ElementsKit é o complemento completo para Elementor que vem com quase todos os elementos para ajudá-lo a construir sites com todos os recursos personalizáveis. Isso inclui opções para usar ícones personalizados para design Elementor usando o módulo Elementor Icon Pack do ElementsKit.
O pacote de ícones inclui vários ícones de alta qualidade bem elaborados que podem aprimorar muito o seu design da web. Para usar o pacote de ícones, vá para o módulo ElementsKit> habilite o módulo do pacote de ícones e comece a usar os ícones personalizados.
Leia esta documentação para aprender como usar o módulo ElementsKit Icon Pack para Elementor.
Passo 1: Habilite o módulo ElemensKit Icon Pack #
Para usar os ícones do Pacote de ícones do ElementsKit, você precisa ativar o módulo. Para habilitar,
- Faça login no seu site WordPress.
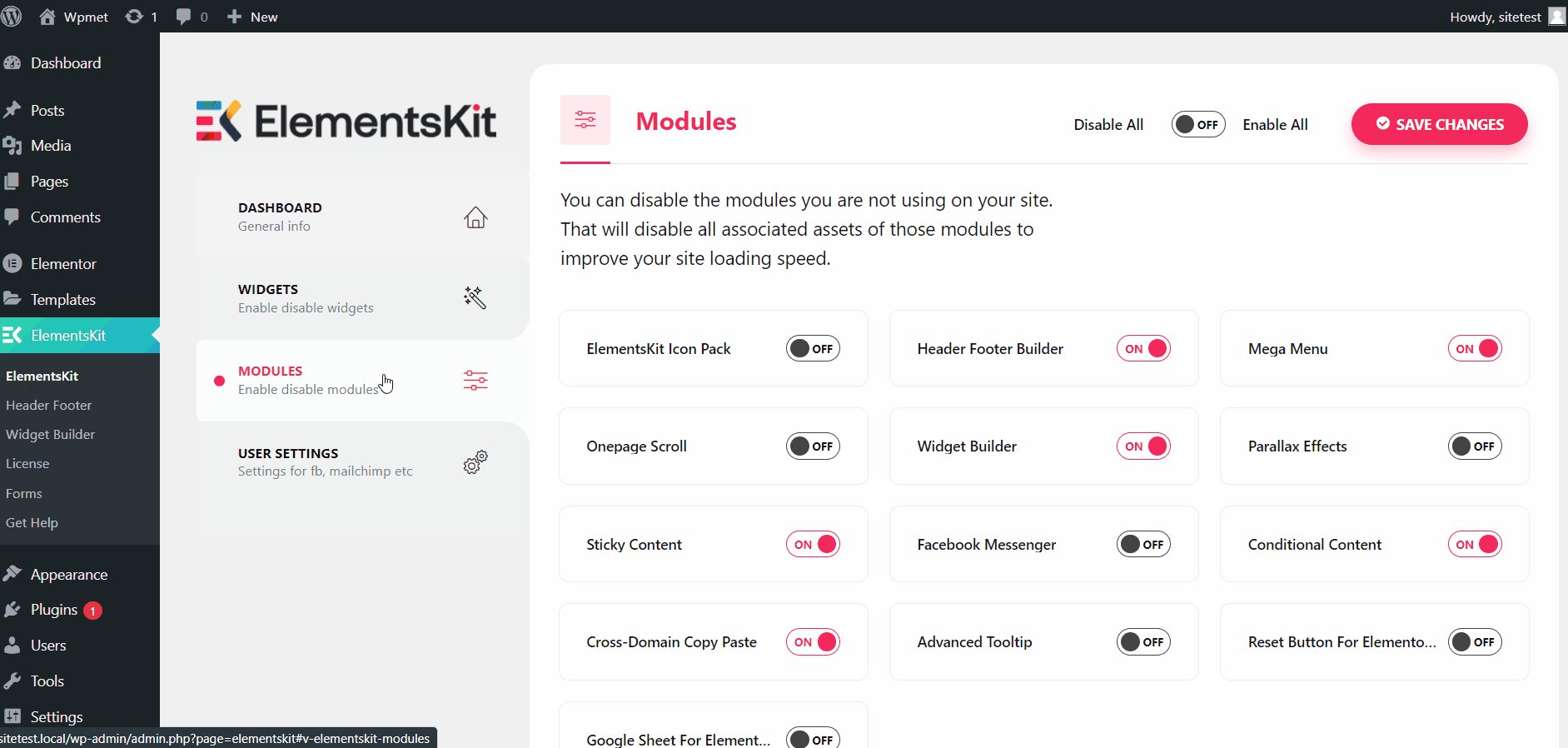
- Navegar para ElementsKit > MÓDULOS do seu painel do WordPress.
