ElementsKit vem com o widget Contact Form 7 que se soma às funcionalidades do plugin construtor de formulários. Você pode personalizar os estilos do formulário de contato 7 com Elementor utilizando ao máximo a funcionalidade do construtor de páginas.
Leia esta documentação para aprender como criar e personalizar o formulário usando o Contact Form 7 com Elementor.
Pré-requisito:
You need to have Plug-in do Formulário de Contato 7 instalado no seu site WordPress.
Create a form with Contact Form 7 #
Follow the below steps and create your desired form easily.
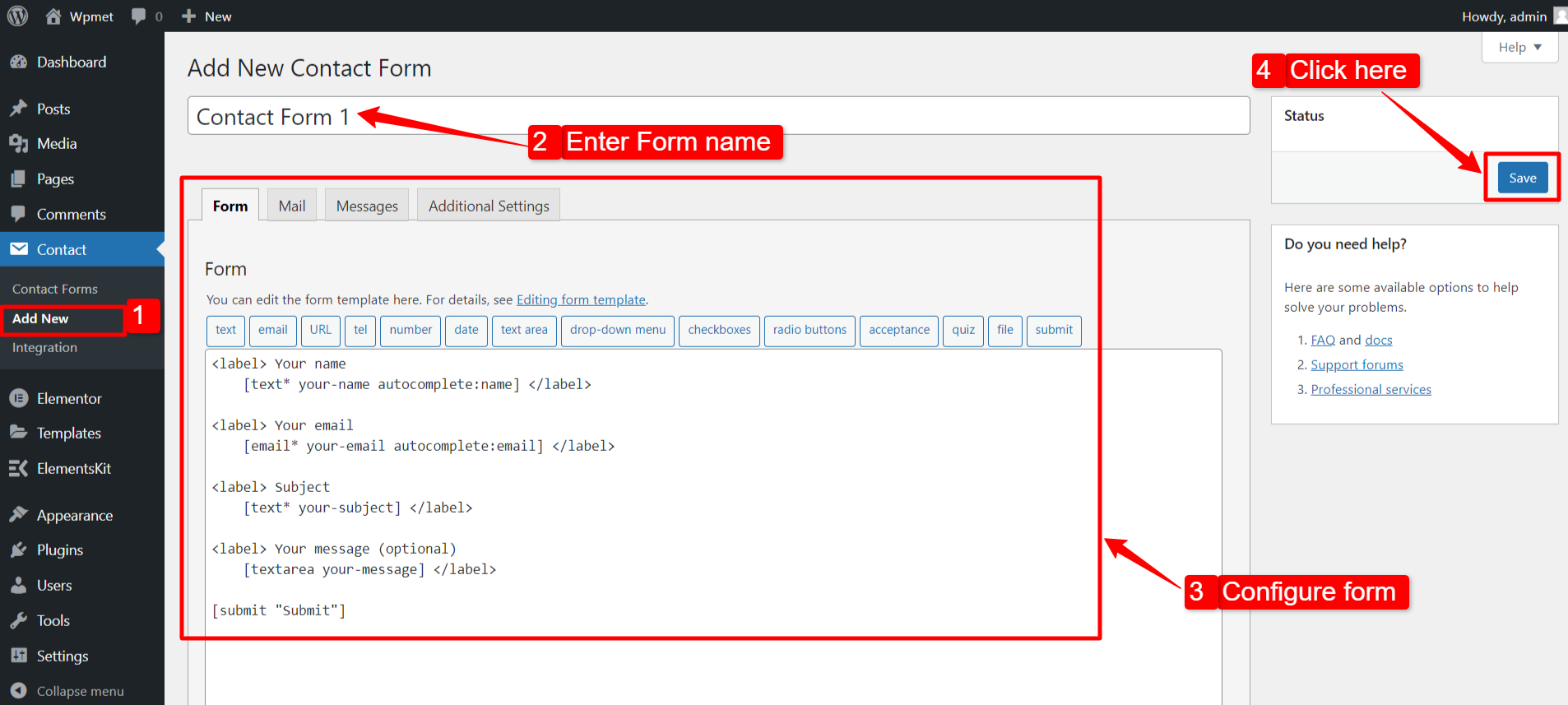
Step 1: Add New Contact Form #
- Vá para Contato > Adicionar novo.
- Insira um nome de formulário.
- Defina as configurações e atributos do formulário.
- Clique no Salvar botão.

Etapa 2: Obtenha o formulário de contato 7 no Elementor #
Para obter o Contact Form 7 no Elementor, primeiro ative o widget ElementsKit Contact Form 7, em seguida, abra o editor Elementor e arraste e solte o widget na área de design.
