Delbetalningsmodulen låter dig ta emot delbetalningar för WooCommerce-butiker. Du kan ta delbetalning för en produkt och välja en annan metod för att få resten av pengarna.
You can also receive money for hotel booking, restaurant booking, etc. with ShopEngine’s built-in WooCommerce Partial Payment module.
Quick Overview
This documentation will guide you through the process of integrating partial payment to your WooCommerce product. The prerequisite for adding partial payment is installing a partial payment plugin along with Elementor and WooCommerce.
Nödvändiga plugins: WooCommerce (free), Elementor (free), ShopEngine (free & pro)
Now, you have to navigate to your WordPress dashboard and take the following attempts:
- Activate the partial payment.
- Edit product page to add partial payment.
- Create a partial payment template.
Thus, your partial payment option will be integrated into your products.
Hur man integrerar delbetalning i WooCommerce #
Steg 1: Aktivera delbetalning #
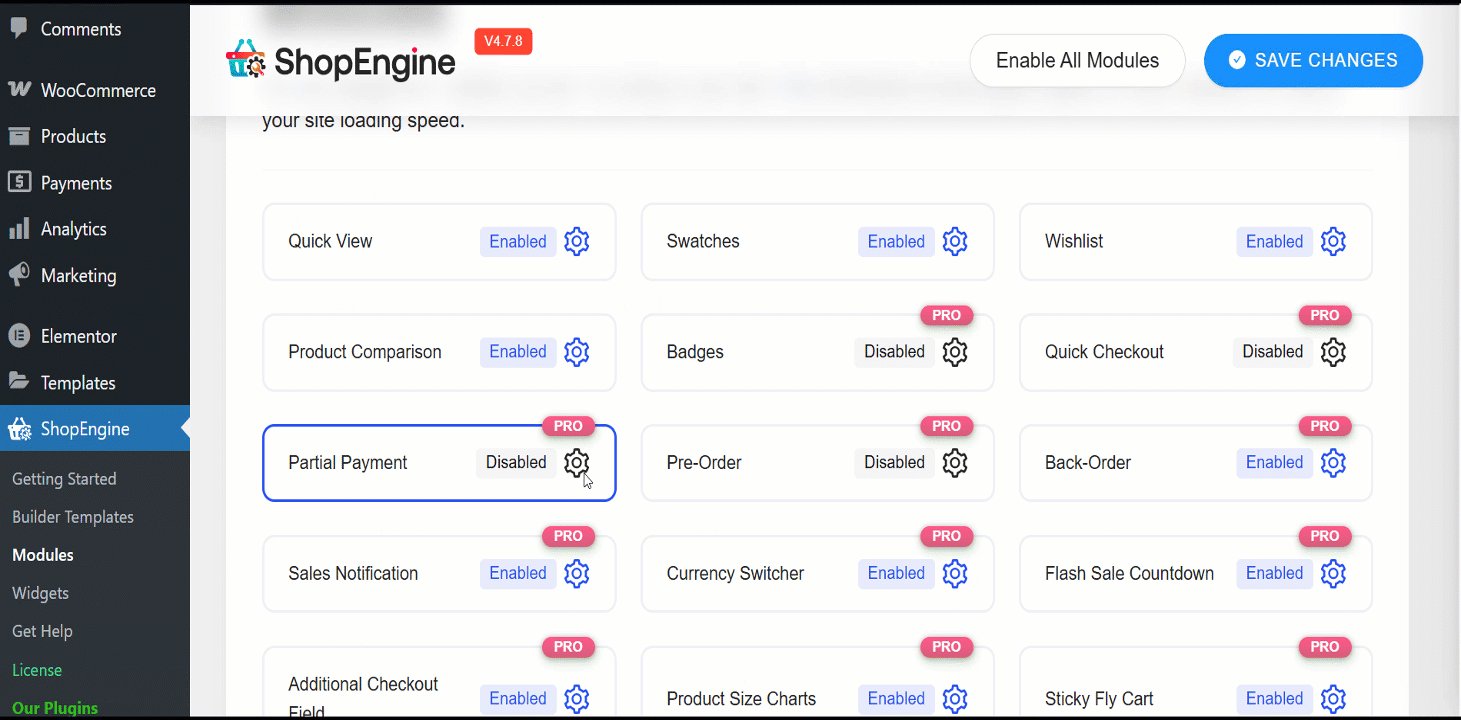
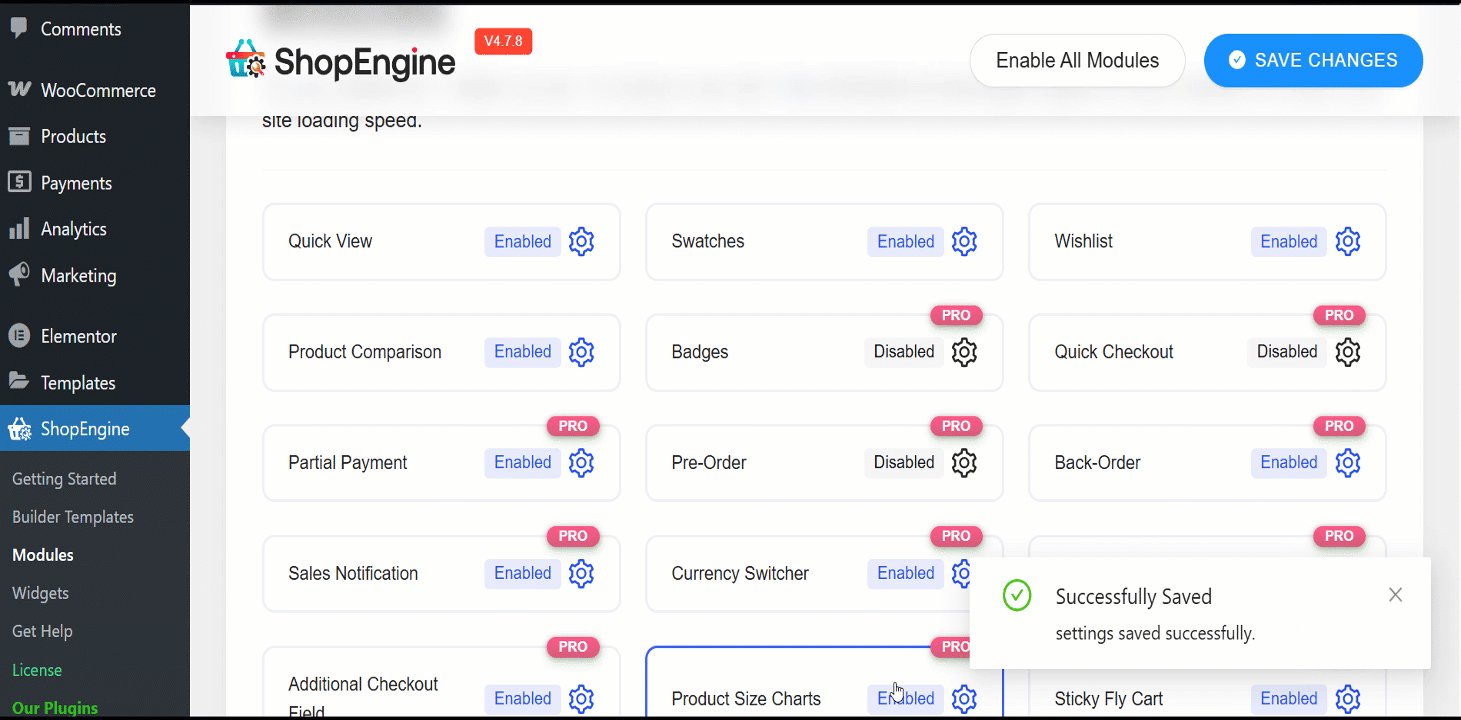
- Gå till WordPress Dashboard => ShopEngine => Modul.
