Este widget de galeria do ElementsKit permitirá que você mostre imagens de produtos Elementor WooCommerce em seu site. Você pode até personalizar a galeria de produtos Elementor com este widget Elementor Gallery. Além disso, adicionar um widget de galeria de fotos Elementor ao site não levará mais do que alguns minutos.
Como criar galeria no WordPress? você pode adicionar um controle deslizante da galeria de produtos WooCommerce sem plug-in, mas isso seria difícil para não programadores. Já que você precisa codificar para adicionar esta galeria Elementor. É por isso que criar uma galeria com ElementsKit é a maneira mais fácil.
Como criar uma galeria no WordPress #
Página ou conteúdo que você deseja editar > Edite com Elementor > Widgets > ElementsKit > Galeria

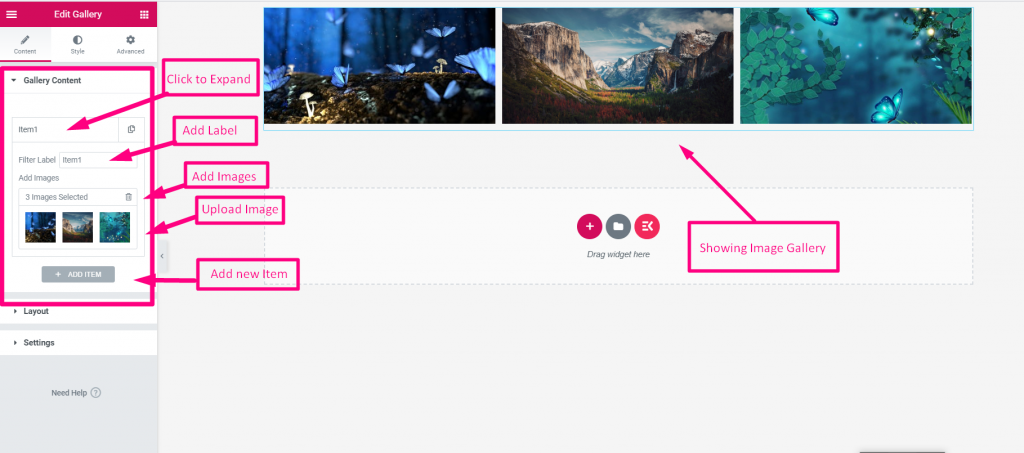
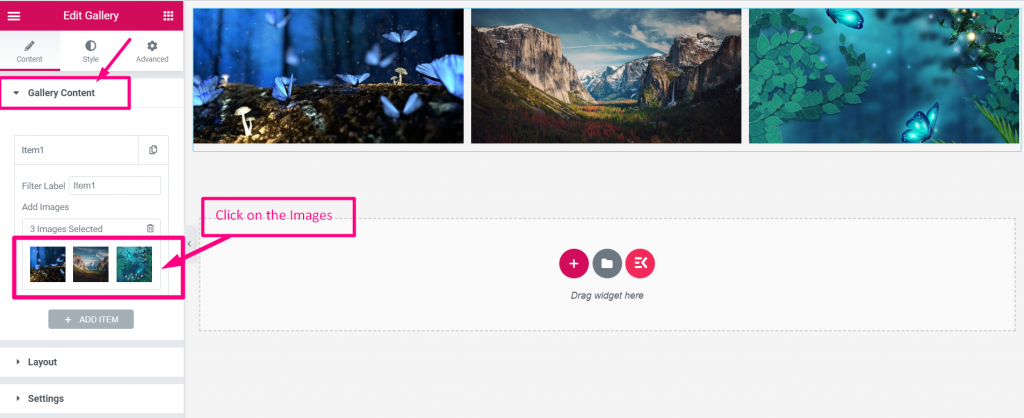
1. Conteúdo da galeria #
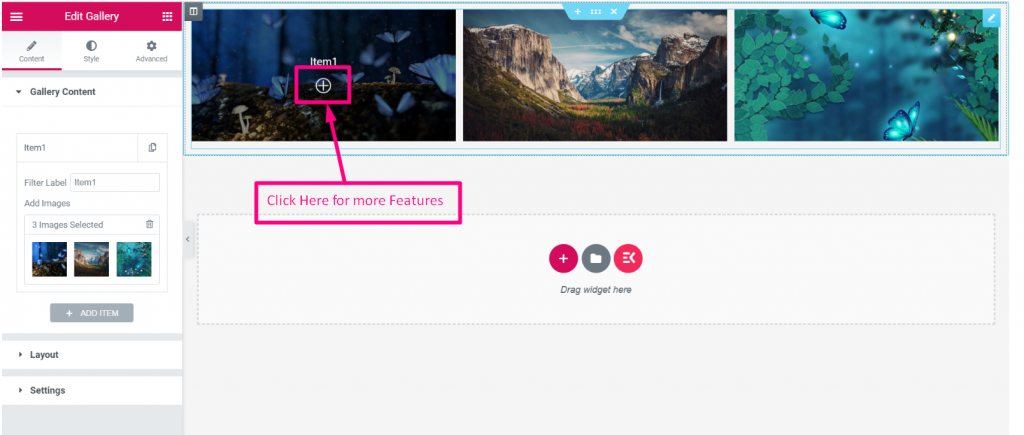
- Clique no conteúdo para expandir
- Adicionar rótulo
- Adicionar imagens
- Enviar Imagem
- Adicionar novo item

