고객과 투명하고 일관된 커뮤니케이션을 구축하는 것은 모든 온라인 상점의 최우선 과제입니다. 그럼에도 불구하고 휴일, 유지 관리 또는 기타 목적으로 인해 휴식이 발생하는 경우가 있습니다.
이러한 경우 휴가 공지를 표시하면 비즈니스에 명확성과 전문성이 추가되어 수천 건의 고객 문의 및 메시지를 피할 수 있습니다.
다행히 이 블로그에는 사용자 친화적인 솔루션을 사용하여 WooCommerce 매장에서 휴가 모드를 활성화하는 방법에 대한 가이드가 제공됩니다. 그럼 더 이상 고민하지 말고 원활한 고객 관계 관리를 위한 튜토리얼로 넘어가겠습니다.
온라인 상점에 휴가 통지가 중요한 이유는 무엇입니까?
휴가 공지를 표시한다는 것은 고객에게 귀하의 부재 또는 응답 지연에 대한 사전 알림을 제공하여 고객 만족도와 비즈니스 신뢰도를 더욱 높이는 것을 의미합니다. 또한 연휴 기간 동안 고객 문의가 많아지고 지원 티켓이 공개되는 일이 발생하지 않게 됩니다. 게다가 휴가 통지에는 고객 관계 및 지원을 강화하기 위한 더 많은 목표가 포함됩니다.
온라인 상점에서 휴가 알림을 사용하면 다음과 같은 잠재적인 이점을 얻을 수 있습니다.
- 그것 고객의 불만을 제거합니다 투명성을 가져옴으로써.
- 휴가 통지 혼란을 최소화 질문에 대한 답변이 없거나 해결되지 않는 이유에 대해 설명합니다.
- 고객이 하는 일을 방지합니다. 부정적인 리뷰를 남기고 기대가 충족되지 않거나 의사소통이 불만족스럽기 때문입니다.
- 이는 귀하의 비즈니스에 전문성을 반영하는 데 도움이 됩니다.
- 휴가 통지 브랜드 평판을 유지합니다 원활한 의사소통을 보장함으로써
- 휴가 통지는 반복 증가 고객 충성도를 높여 고객을 모십니다.
- 이를 통해 직원들은 고객 문의에 대해 걱정하지 않고 휴식을 취할 수 있습니다.
WooCommerce에 휴가 공지를 추가하는 방법 안내
휴가 공지는 고객에게 매장 휴가나 유지 관리 또는 기타 이유로 인한 갑작스러운 서비스 중단에 대해 알리는 데 가장 중요합니다. 안타깝게도 기본 WooCommerce 기능을 사용하여 휴가 알림을 표시할 수 없습니다. 따라서 온라인 상점에 이 기능을 도입하려면 애드온을 사용해야 합니다.
여기에서는 WooCommerce 휴가 모드 플러그인, ShopEngine. 이 코드 없는 가이드는 초보자나 기술에 익숙하지 않은 사람들에게 친숙한 100%입니다. 이제 ShopEngine을 사용하여 WooCommerce에서 휴가 모드를 활성화하는 방법을 자세히 살펴보겠습니다.
1단계: WooCommerce 휴가 모드 플러그인을 설치합니다.
휴가 통지를 추가하려면 전자상거래 상점, WooCommerce 휴가 모드 플러그인을 설치하세요. 휴가 모듈은 프리미엄 기능이므로 이 기능을 활용하려면 무료 버전과 프리미엄 버전이 모두 필요합니다.
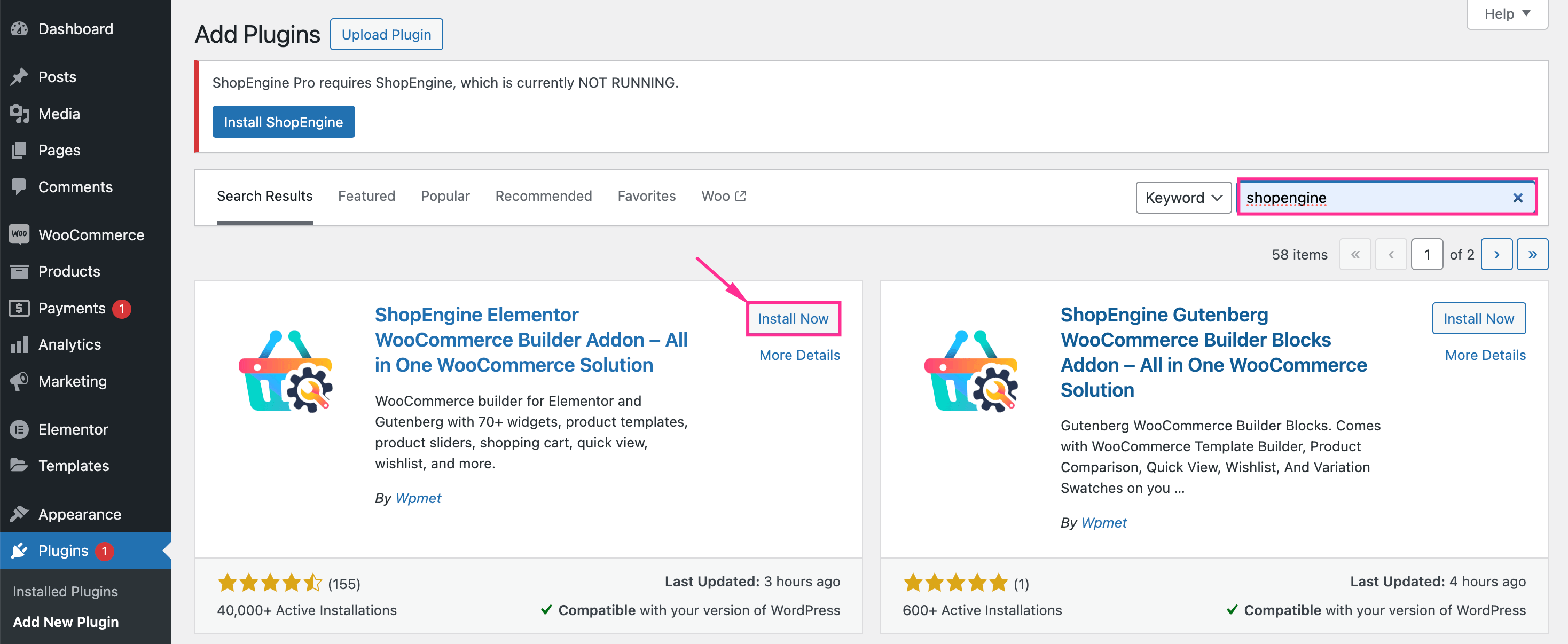
먼저 ShopEngine을 설치하고 활성화하십시오. 플러그인 탐색 >> 새로 추가. 그런 다음 ShopEngine을 검색하고 설치 버튼을 눌러 설치를 시작하세요. 설치 후, 활성화를 누르세요 버튼을 눌러 Woo Store 휴가 메시지 설정 기능을 즐겨보세요. 또한 ShopEngine Pro를 업로드하고 다음으로 이동하여 다운로드하세요. 플러그인 >> 새 플러그인 추가.

