Um widget de botão permite construindo botões padrão e inserindo importantes URLs de links você quer. Os usuários clicam em botões para se familiarizarem mais com um site. Trouxemos um moderno e widget de botão rápido para projetar botões responsivos no Elementor. Você pode disparar qualquer ação com nosso widget com apenas alguns cliques. Ele é personalizável e um widget simples para ajudar você a atingir seus objetivos de negócios.
Esta documentação irá educá-lo sobre como adicionar widget de botão no Elementor no seu site WordPress. Siga os passos simples abaixo.
Como adicionar botão no Elementor #
Navegar para: Seu painel -> Clique em qualquer postagem/página antiga ou crie uma nova -> Editar com Elementor -> Widget de botão de pesquisa

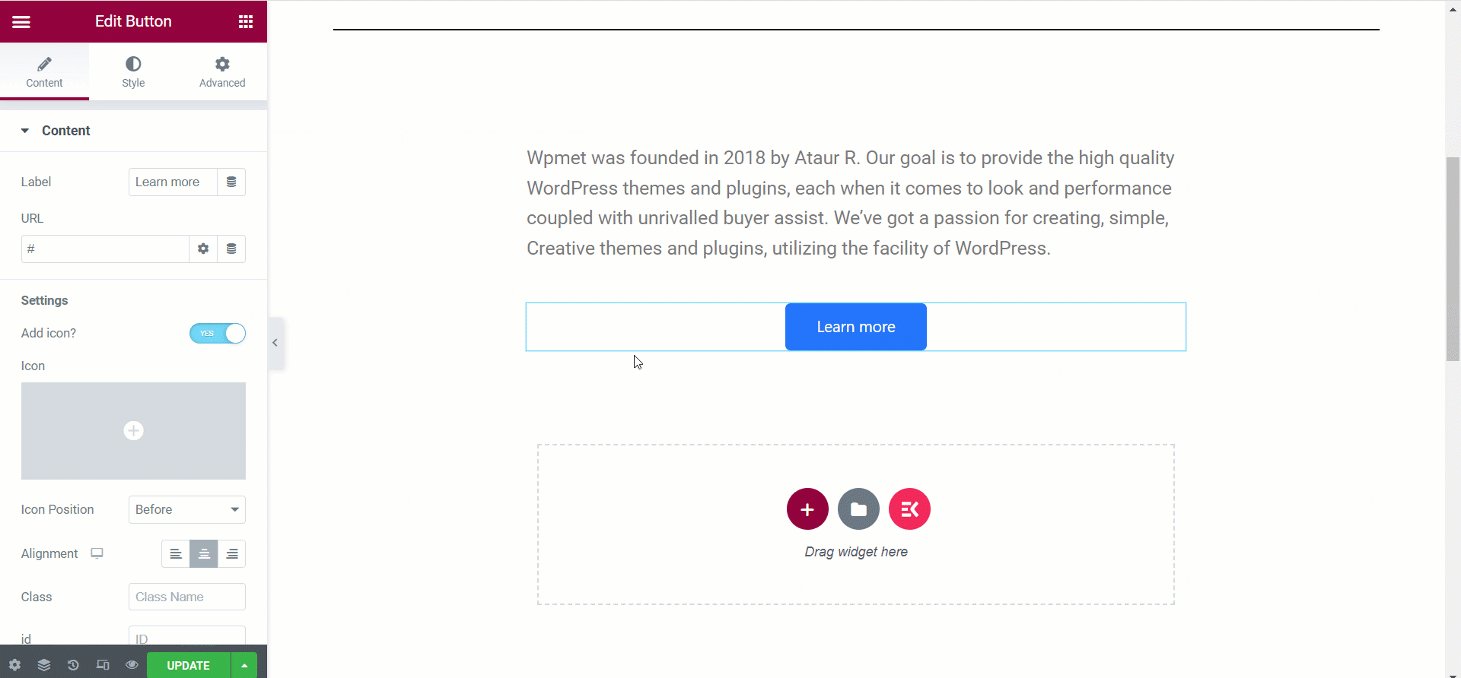
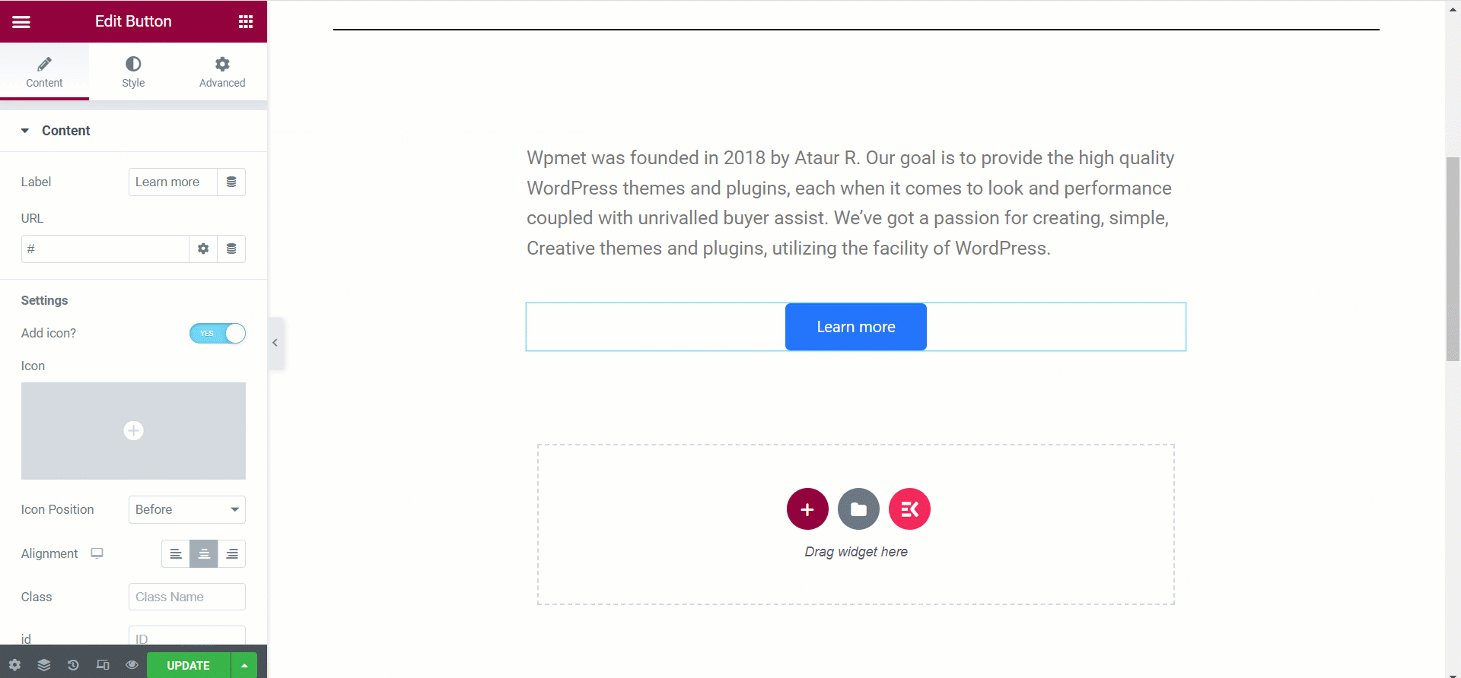
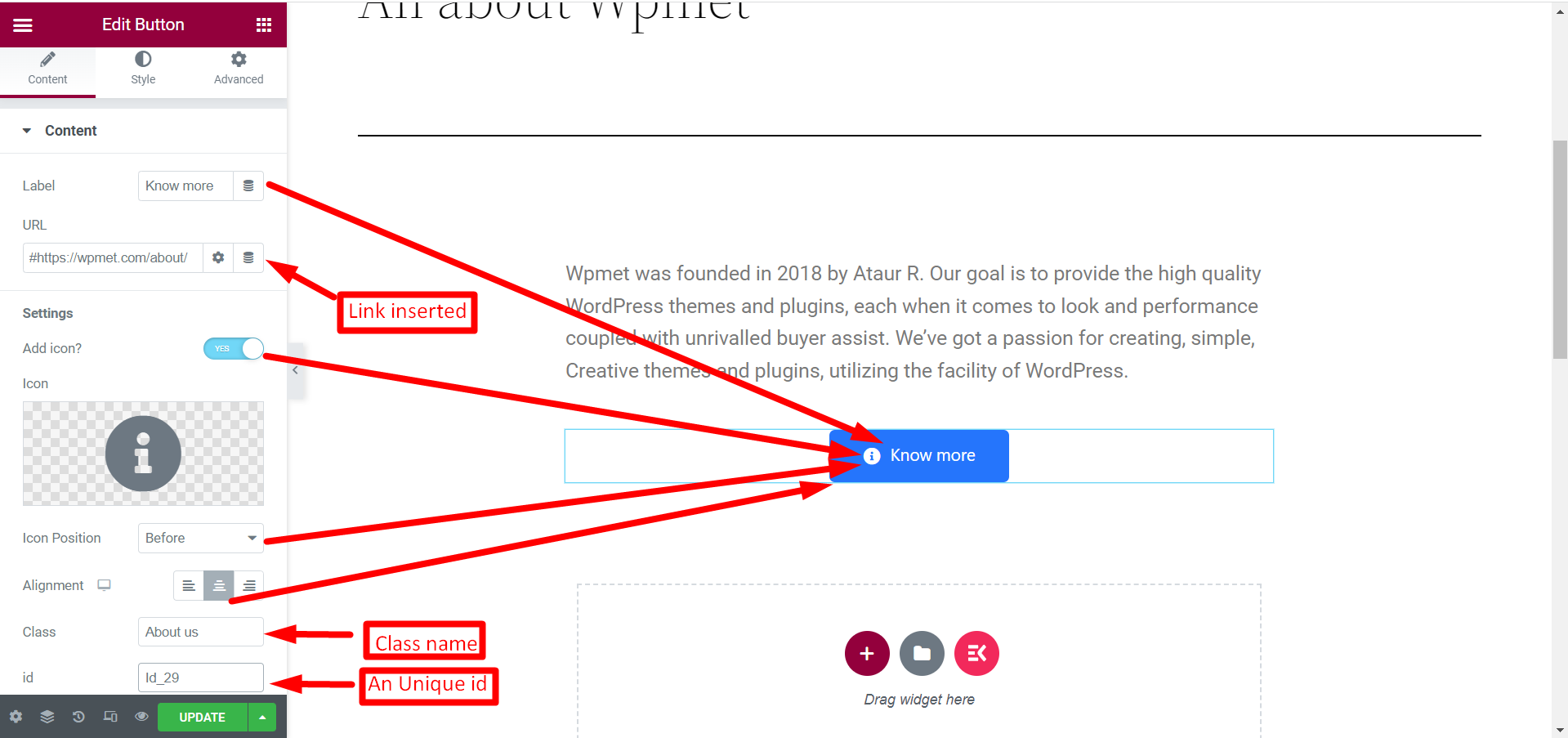
Opções de edição no Seção de conteúdo são:
- Rótulo: Adicionar ou editar texto do botão.
- URL: Forneça o link da URL. Você pode definir Abrir em nova janela ou Adicionar nofollow.
- Adicionar ícone: Defina SIM se quiser adicionar um ícone, caso contrário, NÃO.
- Ícone: Botão de upload um ícone de Biblioteca de ícones ou você pode fazer upload de sua própria biblioteca.
- Selecione a posição do ícone: Você pode colocar o ícone antes ou depois do texto.
- Nome da classe: Escreva um nome de classe no campo.
- EU IA: Preencha o campo, deve ser único.

