Iniciar #
Crie e personalize seu próprio Elementor Widget em minutos. Não precisa de nenhum conhecimento profundo de codificação! Basta seguir os passos e você poderá criar seu próprio widget com campo de controle personalizado.
Assista ao vídeo:
Criar um widget #
Assista ao vídeo guia:
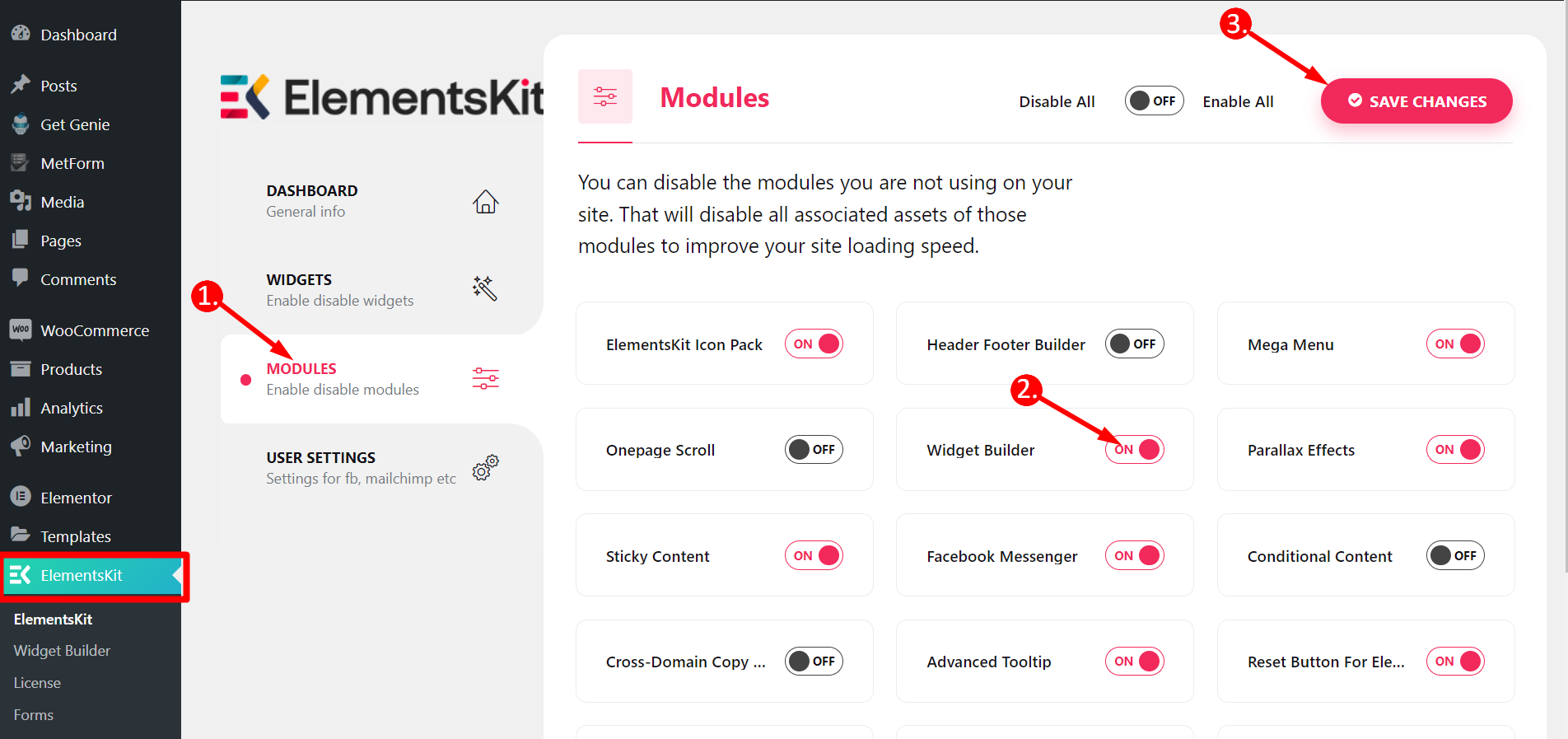
Passo=>1: Vá para Elementskit
- Módulos de clique
- Ative o botão de alternância Widget Builder
- Salvar alterações

Passo=>2
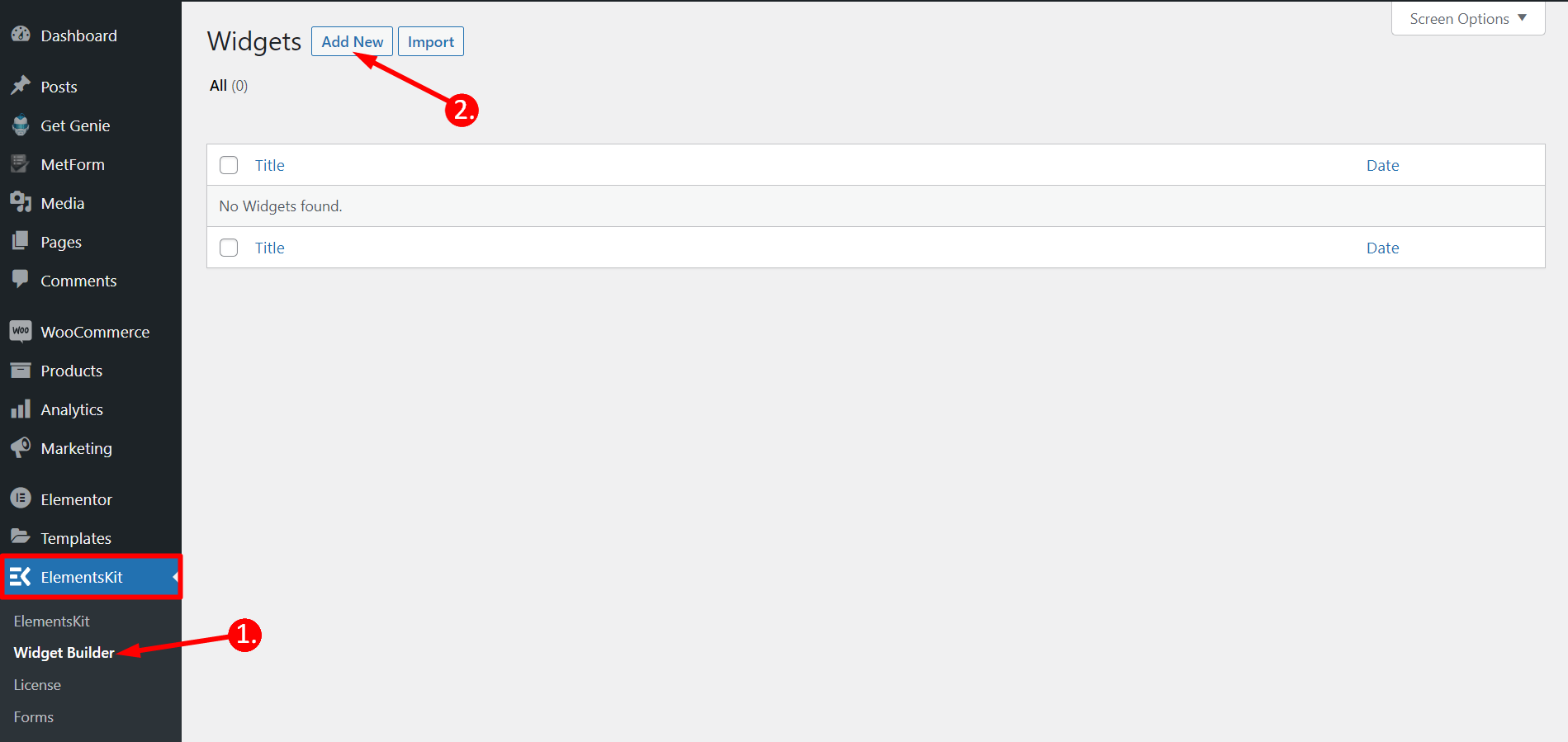
- Clique em Widget Builder
- Adicionar novo

Passo=>3
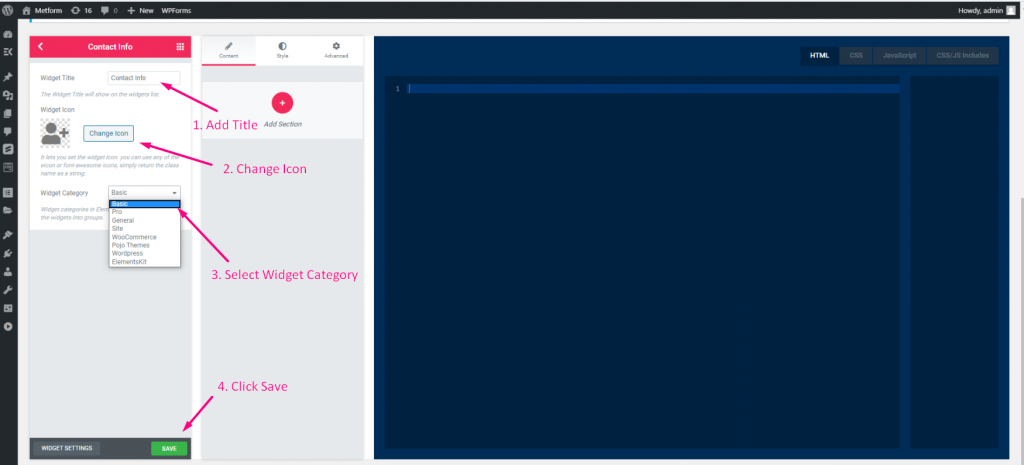
- Adicionar título do widget
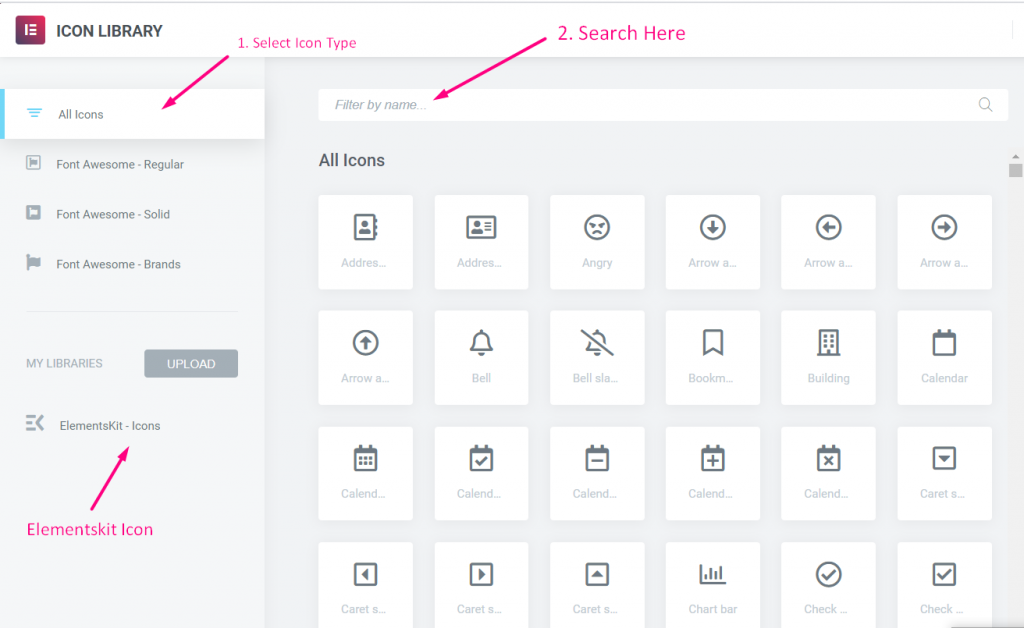
- Clique em alterar ícone para adicionar um novo ícone–> Selecione o tipo de ícone–> Pesquise por ícone
- Selecione a categoria do widget
- Clique em Salvar

Passo=>4
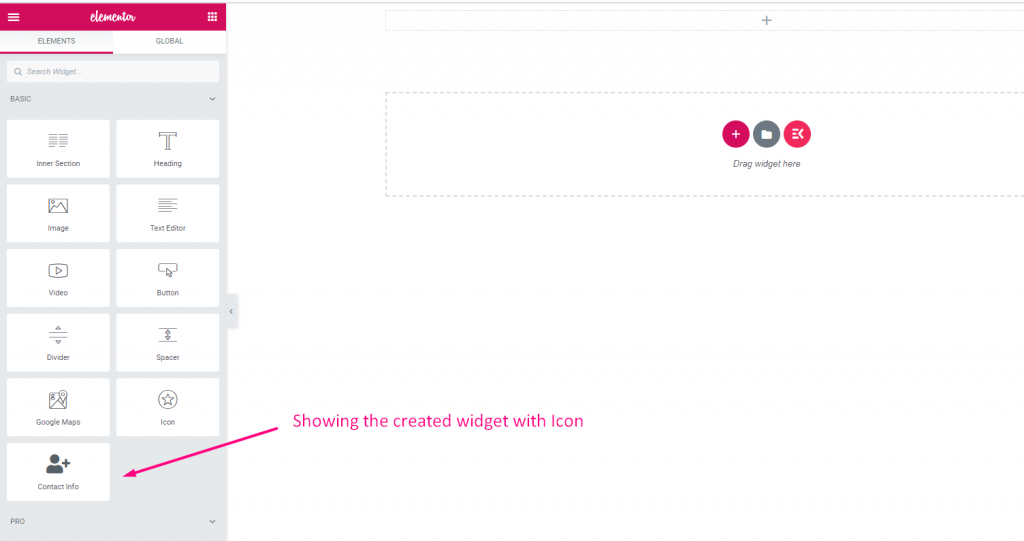
- Agora vá para Elementor–> Você pode ver que o widget foi criado na seção de categoria selecionada

Texto #
Assista ao vídeo guia:
Etapa=>1: Crie um widget
- Adicionar título do widget
- Clique em alterar ícone para adicionar um novo ícone–> Selecione o tipo de ícone–> Pesquise por ícone
- Selecione a categoria do widget
- Clique em Salvar

Etapa=>2: Adicionar controle de texto
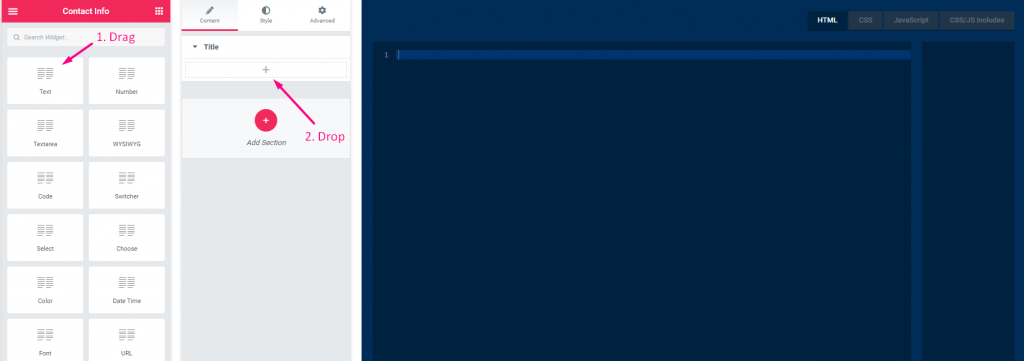
- Agora clique em Adicionar seção para adicionar o controle de texto ao widget

Etapa=>3
- Pesquisar por controle de texto
- Arrastar -> Soltar

Etapa=>4
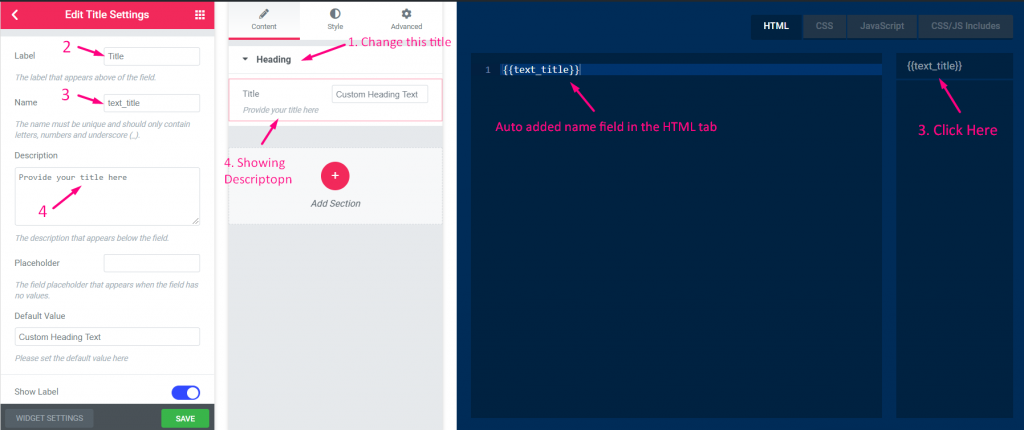
- Alterar o título
- Alterar o rótulo
- Alterar o campo de nome — Clique no campo de nome–> o nome será adicionado automaticamente na aba HTML. Observação** O nome deve ser único e deve conter apenas letras, números e sublinhado (_)
- Adicionar qualquer descrição–> Mostrar a descrição fornecida

