ウェブサイト上の顧客の退屈な WooCommerce マイ アカウント ページにうんざりしていませんか? 😣
を探しています WooCommerce アカウントの簡単な方法 ページのカスタマイズ?それなら、あなたは正しい場所にいます…
顧客エクスペリエンスを向上させるために、e コマース サイトのこの必要な WooCommerce マイ アカウント ページ要素を使用してできることは他にもたくさんあります。
ただし、WooCommerce マイ アカウント ページのカスタマイズは非常に複雑で不便な場合があります。
その結果、私たちはここで、次のいずれかを完全に紹介します。 WooCommerce の [マイ アカウント] ページをカスタマイズするための最も優れた簡単な方法 楽になります。
WooCommerce プラグインをインストールする 事前に構築されたアカウントテンプレート 複数の WooCommerce 機能を備えているため、時間とお金を大幅に節約できます。
幸いなことに、変更できる領域も数多くあります。すべてのクライアントに一貫したエクスペリエンスを提供するために、[マイ アカウント] ページを完全に変更することを常に忘れないでください。
WooCommerce のマイ アカウント ページのカスタマイズが重要な理由?
クライアントがアカウント ページでより多くのオプションを必要とする場合があるため、アカウント ページは Woo ストアの基本的な側面の 1 つです。支払いオプション、Web サイト、住所など、その他の重要な詳細情報を含めることが必要になる場合があります。
アカウント ページのレイアウト、色、テキスト スタイルを変更したい場合もありますが、これは今日では非常に一般的です。すべての WooCommerce ユーザーは、Woo システムではデフォルトでは不可能であることを認識しています。
これらのコードやその他の変更を追加するのが明白なアプローチです。 WooCommerce マイ アカウント ページ カスタマイズ プラグインのいずれかを使用して、WooCommerce マイ アカウント ページをカスタマイズすることもできます。
をインストールする WooCommerce 拡張機能または最初からカスタマイズする あなたの WordPress ウェブサイトに を追加することは、間違いなく、選択できる最大のソリューションの 2 つです。
WooCommerce マイアカウントページ カスタマイズShopEngine との連携
この方法ははるかに簡単です。 WordPress では複数の WooCommerce アカウント ページ ダッシュボード プラグインを利用できます。これにより、わずか 1 分で自分のアカウント ページを作成してカスタマイズすることができます。 🥱
あなたがしなければならないのは、アカウントページテンプレートのWooCommerceプラグインを選択することだけです。これには、時間と労力を大幅に節約できる、事前に構築された woocommerce ダッシュボード テンプレートのさまざまなオプションがあります。
e コマース ストアの主要な部分の 1 つは、消費者が独自のマイ アカウント ページを作成できるようにすることです。それは彼らの節約と 情報、アカウントの詳細、請求先住所を共有する あなたと一緒に、それが彼らの ショッピング体験がより便利に.
– 四層構造

ショップエンジンのアカウント ページ テンプレートはカスタマイズが簡単で、手間のかからないナビゲーションを提供し、ユーザーが 1 つのページからアクションを実行できるようにします。
ShopEngine マイ アカウント テンプレートをユニークなものにする主な機能は次のとおりです。
- カスタマイズ性が高く、ユーザーフレンドリーな事前構築済みのインターフェイス。
- メニューオプションのテキストは編集できます。
- メニュー オプションを一時的に無効にすることができます。
- メニューは並べ替えることができます。
- ShopEngine はあらゆるテーマやプラグインと互換性があります。
アカウント ページ テンプレートには、使いやすい新しい追加セクションもあります。導入用のログイン フォームを追加することもできます。その後、ユーザーは注文、最後の注文条件、住所、その他すべてのアカウントの詳細を入力できるダッシュボードに入ることができます。
各セクションでは、ShopEngine に用意されているウィジェットを便利に使用できます。テンプレートを使用するとプロセスが簡単になり、エラーが発生する可能性はありません。
次に、ShopEngine の組み込みアカウント ページ テンプレートとウィジェットを使用して、新しいアバターで顧客アカウント ページを作成する方法を見ていきます。ここでは、WooCommerce 用の直感的な WordPress ダッシュボードを好みの方法で作成およびカスタマイズできます。
ということで、まずは道具から始めましょう! 😉
WooCommerce のマイ アカウント ページを最初から作成する
通常、WooCommerce をインストールすると、デフォルト設定でアカウント ページが自動的に作成されます。そして、そのデフォルトのページを、ページに含めたい内容で編集します。
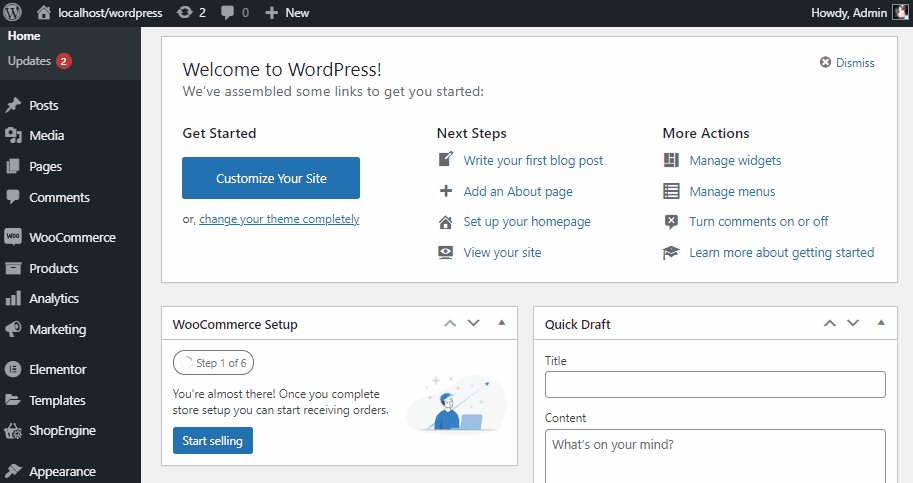
まずはインストールしてアクティベートします ショップエンジン これは、テンプレートを非常に簡単かつ簡単に追加するのに役立ちます。
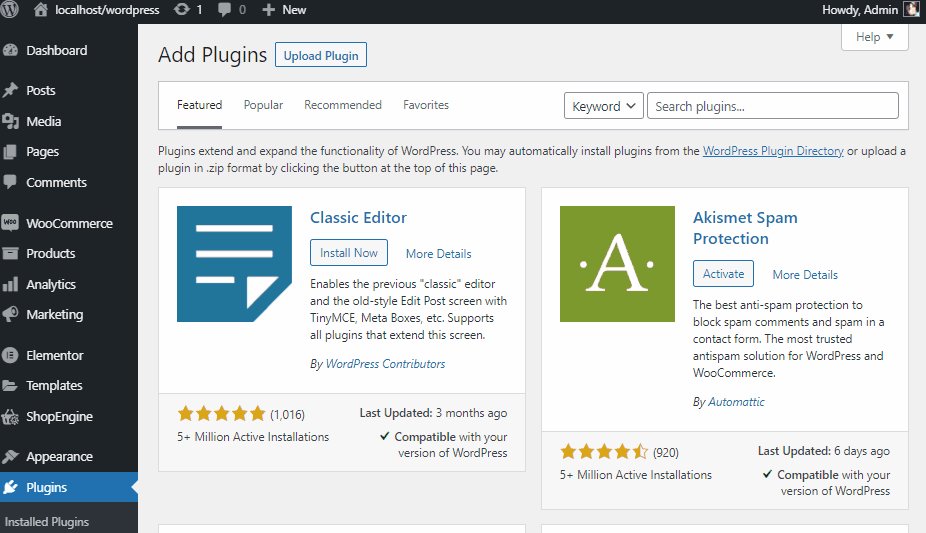
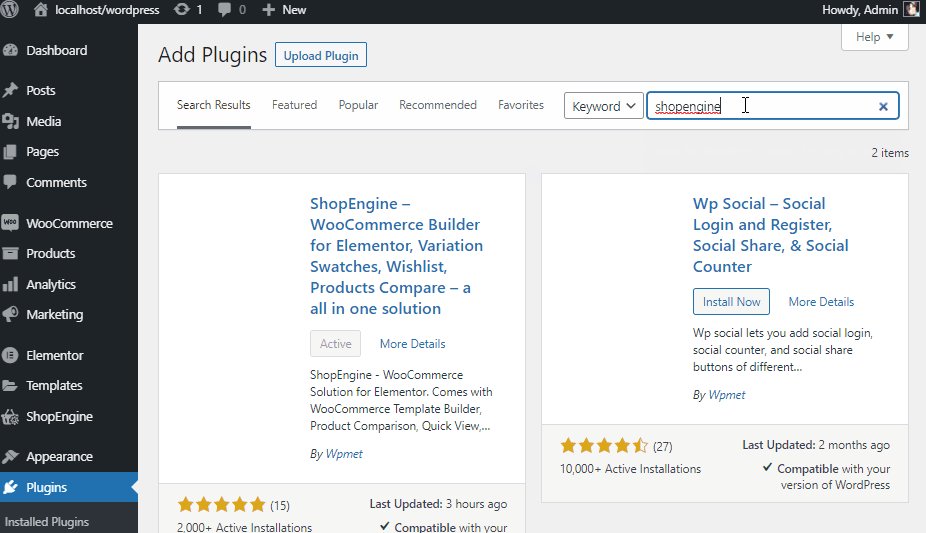
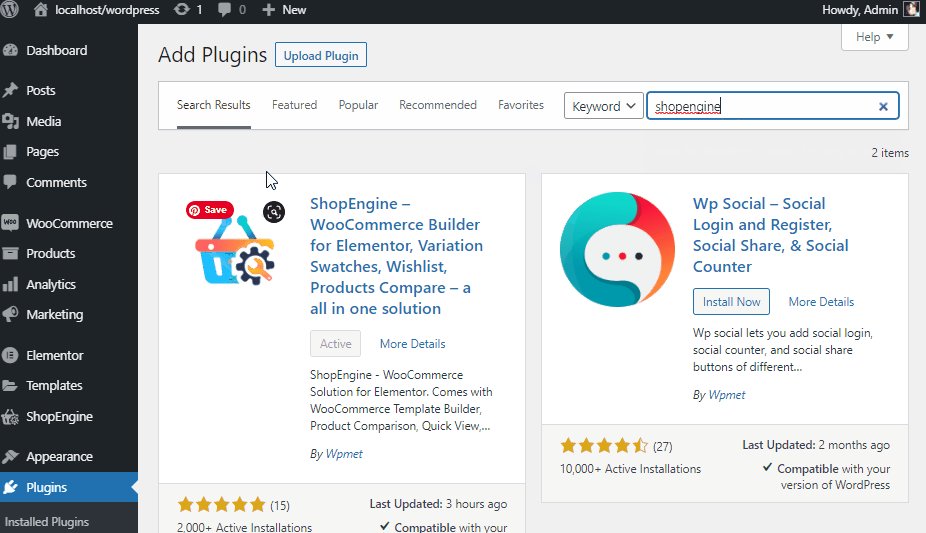
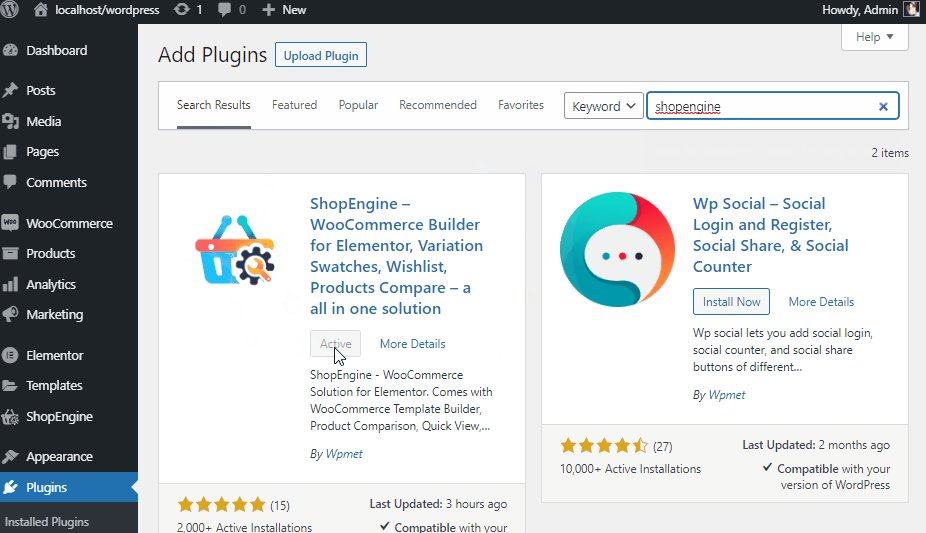
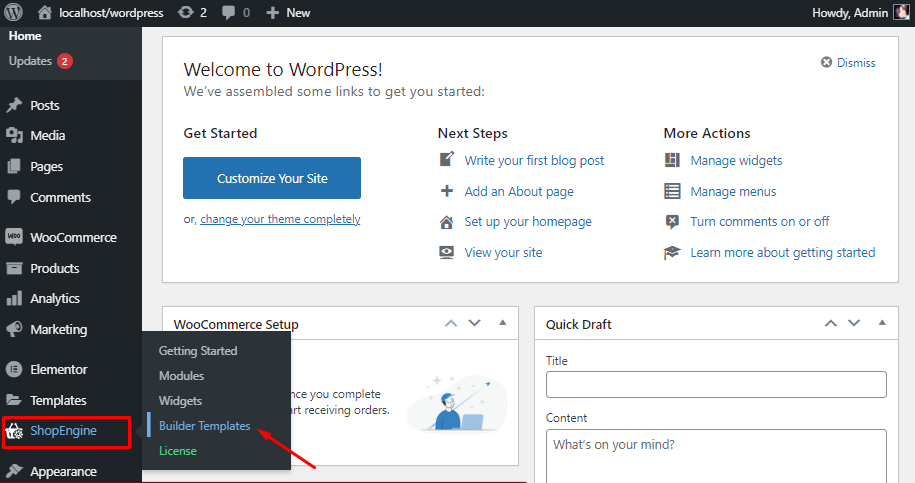
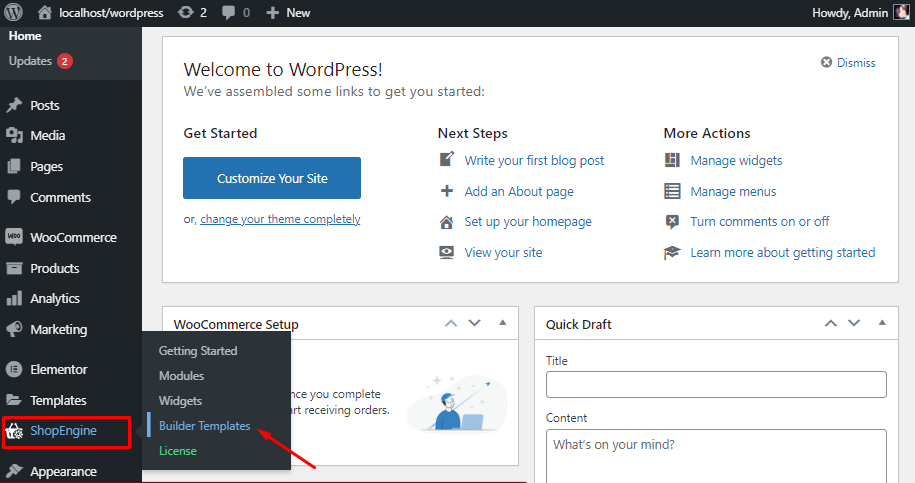
そのためには、次の場所に行くだけです。 管理者ダッシュボード > 覆いかぶさる プラグイン > クリック 新しく追加する そして検索してください ショップエンジン。

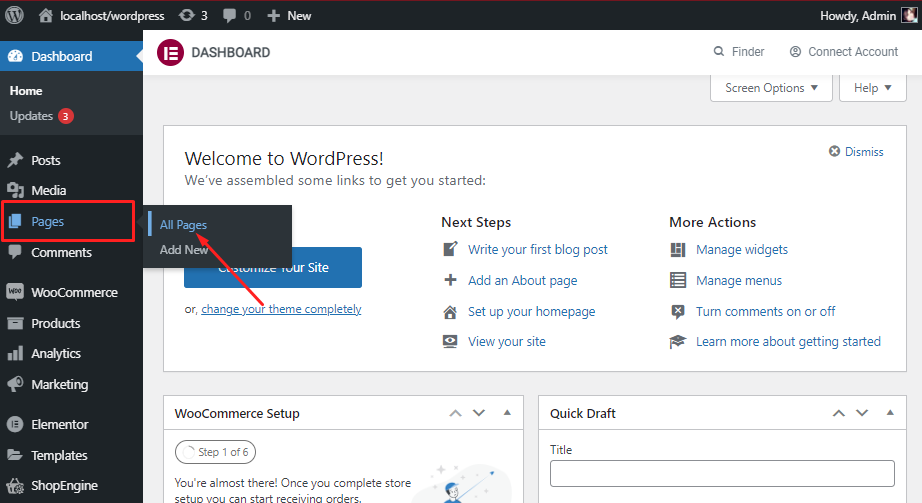
その後、単にクリックするだけです 今すぐインストール > アクティブ化します。 次に、上にカーソルを置きます ページ そしてクリックしてください すべてのページ.

