O widget de aba de postagem é uma ferramenta interessante para mostrar várias postagens em uma aba. E você também pode controlar várias abas para mostrar suas postagens. É altamente personalizável e fácil de usar para os usuários. Usando dessa forma, seus visitantes podem melhorar a experiência do usuário e você pode gerar mais vendas.
Você está pensando como adicionar aba de postagem no Elementor? Vamos dar uma olhada nesta documentação curta, mas detalhada.
Como adicionar uma guia de postagem no Elementor - Widget de guia de postagem #
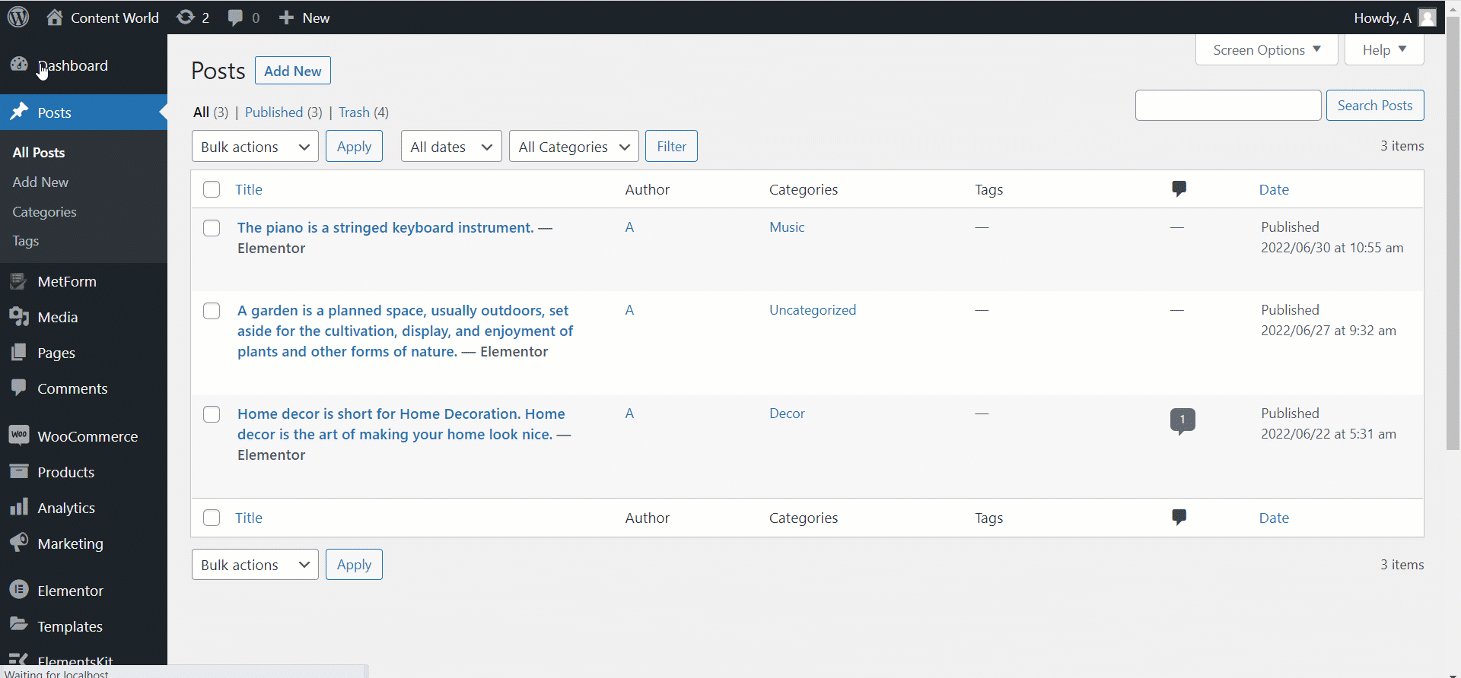
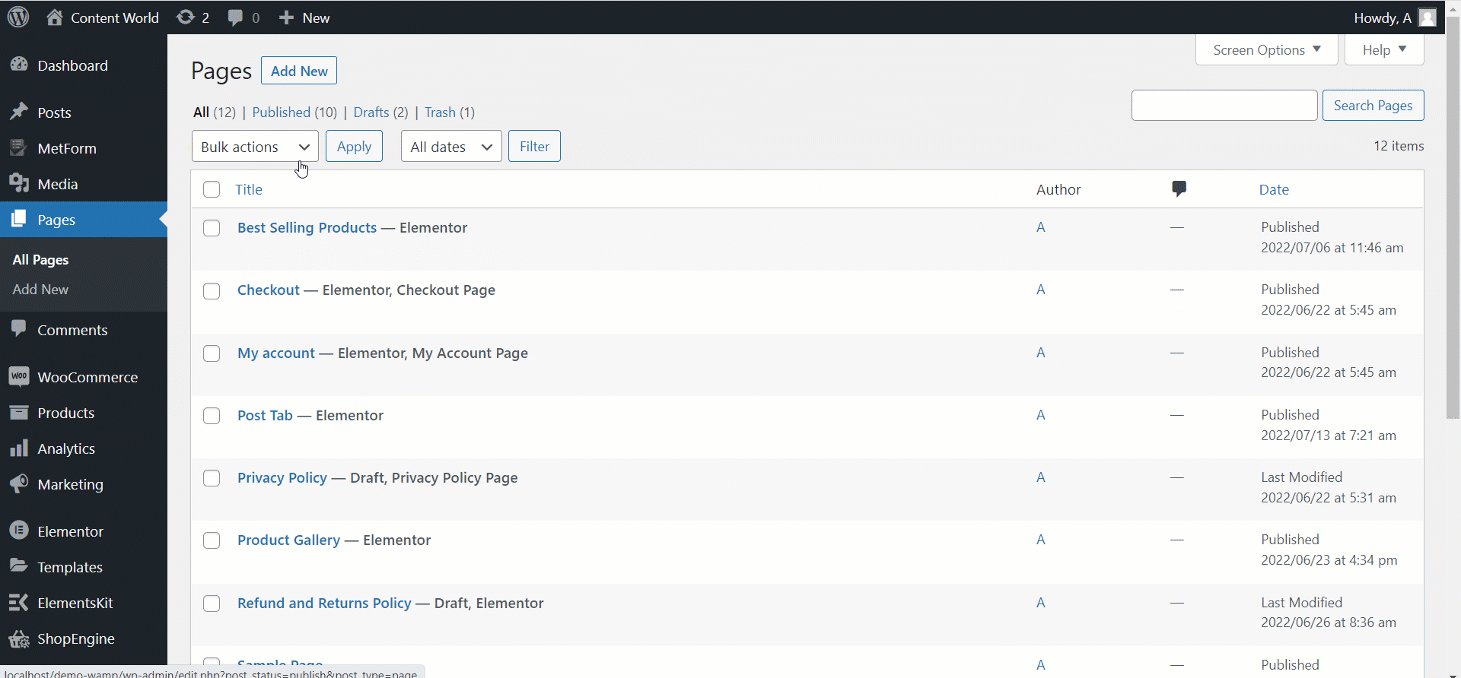
Navegue até o seu painel -> Selecione qualquer página -> Editar com Elementor -> Guia de pesquisa de postagem Ferramenta

