Träumen Sie davon, einen boomenden Online-Shop zu besitzen, ohne sich um die Lagerbestände kümmern zu müssen?
Beginnen Sie mit dem Dropshipping-Geschäft. Hier verkaufen Sie Produkte, ohne sie physisch in der Hand zu halten. Und WordPress ist die weltweit beliebteste Website-Plattform, die dies ermöglicht. Es bietet die perfekte Grundlage für Ihr Dropshipping-Imperium.
Aber wie baut man die beste Dropshipping-Website auf, die Besucher in treue Kunden verwandelt? Befolgen Sie diesen umfassenden Leitfaden und beobachten Sie, wie Ihr Online-Geschäft in die Höhe schnellt.
Sind Sie bereit, Ihren E-Commerce-Traum zu verwirklichen? Lass uns anfangen!
🧐 Was ist Dropshipping?
Dropshipping ist ein Fulfillment-Modell für den Einzelhandel, bei dem Sie Produkte online verkaufen, ohne sie tatsächlich auf Lager zu halten. Wenn ein Kunde eine Bestellung aufgibt, kaufen Sie den Artikel von einem Drittanbieter (normalerweise einem Großhändler oder Hersteller), der ihn dann direkt an Ihren Kunden versendet.
Hier ist eine Aufschlüsselung der Hauptakteure:
Sie (der Dropshipper): Du betreibst den Online-Shop, kümmerst dich um Marketing, Kundenservice und verwaltest Bestellungen.
Anbieter: Sie führen den Lagerbestand, verpacken und versenden Bestellungen und verwalten Retouren.
Kunde: Sie kaufen Produkte in Ihrem Online-Shop und erhalten sie direkt vom Lieferanten.
Stellen Sie sich das so vor: Sie fungieren als Brücke zwischen dem Lieferanten und dem Kunden. Sie listen Produkte auf Ihrer Website auf, nehmen Bestellungen entgegen, bearbeiten Kundenanfragen und kassieren Zahlungen. Sie berühren die Produkte jedoch niemals selbst.
🛒 Beste Online-Plattform für ein Dropshipping-Geschäft
Während verschiedene Plattformen Dropshipping anbieten, strahlt WordPress am meisten. Hier ist der Grund:
🔥 Einfach zu bedienen: WordPress ist für seine benutzerfreundliche Oberfläche bekannt. Dies macht es auch Anfängern leicht, eigene Websites zu erstellen und zu verwalten.
🔥 Hochgradig anpassbar: WooCommerce bietet eine umfangreiche Bibliothek an Themes und Plugins. Es ermöglicht Ihnen, Dropshipping-Shops so zu personalisieren, dass sie zu Ihrer Marke und Nische passen.
🔥 Skalierbar: Wenn Ihr Unternehmen wächst, können Sie den WooCommerce-Shops ganz einfach weitere Features und Funktionen hinzufügen.
🔥 Barrierefrei: Sowohl WordPress als auch WooCommerce sind Open-Source-Software, d. h. ihre Nutzung ist kostenlos.

Wenn Sie den gesamten Artikel zum Erstellen eines WooCommerce-Website Bigginers-Anleitung von A bis Z mit echten Schritt-für-Schritt-Bildern und Erklärungen… Klicken Sie auf die Schaltfläche unten 👇👇👇
Schritte zum Erstellen der besten Dropshipping-Website in WordPress
Bei unzähligen Plattformen und endlosen Ratschlägen kann der Aufbau der besten Dropshipping-Website überwältigend sein. Keine Angst, angehender Unternehmer! Dieser Leitfaden schneidet durch den Lärm. Es liefert eine Schritt-für-Schritt-Roadmap zum Aufbau eines Dropshipping-Kraftpakets mit hoher Conversion-Rate in WordPress.
Von der Auswahl der richtigen Nische und Produkte bis hin zur sicheren Einführung und Optimierung für die Konvertierung. Wir statten Sie mit den wesentlichen Tools und Strategien aus, um Ihre Online-Vision in ein Dropshipping-Imperium zu verwandeln.
1. Voraussetzungen für den Aufbau Ihrer Dropshipping-Website
Stellen Sie vor dem Eintauchen sicher, dass Sie über die wichtigsten Werkzeuge verfügen:
➡️ WordPress: Installieren und konfigurieren Sie WordPress auf Ihrem Webhosting.
➡️ WooCommerce: Dieses kostenlose Plugin unterstützt die Funktionalitäten Ihres Online-Shops.
➡️ Secure Socket Layer (SSL) Zertifikat: Sichern Sie Ihre Website und bauen Sie das Vertrauen Ihrer Kunden auf. Sie können eines von einem Zertifikatsagenten (CA) erhalten. Oder fragen Sie Ihren Webhoster, ob er eine Inhouse-Alternative anbietet.
2. Wählen Sie ein Thema und gestalten Sie Ihre WooCommerce-Site
Der erste Eindruck zählt. Wählen Sie ein optisch ansprechendes Thema, das Ihre Marke und Nische widerspiegelt. Entscheiden Sie sich für ein für WooCommerce optimiertes Theme für eine nahtlose Integration. Passen Sie es mit Farben, Schriftarten und Logos an, um eine einzigartige Online-Persönlichkeit zu schaffen.
Was WooCommerce Builder- und Customizer-Plugins betrifft, gibt es mittlerweile viele auf dem Markt. Es kann schwierig sein, sich für die Gestaltung Ihrer WooCommerce-Website zu entscheiden. Daher ist eine sorgfältige Auswahl ein Muss. Eine, die sich als beste Wahl für eine WooCommerce-Site erwiesen hat, ist ShopEngine.
Warum ShopEngine?
- Drag-and-Drop-WooCommerce-Builder.
- Leichte WooCommerce-Lösung für Elementor.
- Gewährleistet ein schnelles Laden der WooCommerce-Site.
- Vollgepackt mit Funktionen, die für WooCommerce erforderlich sind, wie Produktvergleich, Wunschliste, Checkout- und Zahlungsprozesse, Bestellverwaltung und vieles mehr …
- Mit hochgradig anpassbaren Widgets und Modulen.

3. Wählen Sie eine Nische und Produkte
Konzentrieren Sie sich auf eine bestimmte Nische, in der Sie herausstechen können. Sie können eine gründliche Konkurrenzforschung durchführen, Markttrends hinterfragen und Produkte identifizieren, die durch hohe Nachfrage und geringen Wettbewerb gekennzeichnet sind. Darüber hinaus können Sie kuratierte Auswahlen anbieten, die bei Ihrer Zielgruppe Anklang finden.
