¿Sueña con tener una tienda en línea en auge sin dolores de cabeza por el inventario?
Comience con el negocio de dropshipping. Es donde vendes productos sin sostenerlos físicamente. Y WordPress es la plataforma de sitios web más popular del mundo para hacerlo realidad. Ofrece la base perfecta para tu imperio de dropshipping.
Pero, ¿cómo se crea el mejor sitio web de dropshipping que convierta a los visitantes en clientes leales? Siga esta guía completa y observe cómo su negocio en línea se dispara.
¿Listo para construir su sueño de comercio electrónico? ¡Empecemos!
🧐 ¿Qué es el dropshipping?
Dropshipping es un modelo de cumplimiento minorista en el que se venden productos en línea sin tenerlos en stock. Cuando un cliente realiza un pedido, usted compra el artículo a un proveedor externo (normalmente un mayorista o fabricante) quien luego lo envía directamente a su cliente.
Aquí hay un desglose de los jugadores clave:
Tú (el dropshipper): Usted administra la tienda en línea, maneja el marketing, el servicio al cliente y administra los pedidos.
Proveedor: Mantienen el inventario, empaquetan y envían pedidos y gestionan las devoluciones.
Cliente: Compran productos de tu tienda online y los reciben directamente del proveedor.
Piénselo de esta manera: actúa como un puente entre el proveedor y el cliente. Usted enumera productos en su sitio web, toma pedidos, maneja consultas de clientes y cobra pagos. Pero nunca tocas físicamente los productos.
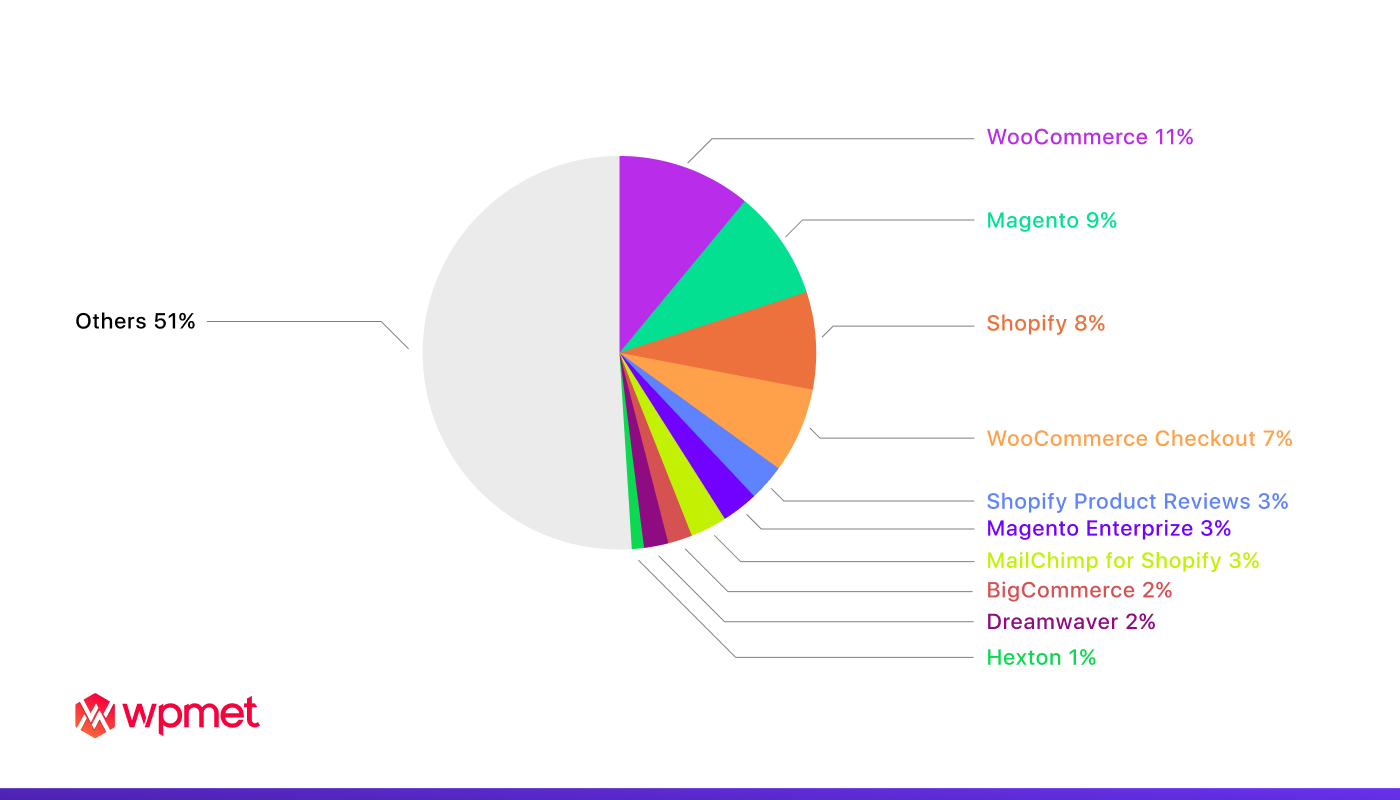
🛒 La mejor plataforma en línea para un negocio de dropshipping
Si bien varias plataformas se adaptan al dropshipping, WordPress brilla más. Este es el por qué:
🔥 Fácil de usar: WordPress es conocido por su interfaz fácil de usar. Esto facilita incluso a los principiantes la creación y gestión de sus propios sitios web.
🔥 Altamente personalizable: WooCommerce ofrece una amplia biblioteca de temas y complementos. Le permite personalizar las tiendas de dropshipping para que se ajusten a su marca y nicho.
🔥 Escalable: A medida que su negocio crece, puede agregar fácilmente más características y funcionalidades a las tiendas WooCommerce.
🔥 Accesible: Tanto WordPress como WooCommerce son software de código abierto, lo que significa que su uso es gratuito.