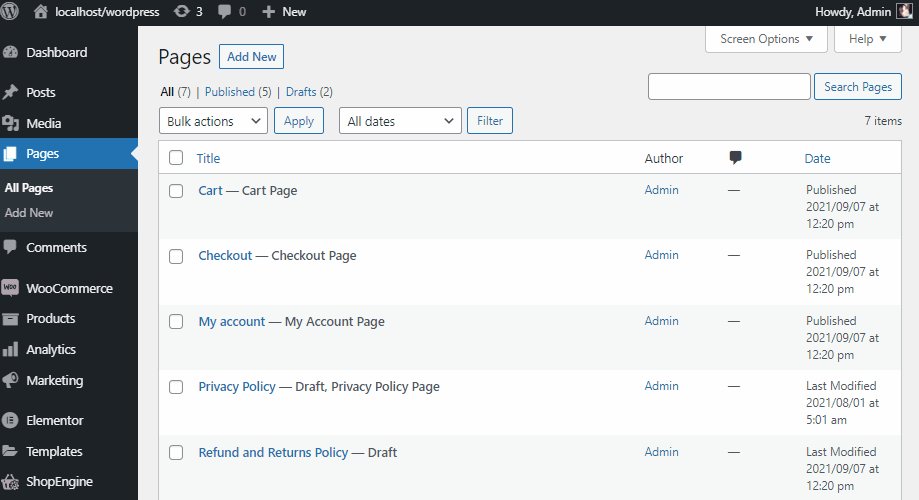
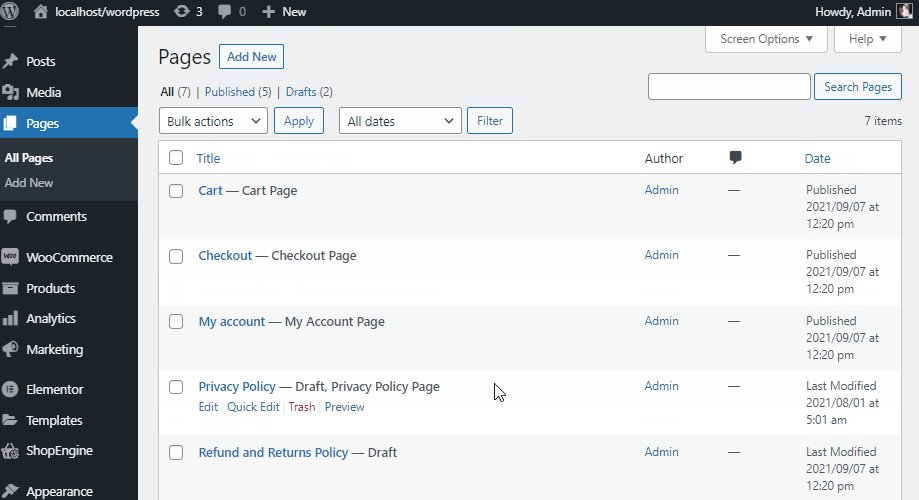
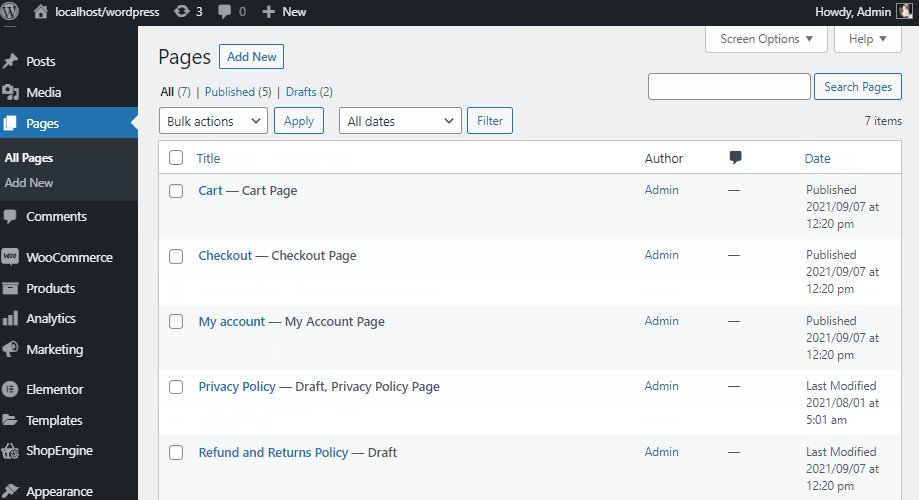
そこでは、WooCommerce が e コマース ストア用に作成したあらゆる種類のデフォルトの [マイ アカウント] ページが表示されます。

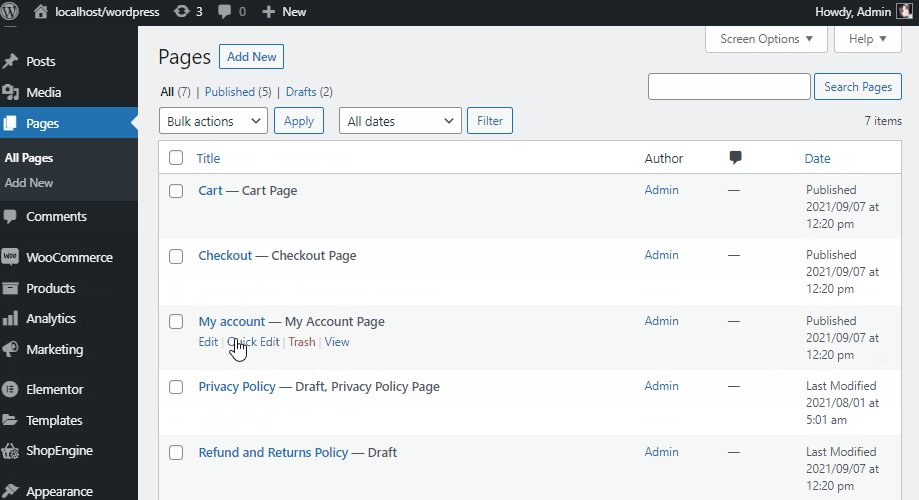
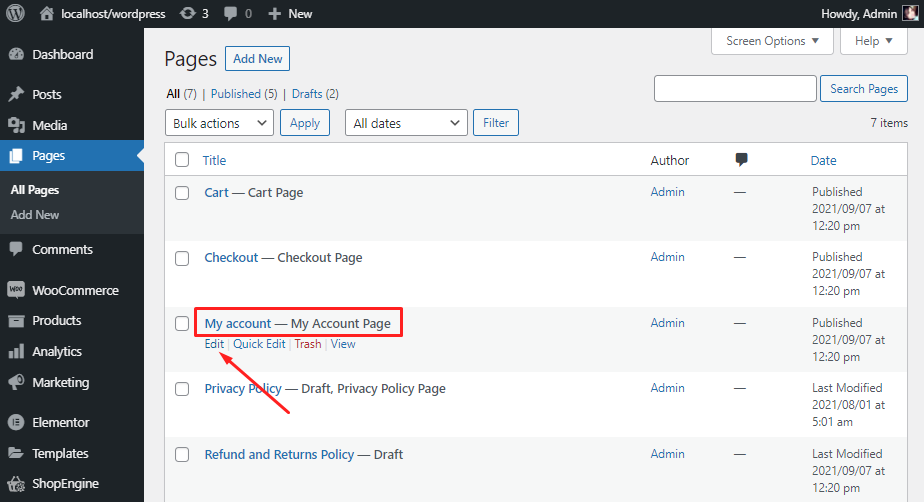
おそらく、デフォルトの WooCommerce ページがすべて表示されているはずです。アカウントページのみを修正しているので、あとはカーソルを置くだけです。 マイアカウント – マイアカウントページ そしてクリックしてください 編集 タイトルの下にあります。

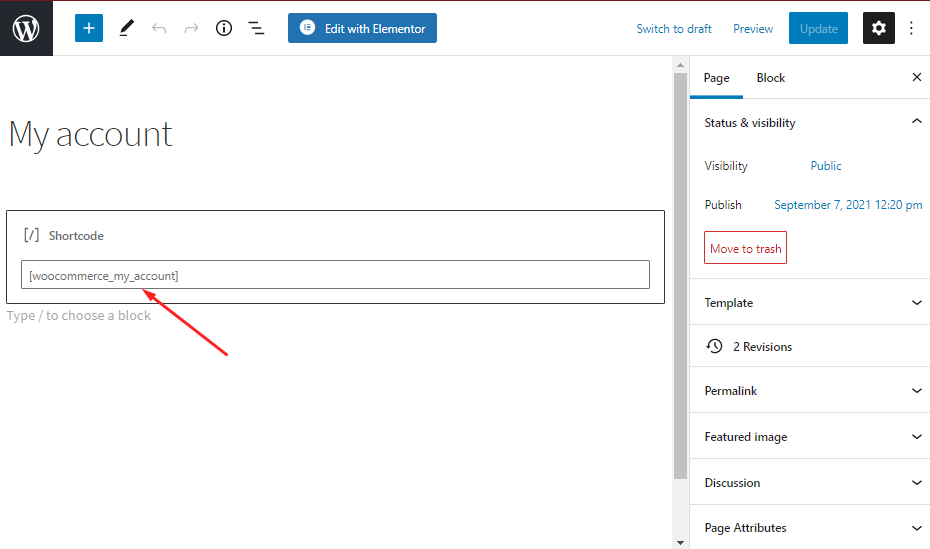
以下にこのようなものが表示されます。 ショートコード デフォルトの WooCommerce マイアカウントページ。

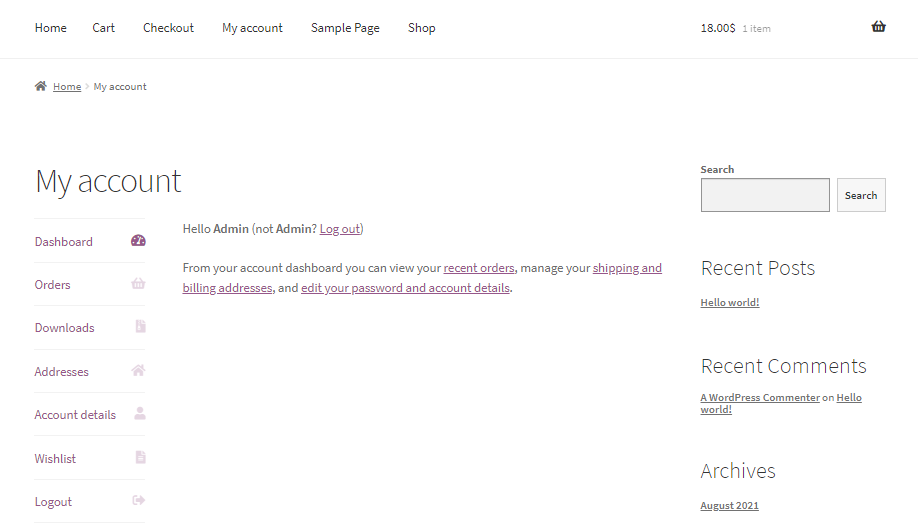
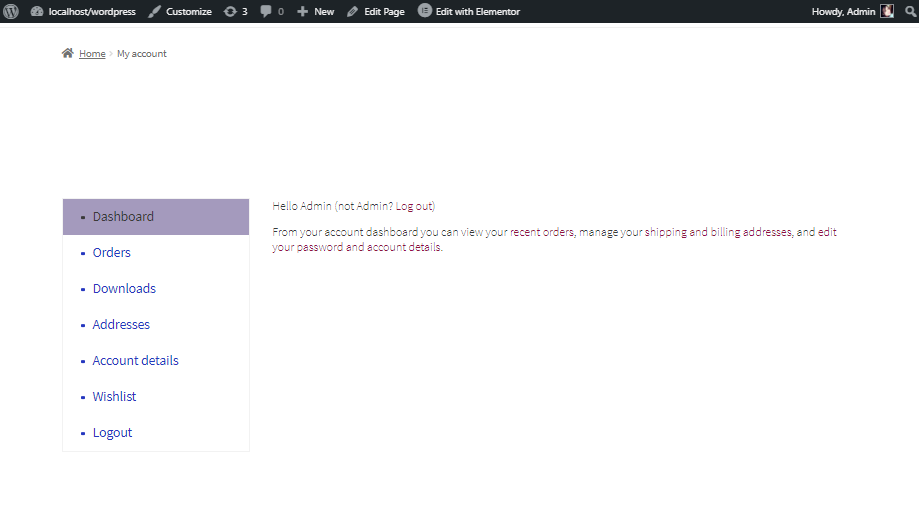
この 2 番目の画像は、顧客がどのように見るかを示しています。 私のアカウントのダッシュボード 彼らがあなたのサイトにログインしたとき。

