우리는 제품의 뛰어난 'UX' 또는 웹사이트의 형편없는 'UI'에 대한 논쟁을 우연히 들어왔습니다.
UX와 UI 디자인의 다른 차이점과 함께.
이것이 우리 중 많은 사람들이 궁금해하는 이유입니다. 이 코드는 결코 해독할 수 없는 코드인가요? 아니면 단지 멋져보이기 위해서 사람들이 걱정하는 걸까?
무엇보다 먼저 확실히 말씀드리고 싶은 것은 UX와 UI는 동일하지 않습니다! 😏
디자인 세계에는 결코 해결될 것 같지 않은 몇 가지 논쟁이 있습니다. 논의에서 가장 중요한 차이점 중 하나는 사용자 인터페이스(UI)와 사용자 경험 디자인(UX)입니다.
✨ 한 문장으로 UX와 UI의 차이점은 무엇입니까?
UI: 사용자 인터페이스(UI)는 사람이 가장 기본적인 수준에서 제품이나 서비스에 참여할 수 있도록 하는 화면, 페이지, 시각적 요소(예: 버튼, 아이콘)의 집합입니다.
UX: 사람이 회사의 제품 및 서비스의 모든 측면과 상호 작용하면서 경험하는 내부 경험을 사용자 경험(UX)이라고 합니다.
이 아름다운 디자인 세계가 처음이거나 UX와 UI의 차이점이 궁금하다면 잘 찾아오셨습니다. 다음 블로그에서는 UI와 UX 디자인의 모든 유사점과 차이점을 공개할 것이기 때문입니다.
시작해 볼까요… 💨
UI란 무엇입니까?
간단한 정의에서는, 사용자 인터페이스(UI)는 사용자가 상호 작용하는 디지털 제품 또는 서비스의 모든 측면을 나타냅니다.. 디스플레이와 터치스크린부터 키보드, 오디오, 심지어 조명까지 모든 것이 이 범주에 속합니다.
그러나 UI의 역사와 그것이 모범 사례 및 직업으로 어떻게 발전했는지에 대해 더 많이 배우는 것은 UI의 진행 상황을 이해하는 데 도움이 됩니다.
게다가 사용자 인터페이스 디자인, 즉 UI, 대화형 기능을 사용하여 웹사이트의 인터페이스를 통해 사용자를 안내하는 프로세스입니다.. 이는 사이트의 시각적 표현, 모양 및 상호 작용과 관련이 있습니다.
