在庫に悩まされることなく、急成長を遂げているオンライン ストアを所有することを夢見ていますか?
まずはドロップシッピングビジネスからスタート。製品を物理的に持たずに販売する場所です。そして WordPress は、それを実現する世界で最も人気のある Web サイト プラットフォームです。ドロップシッピング帝国に最適な基盤を提供します。
しかし、訪問者を忠実な顧客に変える最高のドロップシッピング Web サイトを構築するにはどうすればよいでしょうか?この包括的なガイドに従って、オンライン ビジネスが飛躍的に成長するのを見てください。
eコマースの夢を実現する準備はできていますか?始めましょう!
🧐 ドロップシッピングとは何ですか?
ドロップシッピングは、商品を実際に在庫を持たずにオンラインで販売する小売フルフィルメント モデルです。顧客が注文すると、サードパーティのサプライヤー (通常は卸売業者またはメーカー) から商品を購入し、サードパーティのサプライヤーから顧客に直接発送されます。
主要なプレーヤーの内訳は次のとおりです。
あなた(ドロップシッパー): あなたはオンライン ストアを運営し、マーケティング、顧客サービス、注文の管理を担当します。
サプライヤー: 在庫を保持し、注文を梱包して発送し、返品を管理します。
お客様: オンライン ストアから商品を購入し、サプライヤーから直接受け取ります。
次のように考えてください。あなたはサプライヤーと顧客の間の架け橋として機能します。 Web サイトに商品を掲載し、注文を受け、顧客からの問い合わせに対応し、支払いを回収します。しかし、自分で製品に物理的に触れることはありません。
🛒 ドロップシッピング ビジネスに最適なオンライン プラットフォーム
さまざまなプラットフォームがドロップシッピングに対応していますが、WordPress が最も輝いています。その理由は次のとおりです。
🔥 使いやすい: WordPress はユーザーフレンドリーなインターフェイスで知られています。これにより、初心者でも簡単に独自のウェブサイトを作成および管理できます。
🔥 高度にカスタマイズ可能: WooCommerce は、テーマとプラグインの膨大なライブラリを提供します。これにより、ブランドやニッチに合わせてドロップシッピング ストアをパーソナライズできます。
🔥 スケーラブル: ビジネスの成長に合わせて、WooCommerce ストアにさらに多くの機能を簡単に追加できます。
🔥 アクセシブル: WordPress と WooCommerce は両方ともオープンソース ソフトウェアです。つまり、無料で使用できます。

作成方法に関する記事全体を参照したい場合は、 WooCommerce ウェブサイト 実際のステップバイステップの画像を含む、初心者向けガイド と説明…下のボタンをチェックしてください👇👇👇
WordPress で最高のドロップシッピング Web サイトを構築する手順
無数のプラットフォームと無限のアドバイスがあるため、最高のドロップシッピング Web サイトを構築するのは困難に感じるかもしれません。野心的な起業家よ、恐れる必要はありません。このガイドはノイズをカットします。 WordPress でコンバージョン率の高いドロップシッピングの強力なツールを構築するための段階的なロードマップを提供します。
適切なニッチ市場と製品の選択から、自信を持ってリリースし、コンバージョンに向けて最適化するまで。私たちは、あなたのオンラインビジョンをドロップシッピング帝国に変えるために不可欠なツールと戦略を提供します。
1. ドロップシッピング Web サイトを構築するための前提条件
作業に入る前に、必要なツールが揃っていることを確認してください。
➡️ ワードプレス: Web ホスティングに WordPress をインストールして設定します。
➡️ ウーコマース: この無料プラグインはオンライン ストアの機能を強化します。
➡️ セキュアソケットレイヤー (SSL) 証明書: Web サイトを保護し、顧客の信頼を築きます。証明書エージェント (CA) から取得できます。または、Web ホストに社内の代替手段を提供しているかどうか問い合わせてください。
2. テーマを選択して WooCommerce サイトをデザインする
第一印象は重要です。あなたのブランドとニッチを反映した、視覚的に魅力的なテーマを選択してください。シームレスな統合のために WooCommerce に最適化されたテーマを選択してください。色、フォント、ロゴを使用してカスタマイズして、オンラインでユニークな個性を作成します。
WooCommerce ビルダーおよびカスタマイザー プラグインに関しては、現在市場に多数あります。 WooCommerce サイトをデザインするために 1 つを選択するのは難しい場合があります。したがって、慎重な選択が必要です。 WooCommerce サイトに最適な選択肢は ShopEngine です。
なぜショップエンジンなのか?
