고객의 쇼핑 경험을 원활하게 하고 전환율을 높이고 싶으십니까? 궁금하실 수도 있지만 부동 카트 추가 🛒 WooCommerce 웹사이트에서 이러한 작업을 효과적으로 수행할 수 있습니다!
플로팅 카트는 고객이 카트에 제품을 추가할 때 화면에 나타나는 작은 위젯입니다. 장바구니에 담긴 내용을 간결하지만 자세하게 표시하고 전체 웹페이지를 다시 로드하지 않고 결제를 진행합니다. 😋
이제 질문은, “WooCommerce 플로팅 카트를 WordPress에 추가하는 방법은 무엇입니까?” 다음을 사용하여 부동 카트를 추가할 수 있습니다. ShopEngine’s sticky fly cart module 간단한 3단계만 따르면 됩니다. 🙌
ShopEngine을 사용하여 편리하고 시각적으로 매력적인 WooCommerce 플로팅 카트를 추가하여 더 많은 것을 만드는 방법을 살펴보겠습니다. 매력적이고 사용자 친화적인 고객을 위한 쇼핑 경험.
Quick Overview
This tutorial will guide you to the 3-step tutorial of adding a floating cart to your WooCommerce site. For this guide, you will need a WooCommerce floating cart plugin. ShopEngine has Sticky Fly Cart module along with many more WooCommerce features.
Tools to install: WooCommerce (free), Elementor (free), & ShopEngine (free & pro)
After completing basic plugin setup like installation and activation,
- Turn on Sticky Fly Cart module.
- Module Settings.
- Publish custom Sticky Fly Cart.
This will add sticky fly cart option to your WooCommerce store. Also, you will learn advantages of integrating WooCommerce sticky fly cart with ShopEngine.
WordPress에 WooCommerce 플로팅 카트를 추가하는 방법 – 단계별 가이드
이제 WordPress에 WooCommerce 플로팅 카트를 추가하는 단계를 설명할 차례입니다. WooCommerce 상점에 플로팅 카트를 추가하는 가장 쉬운 방법은 다음을 사용하는 것입니다. ShopEngine의 끈끈한 플라이 카트 위젯.
ShopEngine은 귀하의 비즈니스를 향상시키는 완벽한 WooCommerce 페이지 빌더입니다. 온라인 상점의 기능. 당신은 할 수 있습니다 전체 매장을 디자인하고 구축하세요 with all the necessary features and functionalities using templates and modules of ShopEngine.
그 중 끈끈한 파리 카트 위젯을 사용하면 다음을 추가할 수 있습니다. 떠다니는 카트 귀하의 웹사이트에. 또한 고객의 결제 프로세스가 더욱 원활해집니다.
또한 WordPress 웹사이트와 통합하는 것도 매우 쉽습니다. 3단계 이내.
시작하자-
1단계: 필수 플러그인 설치 및 활성화
WordPress 웹사이트에 플로팅 카트를 추가하려면 전제 조건으로 다음 3개의 플러그인을 설치해야 합니다.
