ElementsKit é um complemento completo para Elementor que vem com dezenas de widgets e recursos avançados para aprimorar a experiência de construção de páginas com Elementor. Isso inclui um widget de código de cupom que permite exibir códigos de cupom de uma forma elegante que chama a atenção.
Características:
- Fornece maneiras elegantes de mostrar códigos de cupom.
- 5 layouts diferentes para exibir códigos de cupom.
- Os usuários podem copiar o código com um clique.
- Personalize o estilo da seção do código do cupom.
Leia esta documentação para aprender como usar o widget Elementor Coupon Code Ticker do ElementsKit.
Etapa 1: adicionar código de cupom no site com ElementsKit #
Para adicionar o código do cupom ao seu site, primeiro habilite o widget no painel do WordPress, depois abra o editor Elementor e arraste e solte o widget do código do cupom na área de design.
Ativar widget de código de cupom #
Primeiramente, você precisa habilitar o widget no painel do WordPress. Para ativar o widget Código de cupom:
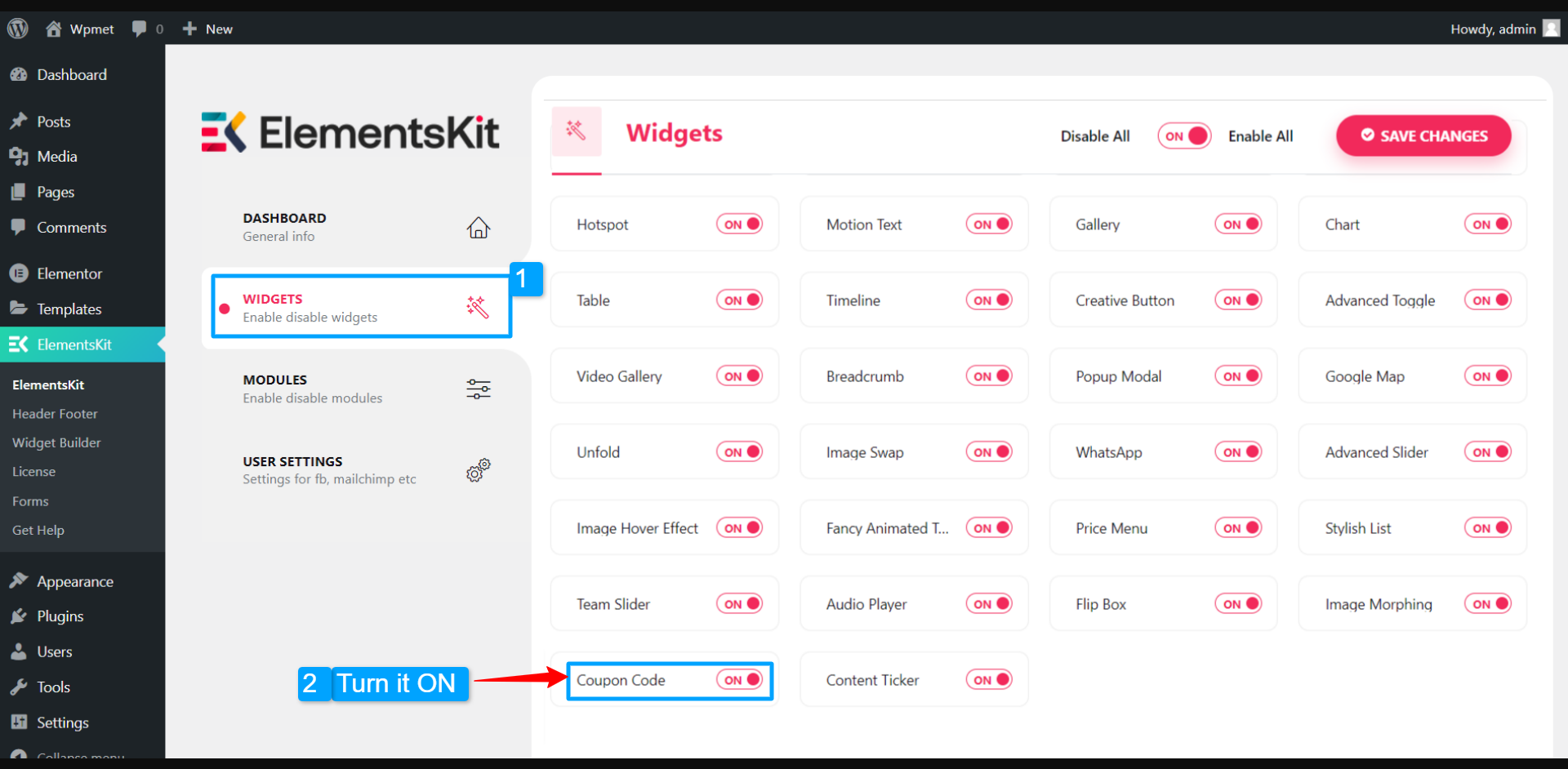
- Navegar para ElementsKit > Widgets.
- Encontre o código do cupom e ativar o widget.
- Clique em SALVAR ALTERAÇÕES.

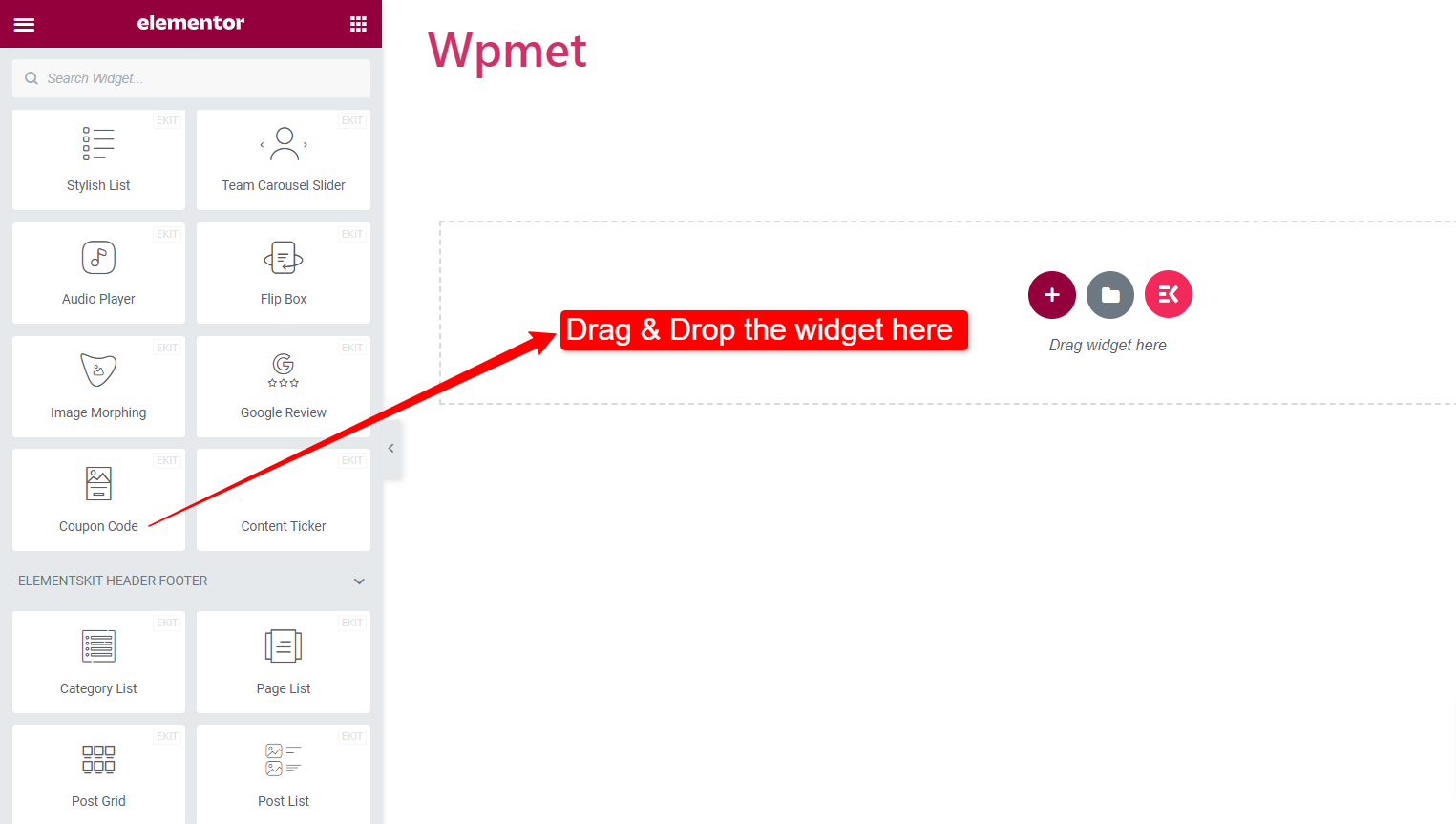
Arraste e solte o widget #
Depois disso, arraste e solte o widget ElementsKit Content Ticker no editor Elementor.

