Visão geral #
O Voltar ao início do widget permite que seus visitantes naveguem rapidamente até o principal da página. Isso ajudará o usuário a ir para o topo da página sem rolar. Aqui está um artigo abrangente para explicar cada método em detalhes. Siga o processo passo a passo para adicionar e personalizar o Voltar ao início do widget.
Step#1: Adicionar widget Voltar ao início #
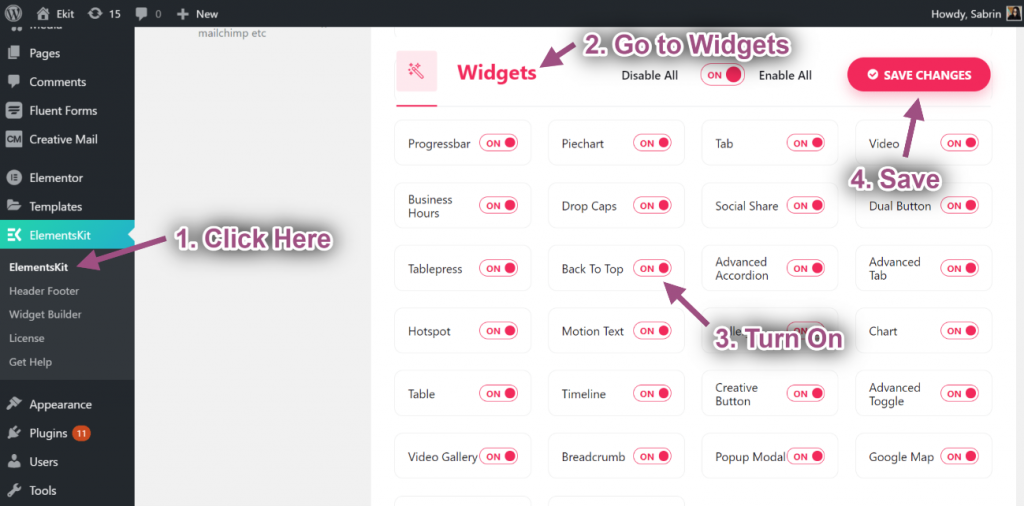
- Vá para Kit de elementos-> Widgets-> Certifique-se de que seu Widget Voltar ao início está ativo-> Salvar Mudanças.

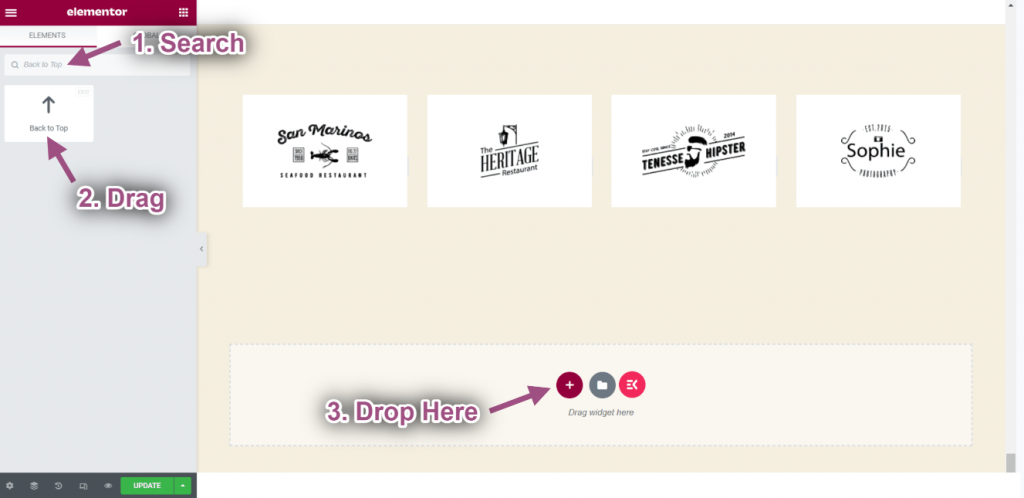
- Agora procure por De volta ao topo-> Arrastar o widget-> Derrubar na área selecionada.

- Agora clique no ícone voltar ao topo e ele irá automaticamente para o topo da página.

