Agregar botones personalizados de Me gusta de Facebook en WordPress mejorará el alcance de sus publicaciones, videos e imágenes. Este alcance adicional traerá más conversión y marca.
Sin embargo, agregar un botón Me gusta de Facebook personalizado no es fácil para un principiante. En tal caso, los complementos de WordPress hacen que todo el proceso sea muy sencillo. Pero, debido a los numerosos complementos de redes sociales disponibles en WordPress, elegir uno a veces resulta difícil.
Entonces, aquí en este blog, le mostraremos cómo crear un botón Me gusta de Facebook personalizado con el complemento multipropósito de WordPress ElementsKit.
Facebook es la segunda plataforma de redes sociales más utilizada en EE. UU. en comparación con otros canales. De hecho, después de investigar a sus usuarios, se descubrió que cada mes aproximadamente 2,91 mil millones de usuarios activos están utilizando esta plataforma en todo el mundo. Esto demuestra que tiene usuarios en todo el mundo que quieren participar en Facebook.
El botón Me gusta de WordPress en Facebook aumenta la tendencia de los visitantes a participar más en los sitios web cada vez que lo ven. Como resultado, su rendimiento general del sitio web mejorará y podrás cumplir tus objetivos comerciales.
Por ejemplo, a sus visitantes les pueden gustar y compartir sus recursos en Facebook. Como resultado, sus recursos llegarán a más personas y una mayor participación de los visitantes generará una menor tasa de rebote. Además, una alta participación aumentará la duración promedio de la sesión de su sitio junto con la tasa de conversión. Porque potencia la posibilidad de convertir visitantes en clientes.