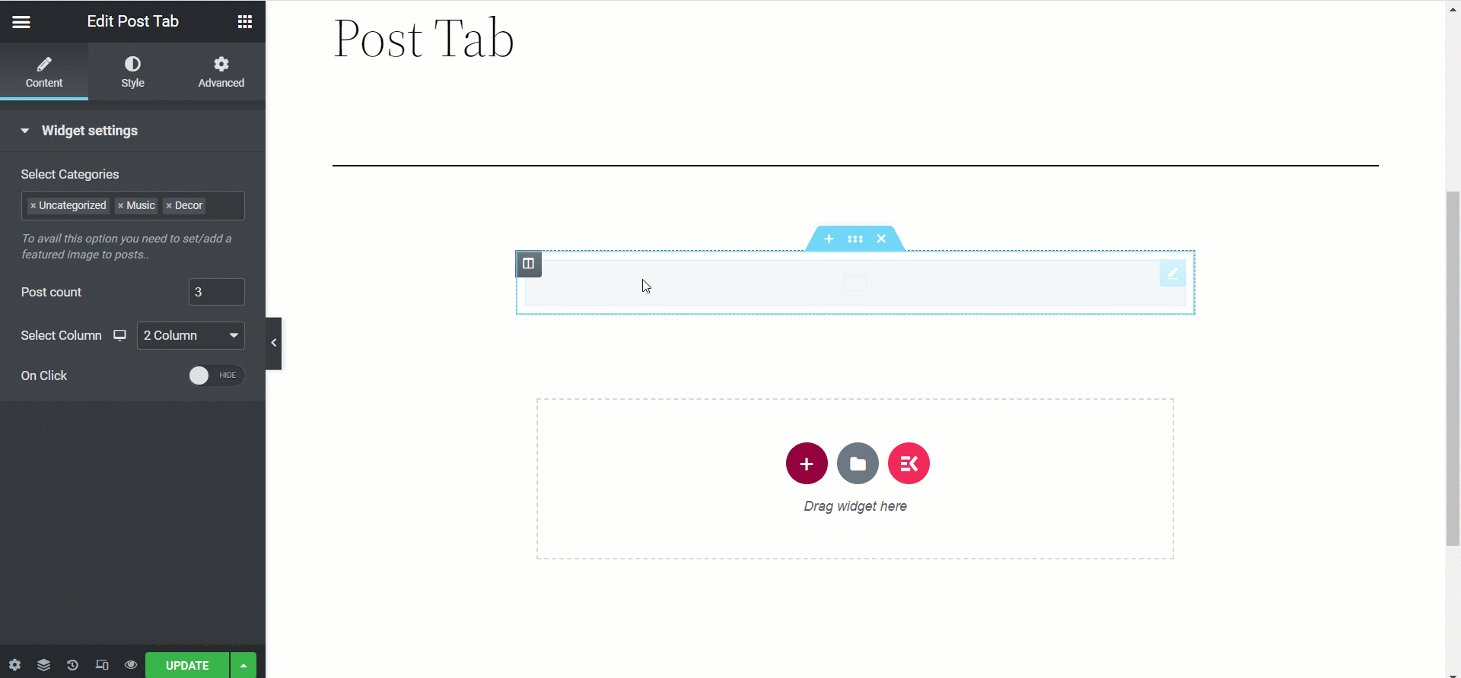
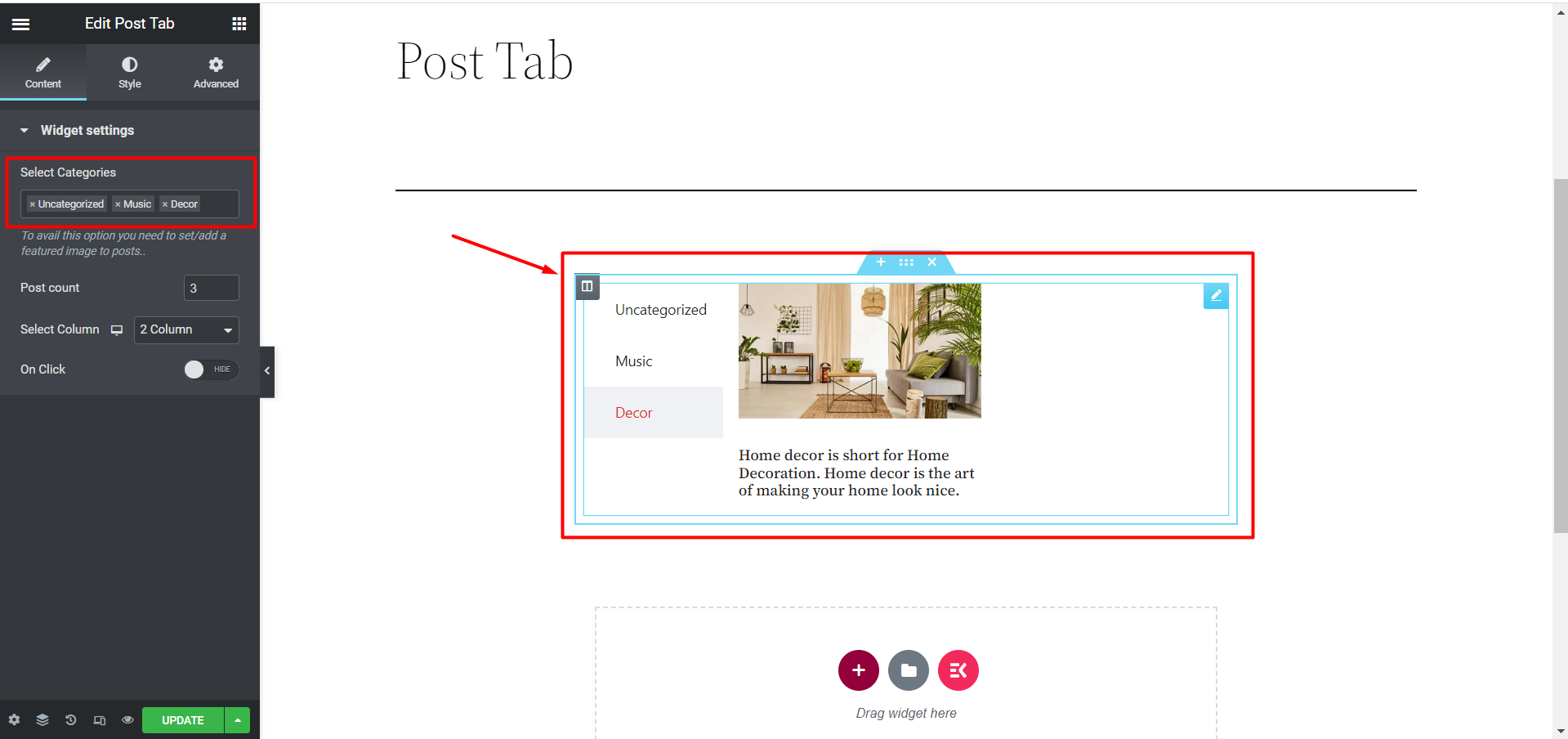
Depois de arrastar e soltar o widget, você verá Configurações do widget na seção Conteúdo. Aqui estão as opções de edição:
- Selecionar categorias– Aqui você pode selecionar as categorias de postagens que você definiu anteriormente para cada postagem.

