Apresentar várias imagens em um espaço compacto em seu site WordPress não é ciência de foguetes. Kit de Elementos é um pacote complementar completo para o construtor de páginas Elementor e vem com o widget de acordeão de imagem.
O widget de acordeão de imagem oferece 7 modelos diferentes para suas imagens comerciais, de viagens, médicas, de restaurantes, de construção e pessoais. Você também receberá um modelo padrão.
Todos esses modelos são totalmente responsivo e personalizável. Isso o ajudará a visualizar várias imagens de uma forma mais atraente.
✨✨ Plug-ins necessários:
👉👉Elemento: Baixar Elementor
👉👉Kit de Elementos: Baixar ElementsKit
Guia passo a passo para criar um acordeão de imagem #
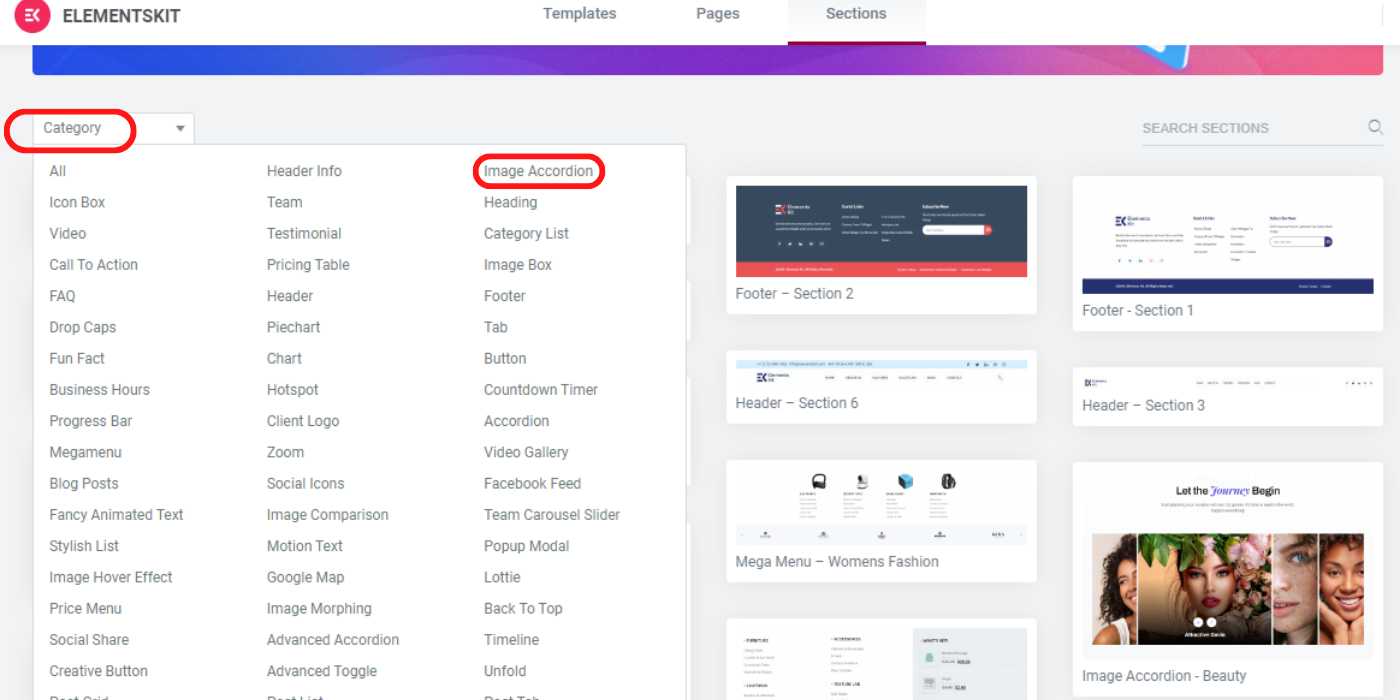
Passo 1 – Selecione o widget de acordeão de imagem #
- Crie uma nova página ou abra uma página existente com “Editar com Elementor”
- Clique em Kit de Elementos
- Selecione os "Acordeão de imagem” do widget "Categoria"

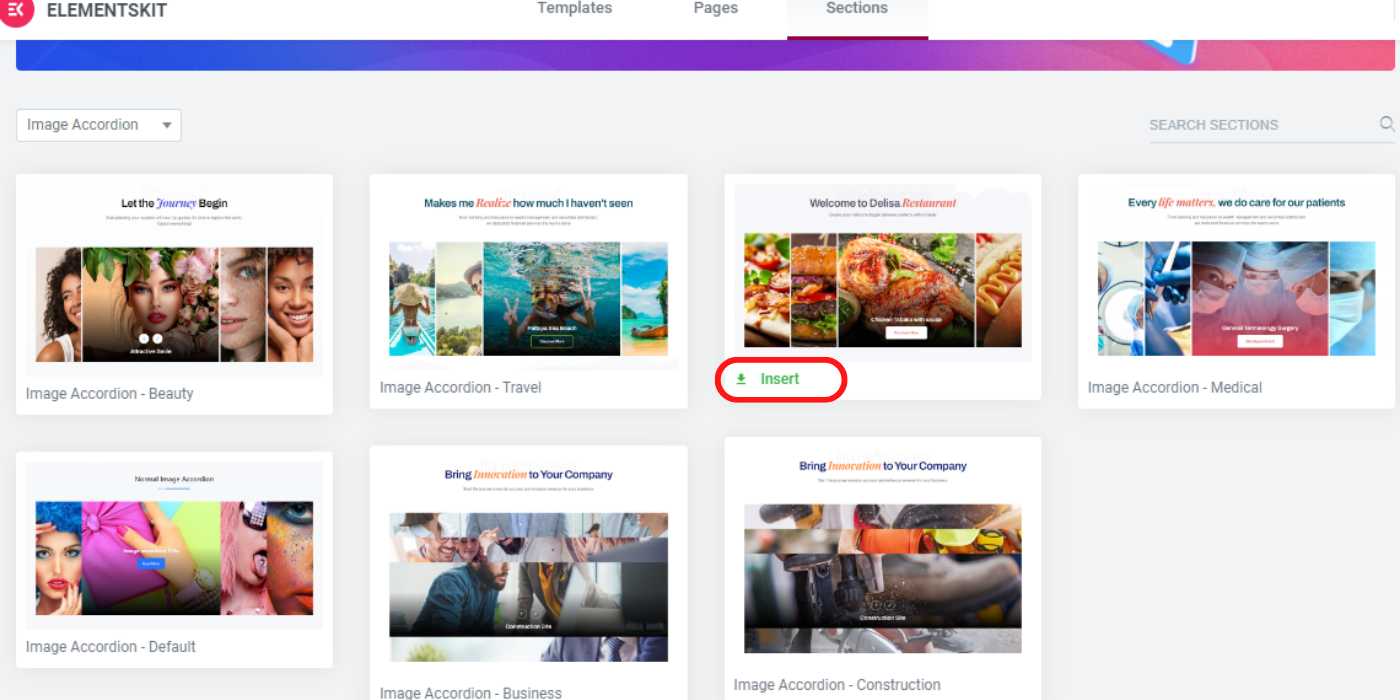
Passo 2 – Insira o modelo #
Você pode ver 7 modelos diferentes, incluindo beleza, viagens, restaurantes, medicina, negócios e construção, juntamente com um modelo padrão.
- Selecione um modelo. Você pode ver a prévia clicando no Visualização ao vivo aba.
- Inserir o modelo selecionado em sua página

✅✅Observação: você pode inserir vários modelos em uma página seguindo o mesmo procedimento.