Entscheiden Sie vor der Auswahl der Produkte, welchen Typ Sie verkaufen möchten. Wenn Ihr Fokus beispielsweise auf Kleidung und Accessoires liegt, schränken Sie die Auswahl nach Stil oder Zielgruppe ein. Denken Sie daran, eine Nische auszuwählen, die Sie kennen und für die Sie sich begeistern, um den Prozess reibungsloser zu gestalten.
After picking a niche, look for products with low competition and high demand. You may check the trends on Amazon and other online platforms to explore the best-selling and top-rated products.
4. Finden Sie Dropshipping-Lieferanten und -Verkäufer
Informieren Sie sich über zuverlässige Dropshipping-Anbieter mit hochwertigen Produkten, wettbewerbsfähigen Preisen und effizienten Fulfillment-Services. Priorisieren Sie diejenigen, die Produktvariationen, schnellen Versand und transparente Kommunikation anbieten.
Zahlreiche Online-Marktplätze beherbergen weltweit eine Vielzahl von Dropshipping-Anbietern und -Verkäufern. Nachfolgend finden Sie eine kurze Zusammenstellung der besten Dropshipping-Marktplätze. Dort können Sie potenzielle Lieferanten erkunden.
- Etsy
- Doba
- SaleHoo
- AliExpress
5. Fügen Sie Produkte zu Ihrem Shop hinzu
Importieren Sie Ihre ausgewählten Produkte mit WooCommerce oder fügen Sie sie manuell hinzu. Optimieren Sie Produktbeschreibungen und Titel für SEO. Laden Sie hochwertige Bilder hoch und heben Sie Alleinstellungsmerkmale hervor.
Greifen Sie auf den Prozess zu, indem Sie auf gehen Produkte > Neu hinzufügen in Ihrem Dashboard. Sobald Sie alle wesentlichen Angaben gemacht und Ihr Produkt veröffentlicht haben, wird es für verschiedene WooCommerce-Funktionen zugänglich. Dies wird im nächsten Schritt entscheidend. Sie verknüpfen Ihre Dropshipping-Informationen mit diesen neuen Produkten.
6. Richten Sie Ihre WooCommerce-Elemente ein
Hier wird es spannend! WooCommerce verfügt über eine große Auswahl an Plugins. Sie können die Funktionalität Ihres Shops erweitern und ihn benutzerfreundlicher machen.
Hier sind einige wesentliche WooCommerce-Elemente:
- Produkt Management: Produktinformationen, Variationen, Beschreibungen und Bilder hinzufügen, bearbeiten und verwalten.
