Sogni di possedere un negozio online in forte espansione senza problemi di inventario?
Inizia con l'attività di dropshipping. È dove vendi prodotti senza tenerli fisicamente. E WordPress è la piattaforma di siti web più popolare al mondo per realizzarlo. Offre la base perfetta per il tuo impero dropshipping.
Ma come si costruisce il miglior sito web di dropshipping che converta i visitatori in clienti fedeli? Segui questa guida completa e guarda il tuo business online salire alle stelle.
Pronto a realizzare il tuo sogno di e-commerce? Iniziamo!
🧐 Cos'è il Dropshipping?
Il dropshipping è un modello di evasione ordini al dettaglio in cui vendi prodotti online senza tenerli effettivamente in magazzino. Quando un cliente effettua un ordine, acquisti l'articolo da un fornitore terzo (in genere un grossista o un produttore) che poi lo spedirà direttamente al tuo cliente.
Ecco una ripartizione dei principali attori:
Tu (il dropshipper): gestisci il negozio online, gestisci il marketing, il servizio clienti e gestisci gli ordini.
Fornitore: Tengono l'inventario, imballano e spediscono gli ordini e gestiscono i resi.
Cliente: Acquistano prodotti dal tuo negozio online e li ricevono direttamente dal fornitore.
Pensala in questo modo: agisci come un ponte tra il fornitore e il cliente. Elenca i prodotti sul tuo sito web, prendi ordini, gestisci le richieste dei clienti e riscuoti i pagamenti. Ma non tocchi mai fisicamente i prodotti da solo.
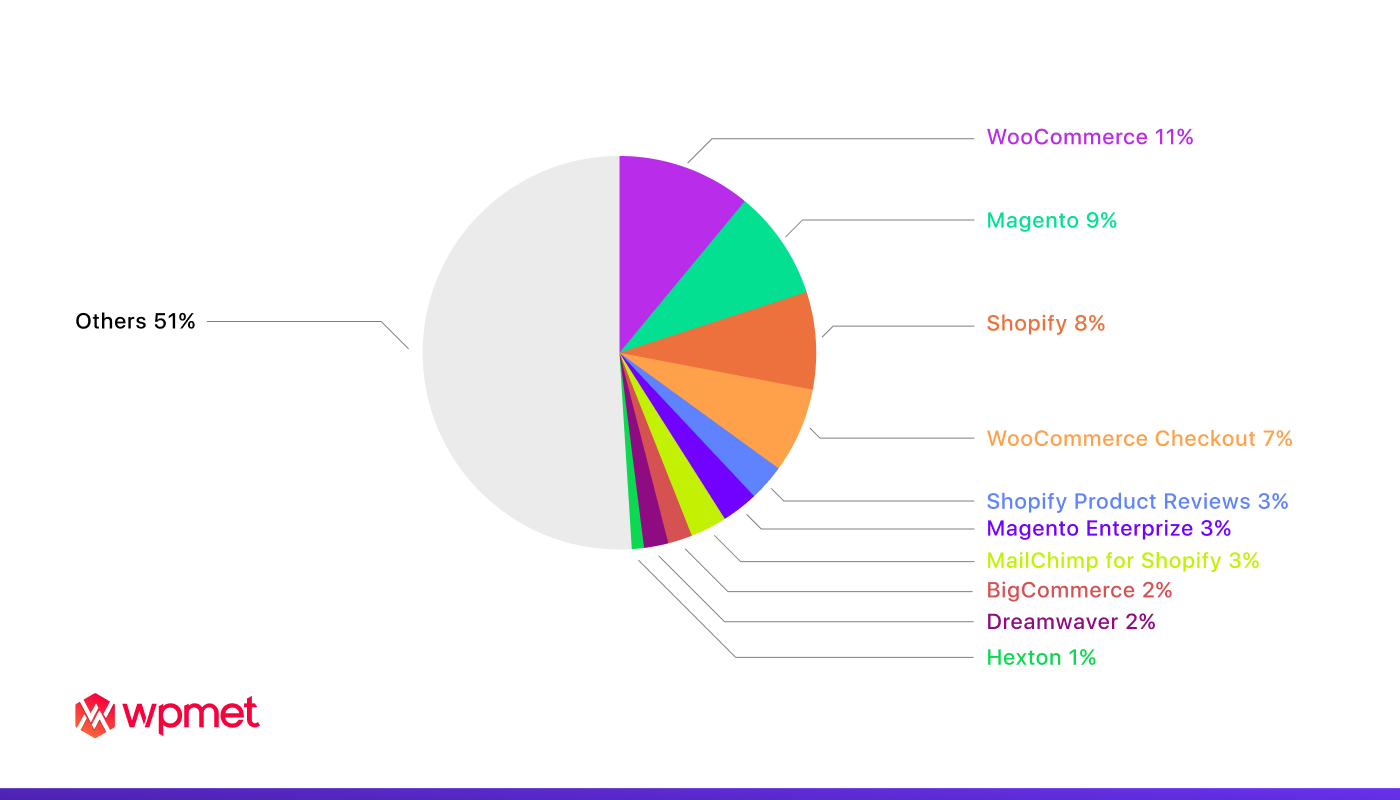
🛒 La migliore piattaforma online per un'attività di dropshipping
Mentre varie piattaforme si rivolgono al dropshipping, WordPress brilla di più. Ecco perché:
🔥 Facile da usare: WordPress è noto per la sua interfaccia user-friendly. Ciò rende facile anche per i principianti creare e gestire i propri siti Web.
🔥 Altamente personalizzabile: WooCommerce offre una vasta libreria di temi e plugin. Ti consente di personalizzare i negozi dropshipping per adattarli al tuo marchio e alla tua nicchia.
🔥 Scalabile: Man mano che la tua attività cresce, puoi facilmente aggiungere più caratteristiche e funzionalità ai negozi WooCommerce.
🔥 Accessibile: Sia WordPress che WooCommerce sono software open source, il che significa che sono gratuiti.

