Storeleads zgłasza ponad 4,6 miliona aktywnych witryn WooCommerce w 2024 r. Jako użytkownik WooCommerce nie chciałbyś, aby Twój sklep internetowy wyglądał jak inni użytkownicy WooCommerce, prawda? Jeśli korzystasz z domyślnych szablonów WooCommerce, Twoja witryna będzie wyglądać podobnie do tysięcy innych. Jak więc wyróżnić swój sklep WooCommerce na tle innych?
Personalizacja jest odpowiedzią! Tak, możesz dostosować swoje strony WooCommerce, aby wyróżniały się z tłumu. W tym artykule zajmę się szczególnie dostosowywaniem strony produktu WooCommerce. Tak, Twój unikalny produkt zasługuje na wyjątkową, dostosowaną stronę produktu WooCommerce.
Na szczęście dla Ciebie nie wymaga to żadnego skomplikowanego kodu ani procesu. Możesz wprowadzić proste zmiany, aby zoptymalizować projekt strony i uzupełnić swój produkt, edytując stronę pojedynczego produktu WooCommerce.
W tym artykule wyjaśnię, jak dostosować pojedynczą stronę produktu WooCommerce, nawet jeśli nie masz wiedzy na temat kodowania.
Quick Overview
This tutorial shows the process to create and customize WooCommerce product page.
The process at a glance:
✅ Install the plugins: Elementora I Kup silnik.
✅ Z ShopEngine → Builder Template, add a new page template.
✅ Select template typ to “Single”.
✅ Choose a pre-designed template.
✅ Or, start from scratch with a blank template.
✅ Customize page design in the Elementor editor.
This article also shares, optimization tips for the product page to increase the conversion rate.
Dostosuj stronę produktu WooCommerce – ważne narzędzia, które warto mieć
You must be wondering about what you need to customize a WooCommerce single product page for online business. Well, the process I’m going to show for your WooCommerce product customization will not need you to buy dozens of paid plugins or extensions.
Apart from having WooCommerce installed and activated, you’ll need to activate the following two plugins on your WordPress website to edit your WooCommerce product page beautifully:
Obie wtyczki działają płynnie z wtyczką WooCommerce i pomagają w rozpoczęciu projektowania i dostosowywania stron pojedynczych produktów dla wszystkich nowych i starych produktów. Zmiana strony produktu WooCommerce lub układu strony pojedynczego produktu będzie łatwiejsza dzięki ShopEngine.
Why to Use ShopEngine to Edit WooCommerce Product Page?
Among all the plugins, why did we choose ShopEngine to customize WooCommerce product page? Here are the reasons:
✅ Drag-and-Drop Interface (No Coding Needed)
ShopEngine is built for Elementor. This allows you to visually customize product pages with a simple drag-and-drop interface without the need for coding skills.
✅ Pre-built Product Page Templates
ShopEngine offers a range of ready-to-use single product page templates. You can directly import the templates or use these WooCommerce single product page examples to create a customized design that matches your brand.
✅ 70+ Elementor Widgets for WooCommerce
ShopEngine gives you full control over every element of your product page. You can add all the necessary elements with each dedicated widget:
- Product title, image, price, and description
- Add to cart button
- Product meta (SKU, categories, tags)
- Ratings & reviews
- Upsells & related products
- Custom tabs, stock status, and more
✅ Dynamic Content Control
You can pull product data dynamically using ShopEngine widgets. This means that each product page displays unique product content automatically, without manual edits.
✅ Smooth Integration with WooCommerce
ShopEngine is purpose-built for WooCommerce. It works flawlessly with your existing WooCommerce settings. This makes the customization safe and reliable without conflicts or plugin bloat.
✅ Advanced Customization Features
ShopEngine supports advanced features that help enhance user experience and boost conversion:
- Sticky add-to-cart
- Variation swatches
- Porównanie produktów
- Lista życzeń
- AJAX-powered functionalities
✅ Lightweight & Optimized for Performance
Unlike many bloated plugins, ShopEngine is optimized for speed and performance. It doesn’t slow down your site while offering robust customization options.
✅ All-in-One WooCommerce Builder
You’re not just customizing single product pages, you also get tools to build your WooCommerce store all in one plugin:
- Product archive pages
- Cart & checkout pages
- Thank you pages
- My account dashboards

How to Customize WooCommerce Product Pages: Step-by-step process
Nie ma końca dostosowywaniu i ulepszaniu domyślnej strony produktu. Różne rodzaje produktów wymagają różnych rodzajów dostosowywania.
Jednak w tym przewodniku krok po kroku wyjaśnię najważniejsze dostosowania, które możesz wprowadzić na stronie produktu WooCommerce, aby uzyskać większą sprzedaż ze wszystkich stron produktów. Przejdźmy więc do procesu dostosowywania lub edytowania stron pojedynczych produktów w WooCommerce.
Zainstaluj Elementora i ShopEngine

As we’re going to customize the default WooCommerce product page with Elementor and ShopEngine, the first step is to install the plugins from WordPress. Here see how to install Elementor and ShopEngine to edit WooCommerce product page or change the list layout.
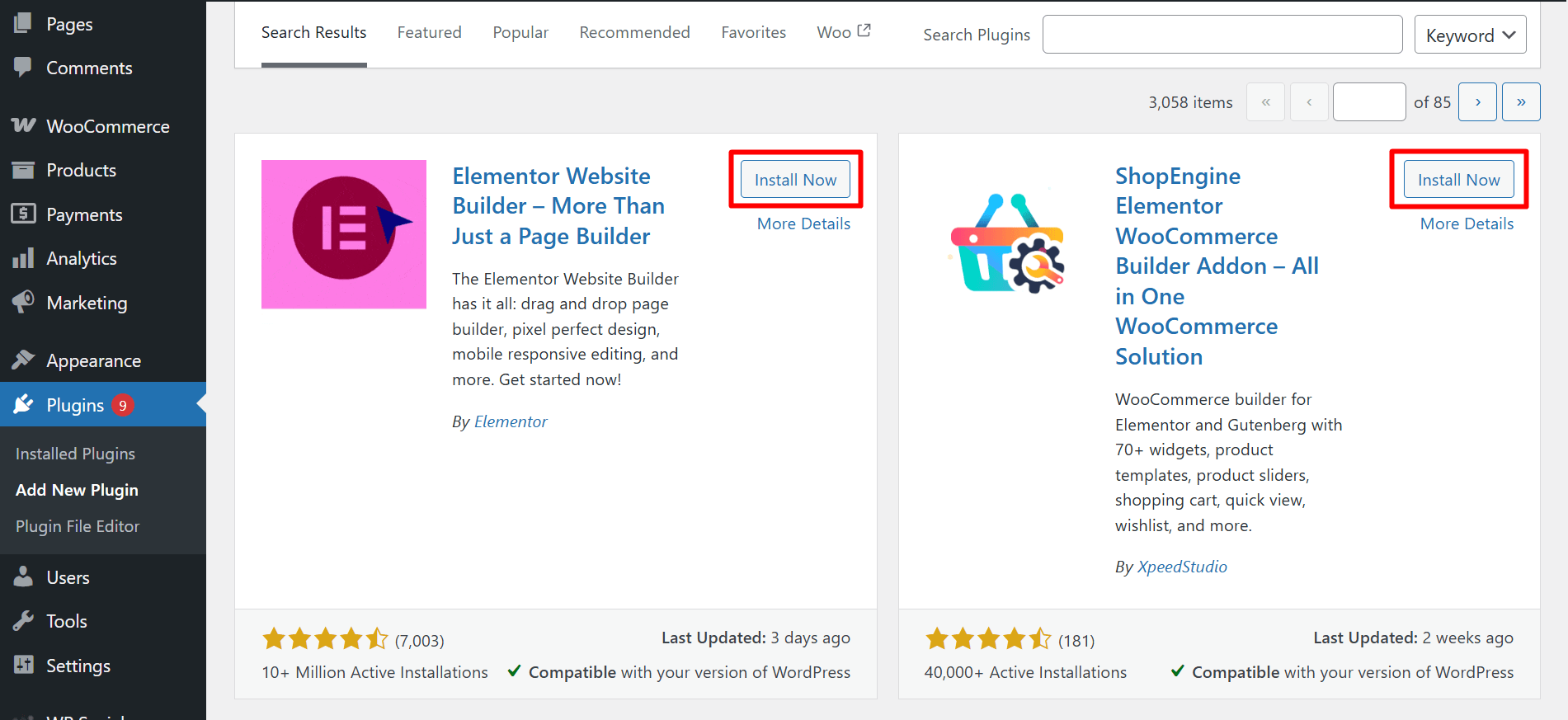
| Proces instalacji Elementora | Proces instalacji ShopEngine |
|---|---|
| 1. Przejdź do panelu WordPress. Kliknij Wtyczki ➜ Dodaj nowe 2. W polu wyszukiwania wpisz Elementora, i wybierz Kreator stron internetowych Elementora wtyczka do zainstalowania. 3. Po instalacji kliknij Aktywuj. | 1. Przejdź do panelu WordPress. Kliknij Wtyczki ➜ Dodaj nowe 2. W polu wyszukiwania wpisz SklepSilnik, i wybierz Kup silnik wtyczka do zainstalowania. 3. Po instalacji kliknij Aktywuj. |
Create a WooCommerce Single Product Page Template
Here is how to create a WooCommerce single product page template in Elementor:
- Iść do ShopEngine ➜ Templates➜ Add New
- Podaj szablon a Nazwa
- Wybierz typ: Pojedynczy
- Ustaw szablon jako domyślny (Tak)
- Kliknij Edytuj za pomocą Elementora
Also, read the documentation to create WooCommerce single product page.

