Med Product Size Charts module by ShopEngine, you can add a product size chart of any information you want in an image format on the product page. You can add as many charts as you want and a single one from the product settings of each product.
Quick Overview
This documentation will show how to add product size charts to a single product page or particular product with ShopEngine’s Product Size Charts module and widget. Besides, it lets you add size chart in normal or modal views with a popup tab.
For that, you need to install ShopEngine free and pro along with Elementor and WooCommerce.
Needed plugins: Elementor (free), WooCommerce (free), ShopEngine (free & pro).
After the installation and activation of these plugins, you need to enable both its module and widget. Then, configure the module by adding a size chart.
After that, add a size chart widget to your selected single product page and customize style according to your brand. Here, you can select both modal or normal view.
Again, you can add a size chart to a particular product by navigating to the Size Charts tab with ShopEngine.
Hur man lägger till produktstorlekstabeller till din WooCommerce-webbplats med ShopEngine #
Du kan lägga till Produktstorlekstabeller to your WooCommerce Elementor website by following 7 simple steps.
Before that, get ShopEngine Pro now 👇
Steg 1: Aktivera modulen Produktstorleksdiagram i ShopEngine #
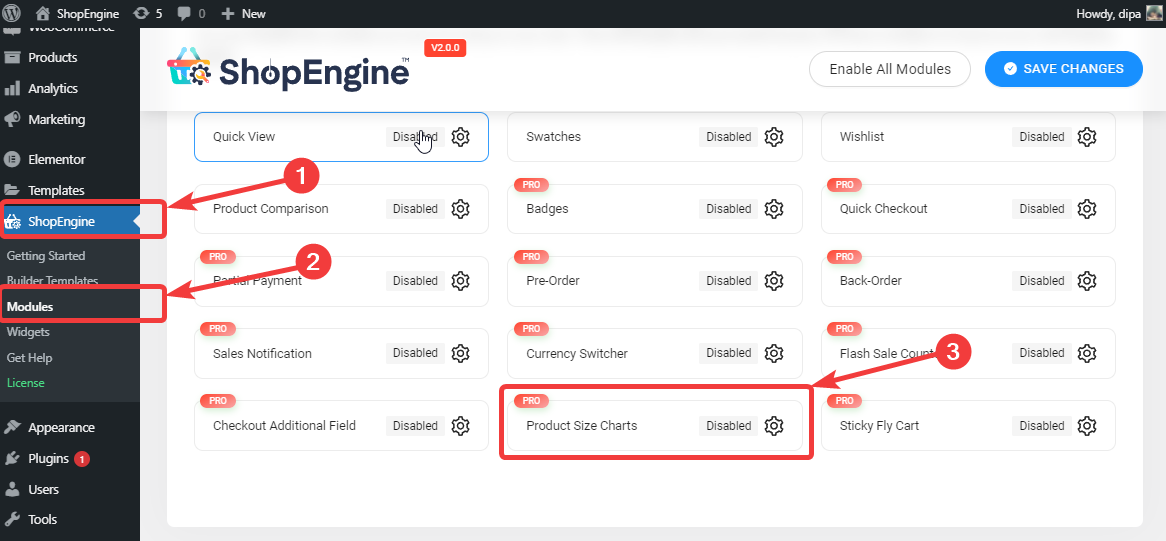
Från WordPress-instrumentpanelen, gå till ShopEngine ⇒ Moduler ⇒ Produktstorlekstabeller och klicka på inställningsikonen.

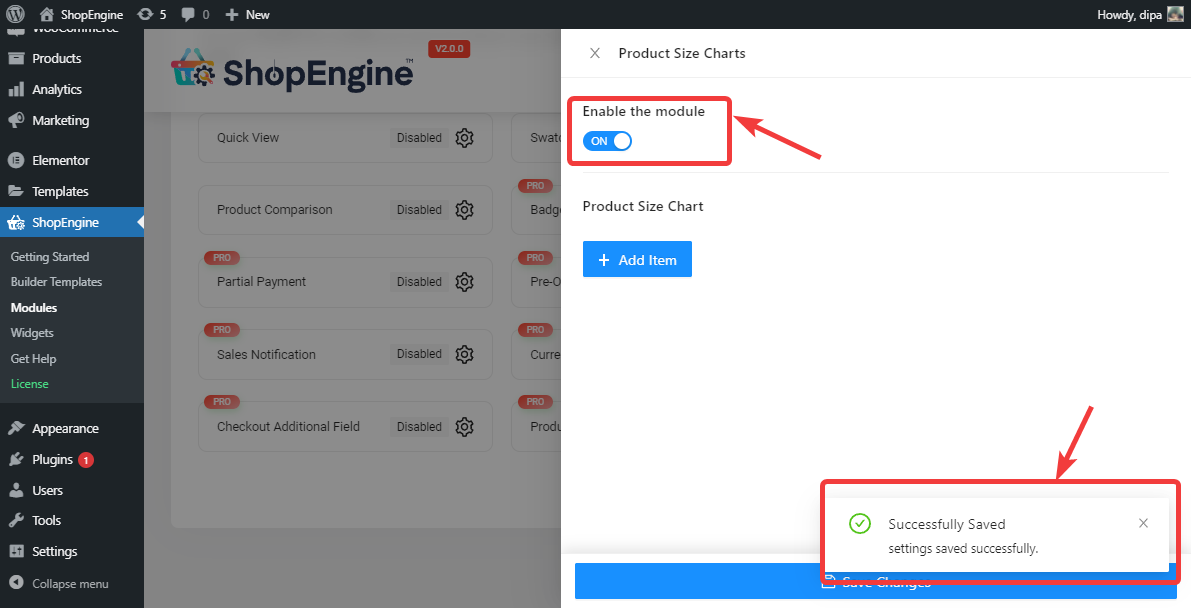
När du ser inställningarna, slå på Aktivera modulen alternativ. Du bör se ett framgångsrikt sparat meddelande efter det.

