Um Widget de guia avançada é equipado com elementos essenciais e modernos. Com um widget de aba avançado, você pode criar abas e colocar diferentes conteúdos. E, há facilidades para projetar conteúdo com elementos de guia aninhados. Você também pode projetar os elementos que deseja manter em cada aba. Então, para um layout de abas bem organizado, você pode simplesmente usar o widget Advanced do ElementsKit.
Mas como estilizar abas no WordPress? Bem, é exatamente isso que discutimos com todos os detalhes necessários aqui. Verifique o processo abaixo.
Como estilizar abas no WordPress #
Navegar para: Seu painel -> Escolha ou crie uma nova página -> Editar com ELementsKit -> Widget de guia Pesquisa avançada
Primeiro, arraste e solte o widget e você poderá editar as opções.
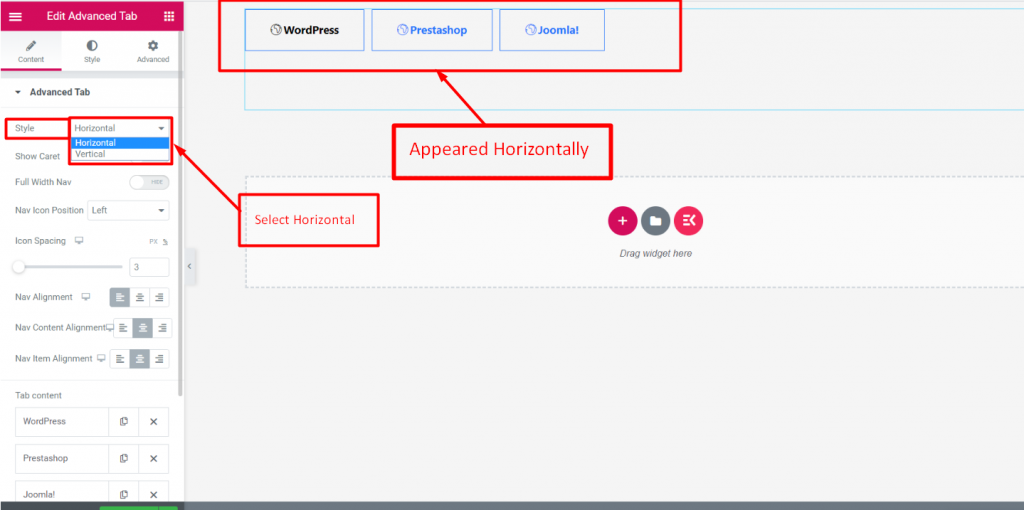
Estilo #
No Seção de conteúdo, você encontrará o Opção de estilo na guia Avançado. Selecione Estilo Horizontalmente ou verticalmente.

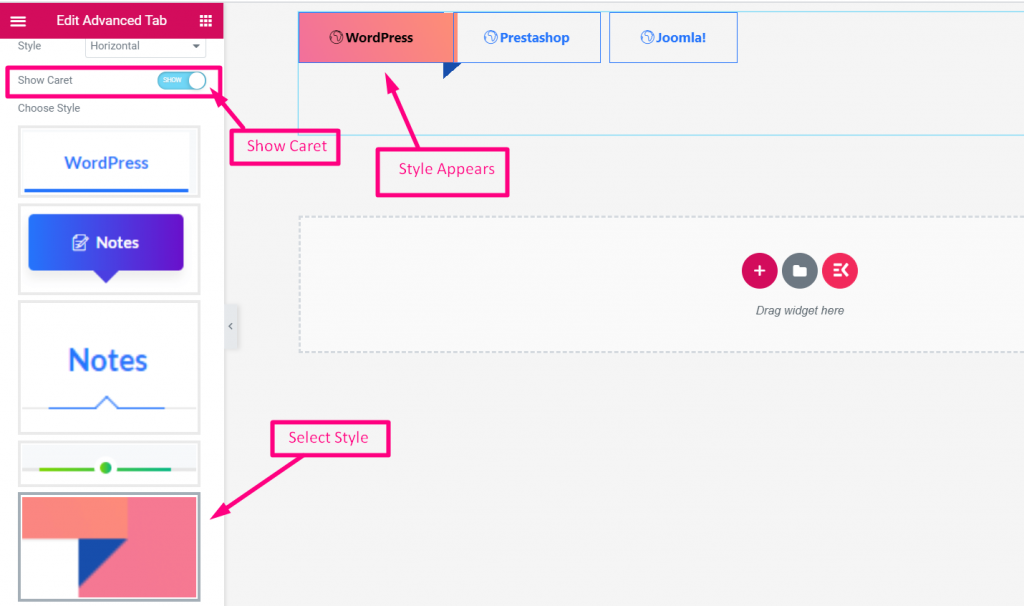
Mostrar acento circunflexo #
- Habilitar Mostrar Caret
- Selecione o estilo

