Um widget de aba facilita o processo de leitura de uma carga de textos sem rolar uma página longa. É uma maneira simples e eficaz de manter os visitantes por mais tempo em seu site. Estamos apresentando a você um widget de aba atualizado com diferentes elementos de aparência. Você pode estilizar seu widget de aba Elementor de acordo com suas necessidades de design.
Vamos saber como adicionar abas ao WordPress. O processo de adição de widgets e personalização são flexíveis. Siga os passos abaixo.
Como adicionar abas ao WordPress #
Navegar para: Seu painel -> Escolha ou crie uma nova página -> Editar com ELementsKit -> Widget da guia de pesquisa
Agora, arraste e solte o widget e comece a editar. No Seção de conteúdo, você encontrará a opção de editar Aba –
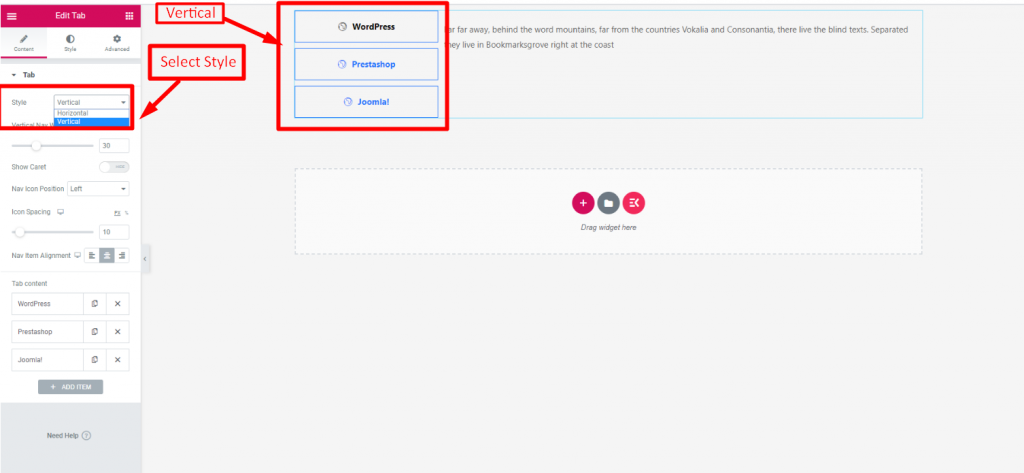
Estilo #
Selecione o estilo Horizontalmente ou verticalmente

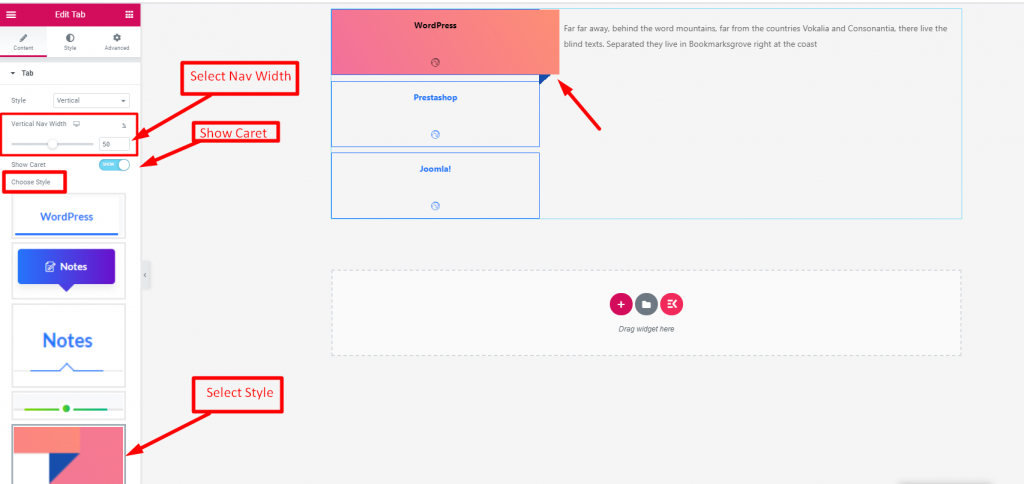
Largura de Navegação Vertical #
- Selecione Largura de Navegação Vertical
- Habilitar Mostrar Caret
- Selecione o estilo

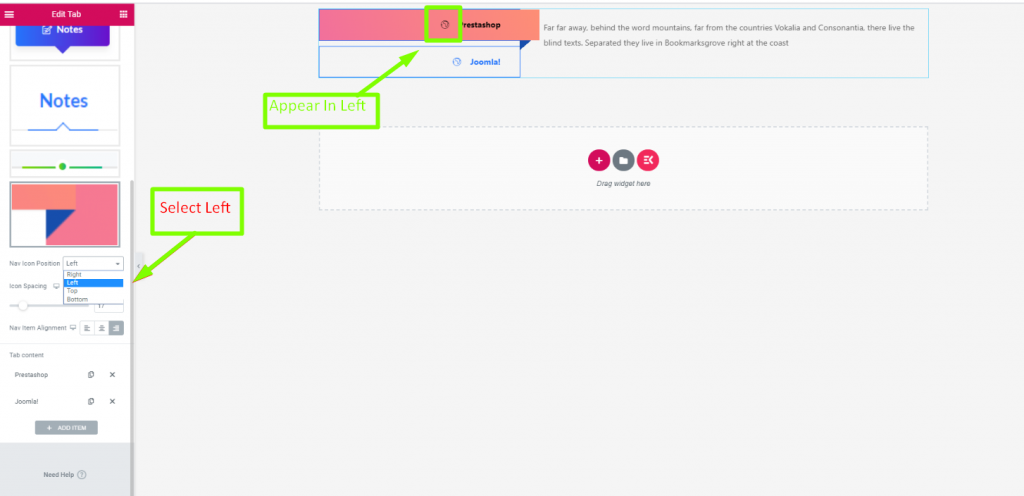
Posição do ícone de navegação #
Selecione a posição: Direita, Esquerda, Superior ou Inferior

