För att utlösa åtgärder, eller navigera användare till olika sektioner genom snyggt designade cirkulära layouter, kan du använda ElementsKit Circular Menu-widget.
Låt oss se hur du kan använda widgeten.
Hur använder man ElementsKit Circle Menu widget? #
För att använda widgeten måste du uppgradera till ElementsKit Pro.
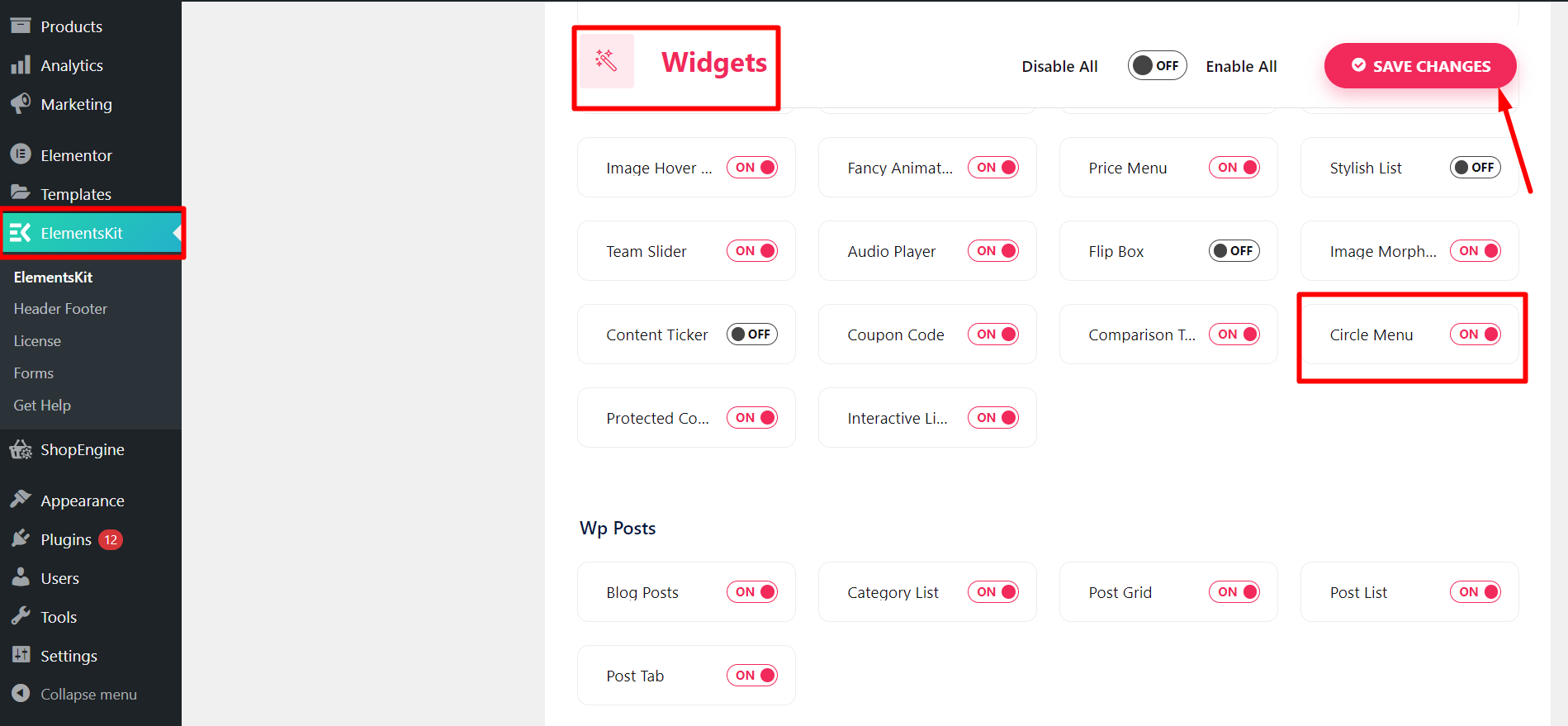
Efter det, från din WordPress-instrumentpanel > Hitta ElementsKit > Gå till Widgets > Cirkelmeny > Slå PÅ widgeten och klicka på spara ändringar.

Anpassa cirkelmenyn #
Nu måste du öppna sidan eller inlägget där du vill använda cirkelmenyn.