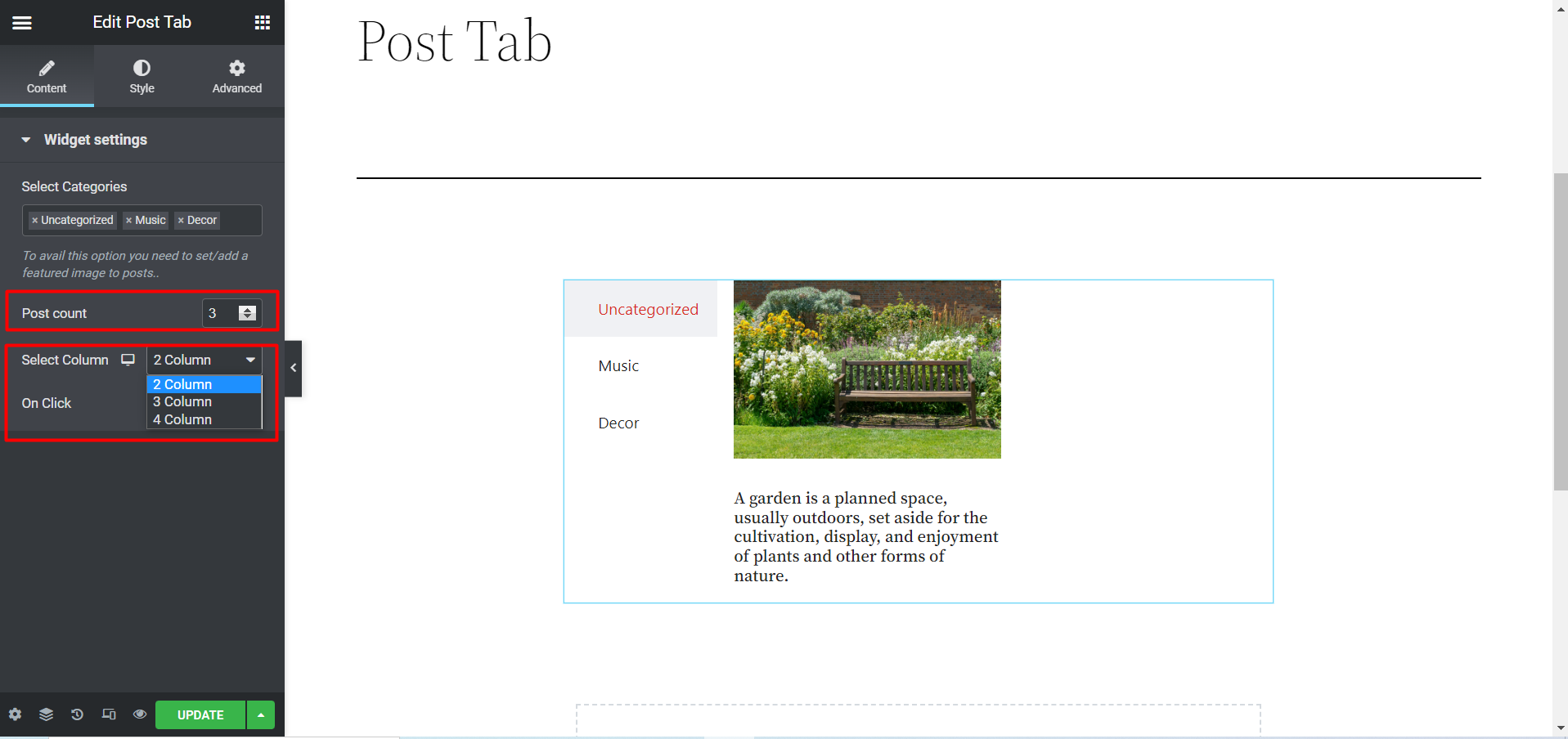
- Contagem de publicações– Selecione o número de postagens que você deseja exibir em uma aba.
- Selecione Coluna– Selecione o número da coluna de postagens e crie sua aba.

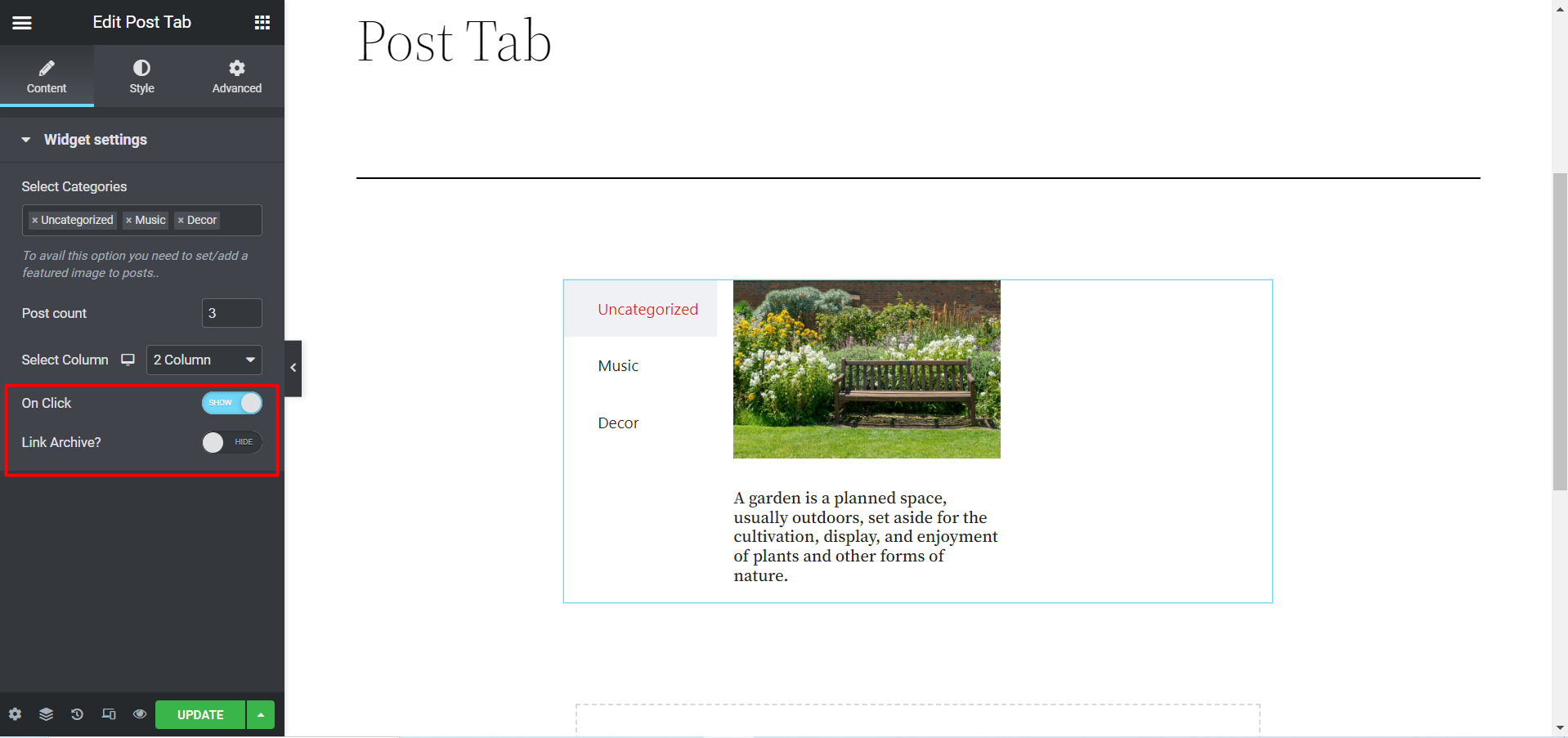