Ao adicionar novos itens você pode aumentar o número de imagens e vê-las na galeria.
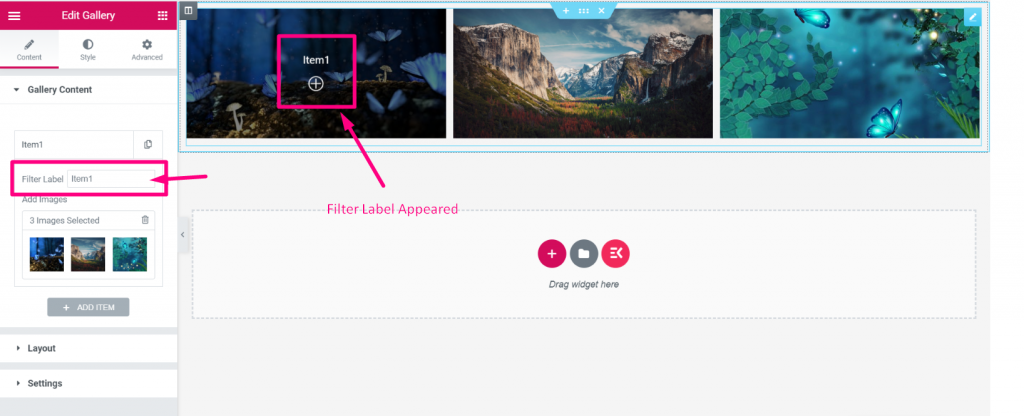
Etiqueta do filtro- Adicione ou edite o nome do rótulo do filtro para personalizar a galeria de produtos Elementor WooCommerce.

