ElementsKit vem com o menu Header Off-Canvas que permite criar um menu WordPress fora da tela no Elementor com o maior número de opções personalizáveis.
Para criar um menu fora da tela Elementor, ativar o widget de cabeçalho fora da tela >> arraste e solte o widget na área de design >> editar conteúdo fora da tela >> personalize os estilos.
Leia esta documentação para aprender os detalhes sobre como criar um menu fora da tela Elementor usando ElementsKit.
Como criar um menu WordPress fora da tela no Elementor #
You can create an Elementor Off-Canvas menu using ElementsKit Header Off-Canvas widget. You will need the following plugins installed on your WordPress site.
Plug-ins necessários:
- Elemento: Baixe o plug-in
- ElementsKit Lite: Baixe o plug-in
- ElementosKit Pro: Obtenha o plug-in
Etapa 1: ativar o widget Cabeçalho fora da tela #
Para usar o widget Cabeçalho fora da tela, você precisa primeiro ativá-lo. Para ativar o widget, Faça login no seu site WordPress e,
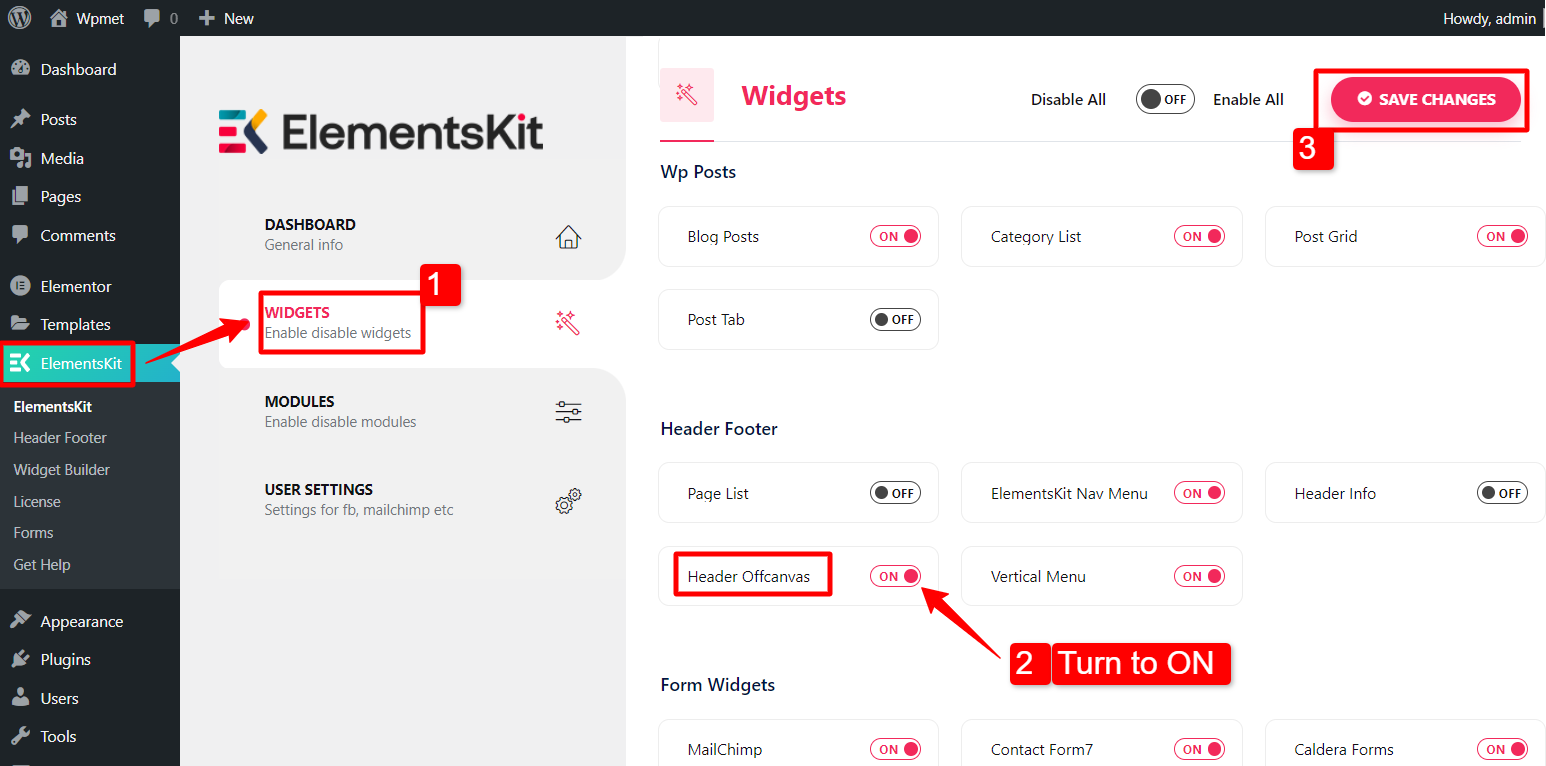
- Navegar para ElementsKit > Widgets.
- Encontrar Cabeçalho fora da tela e ative o widget.
- Clique no SALVAR ALTERAÇÕES botão no canto superior direito.

Etapa 2: configurar o widget #
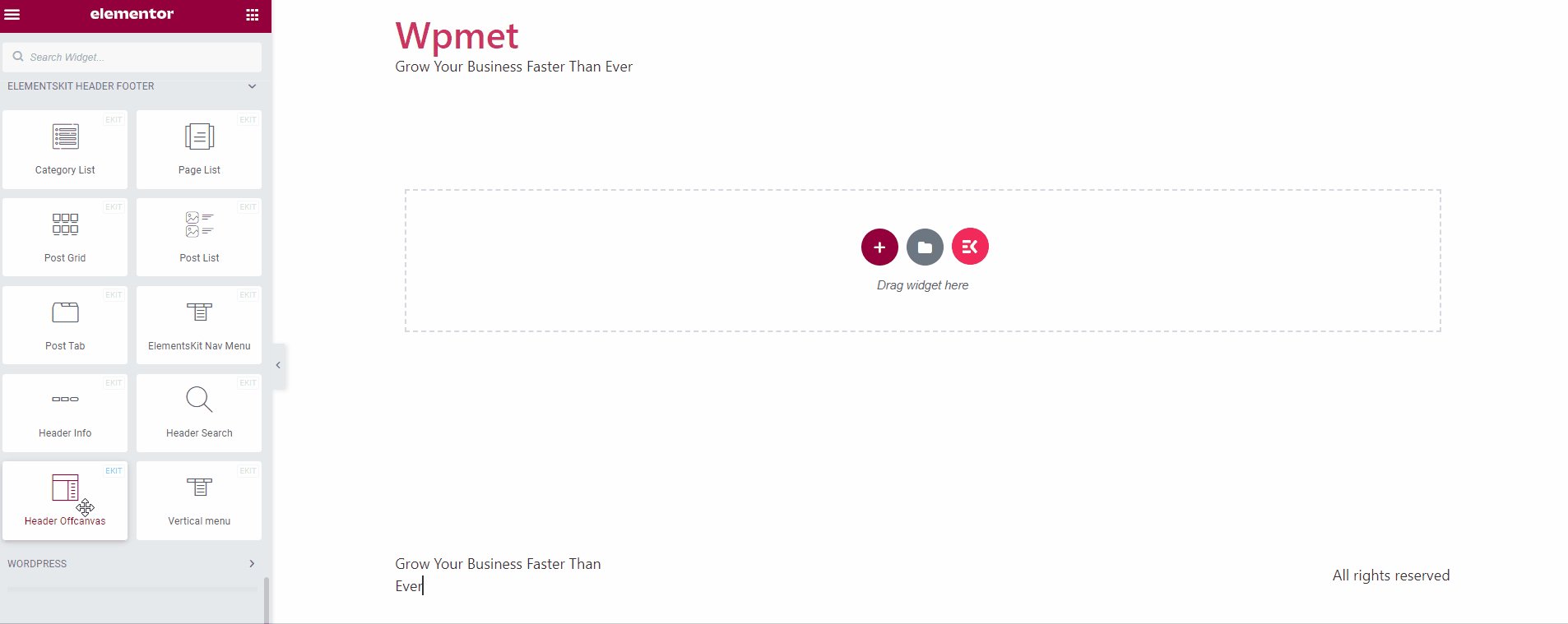
Agora abra o editor Elementor, então arraste e solte o widget Cabeçalho fora da tela para a área de design.
