Statistik visar att den genomsnittliga andelen vagnstopp är cirka 70% i olika branscher. Detta innebär att onlineföretag förlorar mycket intäkter. En tråkig kassaprocess är en av de bidragande faktorerna bakom denna förlust.
På senare tid har vi även tittat på olika metoder för att optimera kassaprocessen. Och en av dessa är att lägga till kassan med ett klick till e-handelsbutiker.
I den här artikeln kommer vi att visa dig hur du ställer in WooCommerce-utcheckning med ett klick utan krångel med kodning.
Quick Overview
This tutorial will walk you through the easy steps to set up WooCommerce quick checkout in minutes with ShopEngine, a friendly WooCommerce checkout page builder. But before that, you will need two additional free plugins to incorporate quick checkout in WooCommerce.
Here are the solutions you will need to install and activate first:
Plugins needed: Elementor (free), WooCommerce (free), & ShopEngine (free & pro)
Next, navigate to your WordPress dashboard and visit ShopEngine to:
✅ Activate the quick checkout module.
✅ Add quick checkout template.
✅ Customize quick checkout template.
Vad är WooCommerce One-Click Checkout?
Genom att implementera en ettklicksfunktion kan du minska den långa utcheckningsprocessen för dina standard WooCommerce-webbplatser. I den konventionella processen måste dina kunder köpa sina önskade produkter, besöka varukorgssidan, fylla i kassaformuläret och göra sin beställning.
Denna inköpsprocess i flera steg kan skapa en negativ köpupplevelse som kan resultera i en stor förlust av dina potentiella kunder. Som vi nämnde tidigare procent är cirka 70%. Medan WooCommerce checkout med ett klick säkerställer att hela köpet slutförs endast inom en klickåtgärd.
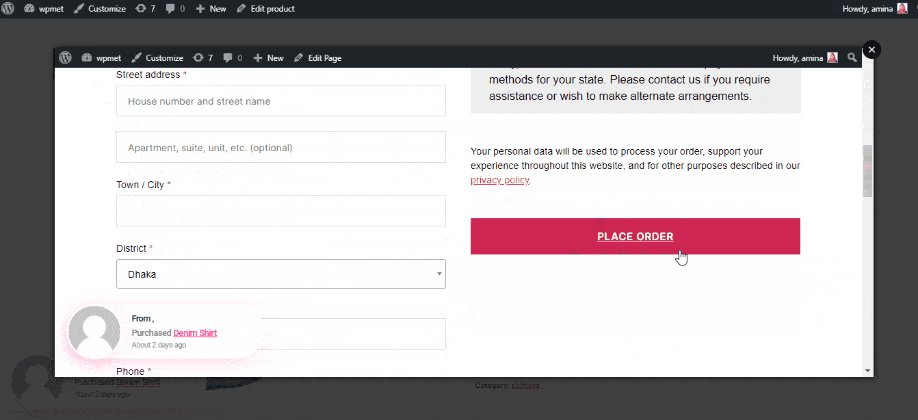
Användare behöver inte gå igenom hindret att ange transaktionsinformation varje gång. Ett popup-fönster kommer att visas när du trycker på ett klick-knappen. Du behöver inte flytta fler sidor.
Hur ställer jag in WooCommerce One-Click Checkout? (Steg-för-steg-process)
Det enklaste sättet att ställa in ett utcheckningsalternativ med ett klick på din WooCommerce-webbplats är att använda ett plugin. Vi rekommenderar ShopEngine Snabbutcheckning modul för dess intuitiva gränssnitt och avancerade funktioner.
Med den här modulen kan du enkelt göra kassaprocessen snabbare. Kunder kan till exempel hoppa över knappen "Lägg till i kundvagn". Besökare kommer att gå igenom en enkel popup-utcheckningssida på nolltid.
För att använda den här funktionen i ShopEngine måste du ha Elementor sidbyggaren installerad på din WordPress-webbplats.
Steg 1: Installera plugins
Här är de plugins som krävs för att installera och aktivera:
- Elementor: Ladda ner plugin
- WooCommerce: Installera plugin
- ShopEngine: Installera plugin
För att installera ett plugin, från din WordPress-instrumentpanel, navigera till Plugins > Lägg till ny > Ange önskat pluginnamn i sökrutan. Och när plugin-programmet visas, installera och aktivera det.