Etapa 2: configurar o código do cupom e rotular o conteúdo #
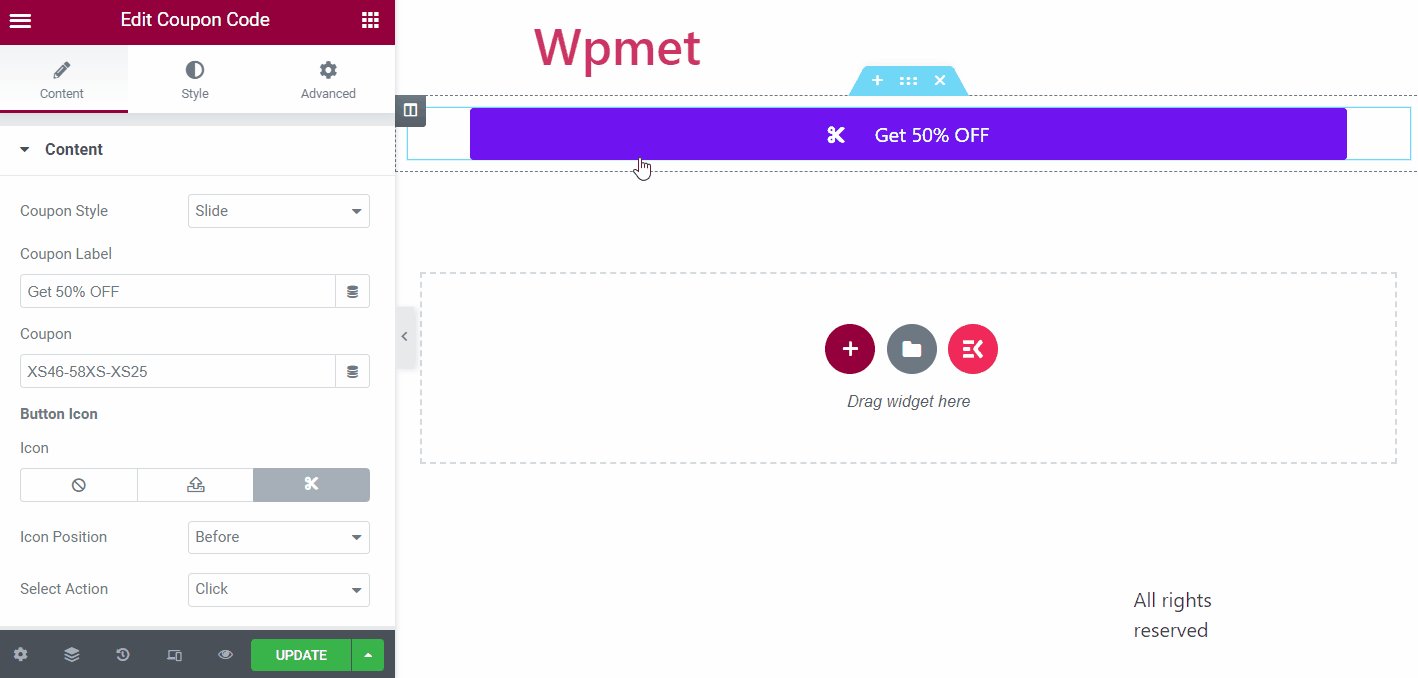
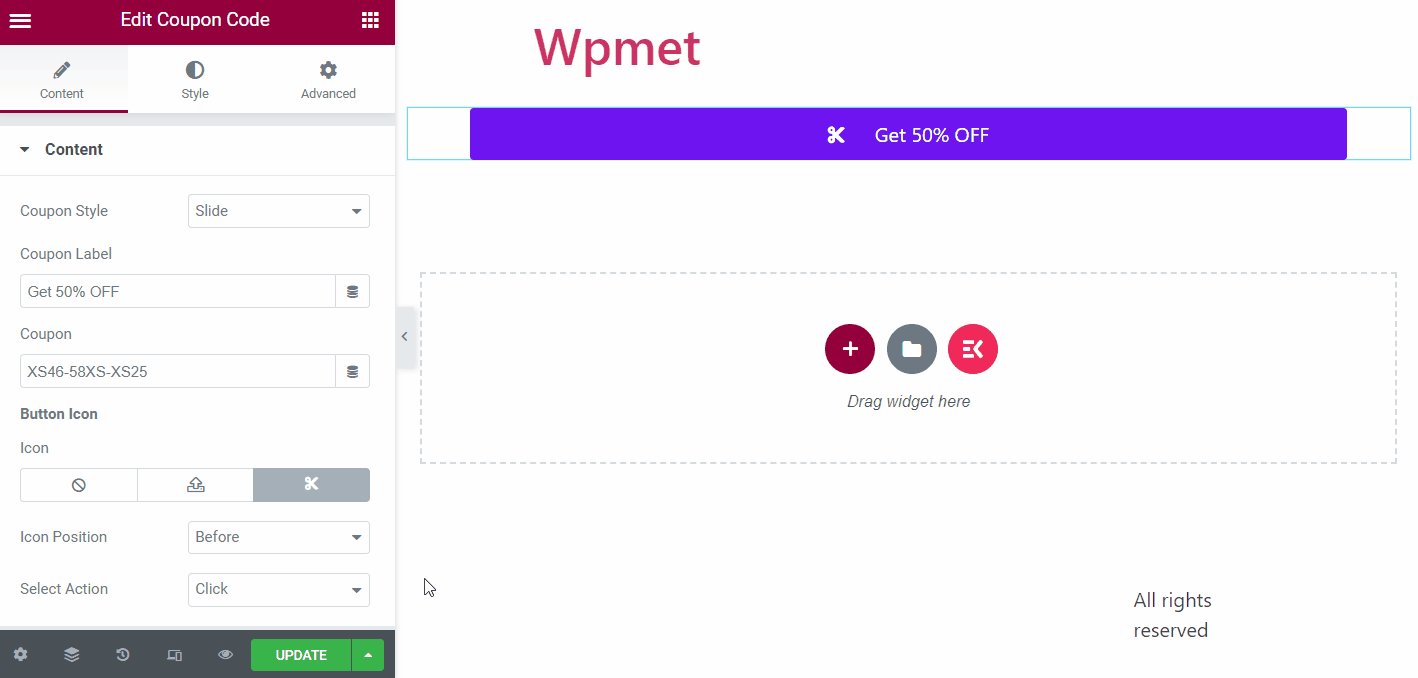
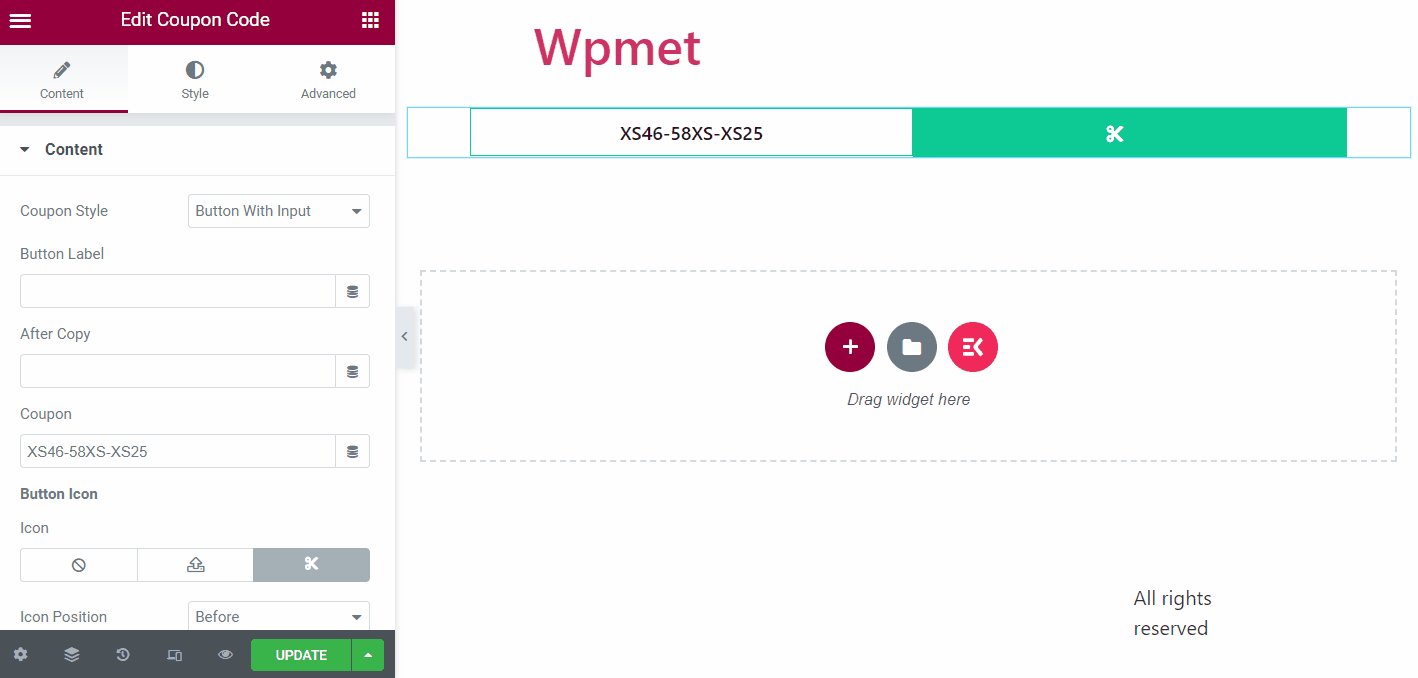
Agora você pode configurar o estilo do cupom, o conteúdo do rótulo do cupom, inserir o código do cupom e personalizar os estilos dos botões.
