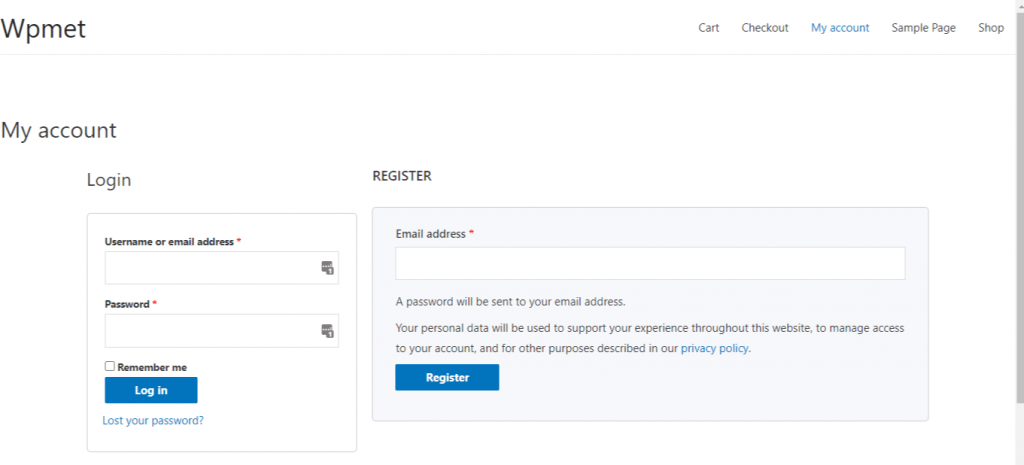
ShopEngine을 사용하면 고객이 대시보드를 보고, 주문 및 다운로드를 추적하고, 계정 주소 및 세부 정보를 편집할 수 있는 "내 계정" 페이지를 쉽게 만들 수 있습니다. 바로 이 페이지에서 귀하의 웹사이트에 로그인하거나 계정을 등록할 수도 있습니다.
일반적으로 "내 계정 페이지"에는 계정 대시보드, 계정 주문, 계정 주문 세부정보, 계정 다운로드, 계정 주소, 계정 세부정보 및 계정 로그인/등록 페이지가 포함됩니다.
Let’s get to know how to create each of these pages to create a complete “my account page” for your users with a friendly WooCommerce my account page builder.
Quick Overview
Starting from my account dashboard to account login page, this guide will demonstrate creating any type of account pages with ShopEngine, a no-code WooCommerce my account page builder.
Tools Used: ShopEngine, Elementor, and WooCommerce.
After installing and activating these plugins, you need to create and customize the following My Account pages:
- My account dashboard
- My account order
- My account order details
- My account downloads
- My account address
- My account details
- My account register
1. 내 계정 대시보드 페이지 만들기 #
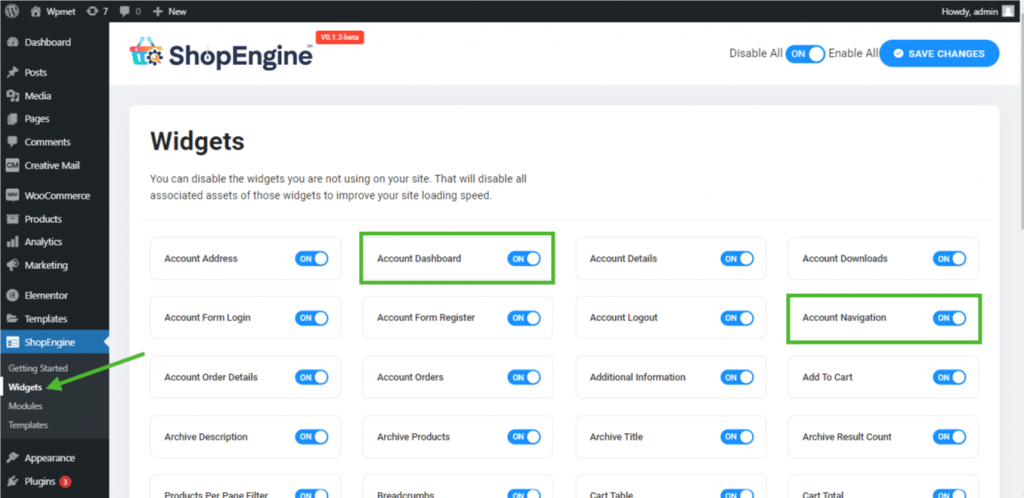
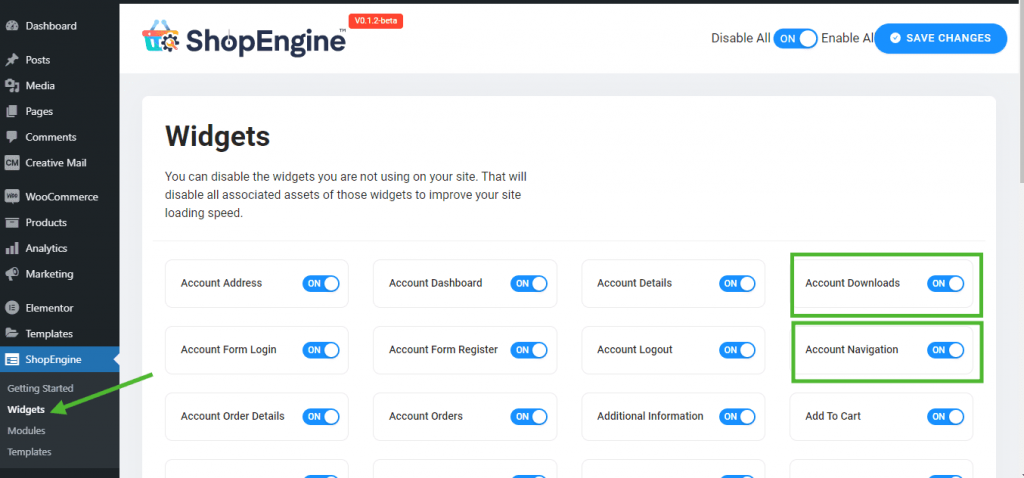
1단계: 필수 위젯 활성화 #
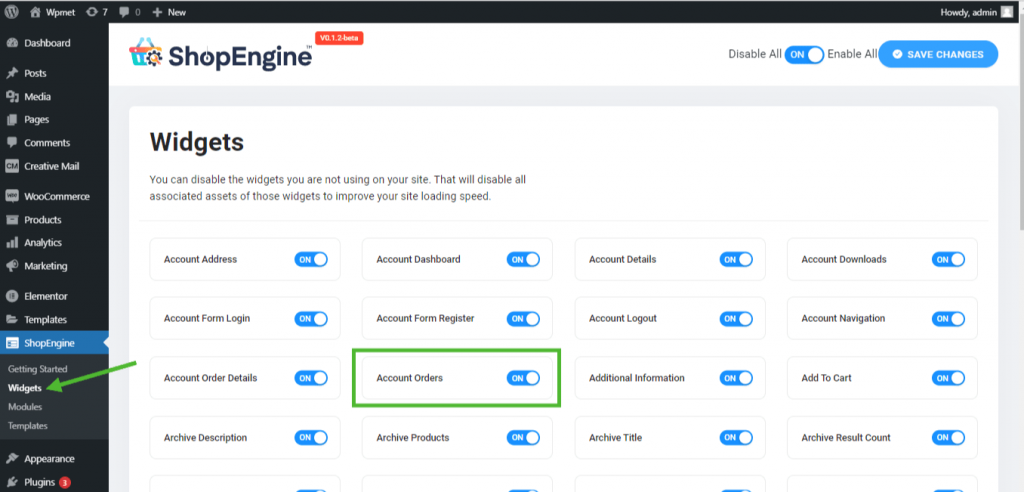
- Go to ShopEngine-> 위젯 -> Make sure that the 계정 대시보드 그리고 계정 탐색 위젯은 활성화됨.

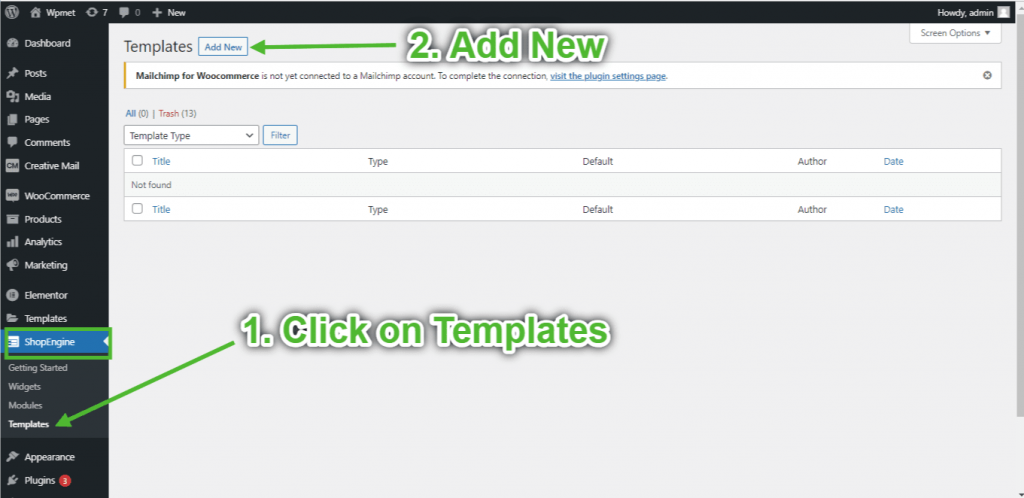
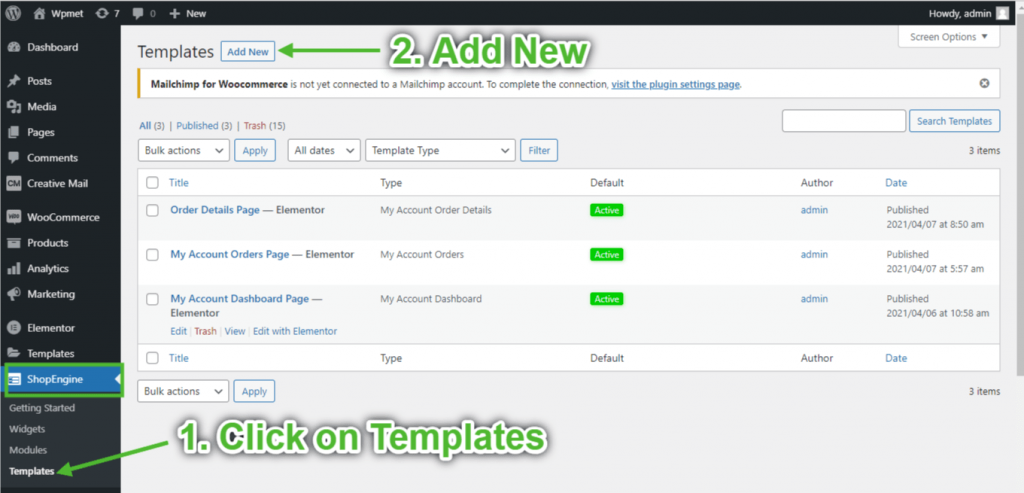
2단계: 대시보드 템플릿 만들기 #
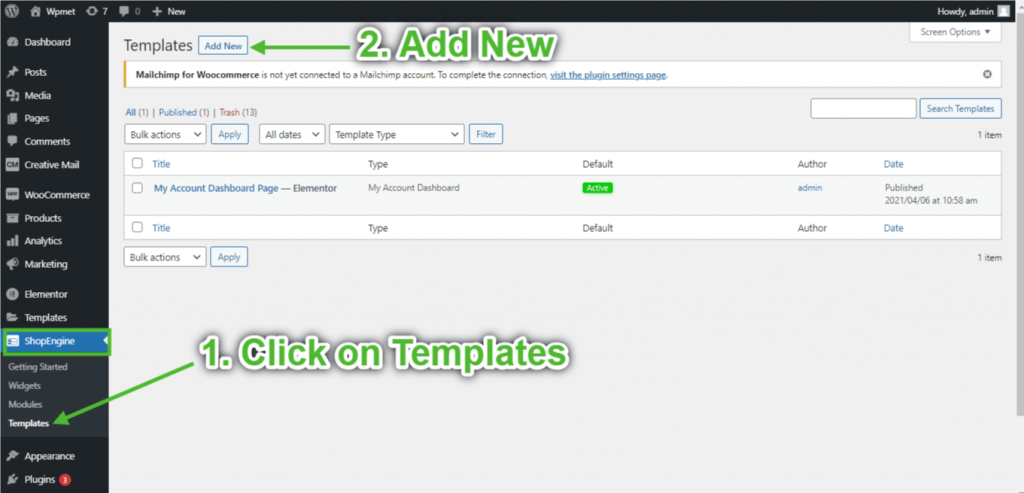
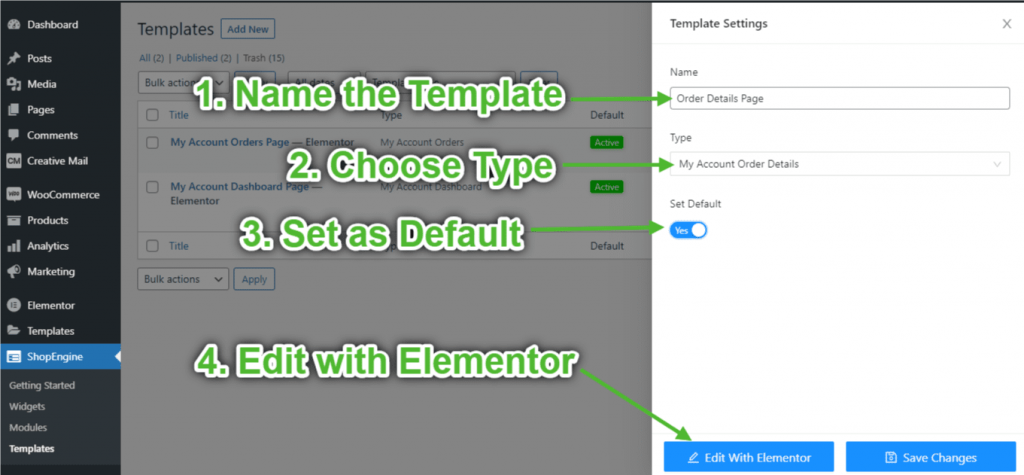
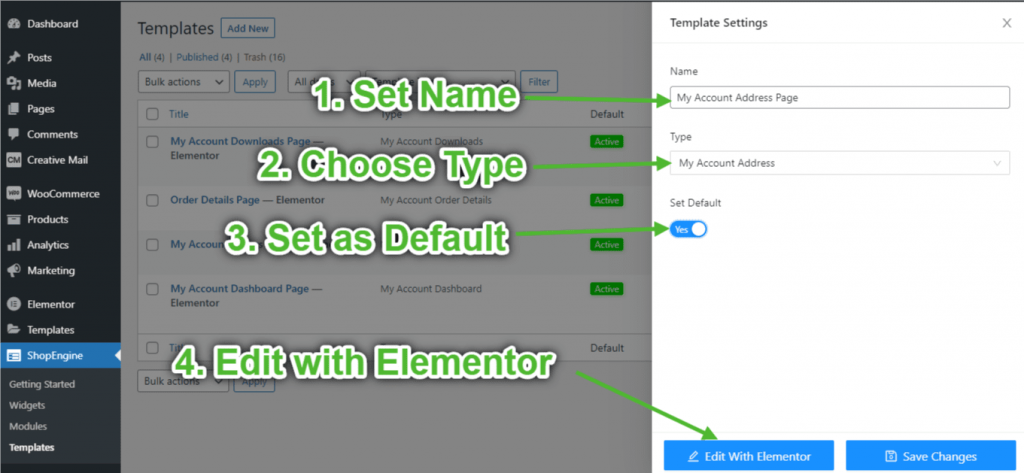
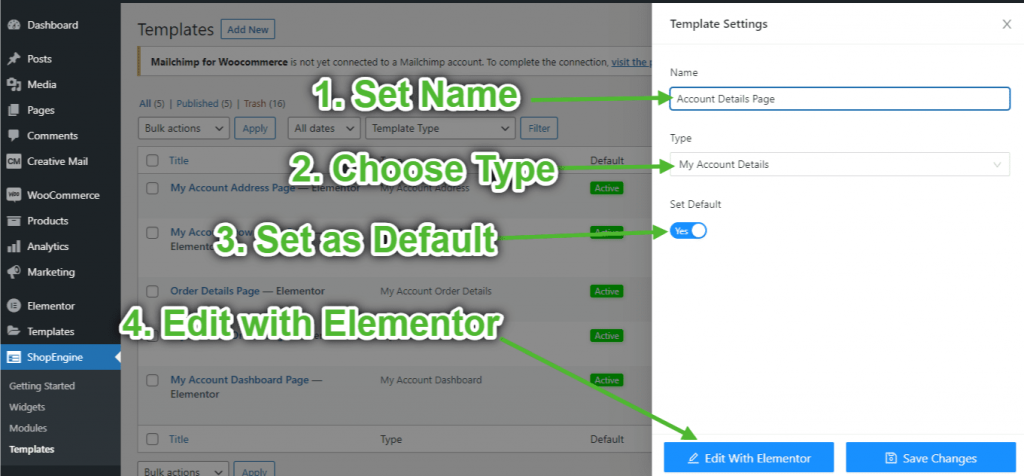
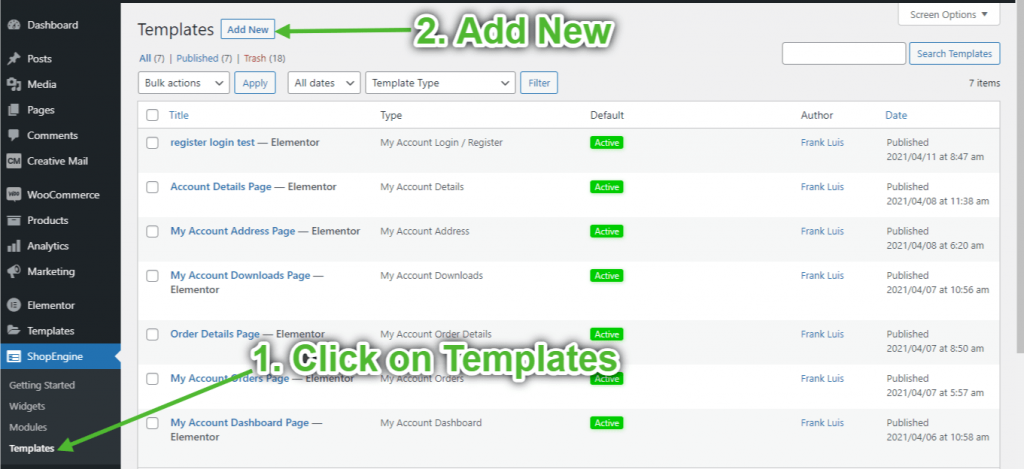
- Go to ShopEngine-> 템플릿 -> 새로운 걸 더하다.