전제조건: ShopEngine은 이러한 솔루션의 애드온이므로 WooCommerce 및 Elementor 없이는 작동하지 않습니다. 그래서, WooCommerce 설치 및 활성화 그리고 엘레멘터 ShopEngine의 휴가 기능을 활용합니다.
2단계: 휴가 모드를 활성화하여 휴일 알림 메시지를 표시합니다.
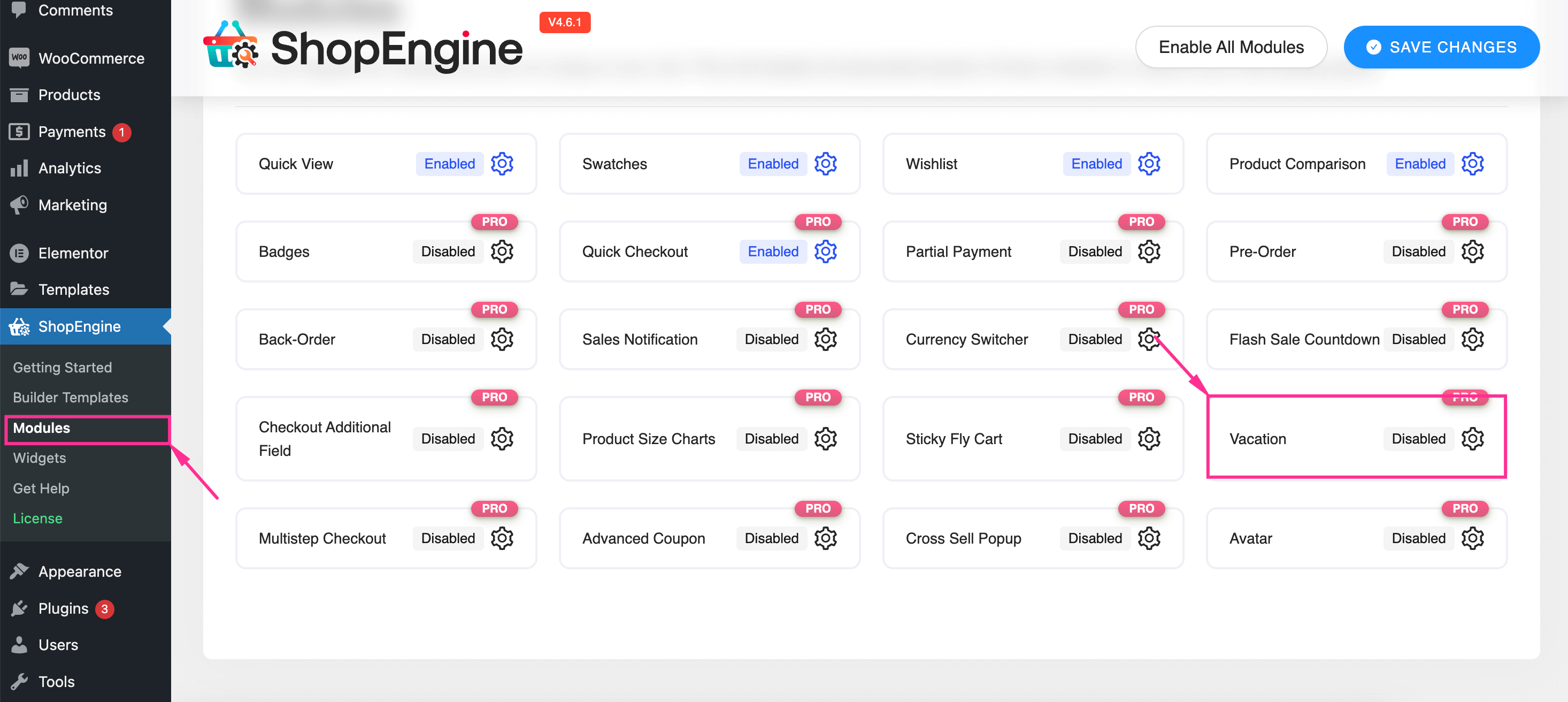
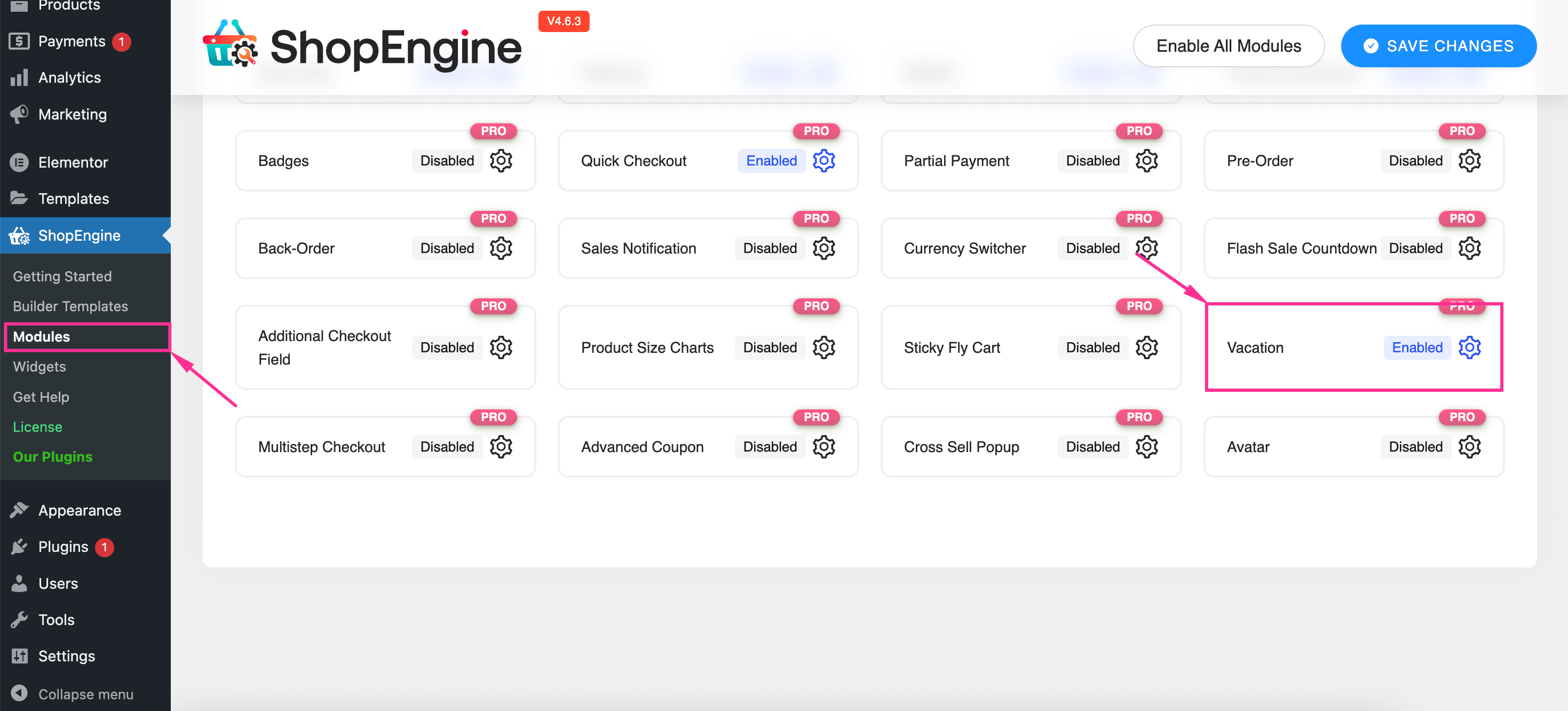
필요한 모든 플러그인을 설치한 후 ShopEngine의 모듈 탭에서 휴가 기능을 활성화해야 합니다. 이동 ShopEngine >> 모듈 그리고 휴가 토글 버튼을 누르세요 기준 치수.