Etapa=>5
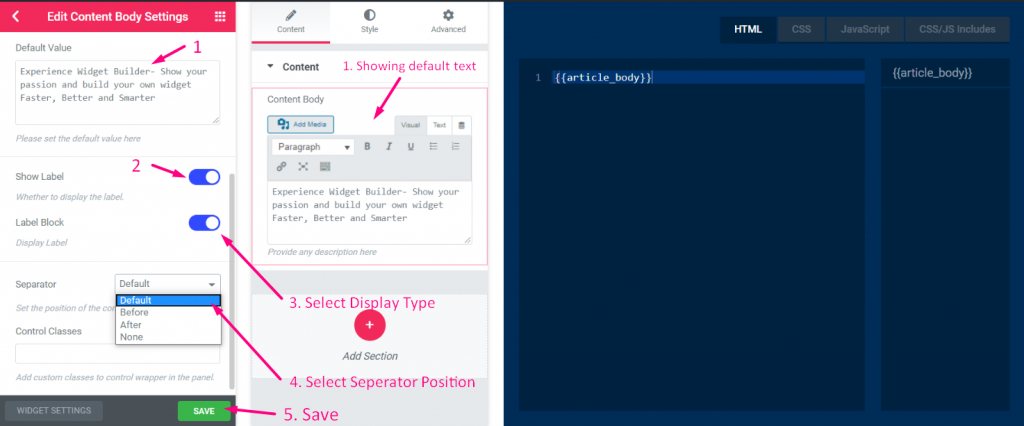
- Adicione qualquer espaço reservado que será exibido como um texto de ajuda para o usuário
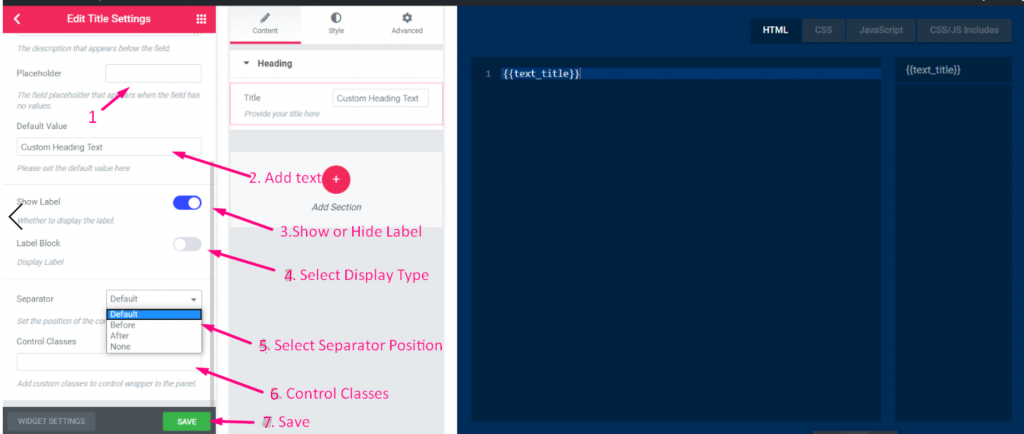
- Adicionar texto padrão
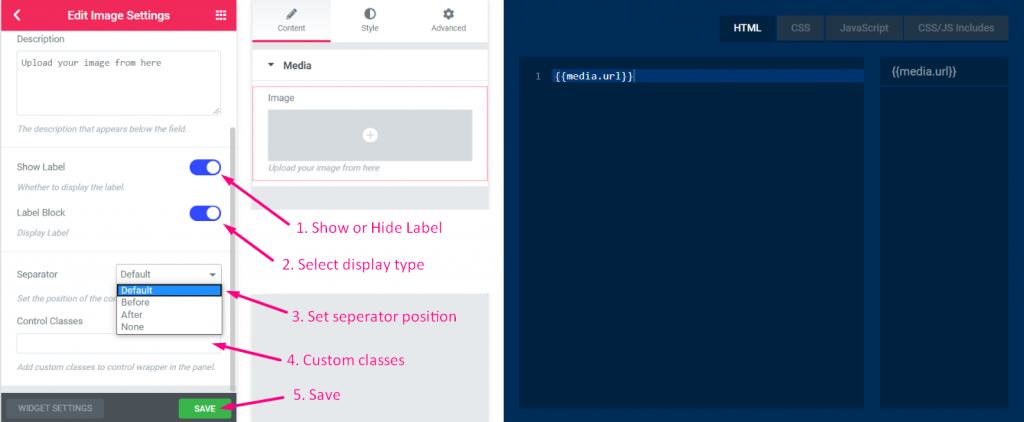
- Mostrar ou ocultar rótulo
- Selecione o tipo de exibição–> Mostrar ou ocultar o estilo do bloco
- Selecione a posição do separador–> Padrão, Antes, Depois ou nenhum
- Adicionar classes personalizadas para controlar o wrapper no painel
- Salvar

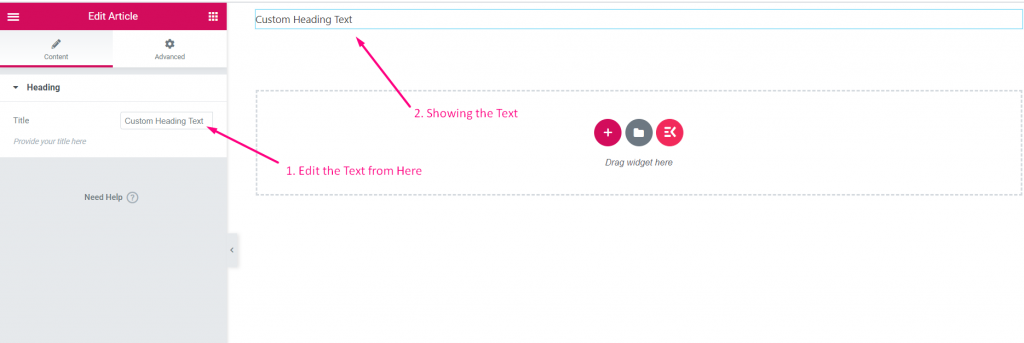
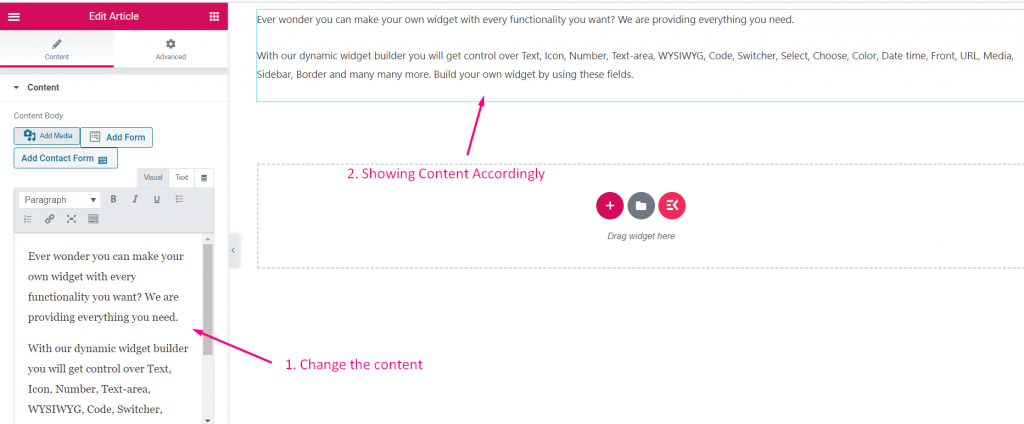
Passo=>6: Agora vá para Elementor–> Procure o widget criado –> Arraste o widget–> Solte

- Agora você pode adicionar ou editar seu campo de texto aqui

Número #
Passo=>1: Criar um widget
- Adicionar título do widget
- Clique em alterar ícone para adicionar um novo ícone–> Selecione o tipo de ícone–> Pesquise por ícone
- Selecione a categoria do widget
- Clique em Salvar

Etapa=>2: Adicionar controle numérico
- Agora clique em Adicionar seção para adicionar Número controle para o widget

Etapa=>3
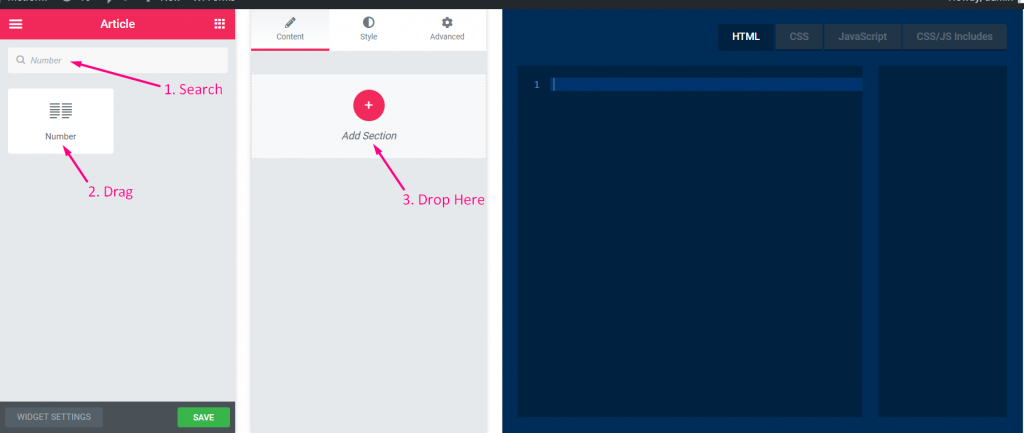
- Pesquisar por Controle de números
- Arrastar
- Derrubar

Etapa=>4
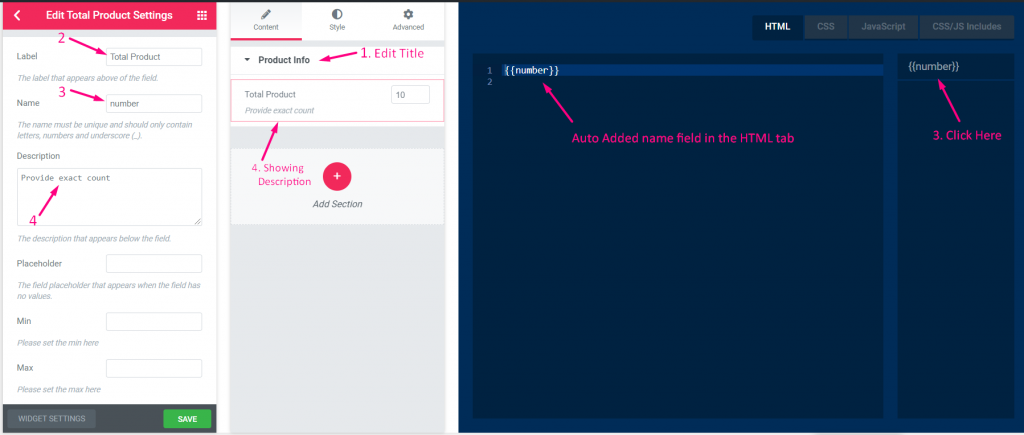
- Alterar o título
- Alterar o rótulo
- Alterar o campo de nome — Clique no campo de nome–> o nome será adicionado automaticamente na aba HTML. Observação** O nome deve ser único e deve conter apenas letras, números e sublinhado (_)
- Adicionar qualquer descrição–> Mostrar a descrição fornecida

Etapa=>5
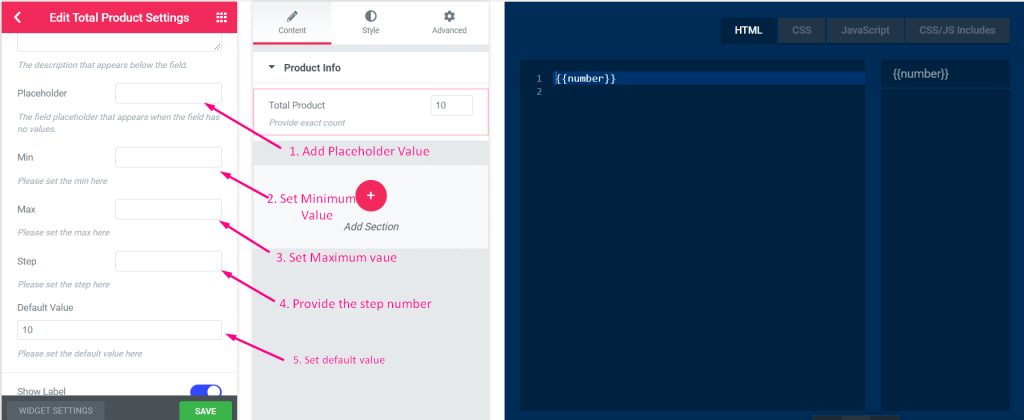
- Adicione qualquer espaço reservado que será exibido como um texto de ajuda para o usuário
- Defina o valor mínimo
- Defina o valor máximo
- Forneça o passo (Número do valor incremental)
- Defina o valor padrão

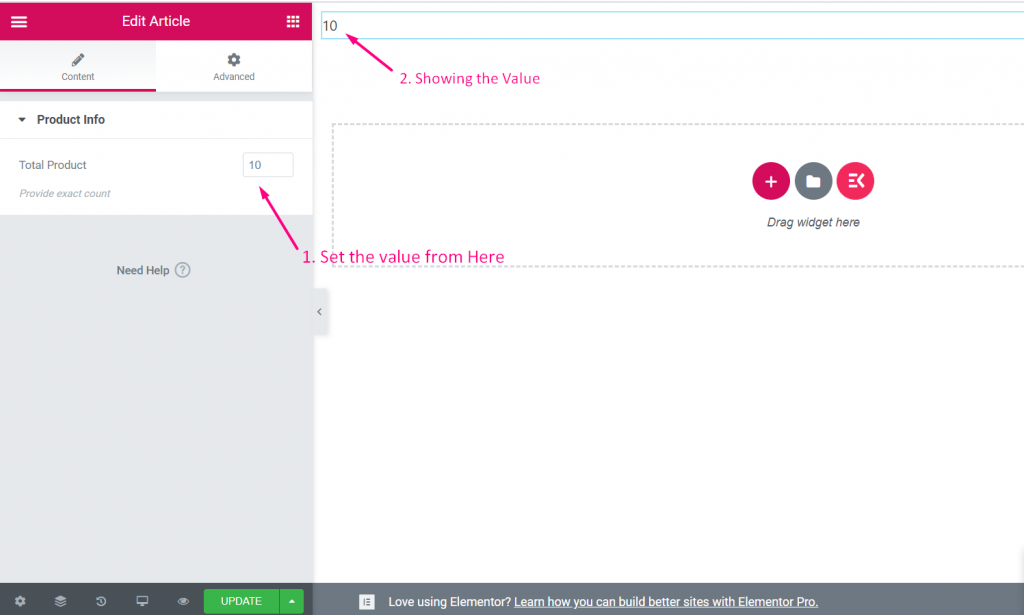
Passo=>6
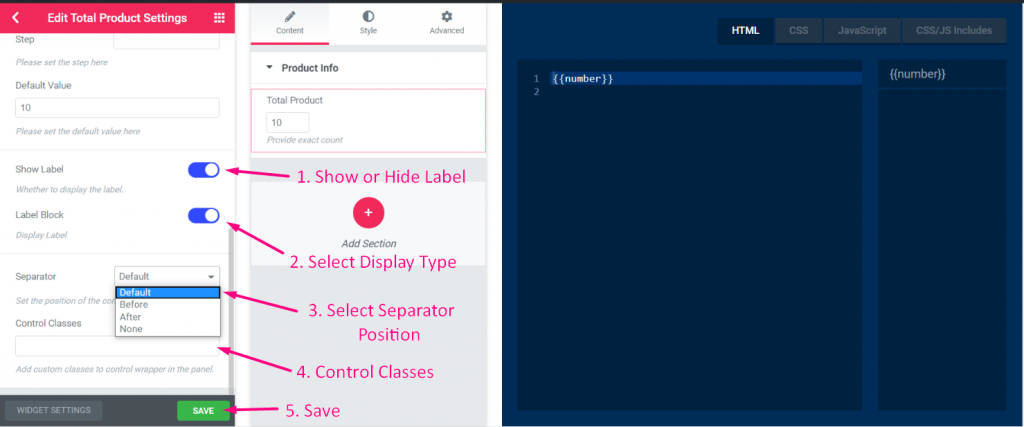
- Mostrar ou ocultar rótulo
- Selecione o tipo de exibição–> Mostrar ou ocultar o estilo do bloco
- Selecione a posição do separador–> Padrão, Antes, Depois ou nenhum
- Adicionar classes personalizadas para controlar o wrapper no painel
- Salvar

Etapa=>7: Agora vá para Elementor–> Procure o widget criado –> Arraste o widget–> Solte

- Agora você pode adicionar ou editar seu campo numérico aqui

Área de texto #
Assista ao vídeo guia:
Etapa => 1: Criar um widget
- Adicionar título do widget
- Clique em alterar ícone para adicionar um novo ícone–> Selecione o tipo de ícone–> Pesquise por ícone
- Selecione a categoria do widget
- Clique em Salvar

Etapa=>2: Adicionar controle de área de texto
- Agora clique em Adicionar seção para adicionar Área de texto controle para o widget

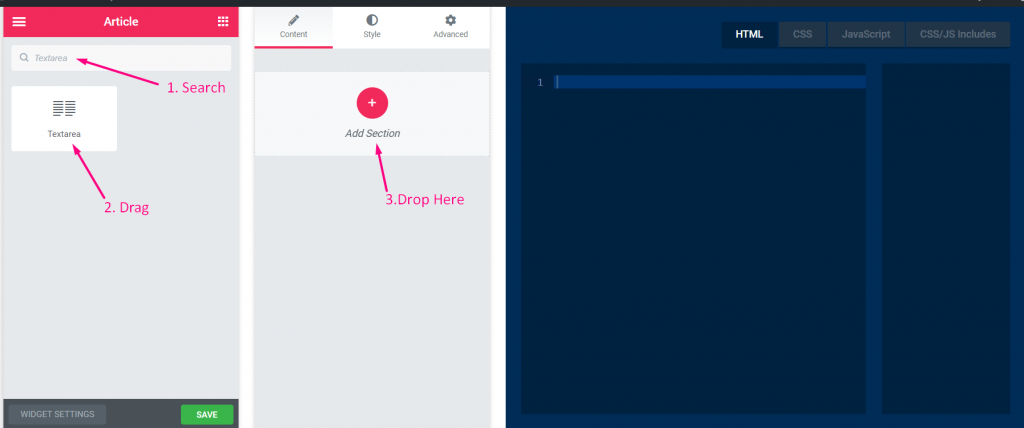
Etapa=>3
- Pesquisar por controle de área de texto
- Arrastar
- Derrubar