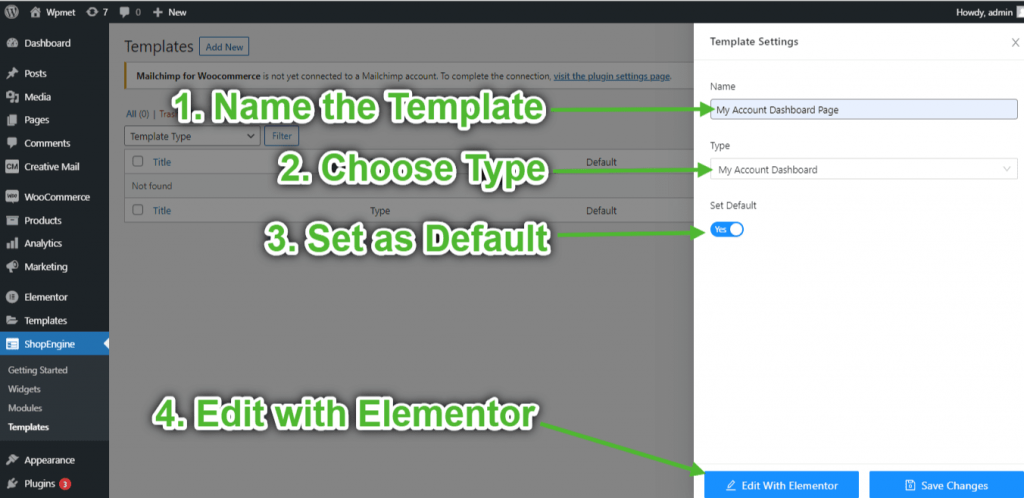
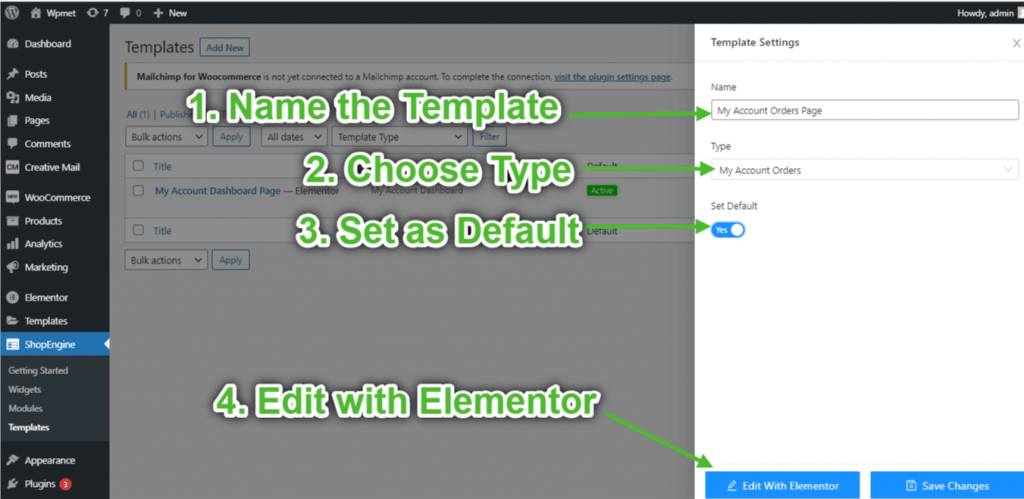
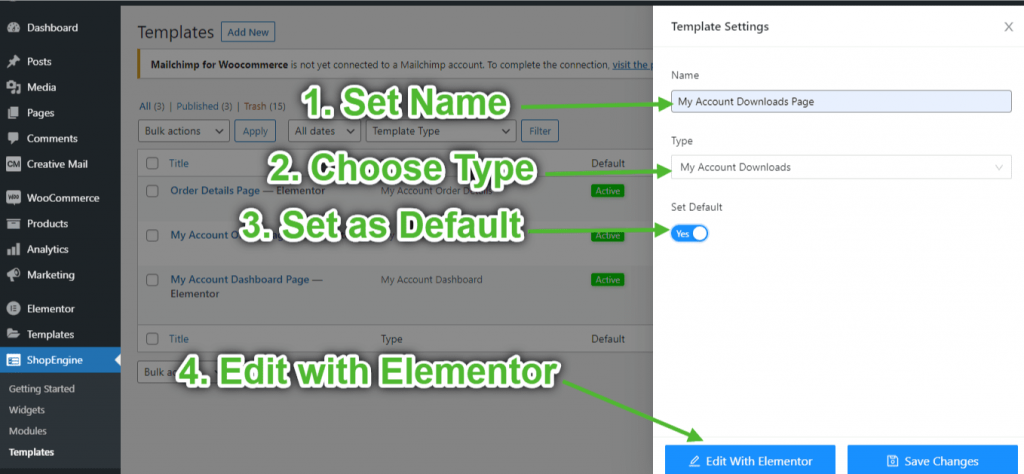
- 템플릿 제공 이름-> Select Page Type: 내 계정 대시보드
- Enable Default Template-> Set Default->예 -> Click on Elementor로 편집 (템플릿 설정이 먼저 삽입된 다음 Elementor Page Builder로 열립니다.)

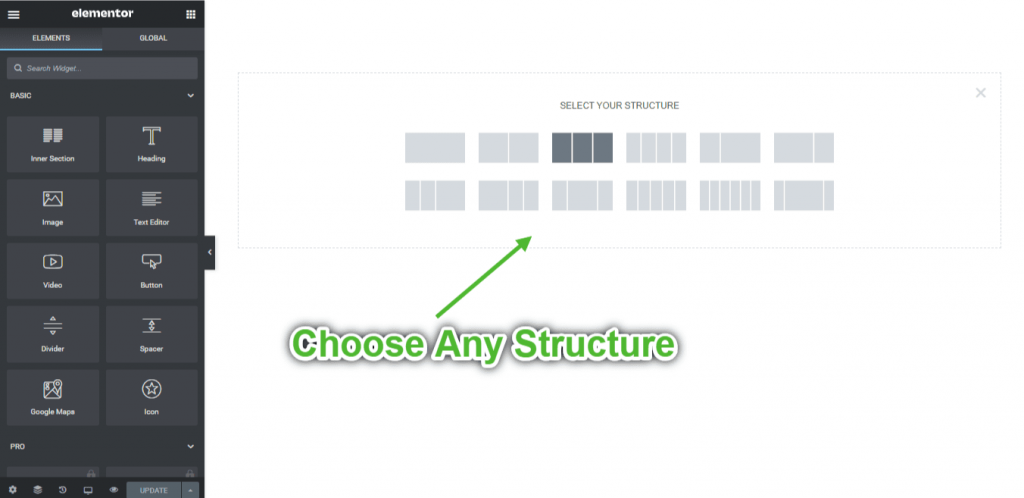
3단계: 구조 선택 #
- “를 클릭하세요.+” Elementor 아이콘을 클릭하고 원하는 섹션 레이아웃을 선택하세요.