テーマによって異なることに注意してください。私の場合は WordPress のデフォルトのテーマに基づいて構築されています。ただし、コンテキストは同じである必要があります。
はじめる
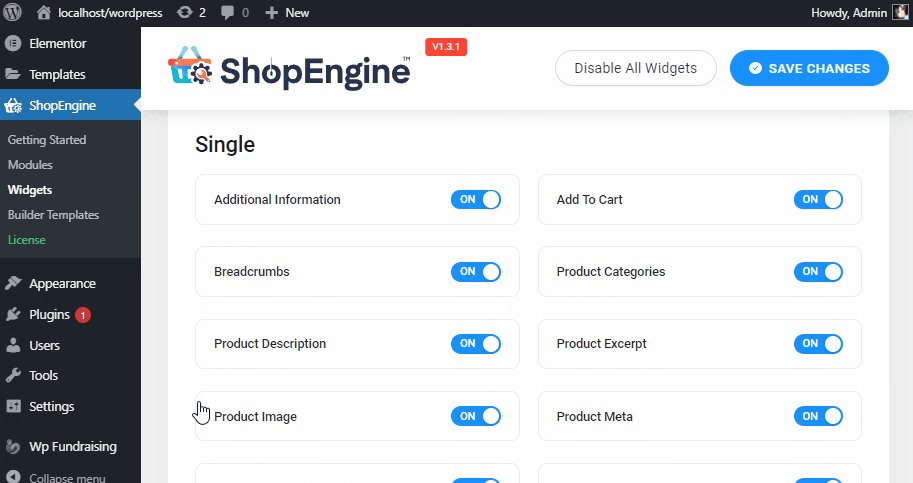
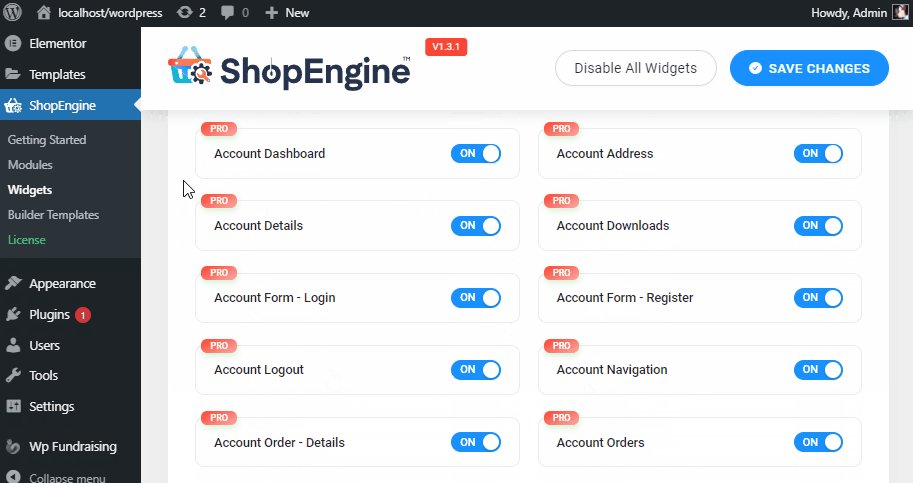
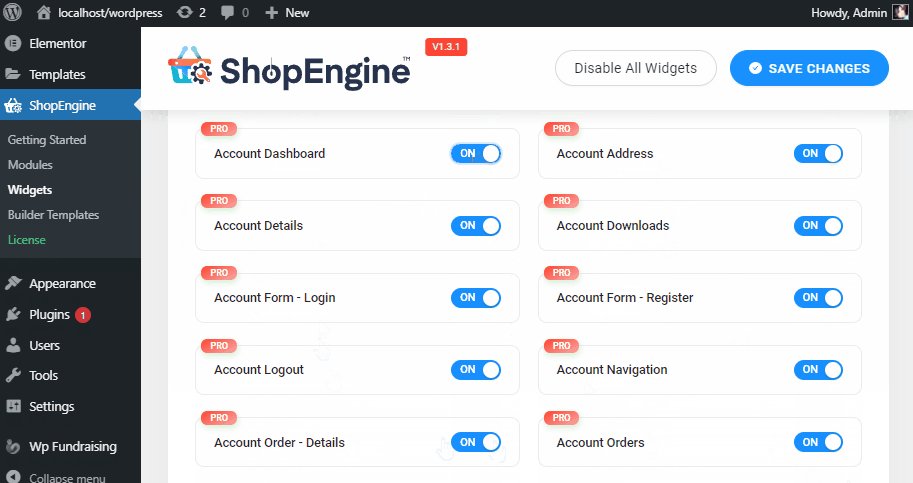
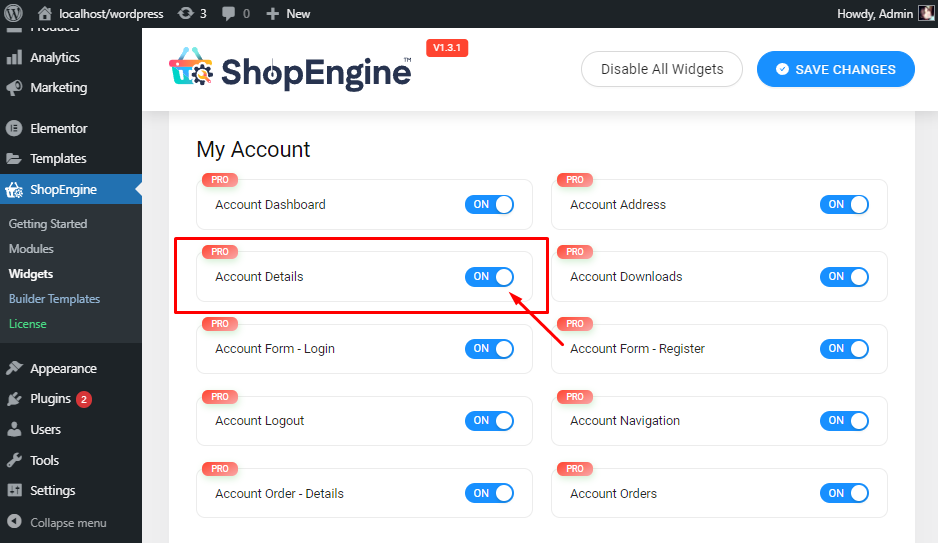
覆いかぶさる ショップエンジン > クリック ウィジェットをクリックすると、ウィジェット ライブラリが見つかります。覚えておいてください。 私のアカウント ウィジェット バンドルは ShopEngine Pro にのみ付属します。

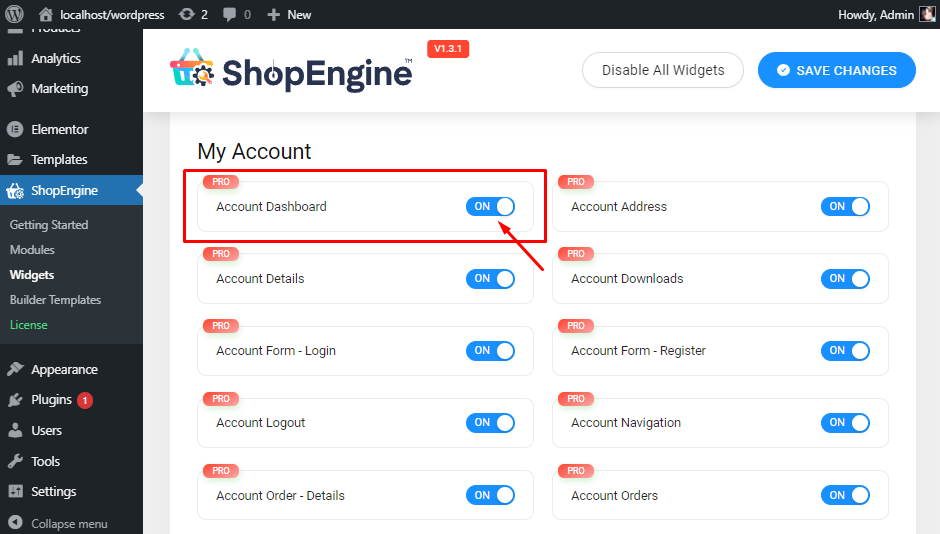
マイアカウントダッシュボード
必ず確認してください アカウントダッシュボード がオンになっています。そしてそれを行うには、 ウィジェット セクション > マイアカウントダッシュボード > 有効にする ボタン

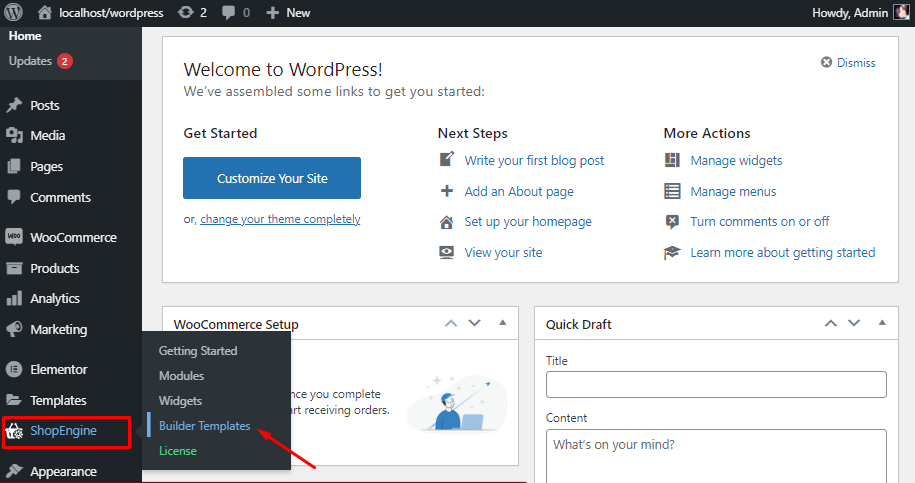
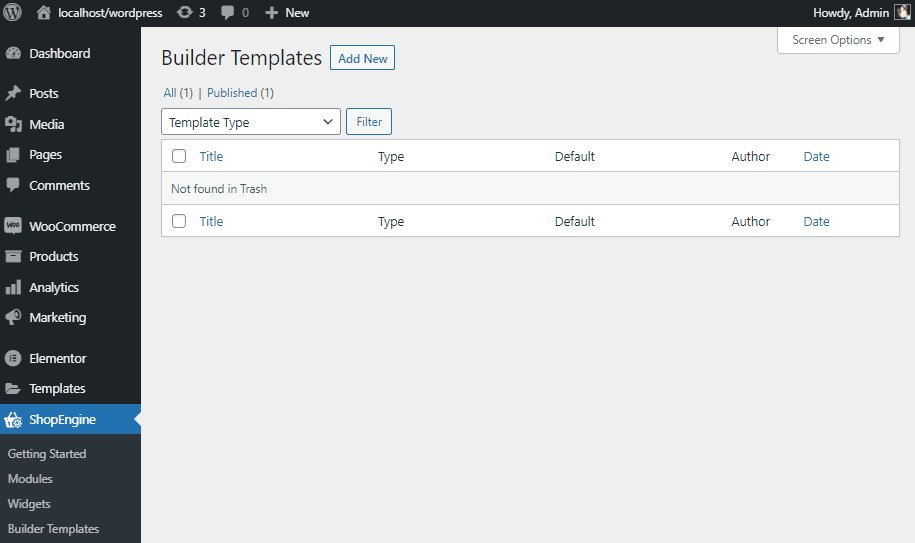
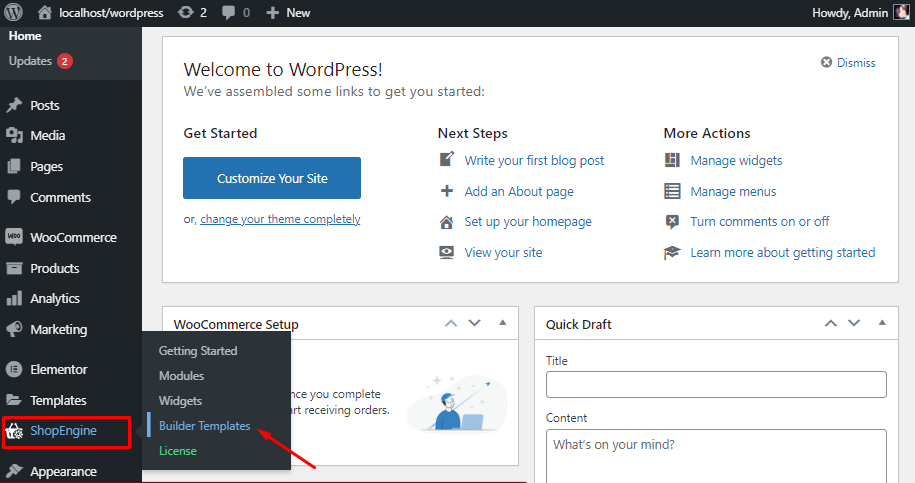
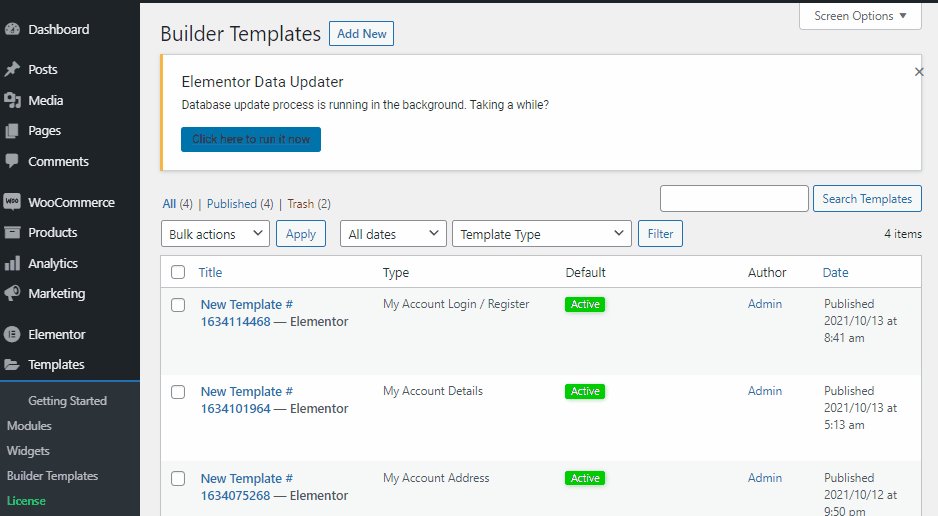
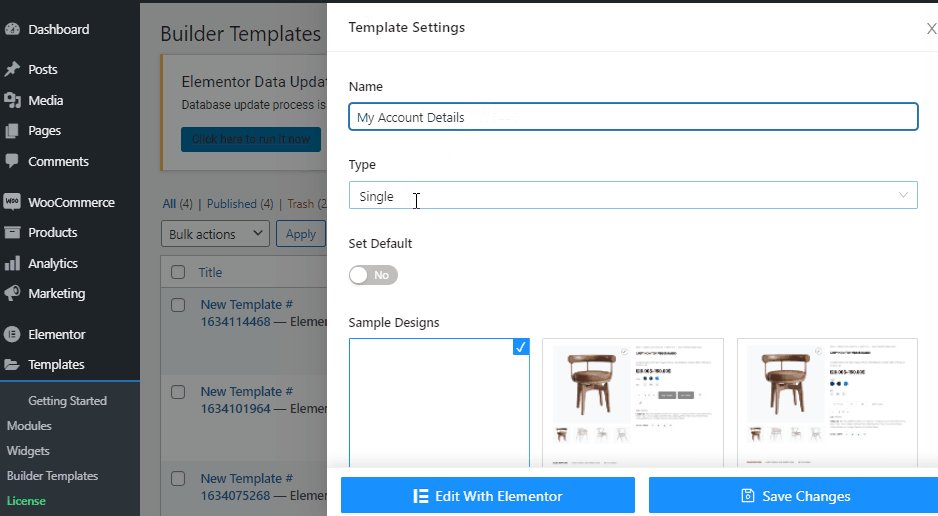
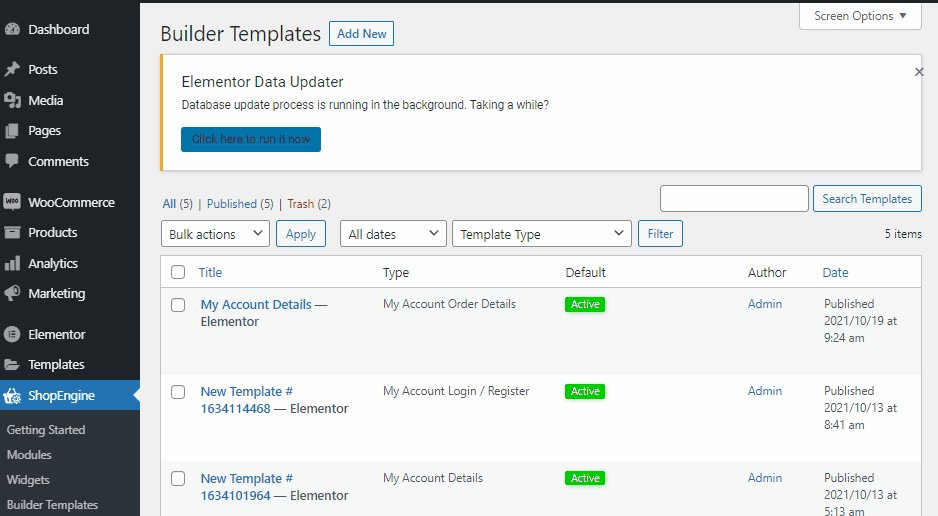
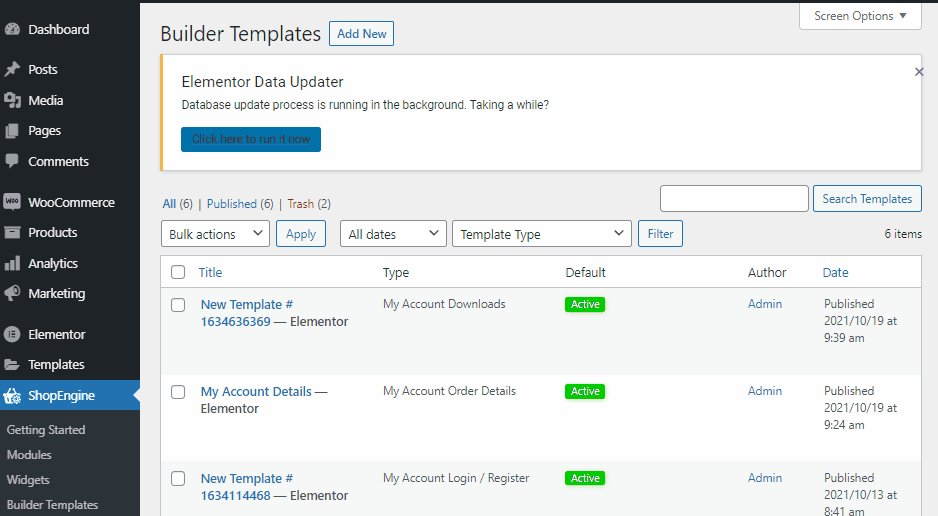
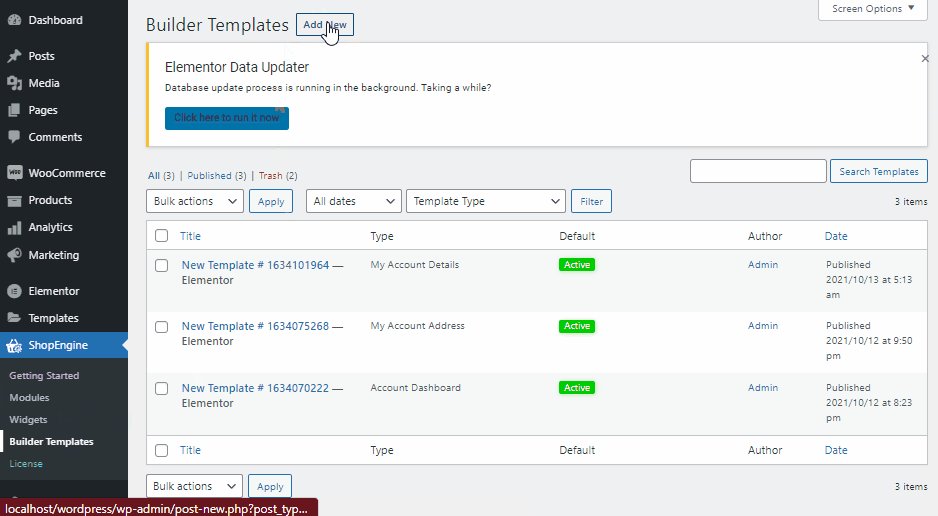
今すぐに行きます テンプレートビルダー そしてクリックしてください 新しく追加する。そこにはあらゆる種類のテンプレートが見つかります。