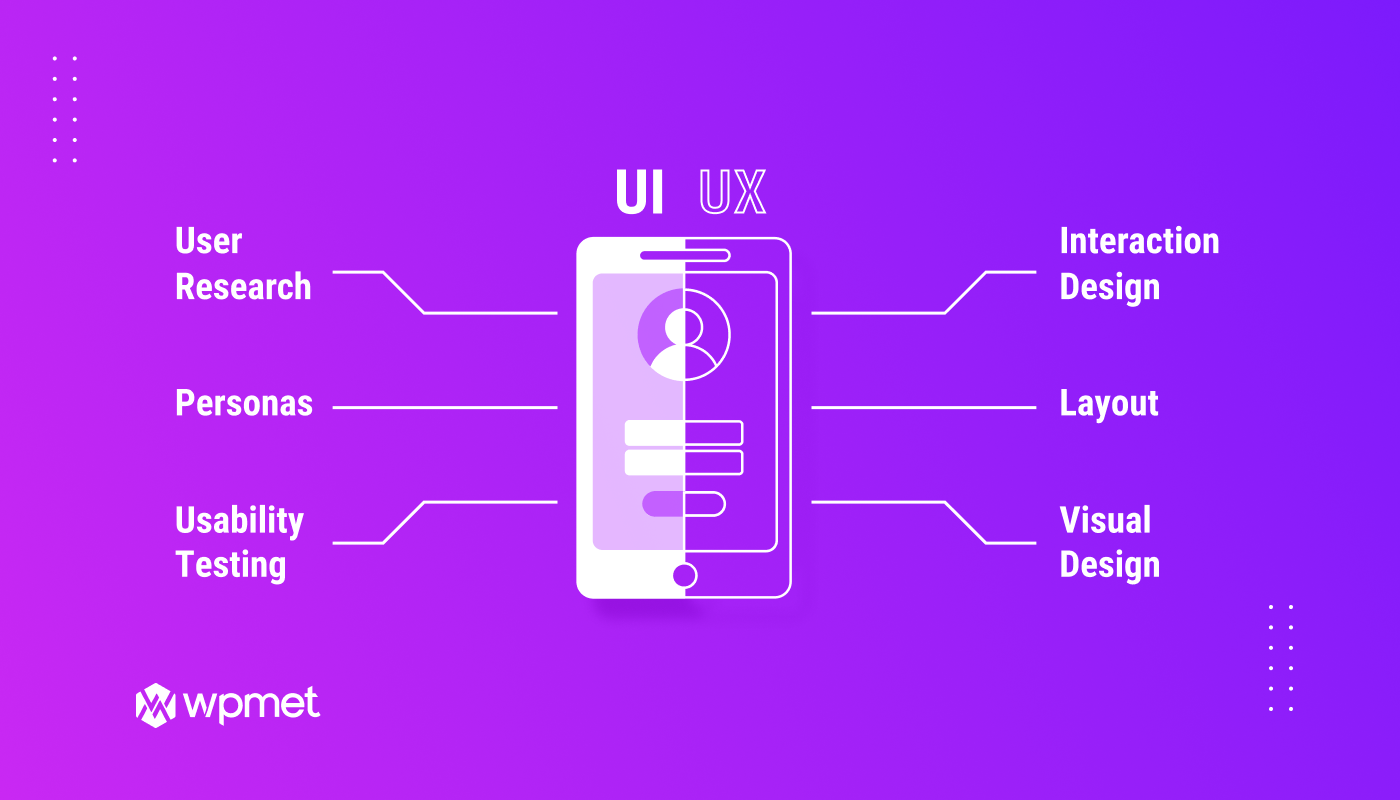
다음은 UI 디자이너의 책임 중 일부입니다.
- 디자인 연구
- UI 프로토타이핑
- 상호작용
- 개발자와의 조정
즉, 와이어프레임을 세련된 그래픽 사용자 인터페이스로 바꾸는 프로세스를 UI 디자인이라고 합니다. 이는 제품의 유용성을 향상시키는 동시에 최종 사용자와 제품 사이에 정서적 유대감을 형성합니다.
UX란 무엇인가요?
UI가 개선됨에 따라 사용자 경험, 즉 UX도 진화해야 합니다. 호의적이든, 나쁨이든, 중립적이든 사용자의 경험은 상호작용할 대상이 있을 때 그러한 만남에 대해 느끼는 방식에 영향을 미쳤습니다.
1990년대 초 Apple에서 근무했던 인지 과학자 Don Norman은 "사용자 경험"이라는 용어를 만들어낸 것으로 알려져 있으며, 그는 이를 다음과 같이 설명합니다.
'사용자 경험'은 최종 사용자와 회사, 서비스 및 제품과의 상호 작용의 모든 측면을 포괄합니다.
– 돈 노먼
이는 단순한 디지털 상호작용이 아니라 사람이 제품이나 서비스를 접하는 모든 것을 포함할 수 있는 광범위한 용어입니다. 일부 UX 실무자는 이 분야를 고객 경험이라고 부르는 것을 선호하는 반면, 다른 일부는 더 나아가 경험 디자인이라고 부릅니다.
Norman의 초기 UX 개념은 뭐라고 부르든 간에 모든 사고 경험 디자인의 핵심입니다. 모든 것을 포괄하고 참여하는 인간에게 지속적으로 초점을 맞추고 있습니다..
사용자 경험 디자인(UX)은 사용자의 요구 사항을 파악한 후 제품이 완성될 때까지 테스트, 임시변통 등의 단계를 수행하는 프로세스입니다. 제품이 배송된 후에도 테스트, 최적화 및 유지 관리 프로세스가 계속됩니다.
사용자가 사이트에 접속하는 동안 편의성, 사용성, 즐거움을 향상시켜 고객의 행복을 증진시키는 것을 추구합니다. 모든 작업은 연구로 시작하여 프로토타입, 구조 계획, 최종 제품 분석 및 유지 관리로 이어집니다.
