Adding custom Facebook like buttons on WordPress will enhance the outreach of your posts, videos and images. This extra outreach will bring extra branding and conversion.
However, adding a custom Facebook like button is not easy for a beginner. In such a case, WordPress plugins make the whole process super easy. But, due to numerous social media plugins available on WordPress, picking one sometimes gets difficult.
So, here in this blog, we will show you how to create a custom Facebook like button with the multi-purpose WordPress plugin ElementsKit.
Facebook is the second most used social media platform in the USA compared to other channels. In fact, after doing research on its users, it has been found that every month roughly 2.91 billion active users are using this platform worldwide. This proves that it has users all over the world who want to engage on Facebook.
WordPress Facebook like button increases the tendency of visitors to engage more on websites whenever they see it. As a result, your overall website’s performance will be improved and you will be able to fulfill your business goals.
For example, your visitors can like and share your resources on Facebook. As a result, your resources will reach more people and more visitors’ involvement leads to a less bounce rate. Besides, high engagement will increase the average session duration of your site along with the conversion rate. Because it enhances the possibility of converting visitors into customers.
That’s why you should generate a WordPress Facebook like button for maximizing the involvement of your website visitors. Now the main concern is how to add a customized Facebook like button. Don’t skip the next part if you want a custom like button for your WordPress site.
Creating a customized Facebook like button is possible either through coding or using WordPress plugins. Here we are avoiding adding it using code since it is not a user-friendly process. Using a Facebook like button WordPress plugin is the most suitable and friendly process of adding it to your site.
For this purpose, we will use ElementsKit which is considered as the full-packed Elementor addon. Because this Facebook like button WordPress plugin offers numerous widgets and modules for building your site along with its creative button widget that we will use for creating custom Facebook like buttons. Must not forget to install and activate Elementor first as it is an addon for Elementor.
Now follow the below 3 steps to add an official Facebook like button:
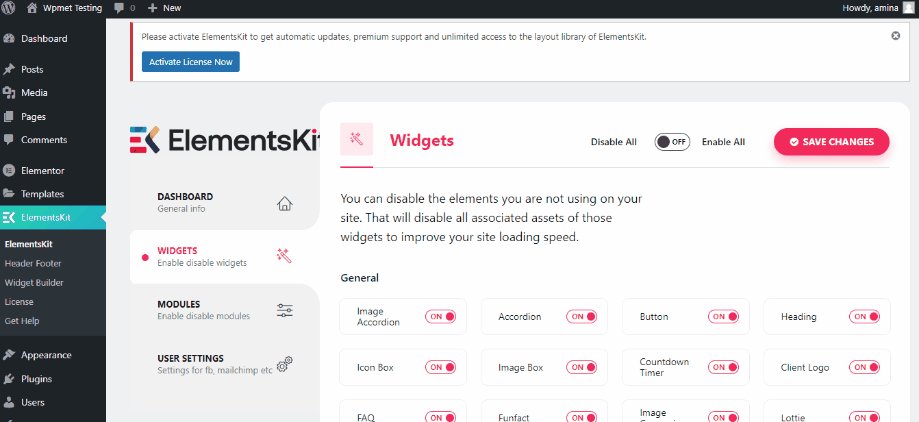
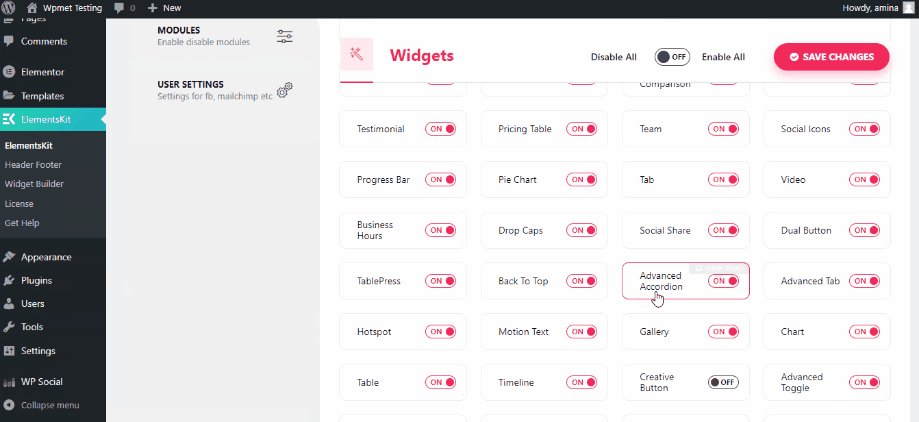
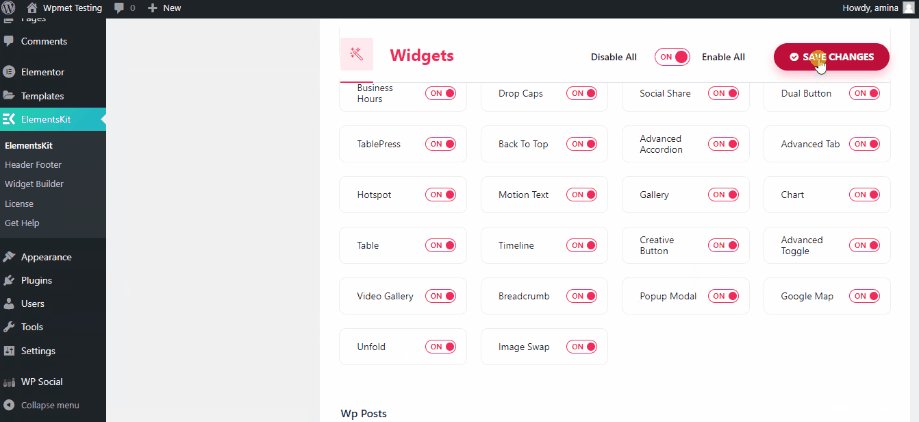
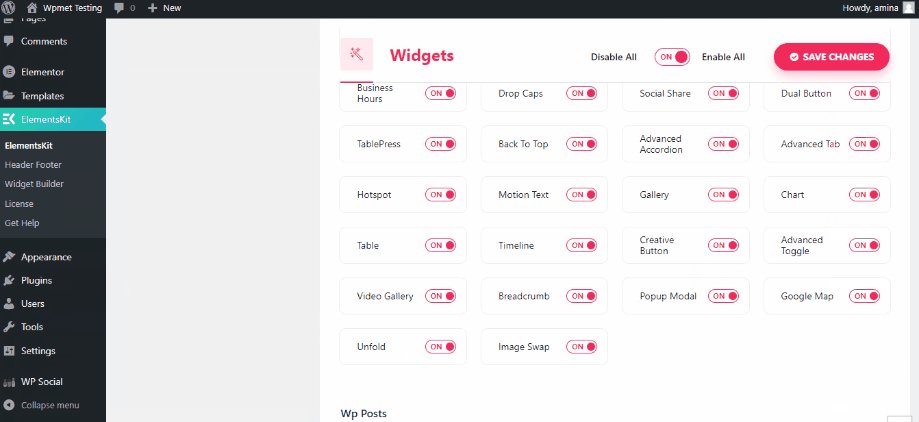
First, you have to enable the creative button widget from the backend to create Facebook like button on WordPress site. To do it, hover your mouse on ElementsKit and click ElementsKit then, visit widgets. Now enable the creative button widget and press the save changes button.

