Assista ao nosso guia em vídeo:
Ou siga as instruções passo a passo:
Geração de chave de API do Facebook #
Começando
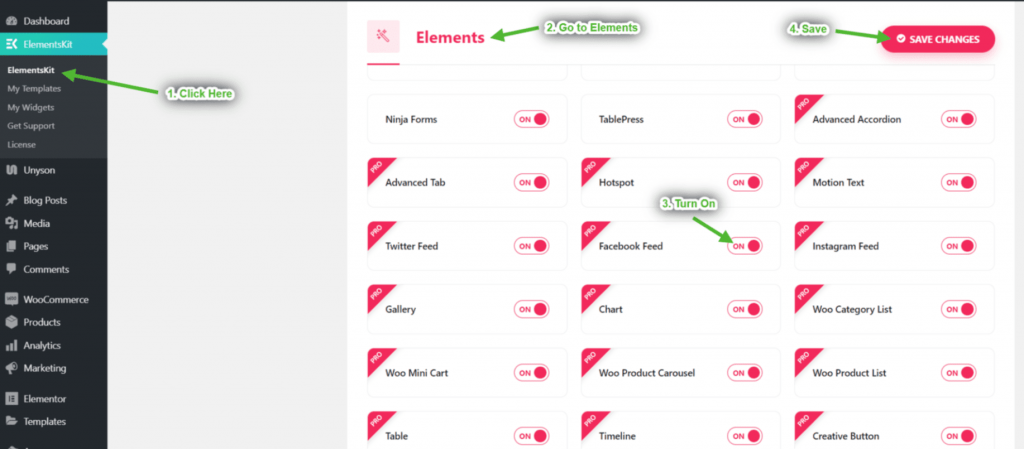
Etapa => 1: Vá para Kit de elementos=> Elementos=> Certifique-se de que seu Alimentação do Facebook está ativo

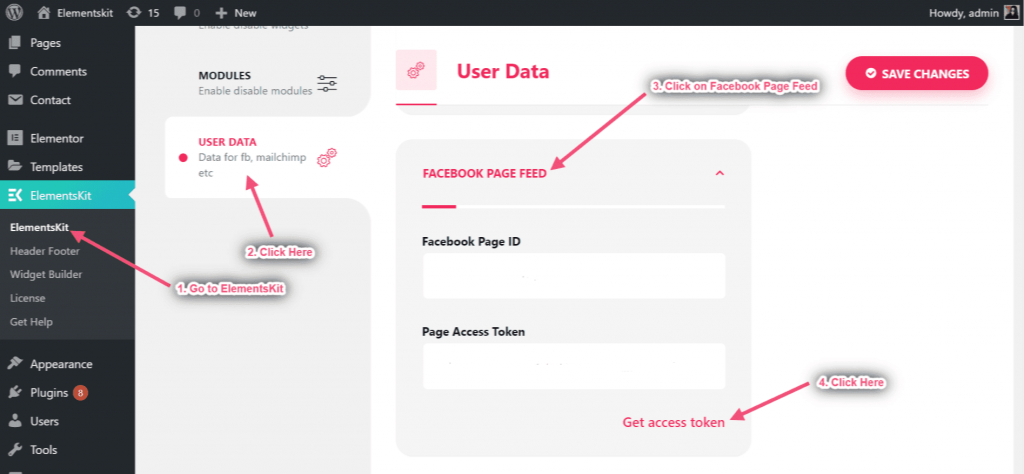
Etapa => 2: Vá para Dados do usuário=> Dados do usuário do Facebook=> clique em Obtenha token de acesso para obter token de acesso

