顧客との透明性と一貫性のあるコミュニケーションを確立することは、あらゆるオンライン ショップにとって最優先事項です。それでも、休日やメンテナンスなどの理由で中断が発生する場合があります。
このような場合、休暇通知を表示することで、ビジネスに明確さと専門性がもたらされ、何千もの顧客からの問い合わせやメッセージを削減できます。
幸いなことに、このブログには、ユーザーフレンドリーなソリューションを使用して WooCommerce ストアで休暇モードを有効にする方法に関するガイドが付属しています。それでは、これ以上何もせずに、シームレスな顧客関係管理のチュートリアルに進みましょう。
Quick Overview
This blog will help you showcase vacation notice on your eCommerce store with the no-code solution WooCommerce builder, ShopEngine. For first, navigate to your WooCommerce dashboard and visit “Add plugin” の下で 「プラグイン」 tab to install and activate the following solutions:
Tools Used: ウーコマース (free), エレメンター (free), ショップエンジン (free & pro)
Here is the integration process of displaying vacation notice:
✅ Enable Vacation mode.
✅ Setup WooCommerce vacation notice.
✅ Showcase store vacation.
Also, you can turn off vacation notice anytime by disabling the Vacation module ShopEngine の。
オンラインストアにとって休暇通知が重要なのはなぜですか?
休暇通知を表示すると、対応できないことや応答が遅れることを顧客に事前に知らせることができ、顧客満足度とビジネスの信頼性がさらに高まります。また、休暇シーズン中に顧客からの問い合わせが殺到したり、サポート チケットが開かれたりするのを防ぐことができます。さらに、休暇通知には、顧客との関係やサポートを促進するための多くの目的があります。
オンライン ストアで休暇通知を使用すると、次のようなメリットが考えられます。
- それ 顧客の不満を解消する 透明性をもたらすことによって。
- 休暇のお知らせ 混乱を最小限に抑える 質問が回答または解決されない理由について。
- 顧客が 否定的なレビューを残す 期待が満たされなかったり、コミュニケーションが不十分であったりするため。
- ビジネスにプロフェッショナリズムを反映するのに役立ちます。
- 休暇通知 ブランドの評判を維持する スムーズなコミュニケーションを確保します。
- 休暇通知は 繰り返しを増やす 顧客ロイヤルティを高めることで顧客を獲得します。
- 従業員は顧客からの問い合わせを心配することなく休憩を取ることができます。
WooCommerce で休暇通知を追加するためのガイド
A vacation notice is paramount in notifying your audience about WooCommerce store vacations or sudden service disruptions due to maintenance or other reasons. Unfortunately, you won’t be able to display vacation notices using the default WooCommerce features. So, you have to use an addon to introduce this feature on your online store.
ここでは、完全なガイドを WooCommerce バケーションモードプラグイン、ShopEngine。このコードレスガイドは、初心者や技術に詳しくない人にも非常にわかりやすいです。それでは、ShopEngine を使用して WooCommerce で休暇モードを有効にする方法を詳しく見てみましょう。
ステップ 1: WooCommerce Vacation Mode プラグインをインストールします。
休暇通知を追加するには 電子商取引ショップWooCommerce 休暇モードプラグインをインストールします。休暇モジュールはプレミアム機能であるため、この機能を活用するには無料版とプレミアム版の両方が必要になります。
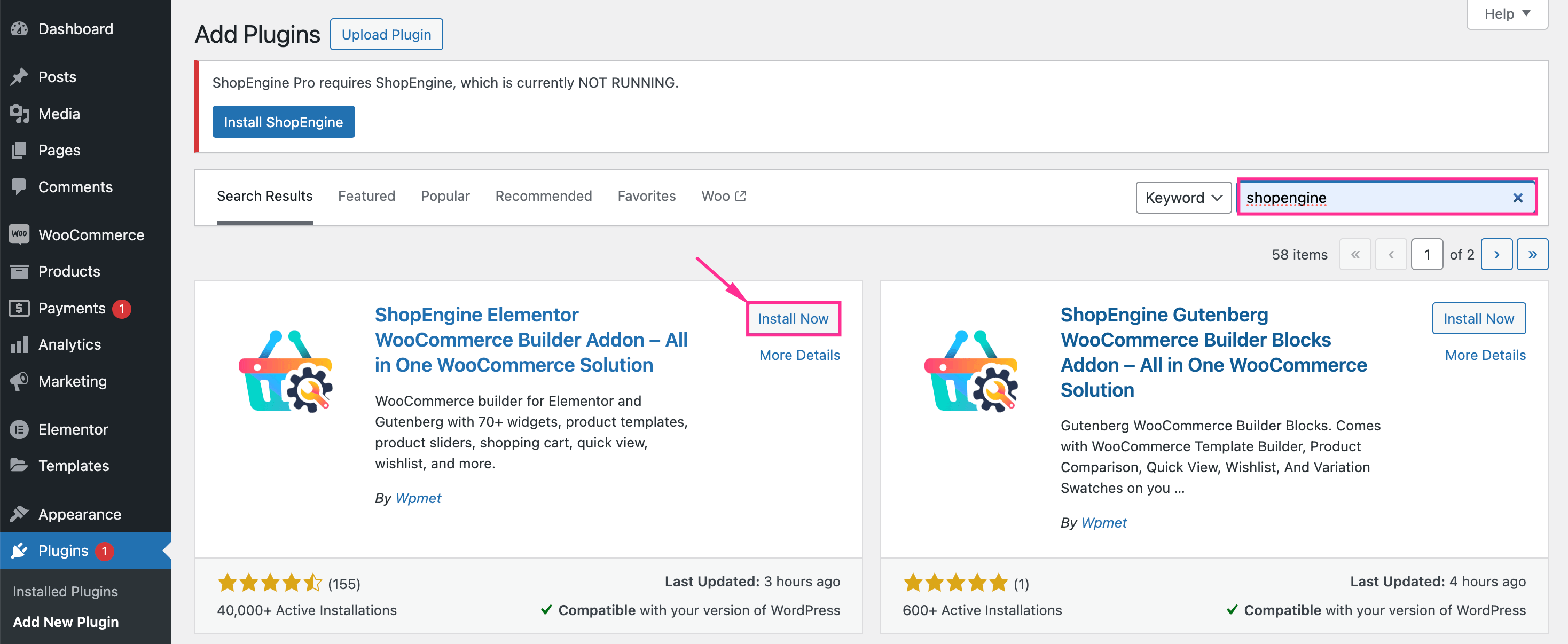
まず、ShopEngineをインストールして有効化します。 プラグインのナビゲート >> 新規追加次にShopEngineを検索し、インストールボタンを押してインストールを開始します。インストール後、 アクティブ化を押す button and enjoy the feature of setting the WooCommerce Store vacation message. Also, upload ShopEngine Pro and download it by going to プラグイン >> 新しいプラグインを追加.