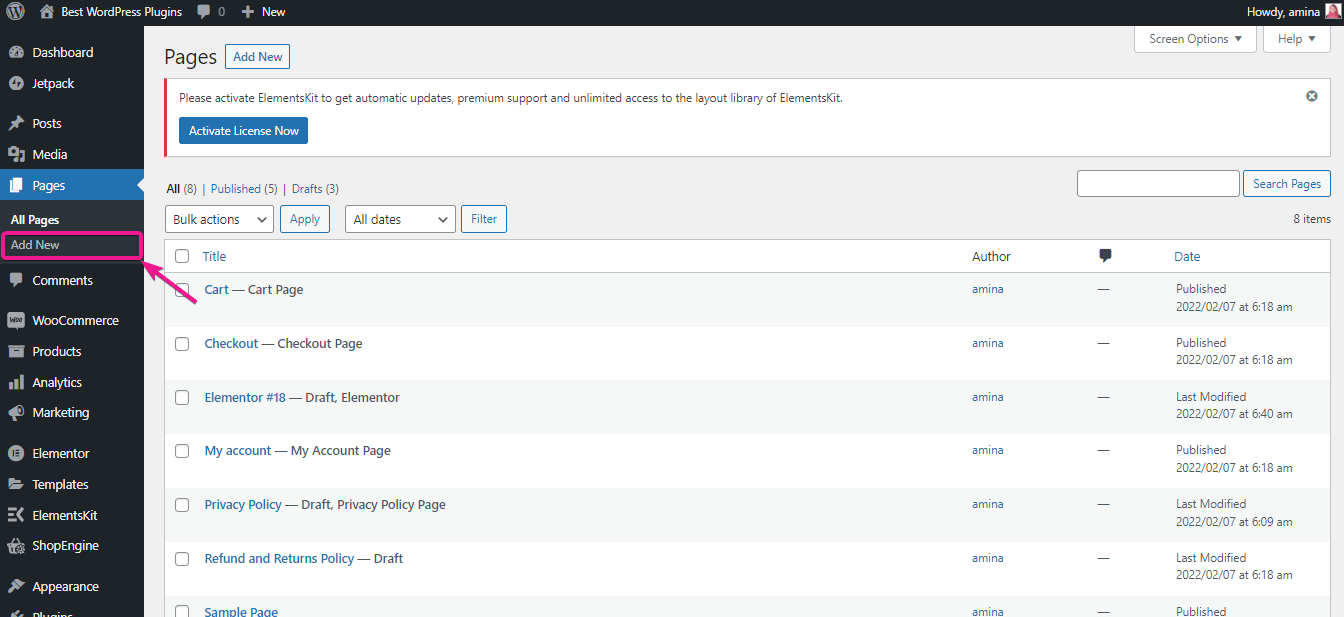
You can add WordPress Facebook like button to any page or post with this widget. Go to Pages>> Add New to create Facebook like button.

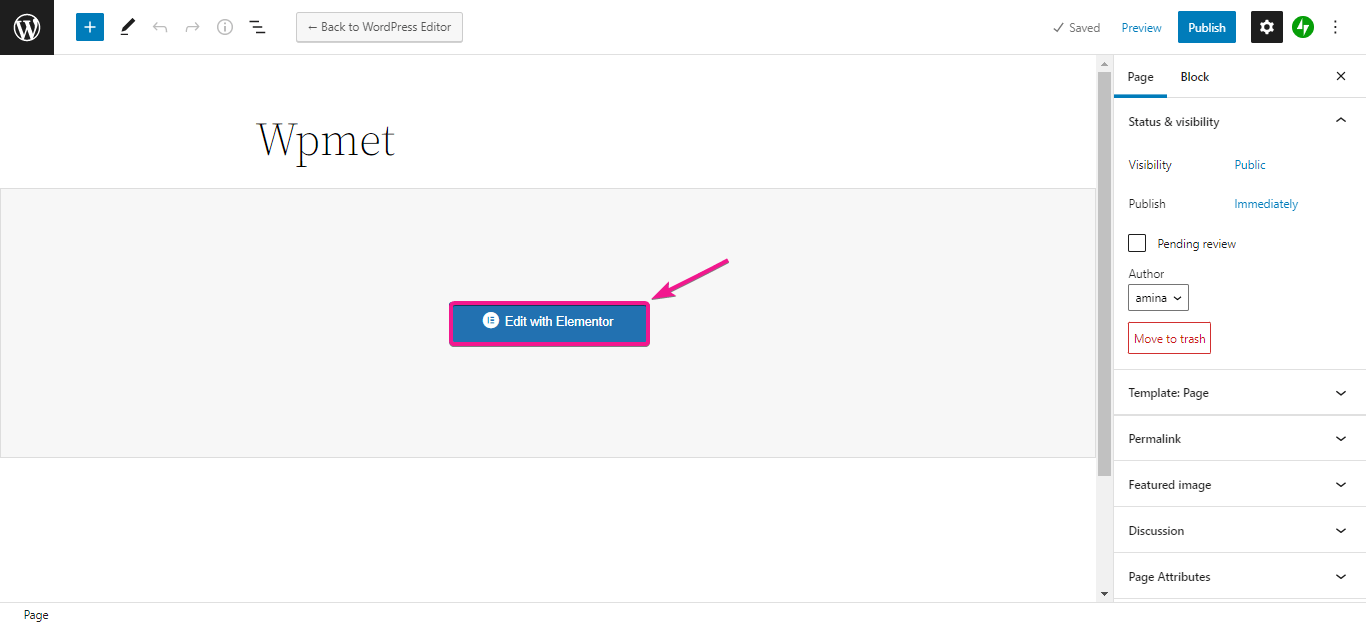
Then, press the Edit with Elementor button that will