Das Hinzufügen benutzerdefinierter Facebook-ähnlicher Schaltflächen in WordPress erhöht die Reichweite Ihrer Beiträge, Videos und Bilder. Diese zusätzliche Reichweite wird zu mehr Branding und Conversion führen.
Allerdings ist das Hinzufügen eines benutzerdefinierten Facebook-Like-Buttons für einen Anfänger nicht einfach. In einem solchen Fall machen WordPress-Plugins den gesamten Prozess super einfach. Aufgrund der zahlreichen Social-Media-Plugins, die auf WordPress verfügbar sind, ist die Auswahl jedoch manchmal schwierig.
Hier in diesem Blog zeigen wir Ihnen, wie Sie mit dem vielseitigen WordPress-Plugin ElementsKit einen benutzerdefinierten Facebook-Like-Button erstellen.
Facebook ist im Vergleich zu anderen Kanälen die am zweithäufigsten genutzte Social-Media-Plattform in den USA. Tatsächlich wurde nach einer Untersuchung seiner Benutzer festgestellt, dass dies ungefähr jeden Monat der Fall ist 2,91 Milliarden aktive Nutzer nutzen diese Plattform weltweit. Dies beweist, dass es Nutzer auf der ganzen Welt gibt, die sich auf Facebook engagieren möchten.
Der Facebook-Like-Button von WordPress erhöht die Tendenz der Besucher, sich mehr auf Websites zu engagieren, wann immer sie ihn sehen. Als Ergebnis Ihr Gesamtleistung der Website wird verbessert und Sie können Ihre Geschäftsziele erreichen.
Beispielsweise können Ihre Besucher Ihre Ressourcen auf Facebook liken und teilen. Dadurch erreichen Ihre Ressourcen mehr Menschen und eine stärkere Beteiligung der Besucher führt zu einer geringeren Absprungrate. Außerdem erhöht ein hohes Engagement die durchschnittliche Sitzungsdauer Ihrer Website Wechselkurs. Weil es die Möglichkeit erhöht, Besucher in Kunden umzuwandeln.
Aus diesem Grund sollten Sie einen WordPress-Facebook-Like-Button erstellen, um die Einbindung Ihrer Website-Besucher zu maximieren. Jetzt geht es vor allem darum, wie man einen benutzerdefinierten Facebook-Like-Button hinzufügt. Überspringen Sie den nächsten Teil nicht, wenn Sie einen benutzerdefinierten „Gefällt mir“-Button für Ihre WordPress-Site wünschen.
Das Erstellen eines benutzerdefinierten Facebook-Like-Buttons ist entweder durch Codierung oder die Verwendung von WordPress-Plugins möglich. Hier vermeiden wir das Hinzufügen mithilfe von Code, da dies kein benutzerfreundlicher Prozess ist. Die Verwendung eines Facebook-Like-Button-WordPress-Plugins ist der geeignetste und benutzerfreundlichste Weg, es zu Ihrer Website hinzuzufügen.
Zu diesem Zweck verwenden wir ElementsKit welches als das vollgepackte Elementor-Addon gilt. Denn dieses Facebook-Like-Button-WordPress-Plugin bietet zahlreiche Widgets und Module zum Erstellen Ihrer Website sowie ein kreatives Button-Widget, das wir zum Erstellen benutzerdefinierter Facebook-Like-Buttons verwenden werden. Darf nicht vergessen zu installieren und zu aktivieren Elementor Erstens, da es sich um ein Add-on für Elementor handelt.