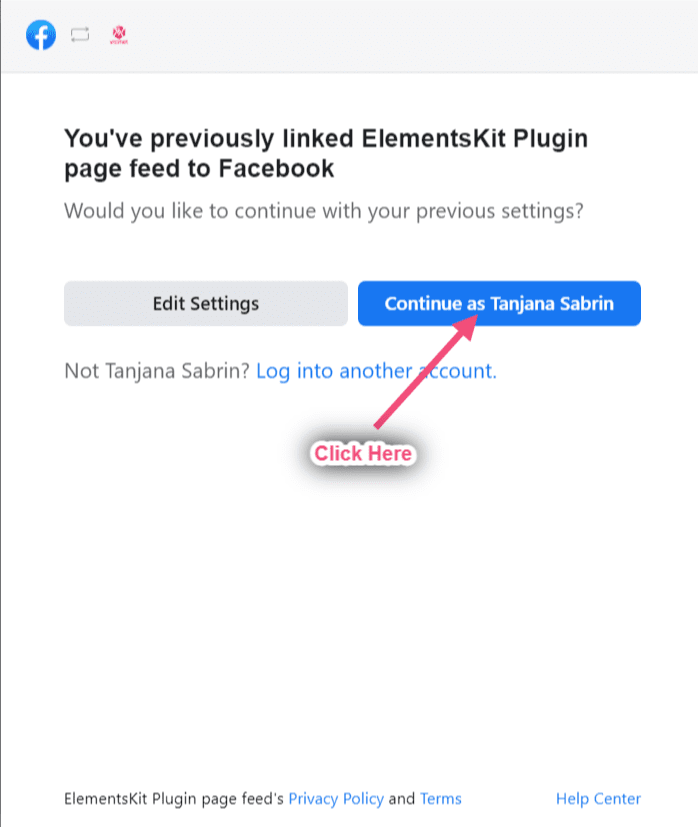
Etapa=>3: Clique em Continuar

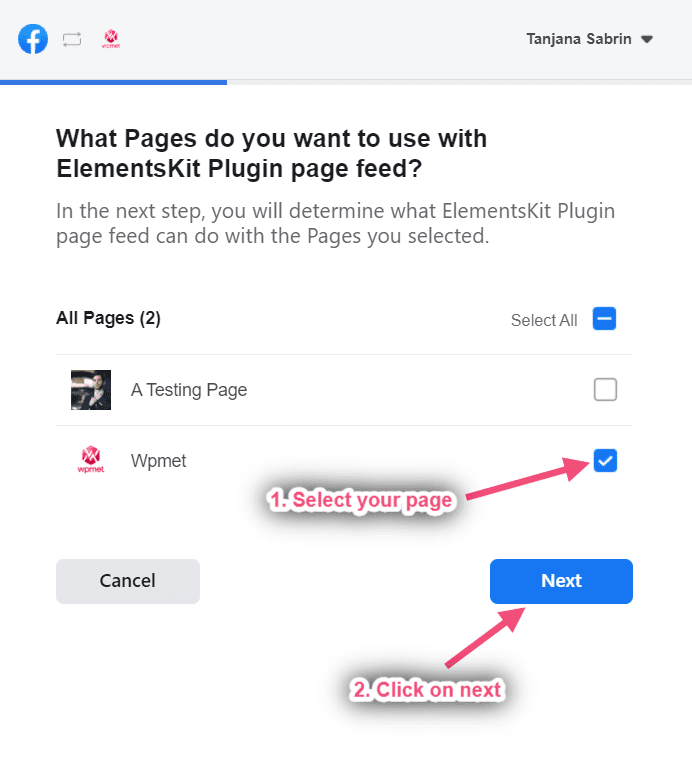
Etapa => 4: Selecione sua página => Clique em Próximo