redirect you to another page where you can do the main customization.

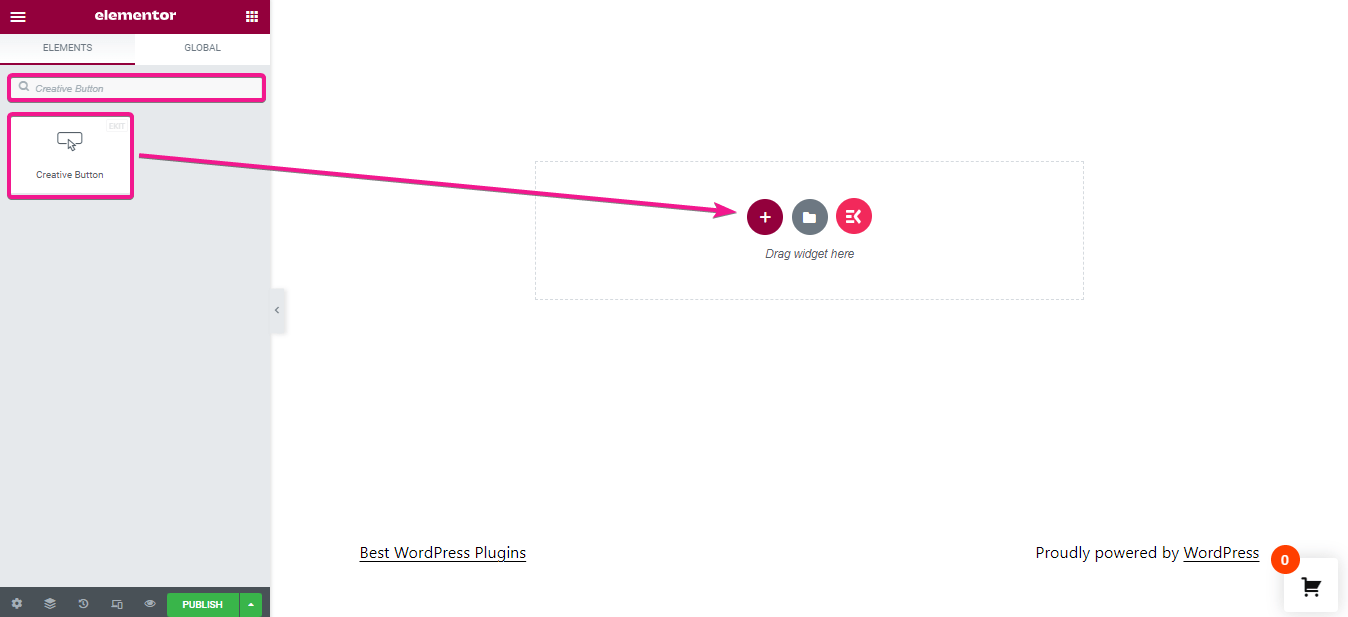
After that, search for the creative button widget in the search box then drag and drop the widget to the plus sign for generating custom Facebook like buttons.