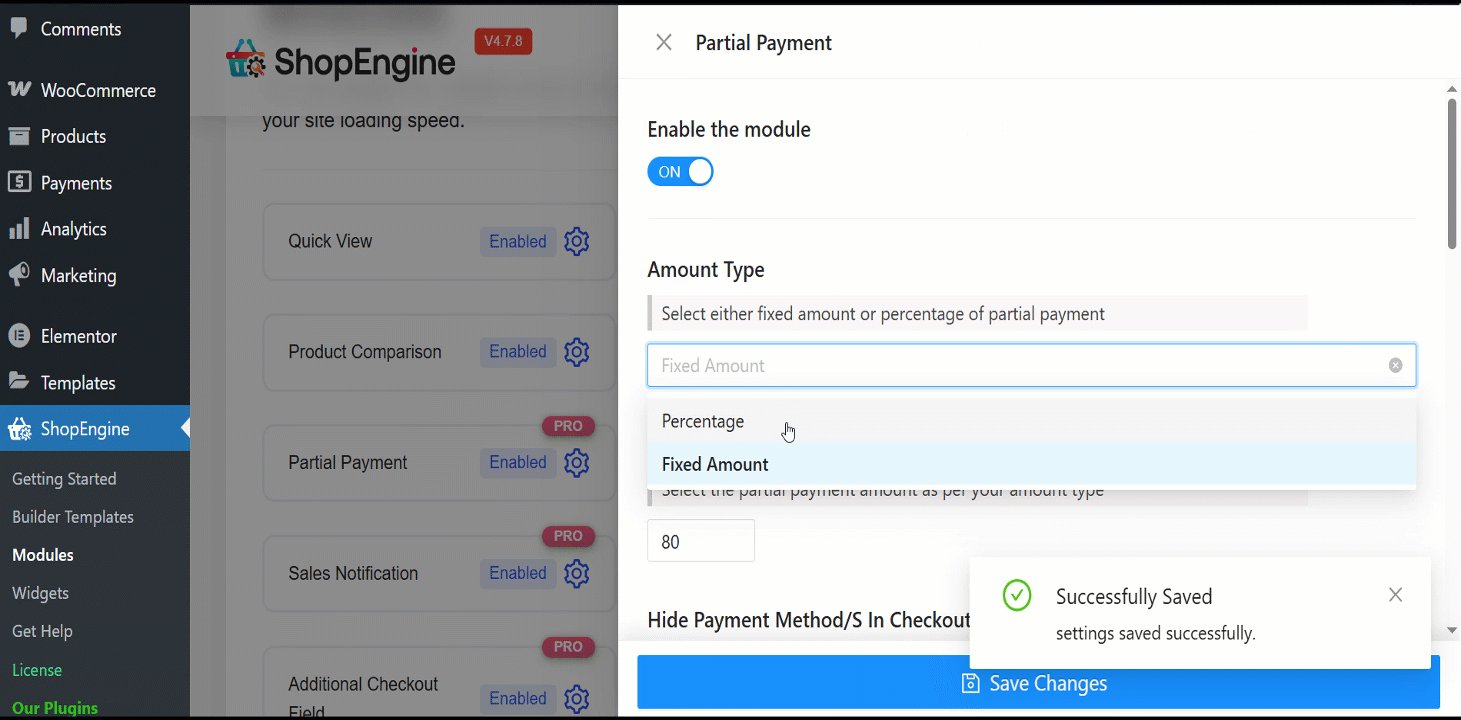
Aktivera Delbetalning Modulera och gör ändringarna som du behöver.

- Typ av belopp: Du kan välja typ av delbetalning – procent eller fast belopp.
- Belopp: Ange belopp eller procentandel av delbetalningen.
- Dölj betalningsmetod/S i kassan: Använd det här alternativet för att dölja valet av betalningsmetod från kassan.
- Skicka Mail efter beställningsdatum i dag/s: Ställ in antalet dagar efter köp för att skicka e-postmeddelanden om betalningspåminnelser till kunder.
Därefter kan du ange anpassade etiketter för följande fem funktioner:
- Partial Payment Loop Product Label: Display a custom label on product listings showing partial payment availability.
- Partial Payment Single Product Label: Show partial payment info directly on the individual product page.