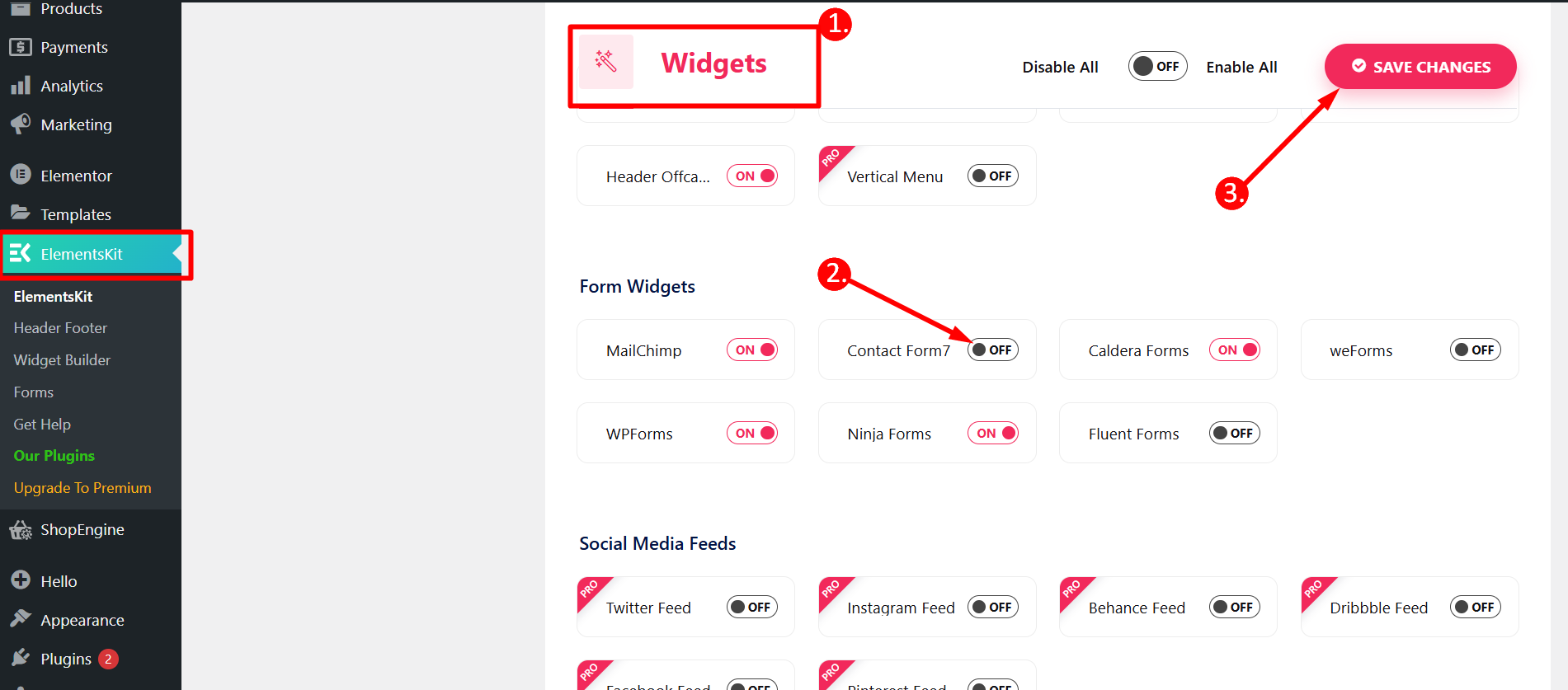
Habilitar widget Formulário de contato 7 #
Para ativar o widget Content Ticker:
- Navegar para ElementsKit > Widgets no painel do WordPress.
- Encontre o Formulário de Contato 7 widget da lista e ativar o widget.
- Clique no SALVAR ALTERAÇÕES.

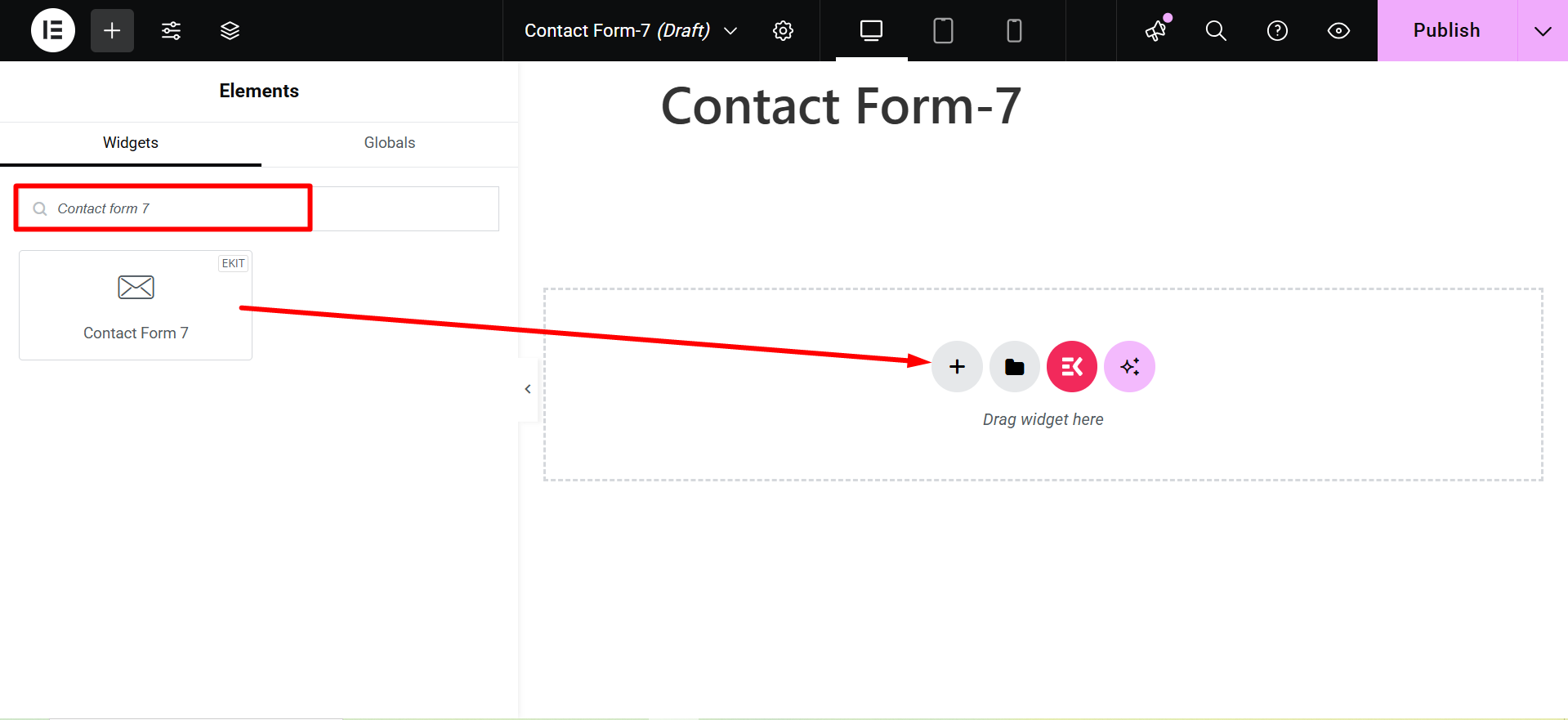
Arraste e solte o widget #