Es por eso que deberías generar un botón Me gusta en Facebook en WordPress para maximizar la participación de los visitantes de tu sitio web. Ahora la principal preocupación es cómo agregar un botón Me gusta de Facebook personalizado. No te saltes la siguiente parte si quieres un botón Me gusta personalizado para tu sitio de WordPress.
Es posible crear un botón Me gusta de Facebook personalizado mediante codificación o utilizando complementos de WordPress. Aquí evitamos agregarlo usando código ya que no es un proceso fácil de usar. Usar un complemento de WordPress con el botón Me gusta de Facebook es el proceso más adecuado y amigable para agregarlo a su sitio.
Para ello utilizaremos Kit de elementos que se considera el complemento Elementor completo. Porque este complemento de WordPress del botón Me gusta de Facebook ofrece numerosos widgets y módulos para crear su sitio junto con su widget de botón creativo que usaremos para crear botones Me gusta de Facebook personalizados. No debes olvidar instalar y activar. Elementor Primero, ya que es un complemento para Elementor.
Ahora siga los 3 pasos a continuación para agregar un botón oficial de Me gusta de Facebook:
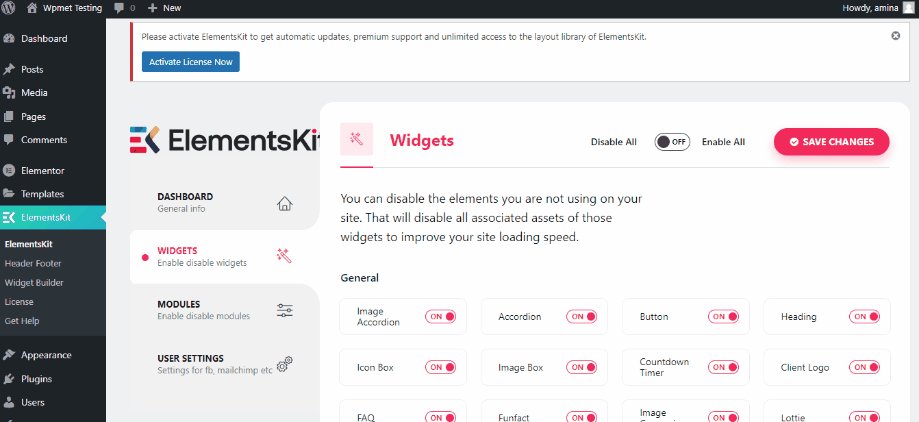
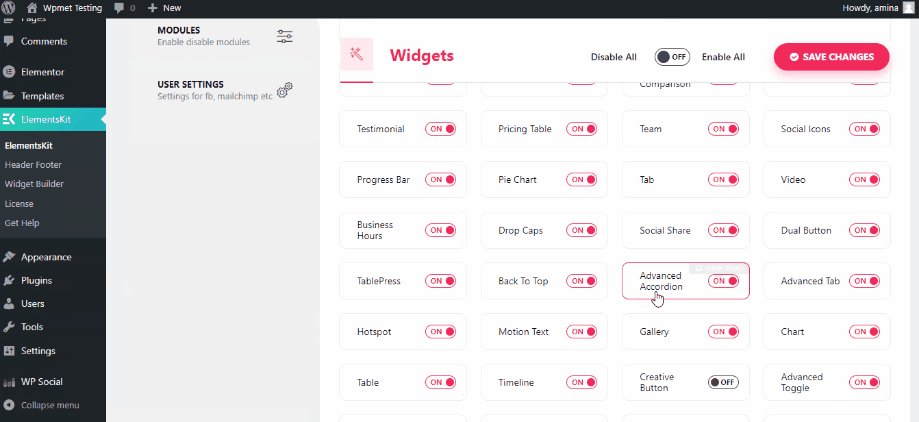
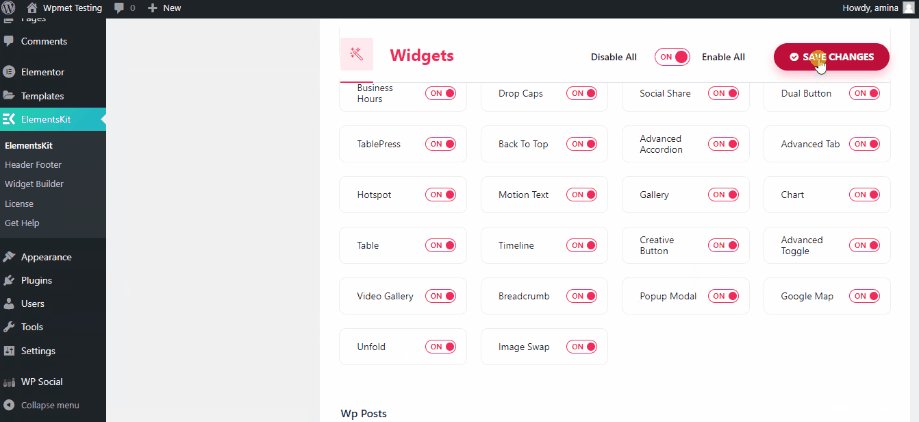
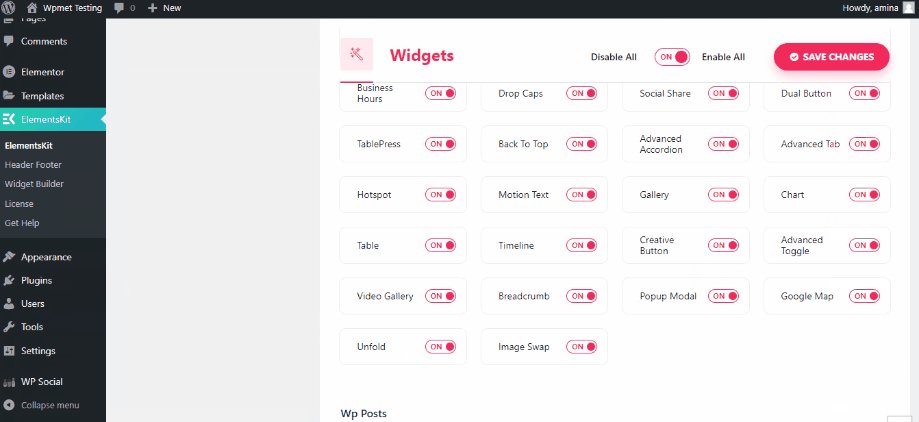
Primero, debe habilitar el widget del botón creativo desde el backend para crear el botón Me gusta de Facebook en el sitio de WordPress. Para hacerlo, coloque el mouse sobre Kit de elementos y haga clic Kit de elementos luego, visita widgets. Ahora habilite el widget del botón creativo y presione el botón guardar cambios.