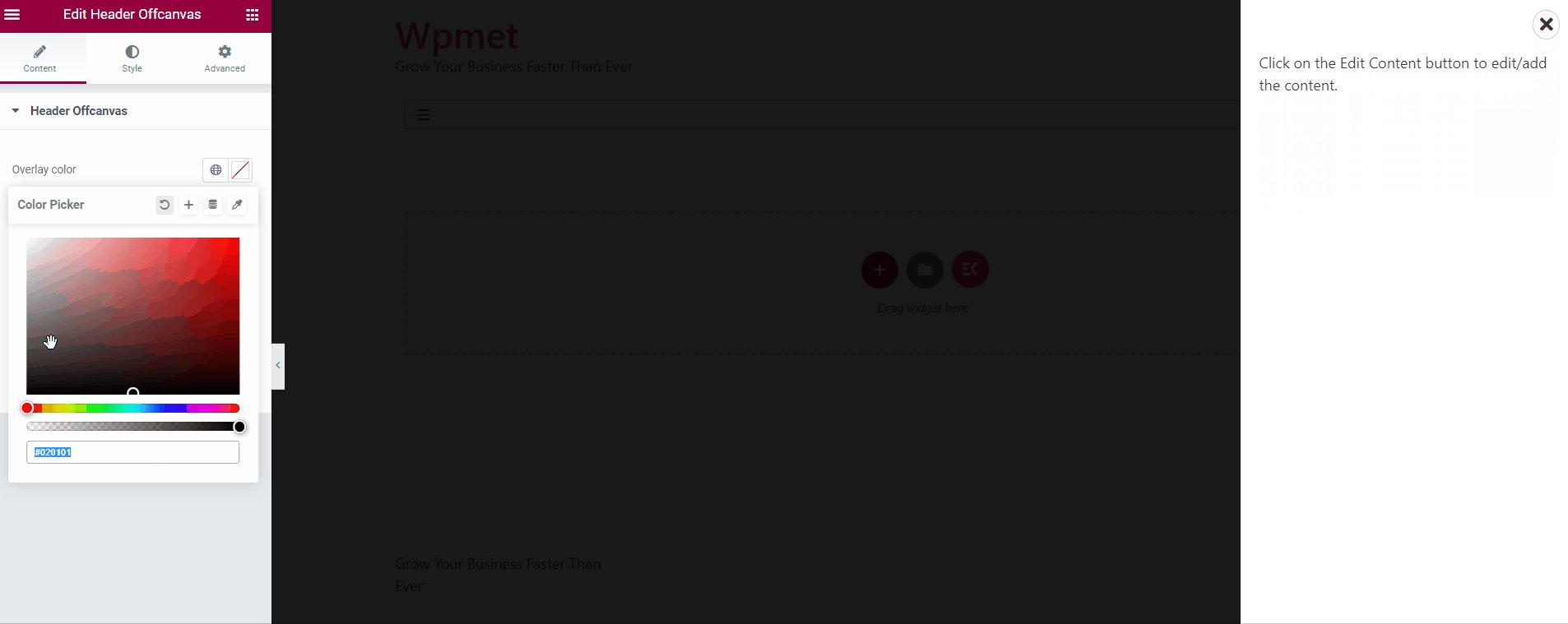
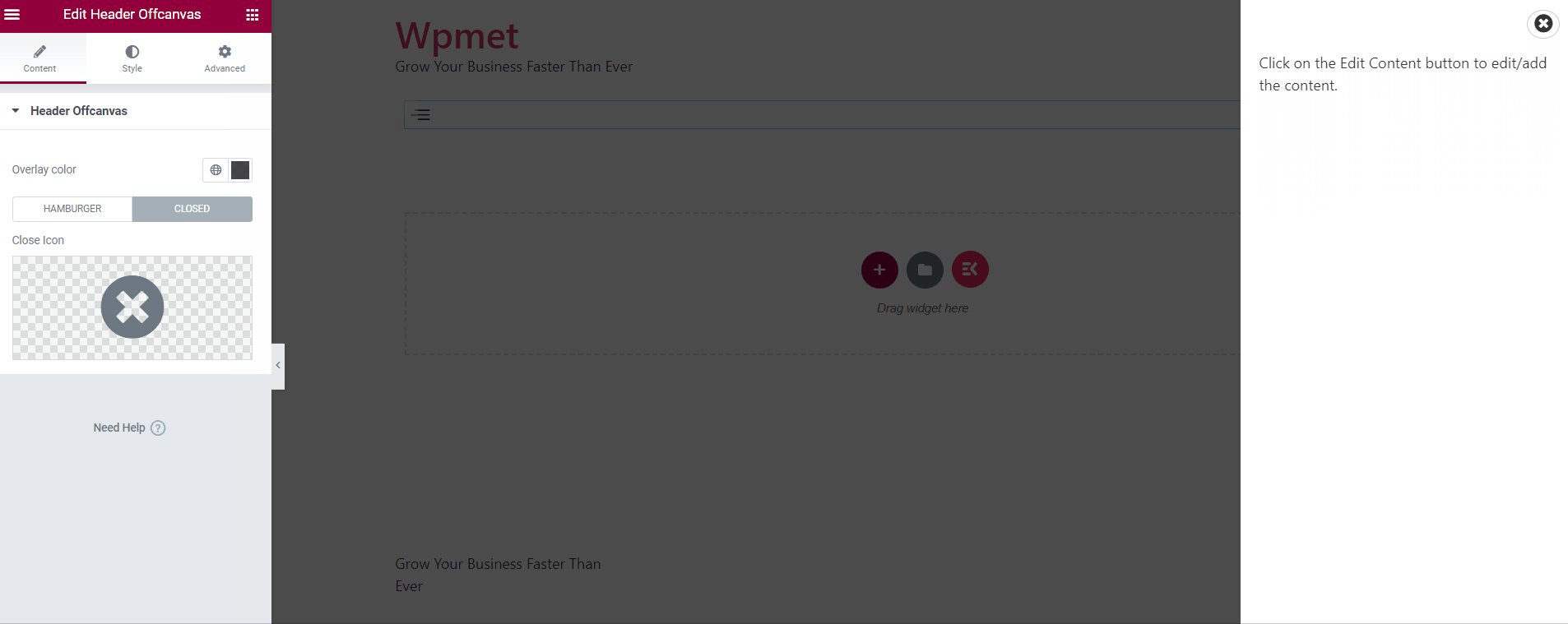
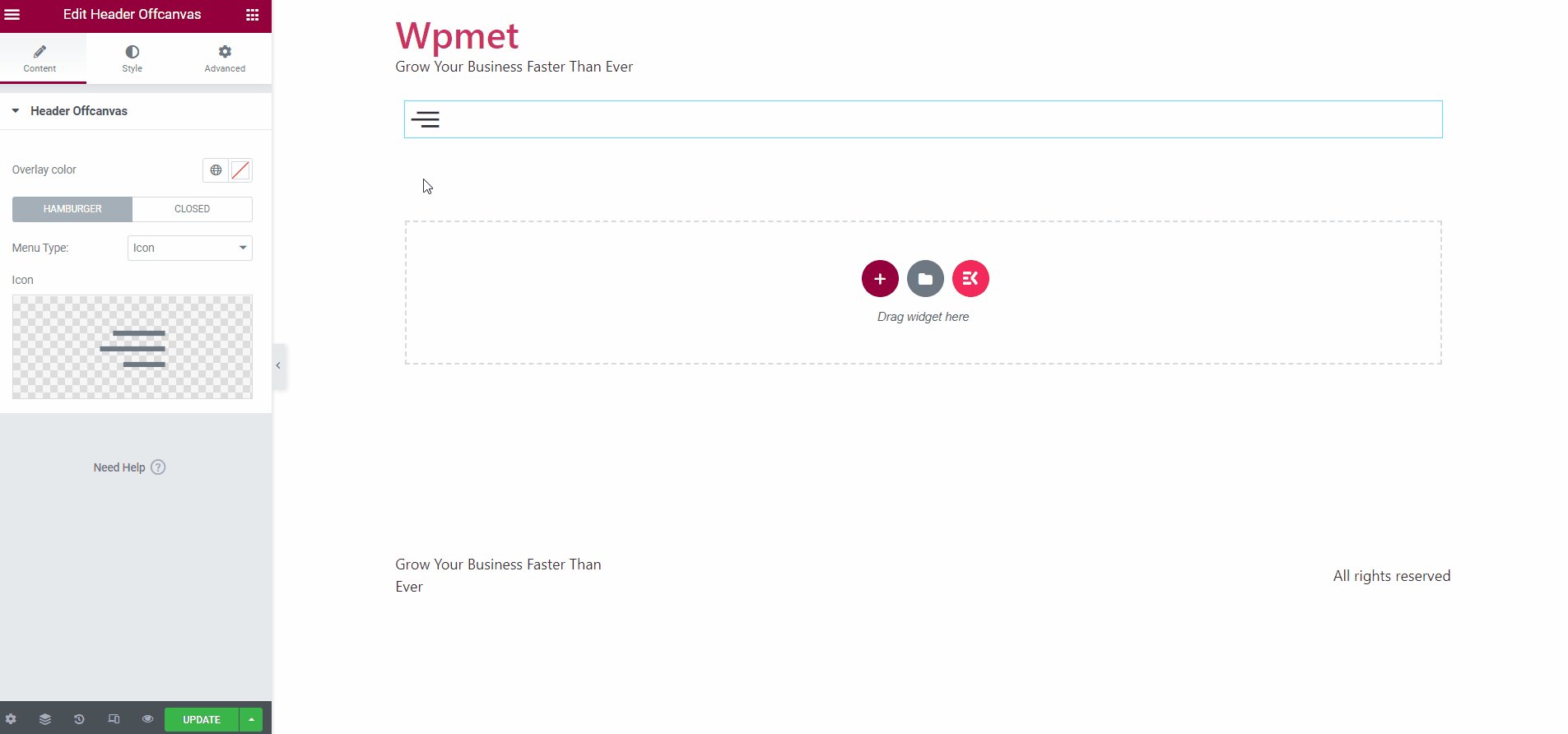