4단계: 대시보드 페이지 구축 #
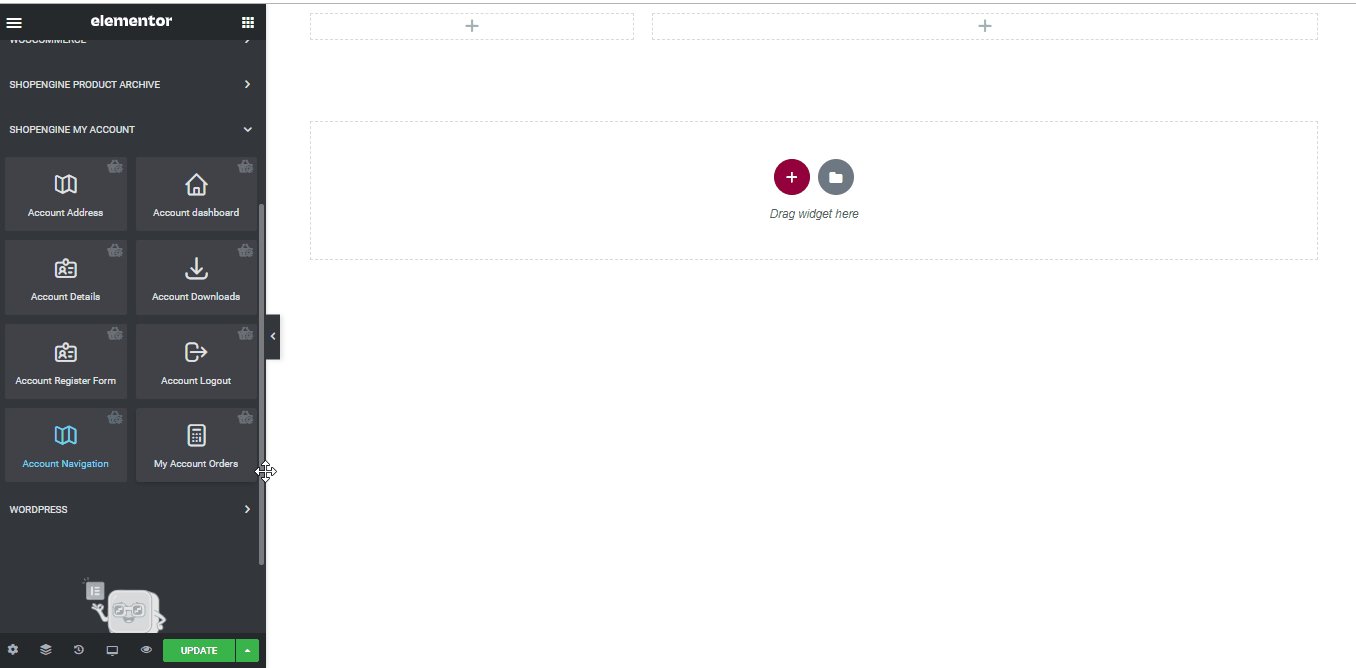
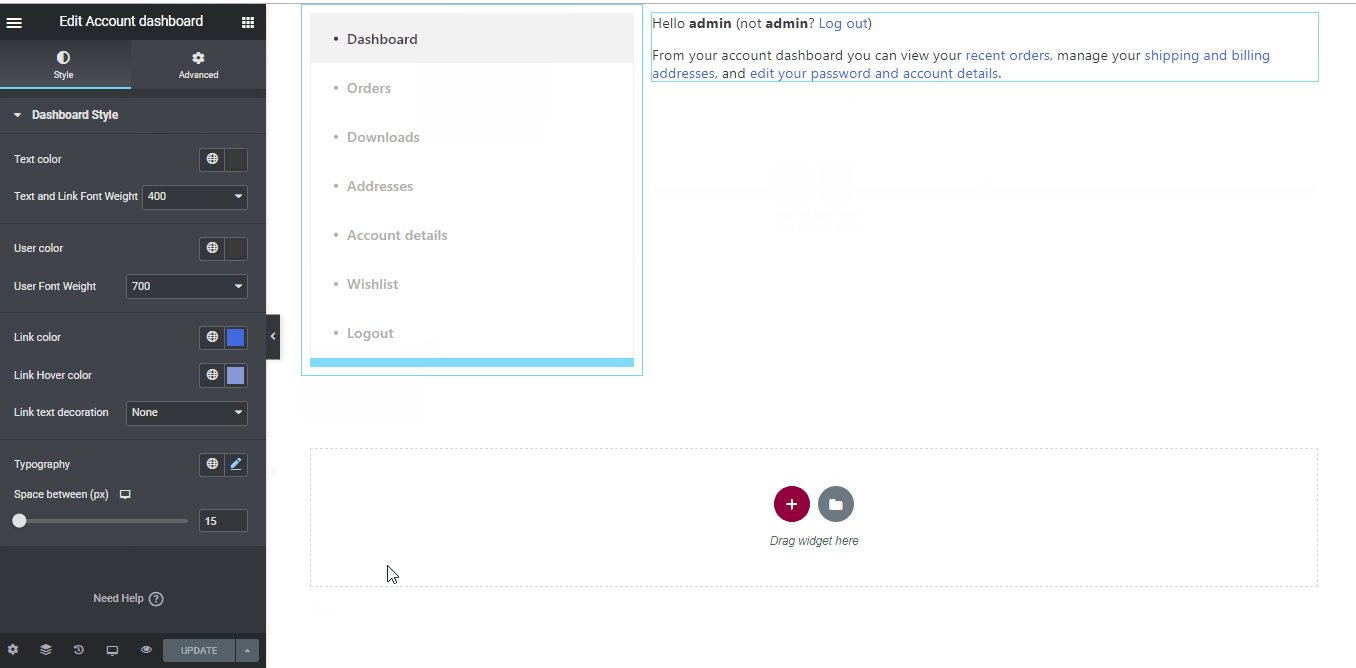
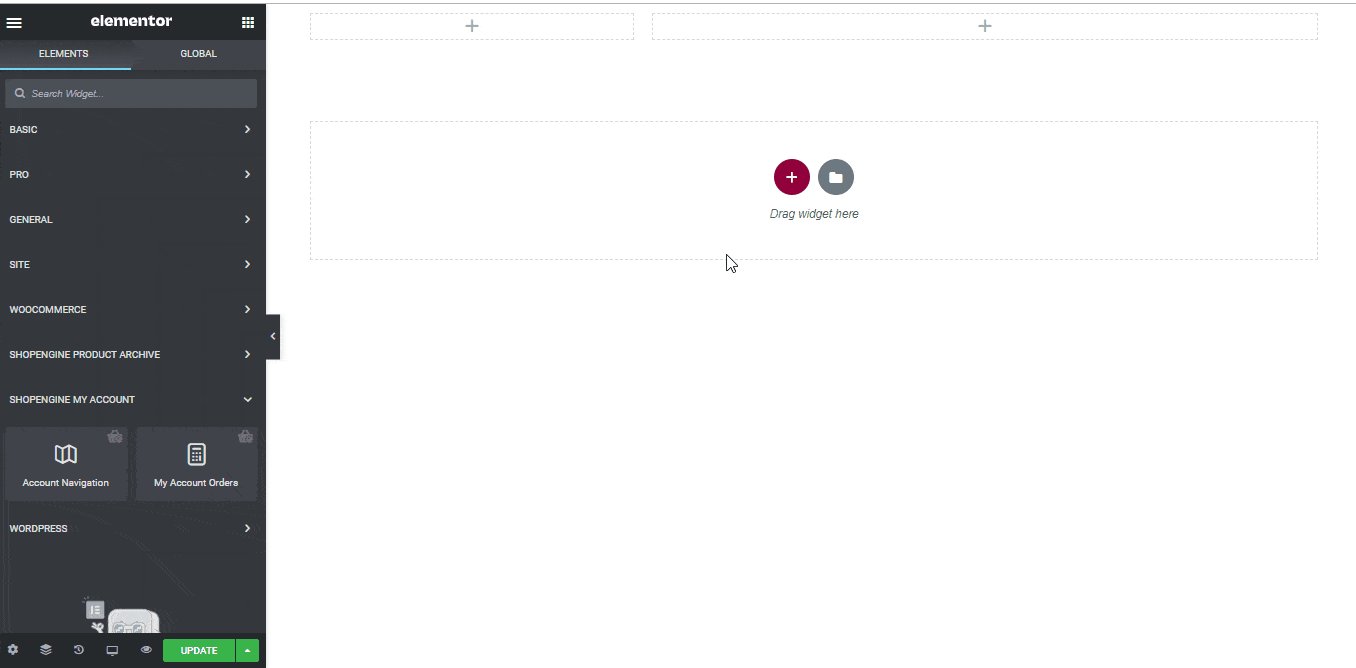
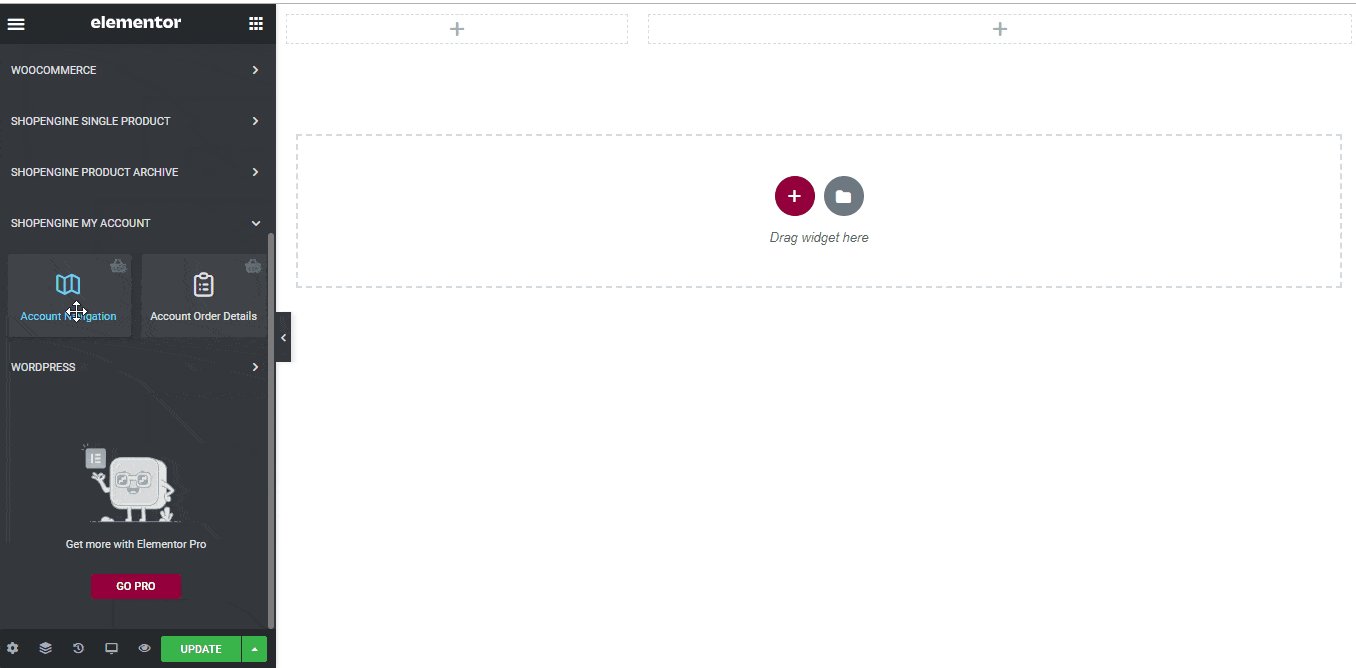
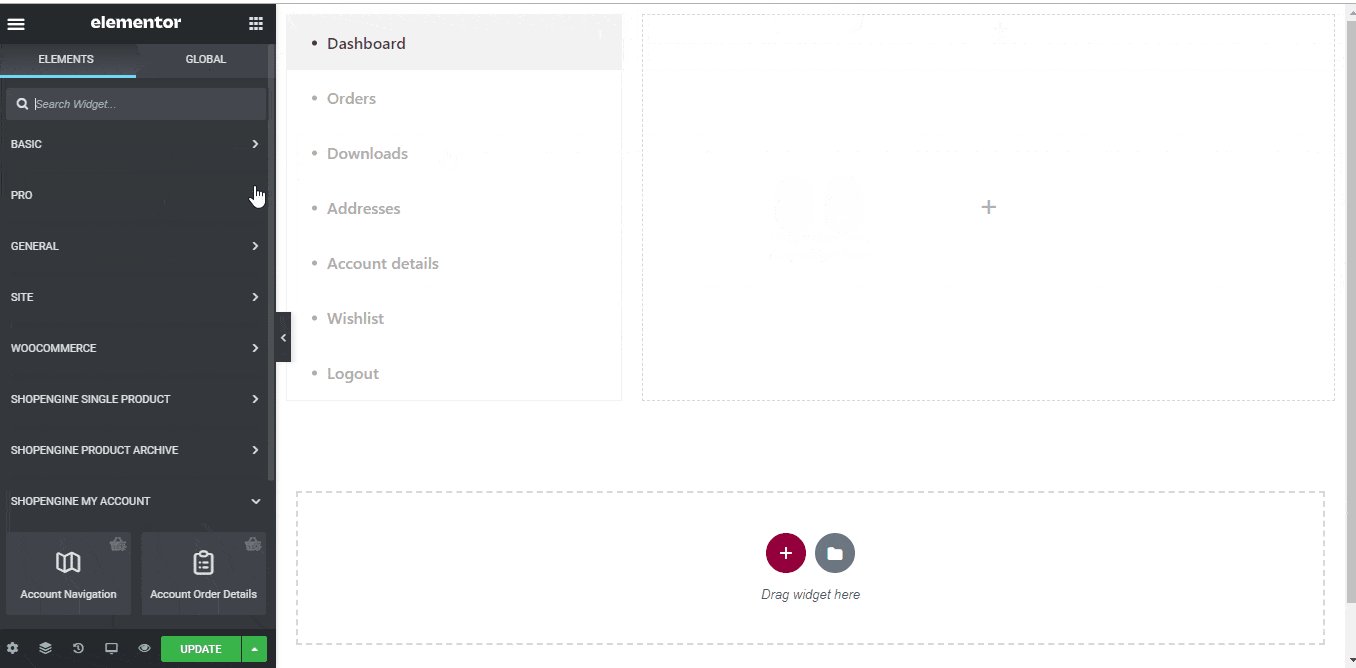
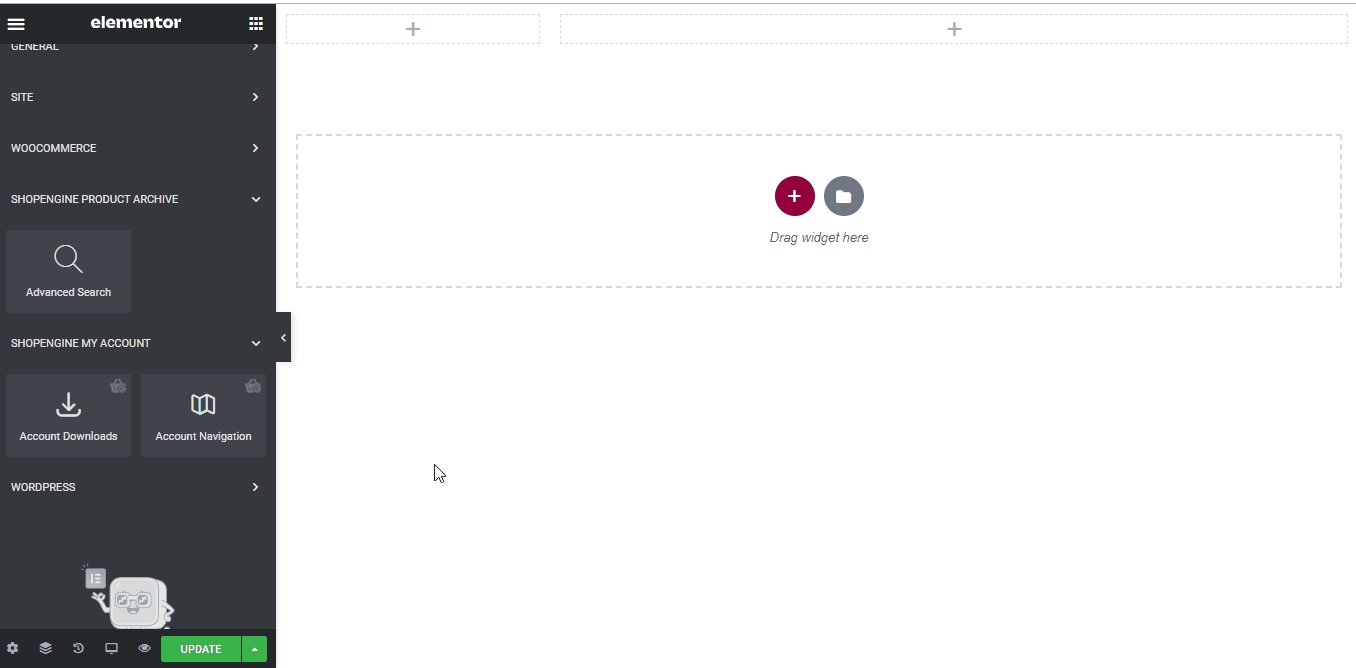
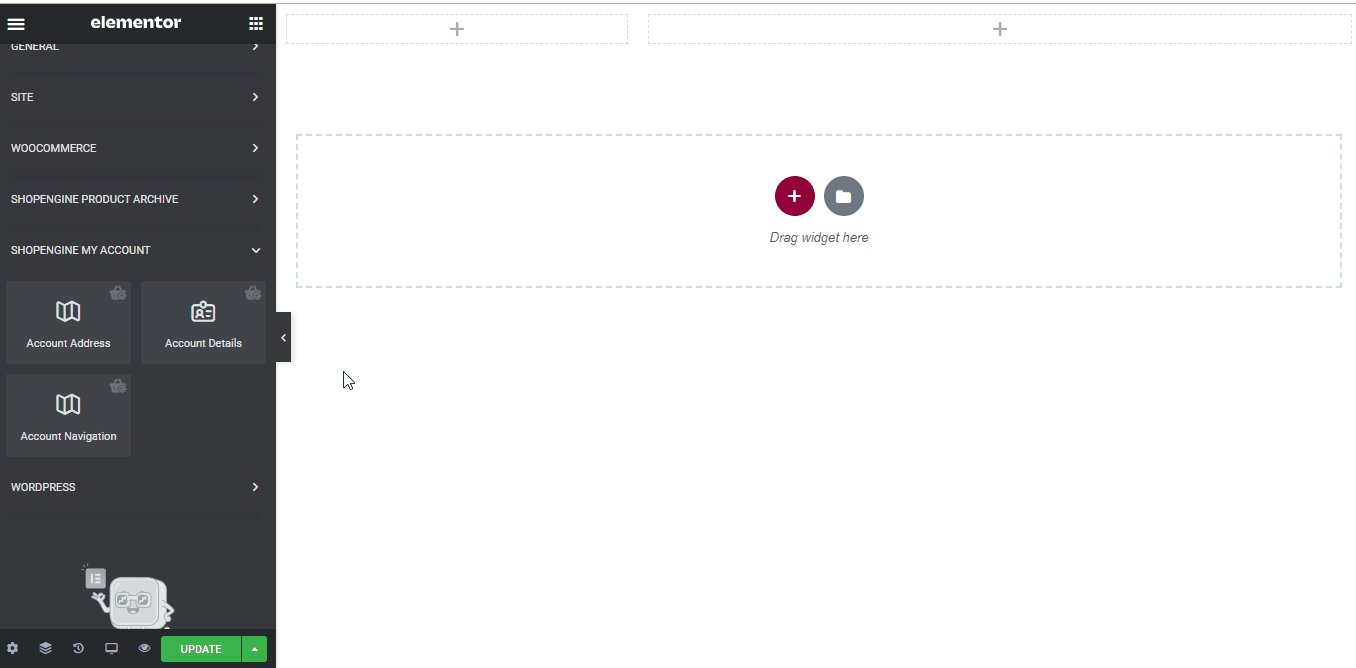
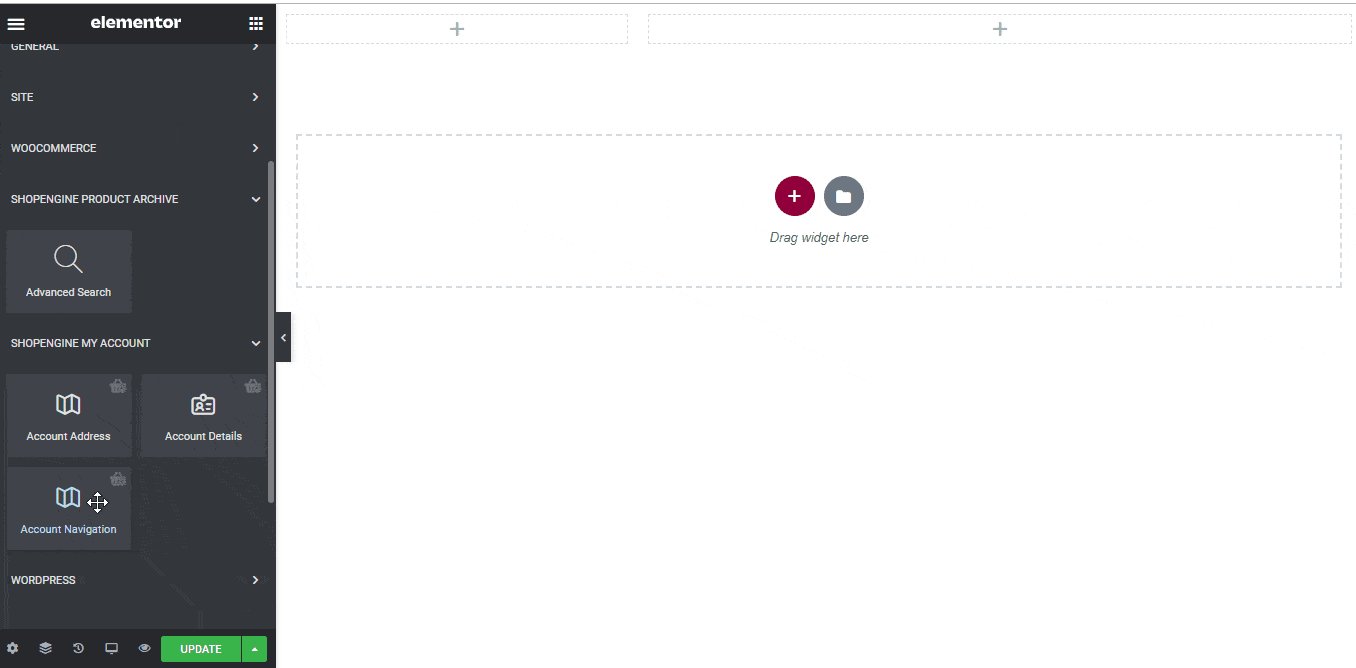
계정 대시보드 페이지를 구축하려면 다음 두 가지 위젯을 활용해야 합니다. 계정 탐색 그리고 계정 대시보드 위젯.
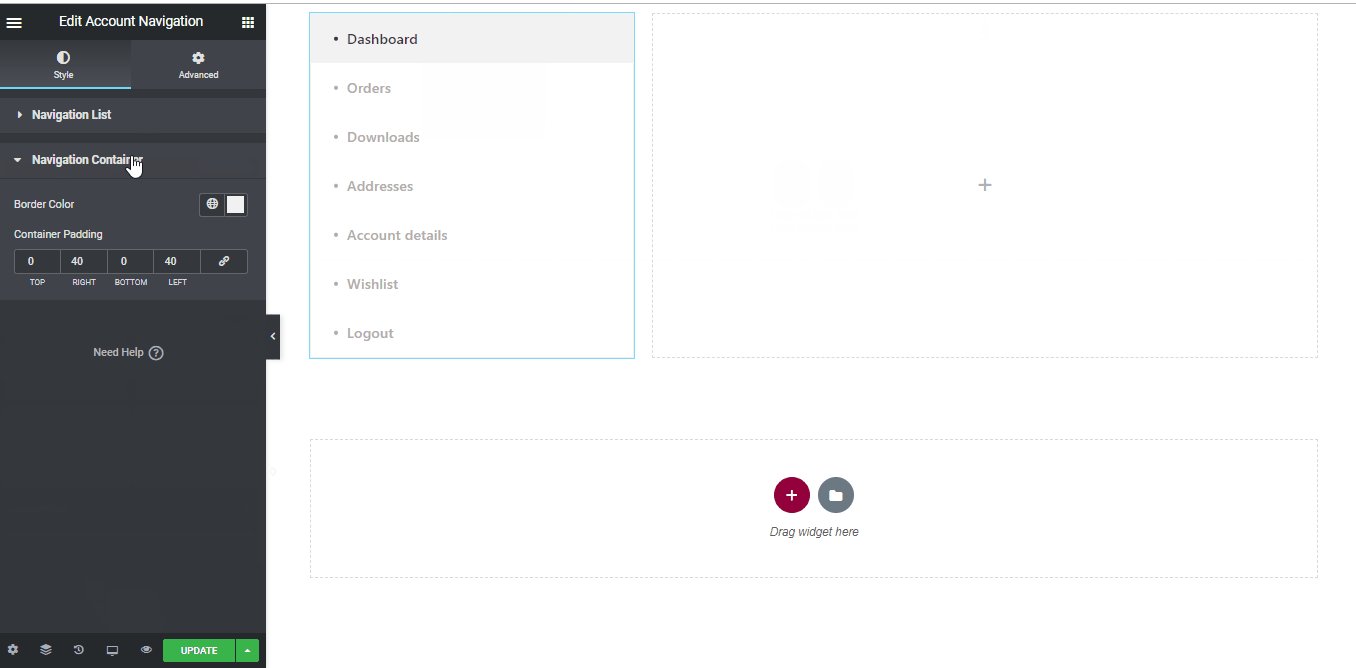
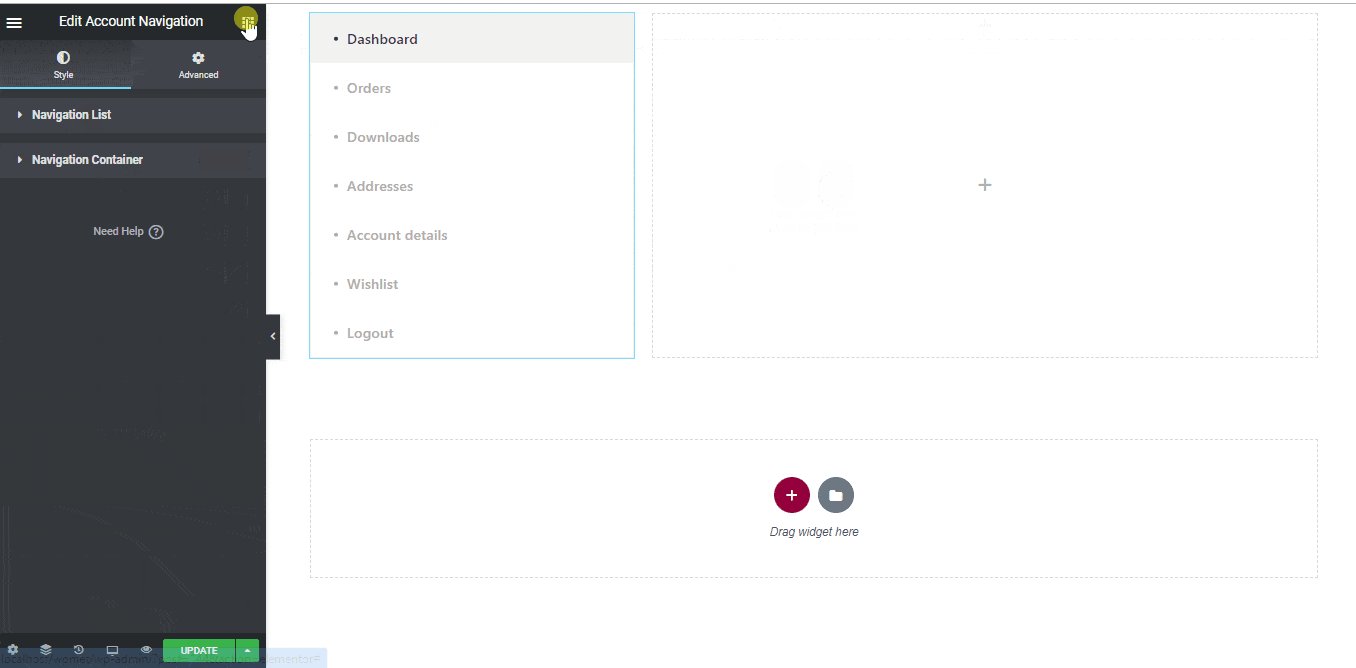
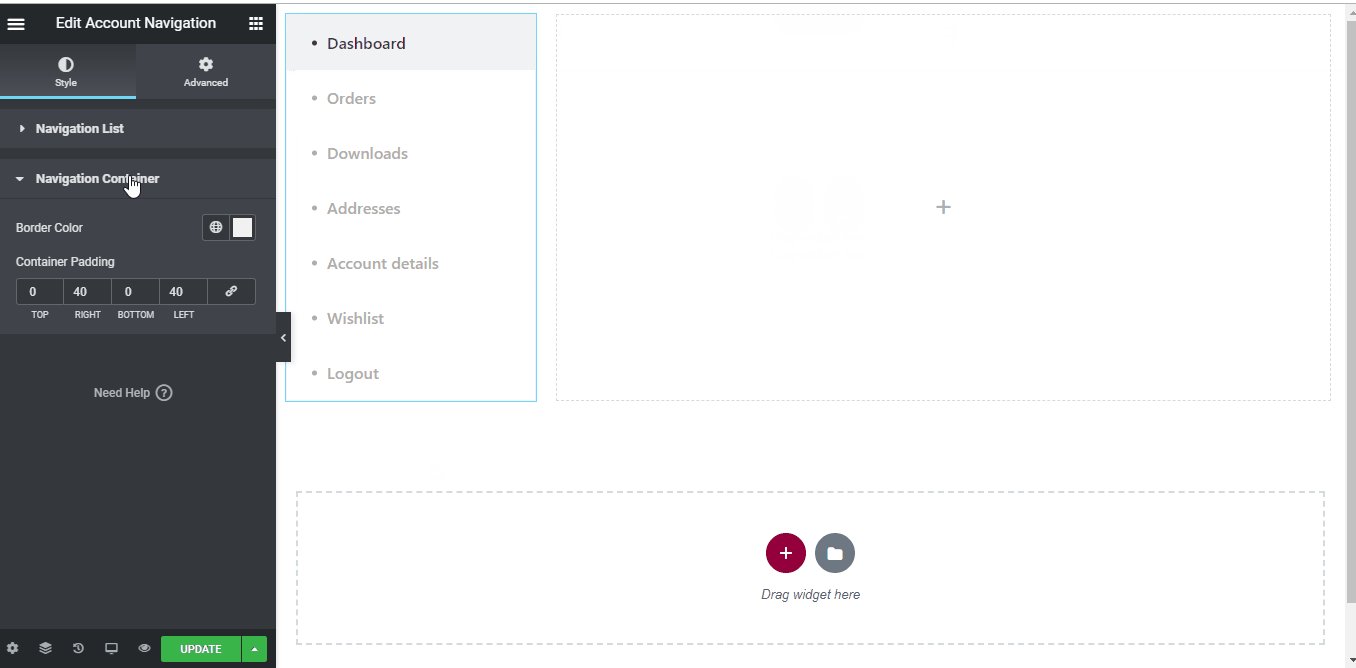
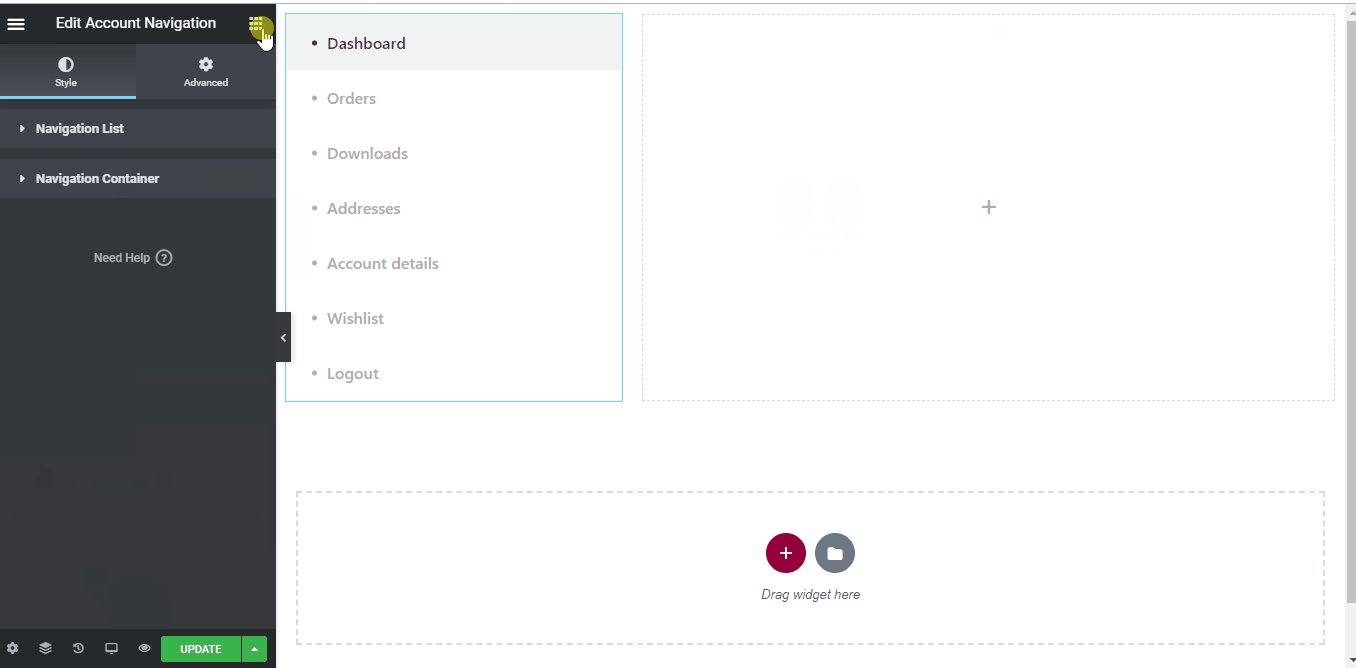
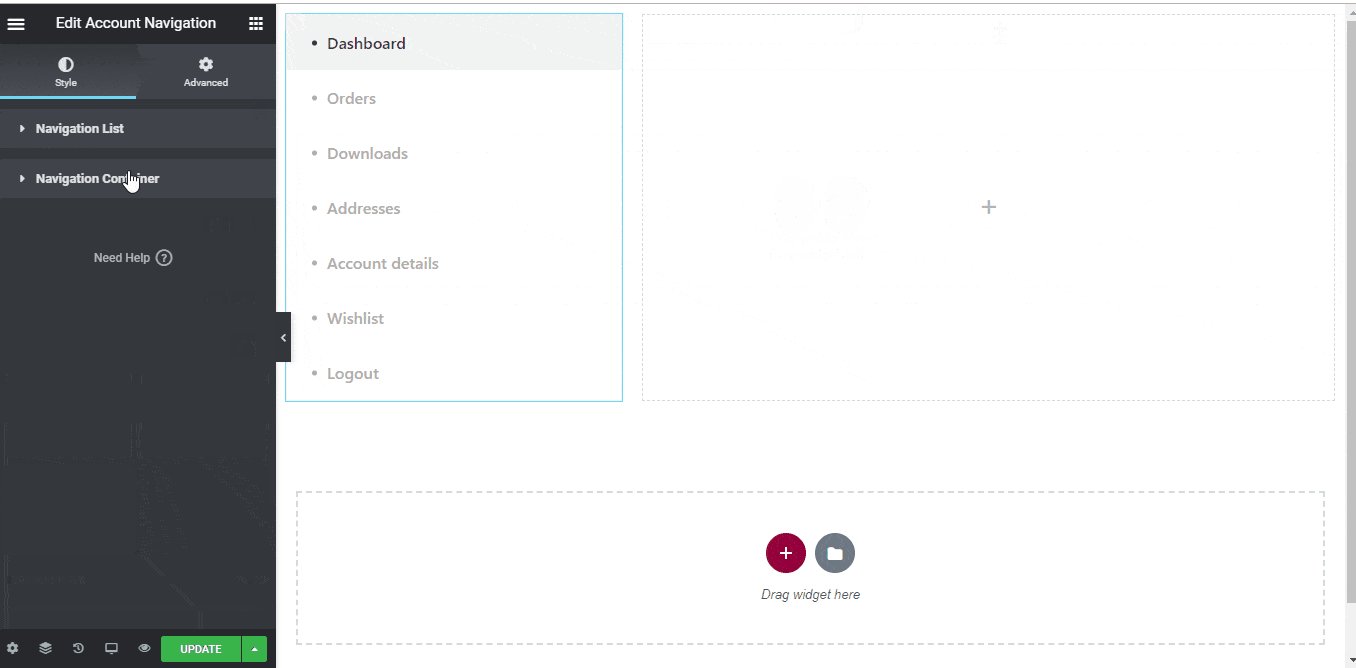
- Elementor의 ShopEngine 내 계정 요소 블록에서 계정 탐색 위젯을 끌어다 놓습니다. 원하는 경우 스타일 설정 탭에서 텍스트 및 링크 색상, 텍스트 및 링크 글꼴 두께, 사용자 글꼴 두께, 타이포그래피, 링크 호버 색상 등을 변경할 수 있습니다.
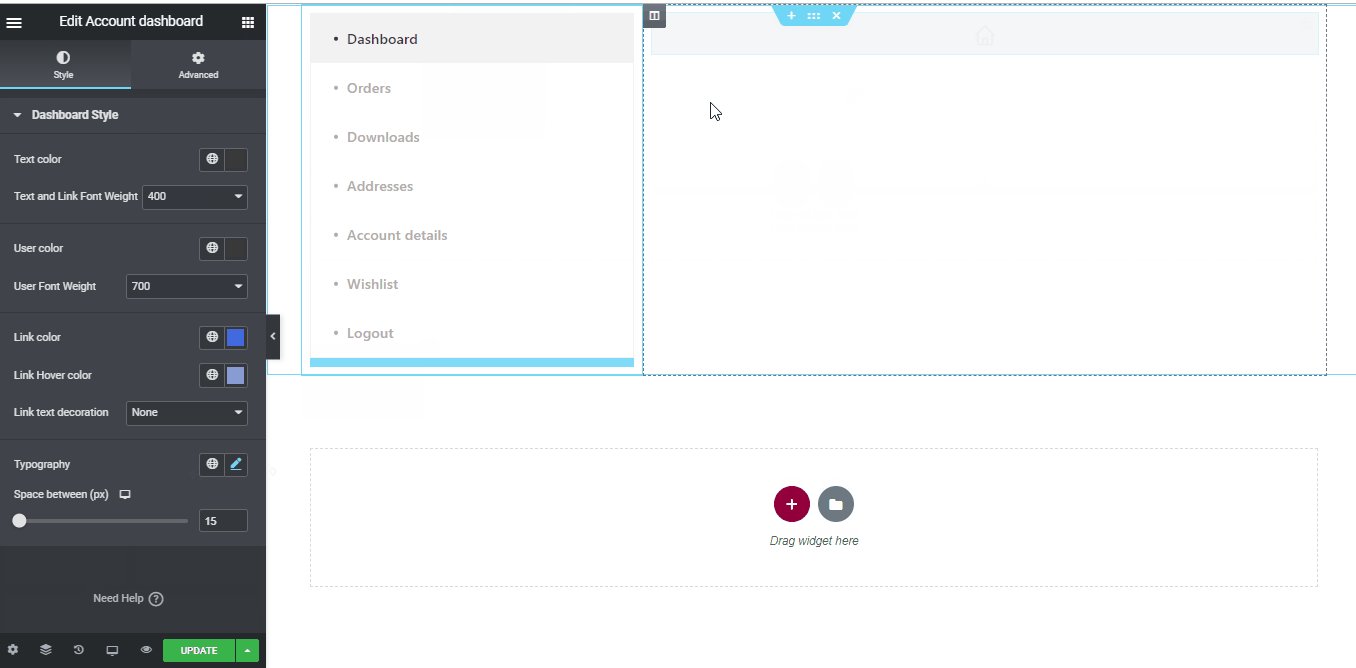
- 또한 동일한 블록에서 계정 대시보드 위젯을 끌어다 놓고 원하는 대로 변경하세요.
- Once you are done editing your Account Dashboard page, save it by clicking on -> 업데이트.