- Bestandsverwaltung: Verfolgen Sie den Produktbestand und stellen Sie Warnungen bei niedrigen Lagerbeständen ein.
- Auftragsverwaltung: Bestellungen bearbeiten, Rückerstattungen verwalten und Kundeninteraktionen verfolgen.
- Kundenkonten: Kundenkonten erstellen und verwalten, Wunschlisten anbieten und die Auftragsverfolgung erleichtern.
- Kaufabwicklung und Zahlung: Konfigurieren Sie verschiedene Zahlungsgateways für sichere Transaktionen. Bieten Sie außerdem Gast- und Schnell-Checkout-Optionen an.
- Versand, Erfüllung und Rückgabe: Richten Sie Versandtarife und -zonen ein. Integrieren Sie Versandanbieter. Bieten Sie Optionen zur Auftragsverfolgung und Rückgabe an. Ermöglichen Sie bei Bedarf einen Produktaustausch.
- Testimonial-Slider und Kundenrezensionen: Bauen Sie Vertrauen und soziale Beweise auf. Präsentieren Sie positives Feedback.
Machen Sie sich keine Sorgen mehr! Die Kombination aus WooCommerce und ShopEngine gibt Ihnen den Rücken frei! ShopEngine bietet praktische Lösungen für die wichtigsten Elemente. Dieses Plugin ist wie folgt konzipiert:
- Shop-Seitenersteller
- Warenkorb-Seitenersteller
- Schauen Sie sich den Seitenersteller an
- Mein Konto-Seitenersteller
- Erfolgreicher Seitenersteller
- Schneller Checkout-Builder
- Schnellansicht-Builder
Jetzt zeige ich Ihnen, wie Sie einige Ihrer WooCommerce-Elemente mit ShopEngine einrichten können!
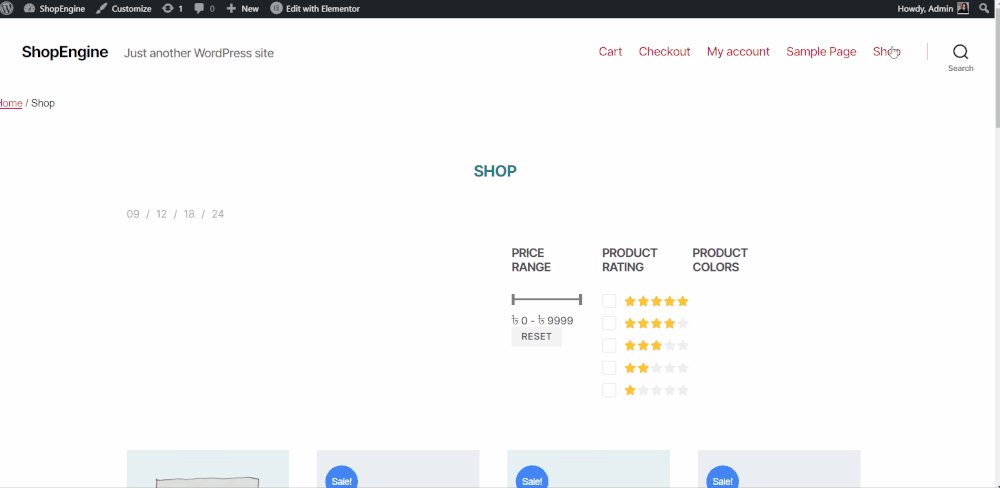
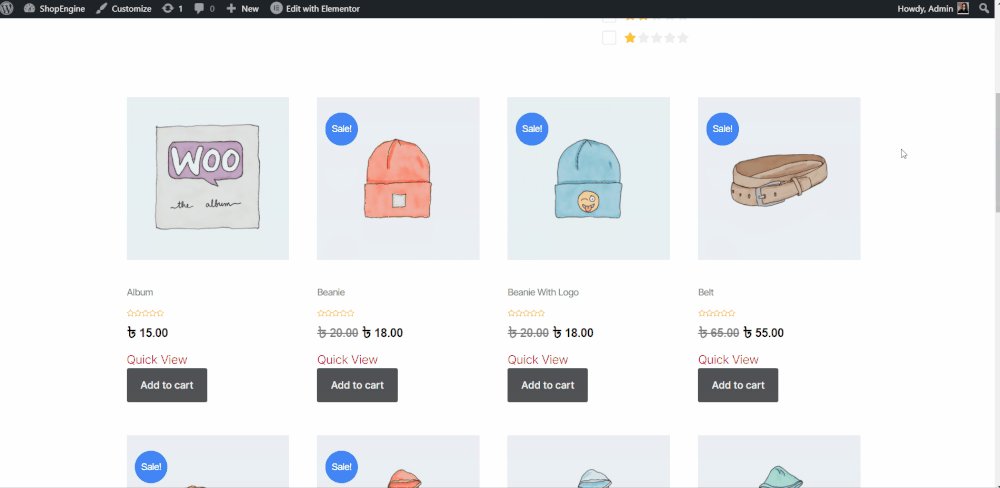
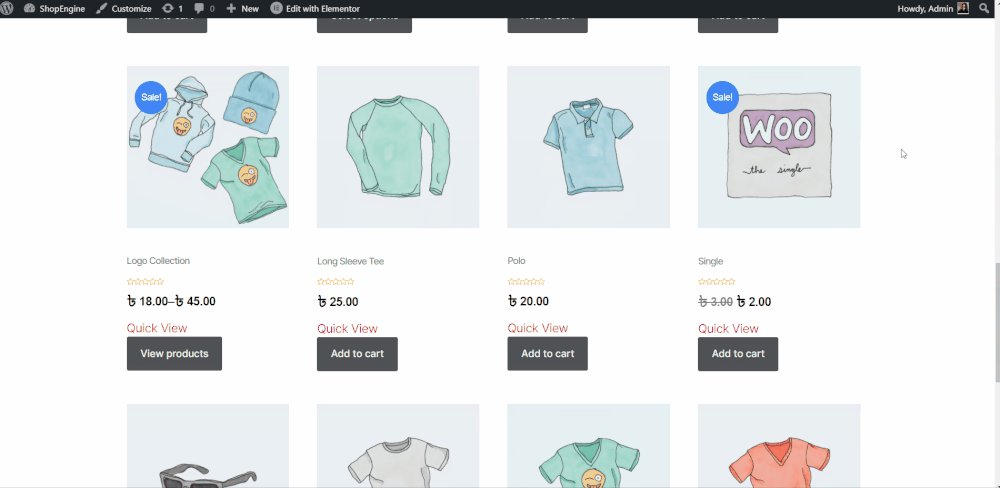
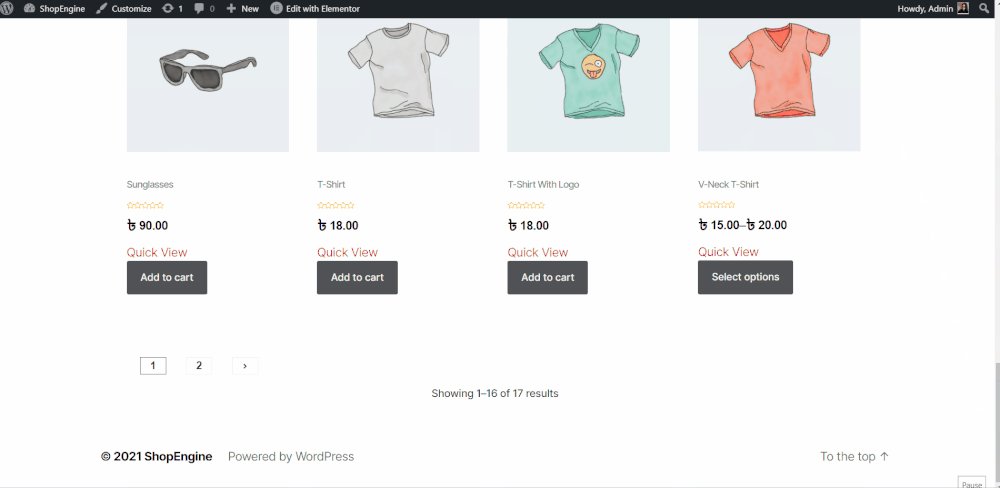
Erstellen Sie Ihre Shop-Seite mit ShopEngine
1. Erstellen Sie eine Shop-Vorlage: Gehen Sie zu Ihrem WordPress-Dashboard ➡ Builder-Vorlage ➡ Neu hinzufügen.
2. Geben Sie Ihrer Vorlage einen Namen. ➡ Wählen Sie „Shop“ als Seitentyp. ➡ Aktivieren Sie Aktiv. ➡ Wählen Sie Ihr Design aus den „Beispieldesigns“ aus. ➡ Speichern Sie die Änderungen.

3. Sobald Ihre Vorlage erstellt und in Ihrer Vorlagenliste angezeigt wird, klicken Sie auf „Mit Elementor bearbeiten“, um zum Elementor-Fenster zu wechseln.