Obs: Du kan också aktivera alla moduler samtidigt. Kolla hur du kan slå på alla moduler på en gång.
Steg 2. Lägg till en ny produktstorlekstabell #
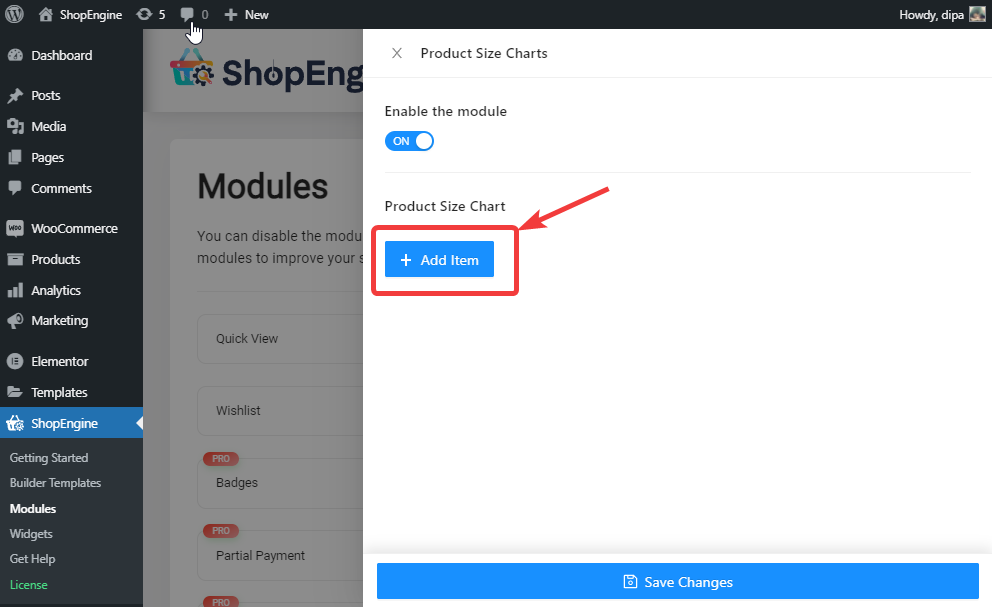
För att lägga till en ny storlekstabell klicka på +Lägg till ny knapp

Expandera piltecknet, ge ett namn på diagrambrickan, klicka på ikonen för att välja välj en bild för denna produktstorlekstabell och välj kategori som du vill tilldela storlekstabellen till. När du börjar skriva kategorinamnet visas en rullgardinsmeny, du kan välja från den. Och slutligen, klicka på spara ändringar.
Notera: Den tilldelade storlekstabellen kommer att gälla för alla produkter i kategorin.

Notera: Du kan lägga till så många diagram du vill. När du har lagt till och sparat kan du komma tillbaka när som helst till redigera diagrammets titel och bild av redan tillagda diagram. Och även radera något av de befintliga diagrammen.
Steg 3. Lägg till widgets för produktstorlekstabeller till en produktmall #
Once you are done creating your size charts, you need to add the WooCommerce Product Size Charts widget to your single product page template by ShopEngine to make it visible on the front end.
Notera: Om du behöver hjälp med hur skapa och redigera en enda produktmall för shopEngine kolla vår dokumentation.
När du är i läget Redigera med Elementor för den enskilda produktmallen, sök efter Widgets för produktstorlekstabeller och helt enkelt bara dra och släpp på önskad plats.

Steg 4. Välj Normal storlekstabell/Modal storlekstabelltyp och anpassa #
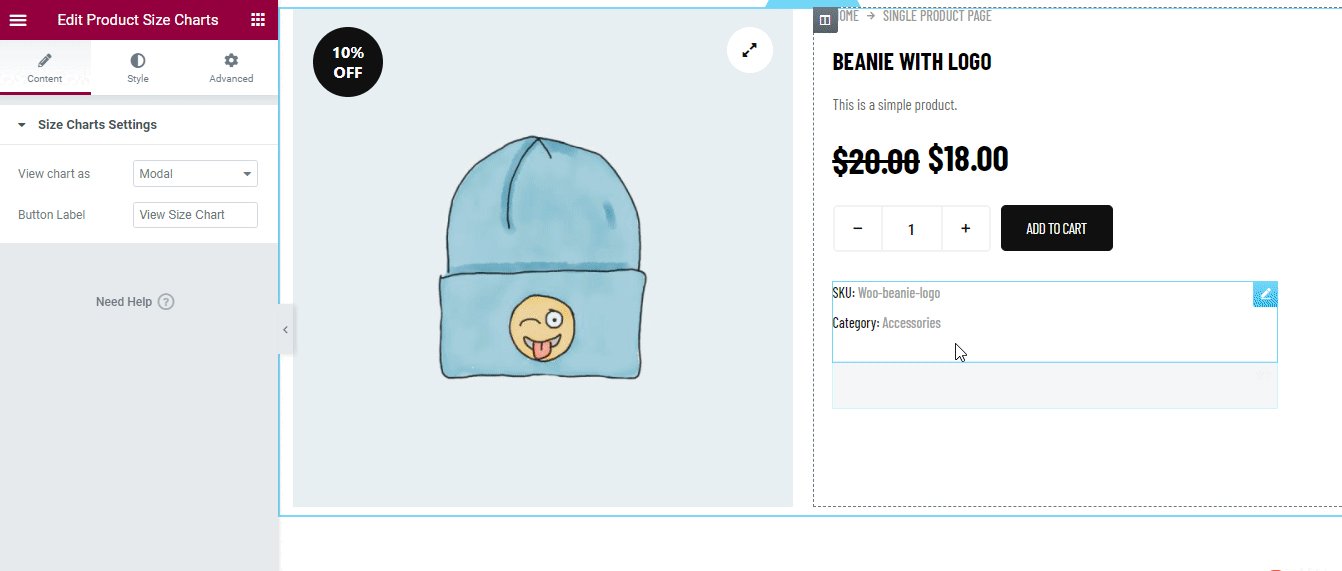
Du får två inställningar för storlekstabell som inkluderar:
Du kan visa storlekstabellen på två sätt, Modal och Normal.