Se vuoi leggere l'intero articolo su come creare un file Sito web WooCommerce Guida per bigginers dalla A alla Z, con immagini reali passo dopo passo e spiegazioni... Controlla il pulsante qui sotto 👇👇👇
Passaggi per creare il miglior sito Web dropshipping in WordPress
Con innumerevoli piattaforme e infiniti consigli, costruire il miglior sito web di dropshipping può sembrare travolgente. Non temere, aspirante imprenditore! Questa guida elimina il rumore. Fornisce una tabella di marcia passo passo per creare un potente sistema di dropshipping ad alta conversione in WordPress.
Dalla scelta della nicchia e dei prodotti giusti al lancio con sicurezza e all'ottimizzazione per la conversione. Ti forniremo gli strumenti e le strategie essenziali per trasformare la tua visione online in un impero dropshipping.
1. Prerequisiti per costruire il tuo sito web dropshipping
Prima di immergerti, assicurati di avere gli strumenti essenziali:
➡️ WordPress: Installa e configura WordPress sul tuo web hosting.
➡️ WooCommerce: questo plugin gratuito potenzia le funzionalità del tuo negozio online.
➡️ Livello socket sicuro (SSL) Certificato: Proteggi il tuo sito web e costruisci la fiducia dei clienti. Puoi ottenerne uno da un agente di certificazione (CA). Oppure chiedi al tuo host web se offre un'alternativa interna.
2. Scegli un tema e progetta il tuo sito WooCommerce
Le prime impressioni contano. Scegli un tema visivamente accattivante che rifletta il tuo marchio e la tua nicchia. Scegli un tema ottimizzato per WooCommerce per un'integrazione perfetta. Personalizzalo con colori, caratteri e loghi per creare una personalità online unica.
Per quanto riguarda i plugin di creazione e personalizzazione di WooCommerce, ora ce ne sono molti sul mercato. Sceglierne uno per progettare il tuo sito WooCommerce può essere difficile. Pertanto, un’attenta selezione è d’obbligo. Uno che si è rivelato la scelta migliore per un sito WooCommerce è ShopEngine.
Perchè ShopEngine?
- Trascina e rilascia il builder WooCommerce.
- Soluzione WooCommerce leggera per Elementor.
- Garantisce un caricamento rapido del sito WooCommerce.
- Ricco di funzionalità necessarie per WooCommerce come confronto dei prodotti, lista dei desideri, processi di checkout e pagamento, gestione degli ordini e molto altro ancora……
- Con widget e moduli altamente personalizzabili.

3. Scegli una nicchia e prodotti
Concentrati su una nicchia specifica in cui puoi distinguerti. Puoi condurre ricerche approfondite sulla concorrenza, analizzare le tendenze del mercato e individuare prodotti caratterizzati da una domanda elevata e da una bassa concorrenza. Inoltre, puoi offrire selezioni curate che risuonano con il tuo pubblico di destinazione.
Prima di scegliere i prodotti, decidi il tipo che desideri vendere. Ad esempio, se il tuo obiettivo è l'abbigliamento e gli accessori, restringi il campo per stile o pubblico di destinazione. Ricorda di scegliere una nicchia che conosci e che ti appassiona per rendere il processo più fluido.
After picking a niche, look for products with low competition and high demand. You may check the trends on Amazon and other online platforms to explore the best-selling and top-rated products.
4. Trova fornitori e venditori di dropshipping
Ricerca fornitori dropshipping affidabili con prodotti di alta qualità, prezzi competitivi e servizi di evasione ordini efficienti. Dai la priorità a coloro che offrono variazioni di prodotto, spedizioni veloci e comunicazioni trasparenti.
Numerosi mercati online ospitano una vasta gamma di fornitori e venditori in dropshipping a livello globale. Di seguito è riportata una breve raccolta dei principali mercati dropshipping. Puoi esplorare potenziali fornitori lì.
- Etsy
- Doba
- SaleHoo
- AliExpress
5. Aggiungi prodotti al tuo negozio
Importa i prodotti scelti utilizzando WooCommerce o aggiungili manualmente. Ottimizza le descrizioni e i titoli dei prodotti per la SEO. Carica immagini di alta qualità ed evidenzia punti di vendita unici.
Accedi al processo andando su Prodotti > Aggiungi nuovo nella tua dashboard. Dopo aver fornito tutti i dettagli essenziali e pubblicato il tuo prodotto, diventa accessibile per varie funzioni di WooCommerce. Questo diventa cruciale nel passaggio successivo. Collegherai le tue informazioni di dropshipping a questi nuovi prodotti.
6. Configura i tuoi elementi WooCommerce
È qui che le cose si fanno emozionanti! WooCommerce ha una vasta gamma di plugin. Possono estendere le funzionalità del tuo negozio e renderlo più user-friendly.
Ecco alcuni elementi essenziali di WooCommerce:
- Gestione del prodotto: aggiunta, modifica e gestione di informazioni, varianti, descrizioni e immagini del prodotto.
- Gestione delle scorte: monitoraggio dei livelli delle scorte dei prodotti e impostazione di avvisi di scorte scarse.
- Gestione degli ordini: elaborazione degli ordini, gestione dei rimborsi e monitoraggio delle interazioni con i clienti.
- Conti cliente: Creazione e gestione degli account cliente, offerta di liste dei desideri e facilitazione del monitoraggio degli ordini.
- Checkout e pagamento: Configura vari gateway di pagamento per transazioni sicure. Inoltre, offri opzioni per gli ospiti e di pagamento rapido.
- Spedizione, evasione e restituzione: Imposta tariffe e zone di spedizione. Integrazione con i fornitori di spedizioni. Offri opzioni di tracciabilità e restituzione dell'ordine. Consenti scambi di prodotti se necessario.
- Cursori di testimonianze e recensioni dei clienti: Costruire fiducia e prova sociale. Mostra feedback positivi.
Non preoccuparti più! La combinazione di WooCommerce e ShopEngine ti copre le spalle! ShopEngine offre soluzioni convenienti agli elementi più essenziali. Questo plugin è progettato come:
- Costruttore di pagine del negozio
- Generatore di pagine del carrello
- Dai un'occhiata al generatore di pagine
- Il generatore di pagine del mio account
- Generatore di pagine di successo
- Costruttore di checkout rapido
- Generatore di visualizzazioni rapide
Ora ti insegnerò come impostare alcuni dei tuoi elementi WooCommerce utilizzando ShopEngine!
