初めての Web サイトを作成するのは、特にテクノロジーに精通していない人にとっては、少し難しく感じるかもしれません。
まあ、あなたは一人ではないので、心配しないでください。
ここで私たちが作ったのは、 WordPress ウェブサイトをゼロから構築する方法についての最も詳細なステップバイステップのチュートリアル コーディングの方法を知らなくても。
私たちは、このチュートリアルが最初の Web サイトを作成する何人かの人々にとって非常に有益であると心から信じています。
このコースで説明する各ステップの概要は次のとおりです、 初めから最後まで:
- コストをかけずにドメイン名を検索して登録する
- 無料のホスティングプロバイダーを入手する
- WordPressのインストール方法
- テンプレートをインストールして Web サイトの外観を変更する
- 拡張機能とアドオンを使用して WordPress をカスタマイズする
- WordPress を理解して使用するのに役立つリソース
まず、 パーソナライズされた Web サイトを作成するには Web 開発者である必要はありません。当社の非技術的なユーザーガイドでは、コードを使わずに WordPress ウェブサイトを構築する方法を説明します。
❗❗ インターネット上の CMS プラットフォームは WordPress だけなのでしょうか?
答えは、「いいえ」です。
インターネット上で利用できる CMS (コンテンツ管理プラットフォーム) はいくつかありますが、その中でも WordPress が最高であることが際立っています そしてもちろん、世界で最も人気のある CMS です。
🙄 WordPress サイトを作成するには何が必要ですか?
WordPress サイトを立ち上げるには、次の 3 つの要件を満たす必要があります。
- ドメイン名 (google.com など) は Web サイトのアドレスです。
- Web サイトのファイルが保存されるホスティング プロバイダー。
- 約60分間、完全に集中してください。