Anteckna det, Quick Checkout-modulen är en premiumfunktion i ShopEngine WooCommerce-plugin. Så du måste aktivera licensnyckeln också. Här är en detaljerad guide för att komma igång med ShopEngine Pro-versionen.
När du är klar med ShopEngine-licensnyckelverifiering är nästa sak vi kommer att fokusera på att aktivera en knapp med ett klick. Genom att trycka på den här knappen kan användarna hoppa över sidan Lägg till i kundvagn och slutföra utcheckningsprocessen omedelbart.
Steg 2: Aktivera Checkout-knappen med ett klick
När du är klar med ShopEngine-licensnyckelverifiering är nästa sak vi kommer att fokusera på att aktivera en knapp med ett klick. Genom att trycka på den här knappen kan användarna hoppa över sidan Lägg till i kundvagn och slutföra utcheckningsprocessen omedelbart.
By default, the WooCommerce Snabb utcheckning modulen är inaktiverad. Du måste komma åt ShopEngine-inställningarna för att aktivera den. För detta:

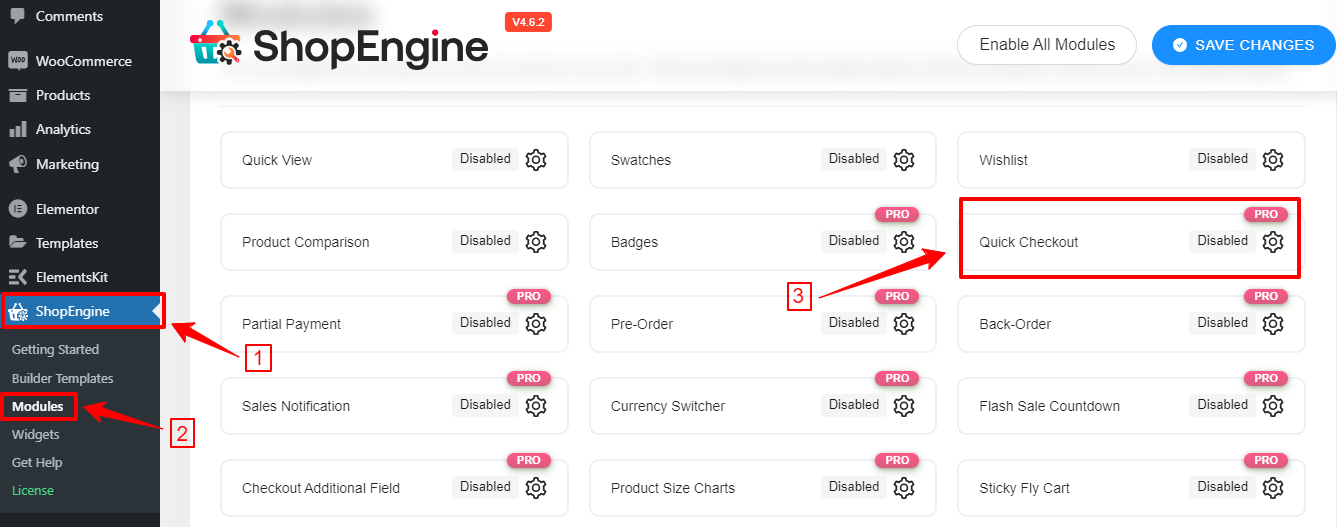
- Från din WordPress-instrumentpanel, följ ShopEngine> Moduler.
- Leta efter modulen Quick Checkout och klicka på den.

- Popup-fönstret för modulinställningar visas på höger sida av skärmen.