✅ 우커머스: WooCommerce 다운로드
✅ ShopEngine(무료): ShopEngine 다운로드
✅ ShopEngine 프로: ShopEngine Pro 받기
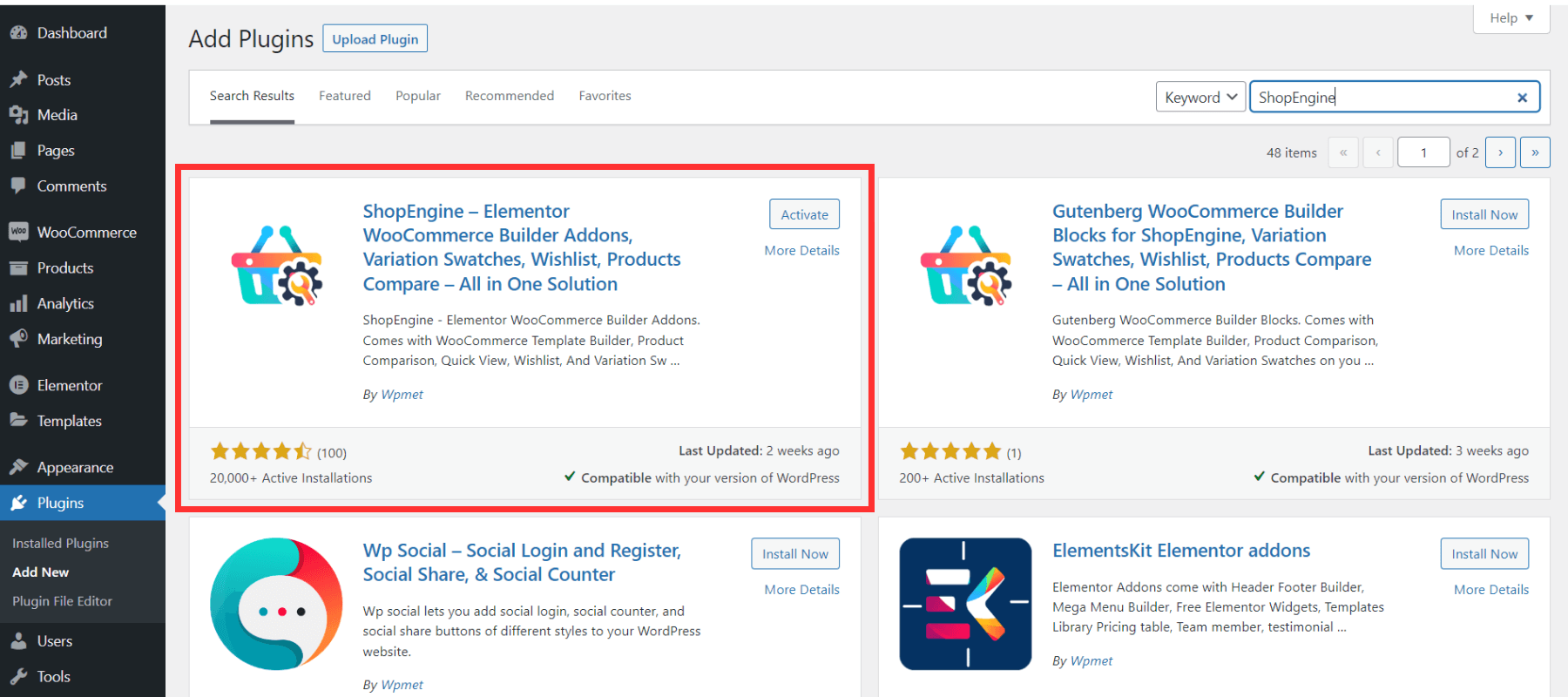
WordPress 대시보드에 로그인한 후 다음으로 이동하세요. 플러그인 -> 새로 추가. 그런 다음 WooCommerce를 검색하여 활성화하세요. WooCommerce는 오픈 소스 전자상거래 플랫폼입니다. 창조를 위해 WordPress의 상점. 무료이며 완전히 사용자 정의할 수 있습니다.
다음으로 ShopEngine 플러그인 그리고 설치하세요. 이후, 라이센스를 활성화하다.

📢📢 이 문서를 참조하여 ShopEngine 설치 및 활성화
활성화가 완료되면 다음을 수행할 수 있습니다. 가장 흥미로운 기능과 분자를 활용하세요 플로팅 카트 옵션을 포함하여 아름답고 기능적인 WooCommerce 웹사이트를 디자인합니다.