前提条件: ShopEngineはWooCommerceとElementorのアドオンなので、これらがなければ動作しません。 WooCommerceをインストールして有効化する そして エレメンター ShopEngine の休暇機能を活用する。
ステップ 2: 休暇モードを有効にして、休日のお知らせメッセージを表示します。
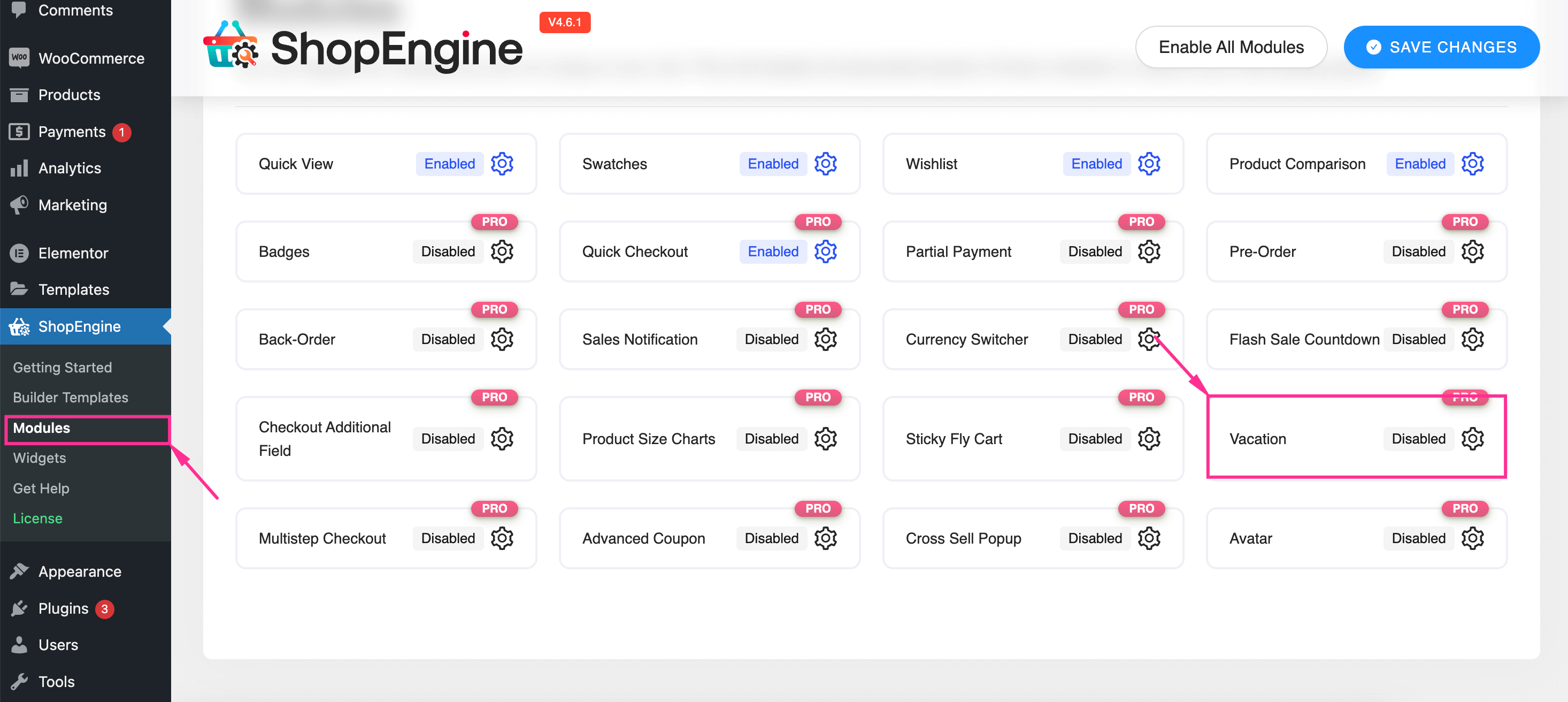
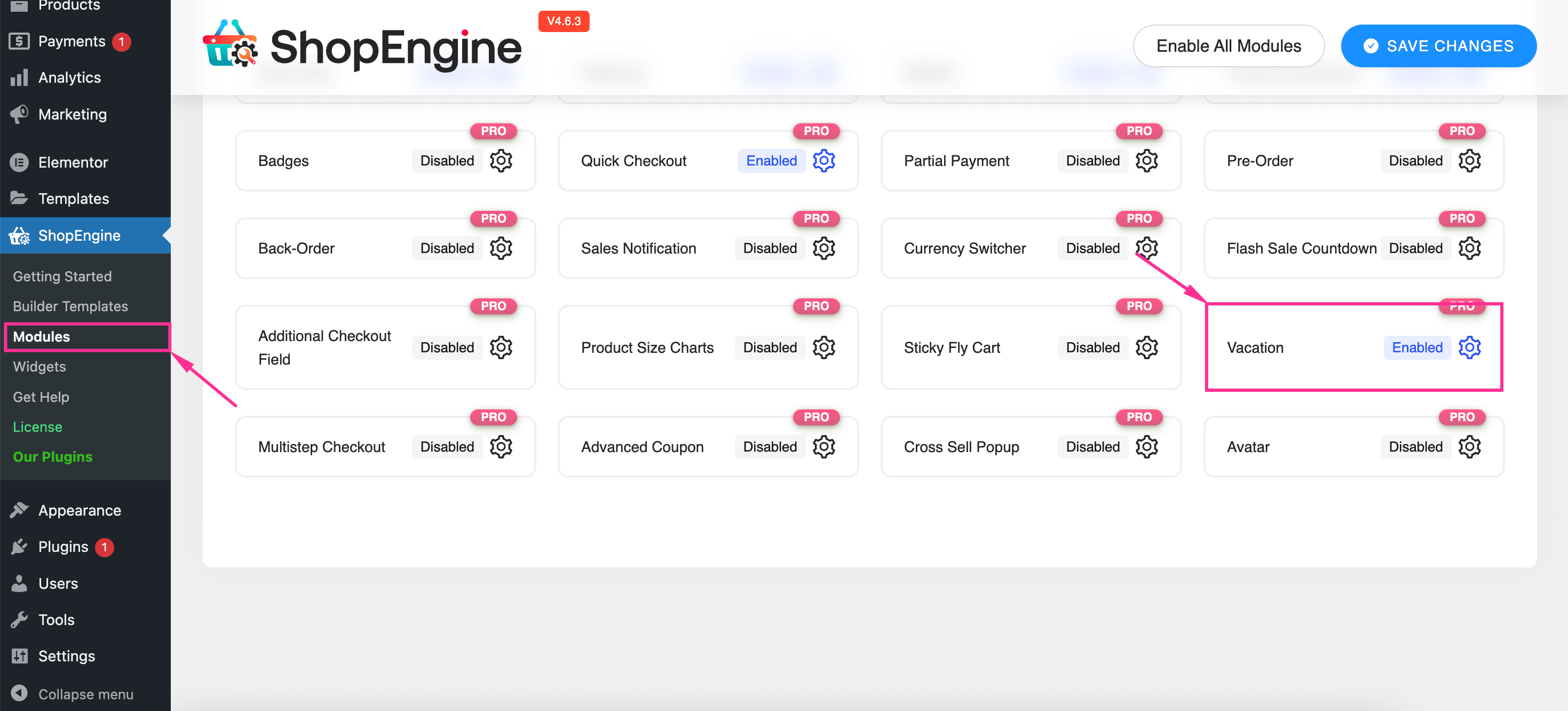