Befolgen Sie nun die folgenden drei Schritte, um einen offiziellen Facebook-Like-Button hinzuzufügen:
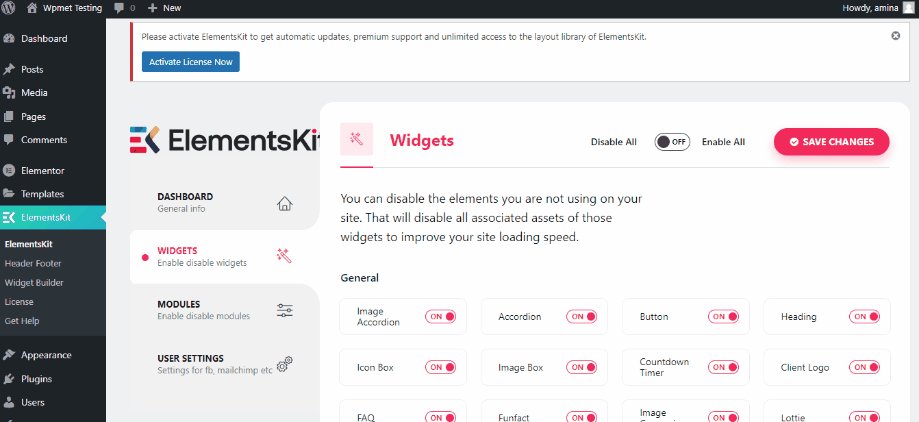
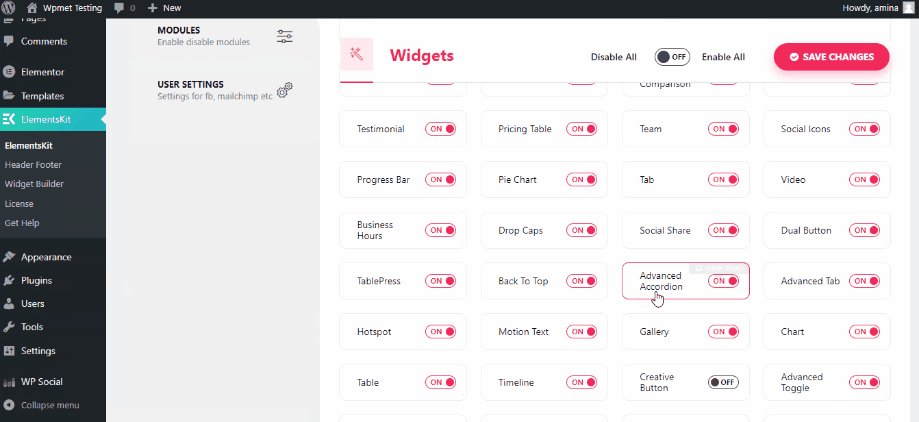
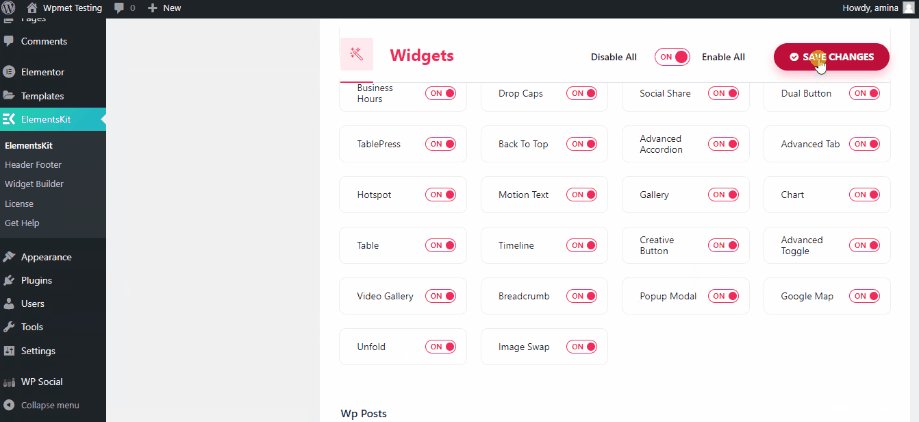
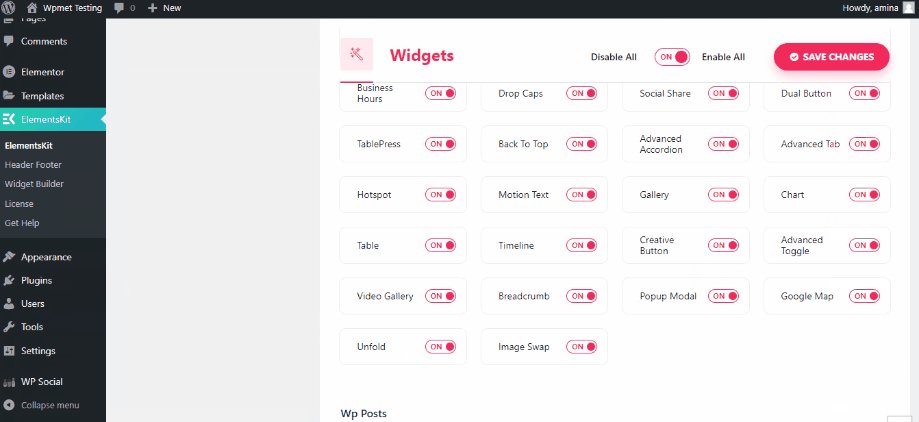
Zuerst müssen Sie das Widget für kreative Schaltflächen im Backend aktivieren, um eine Facebook-Gefällt mir-Schaltfläche auf der WordPress-Site zu erstellen. Bewegen Sie dazu die Maus darüber ElementsKit und klicken ElementsKit Besuchen Sie dann die Widgets. Aktivieren Sie nun das Widget für die kreative Schaltfläche und klicken Sie auf die Schaltfläche „Änderungen speichern“.