다음은 UX 디자이너의 책임 중 일부입니다.
- 전략
- 분석
- 프로토타이핑
- 와이어프레임
- 테스트
- UI 디자이너 및 개발자와의 조정
- 유지
- 최적화
UX 디자인은 광범위한 개념이지만 양측 모두에게 이익이 되는 연구 개발 프로세스를 통해 비즈니스 요구와 사용자 요구를 연결하는 것이 목표입니다. UX 디자이너는 웹사이트를 유용하게 만들고 사용자가 자신의 요구 사항을 더 쉽게 충족할 수 있도록 노력합니다.
UI와 UX의 차이점은 무엇입니까?

사용자 인터페이스(UI)와 사용자 경험(UX)의 차이점은 UI는 사람들이 제품과 상호 작용하는 미학적 구성 요소를 의미하는 반면, UX는 제품이나 서비스에 대한 사용자 경험을 의미한다는 것입니다.
결과적으로 UI는 다음과 같은 시각적 인터페이스 요소와 관련이 있습니다. 글꼴, 색상, 메뉴 표시줄, 등등, UX는 다음과 관련이 있습니다. 사용자와 제품을 통한 여정.
Jonathan의 간단한 비유는 UI와 UX의 차이점을 전달하는 좋은 방법입니다.
당신이 집을 디자인하고 있다고 상상해보십시오. UX는 기초가 되고, UI는 페인트와 가구가 될 것입니다.
– Maze의 CEO인 조나단 위도스키(Jonathan Widawski)
기초(UX)가 우선입니다. 각 방이 다른 방과 어떻게 연결되고 상호 작용하는지 결정하고, 기능적인 문 배치를 선택하고, 계단의 가장 실용적인 위치를 결정하는 등의 작업을 수행합니다.
기초가 마련되면 다음을 수행할 수 있습니다. 인테리어 디자인(UI)에 중점을 둡니다. 매력적인 이미지를 걸고, 벽지 색상과 어울리는 가구를 선택하고, 주방용품을 정리하여 어수선하지 않고 쉽게 손에 닿을 수 있도록 하세요.
이 예는 제품을 공동 작업하는 동안 UX와 UI가 디자이너의 균형과 책임을 어떻게 다르게 하는지 보여줍니다. 먼저 활동의 지적 흐름과 핵심 부분을 확립한 다음 시각적 특징을 개발합니다.
또한 핵심 개념을 시도하고 테스트한 후 UX 디자이너가 작업과 아이디어를 UI 팀에 넘기는 방식으로 상호 작용이 어떻게 작동하는지 보여줍니다.
다음은 UX와 UI의 3가지 유용한 차이점입니다.
| 사용자 인터페이스(UI) | 사용자 경험(UX) |
|---|---|
| 그것은 다음을 가리킨다. 가상 요소 사용자가 제품과 상호작용할 수 있도록 하는 것입니다. | 에 관한 것입니다 느낌과 감정 사용자는 제품과 상호작용할 때 경험합니다. |
| 그것은 주로 외모에 집중하다 제품의 타이포그래피, 색상, 이미지 등. | 그것 전반적인 사용자 편의성에 초점을 맞췄습니다. 사용자 여정의 |
| 목표는 다음과 같습니다 제품을 더 유용하게 만들어라, 미적으로 매력적이며 다양한 화면 크기에 최적화되어 있습니다. | 목표는 다음과 같습니다 제품으로 사용자를 기쁘게 하다 그것은 효과적이고 사용하기 쉽습니다. |
UX 디자인과 UI 디자인은 어떻게 함께 작동합니까?
다양한 변형에도 불구하고 UX와 UI는 완전히 다르지 않습니다. 반면에 두 부분은 모두 중요하며 동기화되어 작동하여 제품의 모양과 성능을 결정하며 각 부분은 서로 영향을 미칩니다.
멋진 웹사이트를 구축하는 데 몇 주를 소비했는데 사용자가 원하는 것을 찾을 수 없고 탐색하는 데 어려움을 겪고 있다는 사실을 발견했다고 상상해 보십시오. UI가 사용자 친화적이지 않으면 사용자는 좌절감을 느끼고 사이트를 이탈하게 됩니다..