No Contente guia, você pode
- Mudar o Cor de sobreposição.
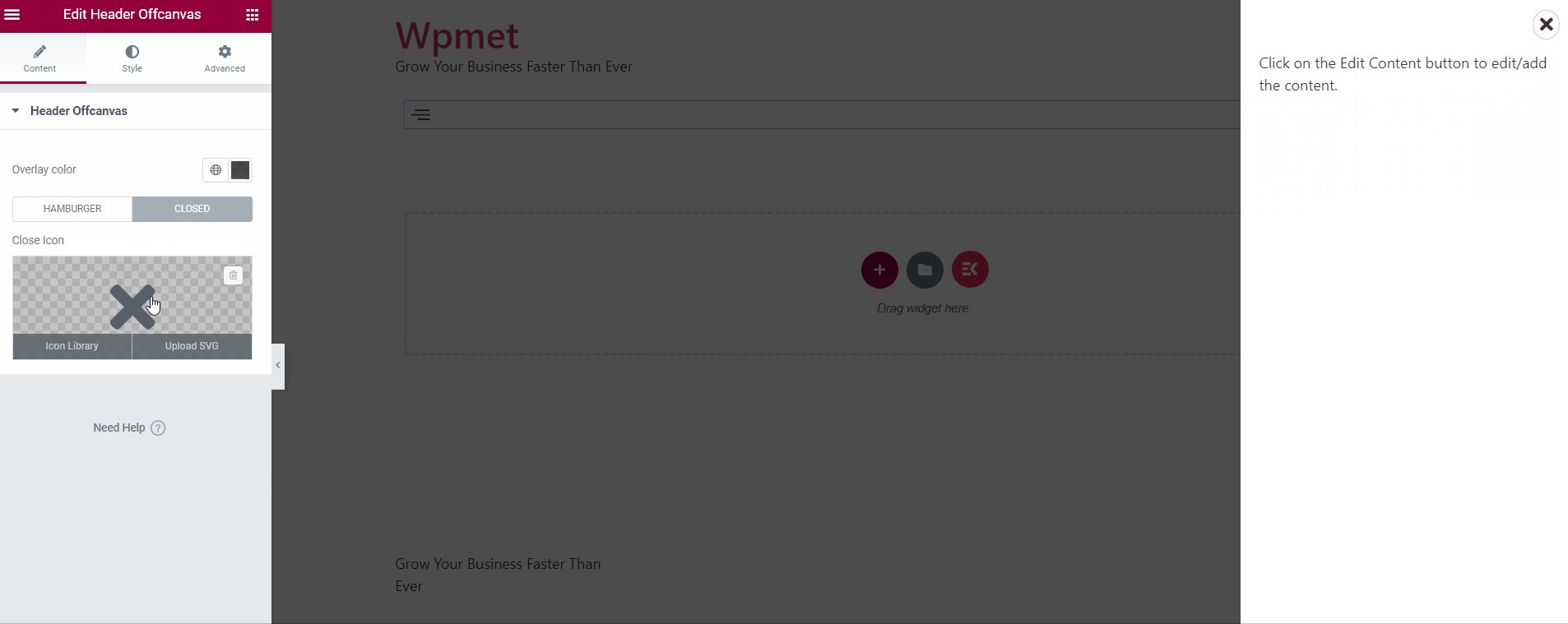
- Definir Fechar ícone de conteúdo fora da tela.