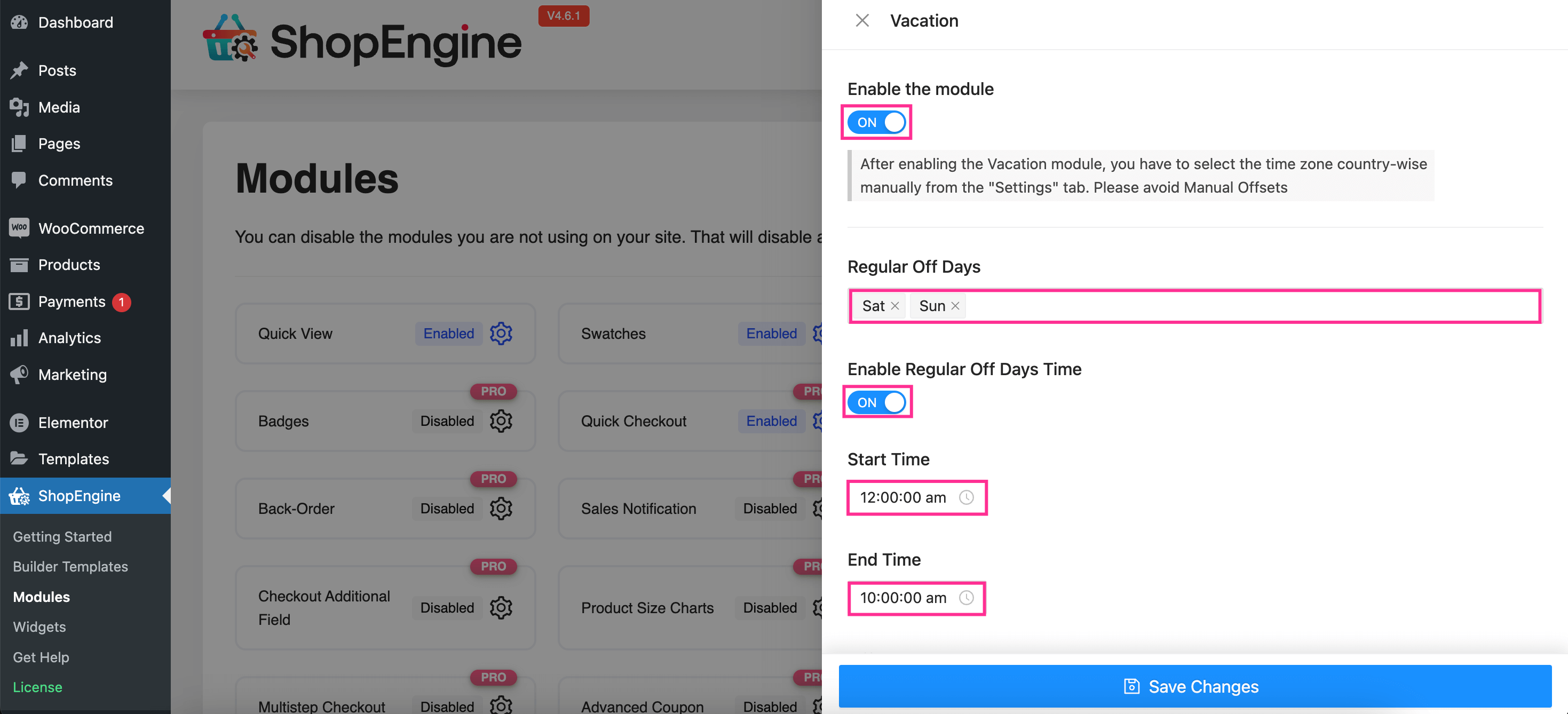
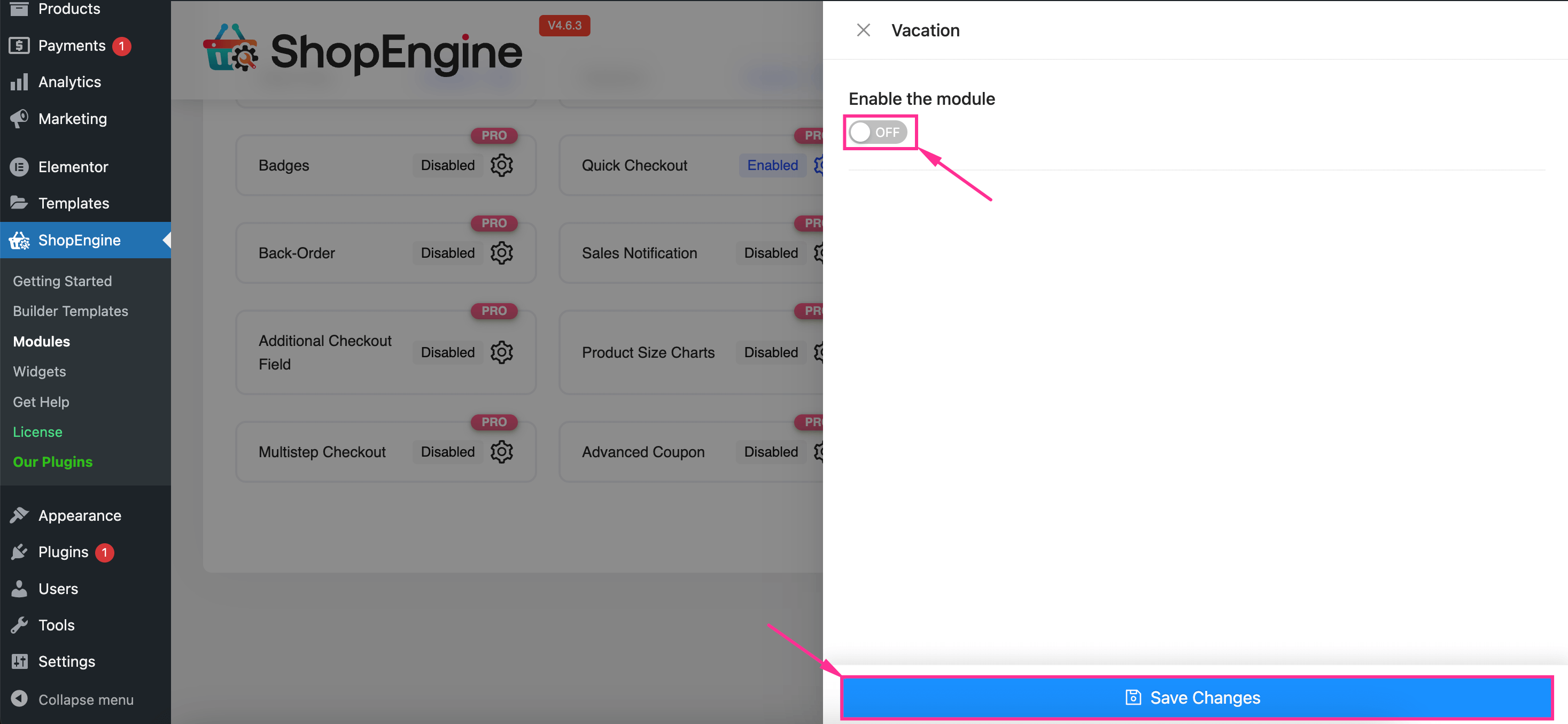
휴가 모듈을 누르면 오른쪽에 Woo 매장 휴가를 설정할 수 있는 탭이 표시됩니다. 이제 다음과 같은 다른 필드를 표시하는 모듈을 활성화합니다.
- 정기 휴무일: 온라인 상점의 정기 휴무일을 선택하세요.
- 정기 휴일 시간 활성화: 휴가 통지를 설정하려면 이 옵션을 전환하세요.
- 시작 시간: 정기휴일의 시작 시간을 선택하세요.
- 종료 시간: 정기휴일의 종료시간을 입력하세요.
⚠️ 경고 ⚠️: 휴가 모듈을 활성화한 후 휴가 "설정" 탭에서 국가별 시간대를 선택하세요. 휴가 모듈이 이미 작동하고 있으므로 수동 오프셋을 피하십시오.