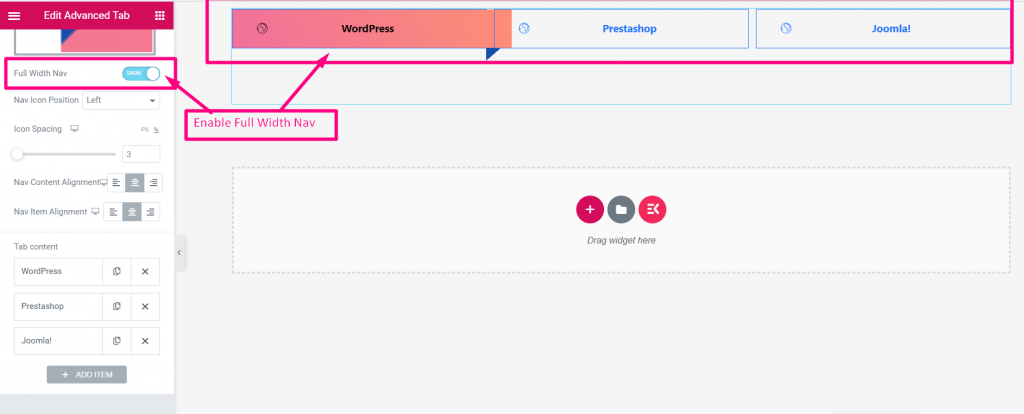
Navegação de largura total #
Habilitar (MOSTRAR)

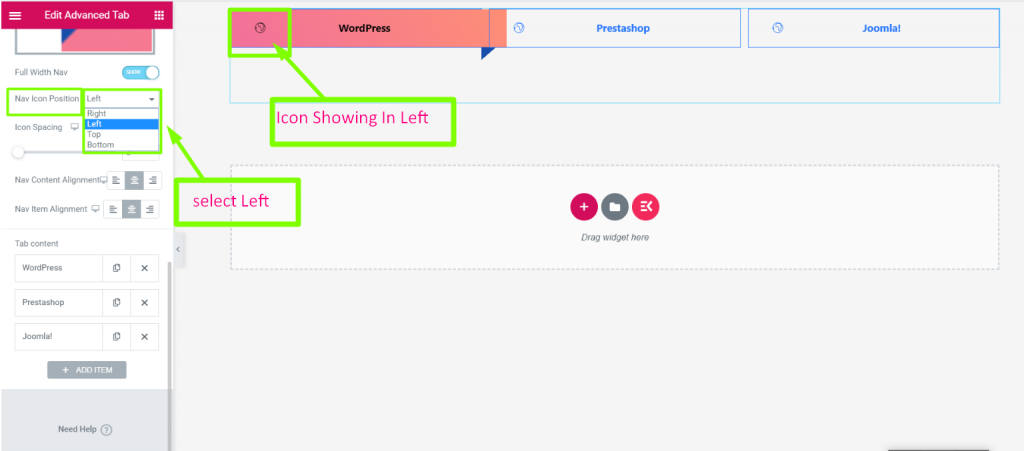
Posição do ícone de navegação #
Selecione a posição: Direita, Esquerda, Superior ou Inferior