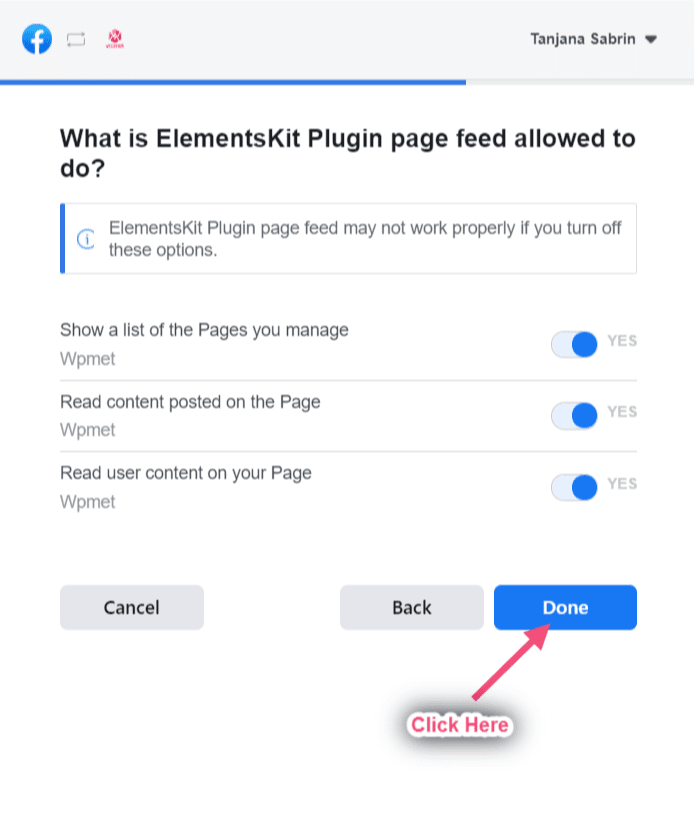
Etapa => 5: Clique em Feito

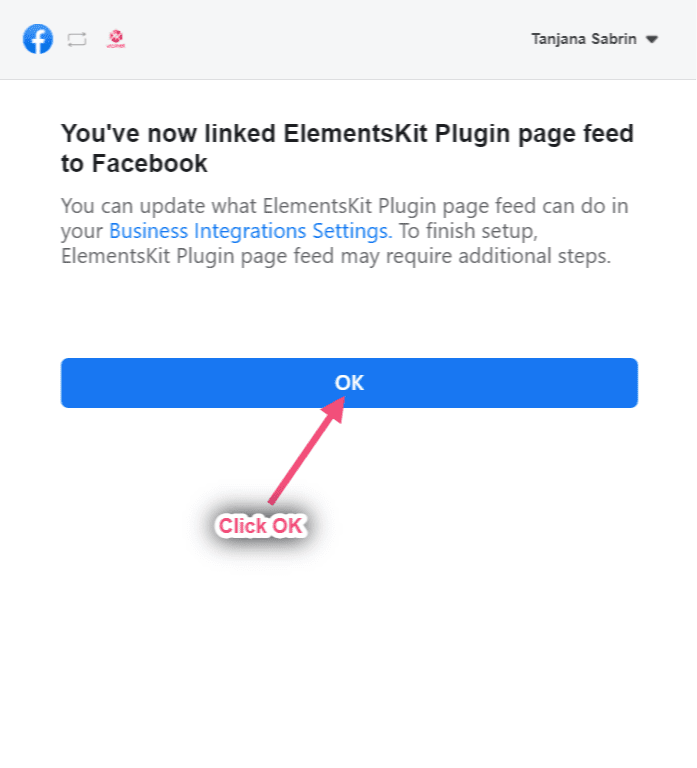
Etapa=>6: Clique em OK

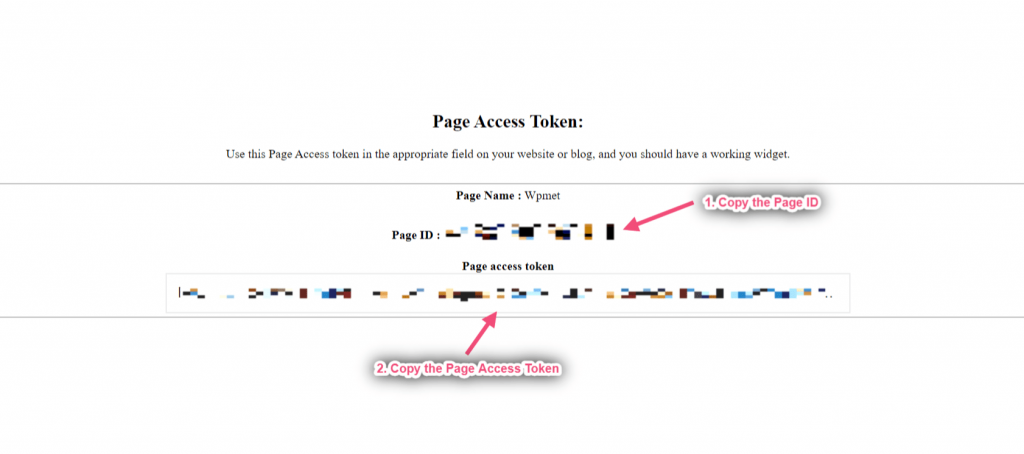
Etapa=>7: Agora você receberá seu ID de página e token de acesso. Apenas Copiar ambos