- Escolher Tipo de menu de hambúrguer.

Existem três opções disponíveis no Menu Hambúrguer.
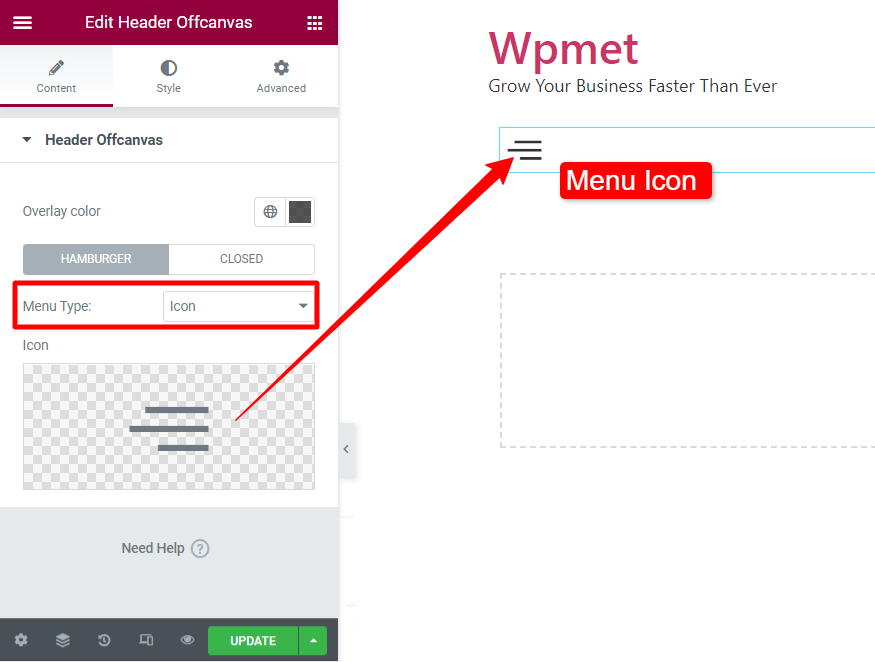
Tipo de menu de hambúrguer: ícone
Defina o tipo de menu como “Ícone” e selecione o ícone da biblioteca.
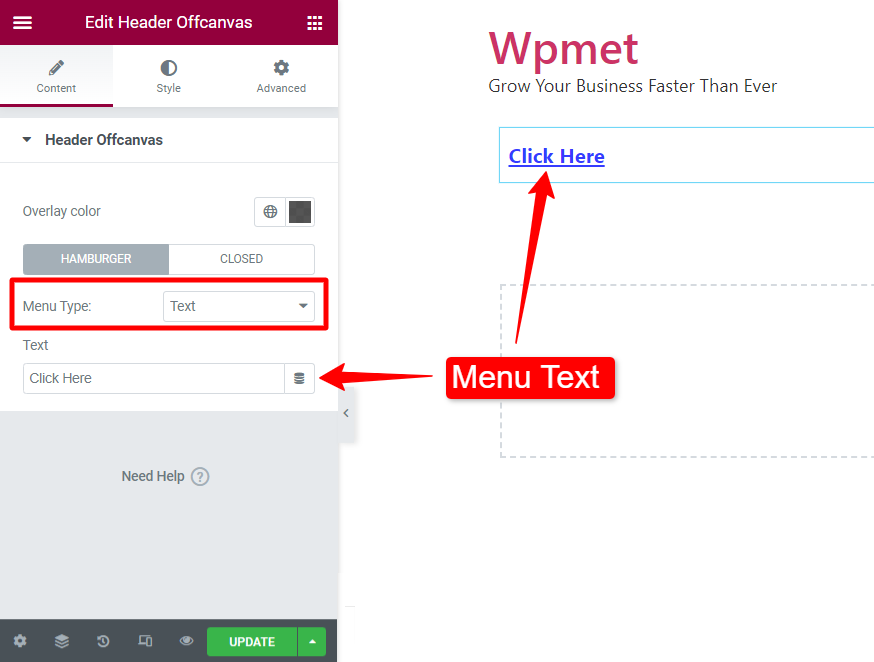
Tipo de menu de hambúrguer: texto
Defina o tipo de menu como “Texto” e insira um texto.


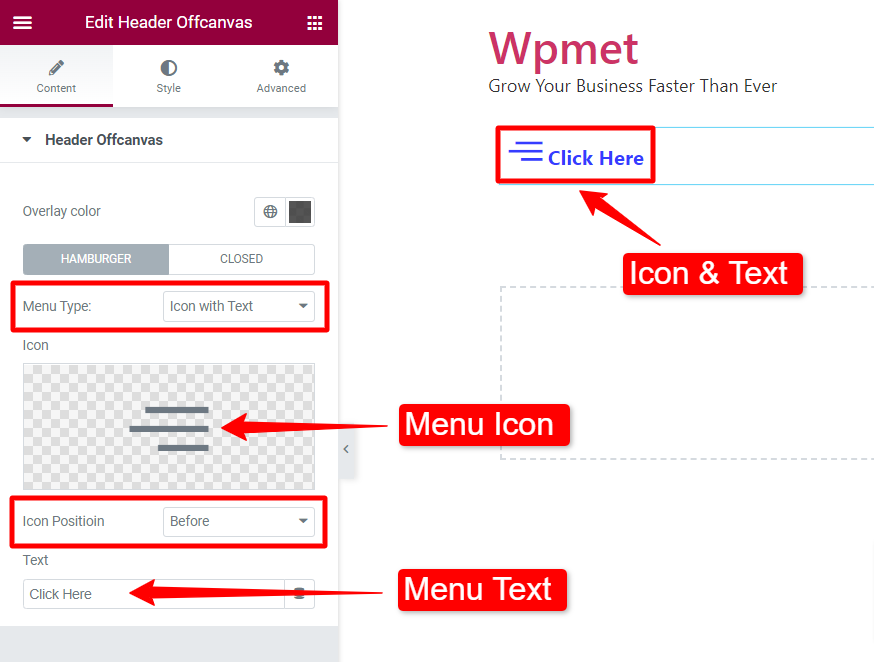
Tipo de menu de hambúrguer: ícone com texto
Defina o tipo de menu para “Ícone com texto”. Neste caso, você pode escolher um ícone, digitar texto, e definir o Posição do ícone antes ou depois do texto.

Etapa 3: edite o conteúdo fora da tela #
Você pode editar o conteúdo do menu fora da tela do WordPress usando o widget Cabeçalho fora da tela.
- Acione o ícone Hambúrguer.
- Clique em Editar conteúdo fora da tela.
