통계에 따르면 다양한 산업*에 걸쳐 평균 장바구니 포기율은 약 70%입니다. 이는 온라인 비즈니스가 결국 많은 수익을 잃게 된다는 것을 의미합니다. 지루한 결제 과정은 이러한 손실의 원인 중 하나입니다.
최근에는 결제 프로세스를 최적화하기 위한 다양한 방법도 살펴보았습니다. 그리고 그 중 하나는 전자상거래 상점에 원클릭 결제를 추가하는 것입니다.
이 글에서는 번거로운 코딩 없이 WooCommerce 원클릭 결제를 설정하는 방법을 보여드리겠습니다.
WooCommerce 원클릭 체크아웃이란 무엇입니까?
원클릭 기능을 구현하면 기본 WooCommerce 웹사이트의 긴 결제 프로세스를 줄일 수 있습니다. 기존 프로세스에서는 고객이 원하는 제품을 장바구니에 담고 장바구니 페이지를 방문하여 결제 양식을 작성하고 주문해야 합니다.
이러한 다단계 구매 프로세스는 부정적인 구매 경험을 초래하여 잠재 고객에게 큰 손실을 초래할 수 있습니다. 반면 WooCommerce 원클릭 체크아웃은 클릭 동작 내에서만 전체 구매가 완료되도록 보장합니다.
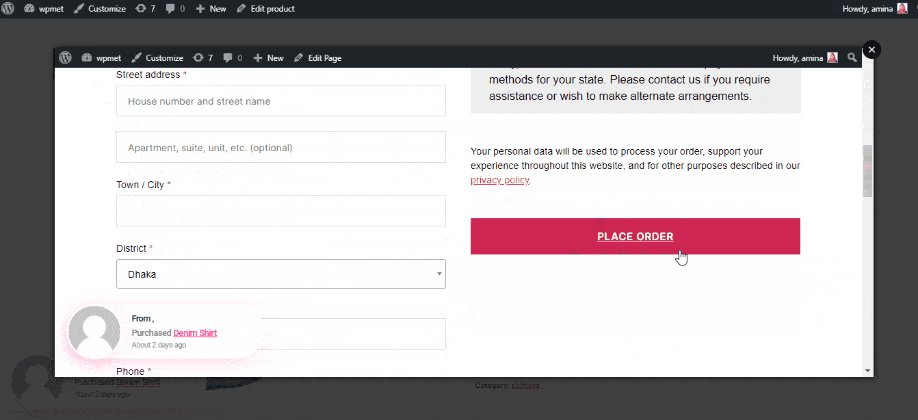
사용자는 매번 거래정보를 입력하는 번거로움을 겪을 필요가 없습니다. 원클릭 버튼을 누르면 팝업이 나타납니다. 더 이상 페이지를 이동할 필요가 없습니다.
WooCommerce 원클릭 결제를 설정하는 방법은 무엇입니까? (단계별 프로세스)
WooCommerce 웹사이트에서 원클릭 결제 옵션을 설정하는 가장 쉬운 방법은 플러그인을 사용하는 것입니다. 우리는 ShopEngine 빠른 체크아웃 직관적인 인터페이스와 고급 기능을 위한 모듈입니다.
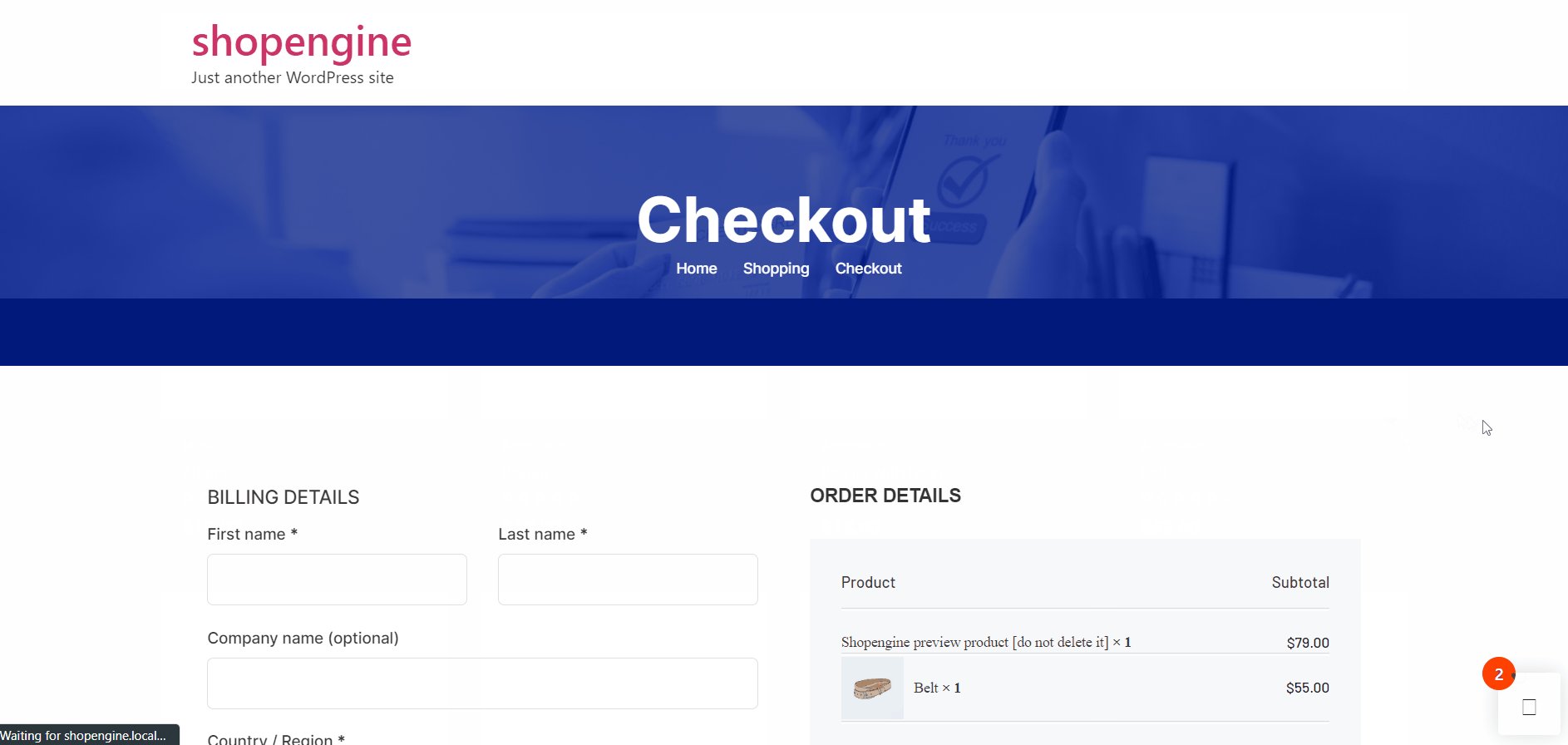
이 모듈을 사용하면 결제 프로세스를 더 빠르게 만들 수 있습니다. 예를 들어 고객은 '장바구니에 추가' 버튼을 건너뛸 수 있습니다. 방문자는 즉시 간단한 팝업 체크아웃 페이지를 거치게 됩니다.