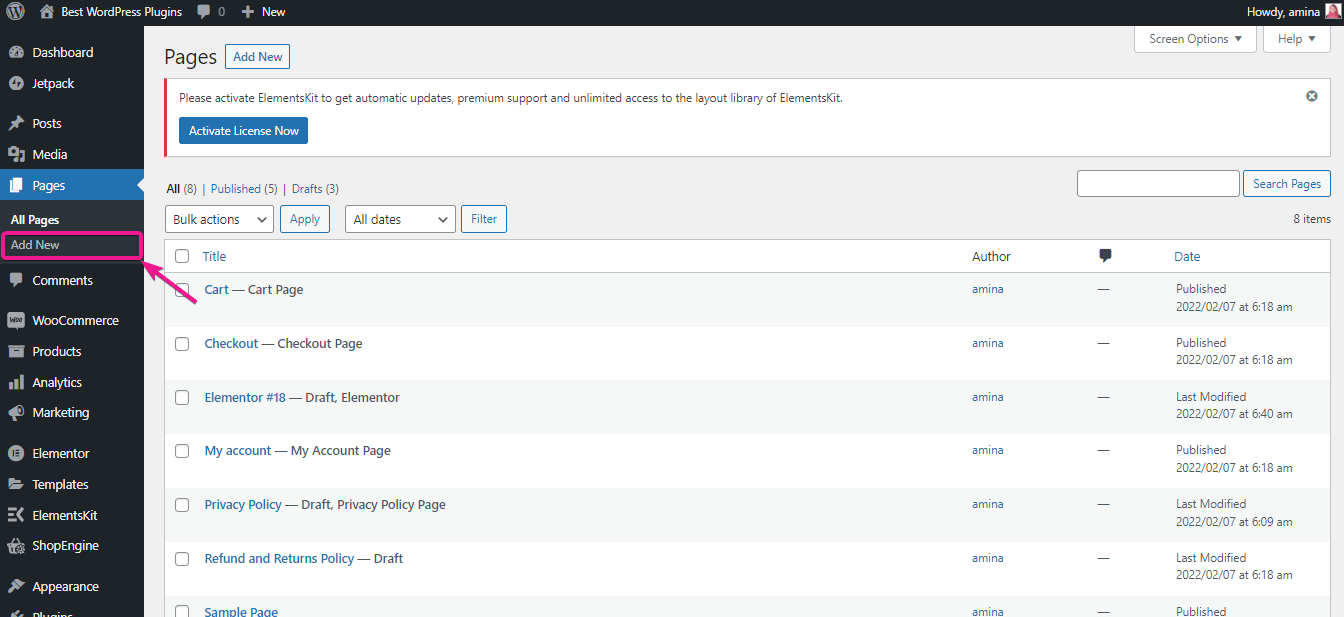
Puede agregar el botón Me gusta de Facebook de WordPress a cualquier página o publicación con este widget. Ir a Páginas >> Agregar nuevo para crear el botón Me gusta de Facebook.

