ついにカウントダウンが終わりました!
ワードプレス 6.2 (ドルフィー) は 2023 年 3 月 29 日にリリースされました。そして今回、WordPress 開発者は主にルート レベルからトップまでに焦点を当て、複雑さを排除しました。
そして、目標は、ユーザー エクスペリエンスを向上させるために、複雑な手順、設定、スタイルを簡単にナビゲートできるようにすることです。
これらに加えて、WordPress 6.2 には以下が付属しています。 11の新機能 4 つのベータ版、編集者向けの 354 件のバグ修正、292 件の機能拡張、195 件以上のチケットを完了した後。
今日の記事では、その完全な概要を説明します。 WordPress 6.2 の新機能 主要な機能の紹介とテスト手順も併せて説明します。
始めましょう!
WordPress 6.2 の 11 の新機能: 完全な概要

1. サイトエディターから「ベータ」ラベルが削除される
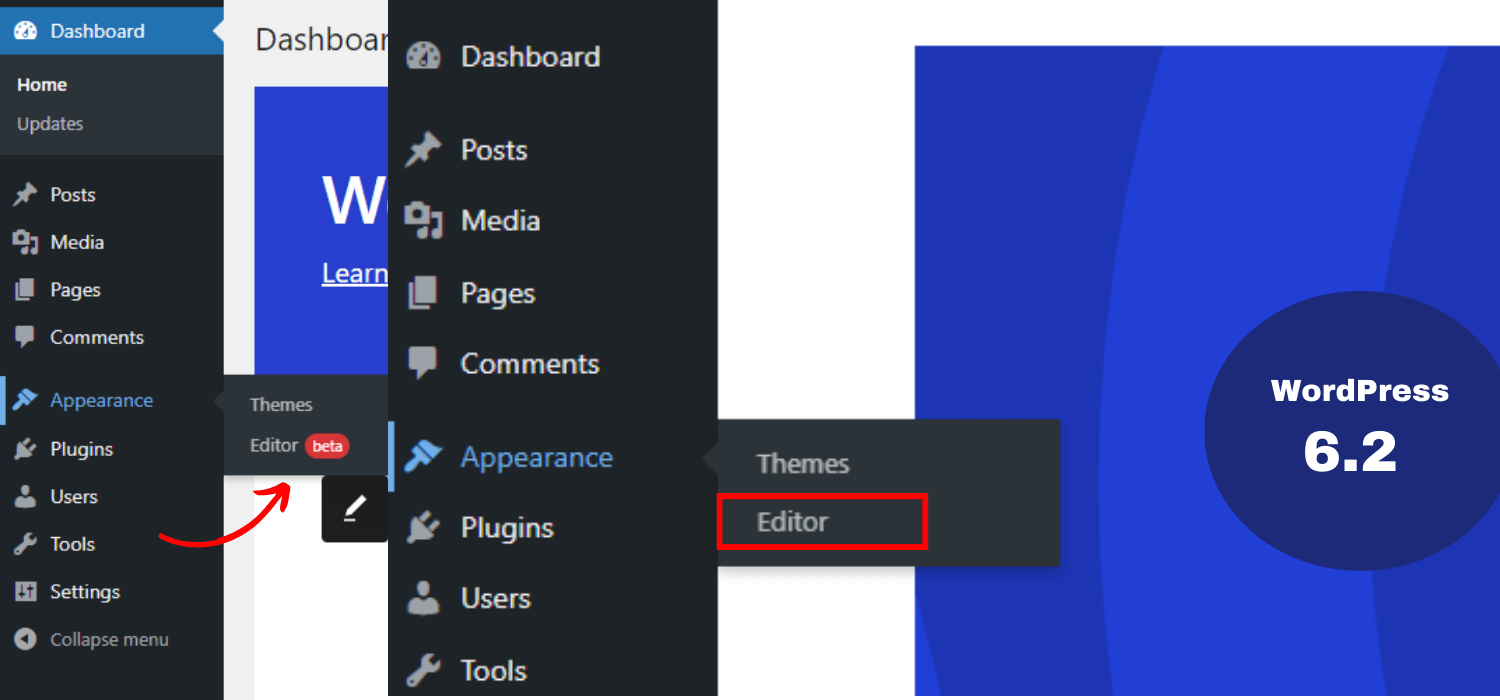
最初に気づくのは、「ベータ」ラベルのないエディターです。 WordPress 6.1 バージョンまでは、エディターを次のように操作していました。 外観 -> エディター (ベータ版)。
そして今回は単なる名前の変更ではなく、このプロセスには広範な議論と 5.9 以降のいくつかのリリースが含まれています。これで、完全で洗練されたエディターが完成しました。
さらに、あなたはそうします すべてのバグ修正を受け取る WordPress の他の部分と同様に、このサイト エディターの機能強化も含まれます。

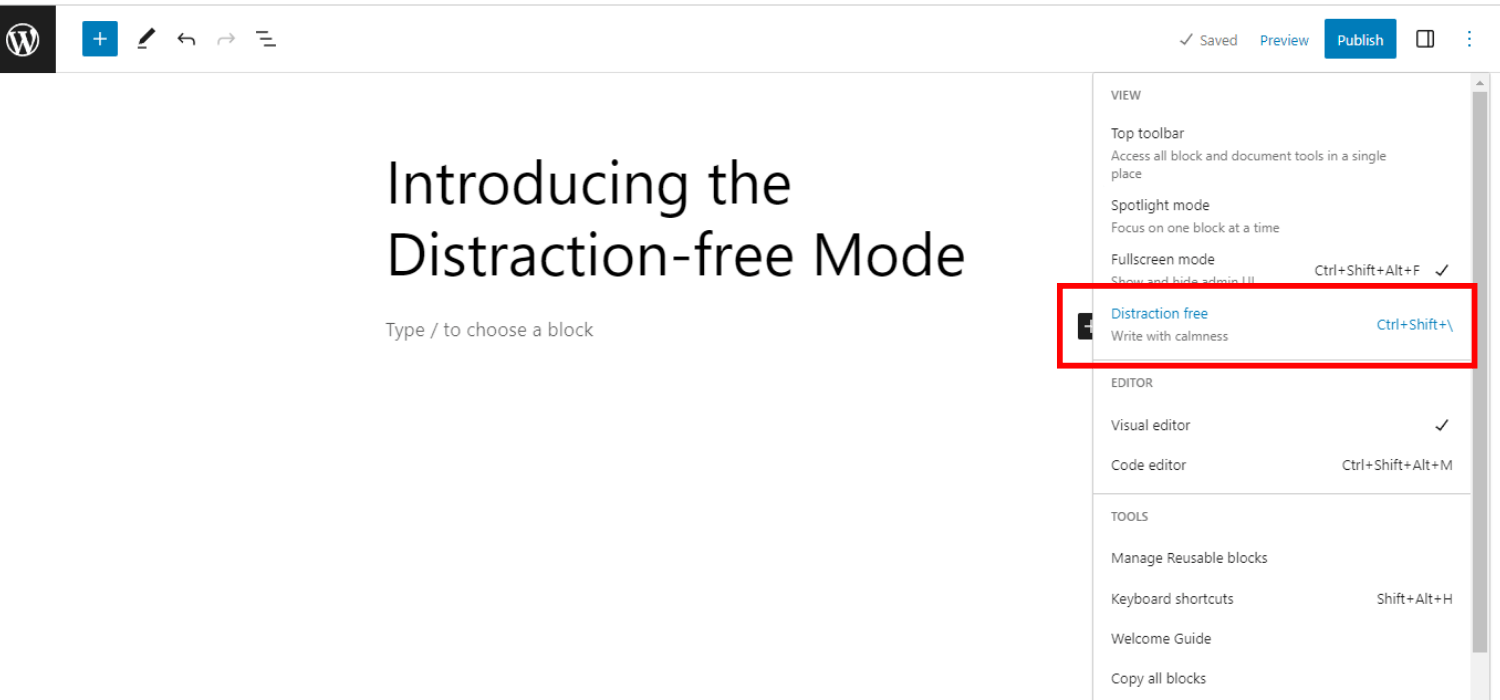
2. 気を散らさないモードの導入
次に、このリリースでは、気を散らさない執筆モードが導入されています。これは、作業中のページ/投稿のタイトルとコンテンツを含む全画面エディターを表示できることを意味します。
WordPress 5.4 にはデフォルトで全画面エディターがありますが、集中モードはありません。 WordPress 6.2 にはこれが付属しているのはそのためです よりクリーンなインターフェース 執筆と編集用。