다른 한편으로, 가능한 최상의 UX를 달성하기 위해 사용자 조사와 테스트를 수행한다고 가정해 보겠습니다. 하지만 귀하의 사이트 콘텐츠가 너무 밝아서 방문자가 거의 볼 수 없습니다.. UX가 뛰어나더라도 UI가 매력적이지 않거나 접근성이 좋지 않으면 사용자는 제품 활용을 주저할 수 있습니다.
간단히 말해서 UI가 없으면 UX도 없고 그 반대도 마찬가지입니다. 결과적으로, 사용자 중심의 제품을 만들고 싶다면 소비자가 쉽고 즐겁게 참여할 수 있도록 두 가지 측면이 모두 필요합니다.
UX와 UI가 왜 중요한가요?
UX와 UI가 함께 작동하여 전반적인 제품 경험을 정의합니다. 두 개의 유사한 제품이 동일한 최종 결과를 생성할 수 있지만 각 제품의 UX/UI는 이를 제공하는 방법을 보여줍니다. 사람들은 더 나은 UX/UI 디자인을 갖춘 제품 중 하나를 다른 제품보다 더 많이 사용할 것입니다. 그들은 전체 경험을 즐깁니다.
간단히 말해서, UX와 UI 디자인은 게임 체인저이며 경쟁 우위를 가지고 있습니다.

ShopEngine이 UX 및 UI를 지원하는 방법
당신은 생각합니까? ShopEngine WooCommerce WordPress에서 가장 뛰어난 기능을 갖춘 플러그인은 무엇입니까? 그 이유는 ShopEngine이 제공하는 간단한 것입니다. 가장 쉽고 빠르며 간편한 WooCommerce 사이트 구축 경험 당신이 상상해 본 적이 있는 것입니다. 개발자가 아니더라도 스스로 시각적으로 멋진 웹사이트를 구축할 수 있습니다.

그것은 또한 놀라운 것을 가지고 있습니다 사용자 인터페이스(UI), 또한 더 나은 결과를 만드는 데 도움이 될 것입니다. 사용자 경험(UX). 커스터마이징이 가능한 제품이기 때문에 올인원 WooCommerce 솔루션, 유용한 위젯 모음을 얻을 수 있으며 모듈, 여러 가지와 함께 사전 구축된 템플릿.
✨ ShopEngine 무료 및 Pro에서 제공되는 위젯, 모듈 및 템플릿 수는 다음과 같습니다.
| 개요 | 무료 | 찬성 |
|---|---|---|
| 위젯 | 40+ | 65+ |
| 모듈 | 4+ | 13+ |
| 템플릿 | 5+ | 15+ |
핵심 기능 및 모듈 외에도 명심해야 할 몇 가지 사항은 ShopEngine이 전문적으로 코딩되었으며 연중무휴 기술 지원으로 정기적으로 업데이트 가능.
관련 블로그
✅ Shopify vs WooCommerce: 최고의 전자상거래 플랫폼은 무엇인가요?
✅ ShopEngine 대 WooLentor – Elementor용 WooCommerce Builder의 최종 대결
✅ WordPress를 위한 최고의 웹 호스팅 제공업체
결론
이제 UX와 UI 디자인의 미묘한 차이점을 잘 이해하셨을 것입니다. 예, 그들은 서로를 보완하지만 크게 다릅니다. UX 디자인은 전통적인 디자인보다 더 분석적입니다.
이는 인간의 심리학과 인지 행동을 기반으로 합니다. UI 디자인 소프트웨어에서는 시각적 요소, 즉 제품이 미학적으로 만족스러운지 여부가 더 중요합니다.
마지막으로, 이 글이 여러분에게 UI와 UX에 대한 명확한 아이디어를 제공하는 데 충분히 도움이 되었기를 바랍니다. 그렇다면 아래 댓글 섹션에 피드백을 남기는 것을 잊지 마세요.
더 유용한 팁과 블로그를 보려면 당사에 가입하세요. WP 커뮤니티 ~에 페이스북/트위터. 저희 채널을 구독하는 것을 잊지 마세요. 유튜브 유용한 튜토리얼을 위해.

답글쓰기