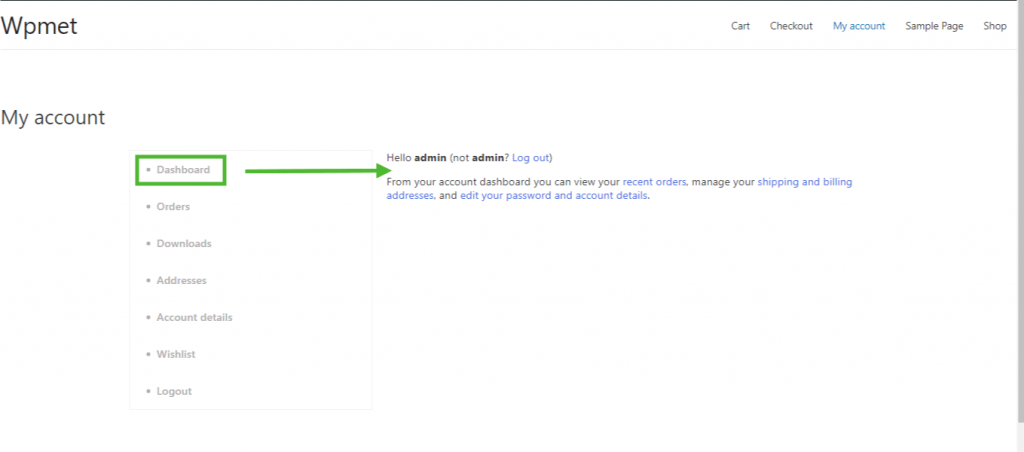
5단계: 대시보드 페이지 미리보기 #
- 이제 내 계정 페이지 of your website->Click on 계기반. 고객이 자신의 장치에서 계정 대시보드를 어떻게 볼 수 있는지에 대한 미리보기입니다.

2. 내 계정 주문 페이지 만들기 #
1단계: 필수 위젯 활성화 #
- Go to ShopEngine-> 위젯 -> Make sure that the 계정 주문 위젯 계정 탐색 위젯은 활성화됨.

