Não consegue decidir como apresentar ou criar um layout elegante para a postagem do seu blog? Grade de postagem do ElementsKit widget é a solução perfeita.
Você pode criar layouts de 2 grades, 3 grades e 4 grades totalmente responsivos usando este widget pós-grade. Além disso, você pode personalizá-los para compatibilidade com o construtor de páginas Elementor. Isso proporcionará maior consistência e também facilitará a exploração do seu site WordPress pelo usuário.
✨✨ Plug-ins necessários:
👉👉Elemento: Baixar Elementor
👉👉Kit de Elementos: Baixar ElementsKit
3 etapas para criar post grid usando ElementsKit #
Etapa 1 – Selecione a grade de postagem do ElementsKit #
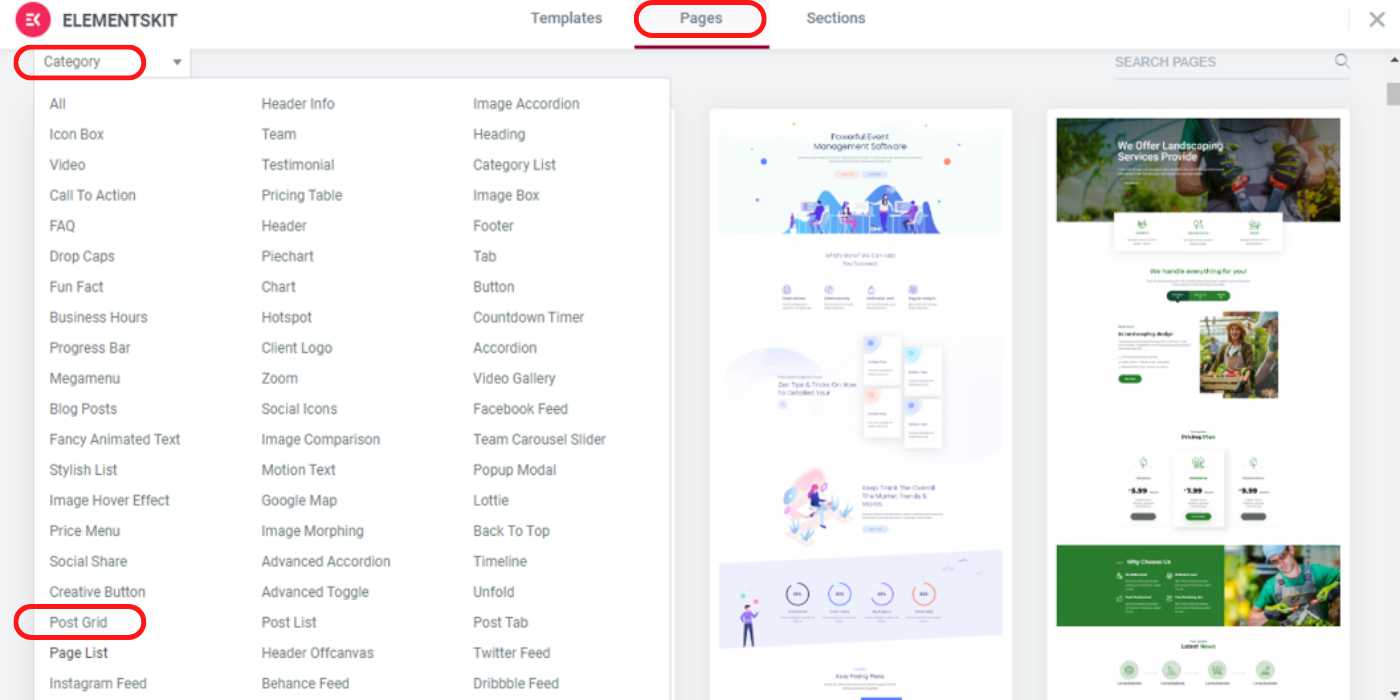
- Crie uma nova página ou abra uma página existente e abra-a com Elementor.
- Selecione “Kit de Elementos“.
