Kits de Elementos é um complemento completo para Elementor que permite aprimorar os recursos do seu site. O complemento inclui widgets, extensões e módulos abrangentes para ajudá-lo a adicionar funcionalidades avançadas ao seu site WordPress usando apenas um plugin.
O Barra de progresso do ElementsKit é um recurso para mostrar estatísticas significativas de uma forma elegante. Você pode visualizar o crescimento numérico de qualquer tarefa ou marco usando a barra de progresso no Elementor. Leia esta documentação para aprender como usar o widget Progress Bar para Elementor.
Etapa 1: configurar a barra de progresso no Elementor #
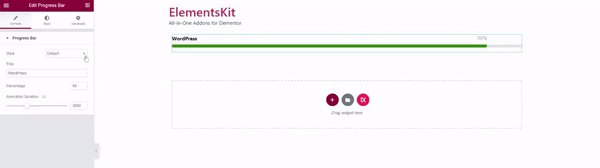
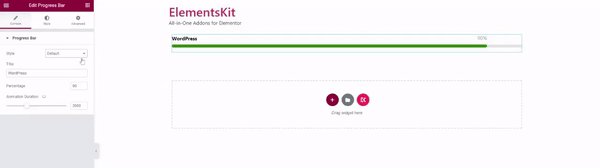
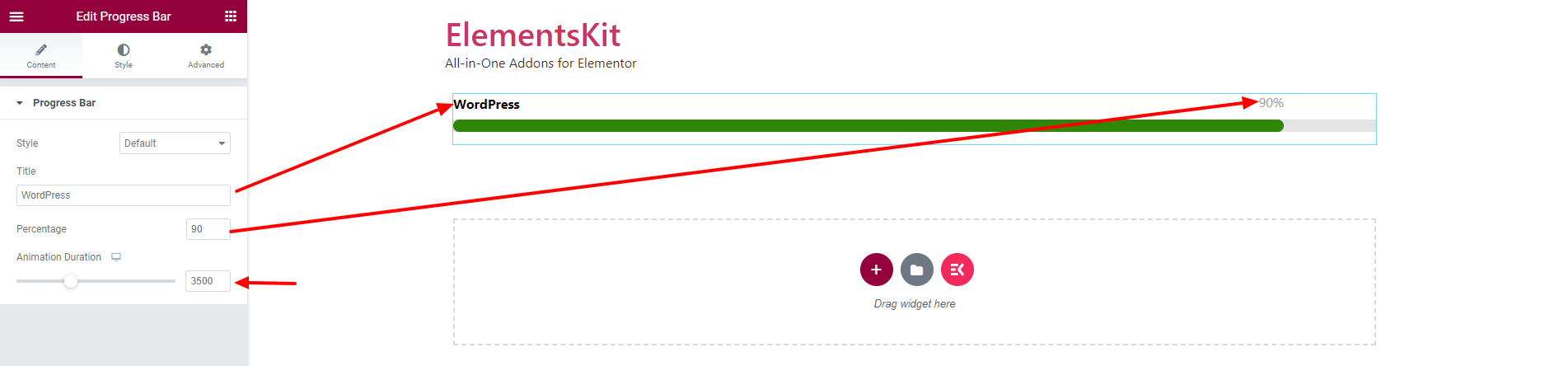
Primeiro, abra o editor Elementor e arraste o widget Progress Bar para o seu design. Em seguida, configure a barra de progresso do WordPress no Elementor.
Para configurar o widget,
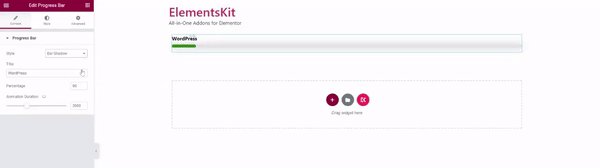
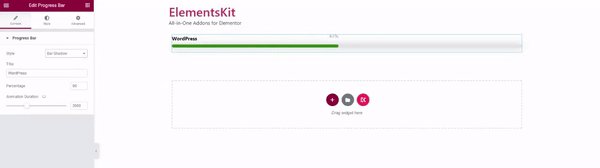
- Selecione a barra de progresso Estilo na lista de estilos disponíveis. Se você escolher o Conteúdo Interno estilo, você pode Adicionar ícone para a barra de progresso.

