O widget Funfact do ElementsKit permite que você exiba fatos fascinantes em números com ícones e opções personalizáveis.
Leia esta documentação para aprender a usar o widget Elementor Funfact do ElementsKit.
Plug-in necessário: #
- Elemento: Baixar plug-in.
- ElementsKit Lite: Baixar plug-in.
- ElementosKit Pro: Obtenha o plug-in.
Etapa 1: Habilitar o widget Funfact #
Primeiro, você precisa habilitar o widget no painel do WordPress. Para habilitar o widget Funfact:
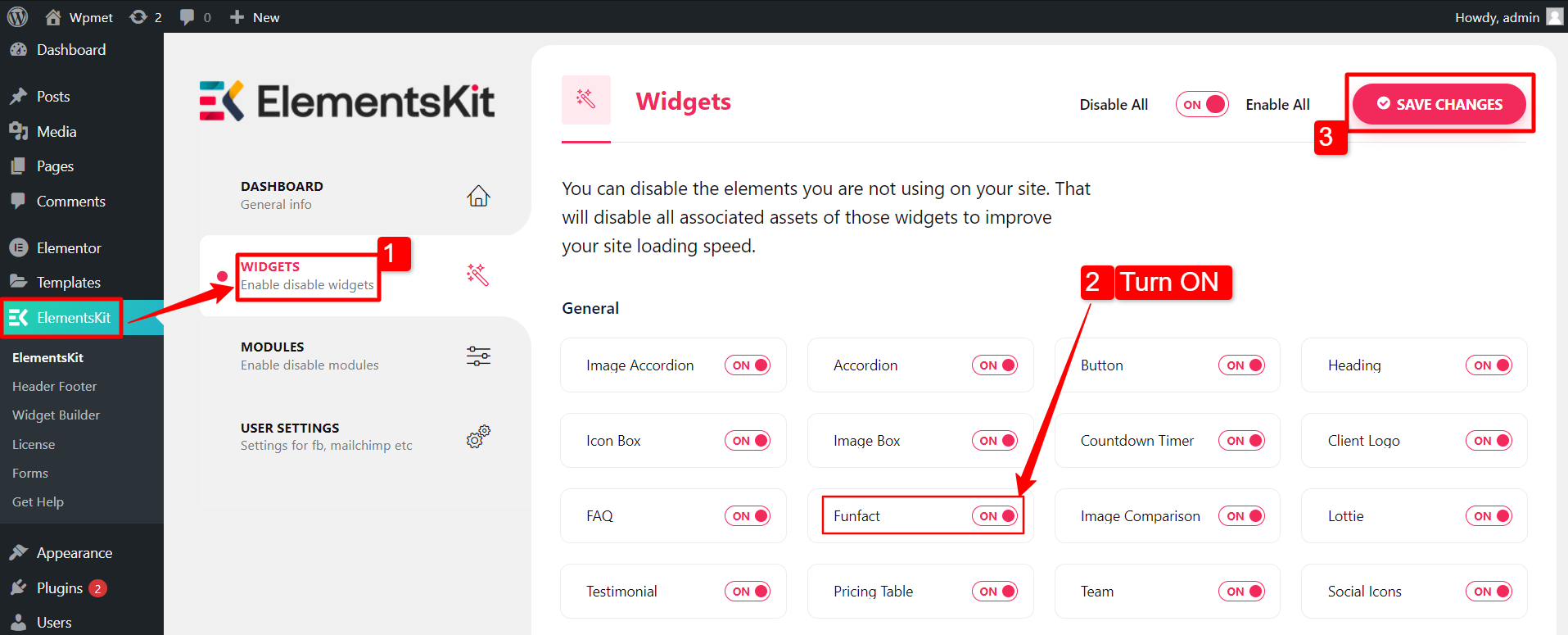
- Navegue até ElementsKit > Widgets.
- Encontre o Fato engraçado da lista e ative o widget.
- Clique em SALVAR ALTERAÇÕES.

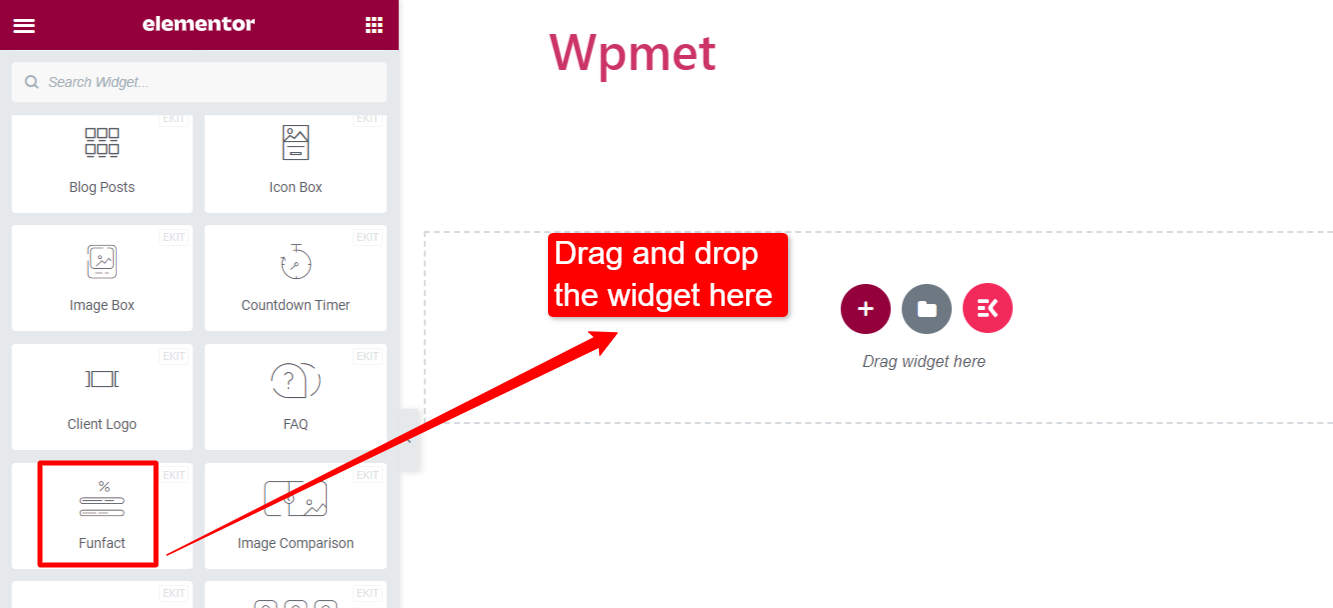
Etapa 2: arraste e solte o widget #
Depois disso, arraste e solte o widget ElementsKit Funfact no editor Elementor.