- Encontre o Pacote de ícones do ElementsKit módulo.
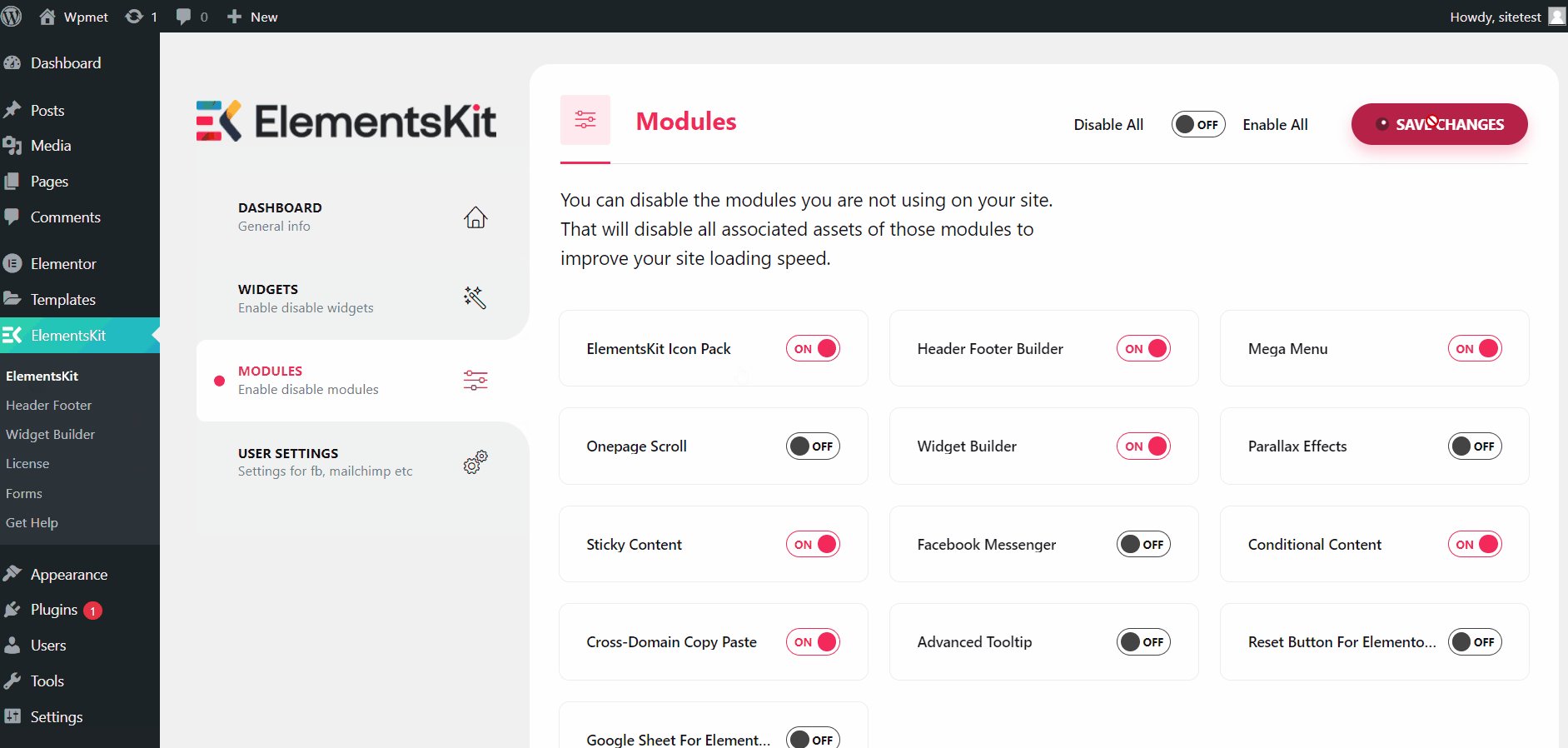
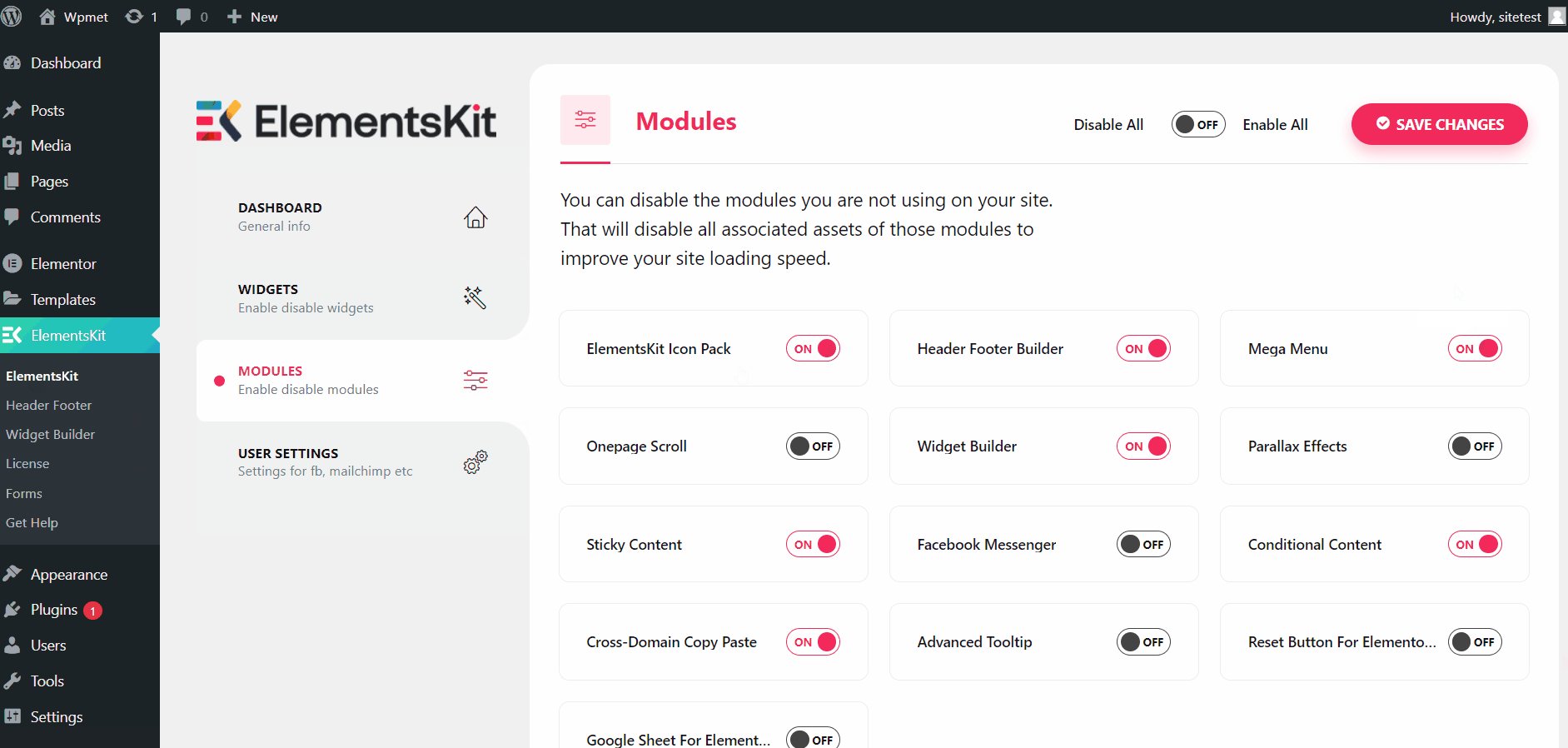
- Alterne o botão para SOBRE.
- Clique no SALVAR ALTERAÇÕES botão no canto superior direito.

Passo 2: Use ícones do pacote de ícones ElementensKit #
Agora que ativou o módulo do pacote de ícones, você pode usar os ícones Elementor do pacote de ícones ElementsKit em seu web design. Para usar os ícones,
- Abra o editor Elementor.