2단계: ShopEngine의 Sticky Fly Cart 위젯 활성화
By default, the sticky fly cart widget is turned off. So, now, you have to enable the WooCommerce sticky Fly Cart widget ShopEngine의
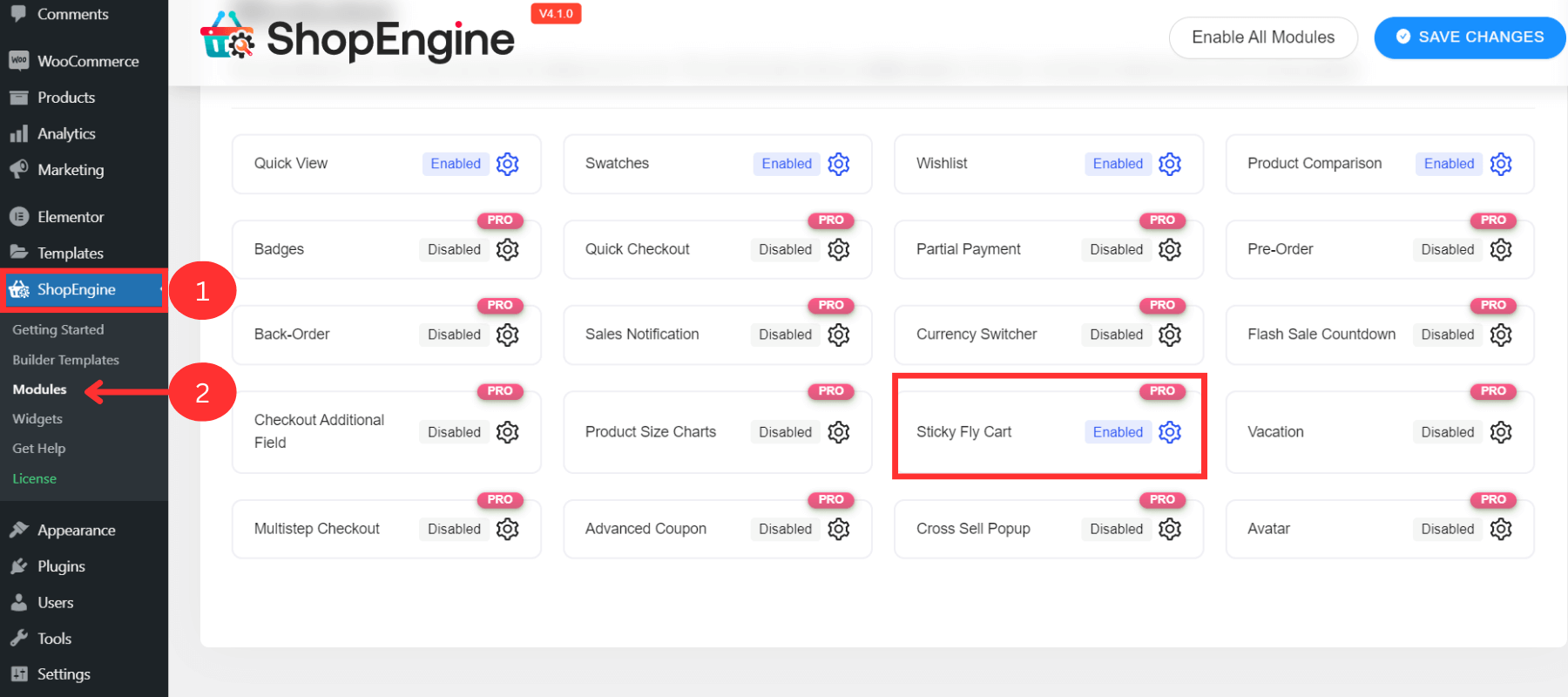
- 위에 마우스를 올리면 ShopEngine -> 모듈.
- "를 볼 수 있습니다.끈끈한 파리 카트” 위젯
- 다음을 클릭하세요. 기어 아이콘(설정) 그러면 사이드바가 나타납니다
- '를 켜세요.모듈 활성화”

끈끈한 플라이 카트의 주요 특징
✅ 모든 품목에 장바구니 세부정보 표시
✅ 소계 금액 표시
✅ 항목 추가 또는 삭제 가능
✅ 장바구니 페이지 탐색
✅ 체크아웃 작업 수행
3단계: 끈끈한 파리 카트 설정 사용자 정의
이 끈끈한 플라이 카트의 가장 좋은 부분은 수많은 사용자 정의 옵션. 위젯을 활성화한 후 우커머스 플로팅 장바구니 버튼, 위치, 애니메이션, 장바구니 항목의 속성을 변경하거나 기본값을 유지할 수 있습니다.