Etapa 3: personalizar o widget Funfact #
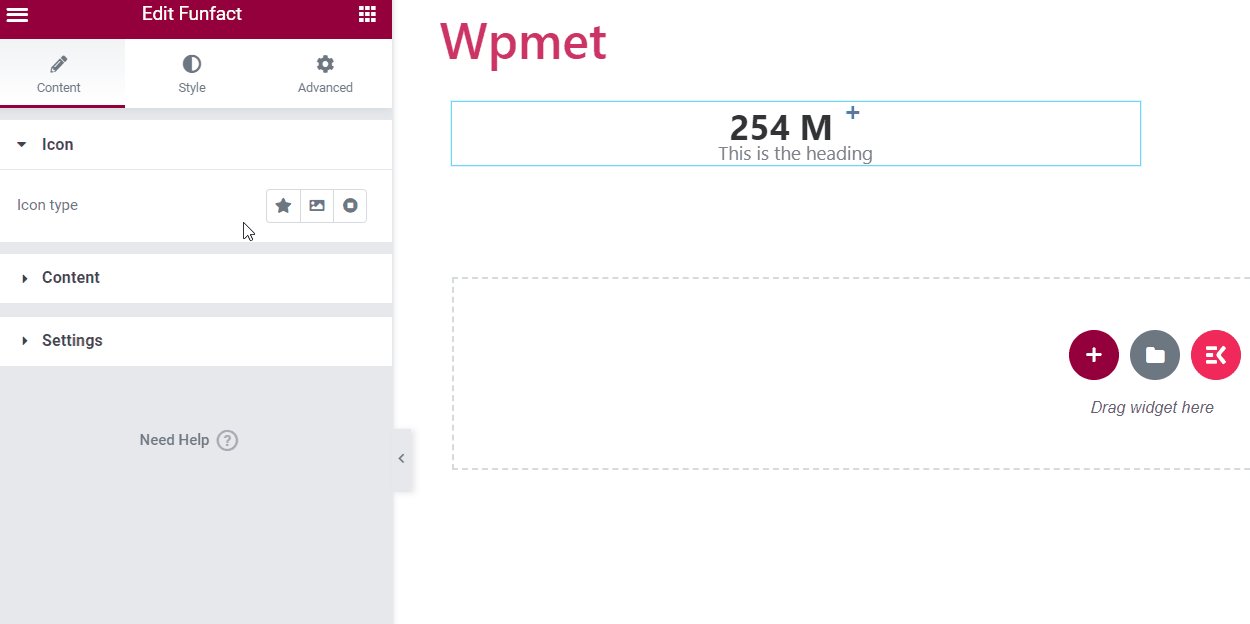
Ícone #
Na aba de conteúdo, você pode personalizar o ícone.
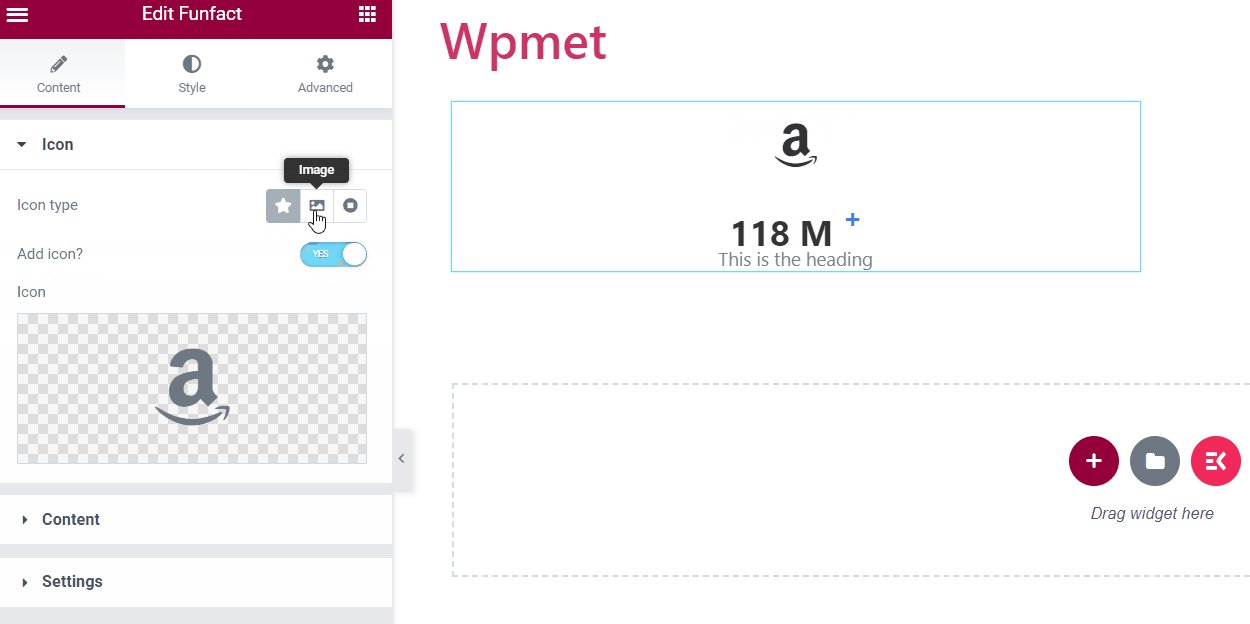
- Tipo de ícone: Escolha entre as opções disponíveis: Ícone, Imagem ou Nenhum.