4. Wählen Sie Ihre Struktur aus dem ausgewählten Bereich.
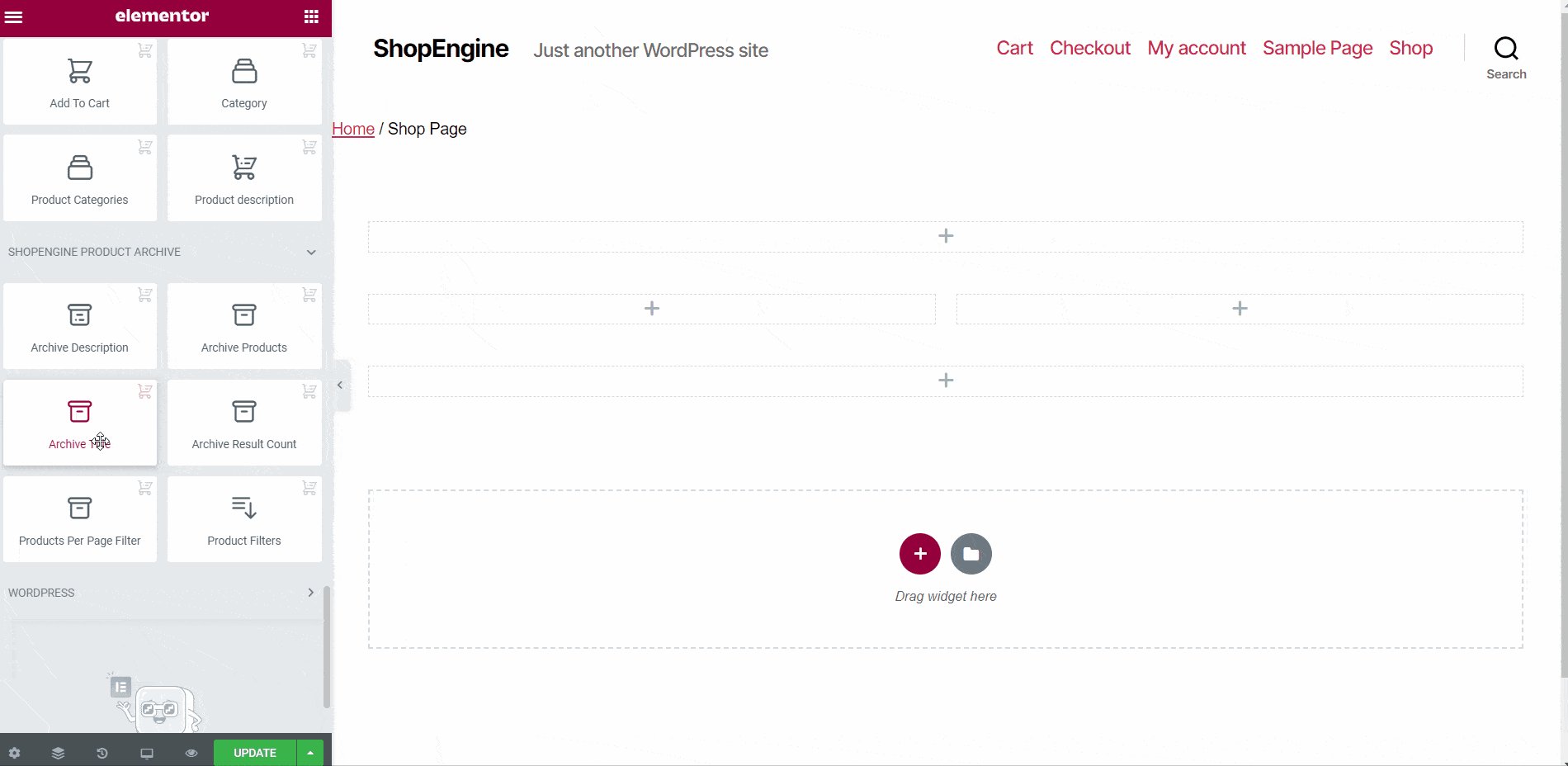
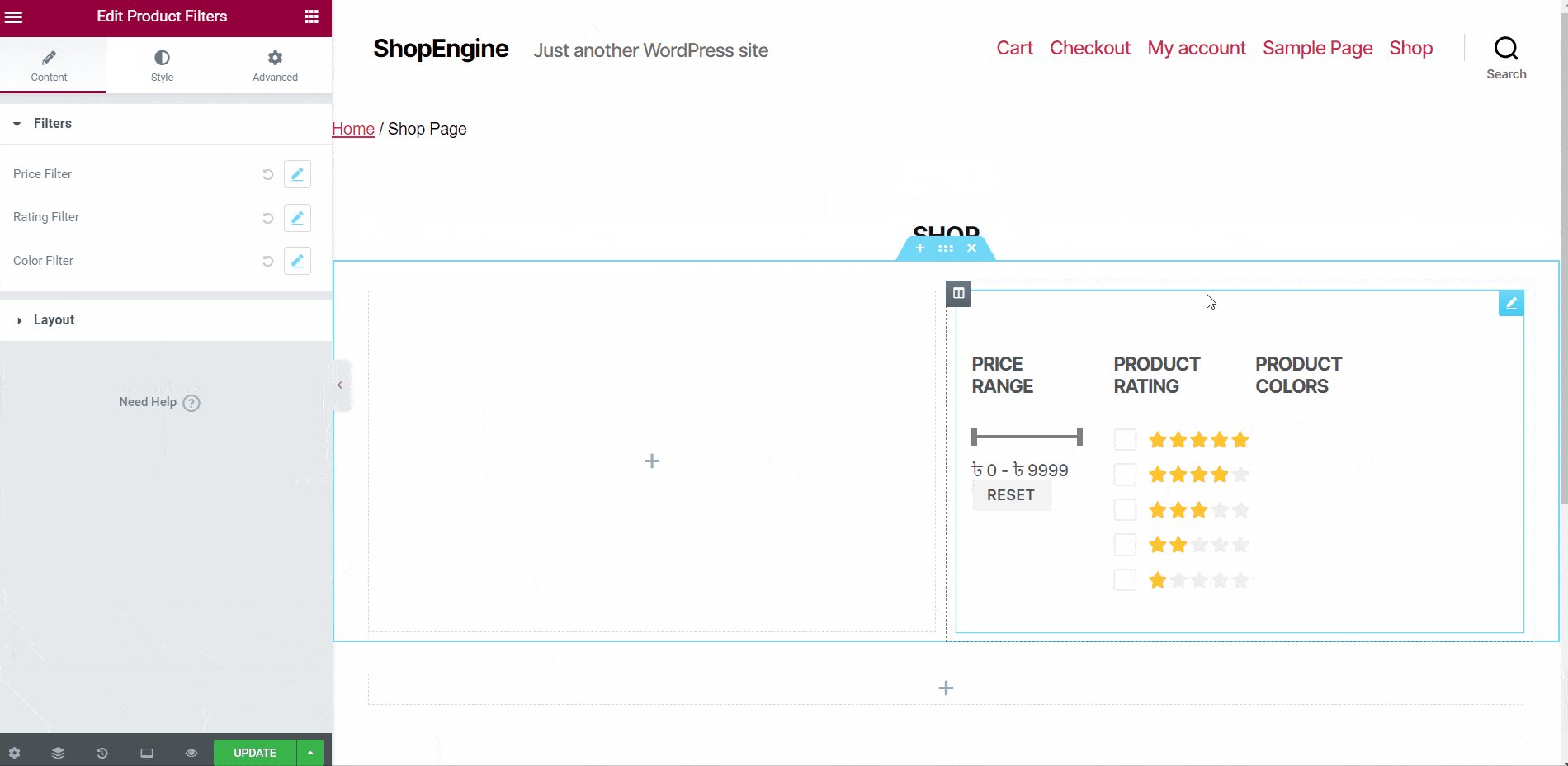
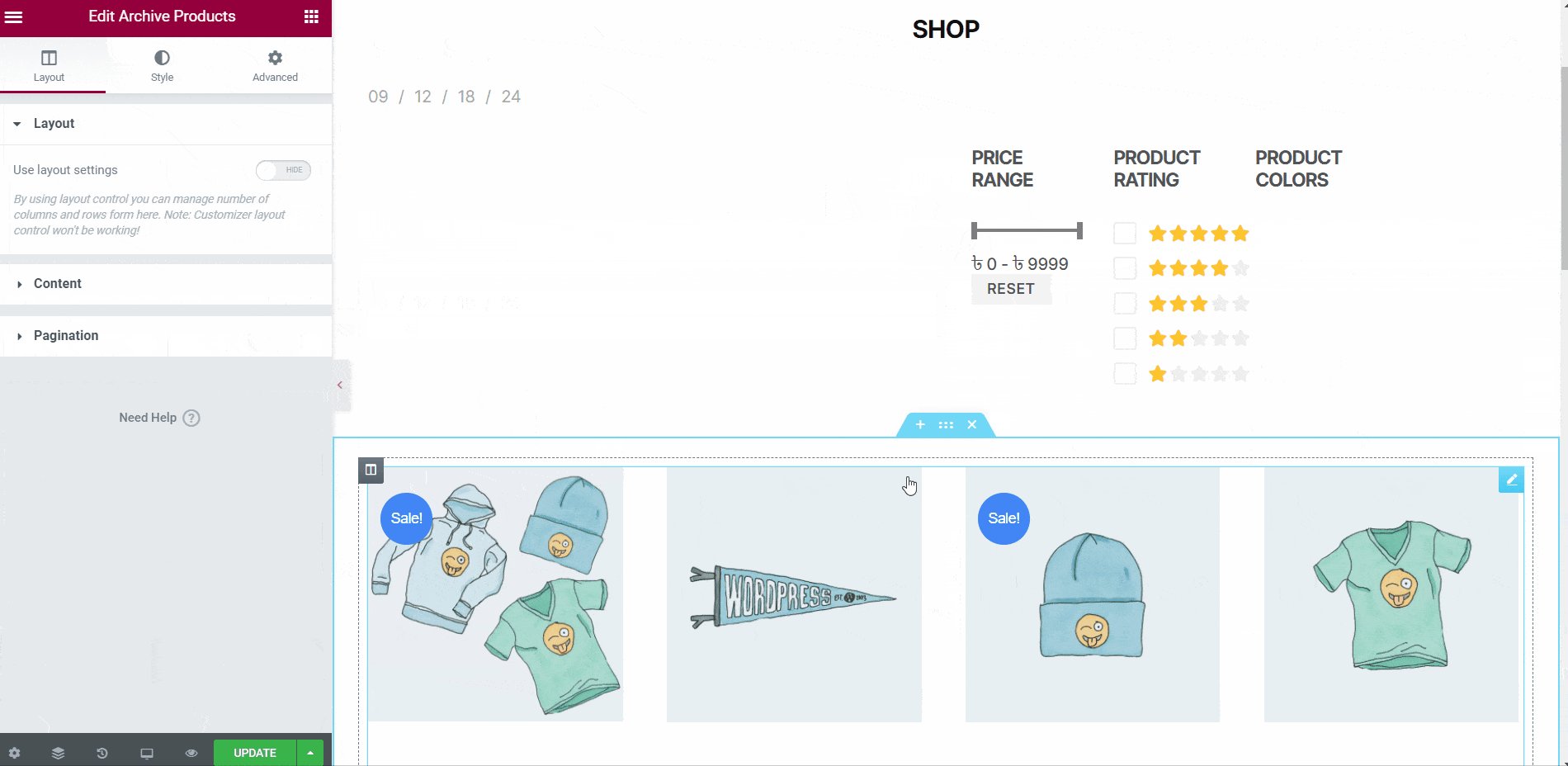
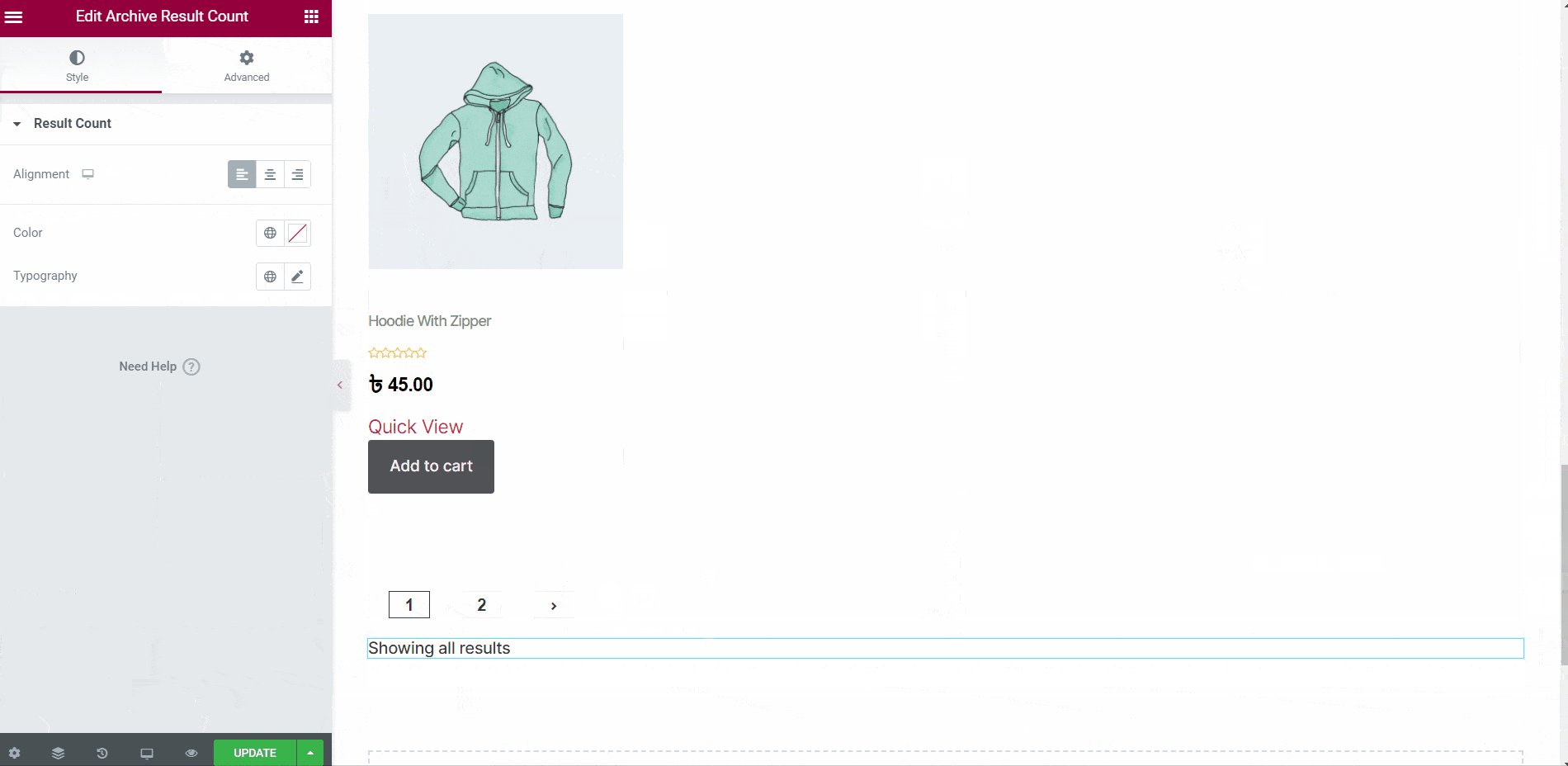
5. Erweitern Sie Ihre Shop-Seitenvorlage mit Produktarchiv-Widgets. Sie müssen zum Produktarchivblock gehen und Archiv-Widgets einschließlich ziehen Archivtitel, Produktfilter, Filter „Produkte pro Seite archivieren“., Produkt archivieren, Anzahl der Archivergebnisseusw., um Ihre Shop-Seite zu verbessern.