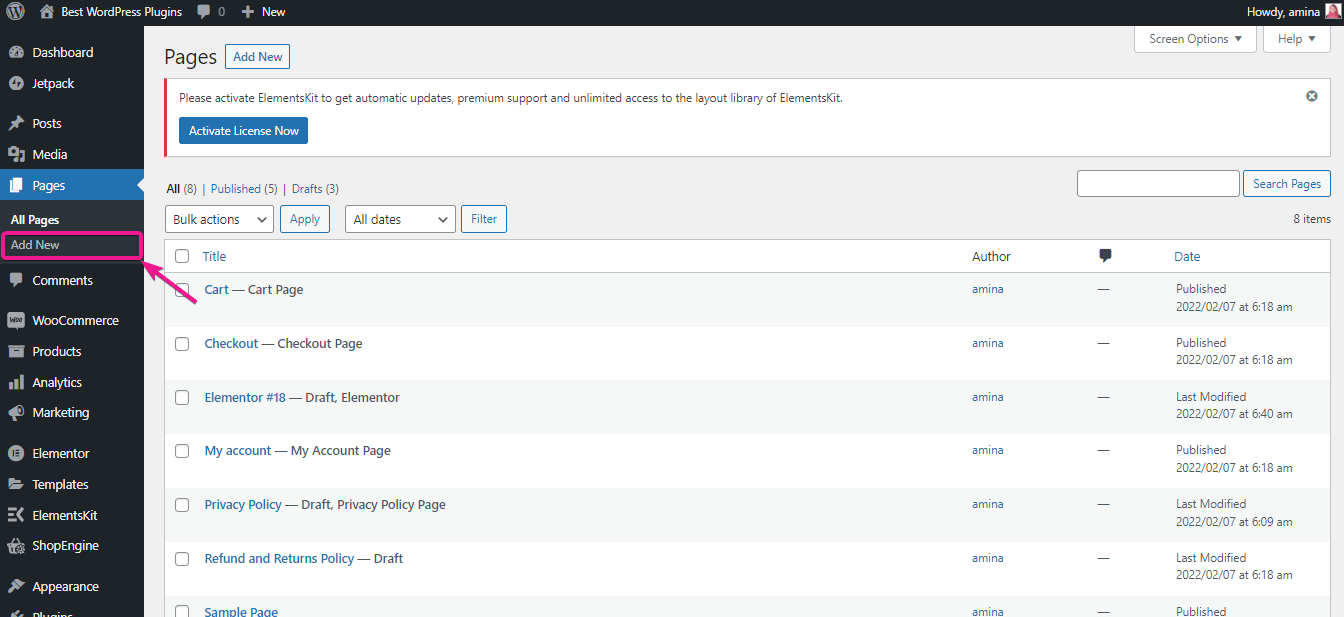
Mit diesem Widget können Sie den Facebook-Like-Button von WordPress zu jeder Seite oder jedem Beitrag hinzufügen. Gehe zu Seiten>> Neu hinzufügen um einen Facebook-Like-Button zu erstellen.