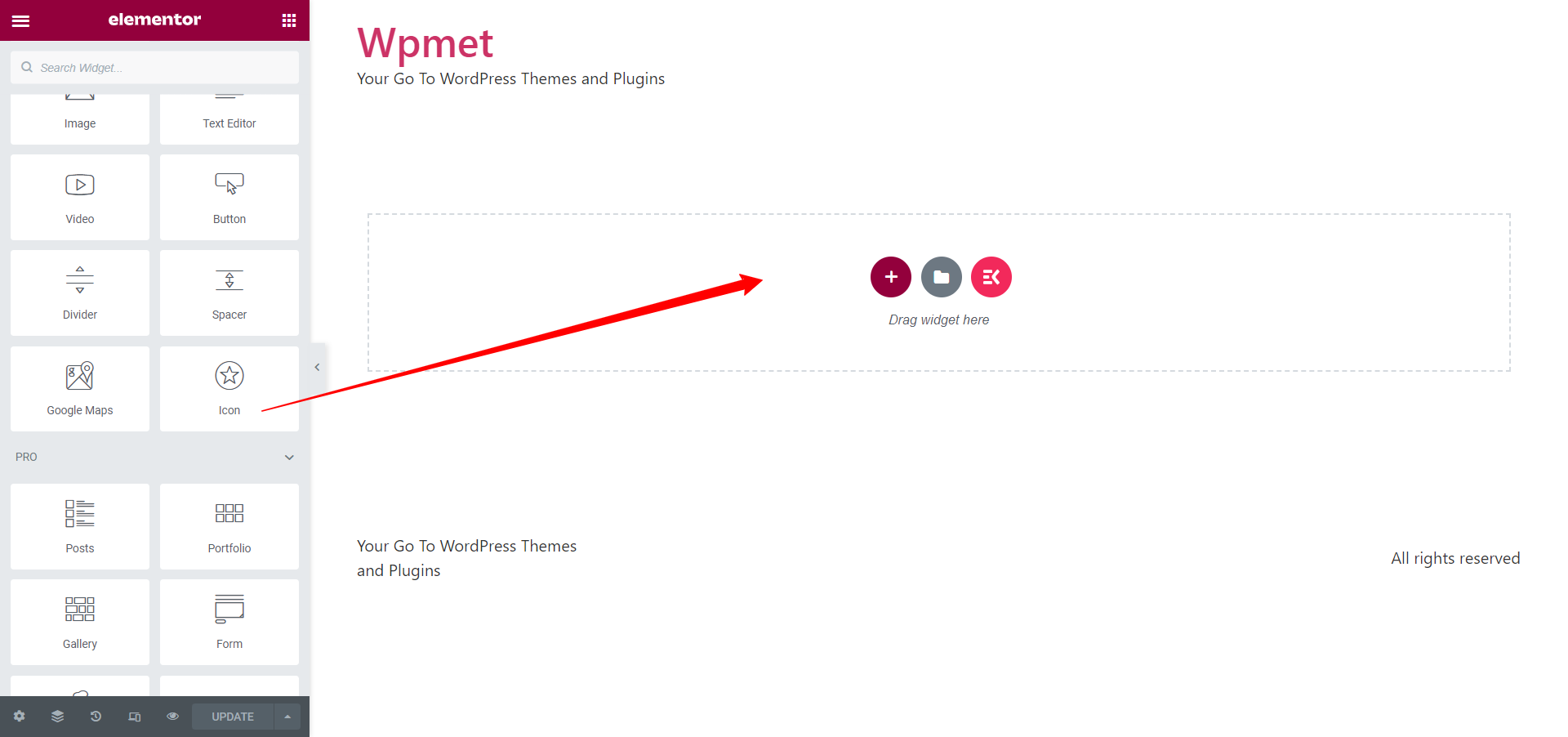
- Escolha um widget que inclua a opção de adicionar ícones e arrastar e soltar no design. Aqui usamos o widget Elementor Icon.