- Adicionar ícone: Esta opção está disponível para ícones.
- Ícone: Escolha um ícone se você escolher “Ícone”.
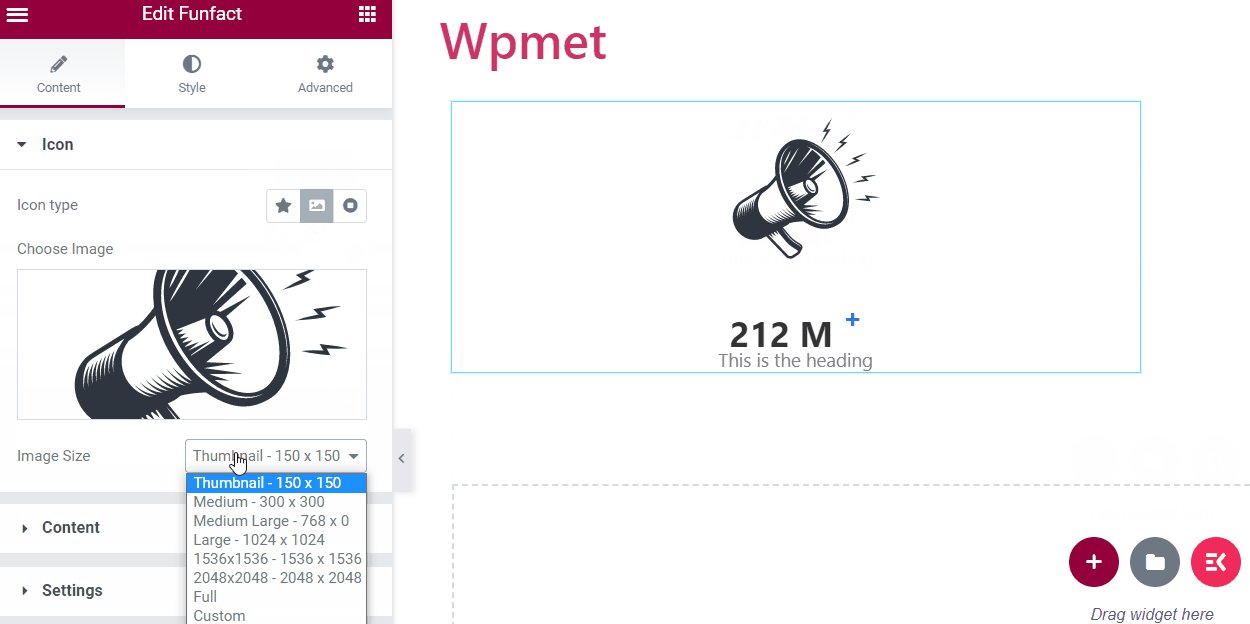
- Imagem: Escolha uma imagem se você escolher “imagem”
- Tamanho da imagem: Selecione o tamanho da imagem.

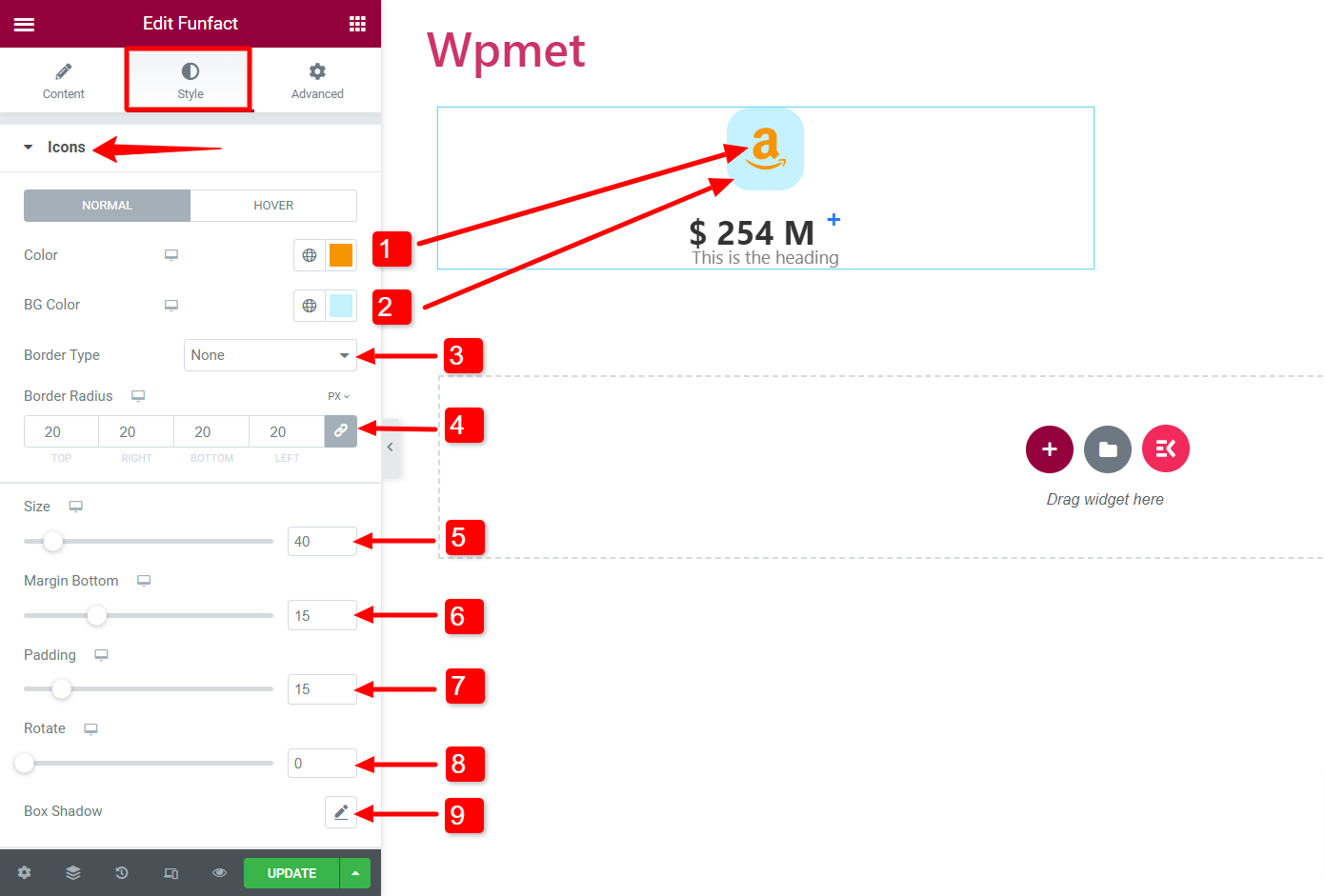
Na aba estilo, você pode alterar os estilos do ícone,
- Cor: Escolha uma cor para o ícone.