Costruisci la tua pagina del negozio con ShopEngine
1. Crea un modello di negozio: vai alla dashboard di WordPress ➡ Modello di creazione ➡ Aggiungi nuovo.
2. Fornisci un nome al tuo modello ➡ Seleziona "Acquista" come tipo di pagina ➡ Abilita attivo ➡ Seleziona il tuo design da "Disegni di esempio" ➡ Salva modifiche.

3. Una volta creato il modello e visibile nell'elenco dei modelli, fai clic su "Modifica con Elementor" per passare alla finestra Elementor.
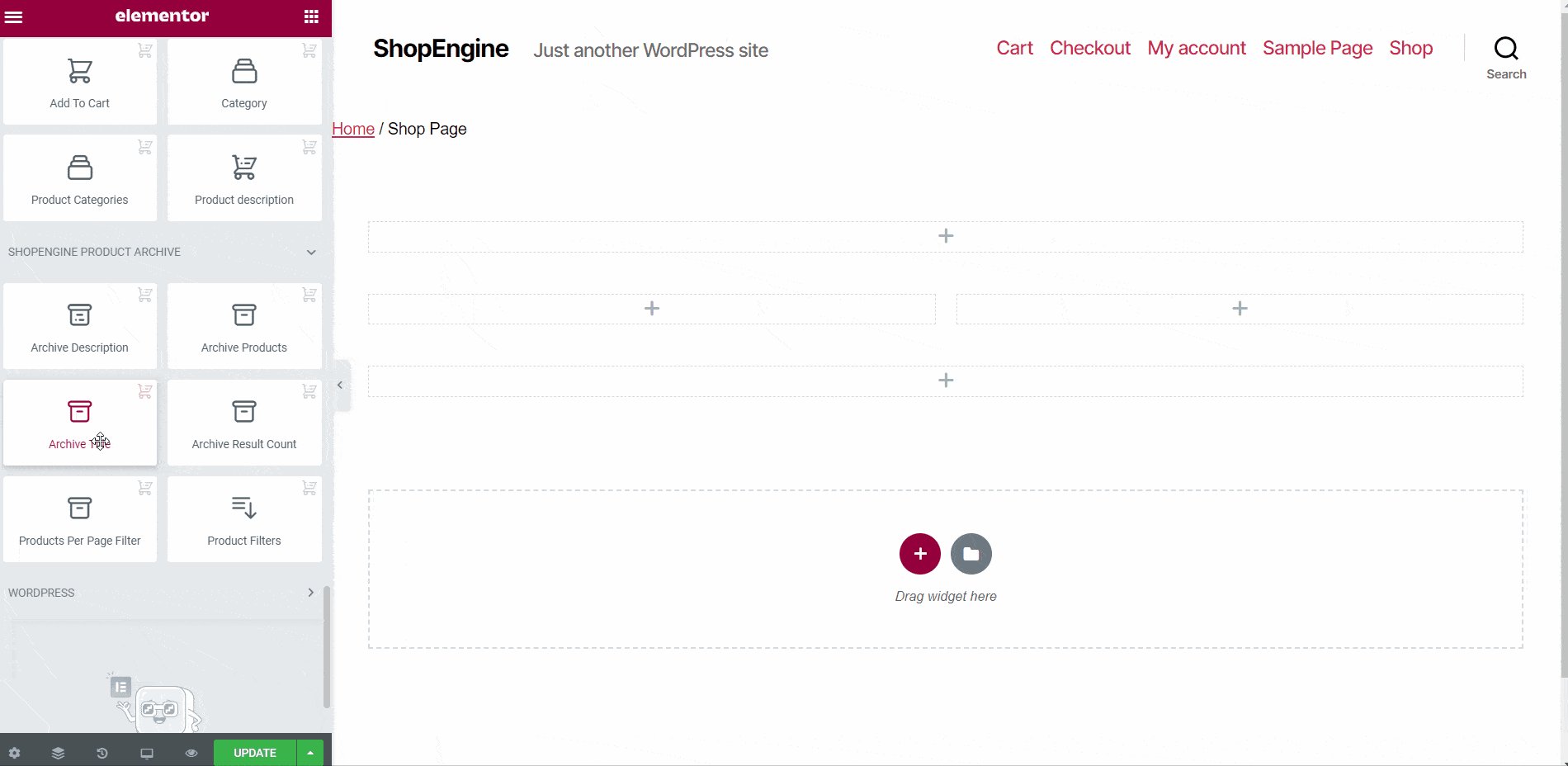
4. Scegli la tua struttura dall'area selezionata.
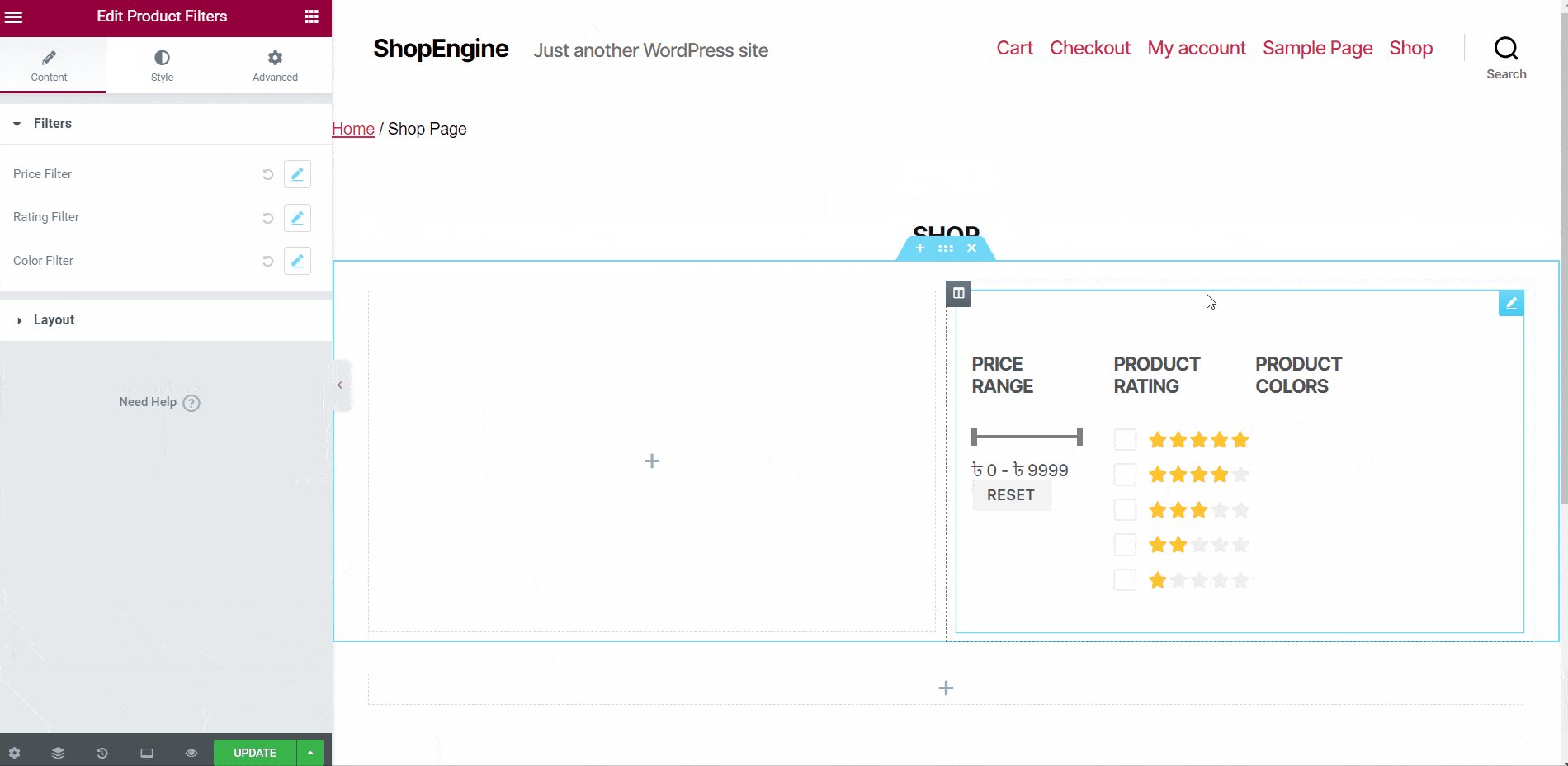
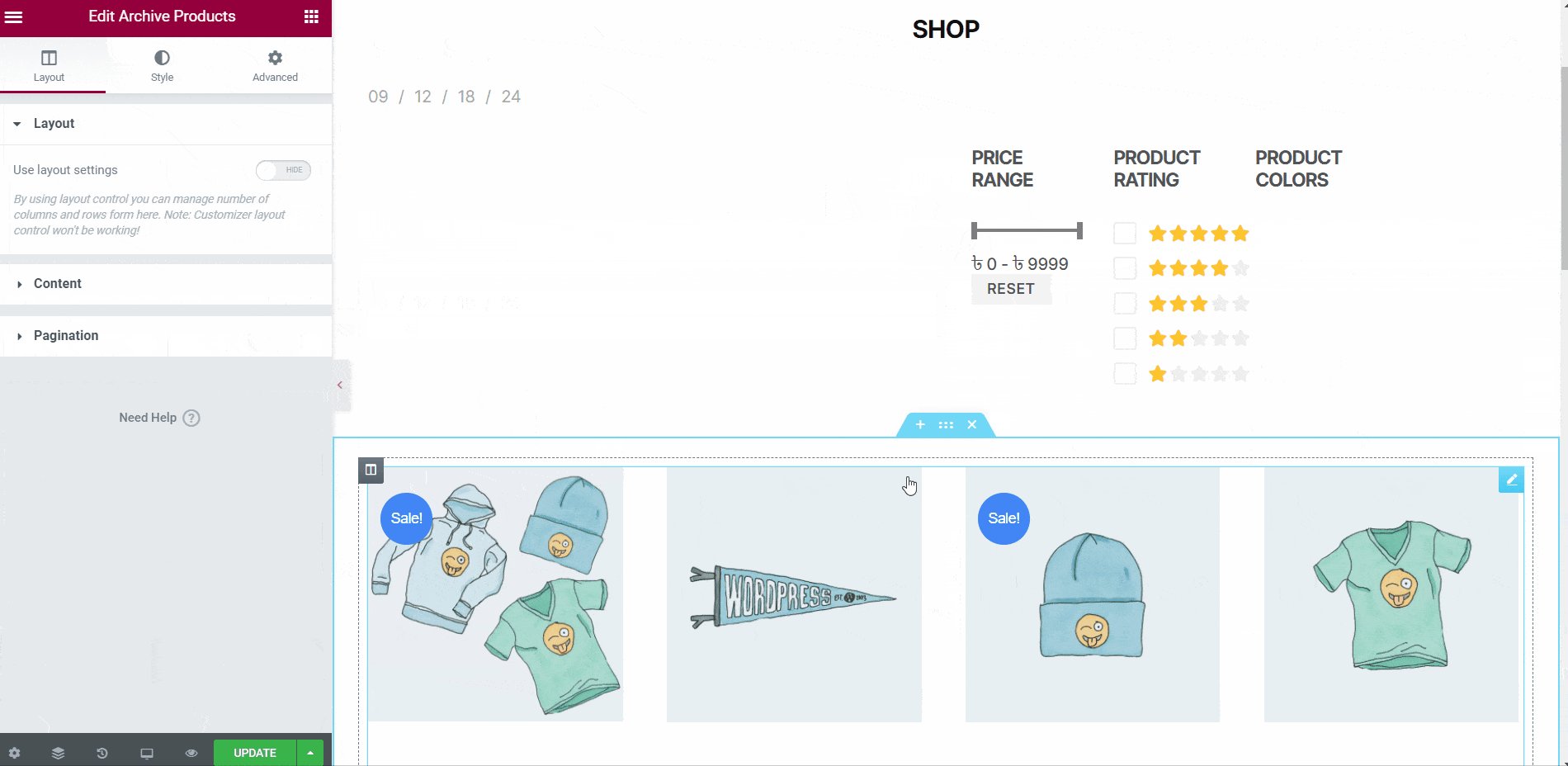
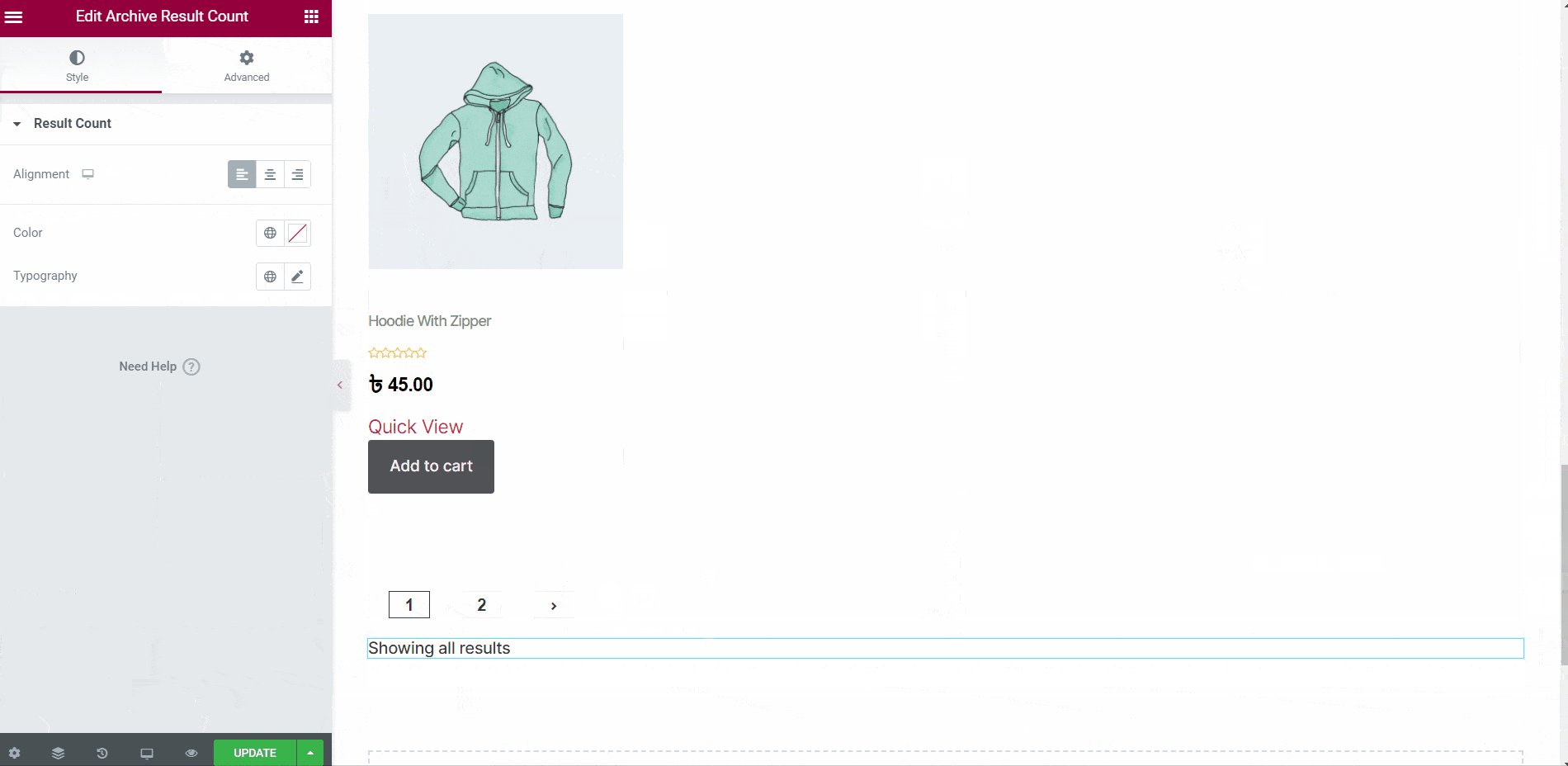
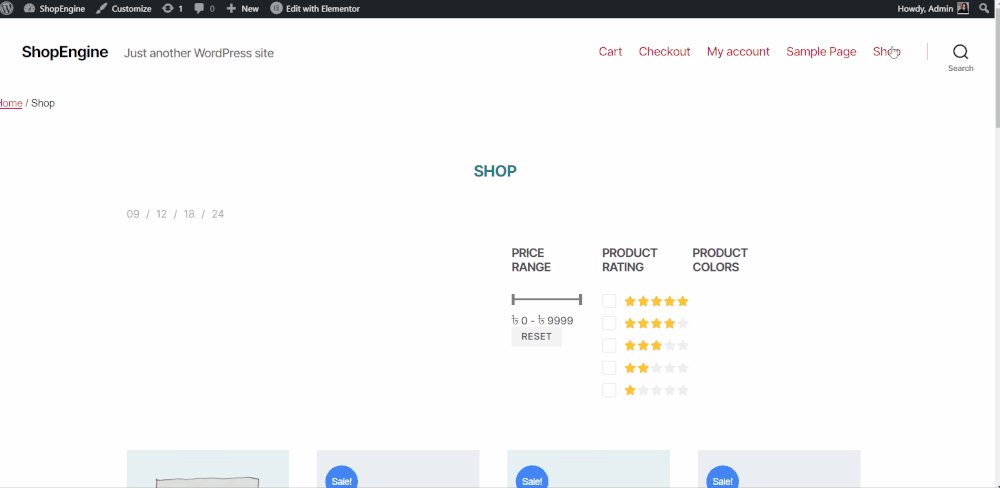