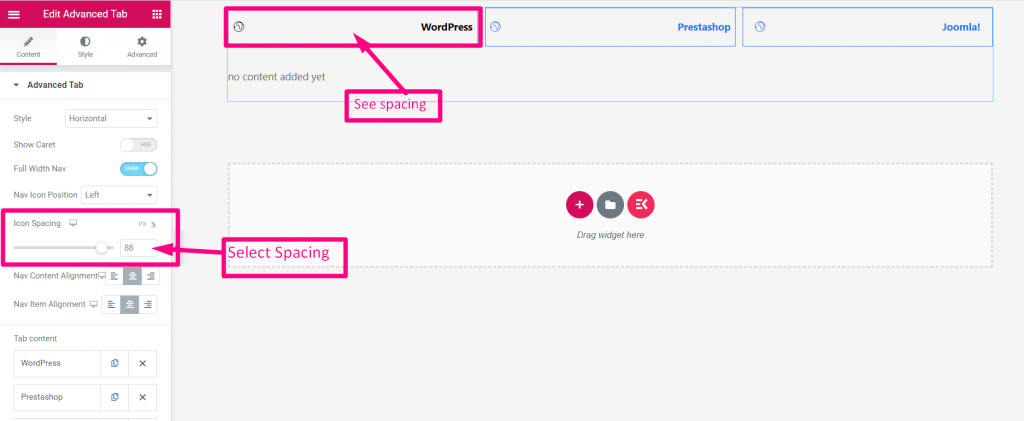
Espaçamento de ícones #
Fornecer Espaçamento

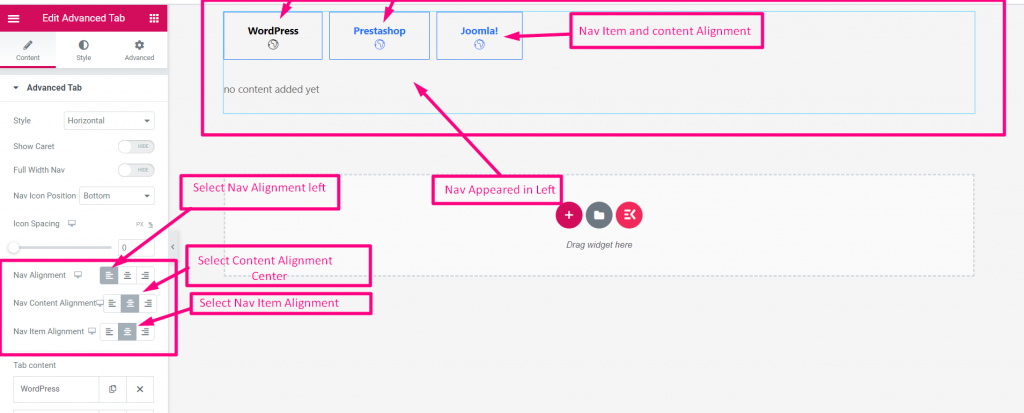
Selecione Alinhamento #
Selecione Alinhamento: Esquerda, Direita ou Centro

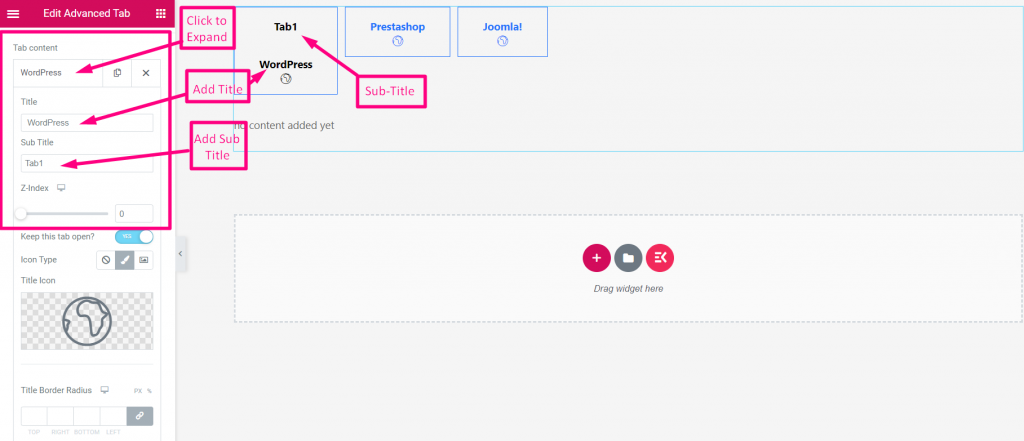
Conteúdo da guia #
- Clique no conteúdo para expandir
- Adicionar ou editar título
- Adicionar subtítulo