Etapa #2: Personalizar Voltar ao topo #
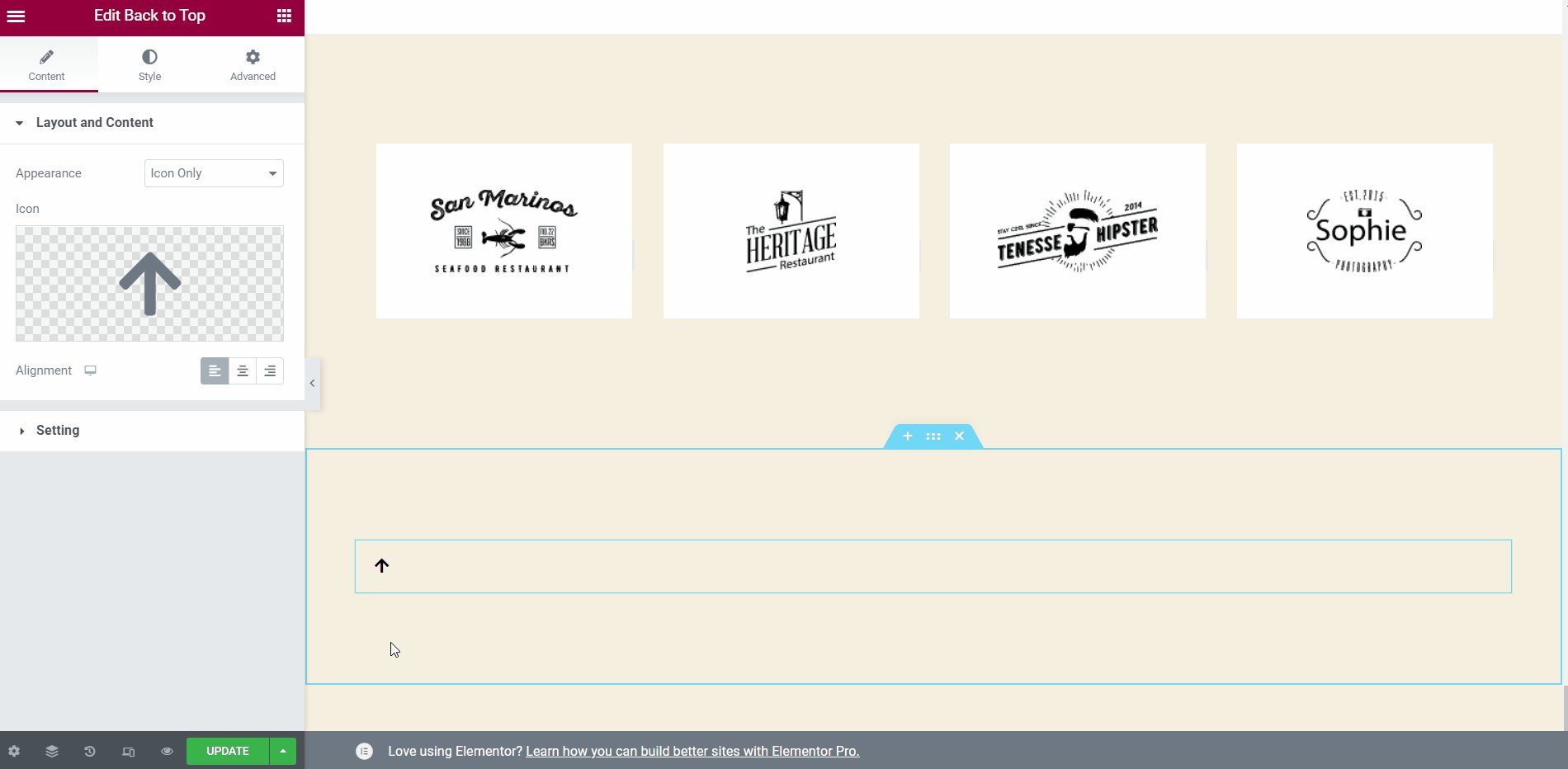
Layout e Conteúdo
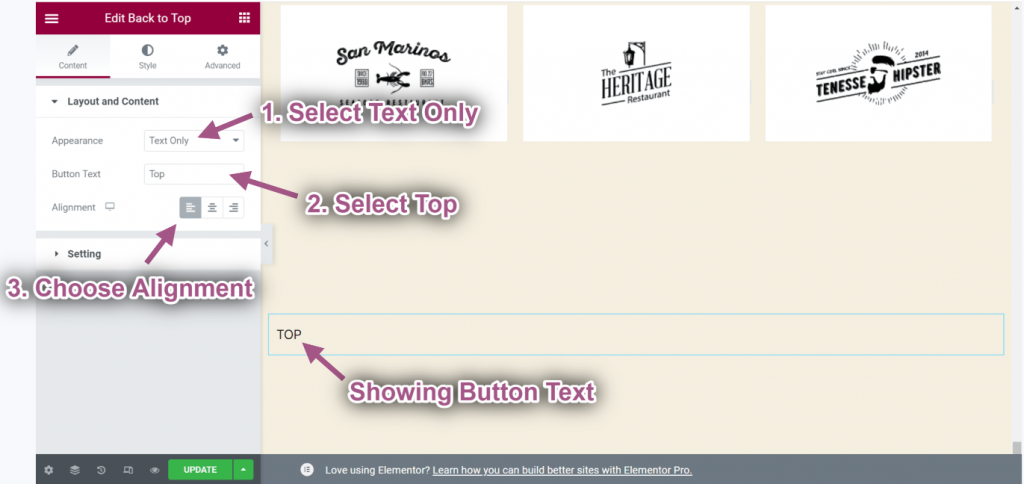
- Selecione a aparência: Somente texto. Você pode selecionar Apenas ícone ou Indicador de Progresso.