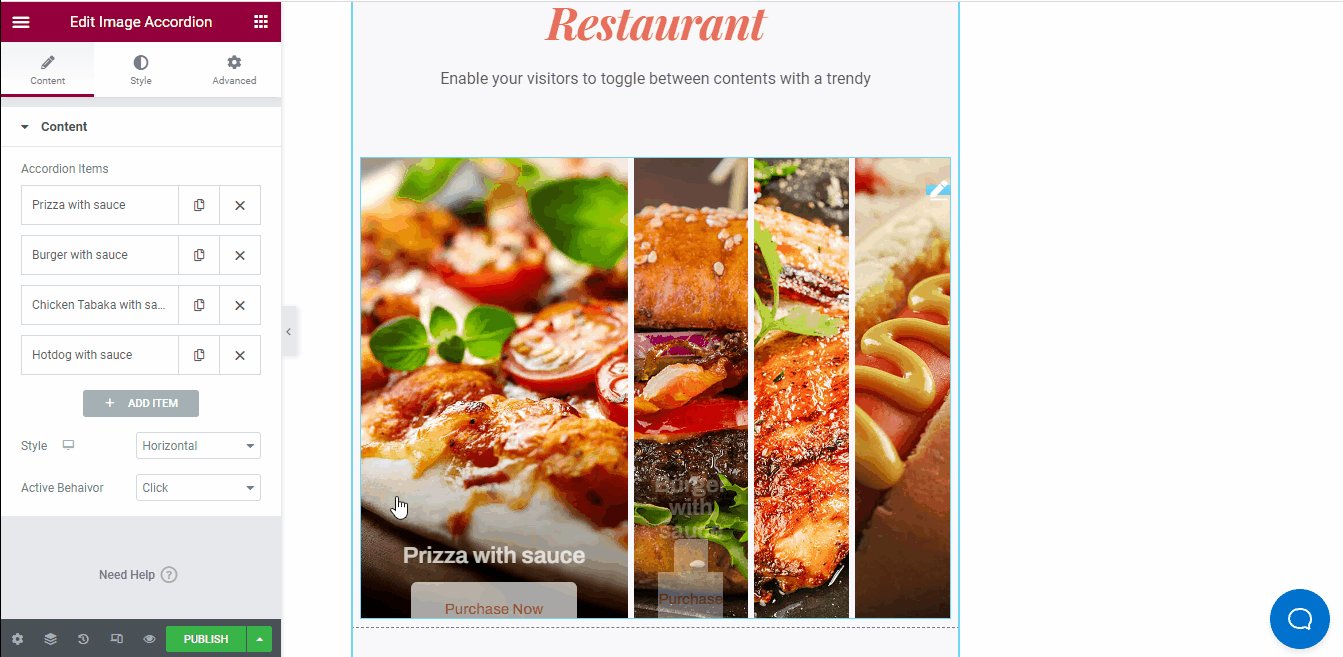
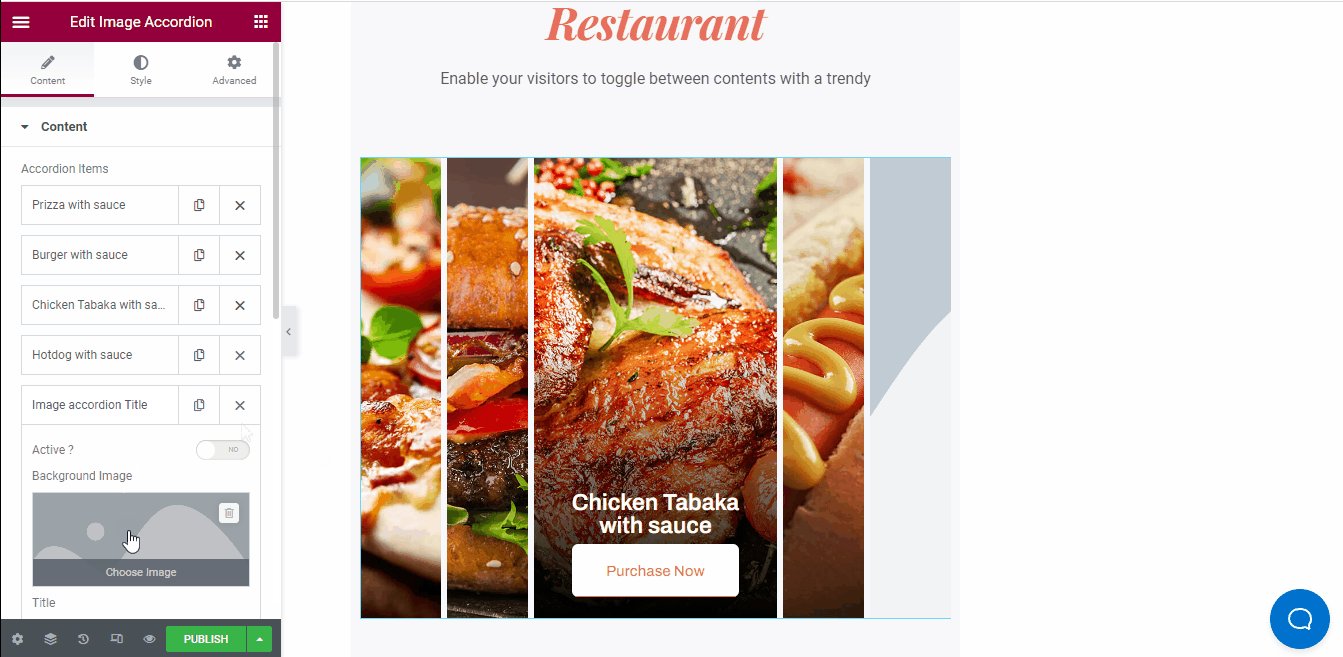
Passo 3 – Personalize os modelos inseridos #
Existem inúmeras opções para personalizar os modelos de acordeão de imagem.