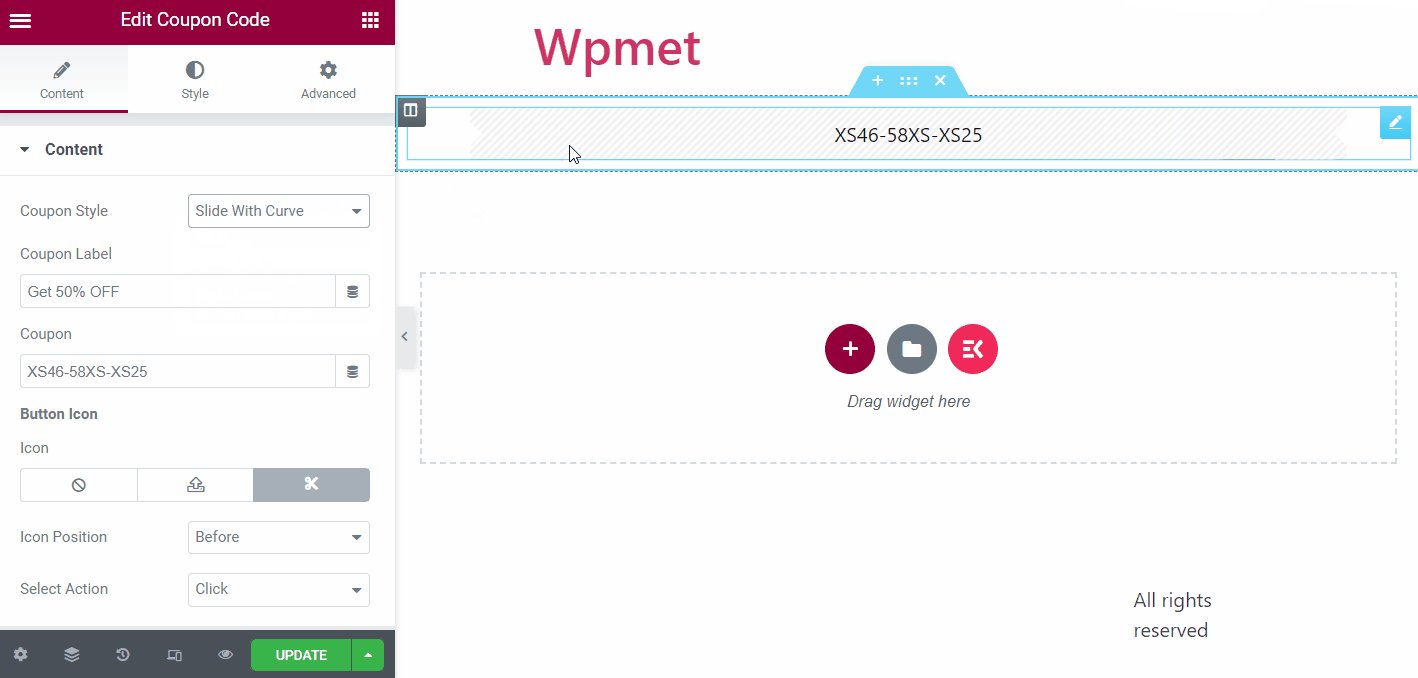
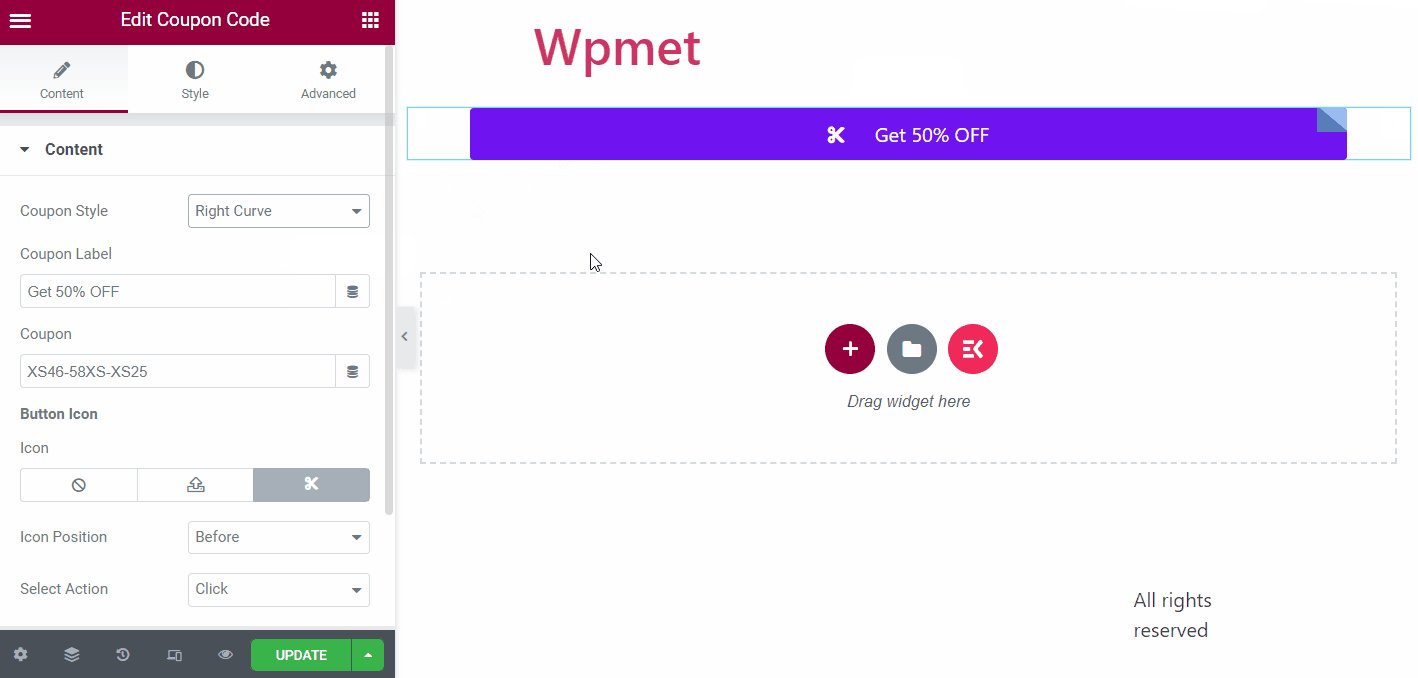
Estilos de cupom:
O widget ElementsKit Coupon Code vem com 5 estilos diferentes de exibição de cupons. Eles são:
1. Slide, 2. Slide com Curva, 3. Ângulo de Slide, 4. Curva Direita e 5. Botão com Entrada.

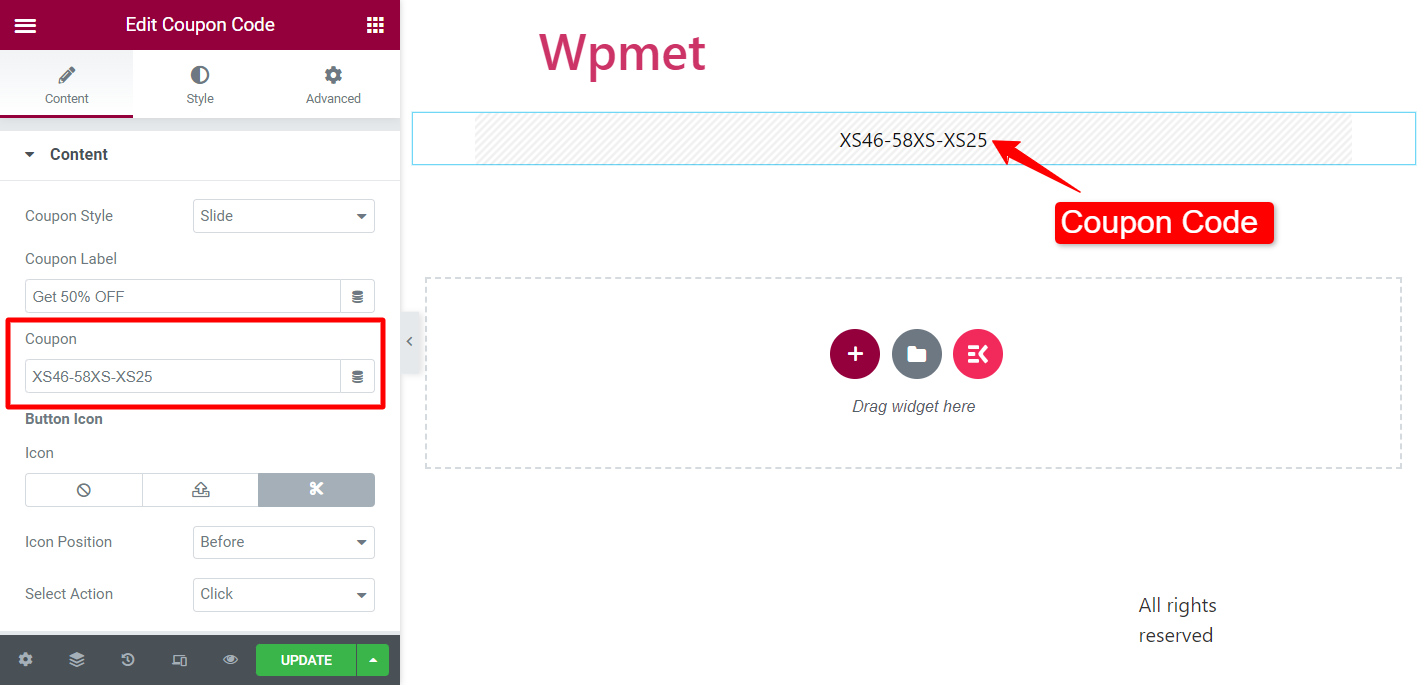
Cupom:
Insira o código do cupom no campo Cupom.

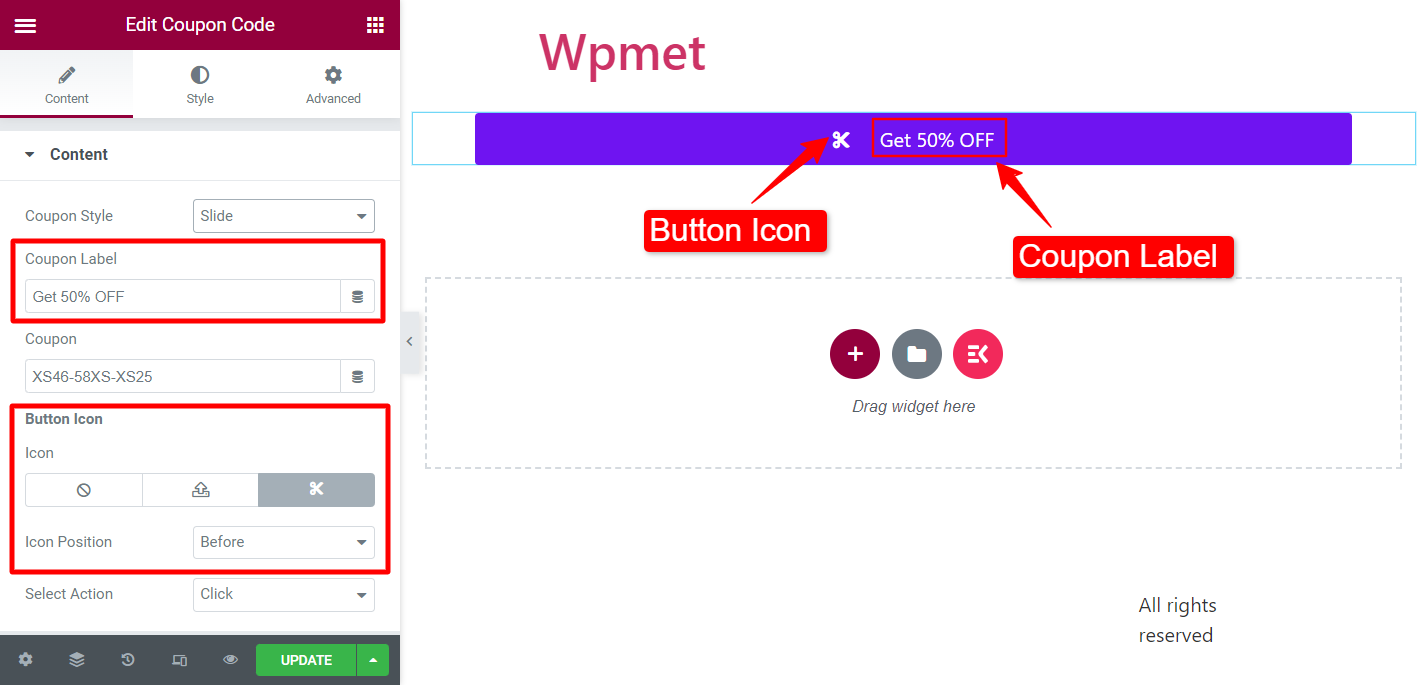
Etiqueta do cupom:
(Disponível para os seguintes estilos de cupom: Slide, Slide com Curva, Slide com Ângulo e Curva Direita)
Adicione o conteúdo do rótulo a um botão que aparece na capa do código do cupom.
Ícone do botão:
Você pode mostrar um ícone ao lado de um rótulo de cupom. Escolha um ícone da biblioteca de ícones ou carregue o SVG. Além disso, defina o Posição do ícone para Antes ou Depois do Rótulo.