- WooCommerce ビルダーをドラッグ アンド ドロップします。
- Elementor 用の軽量の WooCommerce ソリューション。
- WooCommerce サイトの高速読み込みを保証します。
- 商品比較、ウィッシュリスト、チェックアウトと支払いプロセス、注文管理など、WooCommerce に必要な機能が満載……
- 高度にカスタマイズ可能なウィジェットとモジュールを備えています。

3. ニッチな分野と製品を選択する
目立つことができる特定のニッチ分野に焦点を当てます。競合他社を徹底的に調査し、市場動向を精査し、需要が高く競争が少ないという特徴を持つ製品を正確に特定できます。さらに、ターゲット ユーザーの共感を呼ぶ厳選されたセレクションを提供できます。
商品を選ぶ前に、販売したいタイプを決めてください。たとえば、衣類やアクセサリーに焦点を当てている場合は、スタイルやターゲット層ごとに絞り込みます。プロセスをスムーズにするために、自分がよく知っていて情熱を持っている分野を選択することを忘れないでください。
ニッチ市場を選択したら、競合が少なく需要が高い製品を探します。 Amazon やその他のオンライン プラットフォームのトレンドをチェックして、ベストセラー商品や最高評価の商品を探すことができます。
4. ドロップシッピングのサプライヤーとベンダーを探す
高品質の製品、競争力のある価格、効率的なフルフィルメント サービスを提供する、信頼できるドロップシッピング サプライヤーを調査します。製品のバリエーション、迅速な発送、透明性のあるコミュニケーションを提供するものを優先します。
世界中の数多くのオンライン マーケットプレイスが、さまざまなドロップシッピング サプライヤーやベンダーをホストしています。以下は、トップのドロップシッピング マーケットプレイスの概要です。そこで潜在的なサプライヤーを探索できます。
- Etsy
- ドバ
- サレフー
- AliExpress
5. ストアに製品を追加する