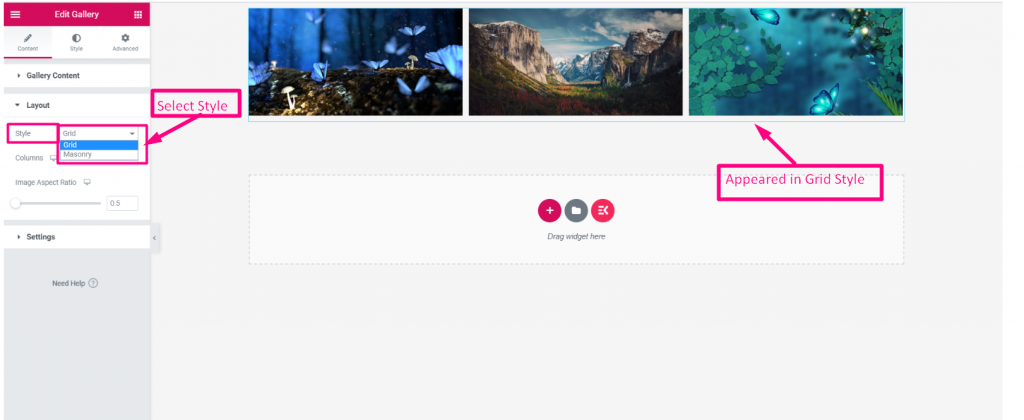
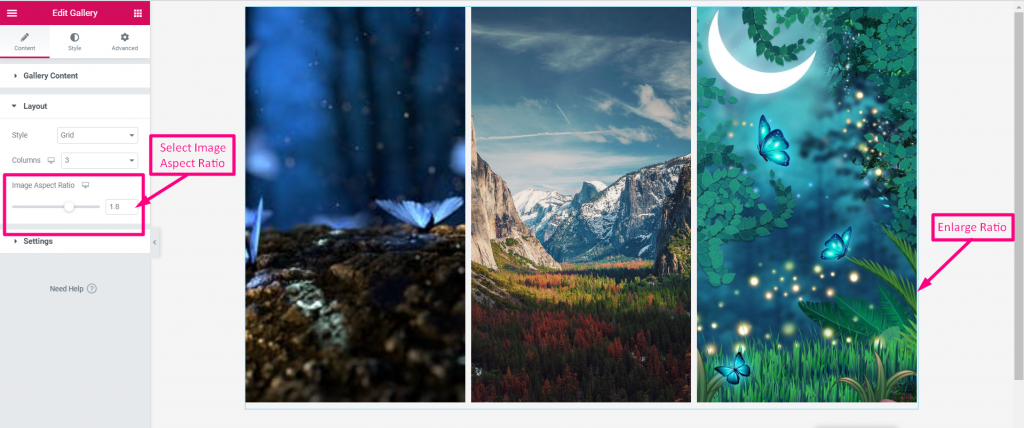
2. Disposição #
Estilo– Na seção Layout você pode escolher o estilo Grade ou Maçonaria. A imagem abaixo mostra como o Grid Style apresenta as imagens.

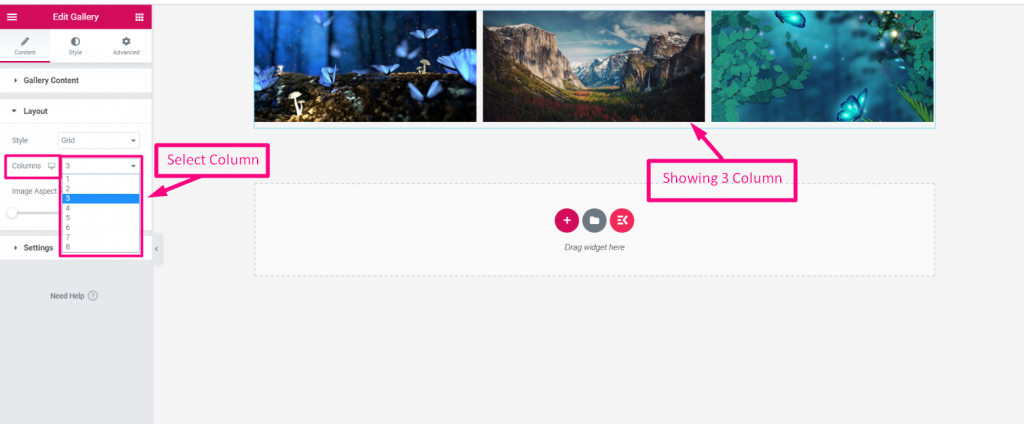
Selecione Coluna- Mostrar galeria de imagens em colunas. Aqui, você também pode definir os números das colunas de acordo com sua necessidade.