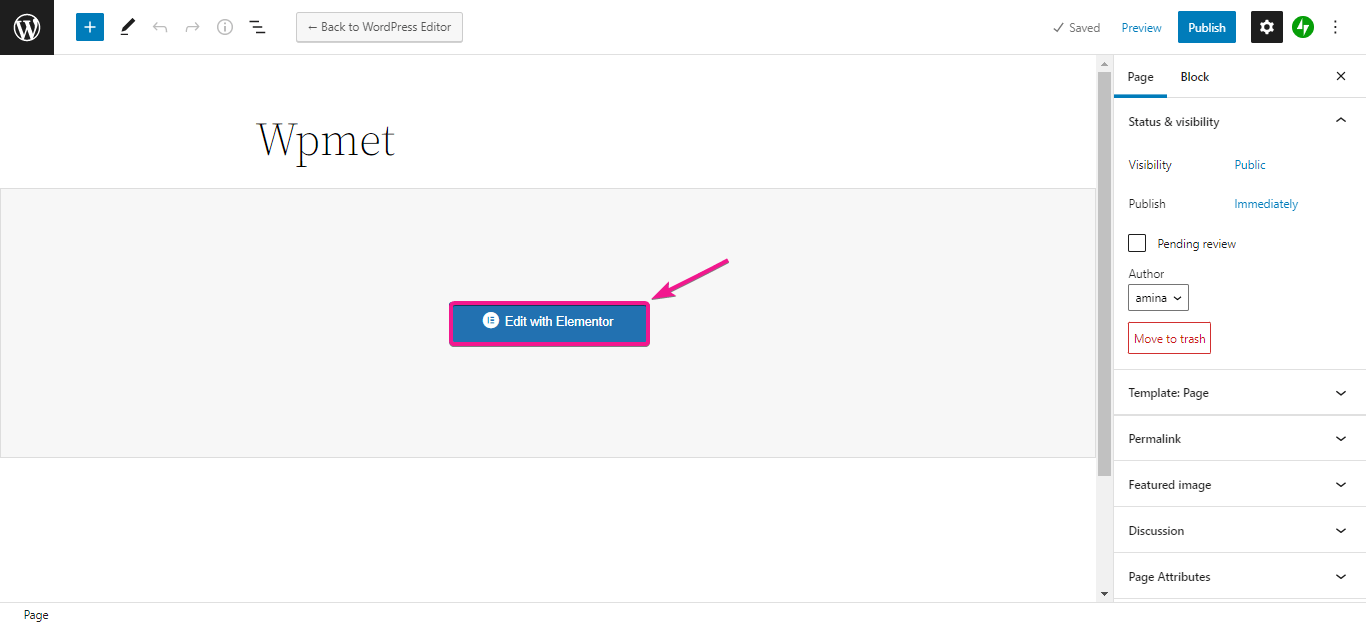
Luego, presione el Editar con Elementor botón que te redirigirá a otra página donde podrás realizar la personalización principal.

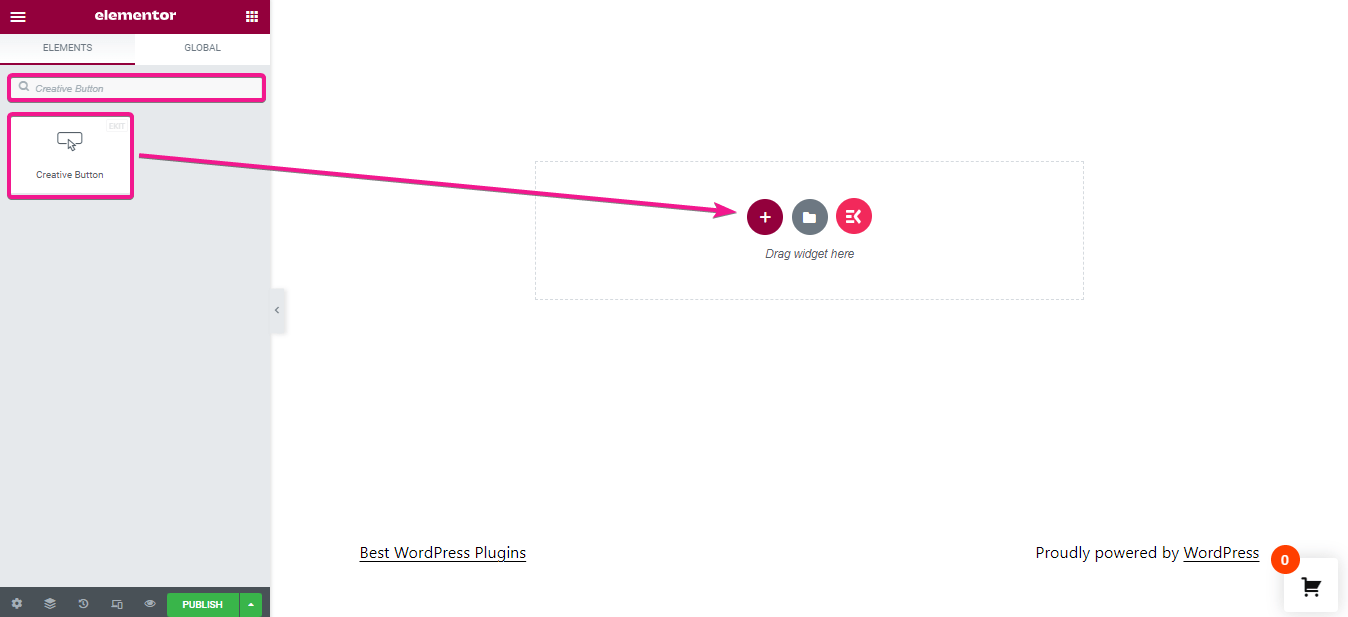
Después de eso, busque el widget del botón creativo en el cuadro de búsqueda, luego arrastre y suelte el widget en el signo más para