WooCommerce を使用して選択した商品をインポートするか、手動で追加します。 SEO のために商品説明とタイトルを最適化します。高品質の画像をアップロードし、独自のセールス ポイントを強調します。
にアクセスしてプロセスにアクセスします 製品 > 新規追加 ダッシュボードで。すべての重要な詳細を入力して製品を公開すると、さまざまな WooCommerce 機能にアクセスできるようになります。これは次のステップで重要になります。ドロップシッピング情報をこれらの新製品にリンクします。
6. WooCommerce 要素をセットアップする
ここからがエキサイティングな展開になります。 WooCommerce には膨大な数のプラグインがあります。ストアの機能を拡張し、より使いやすくすることができます。
WooCommerce の重要な要素をいくつか示します。
- 製品管理:商品情報、バリエーション、説明文、画像の追加、編集、管理。
- 在庫管理: 製品の在庫レベルを追跡し、在庫不足アラートを設定します。
- 注文管理: 注文の処理、返金の管理、顧客とのやり取りの追跡。
- 顧客アカウント: 顧客アカウントの作成と管理、ウィッシュリストの提供、注文追跡の促進。
- チェックアウトと支払い: 安全なトランザクションのためにさまざまな支払いゲートウェイを構成します。また、ゲスト チェックアウトとクイック チェックアウトのオプションも提供します。
- 発送、発送、返品: 配送料とゾーンを設定します。配送業者と統合します。注文追跡と返品のオプションを提供します。必要に応じて製品の交換を許可します。
- お客様の声スライダーと顧客レビュー: 信頼と社会的証明を構築します。肯定的なフィードバックを紹介します。
もう心配する必要はありません。 WooCommerce と ShopEngine の組み合わせがあなたをサポートします! ShopEngine は、最も重要な要素に対する便利なソリューションを提供します。このプラグインは次のように設計されています。
