O menu de preços é algo tão comum, mas essencial, que quase todo interessado olha quando verifica os produtos. Um design atraente Com ElementsKit você pode criar um menu de preços para seus serviços, produtos ou itens em um site WordPress. Este widget de menu de preços contém muitas opções obrigatórias que são fáceis de personalizar.
Vamos ensinar-lhe o processo fácil de usar o widget ElementsKit Price Menu. Siga as etapas abaixo,
Adicionando Menu de Preços no WordPress #
Vá para o seu painel -> Selecione qualquer página ou crie -> Clique em editar com ElementsKit -> Pesquisar widget do menu de preços do ElementsKit -> Arraste e solte o widget
Seção de conteúdo #
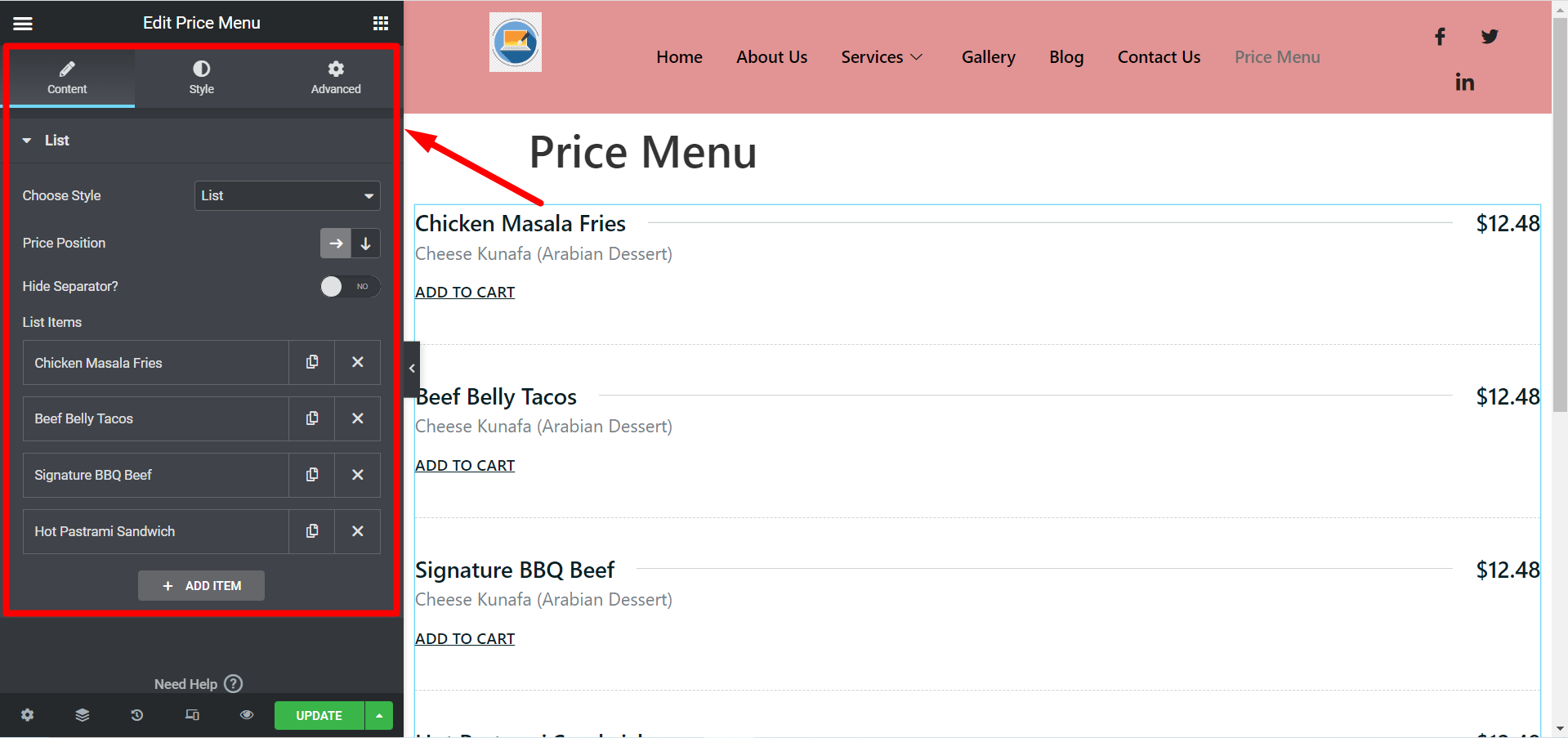