Depois disso, arraste e solte o ElementsKit Formulário de Contato 7 widget no editor Elementor.

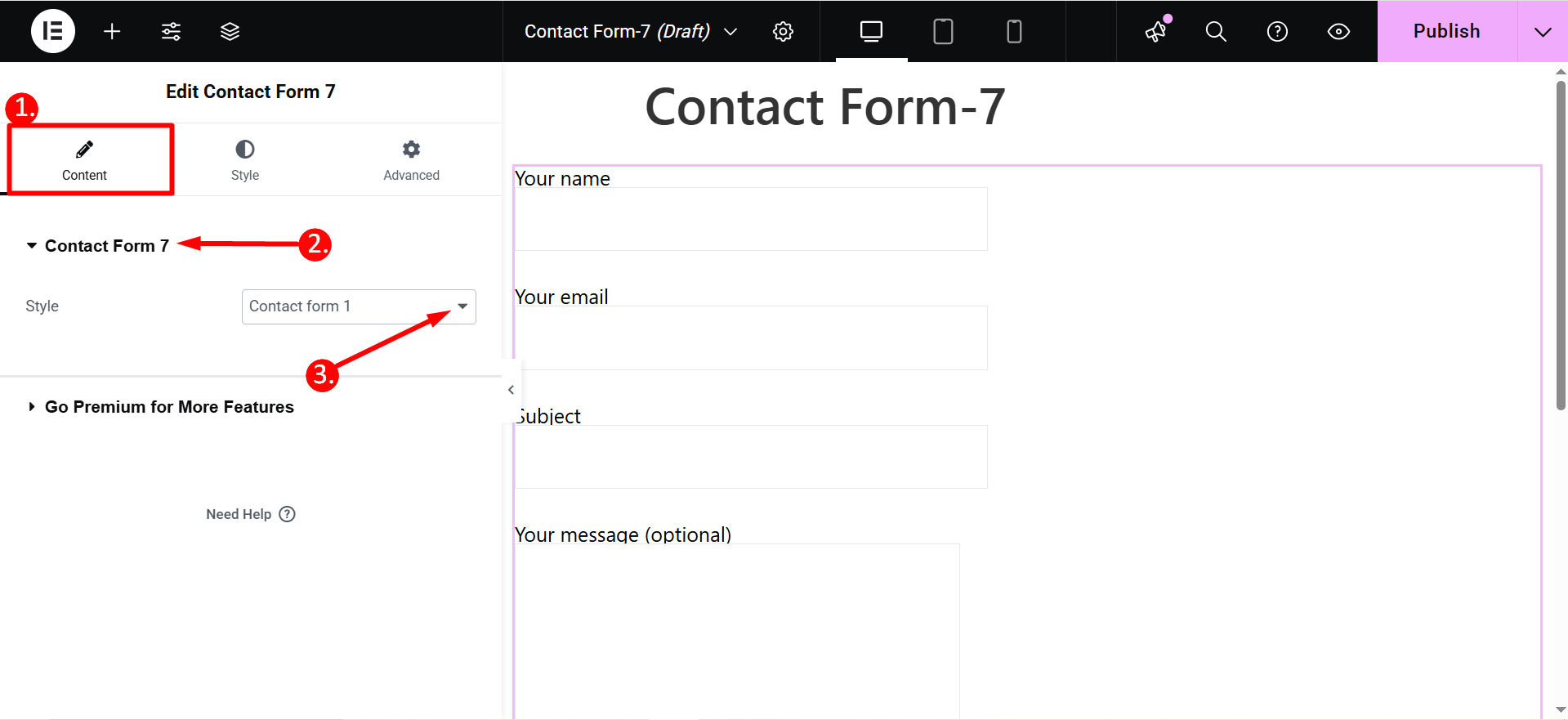
Etapa 3: selecione um formulário para editar com Elementor #
Nesta etapa, você pode selecionar qual formulário deseja editar. Para isso, você pode selecionar o formulário na lista suspensa.