- ショップページビルダー
- カートページビルダー
- ページビルダーをチェックしてください
- マイアカウントページビルダー
- 成功ページビルダー
- クイックチェックアウトビルダー
- クイックビュービルダー
次に、ShopEngine を使用して WooCommerce 要素の一部を設定する方法を説明します。
ShopEngine を使用してショップ ページを作成する
1. ショップ テンプレートを作成する: WordPress ダッシュボード ➡ ビルダー テンプレート ➡ 新規追加 に移動します。
2. テンプレートに名前を付けます ➡ ページの種類として「ショップ」を選択します ➡ アクティブを有効にする ➡ 「サンプル デザイン」からデザインを選択します ➡ 変更を保存します。

3. テンプレートが作成され、テンプレート リストに表示されたら、「Elementor で編集」をクリックして Elementor ウィンドウに切り替えます。
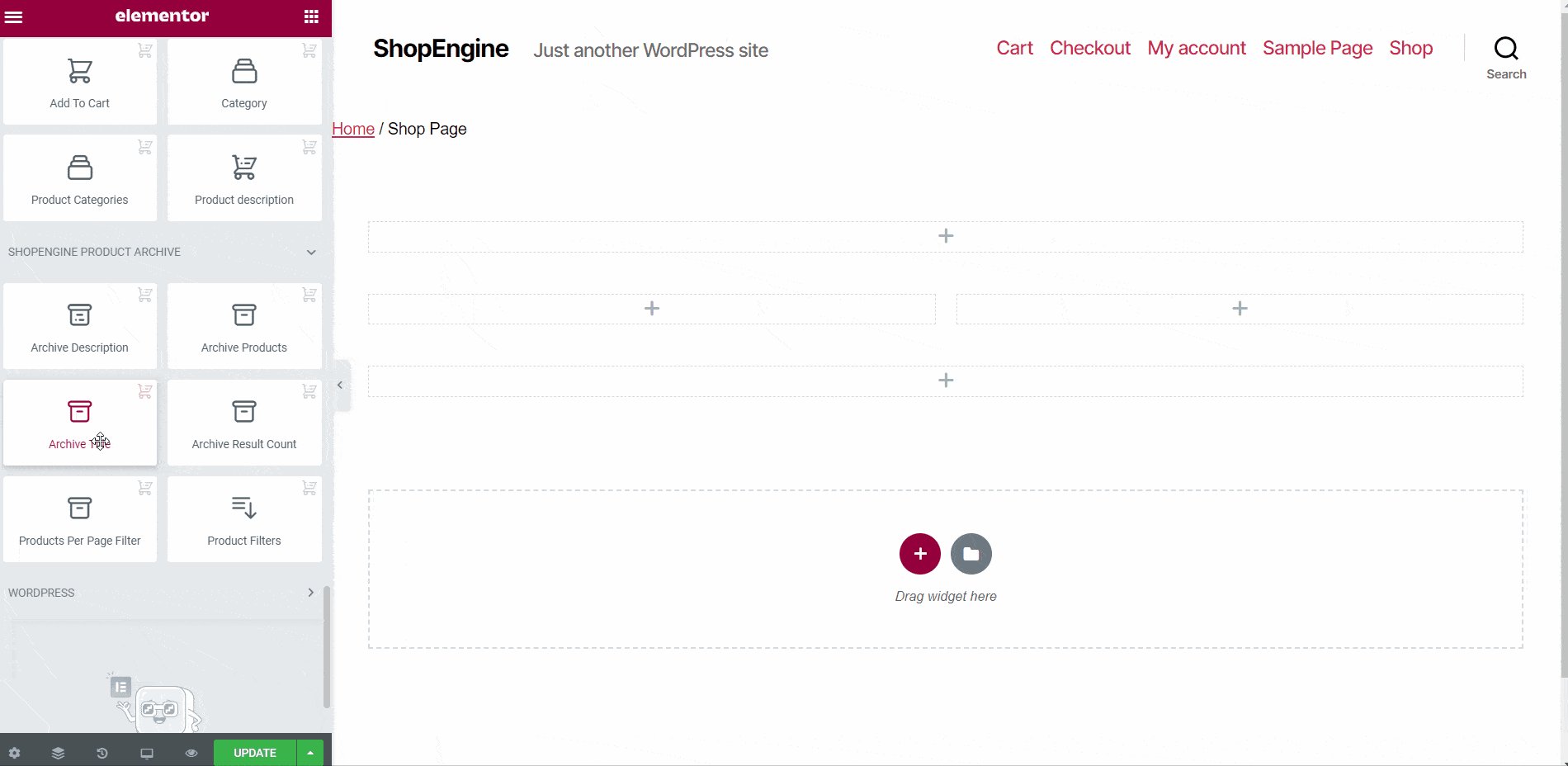
4. 選択した領域から構造を選択します。
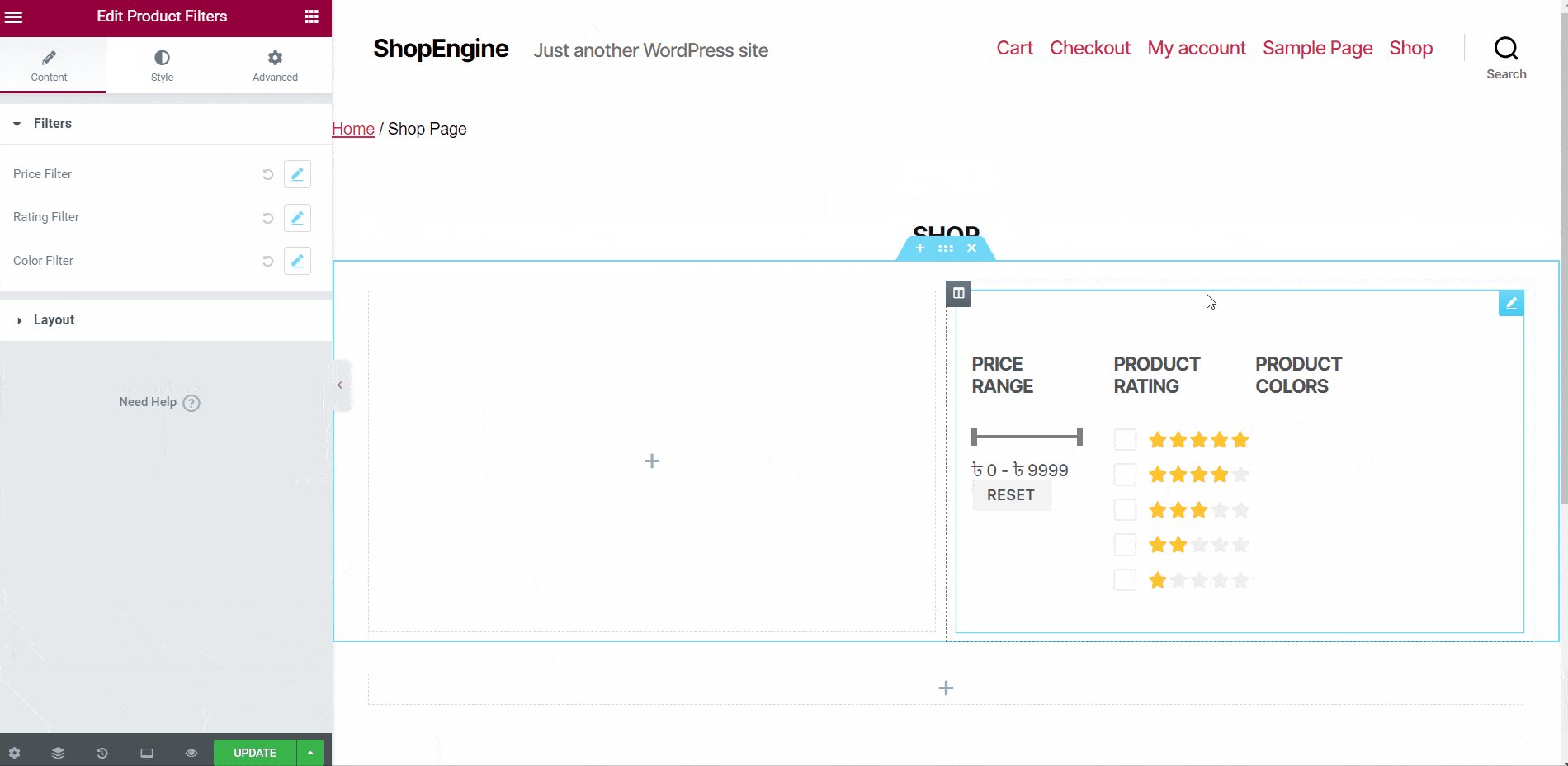
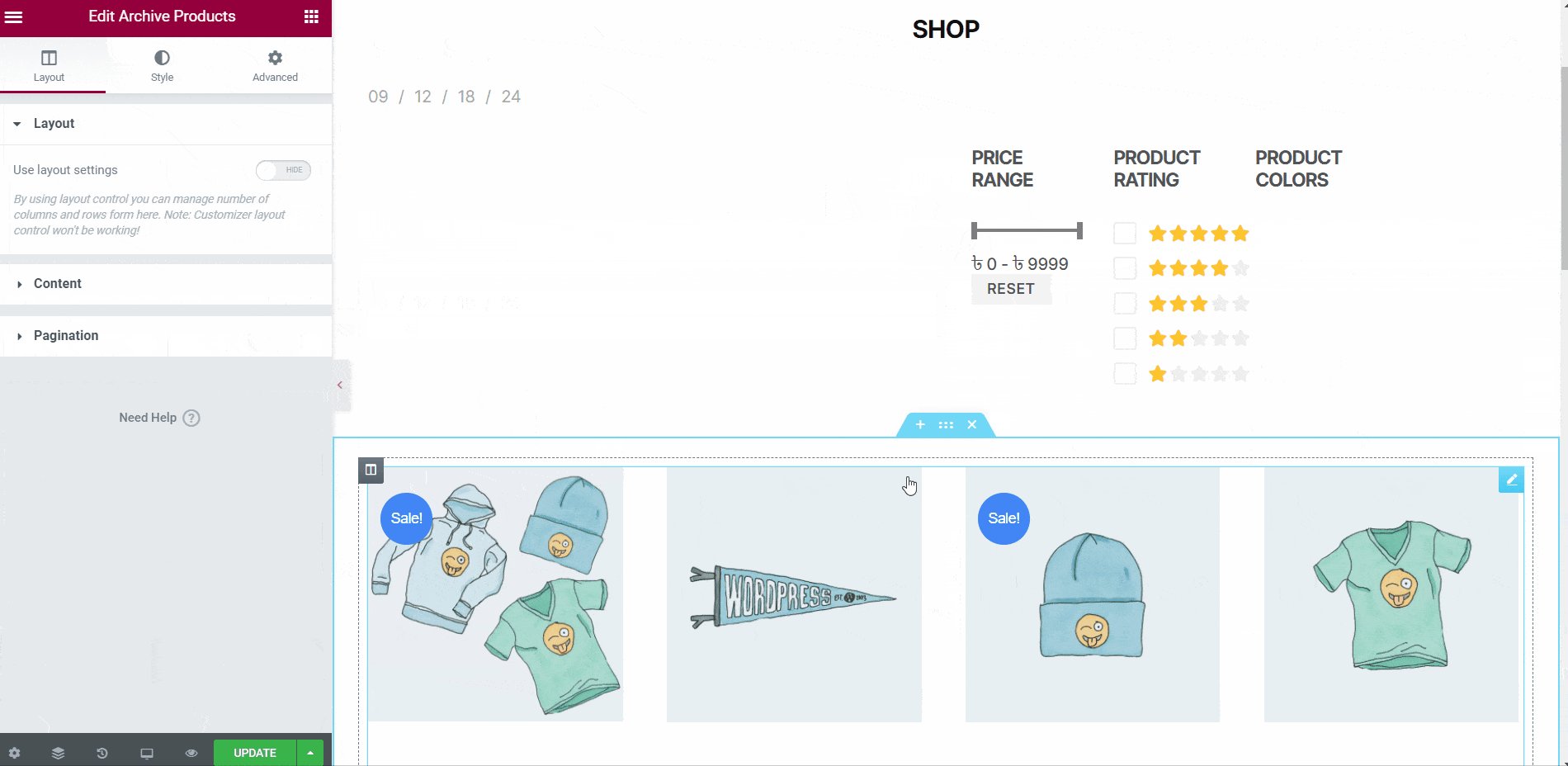
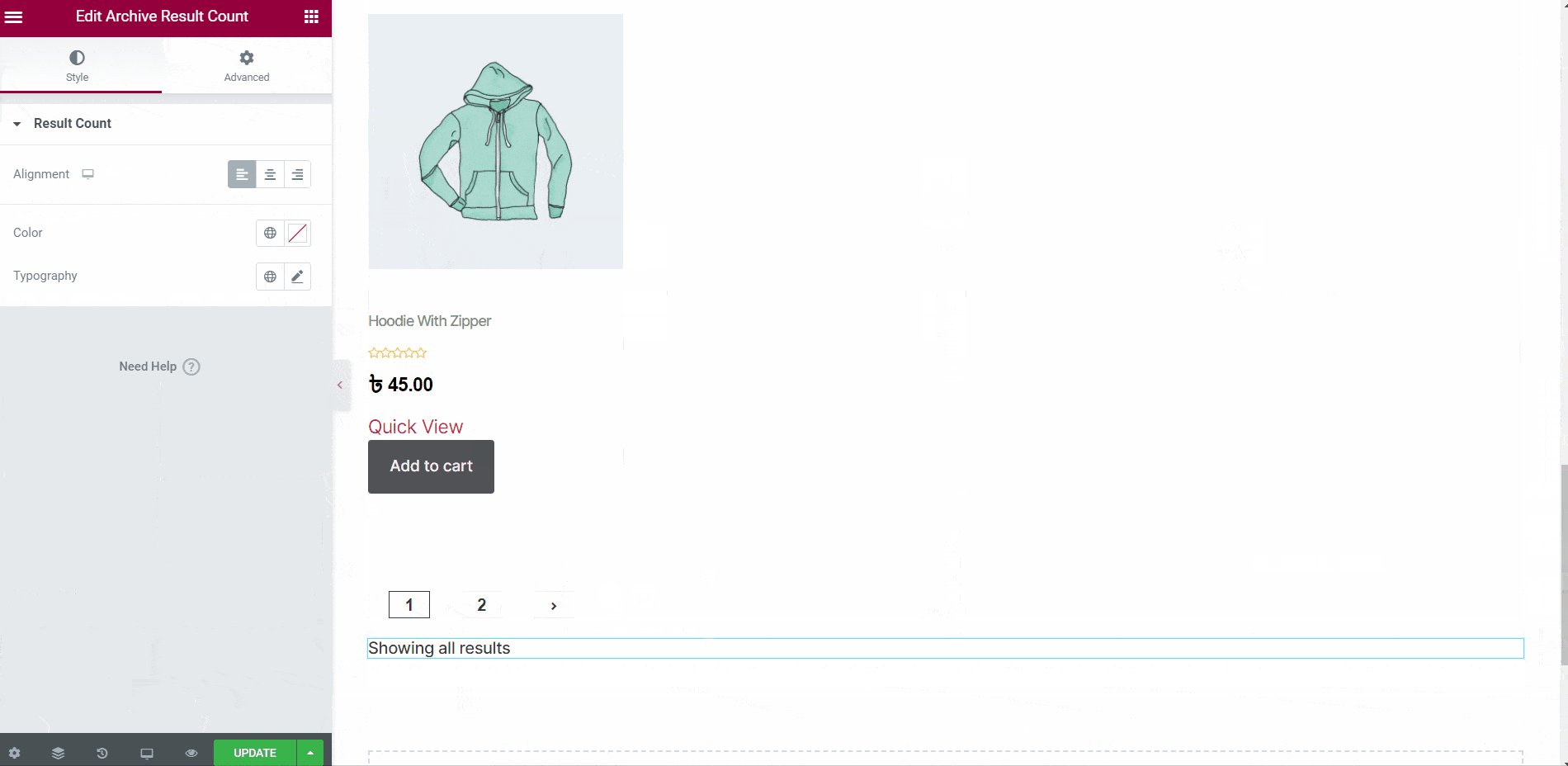
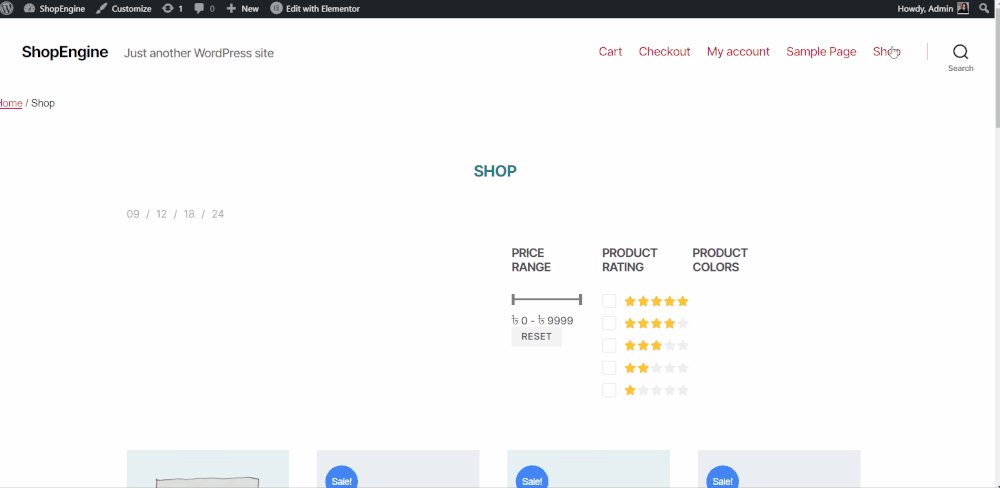
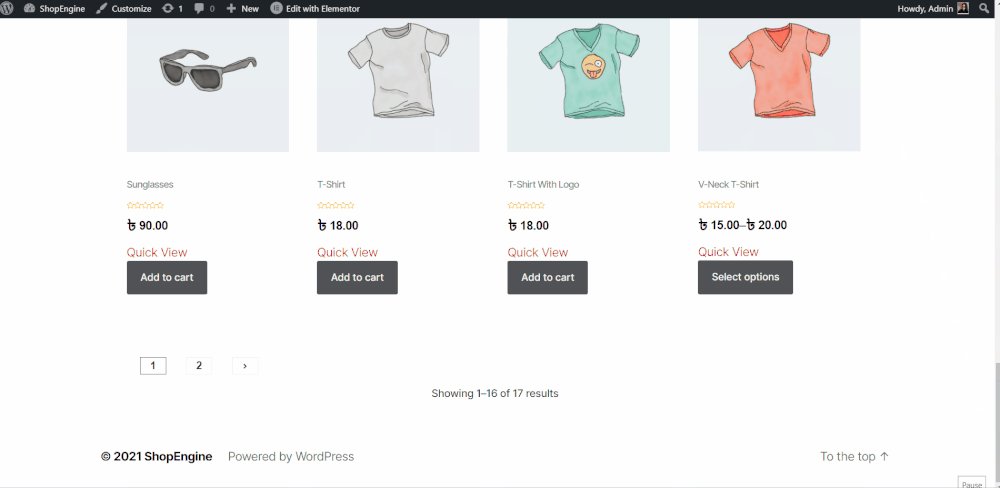
5. 製品アーカイブ ウィジェットを使用してショップ ページ テンプレートを強化します。製品アーカイブ ブロックに移動し、次のようなアーカイブ ウィジェットをドラッグする必要があります。 アーカイブタイトル, 製品フィルター, ページごとのアーカイブ製品フィルター, アーカイブ製品, アーカイブ結果の数、などを使用してショップページを強化します。

