L'ajout de boutons J'aime Facebook personnalisés sur WordPress améliorera la portée de vos publications, vidéos et images. Cette portée supplémentaire apportera une image de marque et une conversion supplémentaires.
Cependant, ajouter un bouton J'aime Facebook personnalisé n'est pas facile pour un débutant. Dans un tel cas, les plugins WordPress rendent l’ensemble du processus très simple. Mais, en raison des nombreux plugins de réseaux sociaux disponibles sur WordPress, en choisir un s'avère parfois difficile.
Ainsi, ici, dans ce blog, nous allons vous montrer comment créer un bouton J'aime Facebook personnalisé avec le plugin WordPress polyvalent ElementsKit.
Facebook est la deuxième plateforme de médias sociaux la plus utilisée aux États-Unis, après les autres canaux. En fait, après avoir fait des recherches sur ses utilisateurs, il a été constaté que chaque mois environ 2,91 milliards d'utilisateurs actifs utilisent cette plateforme dans le monde entier. Cela prouve qu’il y a des utilisateurs du monde entier qui souhaitent s’engager sur Facebook.
Le bouton J'aime de WordPress sur Facebook augmente la tendance des visiteurs à s'engager davantage sur les sites Web chaque fois qu'ils le voient. En conséquence, votre performance globale du site Web sera amélioré et vous serez en mesure d’atteindre vos objectifs commerciaux.
Par exemple, vos visiteurs peuvent aimer et partager vos ressources sur Facebook. En conséquence, vos ressources atteindront plus de personnes et une plus grande implication des visiteurs entraînera un taux de rebond moindre. En outre, un engagement élevé augmentera la durée moyenne des sessions de votre site ainsi que la taux de conversion. Parce que cela améliore la possibilité de convertir les visiteurs en clients.
C'est pourquoi vous devez générer un bouton J'aime WordPress sur Facebook pour maximiser l'implication des visiteurs de votre site Web. Maintenant, la principale préoccupation est de savoir comment ajouter un bouton J'aime Facebook personnalisé. Ne sautez pas la partie suivante si vous souhaitez un bouton J'aime personnalisé pour votre site WordPress.
La création d'un bouton J'aime Facebook personnalisé est possible soit via le codage, soit à l'aide de plugins WordPress. Ici, nous évitons de l'ajouter à l'aide de code car ce n'est pas un processus convivial. L’utilisation d’un plugin WordPress de bouton J’aime Facebook est le processus le plus approprié et le plus convivial pour l’ajouter à votre site.
A cet effet, nous utiliserons ElementsKit qui est considéré comme l’addon Elementor complet. Parce que ce plugin WordPress de bouton J'aime Facebook propose de nombreux widgets et modules pour créer votre site ainsi que son widget de bouton créatif que nous utiliserons pour créer des boutons J'aime Facebook personnalisés. Il ne faut pas oublier d'installer et d'activer Élémentor d’abord car il s’agit d’un addon pour Elementor.