- Adicionar ou editar Botão de texto.
- Escolha Alinhamento: Esquerda, Centro ou Direita.

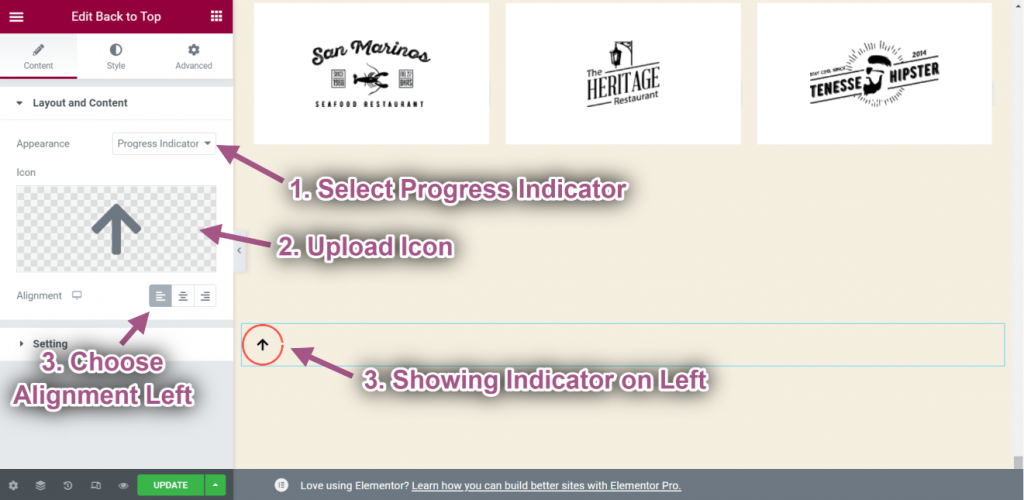
- Selecione Indicador de progresso.
- Carregar ícone.
- Você pode ver que o indicador de progresso está sendo exibido.