- Full betalningsetikett: Clearly indicate the option for paying the full amount upfront.
- Etikett för första avbetalning: Label the first payment amount in an installment plan.
- Other Installment Label: Define the text for upcoming or recurring installment payments.
- Att betala etikett för kassasidan: Highlight the amount due now at checkout for partial payments.
Steg 2: Redigera produktsidan för att aktivera Delbetalning för produkten #
Gå nu till den produkt som du vill aktivera delbetalning för.
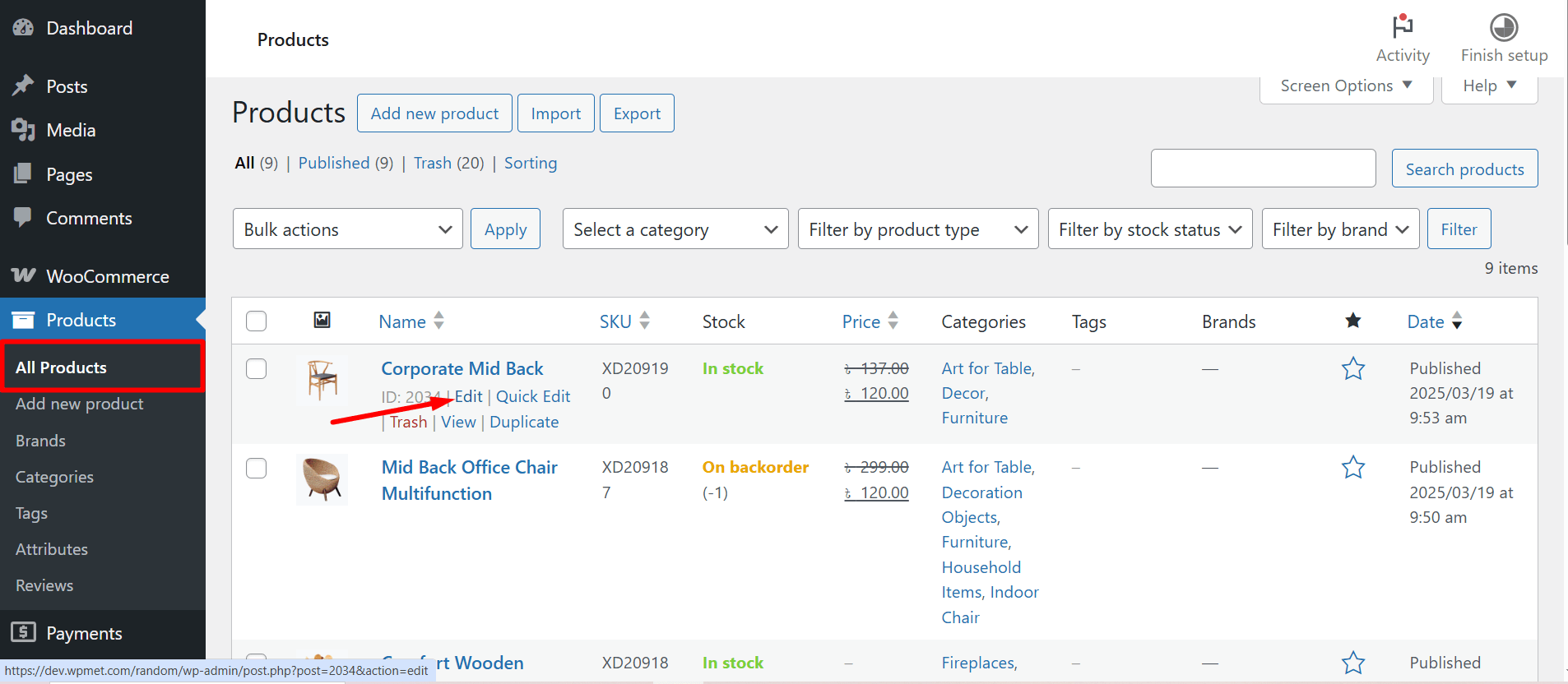
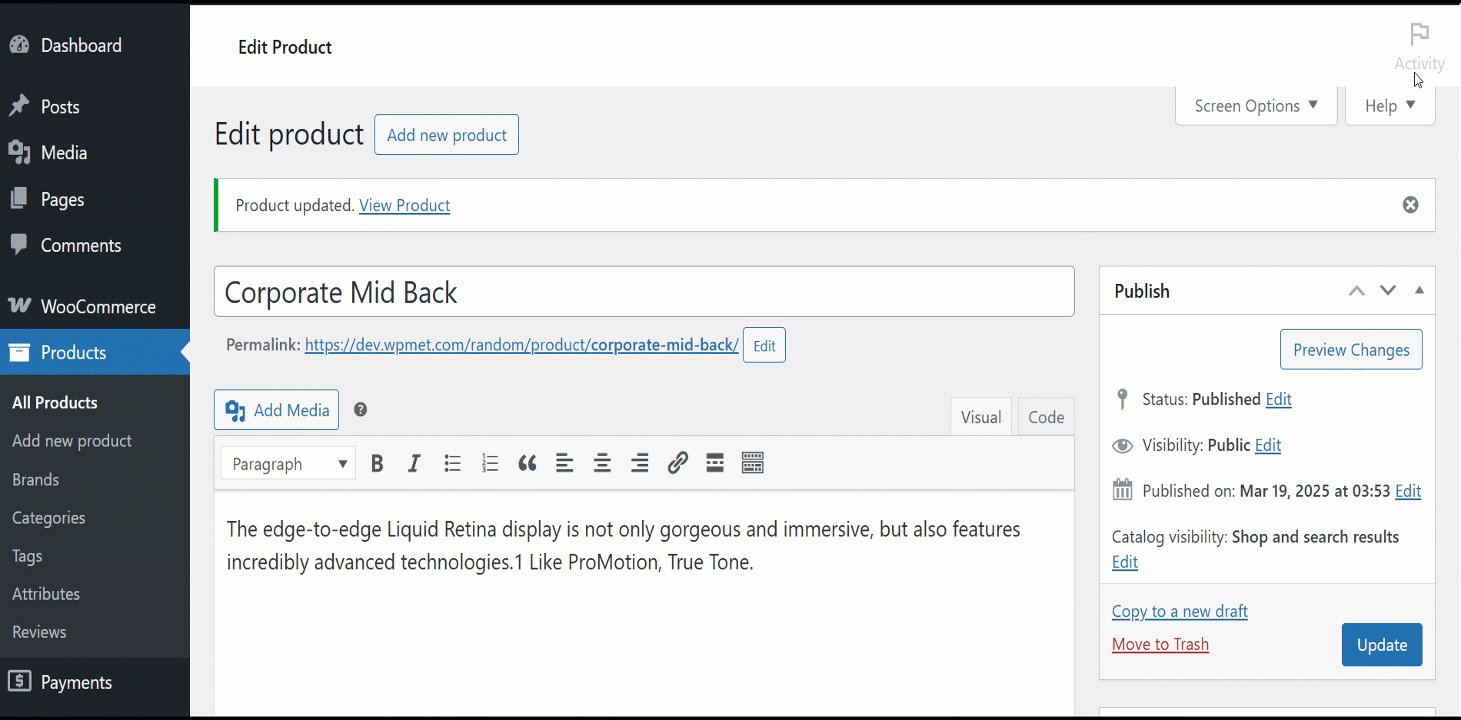
WooCommerce >> Products >> All Products >> Select the Product >> Edit

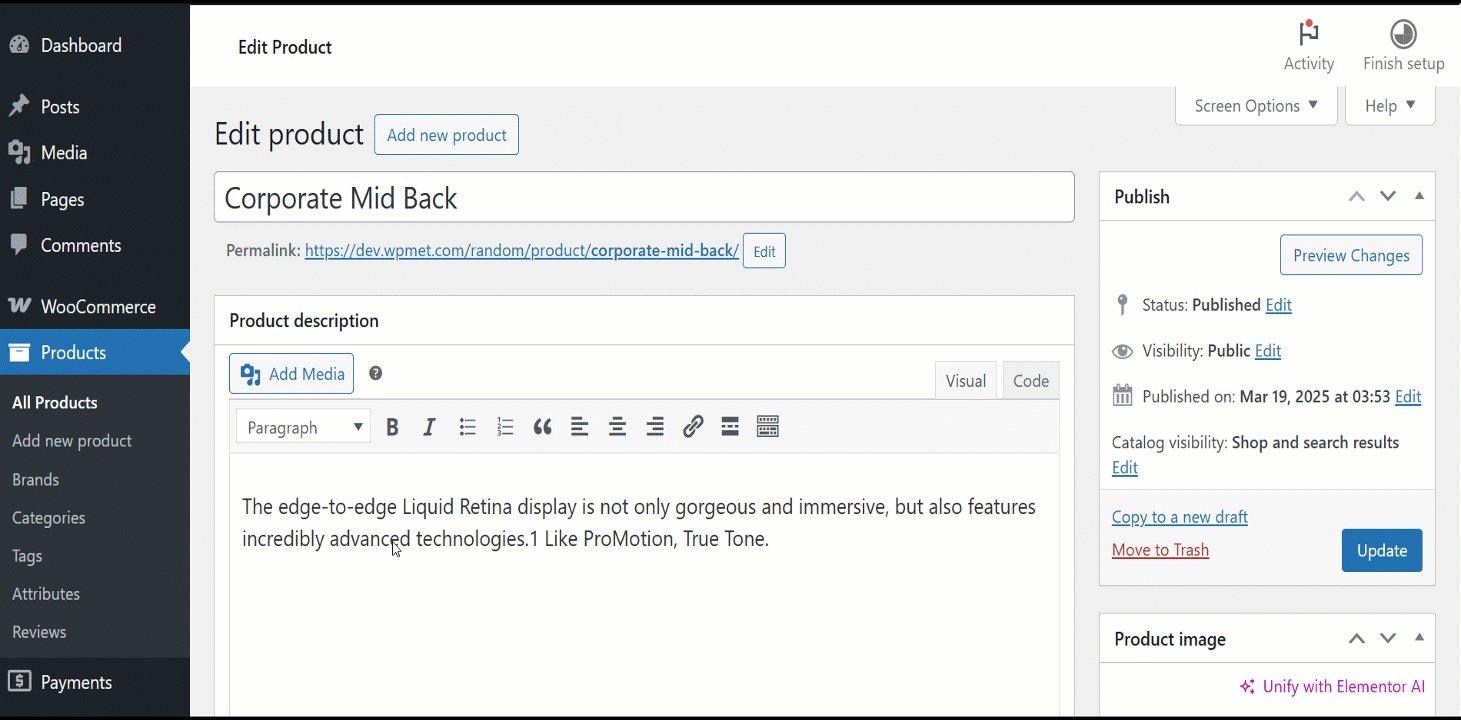
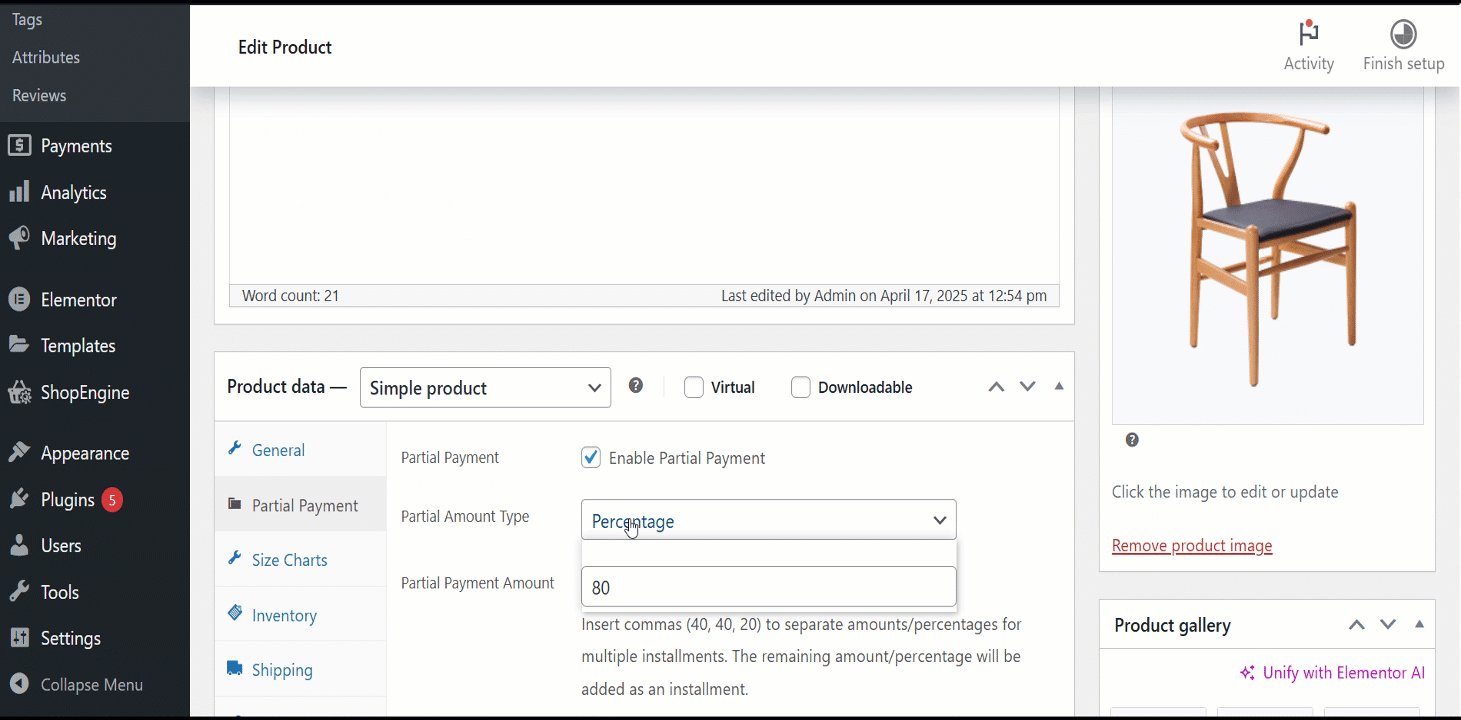
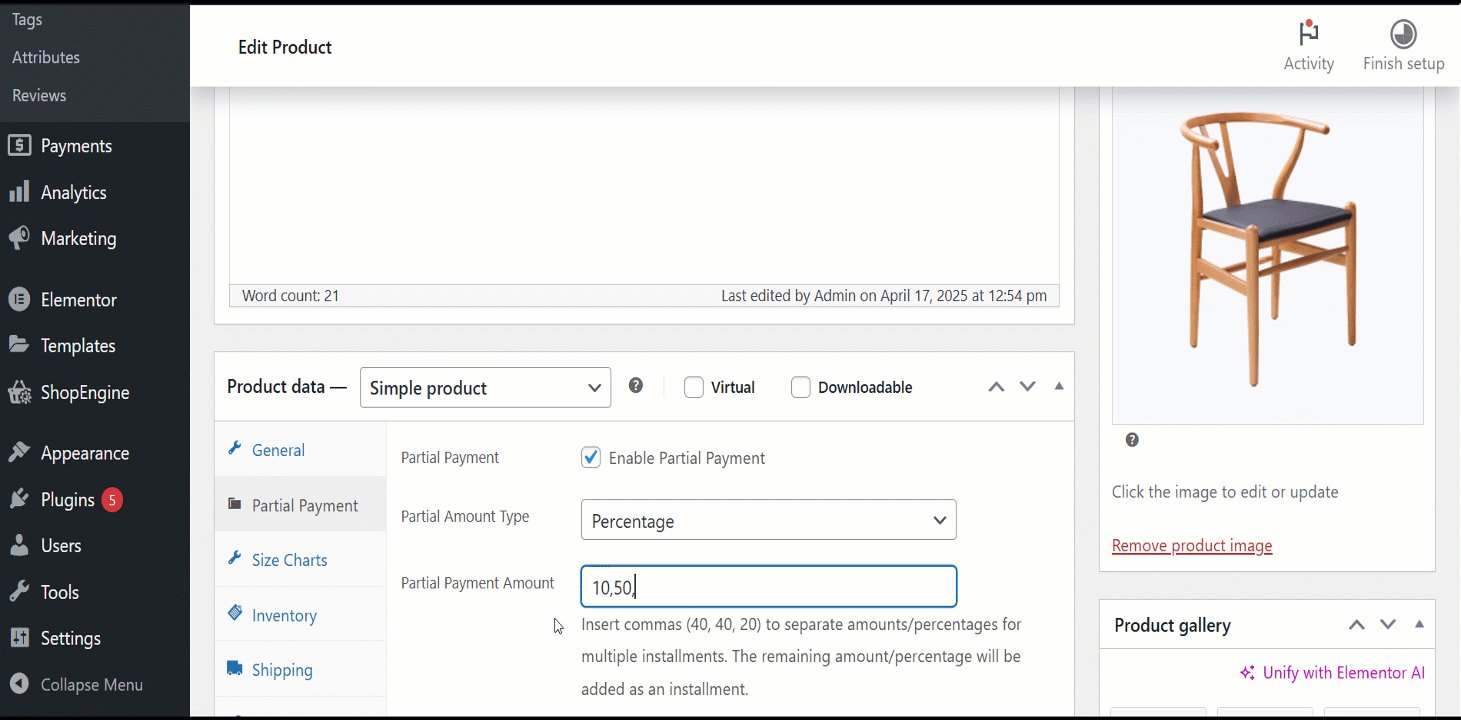
Efter det, från produktsidan, möjliggöra delbetalning för just denna produkt. Välj typ av delbetalning.