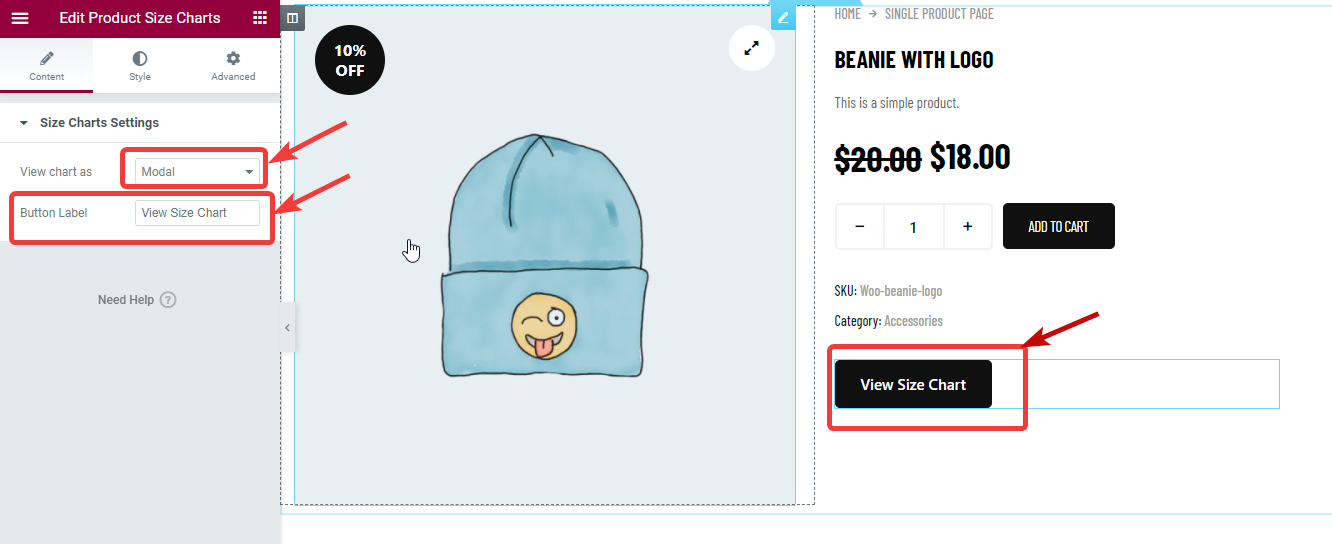
Modal storlekstabell: #
Modal är standardalternativet och med modal får du även möjlighet att ställ in en anpassad knappetikett.

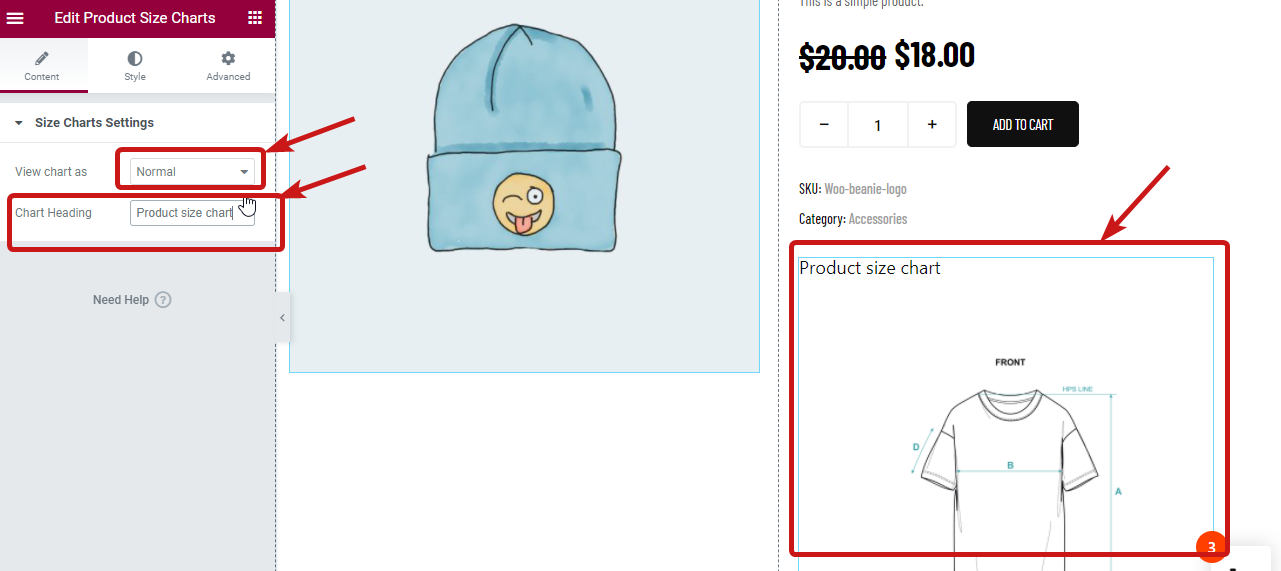
Normal storlekstabell: #
Om du vill välja ett normalt läge väljer du Normal från rullgardinsmenyn Visa diagram som. När du har valt normal får du ett nytt alternativ Diagramrubrik där du kan ställa in en anpassad rubrik för bilden.