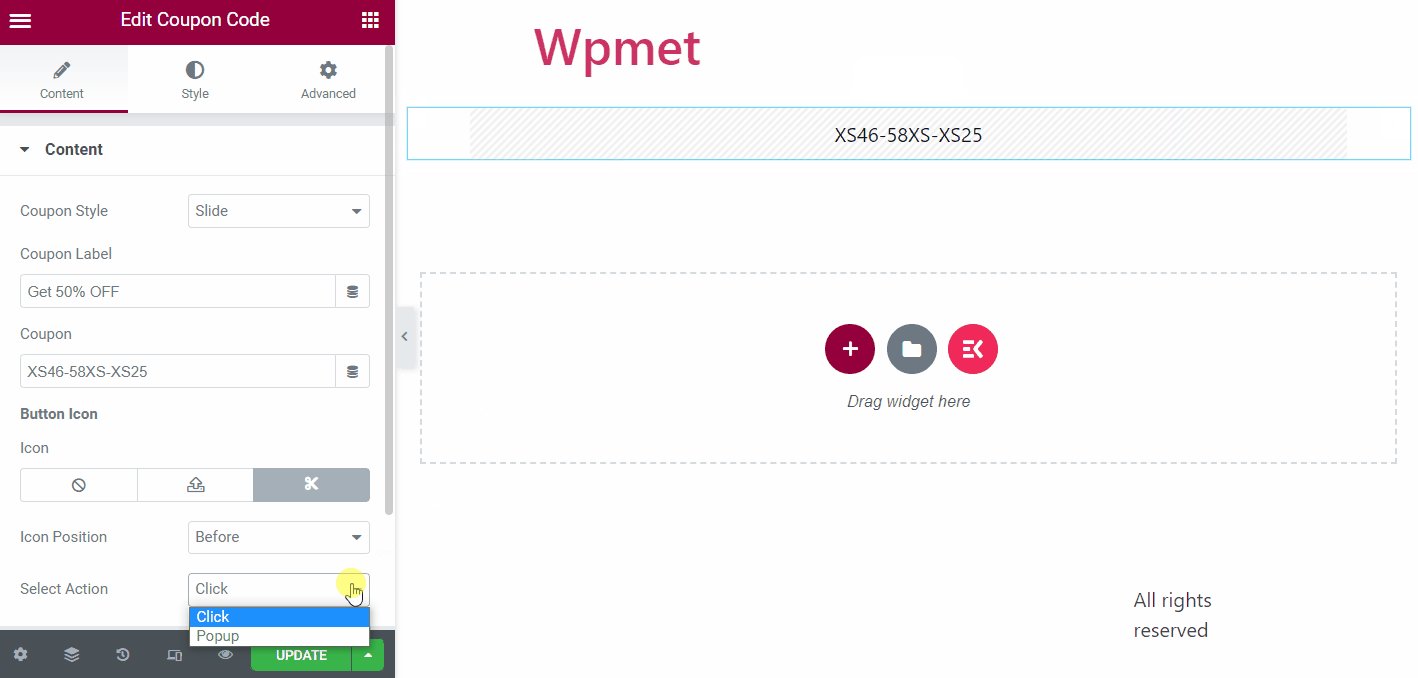
Selecionar ação:
(Disponível para os seguintes estilos de cupom: Slide, Slide com Curva, Slide com Ângulo e Curva Direita)
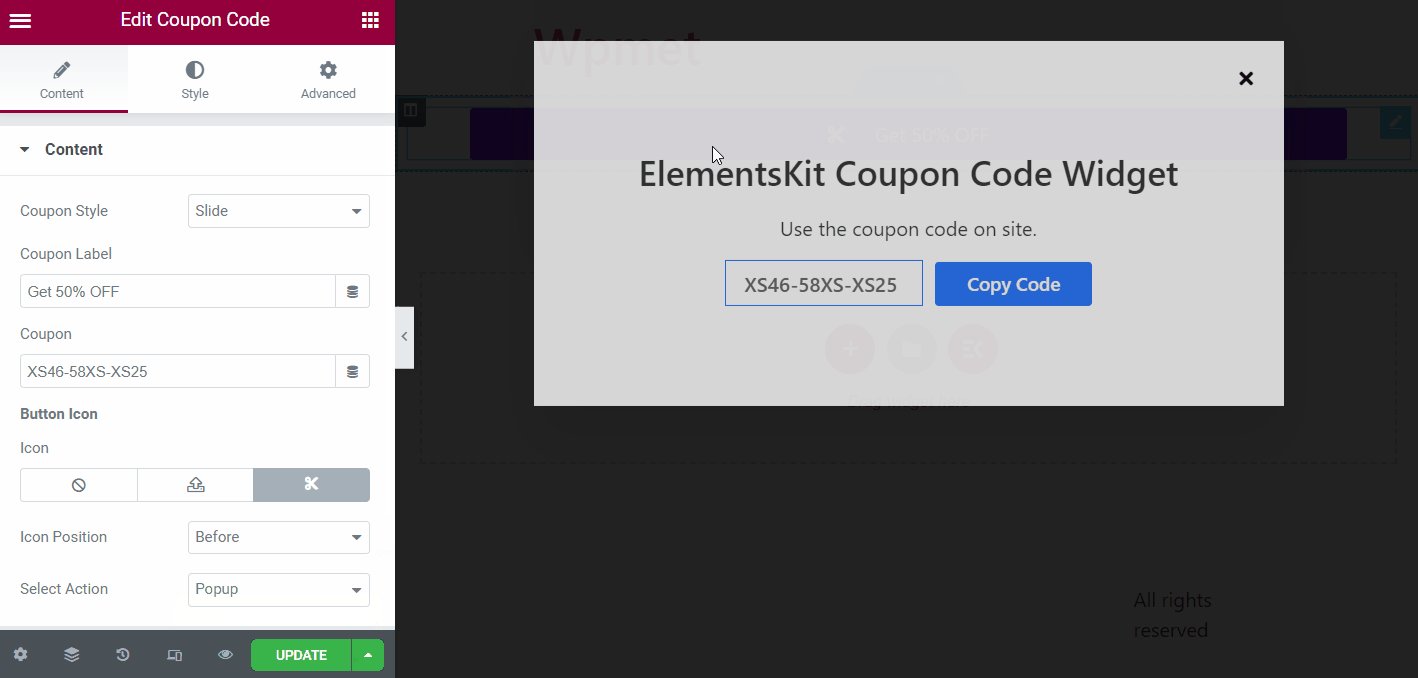
Você pode selecionar o tipo de ação quando os usuários clicam no botão. Existem duas opções disponíveis: Clique e Pop-up.