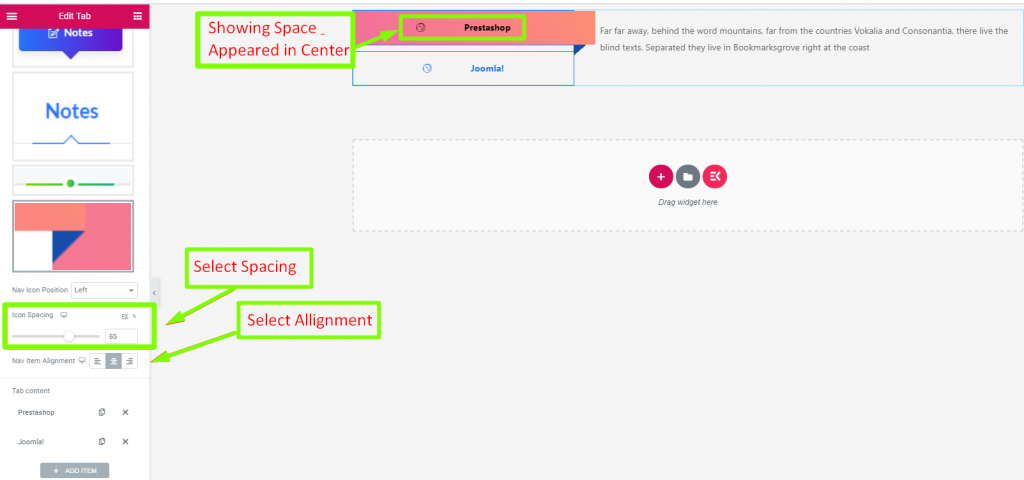
Espaçamento de ícones #
- Fornecer Espaçamento
- Selecione Alinhamento: Esquerda, Direita ou Centro

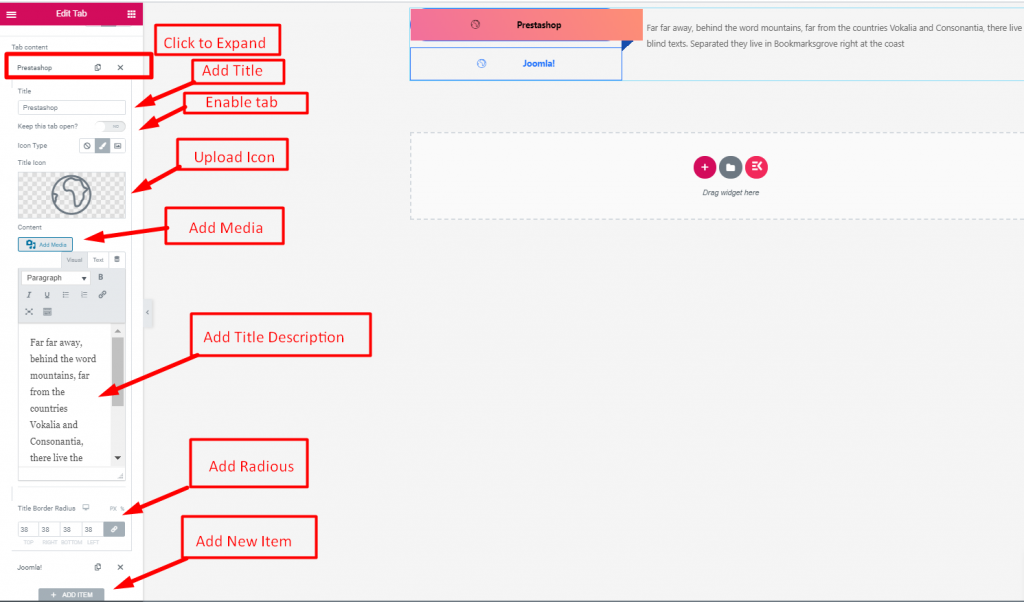
Conteúdo da guia #
- Clique no conteúdo para expandir
- Adicionar ou editar título
- Mostrar ou ocultar Título Descrição
- Carregar ícone
- Adicionar mídia
- Adicionar ou editar a descrição
- Raio da Borda do Título
- Adicionar mais item

Para adicionar qualquer informação que você queira em abas separadas, este widget de abas é super fácil de usar e projetar. Então, você pode prender seus leitores com este método de apresentação fácil de ler. Adicione um widget de abas hoje mesmo ao seu site WordPress.