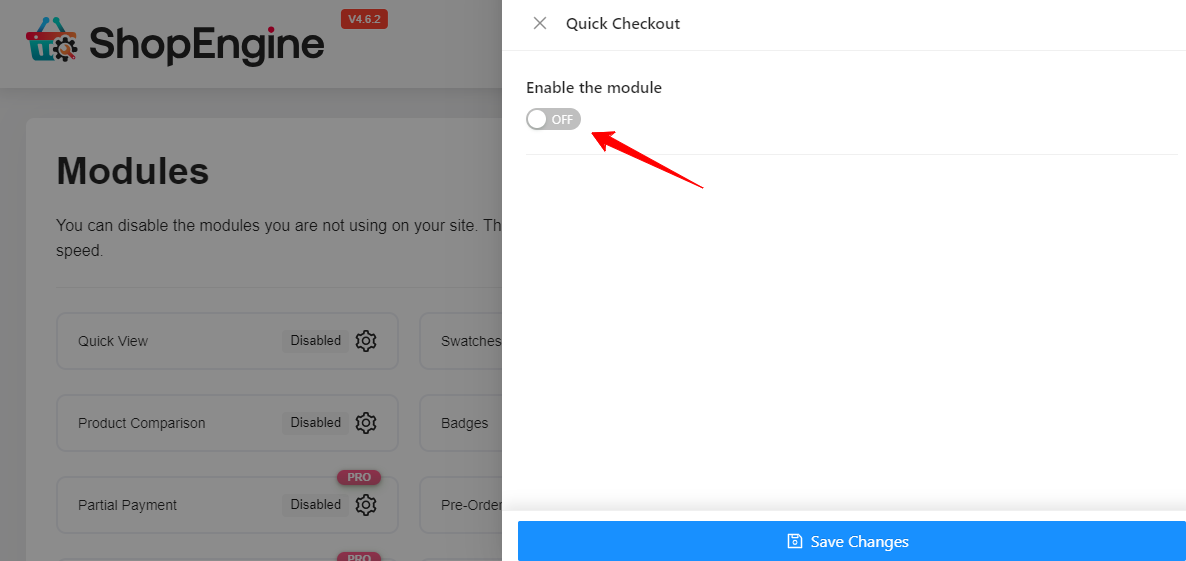
- Aktivera "Aktivera modulen" växlingsknapp.

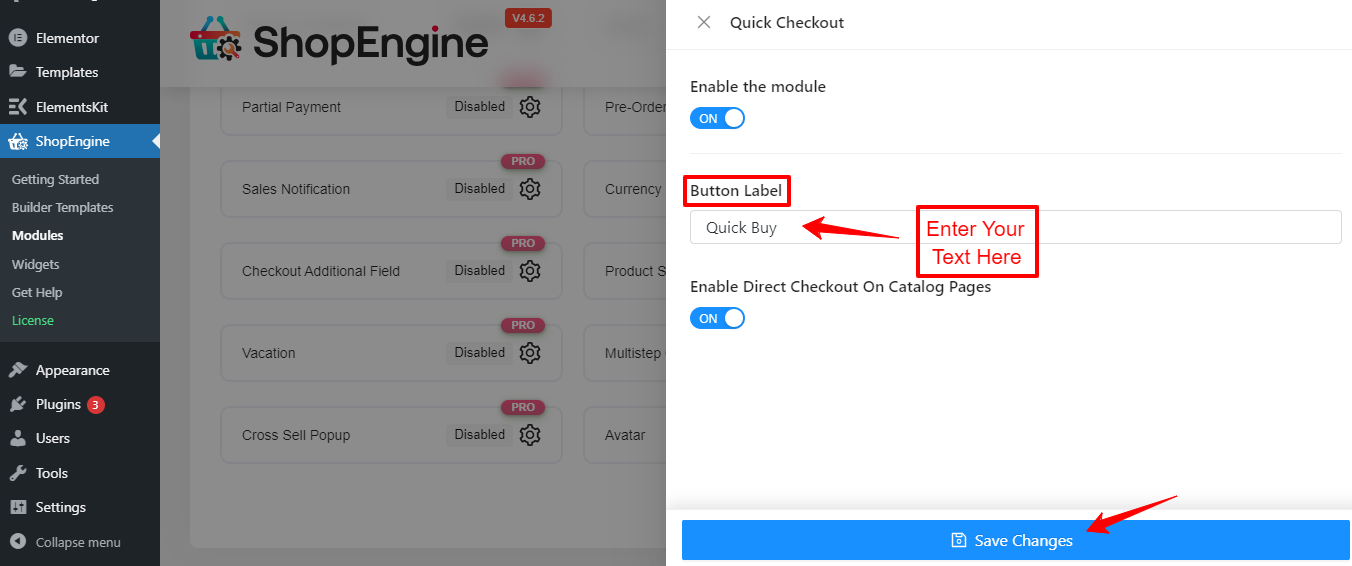
- Om du gör detta öppnas ett alternativ för att skriva in knapptexten.