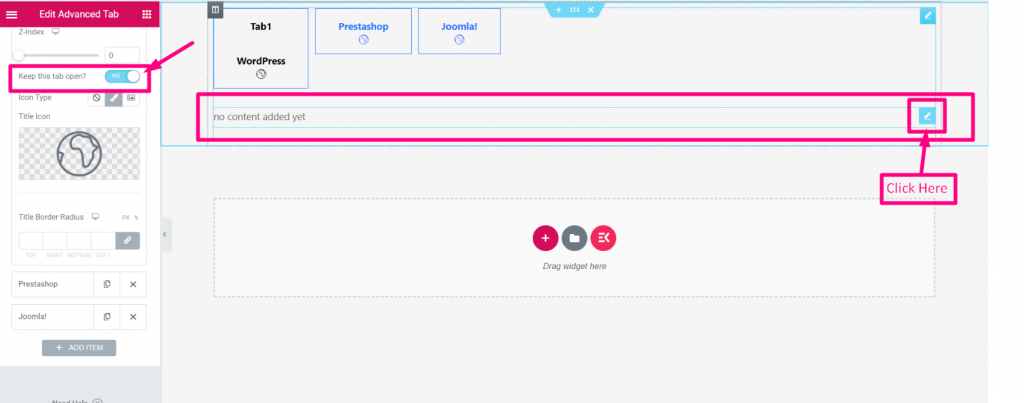
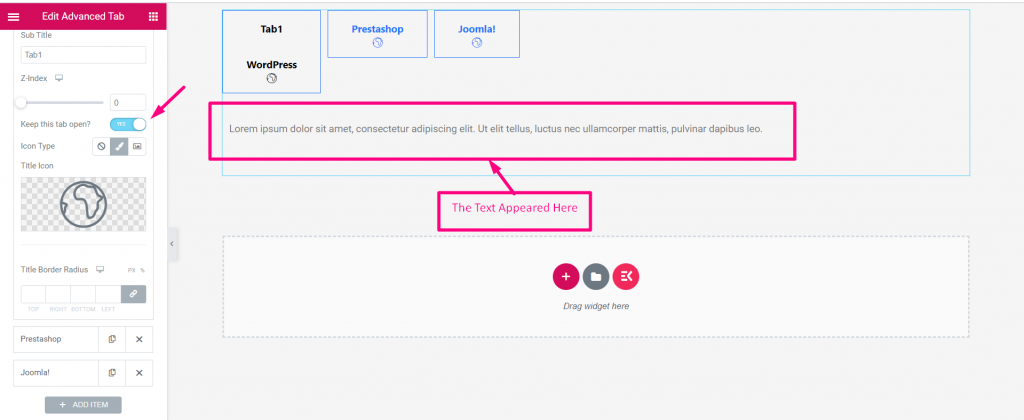
Manter esta aba aberta? #
Adicione qualquer widget como texto de imagem após o título
- Habilitar "Mantenha esta aba aberta” alternar
- Clique no Ícone para adicionar qualquer widget

Agora, pesquise o widget desejado e solte

Edite o texto e clique em atualizar

Feche a janela e o texto aparecerá de acordo

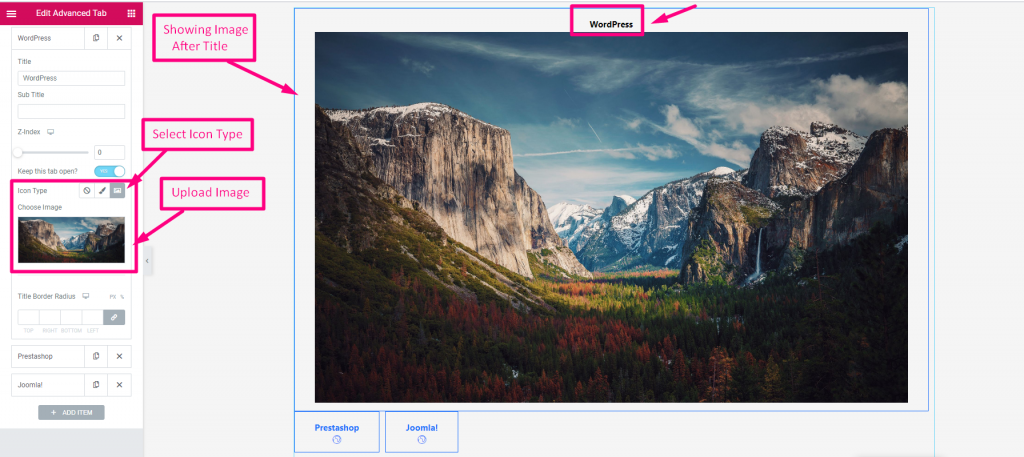
Tipo de ícone #
- Selecione o tipo de ícone: Nenhum, Ícone ou Imagem
- Enviar Imagem