- Colocou o Título texto para a barra de progresso.
- Digitar Percentagem de progresso para mostrar.
- Ajustar Duração da Animação para mostrar a progressão.

Passo 2: Personalize os estilos da barra de progresso #
Na guia Estilo, você pode personalizar os estilos de barra, faixa, título e porcentagem para a barra de progresso do WordPress no Elementor.
2.1 Barra #
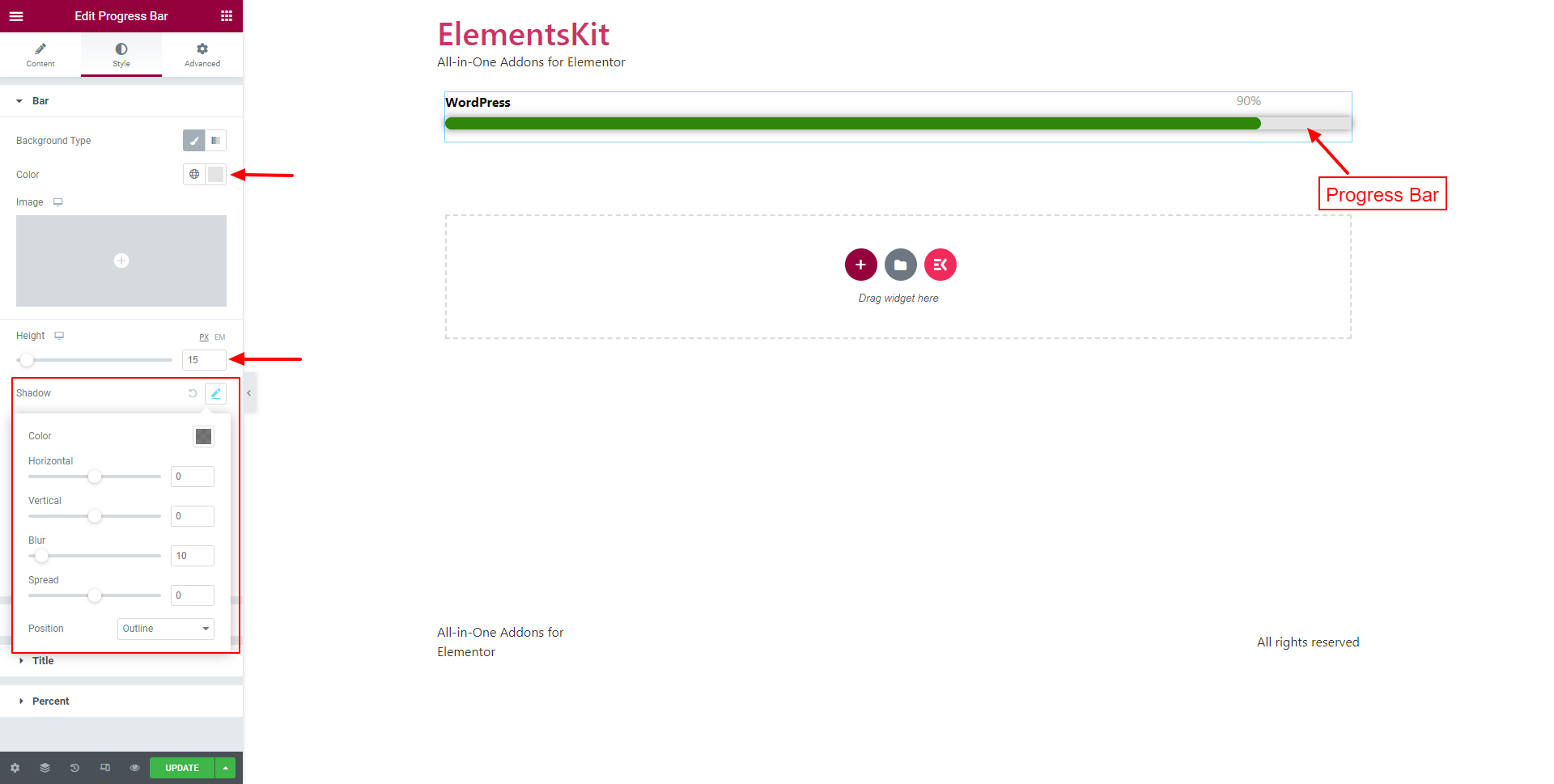
Para personalizar a barra de progresso,
- Selecione os Tipo de plano de fundoe escolha uma cor de fundo.
