Escolha o ícone #
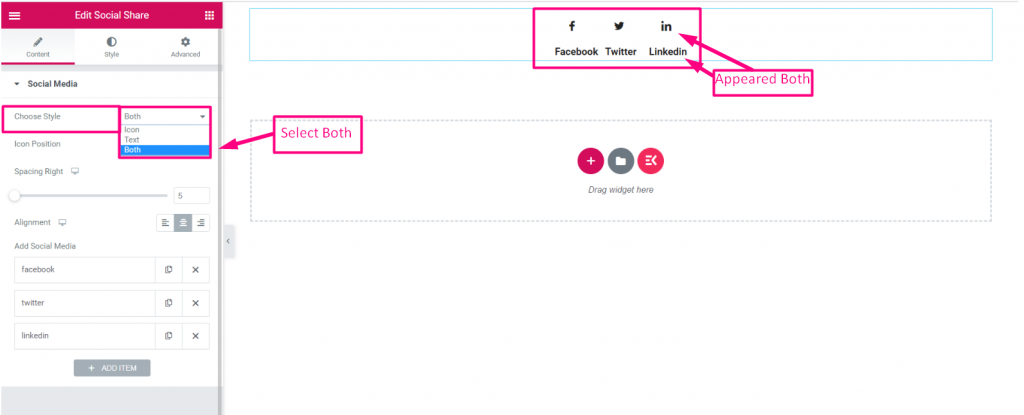
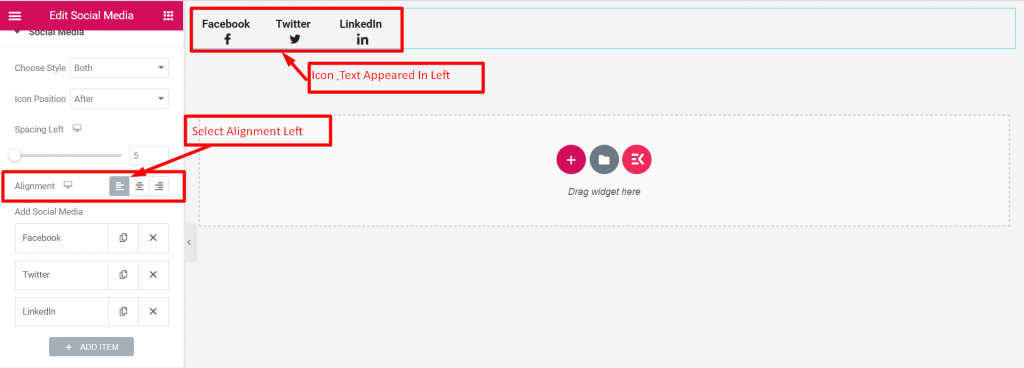
Escolha o estilo: Ícone, Texto ou você pode selecionar Ambos

Escolha o estilo #
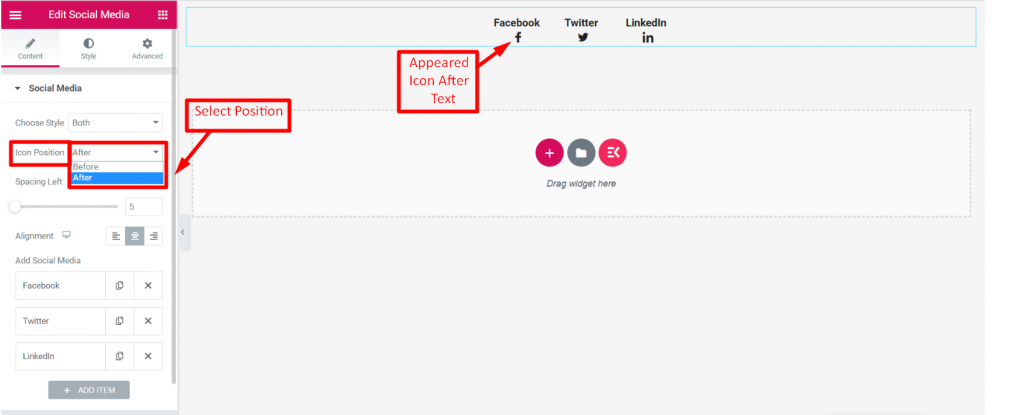
Selecione a posição do ícone Antes ou depois do texto