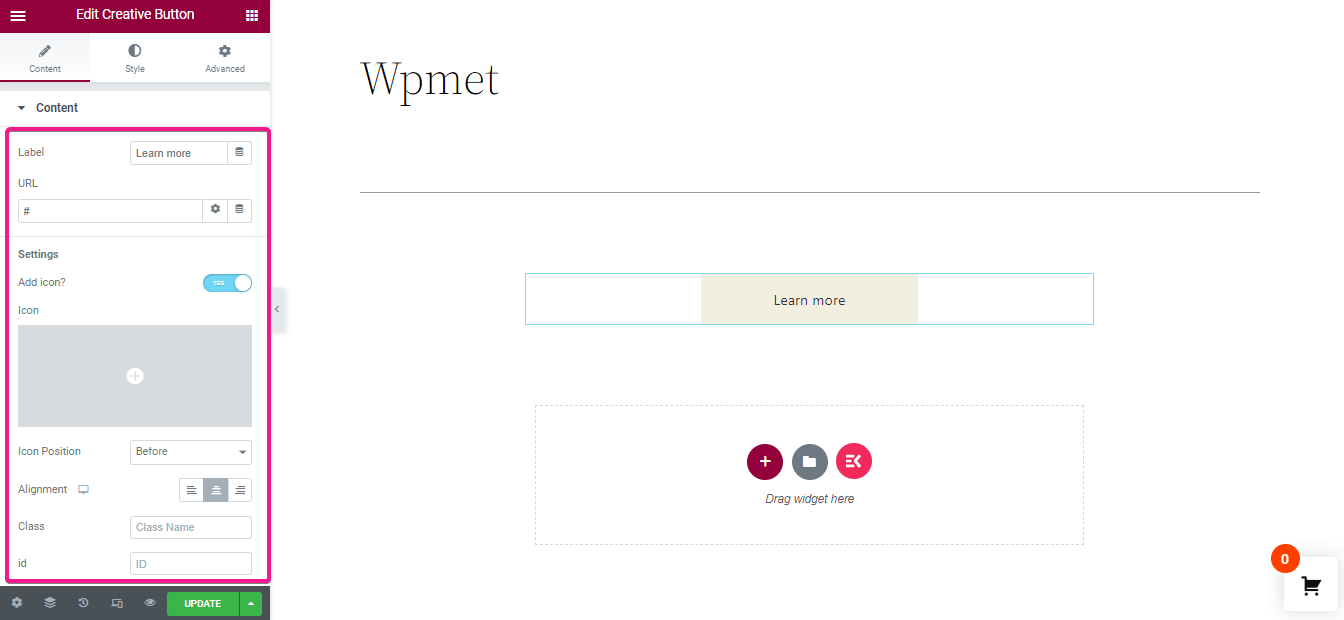
Step 3: Button customization.
Here comes the button customization. To create a customized Elementor Facebook like button on website, do the following settings:
- Label: Here you need to enter button text.
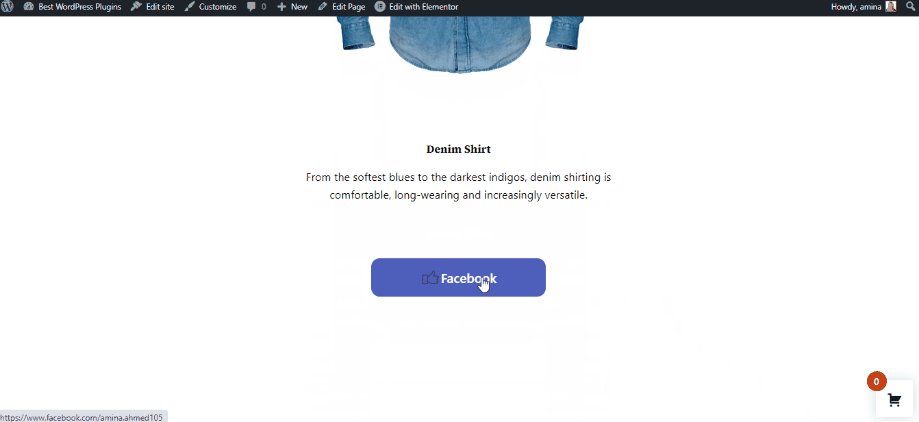
- URL: Enter the link of your Facebook post in this field. This will redirect your visitors to the post whenever someone presses the button. From there they can like or share the post.