このモードを有効にすると、すべてのエディター コントロール要素が非表示になります。また、コンテンツのみに集中できるよう、すべてのツールバーが目立たなくなります。
このモードを切り替えることができます オンオフ あなたの要件に従って。全体として、このモードでは、明確で集中した執筆体験が得られます。
3. 最初にテンプレートとテンプレート パーツのプレビューを表示する
このリリースのもう 1 つの印象的な機能は、テンプレートとテンプレート パーツのプレビューが最初に表示されることです。その結果、次のことが可能になります。 正確なパーツ/セクションを選択してください 編集したい場所。
以前のバージョンの WordPress では、それは不可能でした。サイトエディターは、ホームテンプレートをデフォルトのテーマとしてロードしました。そして、特にテンプレートの一部を編集したい初心者にとっては、それは難しいように思えます。
これらの問題を解決するために、WordPress 6.2 では次のことが可能になります。 テンプレートのプレビューをロードするには まずは窓。その結果、いくつかのテンプレートを参照して、さらに編集するための理解を深めることができます。
こんなふうになります -
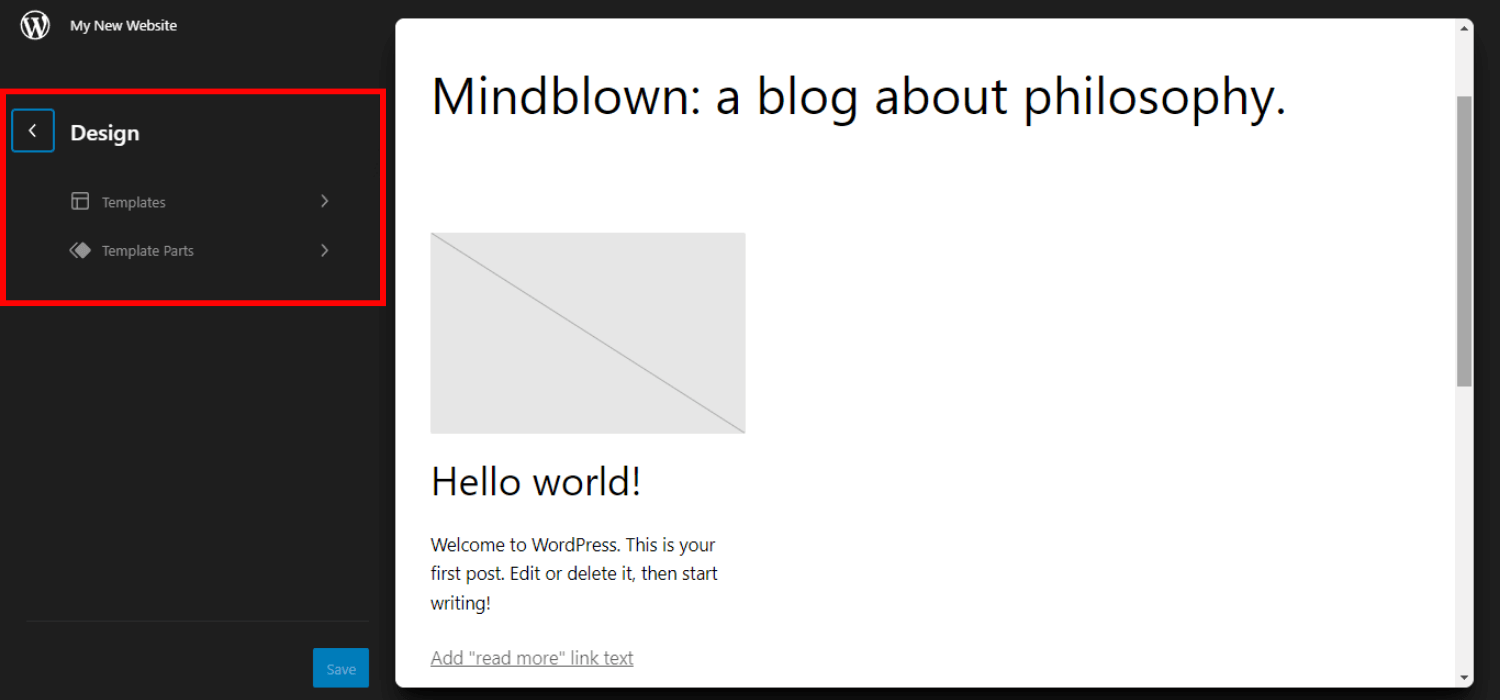
- に行きます 外観 -> エディター
- のオプションが表示されます テンプレート そして テンプレートパーツ
- クリックしてください "編集" テンプレートを選択してボタンを押す
- テンプレートパーツをドラッグ&ドロップします
- クリック 保存 必要な編集を行った後、ライブプレビューを表示します
- クリックしてください ワードプレスのロゴ(左上隅) テンプレート ブラウザのサイドバーをロードします

🔥 パターンナビゲーション、開発モードなどが改善されました! 🔥
👉「」をチェックすることを忘れないでくださいWordPress 6.3 の新機能?」
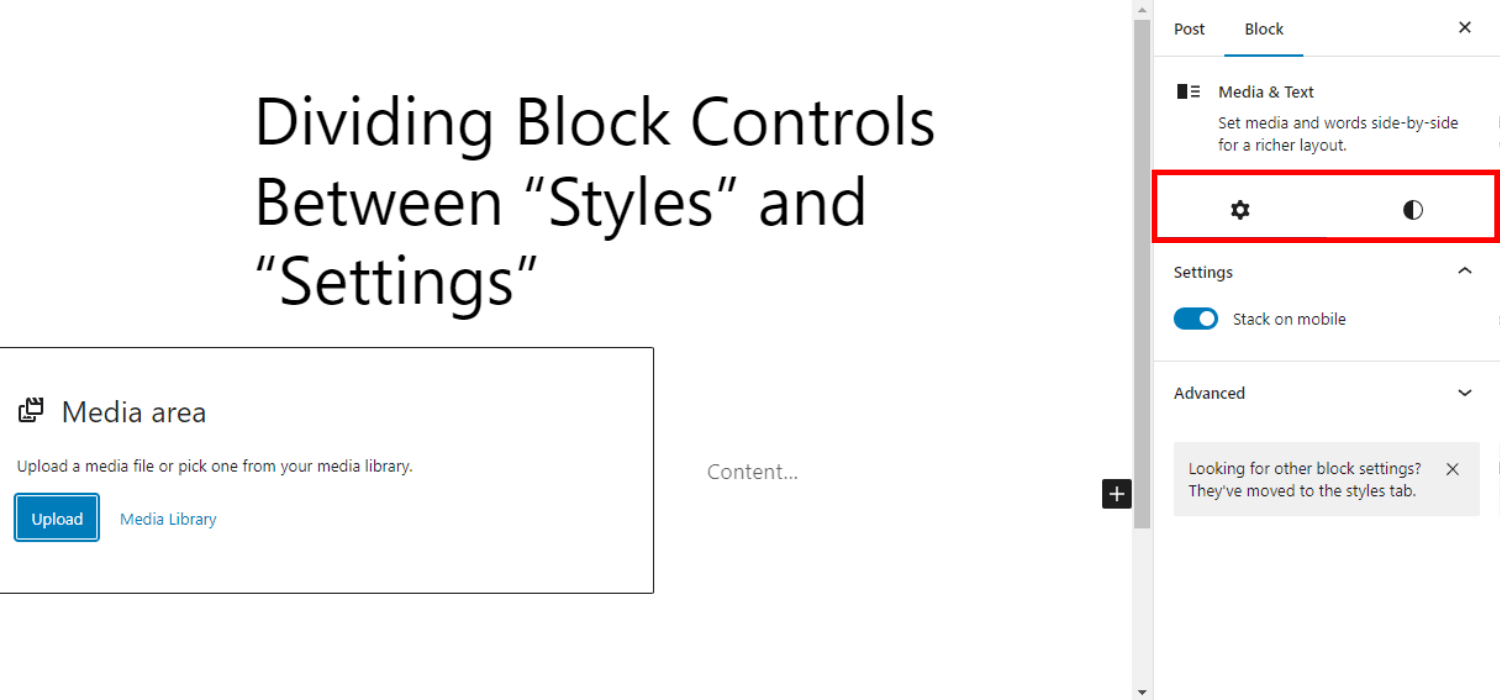
4. ブロックコントロールを「スタイル」と「設定」に分ける
WordPress 6.2 では、ブロック設定は 2 つのサブパネルに分かれています。ブロック設定を次のように操作できます。 "設定" そして 「スタイル」。
以前のバージョンでは、1 つのブロック設定のみをナビゲートできました。そのため、目的の設定やスタイルを見つけるのに時間がかかりました。また、初心者にとってすべてのスタイルやコントロールの設定を理解するのは難しいように思えました。
現在、WordPress 6.2 ではそれらが分離されています。そして、 2 つの個別のサブパネル, 各ブロックで実行できることをすべて明確に確認できます。また、必要なものを見つけるために不必要なスクロールを減らして時間を節約します。
全体的に、2 つのカテゴリに分割することで、ブロック設定をより正確にカスタマイズおよび管理できるようになります。