Om du använder procent, välj procent. Uppdatera produkten. Eller så kan du också välja ett fast belopp.
Steg 3: Skapa en mall för förfallen betalning #
För att skapa en mall för den förfallna betalningen,
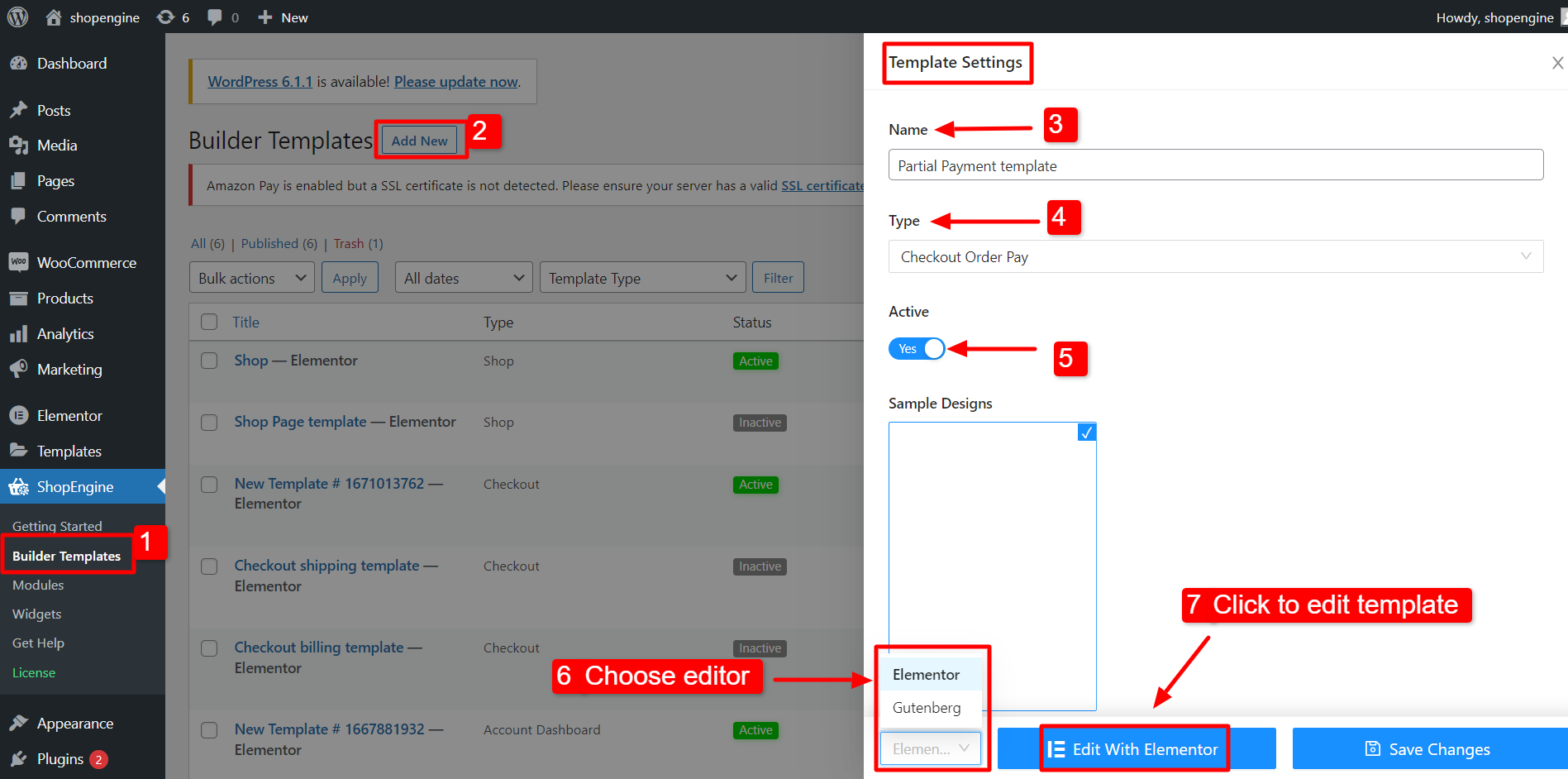
- Navigera till ShopEngine >> Byggarmallar från WordPress instrumentpanel.
- Klicka på "Lägg till ny”-knappen i det övre vänstra hörnet.
- I fönstret Mallinställningar anger du en mall namn.
- Ställ in mallen Typ till: Kassa Beställning Betala.
- Aktivera mallen.
- Välj redigeraren (Elementor i det här fallet).
- Klicka på Redigera med Elementor.