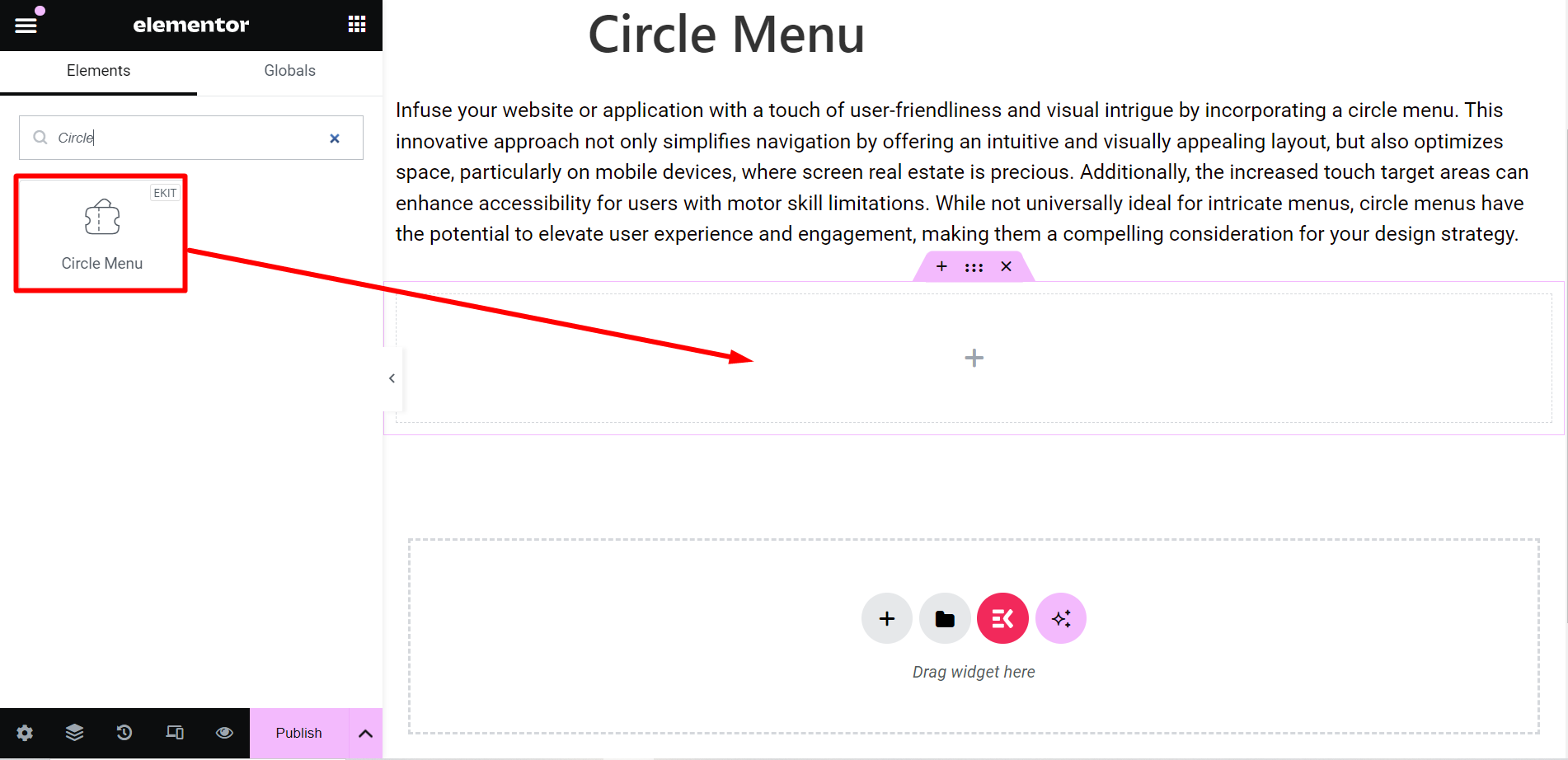
- Börja med valfritt nytt eller gammalt inlägg och redigera med Elementor
- Hitta ElementsKit Circle Menu widget
- Dra och släpp widgeten