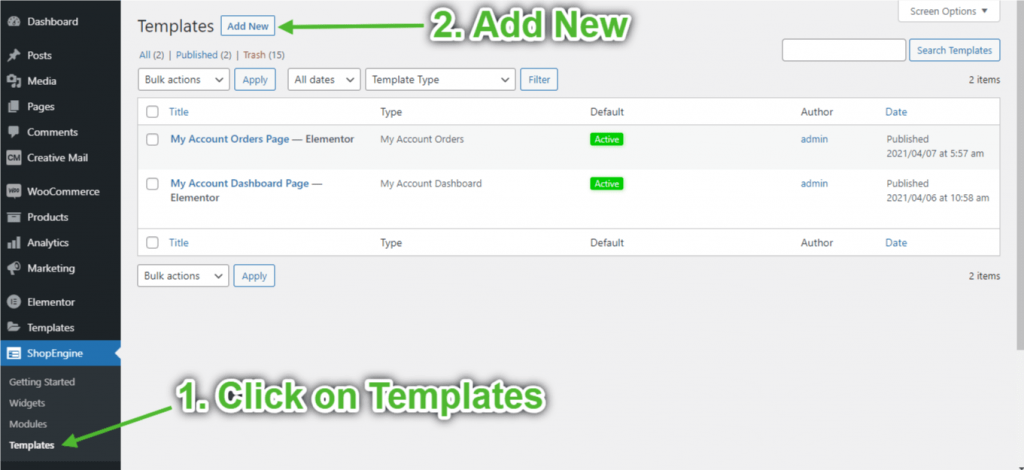
Step 2: Create WooCommerce My Account Order Page Template #
- Go to ShopEngine-> Templates -> Add New

- 템플릿 제공 이름-> Select Page 유형: 내 계정 주문
- Enable Default Template-> Set Default->예 -> Click on Elementor로 편집

3단계: 구조 선택 #
- “를 클릭하세요.+” Elementor 아이콘을 클릭하고 원하는 섹션 레이아웃을 선택하세요.

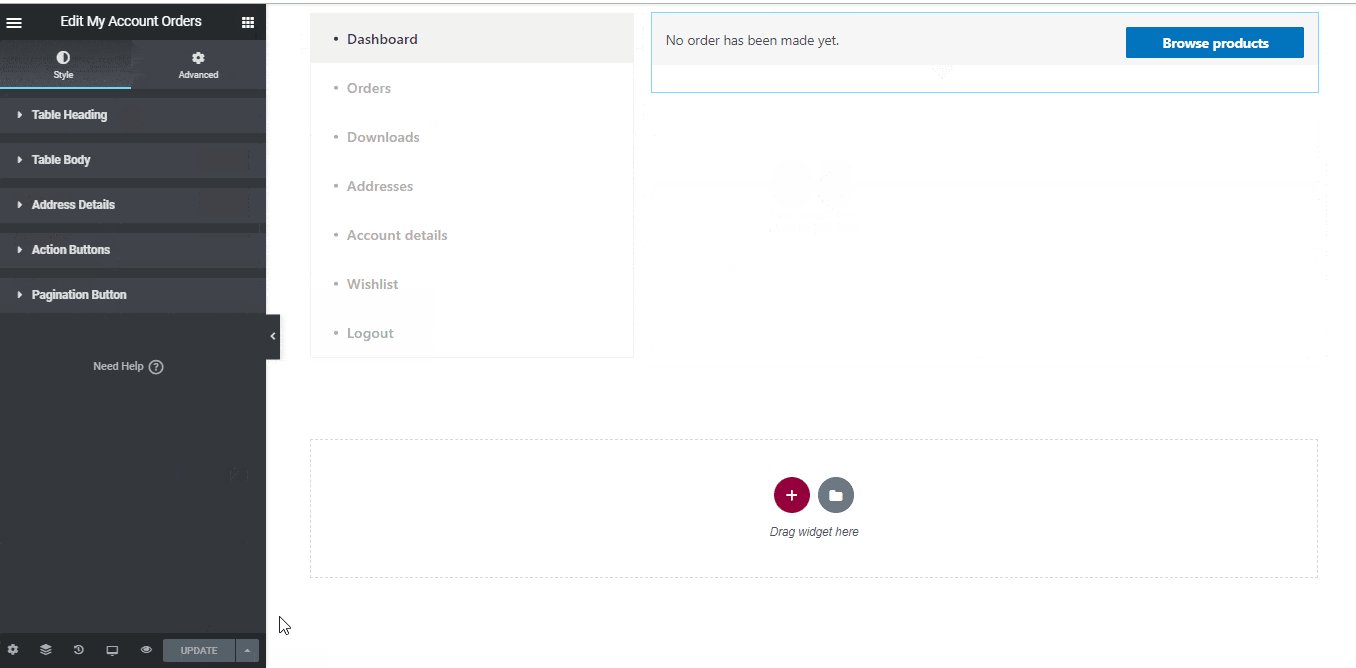
4단계: 계정 주문 페이지 구축 #
계정 주문 페이지를 구축하려면 다음 두 가지 위젯을 활용해야 합니다. 계정 탐색 그리고 내 계정 주문 위젯.
- Elementor의 ShopEngine 내 계정 요소 블록에서 계정 탐색 위젯을 끌어다 놓습니다. 원하는 경우 스타일 설정 탭에서 텍스트 및 링크 색상, 텍스트 및 링크 글꼴 두께, 사용자 글꼴 두께, 타이포그래피, 링크 호버 색상 등을 변경할 수 있습니다.
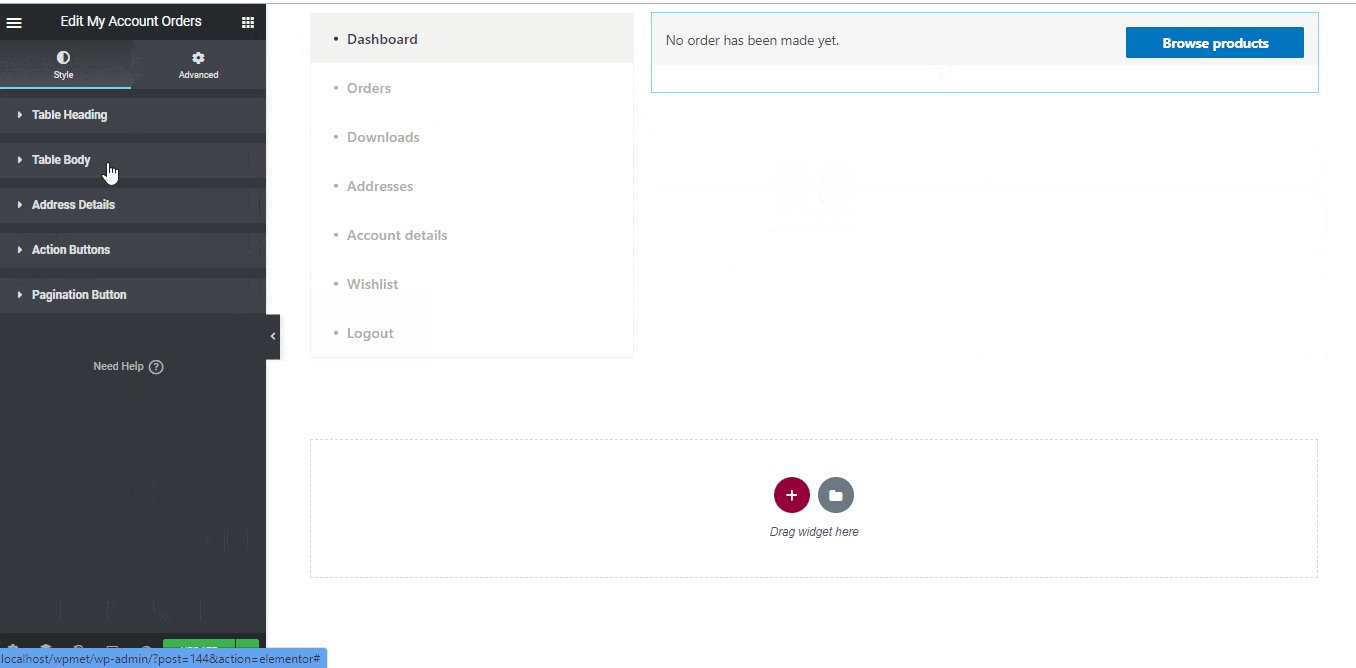
- 또한 동일한 요소 블록에서 Account Orders 위젯을 끌어다 놓고 원하는 대로 변경하세요.
- Once you are done editing your Account Orders page, save it by clicking on -> 업데이트.

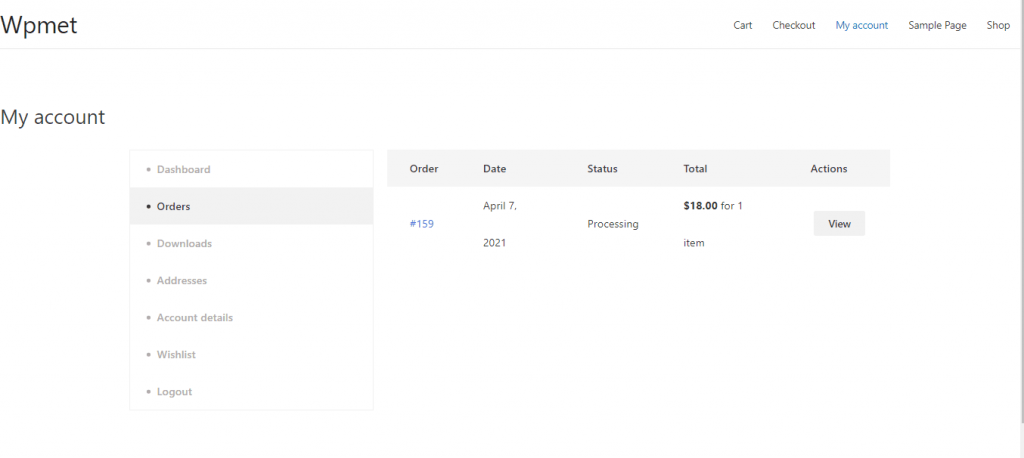
5단계: 계정 주문 페이지 미리보기 #
이제 내 계정 귀하의 웹 사이트 페이지 -> 클릭 명령. 이는 고객이 자신의 장치에서 주문 페이지를 어떻게 보는지에 대한 미리보기입니다.

3. 내 계정 주문 세부정보 페이지 만들기 #
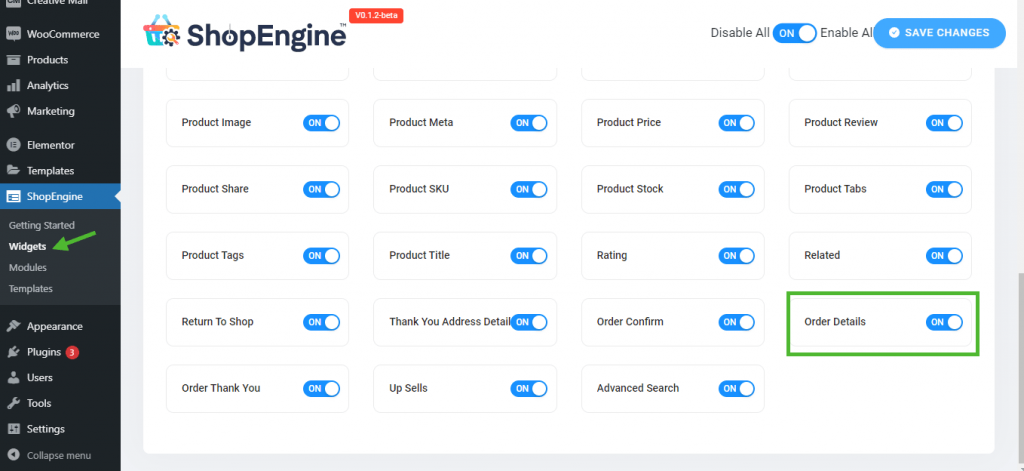
1단계: 필수 위젯 활성화 #
- Go to ShopEngine-> 위젯 -> Make sure that the 주문 세부정보 그리고 계정 탐색 위젯은 활성화됨.

2단계: 주문 세부정보 템플릿 만들기 #
- Go to ShopEngine-> 템플릿 -> 새로운 걸 더하다

- 템플릿 제공 이름-> Select Page 유형: 내 계정 주문 내역
- Enable Default Template-> Set Default->예 -> Click on Elementor로 편집

3단계: 구조 선택 #
- “를 클릭하세요.+” Elementor 아이콘을 클릭하고 원하는 섹션 레이아웃을 선택하세요.

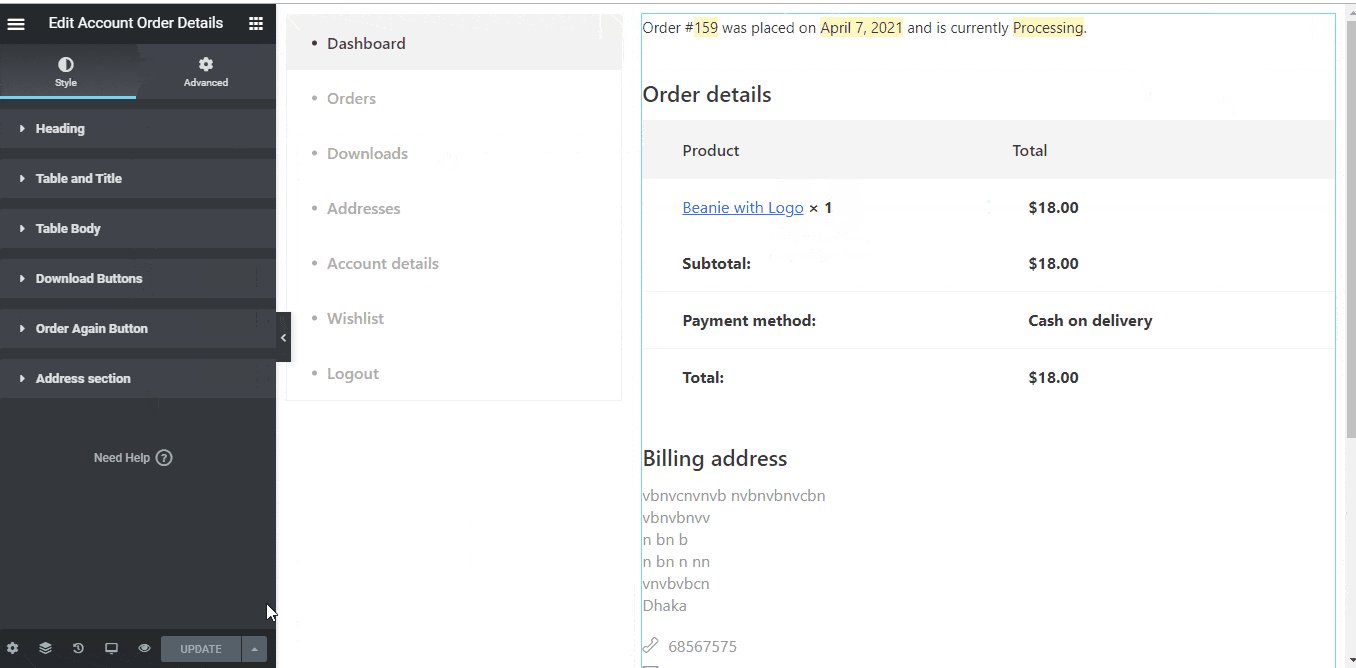
4단계: 빌드 주문 세부정보 페이지 #
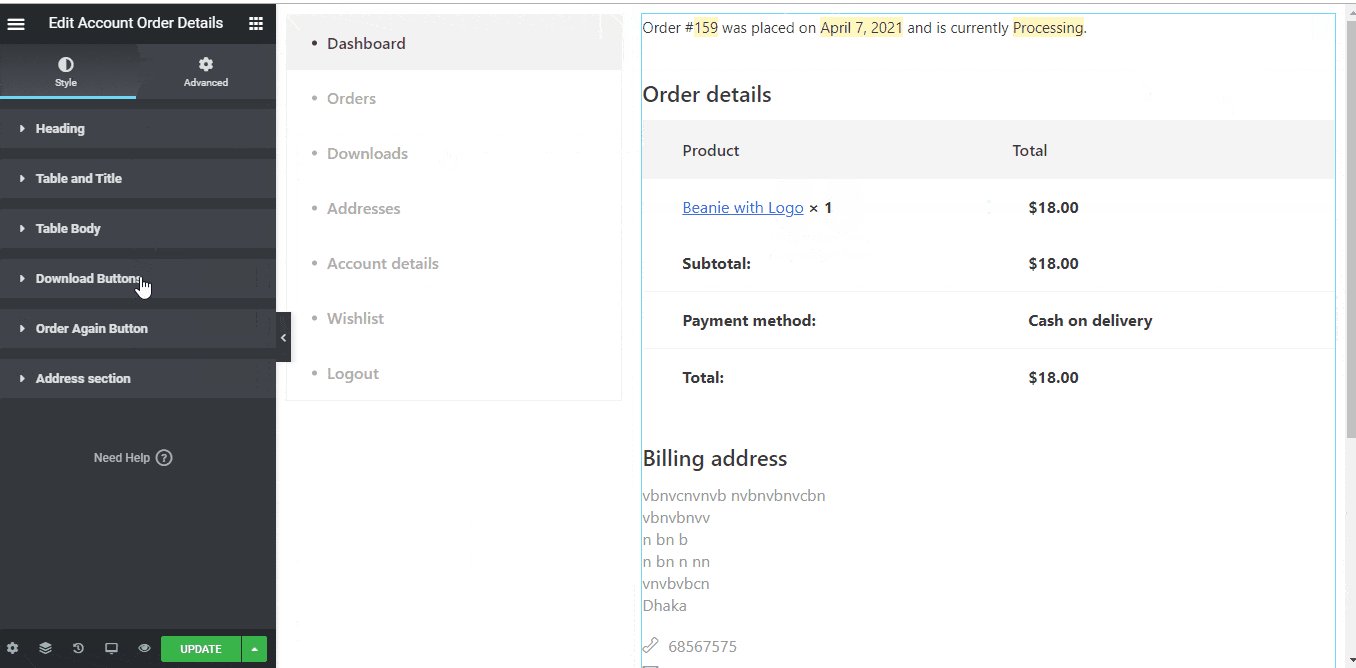
주문 세부정보 페이지를 구축하려면 다음 두 가지 위젯을 활용해야 합니다. 계정 탐색 그리고 계정 주문 세부정보 위젯.
- Elementor의 ShopEngine 내 계정 요소 블록에서 계정 탐색 위젯을 끌어다 놓습니다. 원하는 경우 스타일 설정 탭에서 텍스트 및 링크 색상, 텍스트 및 링크 글꼴 두께, 사용자 글꼴 두께, 타이포그래피, 링크 호버 색상 등을 변경할 수 있습니다.
- 또한 동일한 요소 블록에서 계정 주문 세부정보 위젯을 끌어다 놓고 원하는 대로 변경하세요.
- Once you are done editing your Account Order Details page, save it by clicking on -> 업데이트.