5. テンプレートパーツと再利用可能なブロックの色分けされたラベル
なんと、WordPress 6.2 リリースには別の機能も含まれています。 色分けされたラベル テンプレート パーツと再利用可能なブロックをすぐに識別できるようにします。
このプロパティは、以前の WordPress バージョンには存在しませんでした。そのため、久しぶりにナビゲートしたときに、実際に行った変更を理解するのが困難でした。
不要な変更を簡単に認識して防止するには、WordPress 6.2 の色分けされたラベル機能が間違いなく役立ちます。

色付けに関する考慮事項は以下に適用されます。
- リストビュー (アクティブ状態、休止状態、ホバー)
- ヘッダー/フッター
- キャンバス (選択モードのアウトライン/オーバーレイ)
- ブロックツールバー
- インサータ(ブロックアイコン)
- インスペクター (ブロックの説明内のアイコン)
✨✨ このバージョンの WordPress のリリースプロセスについて興味がありますか?
👉👉 をチェックできます WordPress 6.2 リリーススケジュール.
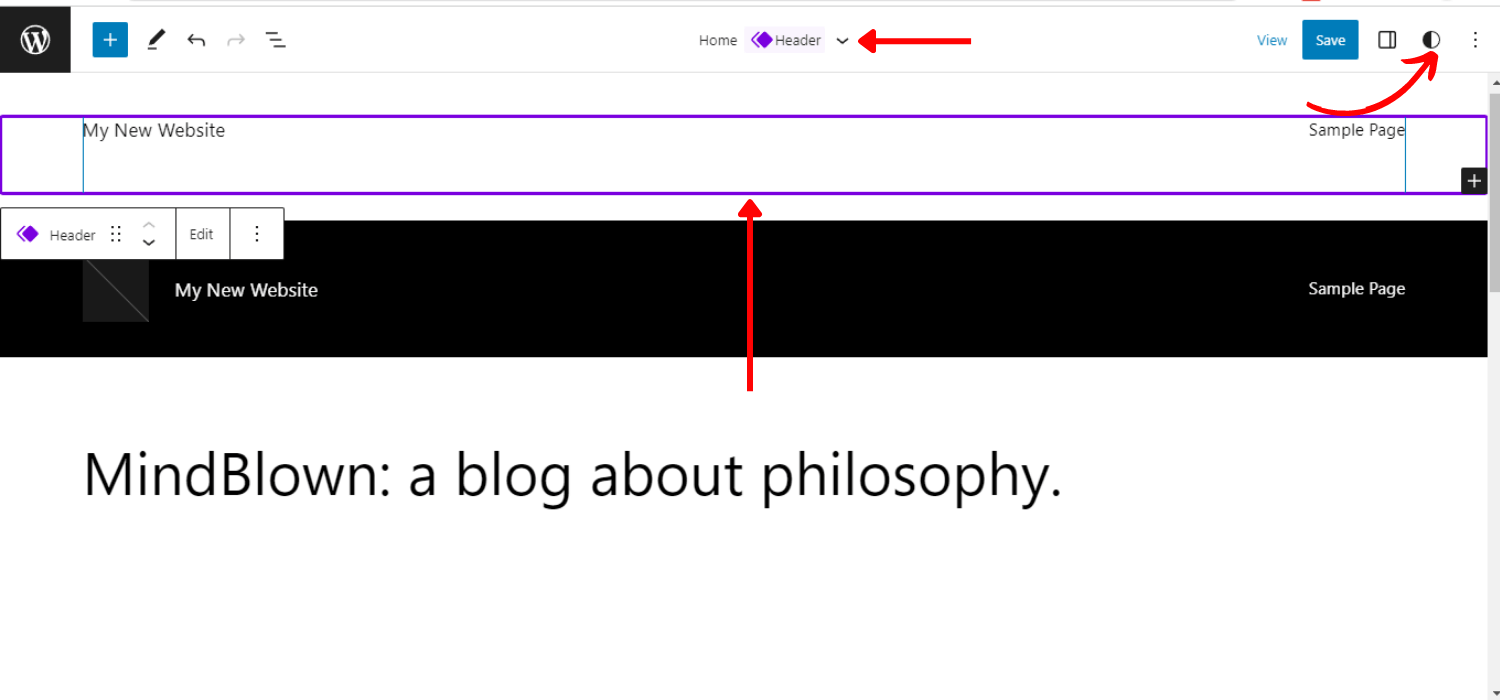
この WordPress 6.2 リリースでは、メニュー ナビゲーション プロパティにも重点を置いています。改良されたものが付属しています ナビゲーションメニュー メニュー項目をより効率的に作成および管理します。
以前は、ユーザーはフル サイト エディターでナビゲーション メニューを追加する必要がありました。このプロセスをよりユーザーフレンドリーにするために、このリリースではナビゲーション ブロックの下にサブパネルが追加されました。
その結果、メニュー項目をインラインで編集する代わりに、新しいメニュー項目を追加したり、このナビゲーション ブロックからメニュー項目を編集/削除したりすることができます。
- に行きます 出演→編集者
- を選択 ヘッダーテンプレート 編集用
- を選択してください ナビゲーション ブロック