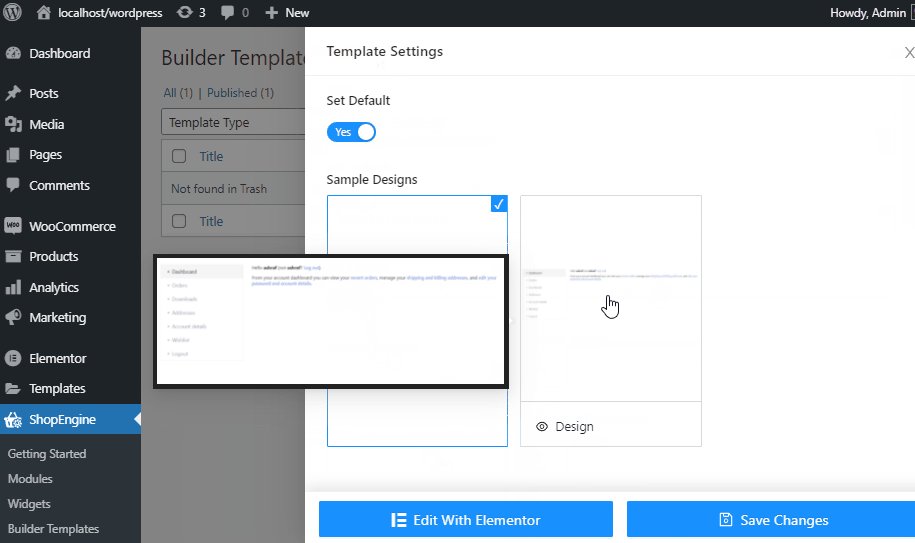
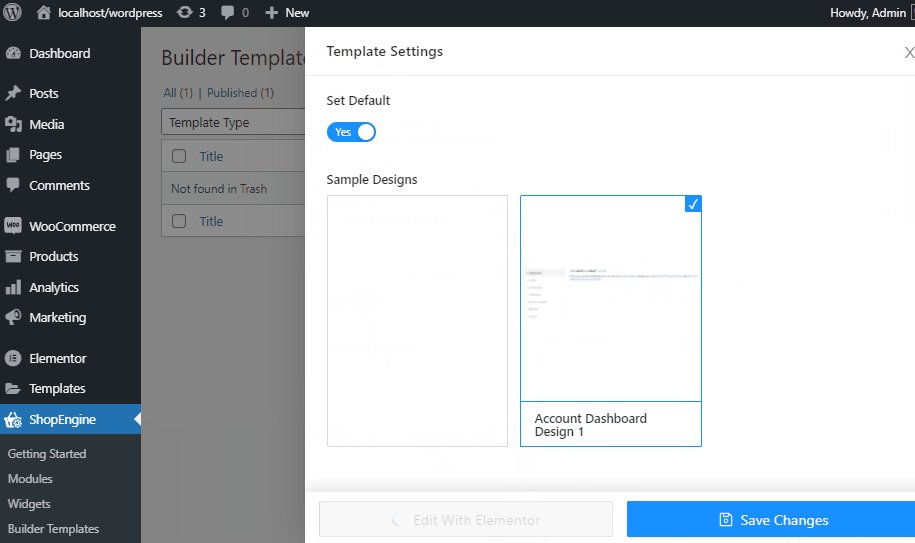
選択する アカウントダッシュボード > 有効にする デフォルトの設定 ボタン > ダッシュボード テンプレートのデザインを選択します。ここでは、 空白のページ そして独自のデザインの構築を始めましょう。または、単純に選択することもできます 事前に構築された設計 好みに合わせてカスタマイズしてください。その後クリックしてください Elementorで編集する.

これで完了です。ここで行うべきことは、変更したいものをカスタマイズすることだけです。
アカウントダッシュボード Elementor のウィジェットを使用すると、テキストの色、テキストとリンクのフォントの太さ、ユーザーの色、ユーザーのフォントの太さ、リンクの色、リンクのホバーの色、リンクのテキストの装飾、タイポグラフィ、および間のスペース (ピクセル単位) をカスタマイズできます。

最後に忘れずにクリックしてください 保存 そして プレビュー.

では、次の項目に進みましょう。
私のアカウントの注文詳細
アカウント注文ウィジェットは、アカウント注文ページで使用することを目的としています。 ShopEngine には、アカウント注文ウィジェットが用意されており、好みに応じてアカウント注文スタイルを変更およびカスタマイズできます。
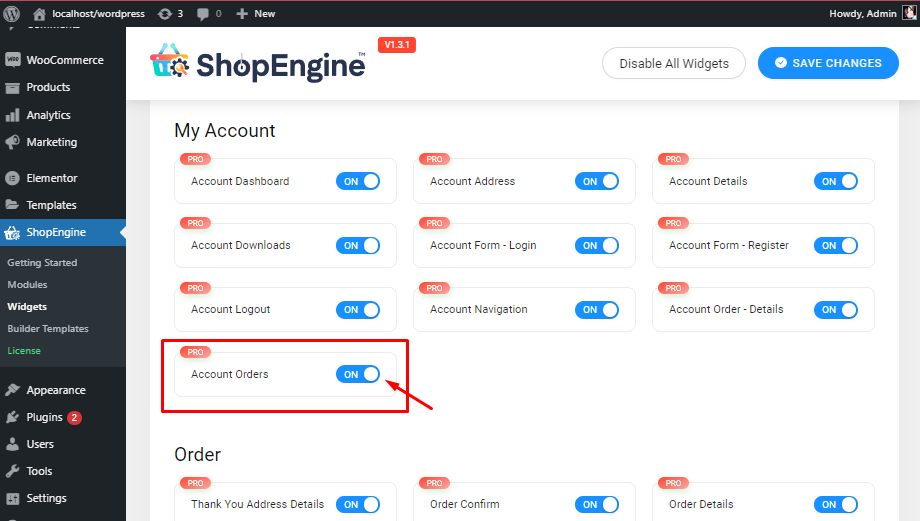
もう一度確認してください 私のアカウントの注文 ウィジェットがオンになっています。そしてそれをするために ショップエンジン > クリック ウィジェット > 私のアカウントの注文.

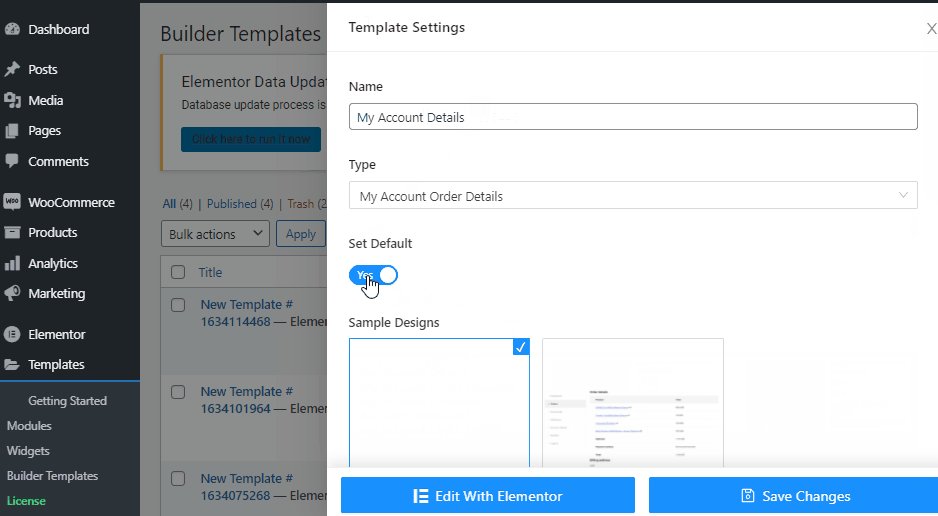
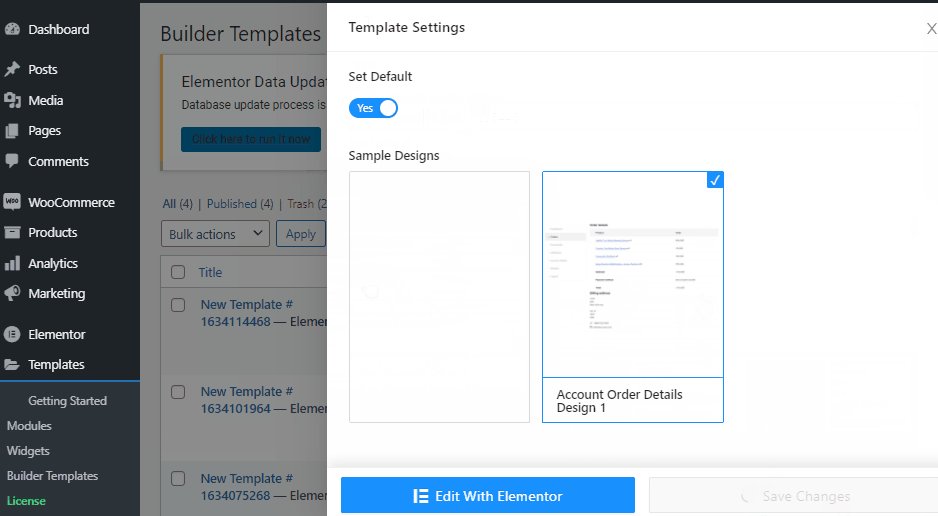
さあ、次のことをするようになりました テンプレートビルダー そしてクリックしてください 新しく追加する。そこにはあらゆる種類のテンプレートが見つかります。

選択する タイプ > 有効にする デフォルトの設定 ボタン > ダッシュボード テンプレートのデザインを選択します。ここでは、 空白ページ そして独自のデザインの構築を始めましょう。または、単純に選択することもできます 事前に構築されたマイアカウント注文デザイン 好みに合わせてカスタマイズしてください。その後クリックしてください Elementorで編集する.

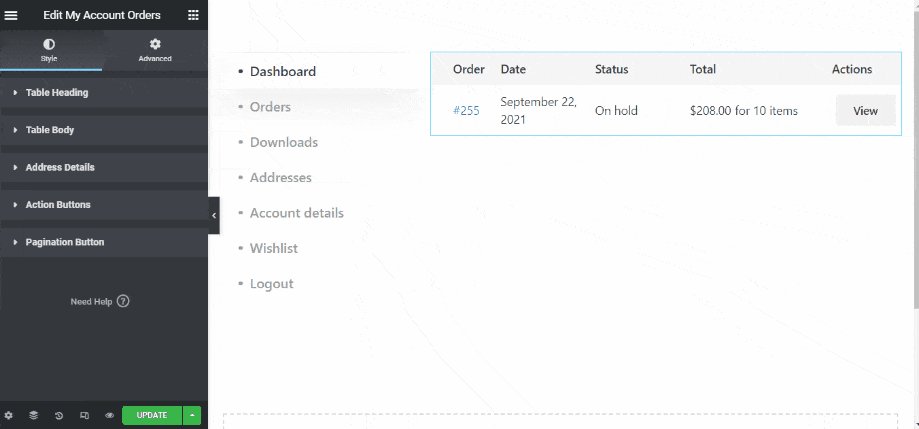
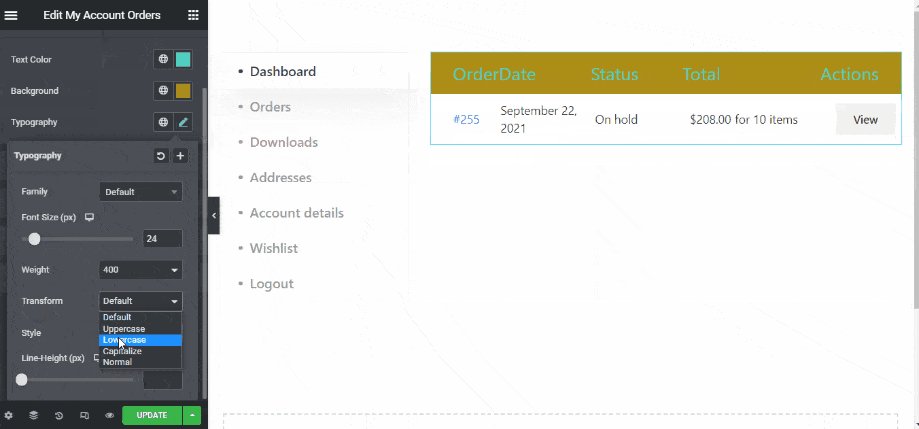
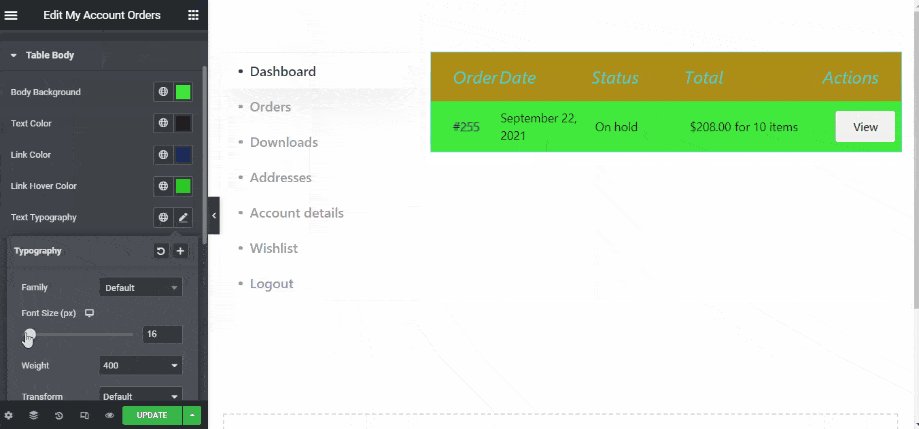
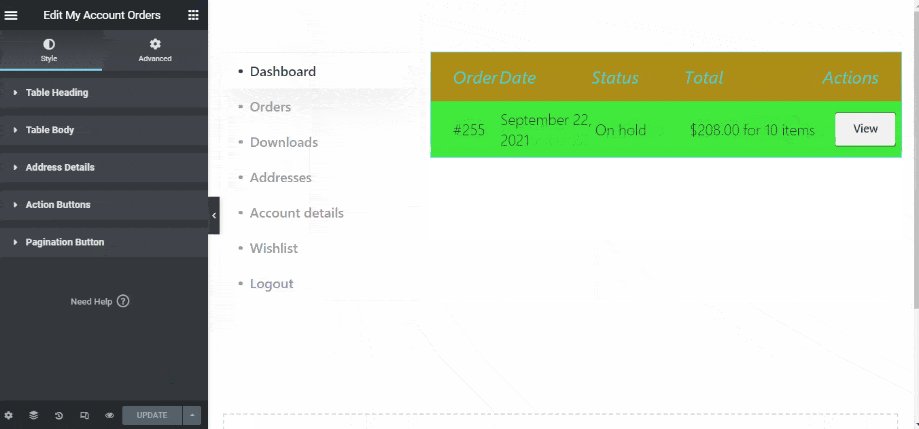
Elementor のアカウント注文ウィジェットを使用すると、テーブルの見出し、テーブルの本文、タイポグラフィ、住所の詳細、アクション ボタン、およびページネーション ボタンをカスタマイズできます。

1つを移動すると…
マイアカウントのダウンロード
アカウント ダウンロード ウィジェットは、マイ アカウント ダウンロード テンプレートで使用することを目的としています。 ShopEngine は、好みに応じてアカウント ダウンロード スタイルを変更およびカスタマイズできるアカウント ダウンロード ウィジェットを提供します。
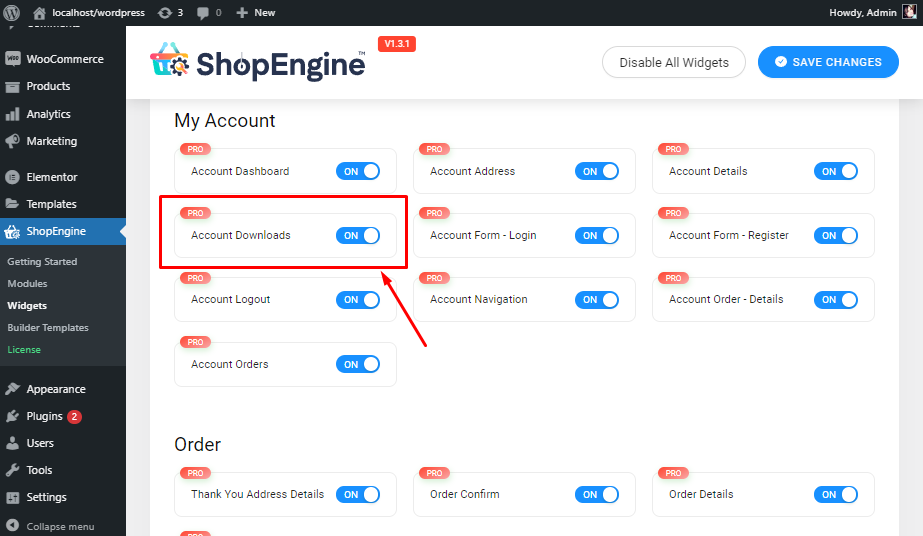
WordPress 管理者ダッシュボードから、次の場所に移動します。 ショップエンジン > ウィジェット。 「マイアカウント」ウィジェットのリストから、「アカウントダウンロード」ウィジェットをオンにします。 の上.