Si deseas leer el artículo completo sobre cómo crear un Sitio web de WooCommerce Guía de bigginers de la a a la z, con imágenes reales paso a paso y explicaciones… Consulta el botón de abajo 👇👇👇
Pasos para crear el mejor sitio web de dropshipping en WordPress
Con innumerables plataformas y un sinfín de consejos, crear el mejor sitio web de dropshipping puede resultar abrumador. ¡No temas, aspirante a emprendedor! Esta guía elimina el ruido. Ofrece una hoja de ruta paso a paso para crear una potencia de dropshipping de alta conversión en WordPress.
Desde elegir el nicho y los productos adecuados hasta lanzarlos con confianza y optimizarlos para la conversión. Te equiparemos con las herramientas y estrategias esenciales para convertir tu visión en línea en un imperio de dropshipping.
1. Requisitos previos para crear su sitio web de dropshipping
Antes de sumergirse, asegúrese de tener las herramientas esenciales:
➡️ WordPress: Instale y configure WordPress en su alojamiento web.
➡️ WooCommerce: Este complemento gratuito potencia las funcionalidades de su tienda en línea.
➡️ Capa de conexión segura (SSL) Certificado: Proteja su sitio web y genere la confianza del cliente. Puede obtener uno de un Agente de certificación (CA). O pregúntele a su proveedor de alojamiento web si ofrece una alternativa interna.
2. Elija un tema y diseñe su sitio WooCommerce
Las primeras impresiones importan. Elija un tema visualmente atractivo que refleje su marca y su nicho. Opte por un tema optimizado para WooCommerce para una integración perfecta. Personalízalo con colores, fuentes y logotipos para crear una personalidad en línea única.
En cuanto a los complementos de creación y personalización de WooCommerce, ahora hay muchos en el mercado. Elegir uno para diseñar su sitio WooCommerce puede resultar complicado. Por tanto, es imprescindible una selección cuidadosa. Uno que ha mostrado la mejor opción para un sitio WooCommerce es ShopEngine.
¿Por qué ShopEngine?
- Constructor WooCommerce de arrastrar y soltar.
- Solución ligera de WooCommerce para Elementor.
- Garantiza una carga rápida del sitio WooCommerce.
- Repleto de funciones necesarias para WooCommerce, como comparación de productos, lista de deseos, procesos de pago y pago, gestión de pedidos y mucho más...
- Con widgets y módulos altamente personalizables.

3. Elija un nicho y productos
Concéntrate en un nicho específico en el que puedas destacar. Puede realizar una investigación exhaustiva de la competencia, examinar las tendencias del mercado e identificar productos caracterizados por una alta demanda y poca competencia. Además, puede ofrecer selecciones seleccionadas que resuenen con su público objetivo.
Antes de elegir productos, decida el tipo que desea vender. Por ejemplo, si su enfoque es la ropa y los accesorios, limítelos por estilo o por público objetivo. Recuerde elegir un nicho que le resulte familiar y que le apasione para que el proceso sea más sencillo.
After picking a niche, look for products with low competition and high demand. You may check the trends on Amazon and other online platforms to explore the best-selling and top-rated products.
4. Encuentre proveedores y vendedores de dropshipping
Busque proveedores confiables de dropshipping con productos de alta calidad, precios competitivos y servicios de cumplimiento eficientes. Priorice aquellos que ofrecen variaciones de productos, envío rápido y comunicación transparente.
Numerosos mercados en línea albergan una amplia gama de proveedores y vendedores de dropshipping a nivel mundial. A continuación se muestra una breve recopilación de los principales mercados de dropshipping. Puede explorar proveedores potenciales allí.
- Etsy
- doba
- VentaHoo
- AliExpress
5. Agregue productos a su tienda
Importe los productos elegidos mediante WooCommerce o agréguelos manualmente. Optimice las descripciones y títulos de productos para SEO. Cargue imágenes de alta calidad y resalte puntos de venta únicos.
Accede al proceso accediendo a Productos > Agregar nuevo en su tablero. Una vez que haya proporcionado todos los detalles esenciales y haya publicado su producto, podrá acceder a él para varias funciones de WooCommerce. Esto se vuelve crucial en el siguiente paso. Vincularás tu información de dropshipping a estos nuevos productos.
6. Configure sus elementos de WooCommerce
¡Aquí es donde las cosas se ponen emocionantes! WooCommerce tiene una amplia gama de complementos. Pueden ampliar la funcionalidad de su tienda y hacerla más fácil de usar.
Aquí hay algunos elementos esenciales de WooCommerce:
- Gestión de productos: Agregar, editar y administrar información, variaciones, descripciones e imágenes de productos.
- La gestión del inventario: Seguimiento de los niveles de existencias de productos y configuración de alertas de existencias bajas.
- Gestión de pedidos: Procesar pedidos, gestionar reembolsos y realizar un seguimiento de las interacciones con los clientes.
- Cuentas de clientes: Crear y gestionar cuentas de clientes, ofrecer listas de deseos y facilitar el seguimiento de pedidos.
- Caja y pago: Configure varias pasarelas de pago para transacciones seguras. Además, ofrezca opciones de pago rápido y para invitados.
- Envío, cumplimiento y devolución: Configurar tarifas y zonas de envío. Integre con proveedores de envío. Ofrezca seguimiento de pedidos y opciones de devolución. Permitir cambios de productos si es necesario.
- Controles deslizantes de testimonios y reseñas de clientes: Generar confianza y prueba social. Muestre comentarios positivos.
¡No te preocupes más! ¡La combinación de WooCommerce y ShopEngine te respalda! ShopEngine ofrece soluciones convenientes para los elementos más esenciales. Este complemento está diseñado como:
- Creador de páginas de tienda
- Creador de páginas de carrito
- Consulte el creador de páginas
- Creador de páginas de mi cuenta
- Creador de páginas de éxito
- Creador de pago rápido
- Constructor de vista rápida
Ahora, te enseñaré cómo puedes configurar algunos de tus elementos de WooCommerce usando ShopEngine.