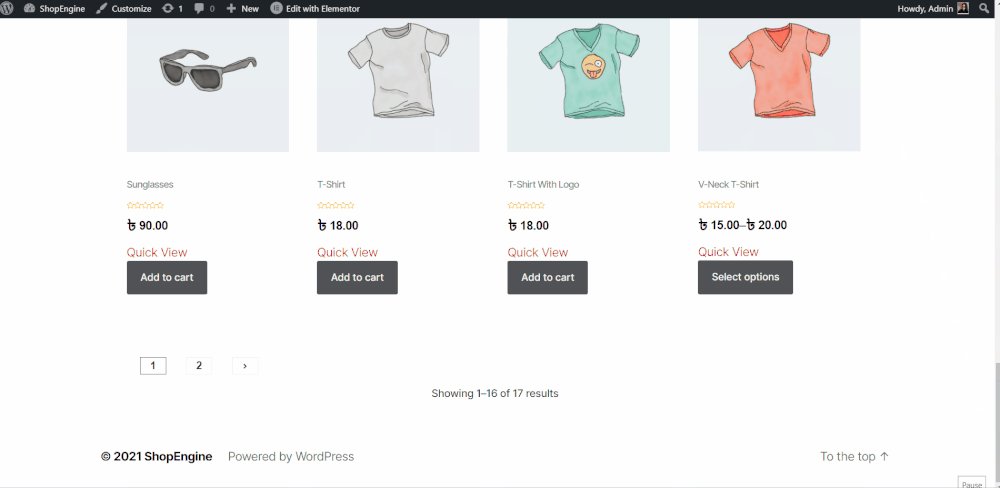
5. Migliora il modello della tua pagina del negozio con i widget di archivio prodotti. Dovrai andare al Blocco archivio prodotti e trascinare i widget di archivio inclusi Titolo dell'archivio, Filtro prodotti, Archivia prodotti per filtro pagina, Archivio prodotto, Conteggio risultati archivio, ecc. per migliorare la pagina del tuo negozio.