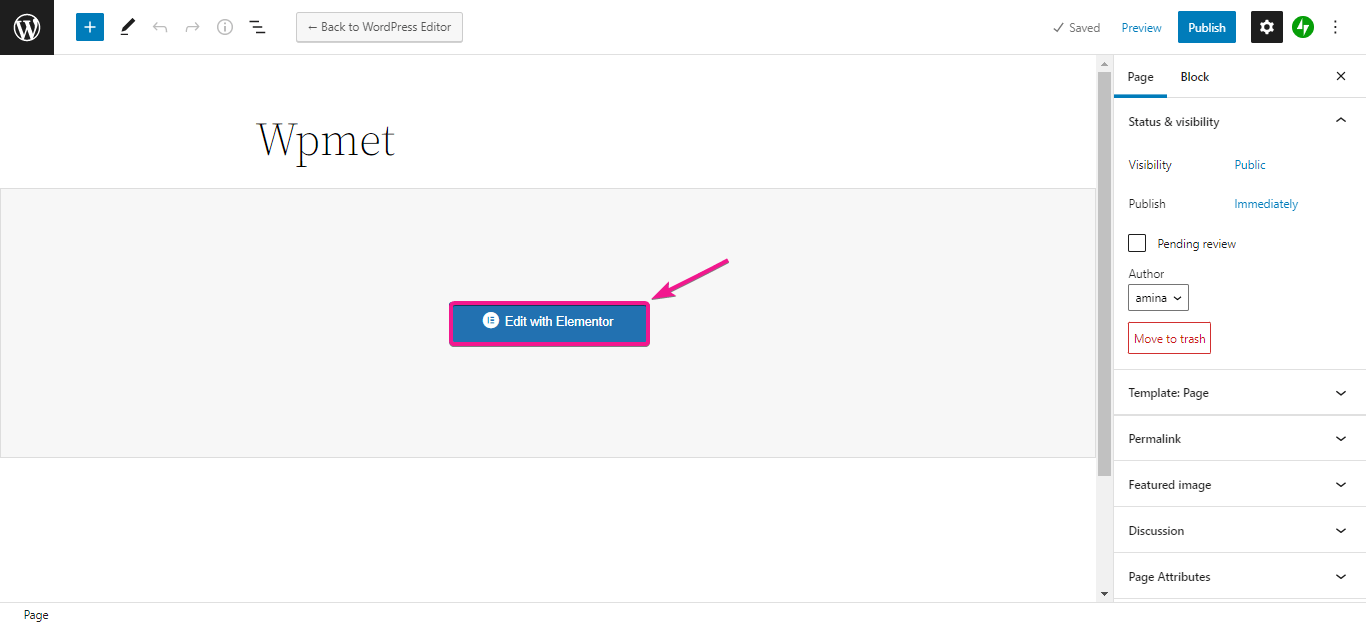
Drücken Sie dann die Taste Bearbeiten mit Elementor Klicken Sie auf die Schaltfläche, die Sie zu einer anderen Seite weiterleitet, auf der Sie die Hauptanpassungen vornehmen können.

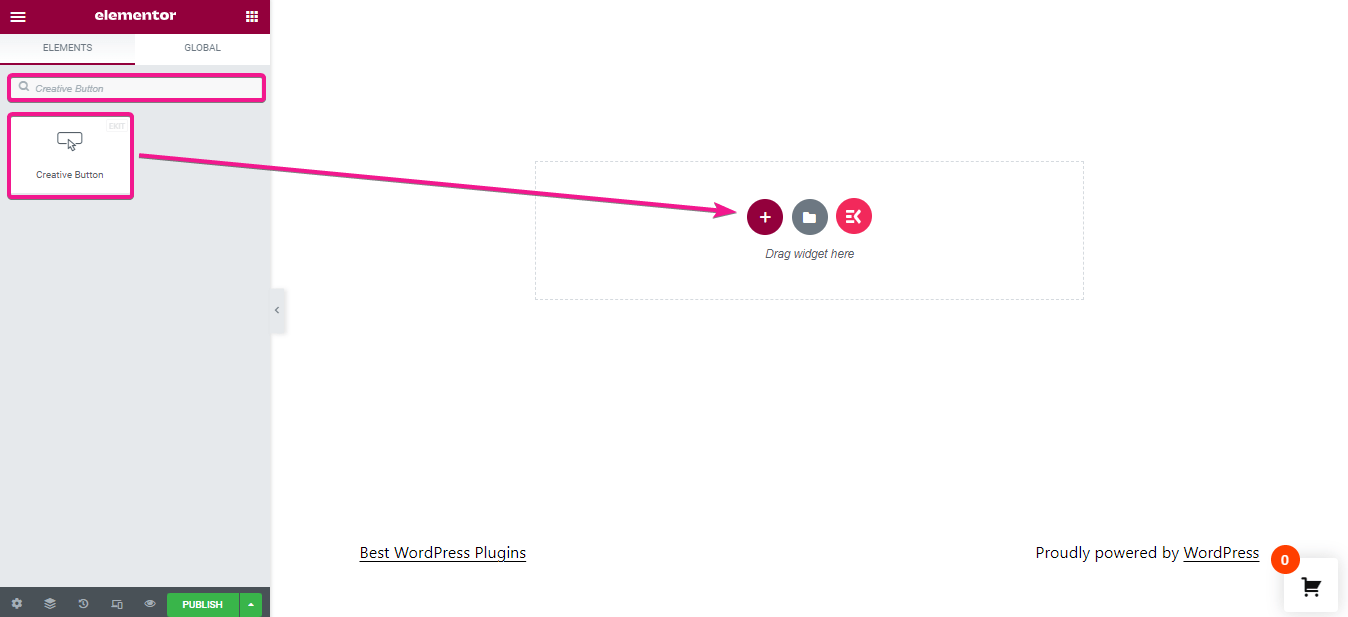
Suchen Sie anschließend im Suchfeld nach dem kreativen Schaltflächen-Widget und ziehen Sie das Widget per Drag-and-Drop auf das