- Selecione os “Pós-grade” da categoria

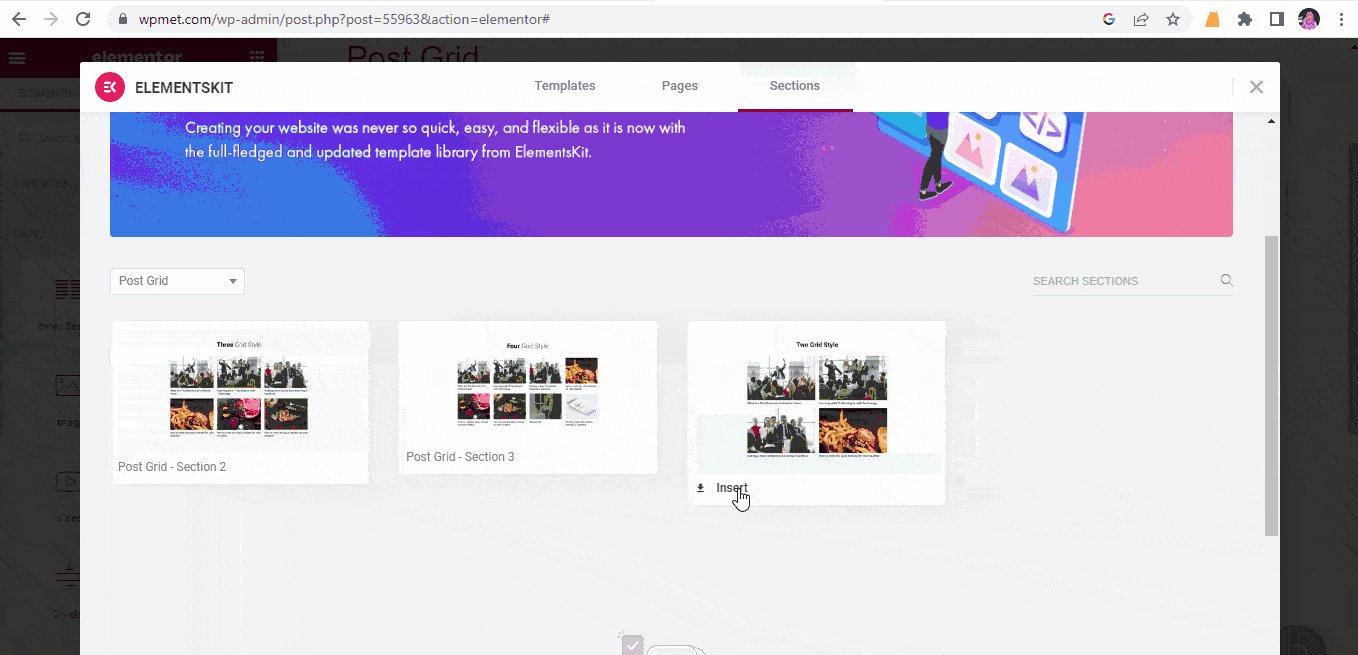
Passo 2 – Insira o estilo Post Grid #