Proporção da imagem- Você pode controlar a proporção da imagem de acordo. É fácil definir o tamanho da imagem com o controle deslizante Intervalo em Layout.

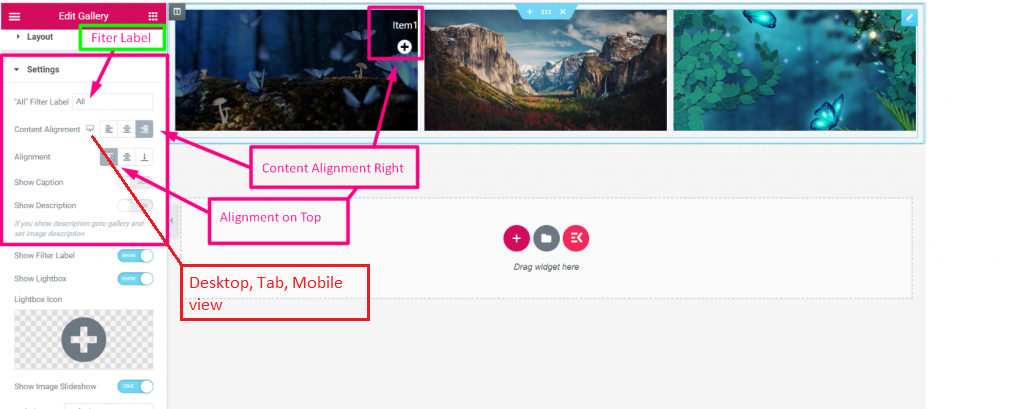
3. Configurações #
Você pode encontrar todas as outras opções de edição aqui.
- Etiqueta de filtro 'Todos'- Adicionar Todos
- Alinhamento de conteúdo- Escolha a visualização para Desktop, Tab ou Mobile. Depois disso, se você definir Mostrar caixa de luz opção como 'Mostrar' e defina seu ícone Esquerda/Centro/Direita da imagem
- Alinhamento– Defina o ícone Superior/Centro/Inferior da imagem

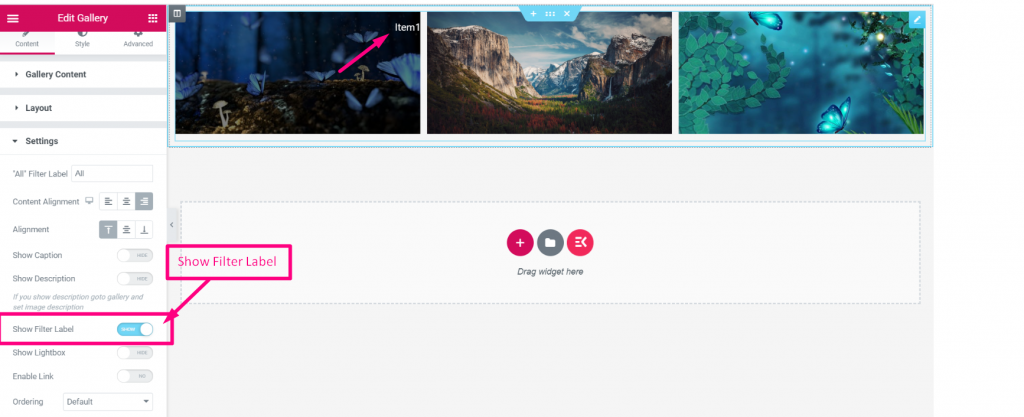
Mostrar rótulo do filtro– Para mostrar o nome do rótulo você deve habilitá-lo para 'Mostrar'. E você verá o nome do seu rótulo.