6. Nachdem Sie Ihre Vorlage entworfen haben, veröffentlichen Sie sie.

Erstellen Sie Ihre Warenkorbseite mit ShopEngine
Mit ShopEngine können Sie Ihre Warenkorbseite in zwei Stilen erstellen; Border Cart- und RTL-Stile.
1. Navigieren Sie zu Ihrem WordPress-Dashboard ➡ ShopEngne ➡ Builder-Vorlagen ➡ Neu hinzufügen
2. Geben Sie Ihrer Vorlage einen Namen. ➡ Wählen Sie „Warenkorb“ als Seitentyp. ➡ Aktivieren Sie Aktiv. ➡ Wählen Sie „Leeres Beispieldesign“, um Ihr eigenes Design zu erstellen. ➡ Klicken Sie auf „Mit Elementor bearbeiten“.

3. Ziehen Sie die Blockstruktur per Drag-and-Drop und beginnen Sie mit der Erstellung Ihres Designs.
4. Um die Ästhetik Ihrer Warenkorbseite zu verbessern, gehen Sie zu ShopEngine Cart Block. Sie sehen verschiedene Widgets, darunter „Warenkorbtabelle“, „Warenkorbsumme“, „Cross-Sells“, „Warenkorb leeren“-Nachricht, „Zurück zum Shop“ usw. Ziehen Sie die Widgets einfach per Drag & Drop.

5. Veröffentlichen Sie Ihre Warenkorbseitenvorlage.
Wenn das Erstellen einer eigenen Vorlage schwierig ist, können Sie eine vorgefertigte ShopEngine-Warenkorbseitenvorlage einfügen. Befolgen Sie Schritt 2, aber wählen Sie statt des „Leeren Musterdesigns“ entweder „Border Cart Style“ oder „RTL Template“ aus.
Erstellen Sie Ihre Checkout-Seite mit ShopEngine
Eine Checkout-Seite erleichtert die Eingabe von Zahlungsdetails und schließt die Bestellung für Ihre Besucher ab. Auf dieser Seite werden sowohl Zahlungsinformationen als auch Versand-/Rechnungsdetails nahtlos in die Struktur Ihres WooCommerce-Shops integriert.
1. Navigieren Sie zu Ihrem WordPress-Dashboard ➡ Suchen Sie nach ShopEngine ➡ Vorlagen ➡ Neu hinzufügen.
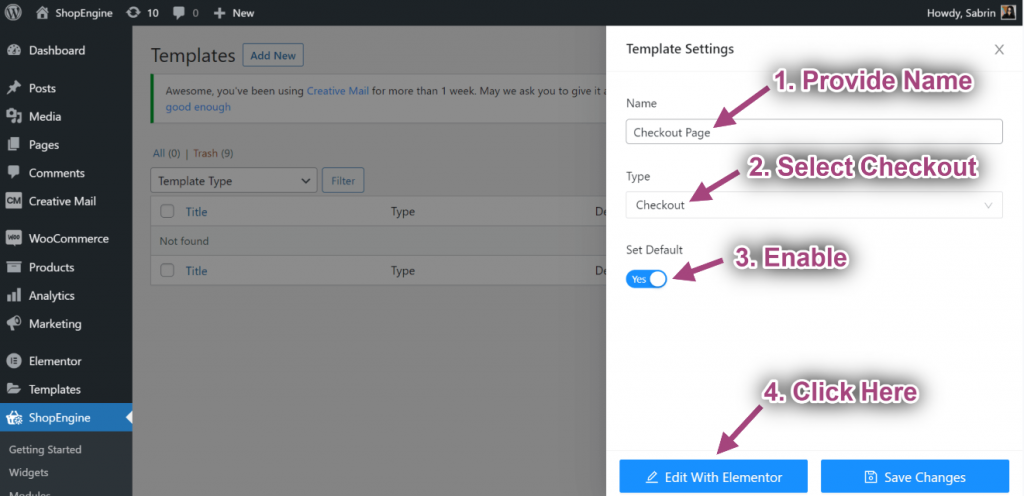
2. Benennen Sie Ihre Vorlage. ➡ Wählen Sie „Checkout“ als Seitentyp. ➡ Aktivieren Sie die Standardvorlage. ➡ Klicken Sie auf „Mit Elementor bearbeiten“, um eine Elementor-Checkout-Seitenvorlage hinzuzufügen.

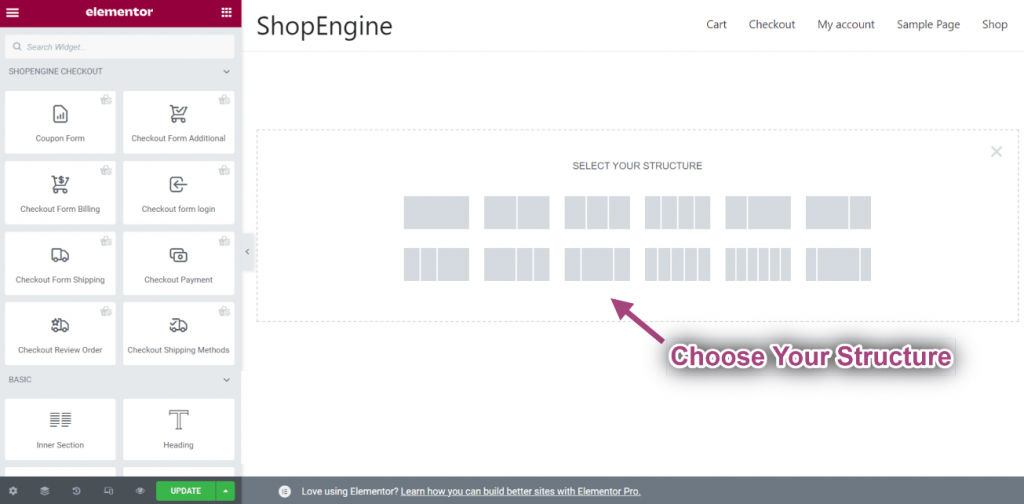
3. Wählen Sie Ihre Struktur aus dem ausgewählten Bereich.

4. Gehen Sie zu einem ShopEngine-Checkout-Block, um die Widgets einschließlich auszuwählen Abrechnung über das Checkout-Formular, Gutscheinformular, Zur Kasse Bestellung überprüfen, Zahlung an der Kasseusw., um Ihre eigene Vorlage zu entwerfen.
