Textos animados ou animados atraem a atenção do espectador em qualquer site. E é divertido criar com Widget de texto em movimento Elementor. Existem várias opções de edição no widget para que o texto animado do título obtenha um efeito mais emocionante. Textos animados envolventes gerarão conversões para o seu site.
Adicionar widget para fazer animação de texto no WordPress é um processo fácil. Siga a documentação se quiser fazer textos animados criativos com o widget de movimento.
Animação de texto WordPress #
Navegue até: Seu painel -> Selecione qualquer página ou crie uma nova -> Edite com Elementor -> Search Motion Text Widget
Depois de adicionar a parte do conteúdo de edição do widget do Seção de conteúdo –
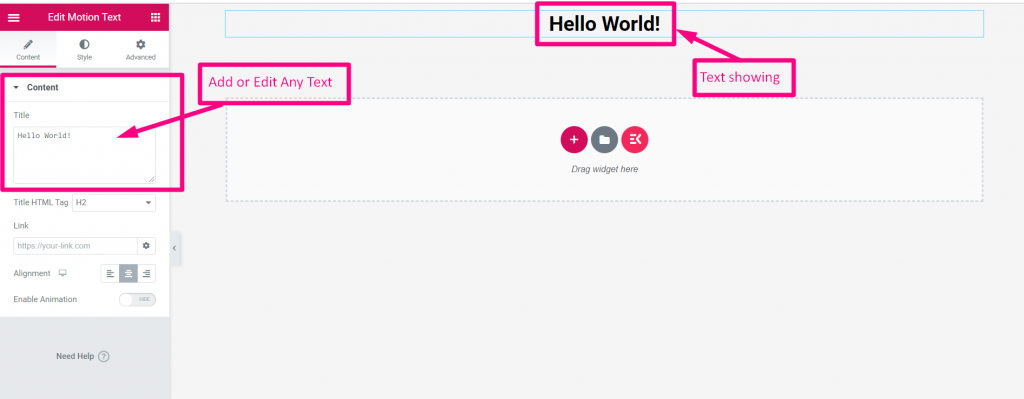
Título #
Adicione ou edite qualquer título ou texto

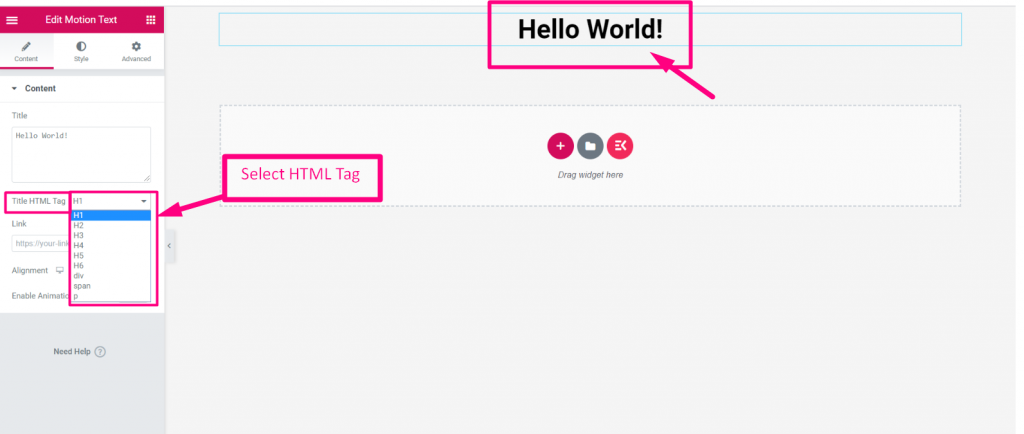
Tag HTML do título #
Selecione a tag HTML desejada no menu suspenso

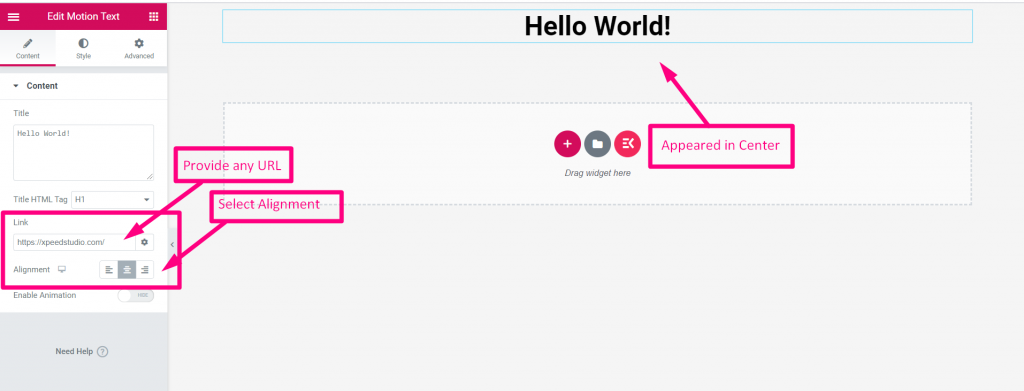