W tym samouczku dotyczącym dostosowywania produktu WooCommerce pokażę, jak od zera zbudować stronę produktu WooCommerce. Dlatego wybrałem pusty szablon strony pojedynczego produktu WooCommerce. Jednak ShopEngine zapewnia Ponad 9 profesjonalnie wyglądających, gotowych szablonów pojedynczych produktów które możesz zaimportować i wykorzystać.
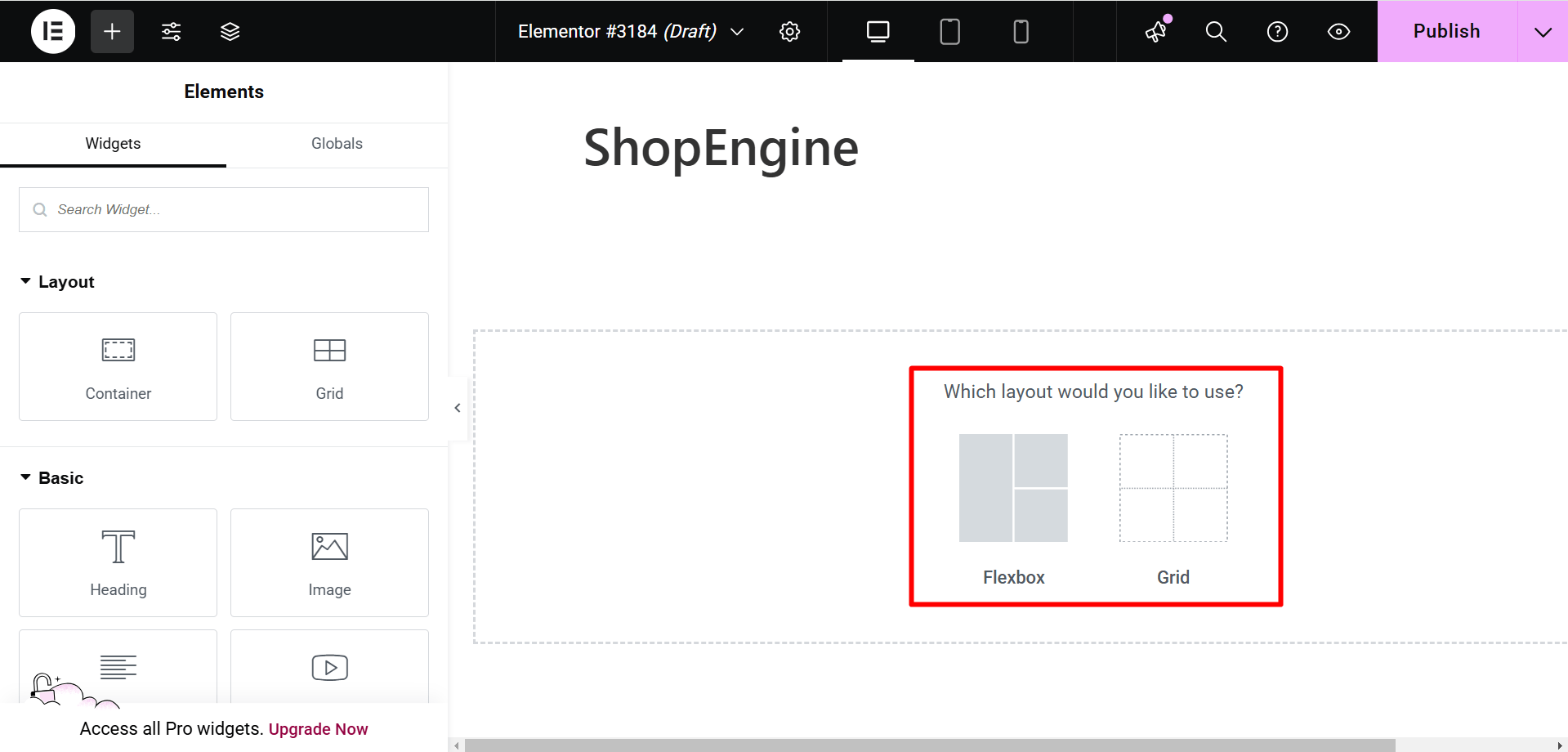
Select A Structure to Edit WooCommerce Product Page Layout
Wybierz preferowaną strukturę w Elementorze i zacznij tworzyć spersonalizowaną, pojedynczą stronę produktu Elementor WooCommerce dla swojego sklepu.

Po wybraniu struktury możesz to zrobić przeciągnij i upuść dowolne widżety w dowolnej kolejności, zgodnie z Twoimi preferencjami. Aby utworzyć niestandardową stronę produktu WooCommerce, ShopEngine zapewnia Ponad 43 widżetów który zawiera obraz produktu, tytuł produktu, Cena produktu, zapasy produktów, zakładki produktówitp.
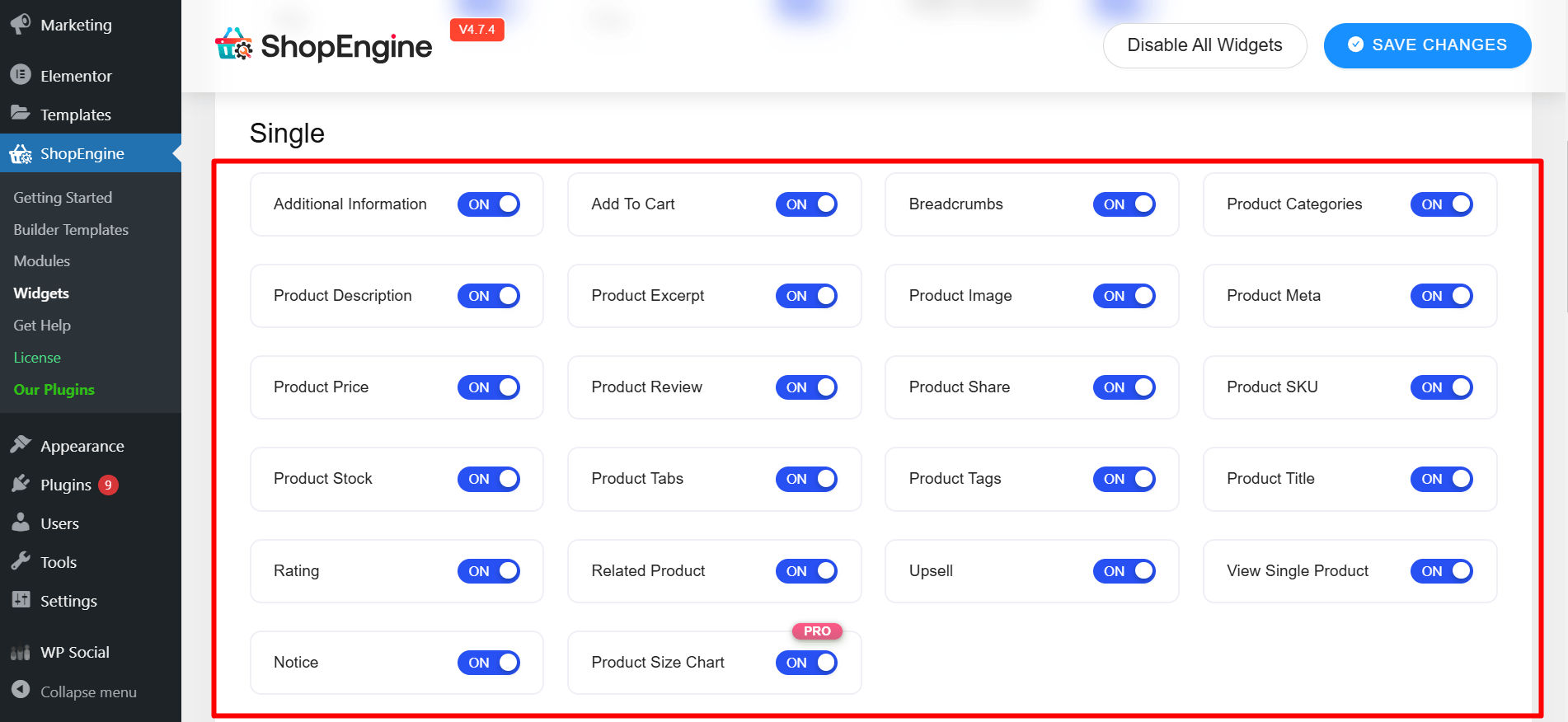
Notatka: Zanim zaczniesz tworzyć stronę produktu, upewnij się, że widżety, których będziesz używać, są włączone. Można to zrobić od ShopEngine ⇒ Widżety ⇒ Pojedynczy, włącz potrzebne widżety i kliknij Zapisz zmiany.

Tutaj pokażę Ci, jak korzystać z niektórych widżetów pojedynczych produktów. Możesz używać tych samych widżetów lub innego zestawu widżetów, wykonując te same kroki.
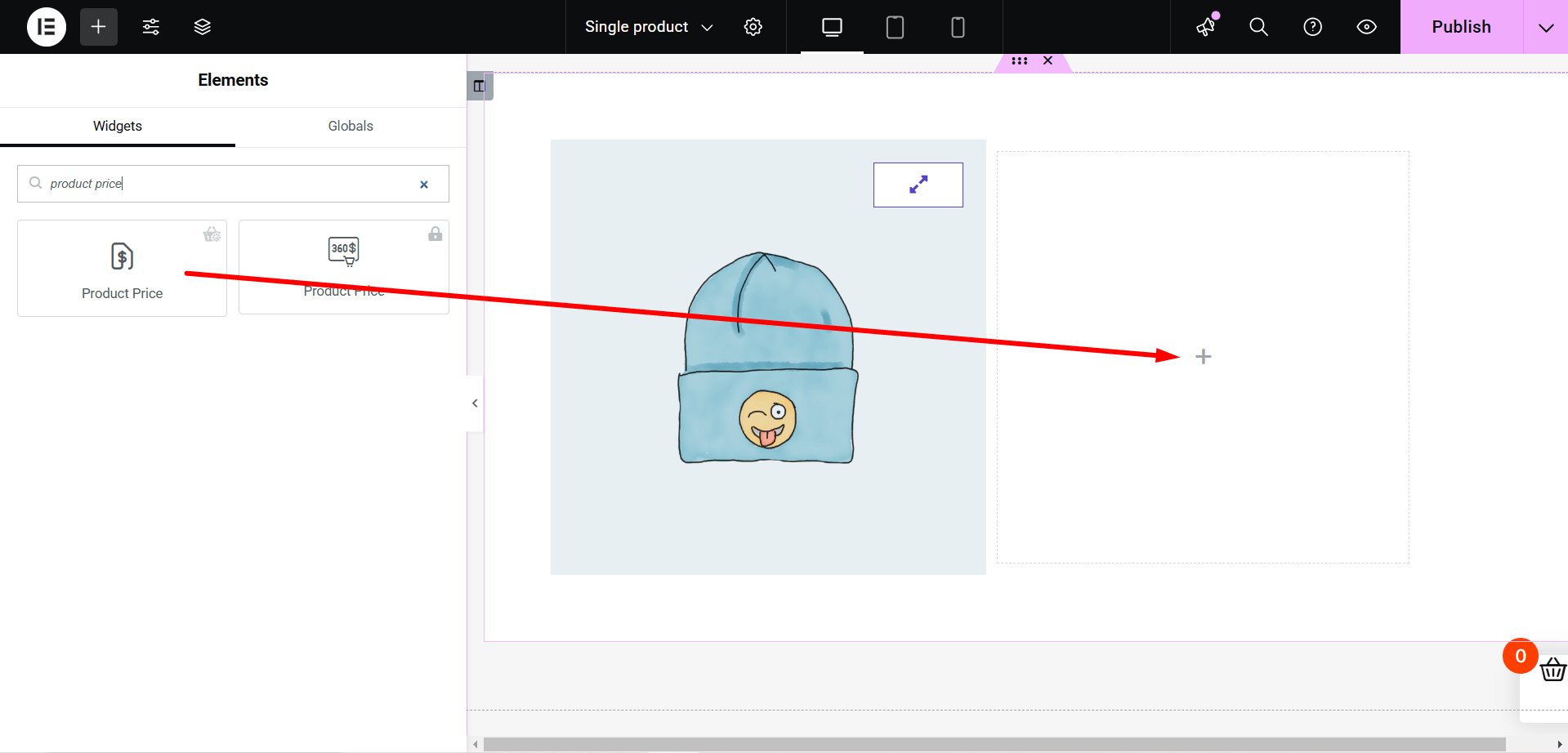
Dostosuj cenę produktu
Wyszukaj widżet „Cena produktu” w Elementorze. Przeciągnij i upuść widżet ceny produktu z bloku „Pojedynczy produkt ShopEngine”, aby utworzyć niestandardową stronę produktu WooCommerce.