5. Veröffentlichen Sie Ihre Vorlage.

Erstellen Sie Ihre Kontoseite mit ShopEngine
ShopEngine vereinfacht den Prozess der Kontoseitenerstellung, einschließlich:
- Konto-Dashboard-Seite
- Seite zur Kontobestellung
- Seite mit den Details zur Kontobestellung
- Konto-Downloads-Seite
- Seite „Kontoadresse“.
- Seite „Kontodetails“.
- Konto-Anmelde-/Registrierungsseite
Mit ShopEngine können Sie mühelos ein dediziertes „Mein Konto”-Seite, die es Kunden ermöglicht, nahtlos in ihrem Dashboard zu navigieren, den Bestellfortschritt und Downloads zu überwachen sowie Kontoadressen und -daten zu ändern. Diese vielseitige Seite dient Kunden auch als bequemer Zugangspunkt, um sich auf Ihrer Website anzumelden oder zu registrieren.
Gehen Sie einfach zu Ihrem WordPress-Dashboard und suchen Sie nach ShopEngine. Wählen "Widgets”, um alle Widgets anzuzeigen, die Sie zum Erstellen Ihrer Kontoseite aktivieren müssen. Nachdem Sie die erforderlichen Widgets aktiviert haben, gehen Sie zu „Vorlagen” und klicken Sie auf „Neue hinzufügen”, um mit der Erstellung Ihrer Vorlage zu beginnen.
Eine vollständige Anleitung finden Sie hier Dokumentation.
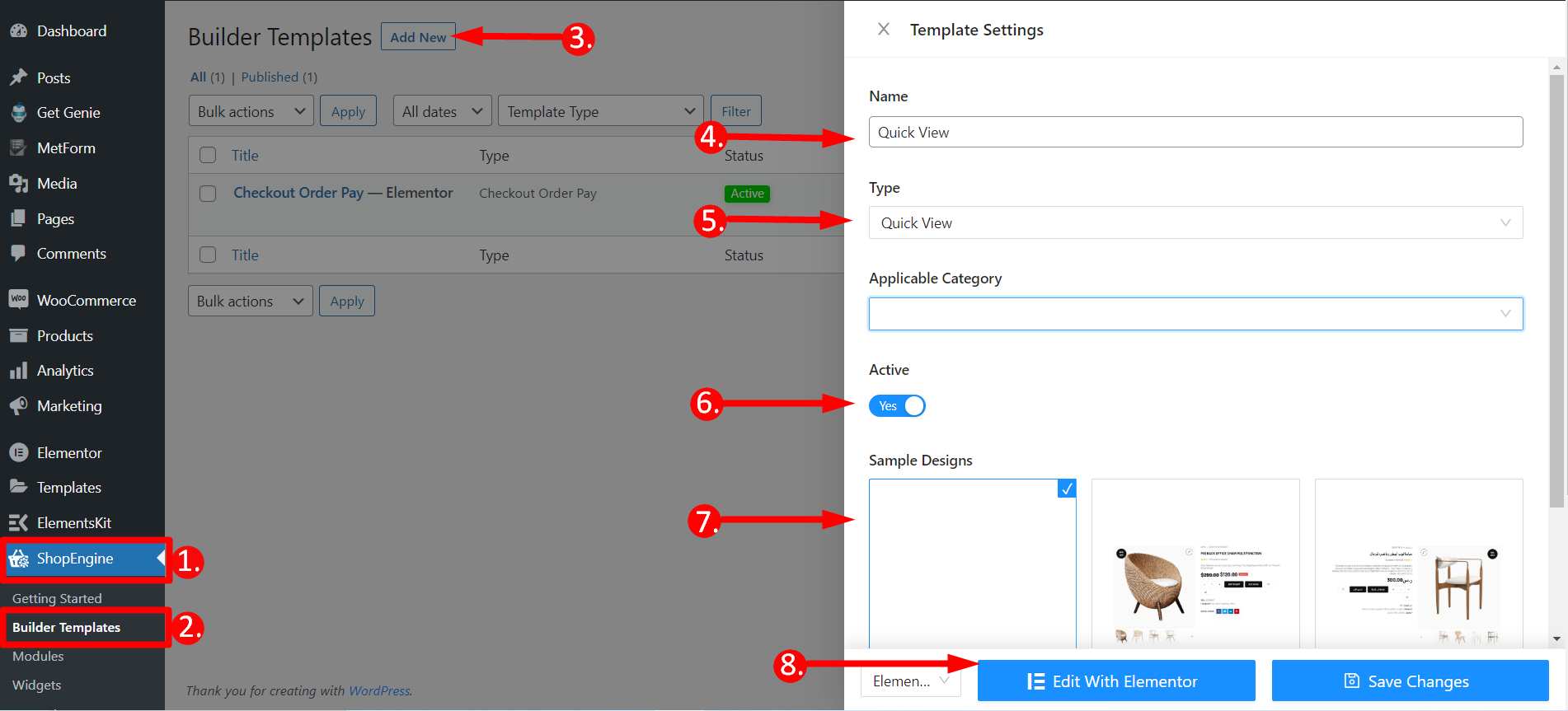
Erstellen Sie Ihre Schnellansicht mit ShopEngine
Die Schnellansichtsfunktion ermöglicht es Benutzern, sich schnell einen Überblick über WooCommerce-Produkte zu verschaffen. Mit dieser Funktion können Einzelpersonen jedes Produkt prüfen, ohne zur Detailseite navigieren zu müssen.