さあ、始めましょう! ✨
まず、簡単な紹介を見てみましょう。
🧐 WやあWordPress?
ワードプレスは 基本的に、Web サイトを開始する最も簡単で好評の方法 またはブログ。実際、WordPress は次のような人々に使用されています。 ウェブサイトの 43.3% インターネット上で。はい、おそらく、あなたがアクセスする Web サイトの 4 分の 1 以上で WordPress が使用されています。
もう少し技術的に言えば、 WordPress は、GPLv2 ライセンスを取得したオープンソースのコンテンツ管理システムです。, 誰でも WordPress ソフトウェアを無料で使用または変更できるようになります。あ コンテンツ管理システムは本質的に、Web サイトの重要な要素を簡単に管理できるツールです。、プログラミングの知識がなくても、コンテンツなどを作成できます。
その結果、WordPress を使用すると、プログラマーでなくても、誰でも Web サイトを作成できるようになります。
⭐ WordPress ウェブサイトをゼロから作成するためのステップバイステップガイド:
以下の手順に従って、わずか 7 つの簡単なステップで WordPress ウェブサイトを作成してください。
⚡ ステップ #1: ドメインとホスティング プランをセットアップする
ウェブサイトの構築は家を建てることとほぼ同じです 🏠
あなたは土地を持っています。 ホスティング プロバイダーには、ファイルを保持および保存できる複数のサーバーがあります。次に、アドレスを取得します。これは、人々があなたを見つける場所です。これがあなたのアドレスです。 ドメイン 名前。
Web サイトのドメイン名を選択する際は、以下のアドバイスに従ってください。
- 覚えて宣言しやすいようにする
- 名前は最小限かつ具体的なものにしてください (たとえば、www.wpmet.com)
- ハイフンや数字が含まれていないことを確認してください