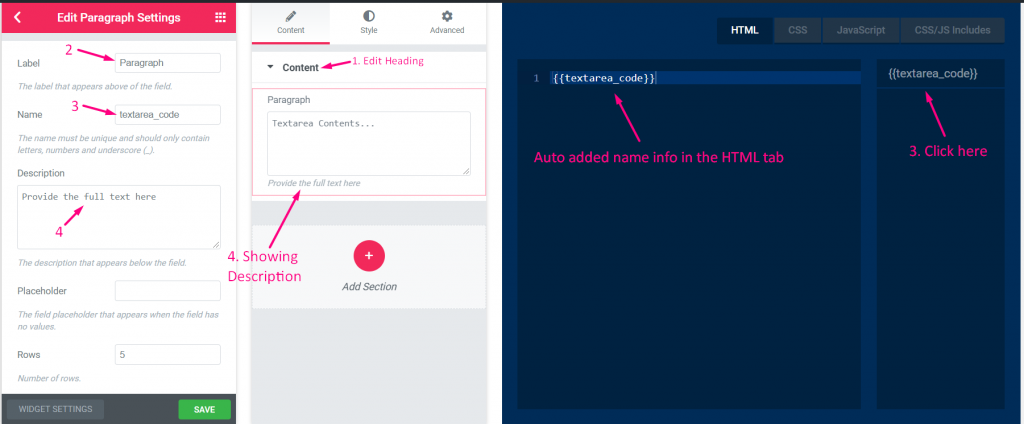
Etapa=>4
- Alterar o título
- Alterar o rótulo
- Alterar o campo de nome — Clique no campo de nome–> o nome será adicionado automaticamente na aba HTML. Observação** O nome deve ser único e deve conter apenas letras, números e sublinhado (_)
- Adicionar qualquer descrição–> Mostrar a descrição fornecida

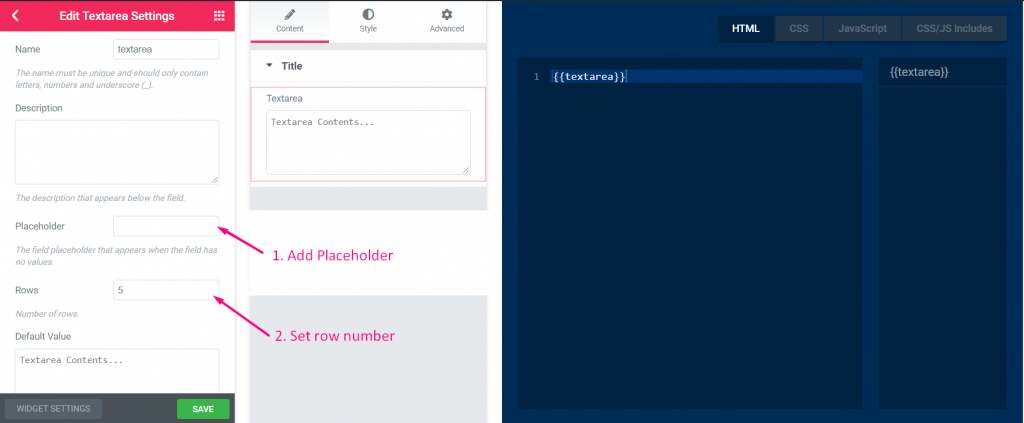
Etapa=>5
- Adicione qualquer espaço reservado que será exibido como um texto de ajuda para o usuário
- Adicionar número de linhas

Passo=>6
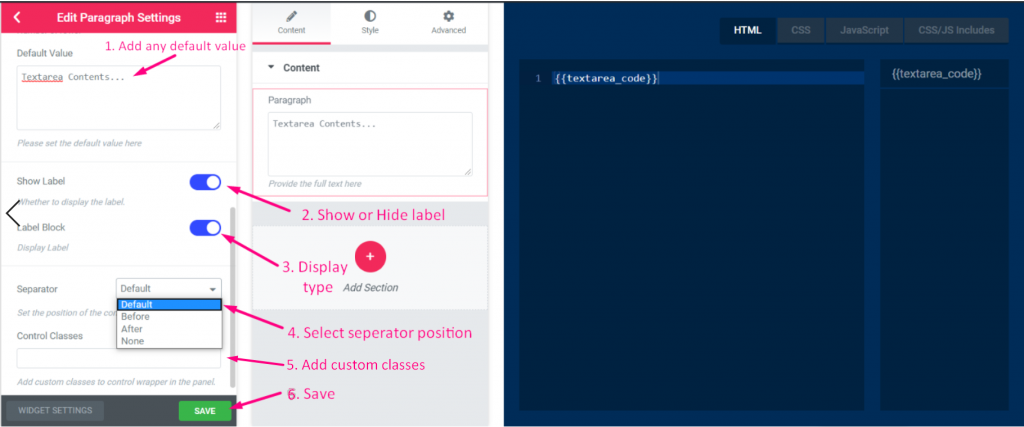
- Adicione qualquer valor padrão
- Mostrar ou ocultar rótulo
- Selecione o tipo de exibição–> Mostrar ou ocultar o estilo do bloco
- Selecione a posição do separador–> Padrão, Antes, Depois ou nenhum
- Adicionar classes personalizadas para controlar o wrapper no painel
- Salvar

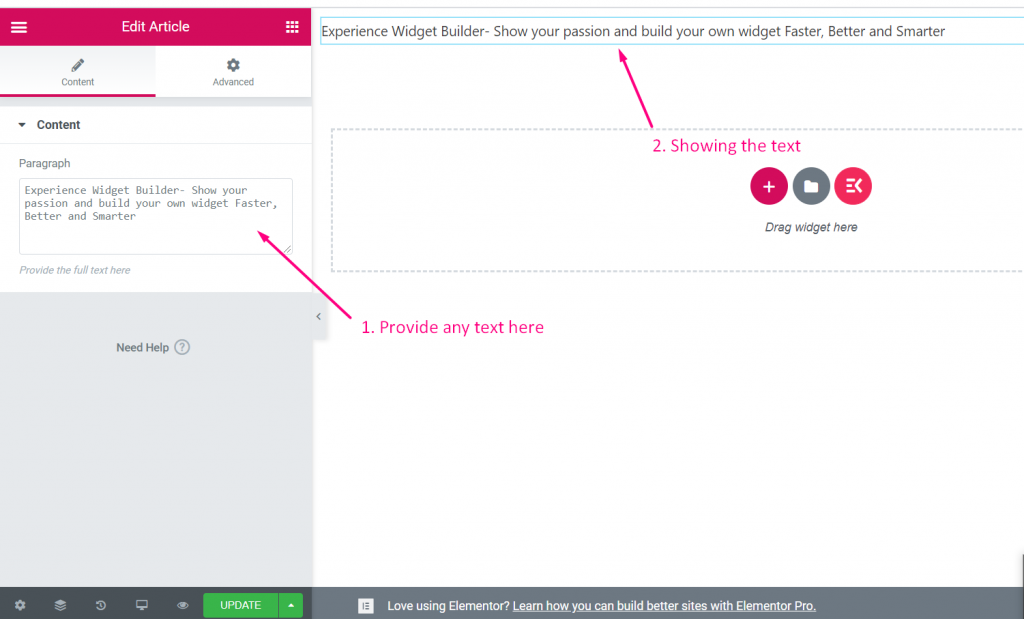
Etapa=>7: Agora vá para Elementor–> Procure o widget criado –> Arraste o widget–> Solte

- Agora você pode adicionar ou editar o conteúdo da sua área de texto aqui

WYSIWYG #
Assista ao vídeo guia:
Etapa=>1: Criar um widget
- Adicionar título do widget
- Clique em alterar ícone para adicionar um novo ícone–> Selecione o tipo de ícone–> Pesquise por ícone
- Selecione a categoria do widget
- Clique em Salvar

Etapa=>2: Adicionar controle WYSIWYG
- Agora clique em Adicionar seção para adicionar WYSIWYG controle para o widget

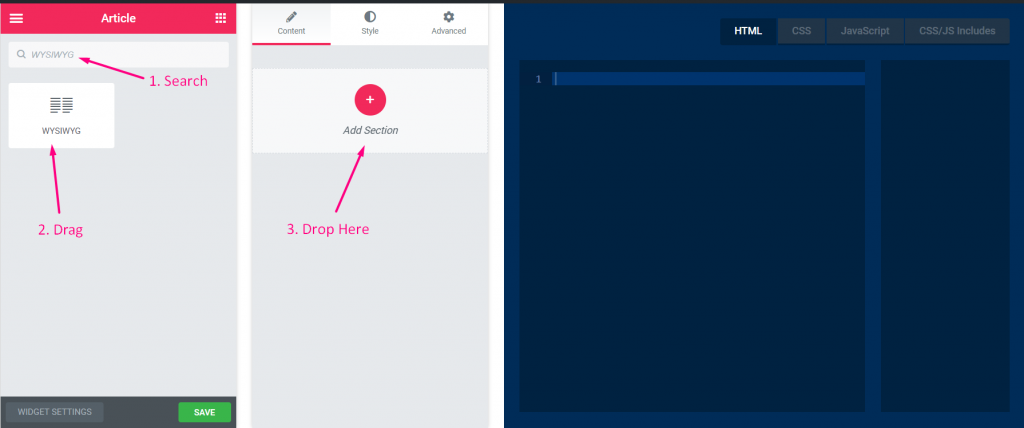
Etapa=>3
- Procurar WYSIWYG controlar
- Arrastar
- Derrubar

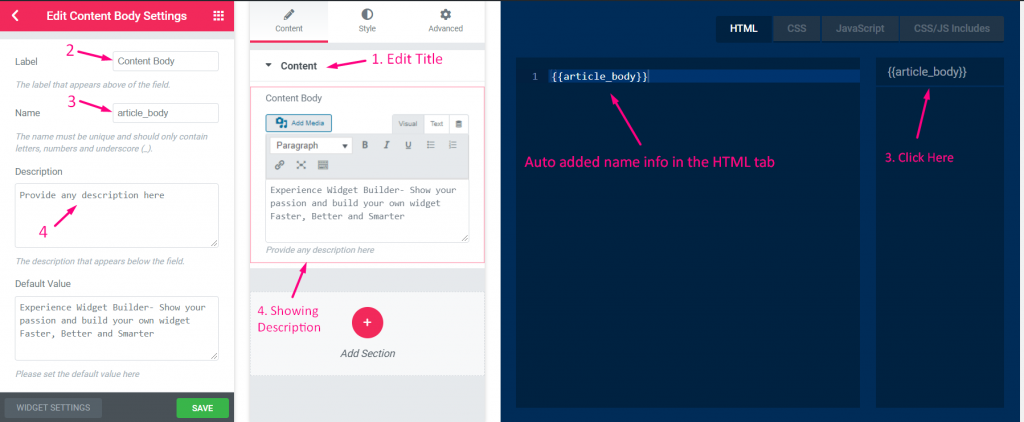
Etapa=>4
- Alterar o título
- Alterar o rótulo
- Alterar o campo de nome — Clique no campo de nome–> o nome será adicionado automaticamente na aba HTML. Observação** O nome deve ser único e deve conter apenas letras, números e sublinhado (_)
- Adicionar qualquer descrição–> Mostrar a descrição fornecida

Etapa=>5
- Adicionar texto padrão
- Mostrar ou ocultar rótulo
- Selecione o tipo de exibição–> Mostrar ou ocultar o estilo do bloco
- Selecione a posição do separador–> Padrão, Antes, Depois ou nenhum
- Adicionar classes personalizadas para controlar o wrapper no painel
- Salvar

Etapa=>6: Agora vá para Elementor–> Procure o widget criado –> Arraste o widget–> Solte

- Agora você pode adicionar ou editar seu conteúdo aqui

Código #
Etapa=>1: Crie um widget
- Adicionar título do widget
- Clique em alterar ícone para adicionar um novo ícone–> Selecione o tipo de ícone–> Pesquise por ícone
- Selecione a categoria do widget
- Clique em Salvar

Etapa => 2: Adicionar Código Ao controle
- Agora clique em Adicionar seção para adicionar Código controle para o widget

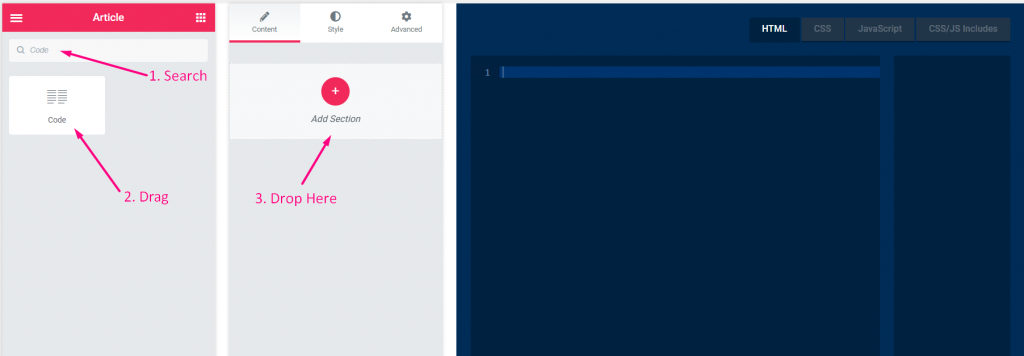
Etapa=>3
- Pesquisar por controle de código
- Arrastar
- Derrubar

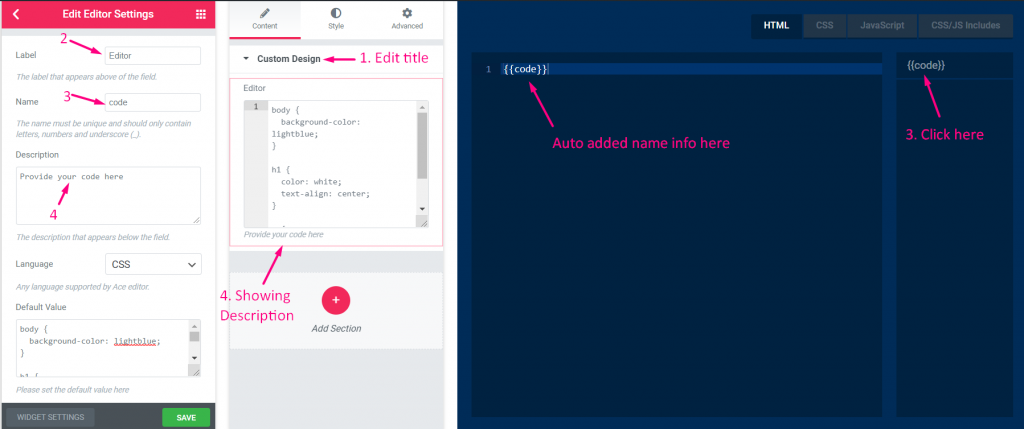
Etapa=>4
- Alterar o título
- Alterar o rótulo
- Alterar o campo de nome — Clique no campo de nome–> o nome será adicionado automaticamente na aba HTML. Observação** O nome deve ser único e deve conter apenas letras, números e sublinhado (_)
- Adicionar qualquer descrição–> Mostrar a descrição fornecida

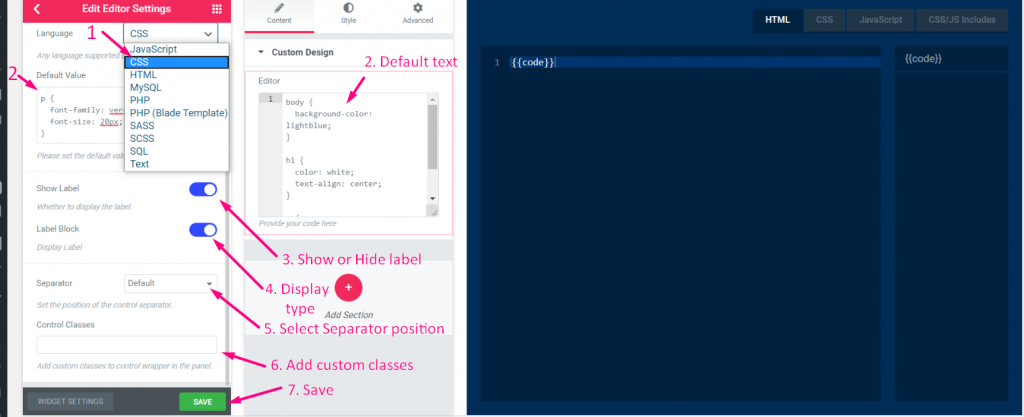
Etapa=>5
- Selecione seu tipo de idioma–> JavaScript, CSS, HTML, MYSQL, PHP, PHP(Blade Template), SAAS, SCSS, SQL e Texto
- Adicionar valor padrão
- Mostrar ou ocultar rótulo
- Selecione o tipo de exibição–> Mostrar ou ocultar o estilo do bloco
- Selecione a posição do separador–> Padrão, Antes, Depois ou nenhum
- Adicionar classes personalizadas para controlar o wrapper no painel
- Salvar

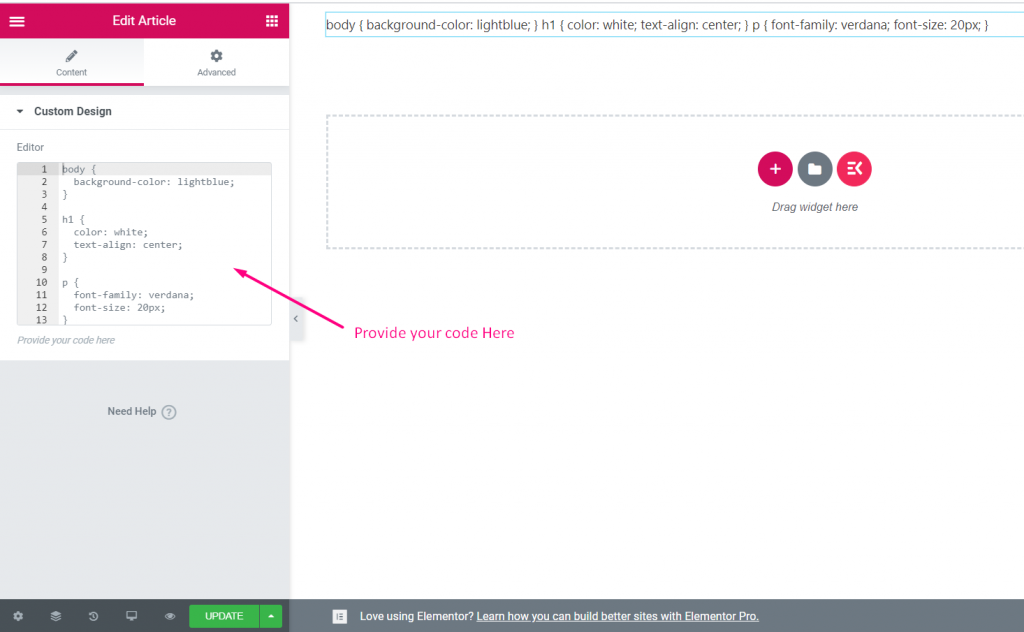
Etapa=>6: Agora vá para Elementor–> Procure o widget criado –> Arraste o widget–> Solte