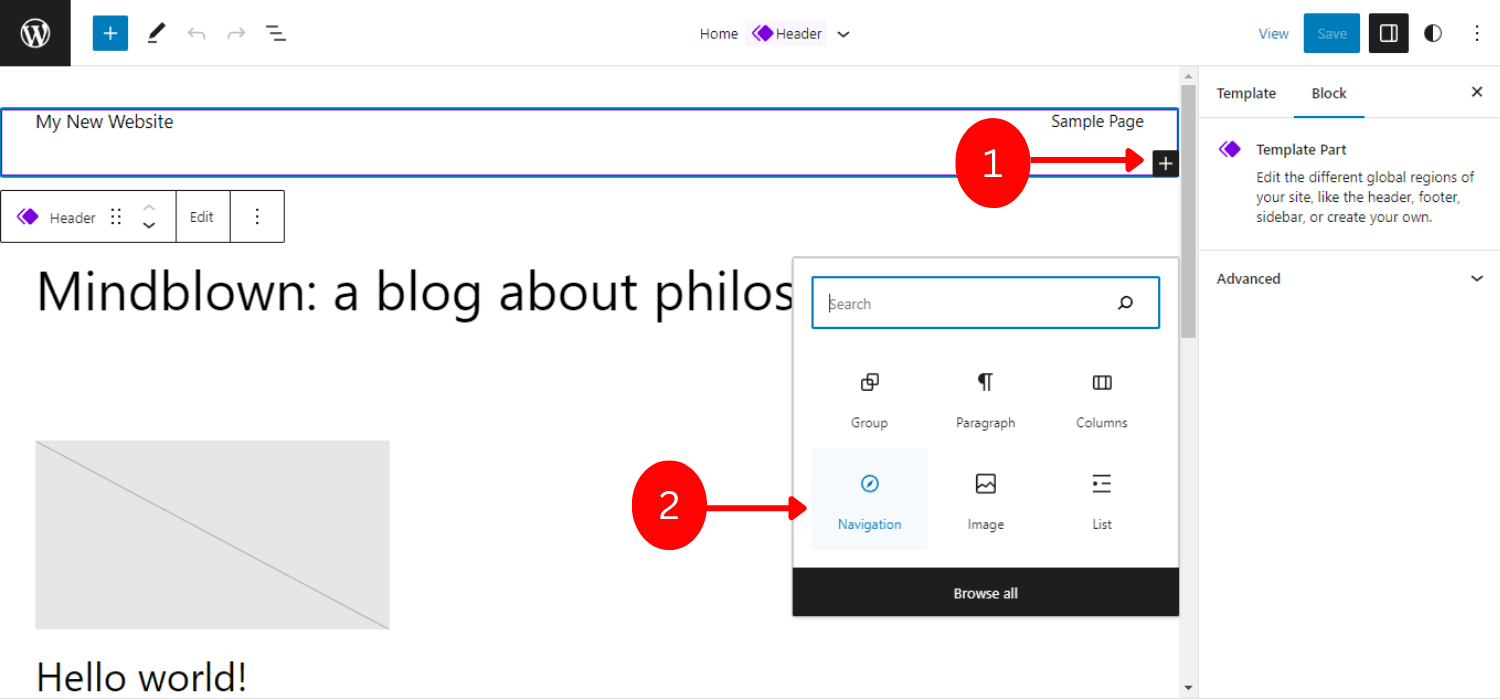
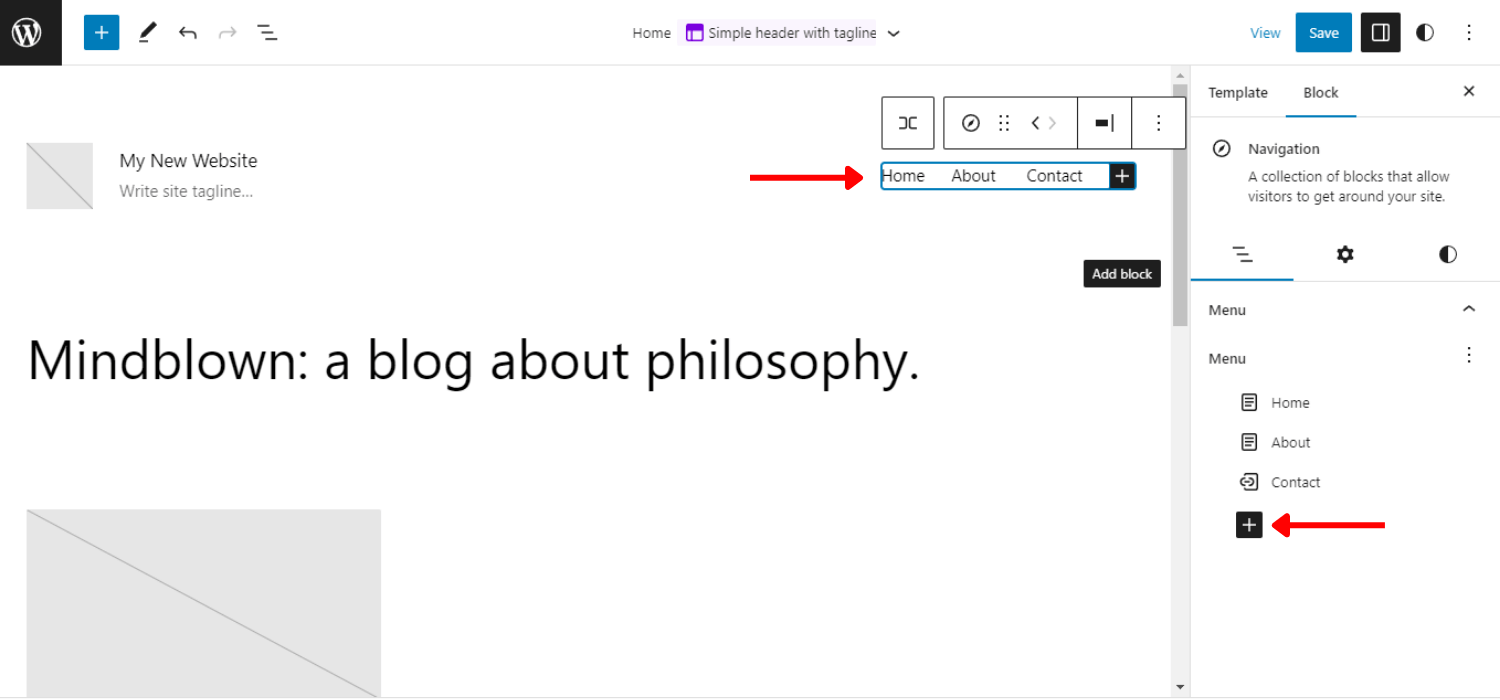
- クリック ブロックを追加 (+) 新しいメニュー項目を追加するには
- あなたは付け加えられます ページリンク およびカスタムリンク
- プロパティを設定し、項目を編集または再配置します
- クリック 三点 新しい空のメニューを作成するか、前のメニューをリロードします

この素晴らしいメニュー ナビゲーション機能では、WordPress タスクバーの適切なブロック設定から作成、編集、管理できます。
✨✨ 縦型メニューを作成してみませんか?
👉👉 これをチェックしてください – WordPressで垂直メニューを作成する方法
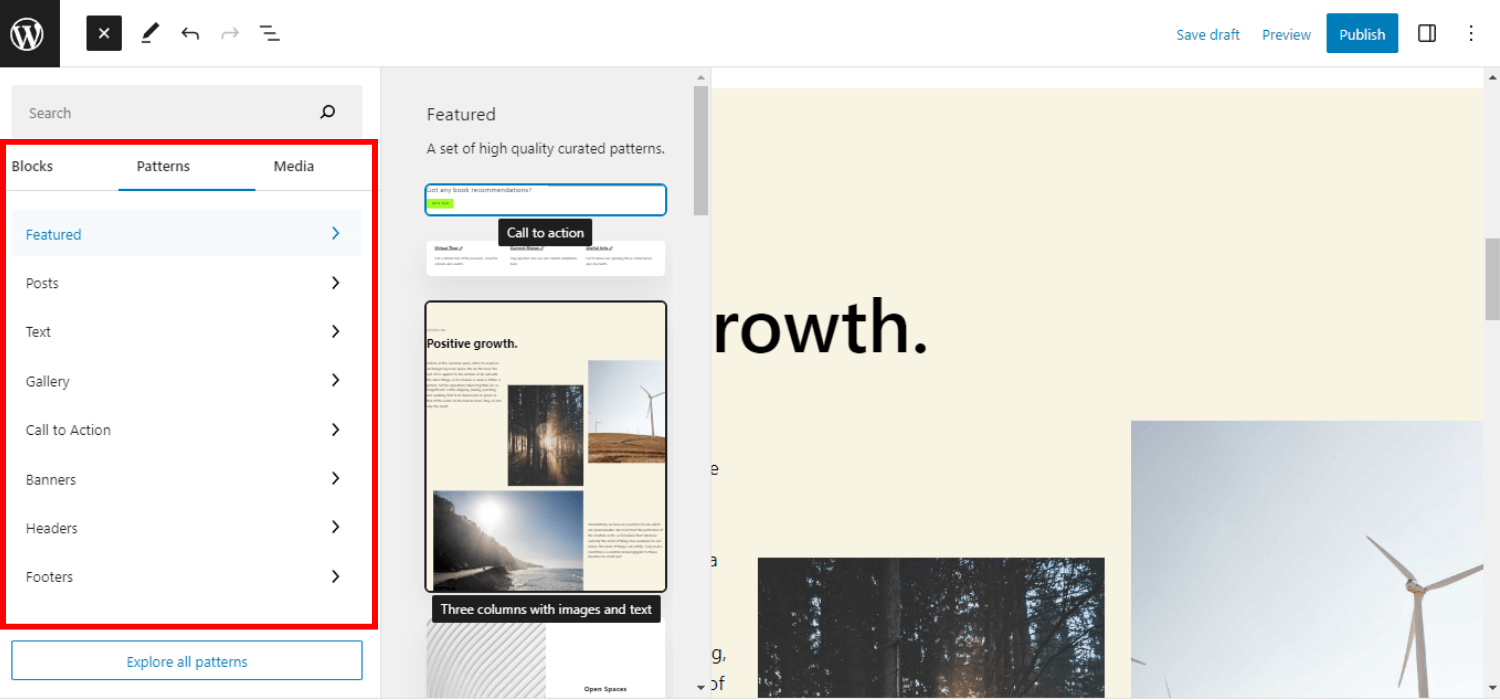
7. 簡略化されたブロックパターンの挿入
ブロック パターンの挿入の簡素化は、WordPress 6.2 リリースのもう 1 つの注目すべき機能です。
ブロック パターンは、WordPress Web サイトのコンテンツ レイアウトを作成するための構成要素です。これらのブロック パターンには、 ドロップダウントグル パターンカテゴリの間。ただし、このインターフェイスは 6.2 リリース ノートで変更されています。
WordPress 6.2 リリースでは、パターンをリストすることで簡単になりました。その結果、パターンをページまたは投稿に挿入する前に、パターンのプレビューを確認できます。