generar botones personalizados de Me gusta de Facebook.

Paso 3: Personalización de botones.
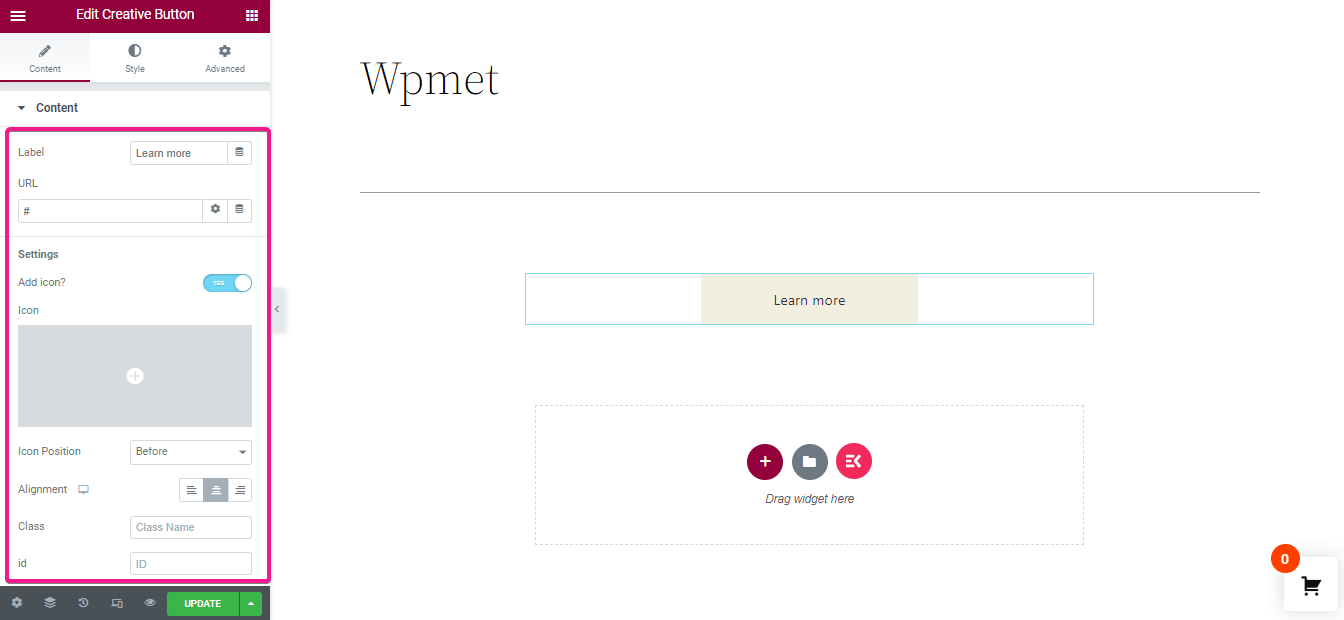
Aquí viene la personalización del botón. Para crear un botón Me gusta de Facebook de Elementor personalizado en el sitio web, realice las siguientes configuraciones:
- Etiqueta: aquí debe ingresar el texto del botón.