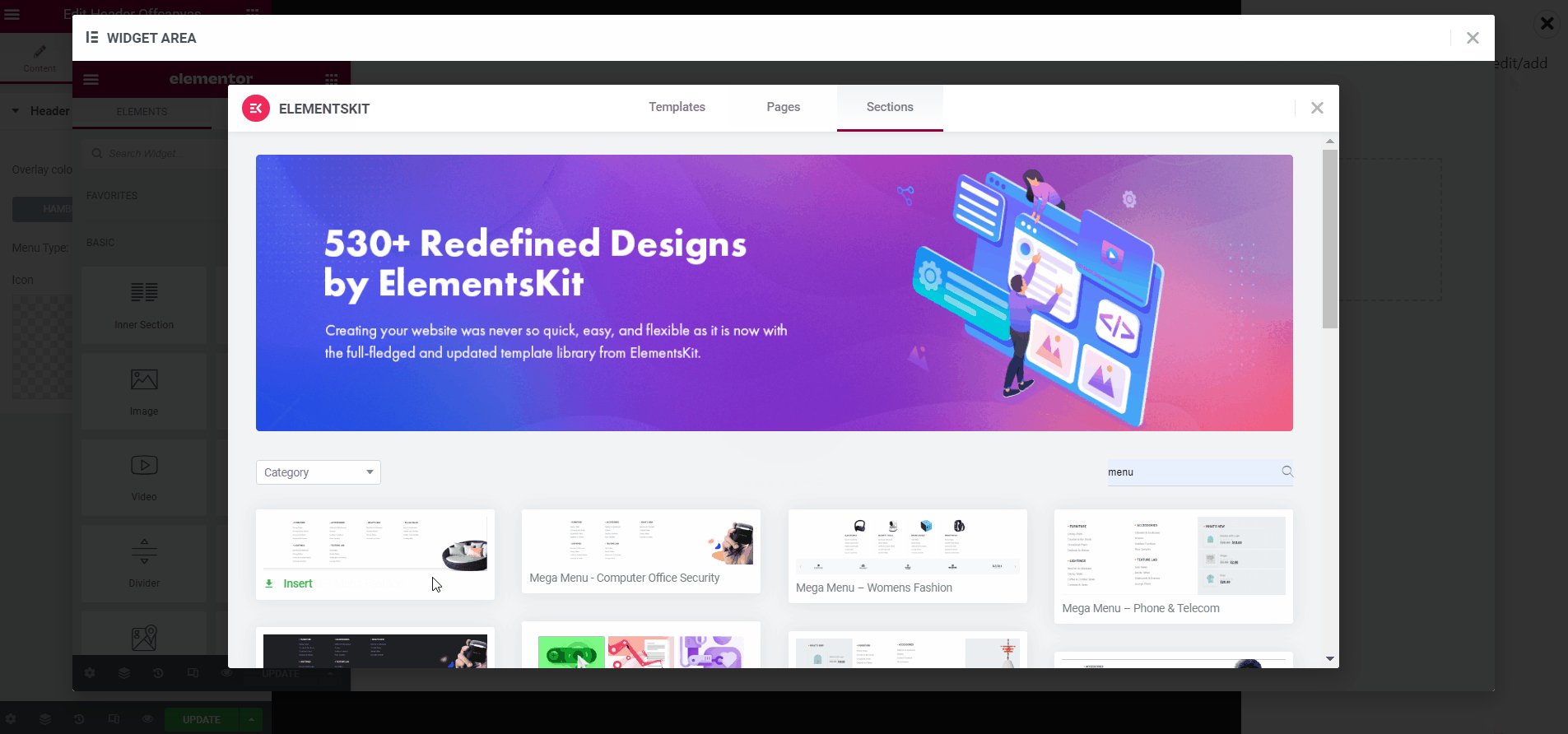
- Em seguida, na área de widgets, projete o conteúdo fora da tela usando widgets Elementor ou modelos prontos.
- Clique no Atualizar botão e feche a janela da área de widgets.
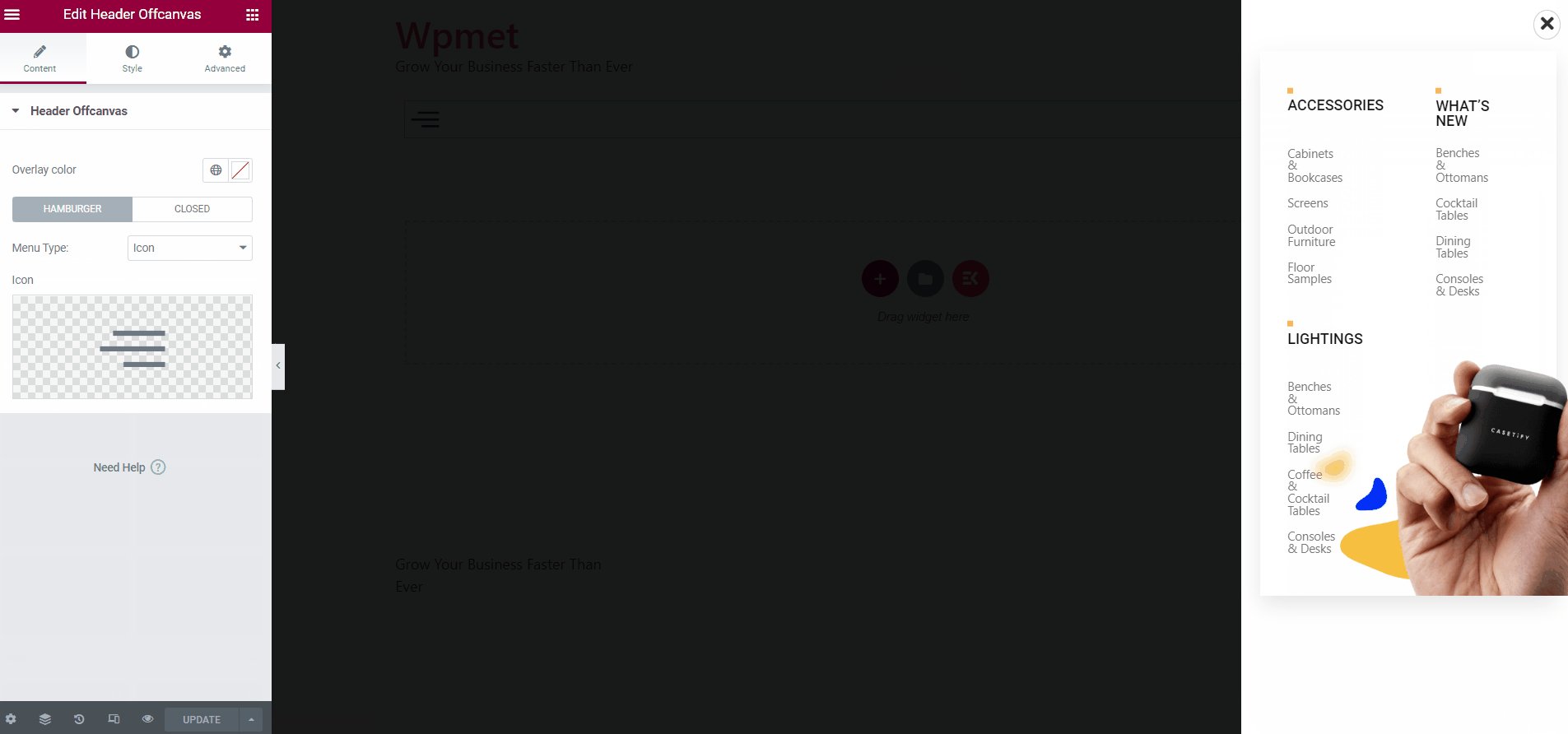
Se o conteúdo não aparecer fora da tela, recarregue a página e verifique novamente.