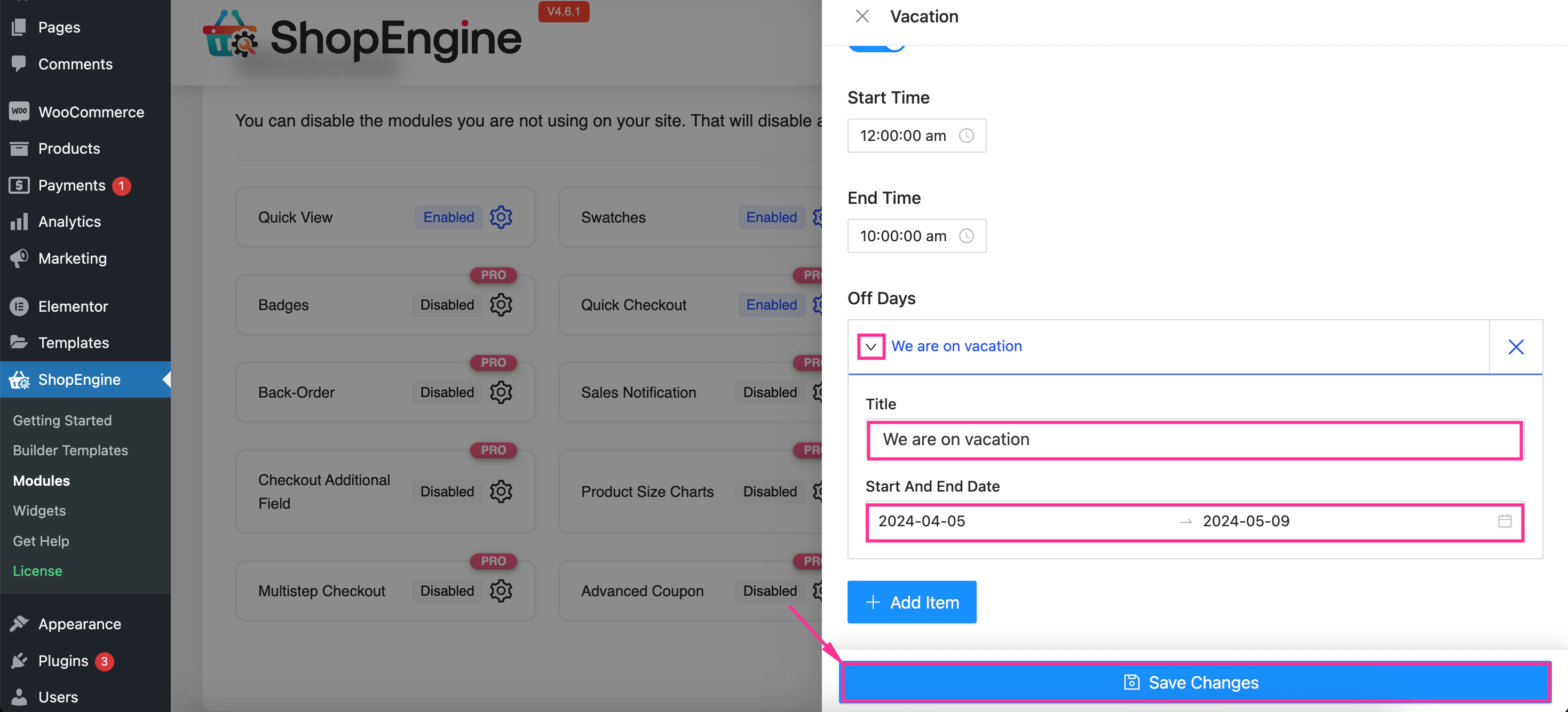
지금, 드롭다운 확장 쉬는 날의 옵션. 여기에서 해야 합니다. 제목을 추가하세요 그리고 시작 및 종료 날짜 매장 휴가 공지 메시지용입니다. 그 다음에, "변경 사항 저장"을 누르세요. 버튼을 눌러 WooCommerce 휴가 기능을 활성화하세요.

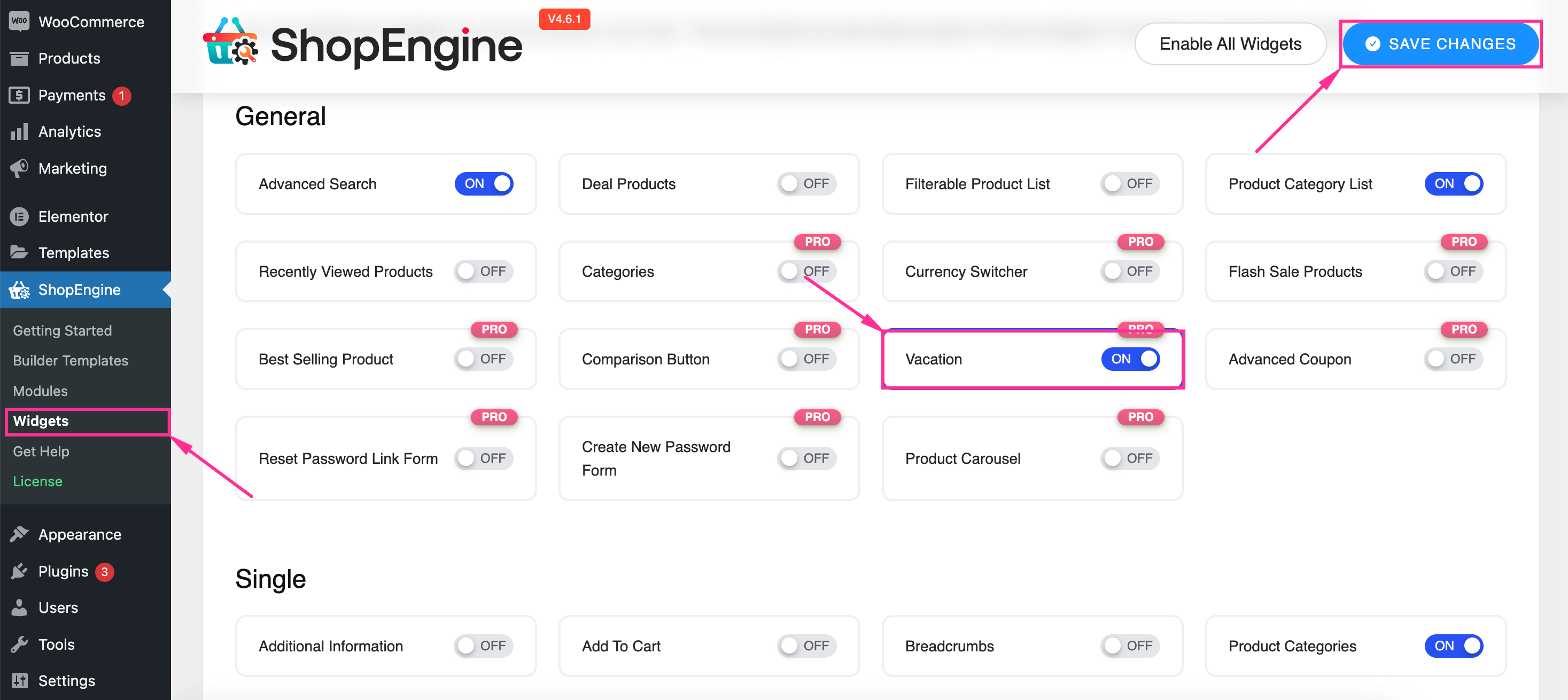
휴가 모듈을 활성화한 후 동일한 프로세스에 따라 휴가 위젯을 활성화합니다. 로 이동 ShopEngine >> 위젯 그리고 휴가를 켜세요 위젯. 지금, "변경 사항 저장"을 누르세요. 단추.