今すぐに行きます テンプレートビルダー そしてクリックしてください 新しく追加する。そこにはあらゆる種類のテンプレートが見つかります。

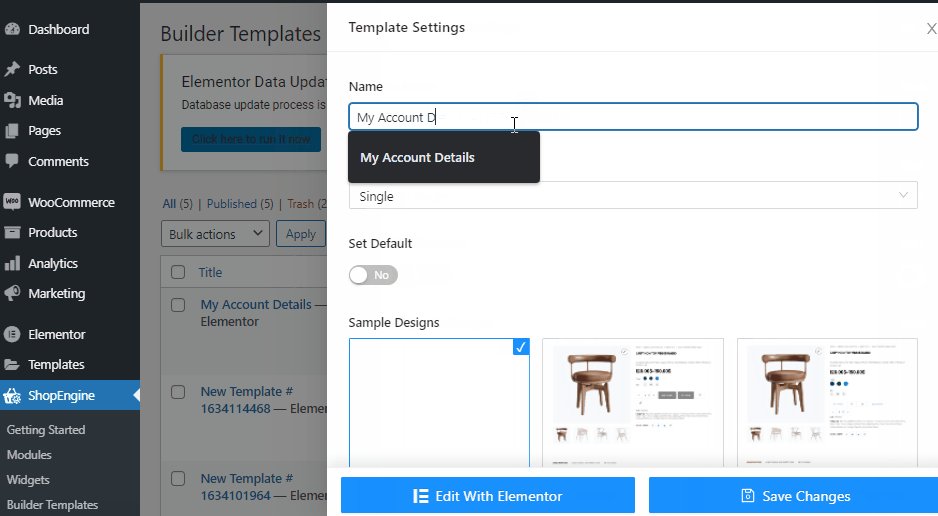
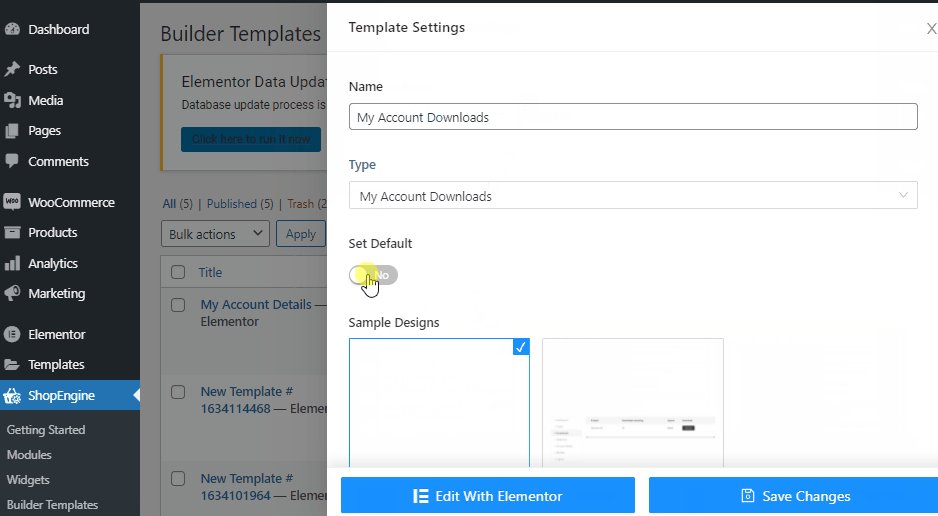
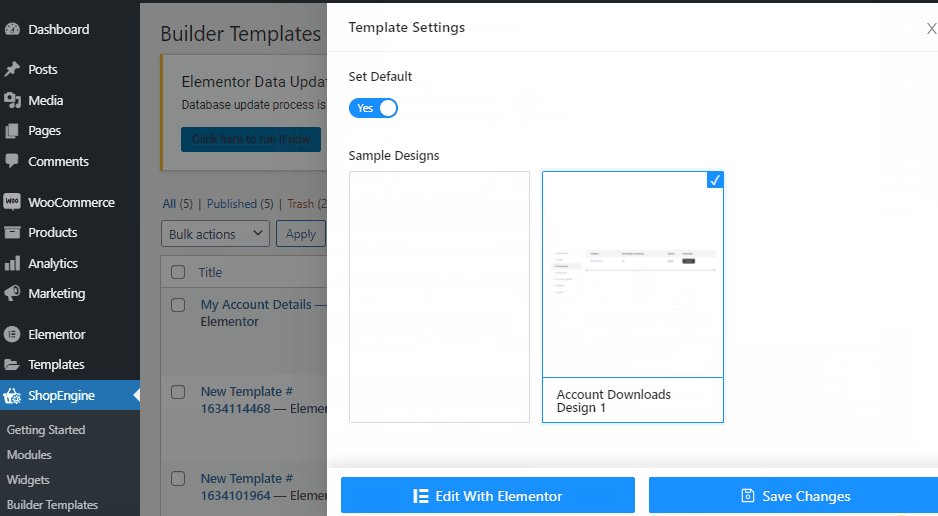
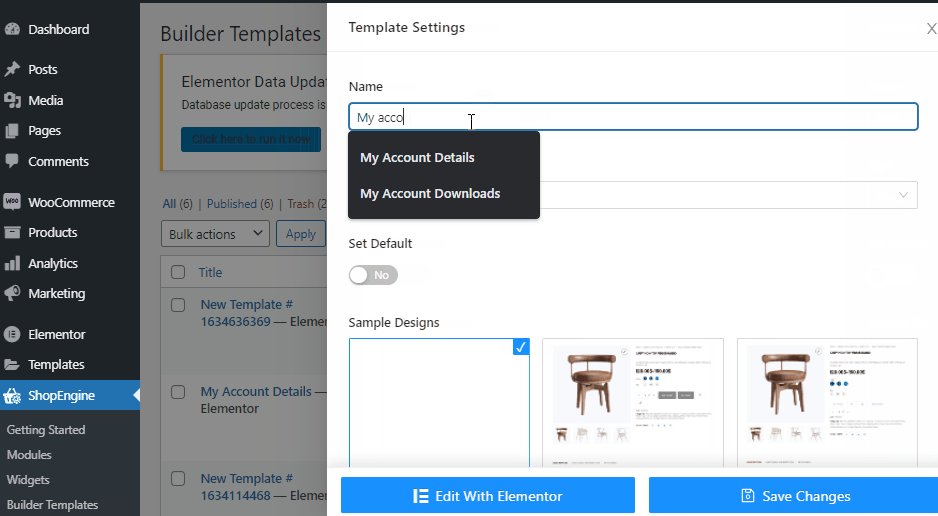
テンプレートに 名前 > 選択する タイプ > 有効にする デフォルトの設定 ボタン > ダッシュボード テンプレートのデザインを選択します。ここでは、 空白ページ そして独自のデザインの構築を始めましょう。または、単純に選択することもできます 事前に構築されたマイアカウントのダウンロードデザイン 好みに合わせてカスタマイズしてください。その後クリックしてください Elementorで編集する 魔法を見るために!

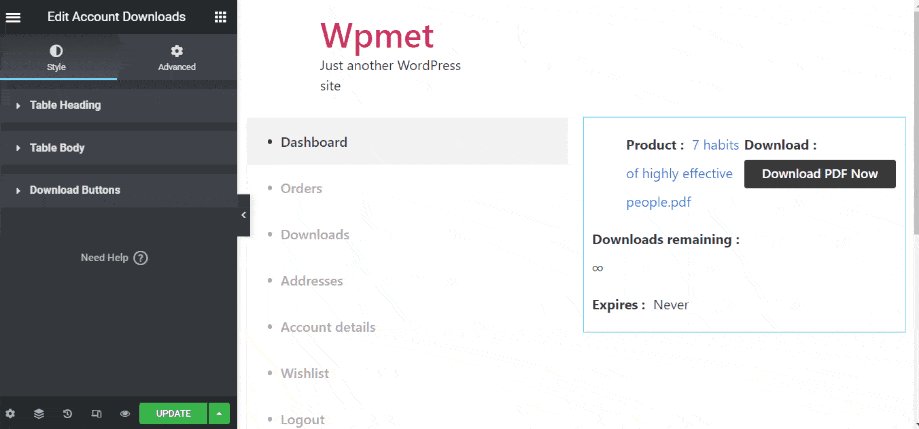
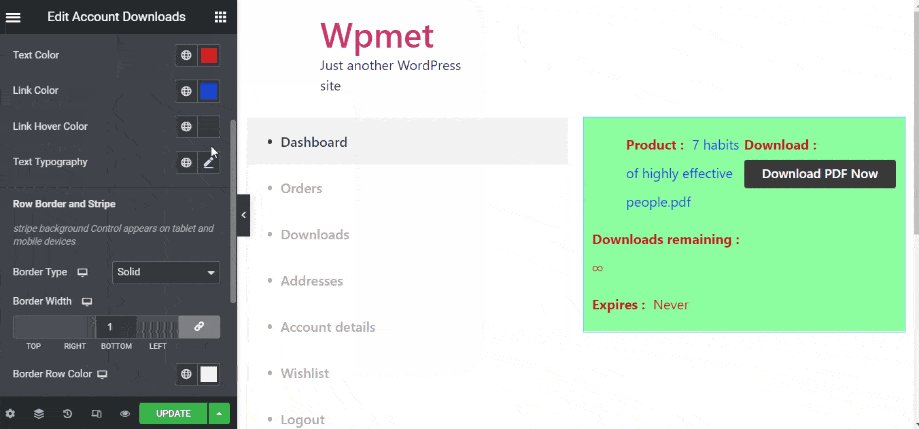
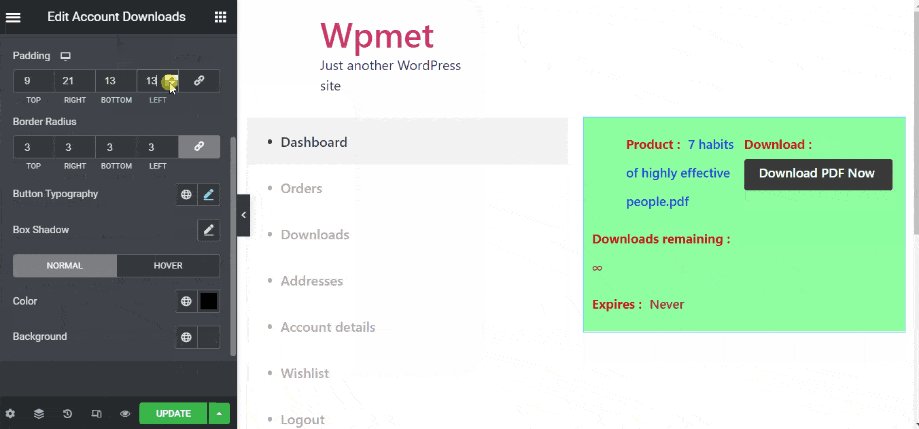
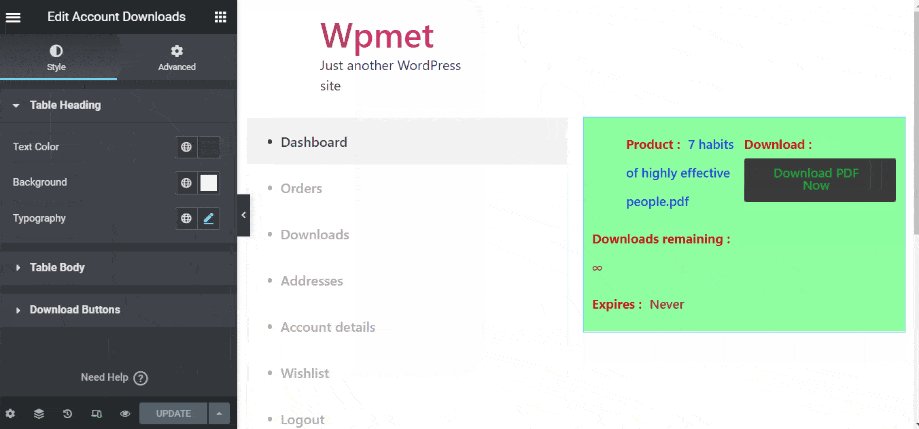
さあ、パーソナライズの時間です。 Elementor のアカウント ダウンロード ウィジェットを使用すると、テーブルの見出し、テーブルの本文、およびマイ アカウントのダウンロード ページのダウンロード ボタンをカスタマイズできます。

次に進みましょう!
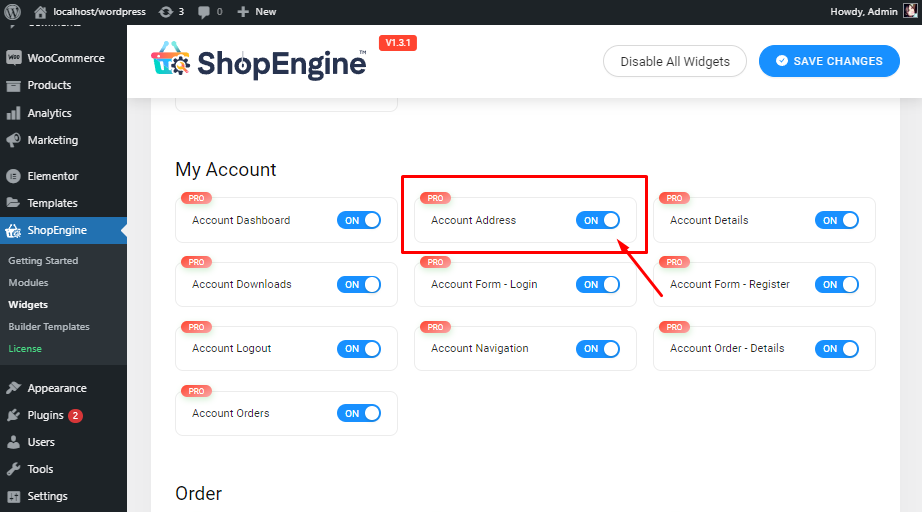
私の アカウントアドレス
同じ手順を繰り返して、 ウィジェットバー、 オンにします アカウントアドレス。リストにウィジェットが表示されます。