6. Dopo aver progettato il modello, pubblicalo.

Costruisci la pagina del tuo carrello con ShopEngine
ShopEngine ti consente di creare la tua pagina del carrello in 2 stili; Carrello di bordo e stili RTL.
1. Passa alla dashboard di WordPress ➡ ShopEngne ➡ Modelli di creazione ➡ Aggiungi nuovo
2. Fornisci un nome al tuo modello ➡ Seleziona "Carrello" come tipo di pagina ➡ Abilita attivo ➡ Seleziona "Design campione vuoto" per creare il tuo design ➡ Fai clic su "Modifica con Elementor".

3. Trascina e rilascia la struttura del blocco e inizia a creare il tuo design.
4. Per migliorare l'estetica della pagina del carrello, vai al Blocco carrello di ShopEngine. Vedrai diversi widget tra cui Tabella carrello, Totale carrello, Vendite incrociate, Messaggio Carrello vuoto, Ritorna al negozio, ecc. Basta trascinare e rilasciare i widget.

5. Pubblica il modello della pagina del carrello.
Se creare il tuo modello è problematico, puoi inserire un modello di pagina del carrello ShopEngine predefinito. Segui il passaggio 2 ma invece di selezionare il "Design campione vuoto", scegli Stile carrello bordo o Modello RTL.
Costruisci la tua pagina di pagamento con ShopEngine
Una pagina di pagamento facilita l'inserimento dei dettagli di pagamento e finalizza l'ordine per i tuoi visitatori. All'interno di questa pagina, sia le informazioni di pagamento che i dettagli di spedizione/fatturazione sono perfettamente integrati nella struttura del tuo negozio WooCommerce.
1. Passa alla dashboard di WordPress ➡ Cerca ShopEngine ➡ Modelli ➡ Aggiungi nuovo.
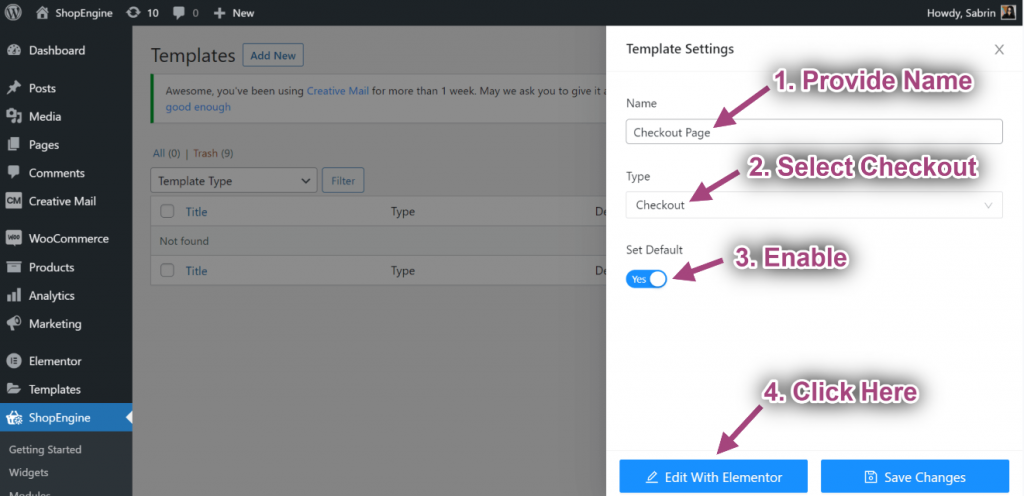
2. Assegna un nome al modello ➡ Seleziona "Checkout" come tipo di pagina ➡ Abilita modello predefinito ➡ Fai clic su Modifica con Elementor per aggiungere un modello di pagina di pagamento Elementor.

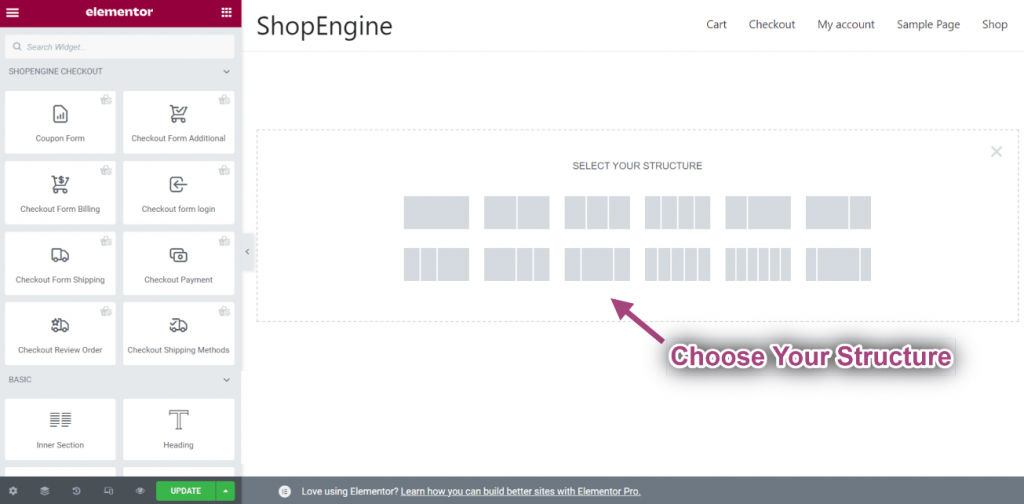
3. Scegli la tua struttura dall'area selezionata.

4. Vai a un blocco di pagamento ShopEngine per selezionare i widget inclusi Fatturazione del modulo di pagamento, Modulo coupon, Checkout Revisione ordine, Pagamento alla cassa, ecc. per progettare il tuo modello.