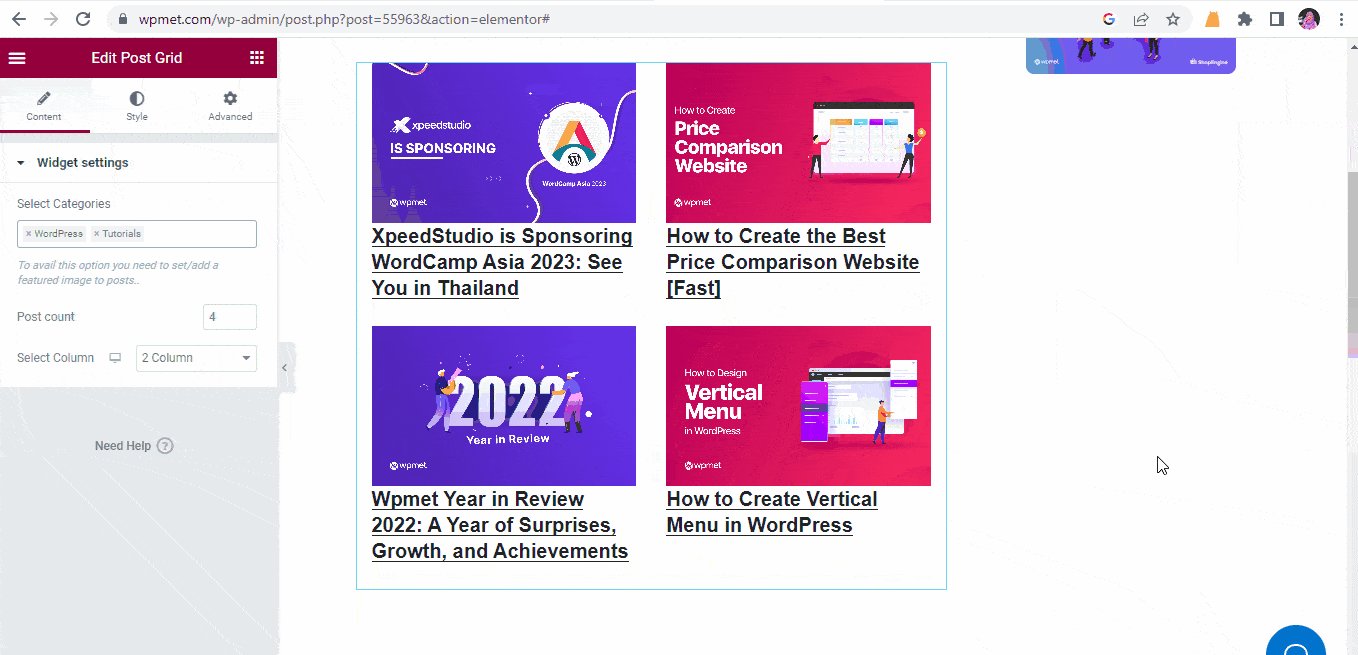
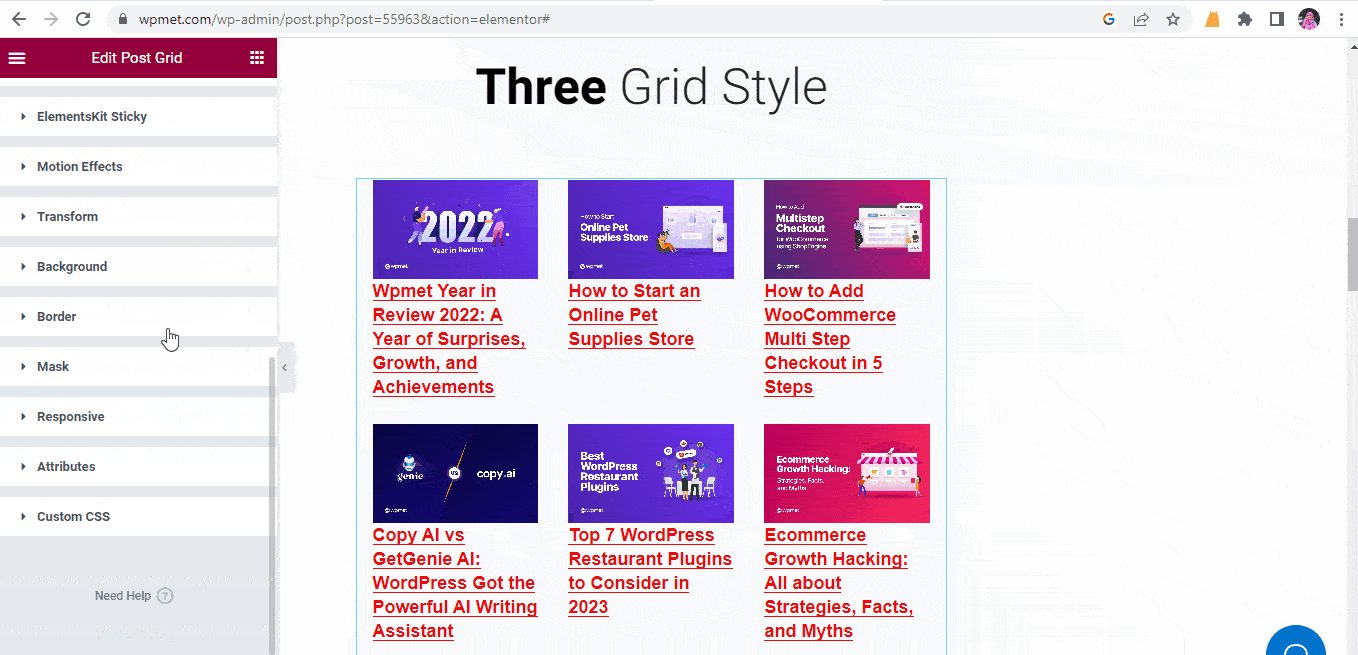
- Você verá o 2 grades, 3 grades e 4 grades layouts de estilo na seção.