Steg 5. Stilinställningar för Modal/Normal produktstorlekstabell #
Beroende på vilken typ av vystorlekstabell du väljer får du relevanta stilinställningar. För att komma åt stilinställningarna, flytta till stilfliken i Elementor-redigeraren.
Stilinställningar för modal storlekstabell: #
För det modala vyalternativet i storlekstabellen får du följande stilinställningar som du kan anpassa efter ditt val.
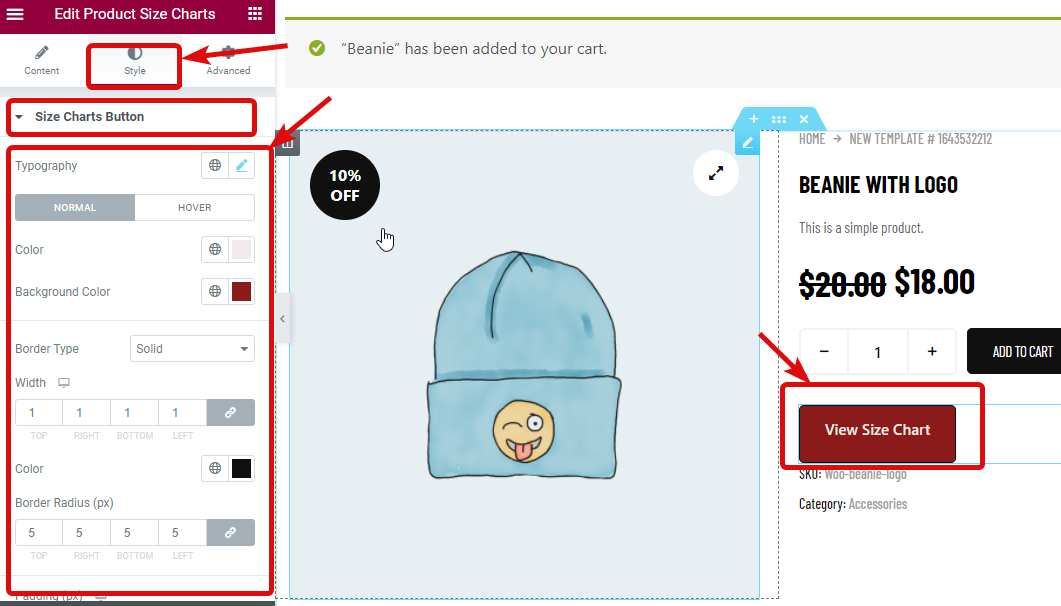
Knapp för storlekstabeller: Expandera storlekstabellmenyn och du hittar följande alternativ:
- Typografi:Välj teckenstorlek, teckensnittsfamilj och teckensnittsvikt.
- Färg och bakgrundsfärg: Välj färg och bakgrundsfärg för både hovra och normal vy.
- Kanttyp: Du kan välja kanttyp som ingen, solid, dubblerad, streckad etc.
- Bredd: Välj vänster, höger, topp och bottenbredd.
- Färg: Välj en färg för kanten.
- Kantradie (px): Ange en kantradie.
- Utfyllnad (px): Justera topp, höger, botten och vänster stoppning.

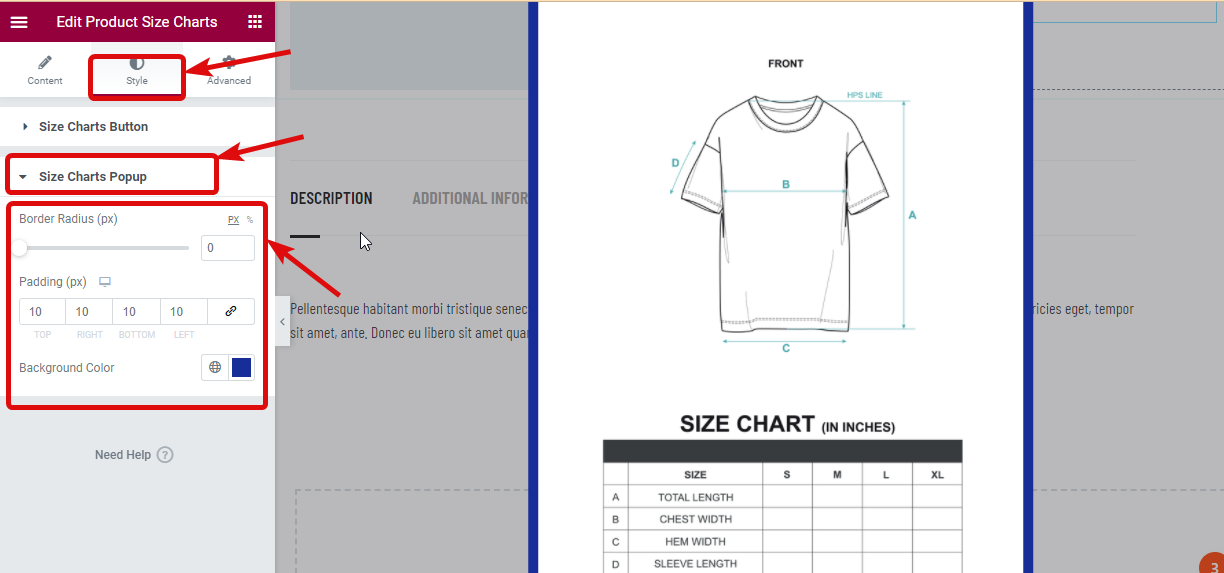
Storleksdiagram popups: Utöka storlekstabellens popup för att anpassa följande alternativ:
- Kantradie (px): Välj ett kantradievärde.