Etapa 4: personalize os estilos #
Na guia estilo, personalize o menu fora da tela e os estilos de conteúdo.
4.1 Fora da tela #
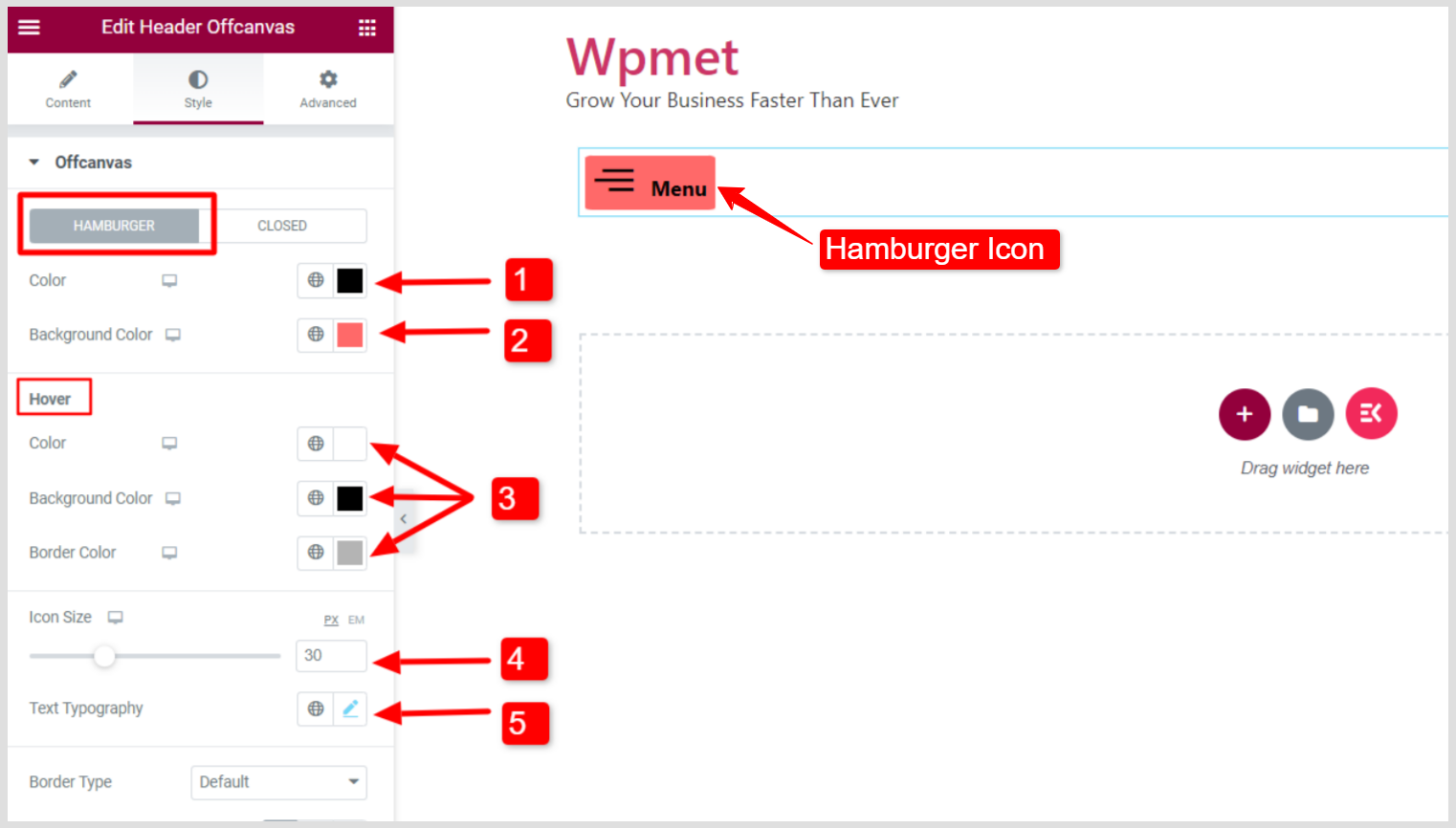
Na seção Fora da tela, personalize o Hamburger botão e Fechar ícone.
Para o botão Hambúrguer:
- Escolha um Cor para o ícone e texto do menu.
- Definir um Cor de fundo para o ícone e texto.
- Em termos de Flutuar estilos, escolha uma cor, uma cor de fundo e uma cor de borda.
- Ajusta a Ícone tamanho. (Esta opção aparecerá se você definir o Tipo de Menu como “Ícone” ou “Ícone com Texto”.)
- Colocou o Tipografia de texto. (Esta opção aparecerá se você definir o Tipo de Menu como “Texto” ou “Ícone com Texto”.)

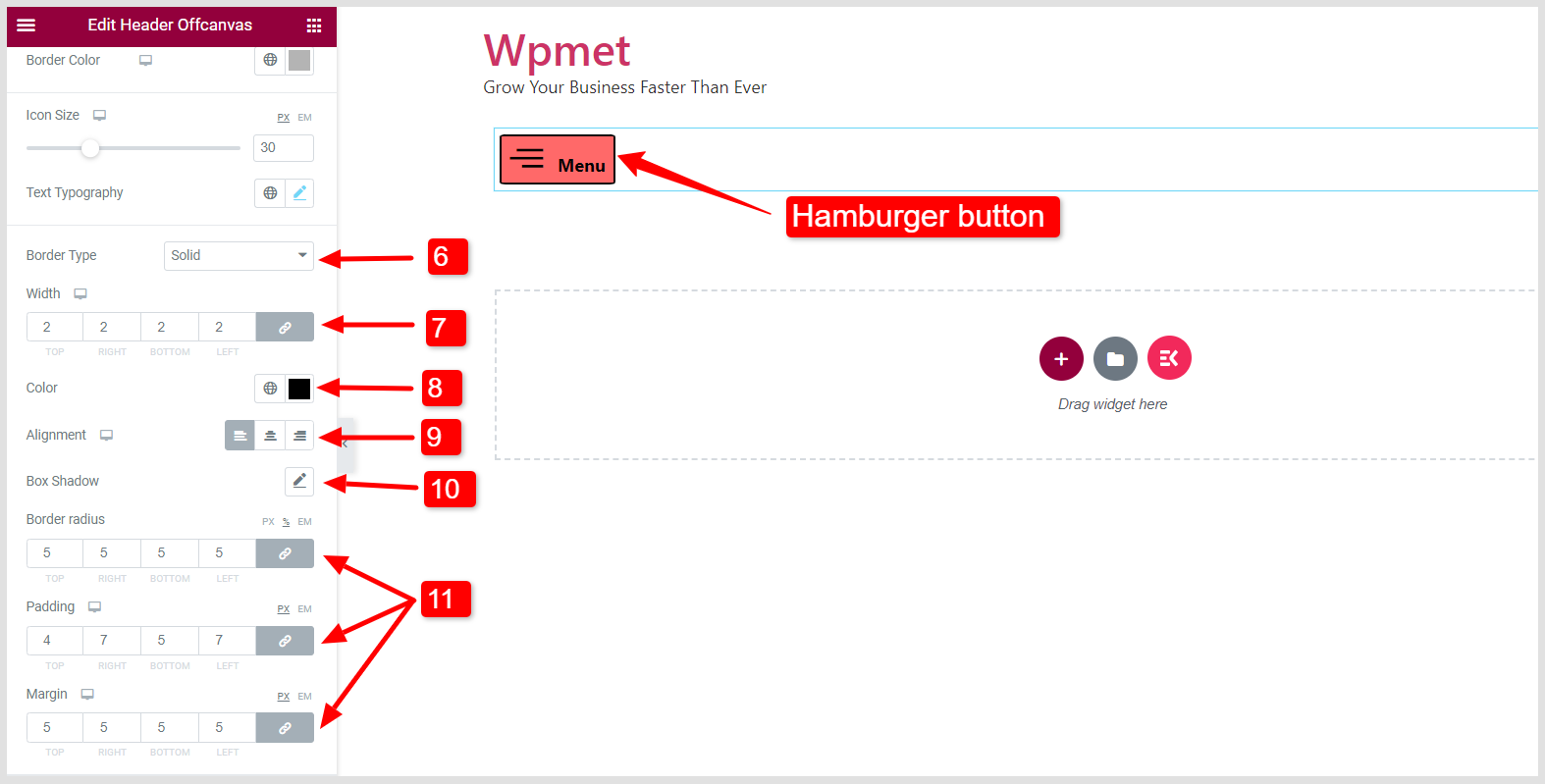
- Escolha um Tipo de borda para o botão Hambúrguer.