Ten widget bloku cenowego pomoże Ci:
- Ustaw wyrównanie ceny produktu do lewej, do środka i do prawej
- Zmień kolor podstawowy, dodatkowy, tekstowy i akcentujący
- Skorzystaj z opcji próbnika kolorów i zaprojektuj tag produktu w swoim ulubionym kolorze
- Zmień rodzinę typografii, rozmiar i wagę typografii, dekorację, wysokość linii, odstępy między literami i inne ustawienia związane z typografią.
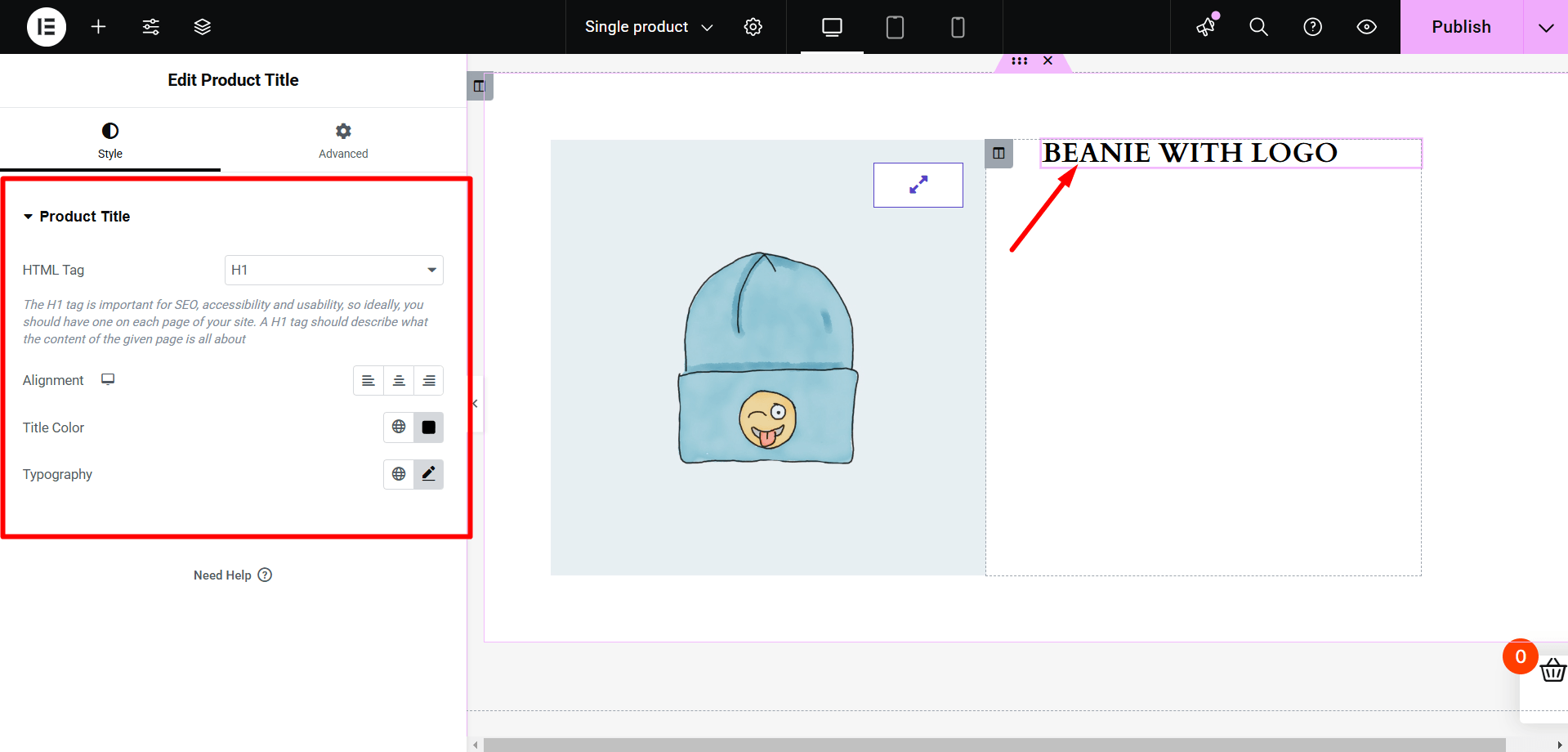
Dostosuj tytuł produktu WooCommerce

Wyszukaj widżet „Nazwa produktu” w Elementorze. Przeciągnij i upuść widżet tytułu produktu z bloku „Pojedynczy produkt ShopEngine”, aby utworzyć i dostosować stronę produktu WooCommerce. Te proste zmiany na stronie pojedynczego produktu WooCommerce mogą spowodować ogromną konwersję, zapewniając lepszy UX.
W ustawieniach stylu bloku tytułowego produktu można dokonać następujących dostosowań:
- Ustaw tag HTML tytułu produktu z H1 na H6.
- Ustaw wyrównanie tytułu produktu do prawej, lewej lub do środka.
- Zmień kolor tytułu produktu
- Ustaw wszystkie aspekty typografii
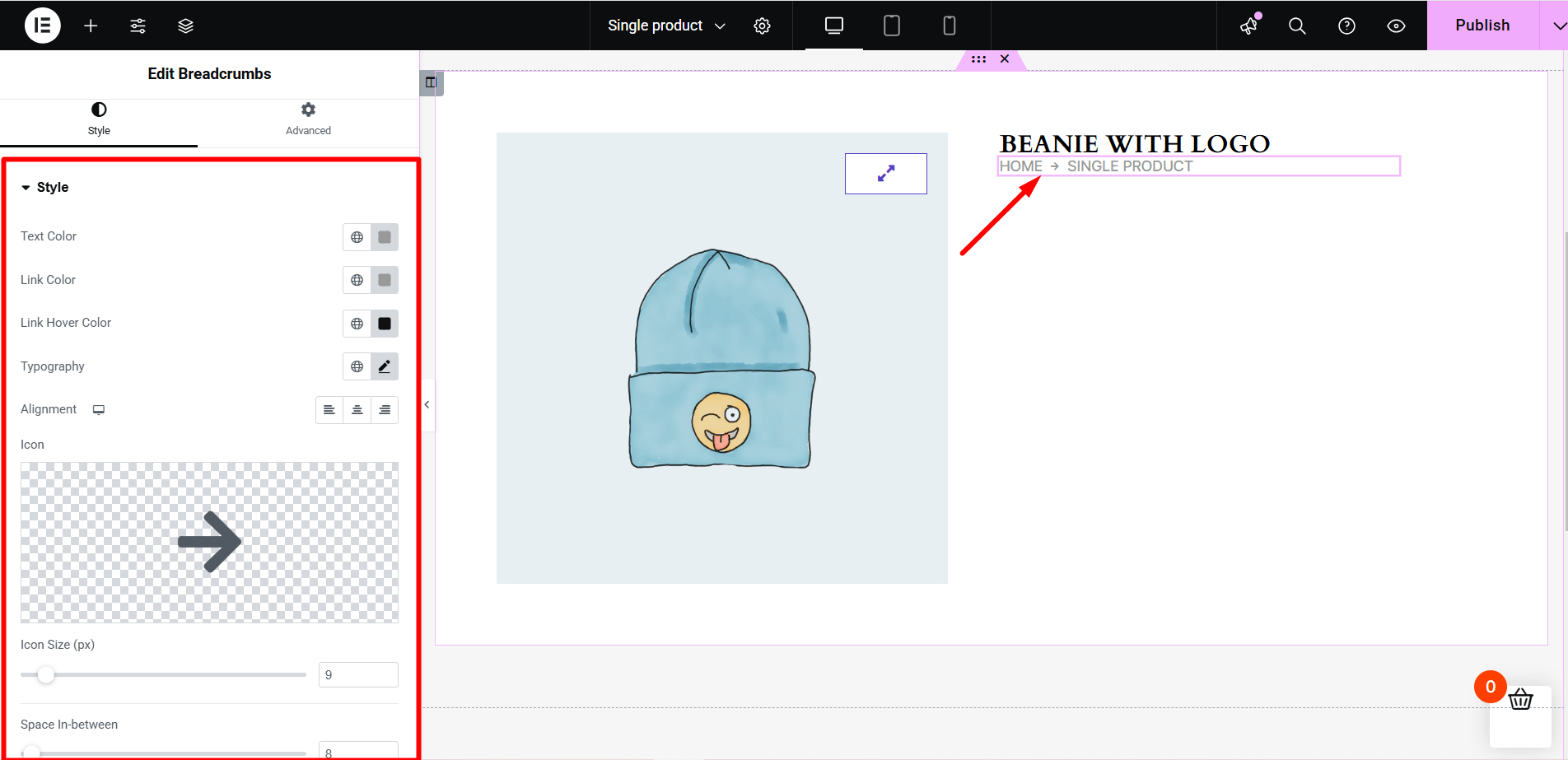
Dodaj bułkę tartą

Dzięki okruchowi nawigacyjnemu kupujący będą wiedzieć, gdzie się znajdują w Twojej witrynie. Dodanie bułki tartej do strony produktu jest mądrą decyzją. Oto jak dodać bułkę tartą:
Wyszukaj 'Bułka tarta’ widget on Elementor. Przeciągnij i upuść widżet nawigacji z bloku „Pojedynczy produkt ShopEngine” do obszaru zawartości Elementora.
Na karcie ustawień stylu możesz:
- Ustaw kolor tekstu, kolor łącza i kolor wskaźnika myszy w menu nawigacyjnym
- Wybierz typografię, wyrównanie, ikonę, rozmiar ikony i odstęp między wartościami dla okruszków, które pozwalają zmienić układ strony produktu lub kategorii WooCommerce.
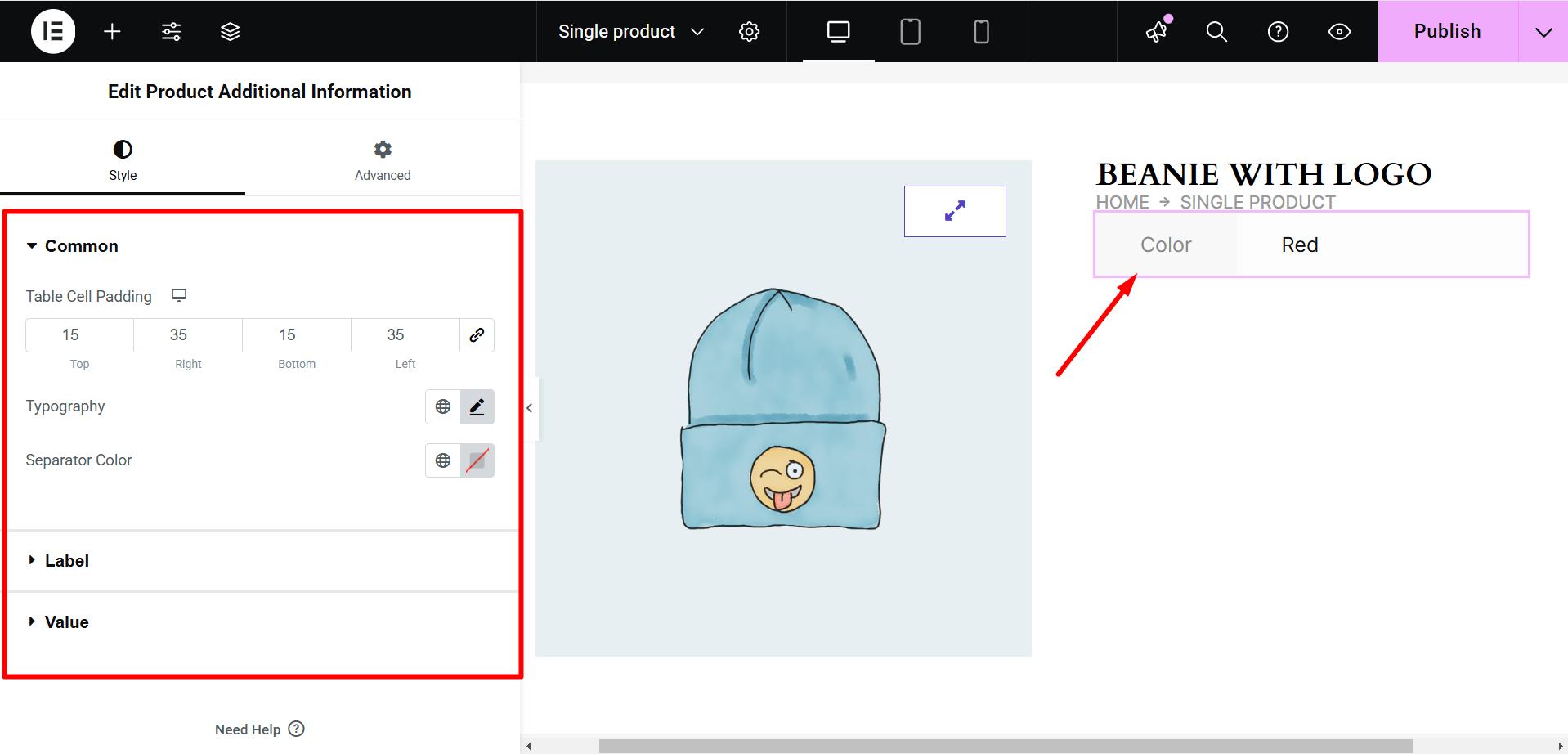
Dostosuj dodatkowe informacje o produkcie