Pluszeichen, um benutzerdefinierte Facebook-ähnliche Schaltflächen zu erstellen.

Schritt 3: Anpassung der Schaltflächen.
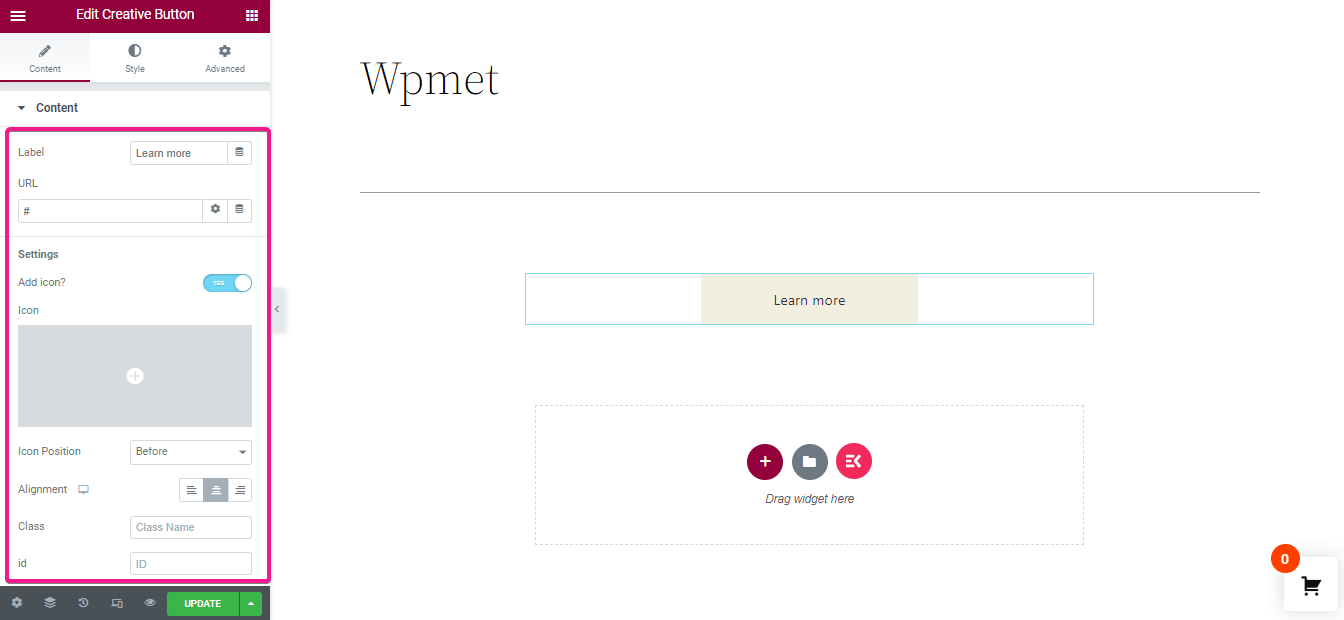
Hier kommt die Anpassung der Schaltflächen. Um einen benutzerdefinierten Facebook-Like-Button von Elementor auf der Website zu erstellen, nehmen Sie die folgenden Einstellungen vor:
- Beschriftung: Hier müssen Sie den Schaltflächentext eingeben.