Construyendo su página de tienda con ShopEngine
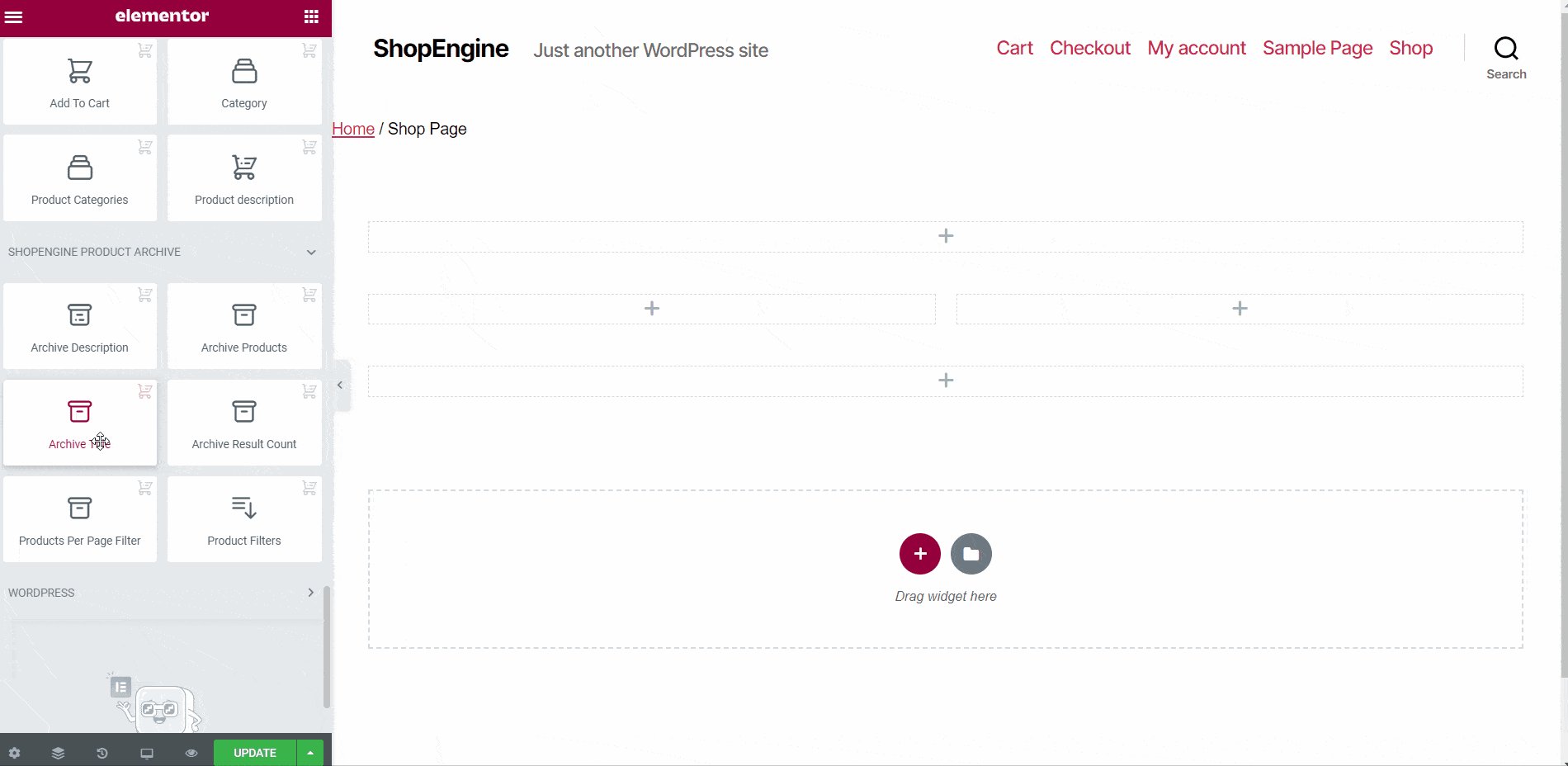
1. Cree una plantilla de tienda: vaya a su panel de WordPress ➡ Plantilla de creación ➡ Agregar nueva.
2. Proporcione un nombre a su plantilla ➡ Seleccione "Comprar" como tipo de página ➡ Habilitar Activo ➡ Seleccione su diseño de "Diseños de muestra" ➡ Guardar cambios.

3. Una vez que su plantilla esté creada y visible en su lista de plantillas, haga clic en "Editar con Elementor" para cambiar a la ventana de Elementor.