Krótki opis może być nieodpowiedni dla Twojego produktu. A gdy krótki opis nie wystarczy, dodatkowe informacje o produkcie zwiększą prawdopodobieństwo większej sprzedaży.
Search for the ‘Dodatkowe informacje o produkcie’ widget on Elementor to edit WooCommerce product page. Drag and drop the widget from the ‘ShopEngine Single Product’ block to the content area for changing WooCommerce product page layout.
Oto lista elementów, którymi możesz sterować, korzystając z widżetu:
- Zmień wyrównanie, kolor, typografię i margines tytułu
- Zmień kolor, typografię, tło i szerokość etykiety
- Zmień kolor, tło i typografię wartości
- Zresetuj wyrównanie i wypełnienie tabeli
- Ustaw preferowaną rodzinę typografii
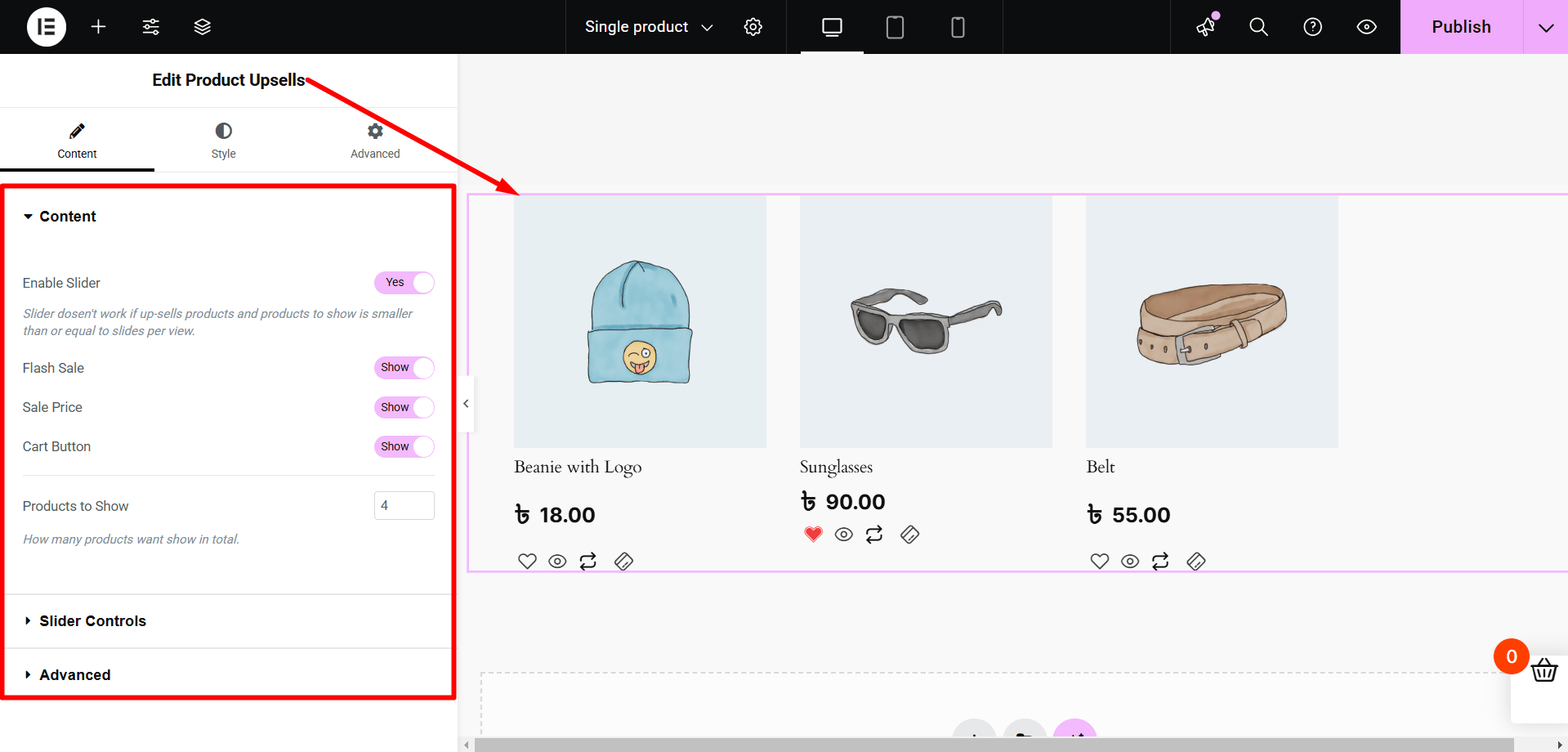
Wykorzystaj sprzedaż dodatkową produktów

The product Upsells widget will help you to suggest more products to your buyers. Upselling products will inspire your buyers to buy more products from your shop and thus contribute to increased profit.
Wyszukaj widżet „Dodatkowa sprzedaż produktów” w Elementorze. Przeciągnij i upuść widżet z bloku „Pojedynczy produkt ShopEngine”. Ten zmieniony układ strony produktu WooCommerce drastycznie zwiększy współczynnik konwersji.
Na karcie Treść i styl możesz:
- Set the number of WooCommerce products per page to show
- Włącz/wyłącz suwak, pętlę i autoodtwarzanie
- Pokaż/ukryj nagłówek, informację o promocji, cenę regularną, strzałki, kropki i przycisk koszyka
- Ustaw kolumny suwaka, prędkość i rozmiar strzałki
- Określ rozmiar kropek lub rozmiar aktywnych kropek
- Ustaw kolejność według opcji
- Ustaw odstęp kolumn
- Zmień kolor tła, wyrównanie tekstu itp.
Wszystkie te dostosowania sprawią, że Twoja strona produktu będzie bardziej atrakcyjna dla klientów, zmieniając układ strony produktu lub kategorii WooCommerce.
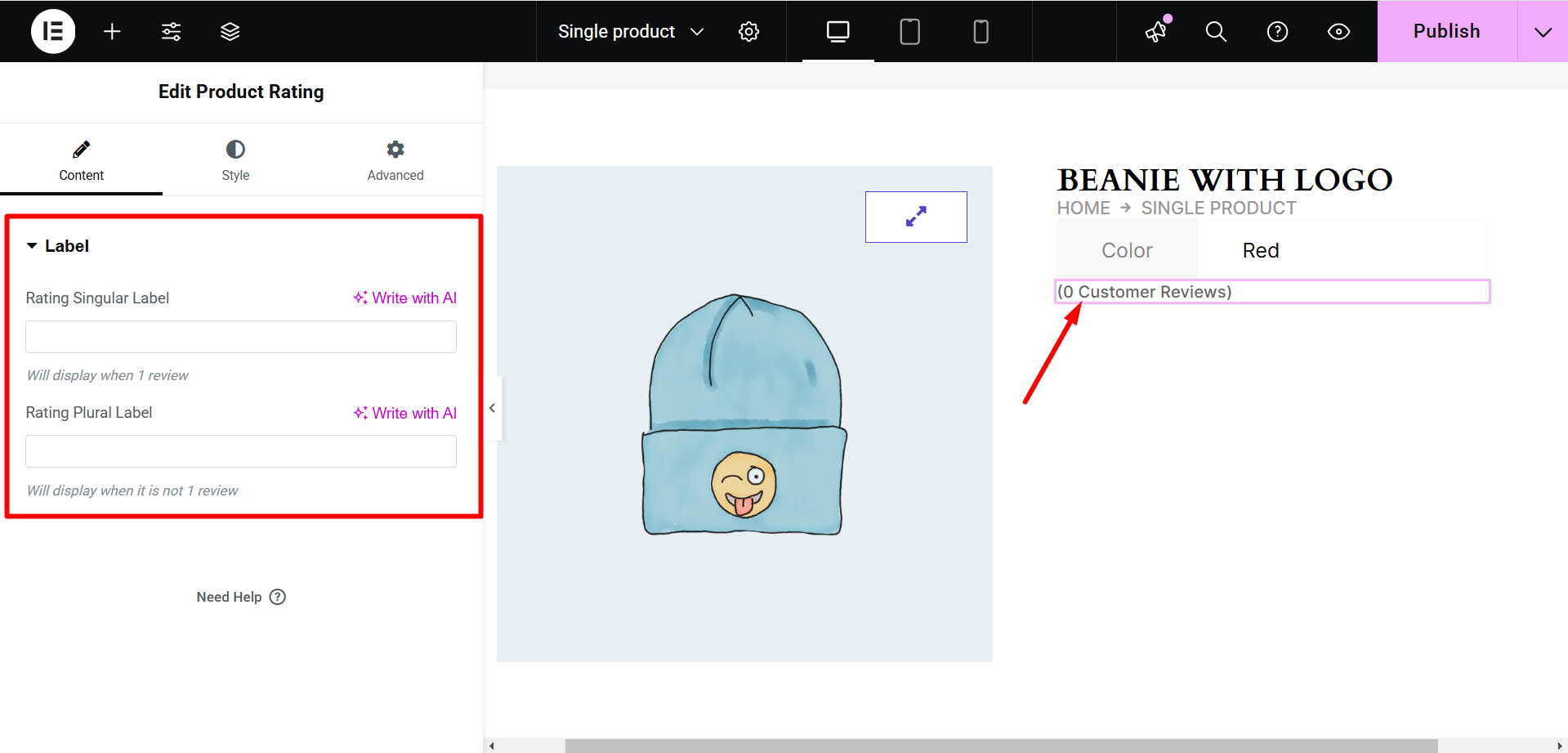
Dostosuj ocenę produktu