- Add icon: Enable the icon button to add icon.
- Icon: Choose the thumbs up or another icon that you want to display with your button text.
- Icon position: Select the icon position before or after your button text.
- Alignment: Choose the alignment of your custom Facebook like button.
- Hover style: Give a hover effect to the button.
Here you will get other few options like selecting class and id for your button. These are not mandatory to change.

After content customization, you have to bring changes to your button style. Here we have made the following changes to the button:
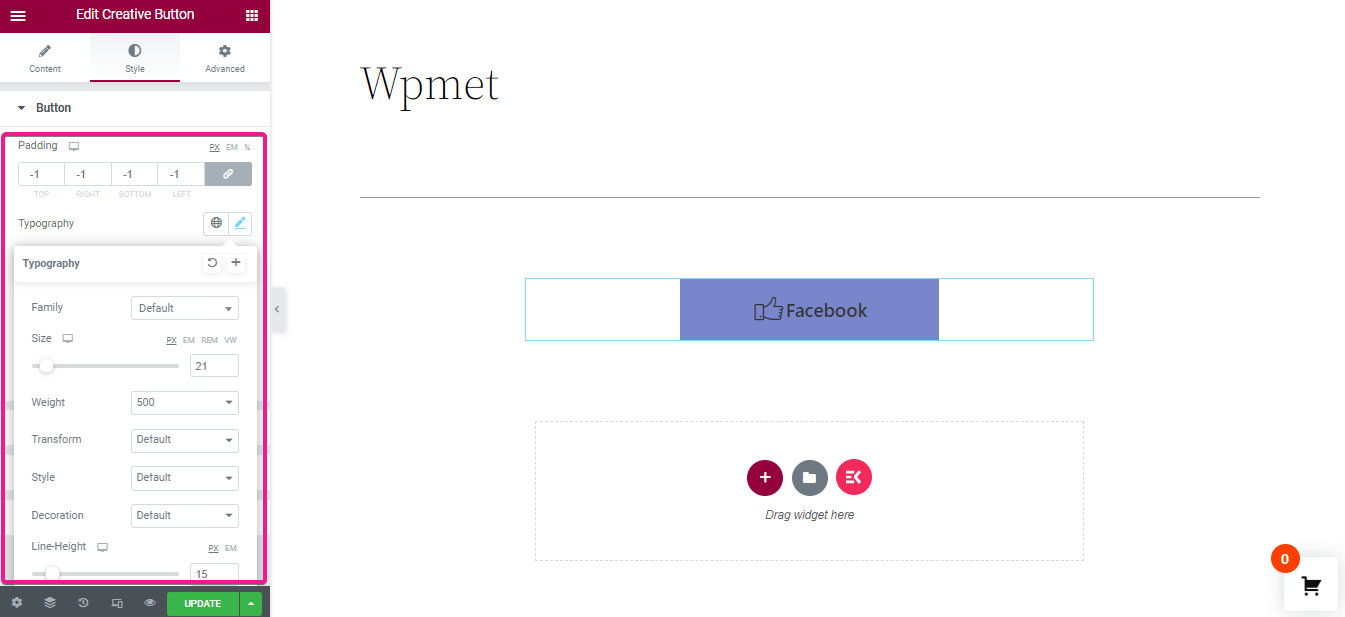
- Padding: Set the padding -1. You can make adjustments according to your button size.
- Typography: In this section you will get options for changing the typography of your button text. Select family, size, weight, transform, style, decoration, line height, etc from here.