- Cor de fundo: Escolha uma cor de fundo para o ícone.
- Tipo de borda: Selecione o tipo de borda do ícone.
- Raio da borda: Ajuste o raio da borda do ícone.
- Tamanho: Ajuste o tamanho do ícone.
- Margem Inferior: O espaço da margem para baixo.
- Preenchimento: Ajuste o preenchimento ao redor do ícone.
- Girar: Você pode girar o ícone 360 graus.
- Sombra da caixa: Adicione um estilo de sombra de caixa se desejar.

Contente #
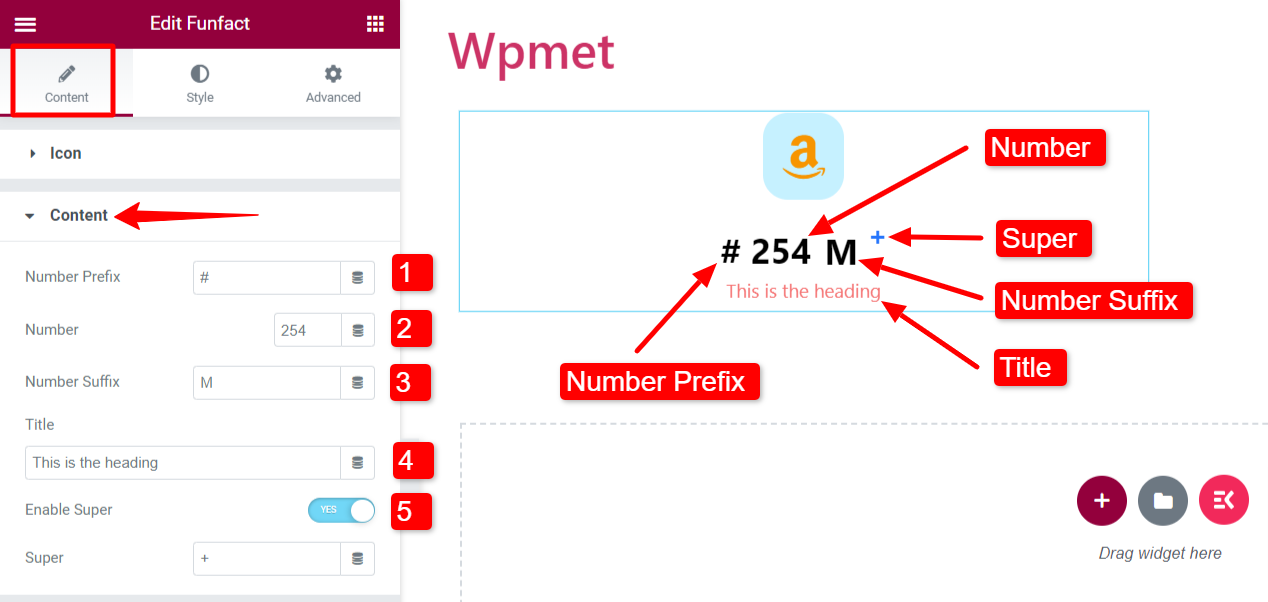
Na aba Conteúdo, você pode personalizar o conteúdo,
- Prefixo numérico: Adicione um prefixo antes do número.
- Número: Adicione o número neste campo.
- Sufixo numérico: Adicione um sufixo antes do número.
- Título: Insira o conteúdo do título neste campo.
- Habilitar Super: Você pode habilitar a opção super. E adicionar um texto ou símbolo no Super campo.