- Skriv din text och tryck på Spara ändringar knapp.
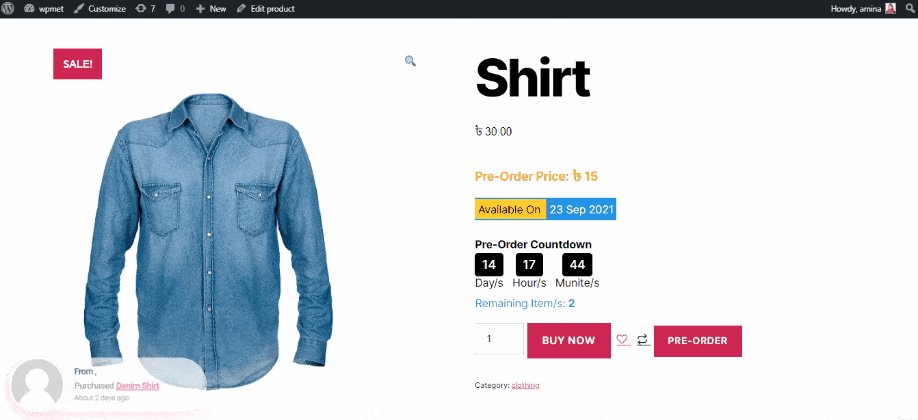
Nu bör du se den tillagda knappen i WooCommerce-butiken.

But, don’t end here! To use the Quick Checkout module you must use the Quick Checkout template. This is what we’re going to show you next.
Steg 3: Ställ in direktutcheckning i WooCommerce
En annan bra sak med ShopEngine Checkout Module är att du kan aktivera direktutcheckningsfunktionen för din WooCommerce-webbplats. Om du gör det läggs en ikon till produkten i din butik.
När kunder klickar på den ikonen kommer de att dirigeras till kassasidan genom att hoppa över standardinställningen WooCommerce varukorgssida. Detta kan vara ett annat viktigt alternativ för att påskynda kassaprocessen.
Låt oss se hur du ställer in direktutcheckning i WooCommerce-butiker.
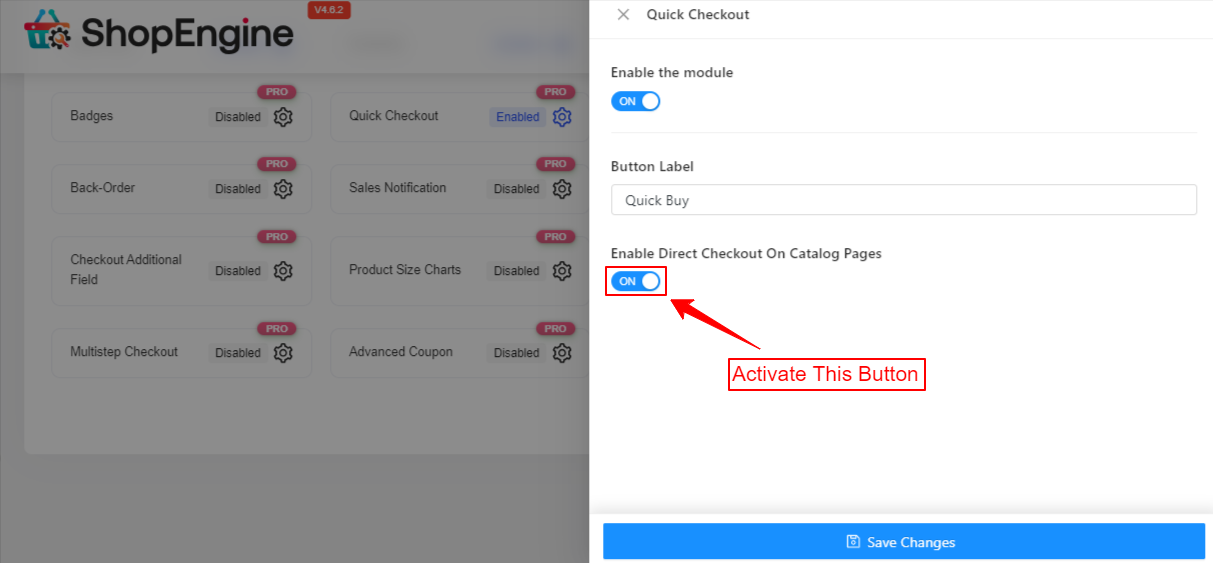
Gå till din WordPress-instrumentpanel och följ ShopEngine > Moduler > Snabbutcheckning.