- Insira imagens, dê títulos e inclua o URL de cada imagem
- Adicione mais imagens ou exclua eles se necessário
- Colocou o "Ação" para a imagem que você deseja focar entre outras imagens
- Pode cópia de o mesmo bloco
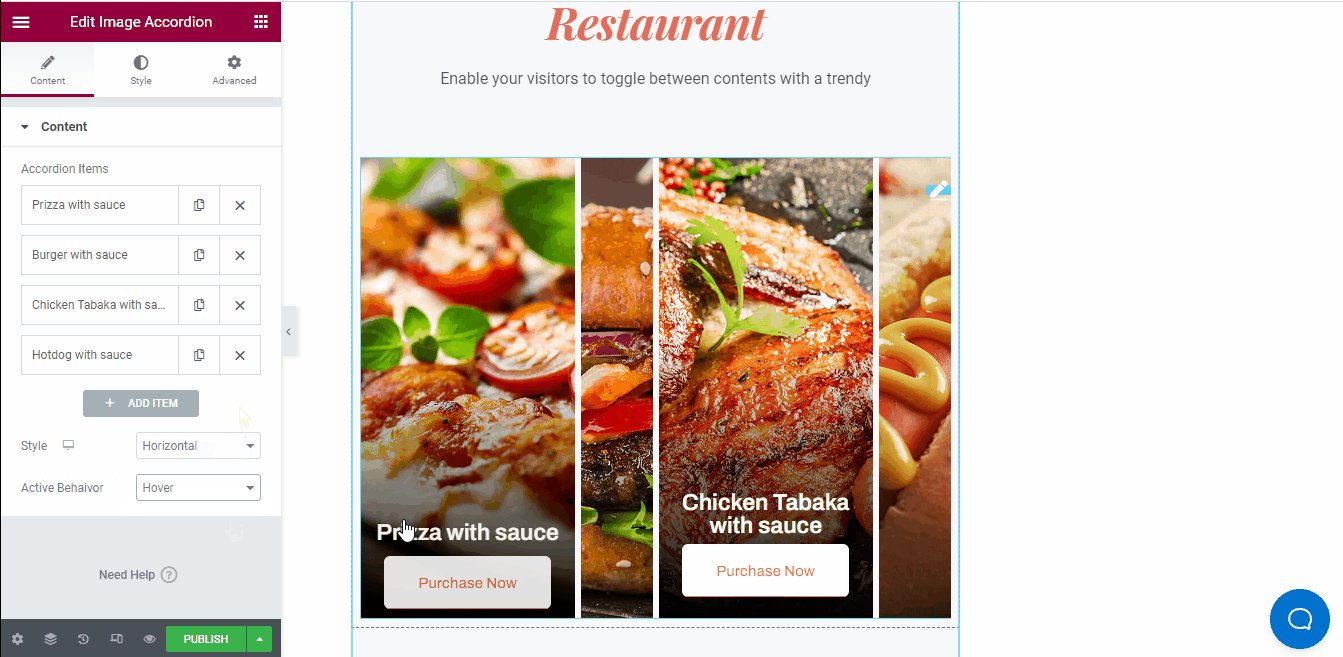
- Selecione se "Clique" ou "Flutuar" para mostrar o título e o botão