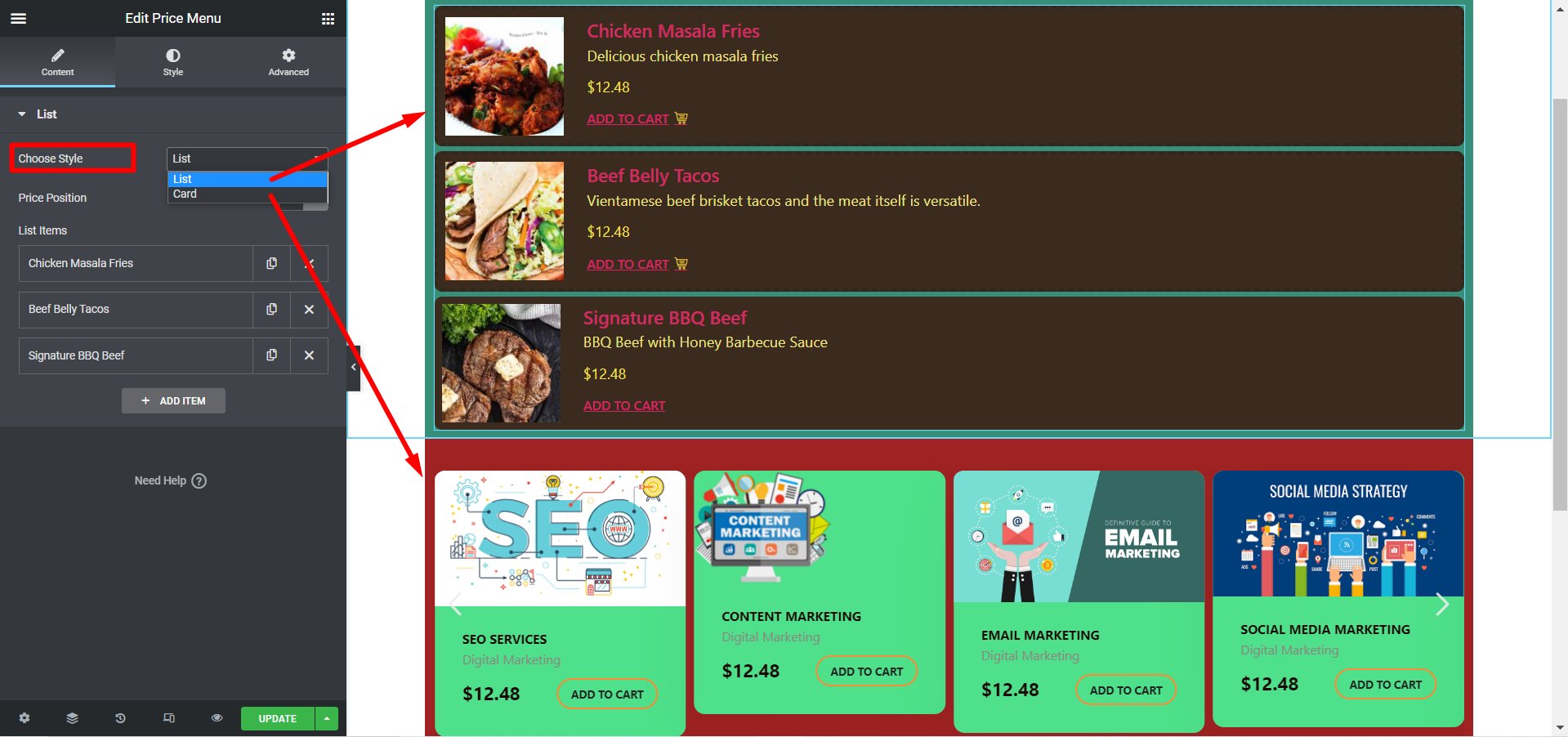
Você verá o Opção de lista na seção de conteúdo, ele contém-
- Escolha o estilo– Você pode mostrar o menu em Lista ou Cartão estilo.
Se você escolher Listar como estilo de menu então os campos que você verá são-
- Posição de preço– Ajustar a posição do preço Direita ou Inferior.
- Ocultar separador?- Se você quiser ocultar (SIM) ou mostrar (NÃO) separador.
- lista de itens– Adicione aqui a lista dos seus produtos ou serviços.

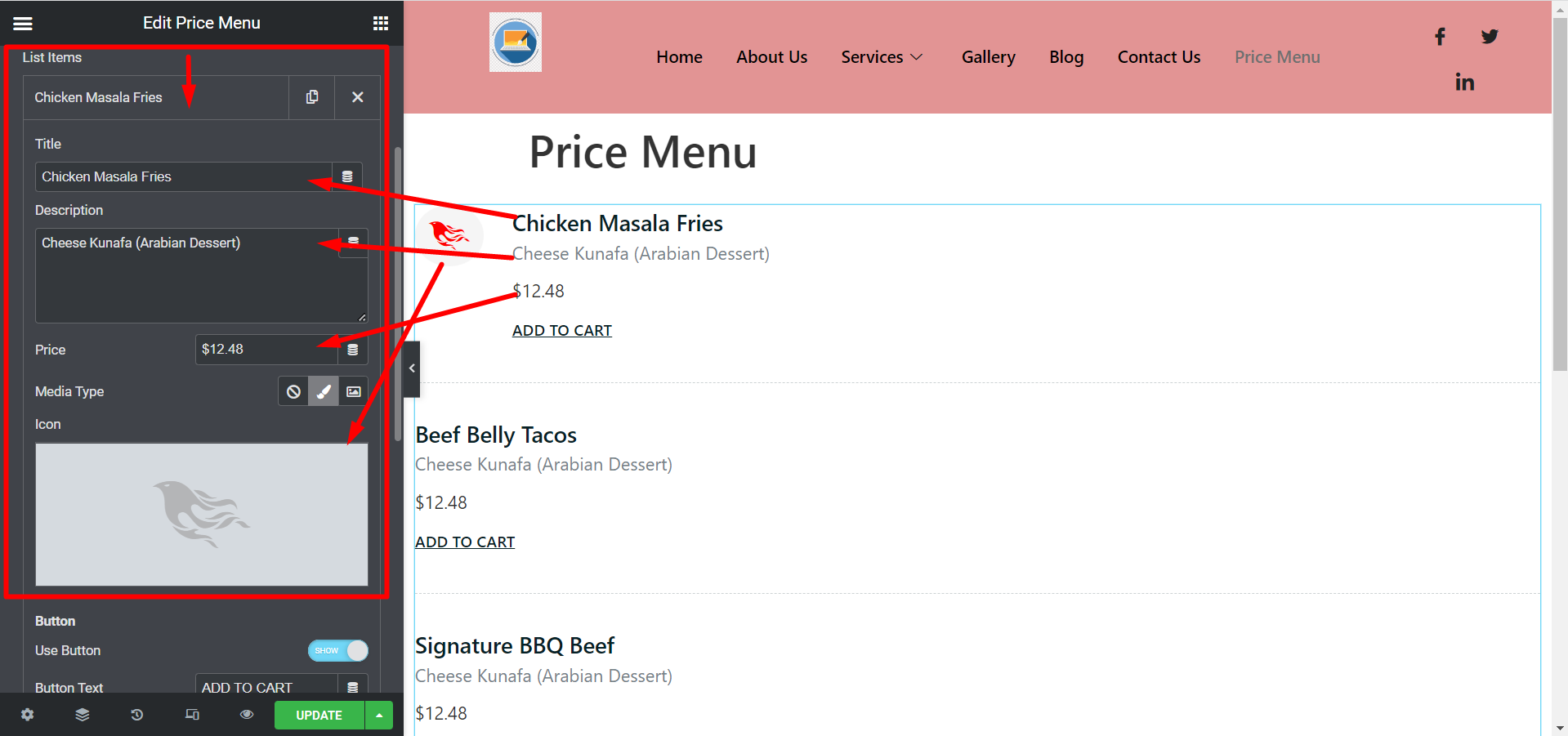
Quando você expande um item, ele mostra estes campos,
- Título- Escreva o nome do item ou serviço.
- Descrição- Adicione um descrição relevante aqui.
- Preço- Adicione o produto preço e sinal de moeda.