ここにあります 上位 3 つのホスティングプロバイダー 以下から選択できます:
ここで、選択することをお勧めします。 ブルーホスト あなたのホスティングプロバイダーとして!
理由は簡単です。
✅ 彼らは確立されたホスティング会社です
✅ 優れたカスタマーサポートがある
✅ WordPress.org 組織による公式推奨者
✅ 70% をオフにして無料のドメインを取得
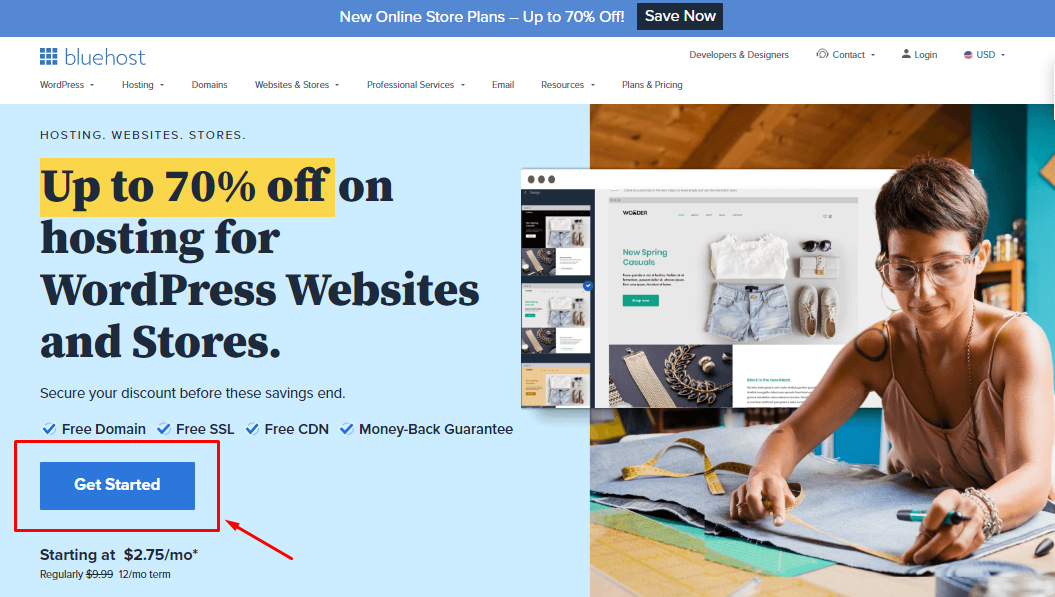
次に、起動するには、下の青いボタンをクリックするだけです。
そして、以下のような Bluehost の着陸に耐えることになります。次に、次の青いボタンをもう一度クリックするだけです。 はじめる.

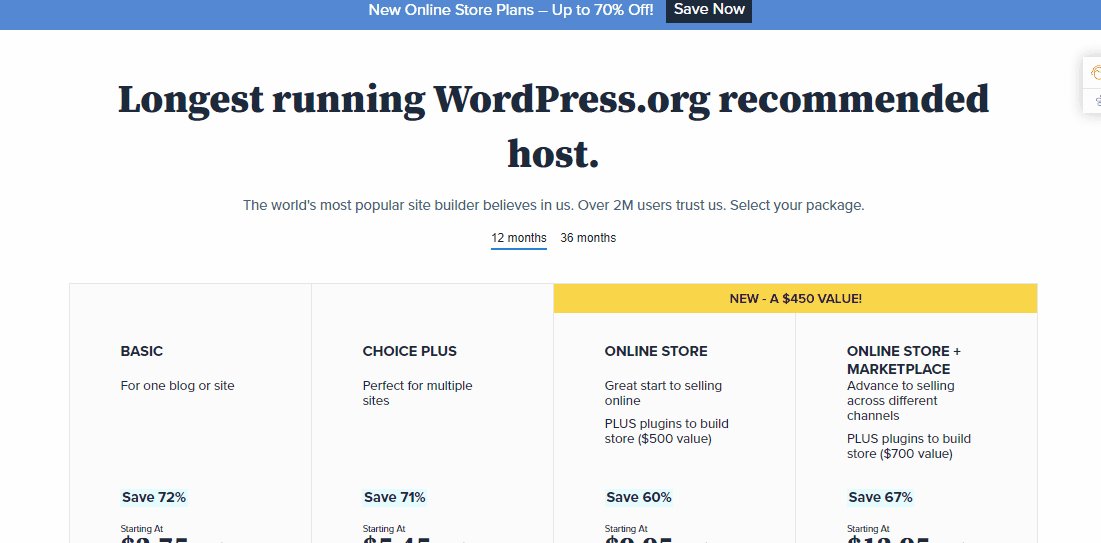
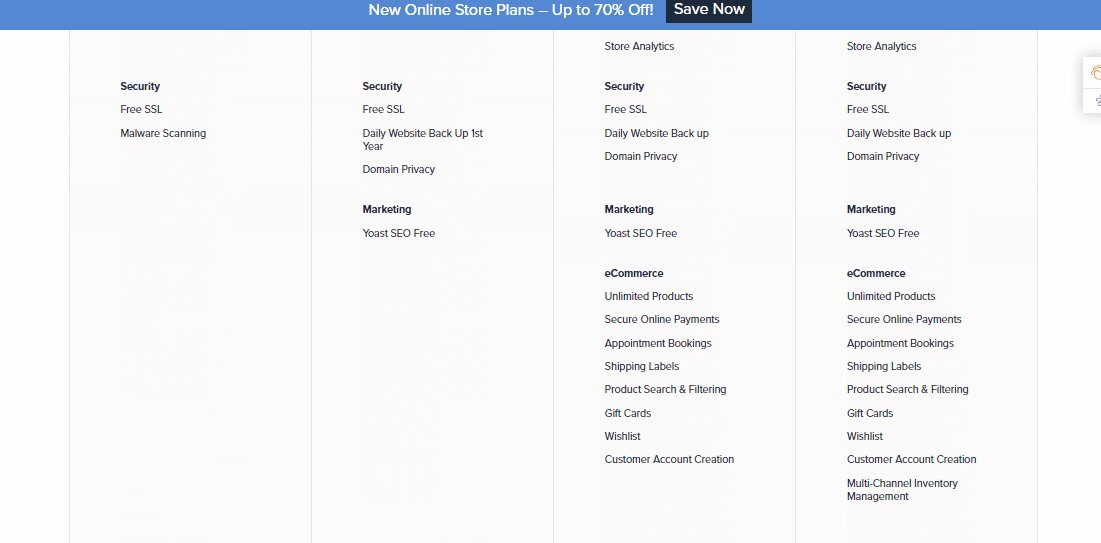
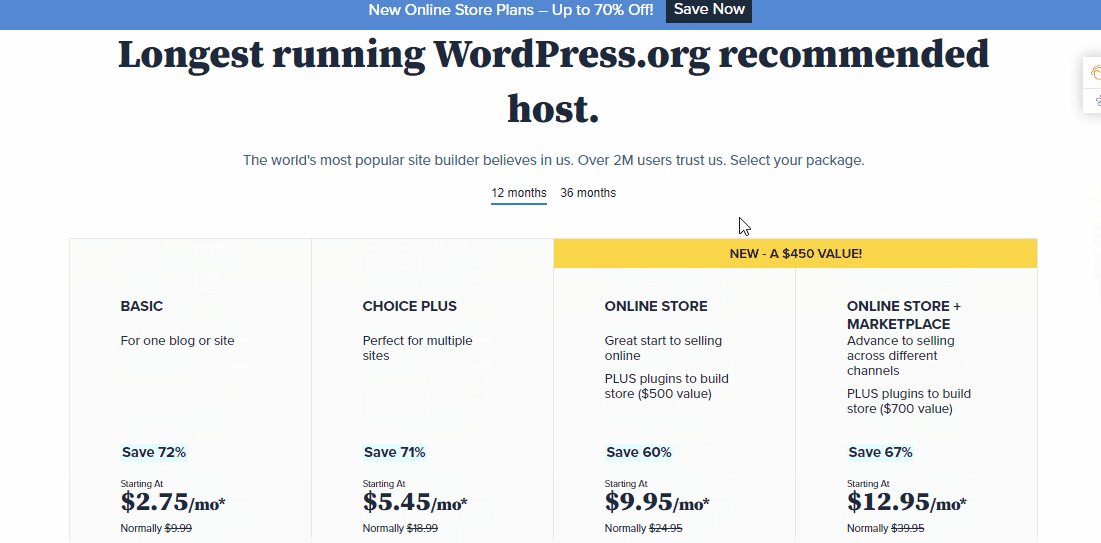
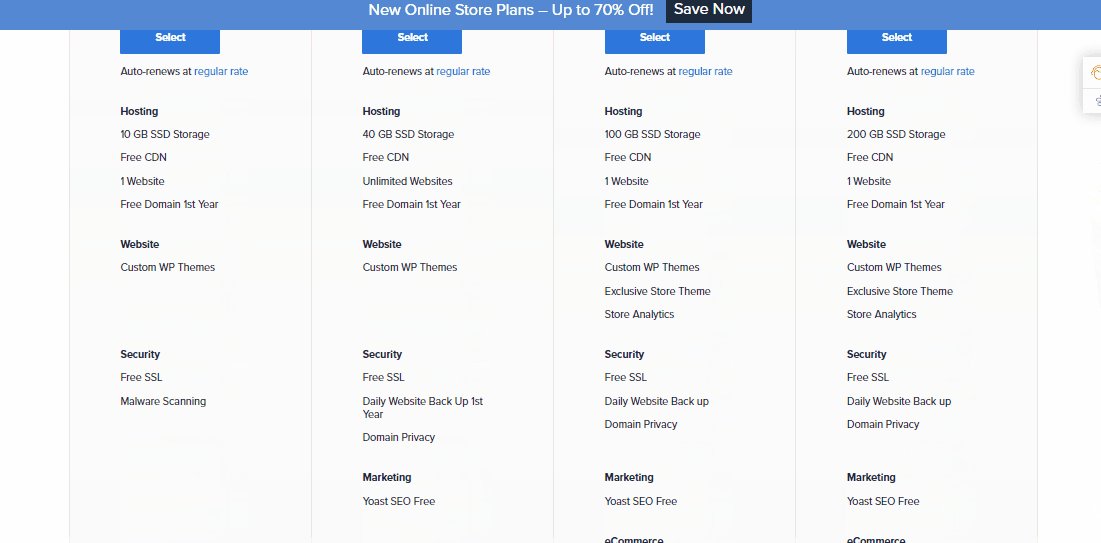
それはあなたを連れて行きます プランを選択してください 下の画像のようなページです。

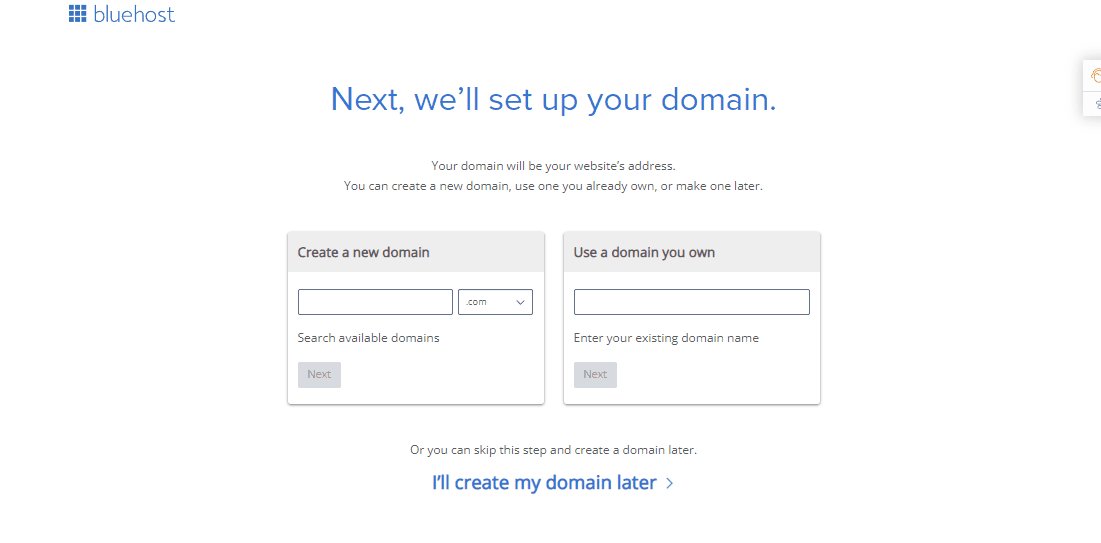
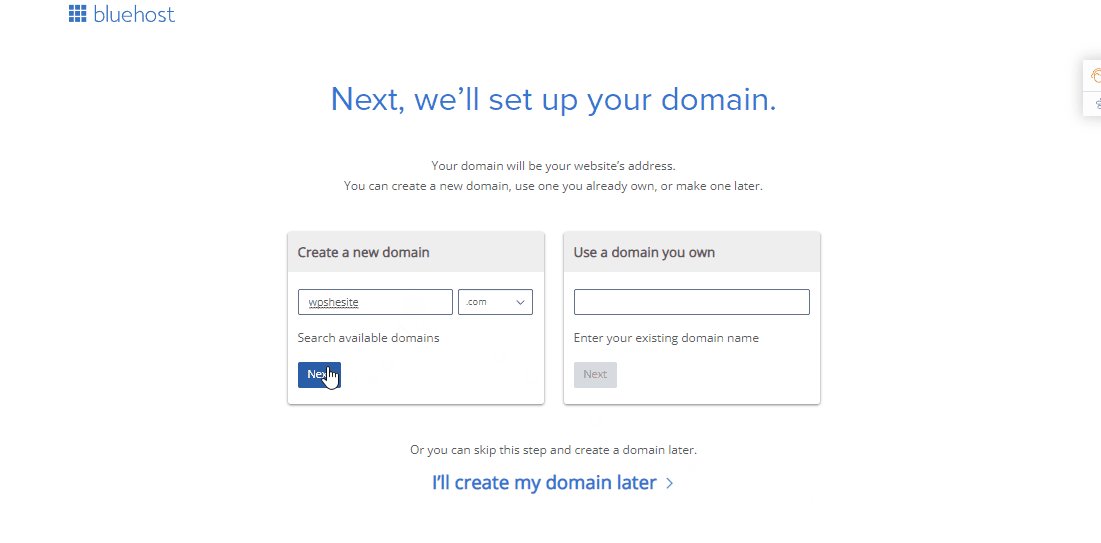
希望するセットアップを選択したら、次に進んでサインアップしてください。 新しいドメインを作成する (無料なので)任意の名前を付けてクリックします 次。そして、ドメインが利用可能かどうかを確認してください。
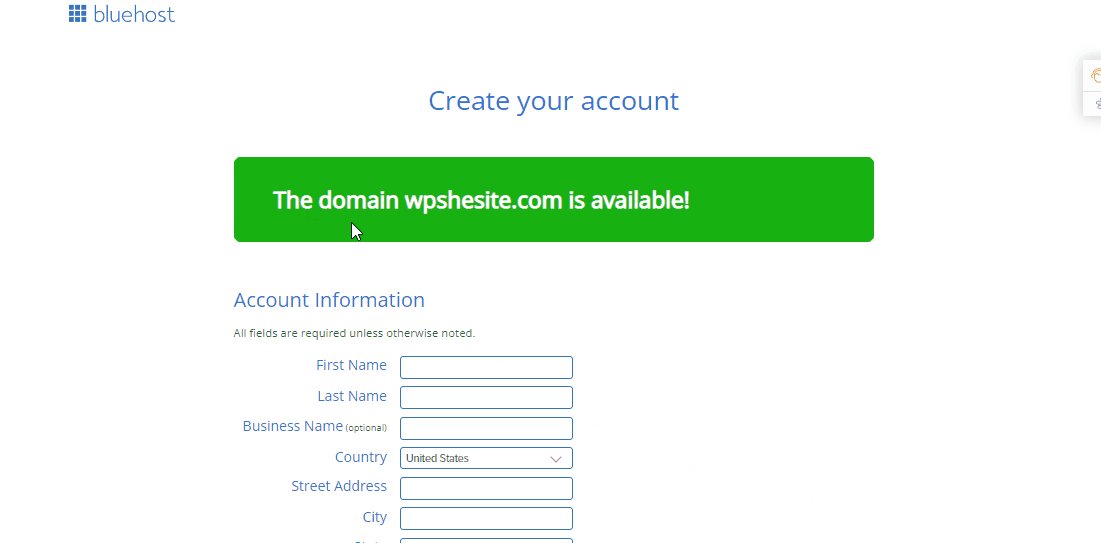
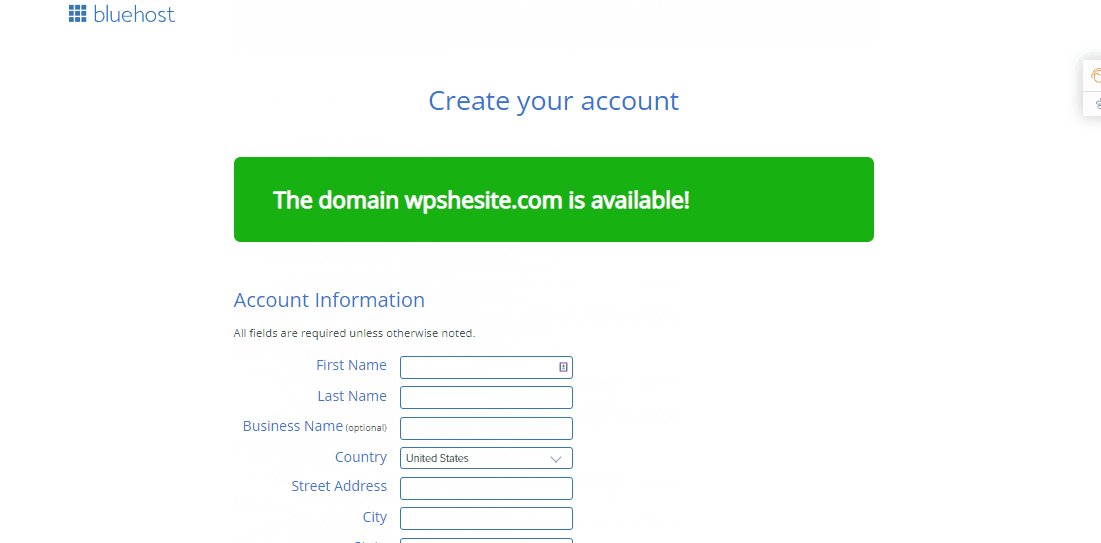
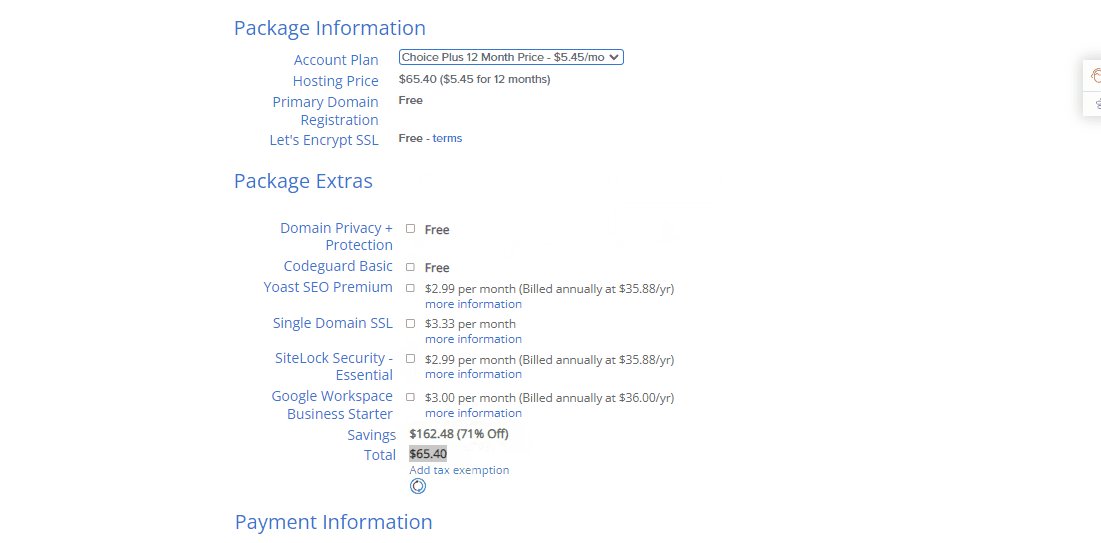
ドメインが利用可能であるという緑色のメッセージが表示されたら、そこからドメインを入力する必要があります。 アカウント 情報.