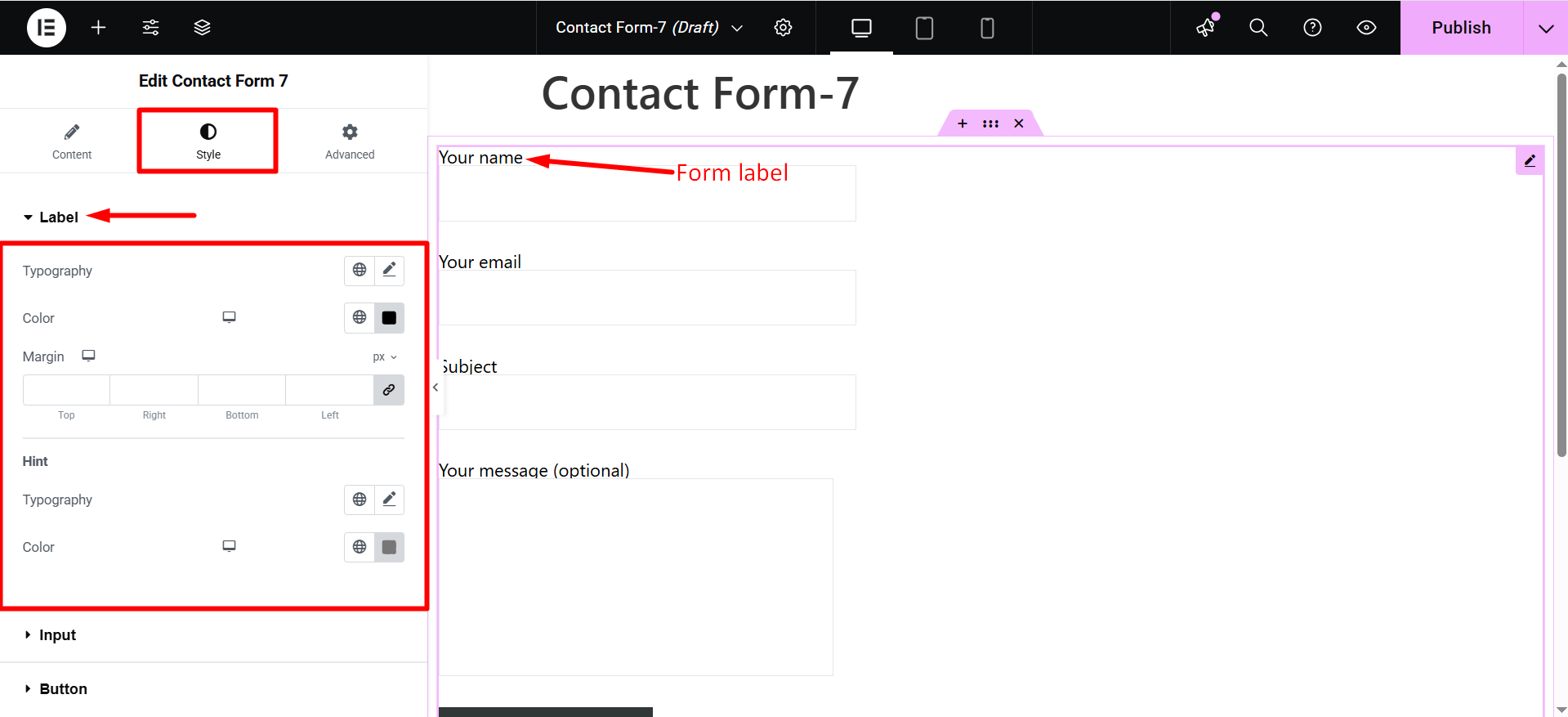
1. Select Content tab
2. Contact Form 7
3. Style: Here, you will find a list of forms created with Contact Form 7. Select a form and proceed to the next step.

Etapa 4: personalize o formulário de contato 7 com Elementor #
Agora você pode personalizar os estilos dos rótulos, campo de entrada e botão do Contact Form 7 com Elementor.