Suivez maintenant les 3 étapes ci-dessous pour ajouter un bouton J'aime officiel sur Facebook :
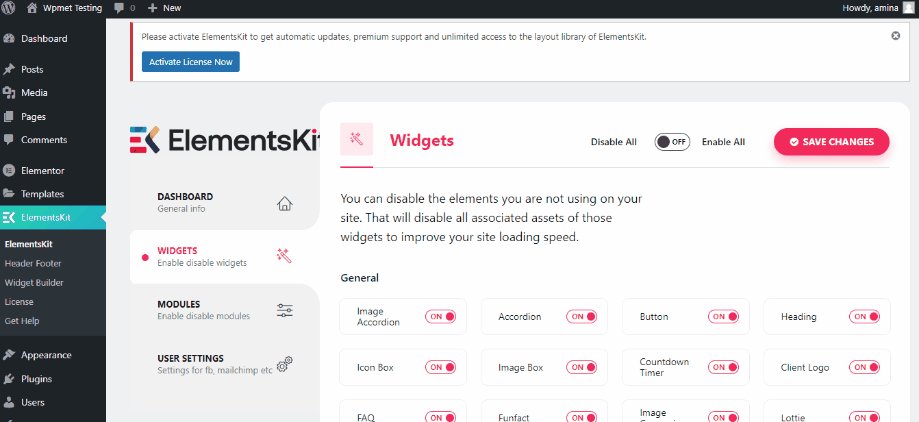
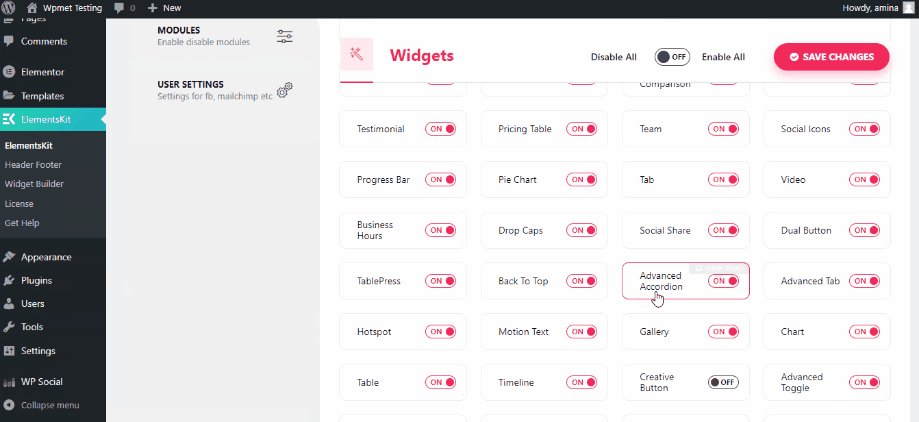
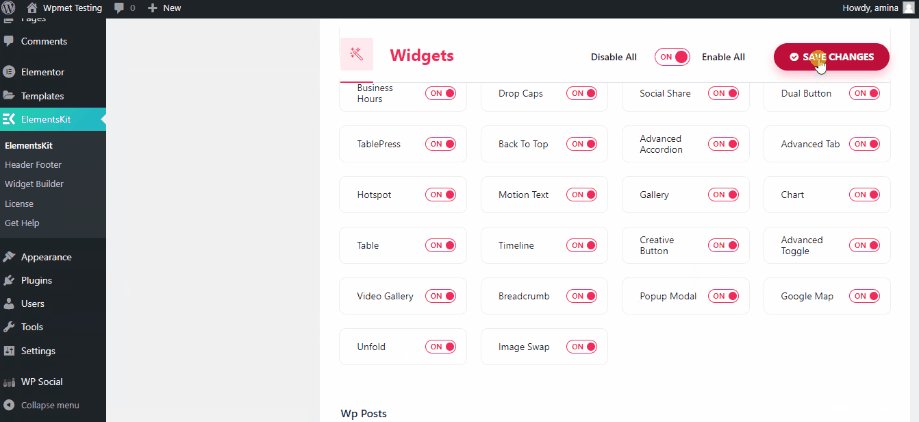
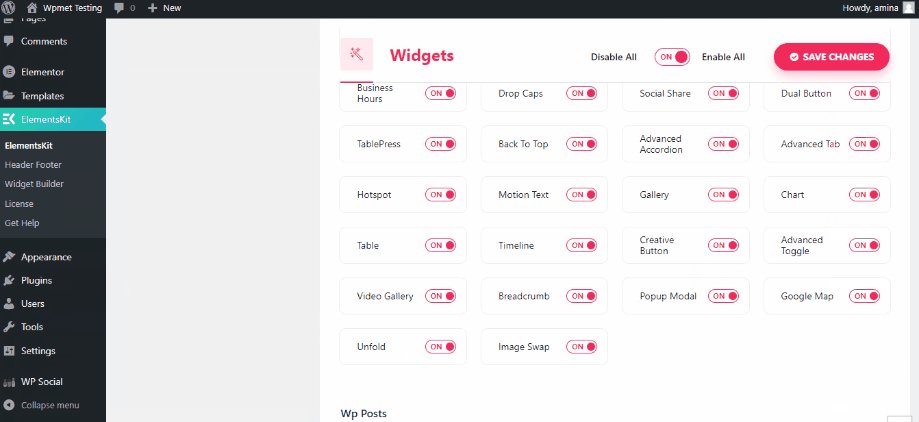
Tout d’abord, vous devez activer le widget de bouton créatif depuis le backend pour créer un bouton J’aime Facebook sur le site WordPress. Pour ce faire, passez votre souris sur ElementsKit et cliquez ElementsKit puis visitez les widgets. Activez maintenant le widget du bouton créatif et appuyez sur le bouton Enregistrer les modifications.