必要なプラグインをすべてインストールしたら、ShopEngineのモジュールタブから休暇機能を有効にする必要があります。 ShopEngine >> モジュール そして 休暇の切り替えボタンを押します モジュール。

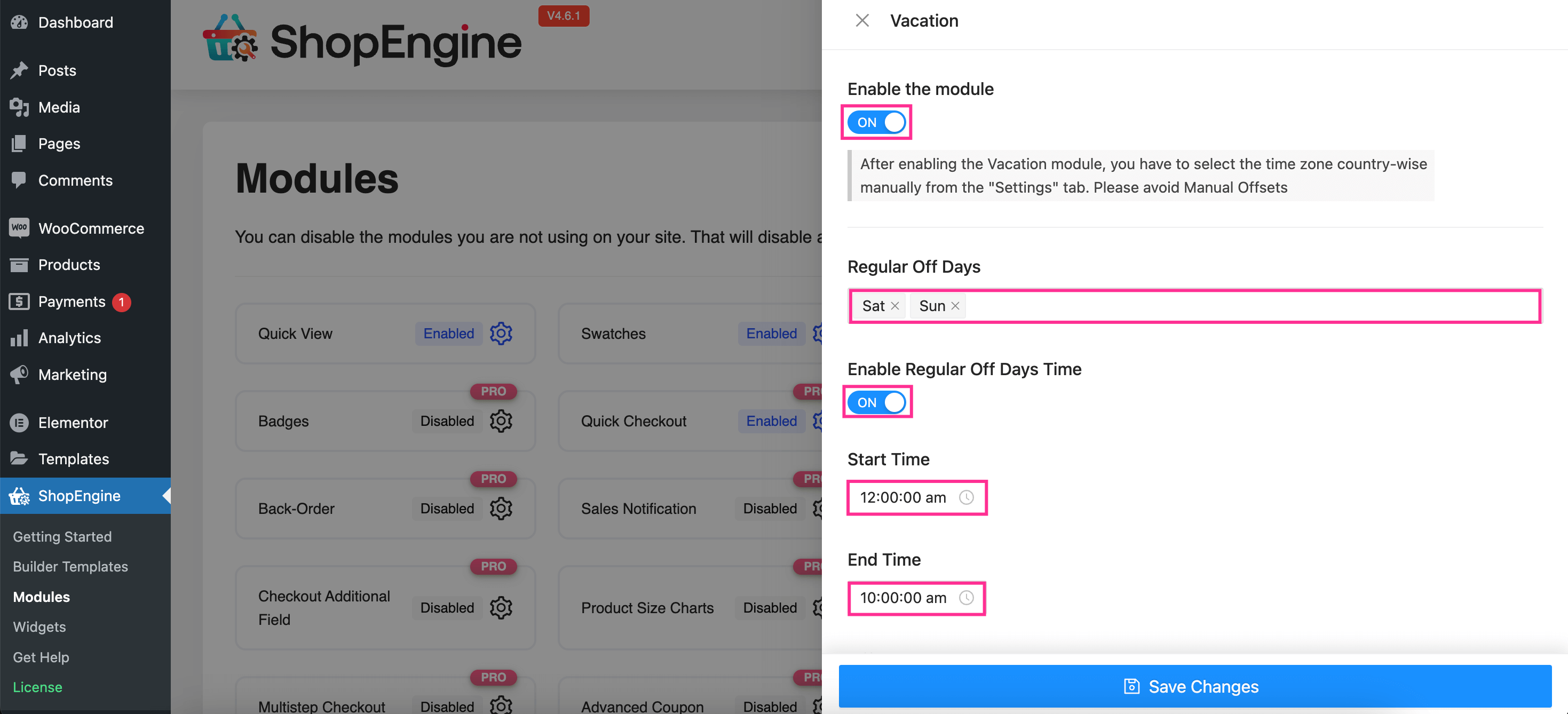
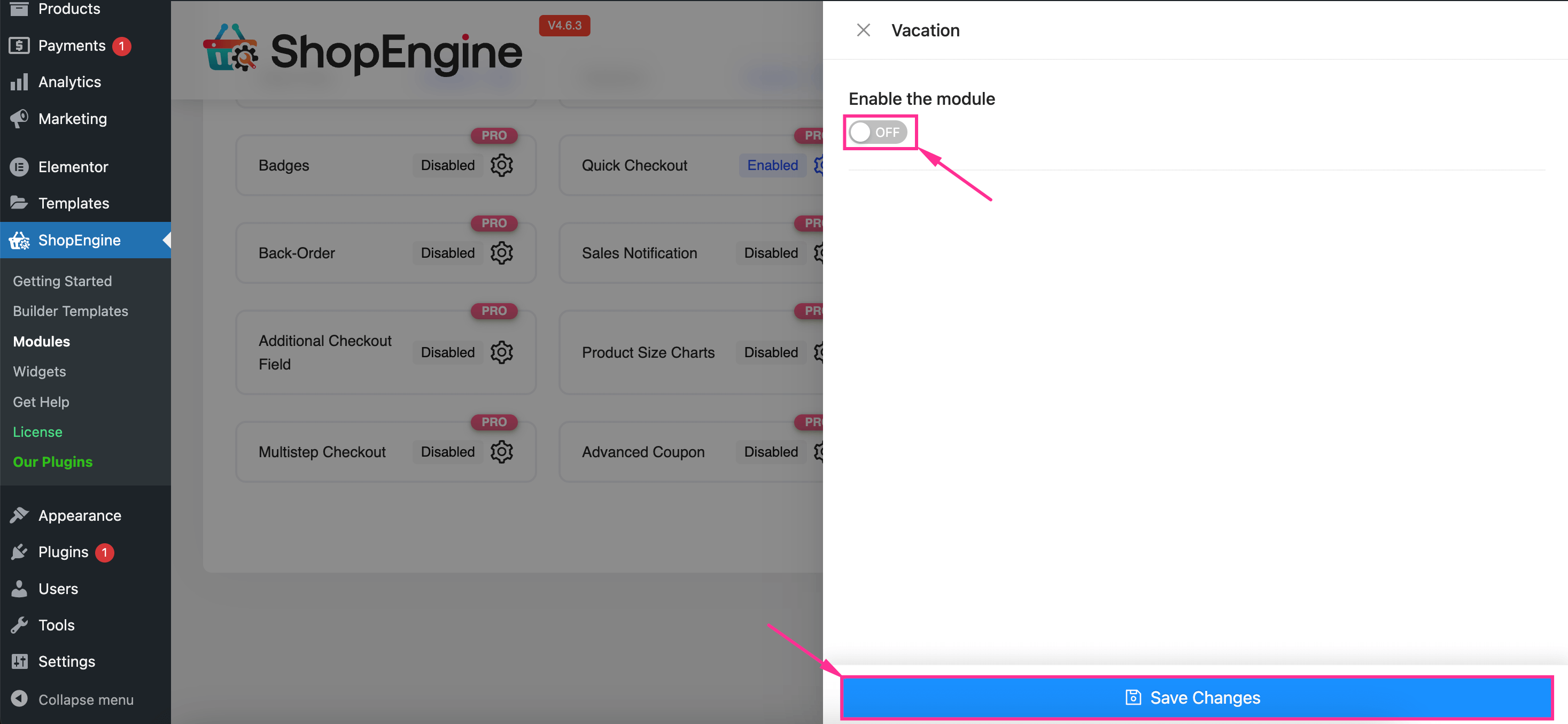
休暇モジュールを押すと、右側にタブが表示され、そこから Woo ストアの休暇を設定できます。