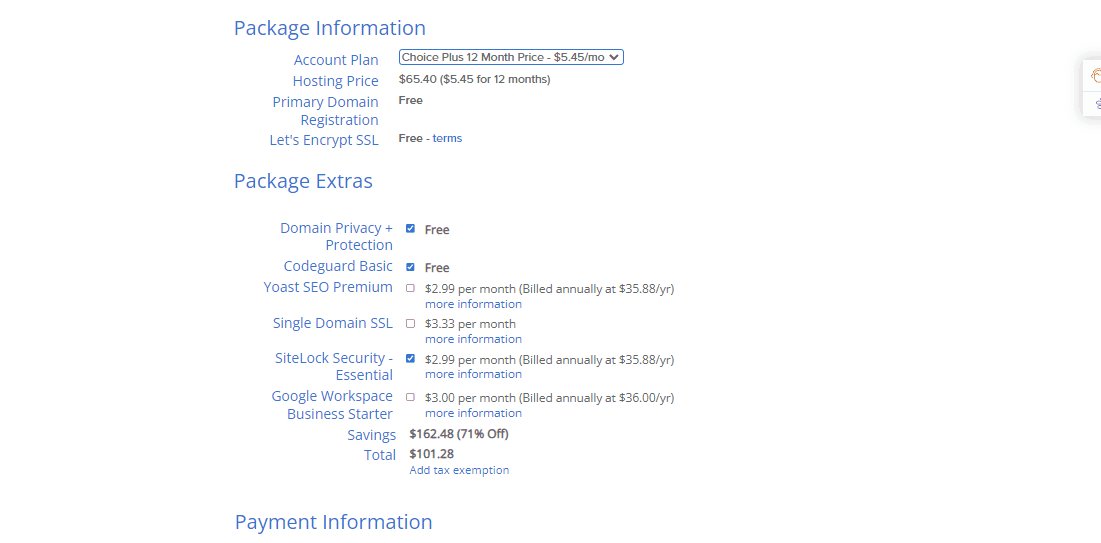
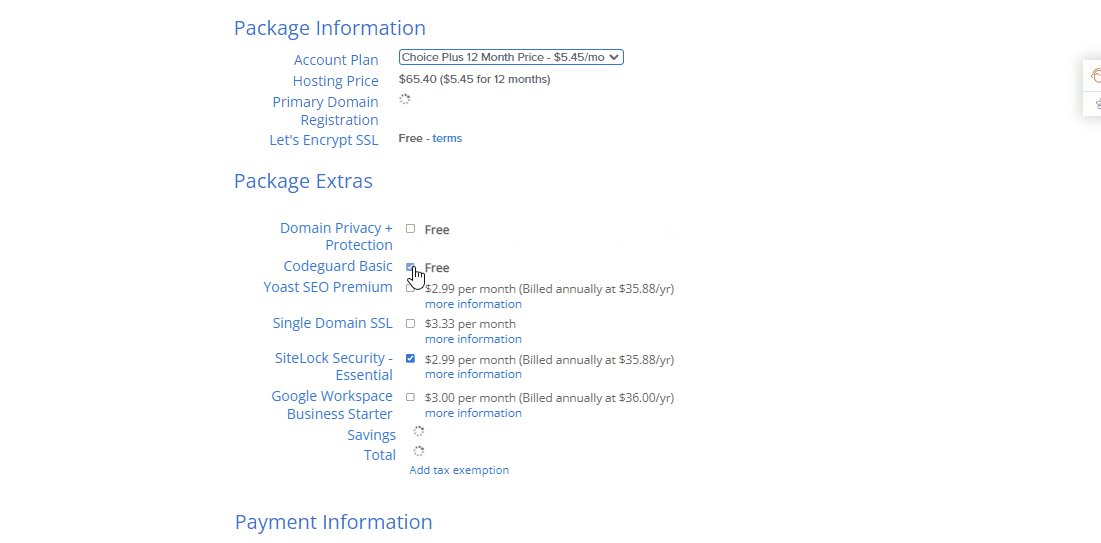
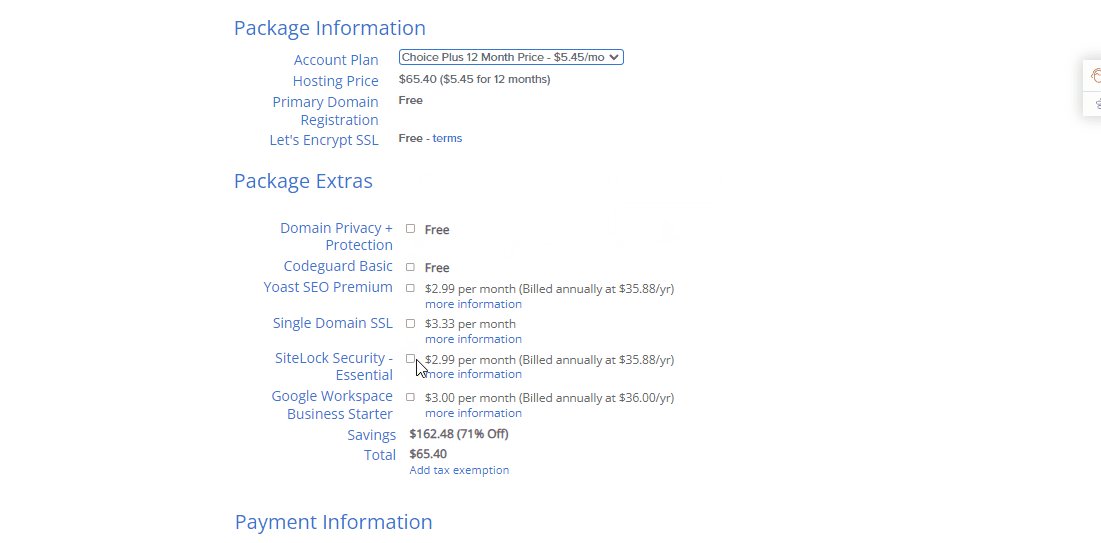
そこで確認できます パッケージ情報、ご提案させていただきます チェックを外します の ドメインのプライバシー + 保護 通常はそれをオフにするだけです。
そして、次のようなこと コードガードベーシック そして サイトロックセキュリティ WordPress では利用できるプラグインや機能がたくさんあるので、それらも必要ありません。

すべての情報を設定すると、金額が割引されていることがわかります。次に、あなたのものを満たしてください 請求情報、 クリック 提出する ボタンをクリックすると、ホスティング アカウントが作成されます。
サインアップすると、画面にお祝いメッセージが表示されます。次に、をクリックします パスワードを作成してください ボタン。このパスワードは、ホスティング アカウントの管理に使用されます。
⚡ ステップ #2: WordPress へようこそ!
Bluehost の素晴らしい点の 1 つは、WordPress のセットアップがさらに簡単になることです。もし、あんたが スキップ テーマの選択部分 (これについては後で説明します) を選択すると、WordPress が自動的にセットアップされることがわかります。
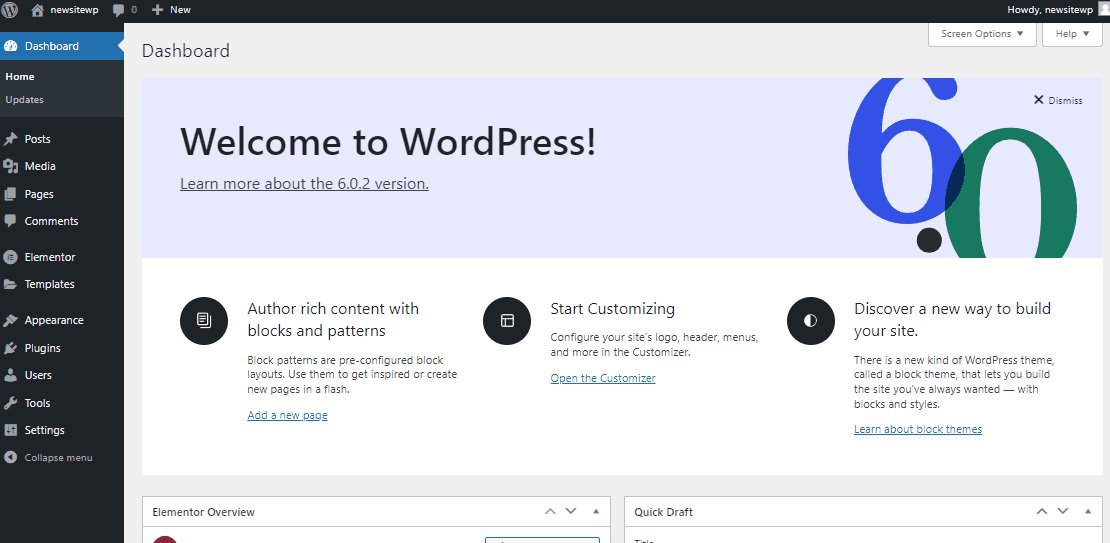
すべての設定が完了したら、 構築を開始する 画面上のボタンをクリックします。そして、WordPress アカウントのバックエンドに移動します。
WordPress へようこそ 🎉
次に、次の項目を選択しましょう テーマ 次のステップであなたのウェブサイトに合わせてください。
⚡ ステップ #3: 完璧なテーマを選択する
WordPress テーマは、WordPress サイトのビジュアルデザインを担当します。 Envato や ThemeForest からもテーマをダウンロード/購入できます。
ただし、WordPress テーマは専門的に作成されたテンプレートであり、クリックするだけでインストールできます。
まずカーソルを合わせます 外観 そしてクリックしてください テーマ.
そこには、いくつかのプリインストールされたテーマがあります。ただし、左上にある「新規追加」ボタンをクリックすると。膨大な数のテーマが表示され、その中から 1 つを選択できます。
🤔 WordPress の無料テーマをインストールするには?
シンプルです。好きなテーマにカーソルを置くだけで、2 つのボタンが表示されます。 インストール そして プレビュー。を確認することをお勧めします。 プレビュー まずデザインに満足したら、 をクリックしてください インストール これで準備完了です!