6. テンプレートをデザインしたら、それを公開します。

ShopEngine でカート ページを作成する
ShopEngine では、2 つのスタイルでカート ページを作成できます。ボーダー カートと RTL スタイル。
1. WordPress ダッシュボード ➡ ShopEngne ➡ ビルダーテンプレート ➡ 新規追加に移動します。
2. テンプレートに名前を付けます ➡ ページの種類として「カート」を選択します ➡ アクティブを有効にする ➡ 独自のデザインを作成するには「空のサンプル デザイン」を選択します ➡ 「Elementor で編集」をクリックします。

3. ブロック構造をドラッグ アンド ドロップし、デザインの作成を開始します。
4. カート ページの美しさを高めるには、ShopEngine カート ブロックに移動します。カート テーブル、カート合計、クロスセル、カートが空になったメッセージ、ショップに戻るなどのさまざまなウィジェットが表示されます。ウィジェットをドラッグ アンド ドロップするだけです。

5. カート ページのテンプレートを公開します。
独自のテンプレートを作成するのが面倒な場合は、事前に構築された ShopEngine カート ページ テンプレートを挿入できます。ステップ 2 に従いますが、「空のサンプル デザイン」を選択する代わりに、ボーダー カート スタイルまたは RTL テンプレートを選択します。
ShopEngine を使用してチェックアウト ページを作成する
チェックアウト ページでは、支払い詳細の入力が容易になり、訪問者は注文を確定できます。このページ内では、支払い情報と配送/請求の詳細の両方が WooCommerce ストアの構造にシームレスに統合されています。
1. WordPress ダッシュボードに移動します ➡ ShopEngine を探します ➡ テンプレート ➡ 新規追加。
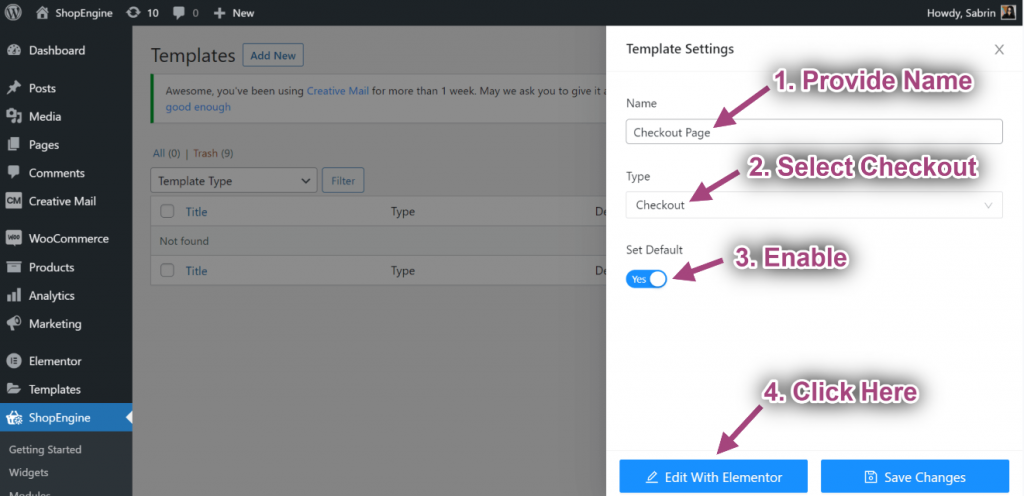