他にも、 2 つの新しいカテゴリ ヘッダーとフッターのセクションも追加されます。これらのカテゴリをクリックすると、利用可能なパターンを確認できます。そしてクリックするだけでパターンを投稿に挿入できます。
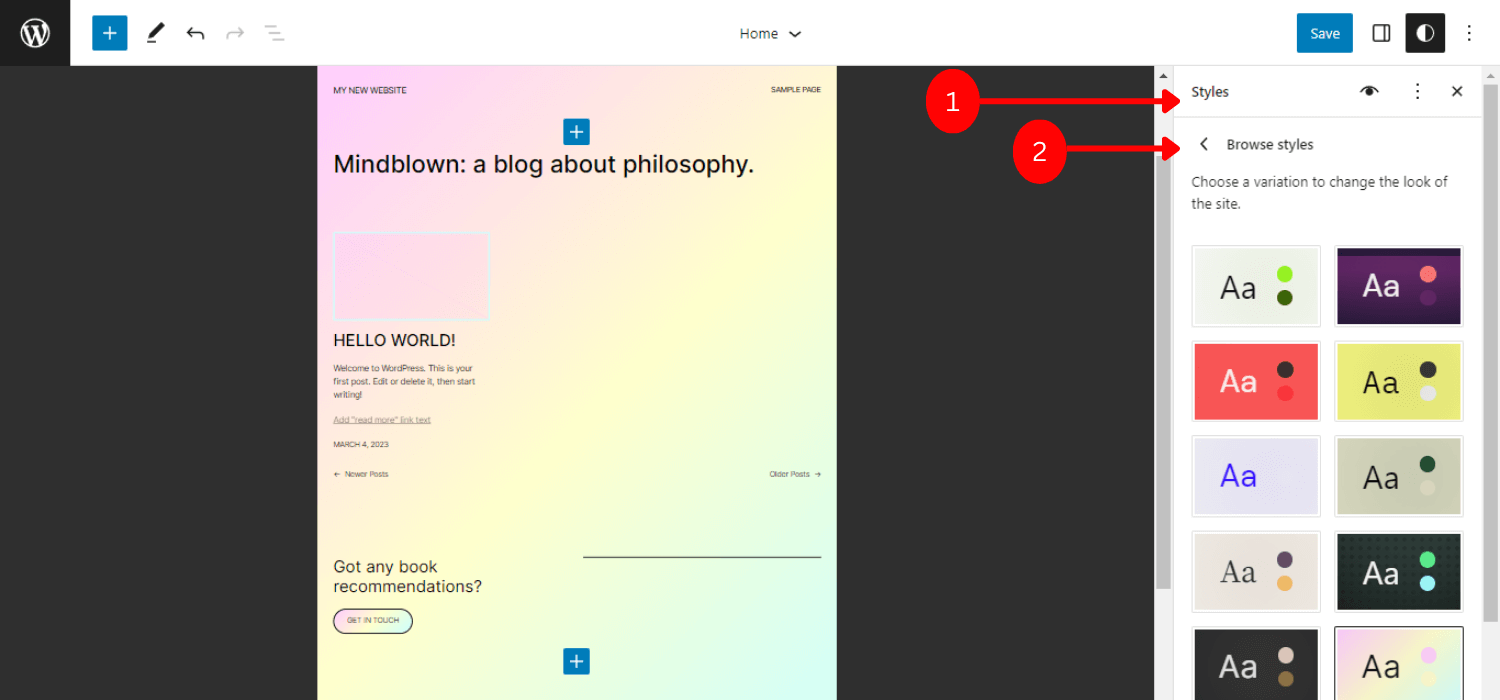
8. 新しいスタイルブックの追加
WordPress 6.2 リリースでは、その他の設定やコントロールの変更に加え、すべてのスタイルをまとめたブロックを表示するための新しいスタイル ブックも追加されました。
スタイル ブックを使用するには、次の場所に移動します。 スタイル -> スタイルの参照 -> バリエーションを選択してサイトの外観を変更します。
このスタイル ブックの主な目的は、ユーザーがブロックの変更による影響を理解できるようにすることです。また、ブロック スタイルについてよりよく理解して、どのスタイルまたはカスタマイズが要件に適しているかを判断するのにも役立ちます。
スタイルブックの5つの要素:
- テーマ - サイトのロゴ、表題欄、サイト ナビゲーションのスタイルを表示します。
- 文章 - 見出し、段落、表などのテキストベースのコンテンツのスタイルが含まれます。
- メディア – 挿入されたメディア ファイル (画像、ビデオ、オーディオなど) のプレビューを表示します。
- デザイン - 列、ボタン、グループのデザインを示します。
- ウィジェット – カレンダー、ページリスト、アーカイブなどのウィジェットのプレビューを表示します。

スタイル ブック機能のこれらの要素については、Web サイトのデザイン パターンとスタイルの詳細の完全な概要を取得できます。
その結果、より多くのものを作成できるようになります。 すっきりとしたデザイン さらに、再利用やさらなる変更をより効率的に行うことができます。
9. サイト全体または特定のブロックにカスタム CSS を挿入する
WordPress 6.2 リリースでは、さらに多くの機能を作成できるようになりました。 ダイナミックかつエレガントなデザイン サイト全体または特定のブロックにカスタム CSS を追加します。
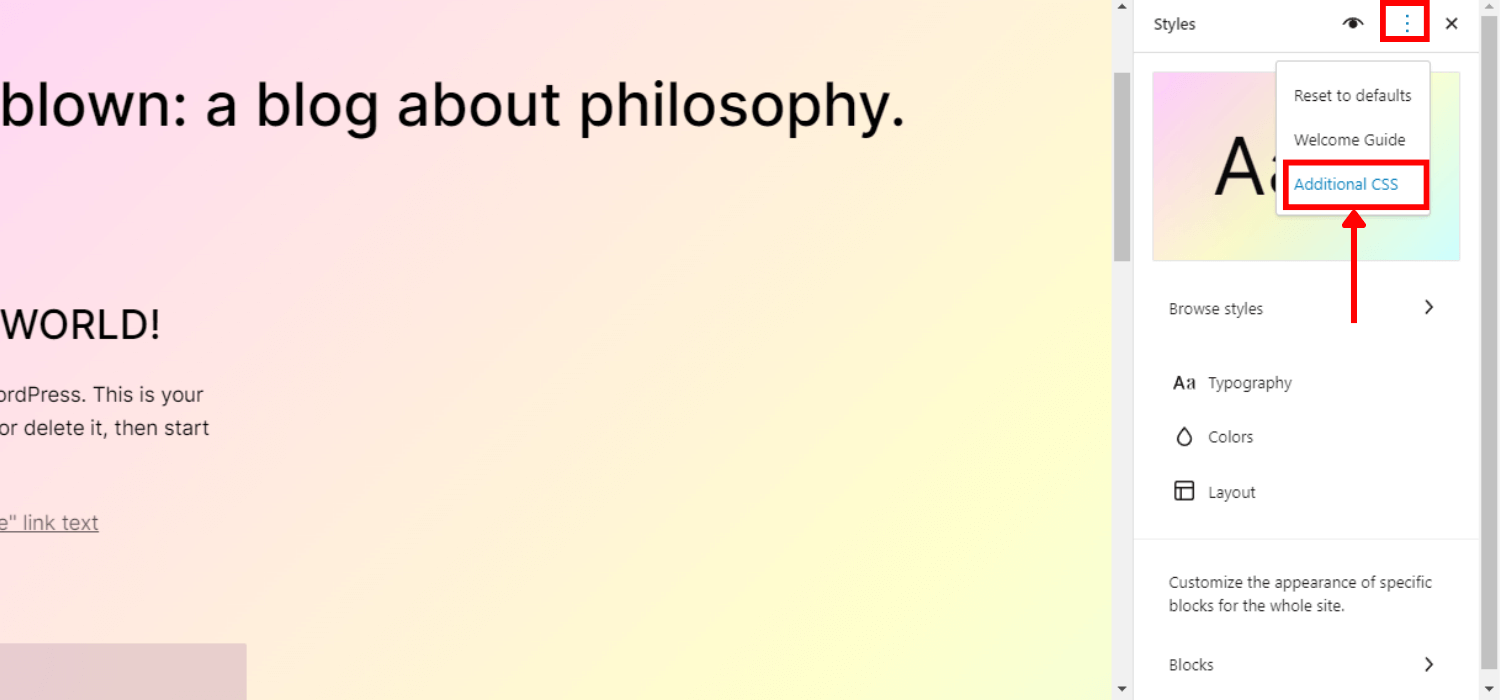
挿入できます 2つの方法でCSSを追加 「スタイル」メニューから。まず、サイト全体にカスタム CSS を追加できます。
- クリックしてください 「スタイルを増やすアクション」 メニュー項目
- 選択する 「追加CSS」