주요 사용자 정의 옵션은 다음과 같습니다.
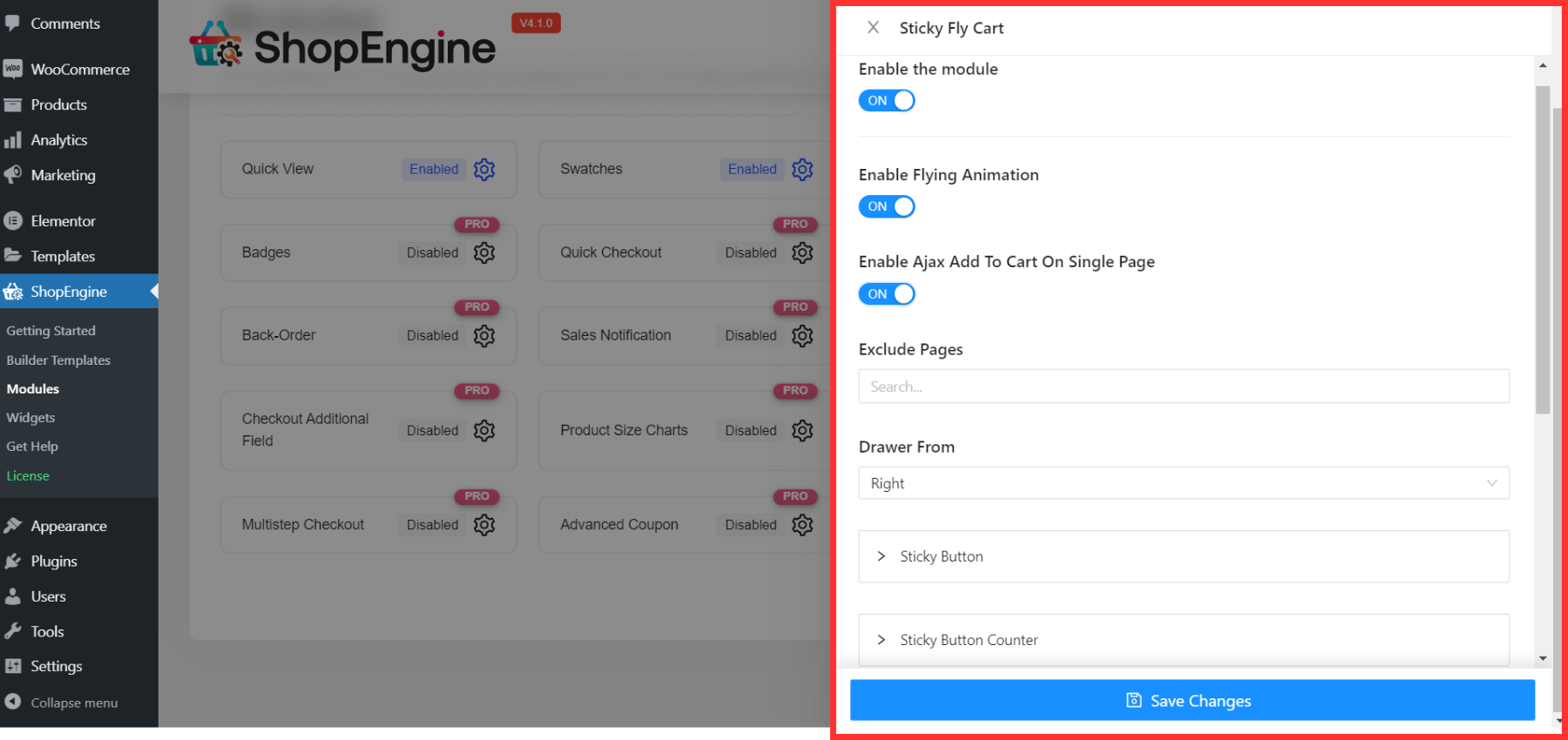
✨ 비행 애니메이션 활성화/비활성화
이 옵션을 켜면 애니메이션을 설정하다 이 끈끈한 파리 카트에 추가하거나 애니메이션을 선호하지 않으면 비활성화하세요.