3단계: WooCommerce 스토어 알림을 설정하세요.
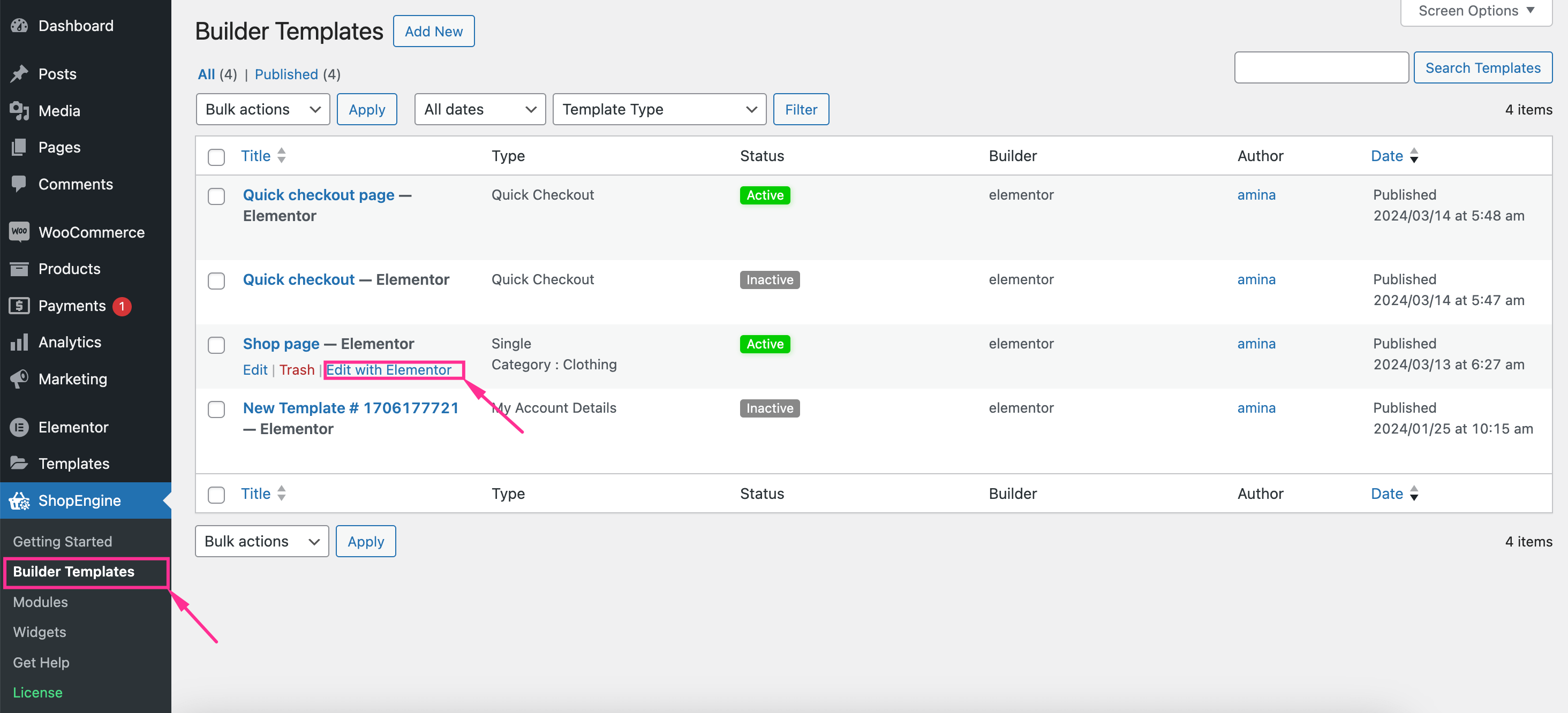
세 번째 단계에서는, "빌더 템플릿"으로 이동 ShopEngine 아래 탭 "Elementor로 편집"을 누르세요 상점 페이지 템플릿의 옵션입니다.

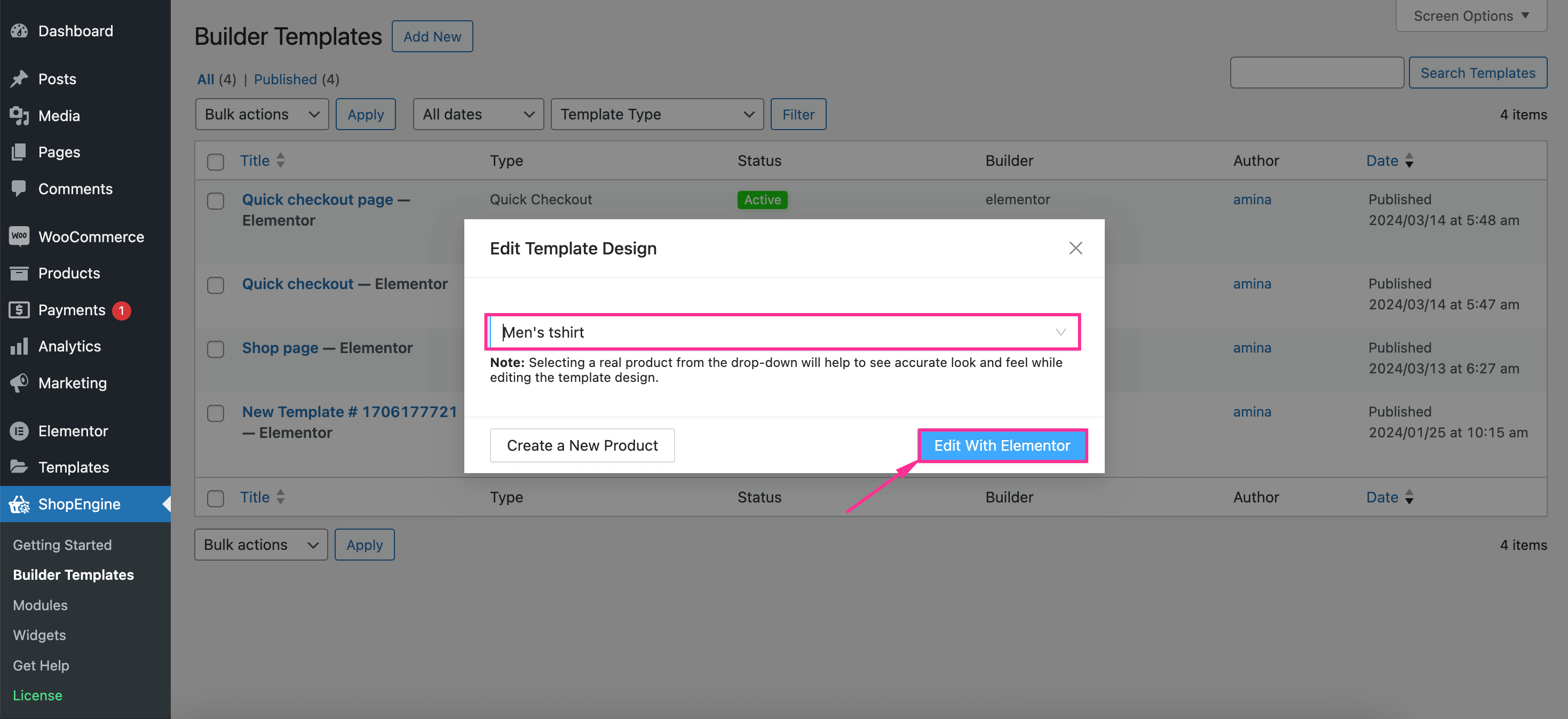
그런 다음 제품이 프런트 엔드에서 어떻게 보일지 정확한 경험을 얻기 위해 제품을 선택해야 하는 탭이 나타납니다. 이후, "Elementor로 편집"을 누르세요 버튼을 눌러 휴가를 추가로 설정할 수 있습니다.