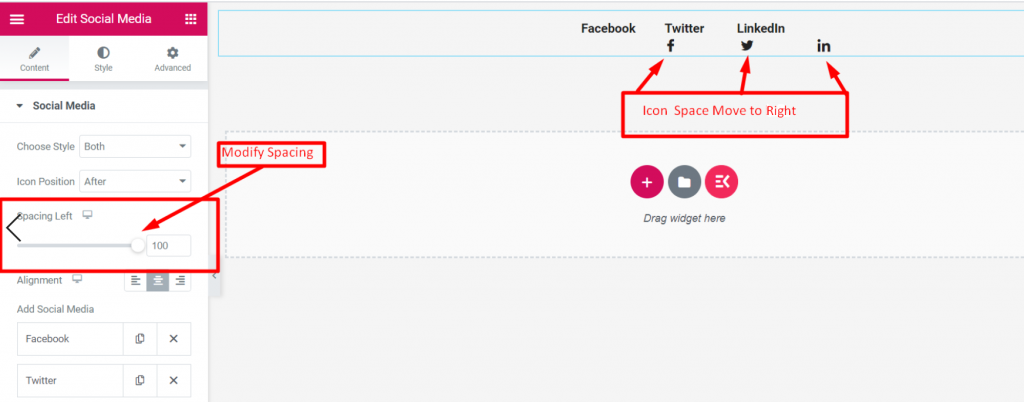
Espaçamento à Esquerda #
Arraste o espaço do ícone esquerda para certo

Alinhamento #
Selecione a posição de alinhamento Esquerda, Centro ou Direita

Conteúdo de mídia social #
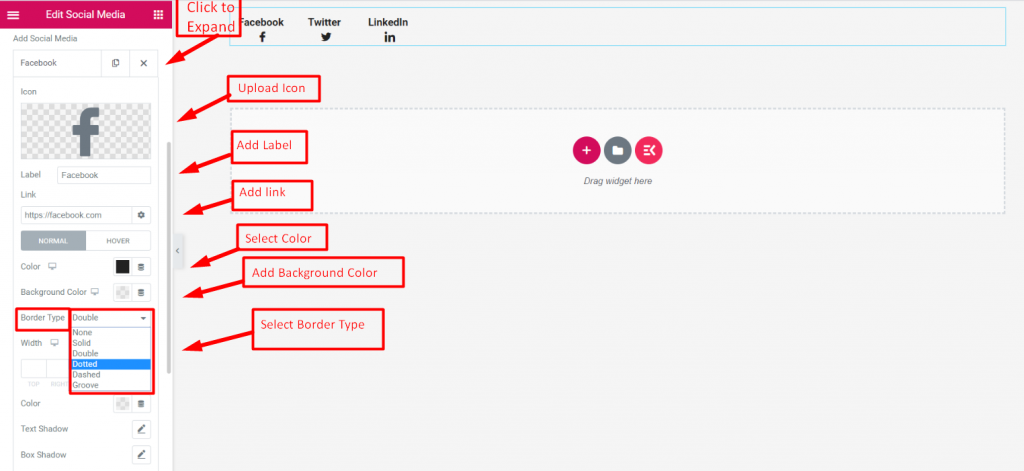
- Clique no Contente expandir
- Adicionar Ícone
- Carregar Ícone da biblioteca
- Adicionar Rótulo
- Fornecer Link social
- Personalize o ícone para ambos normal e pairar
- Adicionar Cor de fundo
- Adicionar tipo de borda: Sólido, Duplicado, Pontilhado, Tracejado, Sulco

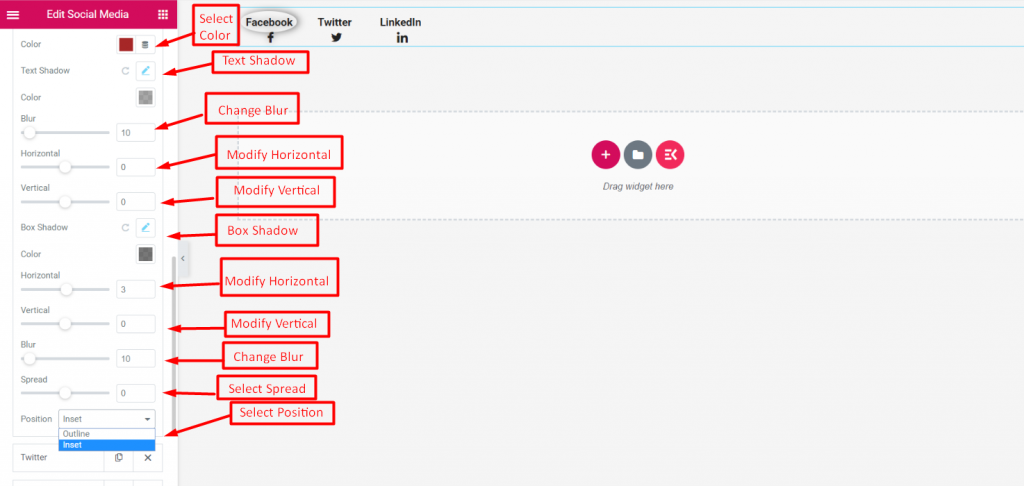
- Selecione Cor
- Selecionar Sombra de Texto: Desfoque, Horizontal, Vertical
- Sombra da caixa de seleção: Horizontal, Vertical, Desfoque, Propagação
- Selecione a posição: Contorno ou inserção