- Tipo de mídia- Você pode escolher um Ícone ou imagem do produto, ou simplesmente o Nenhuma opção.

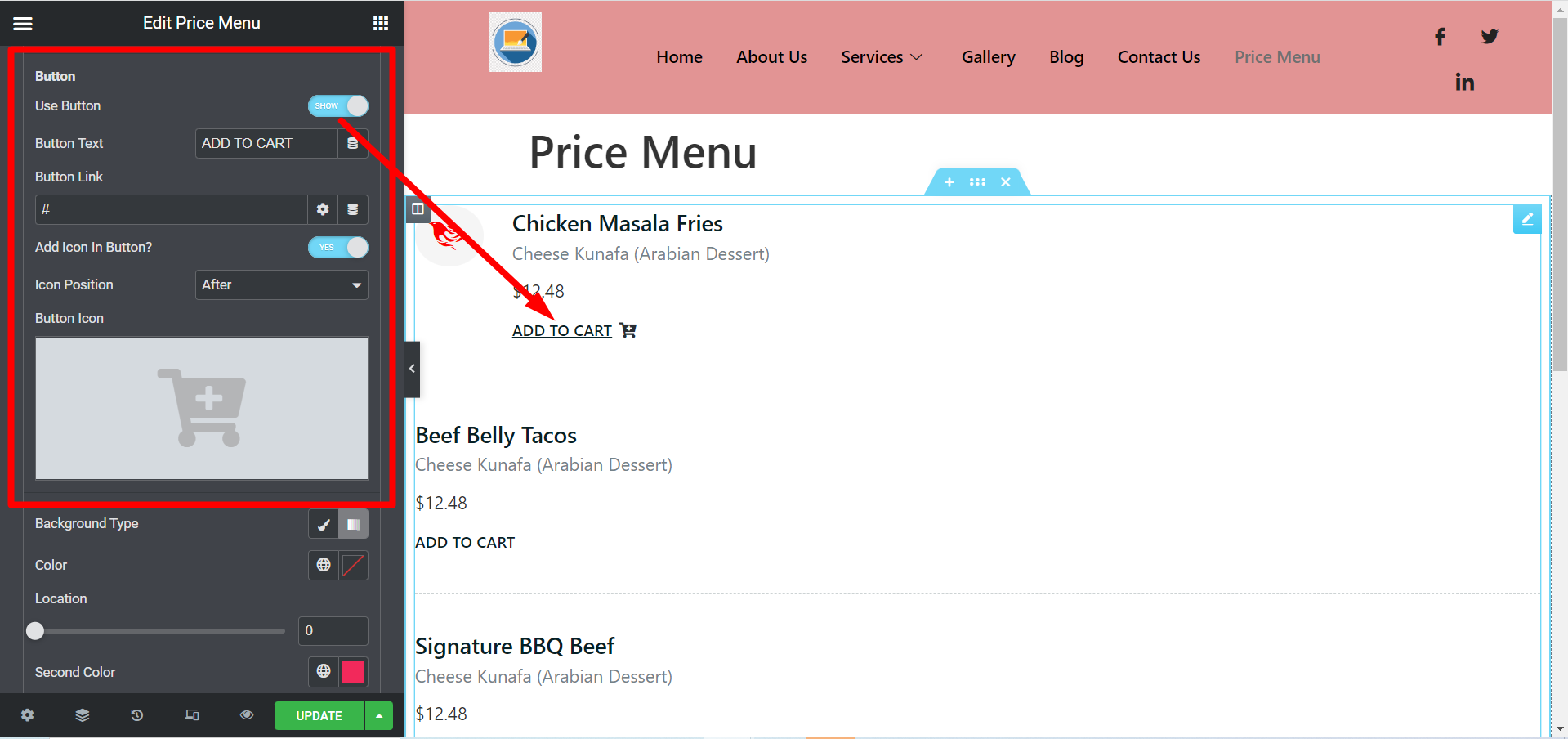
Botão:
- Usar botão- Aqui está a opção de adicionar um botão se você precisar de um.
- Botão de texto- Definir botão de texto usando este campo.
- Botão de link- Se você quiser redirecionar usuários através deste botão em seguida, adicione esse link.
- Adicionar ícone no botão?- Se você deseja adicionar um ícone, alterne a opção. Você verá duas opções aqui.
- Posição do ícone- As opções são Depois e antes.
- Ícone de botão- Você pode adicioná-lo a partir do biblioteca de ícones ou carregue o SVG da sua escolha.