Forneça URL #
- Forneça qualquer URL no Campo de link se você precisar
- Selecione Alinhamento

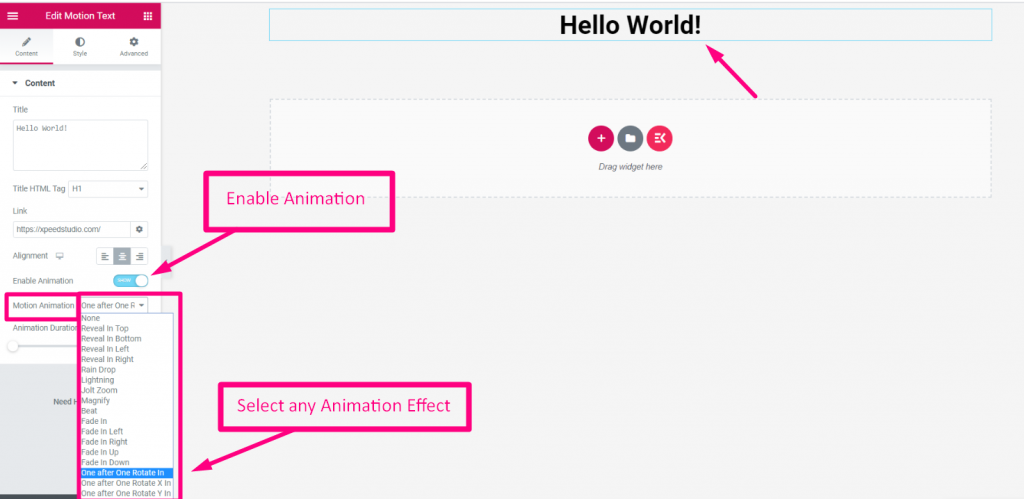
Animação #
- Habilitar animação
- Selecione qualquer efeito de animação

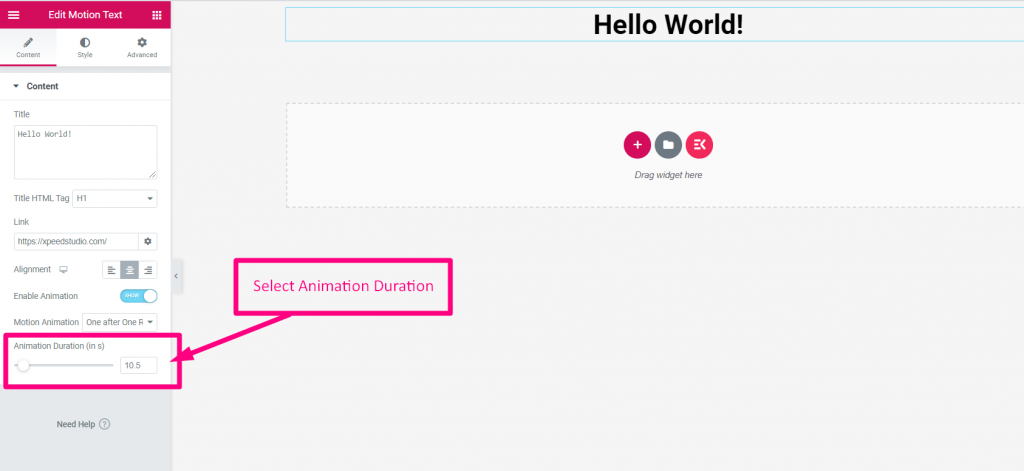
Duração da Animação #
Configure a duração da sua animação

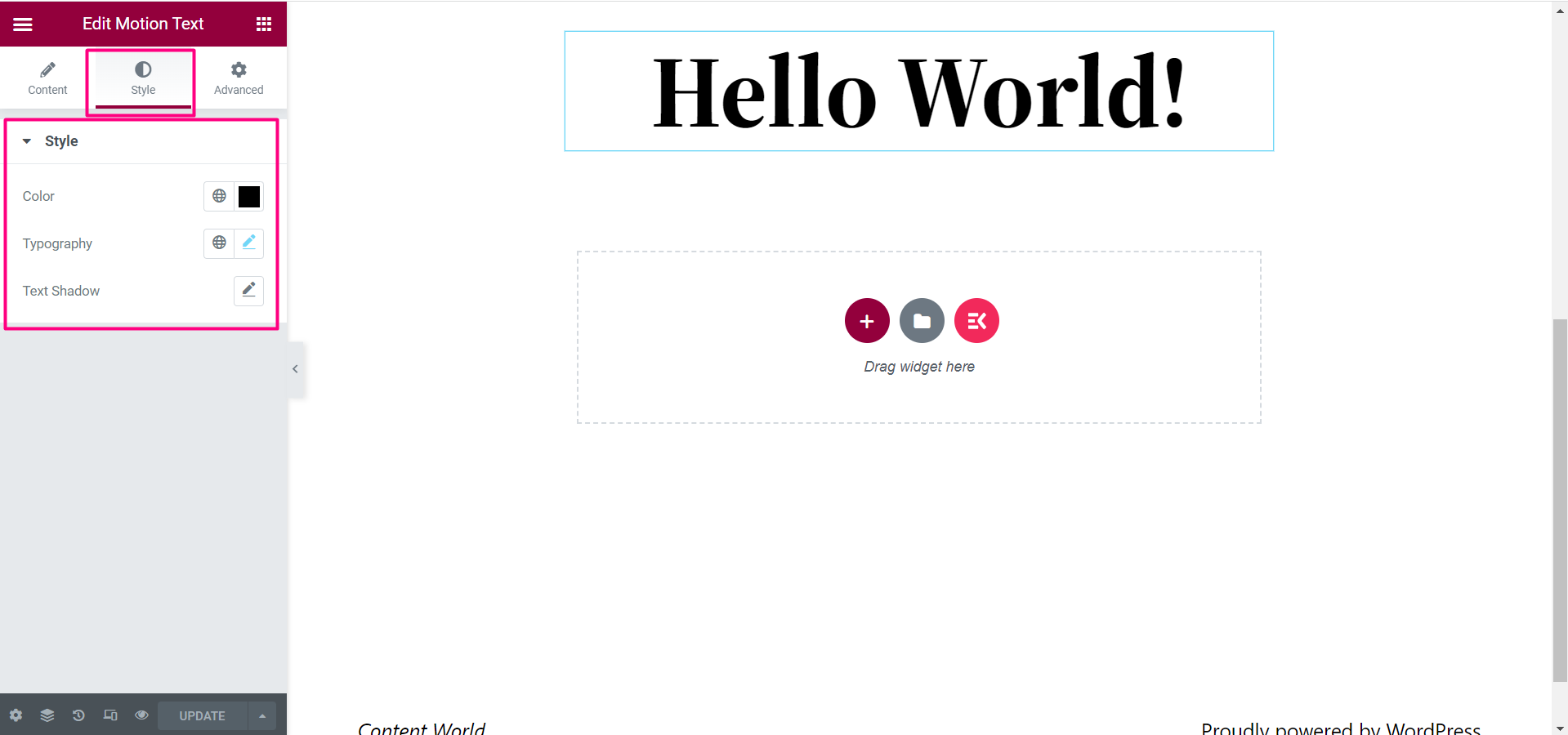
Estilo #
Aqui você pode editar Cor, tipografia e sombra do texto para tornar o texto do título mais atraente.