ShopEngine의 이 기능을 사용하려면 엘레멘터 WordPress 웹사이트에 페이지 빌더가 설치되었습니다.
1단계: 플러그인 설치
설치 및 활성화에 필요한 플러그인은 다음과 같습니다.
플러그인을 설치하려면 WordPress 대시보드에서 다음으로 이동하세요. 플러그인 > 새로운 걸 더하다 > 원하는 플러그인 이름을 입력하세요 검색창에. 그리고 플러그인이 나타나면 설치하고 활성화하세요.
참고하세요, 빠른 결제 모듈은 ShopEngine WooCommerce 플러그인의 프리미엄 기능입니다. 따라서 라이센스 키도 활성화해야 합니다. 여기는 자세한 안내 ShopEngine Pro 버전을 시작하려면
ShopEngine 라이센스 키 확인이 완료되면 다음으로 집중할 것은 원 클릭 버튼 활성화입니다. 이 버튼을 누르면 사용자는 장바구니에 추가 페이지를 건너뛰고 결제 프로세스를 즉시 완료할 수 있습니다.
2단계: 원클릭 결제 버튼 활성화
ShopEngine 라이센스 키 확인이 완료되면 다음으로 집중할 것은 원 클릭 버튼 활성화입니다. 이 버튼을 누르면 사용자는 장바구니에 추가 페이지를 건너뛰고 결제 프로세스를 즉시 완료할 수 있습니다.
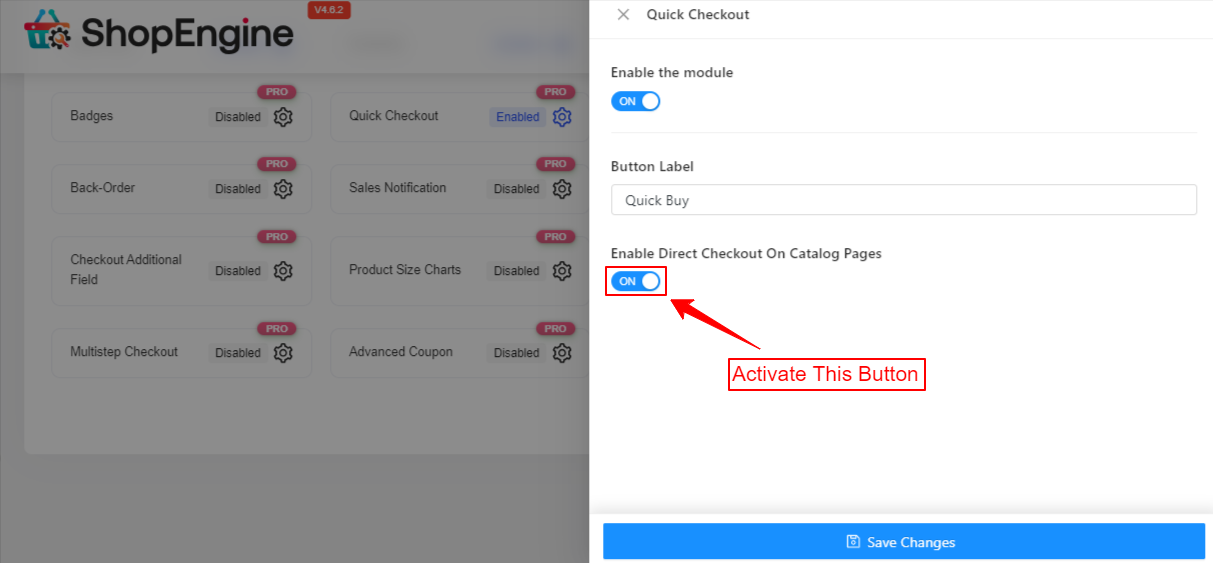
기본적으로 빠른 결제 모듈이 비활성화되었습니다. 활성화하려면 ShopEngine 설정에 액세스해야 합니다. 이를 위해:

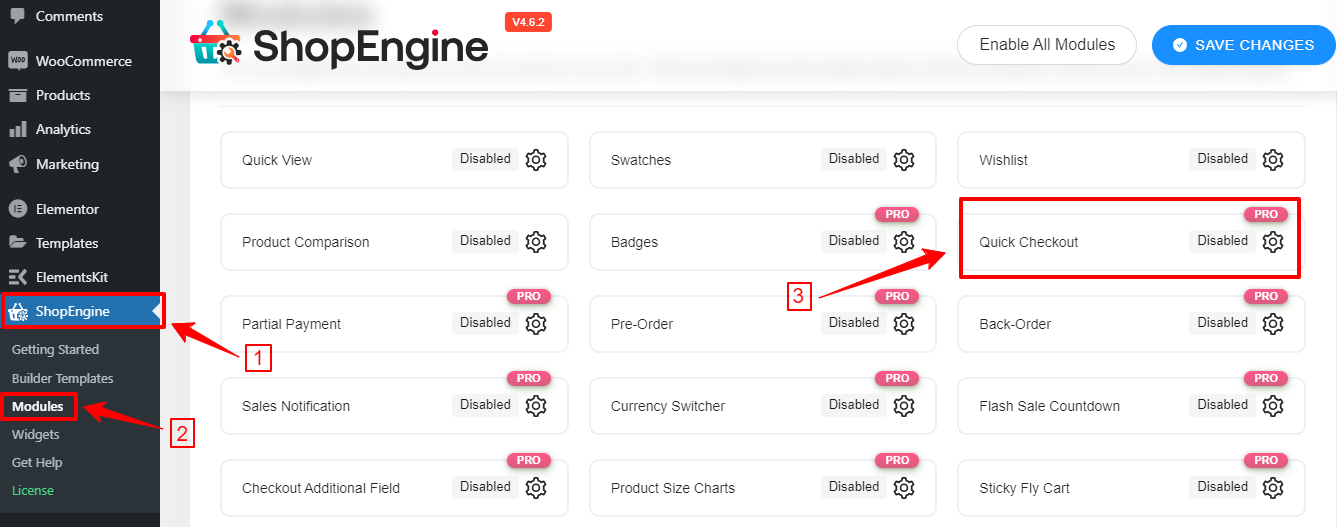
- WordPress 대시보드에서 다음을 따르세요. ShopEngine> 모듈.
- Quick Checkout 모듈을 찾아 클릭하세요.

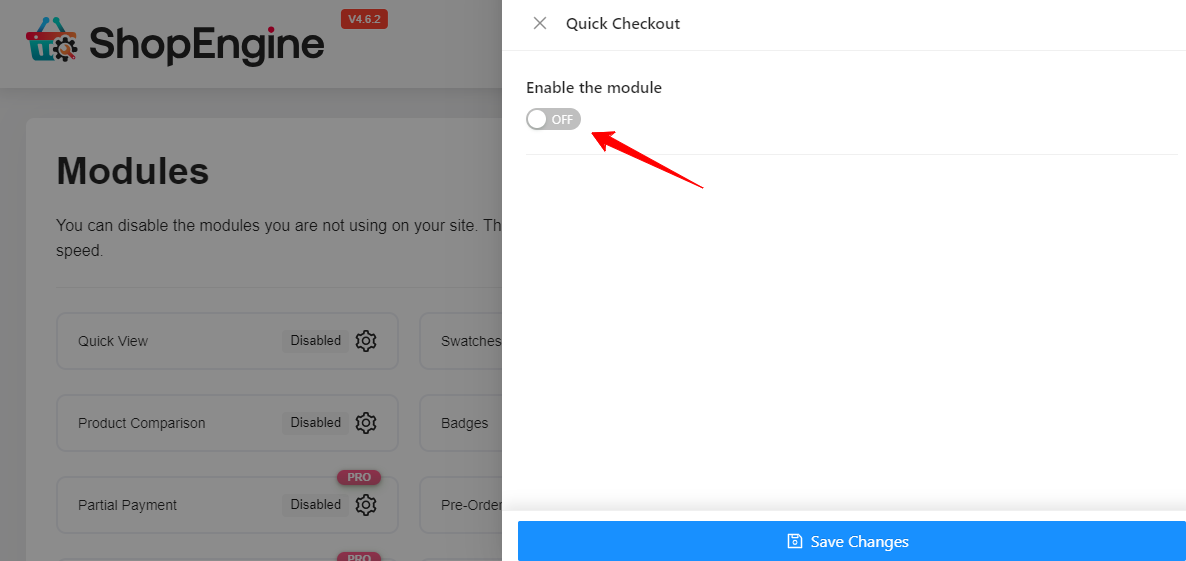
- 모듈 설정 팝업이 화면 오른쪽에 나타납니다.
- "를 활성화하십시오.모듈 활성화” 토글 버튼.