- Insira o estilo você deseja desses 3 estilos. Você também pode usar várias seções usando diferentes estilos de layout para a mesma página.
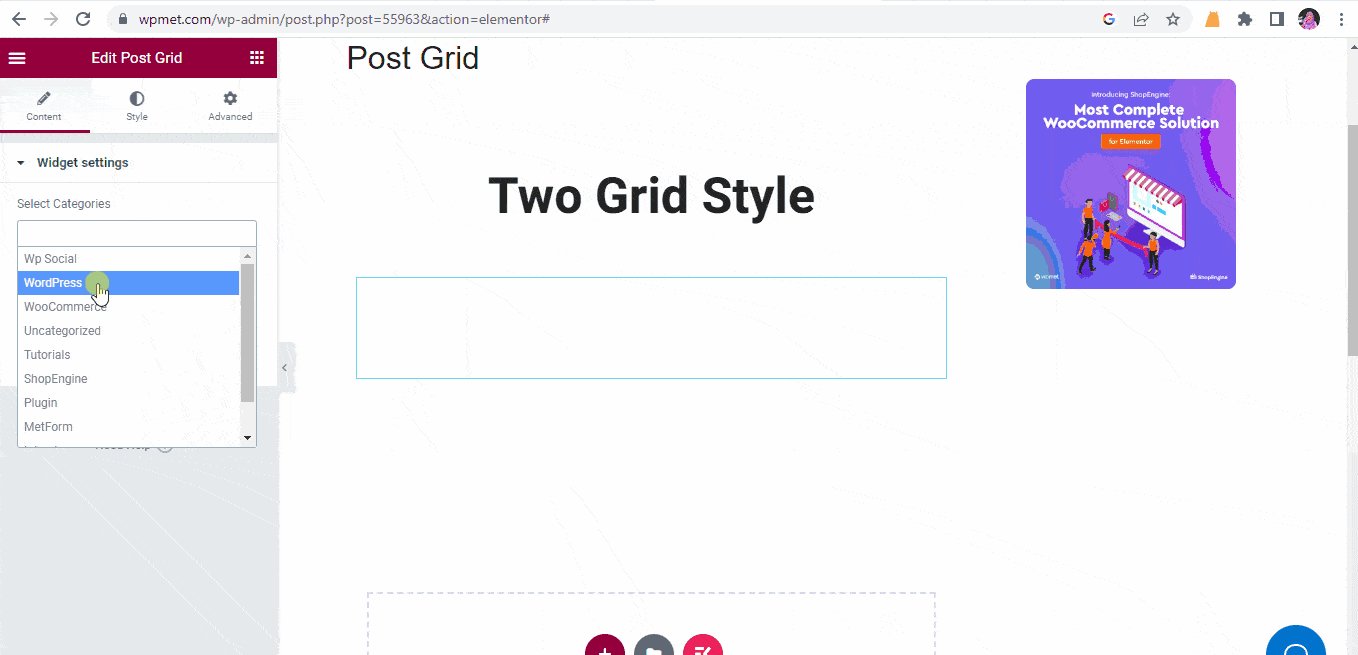
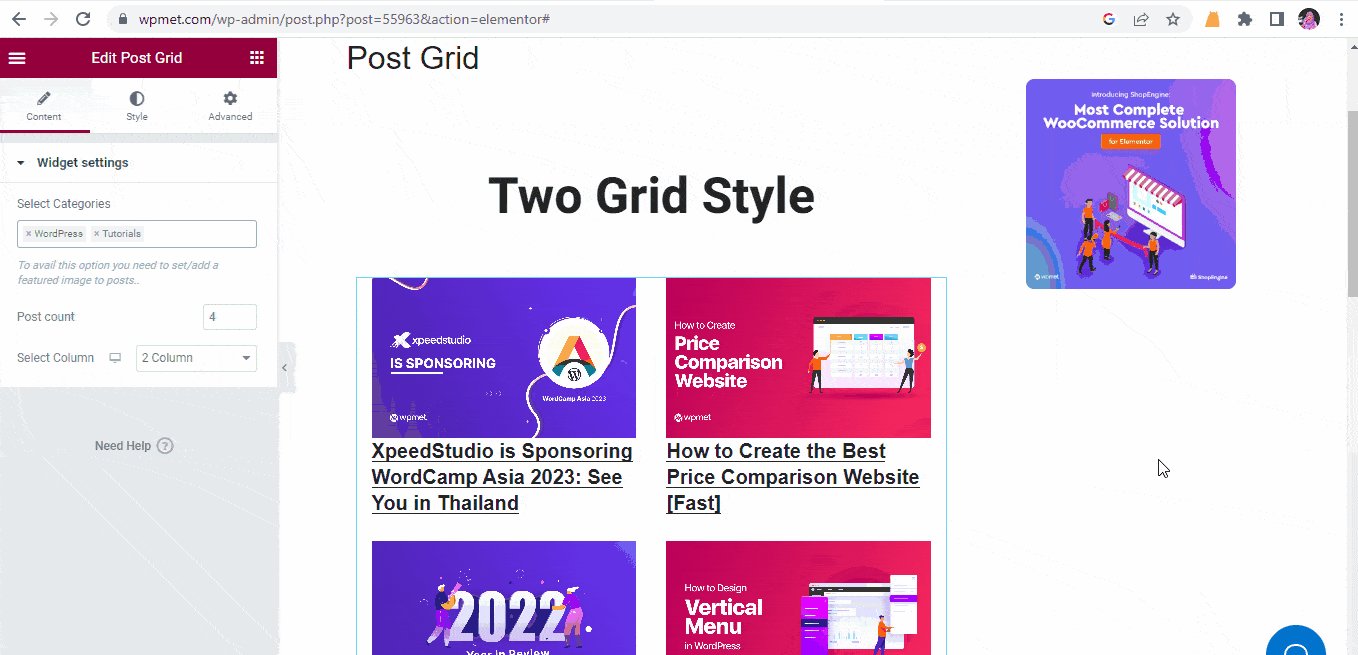
- Selecione um ou vários “Categorias” de configurações de widget.