- Ajusta a Altura da barra.
- Em seguida, personalize o Sombra configurações.

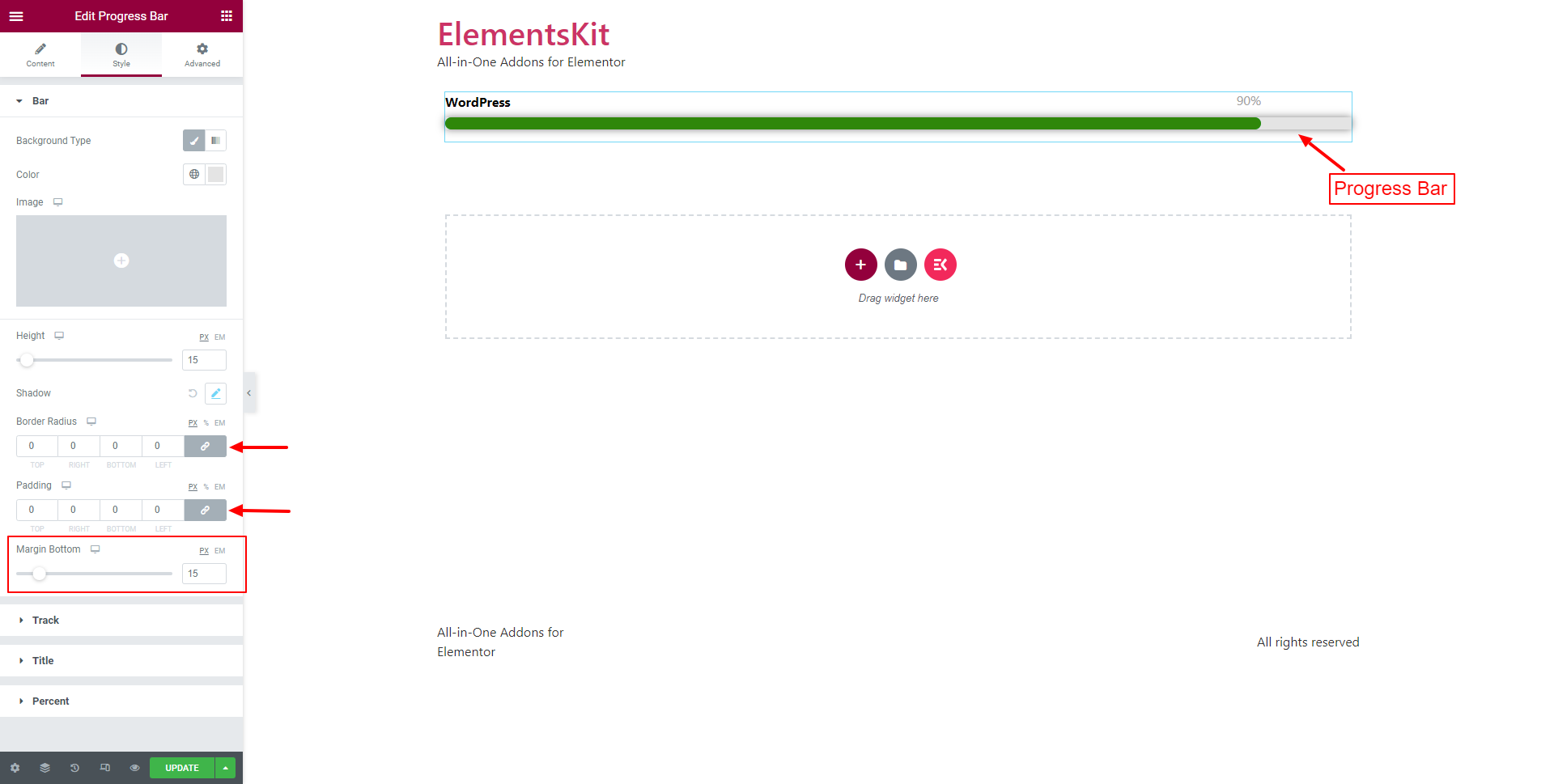
- Colocou o Raio da Fronteira e Preenchimento.