✨ 단일 페이지에서 Ajax 장바구니에 추가 활성화/비활성화
이 옵션을 활성화하면 고객은 다음을 수행할 수 있습니다. 제품 추가(단일 또는 가변) 전체 사이트를 다시 로드하지 않고.
또한보십시오 - 웹사이트에 WooCommerce 가변 제품을 추가하는 방법
✨ 페이지 제외
당신이 원한다면 모든 페이지 제외 이 기능을 사용하면 이 필드에 페이지를 추가할 수 있습니다.
✨ 서랍에서
플라이 카트 위치를 설정하세요. 왼쪽 아니면 오른쪽 옆. 결과적으로 이쪽에 떠다니는 카트 아이콘이 나타납니다.
✨ 고정 버튼 및 고정 버튼 카운터
다음으로 이러한 내용을 볼 수 있습니다. 2가지 옵션 고정 버튼과 고정 버튼 카운터의 속성을 사용자 정의합니다. 다음을 사용자 정의할 수 있습니다.
- 버튼 및 아이콘 크기
- 텍스트 및 배경색
- 상단, 왼쪽, 오른쪽, 하단 위치
✨ 카트 본체
- 색상을 맞춤설정하고 호버 색상을 연결하세요.
- 배경색 변경
- 맞춤 카트 본문 너비 및 패딩 설정
✨ 장바구니 헤더
- 패딩 값 조정
✨ 장바구니 항목
- 패딩(왼쪽, 오른쪽, 위쪽, 아래쪽) 값 수정
- 테두리 하단의 너비, 유형 및 색상을 사용자 정의합니다.
- 사용자 정의 글꼴 크기 설정
✨ 장바구니 버튼
- 랩 패딩 값 조정
- 버튼 패딩 설정
- 버튼 색상, 배경 사용자 정의
- 맞춤 마우스오버 배경색 설정
모든 사용자 정의가 끝나면 다음을 클릭하십시오. 변경 사항을 저장하다. 모든 속성은 WordPress 웹사이트의 새로운 부동 카트에 표시됩니다.
WooCommerce 웹사이트에서 새로운 플로팅 카트를 테스트하는 방법
확인하려면 끈끈한 파리 카트를 웹사이트에 추가하면 완벽하게 작동합니다.