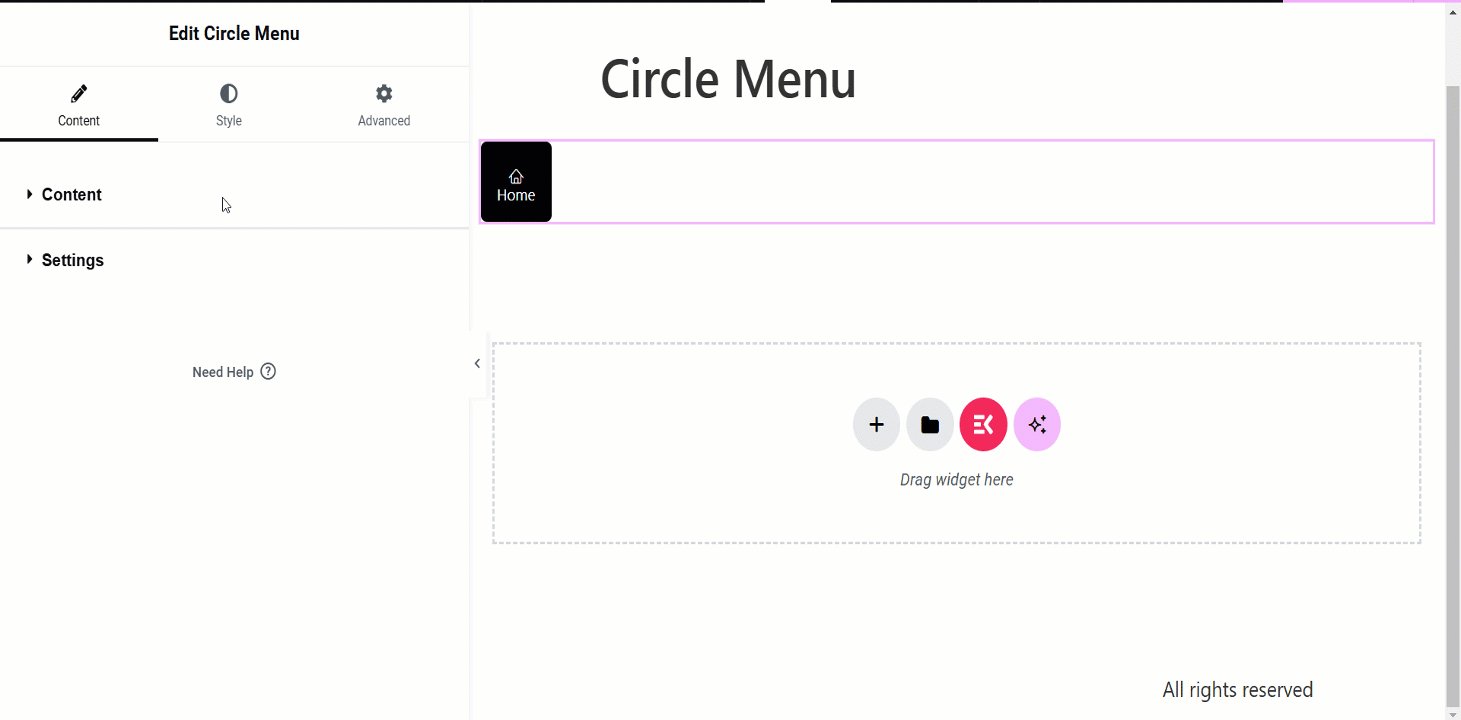
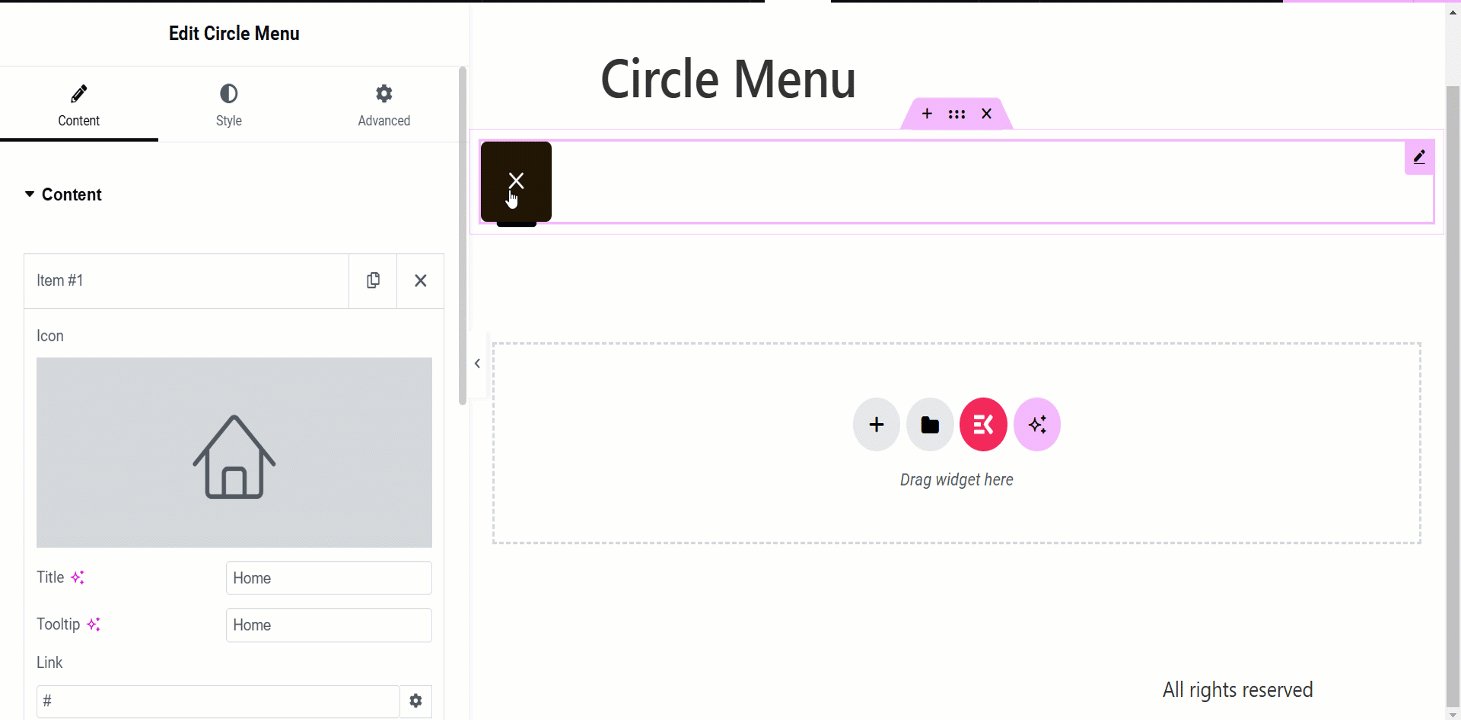
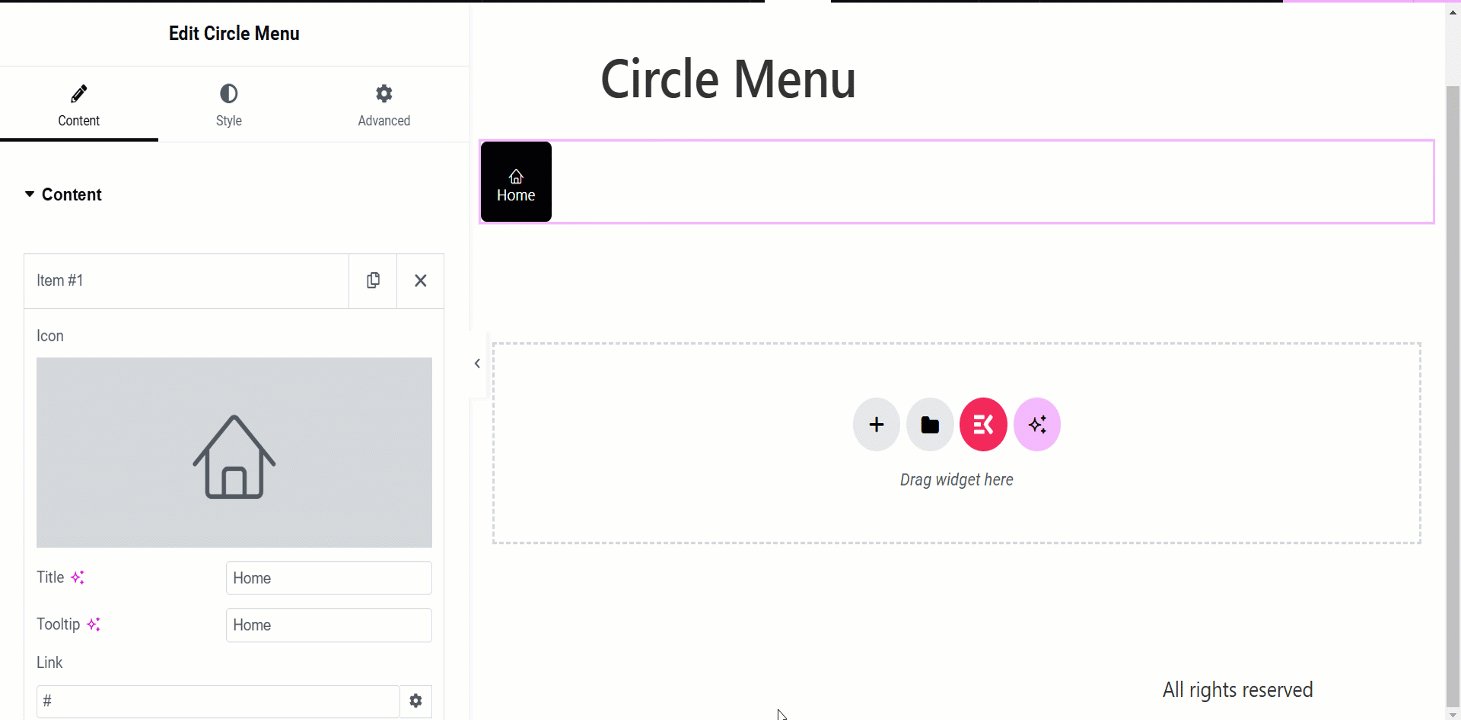
Innehållsdel #
Här får du två alternativ –