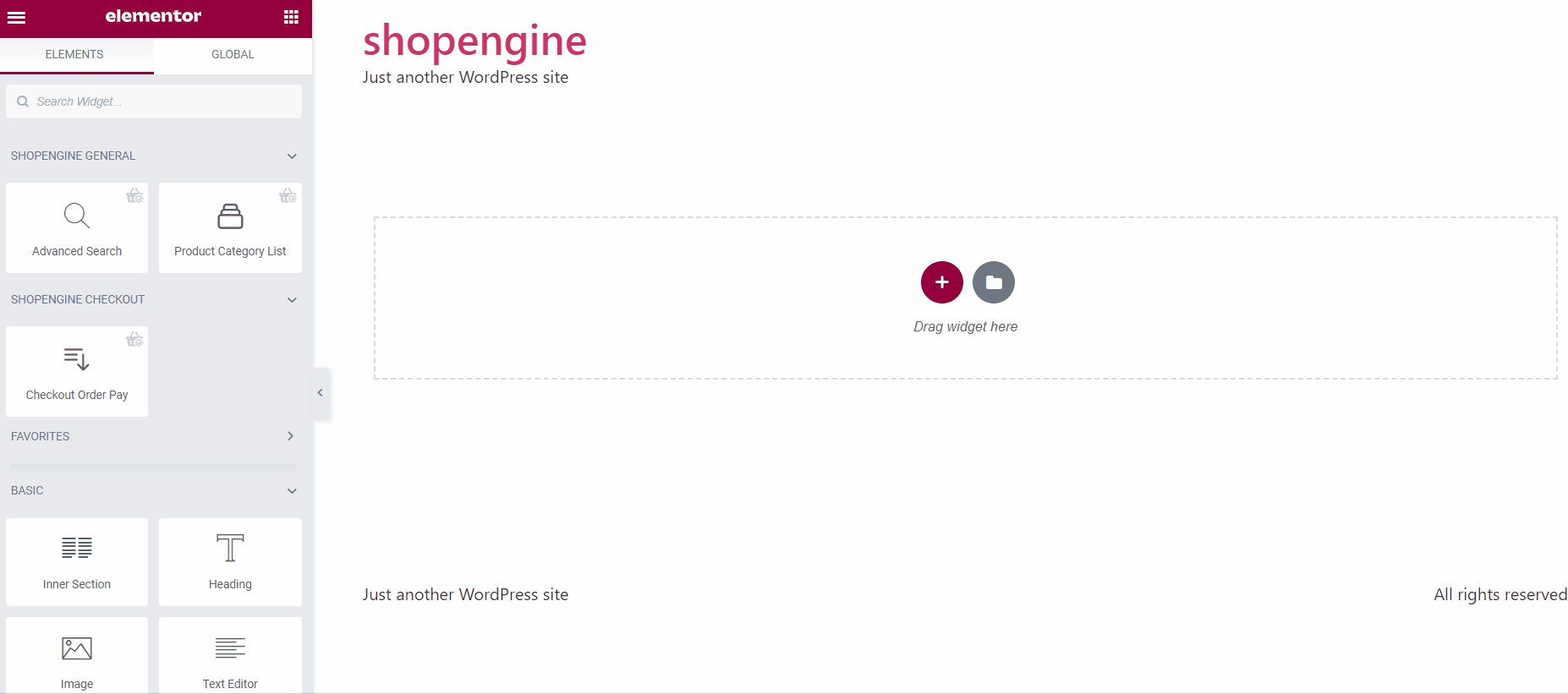
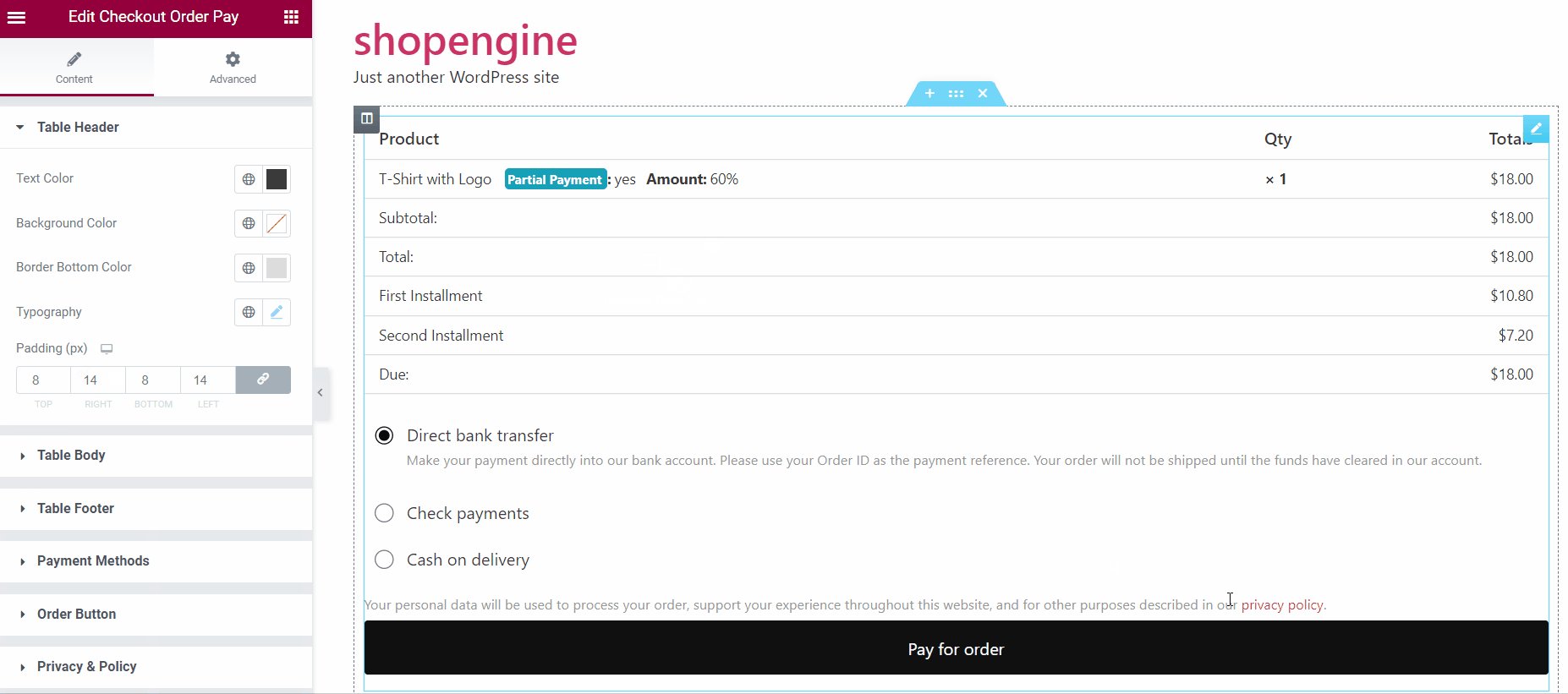
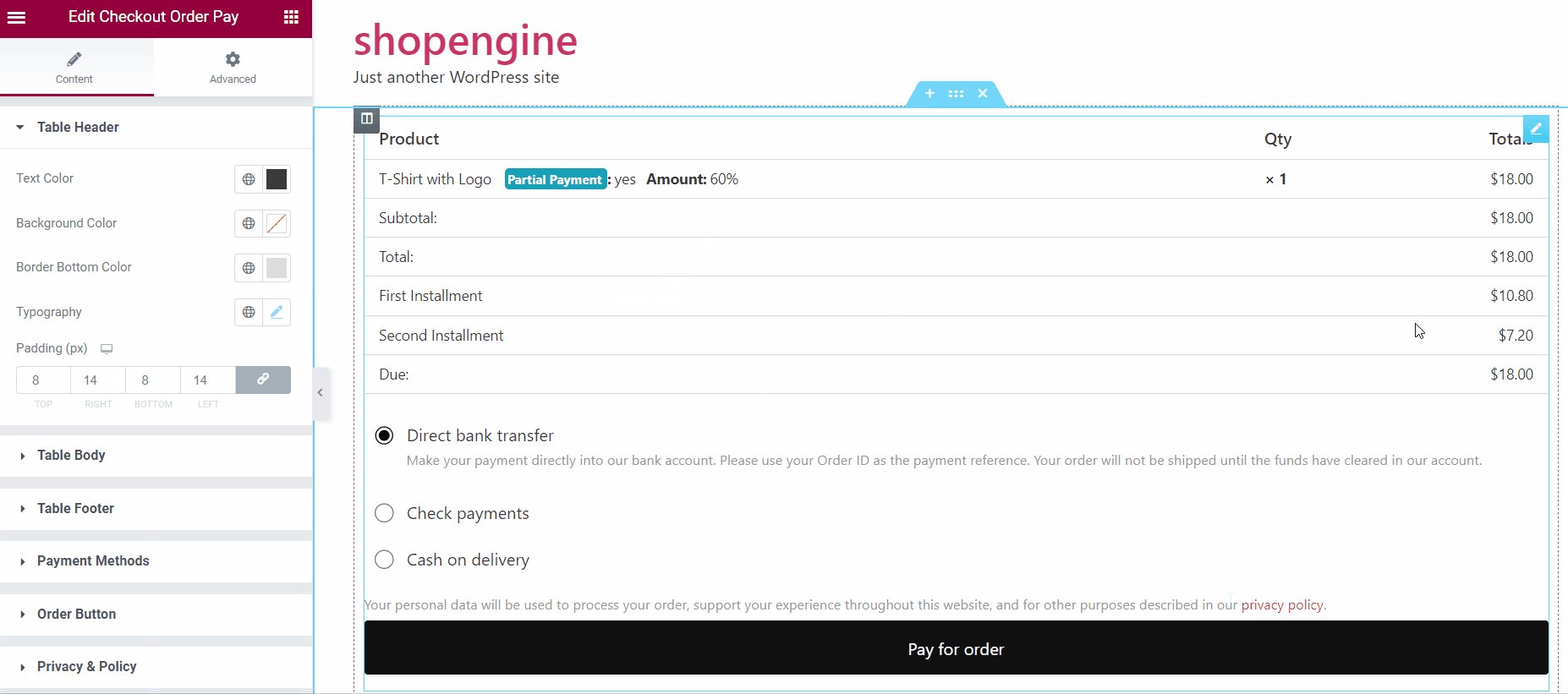
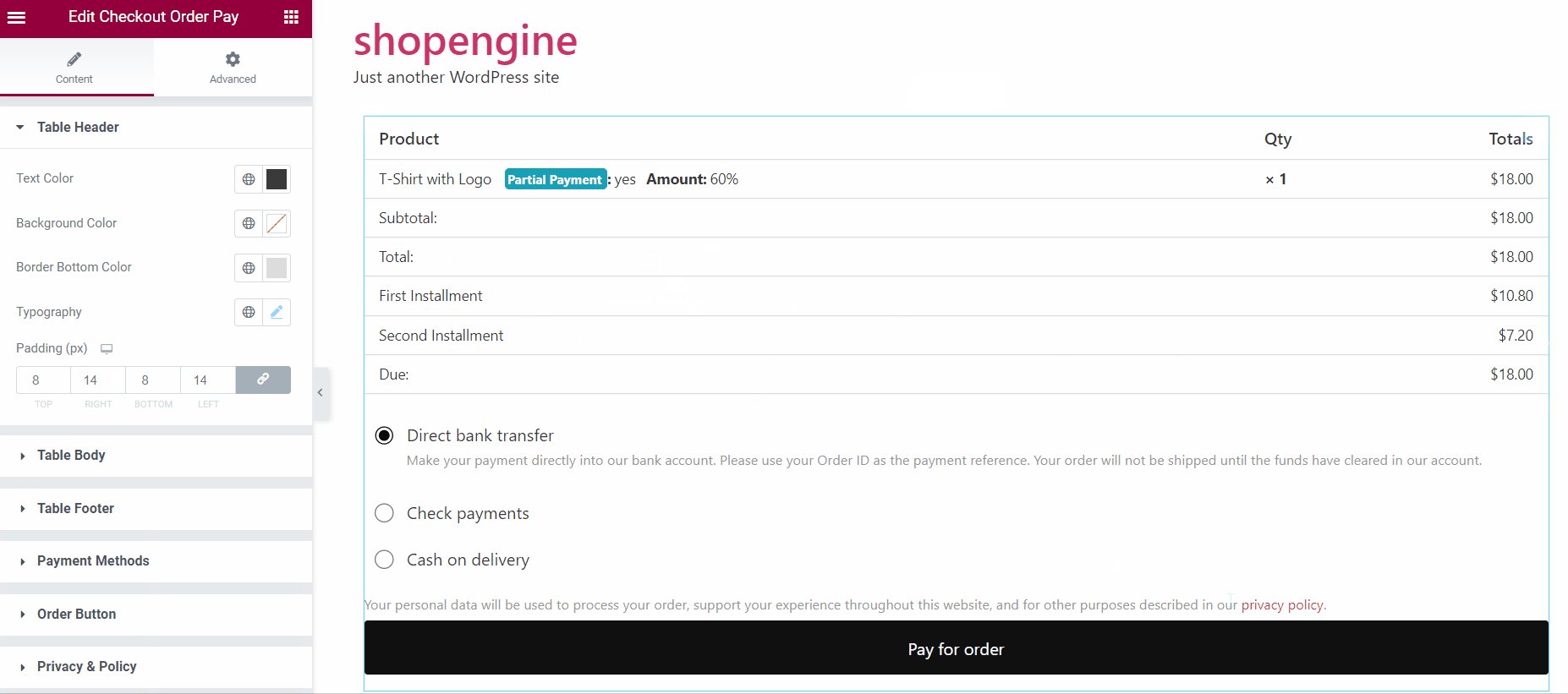
På Elementor-redigeraren, dra och släpp Checkout Order Pay-widgeten in i designområdet, Nu kan du se betalningsuppgifterna för din beställning.