After the above adjustment, bring the changes to:
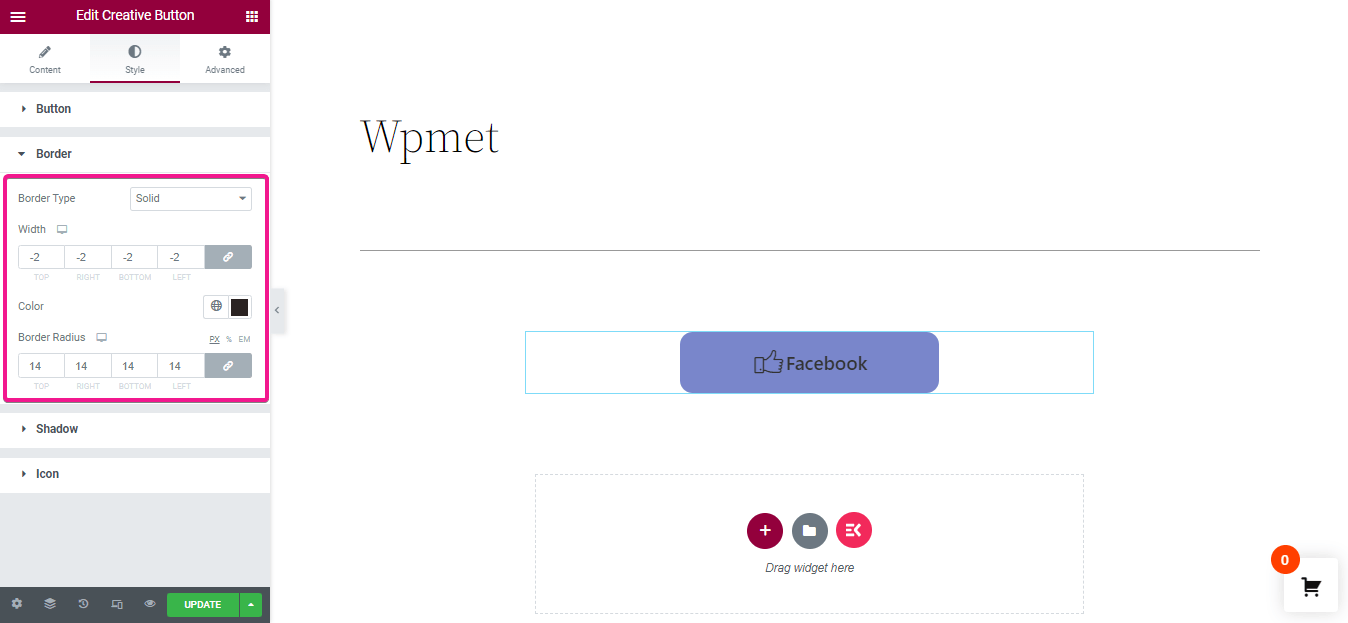
- Border type: For creating a custom Facebook button select solid border type.
- Width: Enter width for the border of your button.
- Color: Add border color from here.
- Border radius: Choose border radius for your button.