2. テンプレートに名前を付けます ➡ ページの種類として「チェックアウト」を選択します ➡ デフォルトのテンプレートを有効にします ➡ [Elementor で編集] をクリックして Elementor チェックアウト ページ テンプレートを追加します。

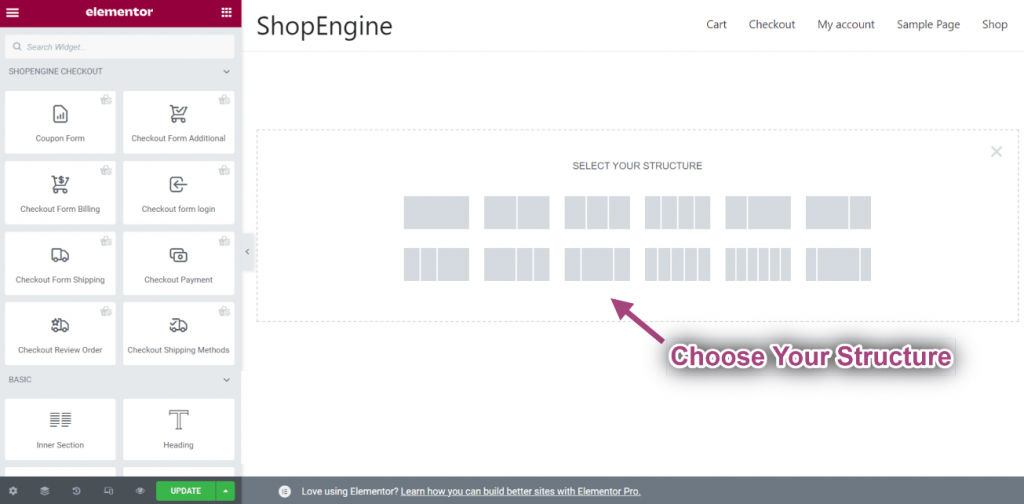
3. 選択した領域から構造を選択します。

4. ShopEngine チェックアウト ブロックに移動して、次のウィジェットを選択します。 チェックアウトフォームの請求, クーポンフォーム, チェックアウトのレビュー注文, チェックアウトの支払い、など、独自のテンプレートをデザインします。
5. テンプレートを公開します。

ShopEngine を使用してアカウント ページを作成する
ShopEngine は、次のようなアカウント ページ作成プロセスを簡素化します。
- アカウントダッシュボードページ
- アカウント注文ページ
- アカウント注文詳細ページ
- アカウントダウンロードページ
- アカウントアドレスページ
- アカウント詳細ページ
- アカウントログイン/登録ページ
ShopEngine を使用すると、専用の「私のアカウント」ページでは、顧客がダッシュボードをシームレスに移動し、注文の進行状況とダウンロードを監視し、アカウントのアドレスと詳細を変更できるようにします。この多面的なページは、顧客が Web サイトにログインまたは登録するための便利なアクセス ポイントとしても機能します。
WordPress ダッシュボードに移動して、ShopEngine を探してください。選択する "ウィジェット」をクリックすると、アカウント ページを作成するために有効にする必要があるすべてのウィジェットが表示されます。必要なウィジェットを有効にした後、「」に進みます。テンプレート」をクリックし、「新しく追加する」をクリックしてテンプレートの作成を開始します。
詳しい手順については、こちらをご覧ください ドキュメンテーション.