- Ajusta a Margem Inferior da barra.

2.2 Trilha #
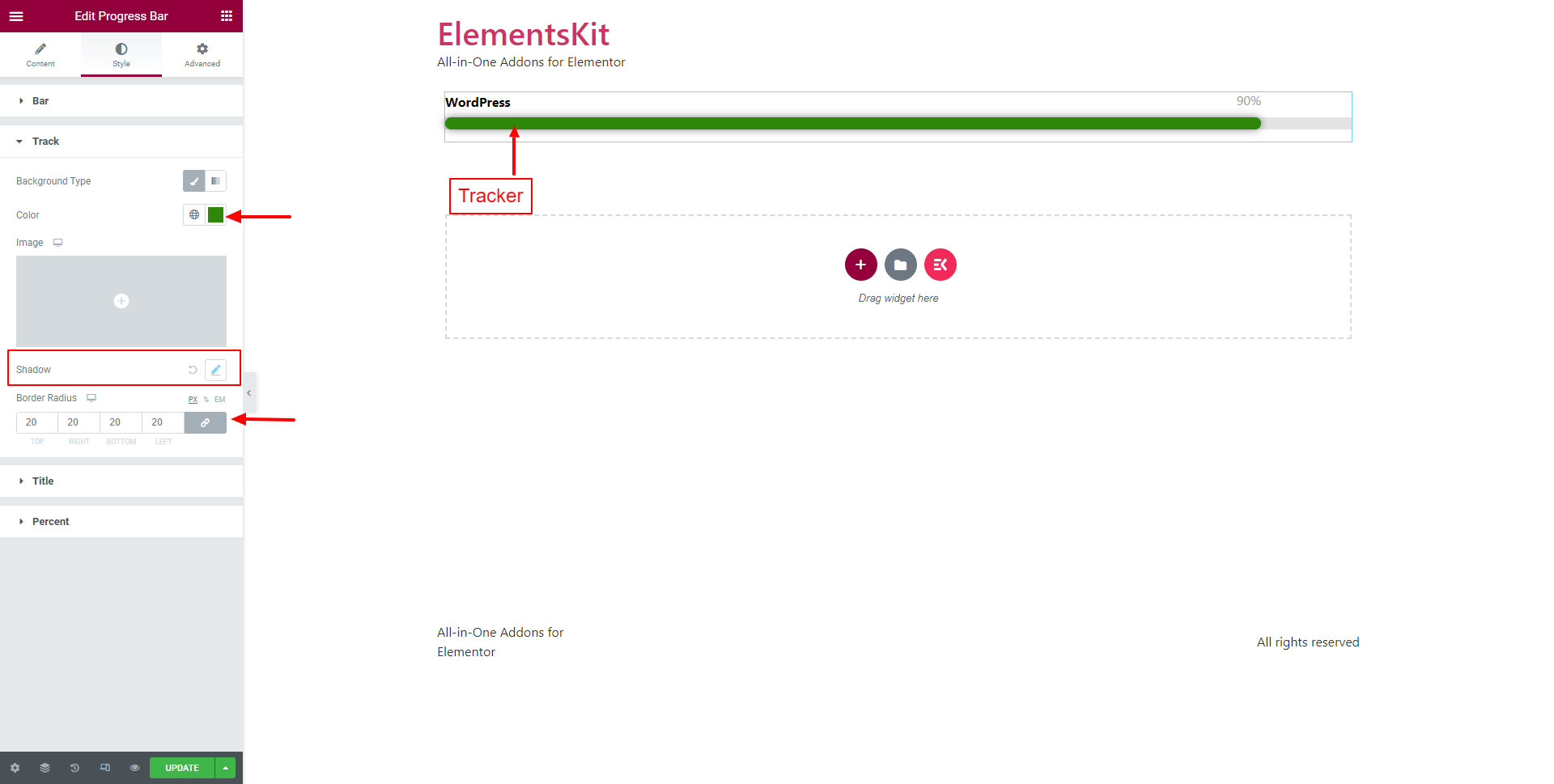
Para personalizar a barra de trilha,
- Selecione os Tipo de plano de fundo e escolha uma cor de fundo.