- Agora você pode adicionar ou editar seu campo de código aqui

Interruptor #
Assista ao vídeo guia:
Etapa=>1: Crie um widget
- Adicionar título do widget
- Clique em alterar ícone para adicionar um novo ícone–> Selecione o tipo de ícone–> Pesquise por ícone
- Selecione a categoria do widget
- Clique em Salvar

Etapa=>2: Adicionar Switcher Ao controle
- Agora clique em Adicionar seção para adicionar Interruptor controle para o widget

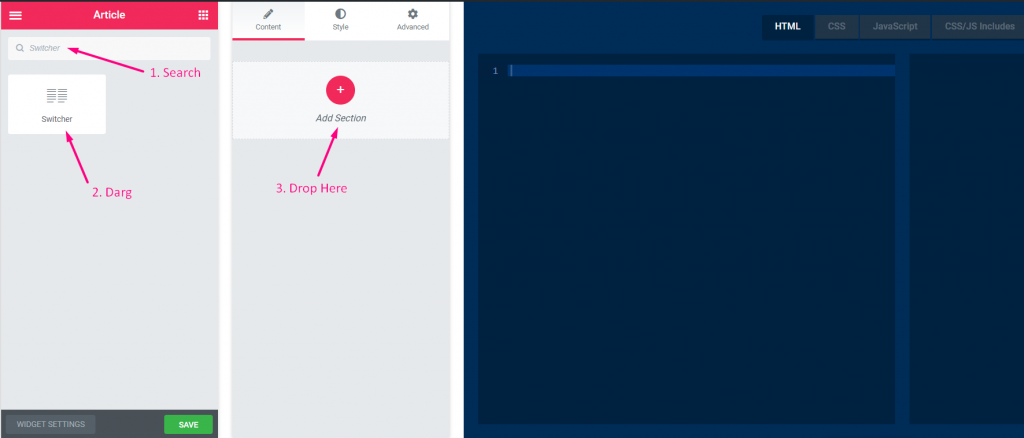
Etapa=>3
- Procurar Interruptor controlar
- Arrastar
- Derrubar

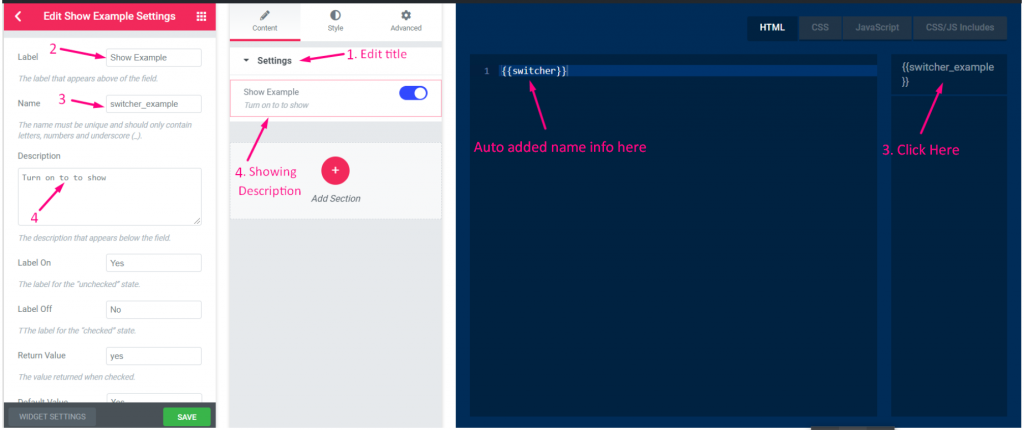
Etapa=>4
- Alterar o título
- Alterar o rótulo
- Alterar o campo de nome — Clique no campo de nome–> o nome será adicionado automaticamente na aba HTML. Observação** O nome deve ser único e deve conter apenas letras, números e sublinhado (_)
- Adicionar qualquer descrição–> Mostrar a descrição fornecida

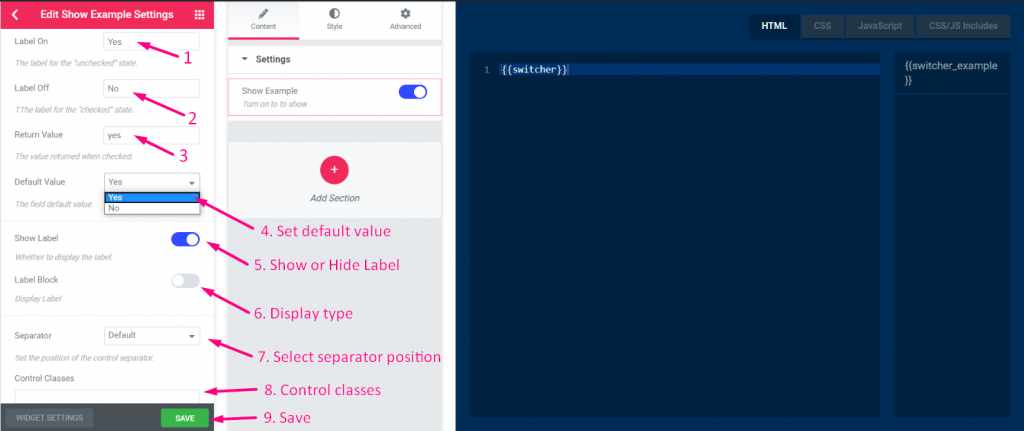
Etapa=>5
- Rótulo em: Sim==> O rótulo para o estado “não verificado” que significa quando o interruptor está SOBRE o rótulo do comutador mostrará Texto SIM.
- Etiqueta desligada: Não==> A etiqueta para o estado “verificado” que significa quando o interruptor está DESLIGADO o rótulo do comutador mostrará Nenhum texto
- Adicionar valor de retorno==> O valor retornado SIM ou NÃO quando o comutador é verificado
- Selecione qualquer valor padrão: Sim ou Não
- Mostrar ou ocultar rótulo
- Selecione o tipo de exibição–> Mostrar ou ocultar o estilo do bloco
- Selecione a posição do separador–> Padrão, Antes, Depois ou nenhum
- Adicionar classes personalizadas para controlar o wrapper no painel
- Salvar

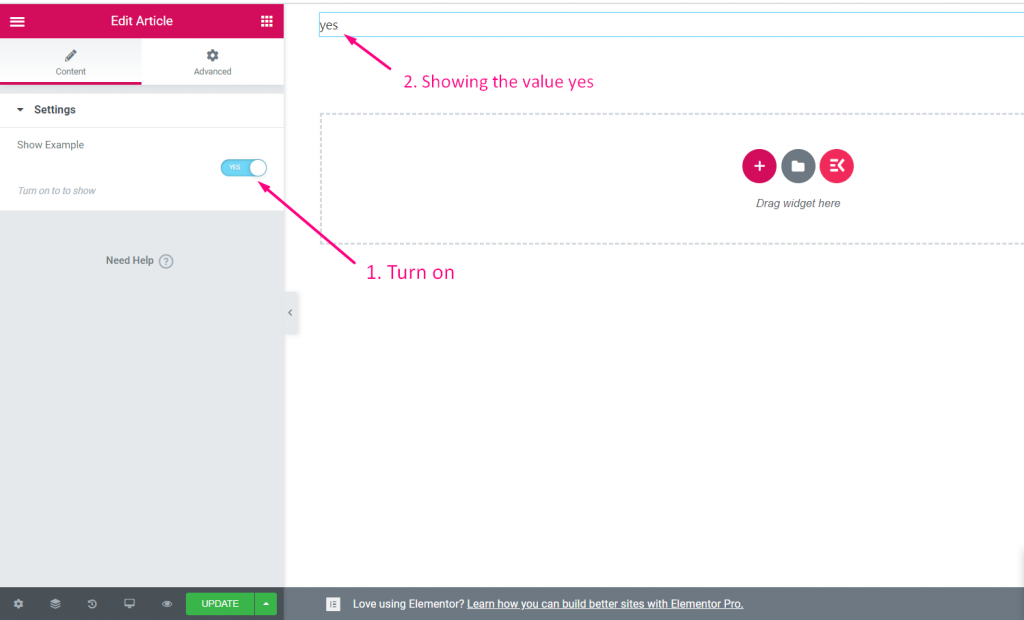
Passo=>6: Agora vá para Elementor–> Procure o widget criado –> Arraste o widget–> Solte

- Agora ligue o comutador -> mostrando o valor padrão Sim

Selecione #
Assista ao vídeo guia:
Etapa=>1: Crie um widget
- Adicionar título do widget
- Clique em alterar ícone para adicionar um novo ícone–> Selecione o tipo de ícone–> Pesquise por ícone
- Selecione a categoria do widget
- Clique em Salvar

Etapa=>2: Adicionar Selecione Ao controle
- Agora clique em Adicionar seção para adicionar Selecione controle para o widget

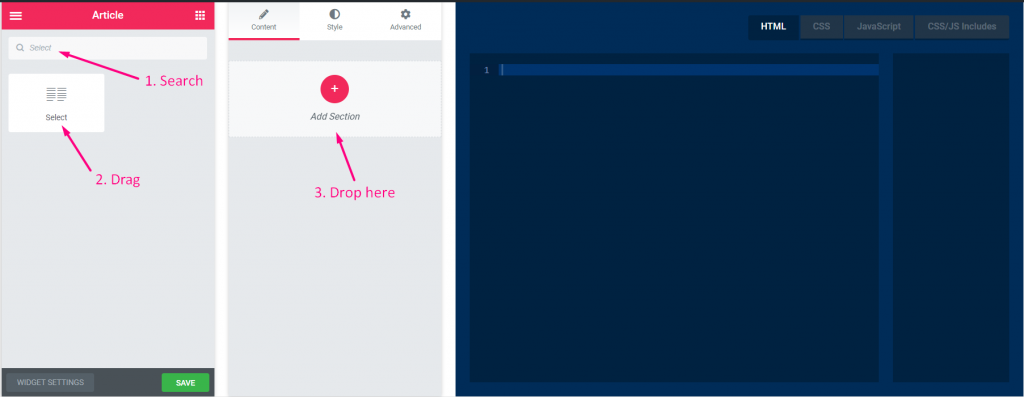
Etapa=>3
- Procurar Selecione controlar
- Arrastar
- Derrubar

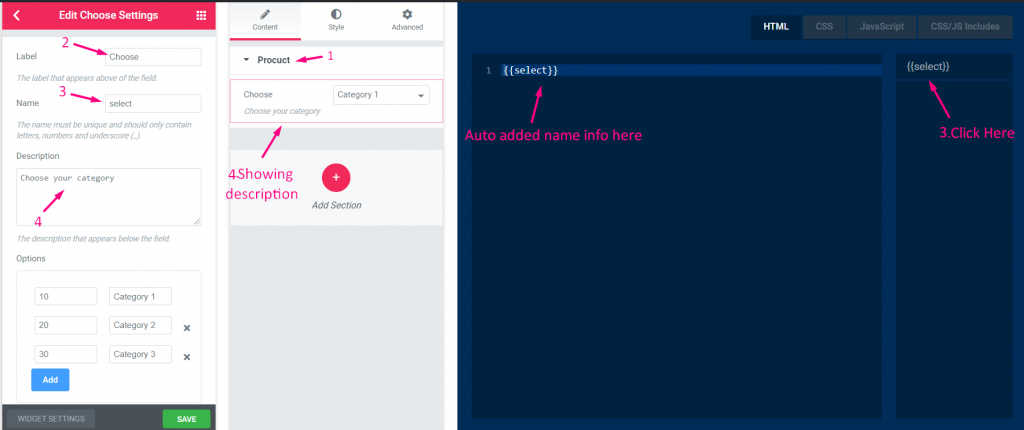
Etapa=>4
- Alterar o título
- Alterar o rótulo
- Alterar o campo de nome — Clique no campo de nome–> o nome será adicionado automaticamente na aba HTML. Observação** O nome deve ser único e deve conter apenas letras, números e sublinhado (_)
- Adicionar qualquer descrição–> Mostrar a descrição fornecida

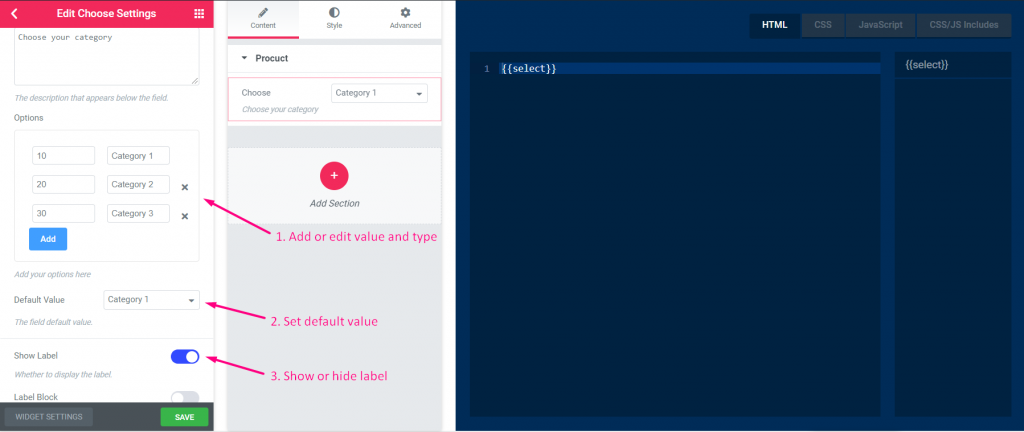
Etapa=>5
- Adicione ou edite o valor e selecione suas opções para esse valor
- Adicionar texto padrão
- Mostrar ou ocultar rótulo

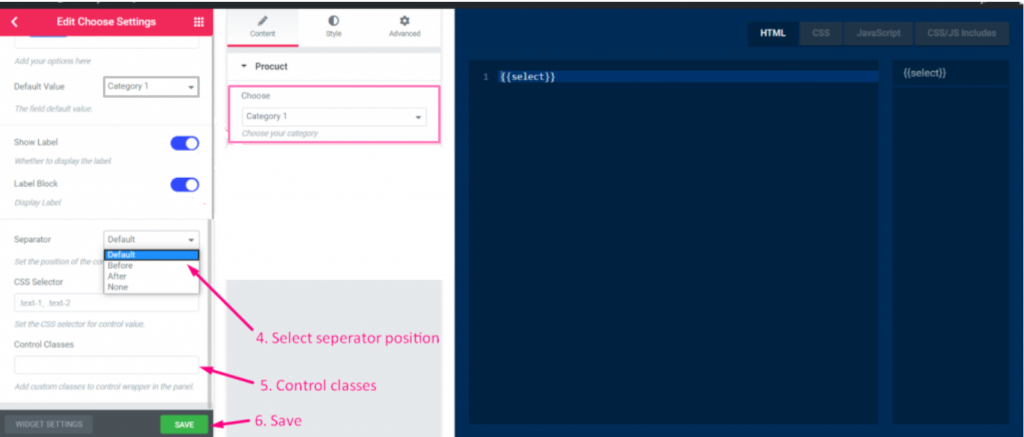
Passo=>6
- Selecione a posição do separador–> Padrão, Antes, Depois ou nenhum
- Adicionar classes personalizadas para controlar o wrapper no painel
- Salvar

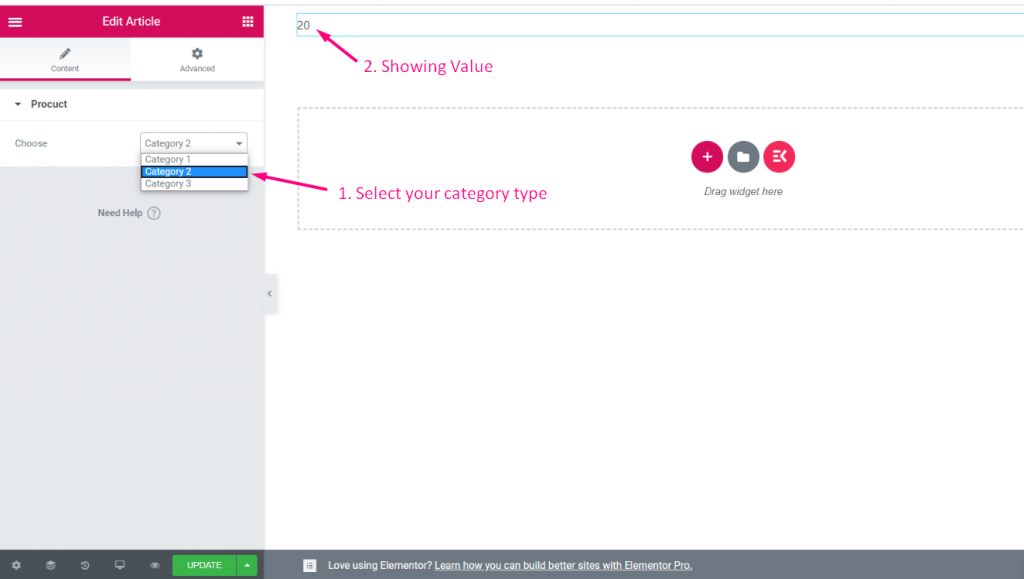
Etapa=>7: Agora vá para Elementor–> Procure o widget criado –> Arraste o widget–> Solte

- Agora você pode selecionar sua categoria e o valor será exibido de acordo

Escolher #
Assista ao vídeo guia:
Passo=>1: Criar um widget
- Adicionar título do widget
- Clique em alterar ícone para adicionar um novo ícone–> Selecione o tipo de ícone–> Pesquise por ícone
- Selecione a categoria do widget
- Clique em Salvar