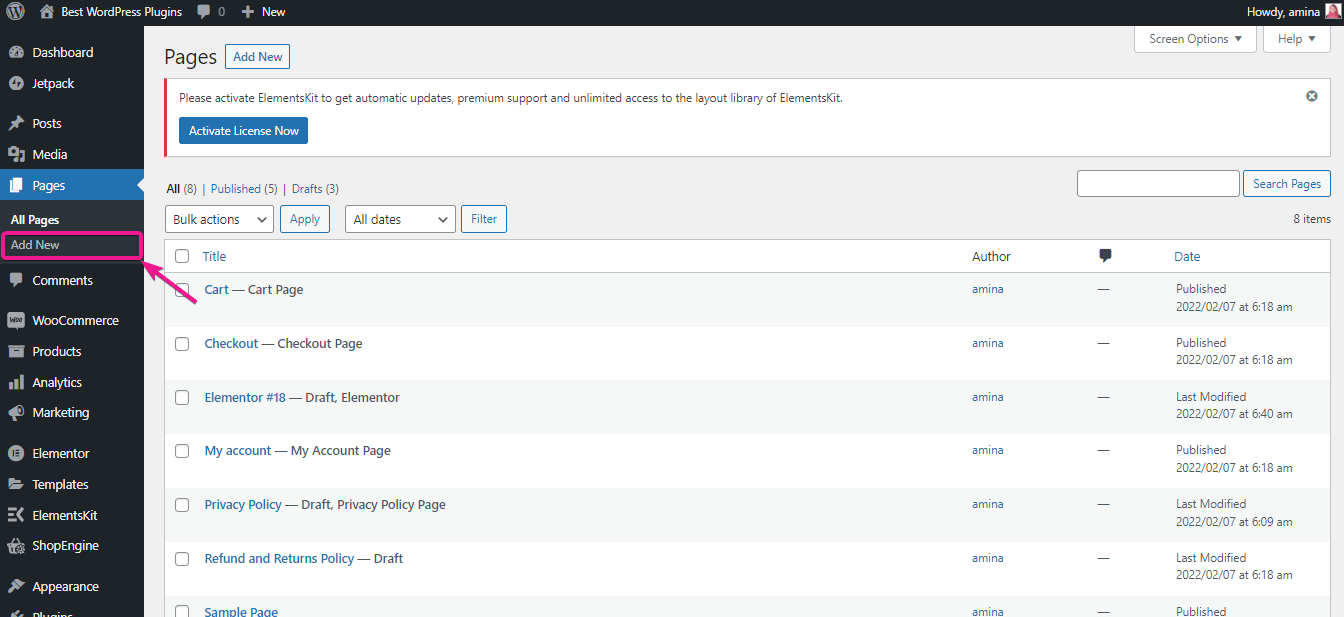
Vous pouvez ajouter le bouton J'aime WordPress Facebook à n'importe quelle page ou publication avec ce widget. Aller à Pages>> Ajouter un nouveau pour créer un bouton J'aime sur Facebook.