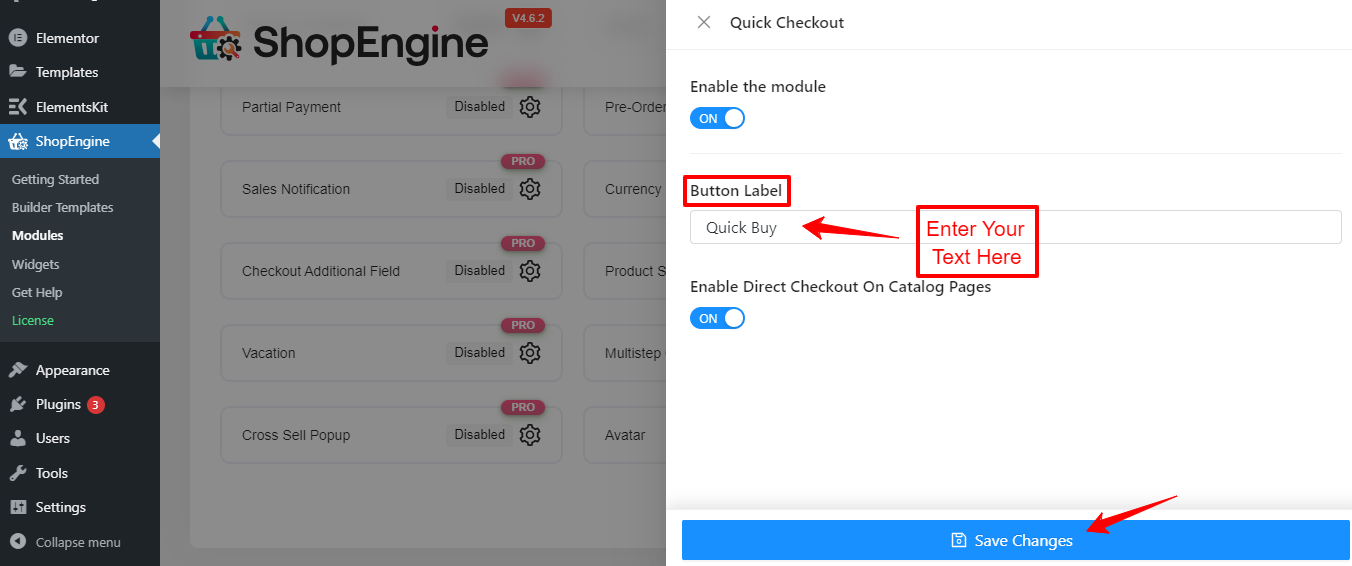
- 이렇게 하면 버튼 텍스트를 입력할 수 있는 옵션이 열립니다.
- 텍스트를 입력하고 변경 사항을 저장하다 단추.
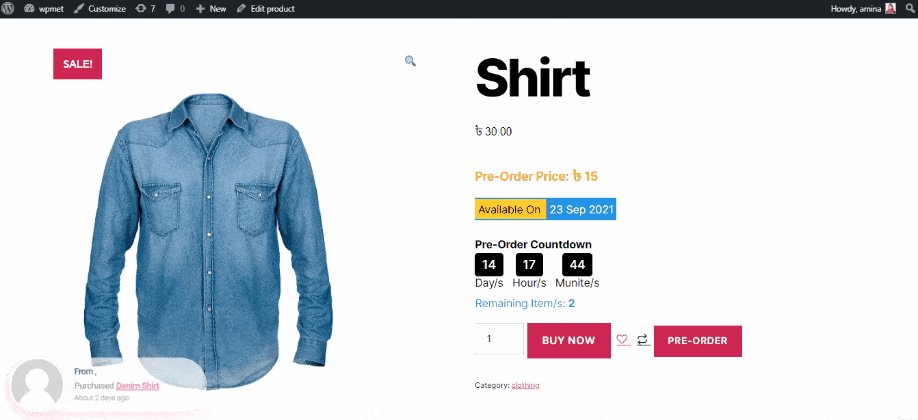
이제 WooCommerce 스토어에 추가된 버튼이 표시됩니다.

하지만 여기서 끝나지 마세요! Quick Checkout 모듈을 사용하려면 Quick Checkout 템플릿을 사용해야 합니다. 이것이 다음에 보여드릴 내용입니다.
3단계: WooCommerce에서 직접 결제 설정
ShopEngine Checkout 모듈의 또 다른 좋은 점은 WooCommerce 웹사이트에서 직접 결제 기능을 활성화할 수 있다는 것입니다. 그러면 매장의 제품에 아이콘이 추가됩니다.
고객이 해당 아이콘을 클릭하면 기본 페이지를 건너뛰고 결제 페이지로 이동됩니다. WooCommerce 장바구니 페이지. 이는 결제 프로세스 속도를 높이는 또 다른 중요한 옵션이 될 수 있습니다.
WooCommerce 매장에서 직접 결제를 설정하는 방법을 살펴보겠습니다.
WordPress 대시보드로 이동하여 팔로우하세요. ShopEngine > 모듈 > 빠른 결제.

모듈 설정을 입력하면 "라는 제목의 옵션이 표시됩니다.카탈로그 페이지에서 직접 결제 활성화". 이 옵션으로 토글 버튼을 활성화하세요. 마지막으로 '를 누르세요.변경 사항을 저장하다"버튼. 그게 다야!

이제 상점 페이지를 방문하면 모든 제품에 새 버튼이 추가된 것을 볼 수 있습니다. 그리고 클릭하시면 결제 페이지로 바로 이동됩니다.