Passo=>2: Adicionar Escolher Ao controle
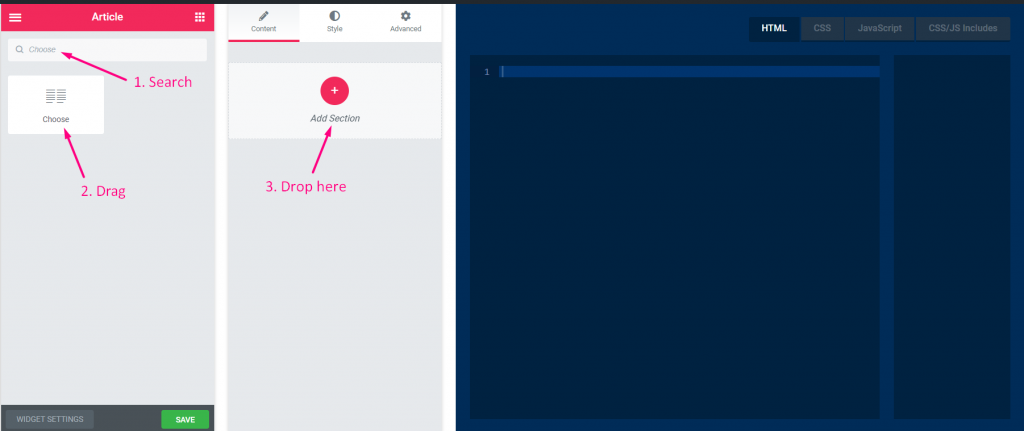
- Agora clique em Adicionar seção para adicionar Escolher controle para o widget

Passo=>3
- Procurar Escolher controlar
- Arrastar
- Derrubar

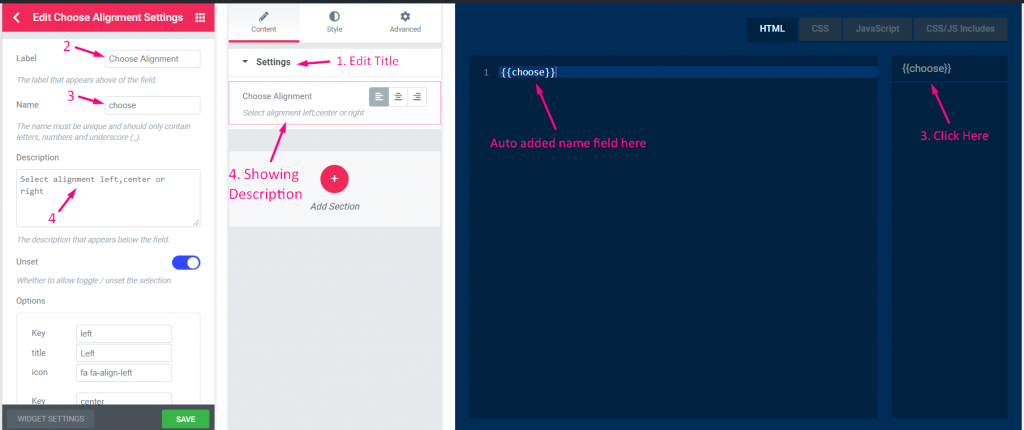
Etapa=>4
- Alterar o título
- Alterar o rótulo
- Alterar o campo de nome — Clique no campo de nome–> o nome será adicionado automaticamente na aba HTML. Observação** O nome deve ser único e deve conter apenas letras, números e sublinhado (_)
- Adicionar qualquer descrição–> Mostrar a descrição fornecida

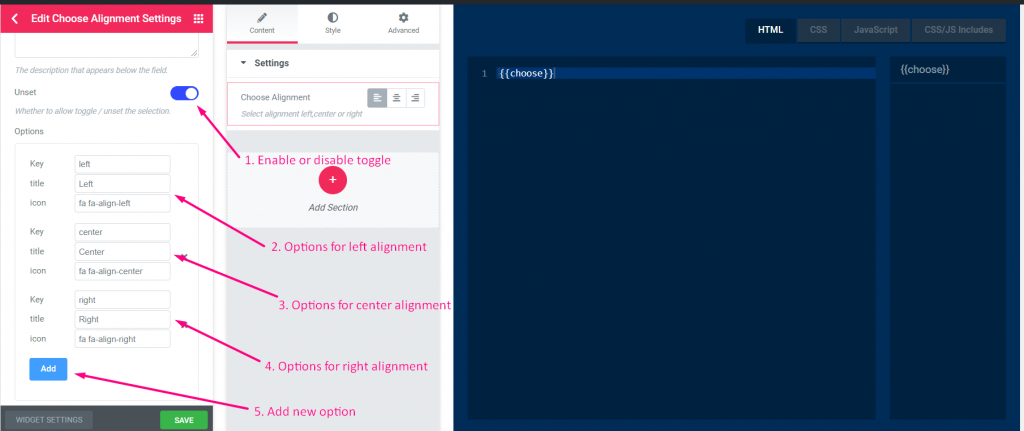
Passo=>5
- Se deve permitir alternar/desativar para desmarcar a seleção.
- Fornecer opções para Esquerda Alinhamento. Por exemplo: Chave: esquerda, Título: Esquerda, ícone: fa fa-alinhar-esquerda
- Fornecer opções para Centro Alinhamento. Por exemplo: Chave: centro, Título: Centro, ícone: fa fa-align-center
- Fornecer opções para Certo Alinhamento. Por exemplo: Chave: certo, Título: Certo, ícone: fa fa-alinhar-direita
- Clique em Adicionar para adicionar nova opção

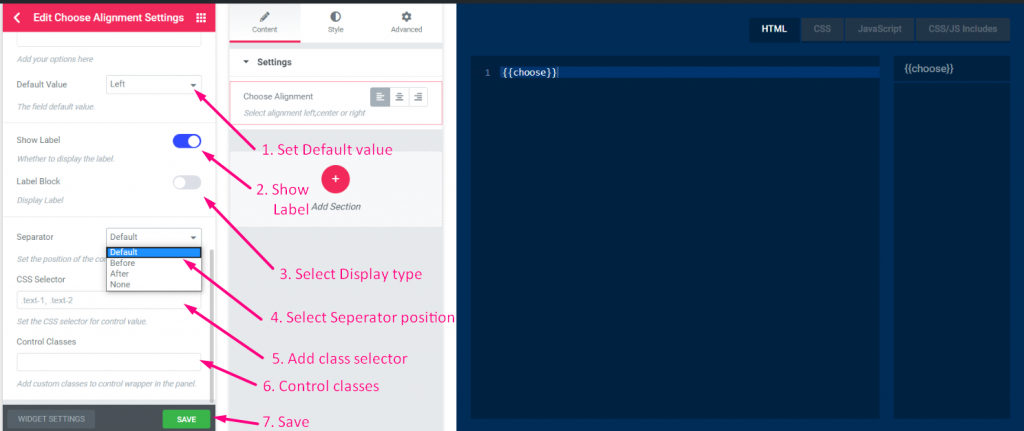
Passo=>6
- Definir valor padrão
- Mostrar ou ocultar rótulo
- Selecione o tipo de exibição–> Mostrar ou ocultar o estilo do bloco
- Selecione a posição do separador–> Padrão, Antes, Depois ou nenhum
- Adicionar classes personalizadas para controlar o wrapper no painel
- Salvar

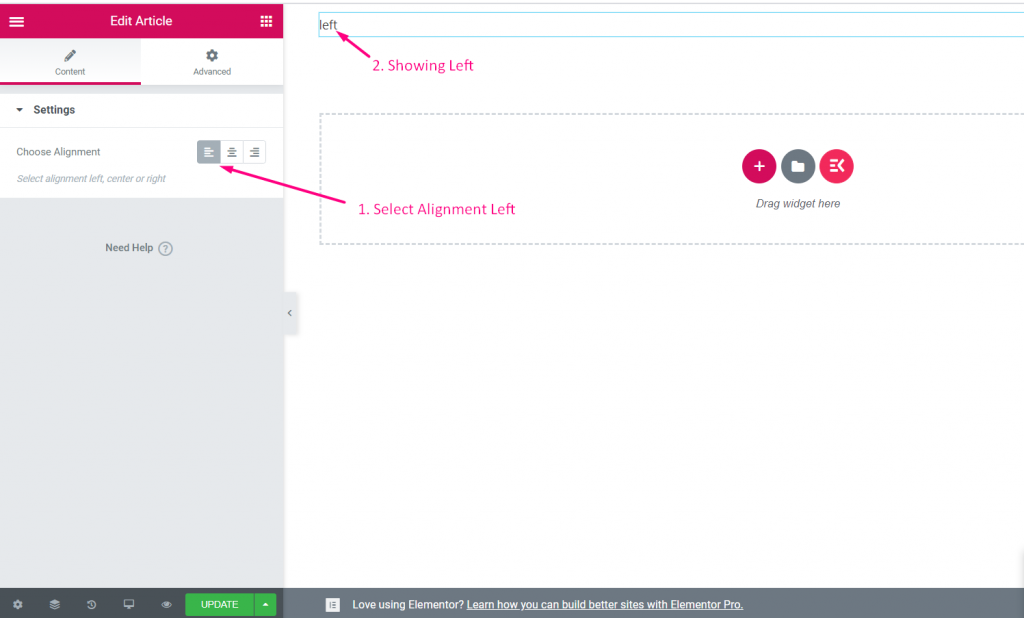
Passo=>7: Agora vá para Elementor–> Procure o widget criado –> Arraste o widget–> Solte

- Agora você pode selecionar seu alinhamento à esquerda, ao centro ou à direita

Cor #
Assista ao vídeo guia:
Passo=>1: Criar um widget
- Adicionar título do widget
- Clique em alterar ícone para adicionar um novo ícone–> Selecione o tipo de ícone–> Pesquise por ícone
- Selecione a categoria do widget
- Clique em Salvar

Passo=>2: Adicionar Cor Ao controle
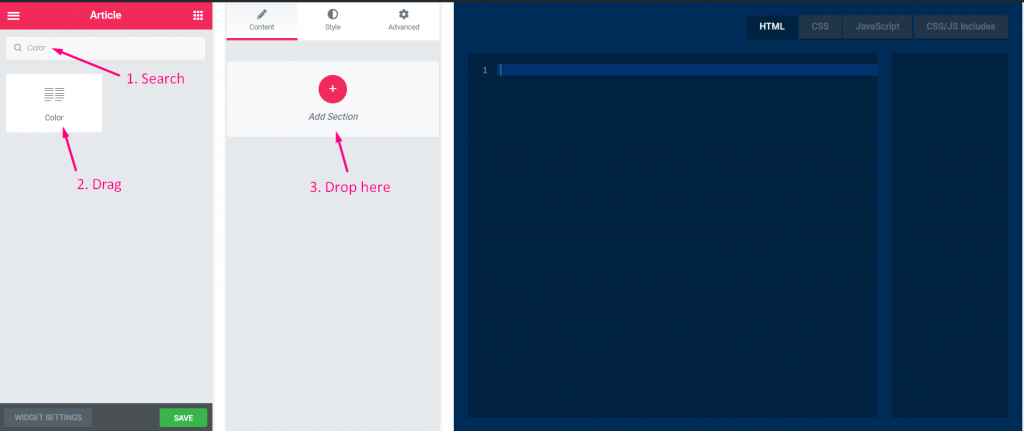
- Agora clique em Adicionar seção para adicionar Cor controle para o widget

Passo=>3
- Pesquisar por controle de cores
- Arrastar
- Derrubar

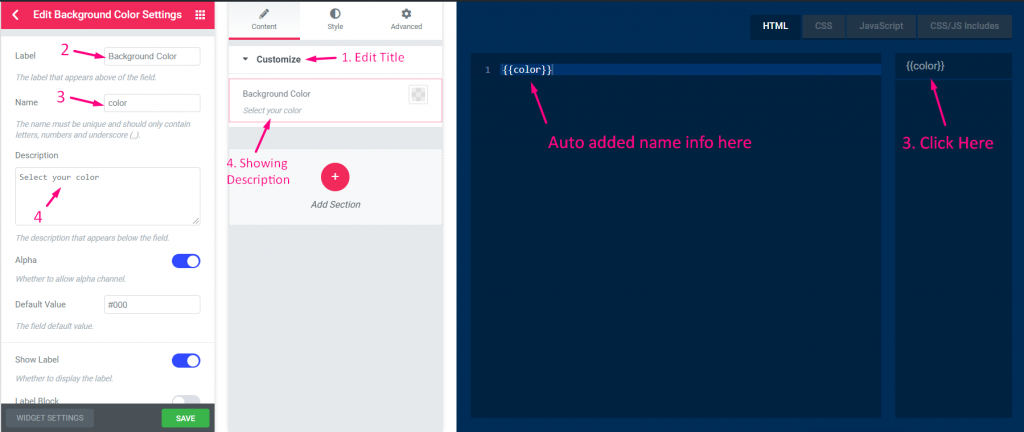
Passo=>4
- Alterar o título
- Alterar o rótulo
- Alterar o campo de nome — Clique no campo de nome–> o nome será adicionado automaticamente na aba HTML. Observação** O nome deve ser único e deve conter apenas letras, números e sublinhado (_)
- Adicionar qualquer descrição–> Mostrar a descrição fornecida

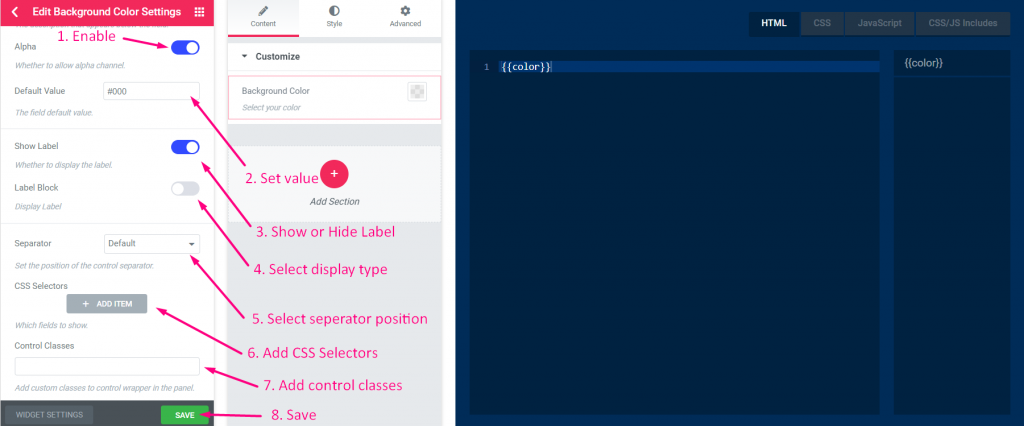
Passo=>5
- Habilitar para adicionar valor alfa (valores de cor)
- Adicionar valor padrão
- Mostrar ou ocultar rótulo
- Selecione o tipo de exibição–> Mostrar ou ocultar o estilo do bloco
- Selecione a posição do separador–> Padrão, Antes, Depois ou nenhum
- Adicionar seletores CSS (defina o seletor CSS para valor de controle)
- Adicionar classes personalizadas (wrapper de controle no painel)
- Salvar

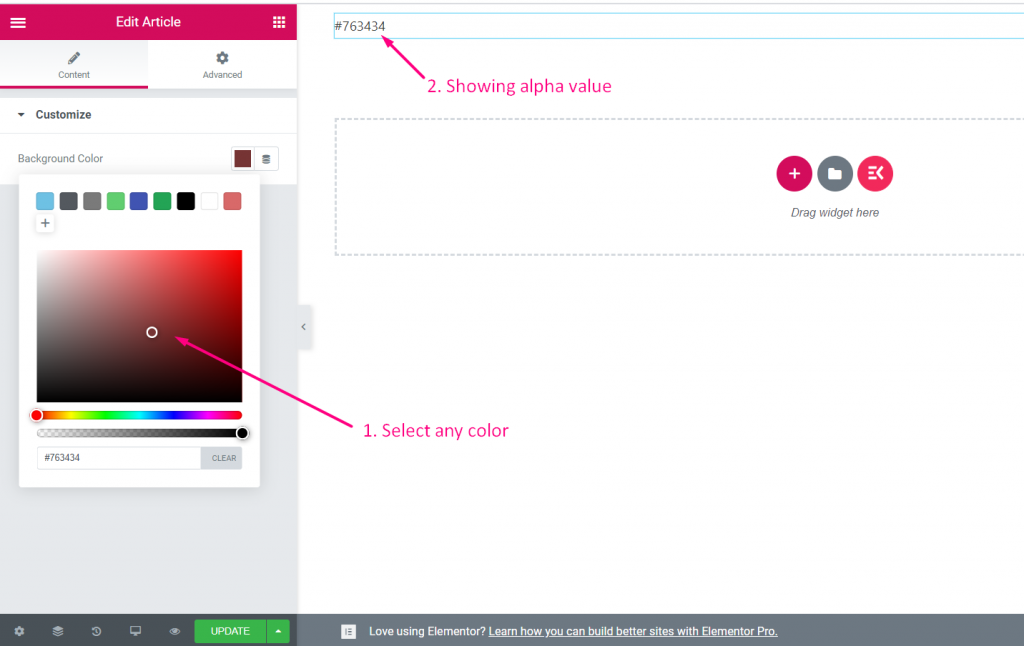
Passo=>6: Agora vá para Elementor–> Procure o widget criado –> Arraste o widget–> Solte

- Selecione qualquer cor da paleta de cores

Data hora #
Assista ao vídeo guia:
Passo=>1: Criar um widget
- Adicionar título do widget
- Clique em alterar ícone para adicionar um novo ícone–> Selecione o tipo de ícone–> Pesquise por ícone
- Selecione a categoria do widget
- Clique em Salvar

Passo=>2: Adicionar Data hora Ao controle
- Agora clique em Adicionar seção para adicionar Data hora controle para o widget

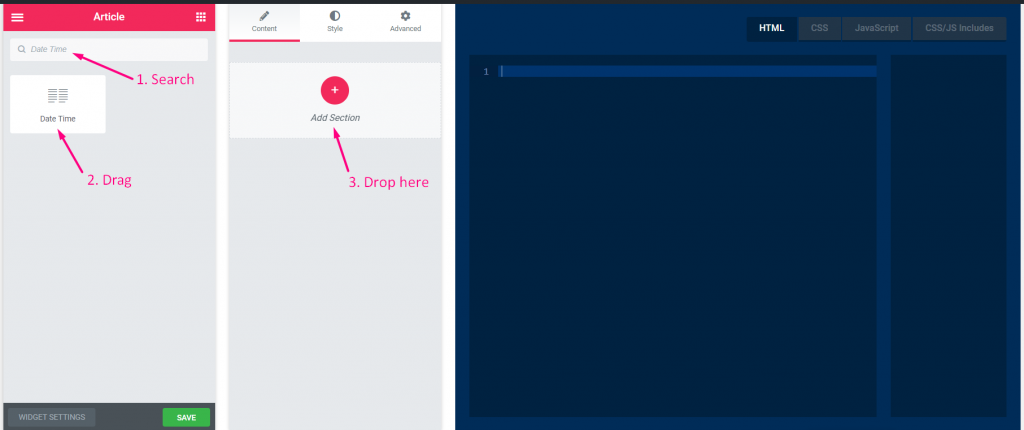
Passo=>3
- Pesquisar por controle de data e hora
- Arrastar
- Derrubar