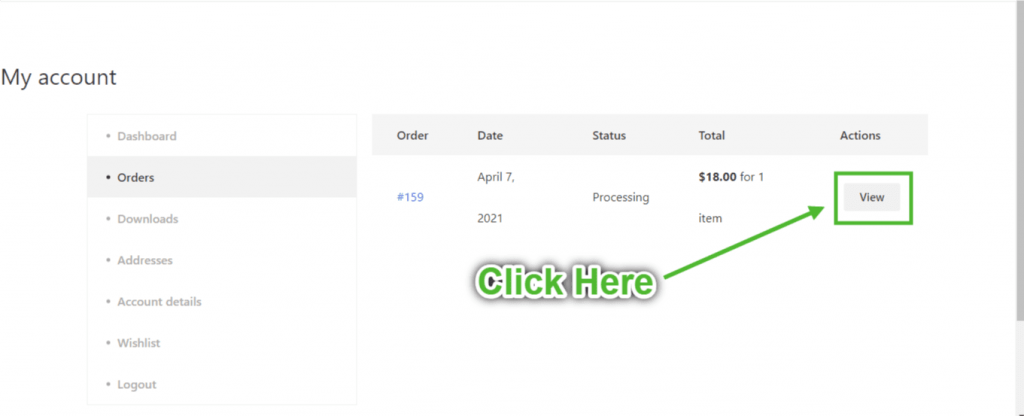
5단계: 주문 세부정보 페이지 미리보기 #
이제 마이(My)로 이동하세요. 계정 페이지 귀하의 웹 사이트->클릭 명령-> 클릭하세요 보다 모든 주문의 오른쪽 끝에서. 이는 고객이 자신의 장치에서 주문 세부 정보 페이지를 어떻게 볼 수 있는지 미리 보여줍니다.

4. 내 계정 다운로드 페이지 만들기 #
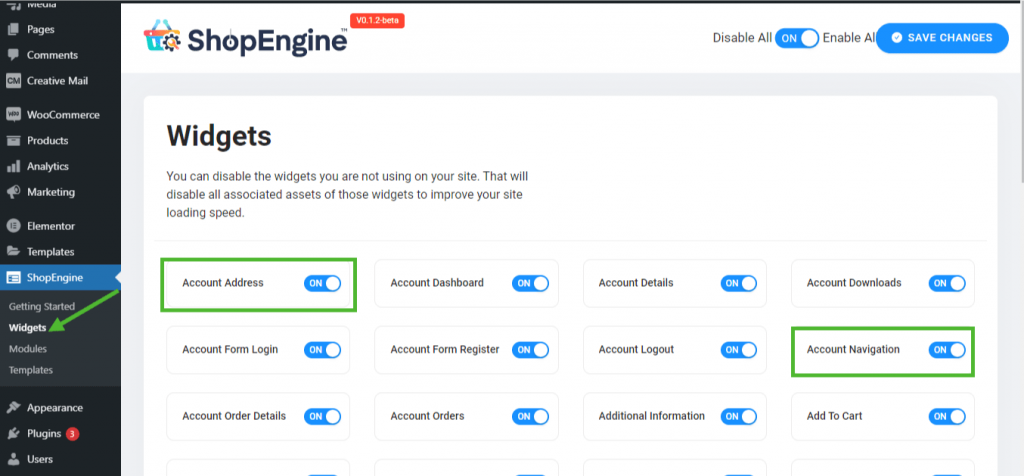
1단계: 필수 위젯 활성화 #
- Go to ShopEngine-> 위젯 -> Make sure that the 계정 항해 그리고 계정 다운로드 위젯은 활성화됨.

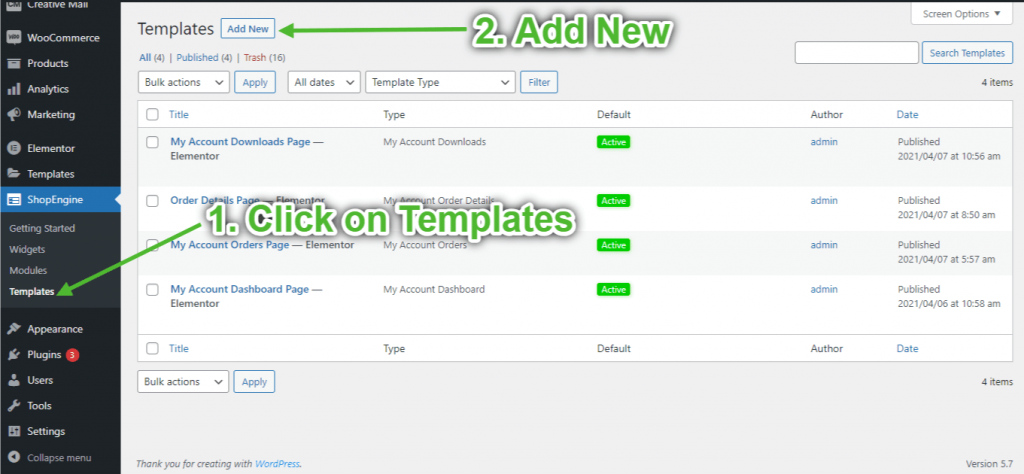
2단계: 내 계정 다운로드 템플릿 만들기 #
- Go to ShopEngine-> 템플릿 -> 새로운 걸 더하다

- 템플릿 제공 이름-> Select Page 유형: 내 계정 다운로드
- Enable Default Template-> Set Default->예 -> Click on Elementor로 편집

3단계: 구조 선택 #
- “를 클릭하세요.+” Elementor 아이콘을 클릭하고 원하는 섹션 레이아웃을 선택하세요.

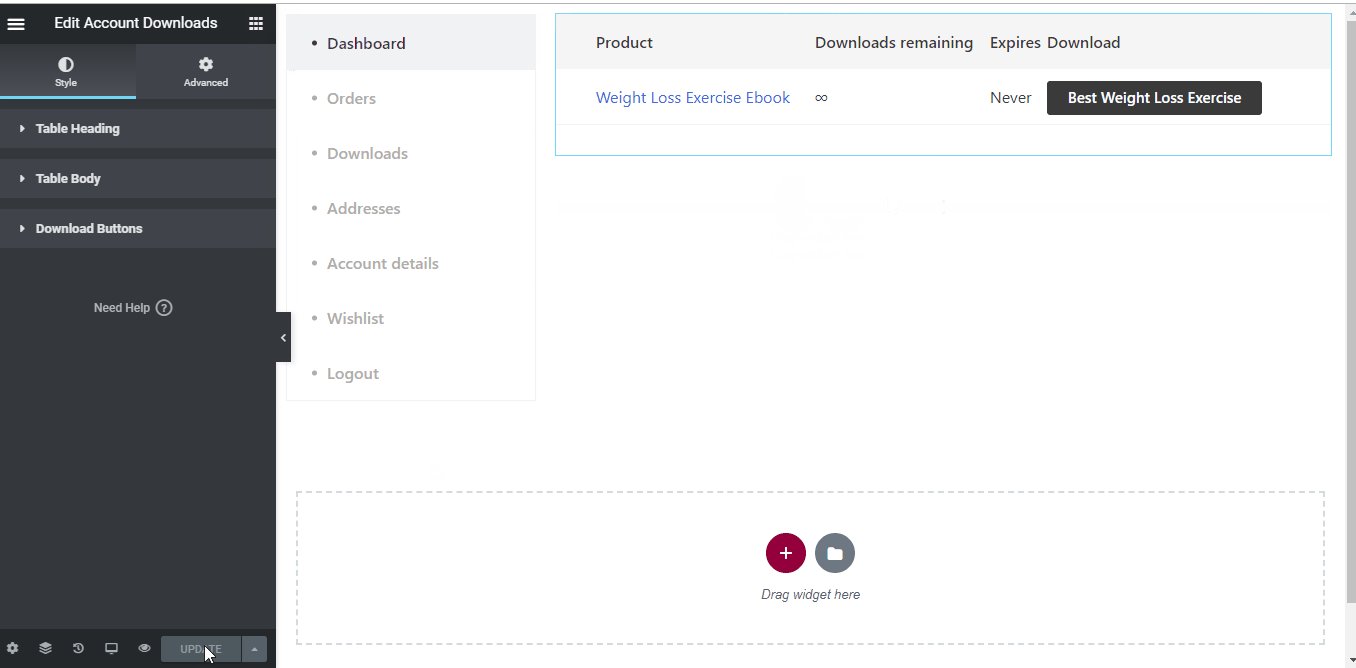
4단계: 계정 다운로드 페이지 구축 #
계정 다운로드 페이지를 구축하려면 다음 두 가지 위젯을 활용해야 합니다. 계정 탐색 그리고 계정 다운로드 위젯.
- Elementor의 ShopEngine 내 계정 요소 블록에서 계정 탐색 위젯을 끌어다 놓습니다. 원하는 경우 스타일 설정 탭에서 텍스트 및 링크 색상, 텍스트 및 링크 글꼴 두께, 사용자 글꼴 두께, 타이포그래피, 링크 호버 색상 등을 변경할 수 있습니다.
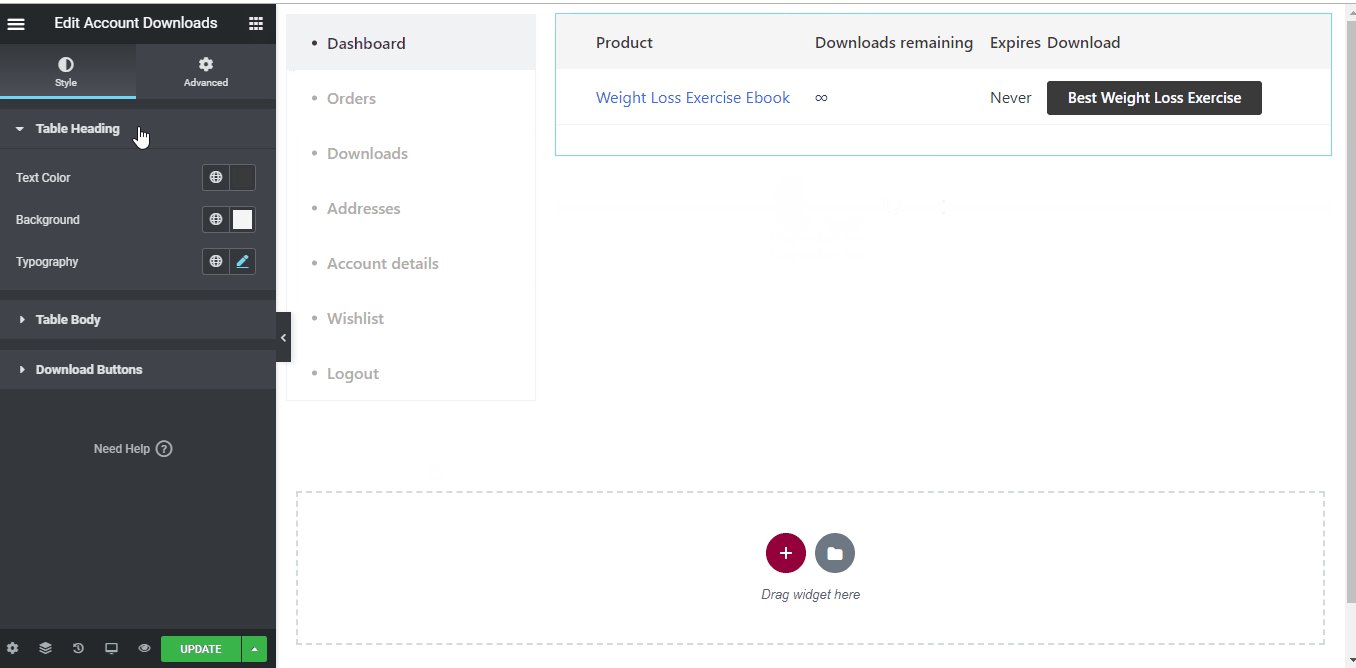
- 또한 동일한 요소 블록에서 계정 다운로드 위젯을 끌어다 놓고 원하는 대로 변경하세요.
- Once you are done editing your Account Downloads page, save it by clicking on -> 업데이트.

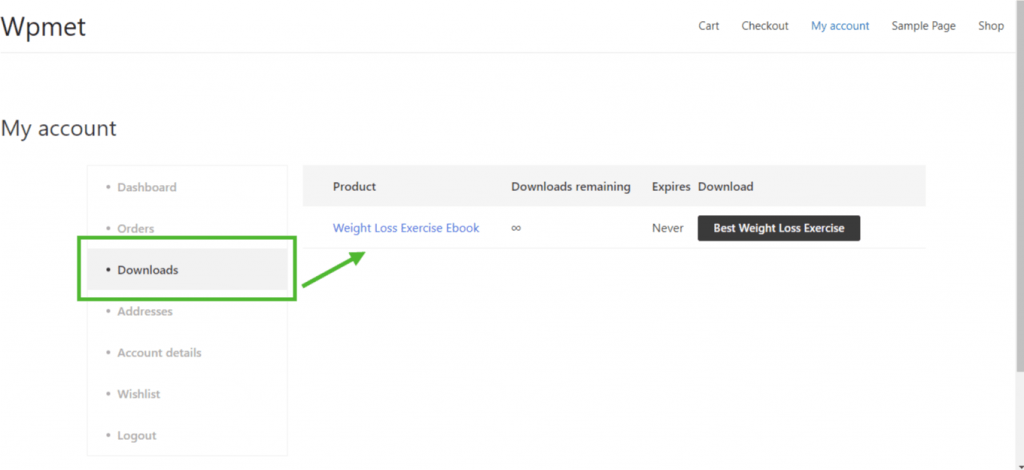
5단계: 미리보기 계정 다운로드 페이지 #
이제 내 계정 귀하의 웹 사이트 페이지 -> 클릭 다운로드. 이는 고객이 자신의 장치에서 페이지를 어떻게 보는지에 대한 미리보기입니다.

5. 내 계정 주소 페이지 생성 #
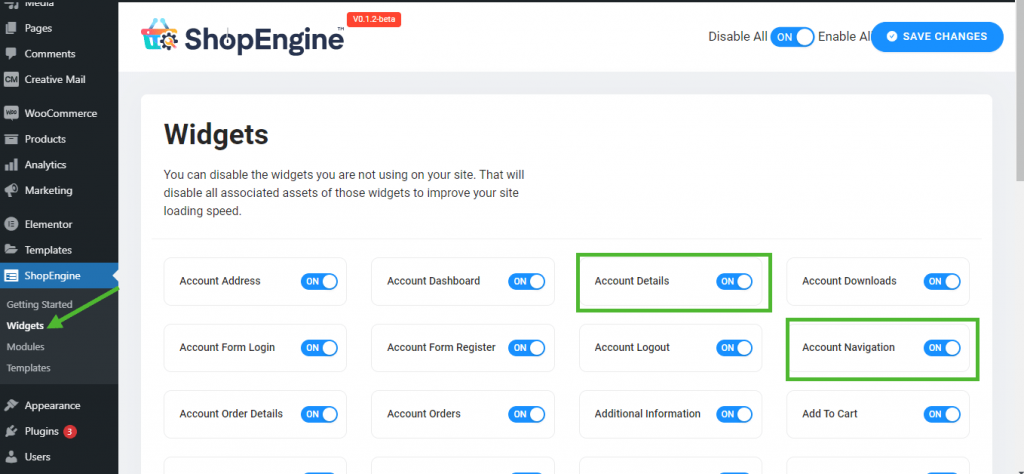
1단계: 필수 위젯 활성화 #
- Go to ShopEngine-> 위젯 -> Make sure that the 계정 항해 그리고 계정 주소 위젯은 활성화됨.