または、すでに持っている場合は、 無料または有料のテーマ PC にダウンロードしたら、をクリックしてアップロードするだけです。 テーマをアップロードする ボタンをクリックして、ファイルを選択してアップロードします。
今度は、Web サイトの品質を向上させ、サイトをより速く作成するのに役立ついくつかの魅力的な WordPress アドオンを追加します。
⚡ ステップ #4: デフォルトの WordPress をカスタマイズする ページ
新しいテーマを追加した後、新しい WordPress Web サイトに付属するデフォルトの Web ページを調べる必要がある場合があります。ただし、これらのページはいつでもカスタマイズおよび編集できます。
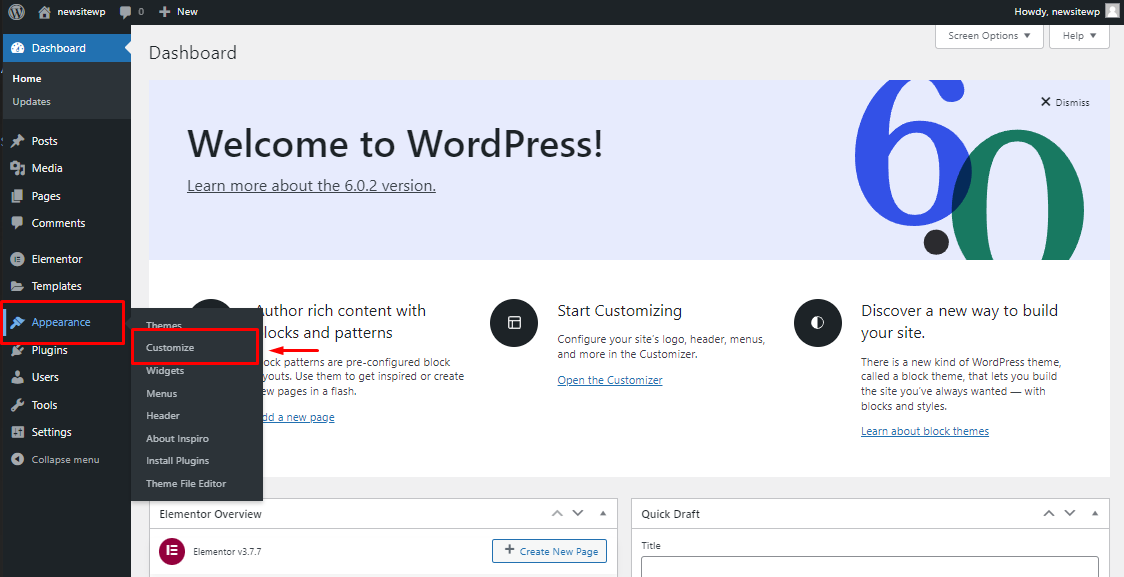
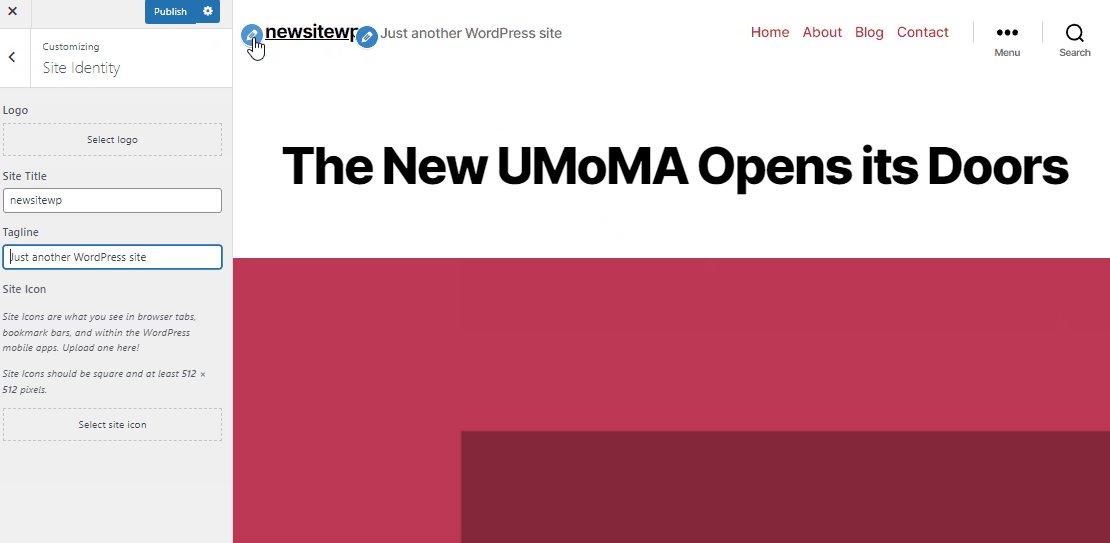
ただあなたのところに行ってください WordPress ダッシュボード そしてホバーしてください 外観 > 選択 カスタマイズ.

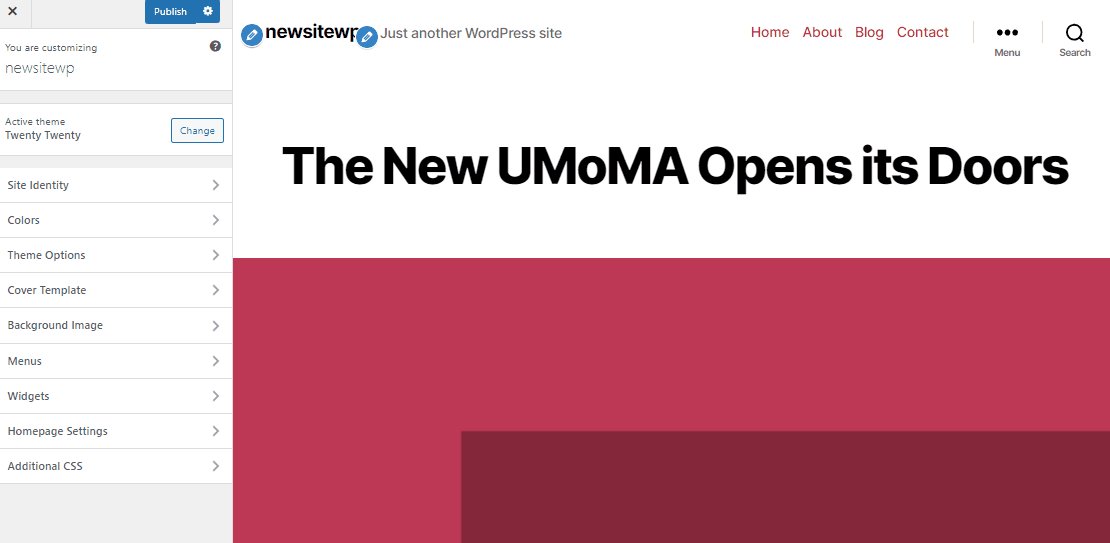
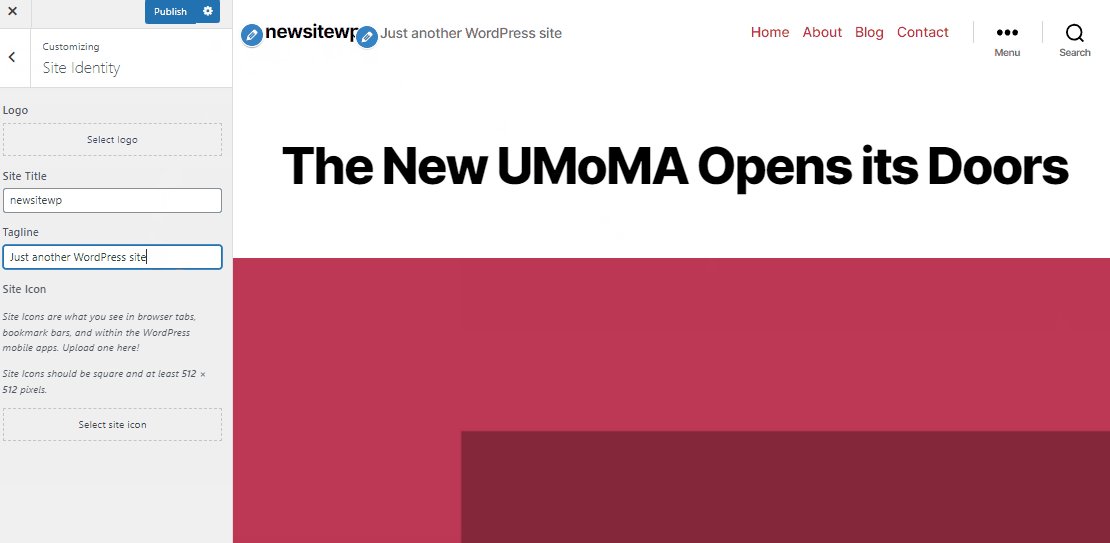