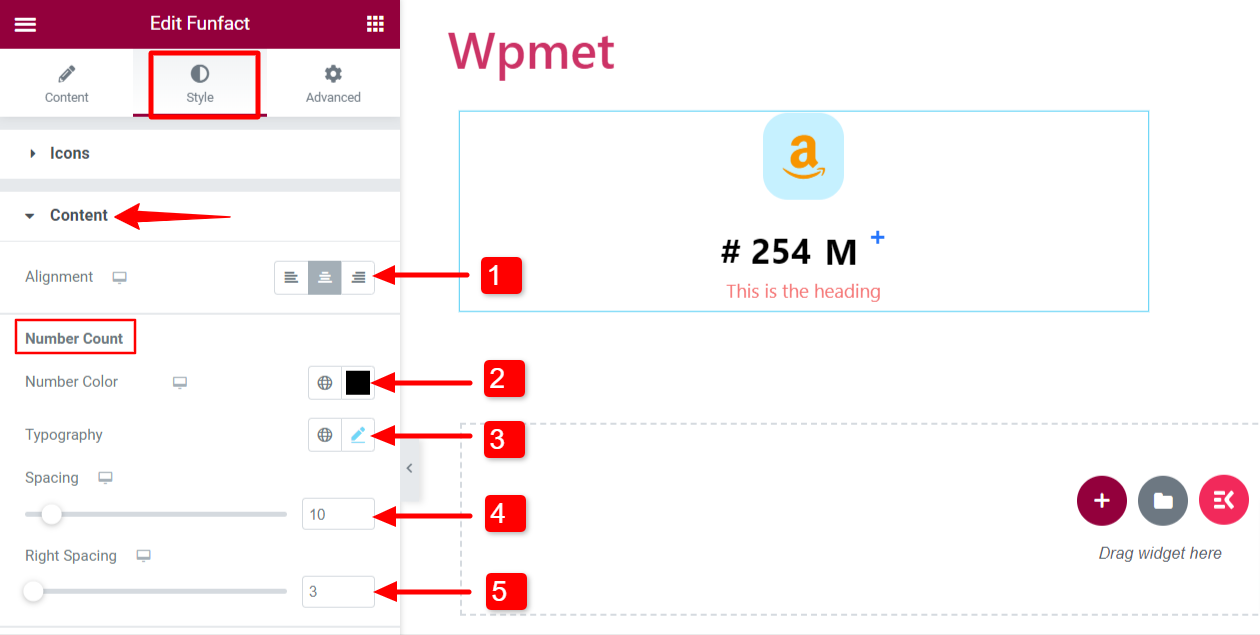
Na aba Estilo, você pode alterar os estilos do conteúdo,
- Alinhamento: Defina o alinhamento do conteúdo do Funfact.
Contagem de números:
- Cor do número: Escolha uma cor para o número.
- Tipografia: Defina a tipografia numérica.
- Espaçamento: Espaço entre o número e o título.
- Espaçamento correto: O espaço entre o número e o sufixo.

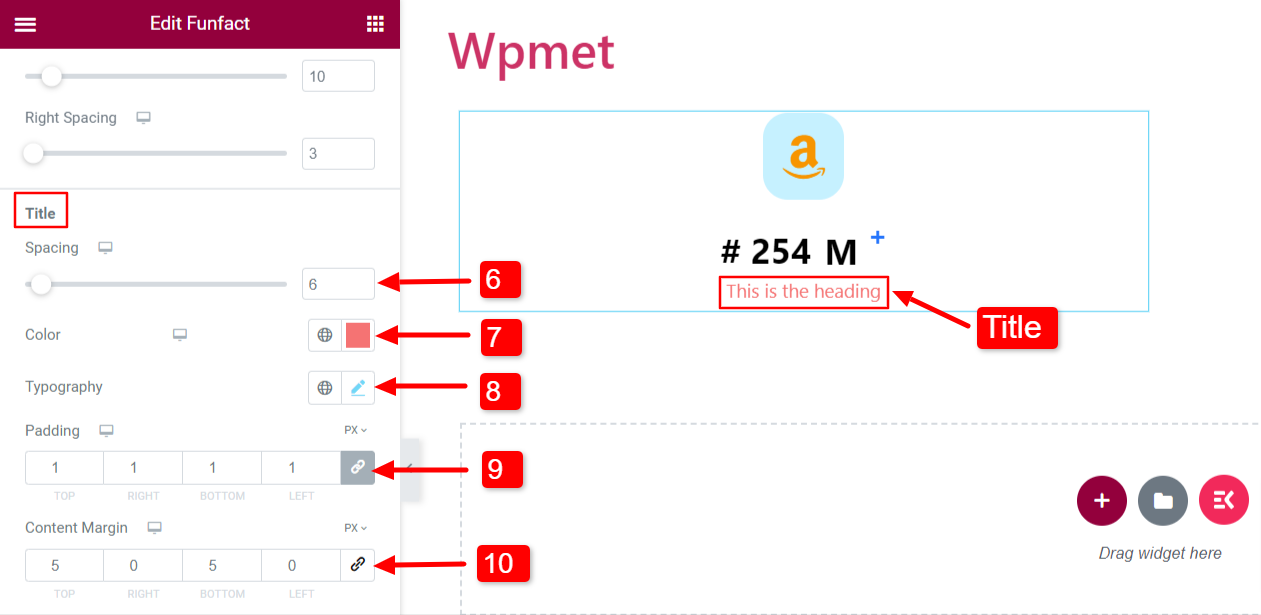
Título:
- Espaçamento: Ajuste o espaçamento inferior do título.
- Cor: Escolha uma cor para o título.
- Tipografia: Defina a tipografia do título.
- Preenchimento: Ajuste o preenchimento do título do conteúdo.
- Margem de conteúdo: Ajuste a margem ao redor do conteúdo (número e título).