4단계: 빠른 결제 템플릿 사용

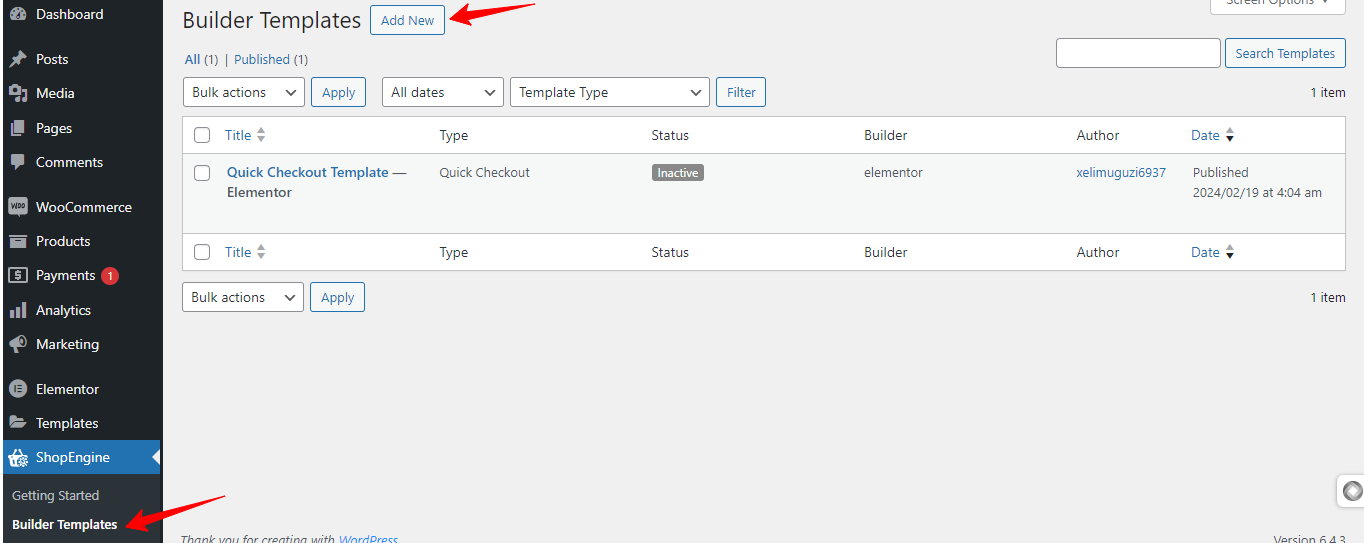
WordPress 대시보드로 돌아와서 빠른 결제 템플릿. 이렇게 하려면 다음을 방문하세요. ShopEngine > 빌더 템플릿 > 새로 추가.
이렇게 하면 화면 왼쪽에 팝업이 열립니다. 여기에서는 다음 작업을 수행합니다.

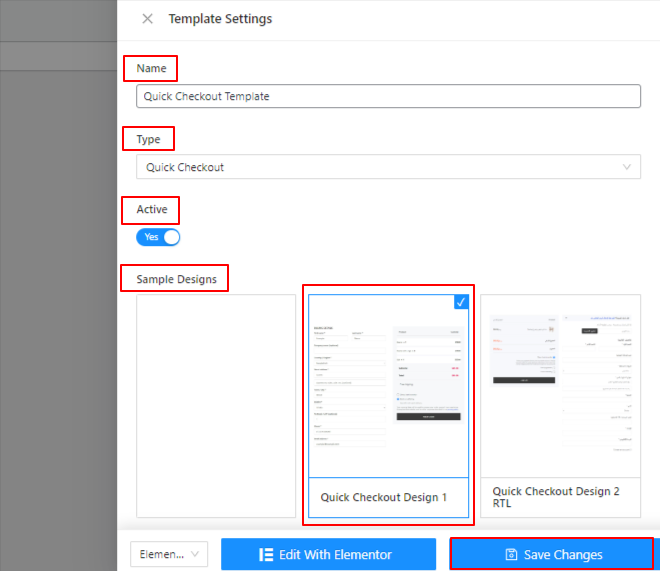
- 먼저 템플릿의 이름을 제공합니다.
- 유형 상자의 드롭다운에서 다음을 선택합니다. 빠른 결제.
- 토글 버튼을 사용하여 템플릿을 활성화하거나 비활성화합니다.
- 다음으로 처음부터 새로 만들거나 미리 만들어진 템플릿을 선택할 수 있습니다.
- 마지막으로 "변경 사항을 저장하다" 단추.
- 그게 다야.
5단계: 빠른 결제 템플릿 사용자 정의
ShopEninge는 무한한 가능성으로 빠른 결제 템플릿 사용자 정의를 지원합니다. 드래그 앤 드롭 대시보드 내에서 필요에 따라 다양한 종류의 위젯과 요소를 추가할 수 있습니다.
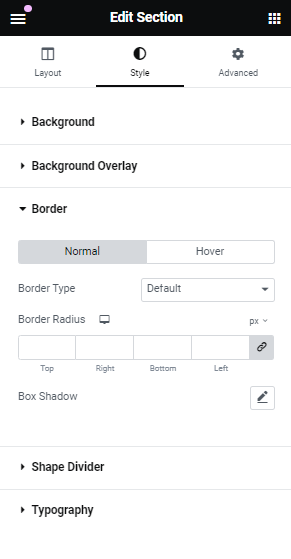
또한 타이포그래피, 배경, 테두리, 필드, 컨테이너 등에 대한 다양한 스타일 옵션이 있습니다.

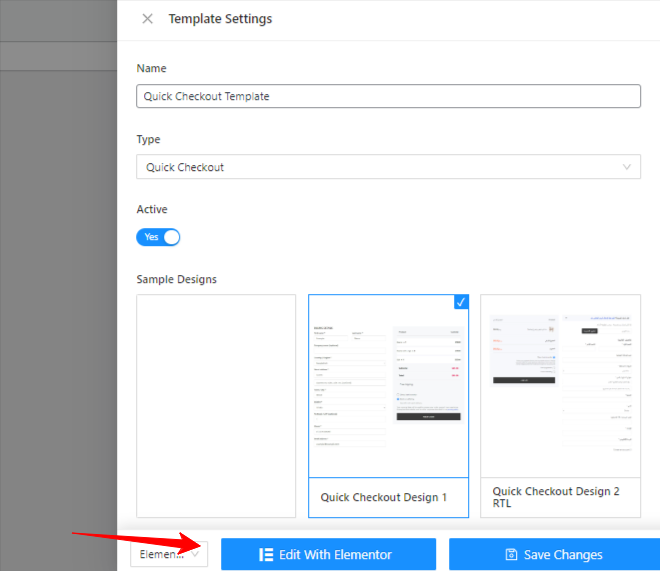
ShopEngine 템플릿 사용자 정의에 액세스하려면 “Elementor로 편집” 템플릿 설정에서 클릭하세요.