Step 4: Check how it work #
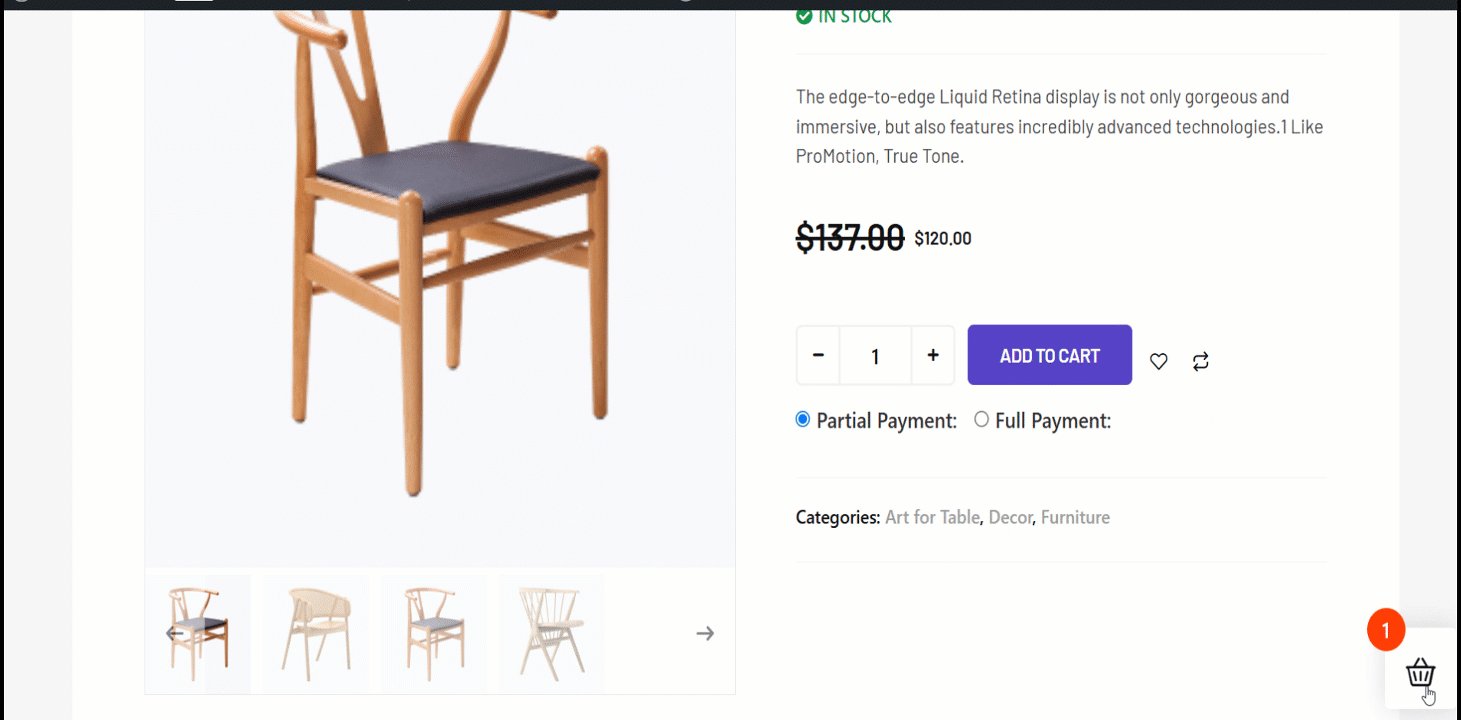
- Gå nu till produktsidan. Du kommer att se alternativen för delbetalning och full betalning.
- Välj Delbetalning och klicka på Lägg till i kundvagn knapp.
- Nu från toppen, klicka på "Visa kundvagn" och se om delbetalningen fungerar.
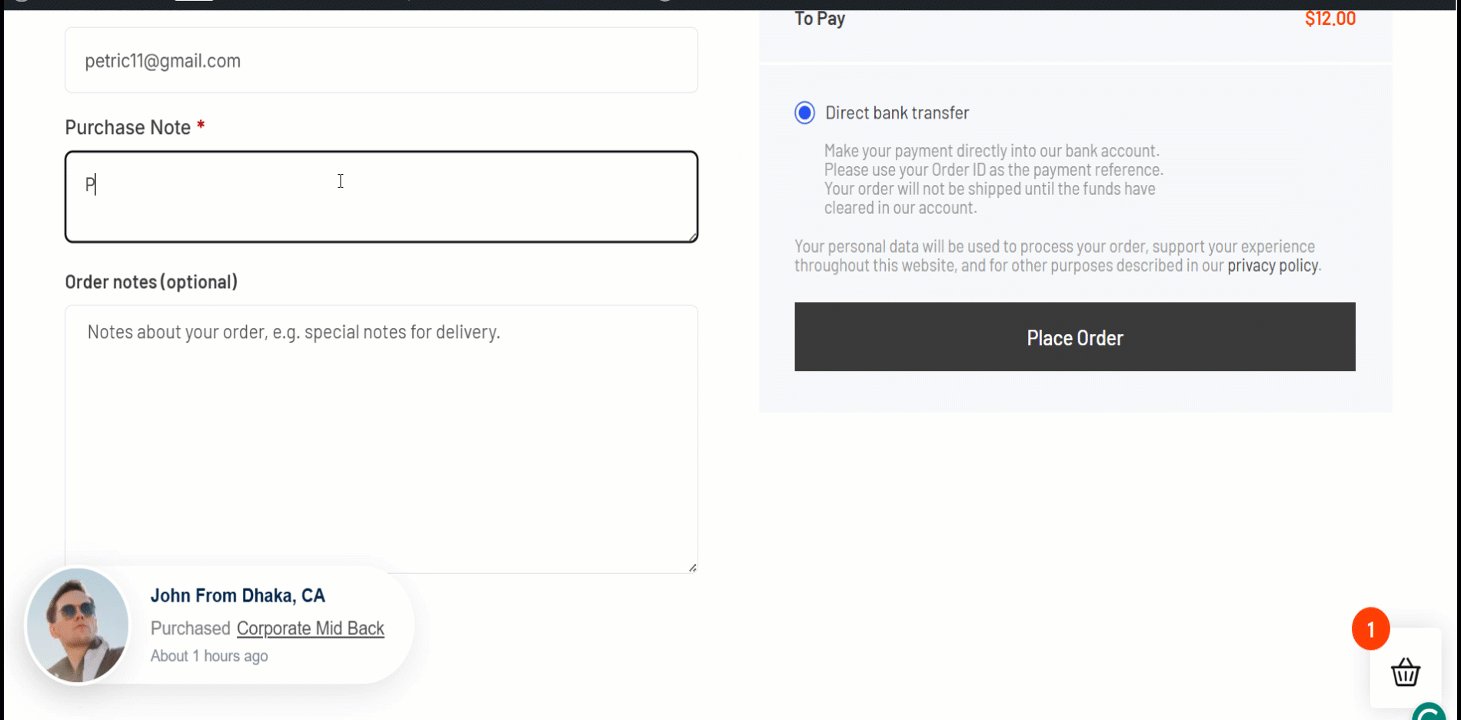
- Du kan också kolla på kassasidan för detaljer.