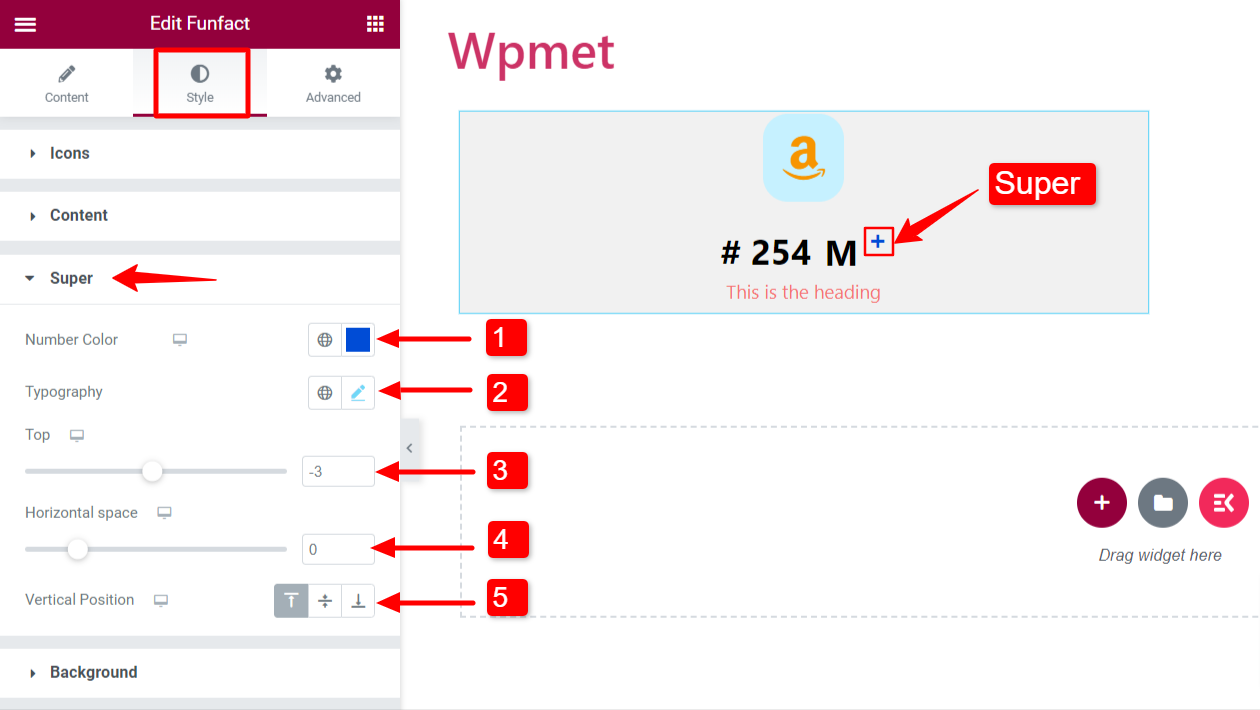
Super:
Se você habilitar o super, você também poderá personalizar seus estilos.
- Cor do número: Escolha uma cor.
- Tipografia: Definir tipografia.
- Principal: Ajuste a posição.
- Espaço Horizontal: Ajuste o espaço da esquerda.
- Posição vertical: Defina a posição vertical para cima, meio ou baixo.

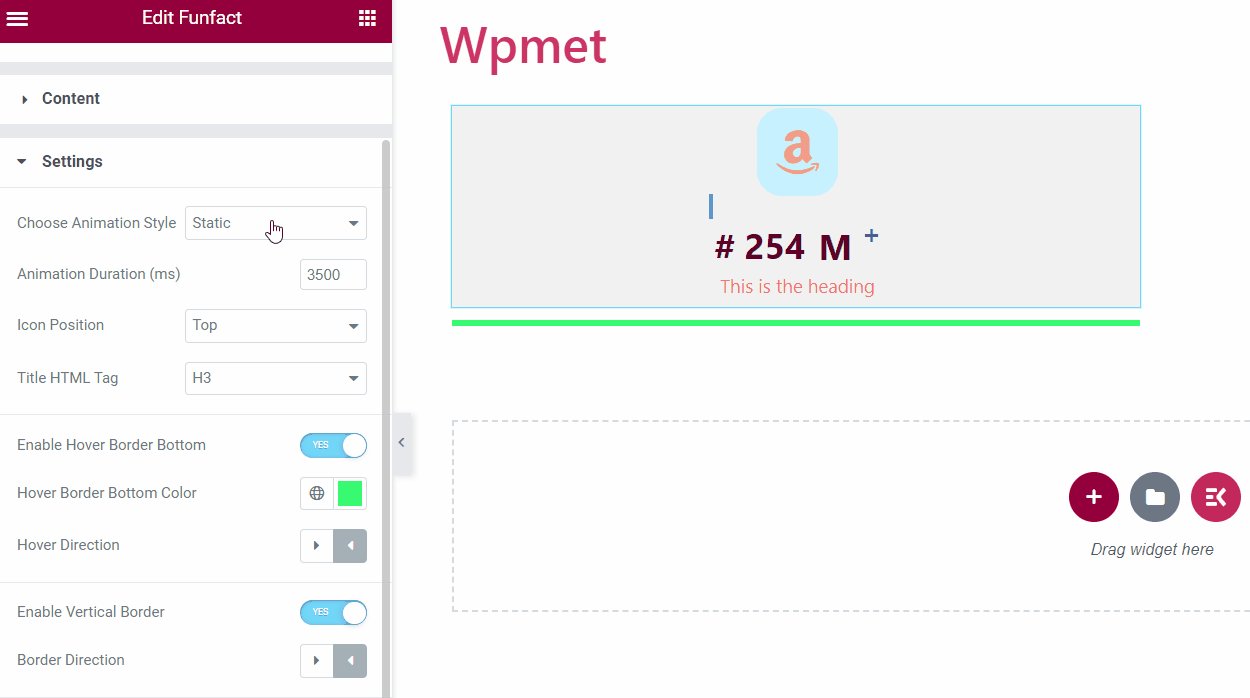
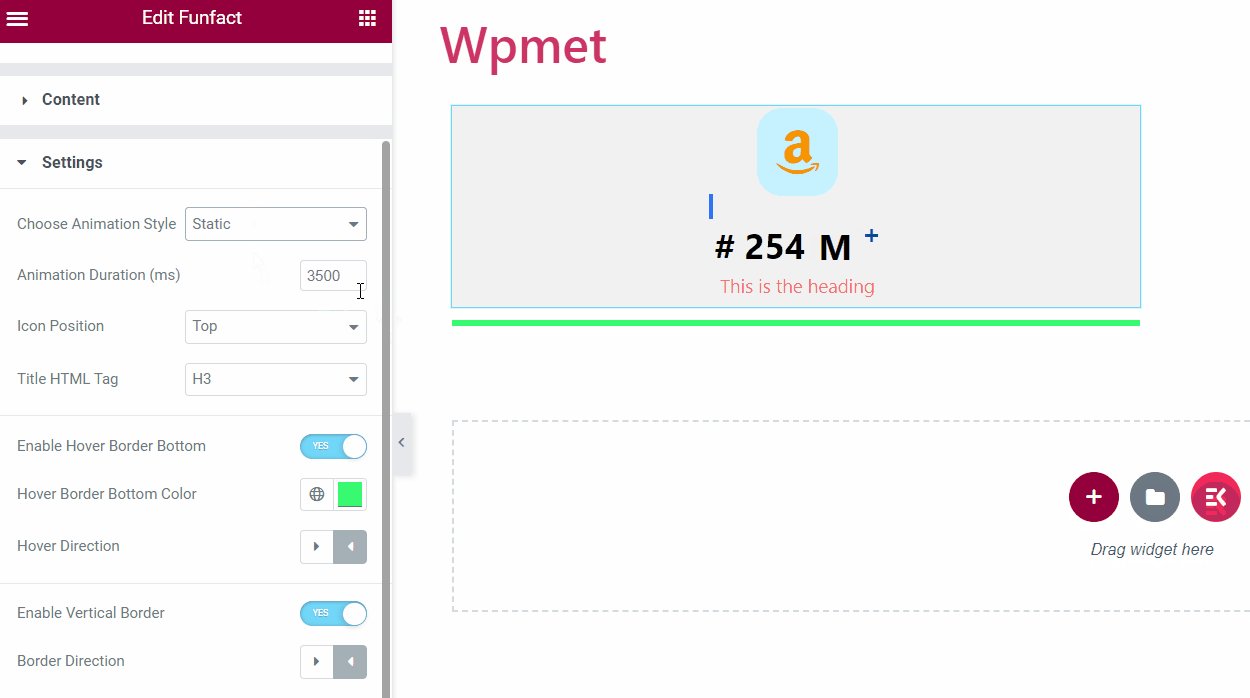
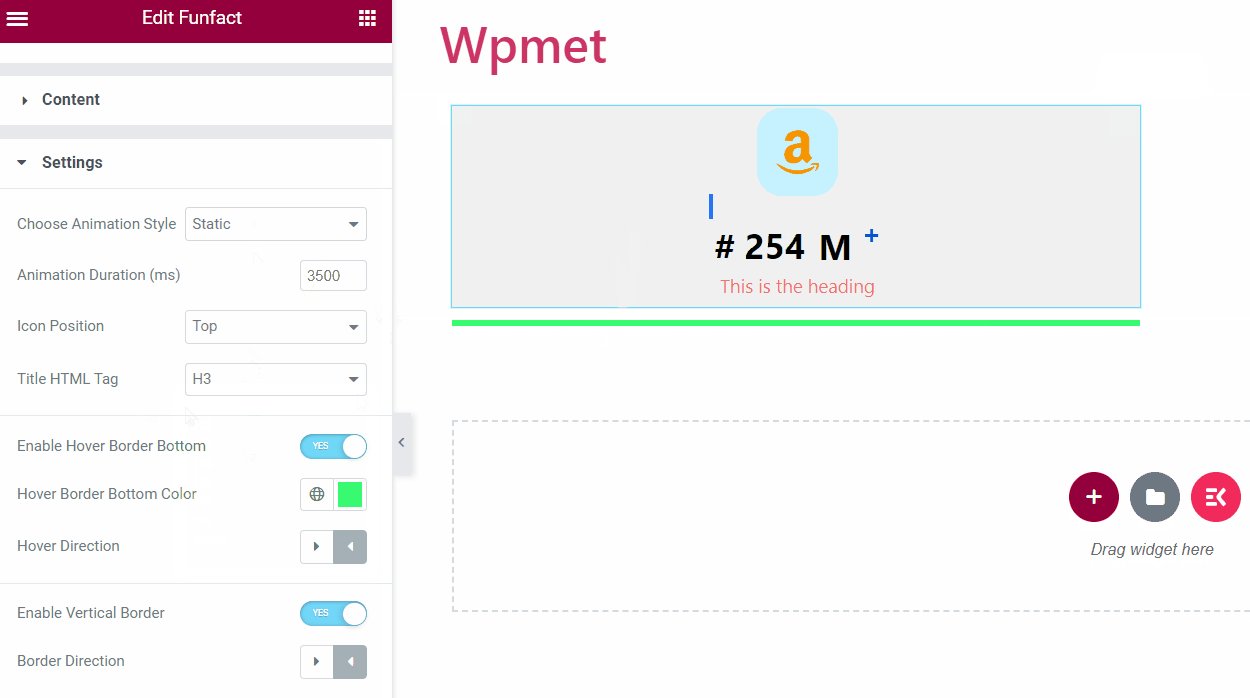
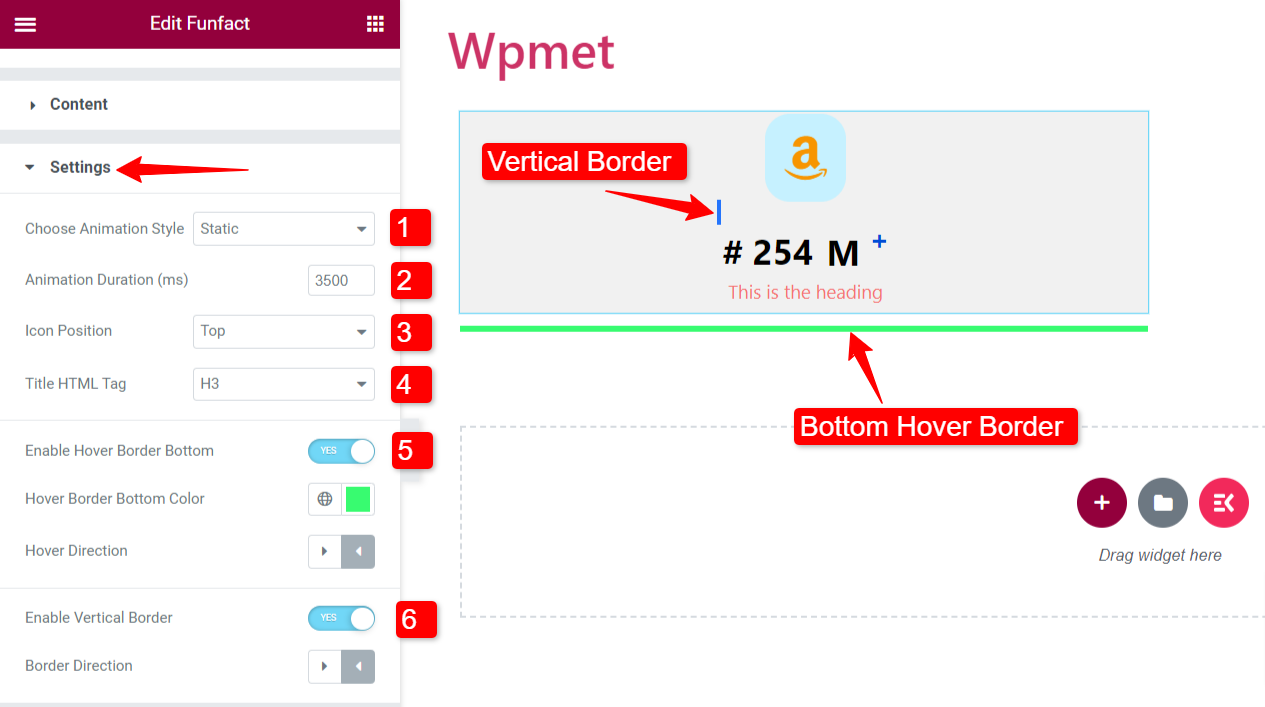
Configurações #
Configure as configurações do widget Funfact.