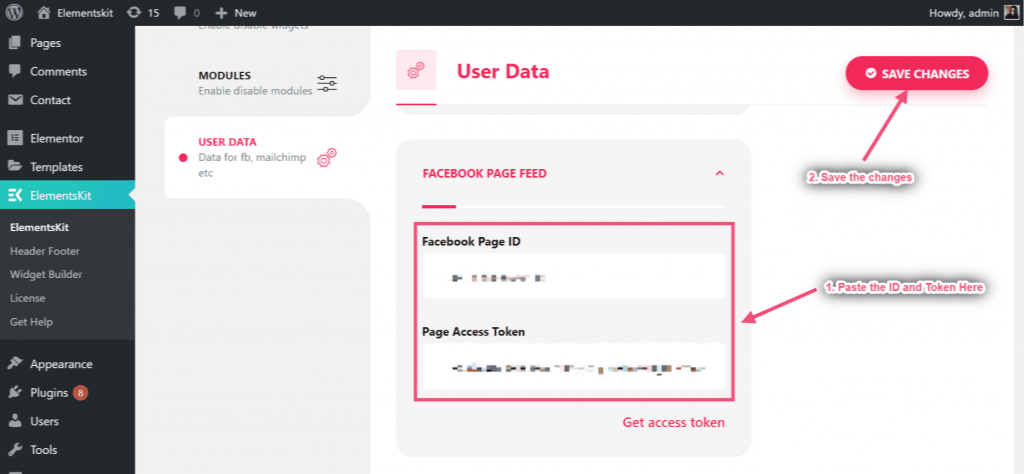
Etapa => 8: Agora vá para Feed da página do Facebook=> Forneça o ID da página=> Token de acesso à página=> Salvar alterações

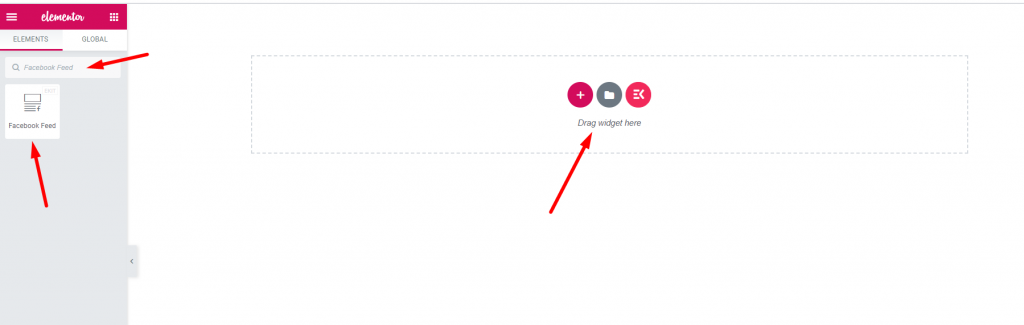
Etapa=>9: Vá para Elementor=> Pesquisa Alimentação do Facebook=> Apenas Arraste e solte o campo