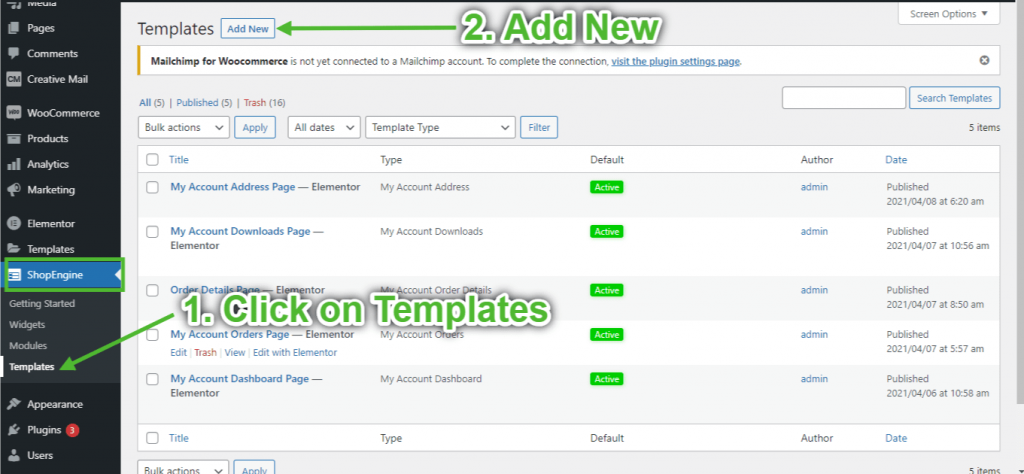
2단계: 내 계정 주소 템플릿 만들기 #
- Go to ShopEngine-> 템플릿 -> 새로운 걸 더하다

- 템플릿 제공 이름-> Select Page 유형: 내 계정 주소
- Enable Default Template-> Set Default->예 -> Click on Elementor로 편집

3단계: 구조 선택 #
- “를 클릭하세요.+” Elementor 아이콘을 클릭하고 원하는 섹션 레이아웃을 선택하세요.

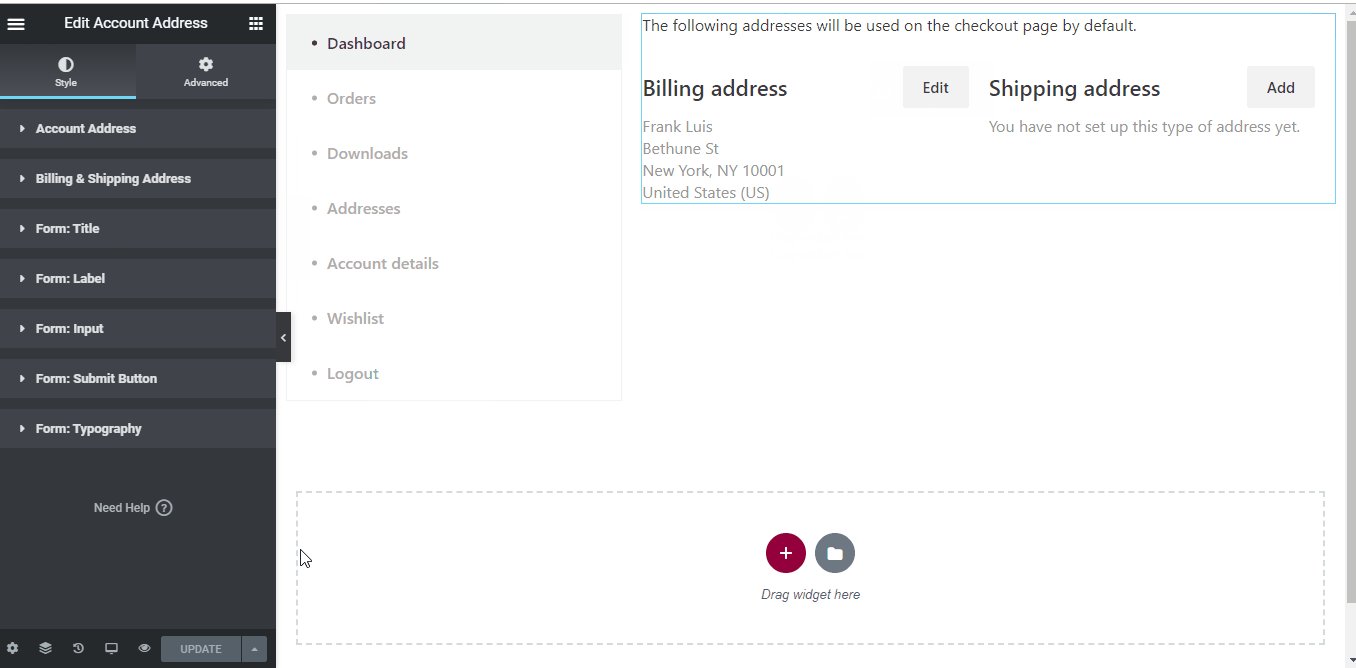
4단계: 계정 주소 페이지 구축 #
계정 주소 페이지를 구축하려면 두 가지 위젯을 활용해야 합니다. 계정 탐색 그리고 계정 주소 위젯.
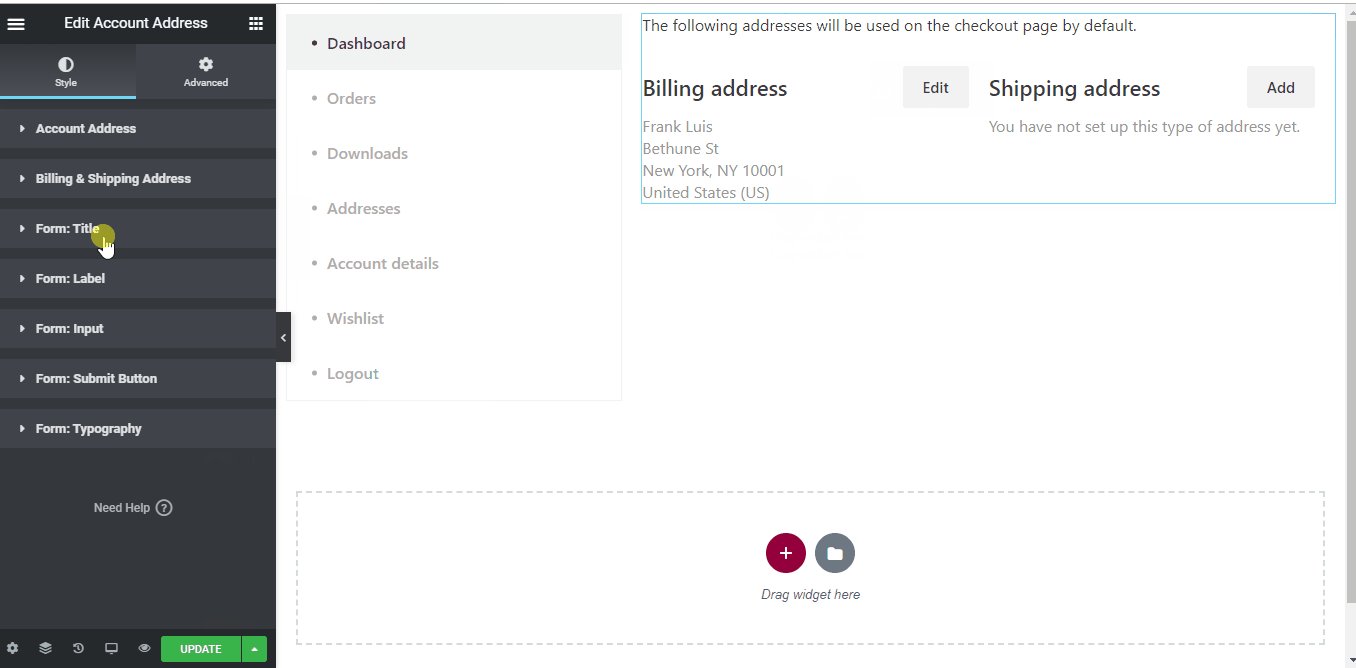
- Elementor의 ShopEngine 내 계정 요소 블록에서 계정 탐색 위젯을 끌어다 놓습니다. 원하는 경우 스타일 설정 탭에서 텍스트 및 링크 색상, 텍스트 및 링크 글꼴 두께, 사용자 글꼴 두께, 타이포그래피, 링크 호버 색상 등을 변경할 수 있습니다.
- 또한 동일한 요소 블록에서 계정 주소 위젯을 끌어다 놓고 원하는 대로 변경하세요.
- Once you are done editing your Account Address page, save it by clicking on -> 업데이트.

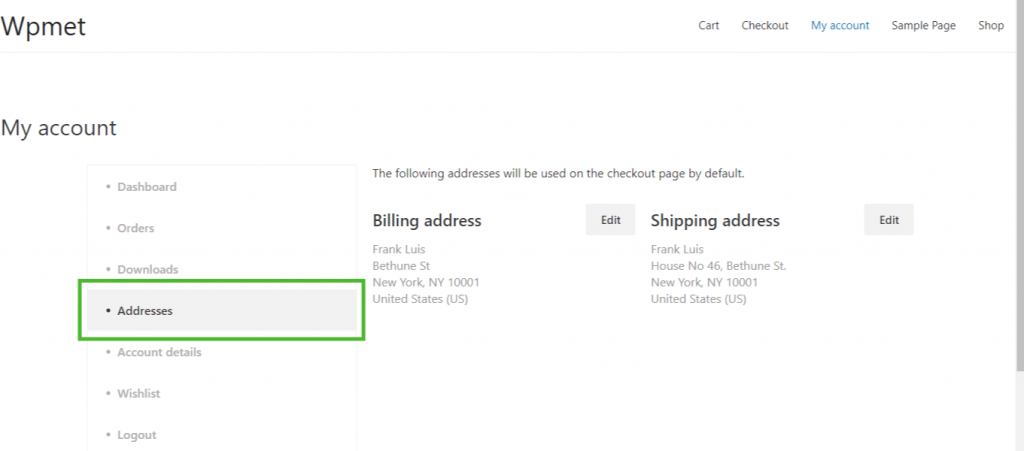
5단계: 계정 주소 페이지 미리보기 #
이제 내 계정 귀하의 웹 사이트 페이지 -> 클릭 구애. 이는 고객이 자신의 장치에서 페이지를 어떻게 보는지에 대한 미리보기입니다.

6. 내 계정 세부정보 페이지 만들기 #
1단계: 필수 위젯 활성화 #
- Go to ShopEngine-> 위젯 -> Make sure that the 계정 항해 그리고 계정 세부정보 위젯은 활성화됨.

2단계: 내 계정 세부정보 템플릿 만들기 #
- Go to ShopEngine-> 템플릿 -> 새로운 걸 더하다

- 템플릿 제공 이름-> Select Page 유형: 내 계정 세부정보
- Enable Default Template-> Set Default->예 -> Click on Elementor로 편집

3단계: 구조 선택 #
- Elementor의 "+" 아이콘을 클릭하고 원하는 섹션 레이아웃을 선택하세요.

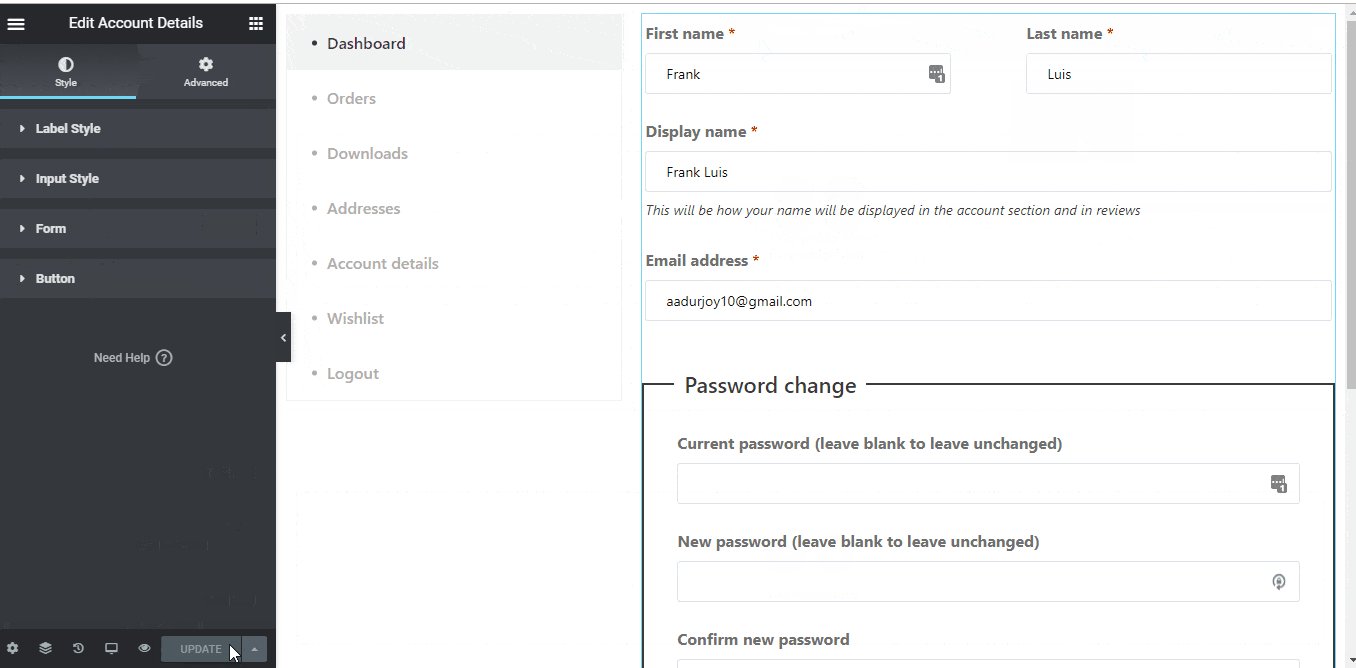
4단계: 계정 세부정보 페이지 구축 #
계정 세부정보 페이지를 구축하려면 다음 두 가지 위젯을 활용해야 합니다. 계정 탐색 그리고 계정 세부정보 위젯.
- Elementor의 ShopEngine 내 계정 요소 블록에서 계정 탐색 위젯을 끌어다 놓습니다. 원하는 경우 스타일 설정 탭에서 텍스트 및 링크 색상, 텍스트 및 링크 글꼴 두께, 사용자 글꼴 두께, 타이포그래피, 링크 호버 색상 등을 변경할 수 있습니다.
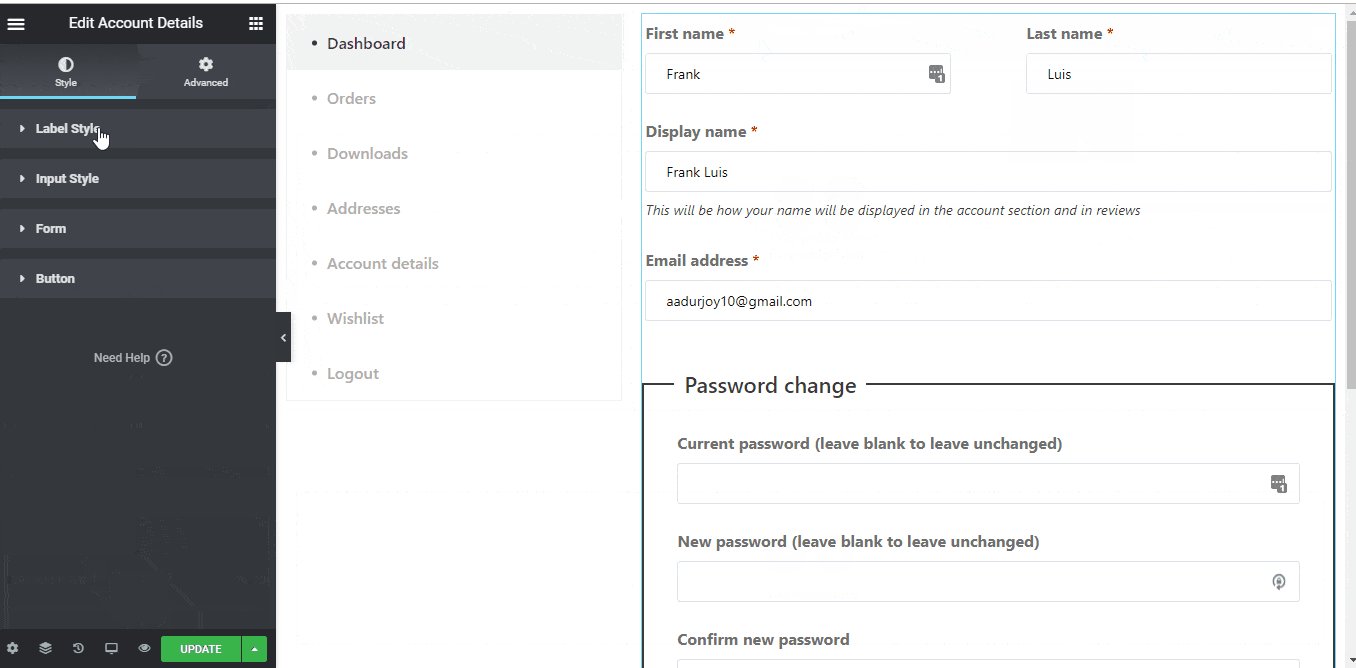
- 또한 동일한 요소 블록에서 계정 세부정보 위젯을 끌어다 놓고 원하는 대로 변경하세요.
- Once you are done editing your Account Details page, save it by clicking on -> 업데이트.