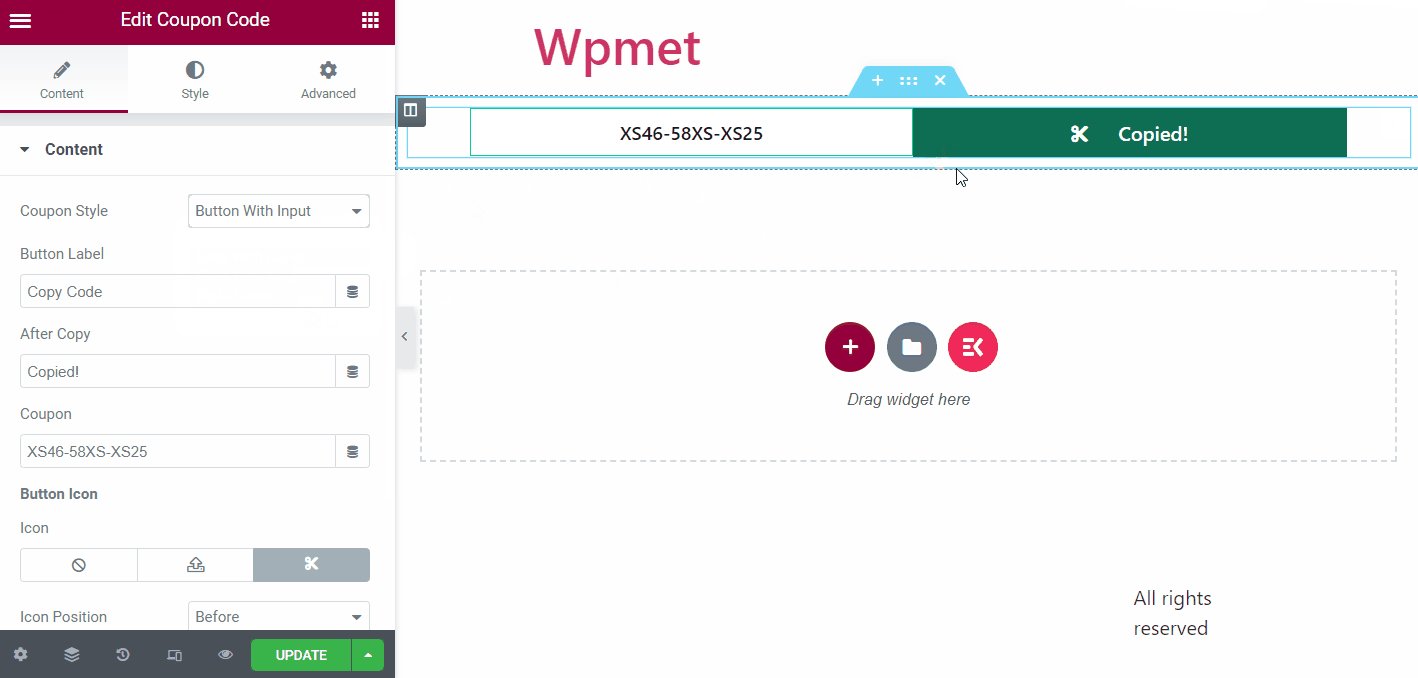
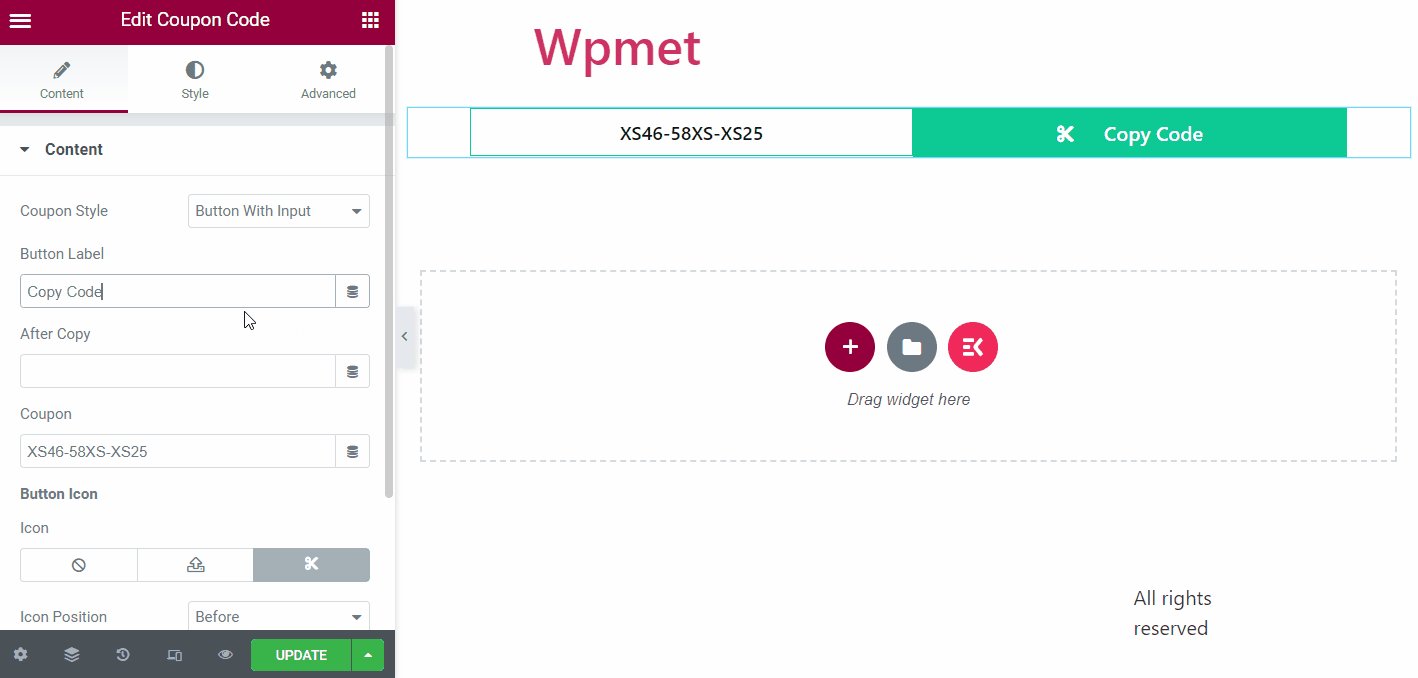
Etiqueta do botão:
(Disponível para estilo de cupom: botão com entrada)
Adicione um rótulo de botão de cópia onde os usuários possam copiar o cupom com um clique.
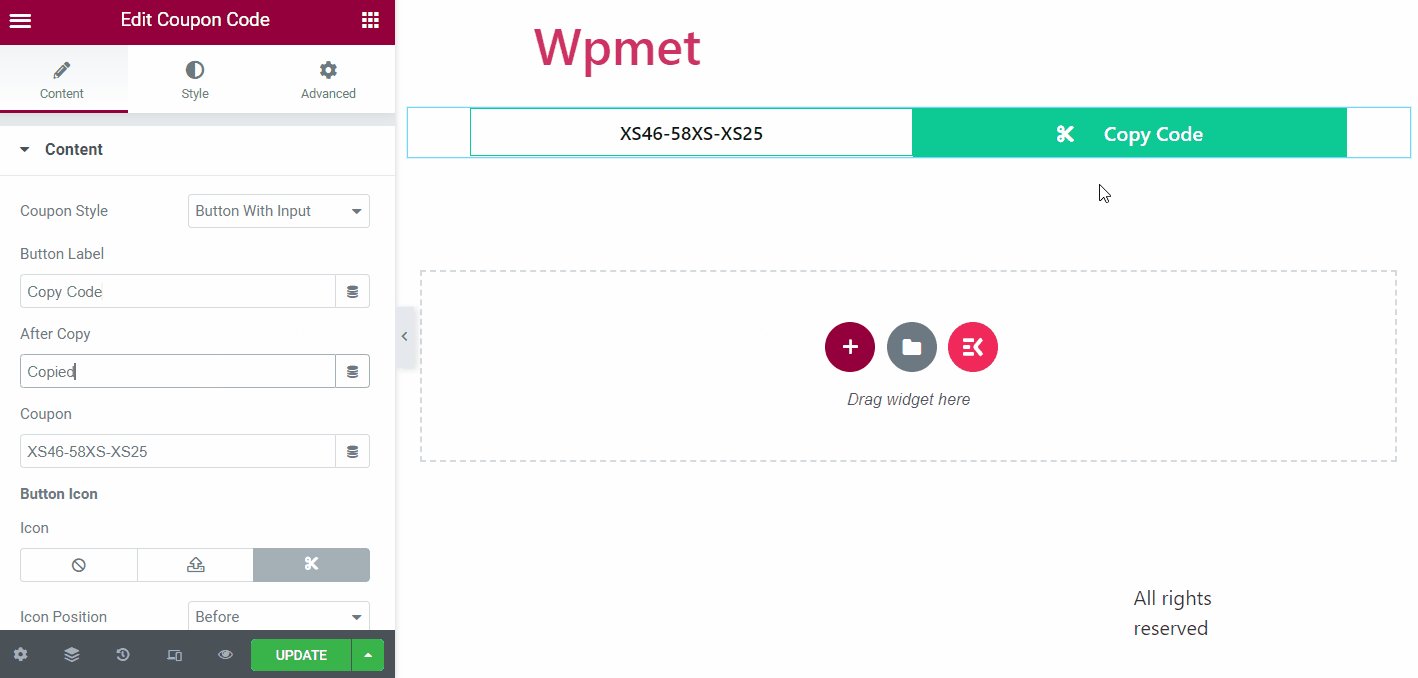
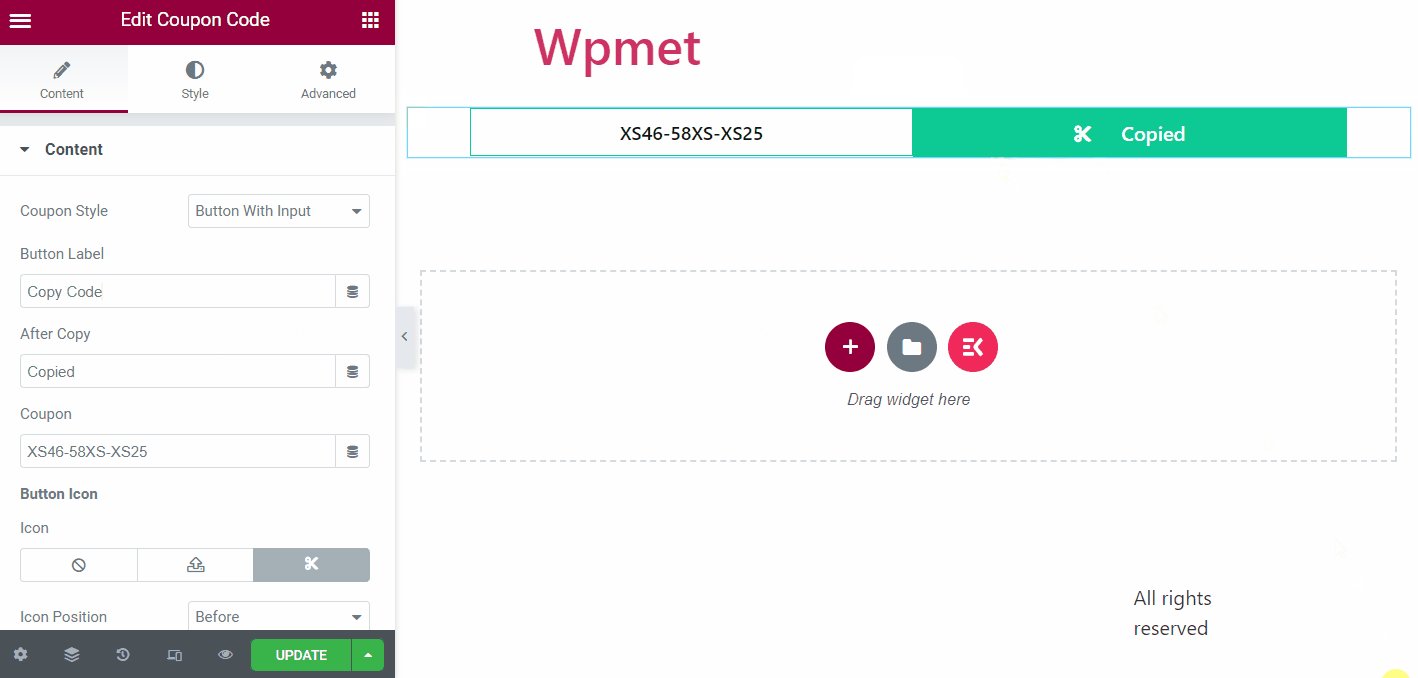
Após a cópia:
(Disponível para estilo de cupom: botão com entrada)
Digite o texto que aparecerá quando o código do cupom for copiado.