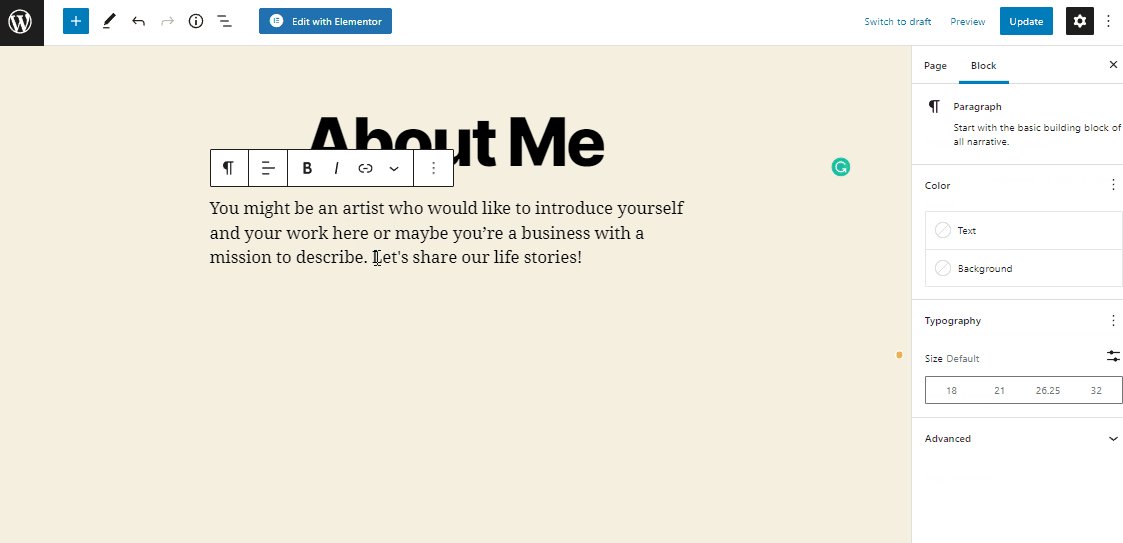
次に、デフォルトの WordPress Web サイトのページに移動し、Web サイトのあらゆる側面をカスタマイズしたり確認したりできます。鉛筆アイコンの青い丸をクリックすると、コンテンツを編集できます。

WordPress のバージョンがどれほど進歩しているかに驚かれるでしょう。
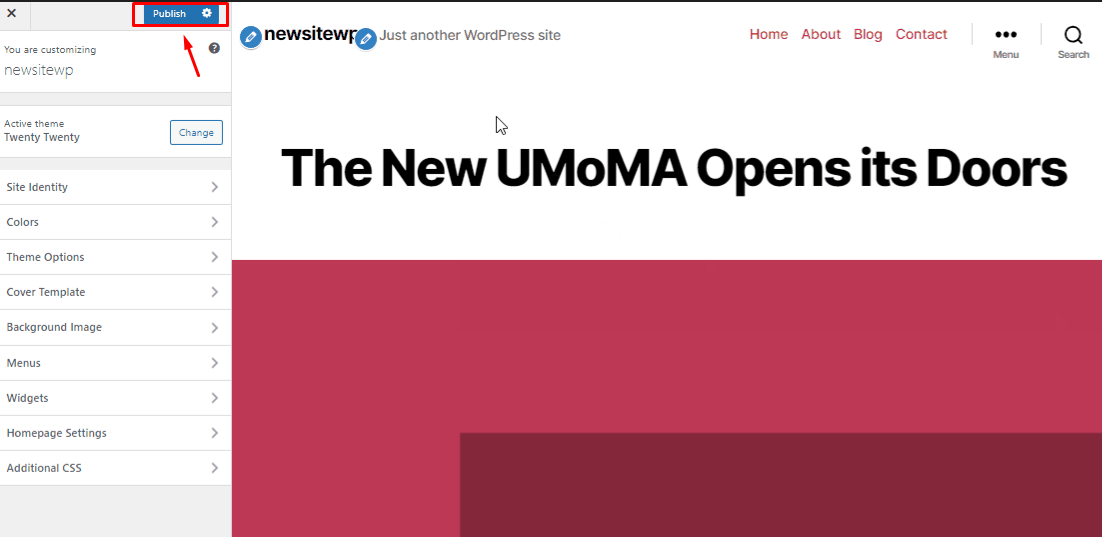
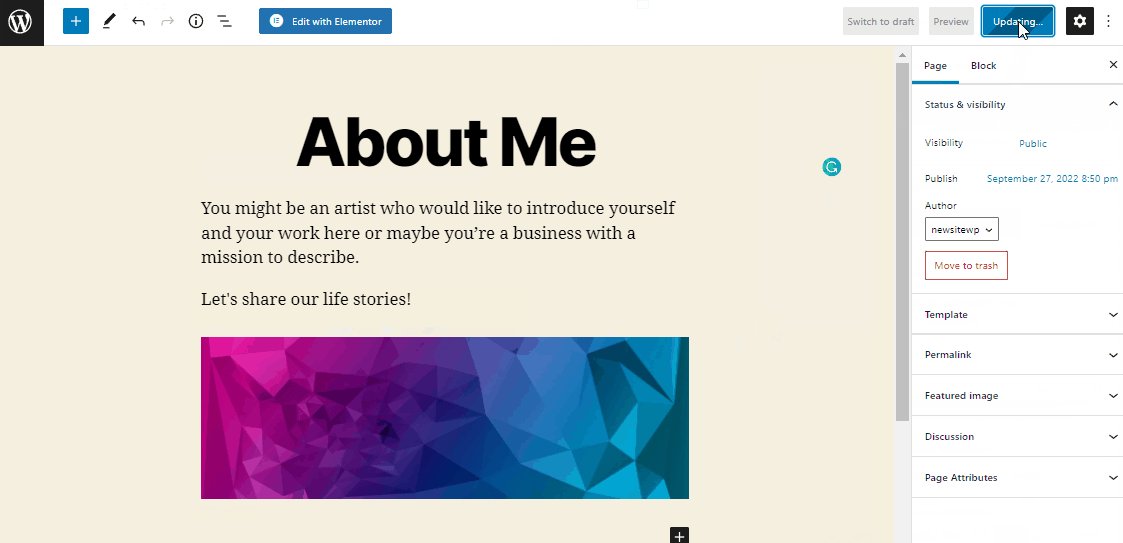
テーマに統合された一連のページが表示されます。必要なのは、 公開 ボタンをクリックしてサイト上のページを更新します。
🧐 Web サイトのページを後で編集できますか?
もちろん、いつでもサイトのどのページでも好きなように追加、編集、カスタマイズできます。
以下でそれについて見ていきます!

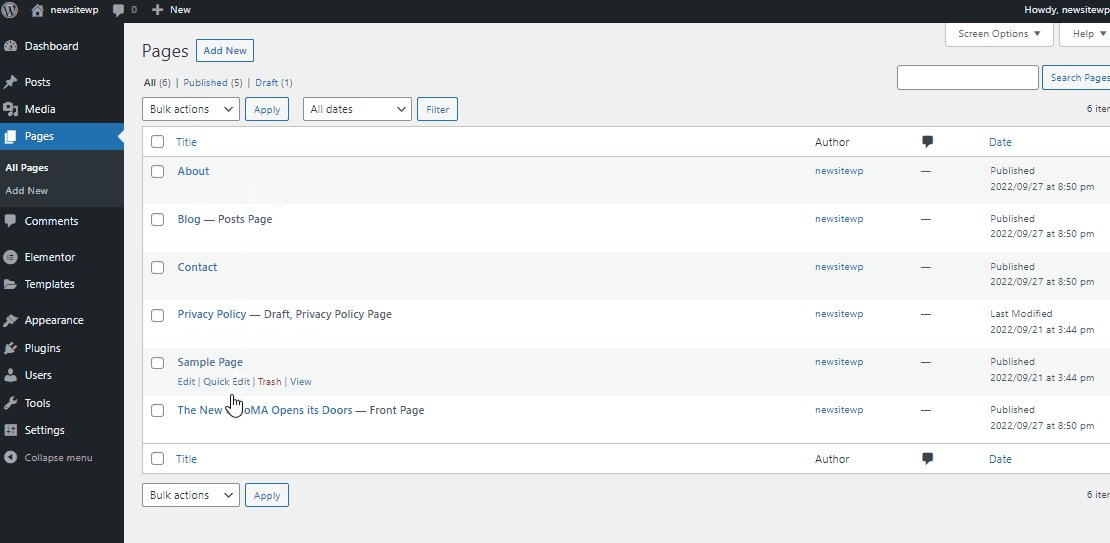
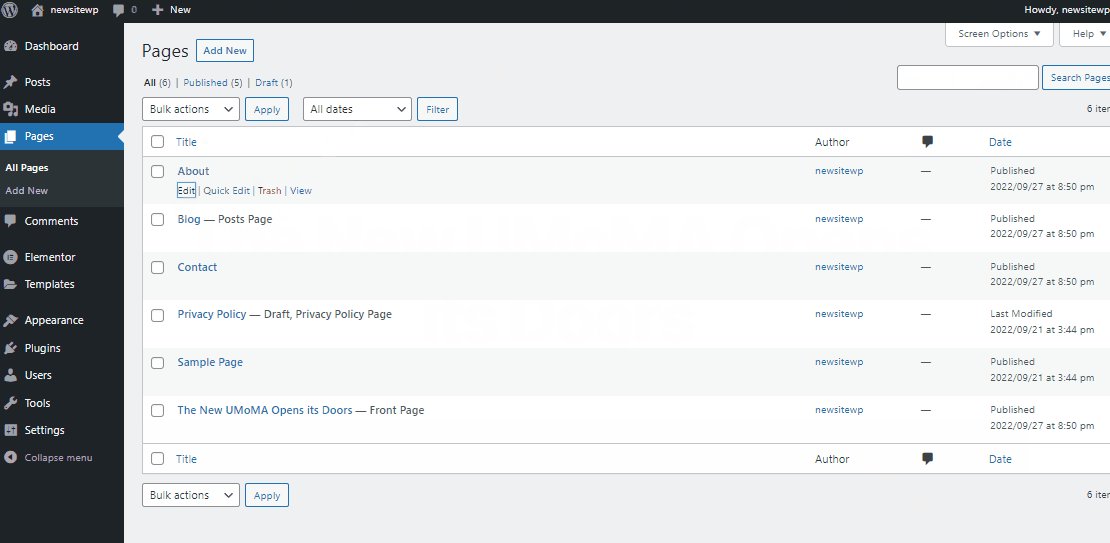
ページが追加されたので、これらのページを個別に編集します。そのためには、元の状態に戻る必要があります。 WP 管理者 ダッシュボード そしてホバーしてください ページ > すべてのページ.