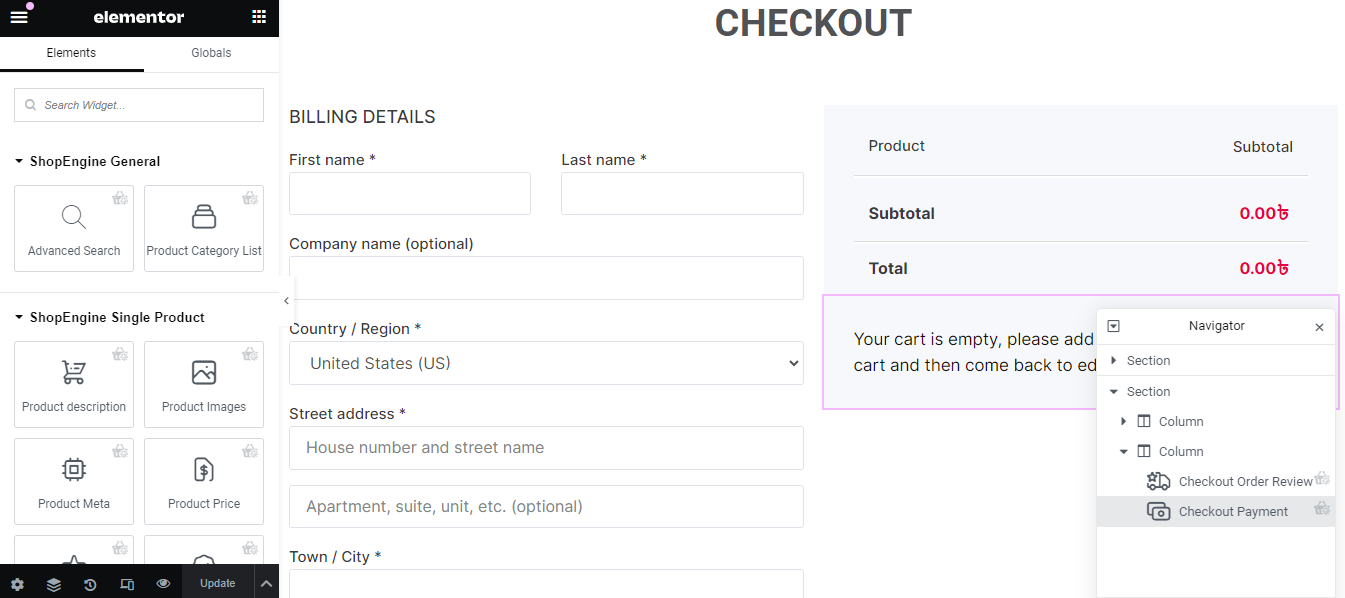
Elementor 페이지 빌더와 같은 편집 화면으로 이동됩니다.

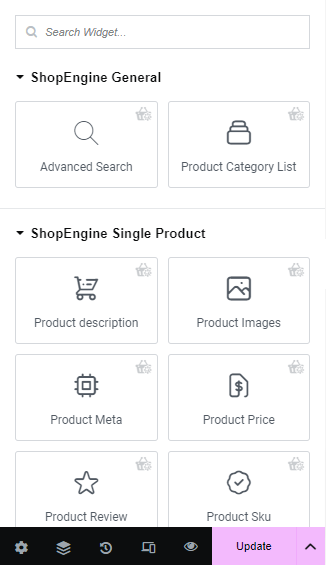
이 화면의 왼쪽 사이드바에서 결제 템플릿 필드로 다양하고 유용한 위젯을 추가할 수 있습니다.

그리고 항목을 클릭하면 다음과 같은 내용이 표시됩니다. 콘텐츠, 스타일, 그리고 고급의 결제 양식의 모양과 느낌을 구성하고 사용자 정의하는 탭입니다.
WooCommerce 원클릭 결제는 전환에 어떤 영향을 미치나요?
자신을 고객이라고 생각하고 이미 원하는 제품을 결정했다면 다음에는 무엇을 하시겠습니까? 당연히 가능한 한 빨리 결제 프로세스를 완료하세요! 반면에, 온라인 상점 주인으로서 당신은 다음을 놓치고 싶지 않습니다. 벌 수 있는 기회 고객이 결제 과정을 완료하는 모습을 확인하세요.
결제 프로세스 속도를 높이는 WooCommerce 원클릭 기능이 제공됩니다. 전자상거래 상점에 추가하면 여러 가지 면에서 도움이 될 수 있습니다. 아래에서 살펴보겠습니다.