- Ao clicar- Você pode APARECER ESCONDER esta opção. Se você clicar em MOSTRAR, uma nova opção chamada Arquivo de links? será exibido. E você também pode clicar APARECER ESCONDER para esta solução de arquivamento.

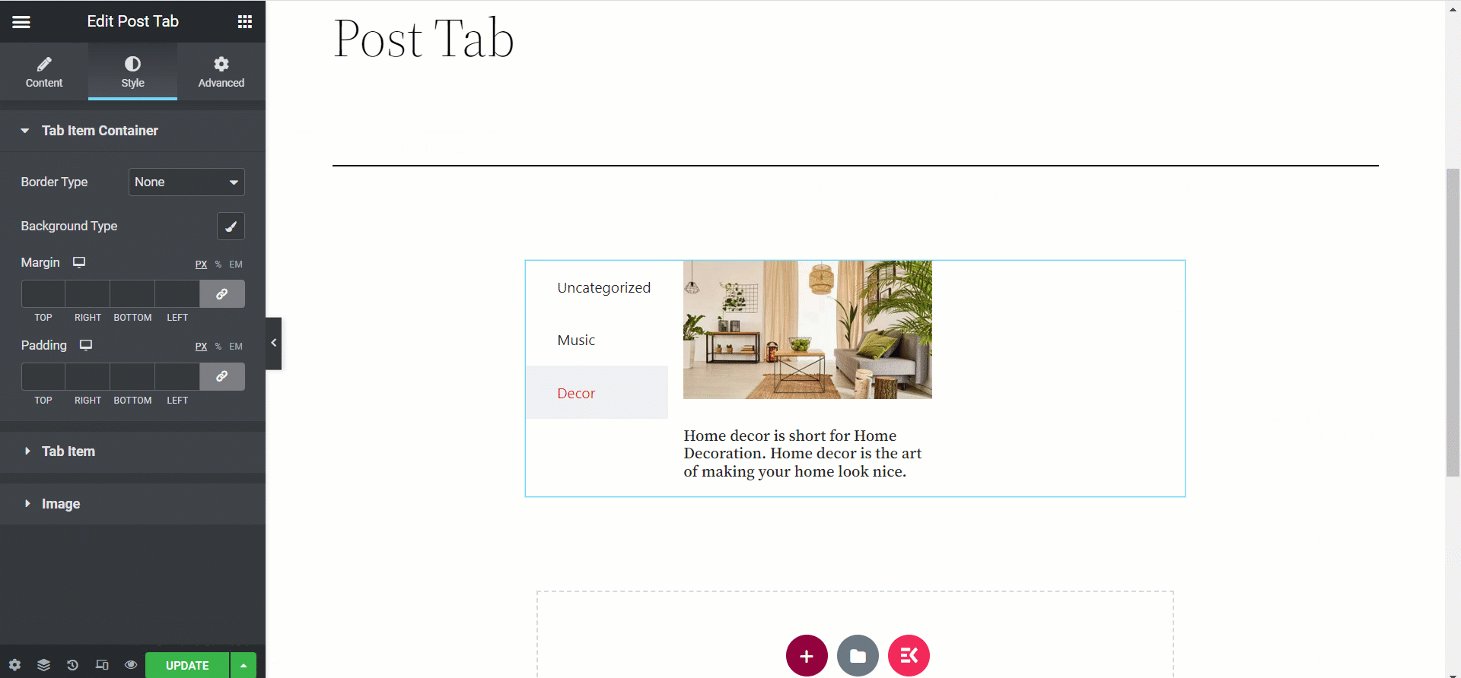