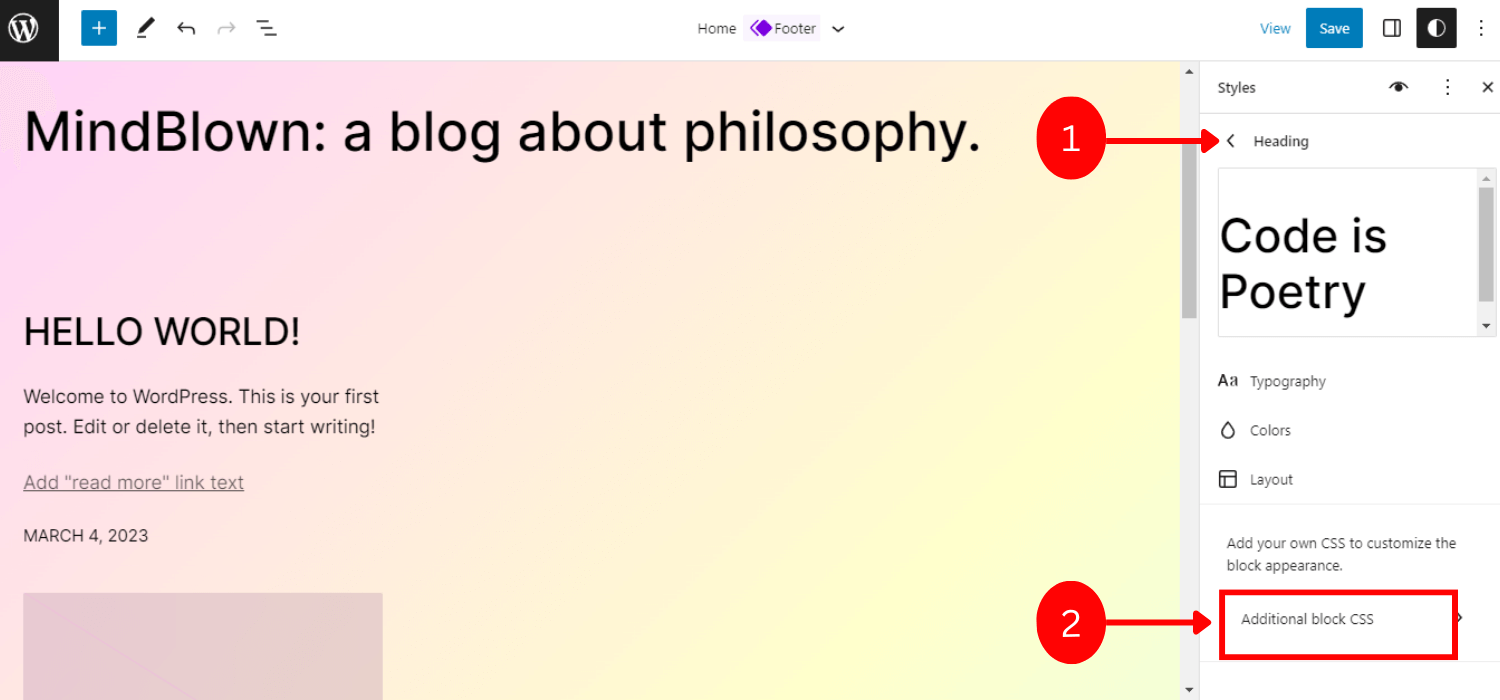
あるいは、カスタマイズのためにプレブロックにカスタム CSS を適用することもできます。
- ナビゲート スタイル -> ブロック
- カスタム CSS を追加するブロックを選択します
- を選択して CSS コードを追加します。 追加のCSSフィールド

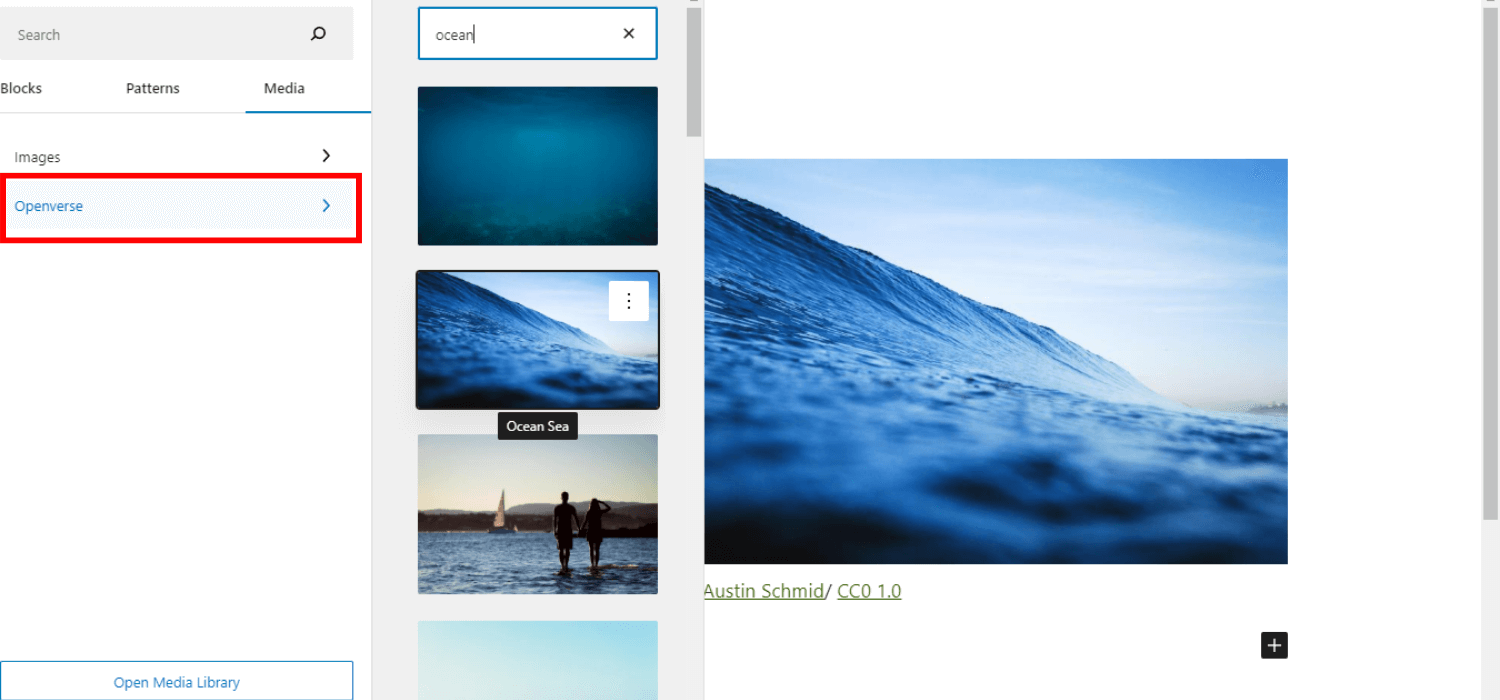
10. Openverse 統合の提供
Openverse 統合の組み込みは、この WordPress 6.2 リリースの本当にエキサイティングな機能です。基本的に、 オープンバース 無料の写真と音声のソースです。
このリリースでは、 3億人以上がオープンライセンスを取得 Openverse のパブリック ドメイン イメージも Web サイトに追加できます。
次の無料メディア ファイルを挿入します。
- WP 管理者にログインし、次の場所に移動します。 ページ/投稿 -> 新規追加.
- ブロックインサータをクリックします
- 次に、新しいものを選択します "メディア" タブ
- を選択 オープンバース
- スクロールまたは目的のメディア ファイルを検索します
- 投稿に挿入するファイルを選択してください