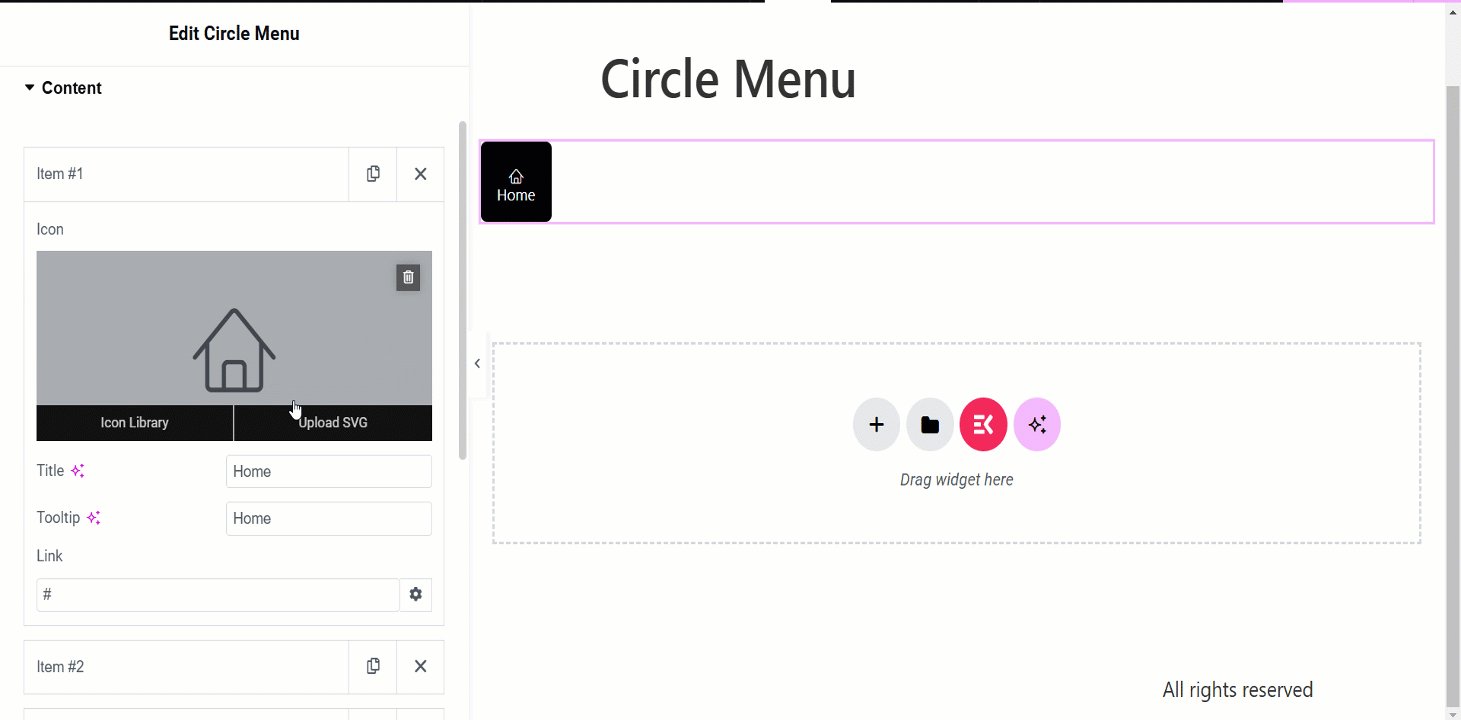
Innehåll: Det här alternativet är till för att ordna innehållet du vill visa genom cirklar. Du kan lägga till så många som du vill.