4. Elija su estructura del área seleccionada.
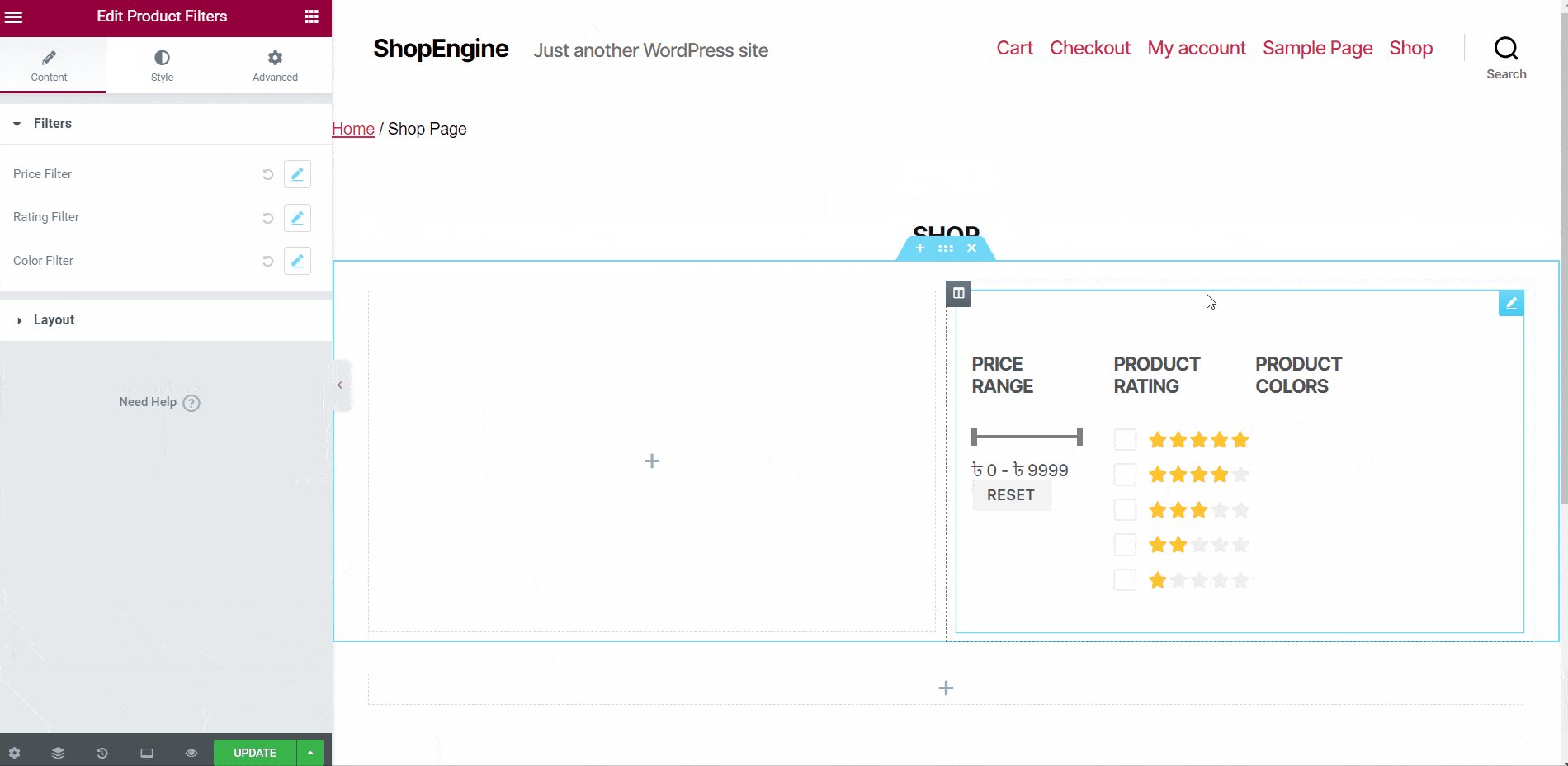
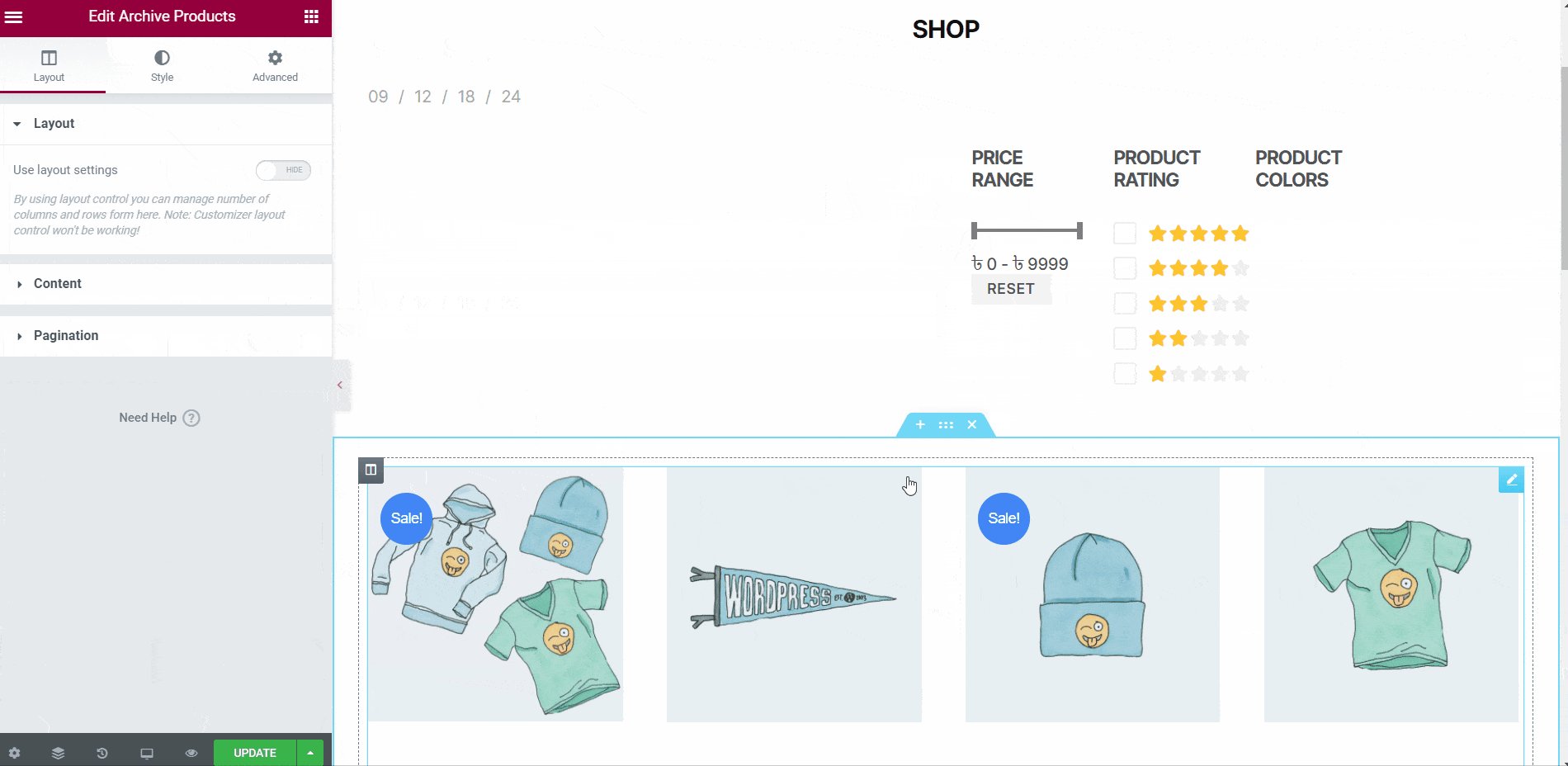
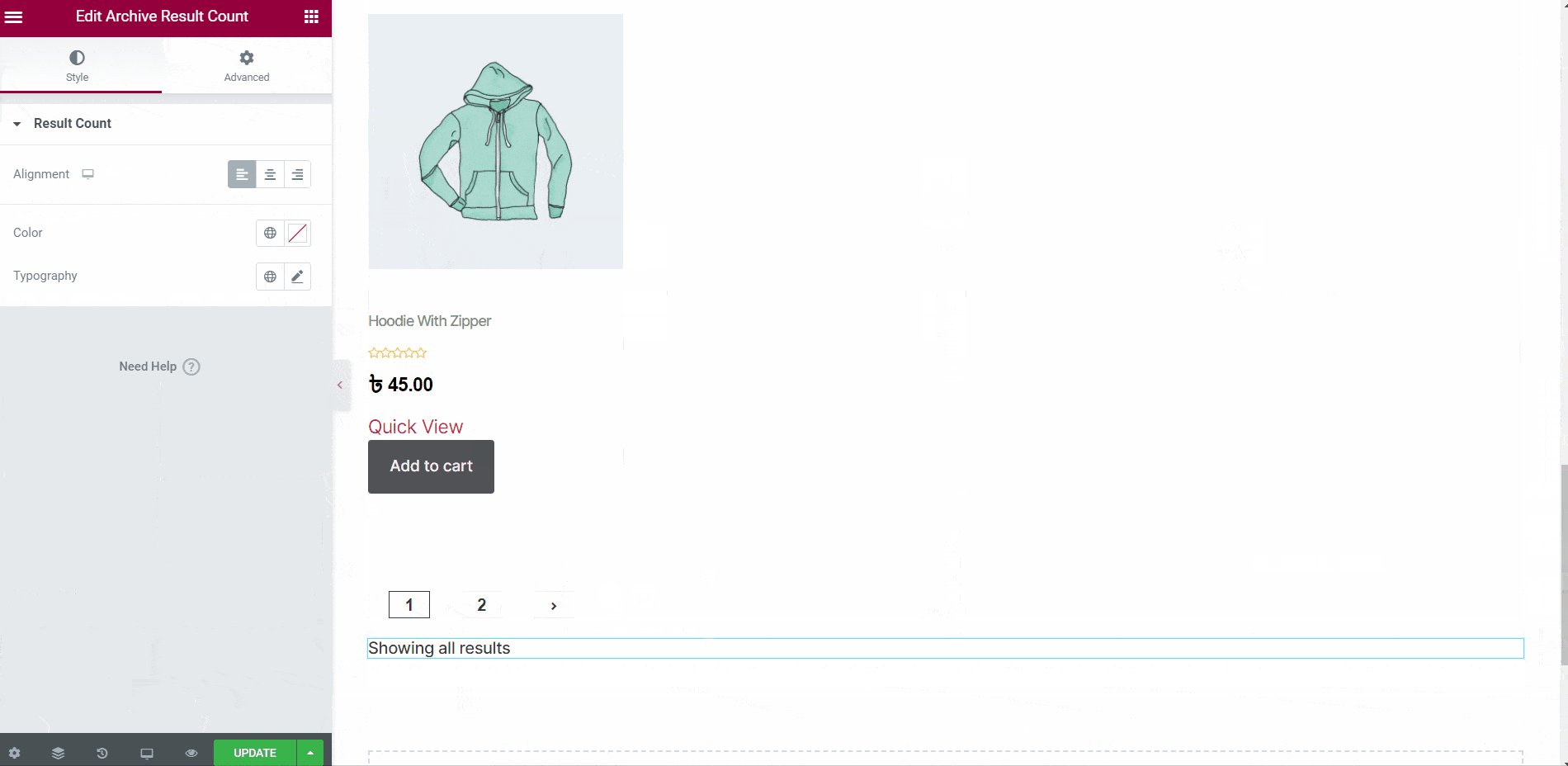
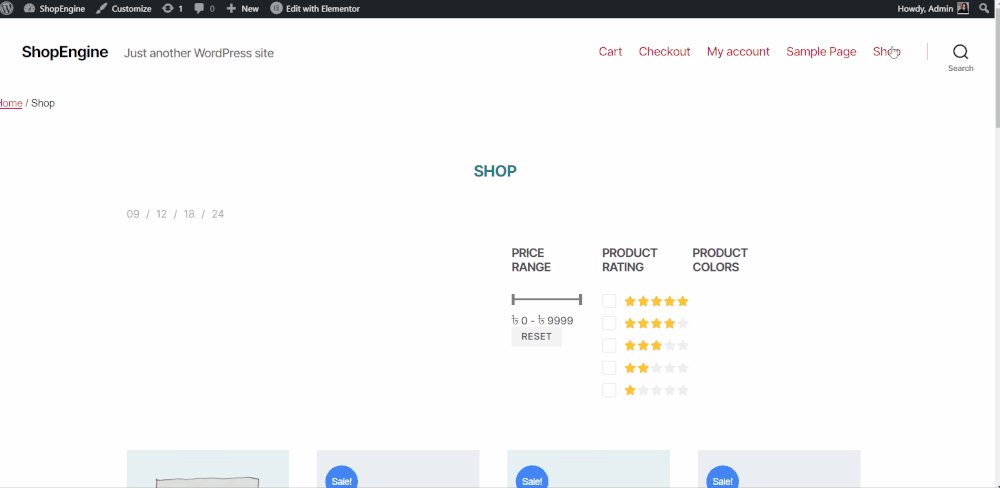
5. Mejore la plantilla de su página de tienda con widgets de archivo de productos. Deberá ir al bloque de archivo de productos y arrastrar los widgets de archivo, incluidos Título del archivo, Filtro de productos, Archivar productos por filtro de página, Archivar producto, Recuento de resultados del archivo, etc. para mejorar la página de su tienda.