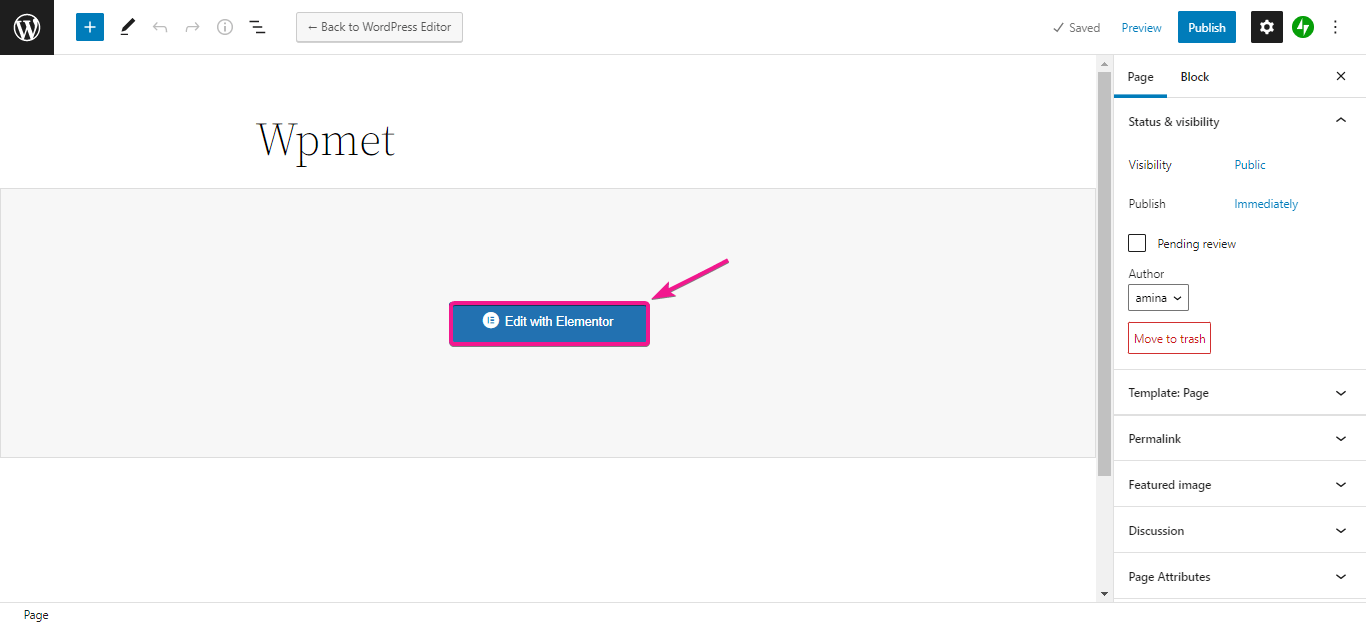
Ensuite, appuyez sur le Modifier avec Elementor bouton qui vous redirigera vers une autre page où vous pourrez effectuer la personnalisation principale.

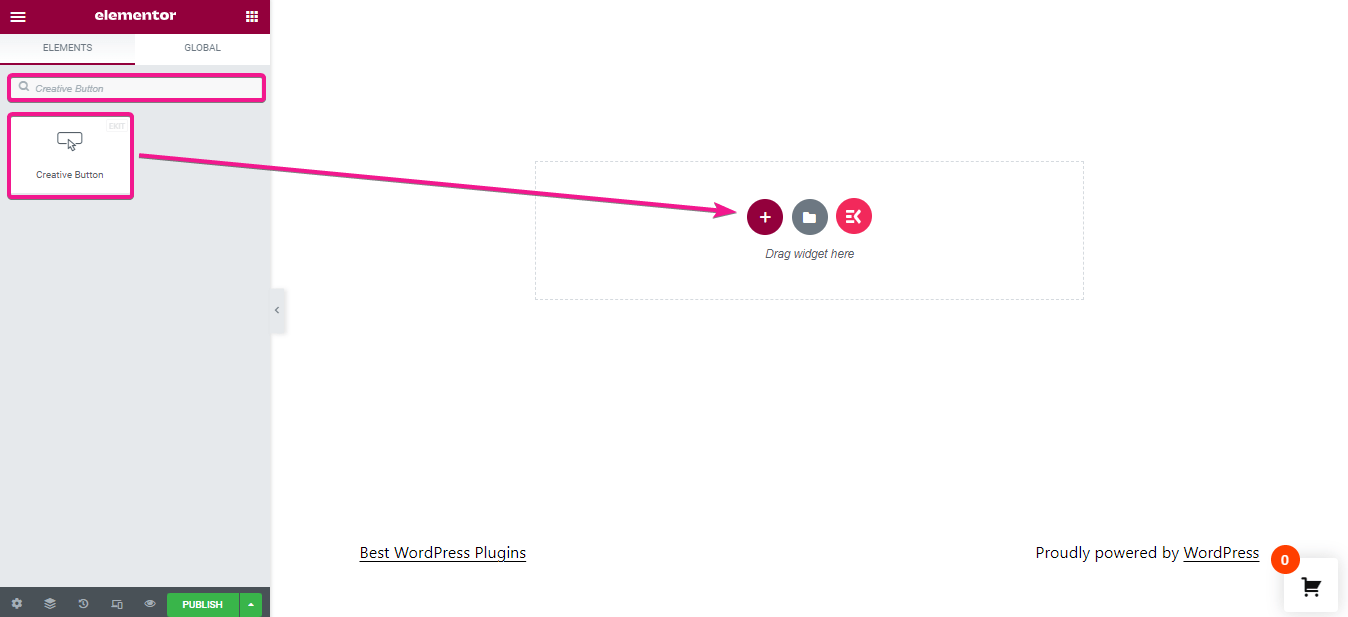
Après cela, recherchez le widget de bouton créatif dans la zone de recherche, puis faites glisser et déposez le widget sur