次に、モジュールを有効にすると、次のような他のフィールドが表示されます。
- 定休日: オンライン ストアの定期的な休業日を選択します。
- 定休日の時間を有効にする: 休暇通知を設定するには、このオプションをオンに切り替えます。
- 始まる時間: 定休日の開始時刻を選択します。
- 終了時間: 定休日の終了時刻を入力します。
⚠️ 警告⚠️: 休暇モジュールを有効にした後、休暇の「設定」タブから国別のタイムゾーンを選択します。休暇モジュールはすでに手動でのオフセットに対応しているため、手動でのオフセットは避けてください。

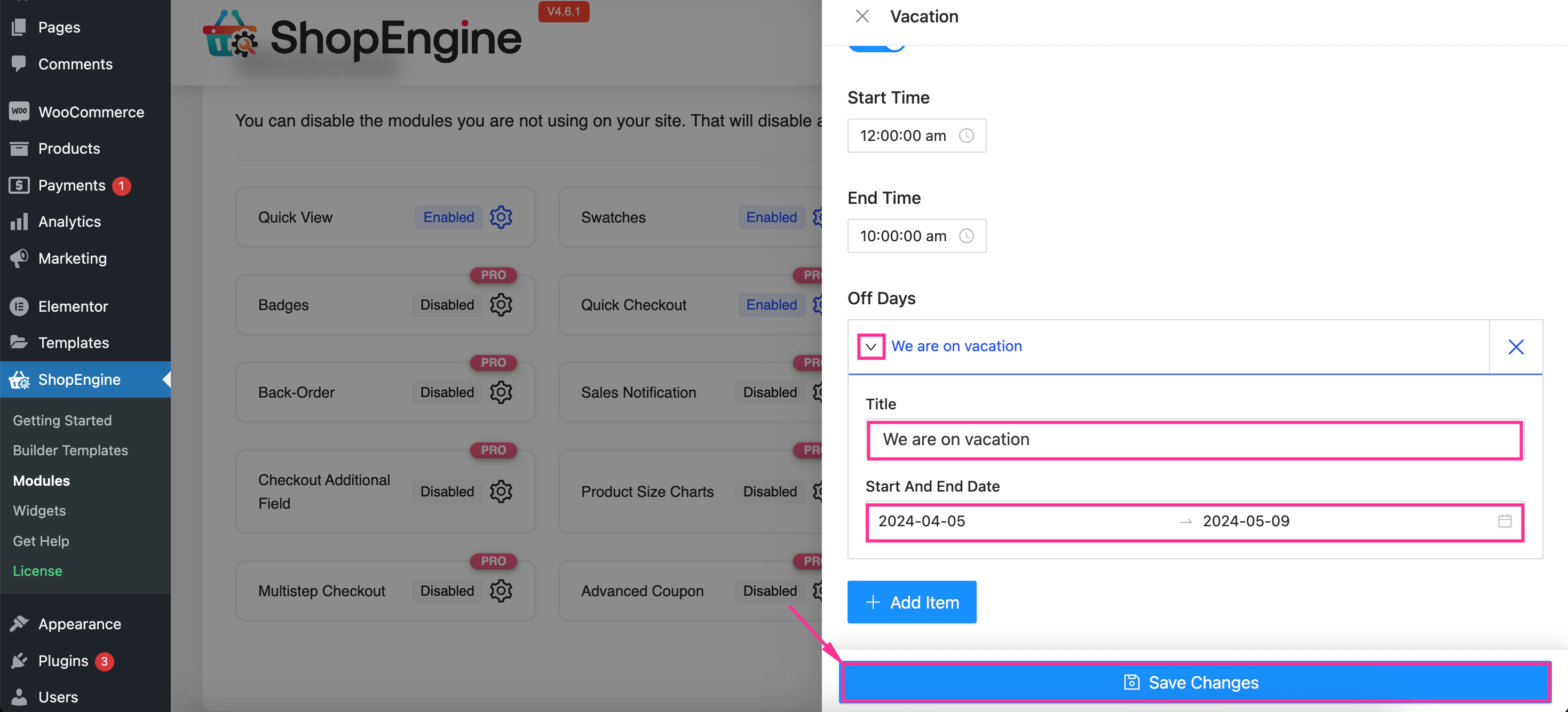
今、 ドロップダウンを拡張する 休日のオプション。ここでは、 タイトルを追加する そして 開始日と終了日 店舗休業のお知らせメッセージです。 「変更を保存」を押します WooCommerce の休暇機能を有効にするボタン。

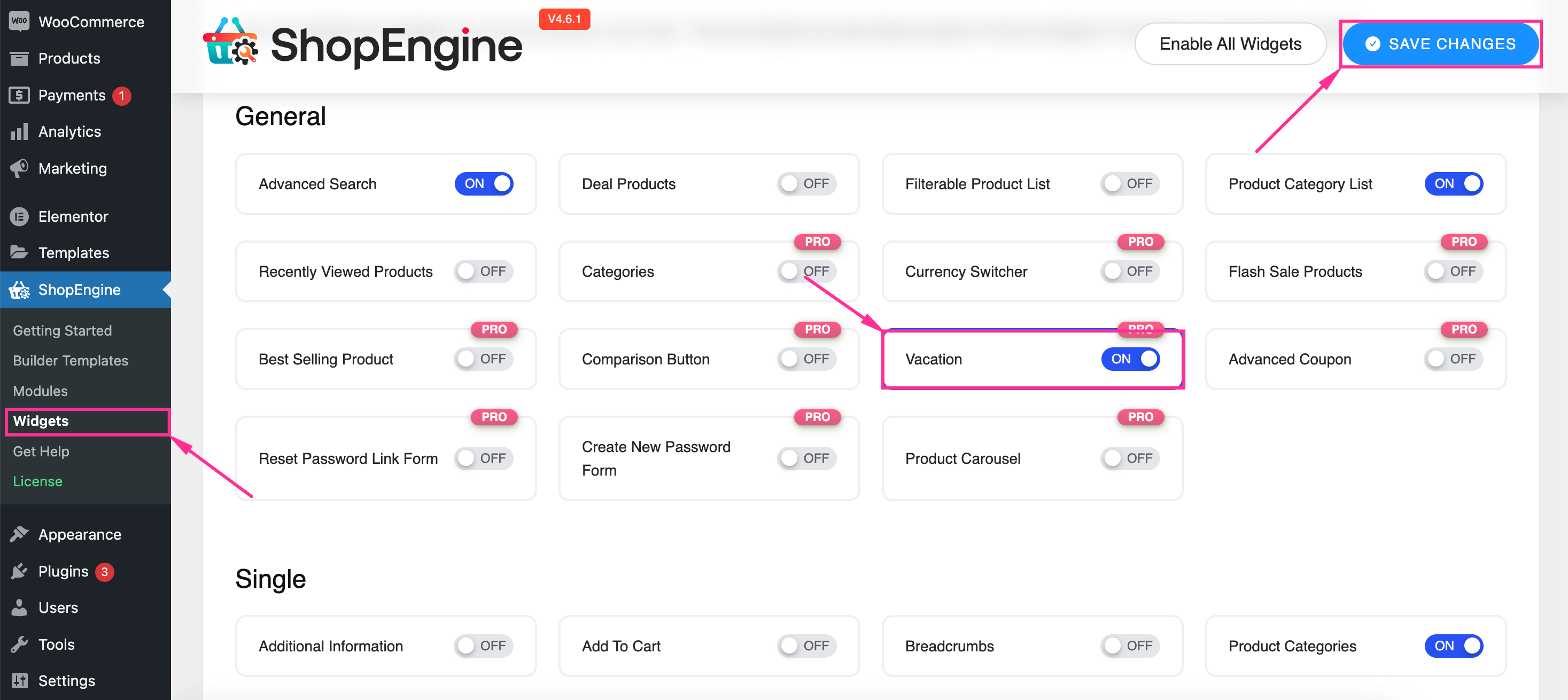