- Escolha o estilo de animação: Selecione um estilo de animação entre as opções fornecidas: Estático ou Deslizando.
- Duração da animação: Defina a duração da animação em milissegundos (ms).
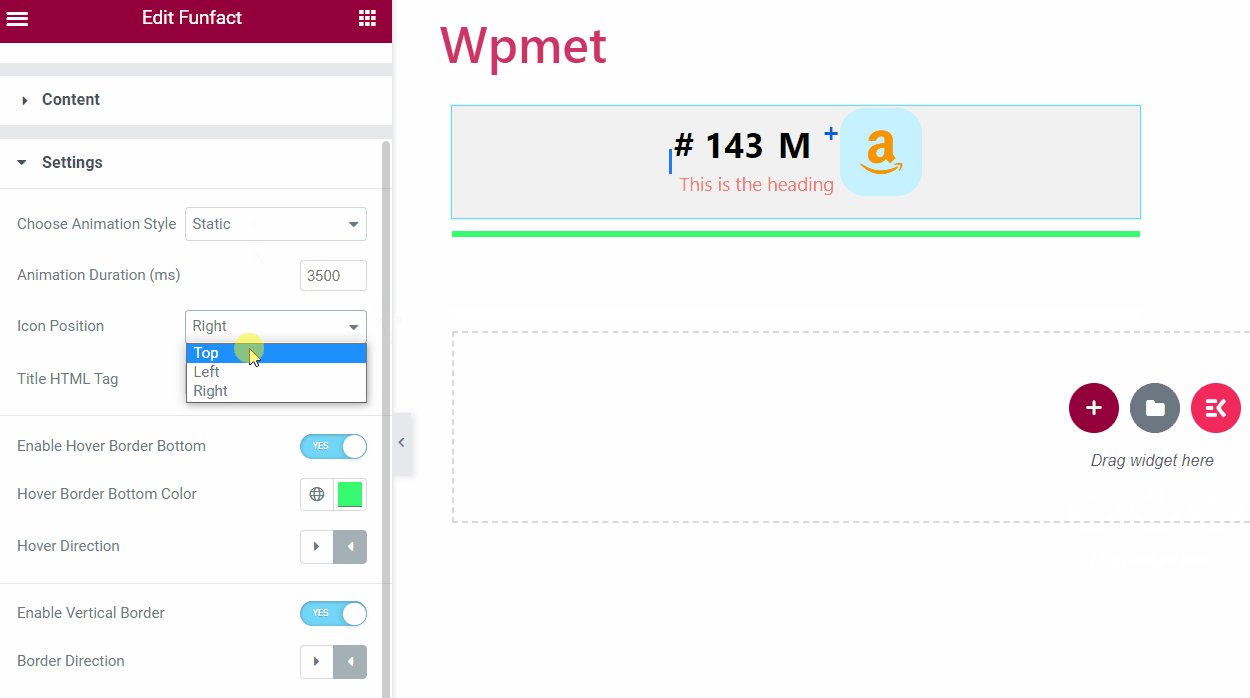
- Posição do ícone: Defina a posição do ícone como Superior, Esquerda ou Direita.
- Tag HTML do título: Selecione a tag HTML do título.

- Habilitar borda inferior do hover: Você pode adicionar uma borda inferior que responda ao movimento do mouse.
- Cor da parte inferior da borda do hover: Se a opção Borda Inferior do Mouse estiver ativada, você poderá escolher uma cor.
- Direção do hover: Defina a direção do cursor para a esquerda ou direita.
- Habilitar Borda Vertical: Você também pode adicionar uma borda vertical na caixa Funfact.
- Direção da Fronteira: Se habilitado, selecione uma direção de borda Da Esquerda ou Da Direita.

Assim como o widget Content Ticker, o ElementsKit vem com centenas de elementos avançados para Elementor. Obtenha o ElementsKit e use esses elementos para construir sites WordPress repletos de recursos.