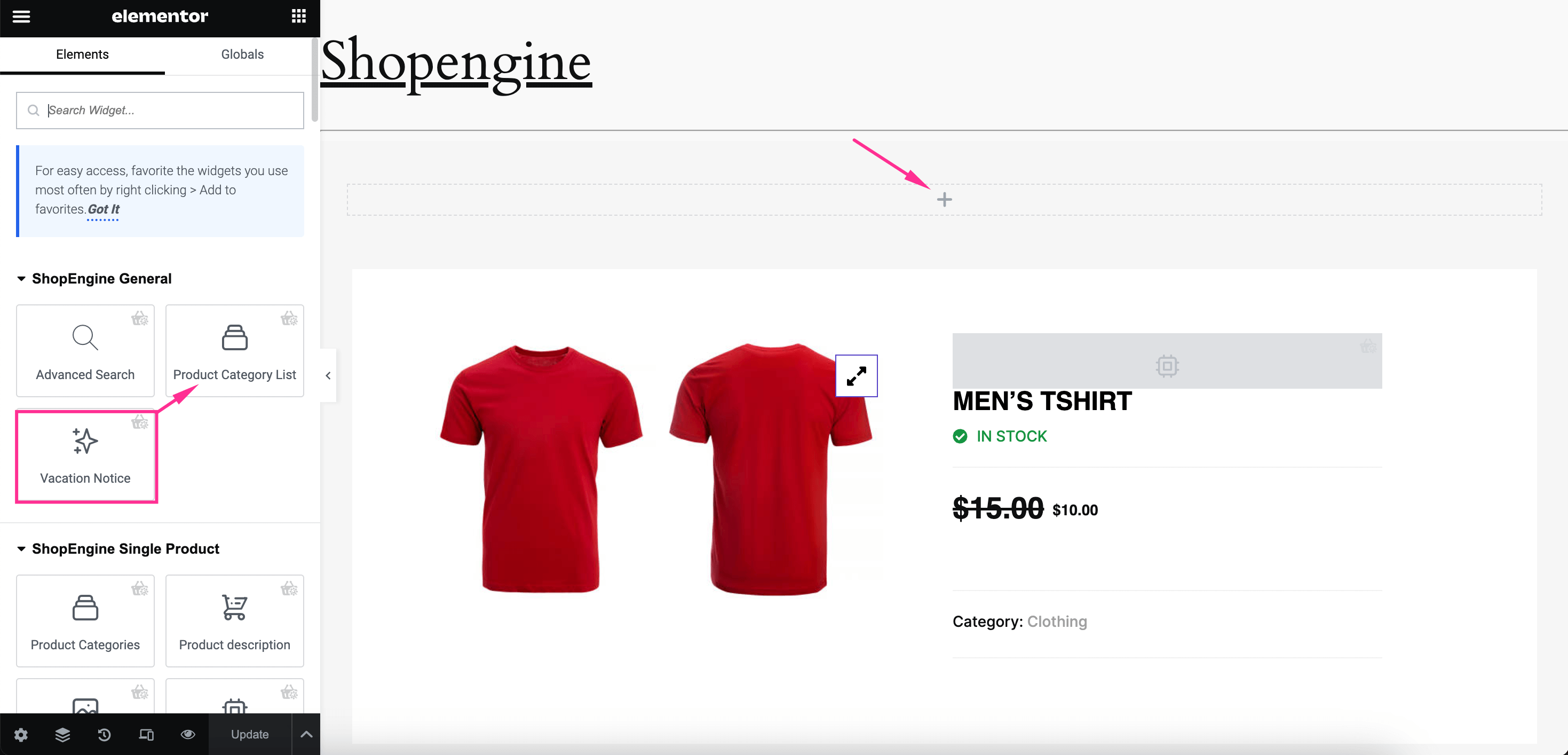
Elementor 편집기로 리디렉션한 후, "휴가 공지"를 드래그 앤 드롭하세요. 더하기 아이콘의 위젯. 그러면 상점 페이지 상단에 WooCommerce 상점 공지가 표시됩니다.

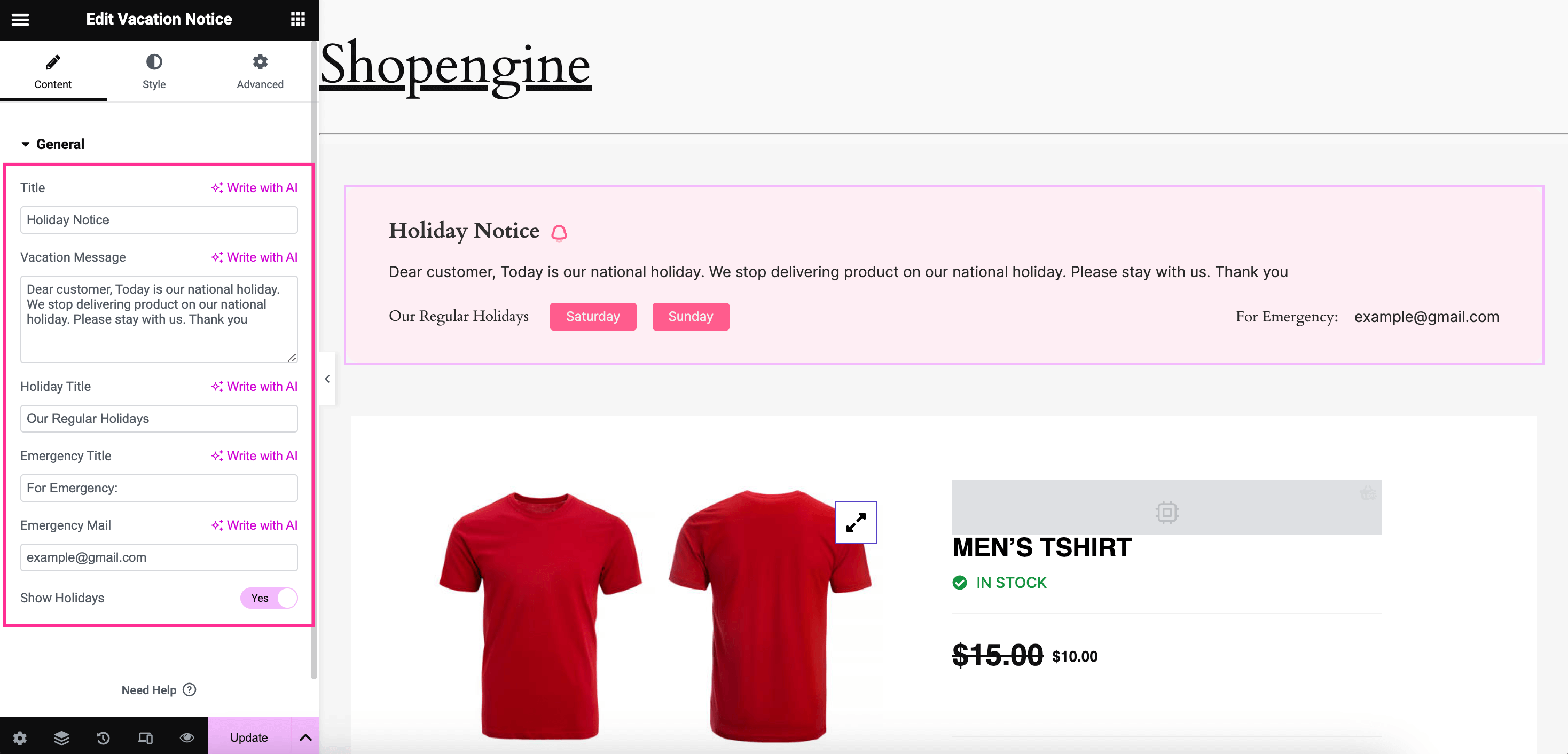
지금 다음 일반 설정을 사용자 정의하세요 귀하의 선호도에 따라 WooCommerce 매장 공지를 확인하세요:
- 제목: 매장 휴가 공지에 휴가 제목을 추가하세요.
- 휴가 메시지: WooCommerce 공지 팝업을 통해 고객에게 전달하고 싶은 메시지를 입력하세요.
- 휴일 제목: 정기휴일에 대한 제목을 추가합니다.
- 긴급 제목: 비상 연락처의 제목을 지정하세요.
- 긴급 메일: 비상연락처 메일을 입력하세요.
- 쇼 휴일: 공휴일 표시를 활성화합니다.