休暇モジュールを有効にした後、同じ手順に従って休暇ウィジェットを有効にします。 ShopEngine >> ウィジェット そして 休暇をオンにする ウィジェット。さて、 「変更を保存」を押します ボタン。

ステップ 3: WooCommerce ストア通知を設定します。
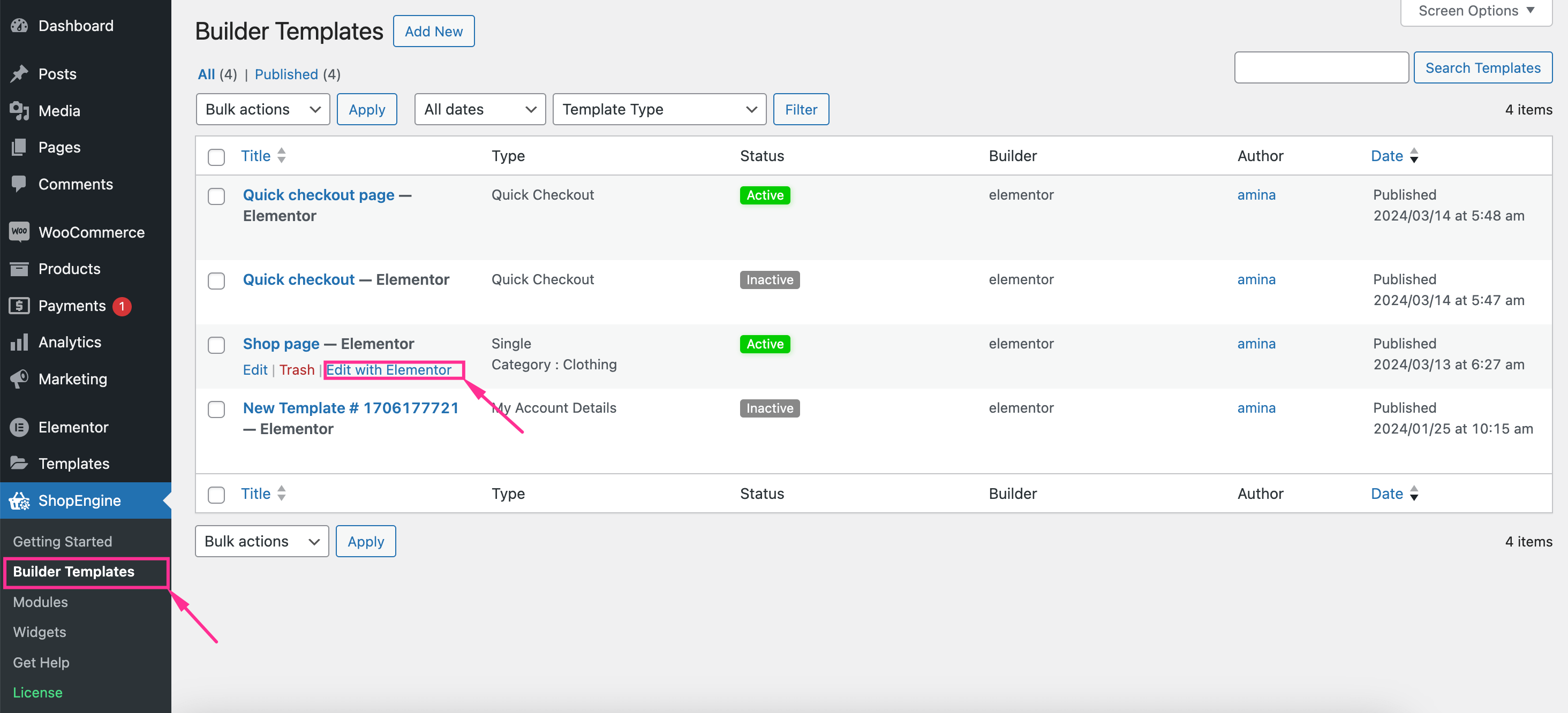
3番目のステップでは、 「ビルダーテンプレート」に移動します ShopEngineの下のタブと 「Elementorで編集」を押します ショップページテンプレートのオプション。