- Colocou o Largura da fronteira.
- Escolha uma borda Cor.
- Colocou o Alinhamento do botão para a esquerda ou para a direita ou para o centro.
- Adicionar Sombra da caixa.
- Ajustar Raio da Fronteira, Preenchimento, e Margem.

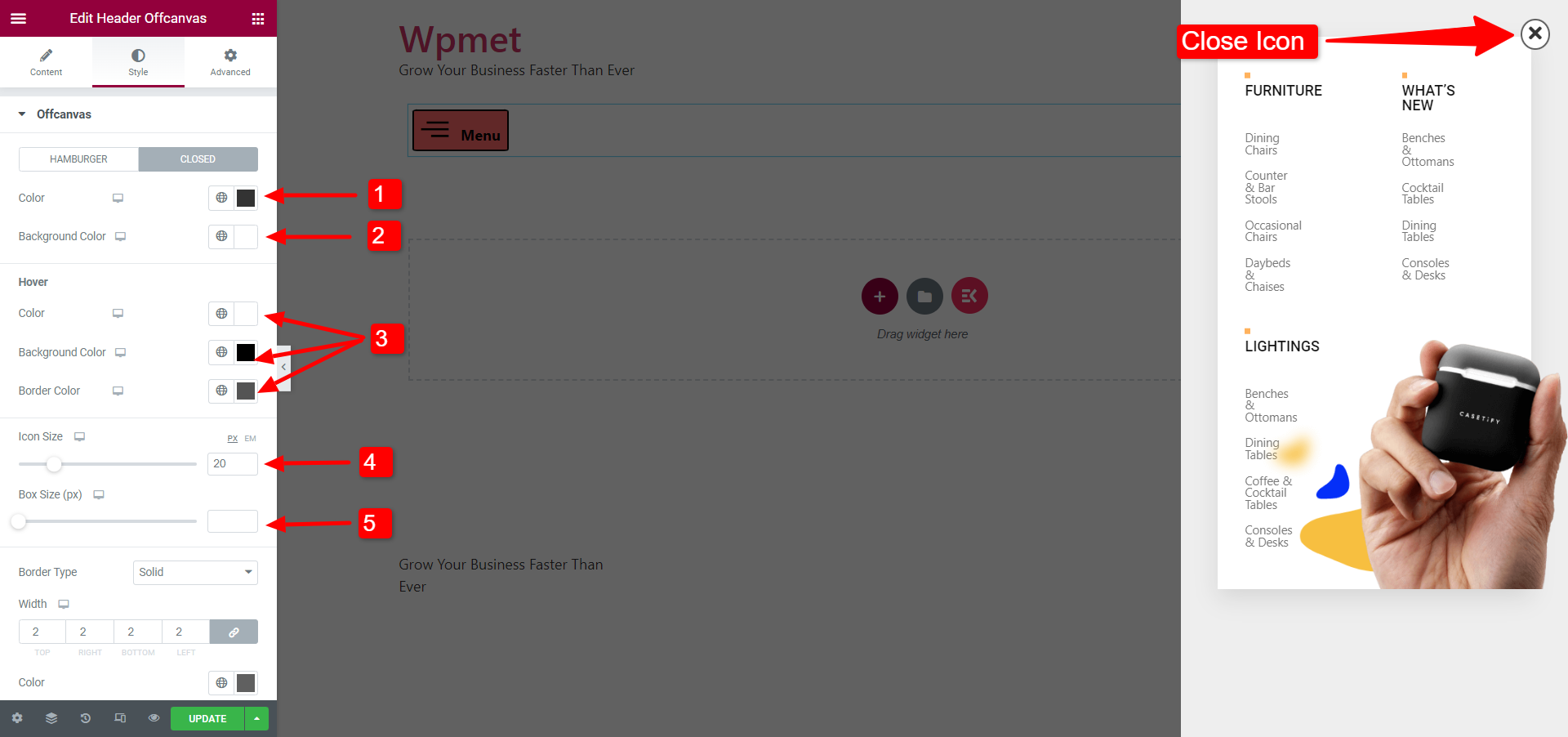
Para Fechar ícone da janela de conteúdo fora da tela:
Acione o off-canvas para ver as mudanças visuais do ícone Fechar.
- Escolha um ícone Cor.
- Definir um Cor de fundo para o ícone fechar.
- Em termos de Flutuar estilos, escolha uma cor, uma cor de fundo e uma cor de borda.
- Ajusta a Ícone tamanho.
- Ajuste o ícone Tamanho da caixa.