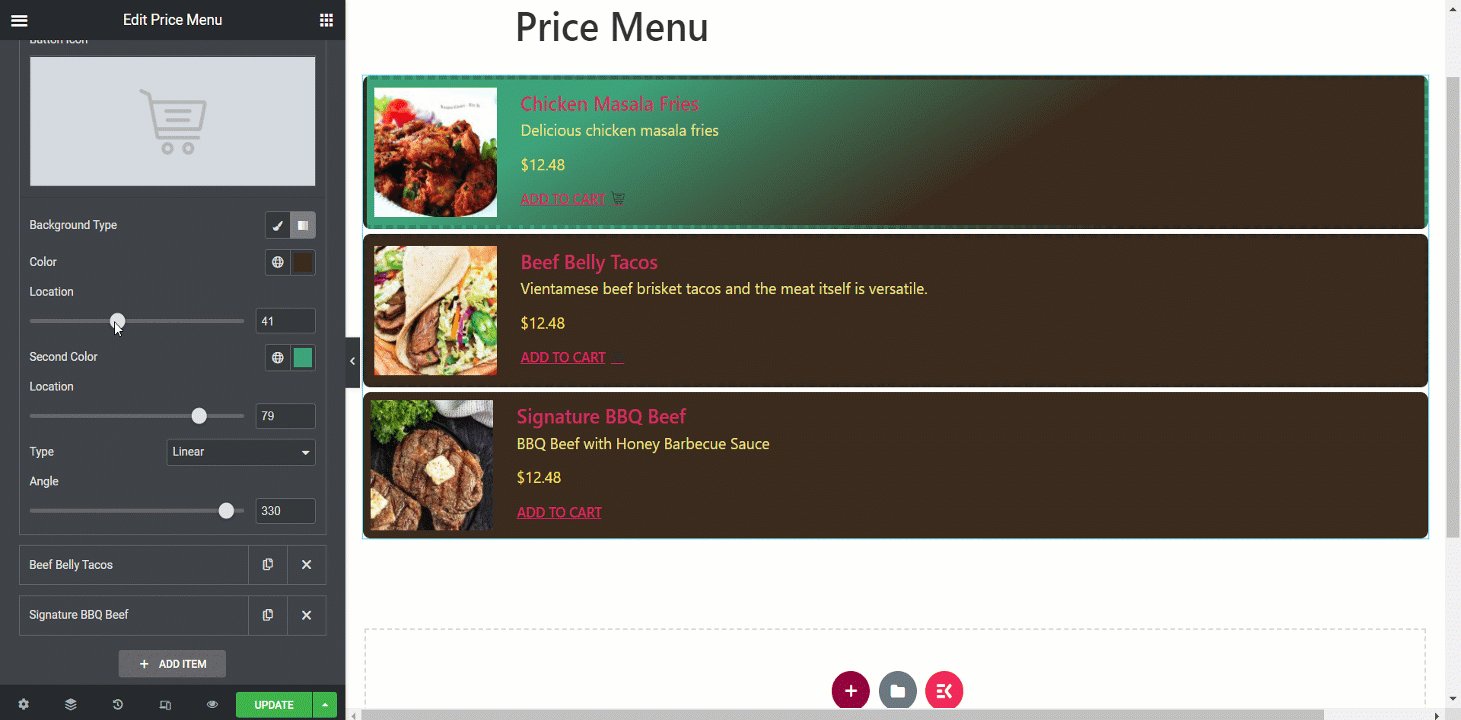
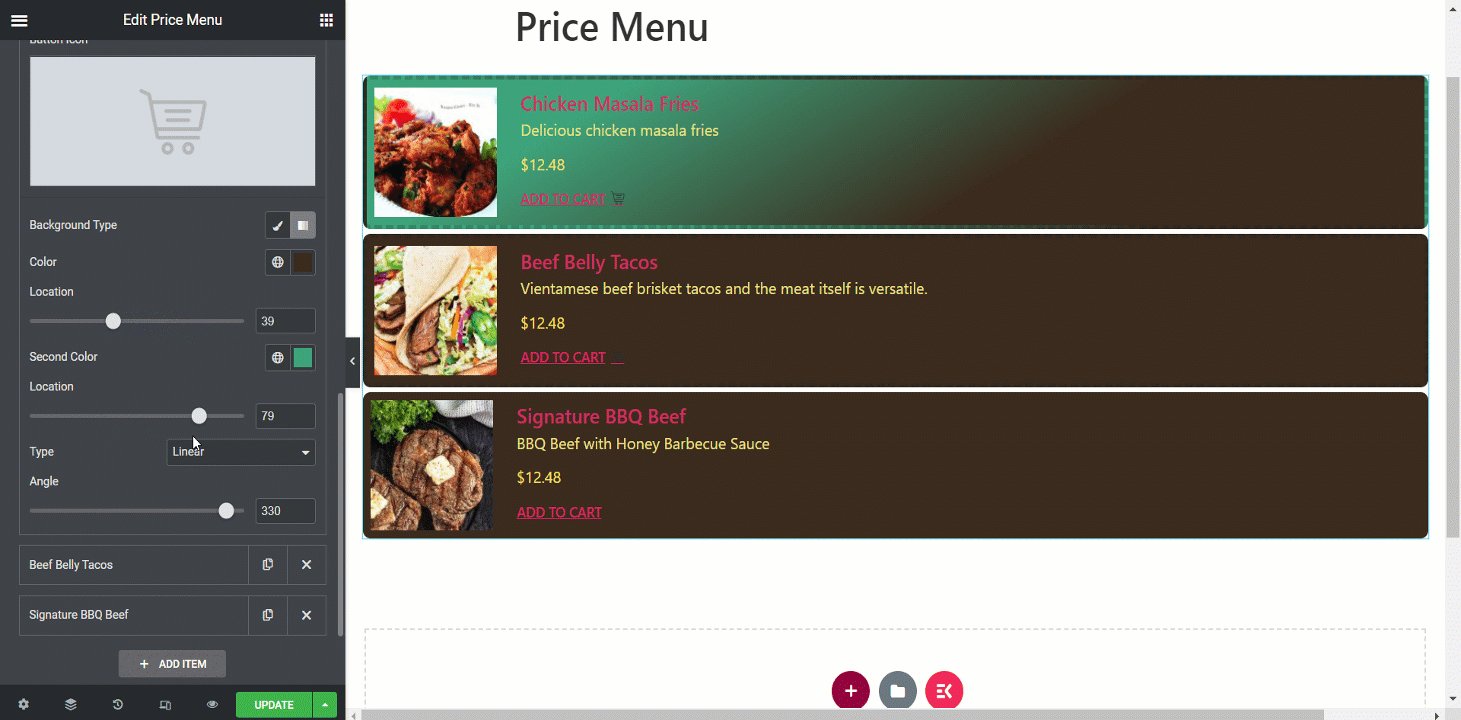
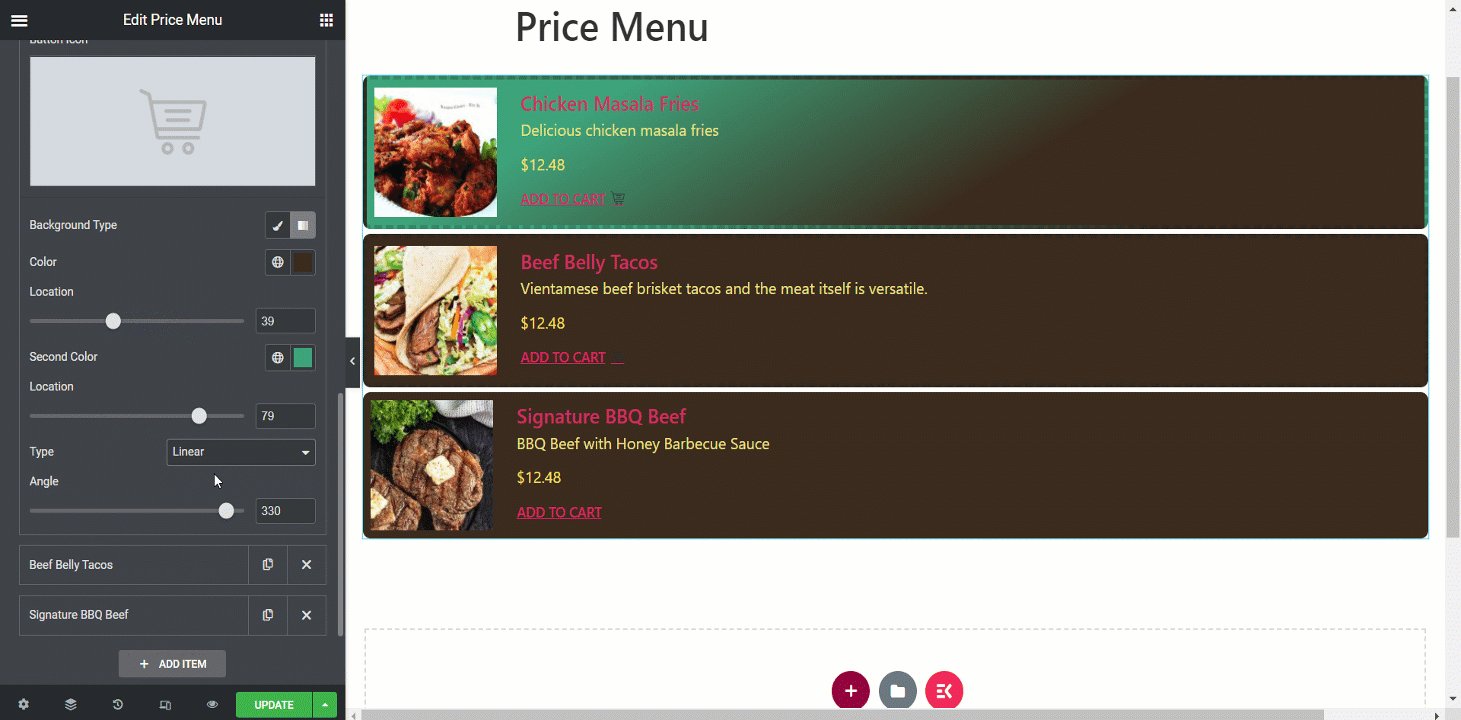
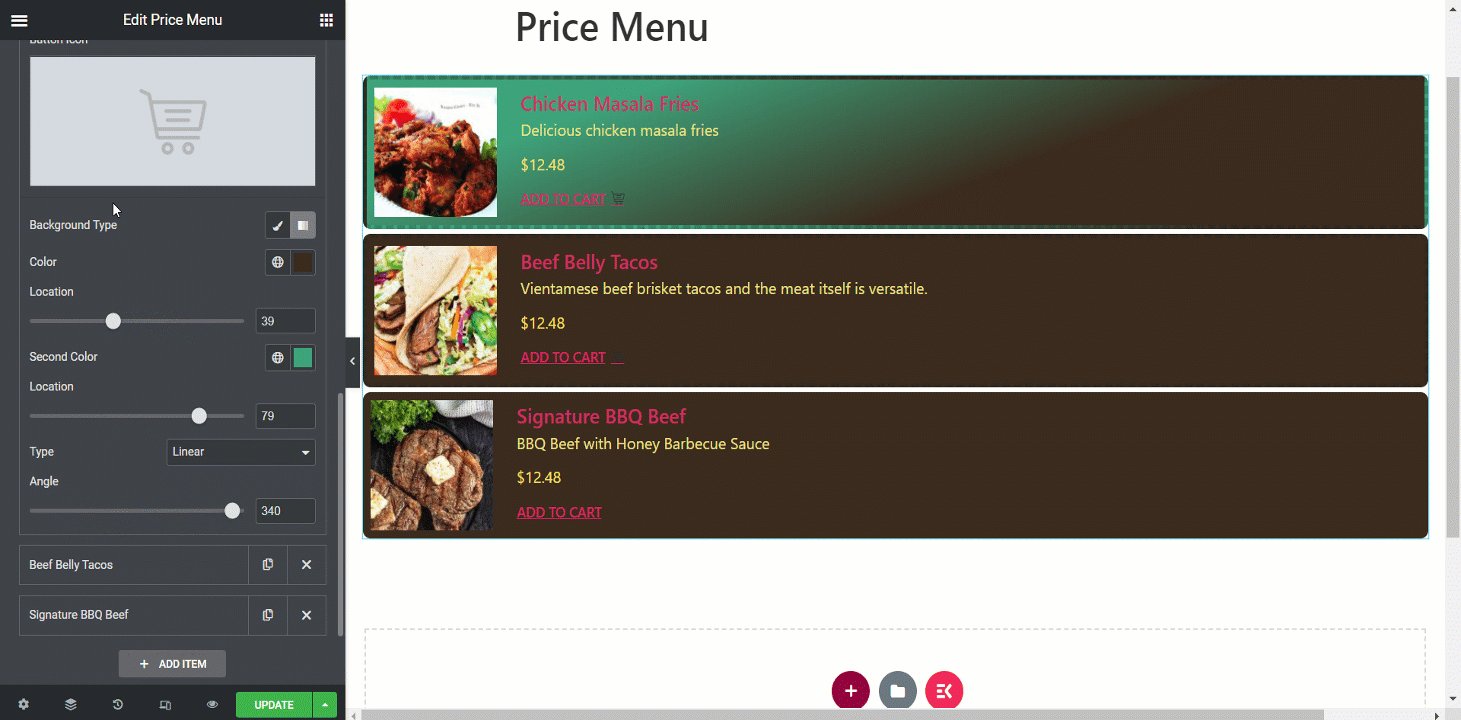
- Tipo de plano de fundo- Ao clicar no opção clássica você pode escolher uma cor de fundo, e há outra opção para escolher o segunda cor da seção de gradiente. Você também pode definir nenhuma cor, se desejar.
- Localização- Ajuste os locais das cores nas duas barras de localização se você tiver selecionado cores.
- Tipo- Os tipos de cores são Lineares e Radiais.
- Ângulo- Use o barra de ajuste de cor para definir a aparência de acordo com suas preferências.