le signe plus pour générer des boutons personnalisés de type Facebook.

Étape 3 : personnalisation des boutons.
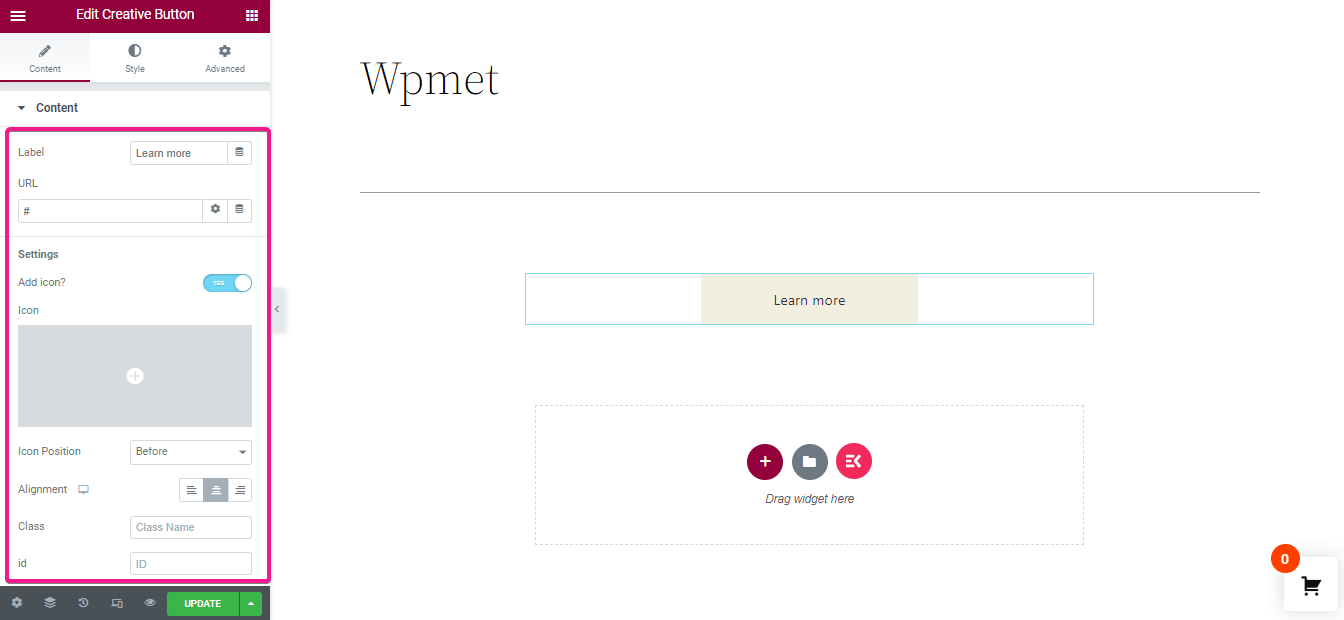
Voici la personnalisation des boutons. Pour créer un bouton J'aime Facebook Elementor personnalisé sur le site Web, effectuez les réglages suivants :
- Étiquette : Ici, vous devez saisir le texte du bouton.