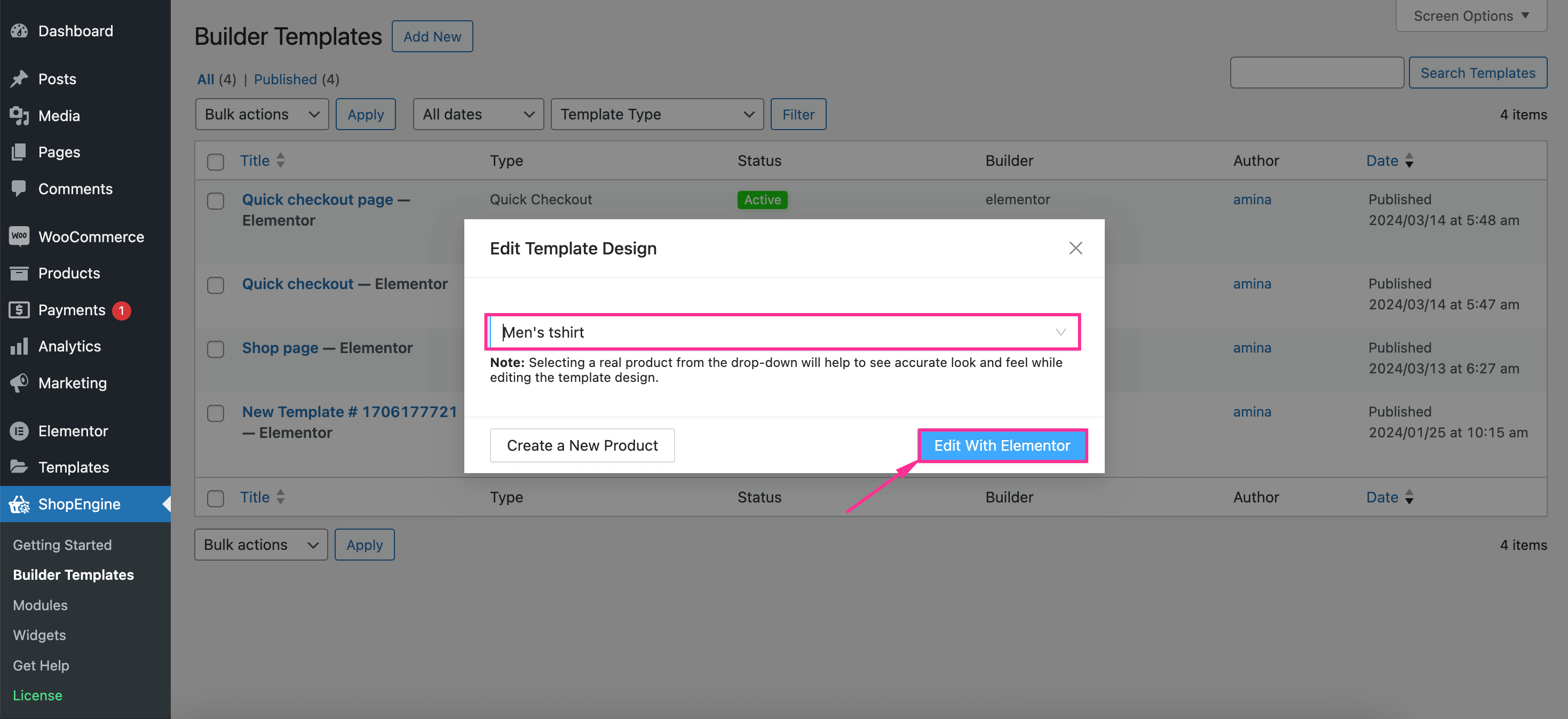
次に、フロントエンドでどのように表示されるかを正確に確認するために商品を選択するタブが表示されます。その後、 「Elementorで編集」をクリック 追加の休暇設定を行うためのボタン。

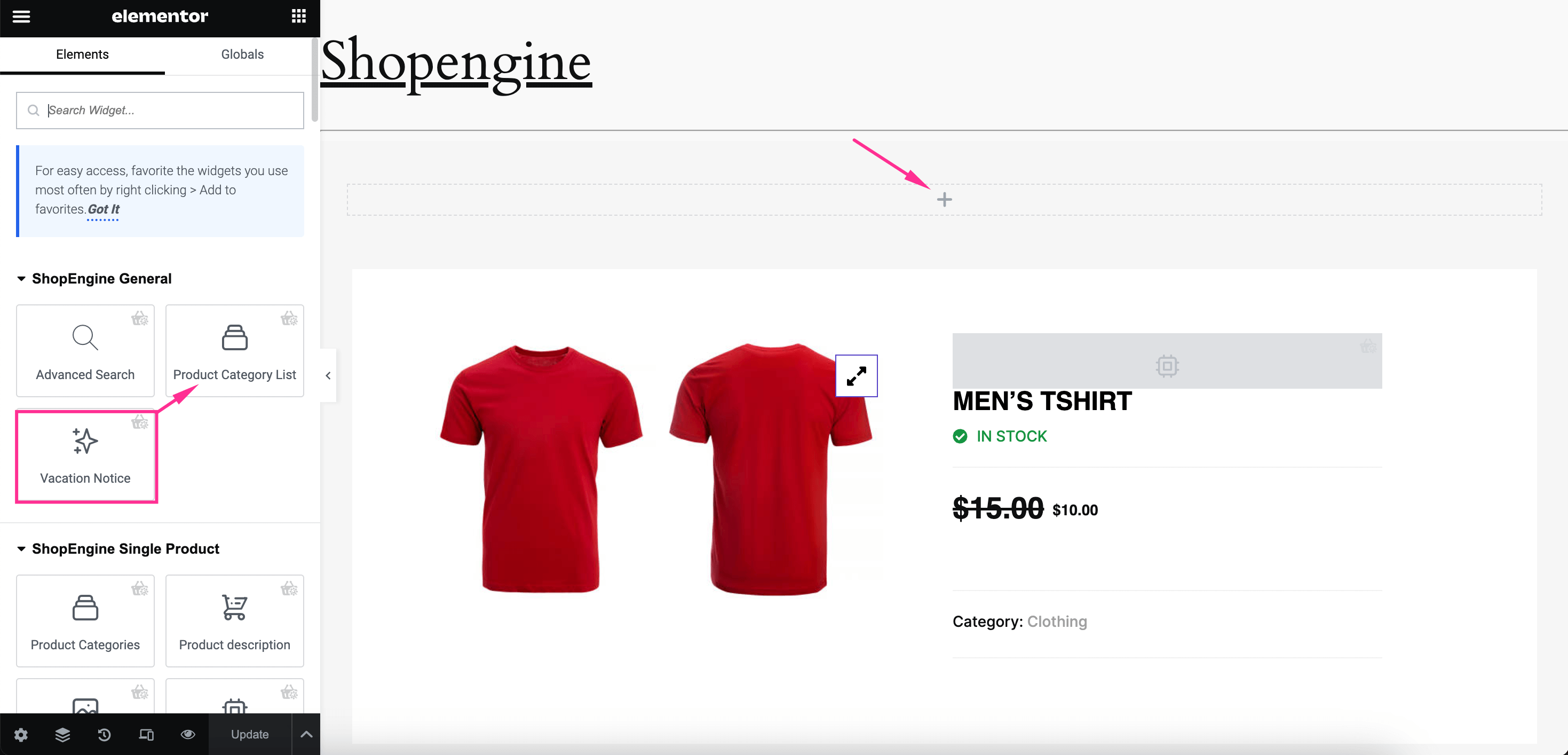
Elementorエディタにリダイレクトした後、 「休暇通知」をドラッグアンドドロップします プラスアイコンのウィジェット。