고객 경험 개선
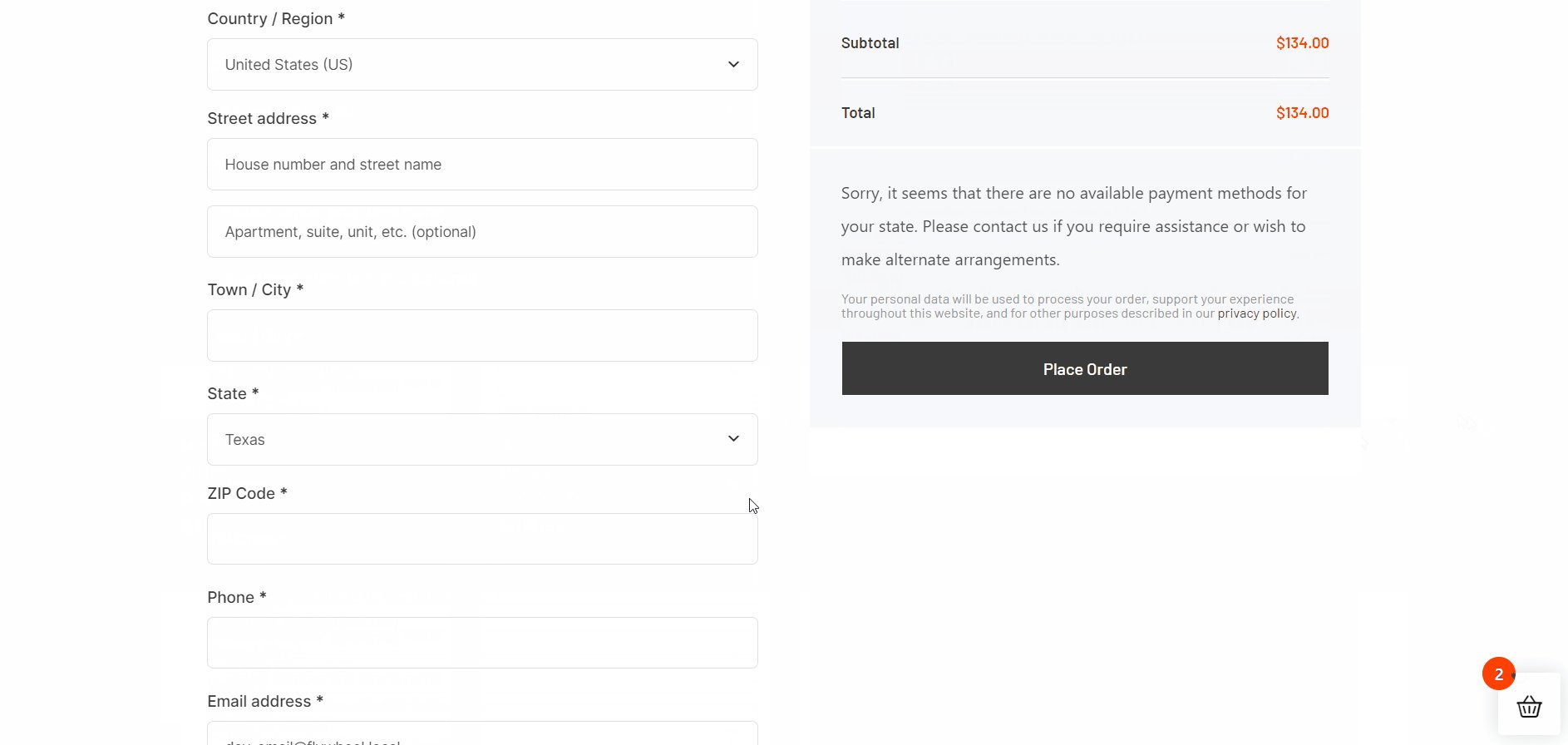
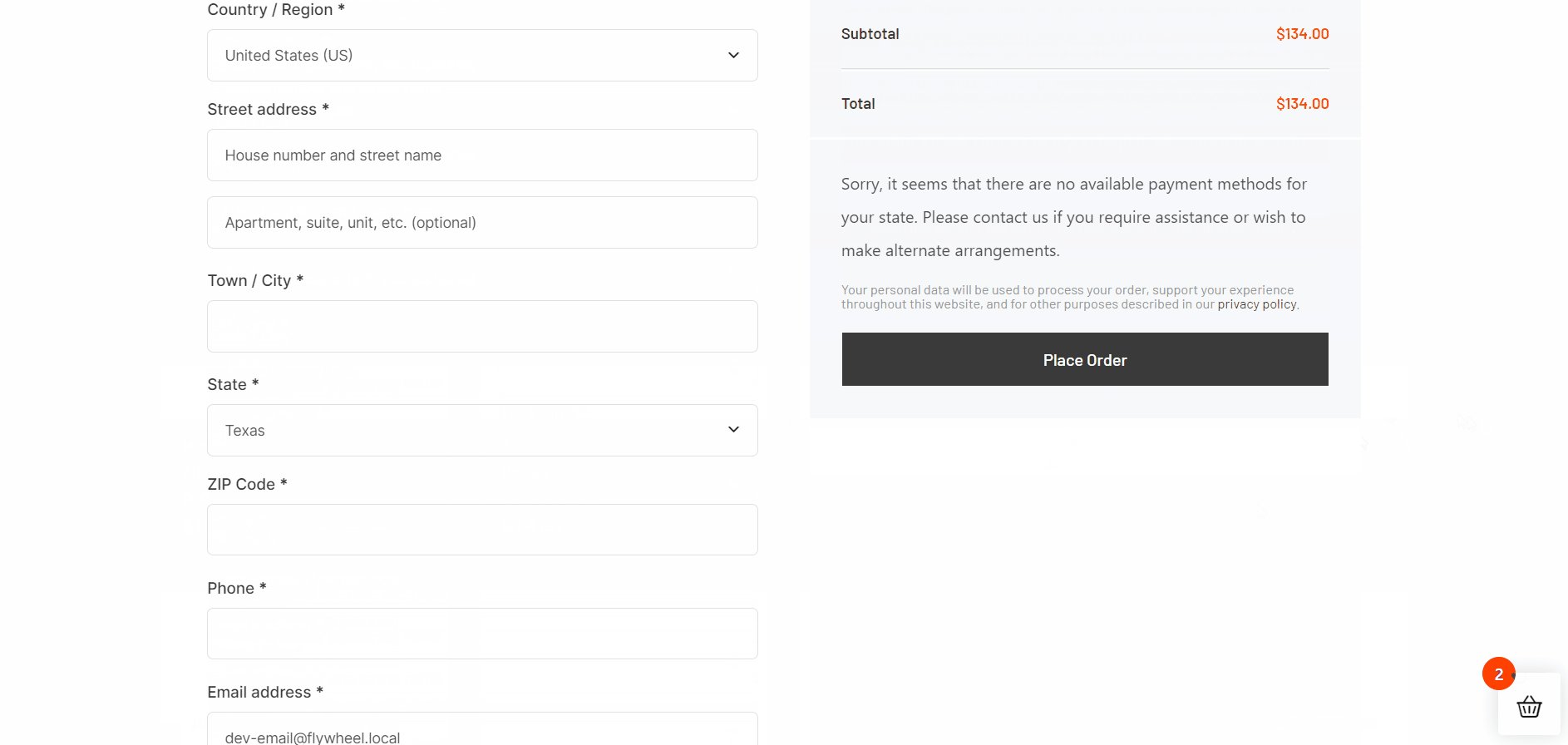
간소화된 결제 프로세스는 고객의 사용자 편의성을 최우선으로 생각합니다. 이것은 물건을 사는 가장 쉬운 방법이 될 수 있습니다. 사용자는 버튼을 클릭하는 것 외에는 아무것도 할 필요가 없습니다. 이 기능은 모든 배송, 청구, 결제 정보를 단일 화면에 표시합니다. 따라서 모든 정보에 대한 명확한 개요를 보장하고 실수 가능성을 최소화합니다.