さあ、次のことをするようになりました テンプレートビルダー そしてクリックしてください 新しく追加する。そこにはあらゆる種類のテンプレートが見つかります。

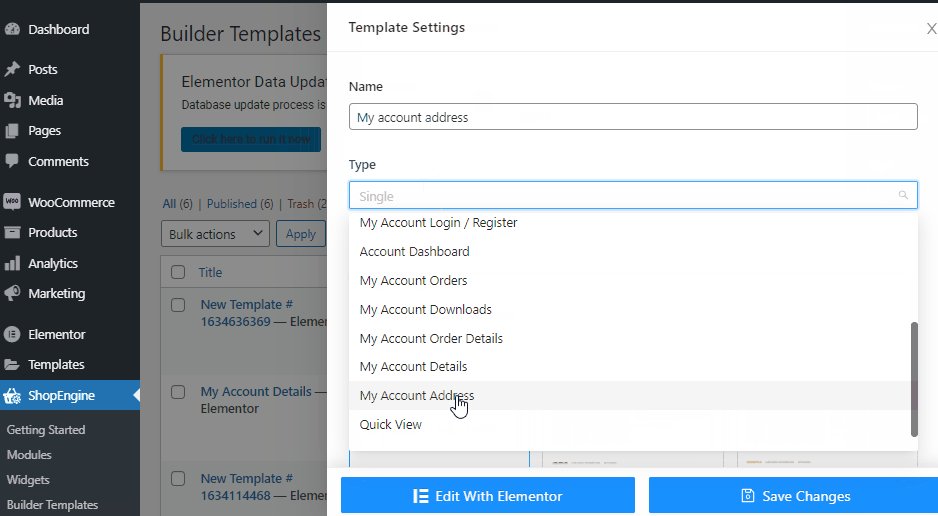
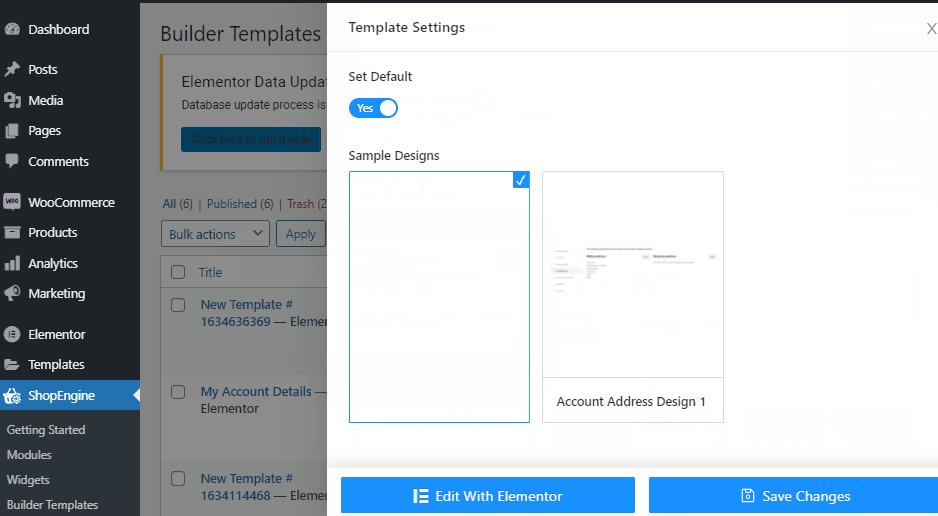
次に選択します タイプ > 有効にする デフォルトの設定 ボタン > ダッシュボード テンプレートのデザインを選択します。ここでは、 空白ページ そして独自のデザインの構築を始めましょう。または、単純に選択することもできます 事前に構築されたマイアカウントのアドレス設計 好みに合わせてカスタマイズしてください。その後クリックしてください Elementorで編集する 魔法を見るために!
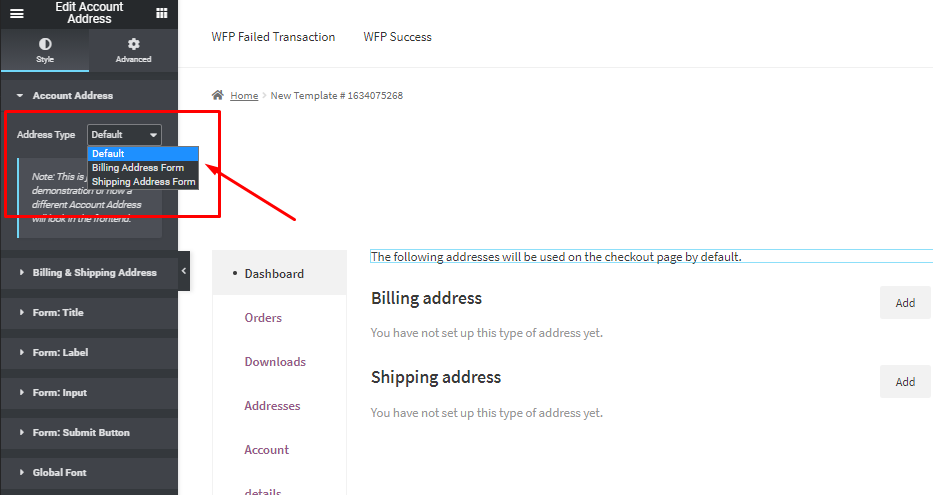
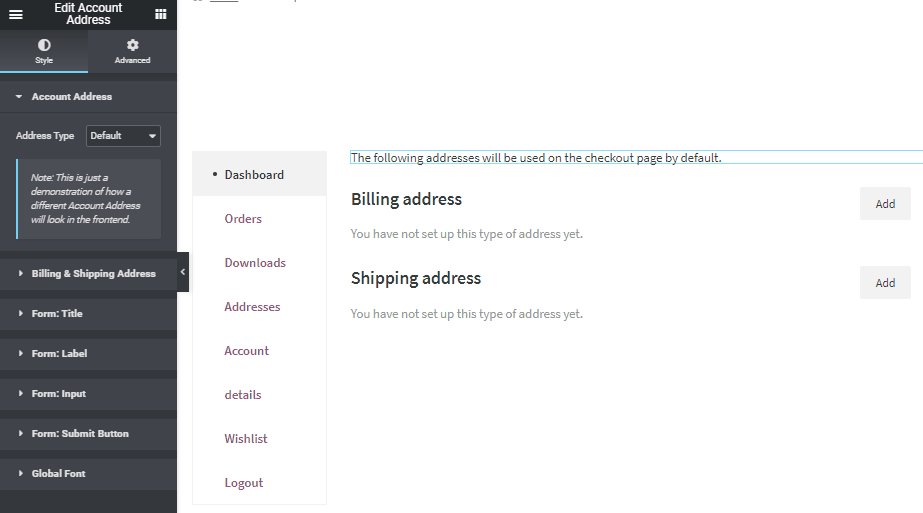
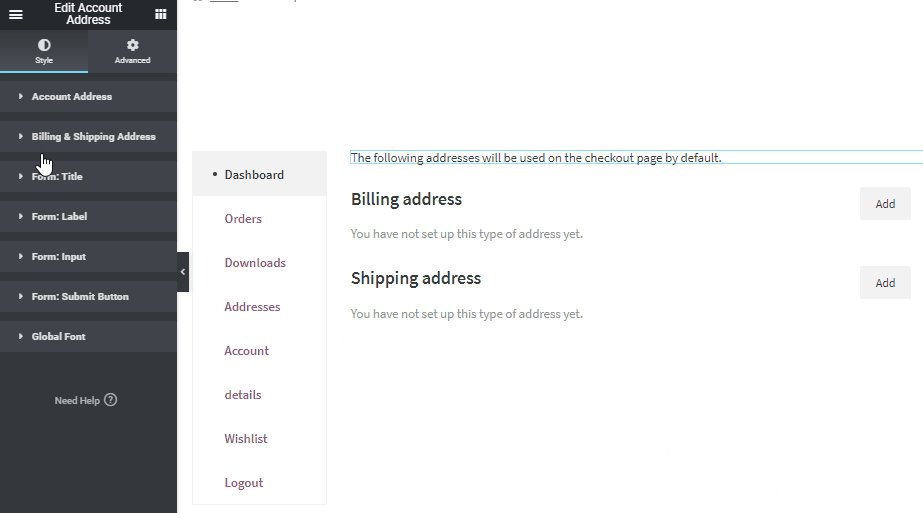
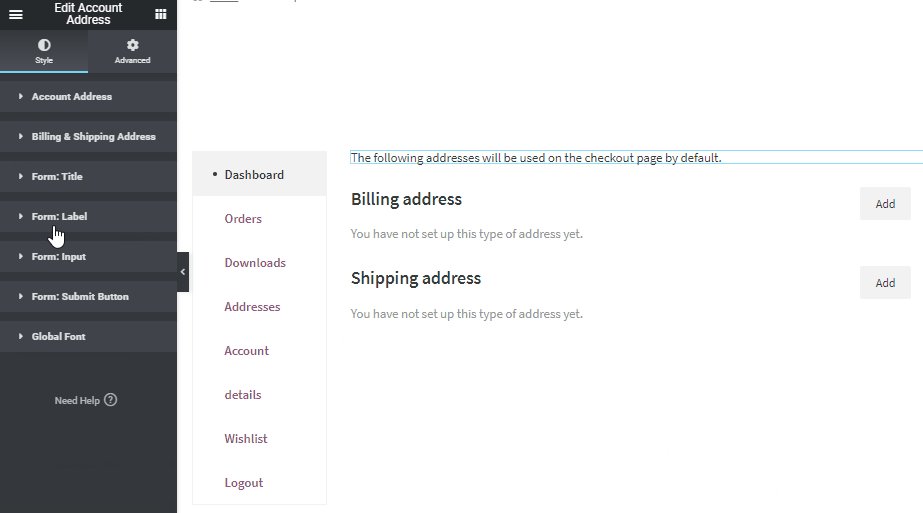
これで、デフォルトのアカウントアドレスウィジェットのレイアウトが表示されます。を選択することもできます 「請求先住所フォーム」 または 「ショッピング住所フォーム」 レイアウトとして。

で アドレスの種類 設定を変更すると、デフォルトのアカウント アドレス ウィジェット レイアウトが表示されます。を選択することもできます 「請求先住所フォーム」 または 「ショッピング住所フォーム」 レイアウトとして。

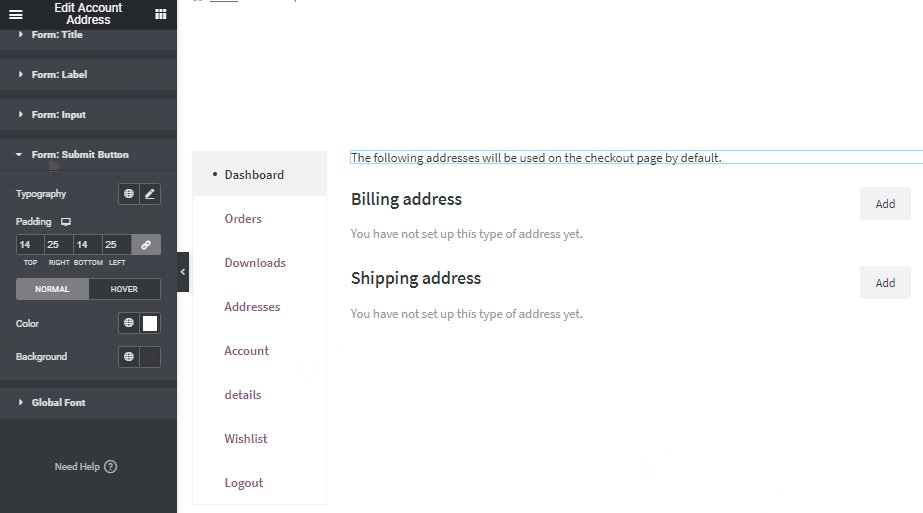
[アカウント アドレス] セクションをカスタマイズするには、左側のバーからオプションを選択します。がある 豊富なカスタマイズオプション ウィジェットの場合、たとえば タイトル, ラベル, フォーム入力, フォント, フォームボタン、など。

よし、次へ行きましょう!
私のアカウントの詳細
顧客は、 アカウント詳細 必要なときに。 ShopEngine の「アカウント詳細」ウィジェットを使用すると、この機能を簡単に統合できます。
まず、アカウント詳細ウィジェットをオンにすることを忘れないでください。覆いかぶさる ショップエンジン >クリック ウィジェット > 下にスクロールして 私のアカウント > 有効にする アカウント詳細.

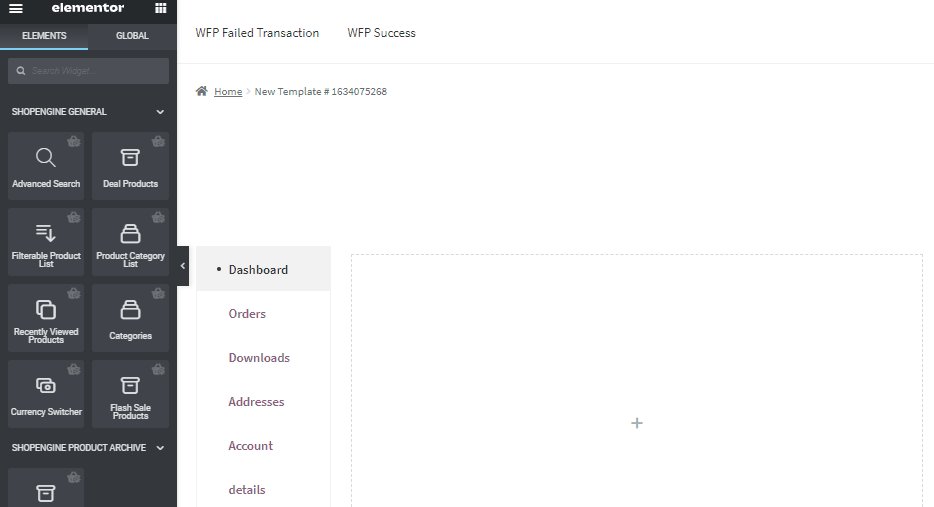
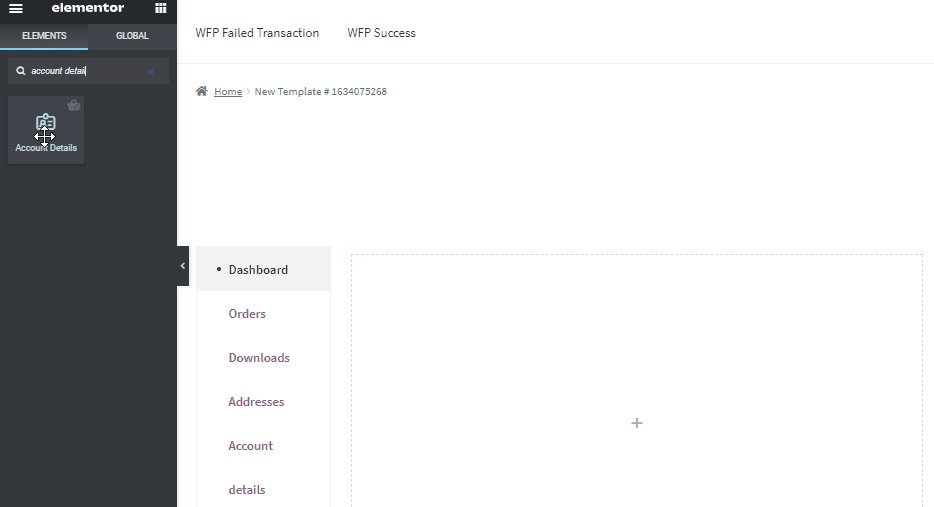
次に、Elementor Editors ダッシュボードに移動し、アカウントの詳細を検索します。ウィジェットをドラッグ アンド ドロップしてすべてを修正します。