- Utfyllnad (px): Justera topp, höger, botten och vänster stoppning.
- Bakgrundsfärg: Här kan du välja bakgrundsfärg på bilden.

Om du vill gå för Modal-vyn sedan efter att ha gjort alla ändringar klicka på uppdatera för att spara och gå till nästa steg.
Storleksinställningar för normal storlekstabell: #
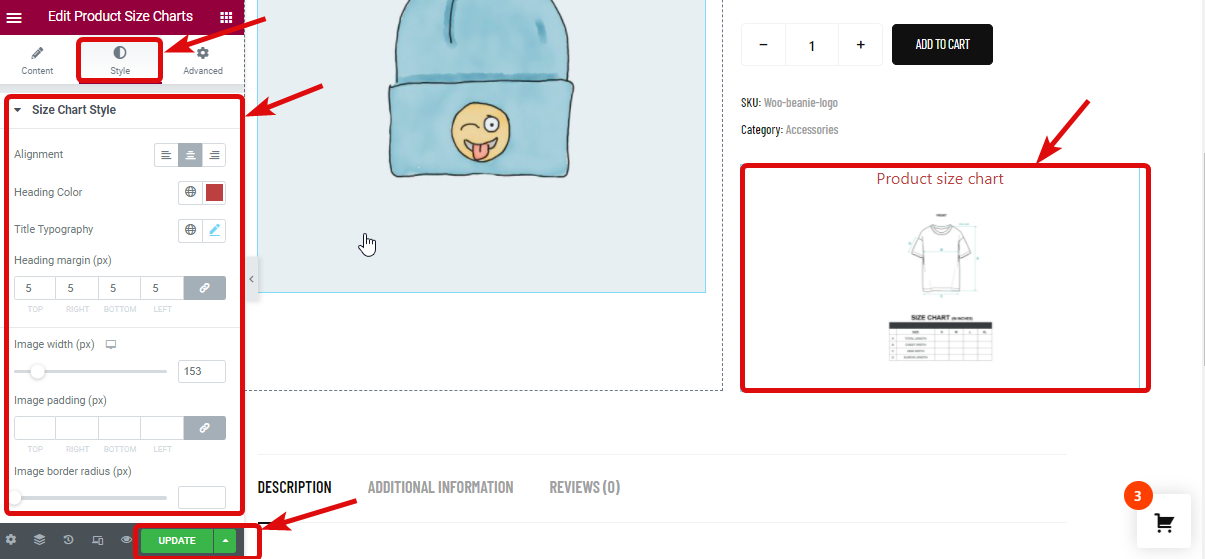
Å andra sidan, om du går för en normal vy, hittar du många alternativ under alternativet Storlekstabellstil som du kan anpassa:
- Inriktning: Här kan du justera justeringen av storlekstabellens rubrik.
- Rubrikfärg: Välj en färg för rubriken.
- Titeltypografi: Här kan du anpassa teckensnittsfamiljen, storlek, teckensnittsvikt och radhöjd.
- Rubrikmarginal (px): Justera marginalen runt rubriken här.
- Bildbredd (px): Här kan du justera höjden på bilden.
- Bildutfyllnad (px): Ange utfyllnadsvärde för bilden
- Bildkantradie (px): Välj ett värde för kantradien.
Finally click on update to save WooCommerce product size charts.

Steg 6. Lägg till storlekstabeller till produkten (Frivillig) #
Notera: Om du vill tilldela en ny annan storlekstabell till en specifik produkt, sedan kan du följa detta steg. Den nya storlekstabellen som du kommer att tilldela en ny produkt kommer att ha högre prioritet än kategoristorlekstabellen.
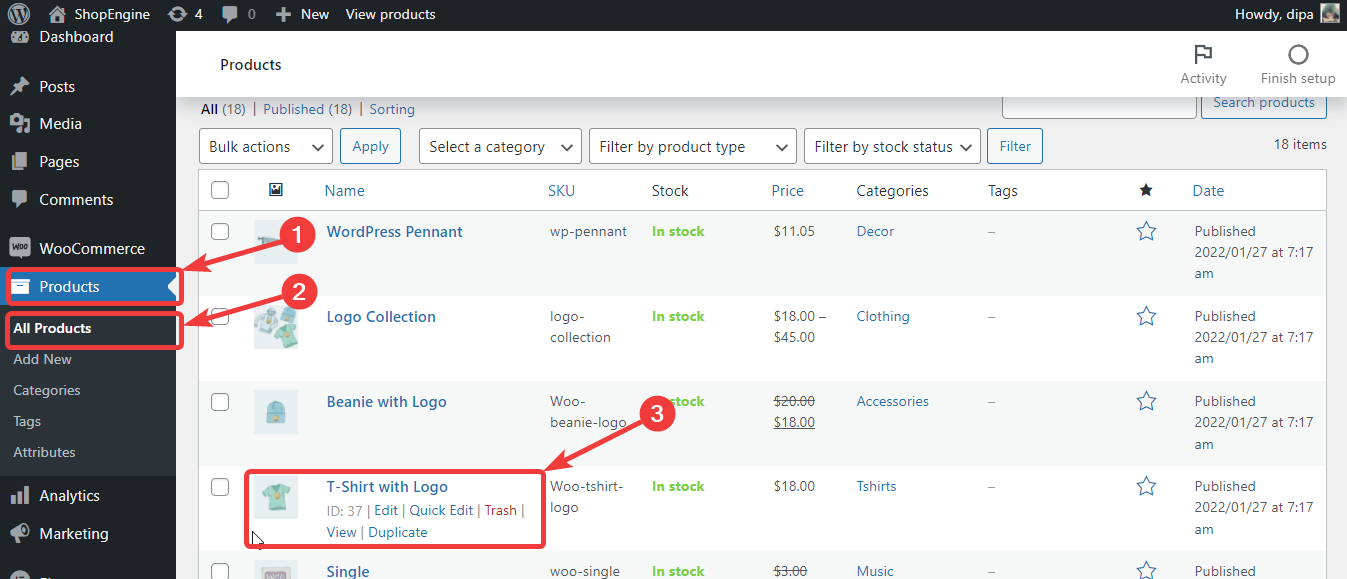
För att lägga till produktstorlekstabellen till dina produkter, från WordPress-instrumentpanelen gå till Produkter ⇒ Alla produkter och klicka på redigera alternativet för den produkt du vill redigera.