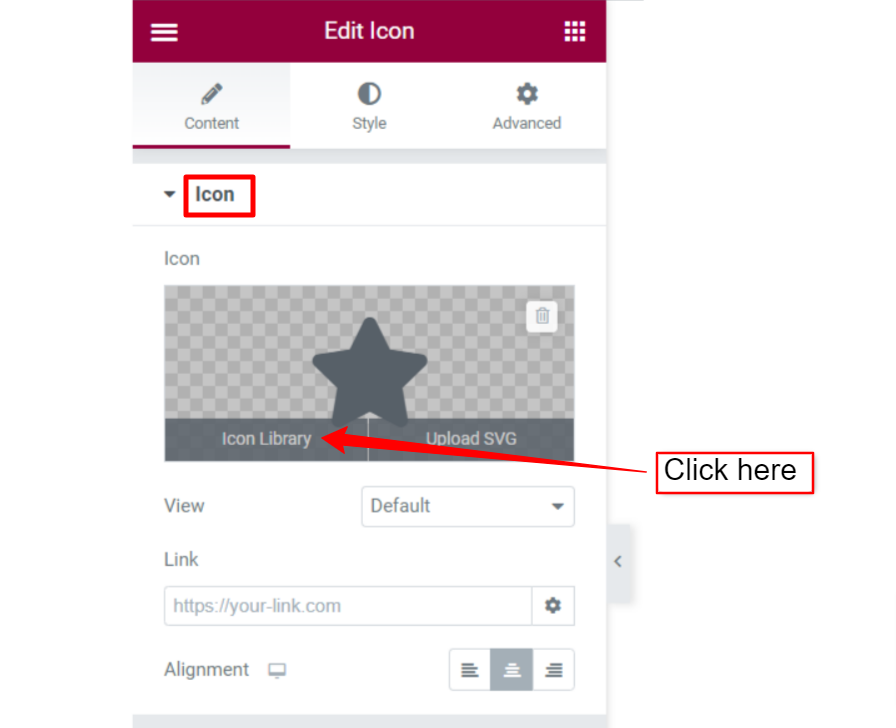
- Vou ao Ícone opção no editor. Clique no ícone para abrir o Elementor Biblioteca de ícones.

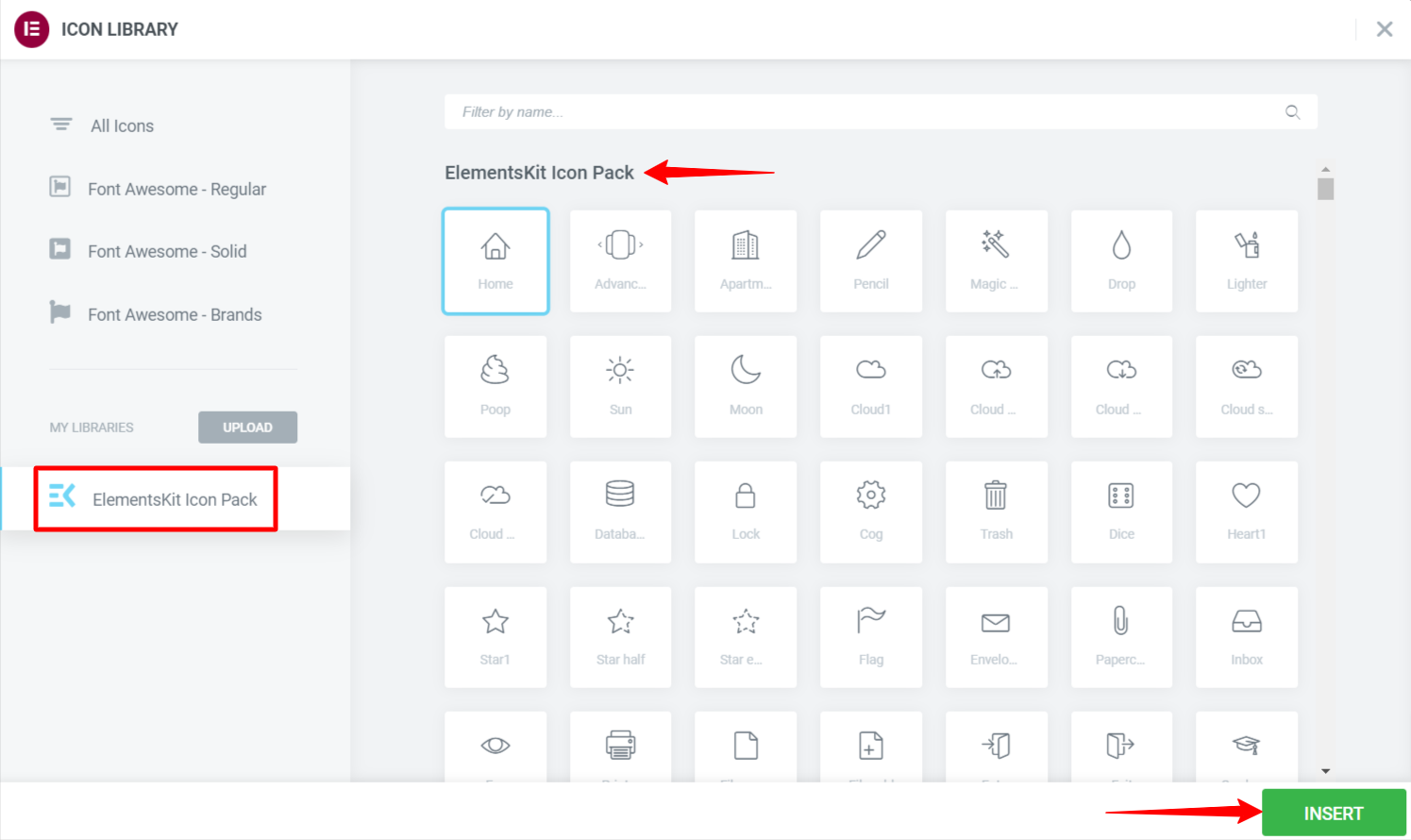
- Na Biblioteca de Ícones, clique em Pacote de ícones do ElementsKit e escolha um ícone a partir daí.