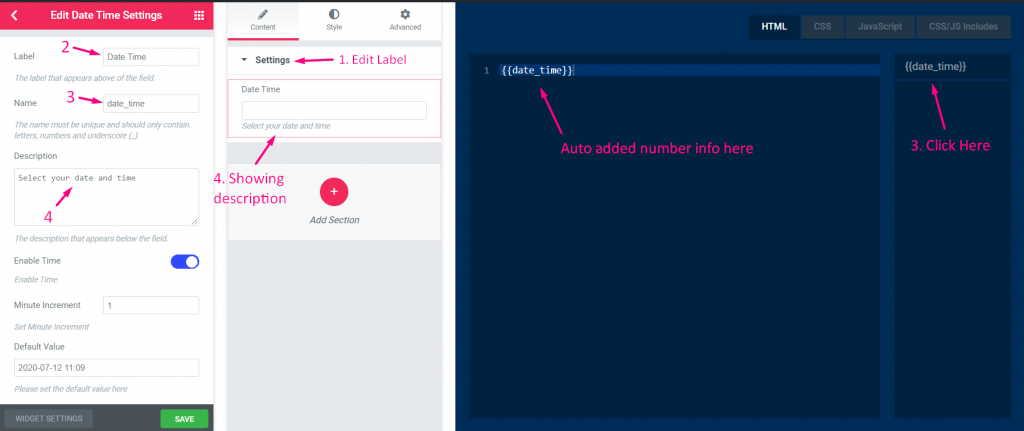
Etapa=>4
- Alterar o título
- Alterar o rótulo
- Alterar o campo de nome — Clique no campo de nome–> o nome será adicionado automaticamente na aba HTML. Observação** O nome deve ser único e deve conter apenas letras, números e sublinhado (_)
- Adicionar qualquer descrição–> Mostrar a descrição fornecida

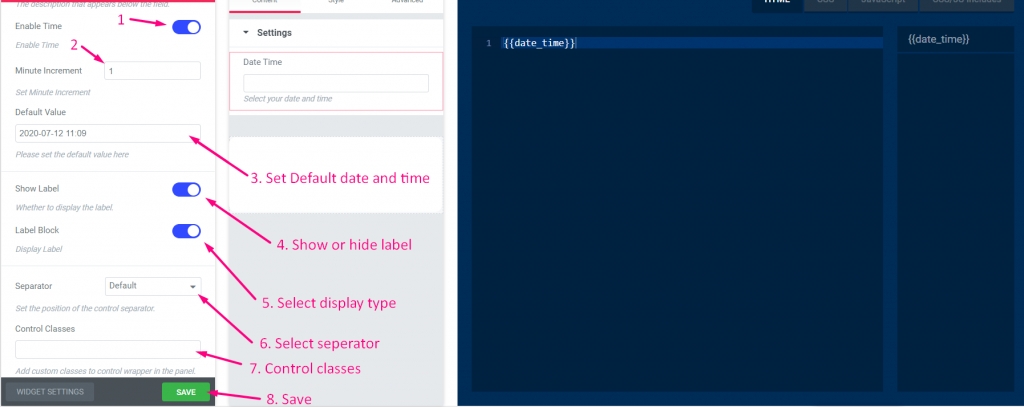
Passo=>5
- Habilitar para mostrar o tempo e desabilitar para ocultar
- Definir incremento de minutos
- Adicionar data e hora padrão
- Mostrar ou ocultar rótulo
- Selecione o tipo de exibição–> Mostrar ou ocultar o estilo do bloco
- Selecione a posição do separador–> Padrão, Antes, Depois ou nenhum
- Adicionar classes personalizadas para controlar o wrapper no painel
- Salvar

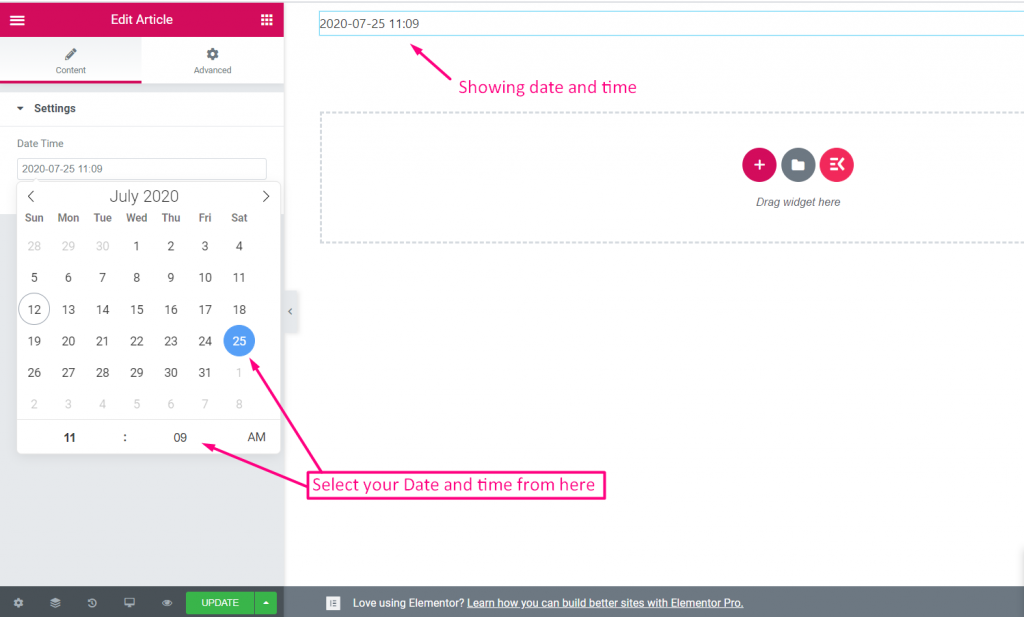
Passo=>6: Agora vá para Elementor–> Procure o widget criado –> Arraste o widget–> Solte

- Agora você pode selecionar sua data e hora aqui

Fonte #
Passo=>1: Criar um widget
- Adicionar título do widget
- Clique em alterar ícone para adicionar um novo ícone–> Selecione o tipo de ícone–> Pesquise por ícone
- Selecione a categoria do widget
- Clique em Salvar

Passo=>2: Adicionar Fonte Ao controle
- Agora clique em Adicionar seção para adicionar Fonte controle para o widget

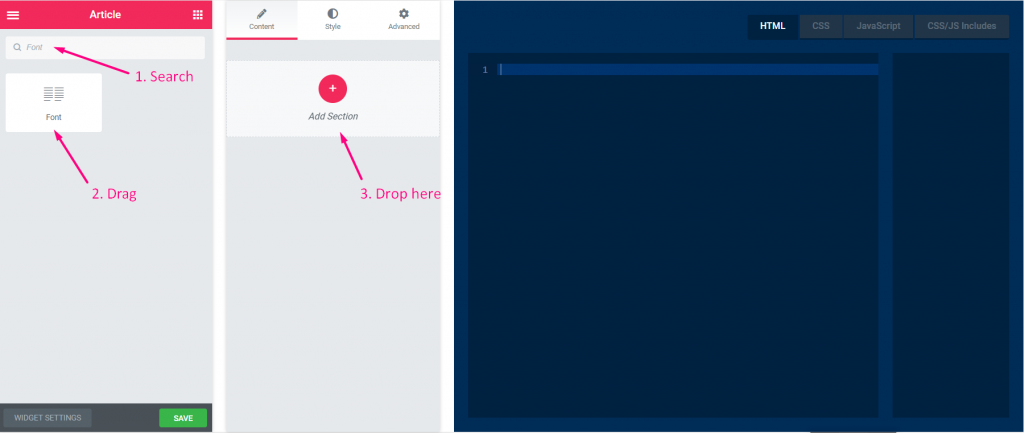
Passo=>3
- Procurar Fonte controlar
- Arrastar
- Derrubar

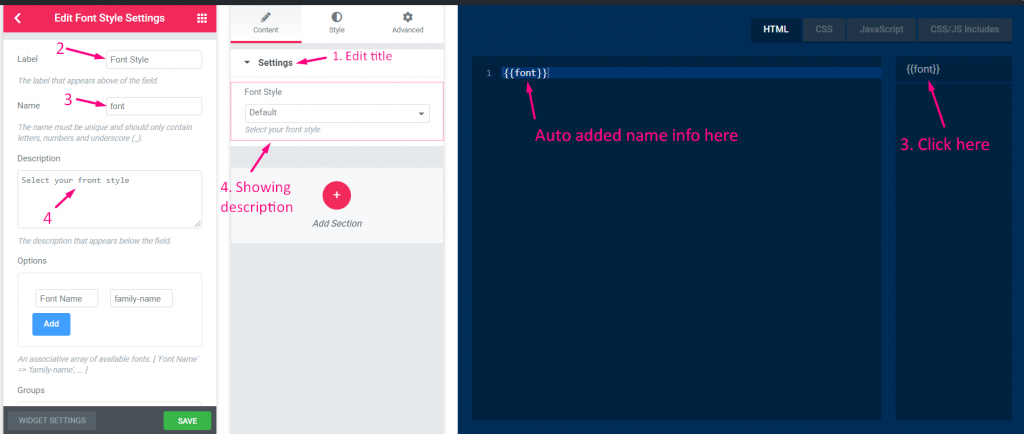
Passo=>4
- Alterar o título
- Alterar o rótulo
- Alterar o campo de nome — Clique no campo de nome–> o nome será adicionado automaticamente na aba HTML. Observação** O nome deve ser único e deve conter apenas letras, números e sublinhado (_)
- Adicionar qualquer descrição–> Mostrar a descrição fornecida

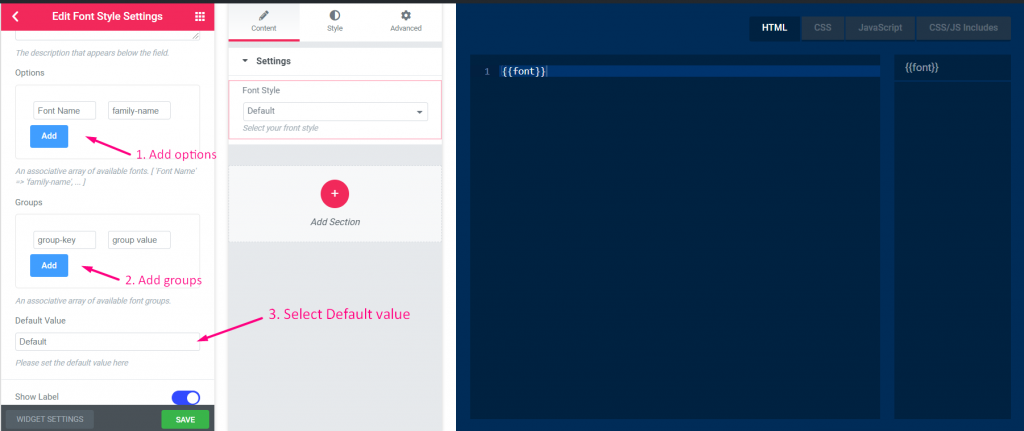
Passo=>5
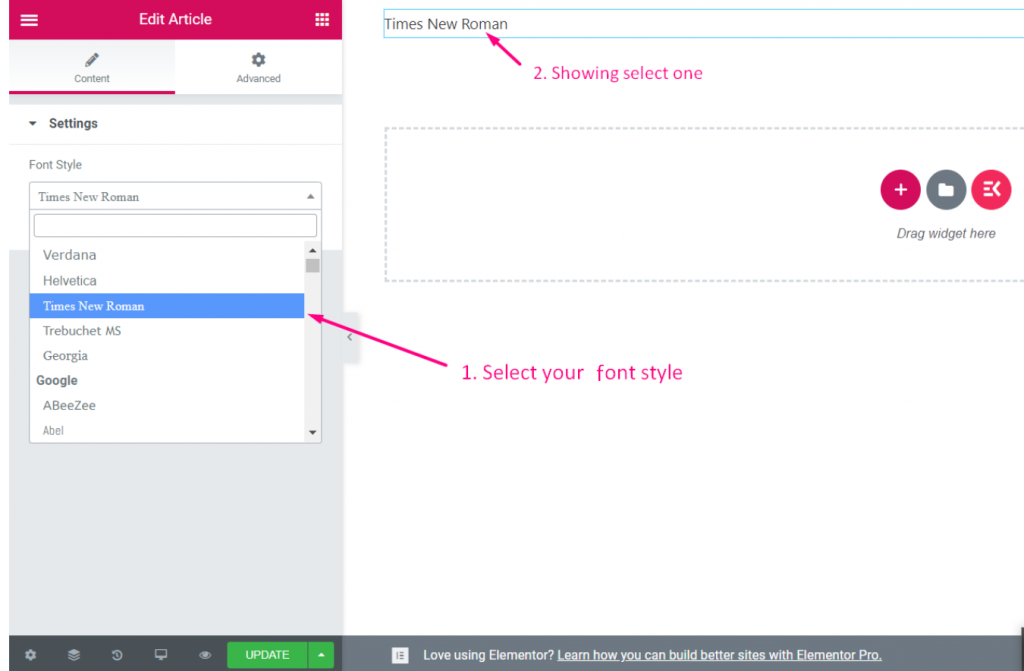
- Adicionar ou editar opções
- Adicionar ou editar grupos
- Adicionar valor padrão

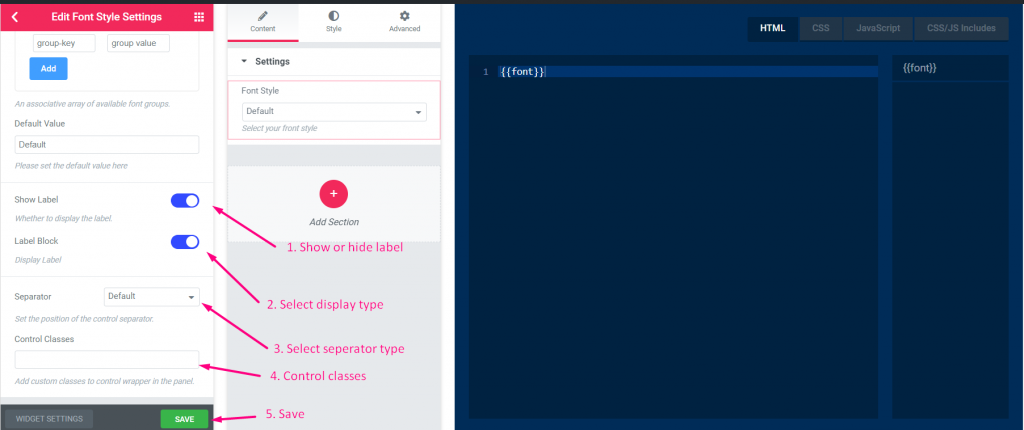
Passo=>6
- Mostrar ou ocultar rótulo
- Selecione o tipo de exibição–> Mostrar ou ocultar o estilo do bloco
- Selecione a posição do separador–> Padrão, Antes, Depois ou nenhum
- Adicionar classes personalizadas para controlar o wrapper no painel
- Salvar

Passo=>7: Agora vá para Elementor–> Procure o widget criado –> Arraste o widget–> Solte

- Agora você pode selecionar seu campo de fonte aqui

URL #
Passo=>1: Criar um widget
- Adicionar título do widget
- Clique em alterar ícone para adicionar um novo ícone–> Selecione o tipo de ícone–> Pesquise por ícone
- Selecione a categoria do widget
- Clique em Salvar

Passo=>2: Adicionar URL Ao controle
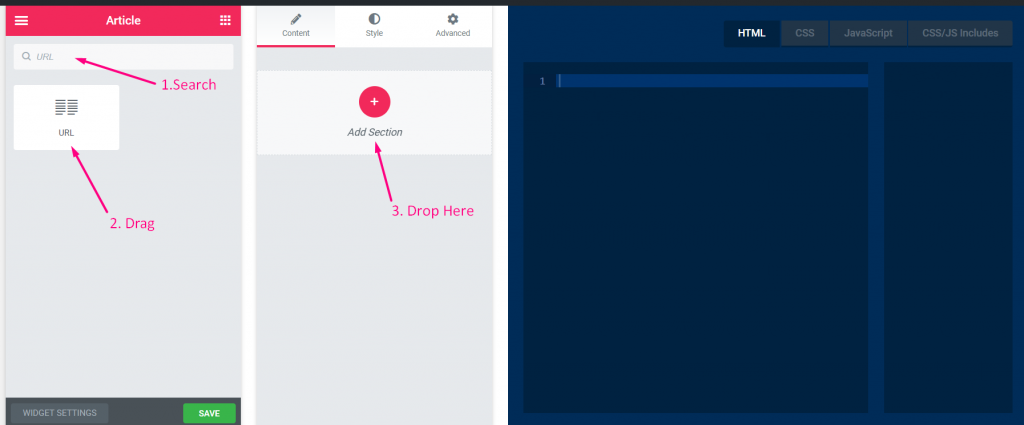
- Agora clique em Adicionar seção para adicionar URL controle para o widget