Etapa 3: personalize o ícone, o botão e os estilos de conteúdo #
Você pode personalizar os estilos da seção de código de cupom, botões e muito mais.
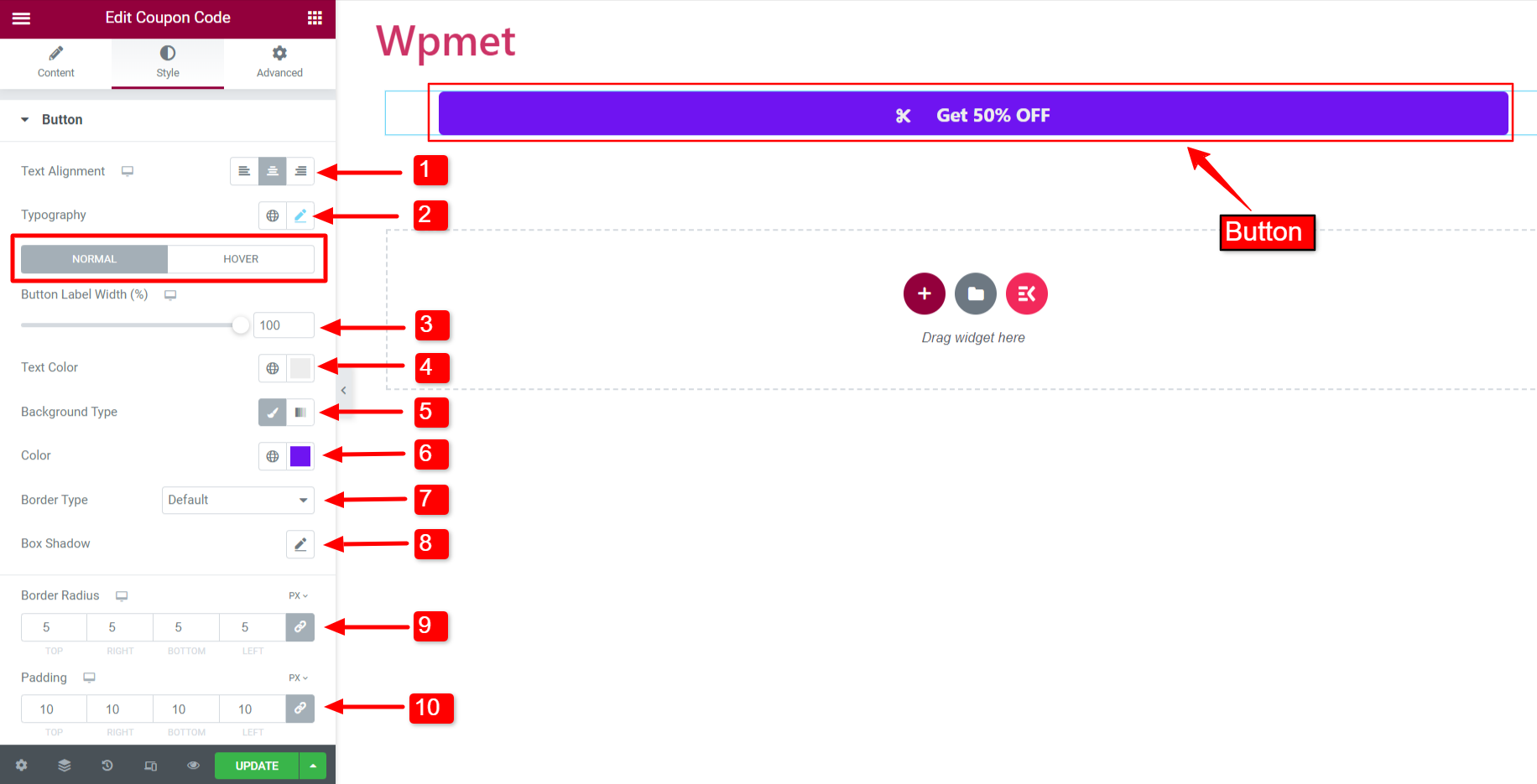
Botão #
Na seção de botões, você pode personalizar as seguintes opções:
- Alinhamento de texto: Defina o alinhamento do texto do botão para esquerda, direita ou centro. (Não disponível para estilo de cupom: botão com entrada.)
- Tipografia: Defina a tipografia do texto do botão.
- Largura da etiqueta do botão: Ajuste a largura da etiqueta que cobre o código do cupom. (Não disponível para estilo de cupom: botão com entrada.)
- Cor do texto: Escolha a cor do texto.
- Tipo de plano de fundo: Escolha o tipo de cor de fundo do rótulo do botão.
- Cor: Selecione uma cor de fundo para o rótulo do botão.
- Tipo de borda: Escolha um tipo de borda para o botão entre as opções fornecidas.
- Sombra da caixa: Você pode definir uma sombra de caixa, se desejar.
- Raio da borda: Ajuste o raio da borda do botão.
- Preenchimento: Ajuste o preenchimento do botão.
Observação: Você pode escolher separadamente a largura do rótulo do botão, a cor do texto, o tipo e a cor do plano de fundo, o tipo de borda e a sombra da caixa para os estilos Normal e Hover.