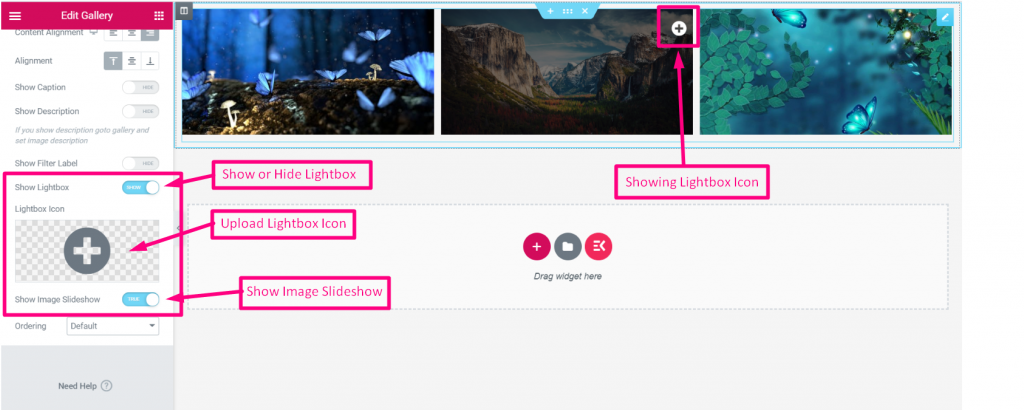
Mostrar caixa de luz–
- Mostrar ou ocultar Caixa de luz
- Se você definir 'Mostrar' então Carregar ícone da caixa de luz de acordo com sua escolha
- Mostrar apresentação de slides de imagens– Defina TRUE ou FALSE de acordo com sua escolha

Novamente, após selecionar o ícone, você o verá na imagem para visualizar mais recursos. E se você escolher TRUE para Mostrar apresentação de slides de imagens apresentará uma apresentação de slides.
E você pode alinhar o ícone conforme descrito no Alinhamento de conteúdo e Alinhamento.

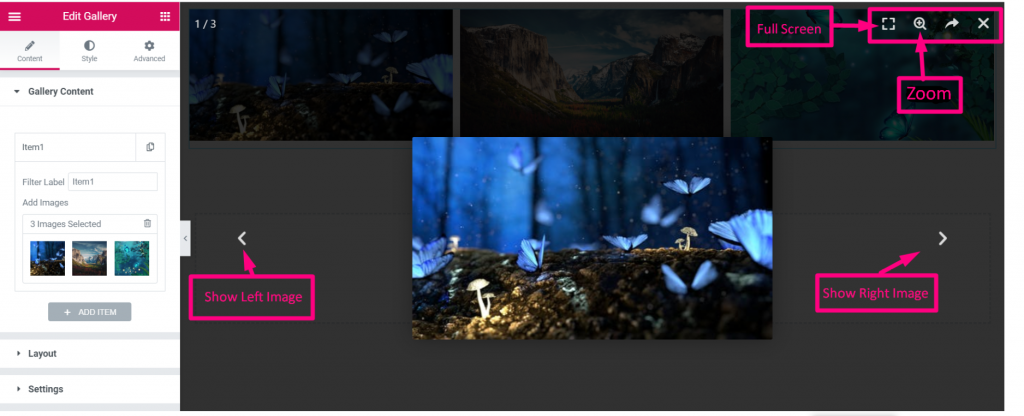
- Clicando no ícone permitirá que você veja a página em Tela cheia
- Mais Zoom a imagem
- Clique no Ícone direito para mostrar a imagem do lado direito
- Clique no Ícone esquerdo para mostrar a imagem do lado esquerdo