6. Después de diseñar su plantilla, publíquela.

Construyendo su página de carrito con ShopEngine
ShopEngine le permite crear su página de carrito en 2 estilos; Estilos Border Cart y RTL.
1. Navegue a su panel de WordPress ➡ ShopEngne ➡ Plantillas de creación ➡ Agregar nuevo
2. Proporcione un nombre a su plantilla ➡ Seleccione "Carrito" como tipo de página ➡ Habilitar Activo ➡ Seleccione "Diseño de muestra vacío" para crear su propio diseño ➡ Haga clic en "Editar con Elementor".

3. Arrastre y suelte la estructura del bloque y comience a crear su diseño.
4. Para mejorar la estética de su página de carrito, vaya a ShopEngine Cart Block. Verá diferentes widgets, incluidos la tabla del carrito, el total del carrito, las ventas cruzadas, el mensaje de carrito vacío, la devolución a la tienda, etc. Simplemente arrastre y suelte los widgets.

5. Publique la plantilla de su página de carrito.
Si crear su propia plantilla le resulta complicado, puede insertar una plantilla de página de carrito de ShopEngine prediseñada. Siga el paso 2, pero en lugar de seleccionar "Diseño de muestra vacío", elija Estilo de carrito de borde o plantilla RTL.
Construyendo su página de pago con ShopEngine
Una página de Pago facilita el ingreso de detalles de pago y finaliza el pedido para sus visitantes. Dentro de esta página, tanto la información de pago como los detalles de envío/facturación se integran perfectamente en la estructura de su tienda WooCommerce.
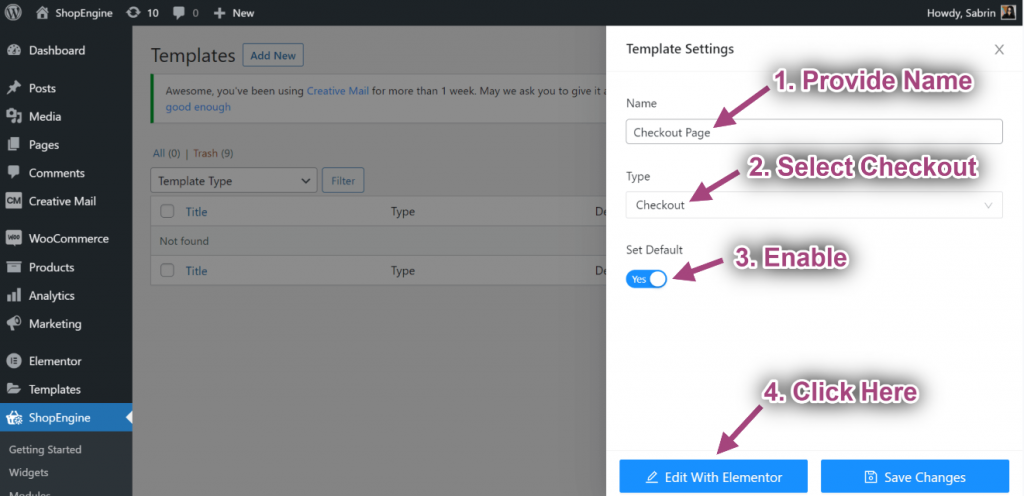
1. Navegue a su panel de WordPress ➡ Busque ShopEngine ➡ Plantillas ➡ Agregar nuevo.
2. Asigne un nombre a su plantilla ➡ Seleccione "Pagar" como tipo de página ➡ Habilite la plantilla predeterminada ➡ Haga clic en Editar con Elementor para agregar una plantilla de página de pago de Elementor.

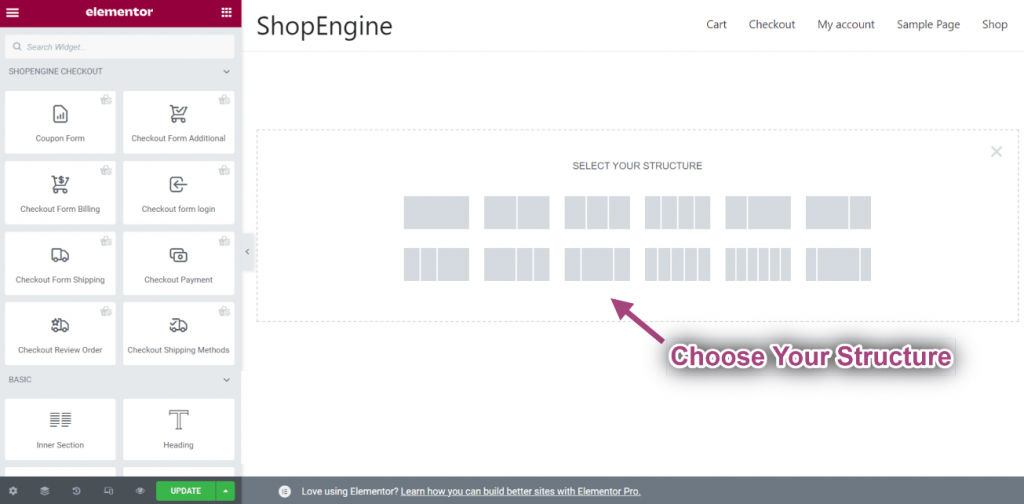
3. Elija su estructura del área seleccionada.

4. Vaya a un bloque de pago de ShopEngine para seleccionar los widgets que incluyen Facturación del formulario de pago, Formulario de cupón, Pago: Revise su orden, Pago de caja, etc para diseñar tu propia plantilla.