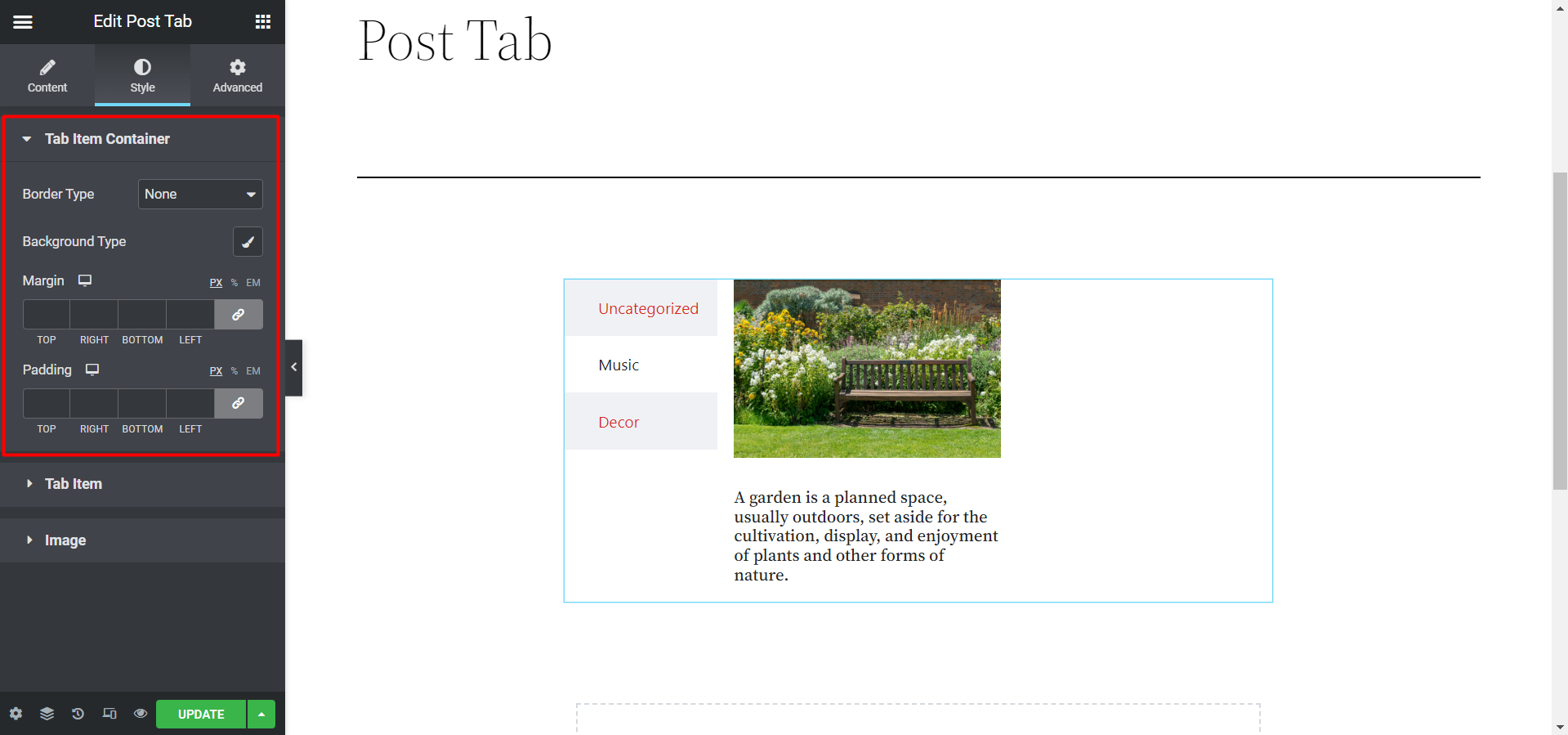
Agora, no Seção de estilo você terá mais algumas opções para projetar suas postagens e abas. Essas são-
- Contêiner de itens de guia– Nesta opção, os itens da guia de edição incluem Tipo de borda, Tipo de plano de fundo, Margem e Preenchimento.