- Habilite ou desabilite o botão opção
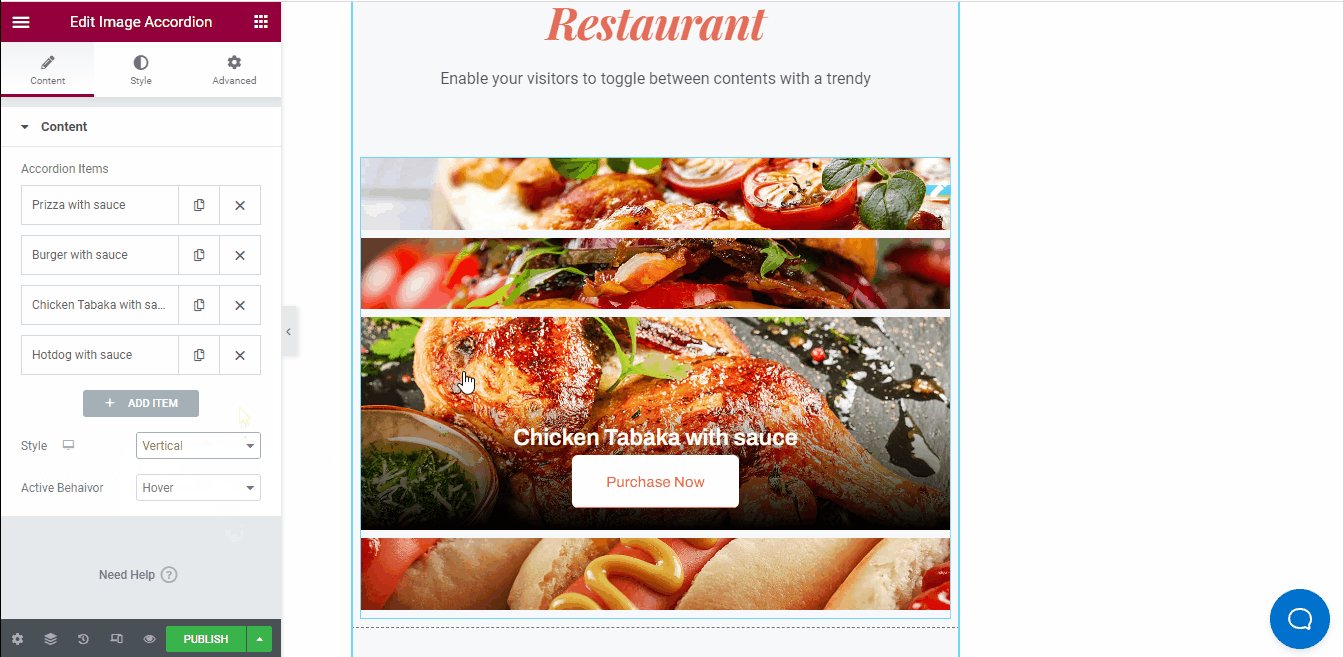
- A orientação pode ser horizontal (padrão) ou vertical

- Aumente e diminua o zoom em cada imagem, adicione um link e compartilhe as imagens individualmente
- Definir estilo de bloco como linear ou circular