Ange modulinställningarna och du kommer att se ett alternativ med titeln "Aktivera direktutcheckning på katalogsidor”. Aktivera växlingsknappen med detta alternativ. Tryck slutligen på "Spara ändringar" knapp. Det är allt!

Besök nu din butikssida och du kommer att se en ny knapp läggs till för varje produkt. Och genom att klicka på den kommer du direkt till kassasidan.
Steg 4: Använd mallen för snabb utcheckning

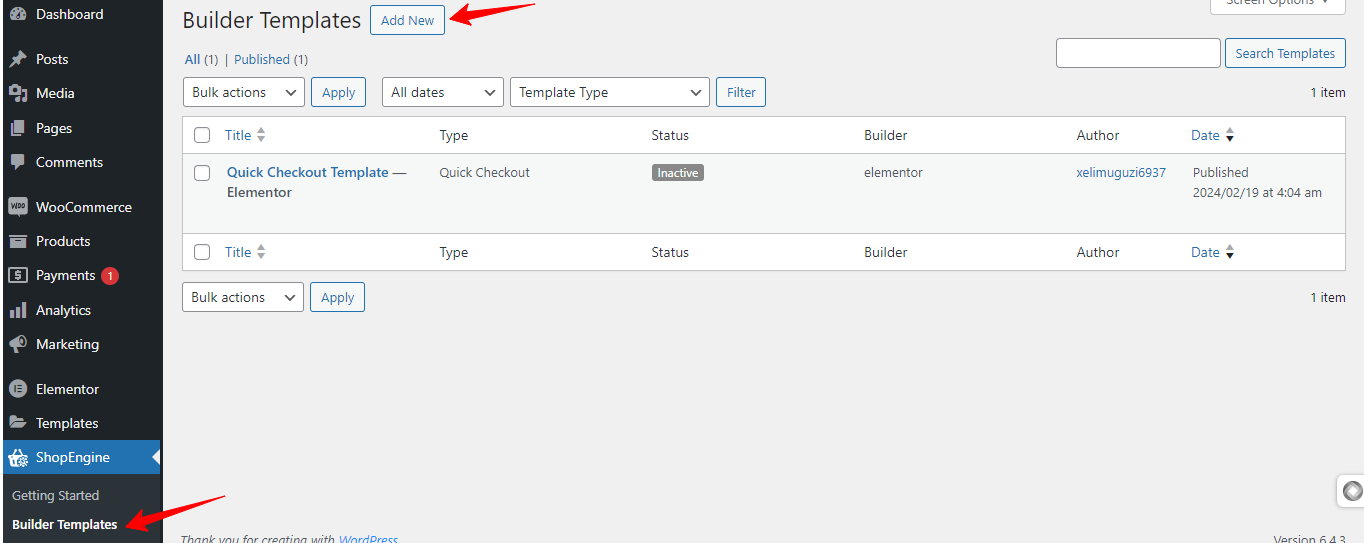
Kom tillbaka till din WordPress-instrumentpanel och skapa en mall för snabb utcheckning. För att göra detta, besök ShopEngine > Builder-mallar > Lägg till ny.