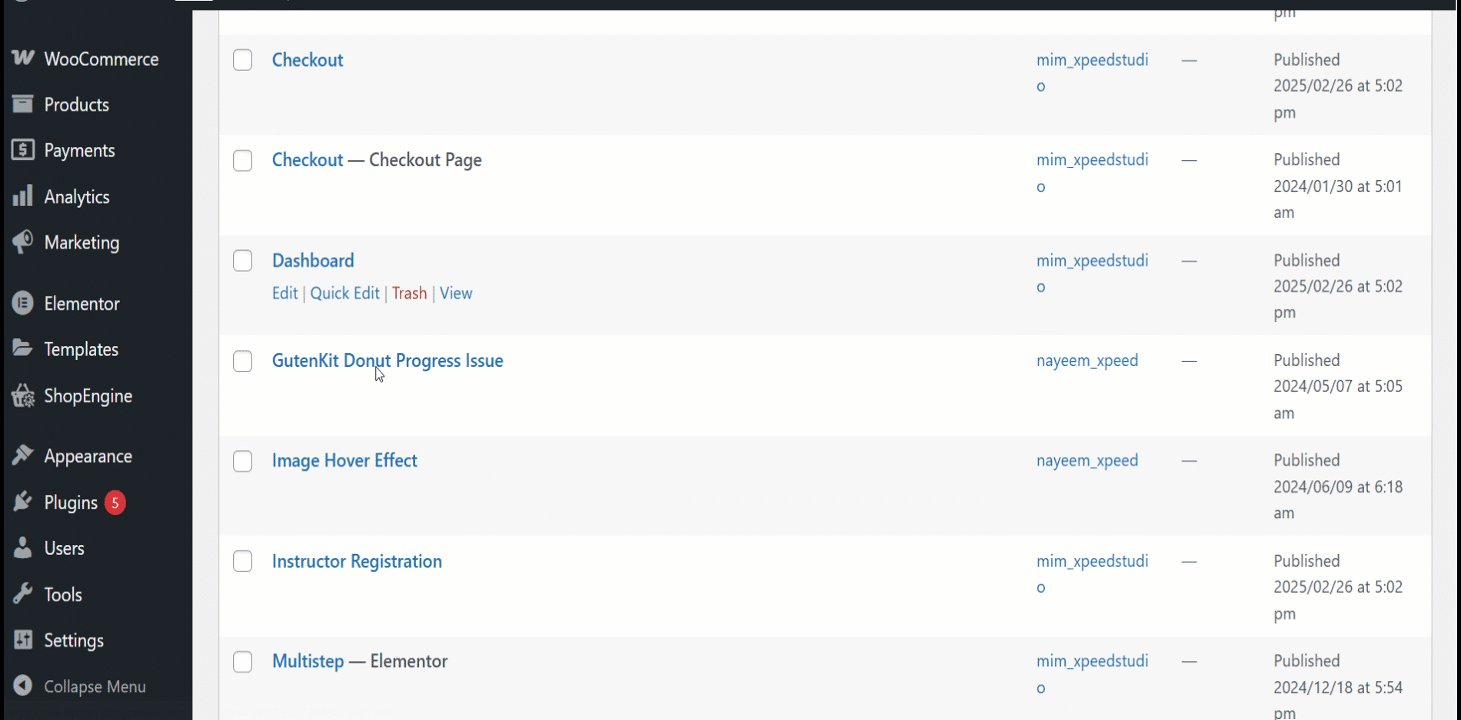
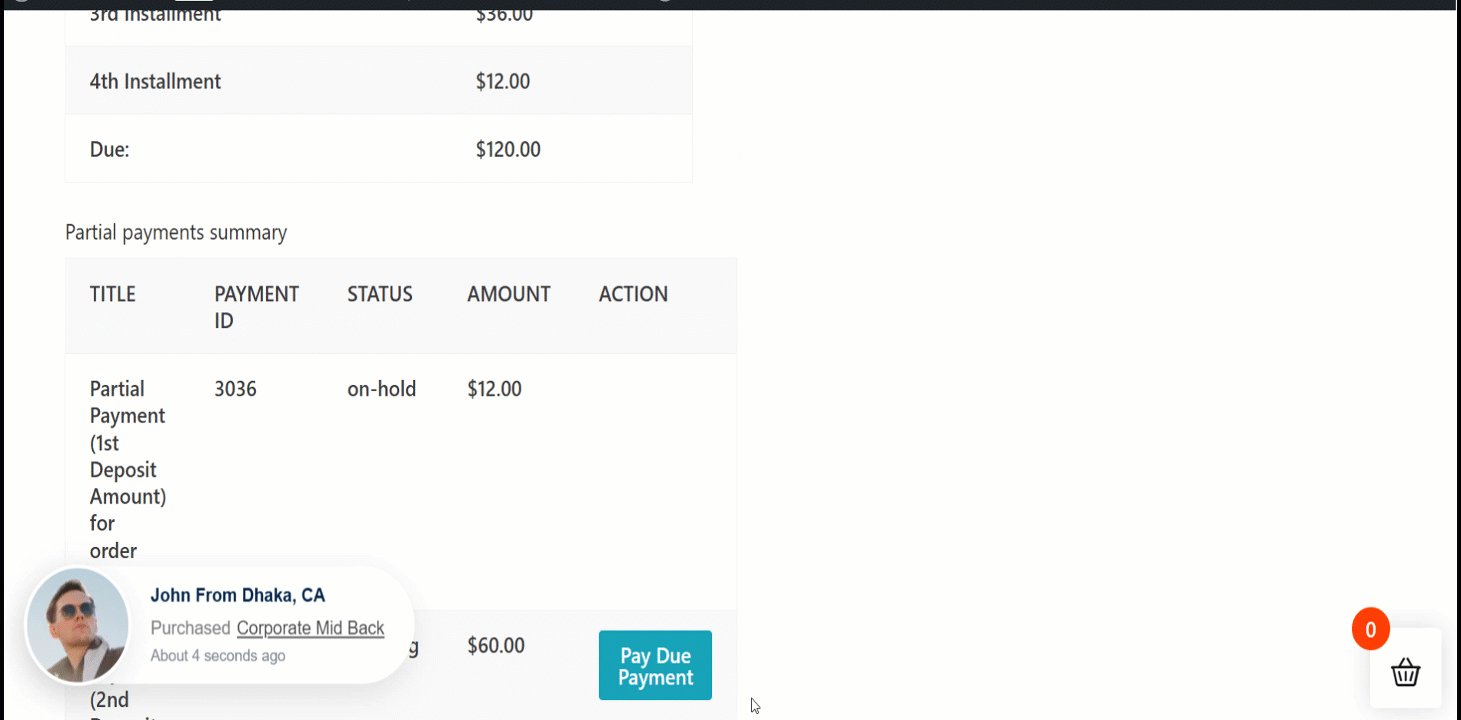
Once the user completes the first payment, he will see the due amount on the my account order details page.