- Defina os atributos para Sombra.
- E definir o Raio da Fronteira.

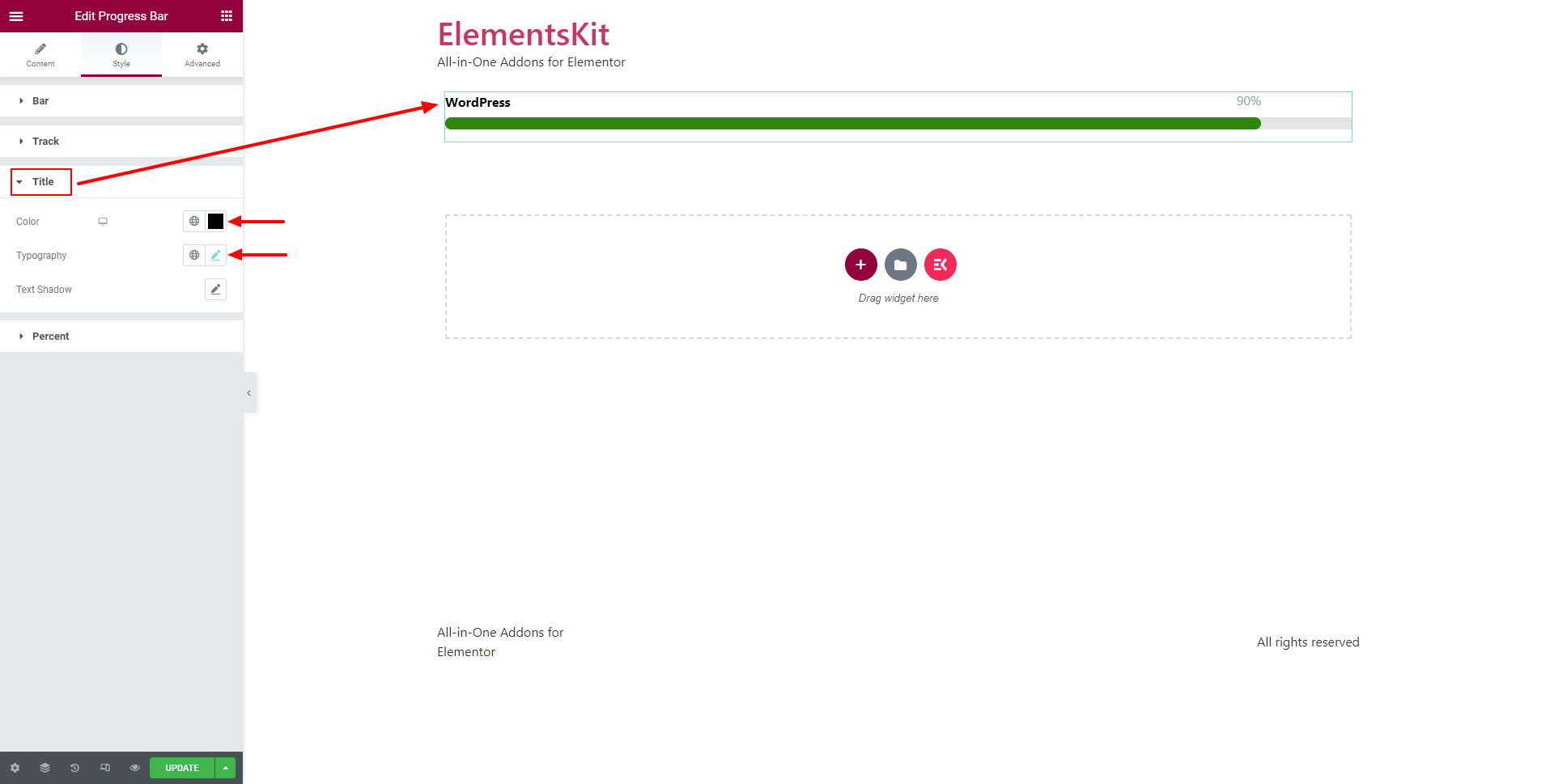
2.3 Título #
Para personalizar o título da barra de progresso no Elementor,
- Escolha o Cor do título.
- Tipografia do texto do título.
- Ajusta a Sombra de texto.