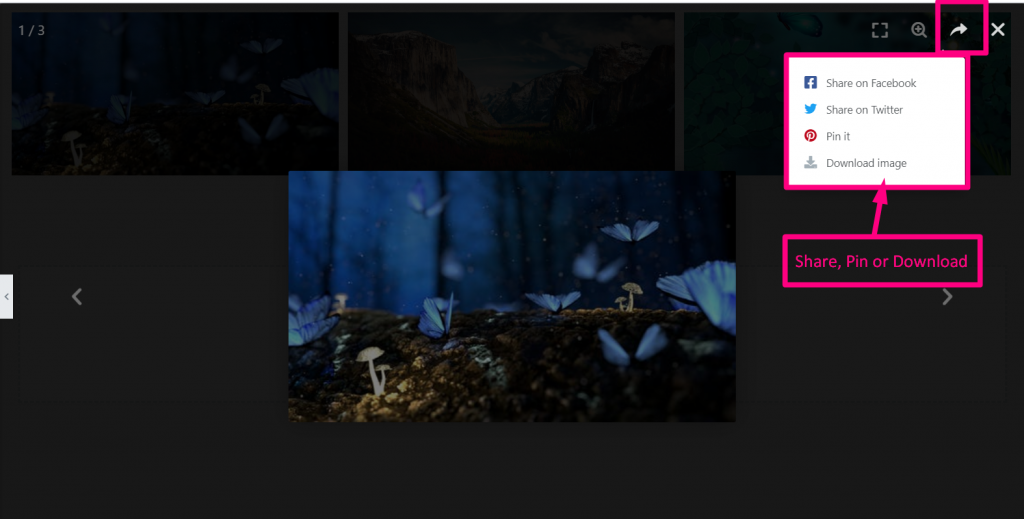
Você pode compartilhar a imagem em Facebook Twitter. Alfinete ou baixe a imagem.

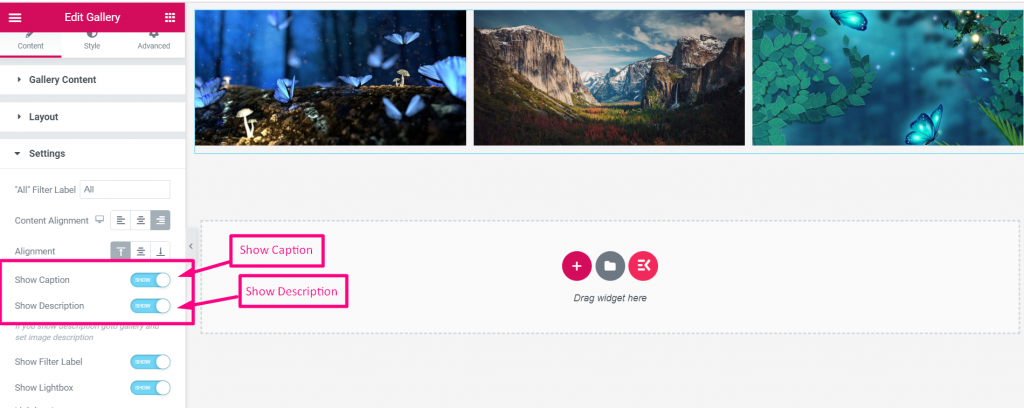
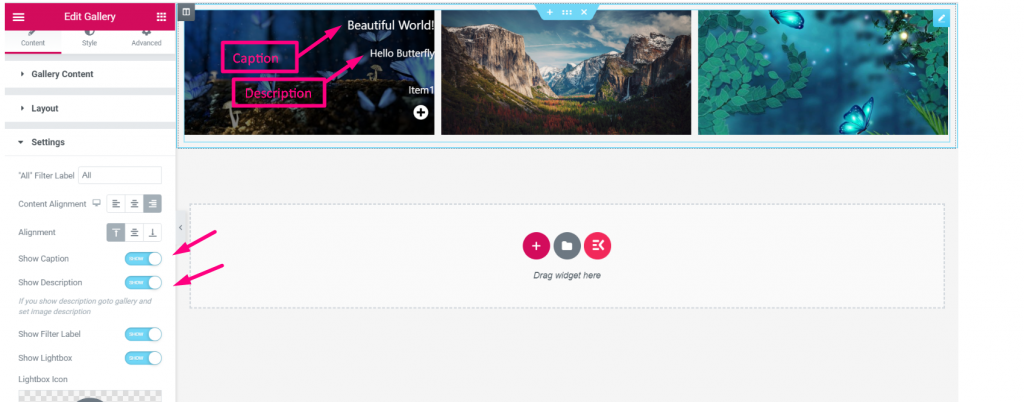
Mostrar legenda e descrição– Na seção Configurações você pode Aparecer esconder opção para Legenda e descrição.