Om du gör detta öppnas en popup från vänster sida av skärmen. Gör följande saker här:

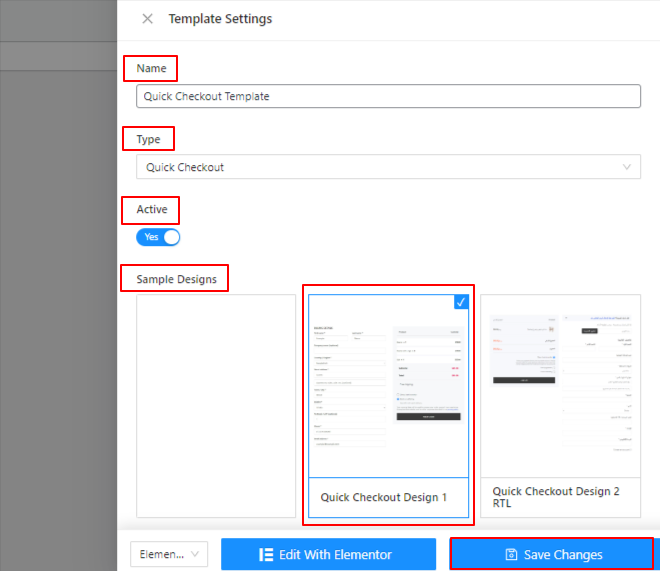
- Ange först ett namn för mallen.
- Välj i rullgardinsmenyn i rutan Typ Snabb utcheckning.
- Använd växlingsknappen för att aktivera eller inaktivera mallen.
- Därefter har du möjlighet att skapa från grunden eller välja en färdig mall.
- Slutligen, tryck på "Spara ändringar" knapp.
- Det är allt.
Steg 5: Anpassa mallen för snabbutcheckning
ShopEninge möjliggör snabb anpassning av mallar till kassan med oändliga möjligheter. Du kan lägga till olika typer av widgets och element enligt dina behov i en dra-och-släpp-instrumentpanel.
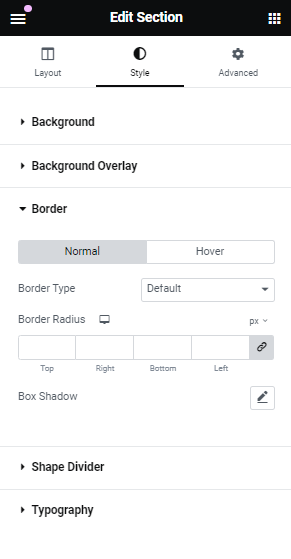
Dessutom har du mångsidiga stilalternativ för typografi, bakgrund, kant, fält, behållare och många fler.

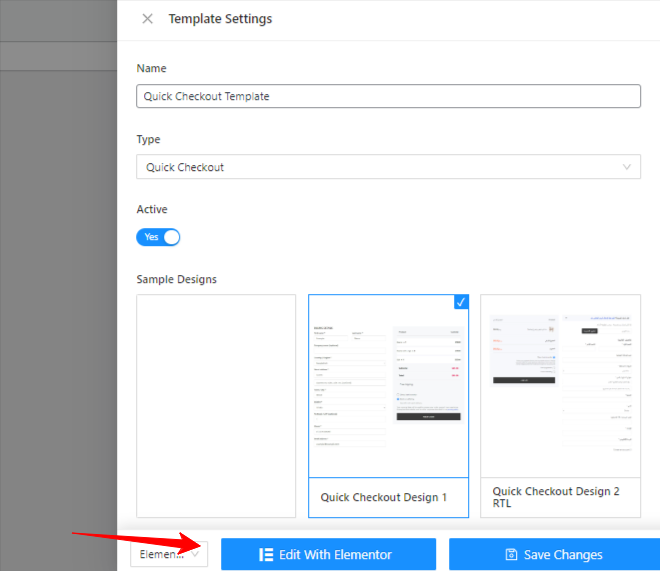
För att komma åt ShopEngine-mallanpassningen, leta reda på "Redigera med Elementor” från mallinställningarna och klicka på den.