- Em seguida, clique no INSERIR botão.

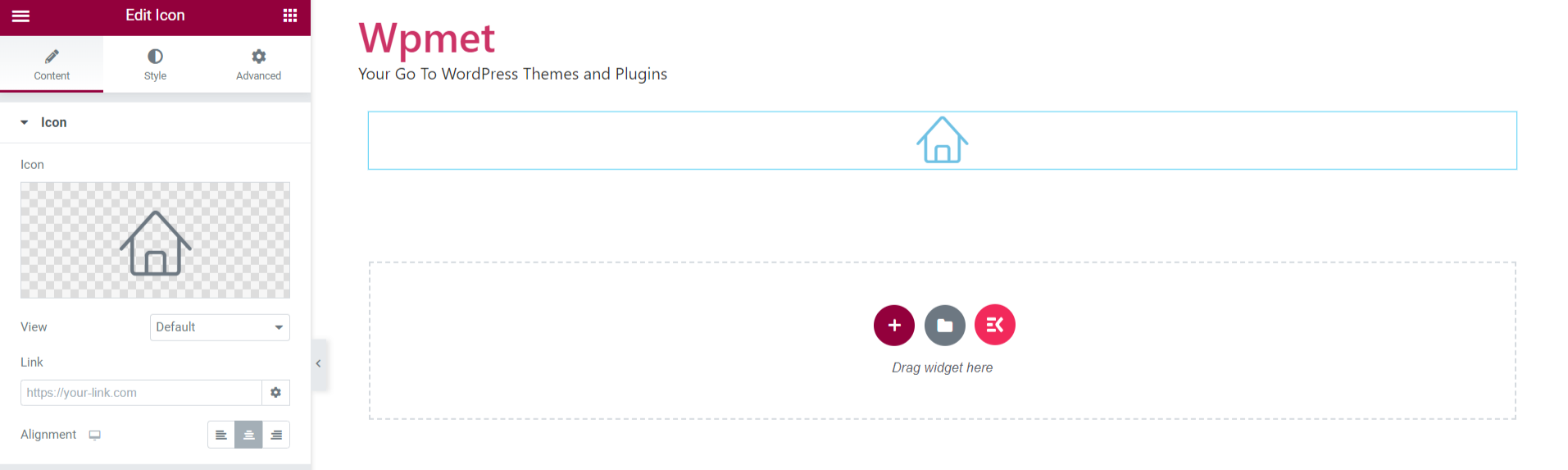
Finalmente, você tem um ícone adicionado ao seu web design. Você pode usar mais desses ícones bem elaborados em seus designs usando o Elementor Icon Pack do ElementsKit.

Quick Recap
Now, let’s go over the steps we took to add custom icons to Elementor websites.:
Tools Used: Elementor & Complemento ElementsKit Elementor
✅ Install and activate the ElementsKit Icon Pack Module
✅ Start editing a WordPress page or post with Elementor.
✅ Take any Elementor or third-party widget that includes an icon functionality.
✅ Click the “Adicionar ícone” option to open the icon library.
✅ Come to the ElementsKit Icon Pack option and select one to best match your design.
✅ SVG icon uploading option is also available with ElementsKit.
✅ You can also customize the added Elementor custom icons or your own uploaded icons.
✅ Save your design, check the preview, and make the page live.
Esse Icon Pack Module from ElementsKit comes packed with trendy & modern icons for Elementor.