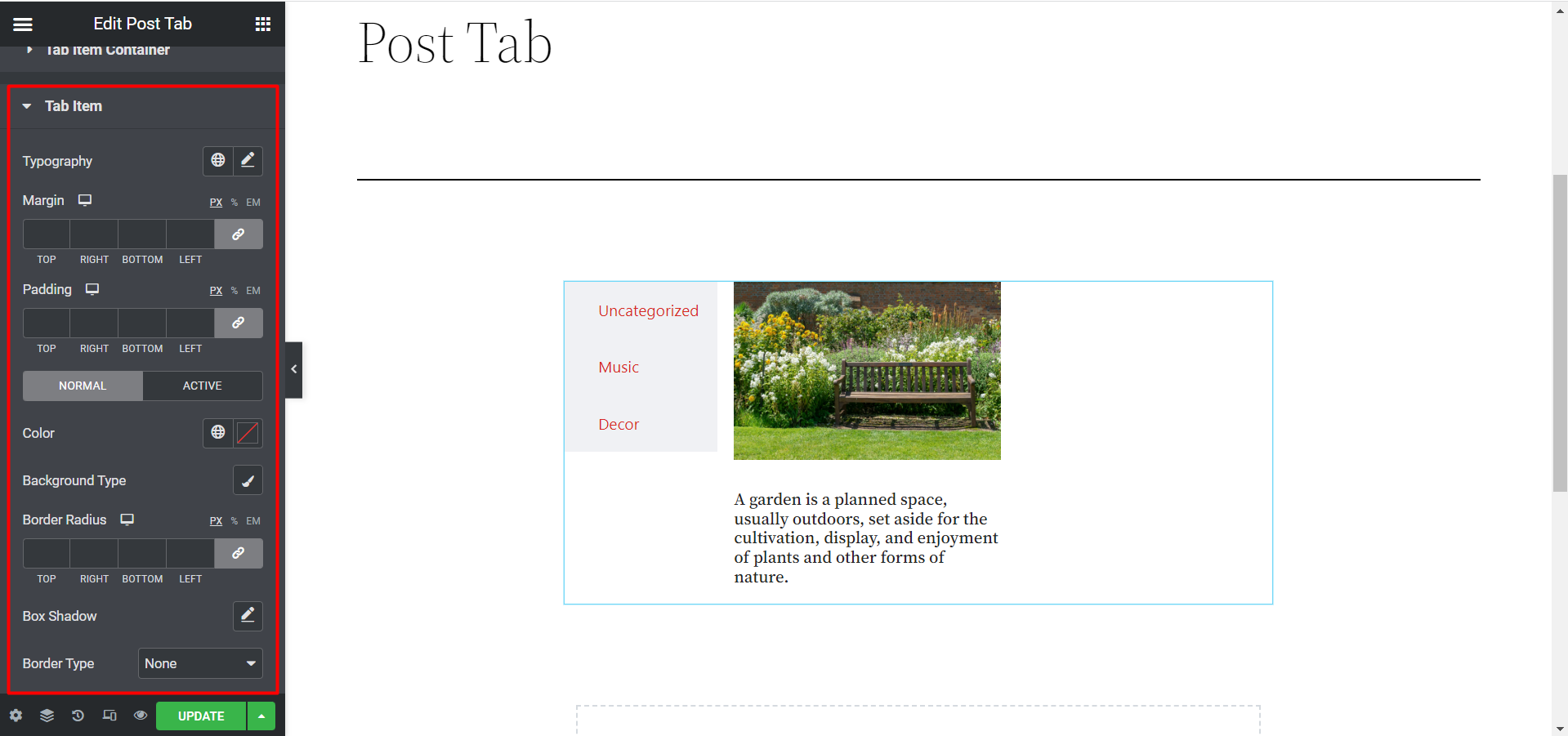
- Item da guia- Aqui, você encontrará opções de edição como Tipografia, Cor, Sombra da caixa, etc.

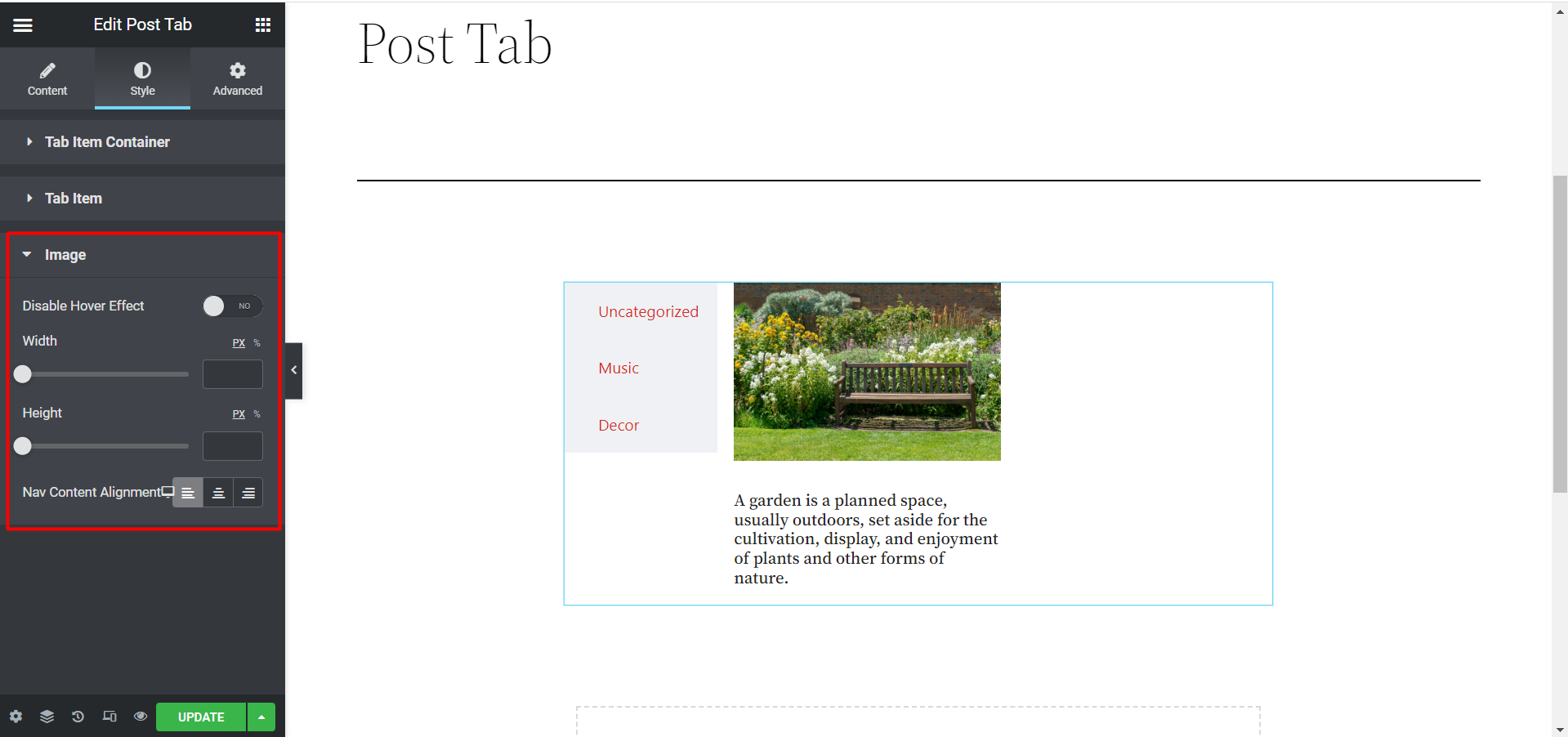
- Imagem- Ele mostra opções para definir o efeito de foco, largura e altura da imagem e alinhamento.