- URL : saisissez le lien de votre publication Facebook dans ce champ. Cela redirigera vos visiteurs vers la publication chaque fois que quelqu'un appuiera sur le bouton. De là, ils peuvent aimer ou partager la publication.
- Ajouter une icône : activez le bouton Icône pour ajouter une icône.
- Icône : Choisissez le pouce levé ou une autre icône que vous souhaitez afficher avec le texte de votre bouton.
- Position de l'icône : sélectionnez la position de l'icône avant ou après le texte de votre bouton.
- Alignement : choisissez l'alignement de votre bouton J'aime Facebook personnalisé.
- Style de survol : donne un effet de survol au bouton.
Ici, vous obtiendrez d'autres options comme la sélection de la classe et de l'identifiant pour votre bouton. Il n’est pas obligatoire de les modifier.

Après la personnalisation du contenu, vous devez apporter des modifications au style de votre bouton. Ici, nous avons apporté les modifications suivantes au bouton :
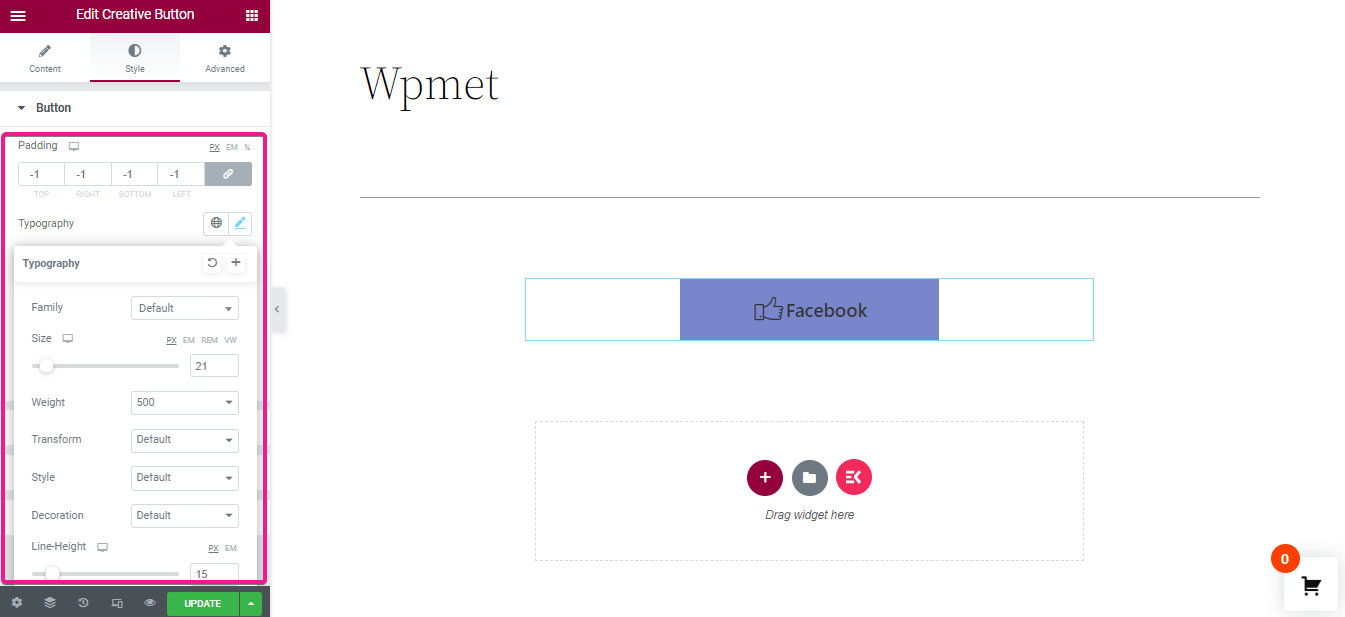
- Rembourrage : définissez le remplissage -1. Vous pouvez effectuer des ajustements en fonction de la taille de votre bouton.