Passo 3 – Embelezar o Layout da Post Grid #
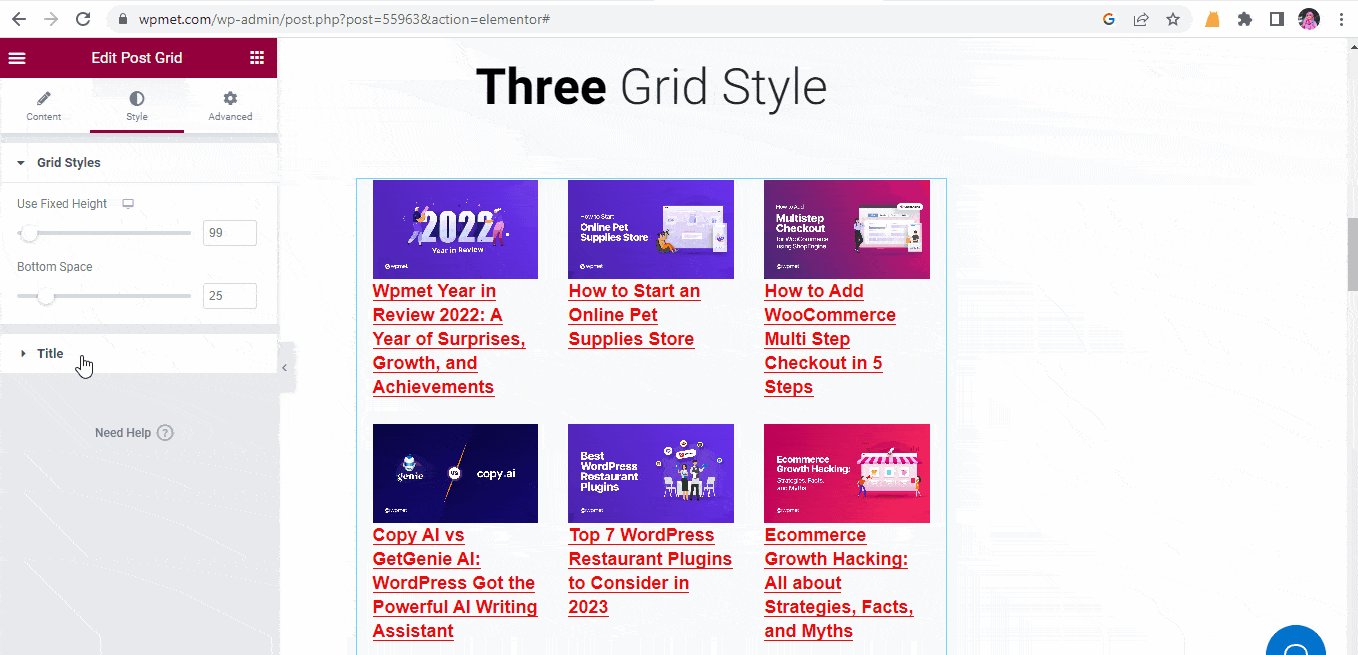
- Defina a largura perfeita e o espaço inferior da grade "Estilo" configurações
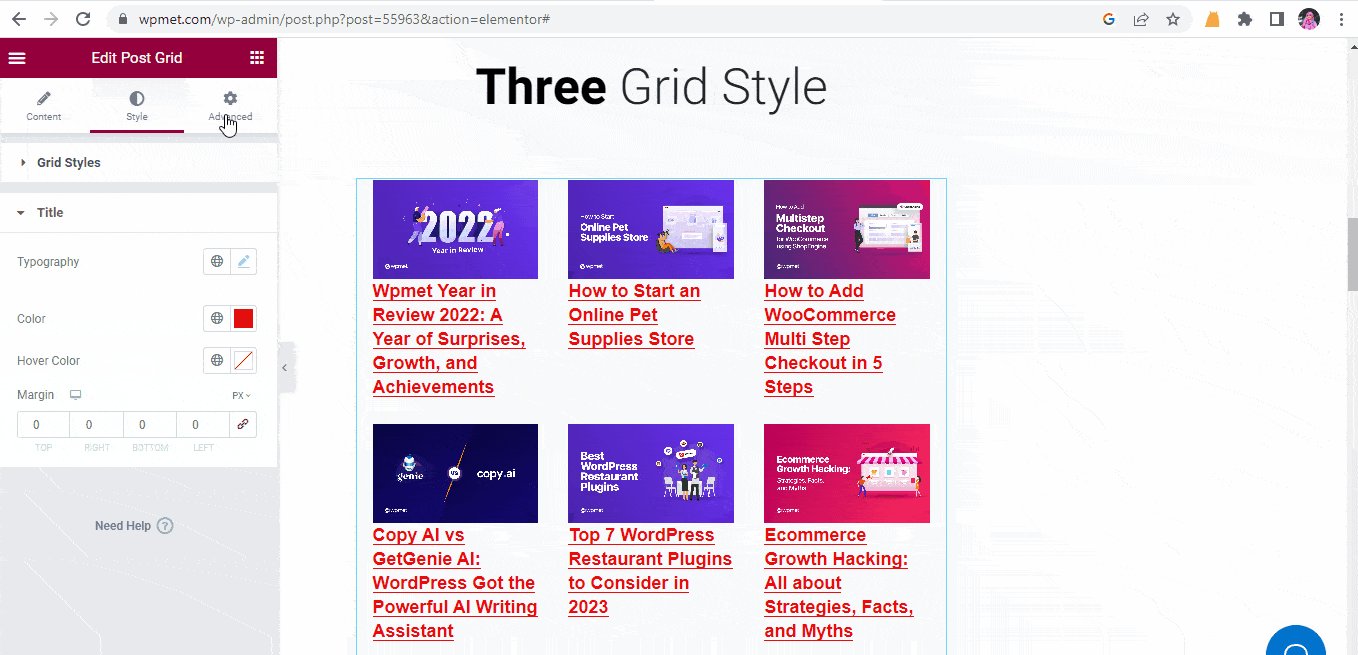
- Redefina a margem do título para 0 ou um valor positivo para evitar a sobreposição das imagens e títulos apresentados