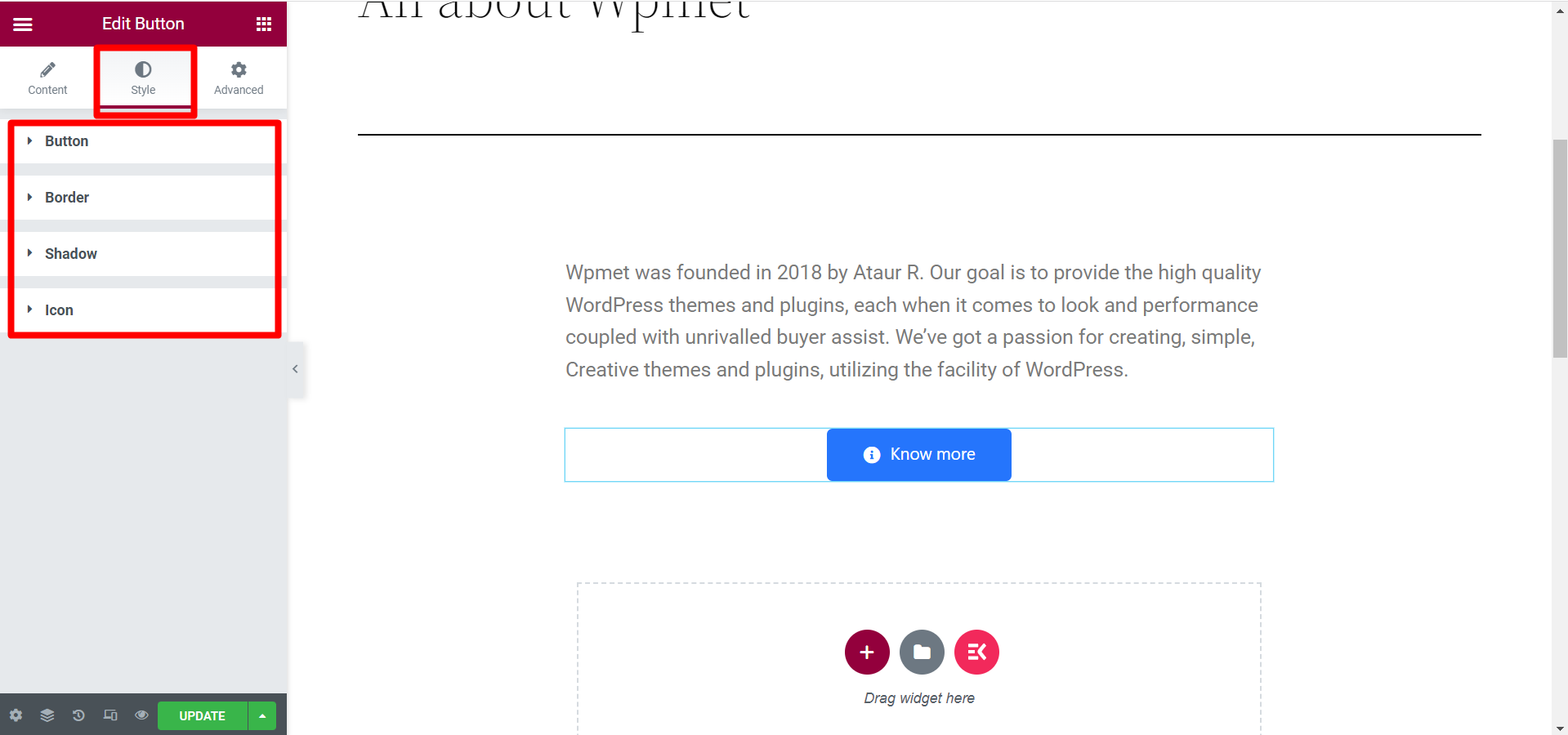
Opções de edição no Seção de estilo tem quatro critérios, você clica para expandir cada um. São eles:
- Botão: Aqui você pode editar largura, preenchimento, tipografia, cor, etc. do botão.
- Fronteira: Para estilizar o botão, edite o tipo de borda, a cor e o raio.
- Sombra: Edite a sombra da caixa de botões se necessário.
- Ícone: De acordo com sua escolha, altere o tamanho, o espaçamento e a posição do ícone.

Após terminar toda a edição, clique em Atualizar. Do front end, ficará assim-

Então, você viu que as opções de edição contêm todas as escolhas necessárias para estilizar um botão. Basta pesquisar e soltar o widget e personalizá-lo de forma simples. Usando este widget, você pode tornar a chamada para ação mais eficaz.