すべてのページが個別に表示されます。クリックするだけです。 編集 下のオプションから。

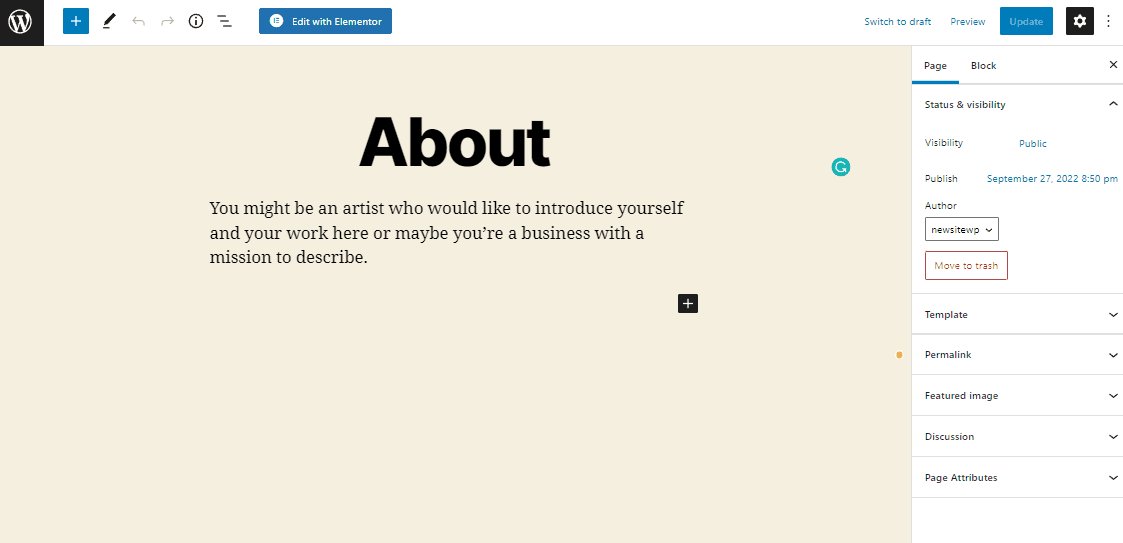
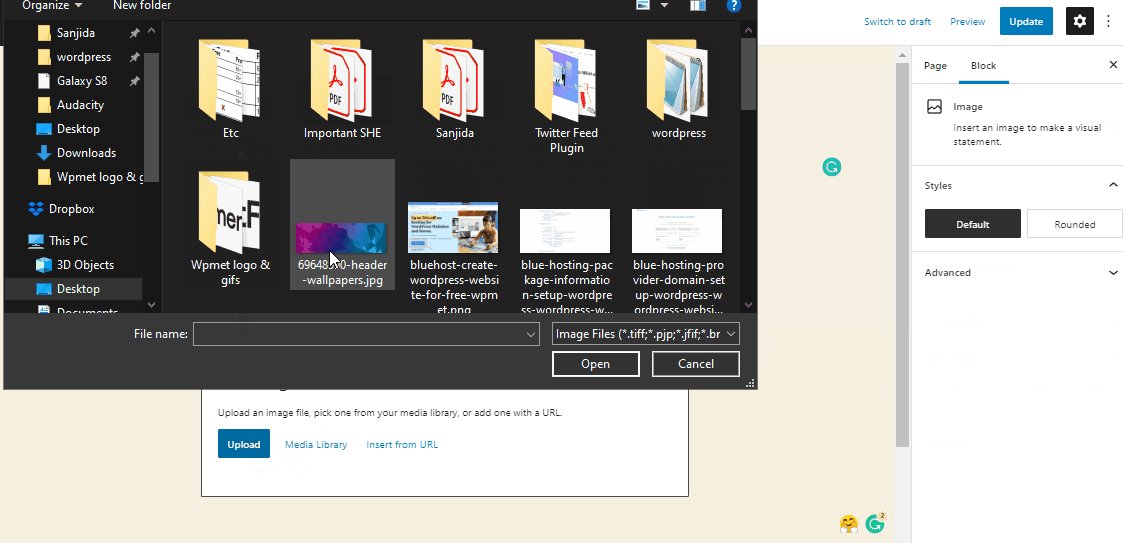
ここでは文字通りすべてを簡単に編集、追加、カスタマイズできます。プラス記号をクリックするだけで、複数の機能に移動し、最後に アップデート.

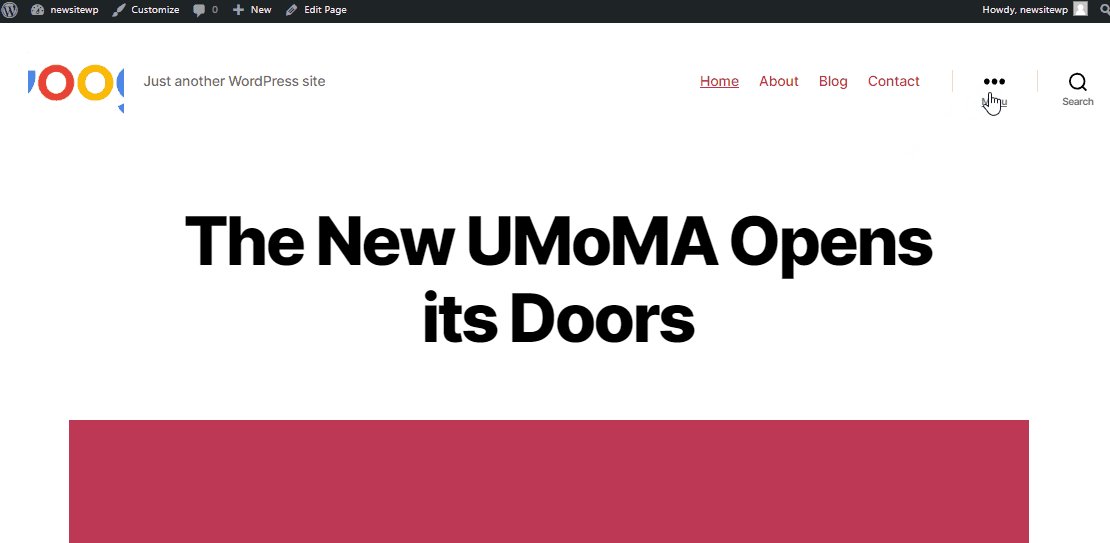
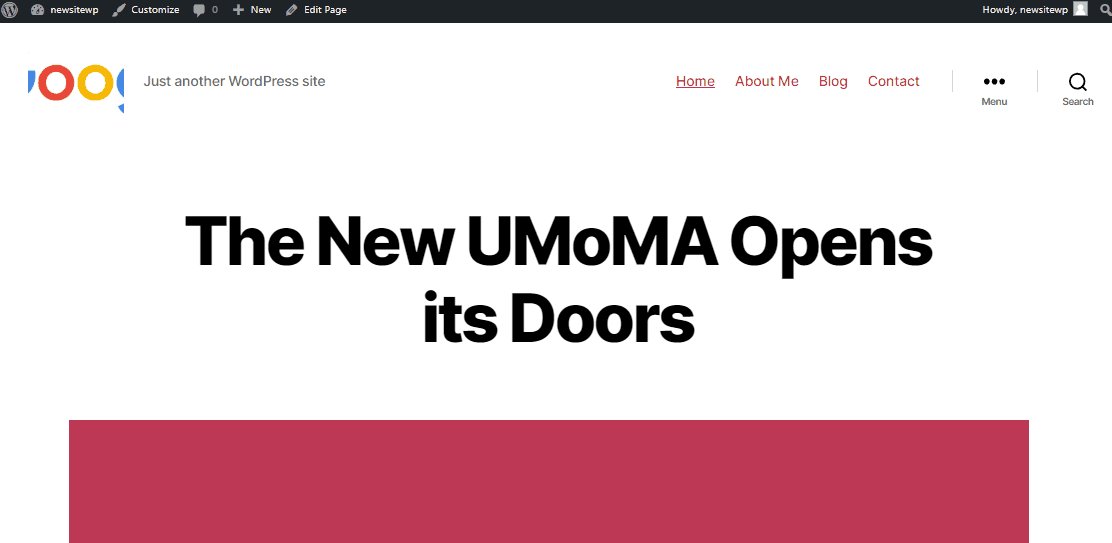
次に、サイトにアクセスしてフロントエンドの出力を確認してください。

そして、それは簡単です、そうですよね? 👌
これと同じように、サイトのすべての WordPress サイト ページを個別に、複数の機能とカスタマイズを使用して編集できます。
🔔 チップ:
無制限の機能、モジュール、事前構築されたテーマを簡単に追加できます。 ElementsKit オールインワンのアドオン エレメンター.