Agora, Vá para o conteúdo da galeria novamente se quiser escrever e mostrar alguma imagem Legenda e descrição.

Clique na imagem enviada para mostrar legenda e descrição
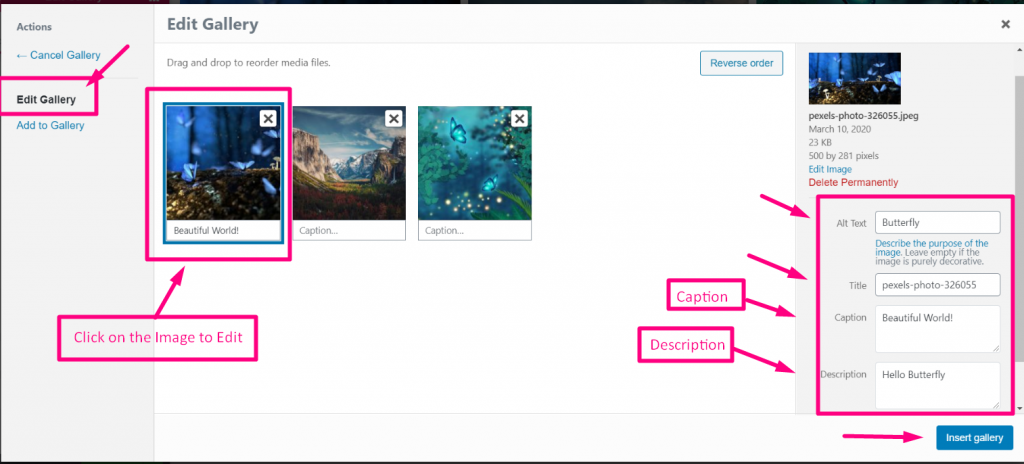
- Vá para Editar Galeria > Clique na imagem editar
- Escrever legenda
- Escreva a descrição
- Clique em Inserir galeria

Finalmente você pode ver a imagem Legenda e descrição aparecem na imagem agora.

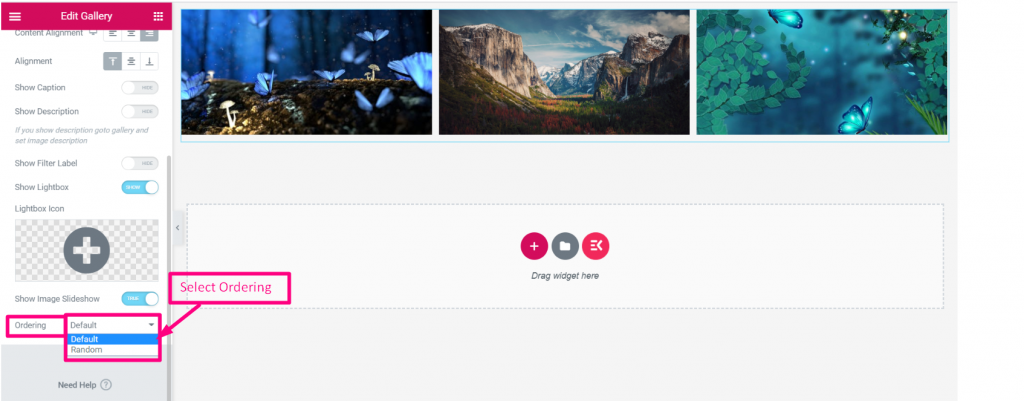
Mostrar pedido- De Seção de configuração selecione Pedido Padrão ou Aleatório para editar a posição das imagens da galeria de produtos Elementor WooCommerce.

ElementsKit é um plugin popularmente usado para o widget de galeria do WordPress. Espero que esta documentação eduque você sobre os sistemas simples dos widgets ElementsKit. E você também entende a importância do widget de galeria de fotos para o site.