Wyświetlanie ocen produktów na stronach produktów pomoże odwiedzającym znaleźć najlepsze produkty na podstawie ocen użytkowników.
Leverage the Show Ocena produktu widget from ShopEngine and make any of the following changes:
- Wybierz kolor gwiazdki oceny i kolor pustej gwiazdy
- Ustaw rozmiar gwiazdy i odstęp
- Sprawdź kolor linku, kolor najechania na link i typografię
- Zdefiniuj lewe odstępy i wyrównanie
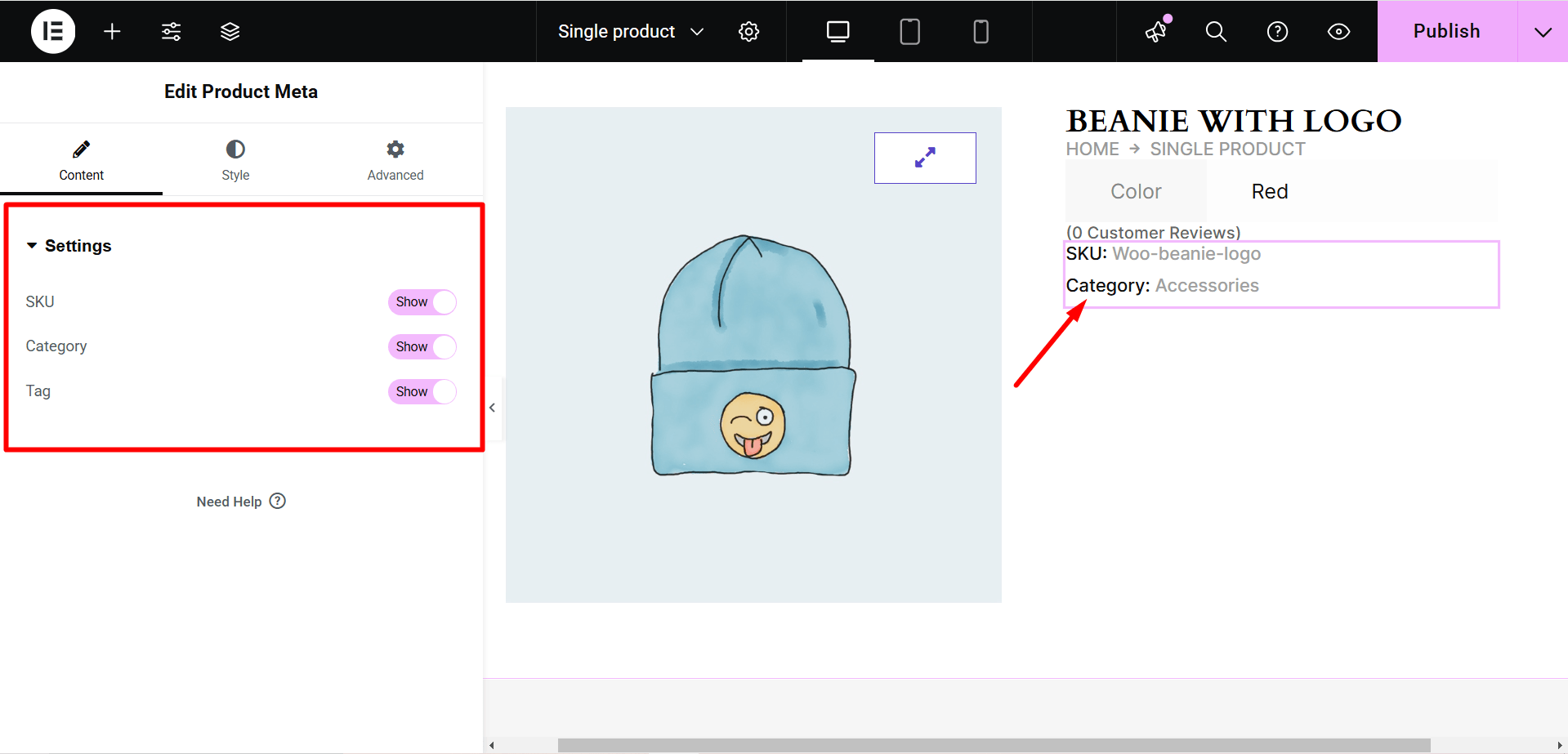
Dostosuj meta produktu

Just drag and drop the meta produktu widget to the Elementor content area to start customizing your product meta settings.
Za pomocą widżetu meta produktu możesz pokazać lub ukryć SKU produktu, kategorię i tagi. Ponadto możesz w ciągu kilku minut zmienić układ, wyrównanie, dopełnienie, typografię, kolor najechania łączem i kolor treści.
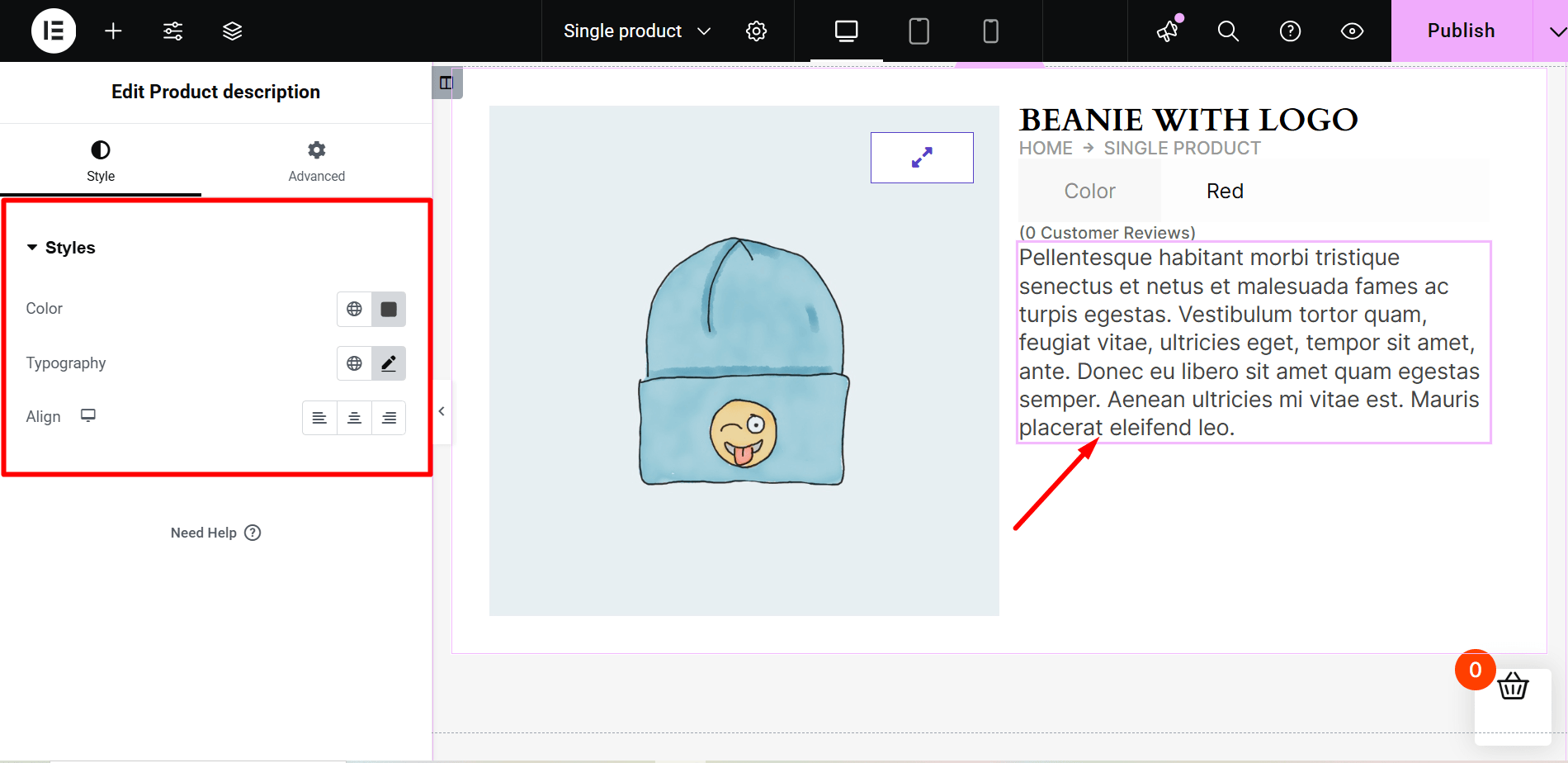
Zaktualizuj style opisu produktu

Przeciągnij i upuść Opis produktu widget of ShopEngine and bring any changes you like to the color, typography, and alignment of the description.
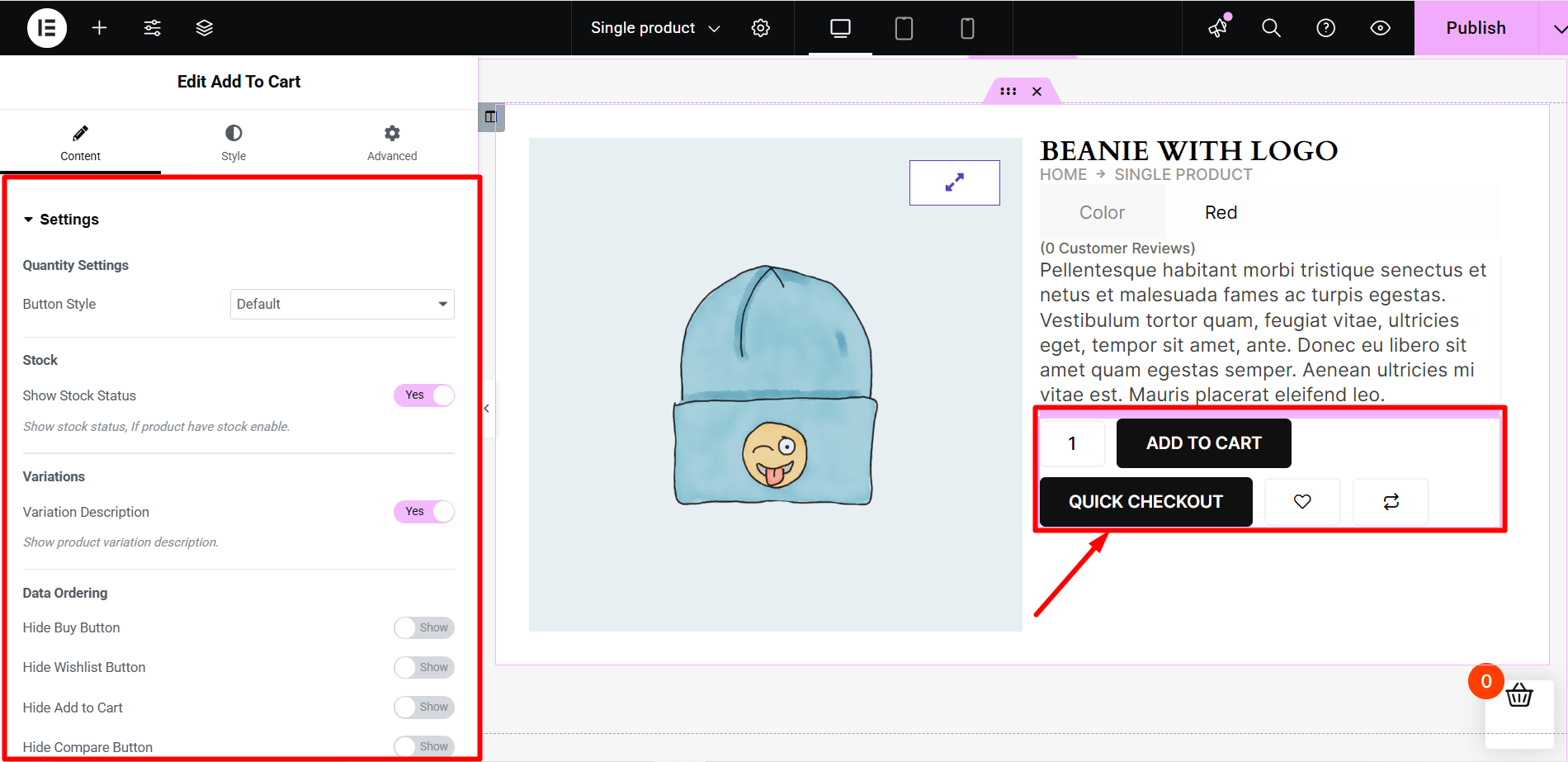
Dostosuj przycisk Dodaj do koszyka