5. Publica tu plantilla.

Construyendo su página de cuenta con ShopEngine
ShopEngine simplifica el proceso de creación de páginas de cuenta, incluyendo;
- Página del panel de cuenta
- Página de pedido de cuenta
- Página de detalles del pedido de la cuenta
- Página de descargas de cuenta
- Página de dirección de cuenta
- Página de detalles de la cuenta
- Página de inicio de sesión/registro de cuenta
Con ShopEngine, puedes generar sin esfuerzo un “Mi cuenta”página que permite a los clientes navegar sin problemas por su panel, monitorear el progreso de los pedidos y las descargas, y modificar las direcciones y detalles de las cuentas. Esta página multifacética también sirve como un punto de acceso conveniente para que los clientes inicien sesión o se registren en su sitio web.
Simplemente vaya a su panel de WordPress y busque ShopEngine. Seleccionar "widgets”para ver todos los widgets que necesita habilitar para crear su página de cuenta. Después de habilitar los widgets necesarios, vaya a "Plantillas" y haga clic en "Agregar nuevo”para comenzar la creación de su plantilla.
Para obtener instrucciones completas, visite este documentación.
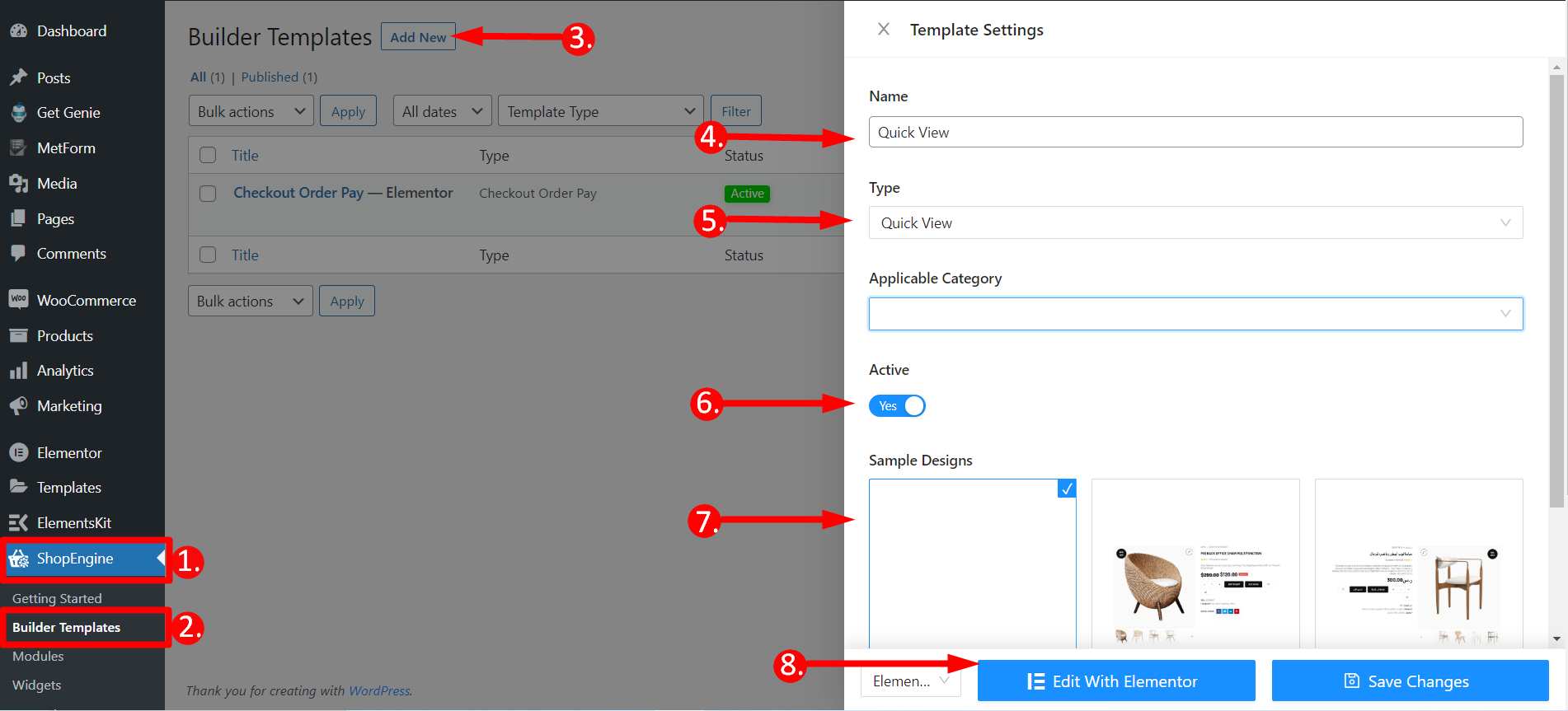
Construyendo su Vista Rápida con ShopEngine
La función de vista rápida permite a los usuarios obtener rápidamente una descripción general de los productos WooCommerce. Esta función permite a las personas inspeccionar cualquier producto sin la necesidad de navegar a la página detallada.