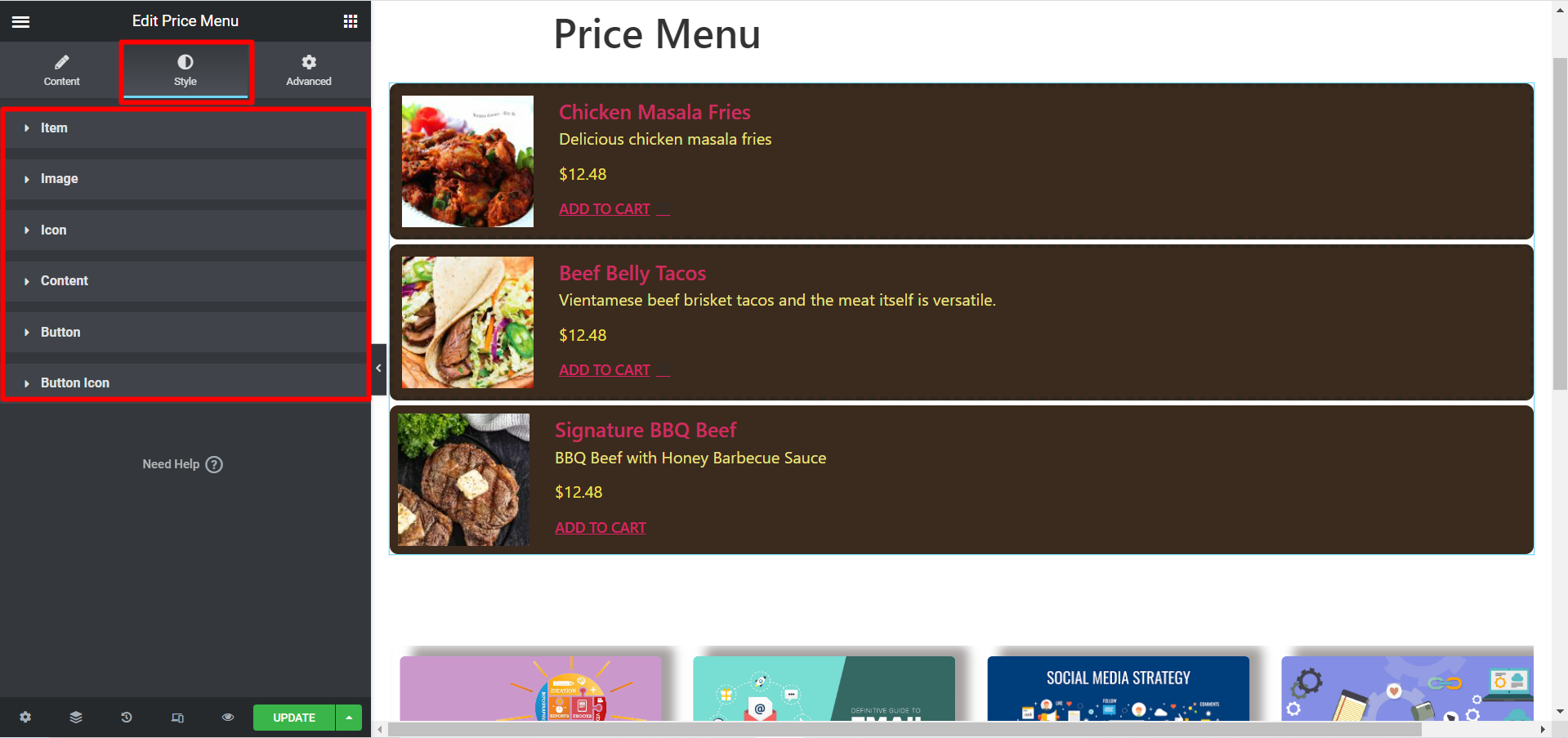
Seção de estilo #
- Item- Aqui você pode ajustar o alinhamento, espaço, tipo de borda, raio, etc. do menu de preços.
- Imagem- Se você adicionar imagens de produtos, poderá estilizá-las aqui.
- Ícone- Projete o ícone que você definiu usando esta opção.
- Contente- Nesta parte, você pode definir o estilo do título, da descrição, do preço e de outros conteúdos.
- Botão- Se você definiu botões, personalize-os com base em suas necessidades.
- Ícone de botão- Ajuste a cor, o tamanho e o espaçamento do ícone aqui.