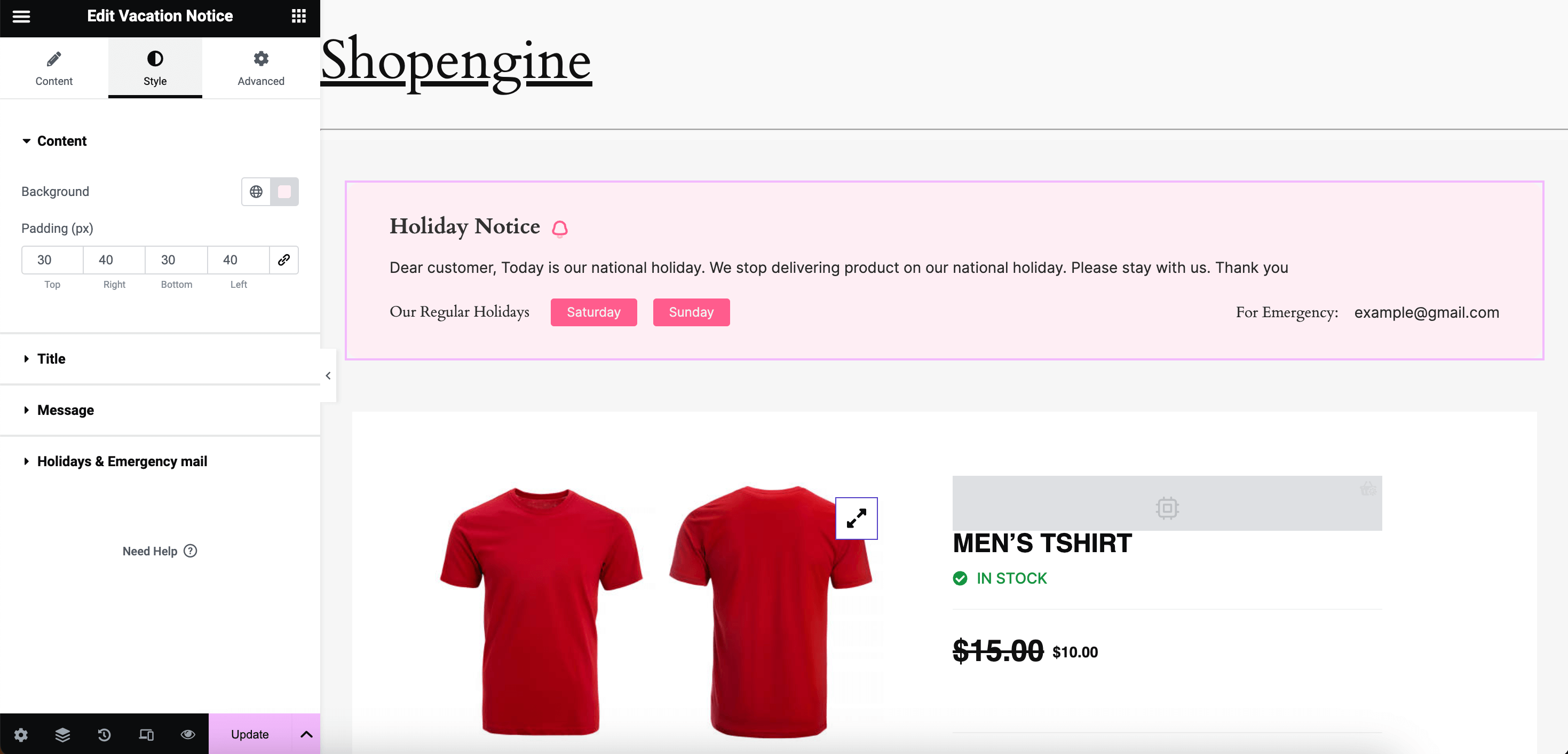
모두 커스터마이징한 후, 스타일 탭으로 이동 스타일 사용자 정의를 수행합니다. 콘텐츠, 제목, 메시지, 휴가 & 긴급우편물 휴가 알림 메시지를 완벽하게 표시합니다. 여기에서는 명확한 공지 가시성과 투명성에 초점을 맞춰 사용자 정의를 수행해야 합니다.

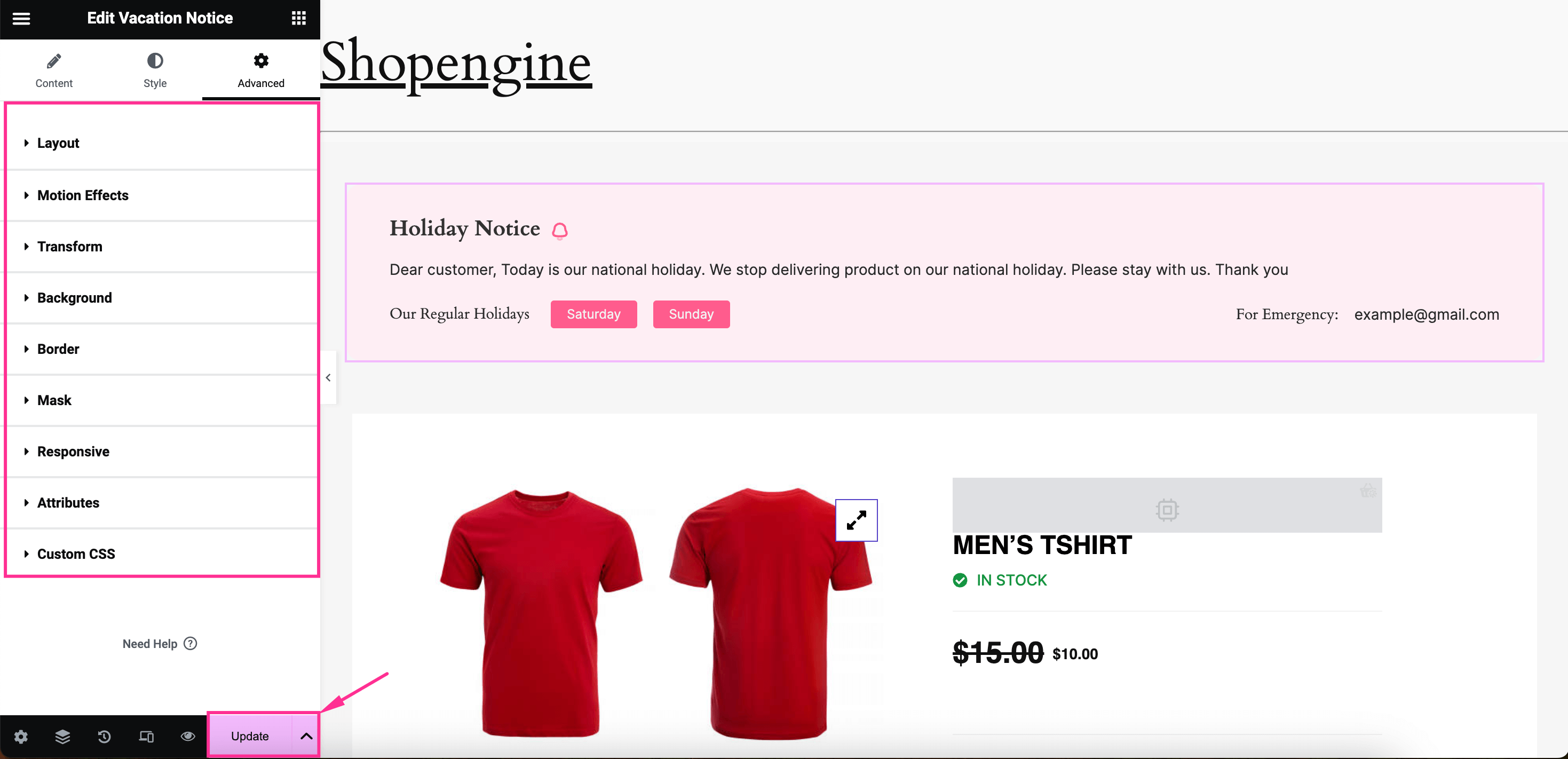
게다가, 당신은 또한 할 수 있습니다 고급 사용자화를 경험하다 레이아웃, 모션 효과, 변형, 배경, 테두리, 마스크, 반응형, 속성 및 사용자 정의 CSS에 대한 편집 옵션이 포함된 WooCommerce 휴가 공지입니다. 드디어 모두 마치고, "업데이트"를 누르세요 버튼을 눌러 맞춤형 WooCommerce 매장 공지를 확인하세요.