Upewnij się, że strony produktów zawierają doskonały przycisk „dodaj do koszyka”. Z pewnością znacząco zwiększy to konwersję.
Z Dodaj do koszyka widget from ShopEngine on Elementor, you can change the quantity icons, button positions, etc.
Co więcej, możesz przeprowadzić testy A/B z ustawieniami stylu, aby dowiedzieć się, co najlepiej sprawdza się w przypadku zmienionego układu strony produktu WooCommerce.

Dodanie przycisków udostępniania produktów na stronach produktów WooCommerce to świetny pomysł, który możesz wdrożyć już teraz. Kiedy kupujący udostępnią dane produktu swoim bliskim, zwiększysz sprzedaż od nowych użytkowników bez żadnych płatnych reklam.
Wykorzystaj udział w produkcie widget from ShopEngine to add a customizable product share option to your WooCommerce product pages. However, you have to use a social sharing plugin like WP Społeczny cieszyć się tą opcją.
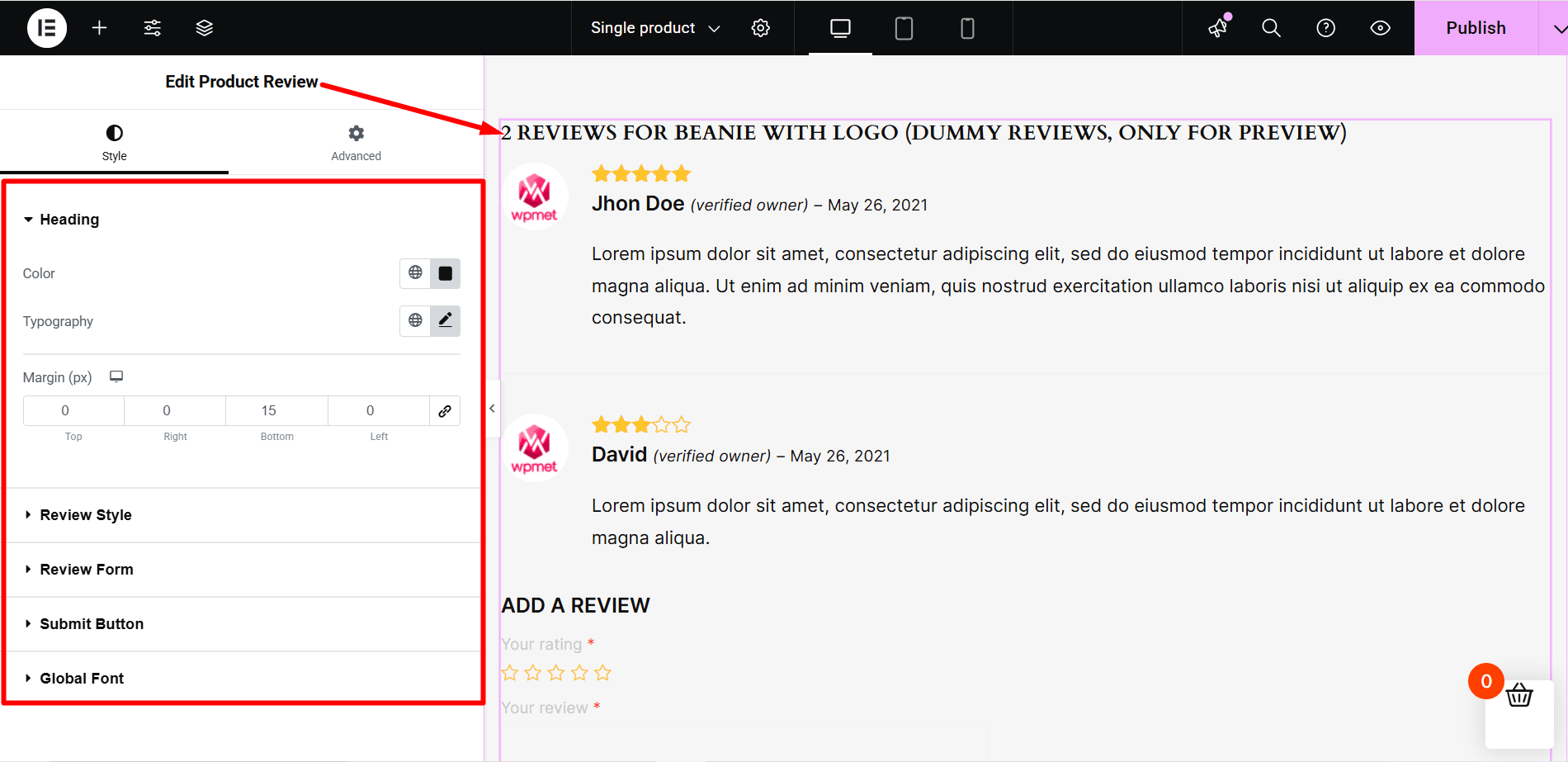
Dostosuj widżet recenzji produktu

Place the recenzja produktu widget at the right place on your product page so that the product users can leave their ratings and reviews. It also promotes your brand perfectly.
Korzystając z widżetu „Recenzja produktu” ShopEngine z bloku Elementor, możesz wprowadzić następujące zmiany w sekcji recenzji produktu:
- Zmień kolor i typografię nagłówka recenzji produktu
- Ustaw typ, szerokość, kolor i wypełnienie pojedynczej ramki recenzji
- Ustaw szerokość awatara autora, kolor nazwiska autora i typografię, kolor daty recenzji i typografię
- Przejrzyj kolor treści wraz z typografią
- Zmień domyślny kolor gwiazdy i pusty kolor gwiazdy
- Dostosuj formularz komentarza
- Wybierz preferowany rozmiar czcionki i rodzinę czcionek itp.
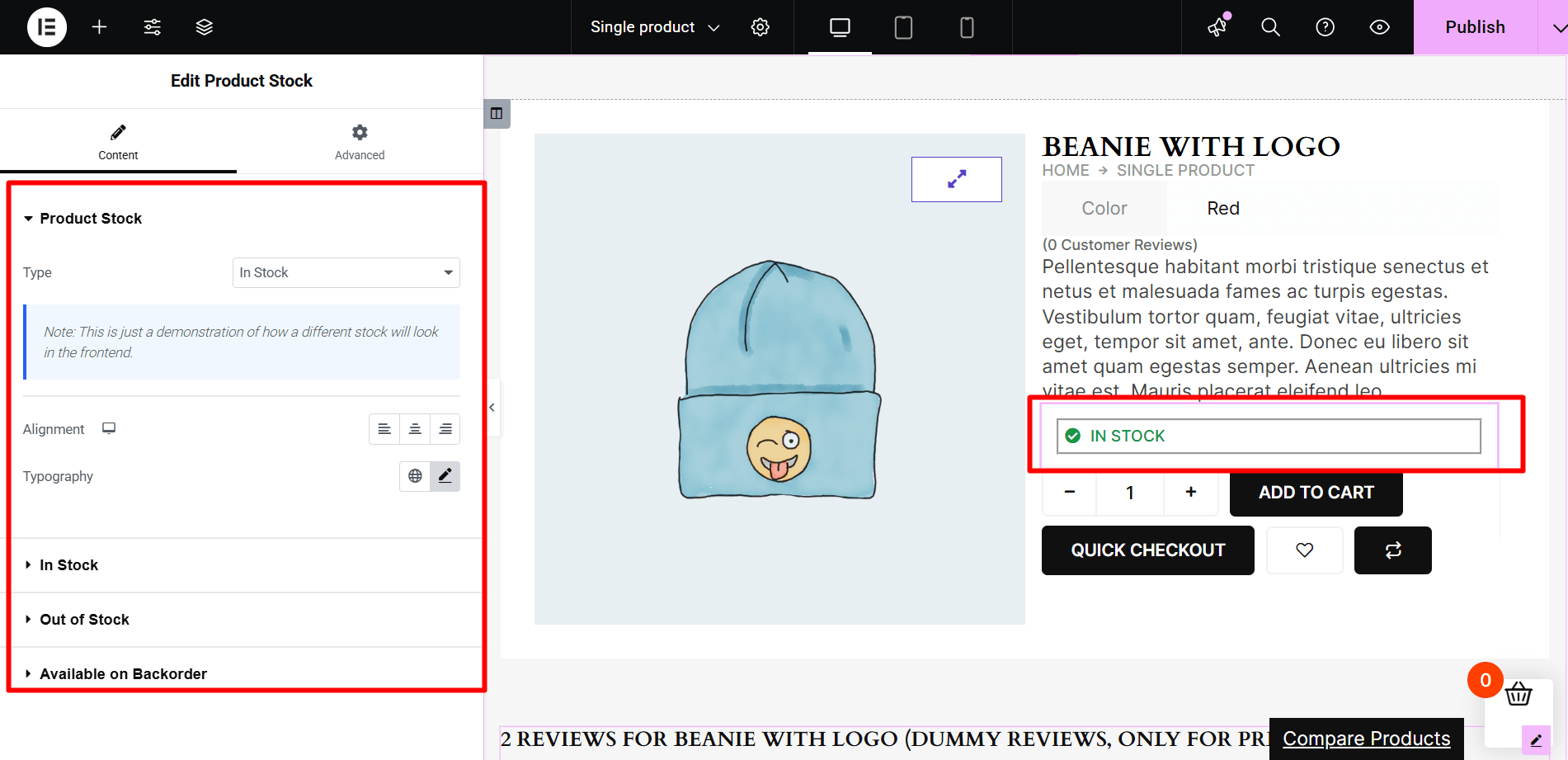
Dostosuj stan zapasów produktów