전자상거래 전환 촉진
원클릭 기능은 고객의 거래 정보를 입력하는 지루한 작업을 단순화하고 더 짧은 시간에 완료할 수 있도록 도와줍니다. 이러한 원활한 경험은 장바구니 포기 횟수를 줄이는 데 도움이 되는 긍정적인 느낌을 만들어냅니다.
불필요한 단계 없음
WooCommerce 기반 온라인 상점에서는 방문자가 하나의 제품만 구매하더라도 여러 페이지를 탐색해야 합니다. 이러한 페이지는 판매 퍼널의 불필요한 단계일 수 있습니다. 장바구니 페이지에 단일 제품을 추가하고 별도로 보는 대신 고객은 더 나은 경험을 위해 결제 단계를 거쳐야 합니다.
재방문 고객에게 효율적
원클릭 결제 프로세스를 통해 중복 작업이 발생하지 않습니다. 재 방문 고객. 결제 및 배송 정보를 입력한 후에는 다시 입력할 필요가 없습니다. 이는 구매 결정을 가속화하도록 동기를 부여할 수 있습니다.
모바일 반응형 기능
원클릭 결제는 모바일 장치를 기반으로 하는 고객에게 가장 적합합니다. 이 기능은 최소한의 공간을 차지하고 모바일 화면에 원활하게 적용되므로 사용자는 복잡하지 않게 결제 프로세스를 완료할 수 있습니다. 그리고 더 높은 전환율을 누릴 수 있습니다.
원클릭 결제 최적화 및 설정을 위한 팁
원클릭 결제 페이지 설정 자체가 WooCommerce 매장의 결제 프로세스 최적화의 일부입니다. 그러나 원클릭 결제 기능을 더욱 향상시키기 위해 더 자세히 알아볼 예정입니다. 원클릭 결제 페이지를 만들 때 고려해야 할 몇 가지 팁은 다음과 같습니다.
새로운 결제 페이지 디자인
원클릭 결제를 적용할 때 새 결제 페이지를 디자인할 것인지 확인하세요. 모든 결제 정보가 팝업으로 나타나기 때문에 전체 결제 디자인을 재정의해야 할 수도 있습니다. 우리의 목표는 결제 과정을 최소화하는 것이지만 일부 중요한 정보를 포함할 수는 없습니다. 명확하게 표시되어야 합니다.
정기적인 모니터링 및 테스트
원클릭 결제를 추가하는 궁극적인 목표는 방문자에게 단순화된 경험을 제공하는 것입니다. 그러나 여전히 정기적인 개선과 업데이트를 찾아야 합니다. 포괄적인 시각을 위해서는 세부 사항에 집중해야 합니다. 또한 원클릭 체크아웃이 제대로 작동하는지 정기적으로 테스트해야 합니다.
자세한 가격 제공
원클릭 결제 팝업에는 전체 가격 내역이 표시됩니다. 결제에는 각 제품의 가격이 개별적으로 표시되어야 합니다. 배송비, 세금 등 추가 비용을 표시하세요. 심지어 할인 가격도 정확하게 알려주세요. 고객은 오해가 있으면 장바구니를 포기합니다.
결제 및 배송 방법
결제 및 배송 방법은 결제 과정에서 중요한 부분입니다. 고객은 자신이 선호하는 결제 방법과 제품 수령 방법을 찾습니다. 따라서 사용 가능한 모든 결제 및 배송 방법이 표시되는지 확인해야 합니다.
와이드 버튼 표시
결제 페이지의 모든 버튼을 넓게 만들 수 있습니다. 방문자가 쉽게 탐색하는 데 도움이 됩니다. 이러한 유형의 버튼은 모바일 장치에 정확하게 나타날 수 있습니다.
오늘 전환율을 높이세요!
이 기사가 WooCommerce 원클릭 결제를 설정하는 방법에 대한 가장 쉬운 답변을 찾는 데 도움이 되었기를 바랍니다. 코드를 통해 원클릭 결제 페이지를 추가하는 것은 어려운 작업이 될 수 있습니다. 그러나 다음과 같은 플러그인을 사용하면 ShopEngine 드래그 앤 드롭 인터페이스를 통해 원클릭 결제 페이지를 쉽게 만들고 디자인할 수 있습니다.
전자상거래 상점에 처음으로 원클릭 결제 페이지를 추가하더라도 아무런 장애물에 직면하지 않습니다.


답글쓰기