これまでのところ、この素晴らしい機能により、 表示画像 ウェブサイトで直接。ウェブサイトをさらに充実させることができます エレガントでダイナミックな また、適切な画像を検索する時間を節約することもできます。
11. ウィジェットとテンプレート間のスムーズな移行の実装
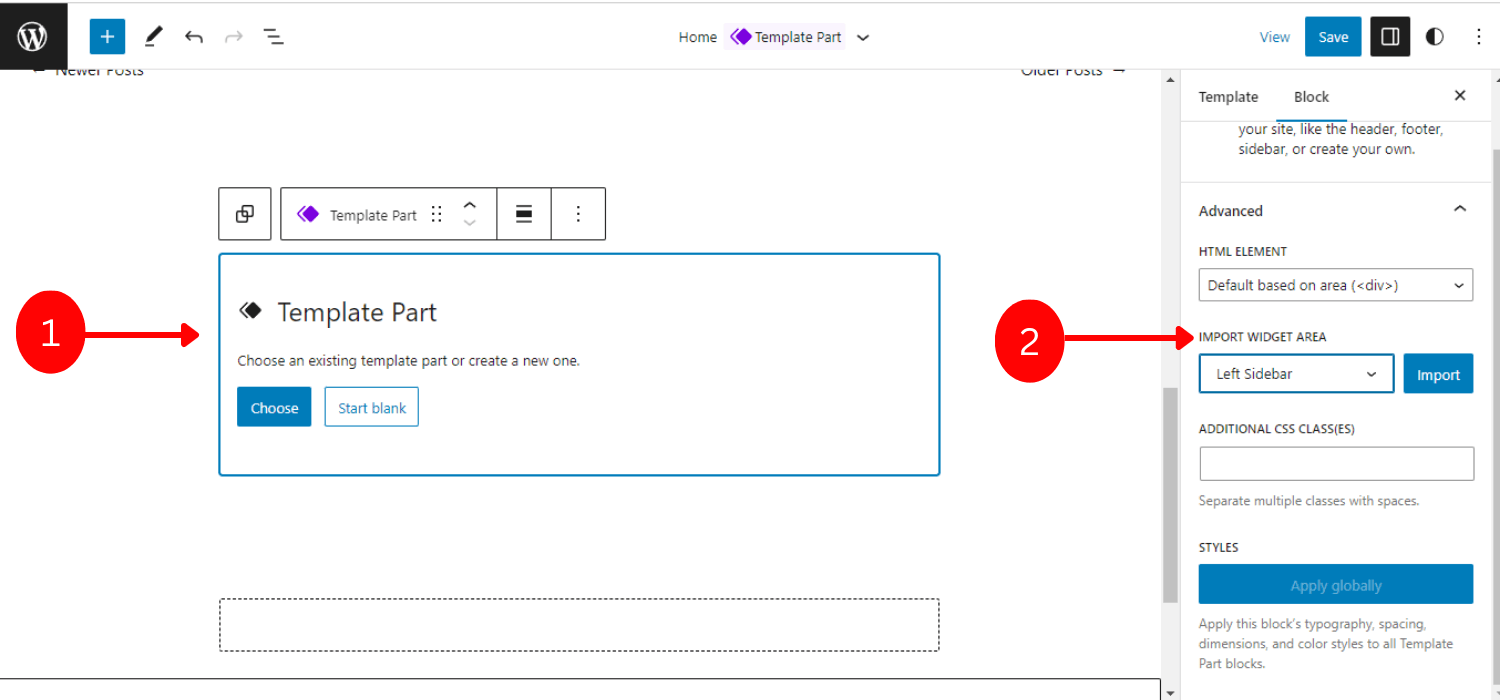
この WordPress 6.2 リリースノートの最後になりましたが、重要な機能は次のとおりです。 ウィジェットをインポートする ブロックテーマのテンプレートパーツとして。
WordPress の以前のバージョンでは、ユーザーがブロック テーマに切り替えると従来のウィジェットが失われていました。
この問題を解決するために、WordPress バージョン 6.2 では、従来のウィジェットをテーマの一部に変換するための優れたスムーズなフォールバックが提供されています。
クラシック ウィジェットをブロック テーマのテンプレート パーツの一部にインポートするには:
- ナビゲート 外観 -> サイトエディター -> テンプレートパーツブロック
- 新しいを作成します テンプレート部分 またはデフォルトのパーツを選択します
- ブロック設定を選択し、 "高度な" セクション。
- 下のウィジェットを選択します 「インポートウィジェットエリア」
- クリック "輸入"

準備は完了です!全体として、ウィジェットからテンプレート パーツになるこのプロセスは非常にスムーズで柔軟です。
WordPress 6.2 – 5 の追加機能
これら 11 の主要な機能リリースとは別に、WordPress 6.2 には次のような 5 つの興味深い機能も追加されています。
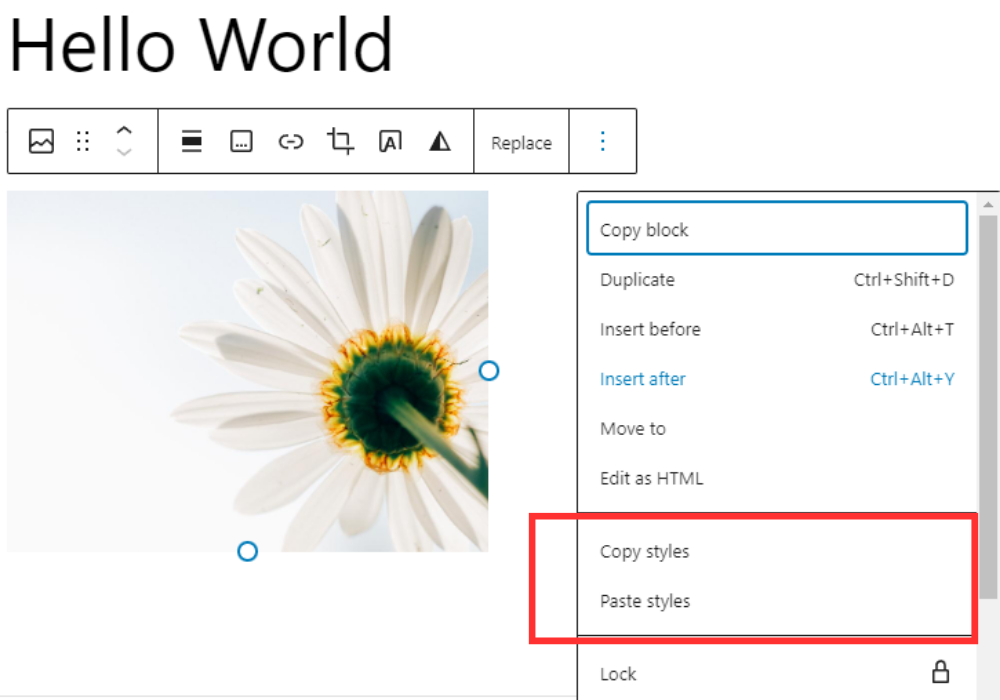
ブロックスタイルをコピー/ペーストする
別のブロックに同じスタイルを適用したい場合、以前はブロック全体を複製してスタイルをコピーする必要がありました。
しかし、バージョン 6.2 では、プロセスがより簡単かつ柔軟になりました。あなたはできる 単にコピーするだけです ブロックからの任意のスタイルと ペースト それらを別のブロックに入れます。

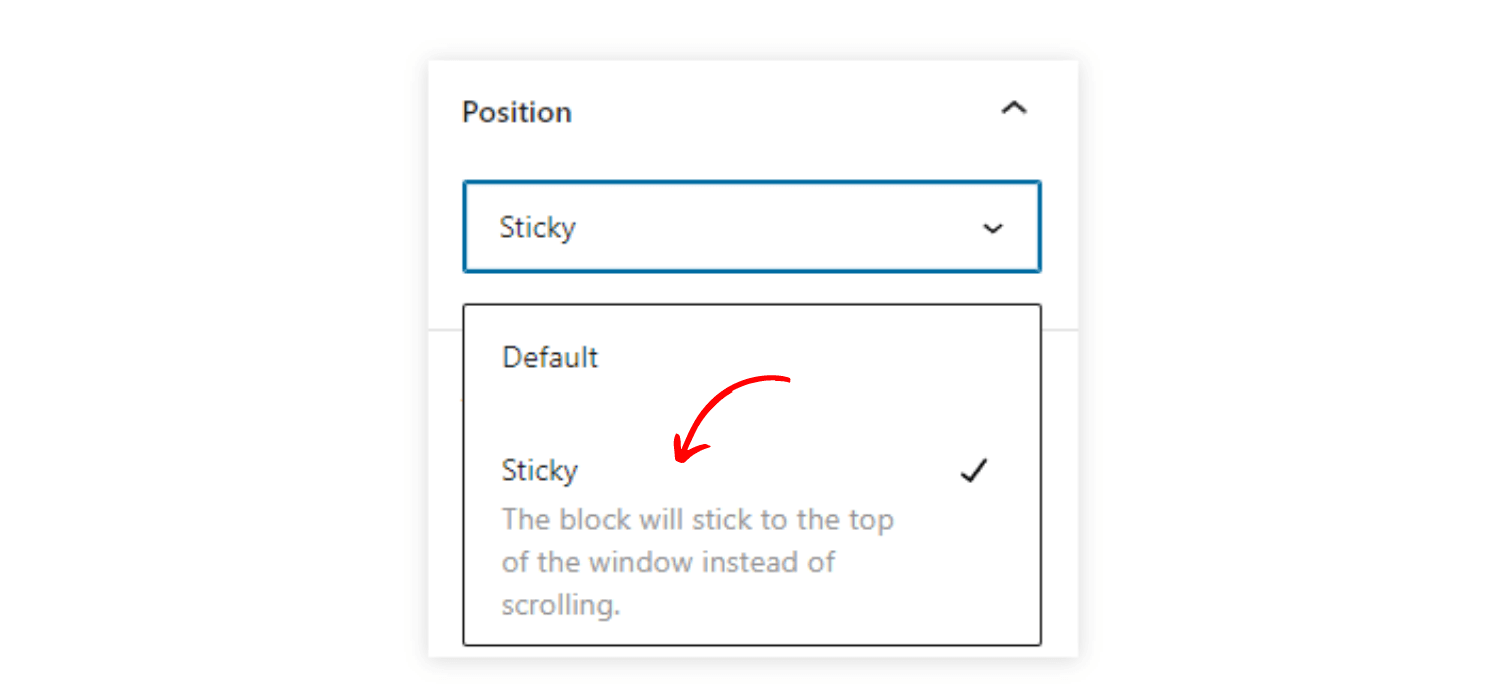
スティッキーな位置決め
Position ブロックのサポートに「Sticky」オプションが追加されました。ブロックを作ることができる 視点内に見える それでも、ユーザーはコンテンツをスクロールできます。したがって、これらの機能は、カウントダウン、ステータス メッセージ、またはプロモーションを紹介するのに役立ちます。
最も優れた点は、この「スティッキー」機能がブロック エディターだけでなく、実際の WYSIWYG エクスペリエンスを提供するフロント エンドとも互換性があることです。