Passo=>3
- Procurar URL controlar
- Arrastar
- Derrubar

Etapa=>4
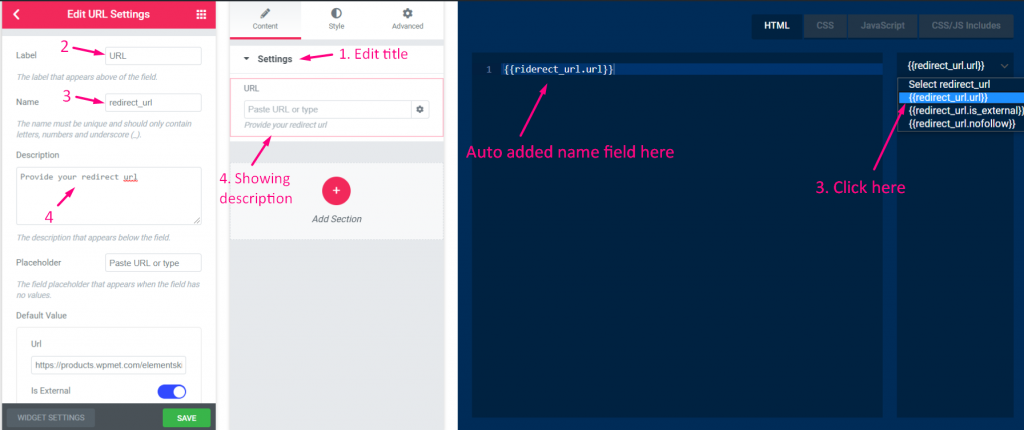
- Alterar o título
- Alterar o rótulo
- Alterar o campo de nome — Clique no campo de nome–> o nome será adicionado automaticamente na aba HTML. Observação** O nome deve ser único e deve conter apenas letras, números e sublinhado (_)
- Adicionar qualquer descrição–> Mostrar a descrição fornecida

Passo=>5
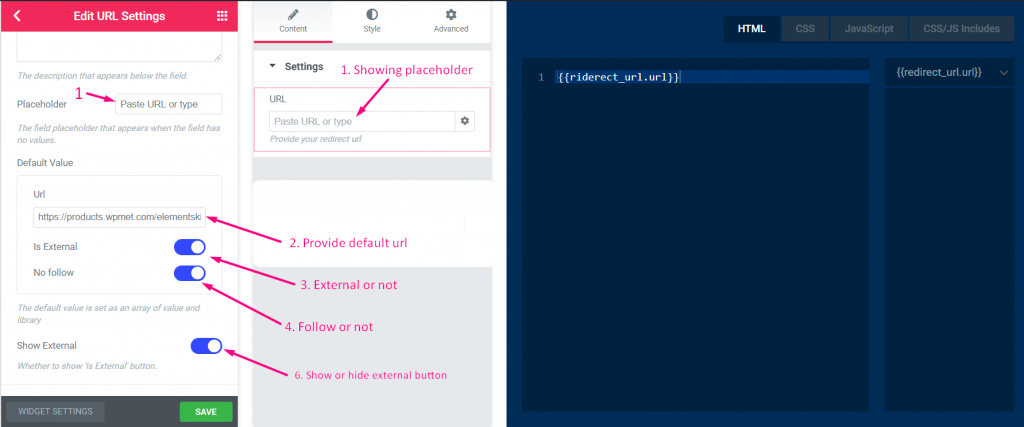
- Adicione qualquer espaço reservado que será exibido como um texto de ajuda para o usuário (O campo de espaço reservado aparece quando o campo não possui valores)
- Adicione qualquer URL padrão
- Habilitar externo ou não (Abrir link em nova aba)
- Habilitar seguir ou não
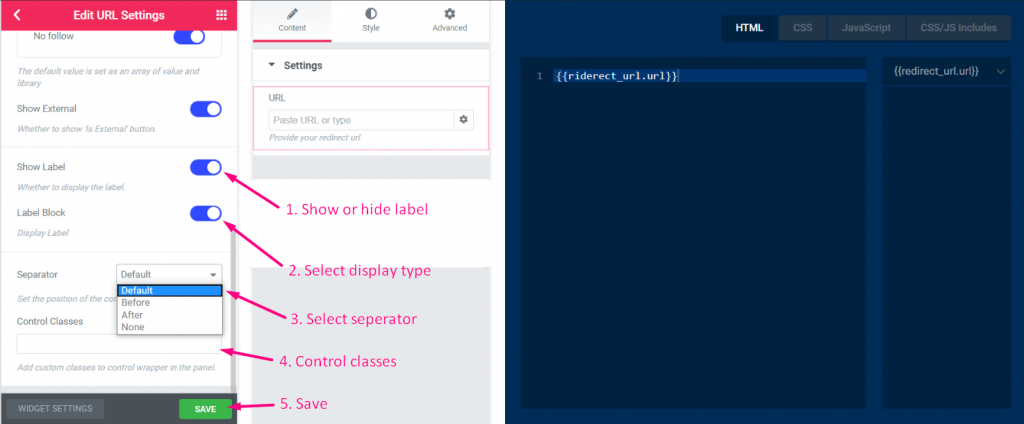
- Mostrar ou ocultar botão externo

Passo=>6
- Mostrar ou ocultar rótulo
- Selecione o tipo de exibição–> Mostrar ou ocultar o estilo do bloco
- Selecione a posição do separador–> Padrão, Antes, Depois ou nenhum
- Adicionar classes personalizadas para controlar o wrapper no painel
- Salvar

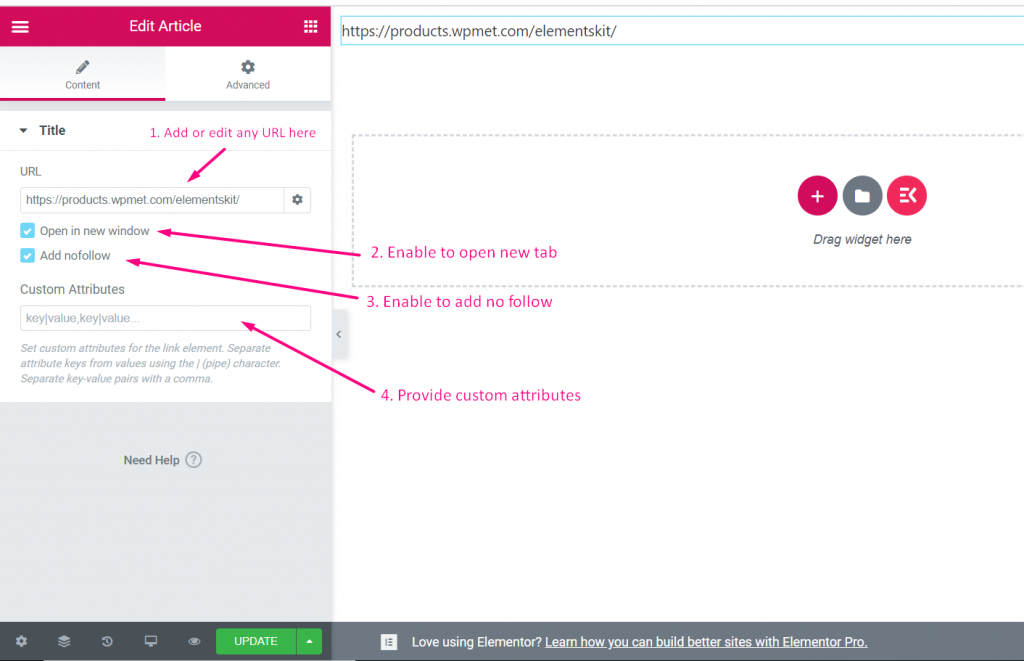
Passo=>7: Agora vá para Elementor–> Procure o widget criado –> Arraste o widget–> Solte

- Agora você pode adicionar ou editar seu URL aqui
- Marcar ou desmarcar abrir link em nova aba
- Marque ou desmarque para não adicionar nenhum seguimento
- Fornecer atributos personalizados

meios de comunicação #
Assista ao vídeo guia:
Passo=>1: Criar um widget
- Adicionar título do widget
- Clique em alterar ícone para adicionar um novo ícone–> Selecione o tipo de ícone–> Pesquise por ícone
- Selecione a categoria do widget
- Clique em Salvar

Passo=>2: Adicionar meios de comunicação Ao controle
- Agora clique em Adicionar seção para adicionar meios de comunicação controle para o widget

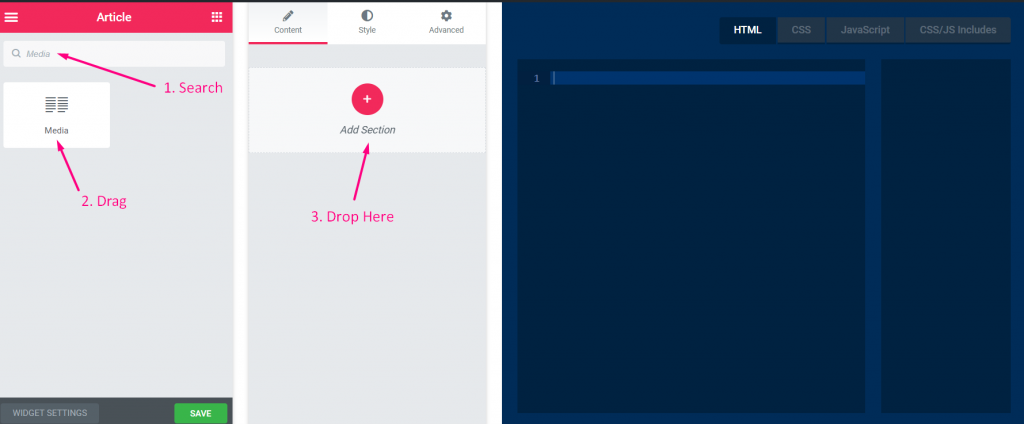
Passo=>3
- Procurar meios de comunicação controlar
- Arrastar
- Derrubar

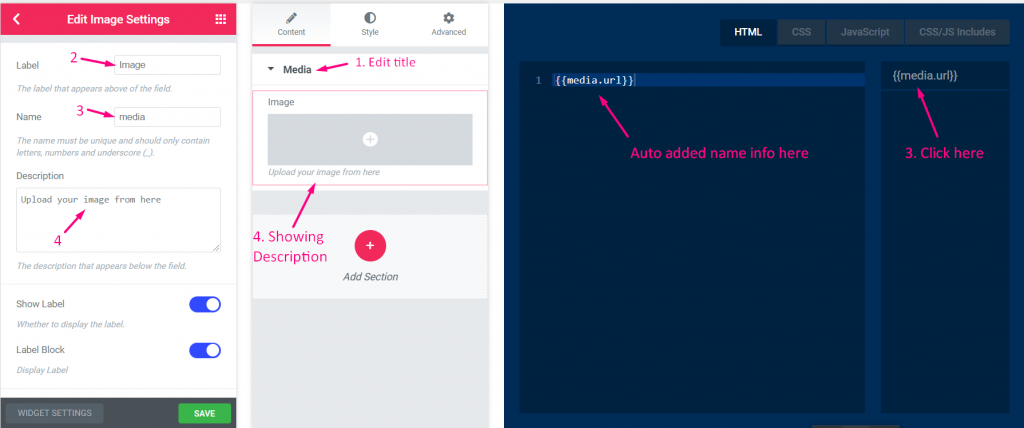
Etapa=>4
- Alterar o título
- Alterar o rótulo
- Alterar o campo de nome — Clique no campo de nome–> o nome será adicionado automaticamente na aba HTML. Observação** O nome deve ser único e deve conter apenas letras, números e sublinhado (_)
- Adicionar qualquer descrição–> Mostrar a descrição fornecida

Passo=>5
- Mostrar ou ocultar rótulo
- Selecione o tipo de exibição–> Mostrar ou ocultar o estilo do bloco
- Selecione a posição do separador–> Padrão, Antes, Depois ou nenhum
- Adicionar classes personalizadas para controlar o wrapper no painel
- Salvar

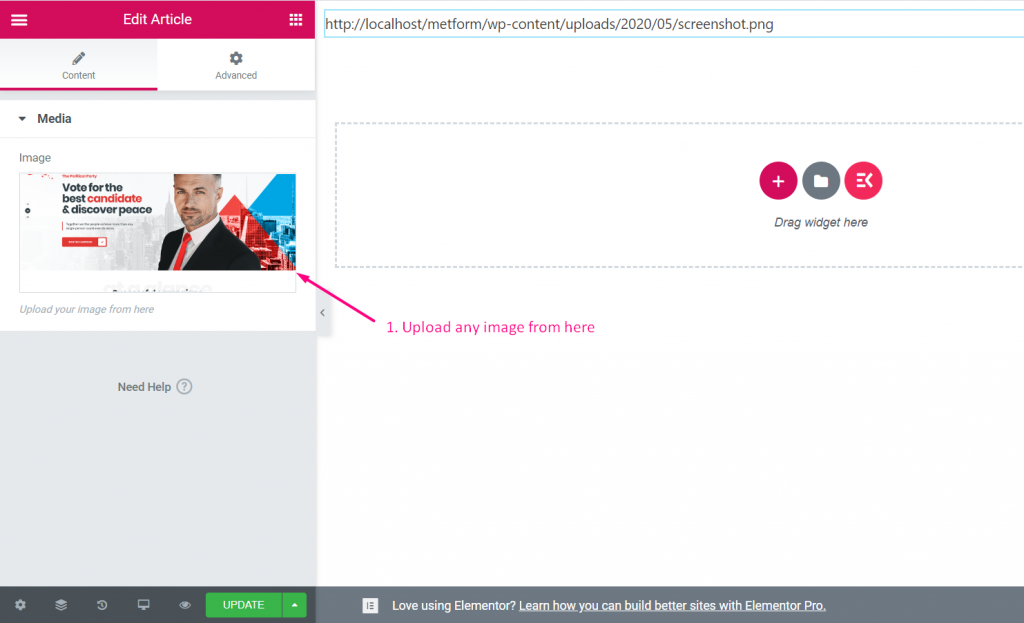
Passo=>6: Agora vá para Elementor–> Procure o widget criado –> Arraste o widget–> Solte

- Agora você pode enviar sua imagem aqui

Ícone #
Assista ao vídeo guia:
Passo=>1: Criar um widget
- Adicionar título do widget
- Clique em alterar ícone para adicionar um novo ícone–> Selecione o tipo de ícone–> Pesquise por ícone
- Selecione a categoria do widget
- Clique em Salvar

Passo=>2: Adicionar Ícone Ao controle
- Agora clique em Adicionar seção para adicionar Ícone controle para o widget

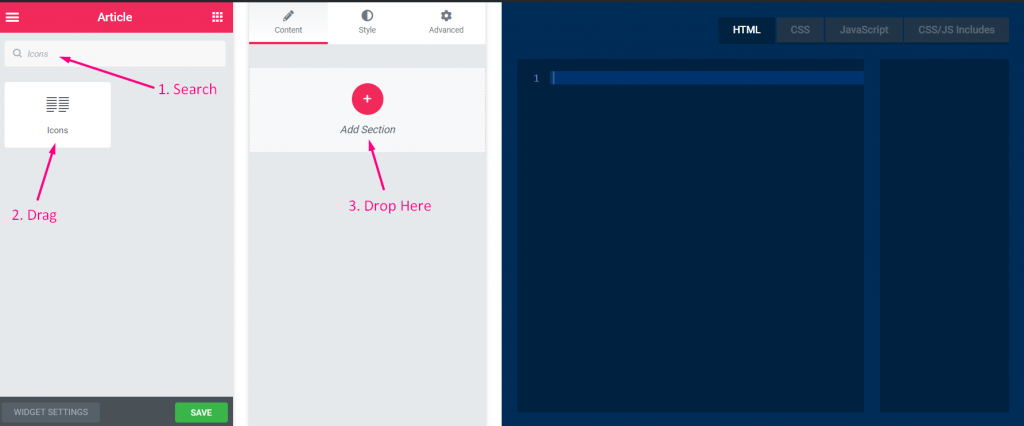
Passo=>3
- Procurar Ícone controlar
- Arrastar
- Derrubar

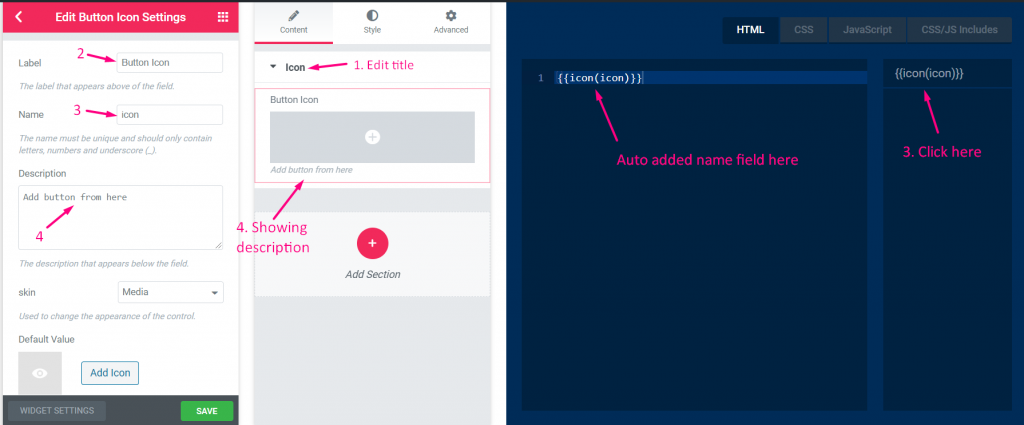
Etapa=>4
- Alterar o título
- Alterar o rótulo
- Alterar o campo de nome — Clique no campo de nome–> o nome será adicionado automaticamente na aba HTML. Observação** O nome deve ser único e deve conter apenas letras, números e sublinhado (_)
- Adicionar qualquer descrição–> Mostrar a descrição fornecida

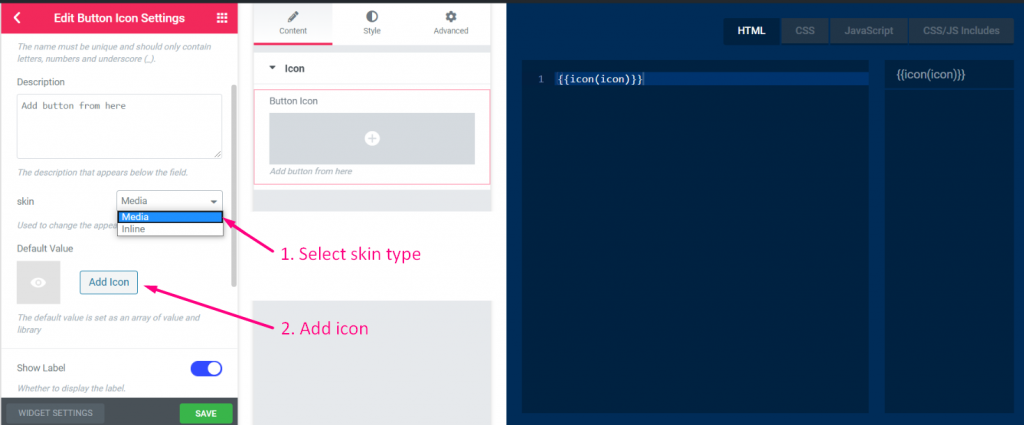
Passo=>5
- Selecione o tipo de pele
- Adicionar ícone