- URL: Geben Sie in dieses Feld den Link Ihres Facebook-Beitrags ein. Dadurch werden Ihre Besucher immer dann zum Beitrag weitergeleitet, wenn jemand auf die Schaltfläche drückt. Von dort aus können sie den Beitrag liken oder teilen.
- Symbol hinzufügen: Aktivieren Sie die Symbolschaltfläche, um ein Symbol hinzuzufügen.
- Symbol: Wählen Sie den Daumen nach oben oder ein anderes Symbol aus, das mit Ihrem Schaltflächentext angezeigt werden soll.
- Symbolposition: Wählen Sie die Symbolposition vor oder nach Ihrem Schaltflächentext aus.
- Ausrichtung: Wählen Sie die Ausrichtung Ihres benutzerdefinierten Facebook-Gefällt mir-Buttons.
- Hover-Stil: Geben Sie der Schaltfläche einen Hover-Effekt.
Hier erhalten Sie weitere Optionen wie die Auswahl der Klasse und ID für Ihre Schaltfläche. Diese müssen nicht zwingend geändert werden.

Nach der Inhaltsanpassung müssen Sie Änderungen an Ihrem Schaltflächenstil vornehmen. Hier haben wir folgende Änderungen am Button vorgenommen:
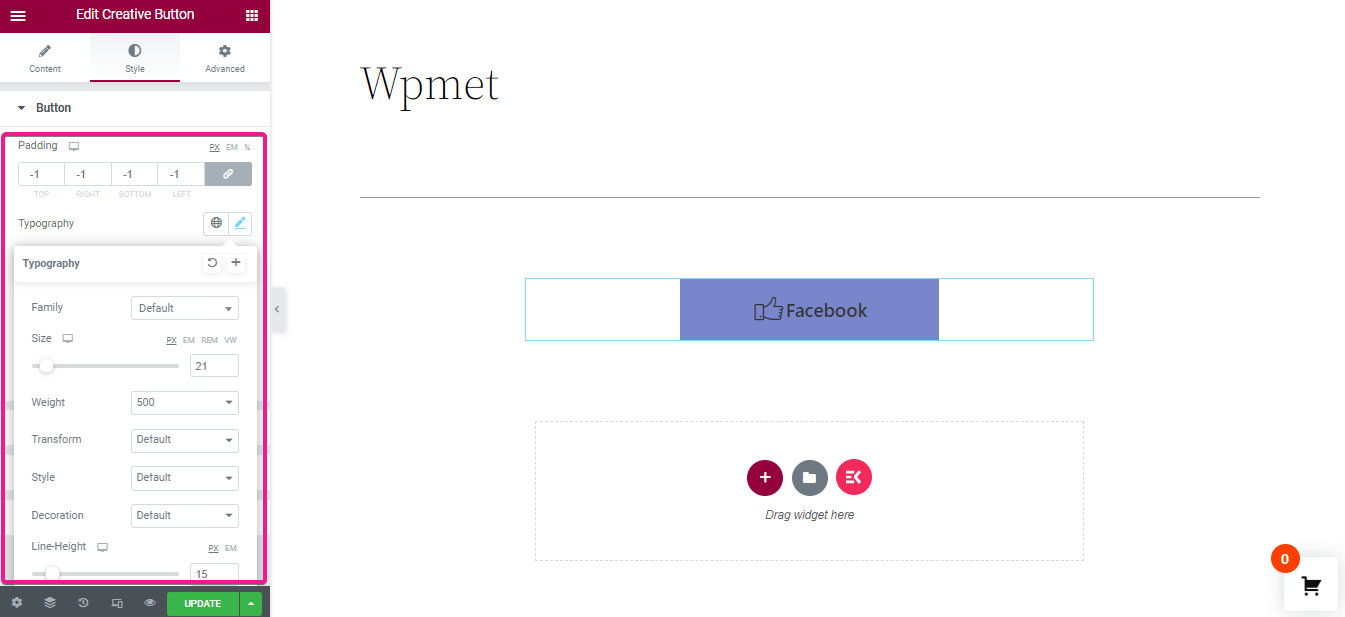
- Polsterung: Stellen Sie die Polsterung auf -1 ein. Sie können Anpassungen entsprechend Ihrer Tastengröße vornehmen.