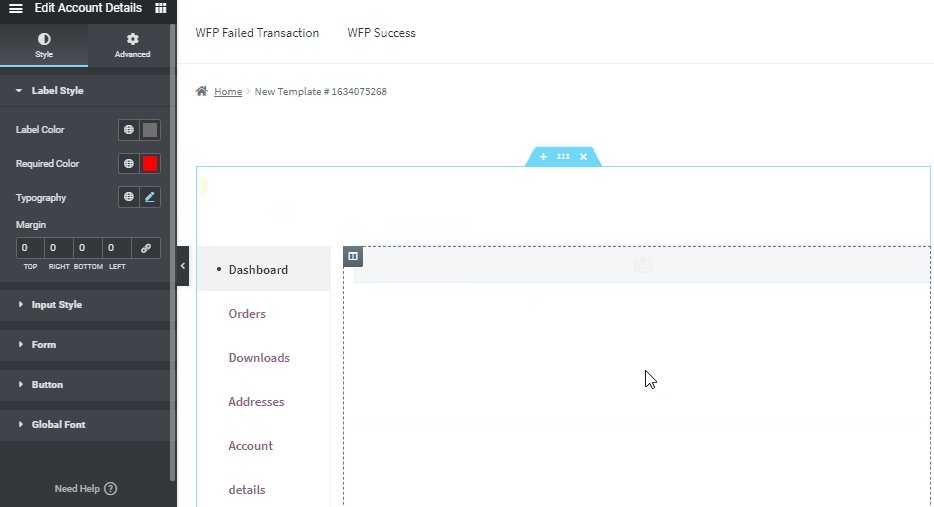
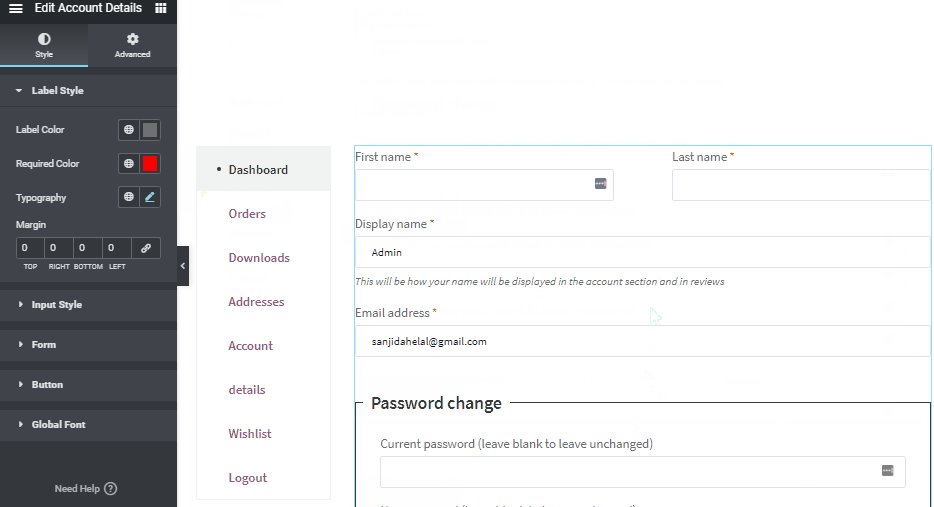
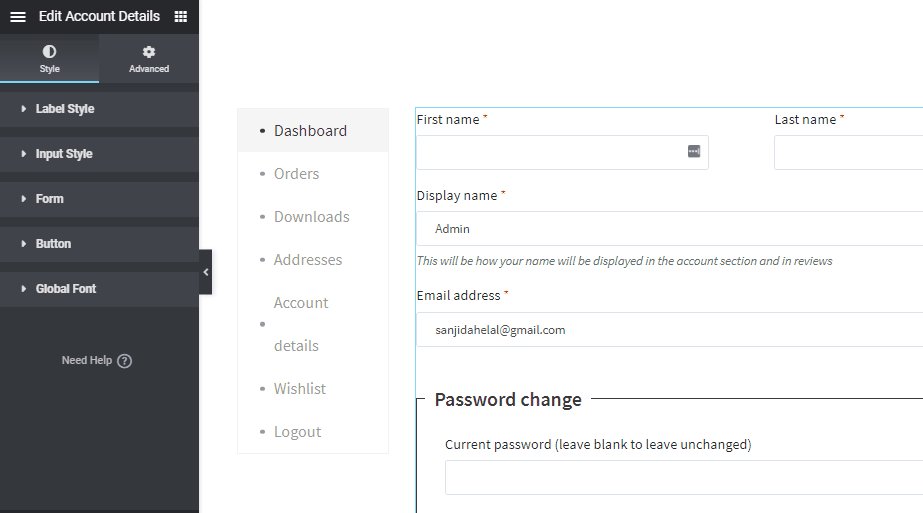
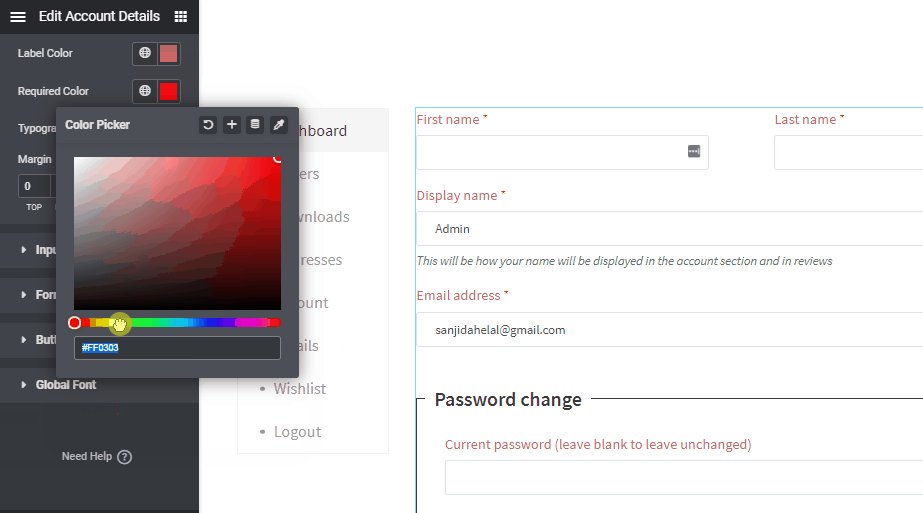
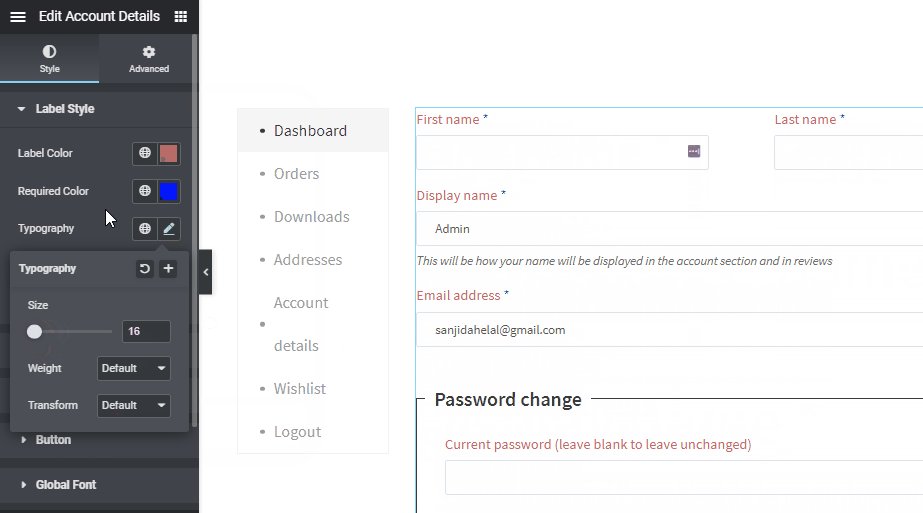
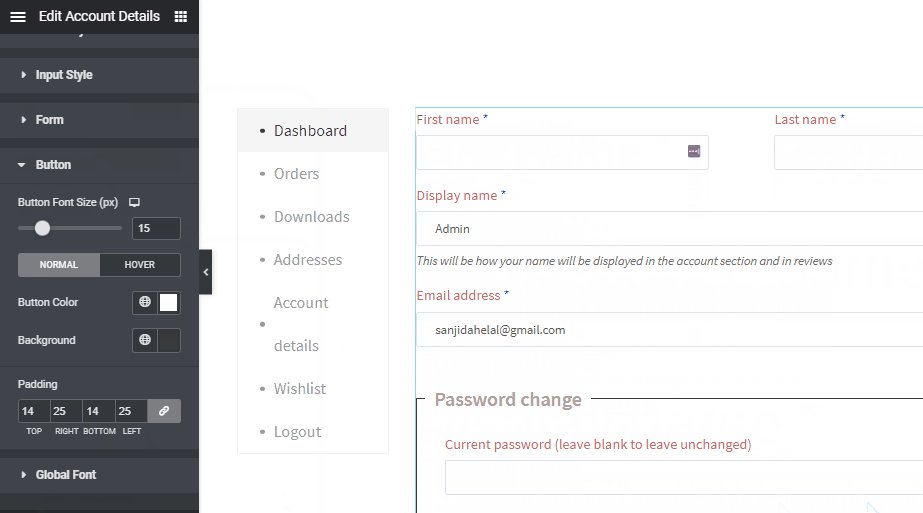
一部編集用です。から ウィジェットオプションパネル、レイアウトをカスタマイズできます。次のような複数のスタイルオプションがあります ラベルのスタイル, 入力スタイル, 形状, ボタン、次のオプションもあります グローバルフォント.

次へ進みましょう!
私のアカウントのウィッシュリスト
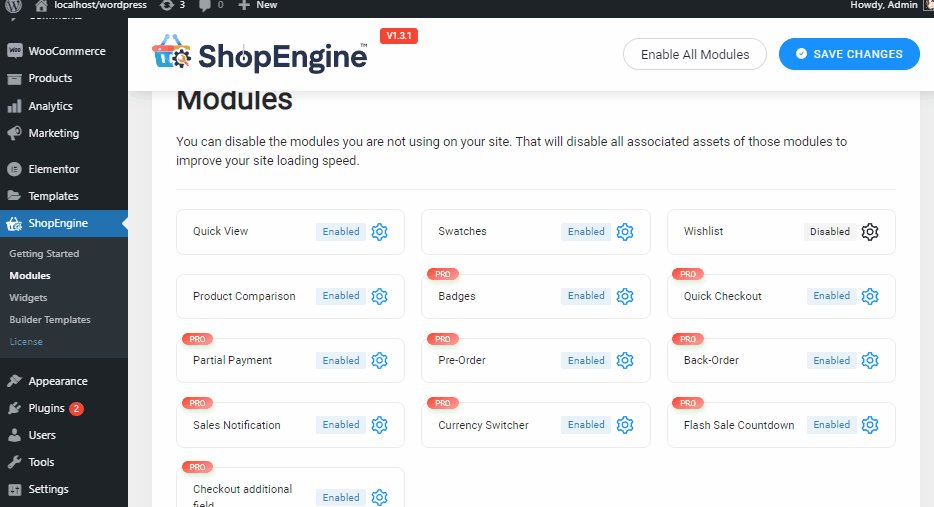
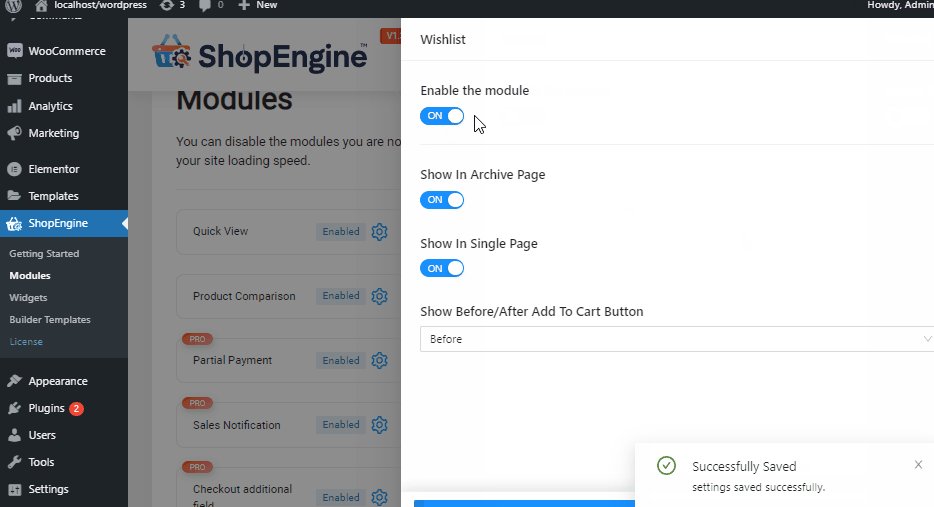
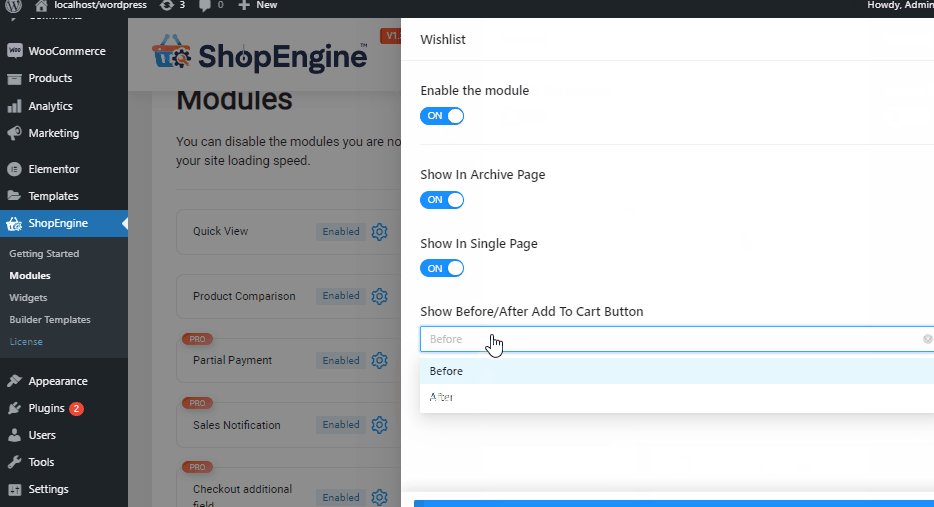
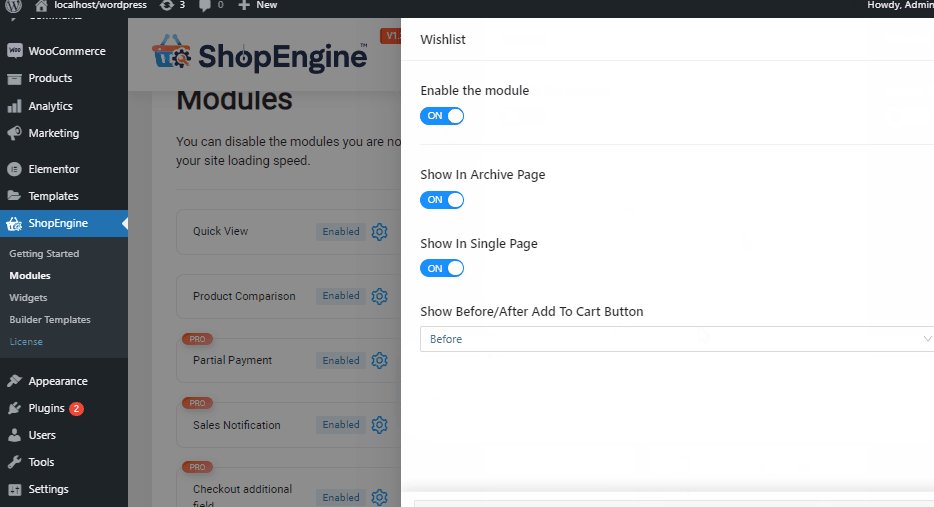
を統合するには、 ウィッシュリスト マイアカウントダッシュボードのオプションで、最初にモジュールを設定する必要があります。ただ行ってください ショップエンジン > クリック モジュール > 選択する ウィッシュリスト、 それをオン > クリック 変更内容を保存.

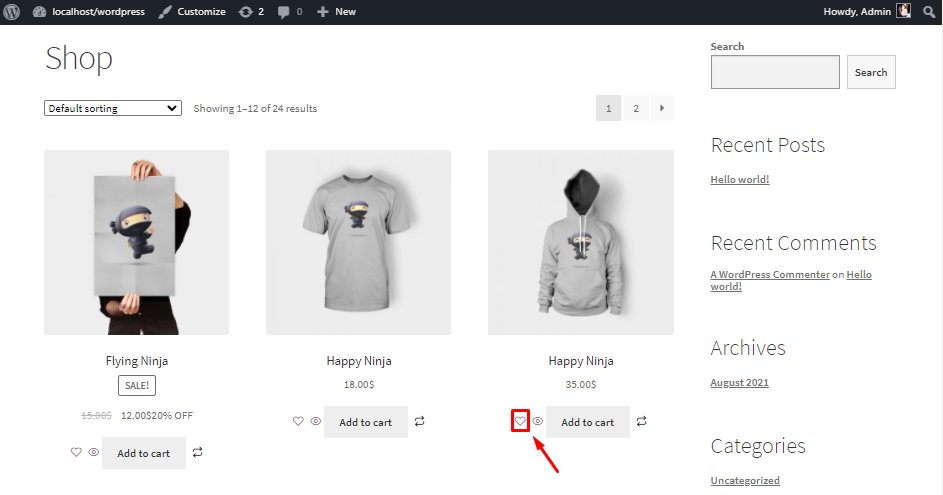
あとは、ストア ページにアクセスして、正しく埋め込まれているかどうかを確認してください。

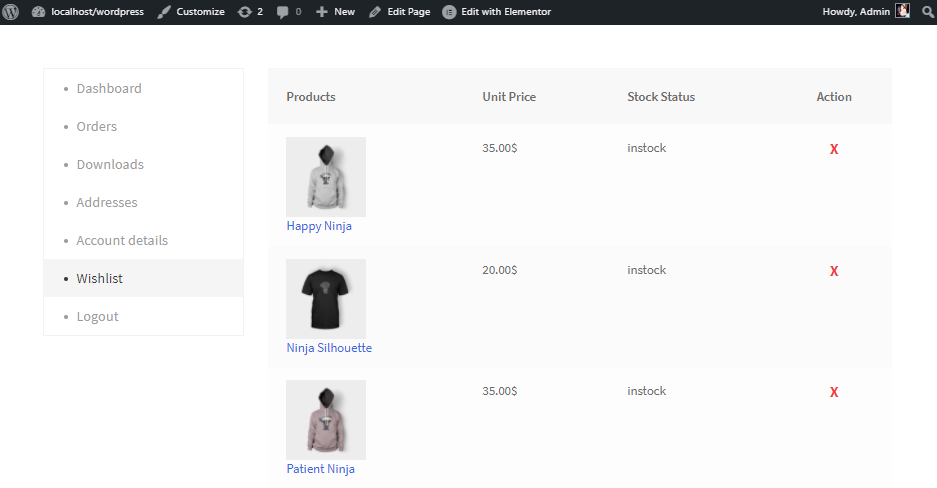
モジュールを有効にした直後に、マイ アカウント ダッシュボードのウィッシュリスト オプションを確認できます。自動更新なので簡単簡単!