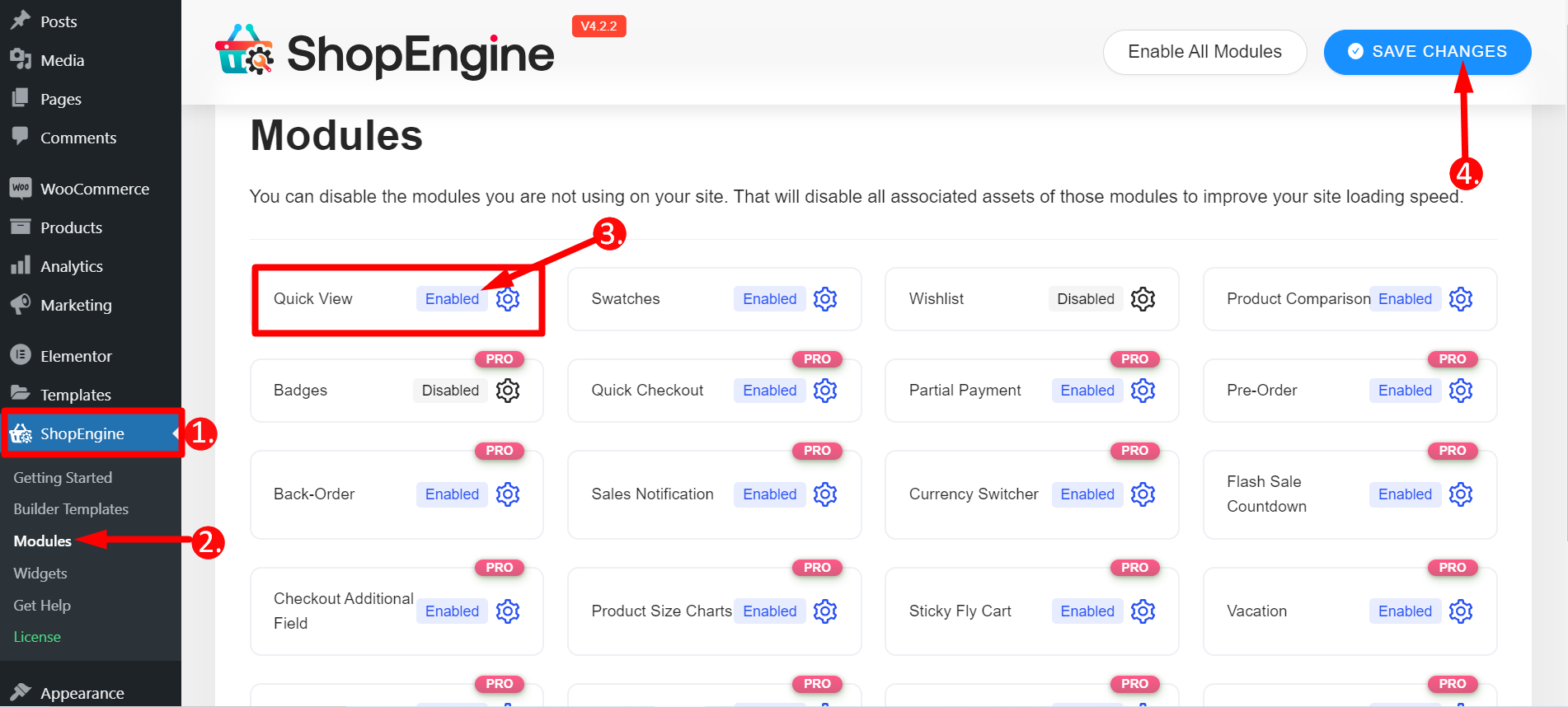
En su Panel de WordPress, busque ShopEngine y seleccione "Módulo”. Busque el módulo de vista rápida y habilítelo, luego guarde los cambios.

Vuelva a ShopEngine y seleccione "Plantillas de creación" y haga clic en "Agregar nuevo". Complete los campos obligatorios y haga clic en "Editar con Elementor".

Aparecerá una ventana donde deberás escribir el nombre de cualquier producto o también podrás crear un nuevo producto. Luego, haga clic en "Editar con Elementor" para modificar el producto único agregado recientemente incorporando las ediciones deseadas. Opcionalmente, mejore la página incluyendo widgets adicionales como Productos relacionados, productos vistos recientemente, u otros, y adaptar la página para satisfacer sus preferencias. Finalmente, haga clic en el botón actualizar.
7. Pruebe su sitio web de dropshipping
Antes del lanzamiento, pruebe minuciosamente su sitio web. Concéntrese en la experiencia del usuario y optimice su sitio web para dispositivos móviles. Asegúrese de que las velocidades de carga de la página sean rápidas y ofrezcan un flujo de navegación fluido.
Además, debe consultar las páginas de productos, los procesos de pago y las pasarelas de pago. Corrija cualquier error o falla para garantizar una experiencia de usuario perfecta.
8. Inicie su sitio web de dropshipping
¡Felicidades! Su sitio web de dropshipping está listo para funcionar. Promocione su tienda a través de las redes sociales, publicidad paga y SEO. Sea paciente, analice los comentarios de los clientes y optimice continuamente su tienda para obtener mejores resultados.
9. Optimizar para la conversión
Implemente estrategias que impulsen la conversión, como reseñas de productos, códigos de descuento y ofertas por tiempo limitado.
Además, utilice las redes sociales, el marketing por correo electrónico y la publicidad paga para atraer tráfico a su sitio web. Promocione sus productos en plataformas de redes sociales donde su público objetivo esté activo.
Además, cree una lista de correo electrónico y envíe boletines informativos atractivos. Para llegar a nuevos clientes, piense en publicar anuncios personalizados.
Pensamientos finales
Crear un sitio web de dropshipping exitoso requiere dedicación y planificación estratégica. Sigue estos pasos. Adaptarse continuamente a las tendencias del mercado. Puede transformar su tienda en línea basada en WordPress en una potencia de dropshipping.
Recuerde, el éxito radica en ofrecer un servicio al cliente de primer nivel. También radica en generar confianza y mantenerse comprometido con su nicho. ¡Ahora, adelante y conquista el mundo del dropshipping!



Deja una respuesta