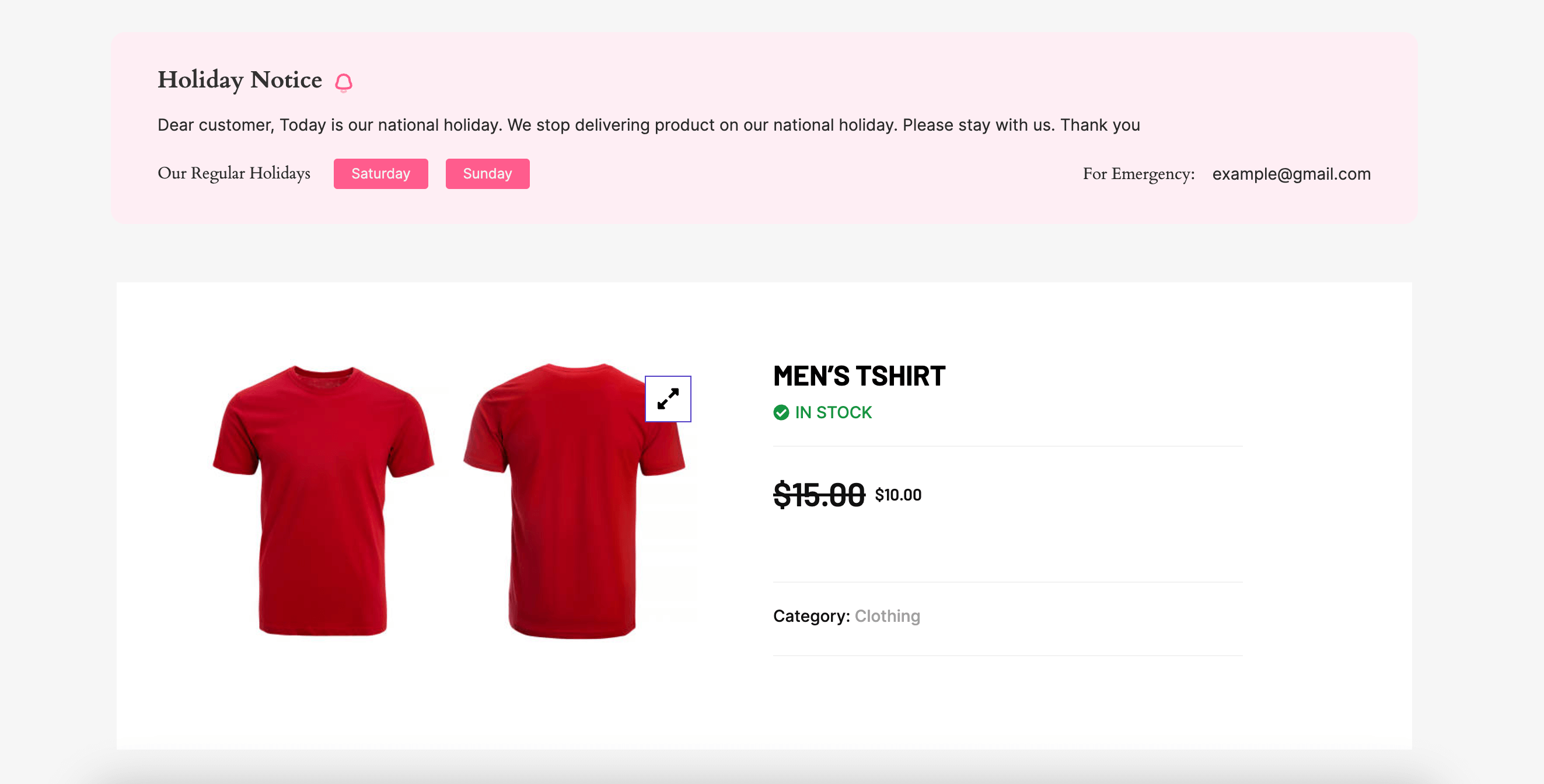
4단계: WooCommerce에 휴가 공지를 표시합니다.
마지막으로 미리보기를 확인하고 맞춤 휴일 알림이 프런트 엔드에 어떻게 표시되는지 확인하세요.

WooCommerce Store의 휴일 모드를 끄는 방법
마찬가지로 휴가 알림을 활성화하고 WooCommerce 변형 모드를 끄는 것도 고객과 원활한 커뮤니케이션을 구축하는 데 중요합니다. 그러기 위해서는 탐색이 필요합니다. ShopEngine >> 모듈 그리고 휴가를 눌러 기준 치수.

이제 모듈을 비활성화하고 "변경 사항 저장"을 누르세요. WooCommerce 상점을 일시적으로 비활성화하는 버튼입니다. 따라서 추가된 휴가 통지가 사이트에서 제거됩니다.

✔️✔️ 이 튜토리얼을 확인하세요 WooCommerce에서 베스트셀러 상품 표시.
자주하는 질문
WooCommerce를 사용하면 모든 결제 방법을 비활성화하여 판매 옵션을 일시 중지할 수 있습니다. WooCommerce >> 설정 >> 결제로 이동하면 판매 일시 중지를 위해 비활성화해야 하는 모든 결제 방법을 찾을 수 있습니다.
품절된 제품에는 WooCommerce 재고 숨기기 옵션이 필요합니다. WooCommerce >> 설정 >> 제품 >> 재고로 이동하여 이 옵션을 사용할 수 있습니다. 그리고 카탈로그 옵션에서 품절 품목 숨기기를 활성화하세요.
마무리
의심의 여지 없이 WooCommerce 휴가 모드는 매장의 연락 시스템을 일시 중지하고 고객과 만족스러운 커뮤니케이션을 유지하는 데 중요한 역할을 합니다. 운 좋게도 가장 효율적인 방법을 이미 배웠으므로 WooCommerce 휴가 모드를 추가하는 데 몇 분도 걸리지 않습니다. 그래서. 가상 상점을 휴가로 전환하고 싶을 때마다 WooCommerce 휴가 모드를 활용해 보세요.



답글쓰기