetForm Elementor quiz builder widgets.

MetForm – WordPress quiz builder comes with widgets like Text, Check box, Radio Button, Select (dropdown), Image Select, Toggle Select, and so on. These Elementor quiz builder widgets help you to build efficient quiz forms.
For each field, there are Content, Settings, and Conditional Logic sections to set up the form field so that you get the best output. For example, in the text field, the content section includes:
Name: Set any unique name following the given instruction under the field.
Label: Write a label name here; actually, it is a quiz question. For example, if you write What is your country name? It will be displayed display here.
Point: You have to set a mark or point for that quiz question.
Add answer for the question: Toggle YES, you have to set the answer for the question. If you don’t set any answer then the system will be unable to detect the correct answer.
Answer: Write the answer if you have set the above button to YES.
Add negative point: You can add a negative point for a wrong answer if you wish.
Placeholder: Write anything to display at the place. For instance, if you write Text, the user will understand that he has to write text here.
Help Text: This field provides hints or instructions for any question for users’ benefit.
In the Settings section of MetForm Elementor quiz builder, there are options like:
Required: If you think the Text Field is mandatory, set it as YES. The user must fill up or touch the option.
Warning message: If the field is mandatory, then set here a warning message. For instance- This field is required.
Validation type: You can set validation by character or word length and expression length. And based on your settings, you can adjust the related small fields accordingly.
You can also enable Conditional Logic and set Condition match criteria and Actions for the conditional field.
These options may vary according to the type of form field you choose.
Step 3: Configure Elementor quiz form settings
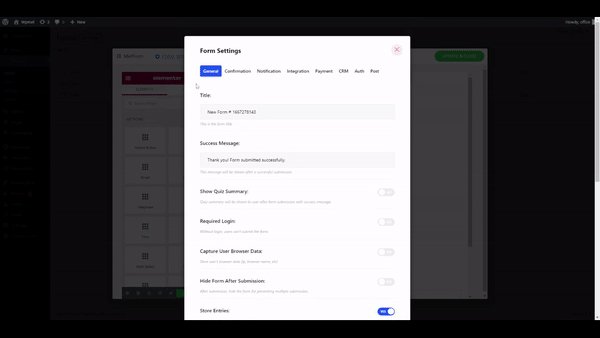
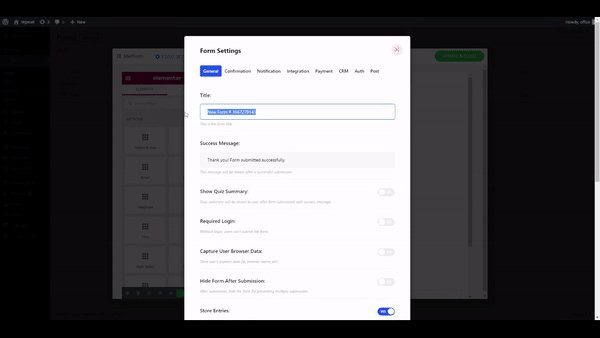
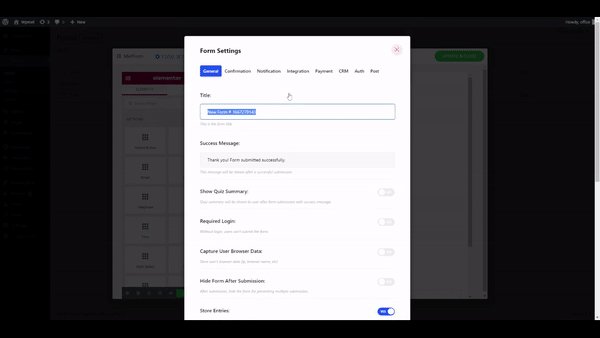
In Form Settings, you can configure the quiz form. Under the setting, there are the following options:

Title: The name of the Quiz Name.
Success Message: A message to show after successful submission.
Show Quiz Summary: If enabled, quiz summary will be shown to the user after form submission with a success message.
Required login: If you want to make the login mandatory, enable this option.
Capture User Browser Data: When enabled, it will store the user’s browser data.
Hide Form After Submission: Hides the form after submission to prevent multiple submissions.
Store Entries: Must enable this option to get quiz data stored in the form’s entry.
After that click on the Save Changes button to save the settings. Finally, Click the UPDATE AND CLOSE button to finalize the form editing.
You can also save the form as a template and use it as an Elementor quiz template for further use.
Read the full documentation of MetForm Elementor Quiz Builder module to get a full guide on how to use this WordPress form builder in the most efficient way.
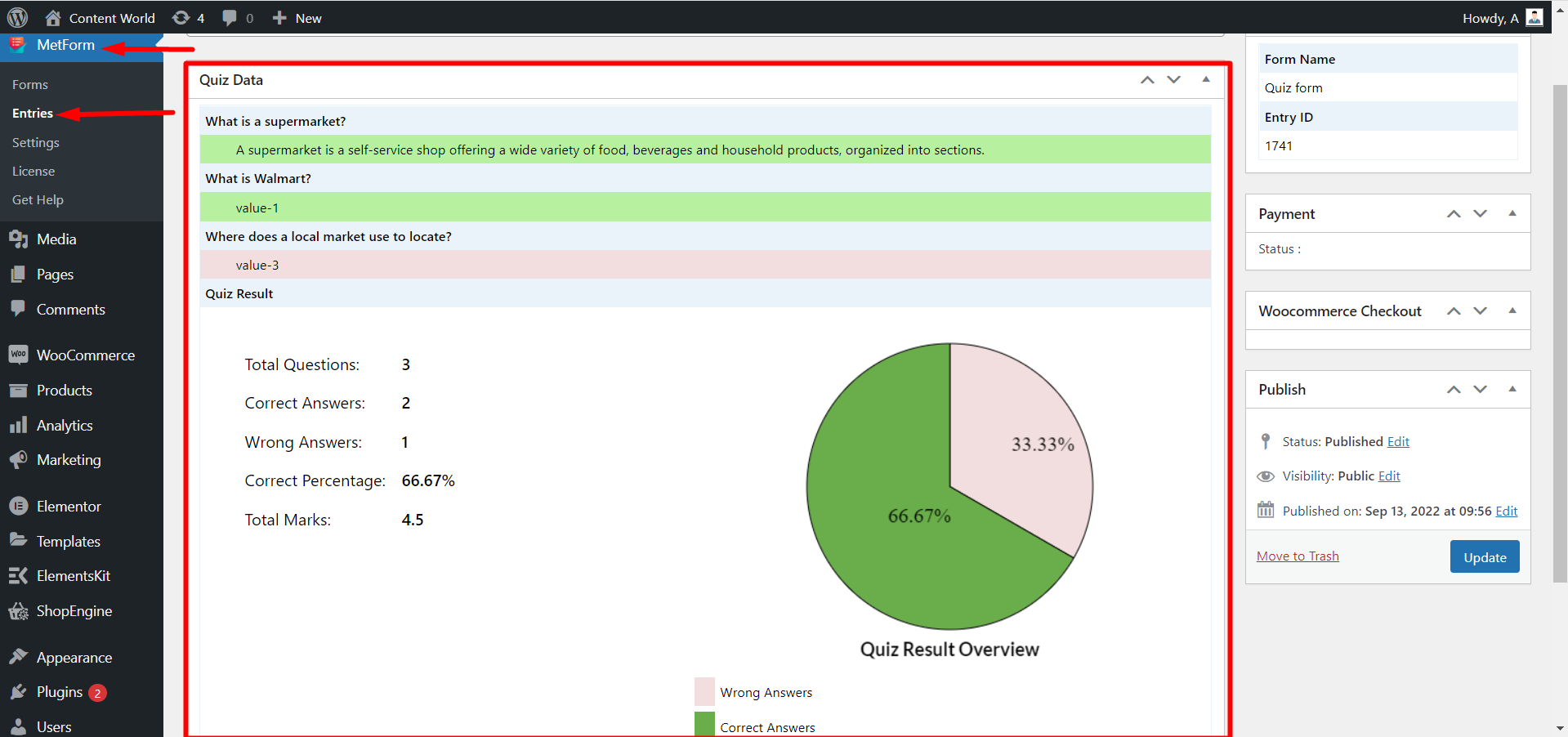
You can check the form entries and quiz data from the WordPress dashboard > MetForm > Entries.

How to choose an Elementor quiz maker for WordPress
While choosing an Elementor quiz maker, you have to take certain factors into consideration to ensure you select the right plugin. Here are some key points to keep in mind:
- Easy to build quiz form.
- User-friendly UX.
- Shows quiz data in an organized way with numbers and graphs.
- Availability of form fields like checkbox, radio, text fields, multi-select, and so on.
- Stores submitted form data to a database for further data analysis.
- Supports spam protection.
By considering these factors, you can make an informed decision and select an Elementor quiz maker plugin. Have a look at more quiz form builder plugins in WordPress.
Why MetForm is the most complete WordPress quiz form builder for your website?
Taking all of the above under consideration, should you choose MetForm as your WordPress quiz builder? The answer is definitely yes! MetForm fills all the checkboxes above.
Integrating with Elementor, MetForm is certainly the easiest quiz form builder for WordPress. You can just drag and drop the elements into the editor and design a functional quiz easily. This Elementor quiz builder has a user-friendly UX too.
Most importantly, data collection of the MetForm quiz module is highly efficient. It collects submitted quiz data and shows a more organized numbered and graphical view. So that it is easier to analyze data. Moreover, MetForm also comes with the option to store users’ browser data.
Besides, it shows a summary of the submission to the user, so that they can be sure about their submission. The MetForm quiz module has a feature that prevents multiple form entries.
Overall, it can be said that, is the most complete WordPress form builder that lets you create quizzes on your website with all the major features.

Yes, you can create a quiz using Elementor. While the page builder is primarily used for designing and customizing the layout, you can combine it with Elementor quiz maker plugins to create interactive quizzes. For example, you can use the MetForm plugin.
Here are the steps to follow while creating a quiz in WordPress with Elementor:
1. Install Elementor.
2. Choose an Elementor quiz builder.
3. Configure the settings.
4. Add quiz form fields.
5. Customize the form styles.

Leave a Reply