With each item, you can:
✔️ Customize titles, set tooltips, and icons, and insert a link.
✔️ Moreover, you can see a Cancel/Close option when you click or hover the widget.

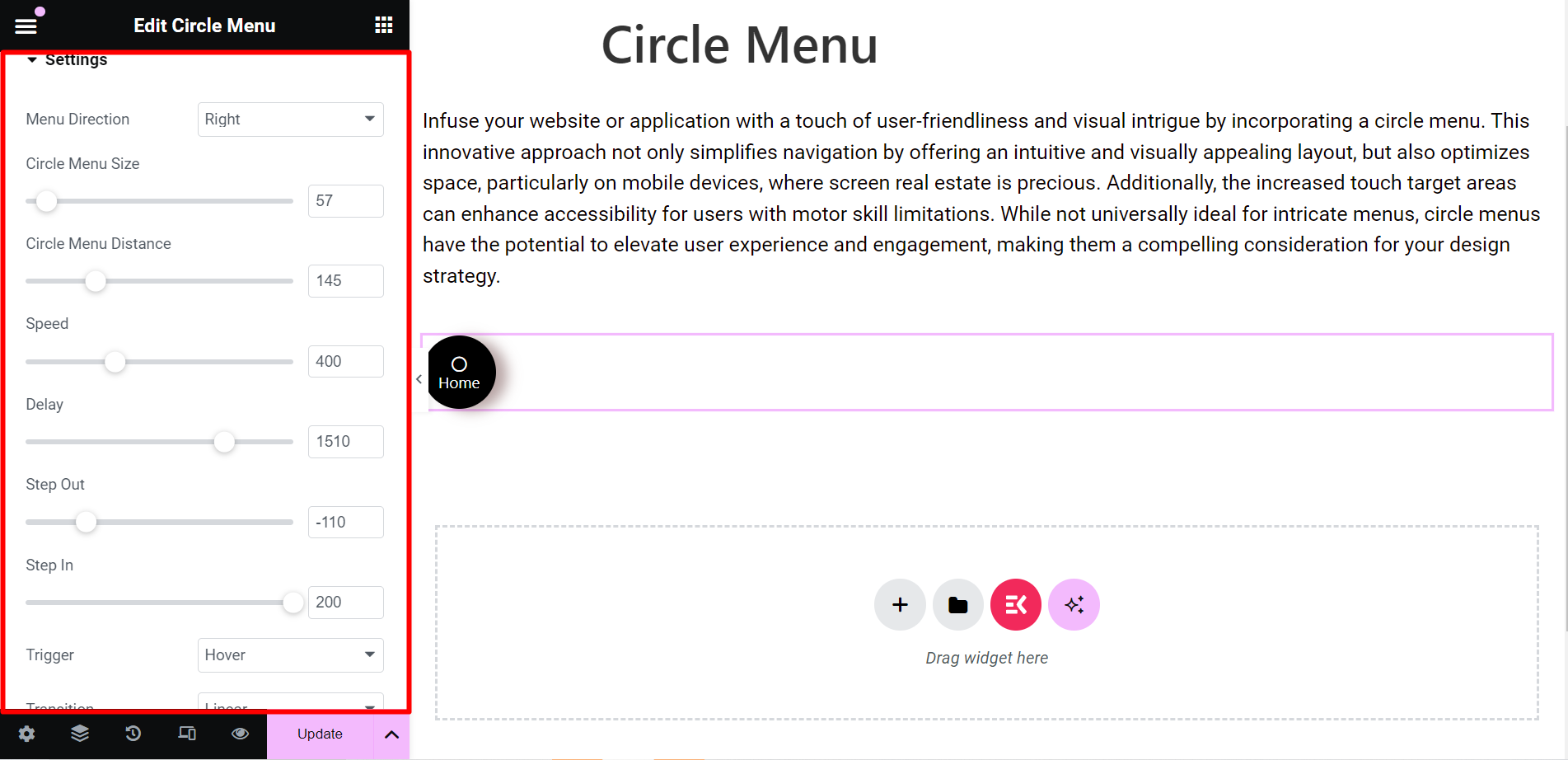
Inställningar: I det här avsnittet kan du justera cirkeln med olika funktioner inklusive -
- Menyriktning: Från rullgardinsmenyn kan du välja riktningen för cirklarna, till exempel Topp, Vänster, Höger, etc.