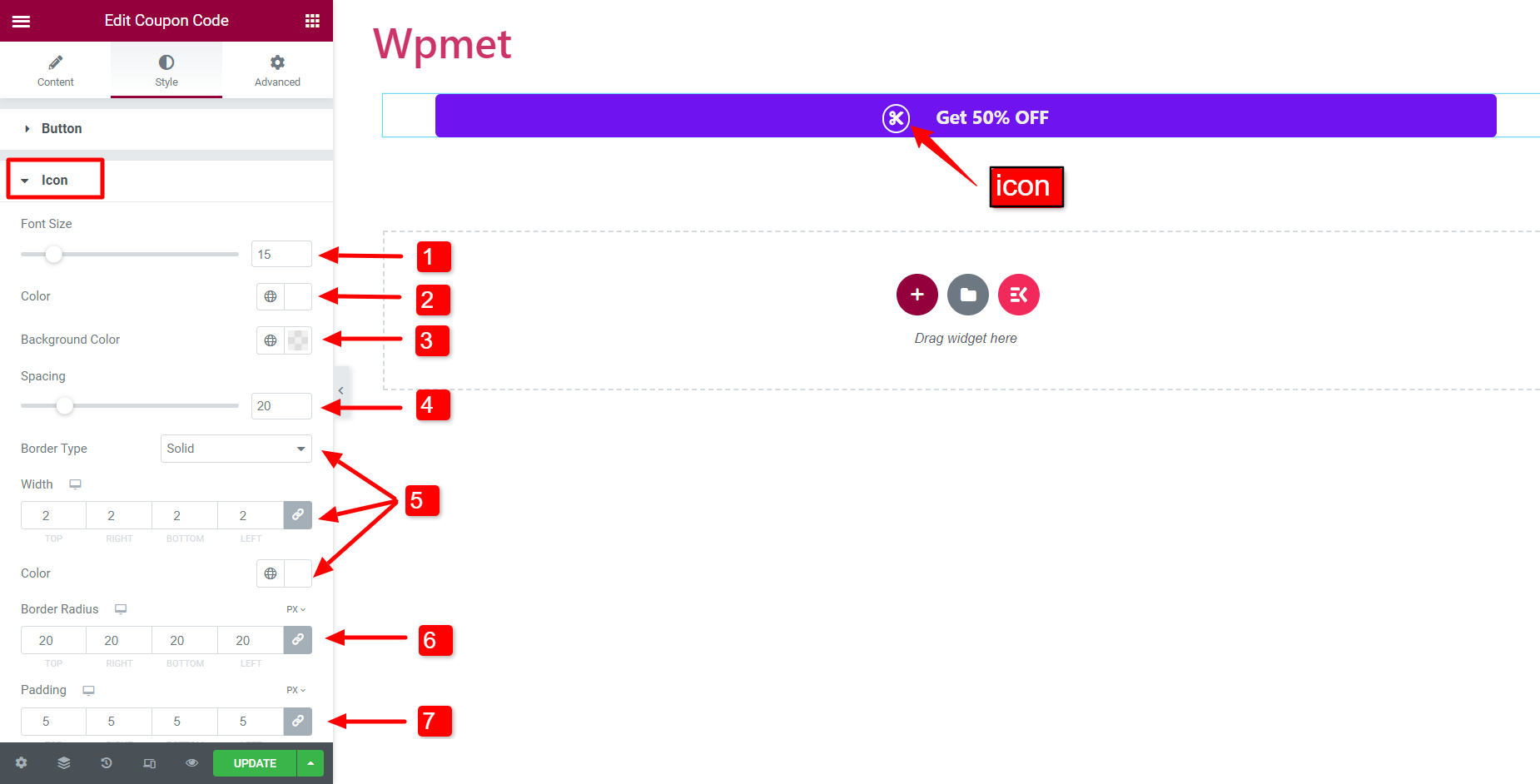
Ícone #
Você pode personalizar o ícone do botão alterando os seguintes atributos:
- Tamanho da fonte: Ajuste o tamanho do ícone.
- Cor: Escolha a cor do ícone.
- Cor de fundo: Escolha uma cor de fundo do ícone.
- Espaçamento: Ajuste o espaço entre o ícone e o texto do botão.
- Tipo de borda, largura, e Cor: Você pode escolher um tipo de borda, ajustar a largura da borda e definir uma cor de borda.
- Raio da borda: Ajuste o raio da borda do ícone.
- Preenchimento: Ajuste o preenchimento do ícone.

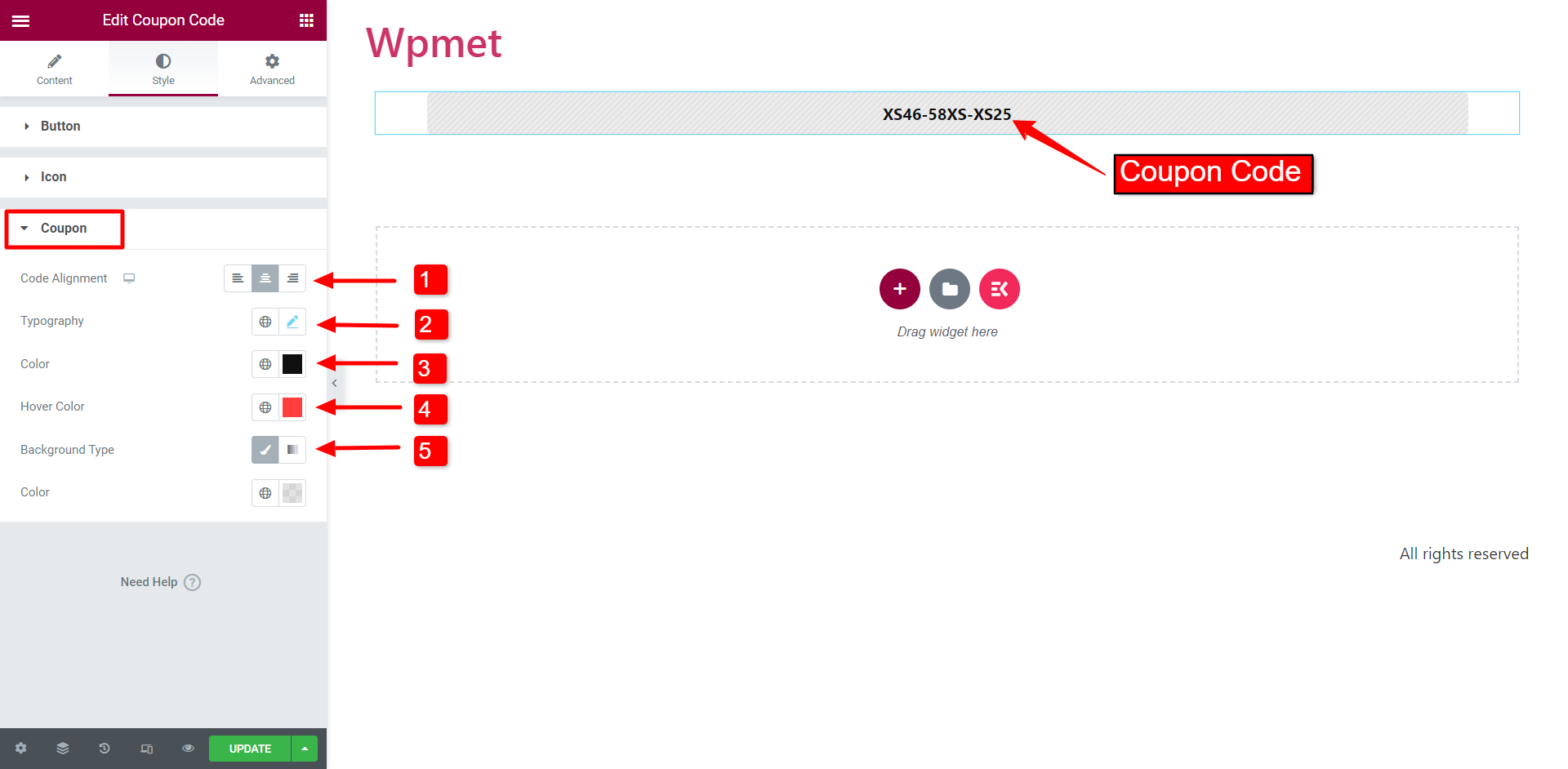
Cupom #
Depois disso, você também pode personalizar a aparência do código do cupom.
- Alinhamento de código: Defina o alinhamento do código do cupom à esquerda, à direita ou ao centro.
- Tipografia: Defina a tipografia do código do cupom.
- Cor: Escolha uma cor de texto para o código.
- Cor do foco: Escolha uma cor para o código que aparecerá quando você passar o mouse.
- Tipo de plano de fundo e Cor: Escolha um tipo de cor de fundo para o código do cupom e selecione uma cor de fundo.

Assim como o widget Coupon Code, ElementsKit vem com centenas de elementos avançados para Elementor. Obtenha o ElementsKit e use esses elementos para construir sites WordPress repletos de recursos.