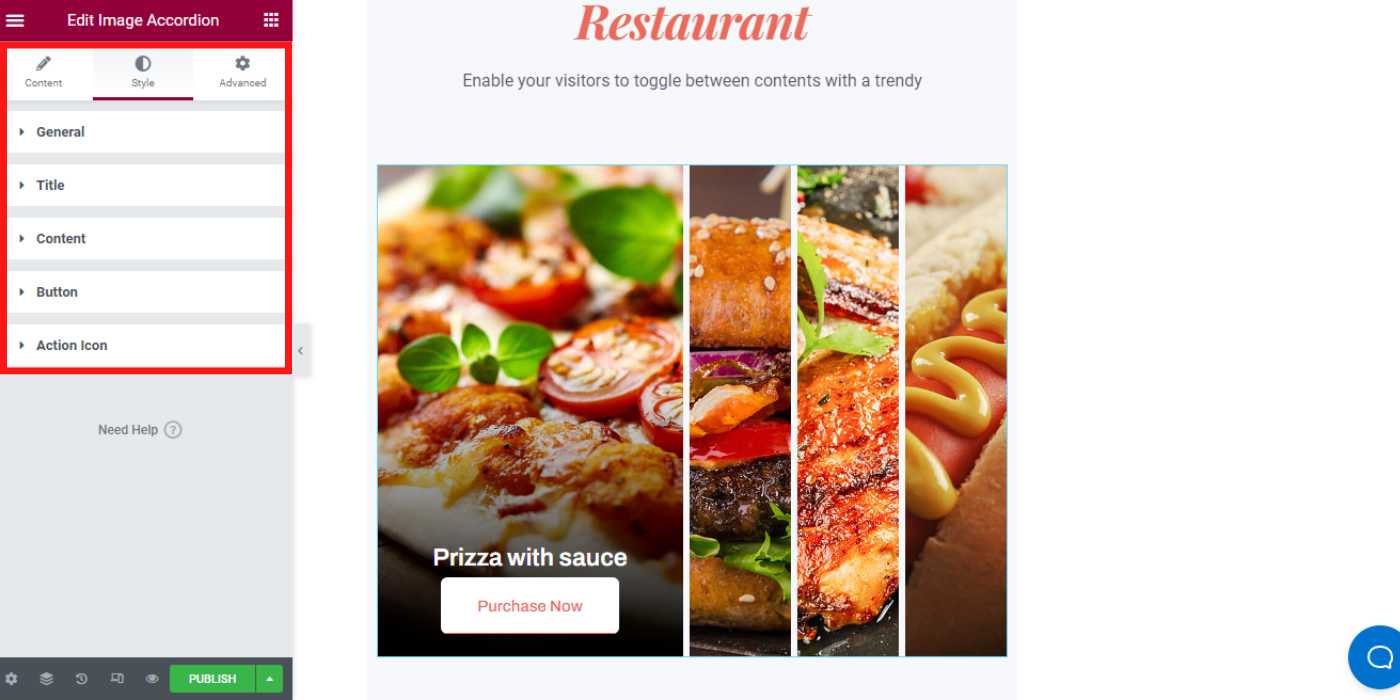
- Personalize cor, plano de fundo, borda, preenchimento, margem, tamanho e tipografia para títulos, imagens e botões
- Clique em "Publicar" após a personalização

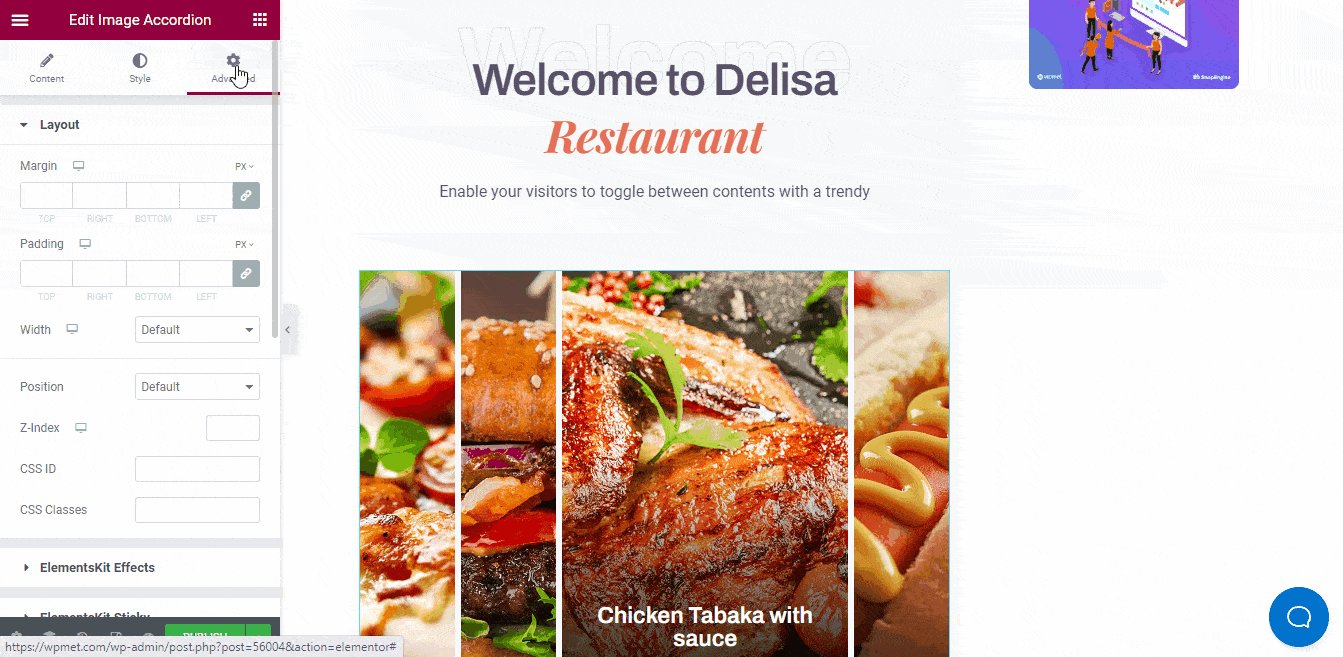
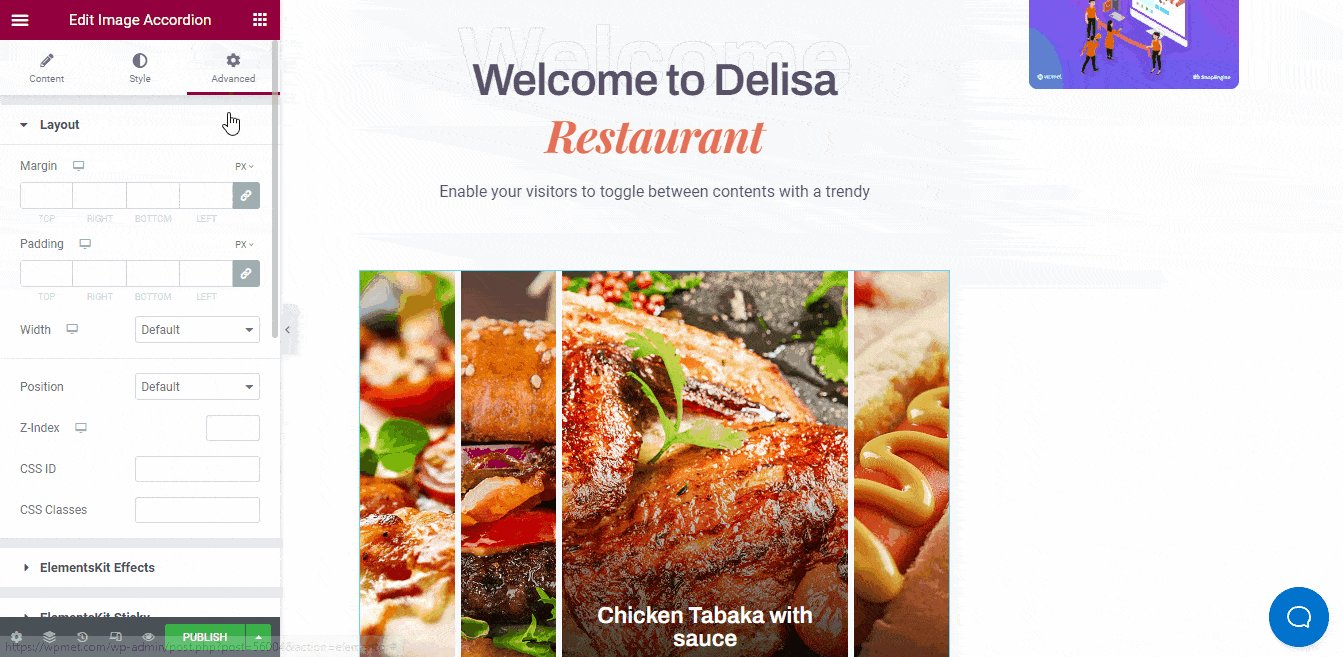