Rótulo #
- Tipografia: Defina a tipografia do texto do rótulo.
- Cor: Escolha uma cor de texto para o texto do rótulo.
- Margem: Ajuste a margem do rótulo do campo do formulário.
- Dica: Você também pode alterar a tipografia e a cor do espaço reservado.

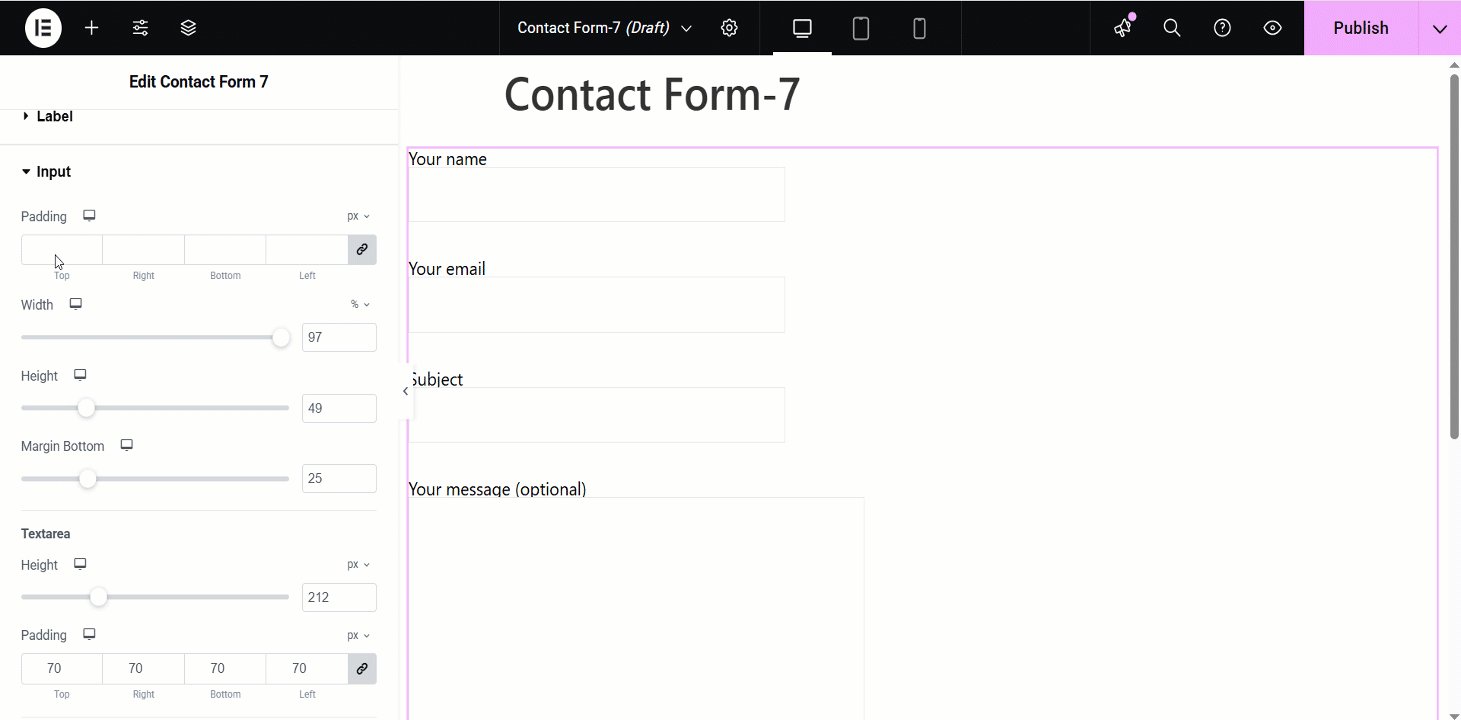
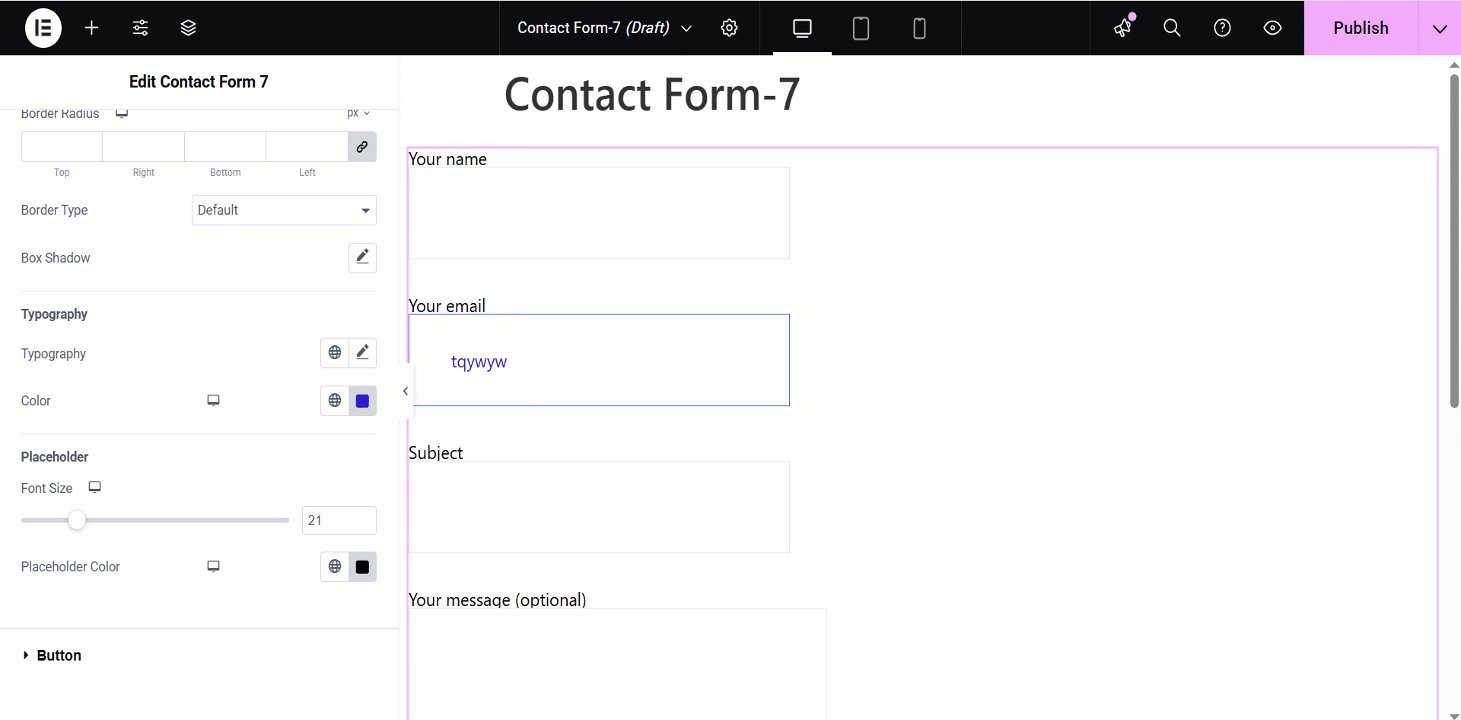
Entrada #
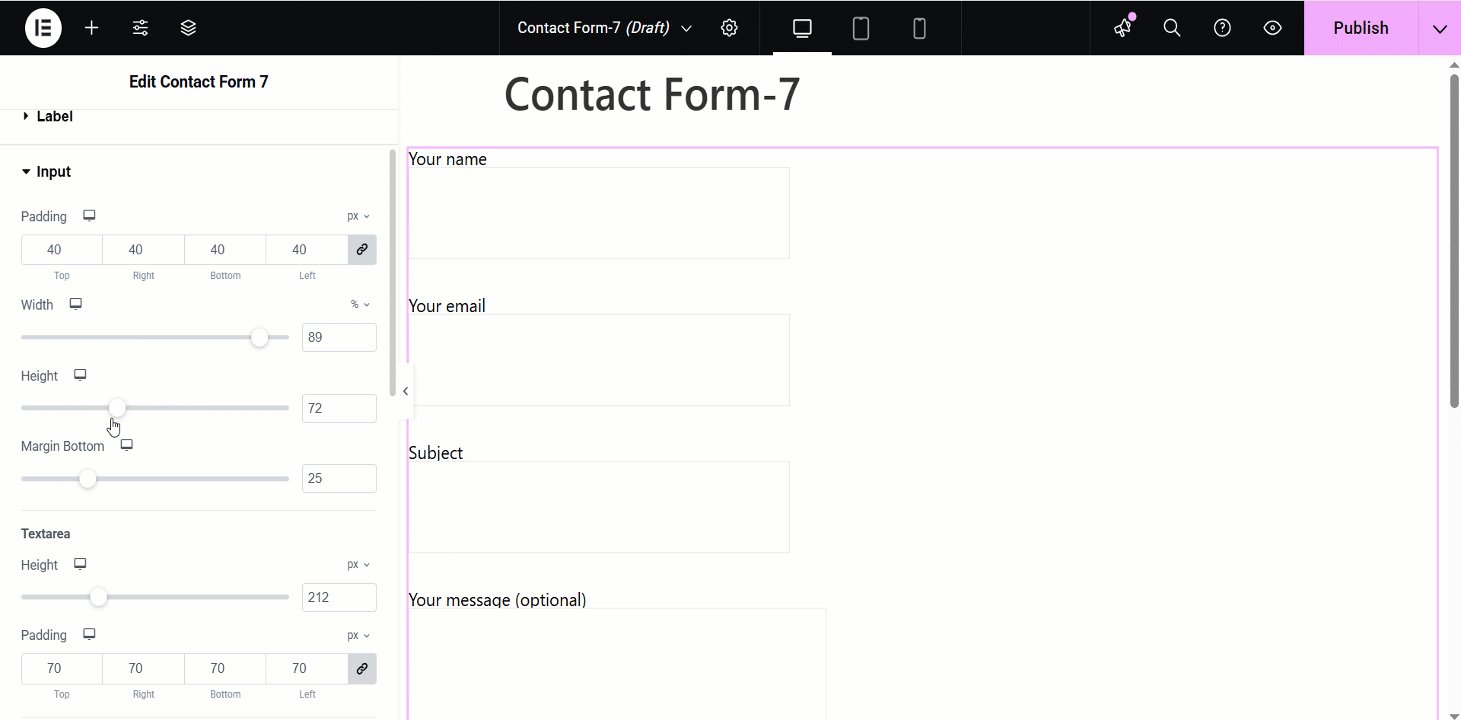
- Preenchimento: Ajuste o preenchimento do campo de entrada.