Agora, se você escolher Estilo de cartão, então os campos aqui são-
- Ativar controle deslizante- Alternar o controle deslizante APARECER ESCONDER
- Itens por linha- Defina o número do item que deseja mostrar por linha.

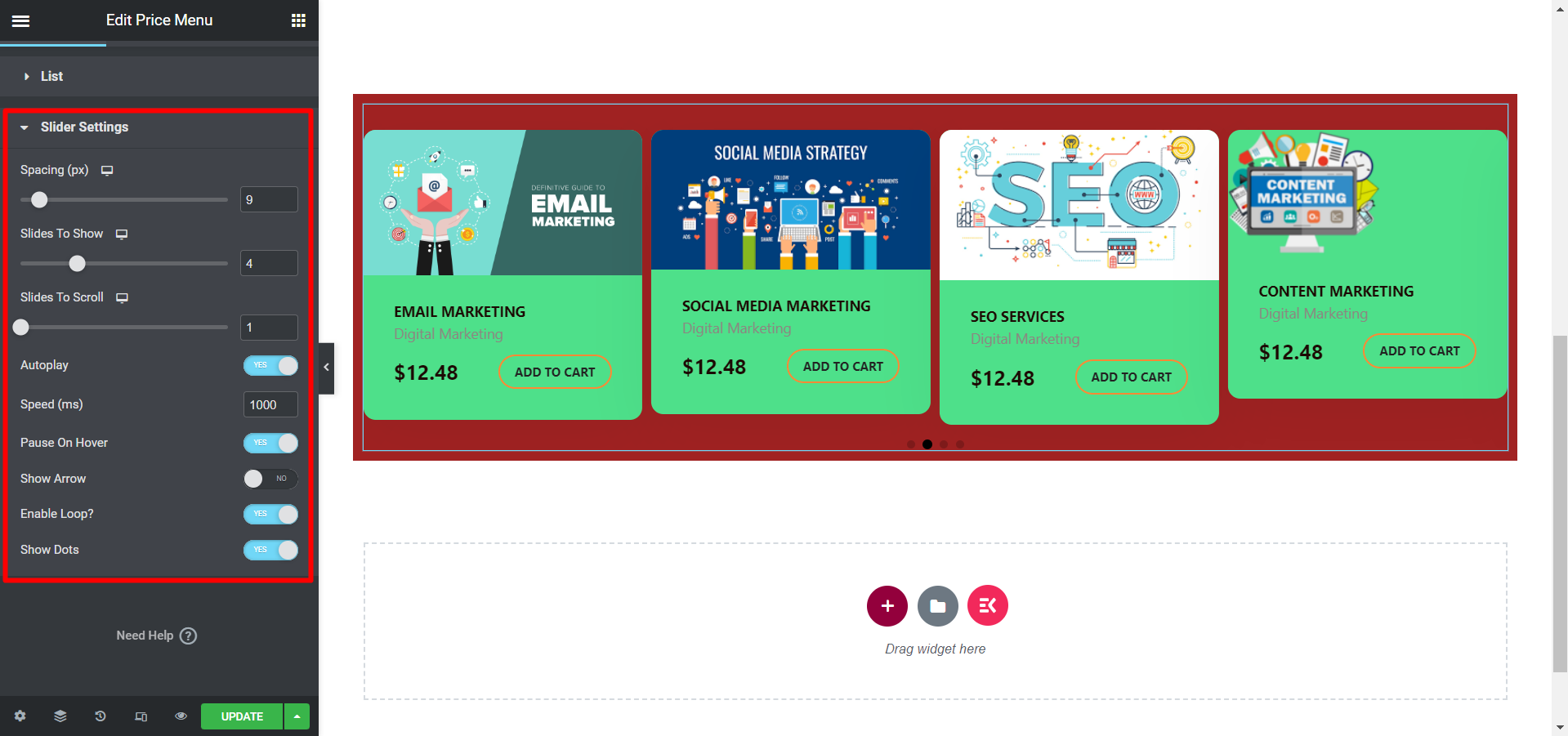
Configurações do controle deslizante #
Novamente, se você deseja mostrar um controle deslizante, você obterá o Configurações do controle deslizante opção-
Aqui você pode ajustar o espaçamento (px), slides para mostrar e rolar, reprodução automática, velocidade (ms), pausar ao passar o mouse, mostrar uma seta, ativar loop e semear pontos.