- URL: Ingrese el enlace de su publicación de Facebook en este campo. Esto redirigirá a sus visitantes a la publicación cada vez que alguien presione el botón. Desde allí pueden darle me gusta o compartir la publicación.
- Agregar ícono: habilite el botón de ícono para agregar un ícono.
- Ícono: elija el pulgar hacia arriba u otro ícono que desee mostrar con el texto del botón.
- Posición del icono: seleccione la posición del icono antes o después del texto del botón.
- Alineación: elija la alineación de su botón Me gusta personalizado de Facebook.
- Estilo de desplazamiento: da un efecto de desplazamiento al botón.
Aquí obtendrá otras pocas opciones, como seleccionar clase e identificación para su botón. Estos no son obligatorios para cambiar.

Después de la personalización del contenido, debe realizar cambios en el estilo de su botón. Aquí hemos realizado los siguientes cambios en el botón:
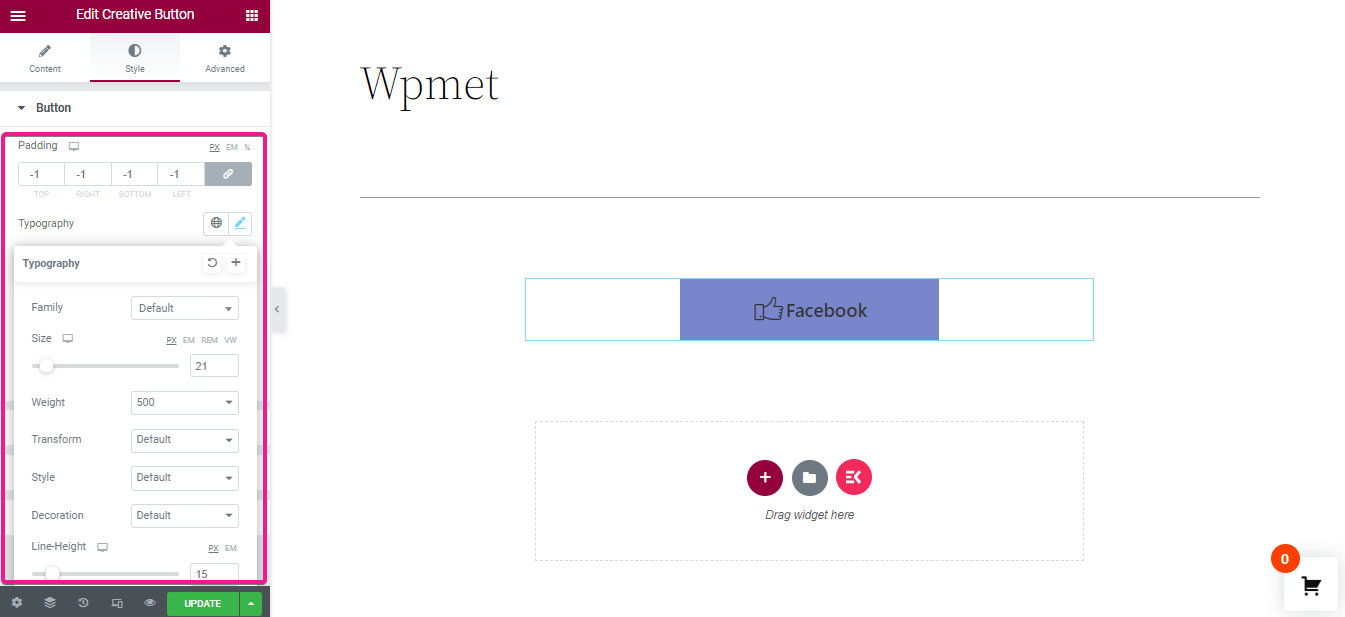
- Relleno: establezca el relleno -1. Puede realizar ajustes según el tamaño de su botón.