「マイ アカウント ダッシュボード」セグメントはほぼ終わりに近づいています。
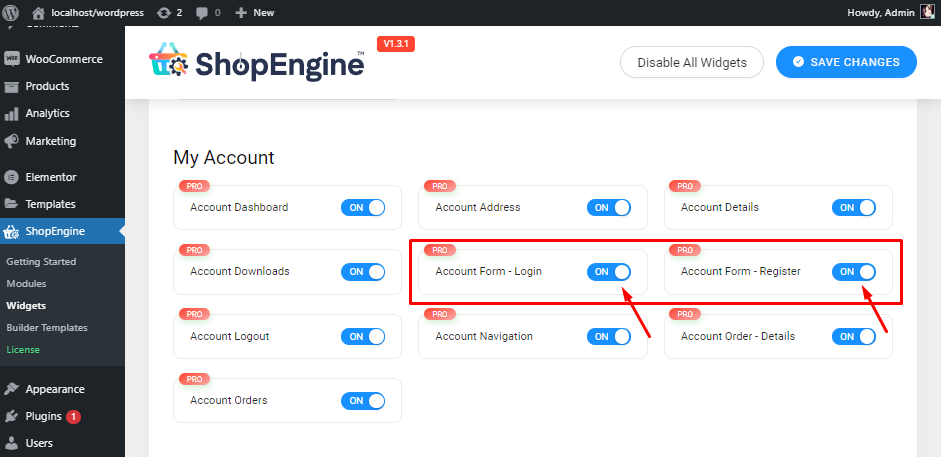
マイアカウント ログイン/登録
もう一度確認してください アカウントログイン そして アカウント登録 ウィジェットがONになっています。

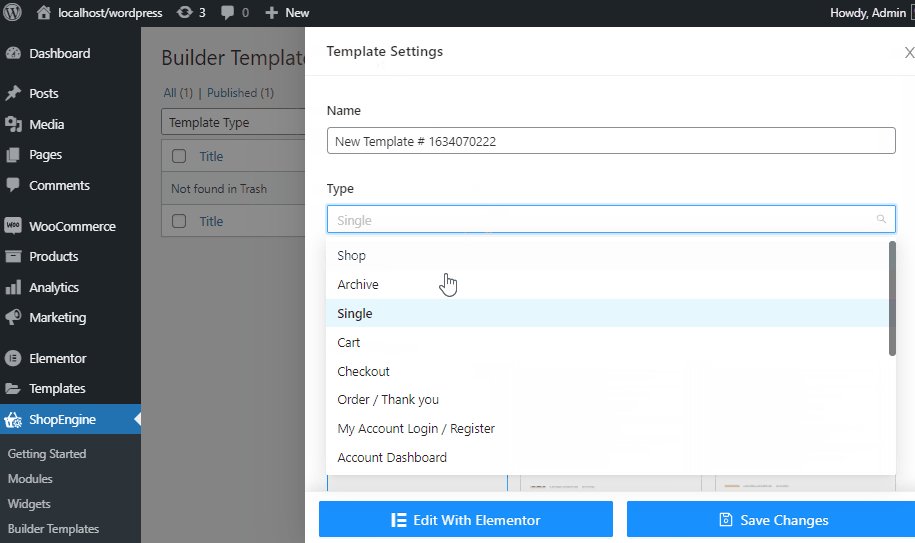
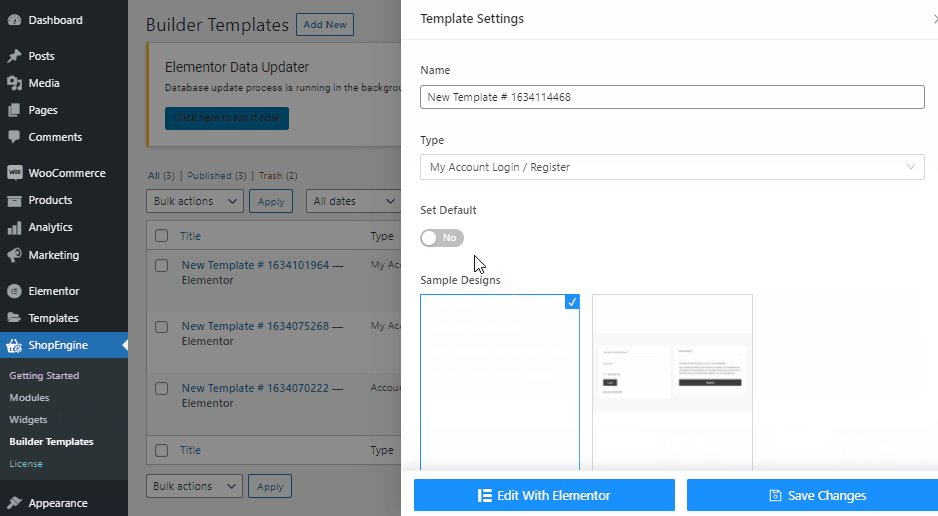
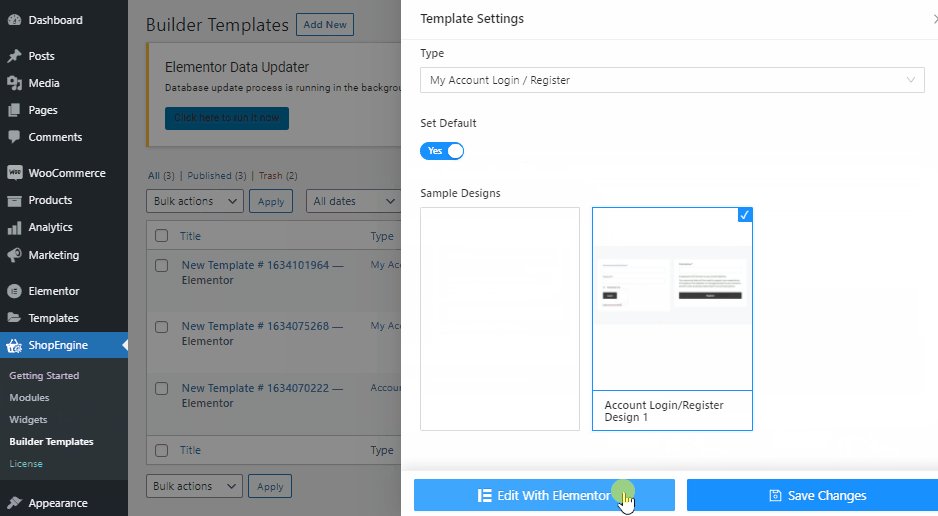
次に、マイ アカウントのログイン/登録テンプレートを作成します。に行く ビルダーテンプレートs > 新しく追加する > を選択してください テンプレートの種類 > デフォルトを設定する > を選択 サンプルデザイン > クリック Elementorで編集する.

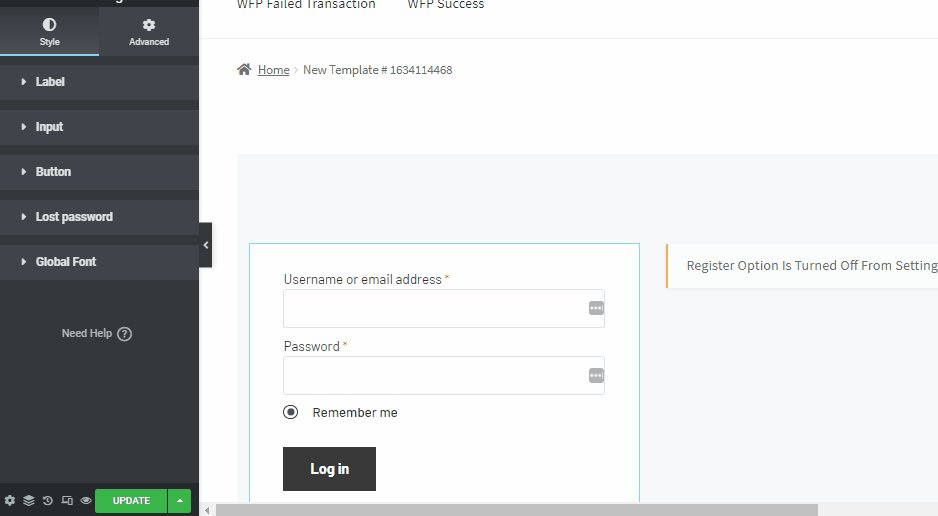
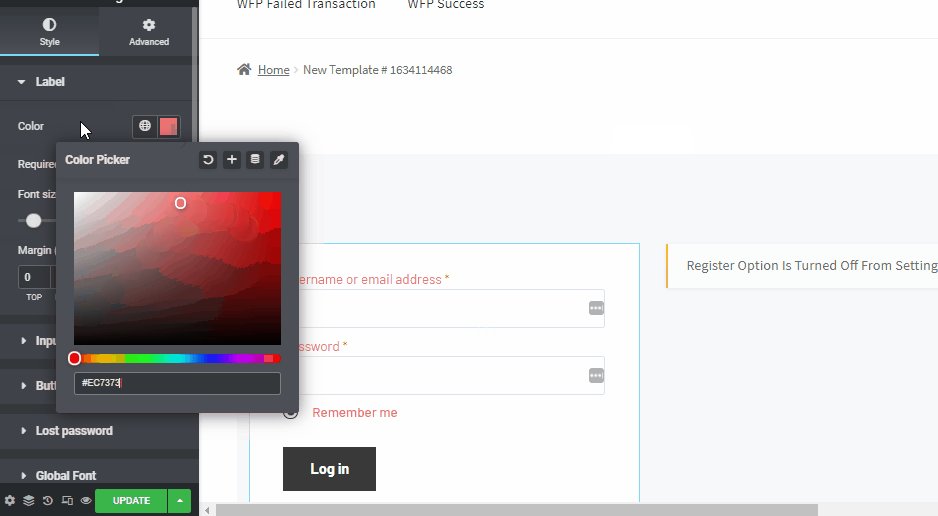
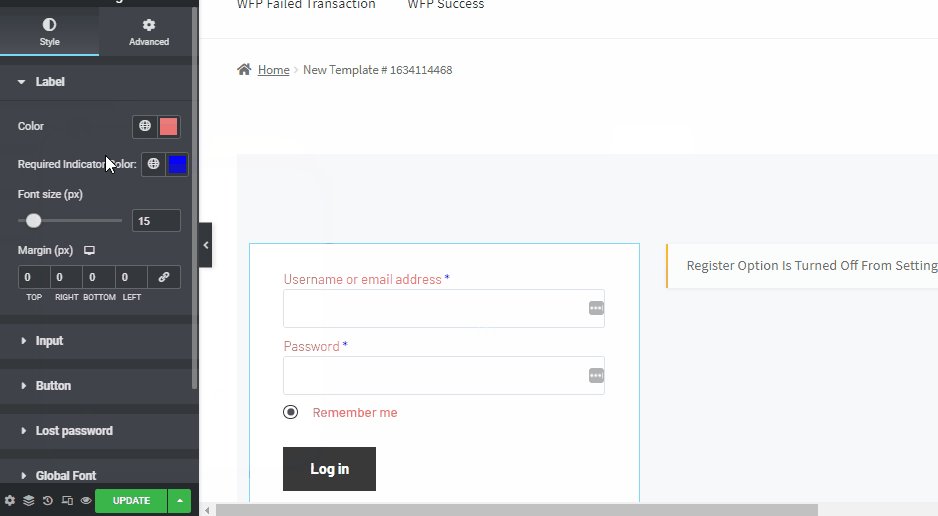
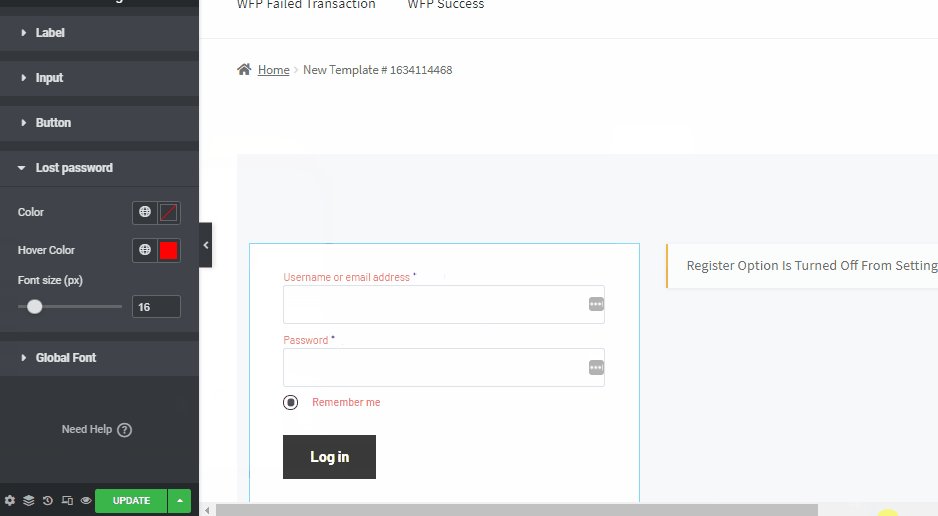
これからカスタマイズする予定です。から ウィジェットオプションパネル、レイアウトをカスタマイズできます。次のような複数のスタイルオプションがあります ラベルのスタイル, 入力スタイル, 形状, ボタン、次のオプションもあります グローバルフォント.

おめでとうございます。準備は完了です。 😄
🤷🏻♀️ ShopEngine を選択する理由は何ですか?
理由は簡単です。ShopEngine を使用すると、 62 個以上の完全にカスタマイズ可能なウィジェット, 12 個以上の便利なモジュール, 15 種類以上の事前にデザインされたテンプレート、 これにより、あなたの WooCommerce ストアがより速く、よりスマートに、より良くなります。
さらに、それはまた、 24時間年中無休の役立つコミュニティサポート.
その他のリソース
WooCommerce をより深く理解するには、最新のブログをチェックしてください。
✅ WooCommerce ショップページをカスタマイズする方法
✅ WooCommerce 製品ページをカスタマイズする方法
✅ WordPress & WooCommerce 2024 向けの便利で最高のショッピング カート プラグイン 10 選
まとめ
最後に、マイ アカウント ページのカスタマイズが完了しました。この記事が WooCommerce のマイ アカウント ページのカスタマイズの明確なイメージを提供するのに十分役立つことを願っています。
WooCommerce のアカウントのデフォルト ページは、次の事実にもかかわらず、かなり最小限です。 ユーザーに関する重要な情報が含まれています。その結果、編集することで競合他社に差をつけ、wooCommerce サイトを最大限に活用できる可能性があります。
ShopEngine またはマイ アカウント ページのカスタマイズに関するご質問がございましたら、以下にコメントを残してください。いつでもお手伝いいたします。
この記事が気に入った場合は、私たちのブログに参加すると、さらに役立つヒントやブログがきっと見つかります。 Wpmet コミュニティ フォローしてください フェイスブック/ツイッター。最後に、チャンネル登録も忘れずにお願いします YouTube 役立つチュートリアルをご覧ください。



コメントを残す