- Largura: Você pode ajustar a largura do campo de entrada.
- Altura: Você pode alterar a altura do campo de entrada.
- Margem Inferior: Altere a margem na parte inferior do campo de entrada.
- Altura da área de texto: Para o campo textarea longo, você pode alterar sua altura.
- Preenchimento de área de texto: Você também pode alterar o preenchimento da área de texto.
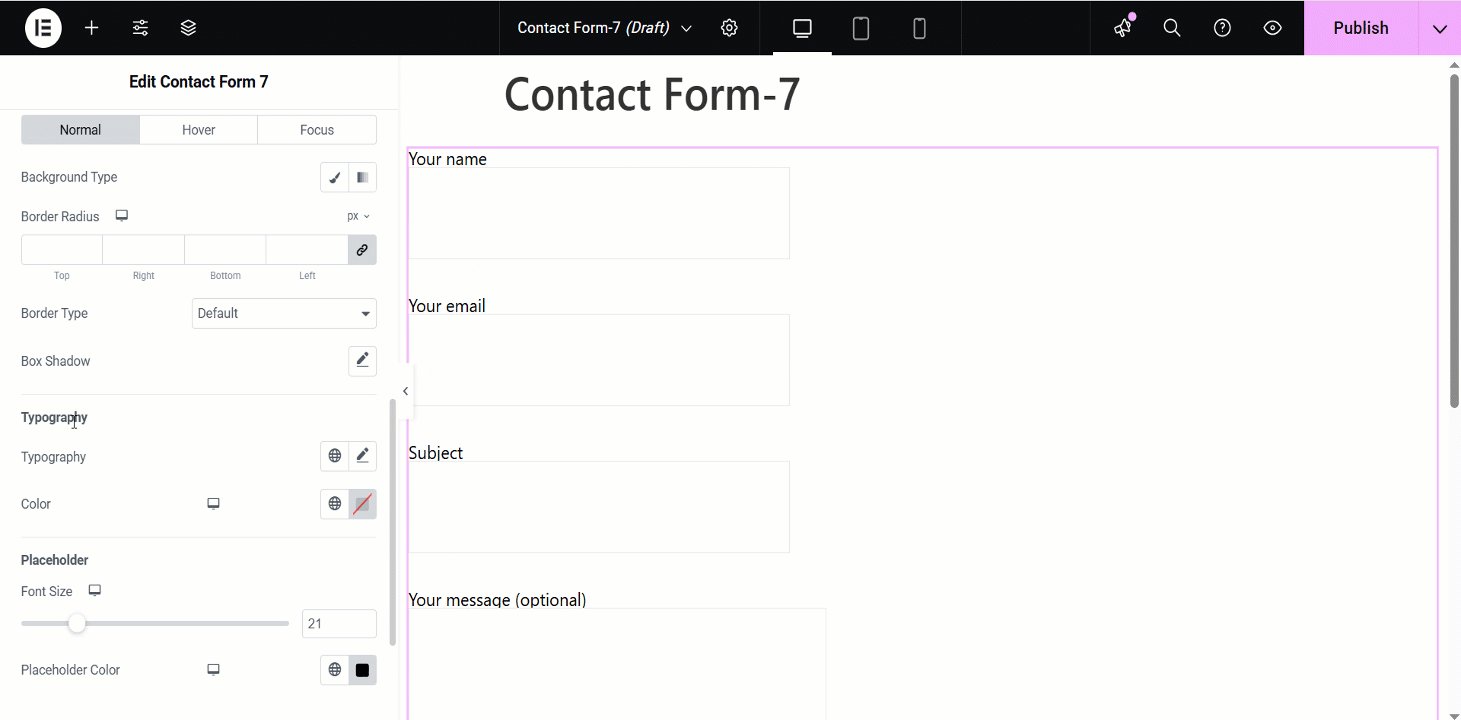
- Tipo de plano de fundo: Escolha um tipo de cor de fundo (cor clássica ou gradiente).
- Cor: Escolha uma cor de fundo para o campo de entrada.
- Raio da borda: Defina o raio da borda do campo de entrada.
- Tipo de borda: Selecione o tipo de borda do campo de entrada.