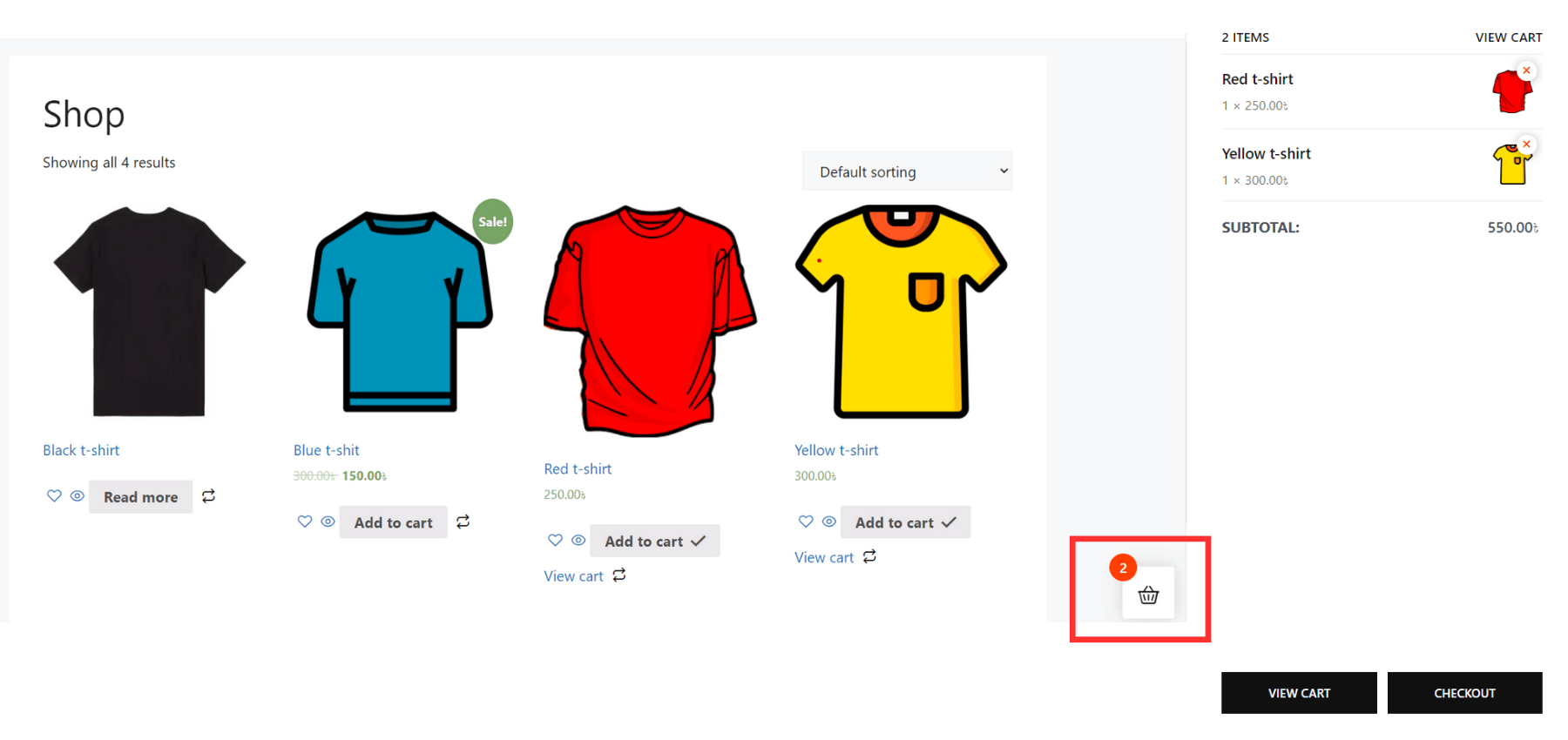
- 로 이동 상점 페이지 WooCommerce 웹사이트
- 플로팅 카트가 선택한 위치에 나타납니다.
- 단일 또는 여러 제품을 선택하고 장바구니에 추가하세요.
- 그런 다음 모든 기능을 테스트해 보세요. 추가, 삭제, 탐색 장바구니 페이지 및 확인해 보세요 이러한 모든 기능이 완벽하게 작동하는지 확인하세요.

✨✨WooCommerce 매장에 다단계 결제 시스템을 추가하고 싶으십니까?