- Typographie : dans cette section, vous obtiendrez des options pour modifier la typographie du texte de votre bouton. Sélectionnez ici la famille, la taille, le poids, la transformation, le style, la décoration, la hauteur de ligne, etc.

Après l'ajustement ci-dessus, apportez les modifications à :
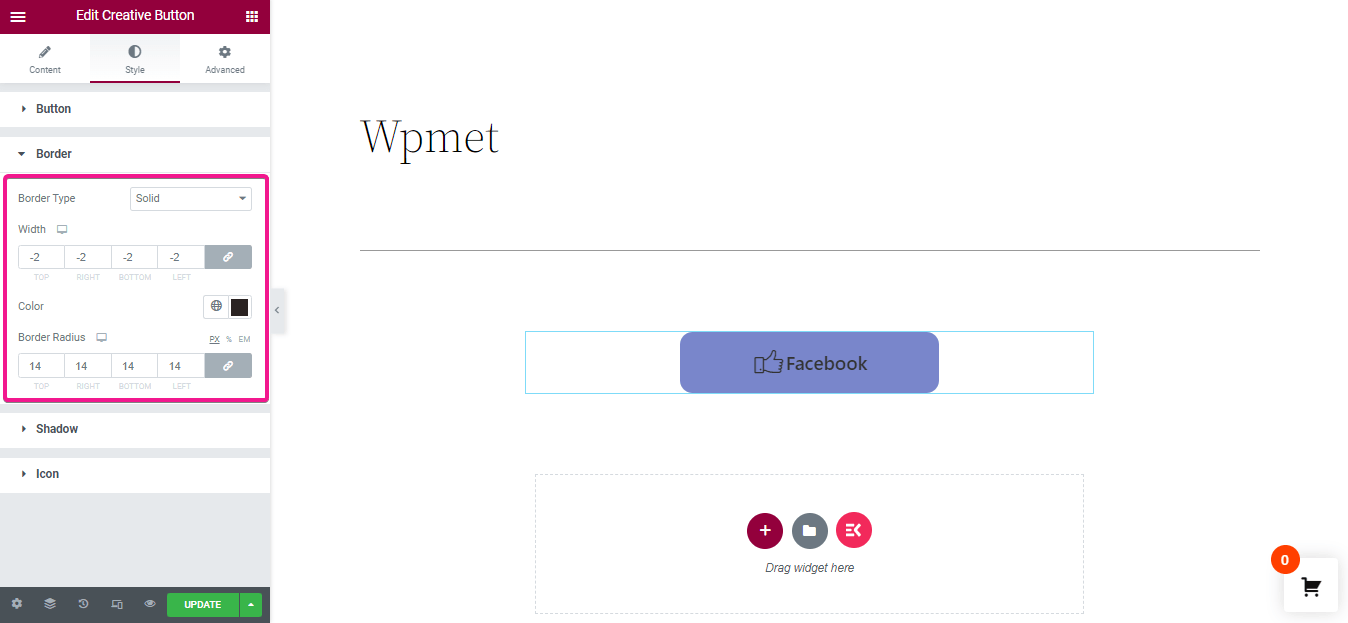
- Type de bordure : pour créer un bouton Facebook personnalisé, sélectionnez le type de bordure unie.
- Largeur : saisissez la largeur de la bordure de votre bouton.
- Couleur : ajoutez la couleur de la bordure à partir d'ici.
- Rayon de la bordure : choisissez le rayon de la bordure de votre bouton.