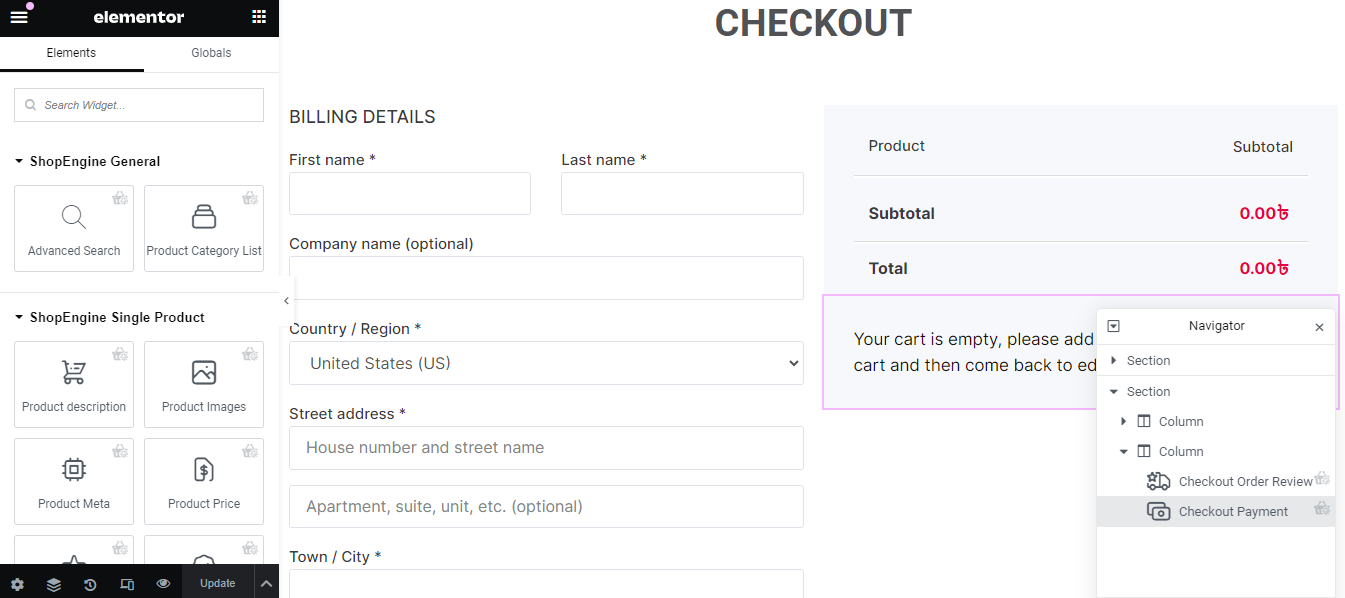
Du kommer att flyttas till en redigeringsskärm som Elementors sidbyggare.

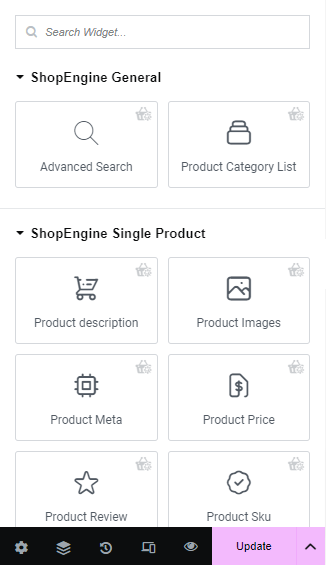
Från den vänstra sidofältet på den här skärmen kan du lägga till olika användbara widgets som fält för kassamallen.

Och när du klickar på ett objekt kommer du att se Innehåll, Stil, och Avancerad för att konfigurera och anpassa utseendet och känslan för kassaformuläret.
Hur påverkar WooCommerce One-Click Checkout konvertering?
Se dig själv som en kund och du har redan bestämt dig för din önskade produkt, vad vill du göra härnäst? Uppenbarligen, avsluta utcheckningsprocessen så snart som möjligt! Å andra sidan, som nätbutiksägare vill du inte missa en möjlighet att tjäna och se din kund slutföra kassaprocessen.
Här kommer WooCommerce-funktionen med ett klick för att påskynda kassaprocessen. Att lägga till det i din e-handelsbutik kan hjälpa på flera sätt. Låt oss se dem nedan:
Förbättra kundupplevelsen
En strömlinjeformad kassaprocess prioriterar kundens användarvänlighet. Detta kan vara det enklaste sättet att köpa något. Användare behöver inte göra något mer än att bara klicka på en knapp. Den här funktionen visas med all frakt-, fakturerings- och betalningsinformation på en enda skärm. På så sätt säkerställer det en tydlig översikt över all information och minimerar risken för misstag.