- Cirkelmenystorlek: Det låter dig styra storleken på cirkelmenyn.
- Cirkelmenyavstånd: Genom att använda det här alternativet kan du justera avståndet på cirklarna medan de sprids.
- Fart: Detta alternativ är för att styra hastigheten på menyn.
- Dröjsmål: Från det här fältet kan du styra steget ut och steget i tid för cirkelmenyerna.
- Gå ut: Den definierar när cirkelmenyerna expanderar och framåt.
- Gå in: Den definierar när cirkelmenyerna expanderar inåt.
- Utlösare: Du kan ställa in utlösaren när du klickar eller håller muspekaren.
- Övergång: Det hänvisar till den visuella effekten av menyalternativen när de ändrar tillstånd. Du kan välja vilket alternativ som helst från rullgardinsmenyn.

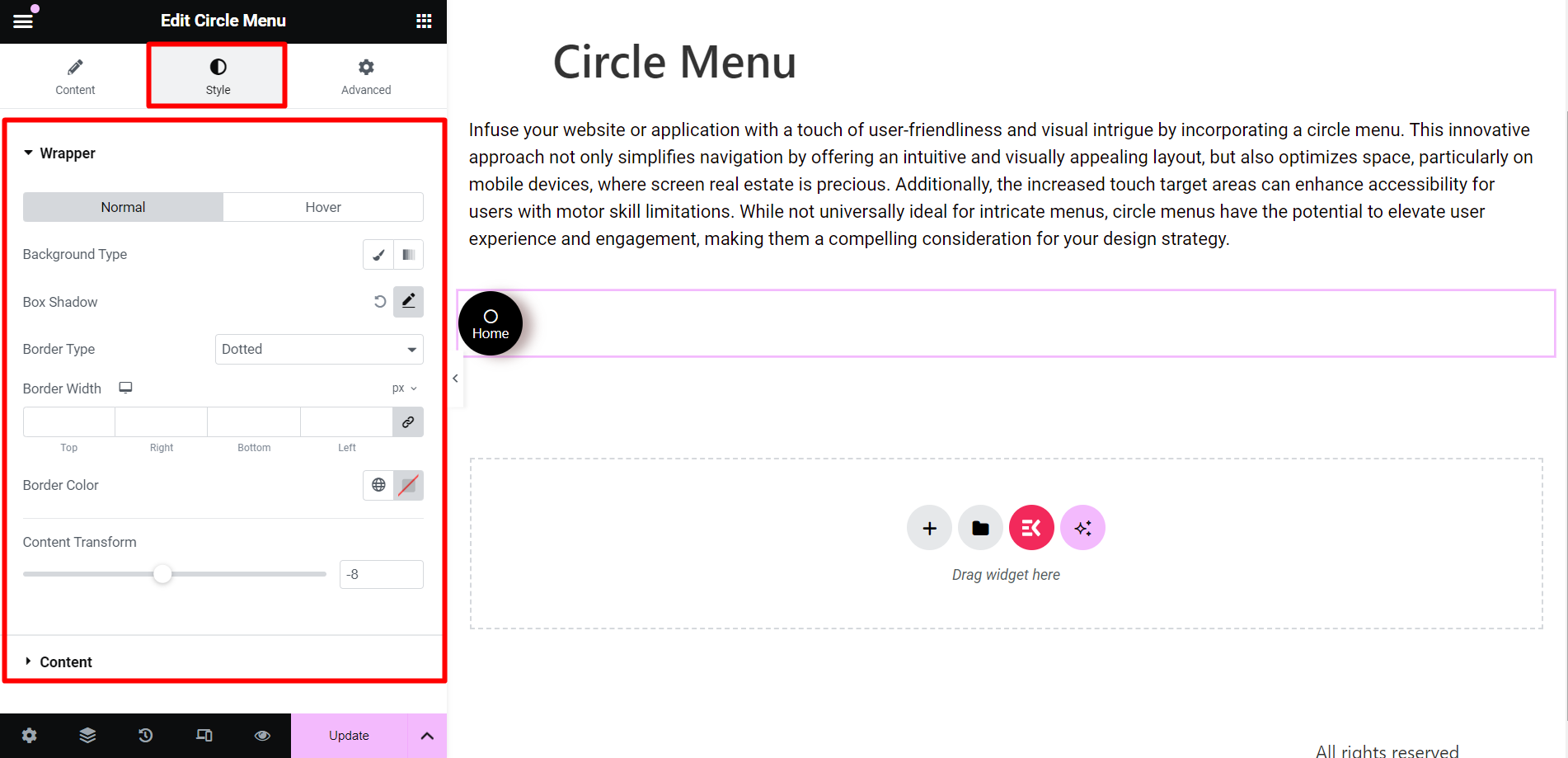
Stil #
- Omslag: För att utforma omslaget på cirkelmenyn kan du ändra bakgrundstyp, boxskugga, kanttyp, kantbredd, kantfärg och innehållsomvandling.
- Innehåll: Här kan du ändra textfärg, typografi, storlek osv.