5. Pubblica il tuo modello.

Costruisci la pagina del tuo account con ShopEngine
ShopEngine semplifica il processo di creazione della pagina dell'account, incluso;
- Pagina dashboard dell'account
- Pagina dell'ordine dell'account
- Pagina Dettagli ordine account
- Pagina di download dell'account
- Pagina Indirizzo account
- Pagina Dettagli account
- Pagina di accesso/registrazione dell'account
Con ShopEngine, puoi generare facilmente un "dedicato"Il mio conto" che consente ai clienti di navigare senza problemi nella dashboard, monitorare l'avanzamento degli ordini e i download e modificare gli indirizzi e i dettagli dell'account. Questa pagina dalle molteplici sfaccettature funge anche da comodo punto di accesso per consentire ai clienti di accedere o registrarsi sul tuo sito web.
Vai alla dashboard di WordPress e cerca ShopEngine. Selezionare "Widget" per vedere tutti i widget che devi abilitare per creare la pagina del tuo account. Dopo aver abilitato i widget richiesti, vai su "Modelli" e fare clic su "Aggiungere nuova" per avviare la creazione del modello.
Per istruzioni complete, visitare questo documentazione.
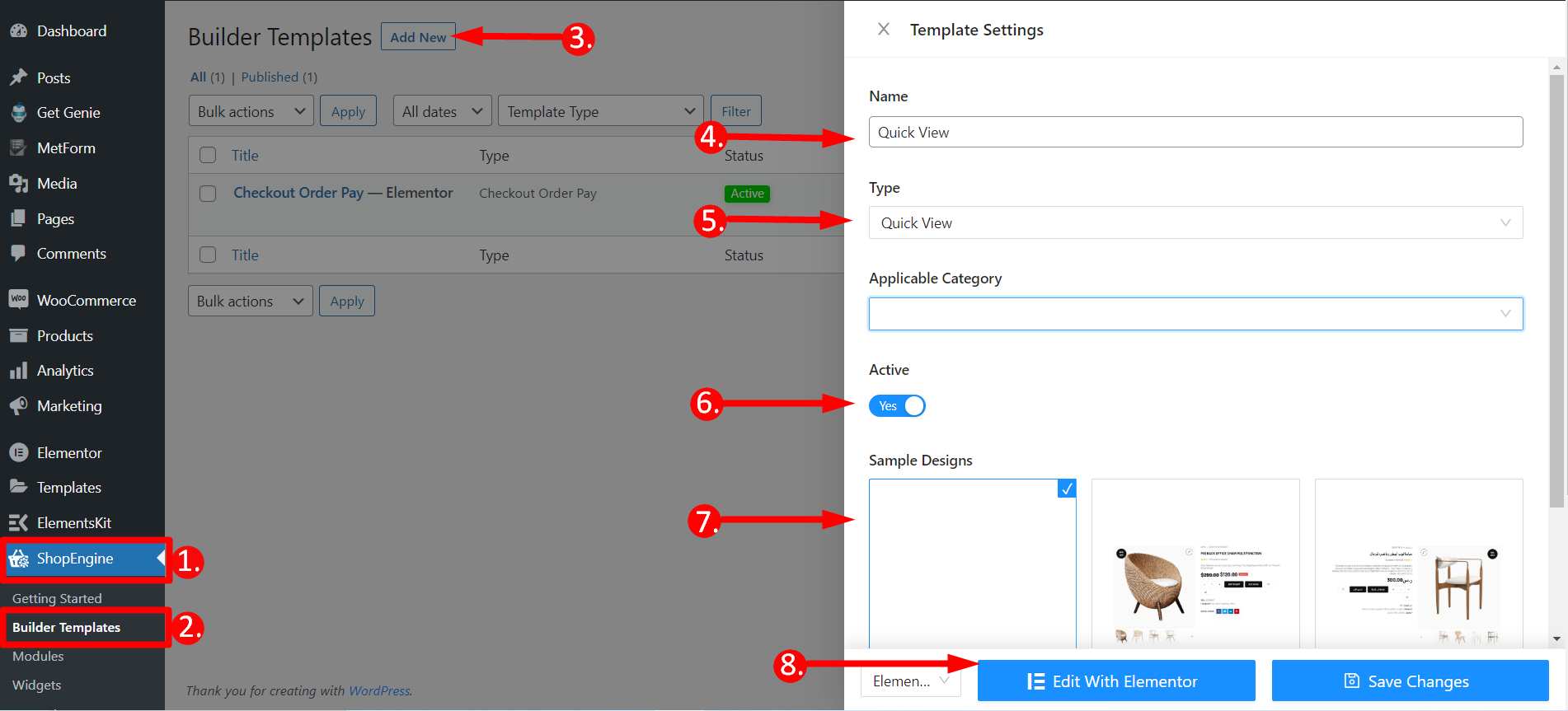
Costruisci la tua Visualizzazione rapida con ShopEngine
La funzionalità di visualizzazione rapida consente agli utenti di cogliere rapidamente una panoramica dei prodotti WooCommerce. Questa funzionalità consente alle persone di ispezionare qualsiasi prodotto senza la necessità di accedere alla pagina dettagliata.