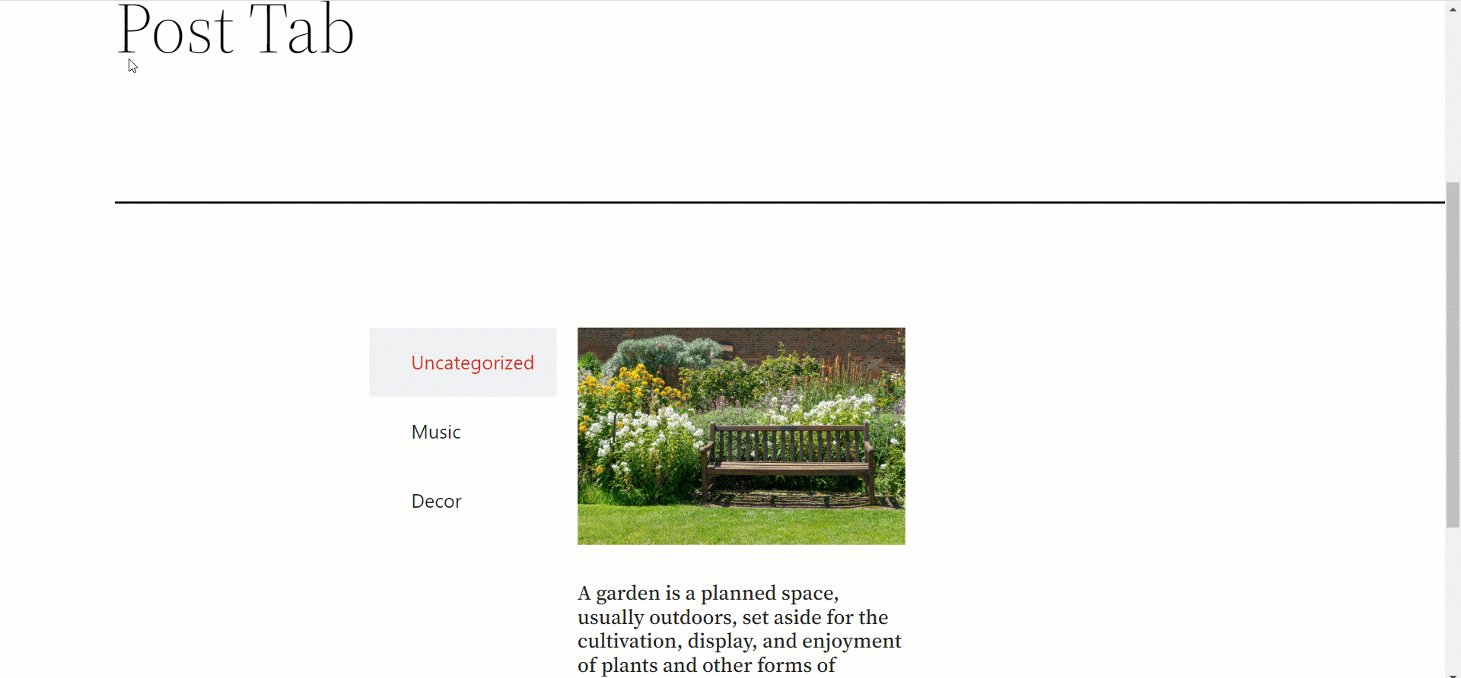
Por fim, depois de definir tudo, a aparência pode ser assim no front-end. Aqui definimos 1 postagem por aba.

É assim que você pode adicionar este widget eficaz para organizar suas postagens e abas. Basta seguir os passos fáceis e criar algumas abas estilosas para atrair novos visitantes do site.