- Tipografía: en esta sección obtendrá opciones para cambiar la tipografía del texto de su botón. Seleccione familia, tamaño, peso, transformación, estilo, decoración, altura de línea, etc. desde aquí.

Después del ajuste anterior, lleve los cambios a:
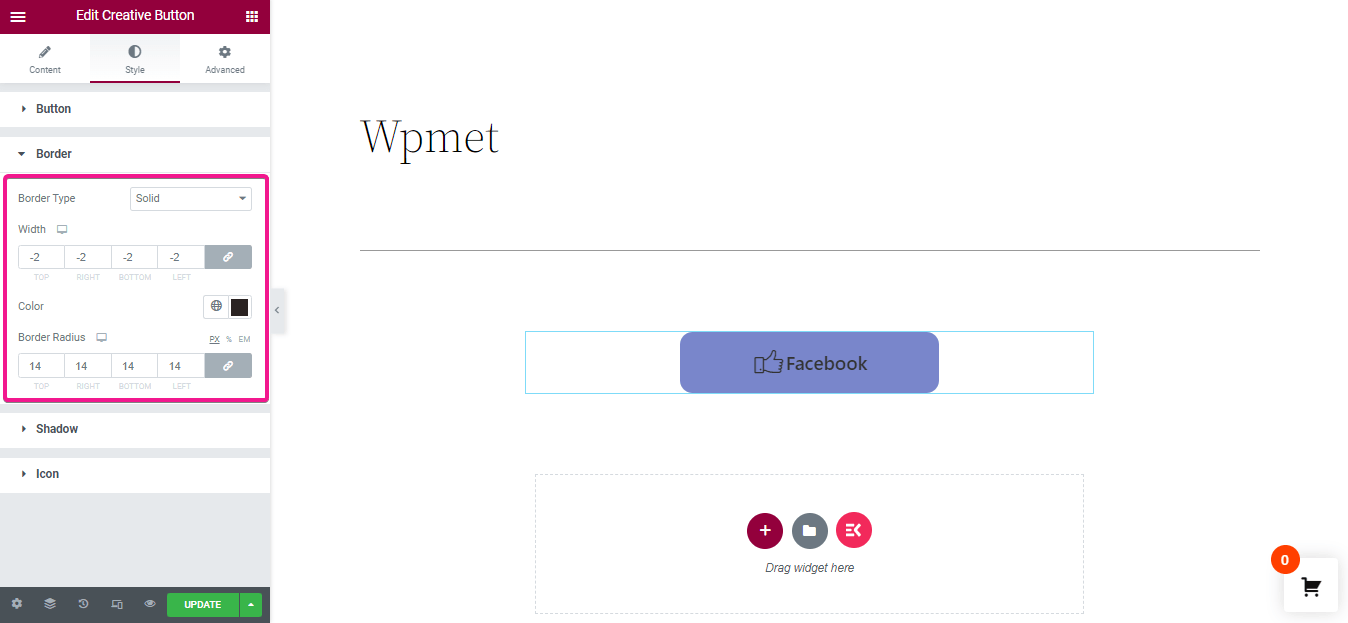
- Tipo de borde: para crear un botón de Facebook personalizado, seleccione el tipo de borde sólido.
- Ancho: ingrese el ancho para el borde de su botón.
- Color: agregue color de borde desde aquí.
- Radio del borde: elija el radio del borde para su botón.