👉👉이 블로그 보기 – 5단계로 WooCommerce 다단계 체크아웃을 추가하는 방법
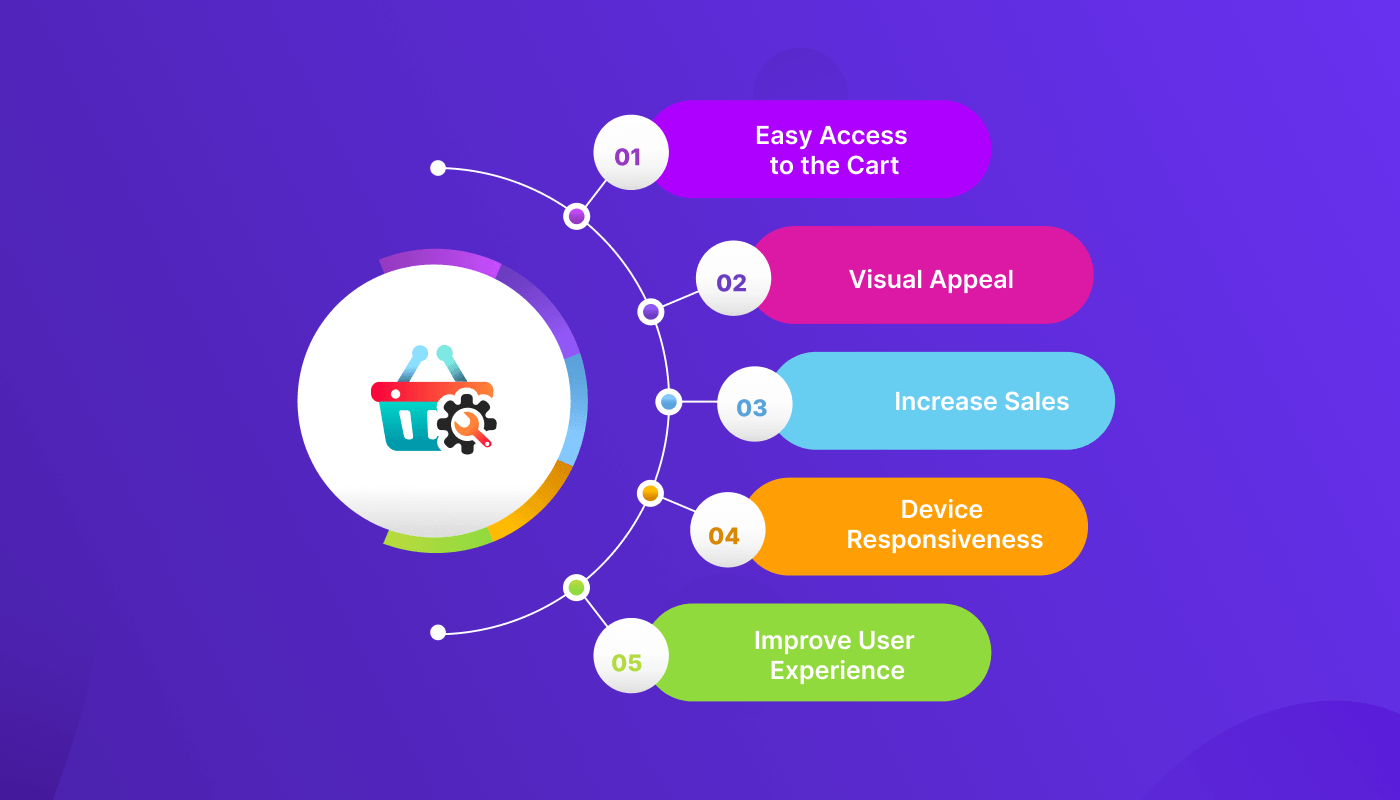
ShopEngine의 Sticky Fly Cart를 WordPress에 추가하면 얻을 수 있는 5가지 주요 이점

플로팅 카트 기능은 WordPress 웹사이트에 작은 변화처럼 보일 수 있습니다. 하지만 끈끈한 파리 카트 위젯을 추가하면 ShopEngine을 WooCommerce 매장으로 여러 가지 방법으로 도움이 될 것입니다.
5가지 중요한 이점은 다음과 같습니다.
🛒 장바구니에 쉽게 접근 가능
ShopEngine의 끈끈한 플라이 카트를 사용하면 고객은 카트 내용의 모든 세부 정보를 쉽게 확인할 수 있습니다. 을 위한 편리하고 빠른 접근, 제품을 더 쉽게 추가, 제거, 확인할 수 있습니다.