- Typografie: In diesem Abschnitt erhalten Sie Optionen zum Ändern der Typografie Ihres Schaltflächentextes. Wählen Sie hier Familie, Größe, Gewicht, Transformation, Stil, Dekoration, Linienhöhe usw. aus.

Bringen Sie nach der obigen Anpassung die Änderungen an:
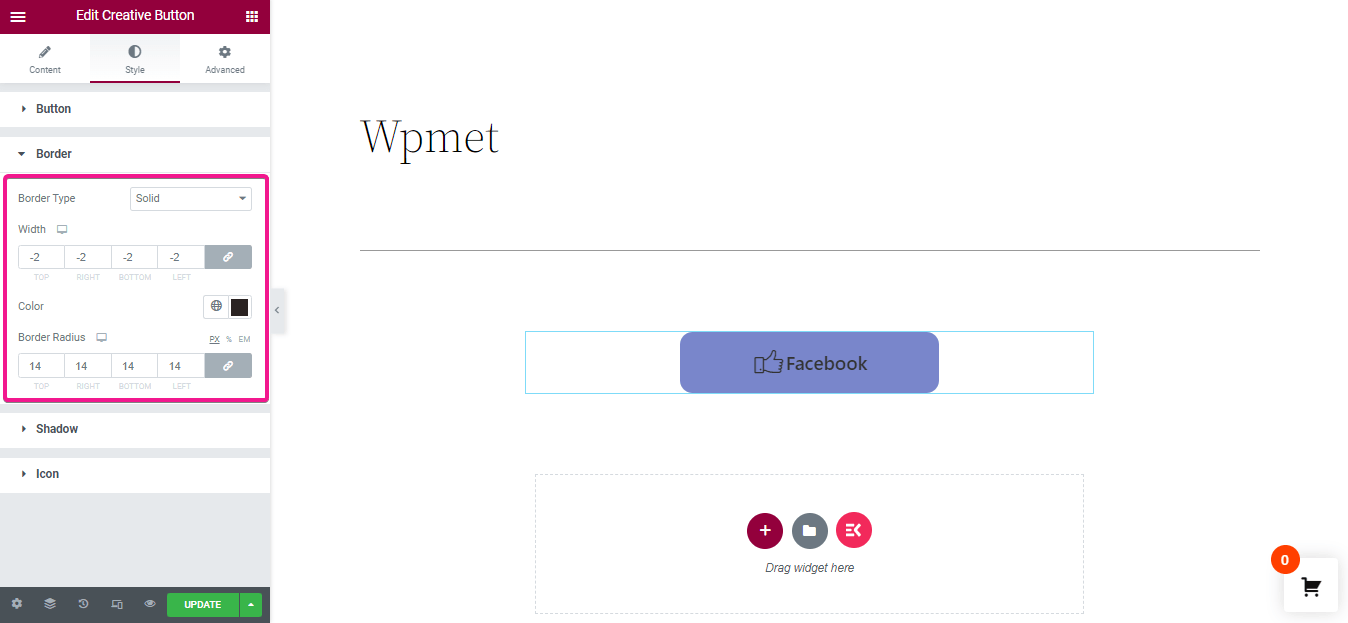
- Rahmentyp: Um eine benutzerdefinierte Facebook-Schaltfläche zu erstellen, wählen Sie den festen Rahmentyp aus.
- Breite: Geben Sie die Breite für den Rand Ihrer Schaltfläche ein.
- Farbe: Fügen Sie hier die Rahmenfarbe hinzu.
- Randradius: Wählen Sie den Randradius für Ihre Schaltfläche.