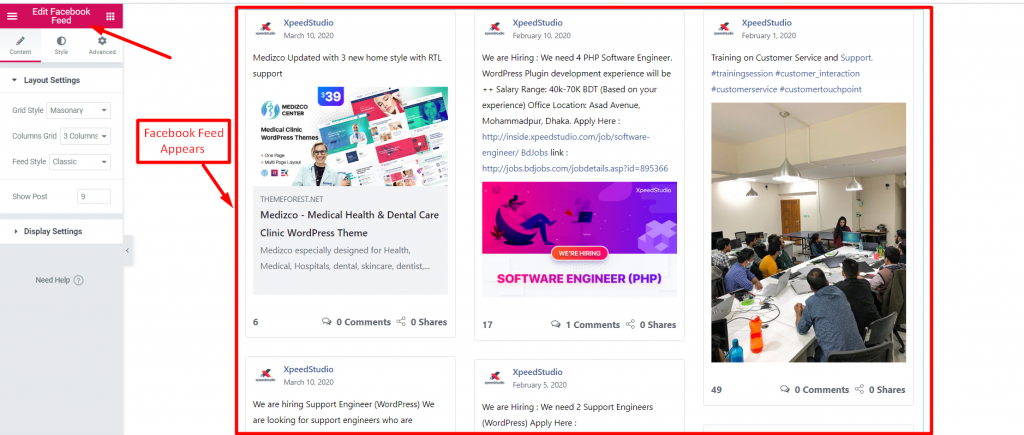
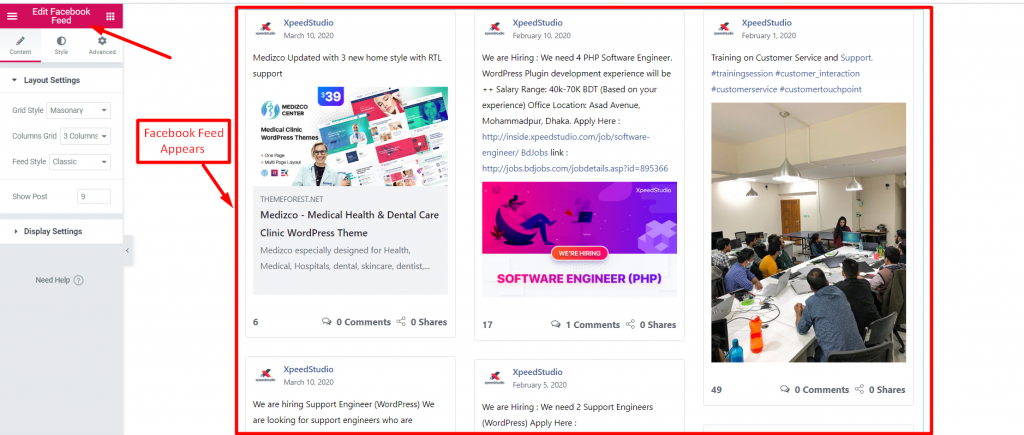
Agora você pode exibir sua postagem do Facebook no widget de feed do Facebook

Funcionalidades #
Conteúdo #
Configuração de layout #
Etapa => 1: Vá para Elementos=> Pesquisa Alimentação do Facebook=> Apenas Arraste e solte o campo