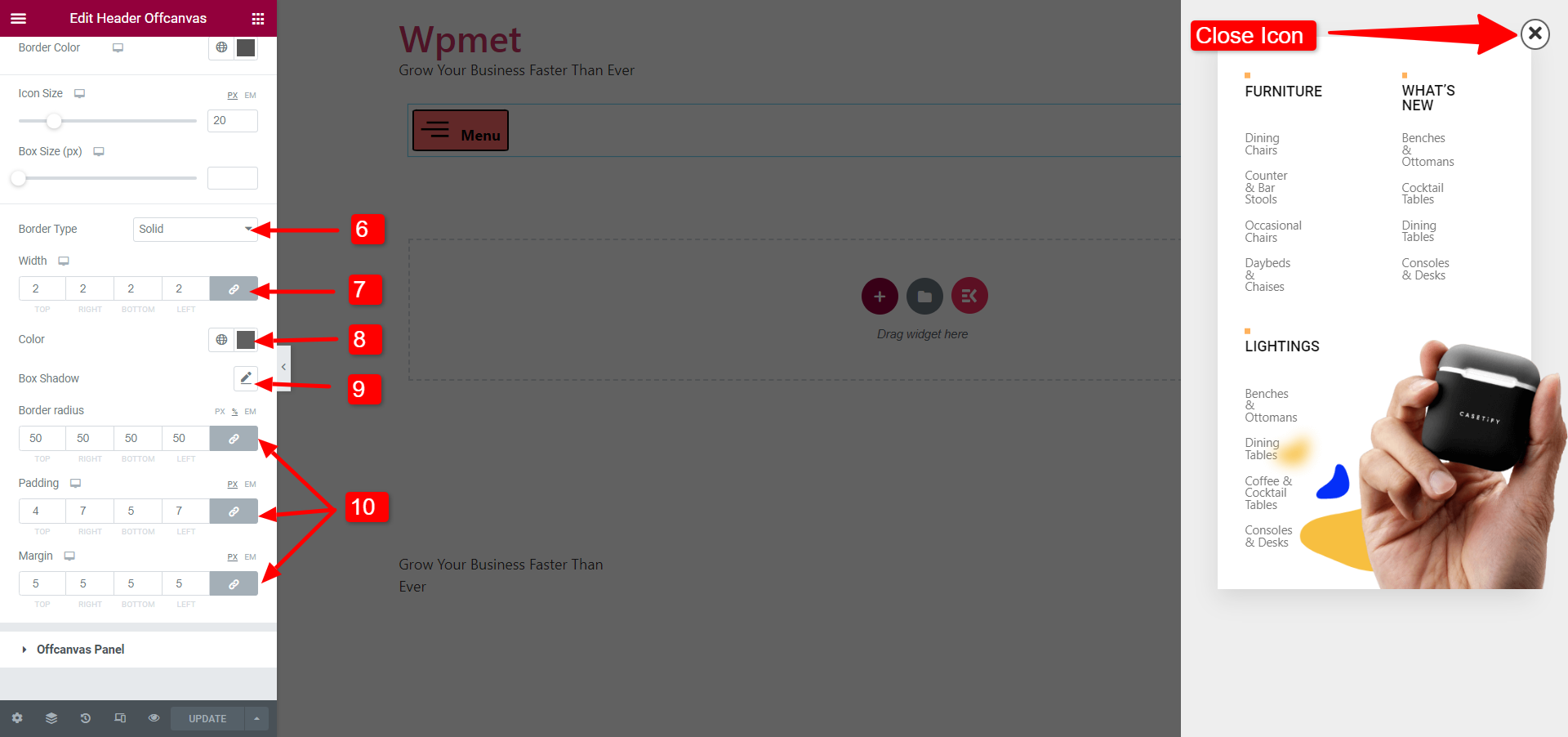
- Escolha um Tipo de borda para o ícone fechar.
- Colocou o Largura da fronteira.
- Escolha uma borda Cor.
- Adicionar Sombra da caixa.
- Ajustar Raio da Fronteira, Preenchimento, e Margem.

4.2 Painel fora da tela #
Personalize a área de conteúdo fora da tela na seção Painel fora da tela.
- Ajusta a Largura do painel fora da tela.
- Escolha o Tipo de plano de fundo e definir um plano de fundo Cor.
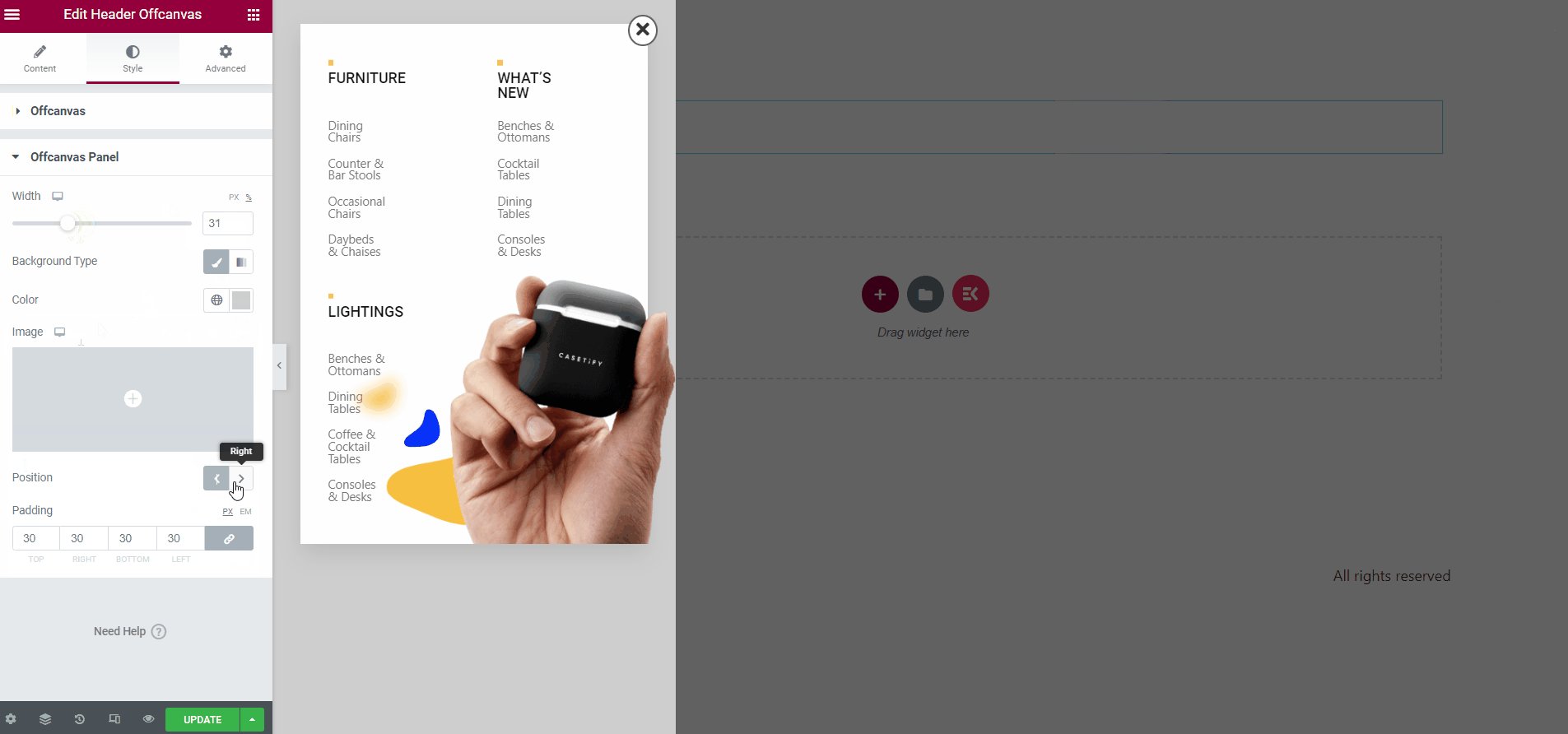
- Você também pode usar um Imagem como pano de fundo.
- Colocou o Posição do painel fora da tela à esquerda ou à direita da tela.
- Ajuste o preenchimento do painel fora da tela.

Finalmente, você pode adicionar o menu fora da tela do WordPress no Elementor.
Assim como o widget Header Off-canvas, o ElementsKit vem com centenas de elementos avançados para Elementor. Obtenha o ElementsKit e use esses elementos para construir sites WordPress repletos de recursos.
Get ElementsKit Plugin 👇