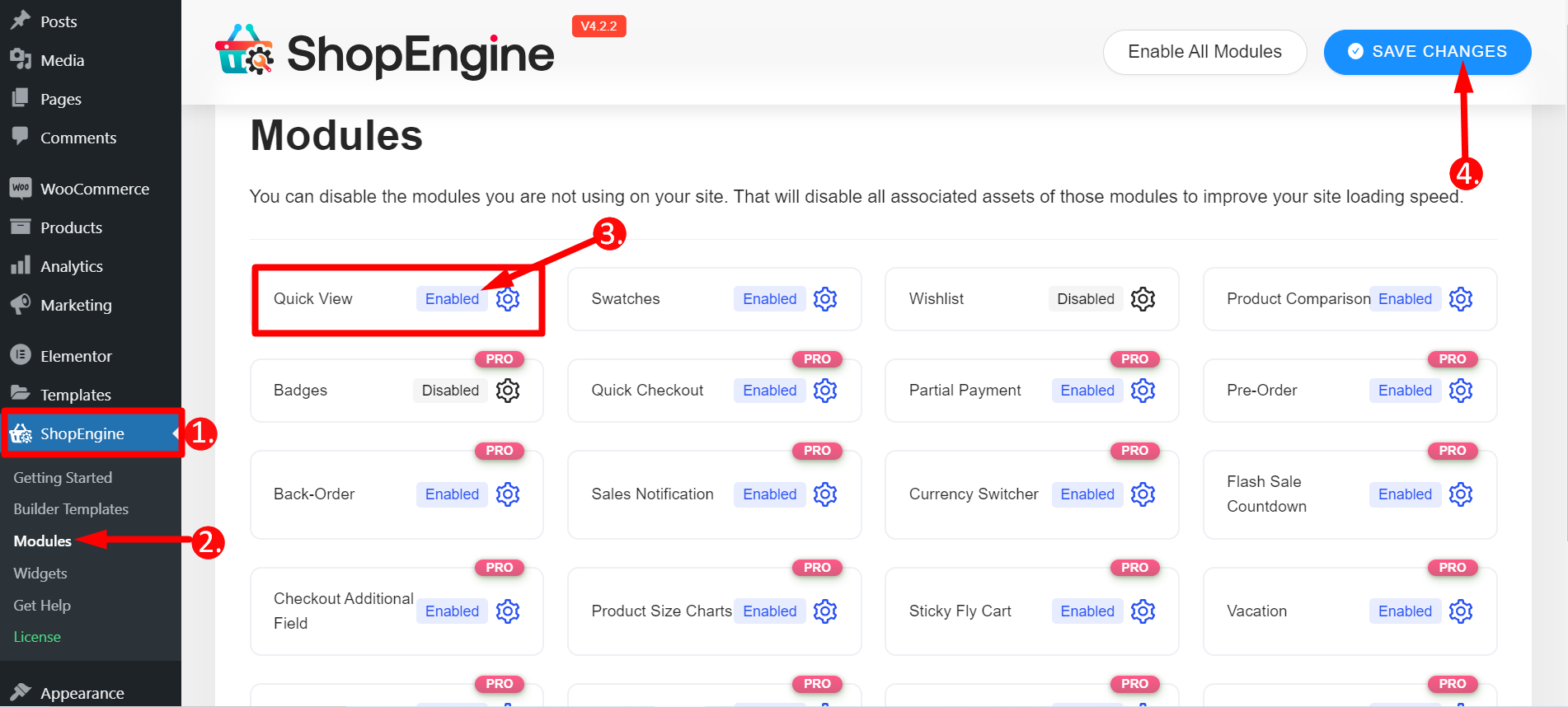
Suchen Sie in Ihrem WordPress-Dashboard nach ShopEngine und wählen Sie „Modul“. Suchen Sie das Schnellansichtsmodul, aktivieren Sie es und speichern Sie dann die Änderungen.

Gehen Sie zurück zu ShopEngine, wählen Sie „Builder-Vorlagen“ und klicken Sie auf „Neu hinzufügen“. Füllen Sie die erforderlichen Felder aus und klicken Sie auf „Mit Elementor bearbeiten“.

Es öffnet sich ein Fenster, in dem Sie den Namen eines beliebigen Produkts eingeben müssen. Alternativ können Sie auch ein neues Produkt erstellen. Klicken Sie dann auf „Mit Elementor bearbeiten“, um das kürzlich hinzugefügte einzelne Produkt zu ändern, indem Sie alle gewünschten Änderungen übernehmen. Erweitern Sie optional die Seite, indem Sie zusätzliche Widgets einbinden, z Verwandte Produkte, Kürzlich angesehene Produkte, oder andere, und passen Sie die Seite an Ihre Vorlieben an. Klicken Sie abschließend auf die Schaltfläche „Aktualisieren“.
7. Testen Sie Ihre Dropshipping-Website
Testen Sie Ihre Website vor dem Start gründlich. Konzentrieren Sie sich auf die Benutzererfahrung und optimieren Sie Ihre Website für mobile Geräte. Stellen Sie sicher, dass die Seitenladegeschwindigkeit hoch ist und ein reibungsloser Navigationsfluss gewährleistet ist.
Darüber hinaus sollten Sie Produktseiten, Checkout-Prozesse und Zahlungsgateways überprüfen. Beheben Sie alle Fehler und Störungen, um ein nahtloses Benutzererlebnis zu gewährleisten.
8. Starten Sie Ihre Dropshipping-Website
Glückwunsch! Ihre Dropshipping-Website ist bereit, online zu gehen. Bewerben Sie Ihren Shop über soziale Medien, bezahlte Werbung und SEO. Seien Sie geduldig, analysieren Sie das Kundenfeedback und optimieren Sie Ihren Shop kontinuierlich, um bessere Ergebnisse zu erzielen.
9. Für Konvertierung optimieren
Implementieren Sie Strategien zur Conversion-Steigerung wie Produktbewertungen, Rabattcodes und zeitlich begrenzte Angebote.
Nutzen Sie außerdem soziale Medien, E-Mail-Marketing und bezahlte Werbung, um den Traffic auf Ihre Website zu steigern. Bewerben Sie Ihre Produkte auf Social-Media-Plattformen, auf denen Ihre Zielgruppe aktiv ist.
Erstellen Sie außerdem eine E-Mail-Liste und versenden Sie ansprechende Newsletter. Um neue Kunden zu erreichen, denken Sie darüber nach, maßgeschneiderte Anzeigen zu schalten.
Abschließende Gedanken
Der Aufbau einer erfolgreichen Dropshipping-Website erfordert Hingabe und strategische Planung. Folge diesen Schritten. Passen Sie sich kontinuierlich den Markttrends an. Sie können Ihren WordPress-basierten Online-Shop in ein Dropshipping-Kraftpaket verwandeln.
Denken Sie daran: Der Erfolg liegt darin, einen erstklassigen Kundenservice zu bieten. Es geht auch darum, Vertrauen aufzubauen und Ihrer Nische treu zu bleiben. Machen Sie sich jetzt auf den Weg und erobern Sie die Welt des Dropshipping!

Schreibe einen Kommentar