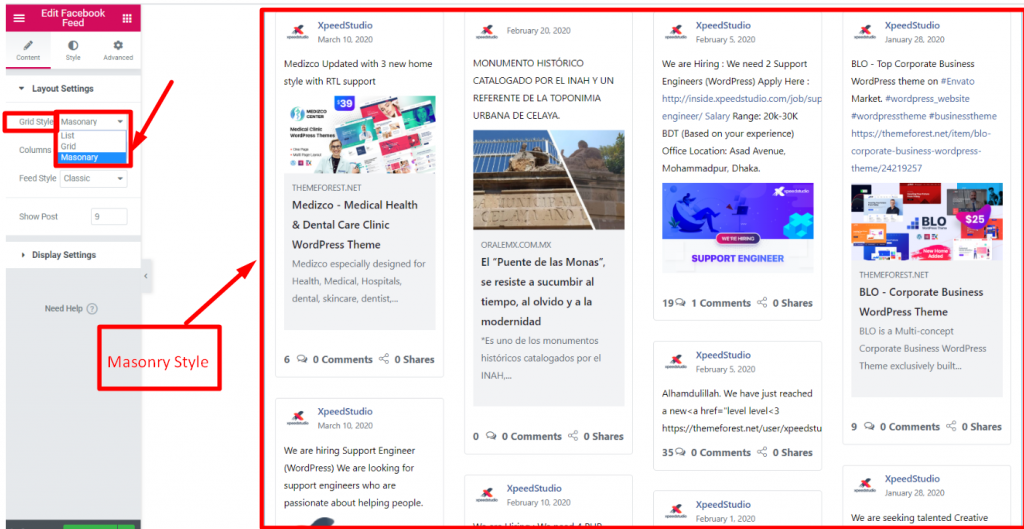
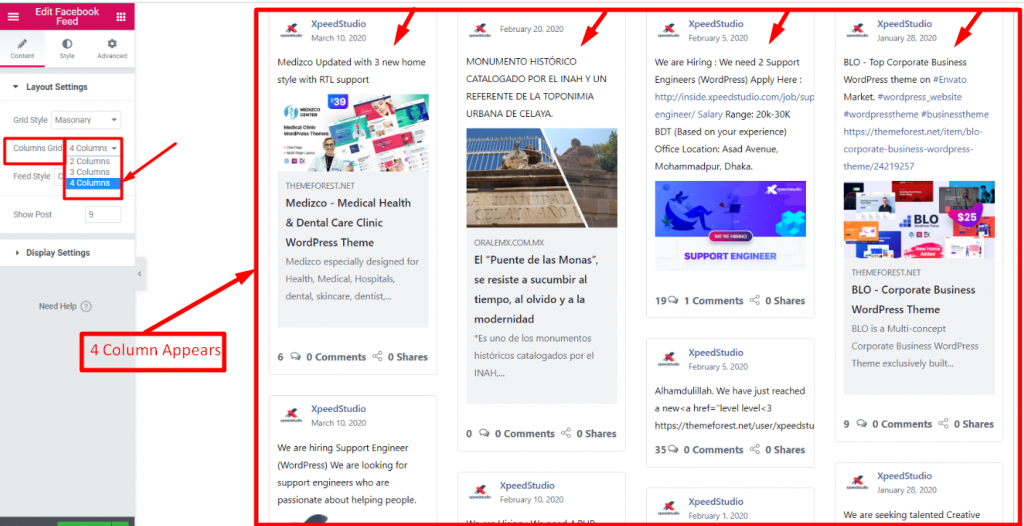
Etapa => 2: Clique em Configuração de layout=> Selecione Estilo de grade Lista, Grade ou Alvenaria

Etapa=>3: Selecione seu Grade de colunas 1,2,3 ou 4 significa quantas colunas você deseja escolher para exibir imagens.

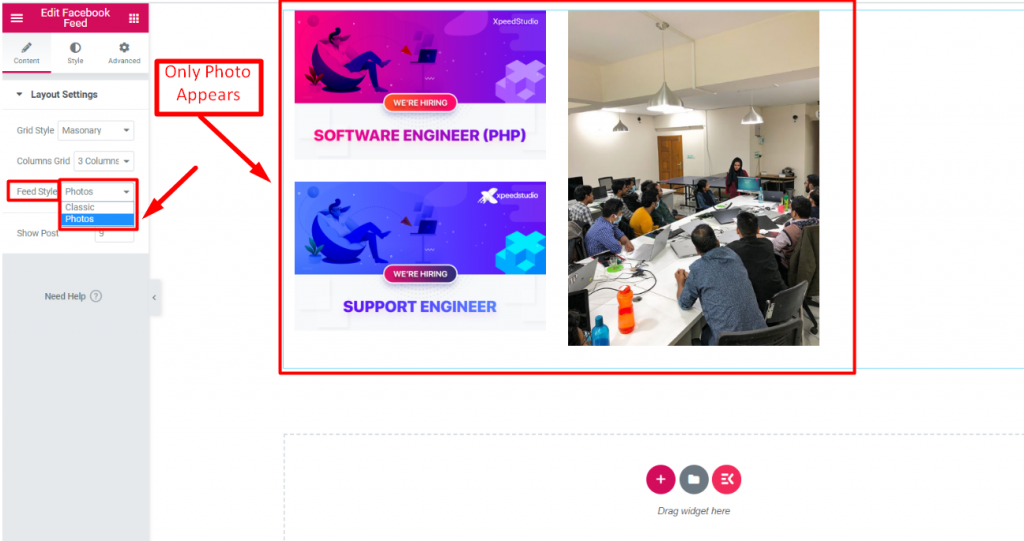
Etapa => 4: Selecione Estilo de alimentação Clássico ou Fotos