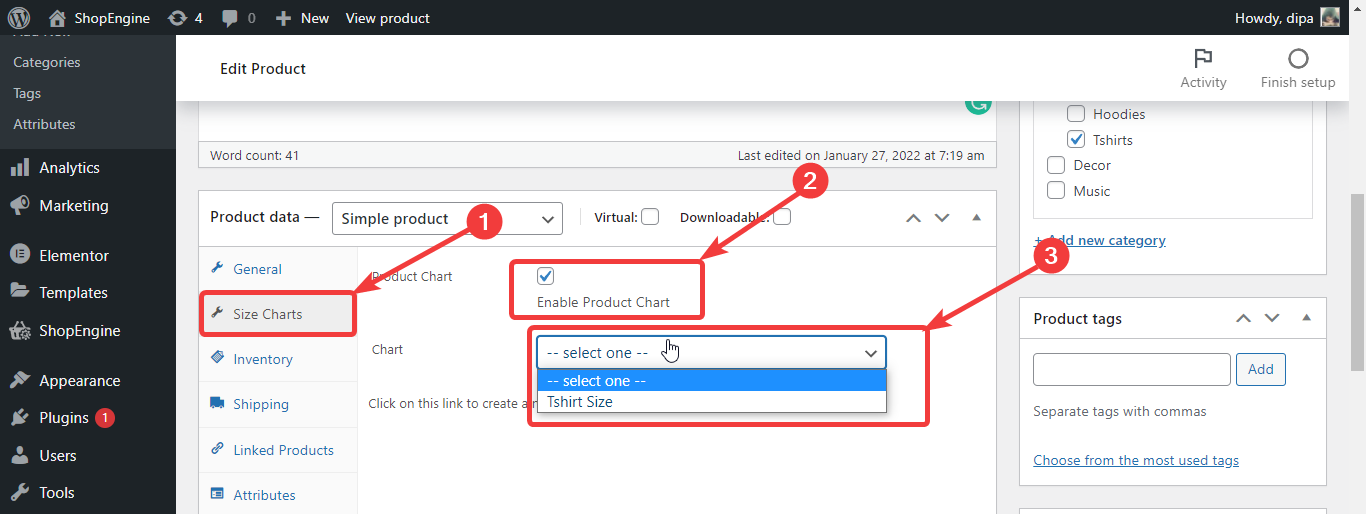
Nu från produktinställningarna, gå till Storlekstabeller, Markera alternativet Produktdiagram. När du väl har markerat diagramalternativet kommer rullgardinsmenyn för diagram att vara tillgänglig. Välj det alternativ du vill ha från rullgardinsmenyn

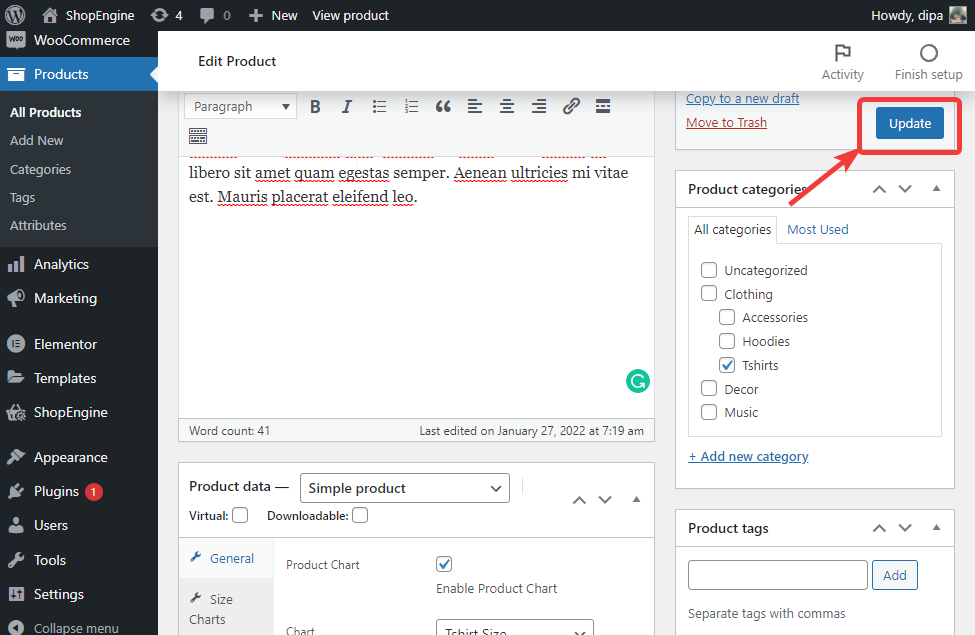
Steg 7. Uppdatera slutligen produkten och se förhandsgranskningen #
När du har valt ditt produktdiagram klickar du på uppdatera för att spara.