Öka e-handelskonverteringen
Funktionen med ett klick underlättar den tråkiga uppgiften att fylla i transaktionsinformation för kunder och hjälper dem att slutföra det på kortare tid. Denna smidiga upplevelse skapar en känsla av positivitet som hjälper till att minska antalet övergivna vagnar.
Inga onödiga steg
I en WooCommerce-baserad webbutik måste besökare bläddra på flera sidor trots att de bara köper en produkt. Dessa sidor kan vara onödiga steg i din försäljningstratt. Istället för att bara lägga till en enskild produkt på kundvagnssidan och se den separat, bör kunderna stå inför faktureringssteget för en bättre upplevelse.
Effektivt för återkommande kunder
Utcheckningsprocessen med ett klick säkerställer inget överflödigt arbete för återvändande kunder. När de väl har angett sin betalnings- och leveransinformation behöver de aldrig fylla i den igen. Detta kan motivera att påskynda köpbeslutet.
Mobil responsiv funktion
Utcheckning med ett klick fungerar bäst för kunder baserat på mobila enheter. Den här funktionen tar minimalt med utrymme och anpassar sig sömlöst till mobila skärmar, vilket gör att användarna kan slutföra kassaprocessen utan komplexitet. Och du kommer att njuta av högre konverteringsfrekvens.
✅ Lär dig hur man visar bästsäljande produkter i WooCommerce.
Tips för att optimera och ställa in en One-Click Checkout
Att skapa en kassasida med ett klick är i sig en del av att optimera en WooCommerce-butiks kassaprocess. Vi kommer dock att dyka djupare för att bättre förbättra kassan med ett klick. Här är några tips du bör tänka på när du ska skapa en kassasida med ett klick.
Designa ny kassasida
När du tillämpar en kassa med ett klick, se till att du kommer att designa en ny kassasida för den. Eftersom all kassainformation kommer att visas i en popup, kan du behöva omdefiniera hela kassadesignen. Även om vårt mål är att minimera utcheckningsprocessen, kan vi inte innehålla viss viktig information. De måste visas tydligt.
Regelbunden övervakning och testning
Det slutliga målet med att lägga till en kassa med ett klick är att ge besökarna en förenklad upplevelse. Men du måste fortfarande leta efter regelbundna förbättringar och uppdateringar. Du måste fokusera på detaljerna för att få en heltäckande bild. Dessutom bör du med jämna mellanrum testa att kassan med ett klick fungerar korrekt.
Ange detaljerat pris
Popupen för ett klick till kassan bör visa den totala uppdelningen av prissättningen. Din kassa ska visa priset för varje produkt individuellt. Se till att visa ytterligare kostnader som fraktavgifter och skatter. Till och med, ge det rabatterade priset exakt också. Kunder kommer att överge vagnen om det uppstår ett missförstånd.
Betalnings- och fraktsätt
Betalning och leveransmetoder är viktiga delar av en kassaprocess. Kunder kommer att leta efter deras föredragna sätt att göra betalningar och ta emot produkter. Så du bör se till att alla tillgängliga betalnings- och leveransmetoder är synliga.
Visa bred knapp
Du kan göra alla knappar på din kassasida breda. Det kommer att hjälpa besökaren att enkelt navigera. Dessa typer av knappar kan visas exakt på mobila enheter.
Kan jag använda kortkoder för att ställa in ett klick-utcheckning i WooCommerce?
Kan kunder köpa flera produkter via ett klick-utcheckning?
Vad är det bästa sättet att aktivera ett klick-utcheckning i WooCommerce?
Öka dina omvandlingar idag!
We hope this article helped you find the easiest answer on how to set up WooCommerce one-click checkout. Adding a one-click checkout page through code can be a difficult task. However, using a plugin like ShopEngine kan vara ett enkelt sätt att skapa och designa kassasidan med ett klick genom ett dra-och-släpp-gränssnitt.
Du kommer inte att möta några hinder även om du ska lägga till en kassasida med ett klick för första gången i din e-handelsbutik.


Lämna ett svar