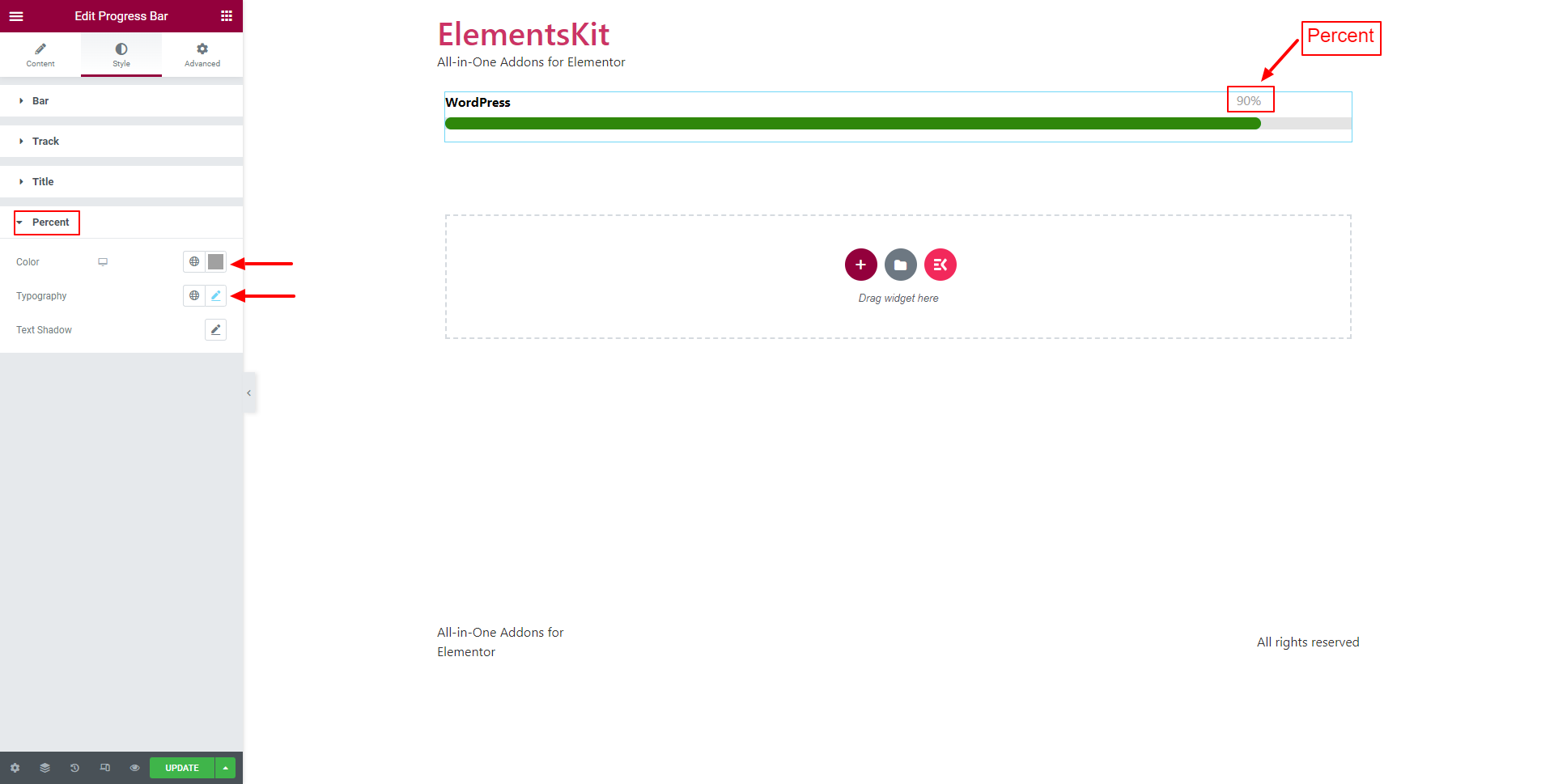
2,4 por cento #
Para personalizar a porcentagem da barra de progresso no Elementor,
- Escolha o Porcentagem de cor.
- Tipografia do número percentual.
- Ajusta a Sombra de texto.

Seguindo as etapas acima, você pode criar uma barra de progresso WordPress atraente no Elementor.