Além disso, no Seção de estilo junto com outras opções de estilo, você verá opções de ajuste, por Setas e pontos.
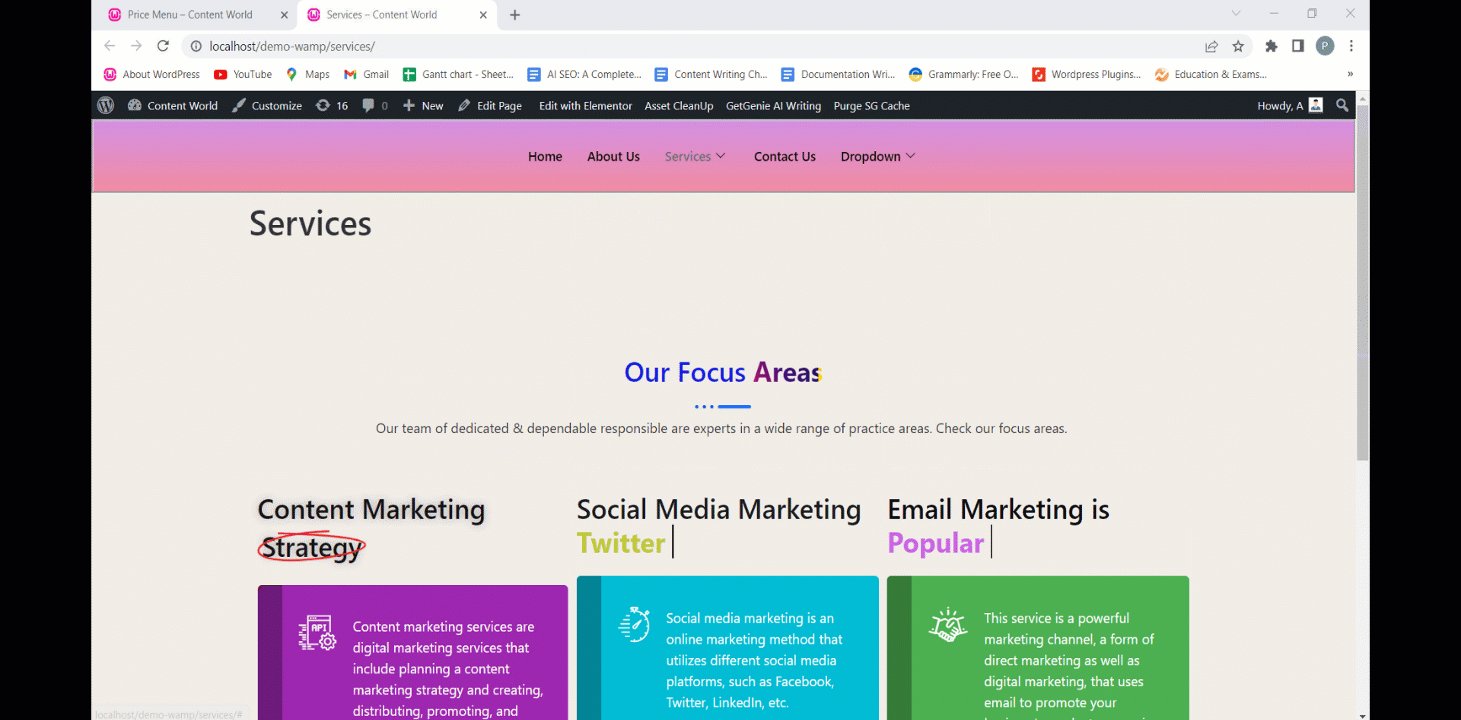
Atualização e visualização final #
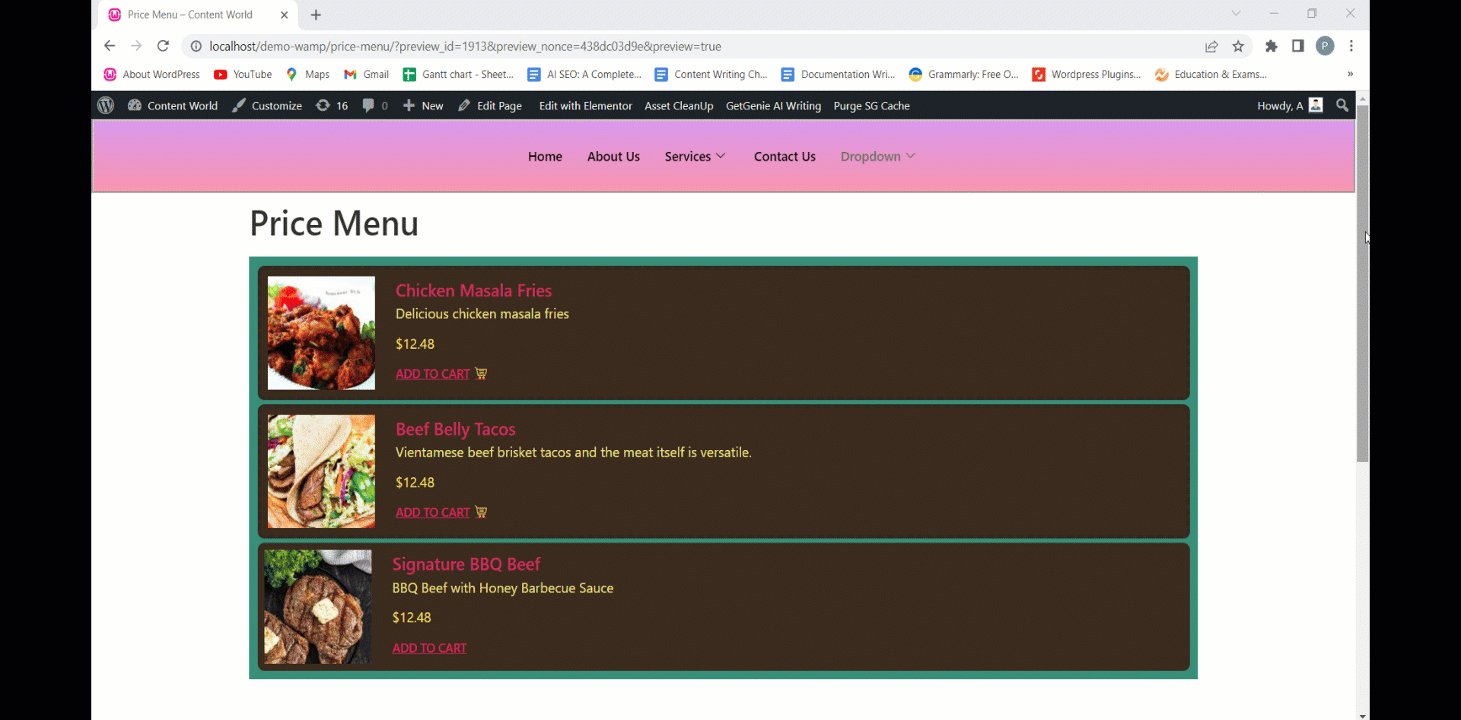
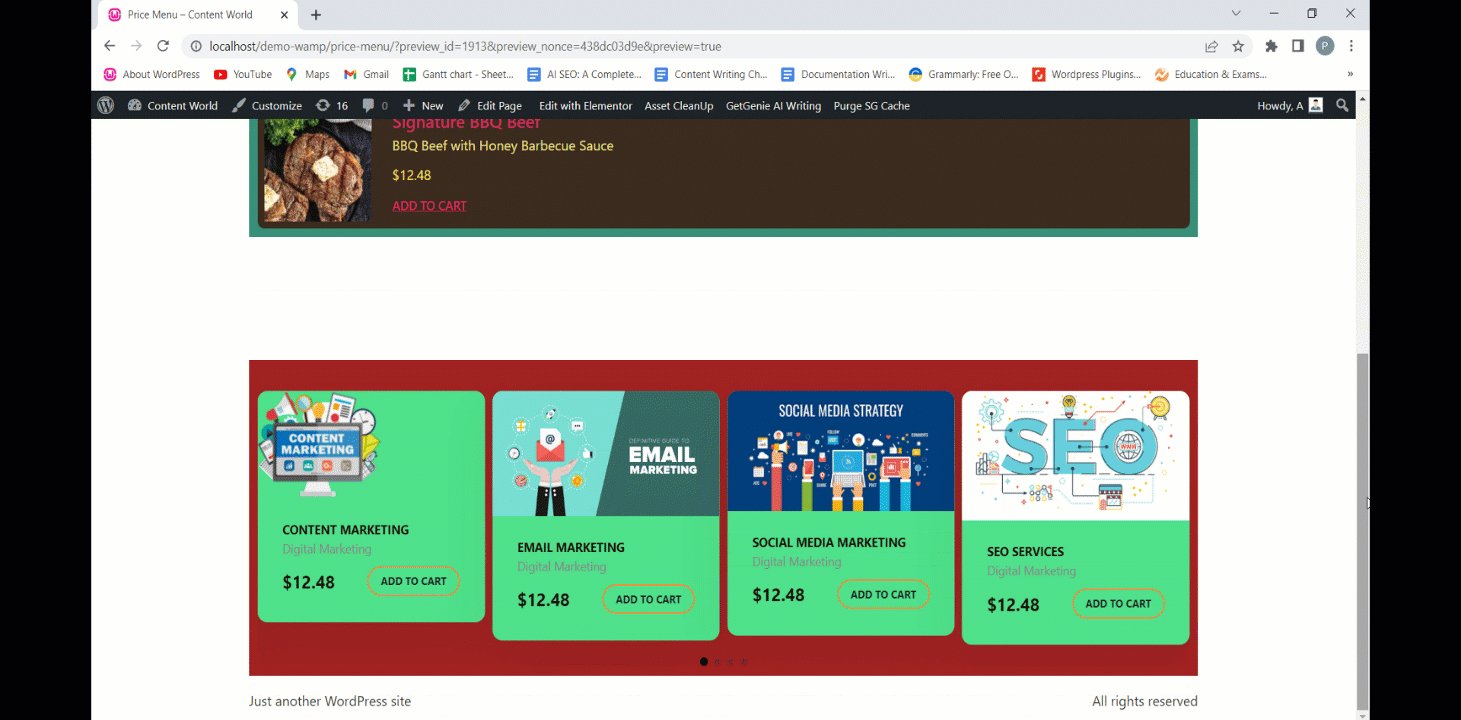
Depois de terminar sua personalização, clique em atualizar e seu menu de preços será adicionado. Nossa personalização de amostra é assim-

Use este widget poderoso para aprimorar a capacidade do seu site adicionando um menu de preços. É rápido e eficiente.