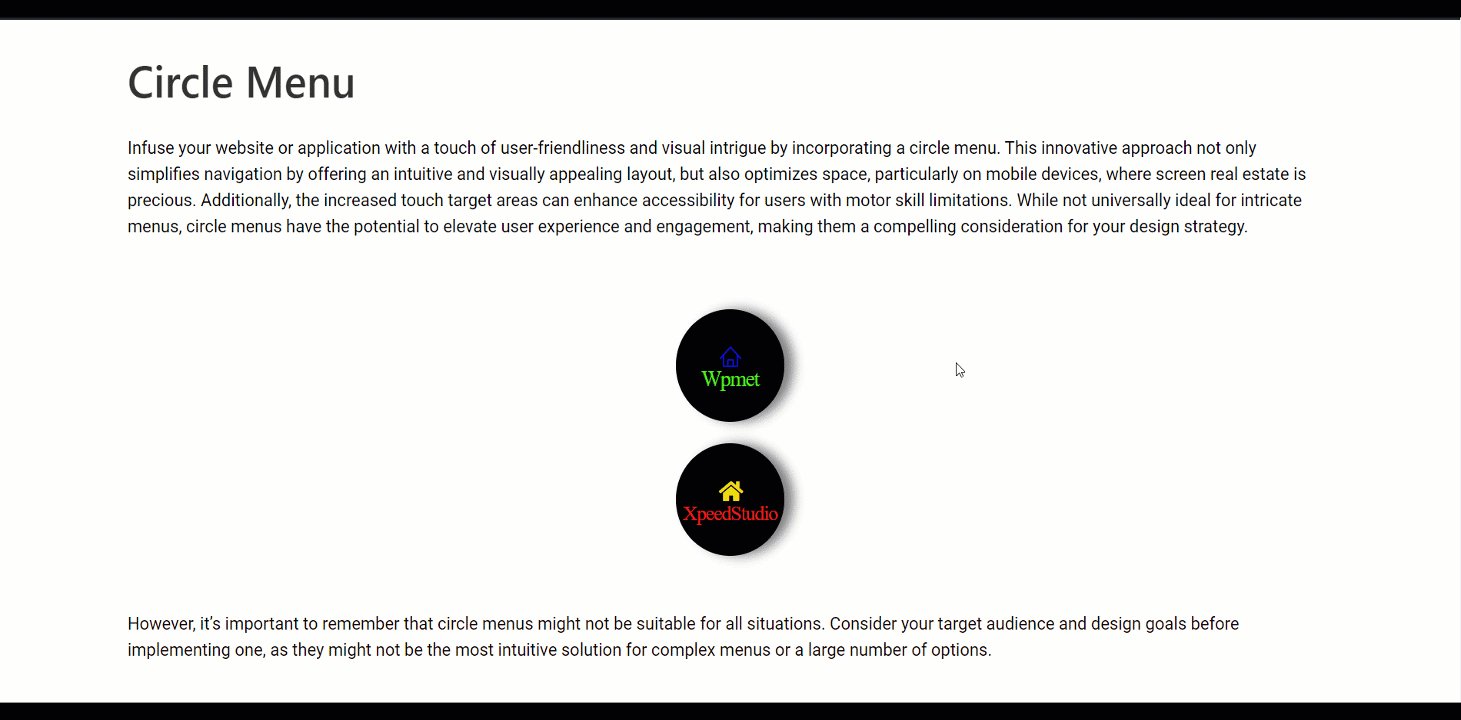
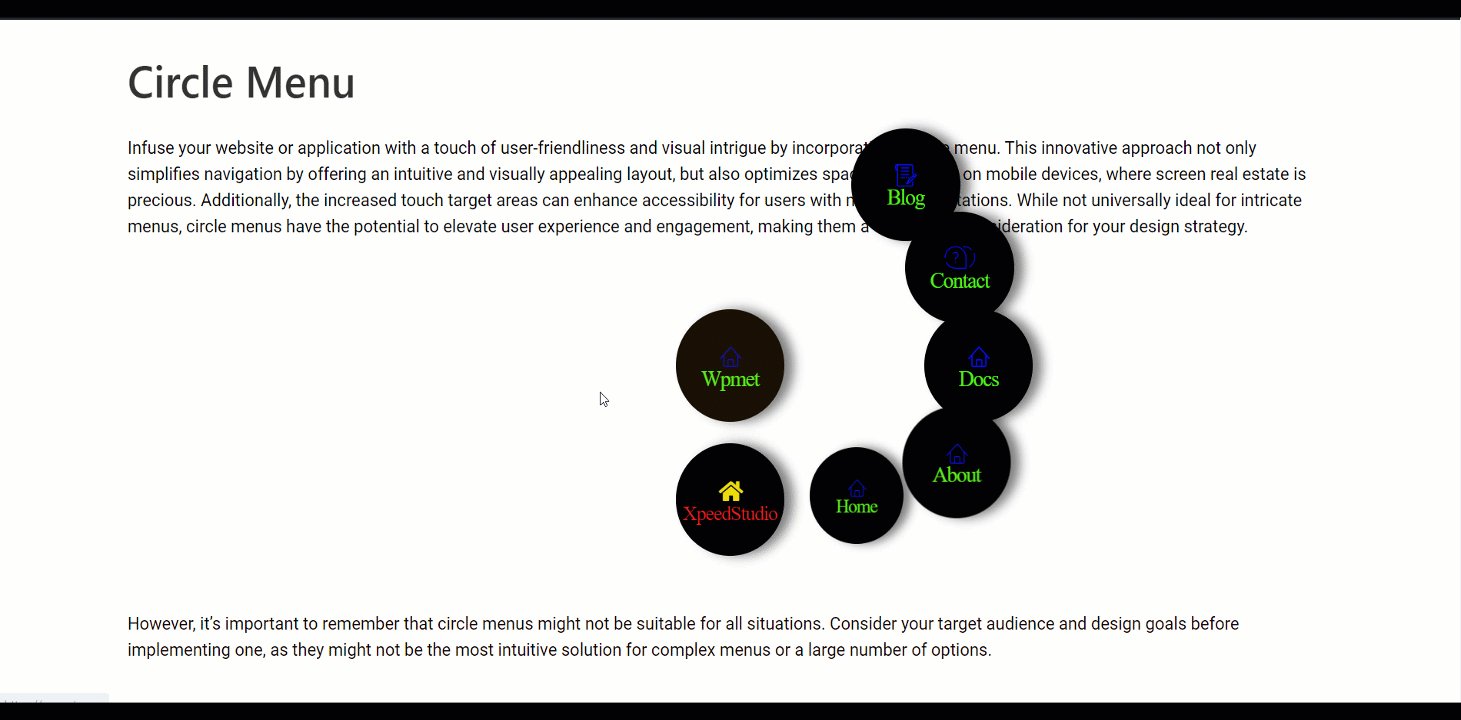
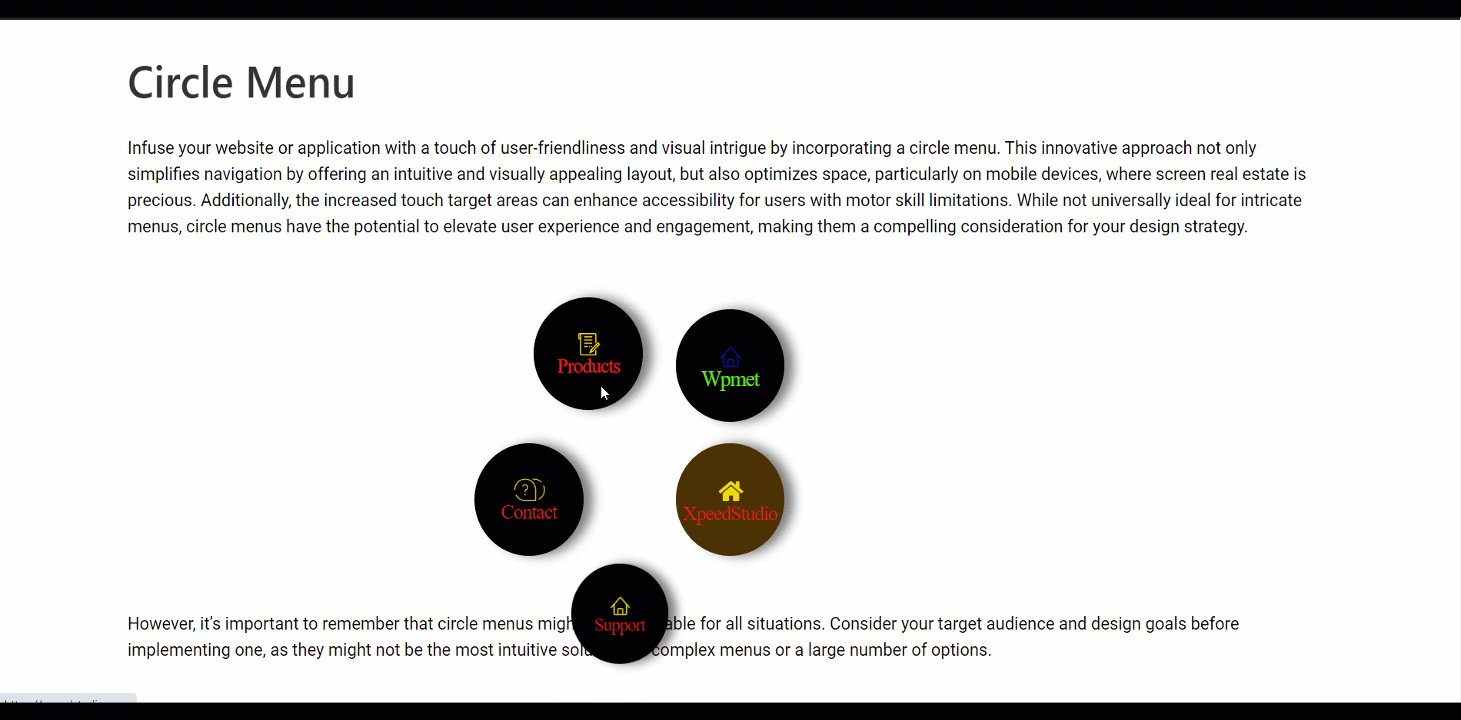
Slutlig utgång #
Detta är ett exempel, ta en titt -

För att förenkla navigeringen, spara utrymme och ge dina inlägg ett tilltalande utseende kan du välja den här flexibla widgeten och få dina uppgifter gjorda.