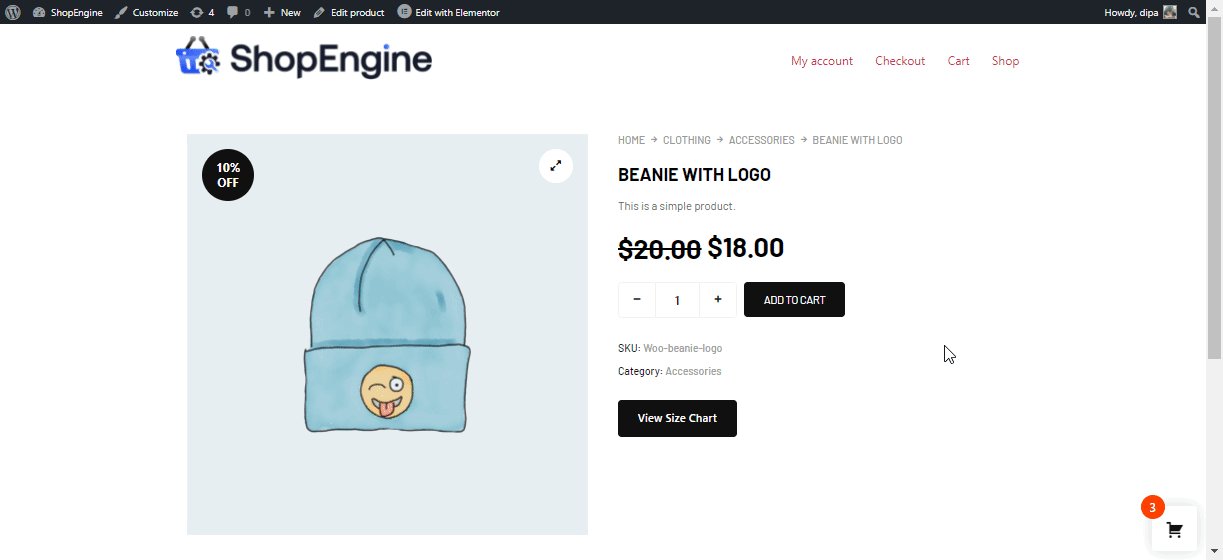
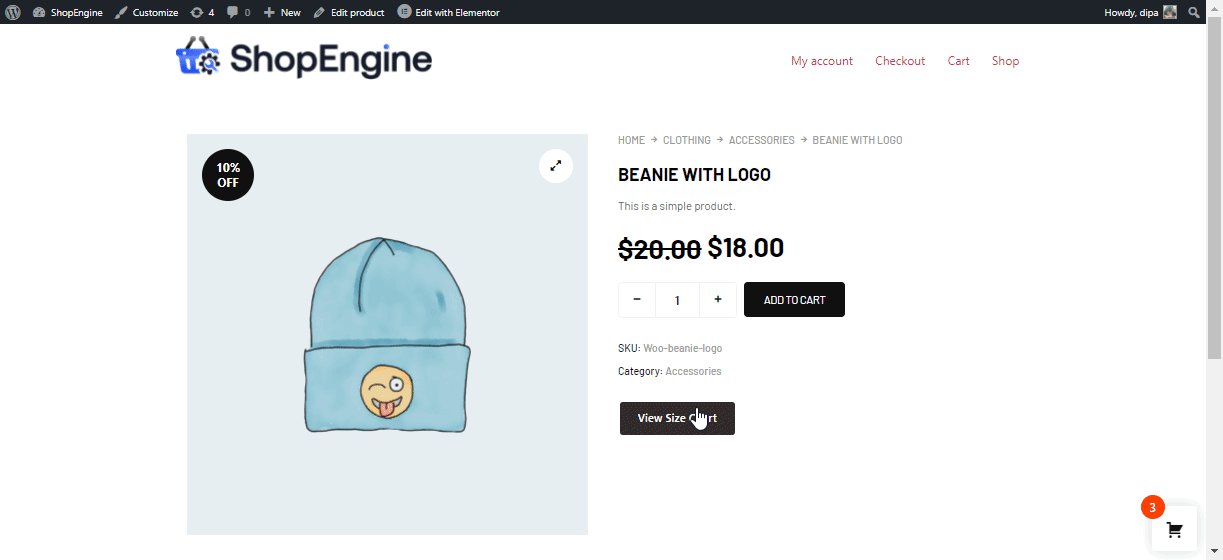
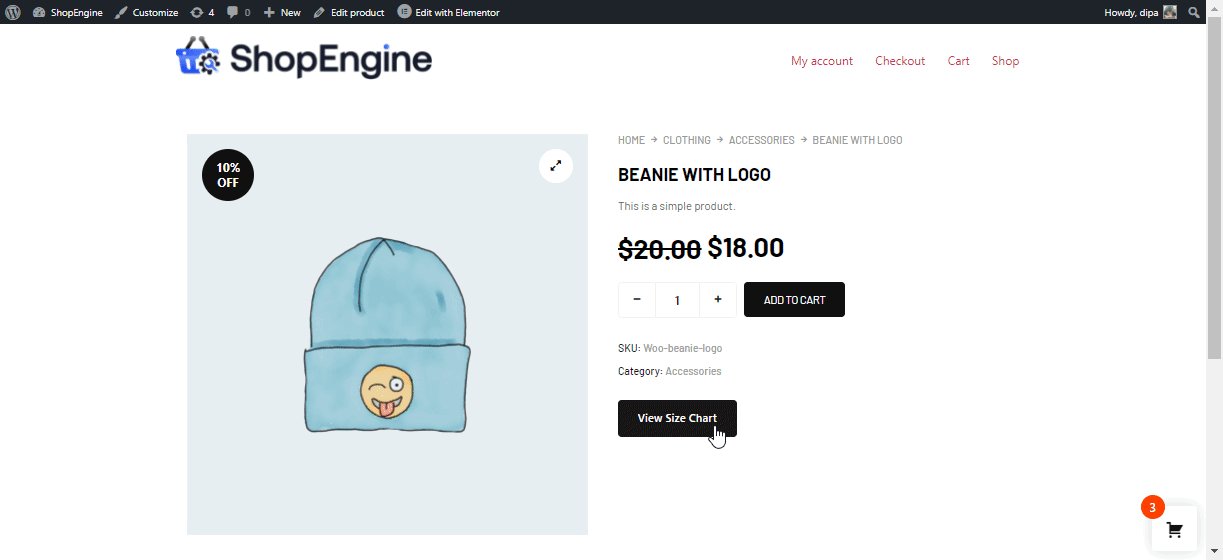
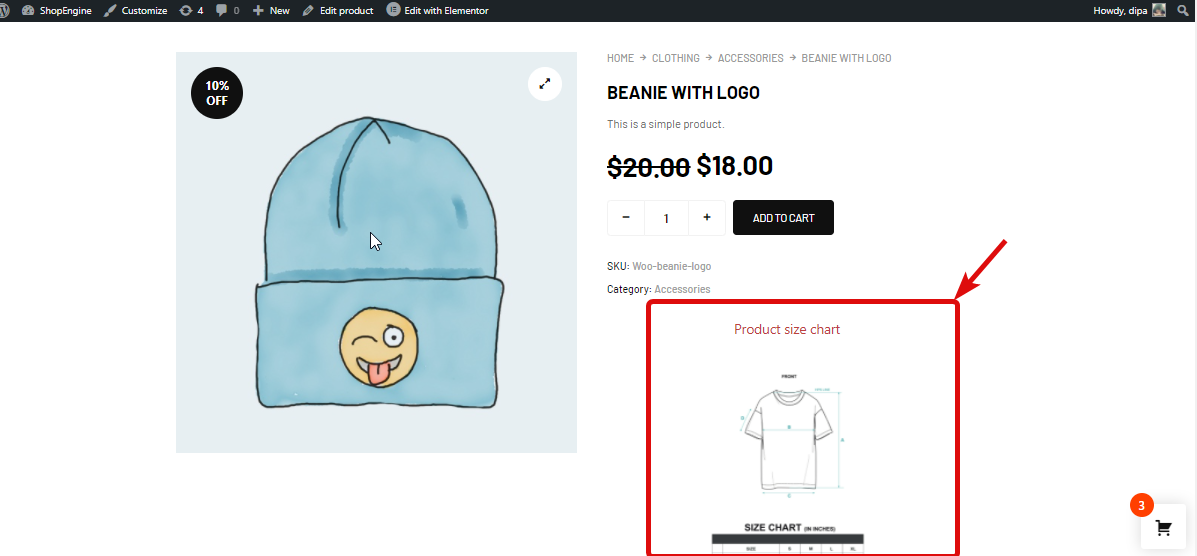
Gå nu till produktsidan du just redigerade för att se det slutliga resultatet och du bör se produktdiagrammet som förhandsvisningen nedan.