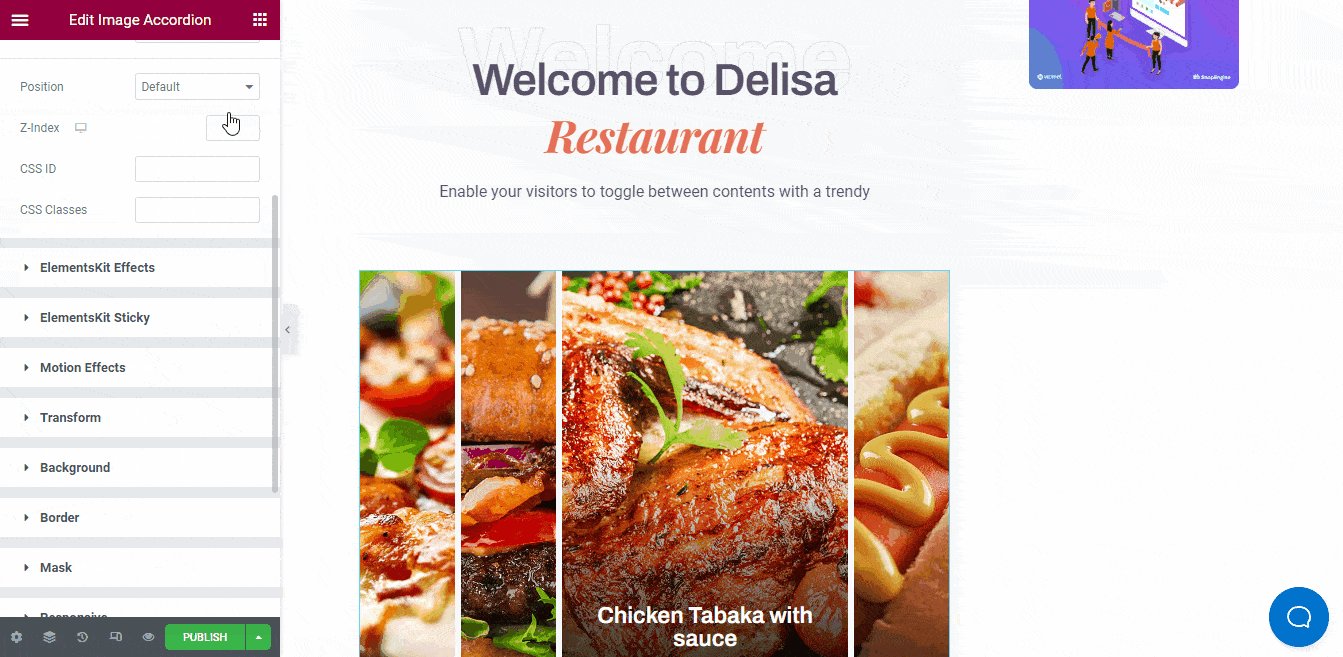
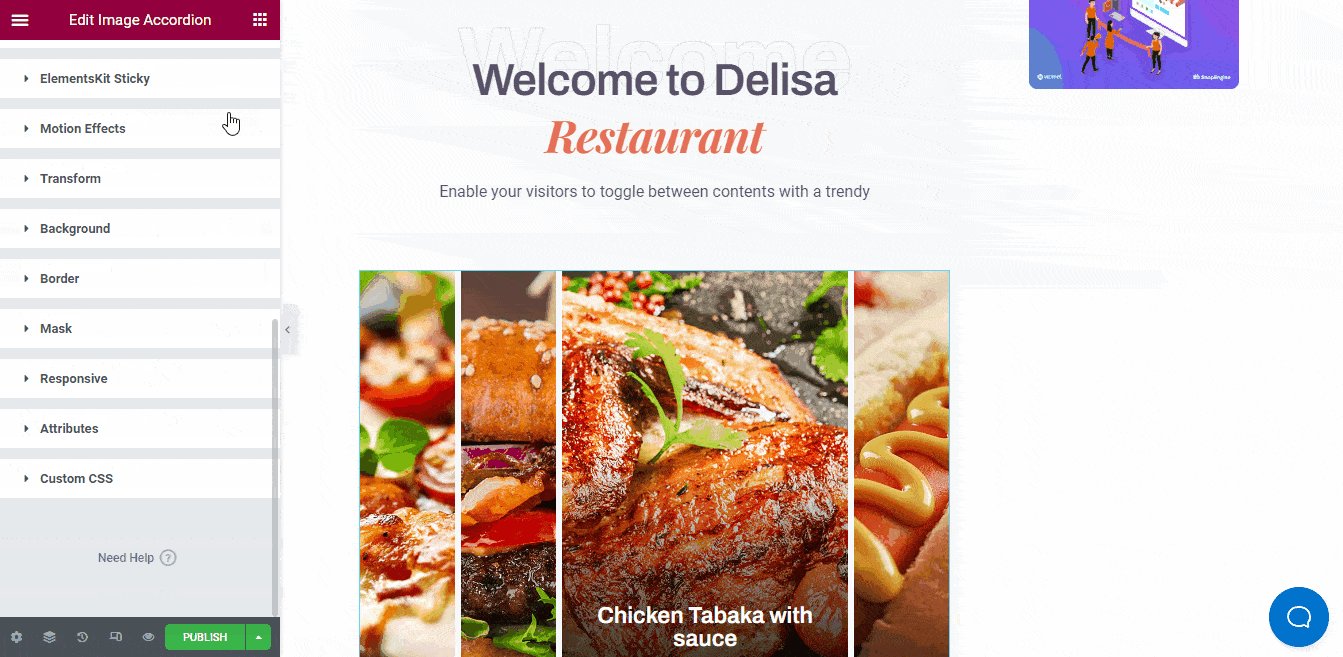
Widget de acordeão de imagem: configurações avançadas de layout #
Você pode personalizar margem, preenchimento, largura, índice z, efeitos de movimento, transformação, capacidade de resposta e muito mais em “Avançado” configurações.
Além disso, você pode adicionar CSS personalizado para qualquer design personalizado, se desejar.

Esperançosamente, agora você pode criar um layout de acordeão de imagem impressionante para o seu site WordPress. se você tiver alguma dúvida, não hesite em compartilhá-la conosco.