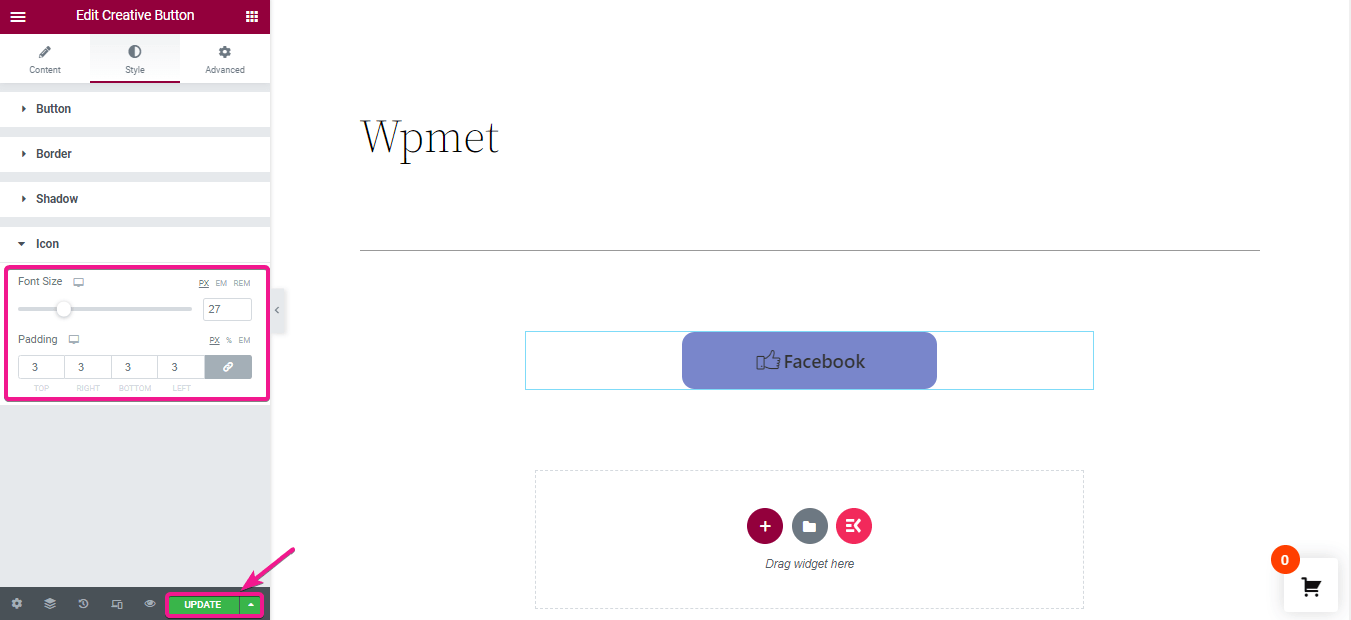
Finalmente, seleccione el tamaño de fuente y el relleno para el ícono del botón y haga clic en el botón actualizar/publicar para agregar el botón Me gusta de Facebook al sitio web de WordPress.

Después de actualizar todas sus ediciones, aquí está el aspecto final de su botón Me gusta personalizado de Facebook:


Aumente la tasa de conversión, los visitantes y la participación de su sitio agregando un botón personalizado de Me gusta de Facebook a su sitio. Esto ayudará a sus visitantes a darle me gusta y compartir su contenido en Facebook. Como Facebook es una de las plataformas de redes sociales más utilizadas, promocionar su contenido en ella puede generar excelentes resultados.
En este blog, le mostramos el proceso más fácil para principiantes para agregar un botón Me gusta de Facebook personalizado de Elementor con Kit de elementos . Ahora, siguiendo los pasos anteriores, también podrás mejorar el rendimiento de tu sitio. Es más, también puedes agregue el feed de Facebook a su sitio de WordPress con este complemento todo en uno. Entonces, comience a aumentar la tasa de conversión de su sitio web con ElementsKit.

Deja una respuesta