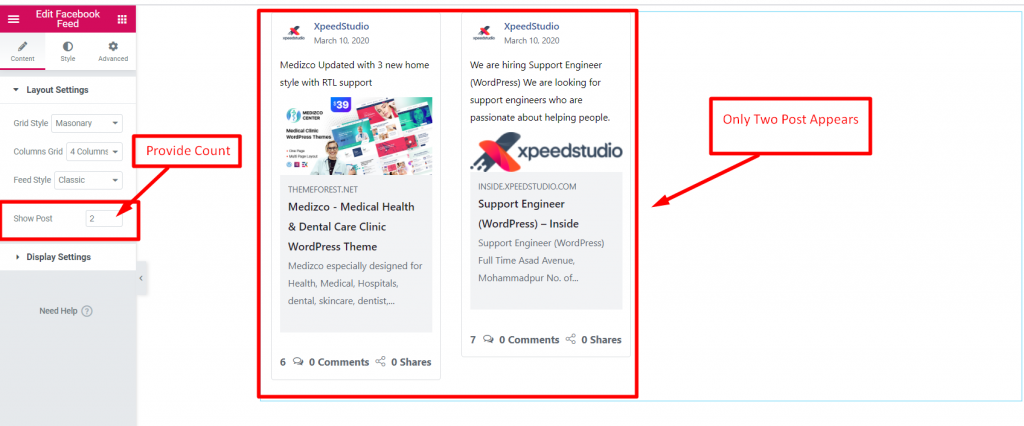
Etapa => 5: Fornecer valor de contagem de quantas postagens você deseja exibir

Configurações do visor #
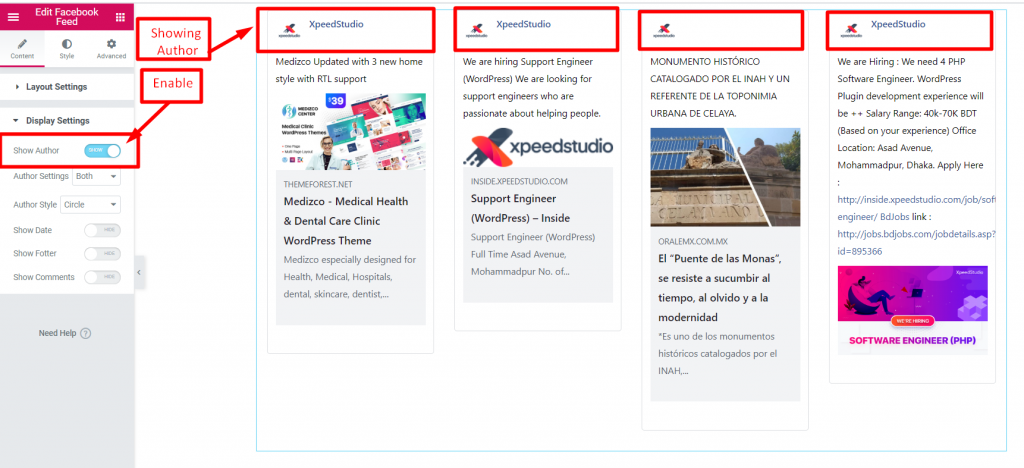
Etapa => 1: Habilitar Mostrar Autor mostrar Informação sobre o autor para sua postagem

Etapa => 2: Configuração do autor=> Selecione Somente imagem de perfil, Somente nome ou Ambos

Etapa=>3: Selecione seu estilo de miniatura Círculo ou Quadrado

Etapa => 4: Ativar data de exibição para fornecer a data de pós-upload

Etapa => 5: Ativar Mostrar rodapé para exibir a seção de rodapé

Etapa=>6: Ativar caixa de comentários para mostrar o comentário e a reação do usuário à sua postagem