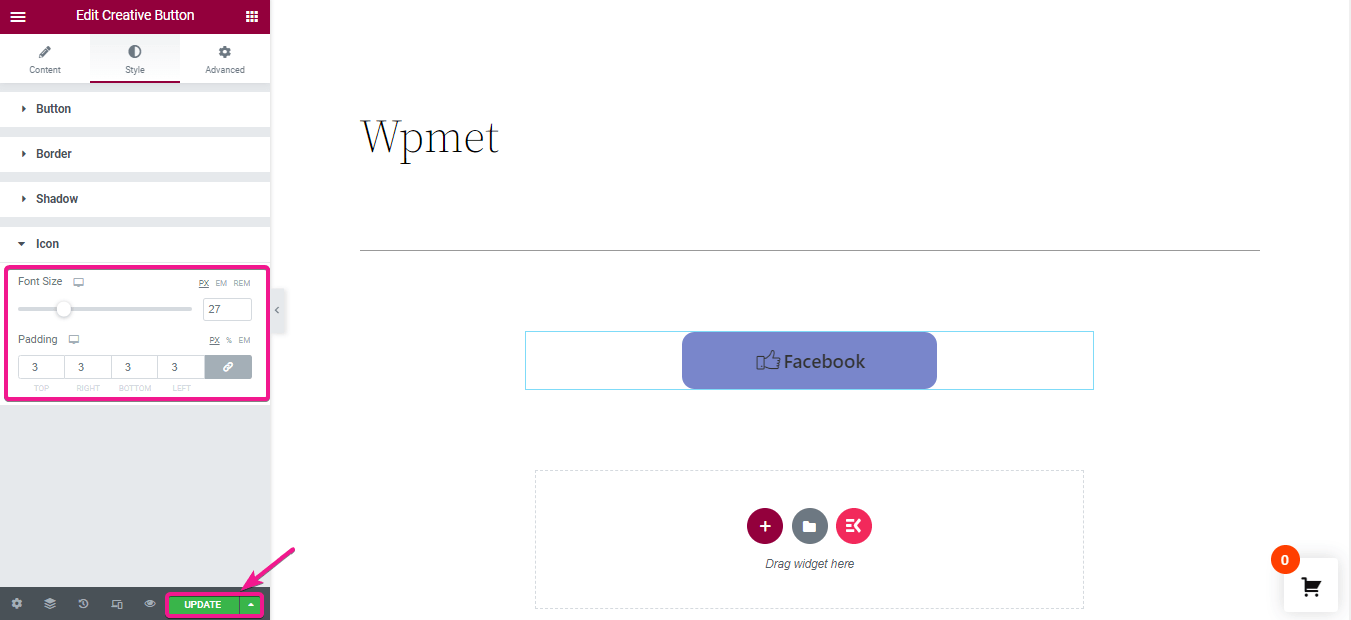
Wählen Sie abschließend die Schriftgröße und den Abstand für das Schaltflächensymbol aus und klicken Sie auf die Schaltfläche „Aktualisieren/Veröffentlichen“, um die Facebook-Gefällt mir-Schaltfläche zur WordPress-Website hinzuzufügen.

Nachdem Sie alle Ihre Änderungen aktualisiert haben, sehen Sie hier das endgültige Aussehen Ihres benutzerdefinierten Facebook-Gefällt mir-Buttons:


Steigern Sie die Konversionsrate, die Besucherzahl und das Engagement Ihrer Website, indem Sie einen benutzerdefinierten Facebook-Like-Button zu Ihrer Website hinzufügen. Dies wird Ihren Besuchern helfen, Ihre Inhalte auf Facebook zu liken und zu teilen. Da Facebook eine der meistgenutzten Social-Media-Plattformen ist, kann die Werbung für Ihre Inhalte dort großartige Ergebnisse bringen.
In diesem Blog haben wir Ihnen den einsteigerfreundlichsten Prozess zum Hinzufügen eines benutzerdefinierten Facebook-Like-Buttons für Elementor gezeigt ElementsKit . Wenn Sie nun die oben genannten Schritte befolgen, können Sie auch die Leistung Ihrer Website steigern. Darüber hinaus können Sie auch Fügen Sie Ihrer WordPress-Site einen Facebook-Feed hinzu mit diesem All-in-One-Add-on. Steigern Sie also die Conversion-Rate Ihrer Website mit ElementsKit.



Schreibe einen Kommentar