Torne seu conteúdo importante legível para o usuário com o Accordion Elementor Widget em suas páginas sem rolar para baixo
Personalizar acordeão #
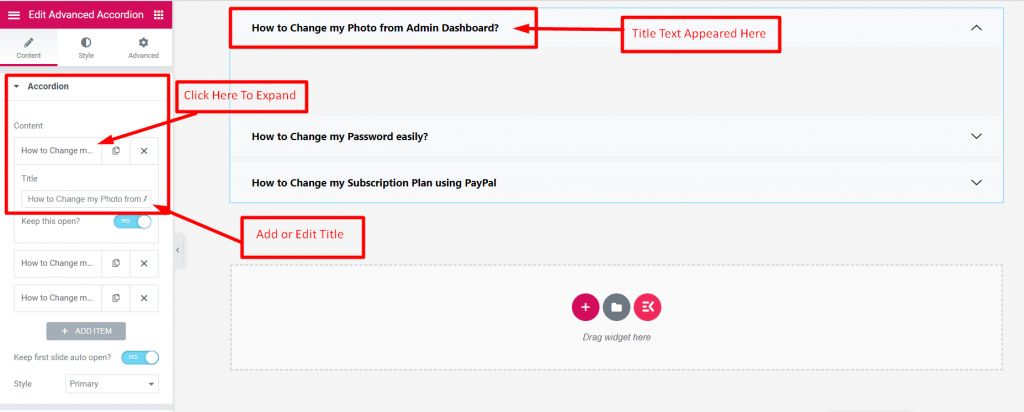
Contente #
- Clique no conteúdo para expandir
- Adicionar ou editar título

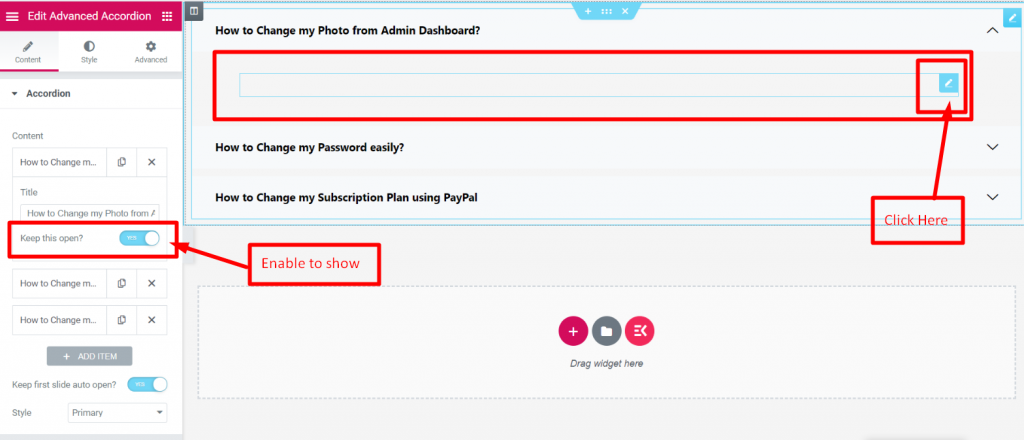
Adicione qualquer widget como texto de imagem após o título
- Habilitar "Mantenha isto aberto” alternância
- Clique no Ícone para adicionar qualquer widget