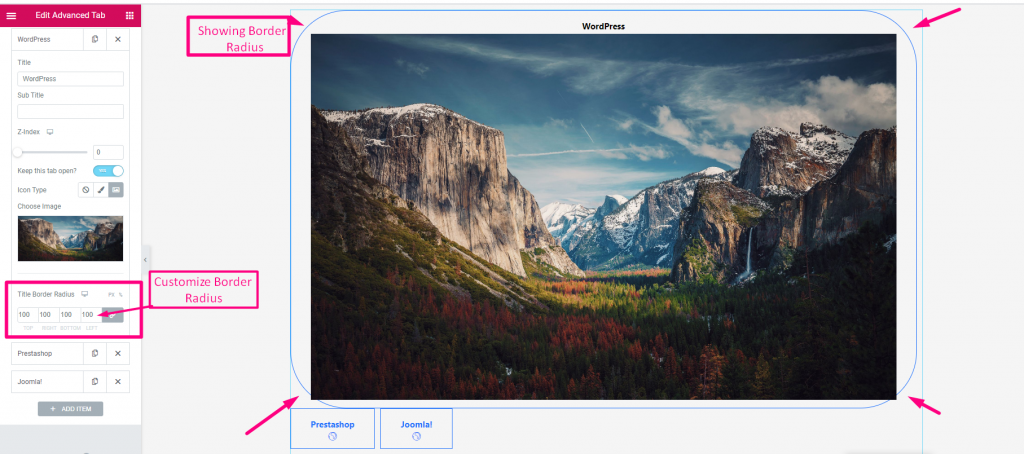
Raio da Borda do Título #
Personalizar raio da borda

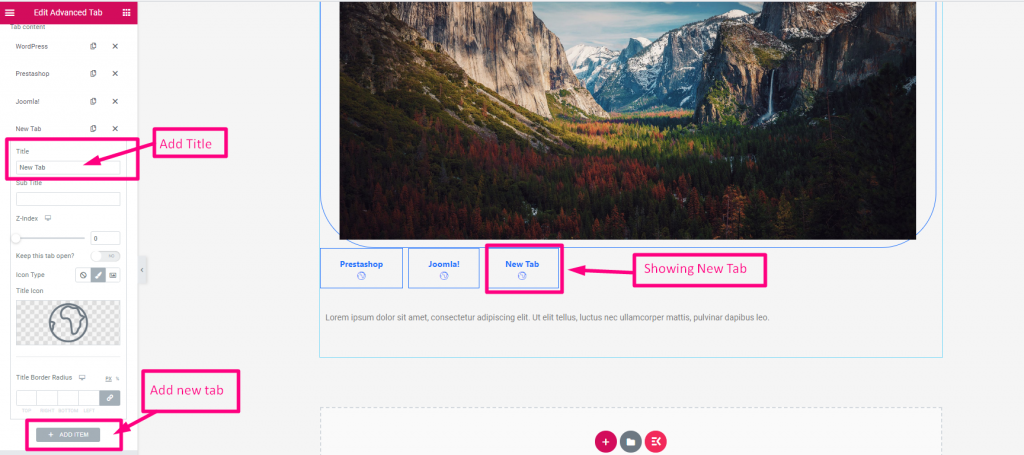
Adicionar nova aba #

Usando este widget avançado, sua personalização de abas será mais fácil, rápida e eficaz. E a flexibilidade aumentará suas vendas de diferentes maneiras. Então, obtenha abas perfeitas usando o widget de abas avançado hoje mesmo.