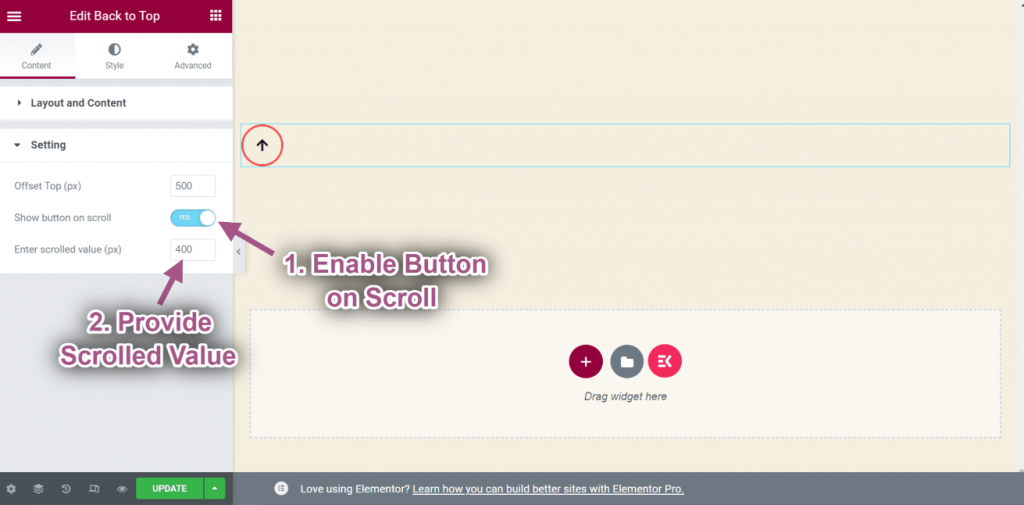
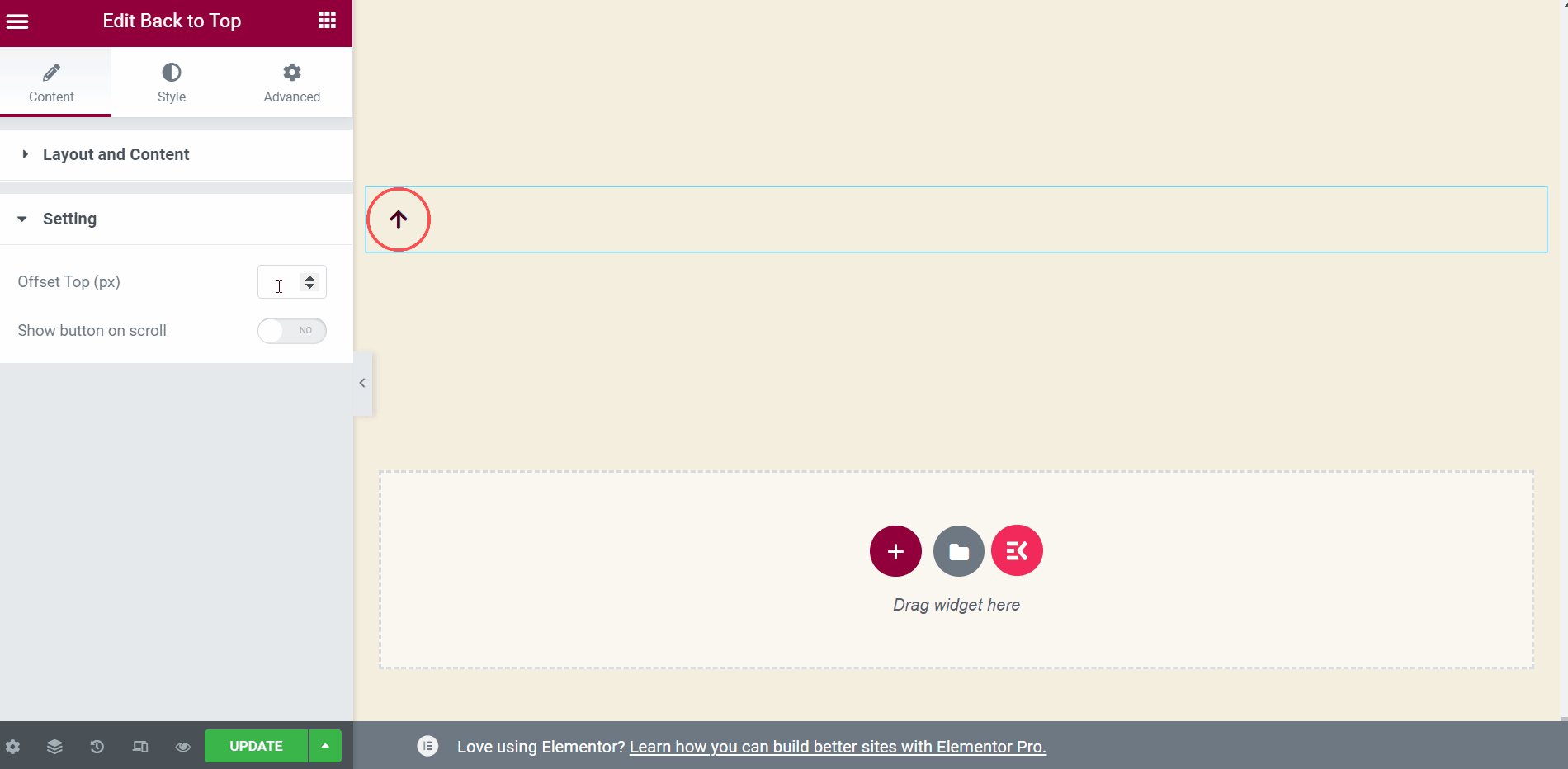
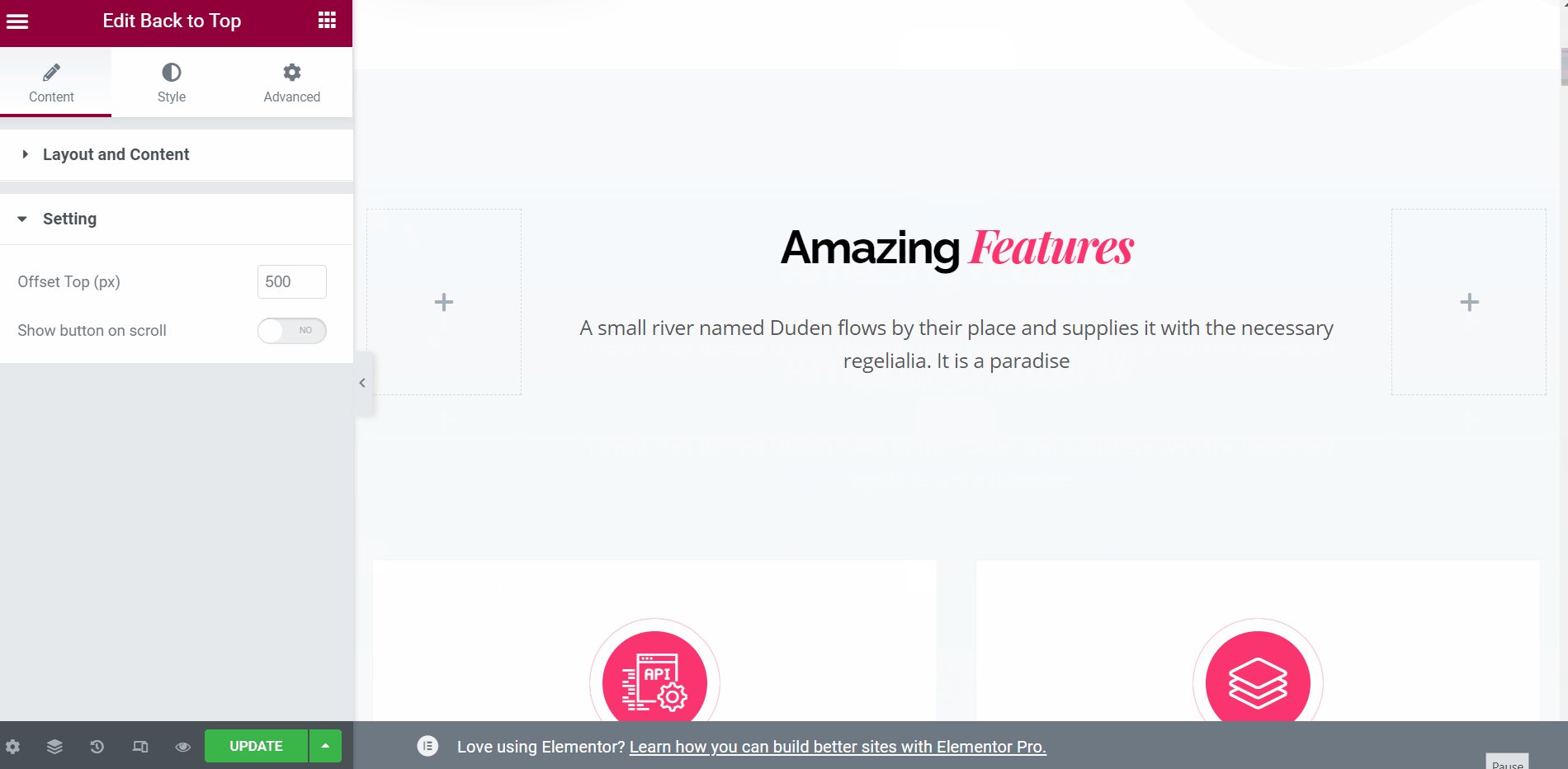
Configurações
- Fornece deslocamento superior: 500 pixels
- Se você clicar no ícone, ele irá para o topo da seção após 500px.

- Habilitar Botão na rolagem.
- Fornecer Valor rolado.
- O botão será exibido quando você rolar até 400px.