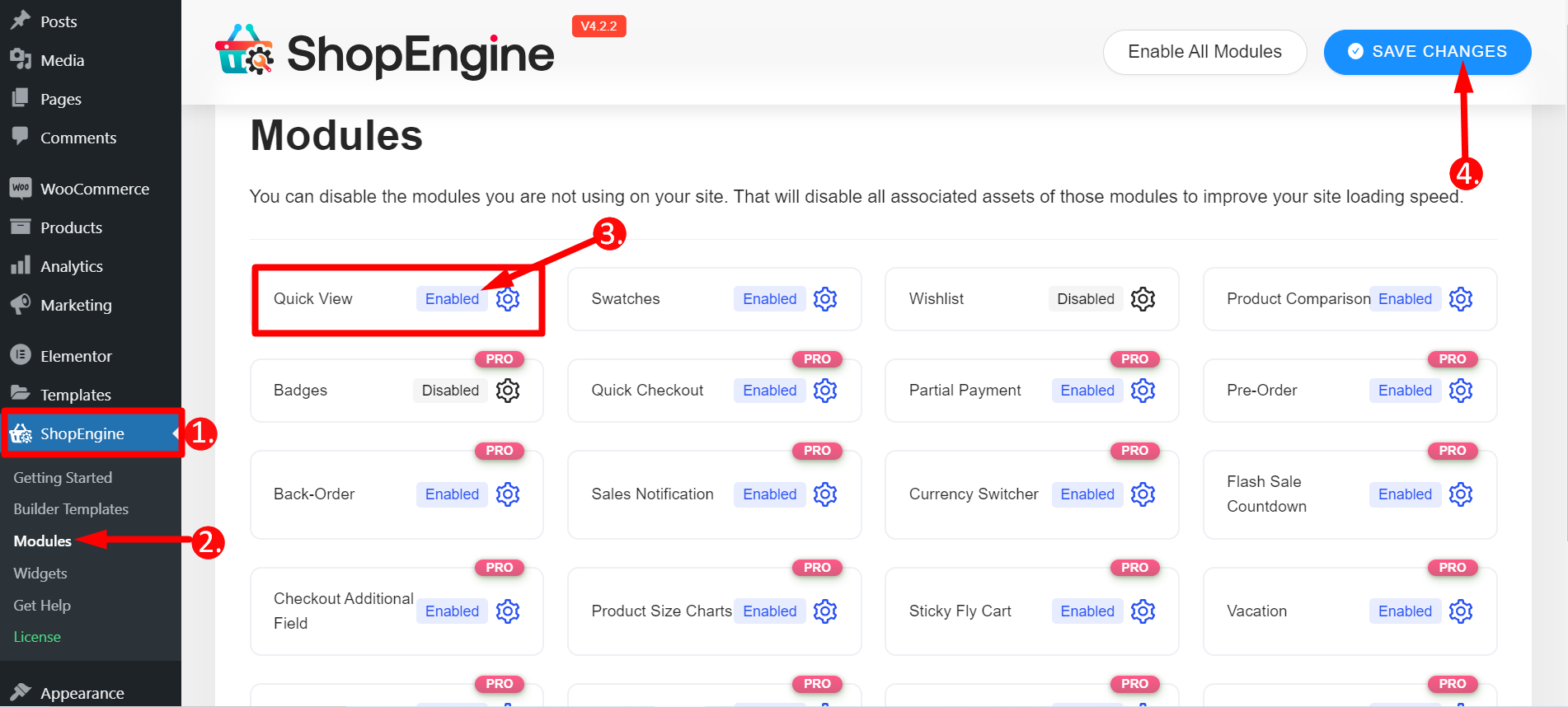
Sulla dashboard di WordPress, cerca ShopEngine e seleziona "Modulo”. Trova il modulo Visualizzazione rapida e abilitalo, quindi salva le modifiche.

Torna a ShopEngine e seleziona "Modelli di builder e fai clic su "Aggiungi nuovo". Compila i campi richiesti e fai clic su "Modifica con Elementor".

Apparirà una finestra in cui dovrai scrivere il nome di qualsiasi prodotto oppure puoi anche creare un nuovo prodotto. Quindi, fai clic su "Modifica con Elementor" per modificare il singolo prodotto aggiunto di recente incorporando le modifiche desiderate. Facoltativamente, migliora la pagina includendo widget aggiuntivi come prodotti correlati, prodotti visionati recentementeo altri e personalizzare la pagina in base alle tue preferenze. Infine, fai clic sul pulsante Aggiorna.
7. Metti alla prova il tuo sito web di dropshipping
Prima del lancio, testa a fondo il tuo sito web. Concentrati sull'esperienza utente e ottimizza il tuo sito web per i dispositivi mobili. Assicurati che le velocità di caricamento della pagina siano elevate e offrano un flusso di navigazione fluido.
Inoltre, dovresti controllare le pagine dei prodotti, i processi di pagamento e i gateway di pagamento. Risolvi eventuali bug o problemi tecnici per garantire un'esperienza utente senza interruzioni.
8. Avvia il tuo sito web Dropshipping
Congratulazioni! Il tuo sito web in dropshipping è pronto per essere pubblicato. Promuovi il tuo negozio attraverso i social media, la pubblicità a pagamento e la SEO. Sii paziente, analizza il feedback dei clienti e ottimizza continuamente il tuo negozio per ottenere risultati migliori.
9. Ottimizza per la conversione
Implementa strategie di aumento della conversione come recensioni di prodotti, codici di sconto e offerte a tempo limitato.
Inoltre, utilizza i social media, l'email marketing e la pubblicità a pagamento per indirizzare il traffico al tuo sito web. Promuovi i tuoi prodotti sulle piattaforme di social media in cui il tuo pubblico target è attivo.
Inoltre, crea una lista e-mail e invia newsletter accattivanti. Per raggiungere nuovi clienti, pensa a pubblicare annunci pubblicitari personalizzati.
Pensieri finali
Costruire un sito web dropshipping di successo richiede dedizione e pianificazione strategica. Segui questi passi. Adattarsi continuamente alle tendenze del mercato. Puoi trasformare il tuo negozio online basato su WordPress in una centrale elettrica dropshipping.
Ricorda, il successo sta nell'offrire un servizio clienti di prim'ordine. Sta anche nel creare fiducia e nel rimanere impegnati nella tua nicchia. Ora vai avanti e conquista il mondo del dropshipping!

Lascia un commento