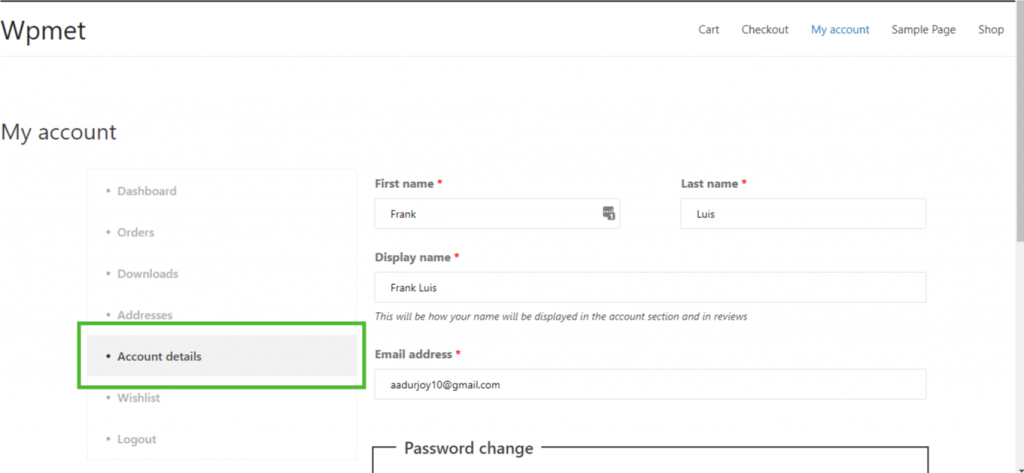
5단계: 계정 세부정보 페이지 미리보기 #
이제 내 계정 귀하의 웹 사이트 페이지 -> 클릭 계정 세부정보. 이는 고객이 자신의 장치에서 페이지를 어떻게 보는지에 대한 미리보기입니다.

7. 내 계정 로그인/등록 페이지 만들기 #
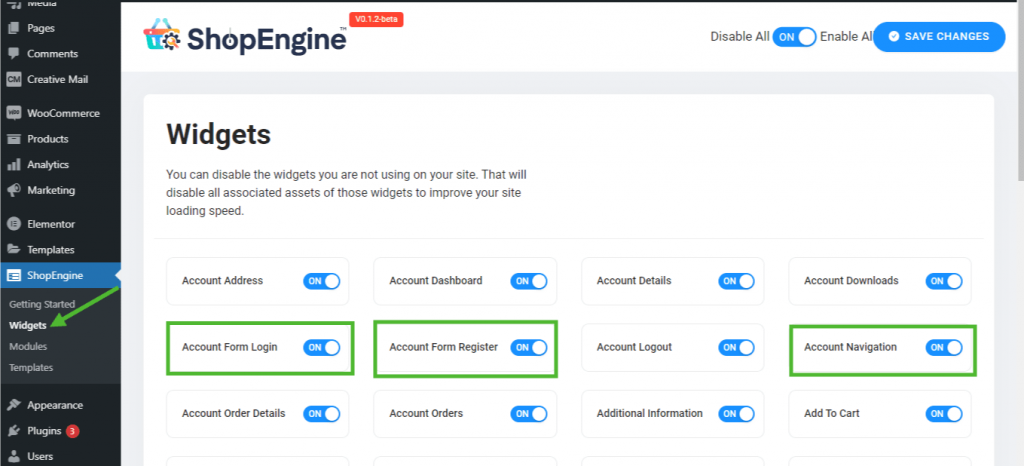
1단계: 필수 위젯 활성화 #
- Go to ShopEngine-> 위젯 -> Make sure that the 계정 항해, 계정 양식 등록, 그리고 계정 양식 로그인 위젯은 활성화됨.

2단계: 내 계정 로그인/등록 템플릿 만들기 #
- Go to ShopEngine-> 템플릿 -> 새로운 걸 더하다

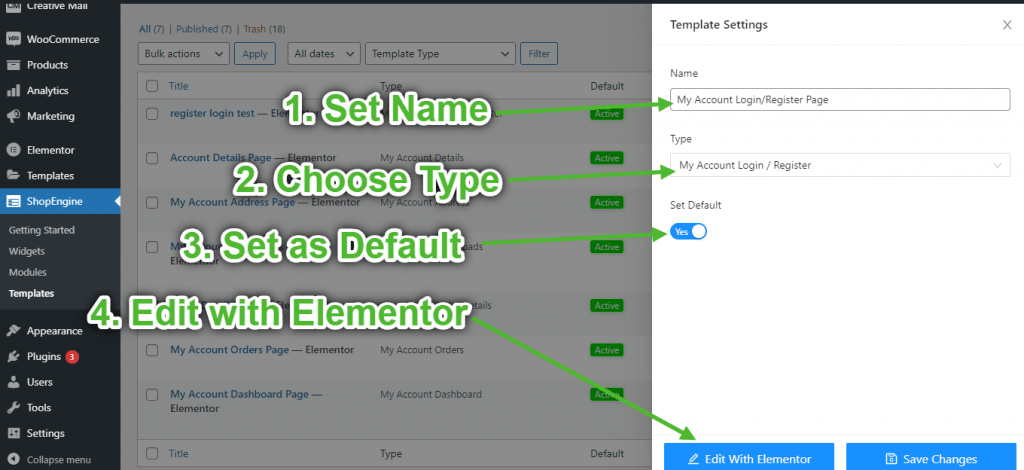
- 템플릿 제공 이름-> Select Page 유형: 내 계정 로그인/회원가입
- Enable Default Template-> Set Default->예 -> Click on Elementor로 편집

3단계: 구조 선택 #
- Elementor의 "+" 아이콘을 클릭하고 원하는 섹션 레이아웃을 선택하세요.

4단계: 계정 로그인/등록 페이지 구축 #
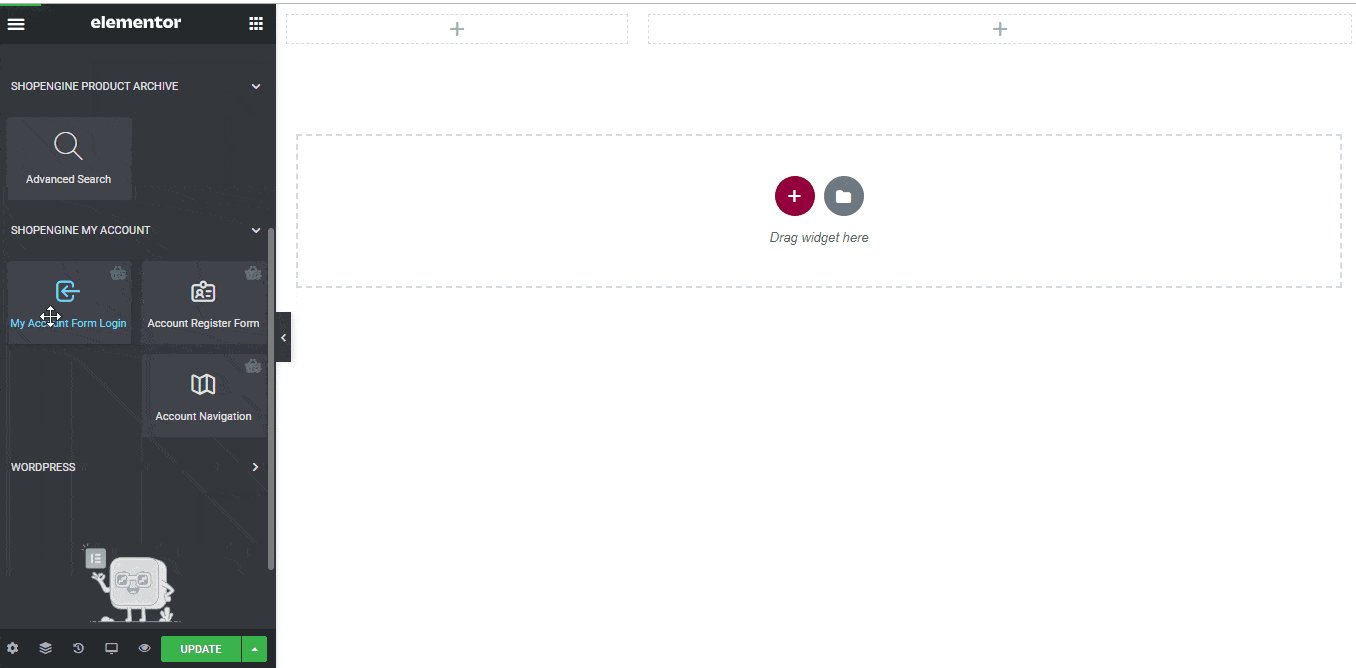
계정 로그인/등록 페이지를 구축하려면 다음 두 가지 위젯을 활용해야 합니다. 내 계정 양식 로그인, 그리고 계정 등록 양식 위젯.
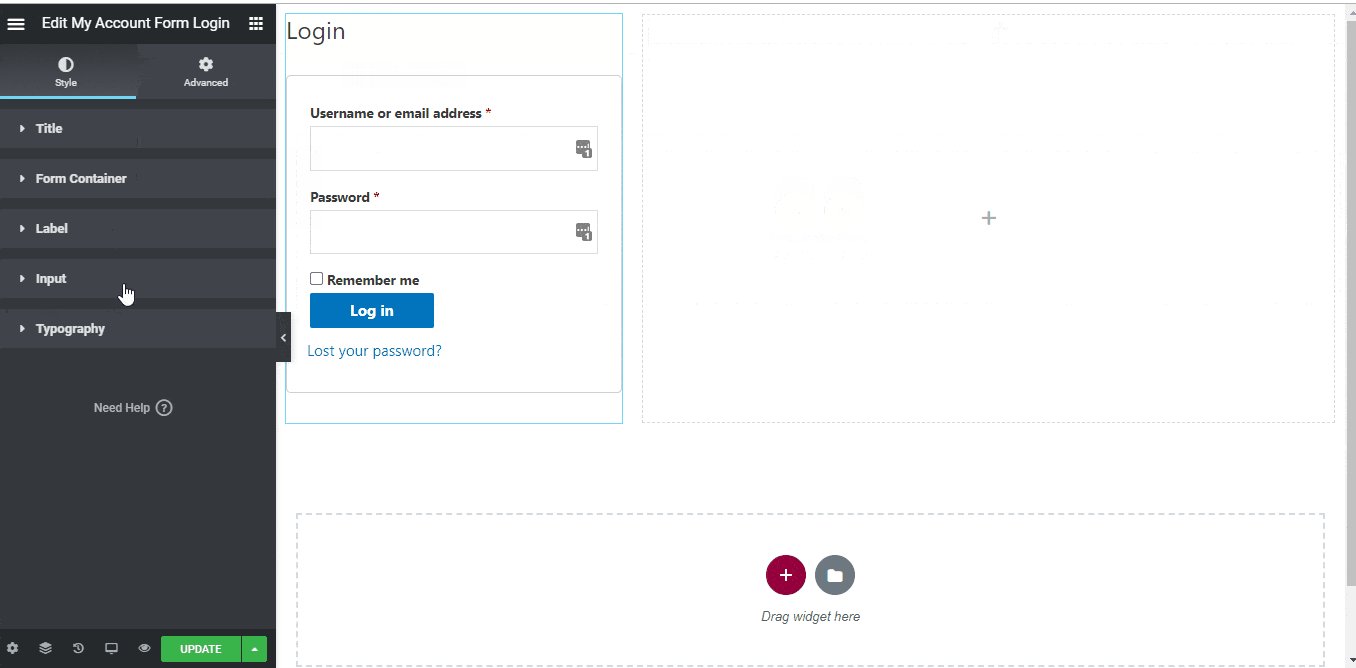
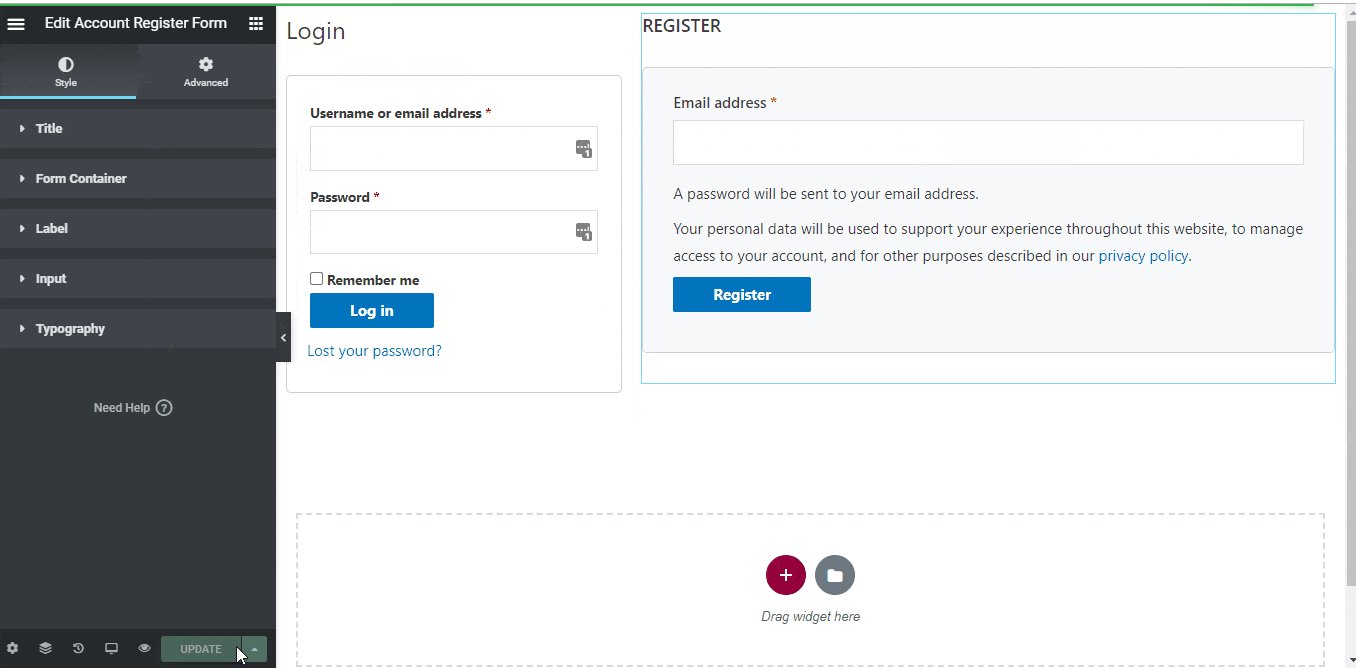
- 드래그 앤 드롭 내 계정 양식 로그인 Elementor의 ShopEngine 내 계정 요소 블록의 위젯. 원하는 경우 스타일 설정 탭에서 제목, 양식 컨테이너, 레이블, 입력 및 타이포그래피를 변경할 수 있습니다.
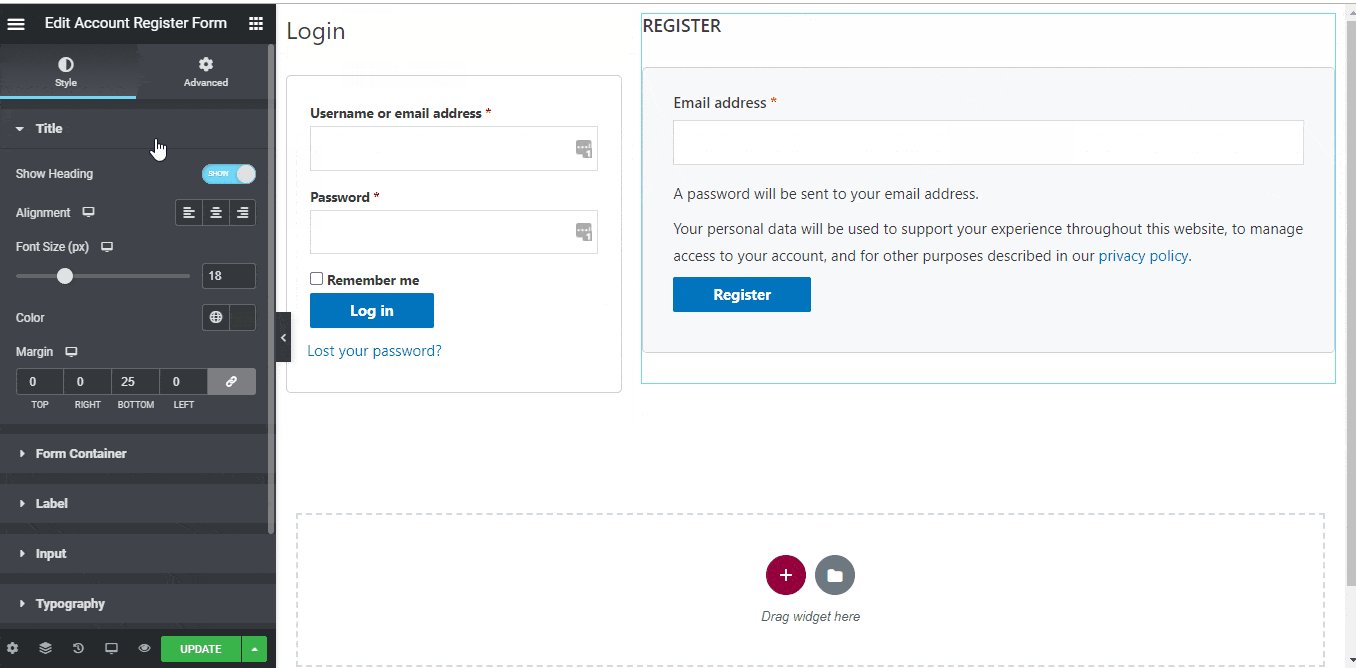
- 또한 계정 등록 양식 동일한 요소 블록에서 위젯을 만들고 원하는대로 변경하세요.
- Once you are done editing your page, save it by clicking on -> 업데이트.

5단계: 계정 로그인/등록 페이지 미리보기 #
이제 내 계정 귀하의 웹 사이트 페이지 -> 이동 계기반 -> 클릭하세요 로그 아웃. 이제 고객이 자신의 장치에서 페이지를 어떻게 보는지 미리 볼 수 있습니다.