Pesquise o widget desejado e solte

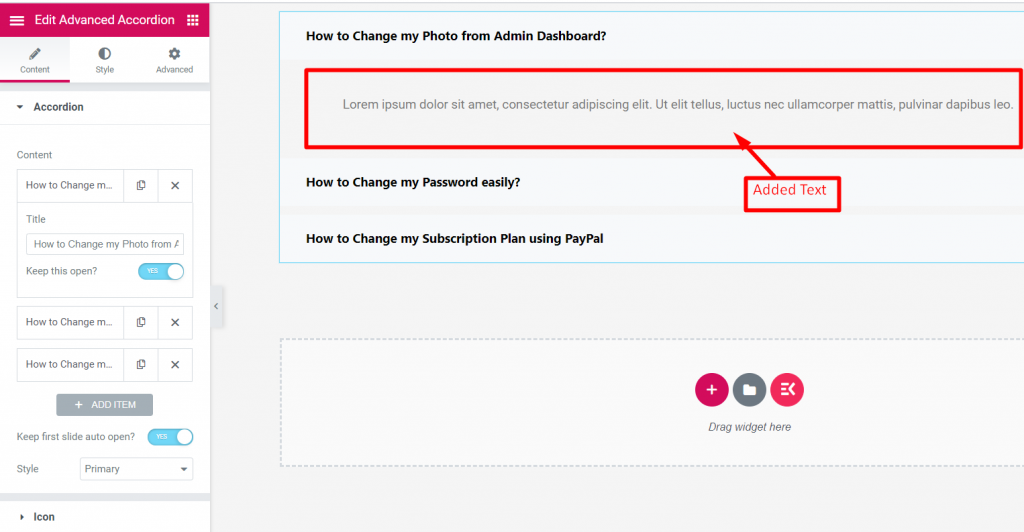
Edite o texto e clique em atualizar

Feche a janela e o texto aparecerá de acordo

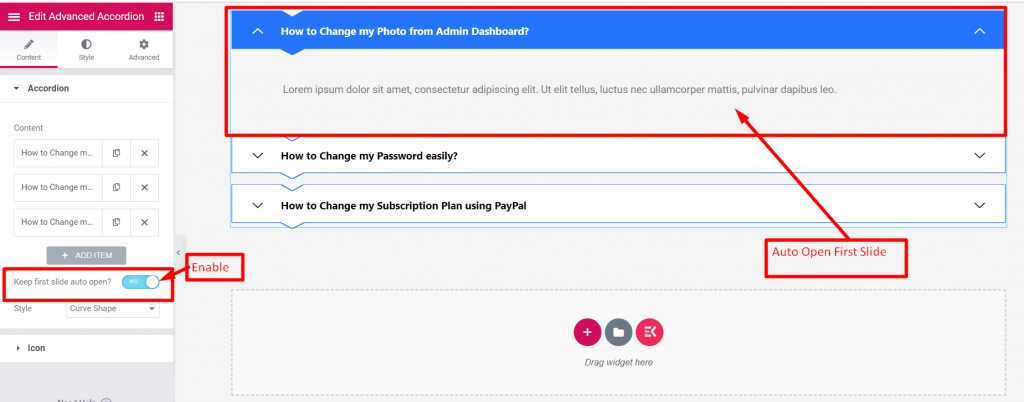
Abertura automática #

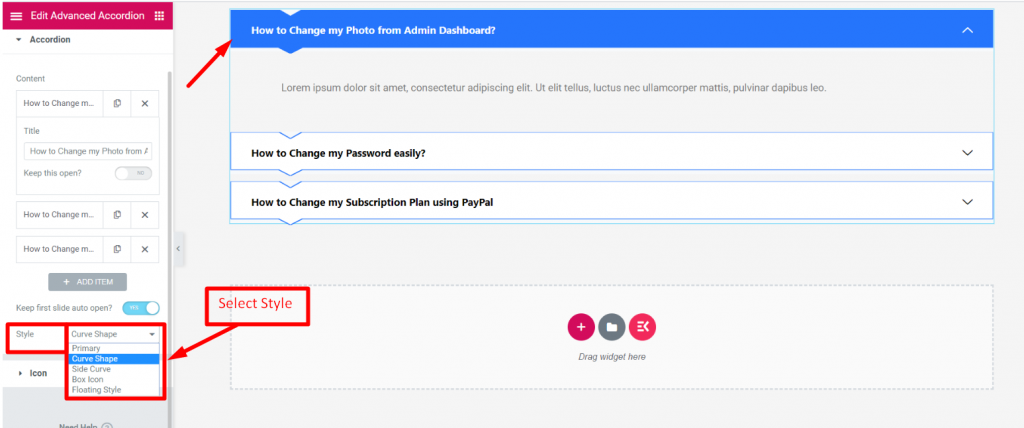
Adicionar estilo #
Selecione o estilo: Primário, formato de curva, curva lateral, caixa, ícone, estilo flutuante

Ative para manter o primeiro slide aberto automaticamente
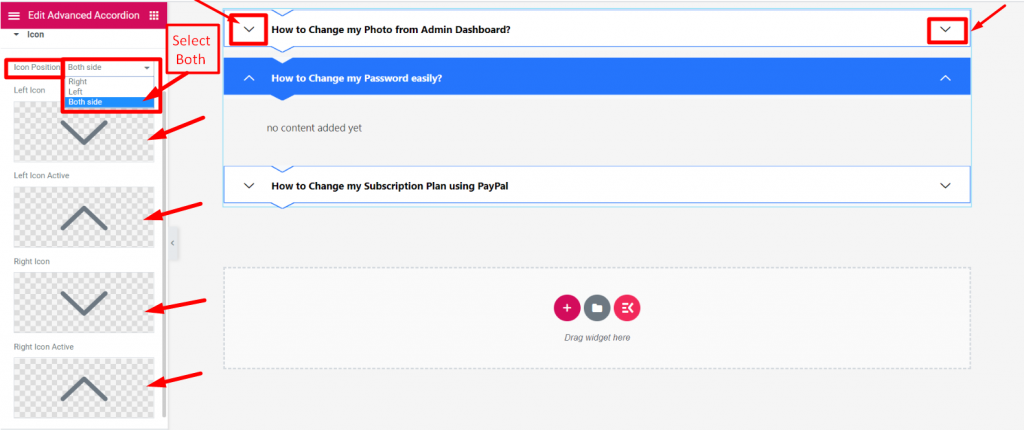
Ícone #
Posição do ícone #
- Selecione a posição do ícone: Direita, Esquerda ou Ambas
- Carregar ícone da biblioteca