このアドオンの詳細については以下をご覧ください 👇
⚡ ステップ #5: WordPress へのプラグインのインストール
WordPress サイトのアプリに相当するのはプラグインです。機能を追加したり、それを使用して WordPress サイトを調整したりすることができます。お問い合わせフォームやフォトギャラリーも検討してみてはいかがでしょうか。
カーソルを合わせるだけ プラグイン そしてクリックしてください 新しく追加する WordPress ダッシュボードのオプションで、任意のプラグインを追加できます。
💪 WordPress の事実!
WordPress には現在、 59,000以上の無料プラグイン 利用可能。さらに、一部の開発者や Web サイトは有料プラグインを販売しています。
最初に入手すべき重要なプラグインの 1 つは次のとおりです。 エレメンター。それは 最も人気のある WordPress ウェブサイト構築プラットフォーム プロフェッショナル向け。
Elementor を WordPress サイトにインストールするには、次の手順を実行します。 プラグインの上にカーソルを置きます そしてクリックしてください 新しく追加する.
次に検索 エレメンター 検索バーで。クリック インストール それとその後 活性化 それ。
WordPress は、 使いやすいCMS (コンテンツ管理システム)これも非常に効果的です。場合によっては、WordPress に関する早急なサポートが必要になる場合があります。
いくつかの素晴らしい WordPress アドオン プラグインを使用すると、最小限の労力と時間であらゆるサイトを構築できます (また、無料バージョンとプレミアム バージョンの両方で利用可能です)。
✨ Elementor 用のオールインワン アドオン ElementsKit をご紹介します!
ElementsKit は、Elementor を使用して Web サイトを開発するための包括的な機能を提供する、洗練された Elementor アドオンです。あ 強力な フリーミアムプラグイン さまざまな実践的な内容で そして機能的な特徴。
これらに加えて、ElementsKit には、Web サイトの設計時に競争力を高める独自の機能が多数あります。特徴は次のとおりです。
✅ メガメニュービルダー
✅ ヘッダーフッタービルダー
✅ すぐに使えるテンプレートと 500 以上のブロック
✅ ソーシャルフィード
✅ 高度なテーブル…そして多くの注目すべき機能!
から始めることができます 無料版 あまりにも。たとえそれであっても、あなたを驚かせるウィジェット、拡張機能、サービスが大量に付属しています。がある 42 個の無料ウィジェットと拡張機能、テンプレートとセクション ブロック、および定期的な更新。
これらすべての美しいウィジェットや機能とは別に、Elementor 用の ElementsKit はあらゆるテーマやプラグインと完全に互換性があります。また、 24時間年中無休のサポートセンター いつでもどこでもあなたをサポートします | 👉 もっと詳しく知る

Web サイトのヘッダー フッターを作成するには、ElemntsKit をインストールする必要があります (Elementor をインストールしたのと同じ方法)。
Elementor 用の ElementsKit オールインワン アドオンを使用 大量の要素ウィジェット、モジュール、機能が含まれています これだけあれば、これまでにない最先端でありながらユーザーフレンドリーなサイト作成体験を得ることができます。
🤷♀️ Web サイトにヘッダー フッターが必要なのはなぜですか?
ヘッダーとフッターは、あらゆる Web サイトのデザインに不可欠なコンポーネントです。と言っても過言ではありません。 ポジティブなユーザーエクスペリエンスを確立する上で重要な役割を果たす ウェブサイトのナビゲーションを容易にすることによって。それだけでなく、Web サイトのブランドを宣伝したり、CTA を表示したりするのにも役立ちます。さらに詳しく 👉 ここ
あなたのウェブサイトに最適なメガメニューを作成するには、このビデオをご覧ください。 ステップバイステップのチュートリアル:
Elementor の無料版を使用すると、Web サイトを確実に作成およびカスタマイズできることを覚えておいてください。ただし、 Elementor 用の ElementsKit オールインワン アドオン あなたの WordPress ウェブサイトを高度なプロフェッショナルレベルに引き上げるお手伝いをします。 ElementsKit の詳細については、以下をご覧ください。
⚡ ステップ #7: さらに一歩踏み出したい
ここまで、WordPress Web サイトを作成し、新しいテーマを追加し、必要なプラグインをインストールする方法を説明してきました。
もう少し進んでみませんか?
WordPress を使用すると、さらに多くの機能を備えた強力な専門 Web サイトを構築できます。 以下の関連チュートリアル ブログをお読みください。
読む 👉 WordPress で WooCommerce を設定する方法
読む 👉 WordPressのメモリ制限を増やす方法
読む 👉 WooCommerce vs Shopify
読む 👉 募金サイトの作成方法
読む 👉 WooCommerceのマイアカウントページをカスタマイズする方法
読む 👉 ヘッダーフットを作成およびカスタマイズする方法えーっと
読む 👉 TablePress でテーブルを作成する方法
🤔 よくある質問 (FAQ)
私たちは、何千人もの人々の Web サイト作成を支援した後、いくつかの質問に対する回答を提供してきました。 Web サイトの構築に関する最も一般的な質問については、以下で説明します。
🔍 WordPress だけで無料のウェブサイトを作成できますか?
はい!プロセス全体はすでに上記で説明しました。
ただし、Web.com、Hubspot、Wix、GoDaddy など、利用可能な Web サイト ビルダーは他にもたくさんあります。しかし、WordPress はデスクトップとモバイルの両方のプラットフォームで機能する Web サイトを作成するための最も優れた、最も簡単なプラットフォームであると私たちは考えています。
しかし、インターネット上のウェブサイトの 43% は確かに WordPress で作成されています。
🔍 WordPress サイトの PHP バージョンを確認するにはどうすればよいですか?
PHP バージョンは、ホスティング管理ダッシュボードにログインするだけで、数分で確認および更新できます。私たちのブログをチェックしてください。 WordPressでPHPのバージョンを確認・更新する方法.
🔍 最適なホスティングプロバイダーはどこで見つけられますか?
有料ホスティングプロバイダーがいくつかあります。このブログでは、以下のことをまとめました。 最高のホスティングプロバイダー7社 詳細情報で。ぜひチェックしてみてください!
🔍 WordPress ウェブサイトにブログを投稿するにはどうすればよいですか?
ブログ投稿リストを Web サイトに簡単に表示できます。ページ上でブログ投稿ウィジェットをドラッグすると、ウィジェットには公開されているすべてのブログ投稿が自動的に表示されます。の独占ドキュメントをご覧ください。 サイトにブログを追加/表示する方法.
🔍 Instagram フィードを WordPress サイトに追加するにはどうすればよいですか?
WordPress Web サイトに Instagram フィードを表示することで、ブランドの認知度を高め、売上を増やすことができます。ソーシャル フィードは、両方のプラットフォームで常に人々とつながるのに役立ちます。専用のブログをご覧ください。 Instagram をサイトに埋め込む方法.
🔍 WordPress ドロップシッピング Web サイトを作成できますか?
他のビジネスと同様、ドロップシッピング Web サイトの立ち上げ方法を学ぶのは簡単ではありません。しかし、それは依然として起業家精神の領域への重要な第一歩です。詳細なブログがあります ドロップシッピング Web サイトの作成方法.
🔍 自分の WordPress サイトにフォームを作成できますか?
もちろん、できます。 WordPress リポジトリには、多数のフォーム ビルダー プラグインが用意されています。 WordPress フォームビルダーの詳細については、こちらのブログをご覧ください。 最高のWordPressコンタクトフォームプラグイン.
WordPress とそのプラグインに関するその他の情報や更新については、こちらをご覧ください。 訪問 ウプメット そして 購読する ニュースレターへ。
結論
このチュートリアルが、過剰な費用をかけたり、Web デザイナーを雇ったりせずに Web サイトを作成する方法を示したことを願っていますし、本当に信じています。
ご質問や混乱がある場合は、以下のコメントセクションでお知らせください。


コメントを残す