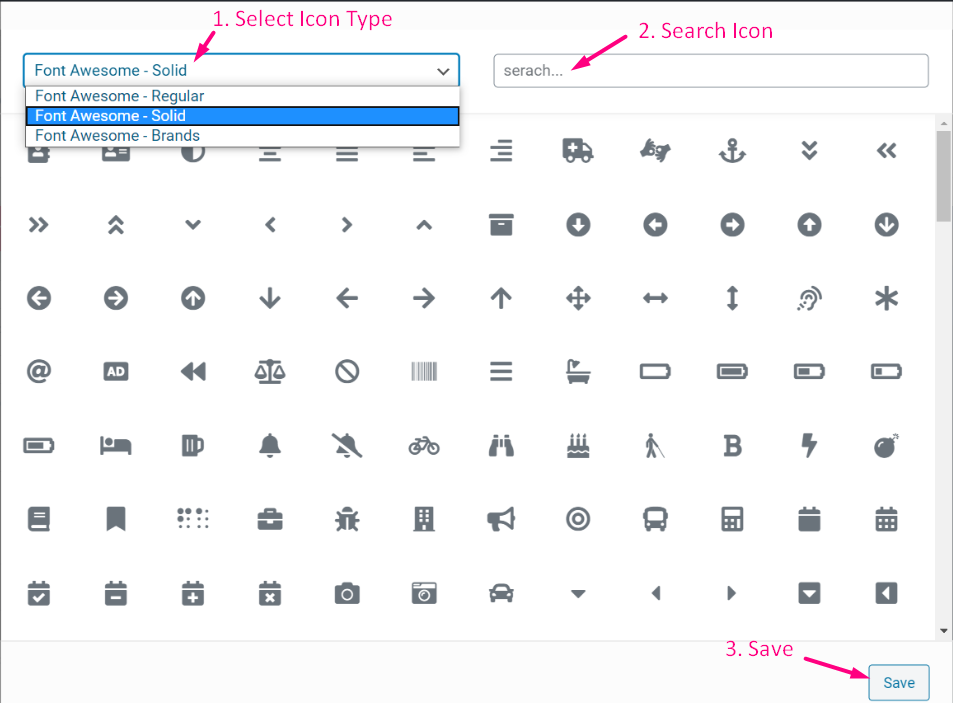
Passo=>6
- Selecione o seu tipo de ícone
- Pesquisar por Ícone

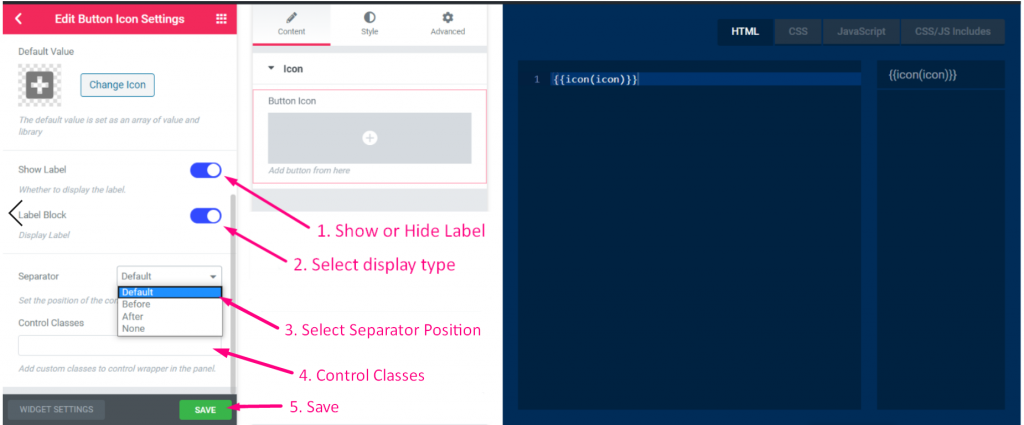
Passo=>7
- Mostrar ou ocultar rótulo
- Selecione o tipo de exibição–> Mostrar ou ocultar o estilo do bloco
- Selecione a posição do separador–> Padrão, Antes, Depois ou nenhum
- Adicionar classes personalizadas para controlar o wrapper no painel
- Salvar

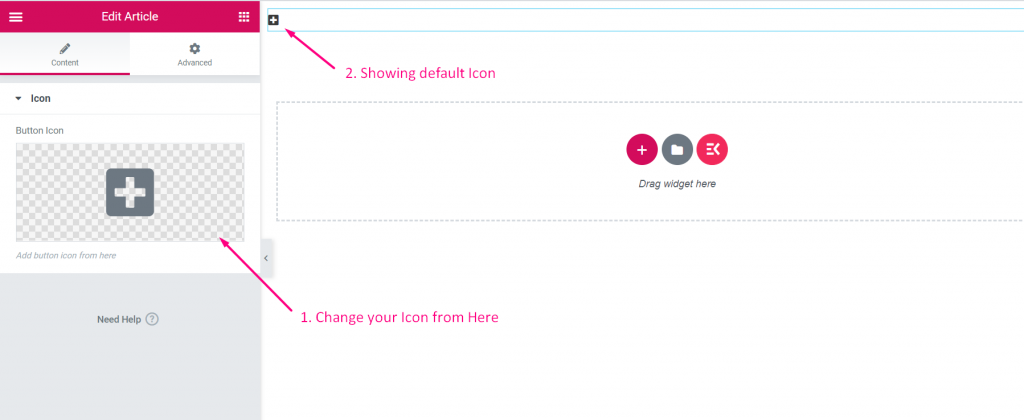
Passo=>8: Agora vá para Elementor–> Procure o widget criado –> Arraste o widget–> Solte

- Agora você pode adicionar ou alterar seu campo Ícone aqui

- Selecione o seu tipo de ícone
- Pesquisar por Ícone

Controle deslizante #
Passo=>1: Criar um widget
- Adicionar título do widget
- Clique em alterar ícone para adicionar um novo ícone–> Selecione o tipo de ícone–> Pesquise por ícone
- Selecione a categoria do widget
- Clique em Salvar

Passo=>2: Adicionar Controle deslizante Ao controle
- Agora clique em Adicionar seção para adicionar Controle deslizante controle para o widget

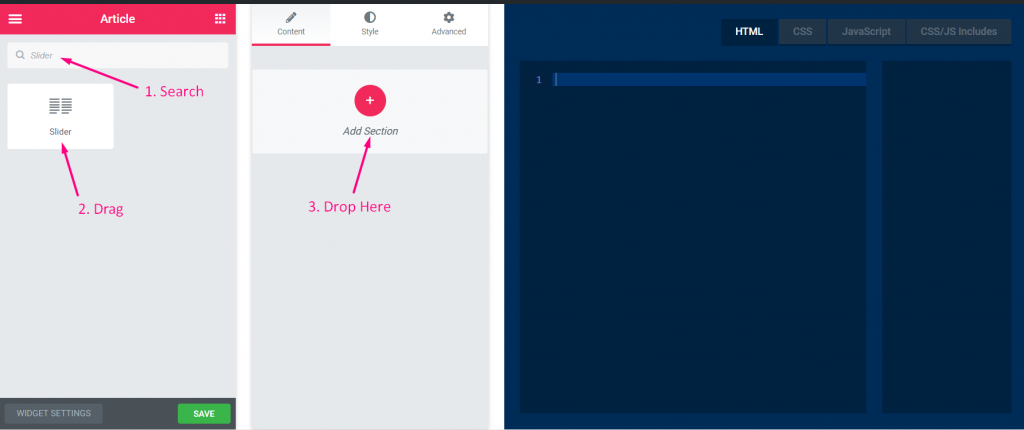
Passo=>3
- Procurar Controle deslizante controlar
- Arrastar
- Derrubar

Etapa=>4
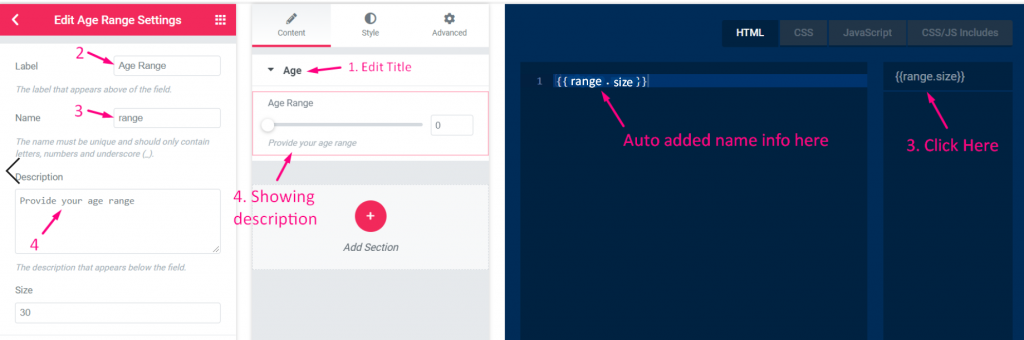
- Alterar o título
- Alterar o rótulo
- Alterar o campo de nome — Clique no campo de nome–> o nome será adicionado automaticamente na aba HTML. Observação** O nome deve ser único e deve conter apenas letras, números e sublinhado (_)
- Adicionar qualquer descrição–> Mostrar a descrição fornecida

Passo=>5
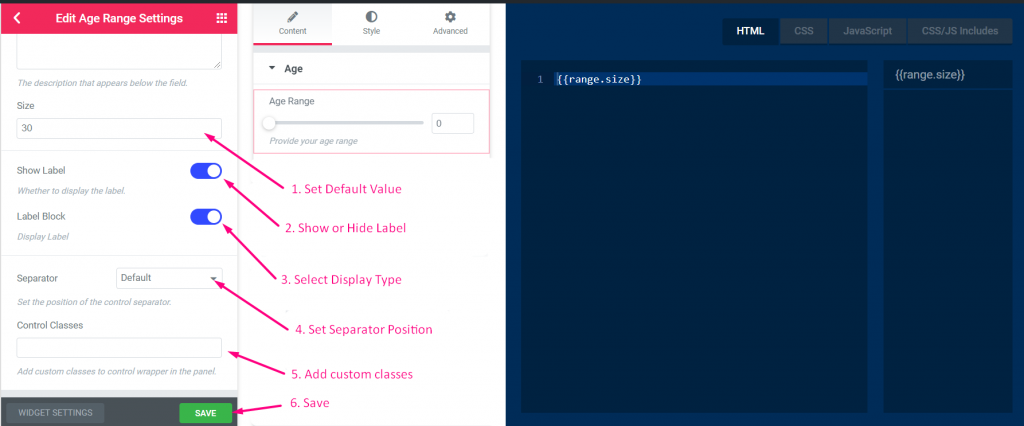
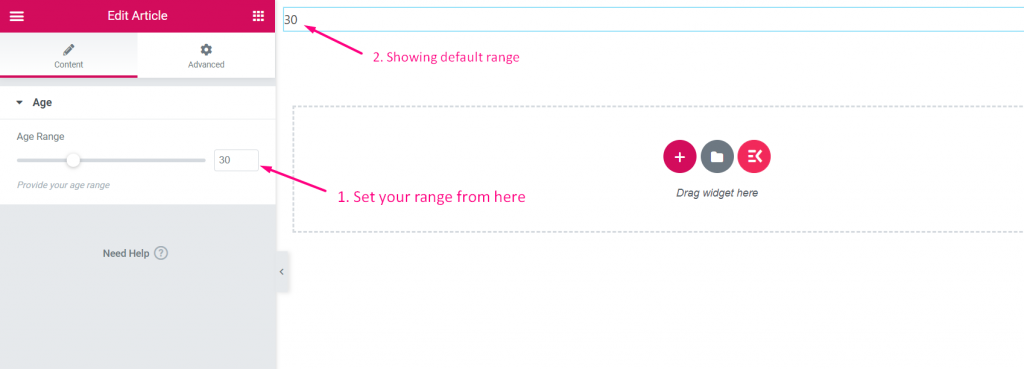
- Definir valor padrão
- Mostrar ou ocultar rótulo
- Selecione o tipo de exibição–> Mostrar ou ocultar o estilo do bloco
- Selecione a posição do separador–> Padrão, Antes, Depois ou nenhum
- Adicionar classes personalizadas para controlar o wrapper no painel
- Salvar

Passo=>6: Agora vá para Elementor–> Procure o widget criado –> Arraste o widget–> Solte

- Agora você pode selecionar sua faixa etária aqui

Fronteira #
Passo=>1: Criar um widget
- Adicionar título do widget
- Clique em alterar ícone para adicionar um novo ícone–> Selecione o tipo de ícone–> Pesquise por ícone
- Selecione a categoria do widget
- Clique em Salvar

Passo=>2: Adicionar Fronteira Ao controle
- Agora clique em Adicionar seção para adicionar Fronteira controle para o widget

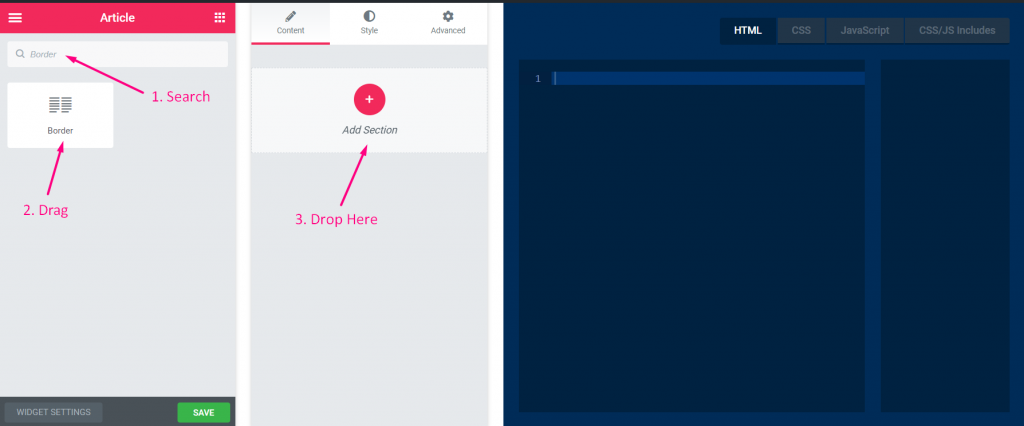
Passo=>3
- Procurar Fronteira controlar
- Arrastar
- Derrubar

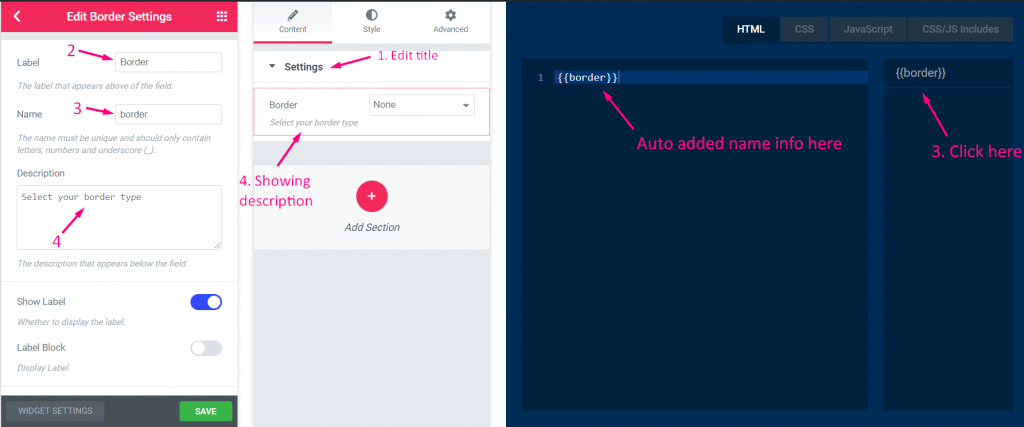
Etapa=>4
- Alterar o título
- Alterar o rótulo
- Alterar o campo de nome — Clique no campo de nome–> o nome será adicionado automaticamente na aba HTML. Observação** O nome deve ser único e deve conter apenas letras, números e sublinhado (_)
- Adicionar qualquer descrição–> Mostrar a descrição fornecida

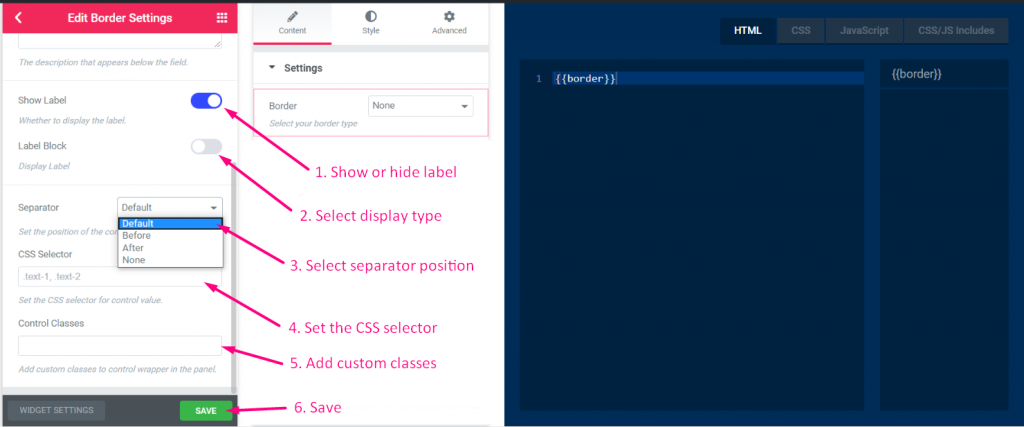
Passo=>5
- Mostrar ou ocultar rótulo
- Selecione o tipo de exibição–> Mostrar ou ocultar o estilo do bloco
- Selecione a posição do separador–> Padrão, Antes, Depois ou nenhum
- Adicionar seletor CSS
- Adicionar classes personalizadas para controlar o wrapper no painel
- Salvar

Passo=>6: Agora vá para Elementor–> Procure o widget criado –> Arraste o widget–> Solte

- Agora você pode selecionar o tipo de borda, definir o tamanho da largura e selecionar a cor aqui