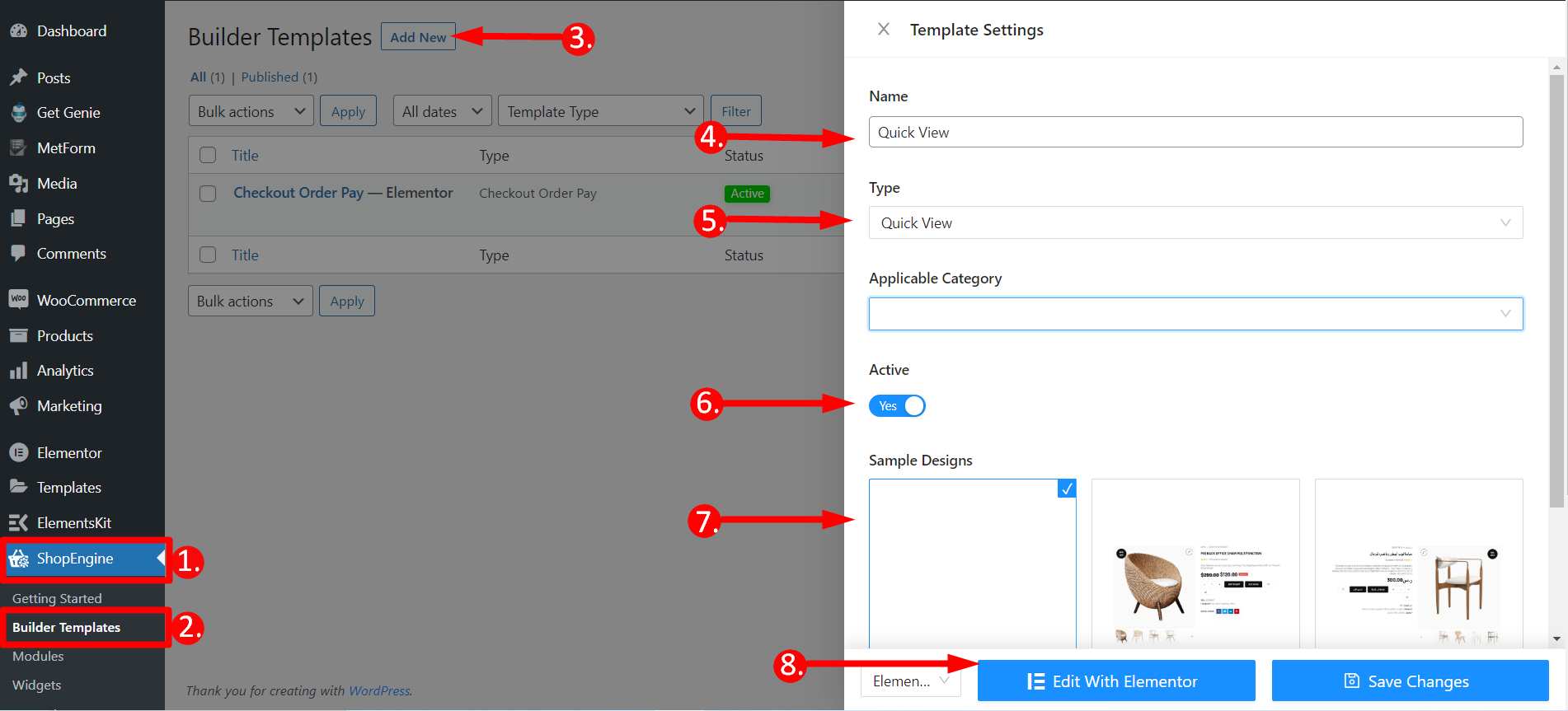
ShopEngine でクイックビューを構築する
クイックビュー機能により、WooCommerce商品の概要を素早く把握できます。この機能により、個人は詳細ページに移動することなく、あらゆる製品を検査できるようになります。
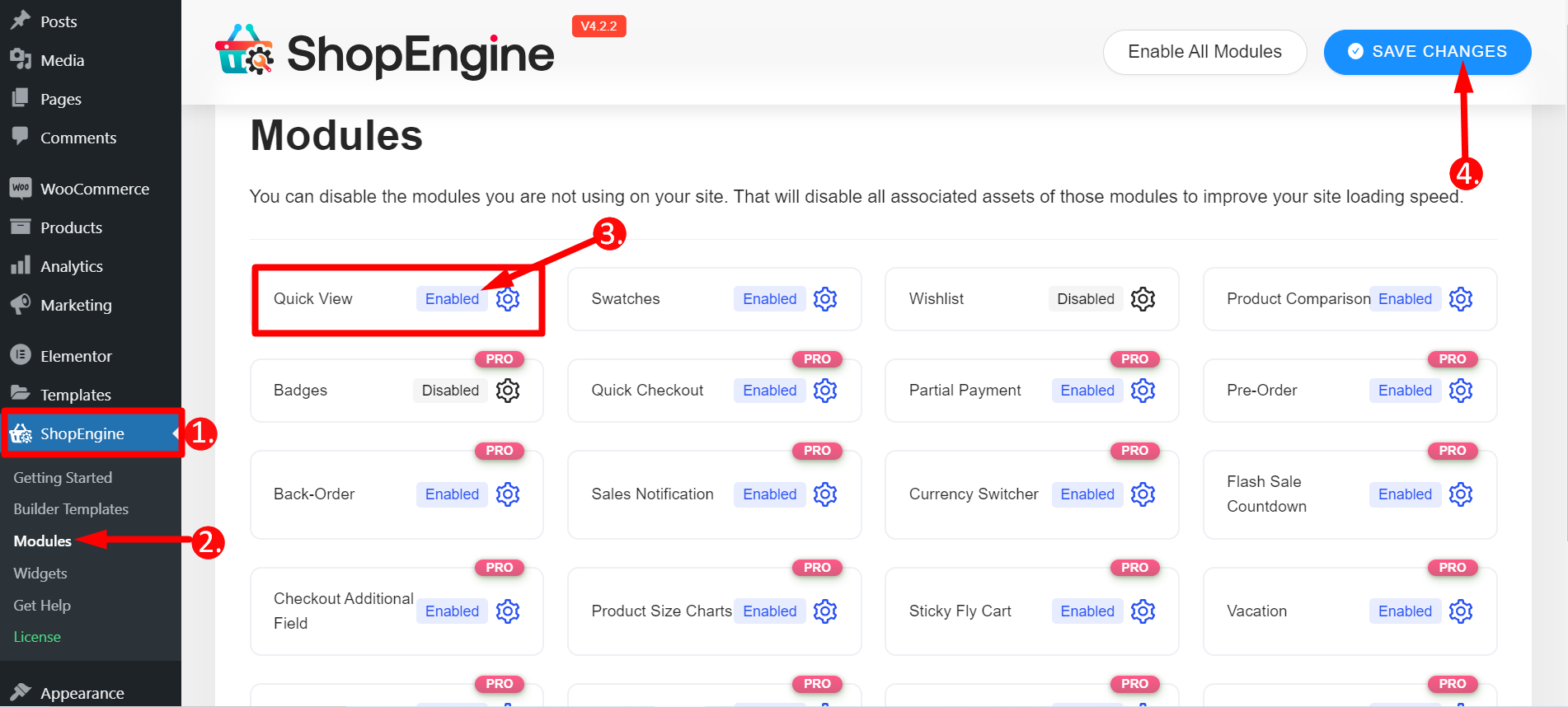
WordPress ダッシュボードで ShopEngine を探し、「モジュール”。 Quick View モジュールを見つけて有効にし、変更を保存します。

ShopEngine に戻り、「Builder Templates」を選択し、「Add New」をクリックします。必須フィールドに入力し、「Elementor で編集」をクリックします。

ウィンドウが表示されるので、製品名を入力するか、新しい製品を作成することもできます。次に、「Elementor で編集」をクリックして、必要な編集を組み込んで、最近追加した単一の製品を変更します。必要に応じて、次のような追加のウィジェットを含めてページを強化します。 関連製品, 最近見た製品、またはその他を選択し、好みに合わせてページを調整します。最後に、「更新」ボタンをクリックします。
7. ドロップシッピング Web サイトをテストする
公開する前に、Web サイトを徹底的にテストしてください。ユーザーエクスペリエンスを重視し、ウェブサイトをモバイルデバイス向けに最適化します。ページの読み込み速度が速く、スムーズなナビゲーション フローを提供します。