Dzięki widżetowi „Zapasy produktów” ShopEngine możesz dostosować tekst i ikonę dostępnego lub istniejącego produktu, a także kolor, typografię i wyrównanie stron produktów WooCommerce.
Co więcej, masz pełną swobodę w ustawianiu ikony, wyrównania, koloru i typografii dla statusu „brak w magazynie” i „dostępny w zamówieniu oczekującym”.
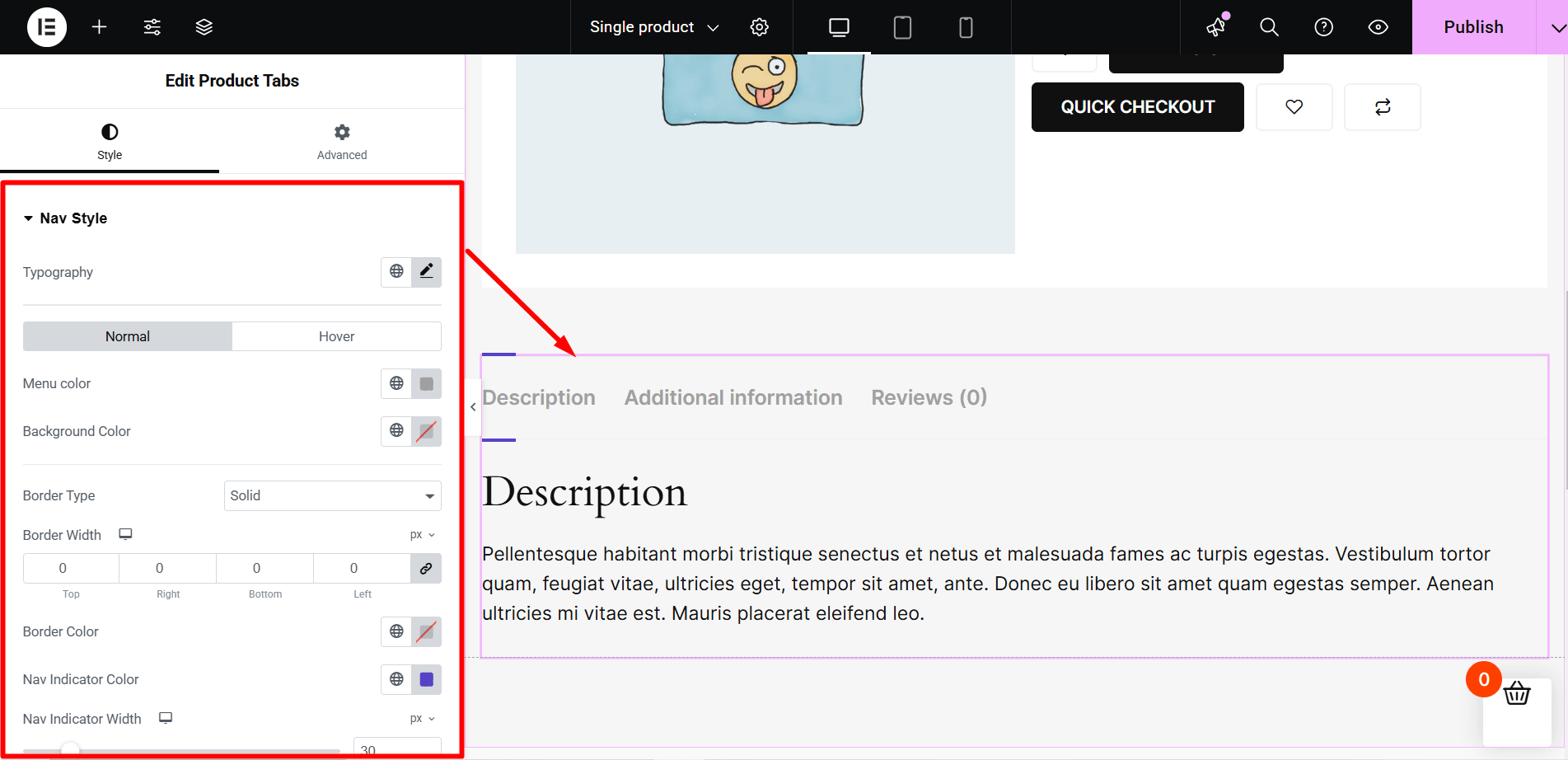
Dodaj i dostosuj karty produktów

Dodanie zakładek produktów pozwala klientom udostępniać więcej informacji na temat produktów, które sprzedajesz w sklepie WooCommerce. Dzięki ShopEngine możesz dodawać niestandardowe zakładki i dostosowywać je do swoich potrzeb.
Po prostu przeciągnij i upuść widżet „Karty produktów” z bloku pojedynczego produktu ShopEngine na Elementorze, a edytowana strona produktu WooCommerce będzie gotowa do użycia.
Za pomocą widgetu możesz kontrolować następujące aspekty zakładek produktów:
Styl nawigacji: Typografia, kolor menu, kolor aktywnego menu, kolor i obramowanie wskaźnika nawigacji, odstępy w menu, cień ramki, typ obramowania, szerokość linii, kolor i dopełnienie.
Zawartość zakładki: Pokaż lub ukryj tytuł zawartości karty, zmień kolor i typografię tytułu zawartości karty oraz ustaw wypełnienie zawijania zawartości karty.
Lista informacyjna: Dostosuj kolor atrybutu, kolor wartości i typografię danych tabeli.
Średnia ocena: Eksperymentuj z tytułem oceny, oceną całkowitą oraz typografią i kolorem liczby ocen.
Styl recenzji: Dostosuj kolor oceny, kolor pustej oceny, kolor daty, autorytetu i opisu, typografię daty i typografię opisu.
Formularz recenzji: Zmień kolor etykiety formularza, typografię etykiety, kolor obramowania wejściowego, kolor obramowania fokusu wejściowego, typografię wejściową, kolor wiadomości i wymagany kolor.
Przycisk Prześlij: Ustaw dopełnienie, promień obramowania, typografię przycisku, cień pola, kolor i tło.
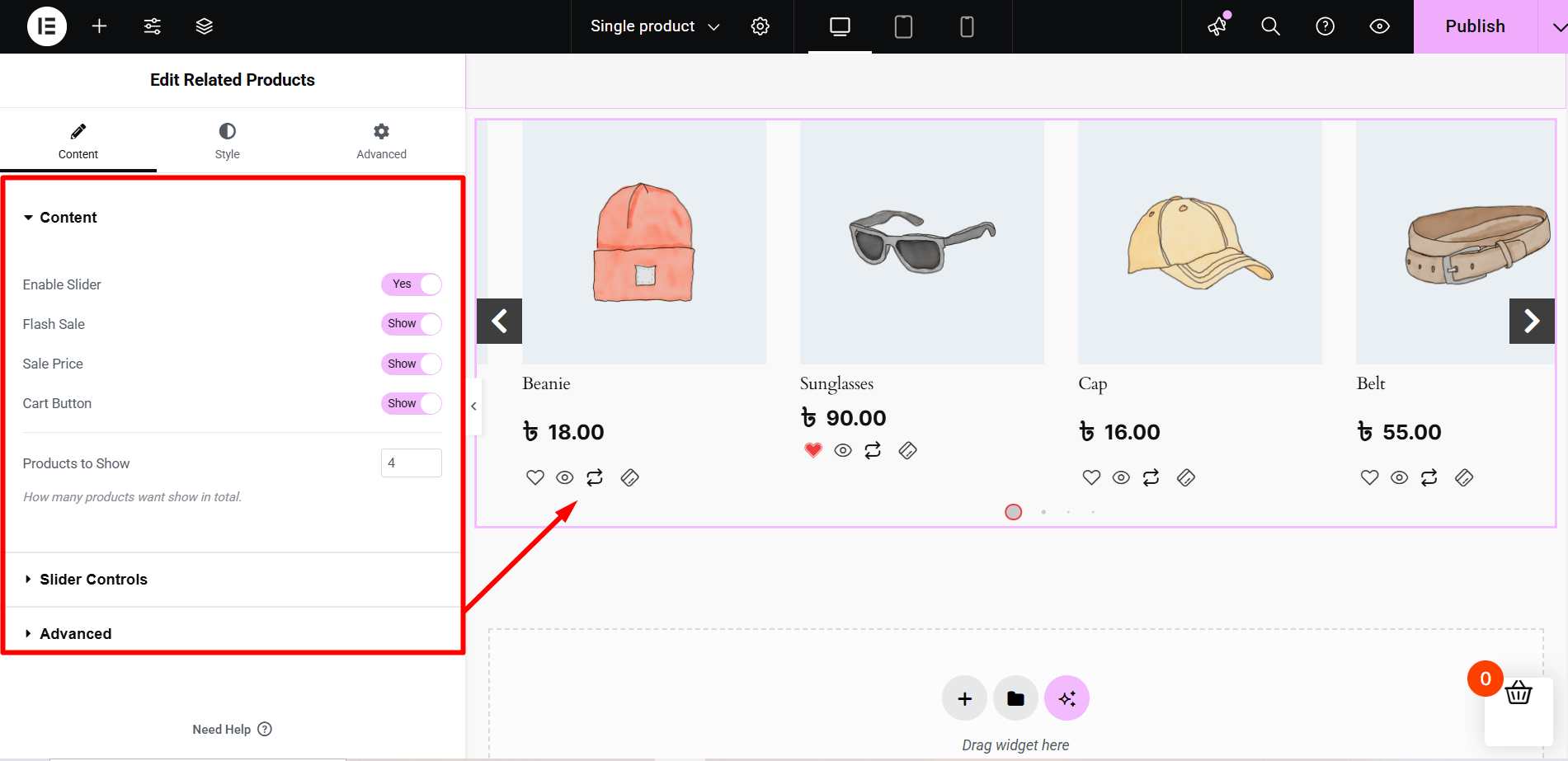
Pokaż powiązane produkty