- Sombra da caixa: Você pode definir a sombra da caixa para o campo de entrada.
Você pode definir esses atributos individualmente para Normal, Flutuar, e Modos de foco.
- Tipografia: Defina a tipografia do texto de entrada.
- Cor do texto: Escolha uma cor para o texto de entrada.
- Tamanho da fonte do espaço reservado: Ajuste o tamanho da fonte do espaço reservado.
- Cor do espaço reservado: Escolha uma cor para o texto do espaço reservado.

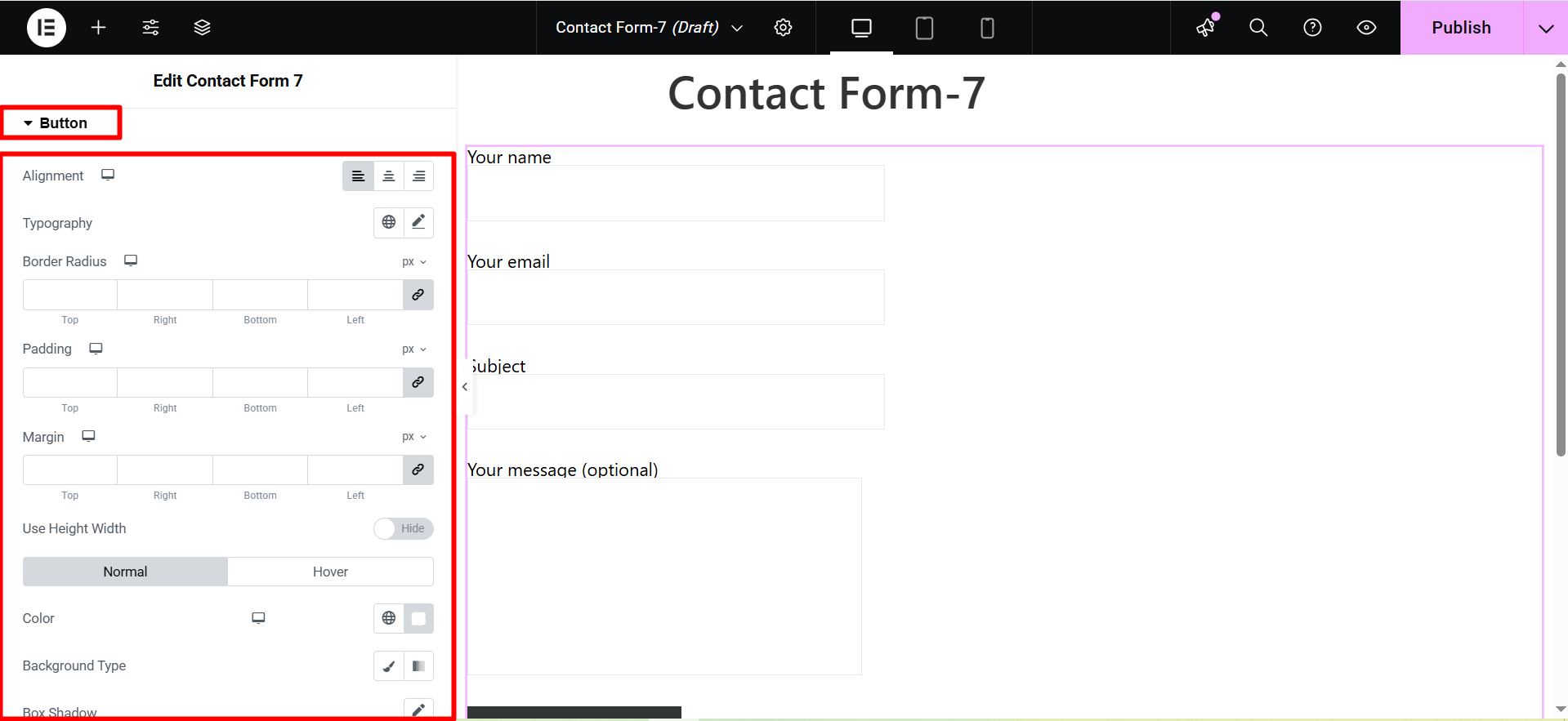
Botão #
- Alinhamento: Adjust the horizontal placement of the button text (left, center, right).
- Tipografia: Control the font family, size, weight, line height, and letter spacing of the button text.
- Raio da borda: Define the roundness of the button corners.
- Preenchimento: Set the internal spacing between the button text and the button border.
- Margem: Control the external spacing around the button, separating it from other elements.
- Usar Altura Largura: Specify fixed dimensions for the button’s height and width.
- Color Background Type: Choose between a solid color, gradient, or image for the button’s background.
- Sombra da caixa: Add a shadow effect around the button to create depth or emphasis.
- Tipo de borda: Select the style of the button’s border (solid, dashed, dotted, etc.).
- Sombra do texto: Apply a shadow effect to the button’s text for visual interest.

Verifica a advanced features of ElementsKit 👇