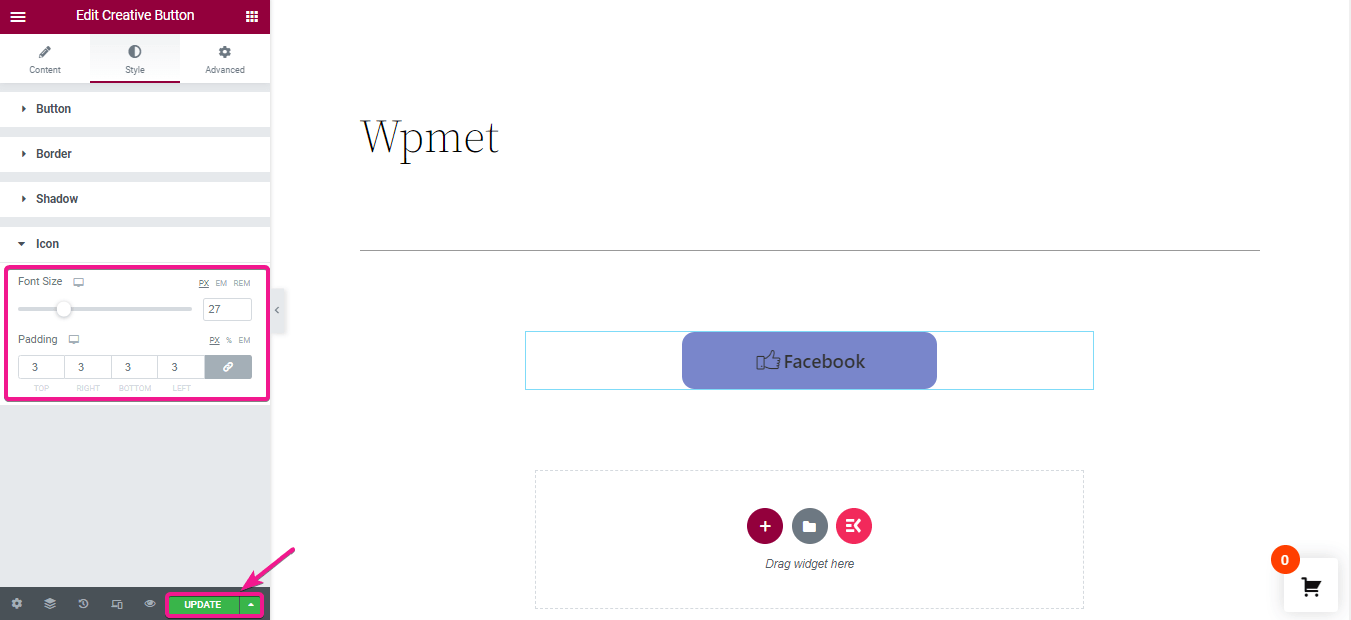
Finally, select font size and padding for the button icon and click the update/ publish button to add Facebook like button to WordPress website.

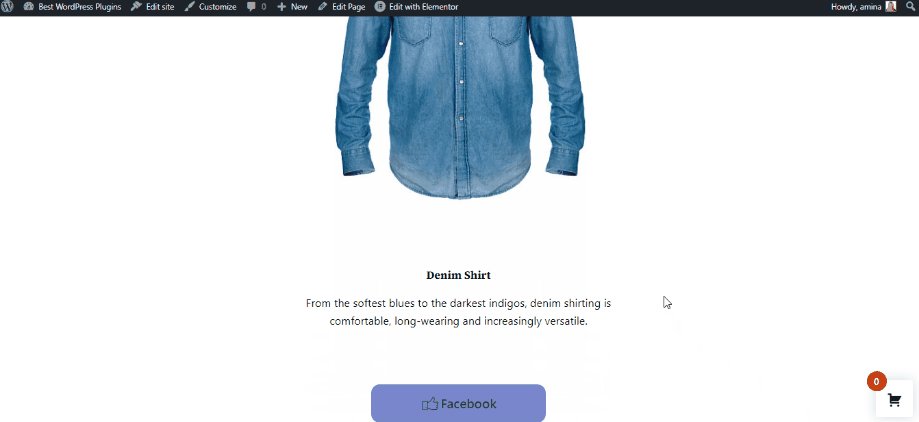
After updating all your edits here is the final look of your custom Facebook like button:


Boost your site’s conversion rate, visitors and engagement by adding a custom Facebook like button to your site. This will help your visitors to like and share your content on Facebook. As Facebook is one of the most used social media platforms so, promoting your content on it can bring a great result.
In this blog, we have shown you the most beginner-friendly process of adding a customized Elementor Facebook like button with ElementsKit . Now by following the above steps you can boost your site’s performance too. Moreover, you can also add Facebook feed to your WordPress site with this all in one add-on. So, start boosting your website’s conversion rate with ElementsKit.


Leave a Reply