Notera: Du måste manuellt lägga till storlekstabeller till alla produkter som du vill visa storlekstabellen för.
Här är en förhandsvisning av varukorgen i produktstorlek med normal vy

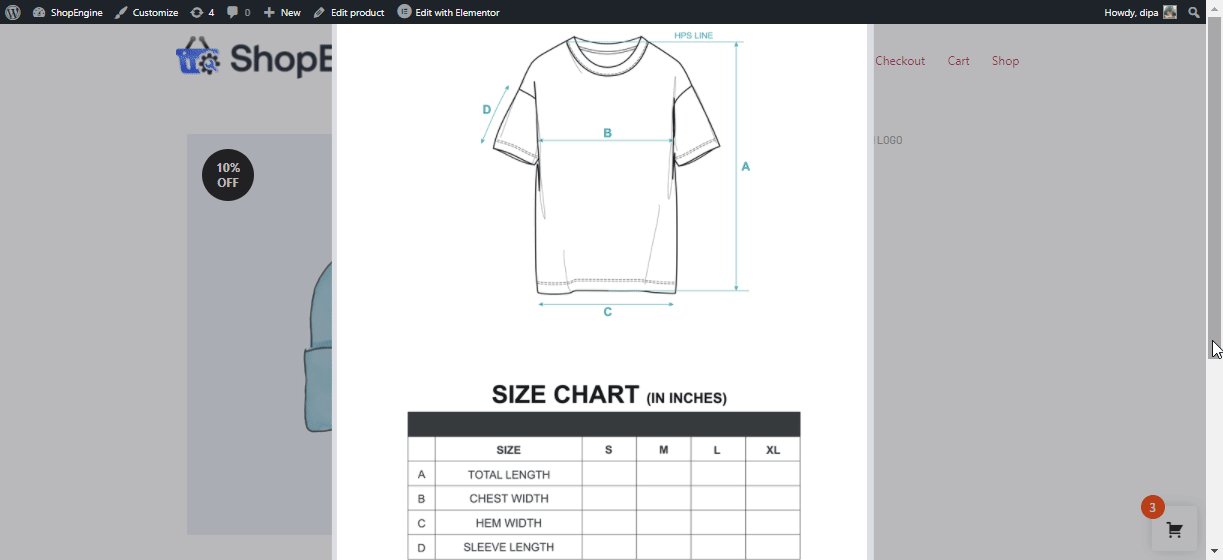
Här är förhandsgranskning av produktstorlekstabell med popup-vy