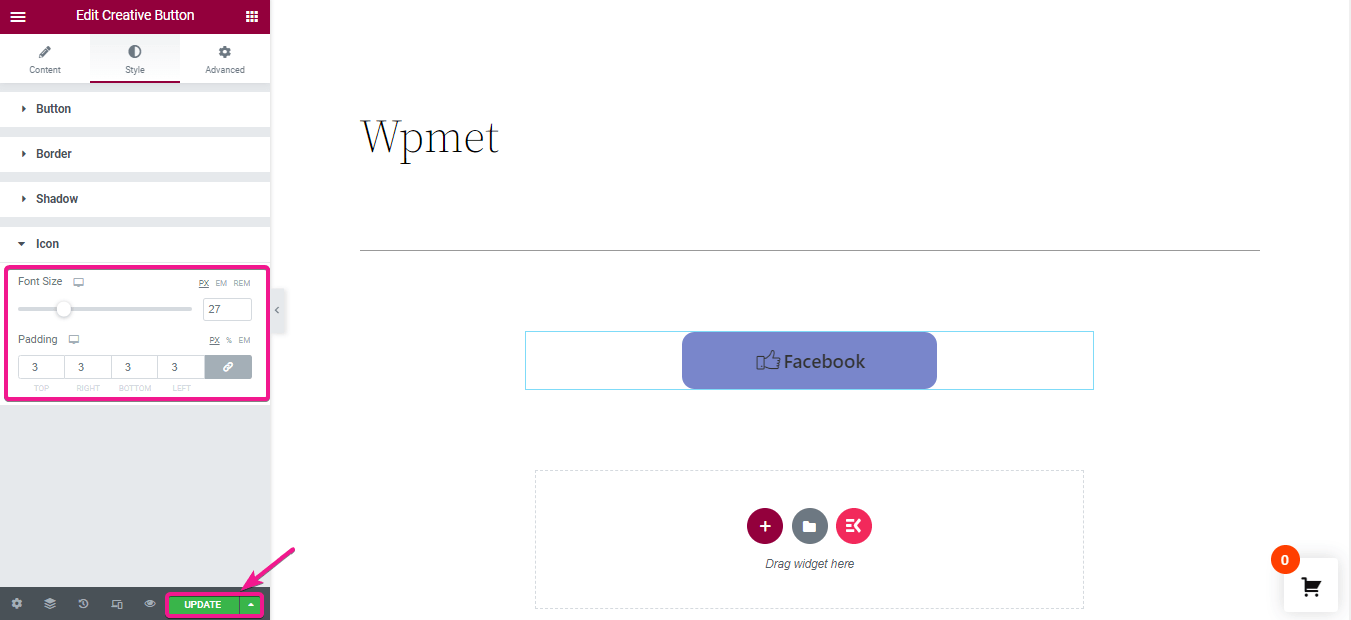
Enfin, sélectionnez la taille de la police et le remplissage de l'icône du bouton et cliquez sur le bouton Mettre à jour/Publier pour ajouter le bouton J'aime de Facebook au site Web WordPress.

Après avoir mis à jour toutes vos modifications, voici l'apparence finale de votre bouton J'aime Facebook personnalisé :


Augmentez le taux de conversion, les visiteurs et l'engagement de votre site en ajoutant un bouton J'aime Facebook personnalisé à votre site. Cela aidera vos visiteurs à aimer et à partager votre contenu sur Facebook. Comme Facebook est l’une des plateformes de médias sociaux les plus utilisées, la promotion de votre contenu sur celle-ci peut apporter d’excellents résultats.
Dans ce blog, nous vous avons montré le processus le plus convivial pour les débutants consistant à ajouter un bouton J'aime Facebook Elementor personnalisé avec ElementsKit . Désormais, en suivant les étapes ci-dessus, vous pouvez également améliorer les performances de votre site. De plus, vous pouvez également ajoutez un flux Facebook à votre site WordPress avec ce module complémentaire tout-en-un. Alors, commencez à augmenter le taux de conversion de votre site Web avec ElementsKit.



Laisser un commentaire