Showing Related Products for your customers to buy is an amazing idea you can implement on your eCommerce website. ShopEngine ‘Powiązany produkt’ widget for the WooCommerce product page will help you show related products with the following settings:
- Ustaw liczbę produktów do wyświetlenia
- Włącz/wyłącz suwak
- Pokaż/ukryj nagłówek, informację o wyprzedaży, cenę regularną i przycisk koszyka.
- Ustaw liczbę kolumn suwaka
- Zmień kolor tła
- Ustaw prędkość suwaka itp.
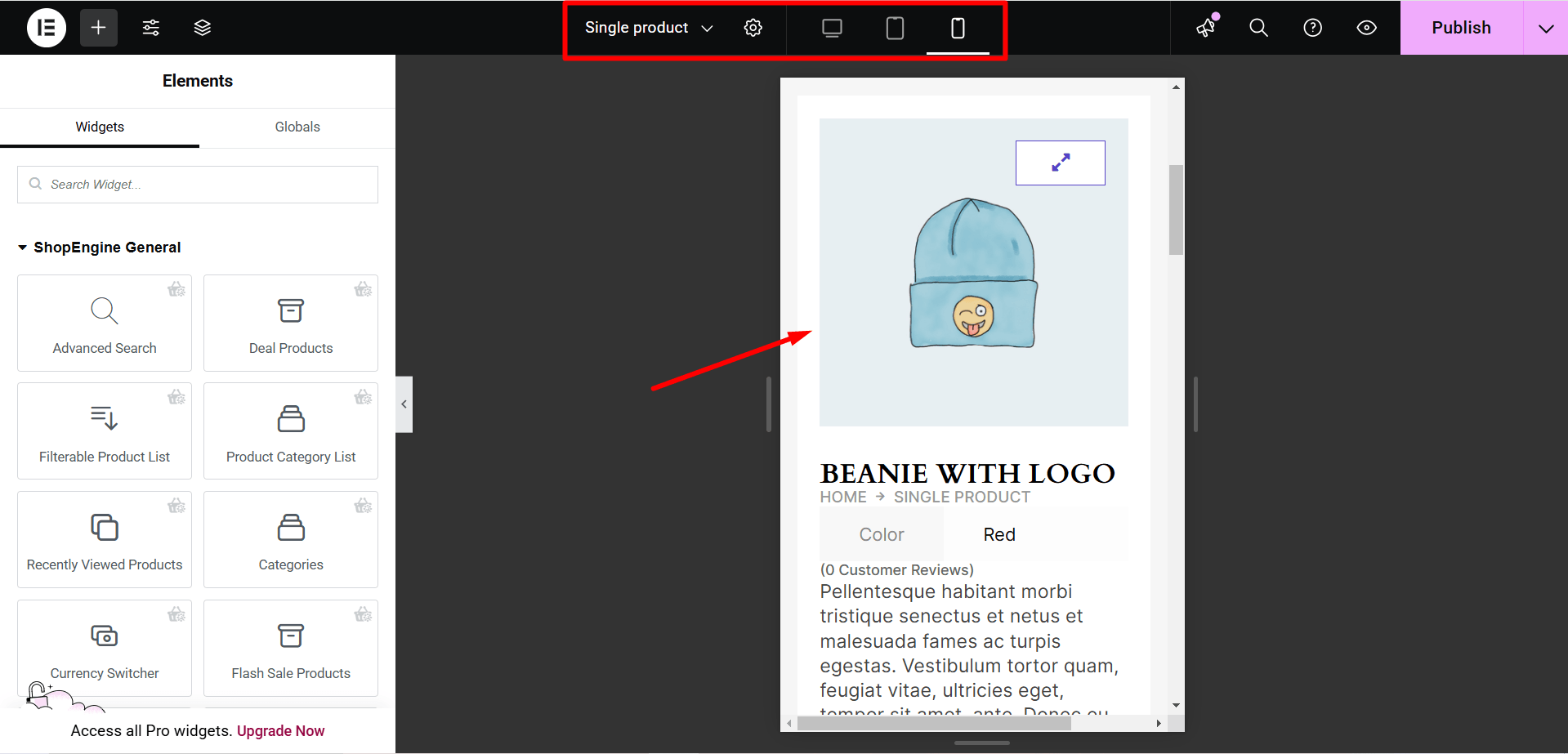
Podgląd ustawień lub zmian w trybie responsywnym

Ponieważ większość klientów korzysta obecnie z urządzeń mobilnych do robienia zakupów w sklepach internetowych, upewnij się, że strony produktów w Twoim sklepie działają bezproblemowo na urządzeniach mobilnych i tabletach.
Skorzystaj z przycisku Tryb responsywny Elementora, aby zobaczyć, jak zmiany na stronie produktu o pełnej szerokości będą wyglądać na urządzeniach mobilnych i stacjonarnych.
Jeśli stwierdzisz, że występują pewne niespójności lub problemy w wyświetlaniu na urządzeniach mobilnych i tabletach, napraw je pod kątem wyświetlania na urządzeniach mobilnych.
Po zakończeniu dodawania i dostosowywania pliku wymagane widżety dla Twojego WooCommerce stron produktów i przeglądając układ strony produktów dla urządzeń, kliknij przycisk „aktualizacja” w Elementorze.
Otóż to! Postępuj zgodnie z instrukcjami, które udostępniłem w tym samouczku WooCommerce dotyczącym dostosowywania produktu.
Bingo! Twoje edytowane strony produktów WooCommerce są teraz zoptymalizowane pod kątem urządzeń mobilnych i gotowe do uruchomienia.
Bonus: 5 sposobów na optymalizację strony produktu w celu zwiększenia współczynnika konwersji
Po dostosowaniu strony produktu WooCommerce nadszedł czas na optymalizację strony. Dobrze zoptymalizowana strona produktowa może błyskawicznie zwiększyć sprzedaż.
Aby uzyskać dobry współczynnik konwersji, ważne jest, aby zoptymalizować stronę produktu, zmieniając układ strony produktu WooCommerce. Poniżej znajduje się 5 sposobów, które możesz zastosować, aby zmaksymalizować współczynnik konwersji i przychody ze swojego sklepu internetowego.
Utrzymuj hierarchię informacji

Upewnij się, że projektujesz stronę pojedynczego produktu WooCommerce, zachowując hierarchię informacji.
Na przykład powszechną praktyką jest umieszczanie bułki tartej na wierzchu wszystkich informacji. Po bułce tartej zwykle następuje tytuł produktu i inne informacje związane z produktem, takie jak recenzja lub opis. W większości sklepów internetowych obrazy znajdują się po lewej stronie strony z ikoną umożliwiającą obejrzenie ich w powiększeniu.
Upewnij się także, że informacje, które podajesz na nowej, zredagowanej stronie produktu WooCommerce, dają kupującym pełny obraz produktu, który oferujesz do sprzedaży.
Używaj obrazów wysokiej jakości

Tylko posiadanie dobrego produktu nie może przynieść więcej pieniędzy do Twojej kieszeni, chyba że mądrze zaprezentujesz go swoim klientom. Zdjęcie produktu to doskonały sposób na zaprezentowanie produktów docelowej grupie odbiorców zarówno na stronie produktu, jak i na stronie sklepu.
Jeśli jednak Twoje zdjęcia są przeciętne, niewyraźne lub wykonane pod złym kątem, nie możesz oczekiwać od nich zbyt wiele.
Publikując zdjęcia produktów, upewnij się, że są wyraźne, skupiają się na produkcie i są zrobione pod odpowiednim kątem.
Dodanie kontekstowych zdjęć produktów może pokazać Twoje produkty w odpowiednich środowiskach. Na przykład zrób zdjęcie urządzeń kuchennych w kuchni, aby pokazać klientom, jak idealnie będą one pasować do ich kuchni.
Zatrudnij profesjonalnego fotografa, aby uchwycił szczegółowe zdjęcie produktu do galerii produktów. W przypadku produktu fizycznego najlepiej jest uchwycić ten sam produkt ze wszystkich stron. Pomoże to klientom zobaczyć projekt produktu i części wyraźniej.
Weź profesjonalistę retusz zdjęć produktowych usługi poprawiające jakość zdjęć produktów. Co więcej, sprawia, że klienci czują się pewniej przy dokonaniu zakupu.
Na koniec polecam używać zdjęć z galerii produktów w wysokiej rozdzielczości. Chociaż obrazy mogą nieco spowolnić stronę produktu WooCommerce, możesz zminimalizować efekt za pomocą dowolnej bezpłatnej wtyczki do optymalizacji obrazu, np. roztrzaskać.

Napisz zabójczy opis produktu
Przekonujące i odpowiednie szczegóły lub opisy produktów odgrywają ważną rolę w sprzedaży internetowej. Upewnij się, że opis produktu zawiera najważniejsze informacje o produkcie. Swoją drogą, to nie wystarczy. Informacje powinny być również łatwe do odczytania i na temat. Do wyświetlania informacji pojedynczo można zastosować format punktorowy.
Pamiętaj, że nie musisz zachowywać się formalnie przez cały czas. Jeśli pasuje to do kategorii produktów, możesz użyć zabawnego, przystępnego i uroczo nietypowego głosu, aby edytować stronę produktu WooCommerce.
Oto atrakcyjny opis śniadaniowego zestawu hot dogów z Picky Bars:

Ostatnia sugestia, podczas gdy Ty napisz opis produktuzwróć uwagę na różne możliwości wykorzystania produktów. Dzięki temu potencjalny klient będzie wiedział, czy produkt zaspokoi jego potrzeby, czy może potrzebuje czegoś innego.
Umieść ceny we właściwy sposób
Bez względu na rodzaj produktów, które sprzedajesz, cena jest zawsze ważnym czynnikiem dla Twoich klientów. Cena i sposób umieszczenia jej na niestandardowej stronie produktu WooCommerce wpływają na decyzję o zakupie.
Aby ceny były dobrze widoczne, możesz użyć dużej czcionki. Pogrubienie tekstu cenowego lub użycie kontrastowego koloru może również dobrze się sprawdzić.
Zaznacz rabaty wraz z pokazaniem ceny regularnej, a następnie nowej. Ten dostosowany i zmieniony układ strony produktów WooCommerce zapewni użytkownikowi łatwą obsługę.
Oto przykład tego, jak zrobił to Picky Bars:

Jeśli Twoi klienci nie widzą wyraźnie ceny, powinieneś ponownie przemyśleć dostosowanie projektu, którego dokonałeś, aby edytować stronę produktu WooCommerce.
Zoptymalizuj stronę produktu WooCommerce za pomocą SEO na stronie
Aby uzyskać większy ruch organiczny na stronach produktów WooCommerce, ważne jest, aby zastosować techniki SEO na stronie. Użyj odpowiednich tagów tytułowych, metaopisu, tagu alt dla obrazu produktu, słów kluczowych, opisu i innych czynników SEO na stronie, aby zdobyć więcej klientów, a tym samym wyższy współczynnik konwersji.

Więcej przewodników:
Potrzebujesz więcej przewodników dostosowywania strony WooCommerce? Przeczytaj poniższe blogi, aby dostosować i zmienić swój sklep WooCommerce i inne strony:
Jak dostosować stronę kategorii WooCommerce bez kodowania
Jak dostosować stronę koszyka WooCommerce za darmo
Jak edytować i dostosować stronę sklepu WooCommerce
Jak dostosować stronę mojego konta WooCommerce
Jak dostosować stronę kasy WooCommerce
Jak rozwiązać błąd pustego koszyka WooCommerce
Dzięki tym blogom dowiesz się, jak skonfigurować i zmienić niestandardowe strony sklepu, koszyka, mojego konta i kasy WooCommerce.
Ostatnie słowa
Nieważne, jak dostosujesz stronę produktu WooCommerce w swoim sklepie internetowym. Niezależnie od tego, czy jest to strona produktu Elementor WooCommerce, czy domyślna, zadbaj o to, aby wprowadzane zmiany były przyjazne dla użytkownika i intuicyjne. Dostosowując i edytując stronę pojedynczego produktu w WooCommerce, pamiętaj o przestrzeganiu spójności, trafności i kontekstu. Jednak edytowany i zmieniony układ strony produktu WooCommerce musi być wysoce zoptymalizowany pod kątem urządzeń.
Dostosowywanie strony pojedynczego produktu WooCommerce może na początku wydawać się trudnym zadaniem. Jeśli jednak masz narzędzie do tworzenia stron Elementor i ShopEngine, nie powinieneś się stresować.
To wszystko na teraz. Jeśli masz jakieś pytania lub niejasności, daj nam znać za pośrednictwem pola komentarza.


Dodaj komentarz