- Você também pode alterar o tipografia, cor e cor flutuante
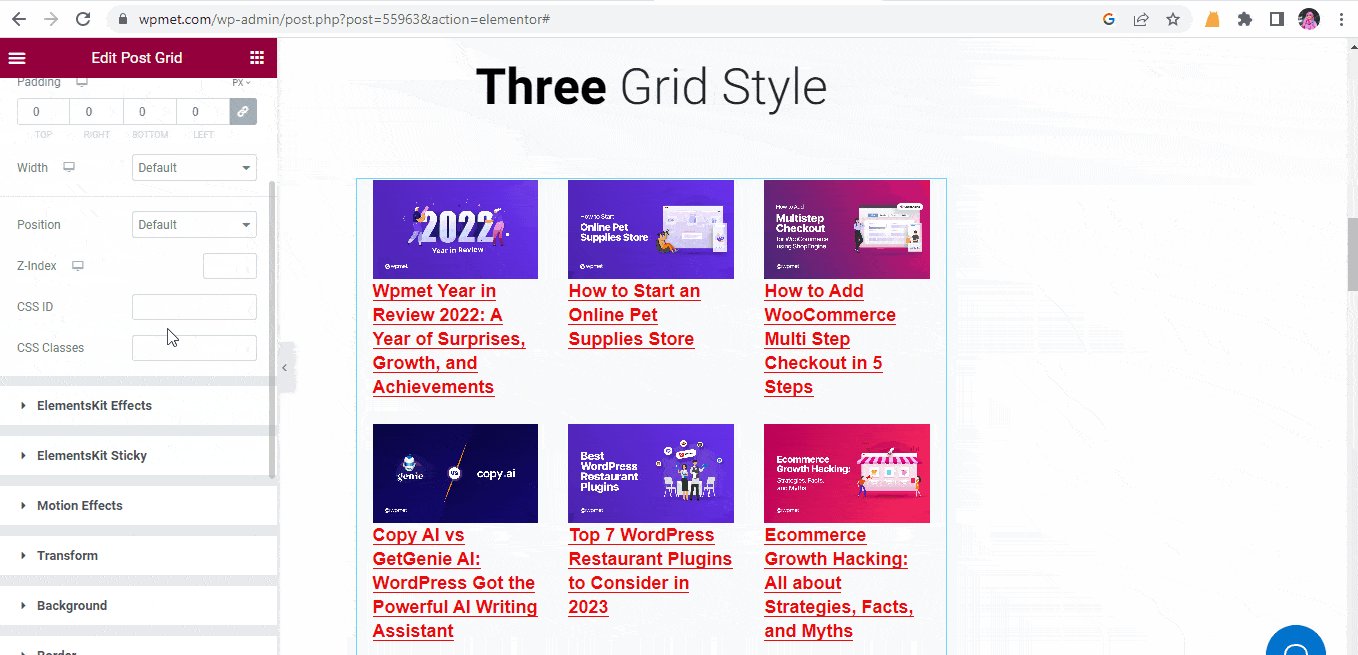
- Você pode modificar o layout da grade como margem, preenchimento, largura, efeitos de movimento, capacidade de resposta, atributos, CSS personalizado e muito mais do “Avançado” configurações.
- Clique em "Atualizar"e você verá seus blogs no estilo de grade de postagem selecionado.

Esperançosamente, agora você pode reorganizar e exibir as postagens do seu site WordPress usando o widget de grade de postagens. No geral, tornará seu site mais elegante, dinâmico e fácil de usar.