또한, 그들은 다음을 추적할 수 있습니다. 장바구니 페이지 전체 웹사이트를 탐색하지 않고도 말이죠. 결과적으로 WooCommerce 사이트 탐색의 복잡성으로 인해 장바구니를 포기할 가능성이 줄어듭니다.
✔ 시각적 매력
이 끈끈한 플라이 카트는 우아하면서도 전문적인 모습 귀하의 웹사이트에. 가장 응집력 있는 모양을 만들기 위해 각각의 모든 요소와 기능을 맞춤 설정할 수도 있습니다.
에 대한 사용자 친화적인 시각적 매력, 카트 프로세스는 고객에게 더욱 매력적이고 매력적일 것입니다.
💰 매출 증대
고객이 장바구니 콘텐츠에 쉽게 접근할 수 있고 멋진 모습을 보이면 전환율과 매출이 높아질 것입니다.
또한 ShopEngine의 끈끈한 플라이 카트 아이콘은 웹페이지에서 눈에 띄는 위치에 배치됩니다. 결과적으로 고객에게 이미 추가한 제품을 상기시켜 주고 잠재적인 판매 가능성을 높입니다..
📲 장치 반응성
다음으로, 이 끈끈한 파리 카트 위젯은 완전히 장치 반응 PC, 탭, 스마트폰 등을 포함합니다. 따라서 고객은 어떤 기기를 사용하든 원활한 쇼핑 경험을 누릴 수 있습니다.
🤝 사용자 경험 개선
쉬운 액세스, 매력적인 디자인, 장치 반응성 및 로딩 시간 단축 측면에서 이 끈끈한 플라이 카트를 WooCommerce 웹사이트에 추가하면 전반적인 사용자 경험 개선 당신의 고객의.
자주 묻는 질문
내 전자상거래 웹사이트에 플로팅 카트를 추가해야 합니까?
사용자 경험을 개선하고 전환율을 높이려면 WooCommerce 상점에 플로팅 카트를 추가해야 합니다. 사용자는 장바구니 항목을 추적하고 다른 작업을 수행할 수 있습니다. 전체 웹사이트를 로드하지 않고.
특정 웹 페이지에 WooCommerce 플로팅 카트를 추가할 수 있나요?
예, 웹사이트의 특정 페이지에 플로팅 카트를 추가할 수 있습니다. ShopEngine은 모든 페이지에서 플로팅 카트 배치를 사용자 정의할 수 있는 유연한 옵션을 제공합니다. 페이지를 제외할 수도 있습니다. '페이지 제외' 옵션.
ShopEngine의 Sticky Fly Cart 위젯을 무료로 사용할 수 있나요?
ShopEngine은 WooCommerce 매장을 디자인할 수 있는 다양한 무료 기능을 제공하지만 끈끈한 플라이 카트 위젯은 ShopEngine의 프리미엄 기능입니다. 이 위젯을 추가하여 장바구니를 만들 수 있습니다. 구매 과정이 더욱 원활해졌습니다. 그리고 매우 쉬운 통합, 우수한 기능 및 다양한 사용자 정의 옵션을 위해 이 위젯에 지출한 것을 후회하지 않으실 것이라고 확신합니다.
결론
마무리할 시간입니다!
ShopEngine의 고정 플라이 카트 위젯을 사용하여 WordPress 웹사이트에 플로팅 카트를 추가하는 것이 얼마나 쉬운지 확인하세요. 그냥 따라 간단한 3단계 이제 갈 준비가 되었습니다!
고객의 장바구니 내용을 보고 업데이트할 수 있는 편리한 방법을 제공합니다. 또한 고객이 구매를 완료하도록 유도하는 데도 도움이 됩니다.
그럼 왜 기다리고 있는 걸까요? 추가 ShopEngine’s 끈끈한 파리 카트 귀하의 웹사이트에 추가하여 더욱 유연하고 사용자 친화적으로 만드십시오!



답글 남기기