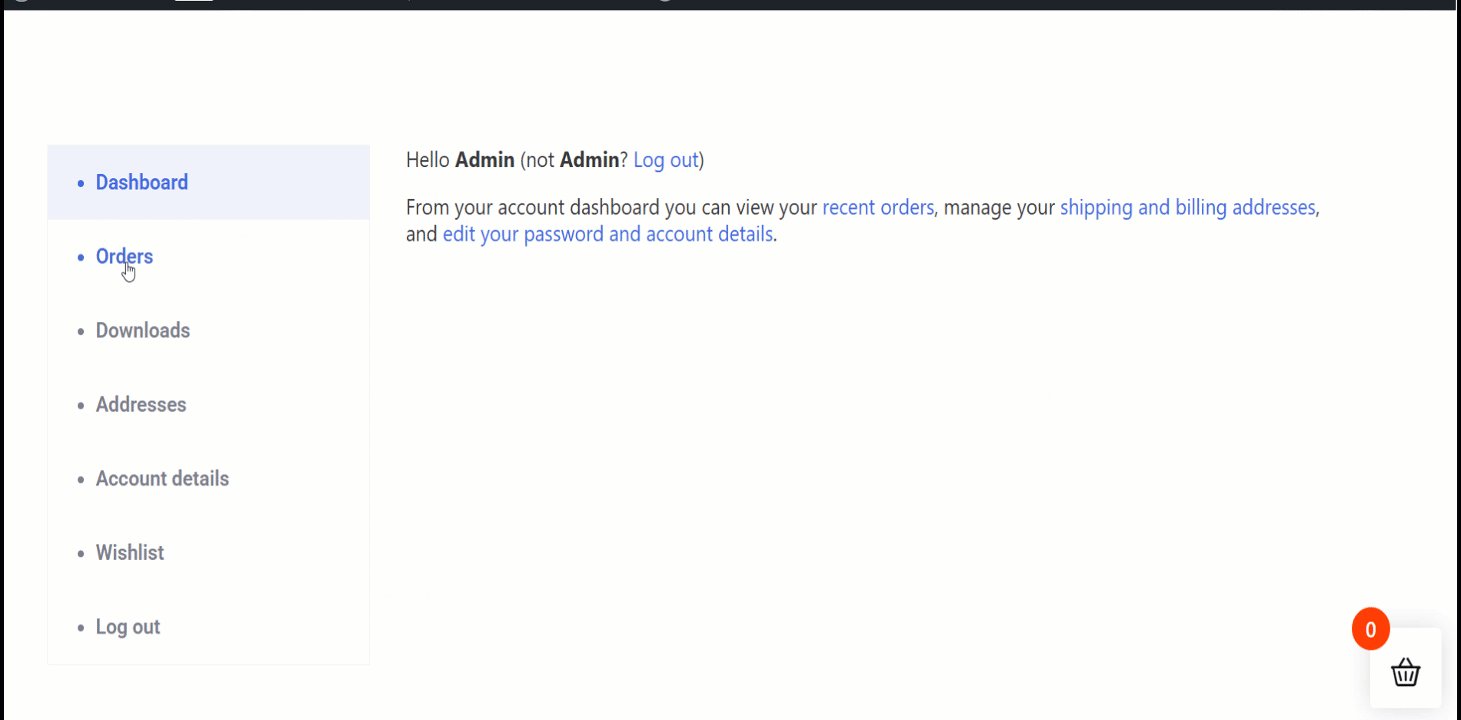
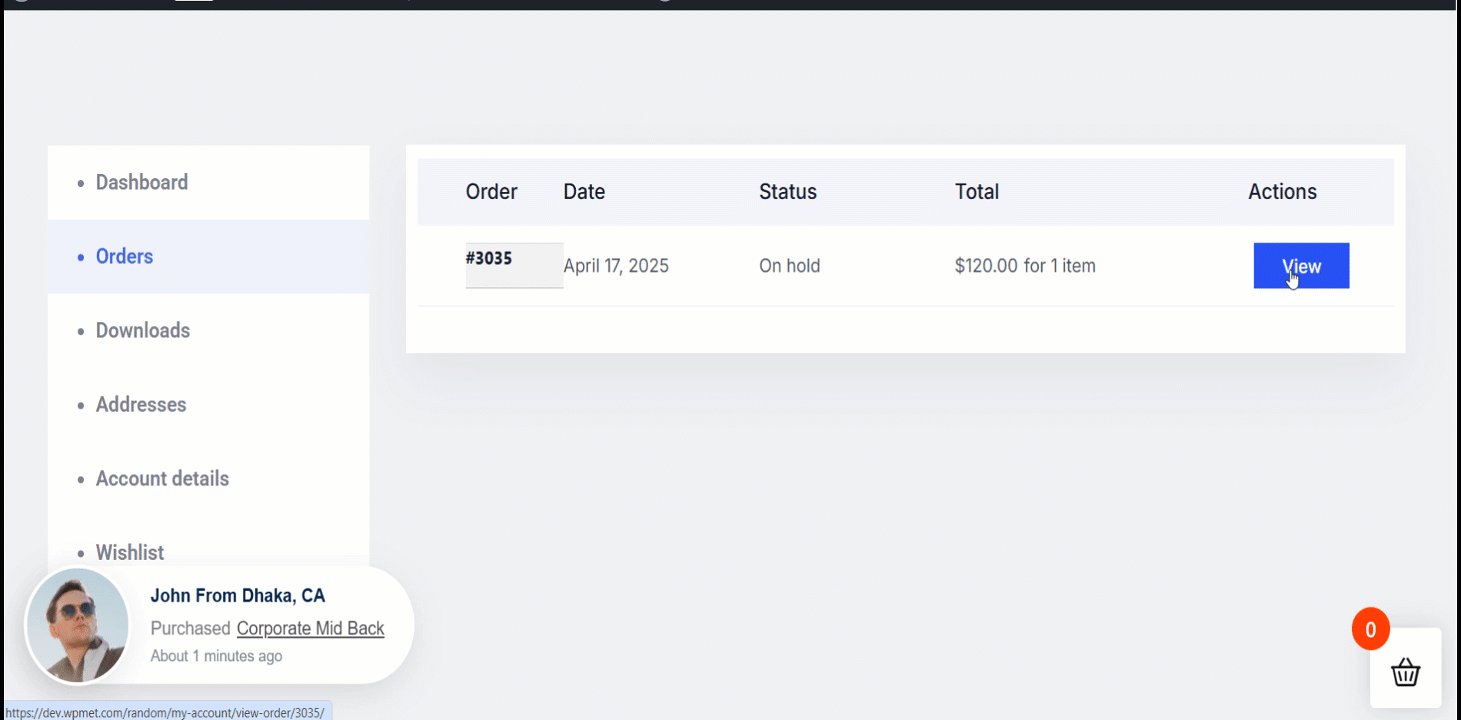
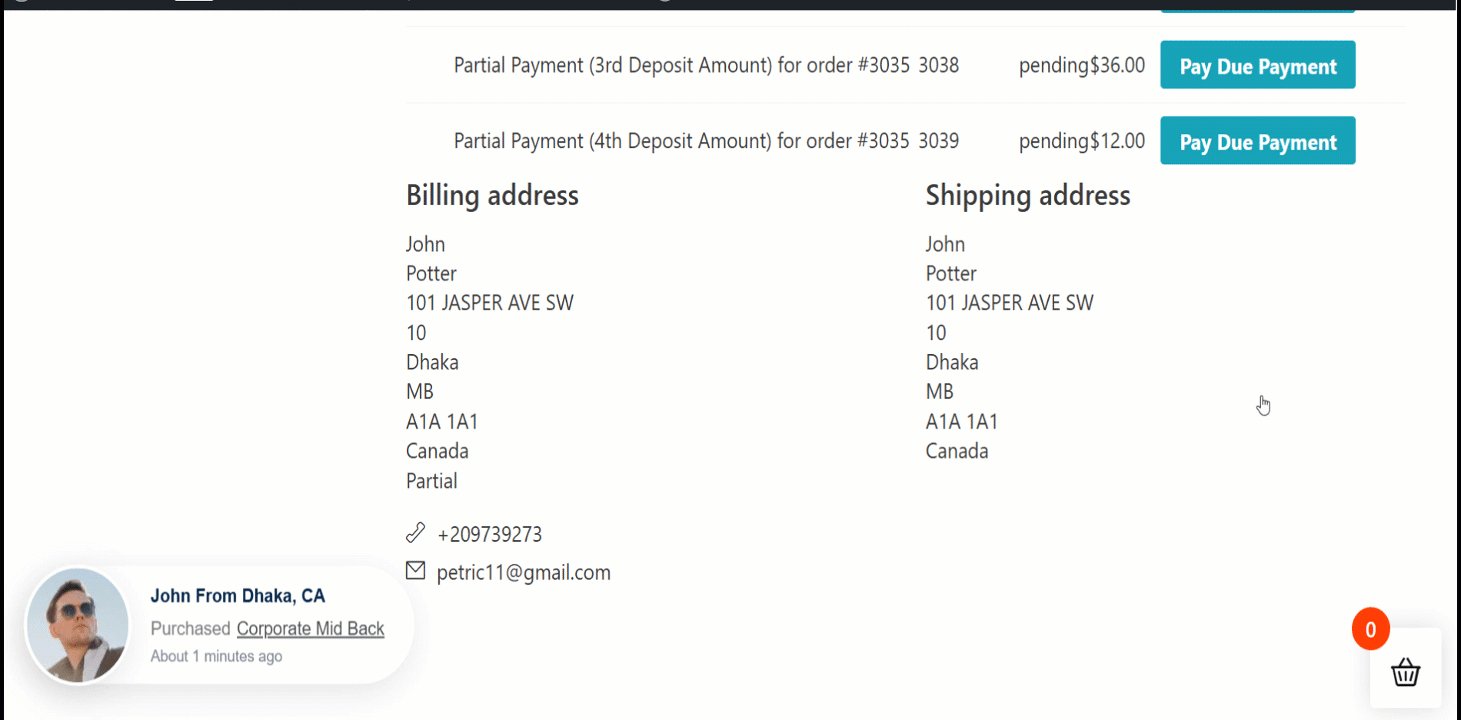
När användare navigerar till Mitt konto > Beställningar > Se beställningsinformation kommer han att se alternativet att Betala förfallen betalning. Om han väljer att betala den förfallna betalningen, kommer det andra avbetalningsalternativet att se följande.
Användare kan sedan betala det förfallna beloppet från denna sida.