グローバルブロックスタイル
WordPress サイトにグローバル ブロック スタイルを実装すると、ワンクリックですべてのブロックを更新できます。
この機能を有効にするには、次の場所に移動します。 "高度な" 設定を選択し、クリックします "公開"。プッシュされたすべてのスタイルを公開するオプションが表示されます。この機能により、スタイル更新プロセスがよりシンプルかつ効率的になります。
メディア ファイルのリンクをダウンロードする
番組 ダウンロードファイルのリンク リストビュー内を移動するときのメディア画面内。
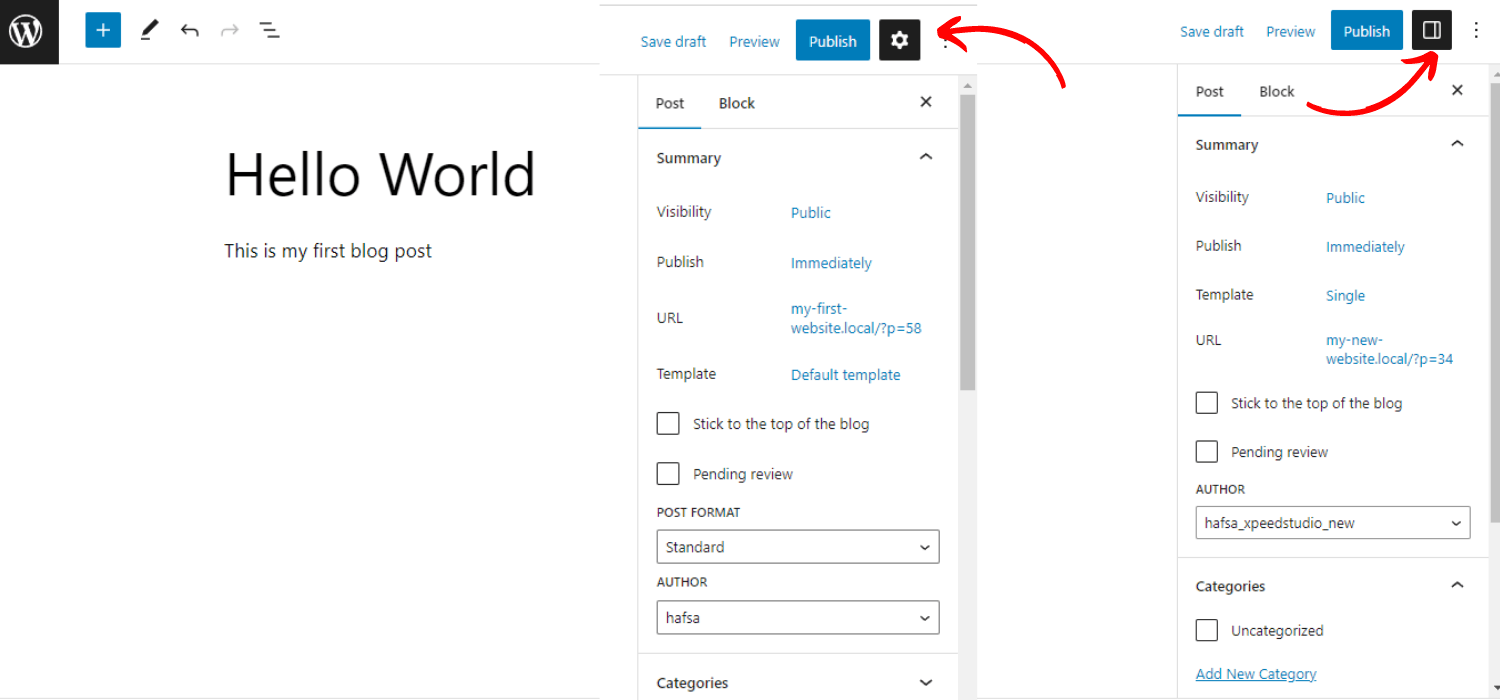
ブロック設定の新しいアイコン
設定パネルの歯車アイコンが変更されました。ただいま上映中 新しい洗練されたアイコン 設定を示します。

WordPress 6.2 をテストする方法
WordPress 6.2 バージョンはすでにリリースされているため、バージョンをアップグレードする前に 3 つの異なる方法でテストできます。
オプション 1: Beta Tester プラグインをインストールしてアクティブ化する
をインストールしてアクティベートする必要があります WordPress ベータテスター プラグイン。
- [ツール] -> [ベータ テスト] に移動します。
- を選択してください 「最先端」 オプションを選択して 「ベータ/RC のみ」.
- 変更を保存します
- ダッシュボードに移動 -> アップデート
- 最新のベータ版を更新する
このプラグインを更新すると、ベータ リリースのすべての機能を使用してサイトを探索できるようになります。
オプション 2: ベータ 1 バージョン (zip) を直接ダウンロードする
これは最初のプロセスと非常に似ており、ダウンロードする必要があるだけです。 ベータ 1 バージョンの zip ファイルを作成し、ローカル サイトでアクティブ化します。
オプション 3: WP-CLI コマンドを使用します。
このコマンドを使用できます 統合するために ベータ 1 バージョンをローカル Web サイトにインストールします。
- WP コア アップデート –version=6.2-beta
✔️✔️ 重要な注意点
テストや更新を行う前に、サイトをバックアップすることを忘れないでください。そして、このベータ版をローカルテーマまたは子テーマでテストしてください。
WordPress を新しい 6.2 バージョンに更新するにはどうすればよいですか
次の簡単な手順に従って、以前の WordPress バージョンを WordPress 6.2 に更新できます。
- WordPress 管理ダッシュボードにログインします
- ご覧いただけます。 通知 6.2バージョンアップデートのトップバーに自動的に表示されます
- クリック 「今すぐアップデートしてください」
- ウェブサイトの更新を開始し、 WordPressを更新する ページ
- クリック の "今すぐアップデート" ボタン
数秒かかります。WordPress 6.2 の素晴らしい特徴と機能を探索する準備が整います。
✔️✔️ 6.2 バージョンは次の場所からダウンロードできます。 リリースアーカイブ そしてそれをインストールします。
WordPress 6.2 の新機能: 終了ノート
全体、 WordPress 6.2 (ドルフィー) このリリースには、ユーザー エクスペリエンスを向上させるための史上最高の機能と改善が含まれています。さらに、WordPress ウェブサイトをよりエレガントでナビゲートしやすくすることができます。
では、WordPress の世界におけるこの大規模なリリースを体験する準備はできていますか? また、どの機能があなたにとってより便利だと思いますか?
ご意見やご提案をお気軽にお知らせください。
読んでいただきありがとうございます。お楽しみに!


コメントを残す