さらに、商品ページ、チェックアウトプロセス、支払いゲートウェイを確認する必要があります。バグや不具合を修正して、シームレスなユーザー エクスペリエンスを確保します。
8. ドロップシッピング Web サイトを立ち上げる
おめでとう!ドロップシッピング Web サイトを公開する準備ができました。ソーシャル メディア、有料広告、SEO を通じてストアを宣伝します。忍耐強く、顧客からのフィードバックを分析し、より良い結果を得るためにストアを継続的に最適化してください。
9. コンバージョンに合わせて最適化する
製品レビュー、割引コード、期間限定オファーなどのコンバージョン促進戦略を導入します。
さらに、ソーシャル メディア、電子メール マーケティング、有料広告を使用して、Web サイトへのトラフィックを促進します。ターゲット層がアクティブなソーシャル メディア プラットフォームで製品を宣伝します。
さらに、電子メール リストを作成し、魅力的なニュースレターを送信します。新しい顧客を獲得するには、カスタマイズされた広告の掲載を検討してください。
最終的な考え
ドロップシッピング Web サイトを成功させるには、献身と戦略的計画が必要です。次の手順を実行します。市場のトレンドに継続的に適応します。 WordPress を利用したオンライン ストアをドロップシッピングの強力な企業に変えることができます。
成功は一流の顧客サービスを提供することにあることを忘れないでください。また、信頼を築き、自分の専門分野に専念し続けることも重要です。さあ、ドロップシッピングの世界を征服しましょう!


コメントを残す