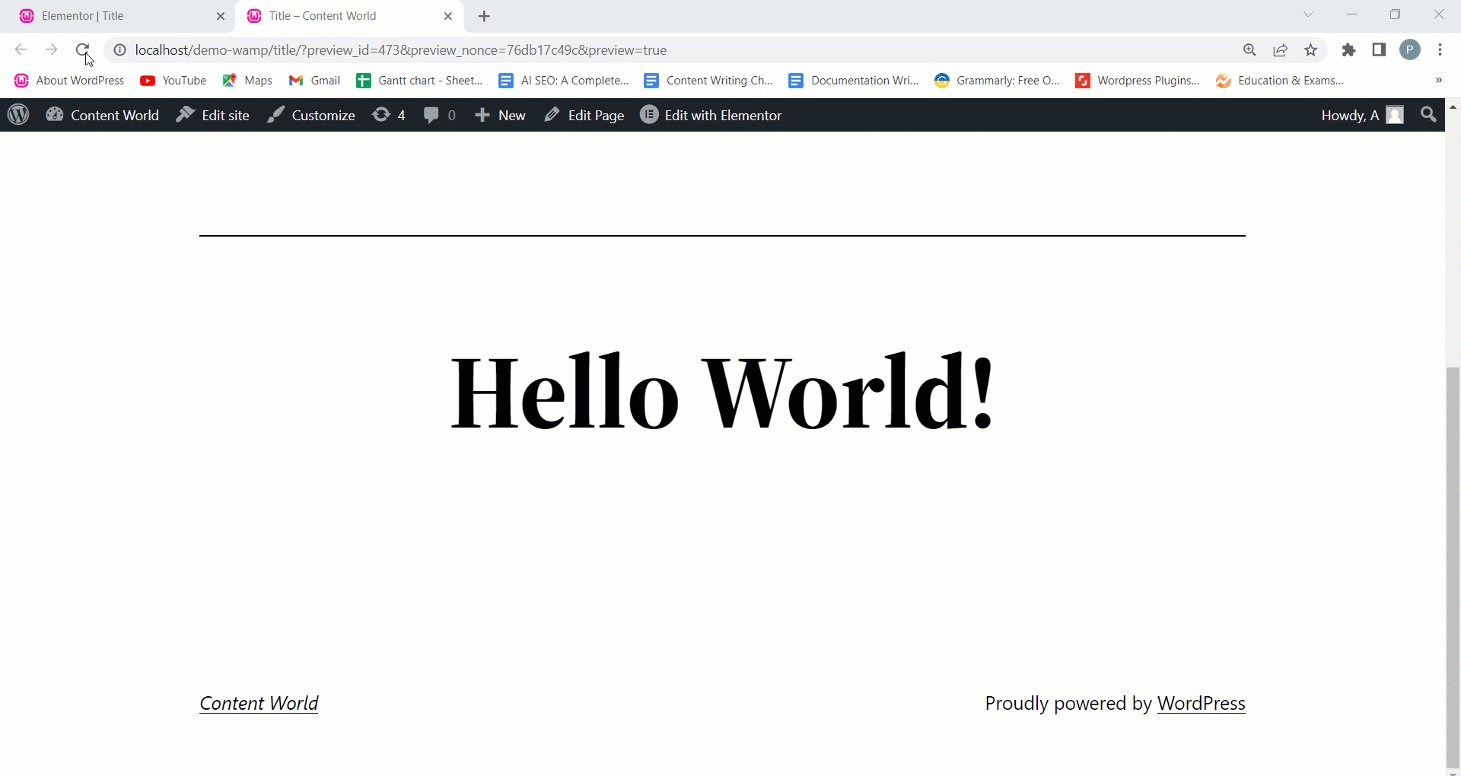
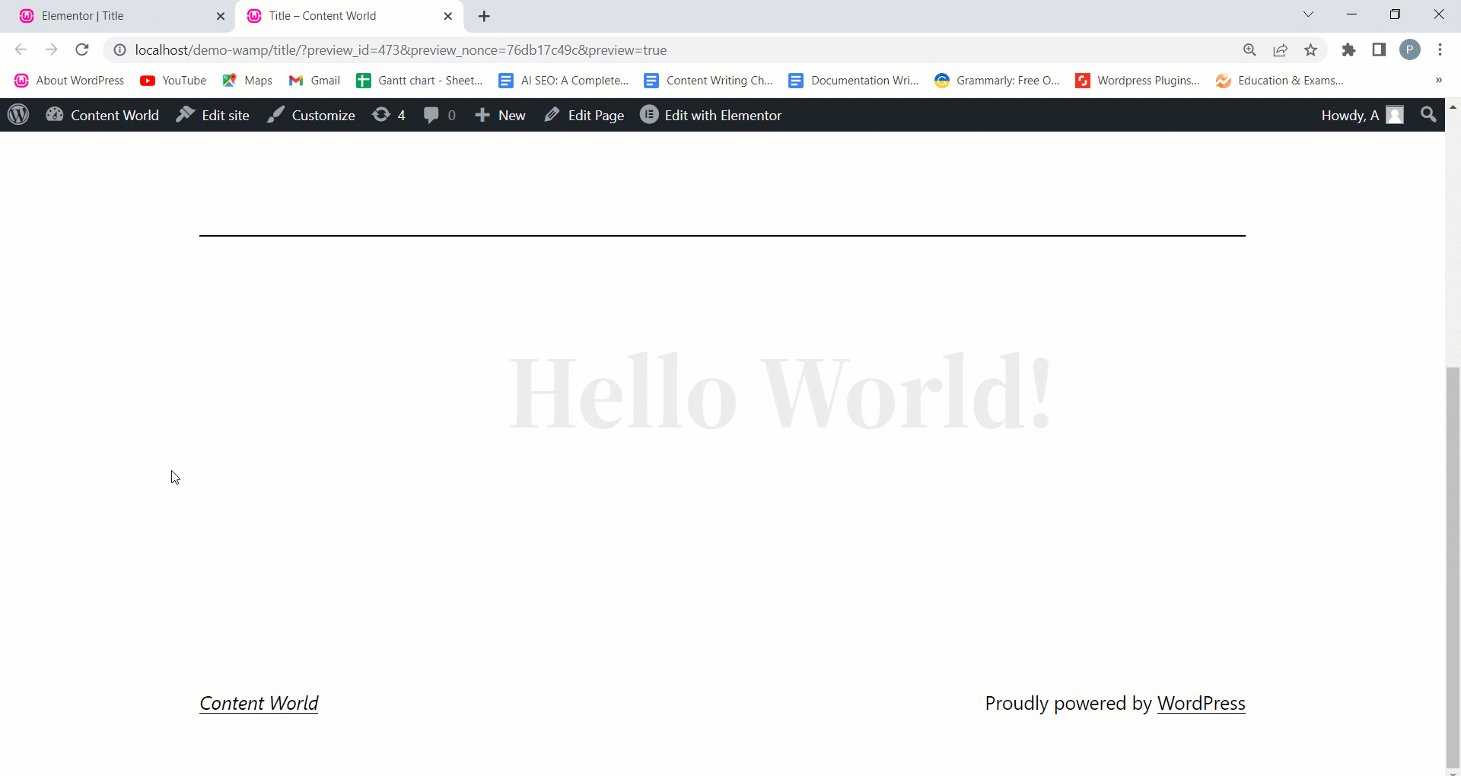
Ficará assim no front-end, aqui usamos Desaparecer à direita animação em movimento

O estilo de um site depende de muitos fatos, incluindo efeitos de escrita. O widget de texto em movimento é uma boa escolha para todos que desejam adicionar alguns movimento dinâmico para sites WordPress. Como você viu acima, com apenas alguns cliques, você pode obter resultados criativos usando o widget.
Para ver mais demonstração Clique aqui