これにより、WooCommerce ストアの通知がショップ ページの上部に表示されるようになります。

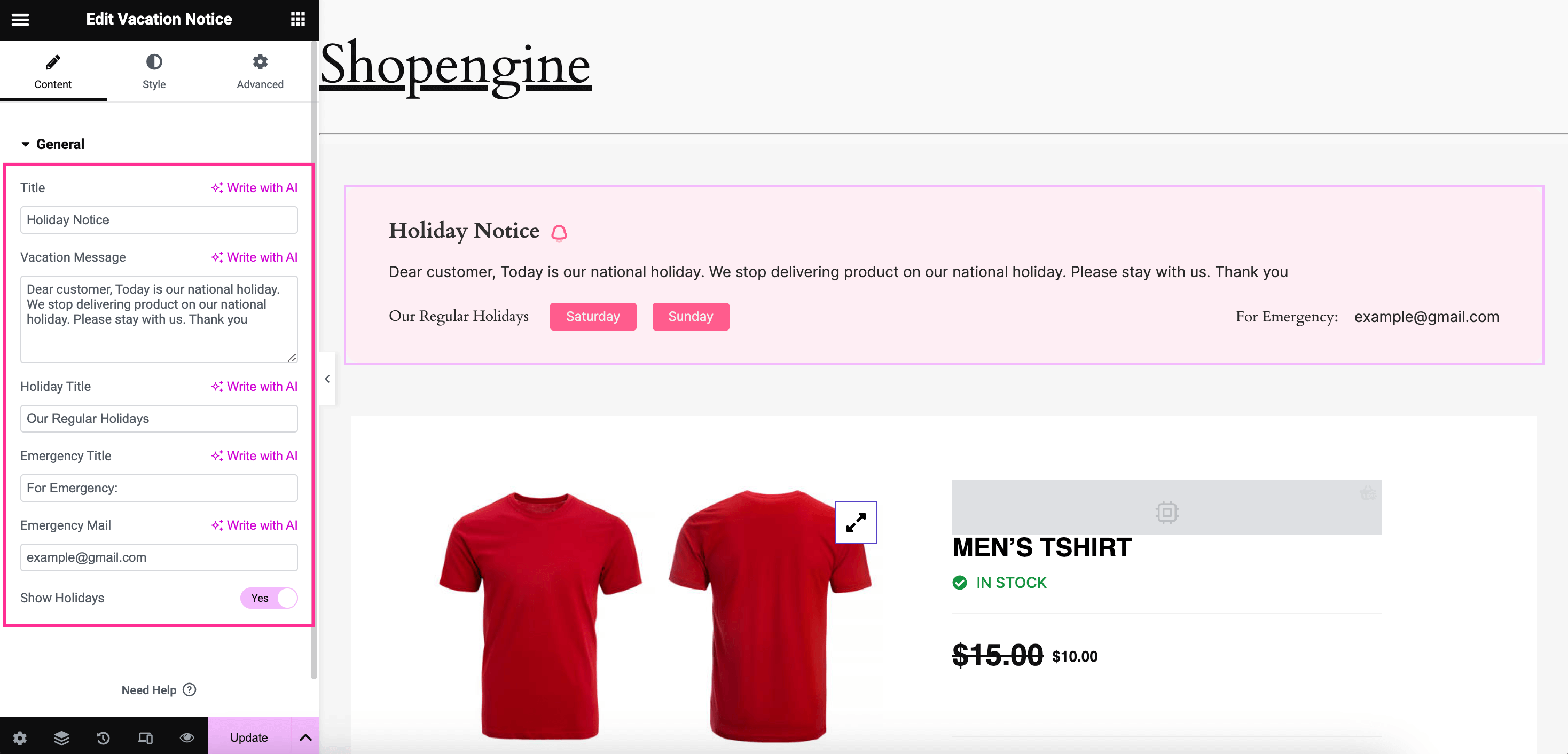
今 以下の一般設定をカスタマイズする WooCommerceストアの通知をあなたの好みに応じて変更します:
- タイトル: 店舗の休暇通知に休暇のタイトルを追加します。
- 休暇中のメッセージ: WooCommerce 通知ポップアップを通じて顧客に配信するメッセージを入力します。
- 休日のタイトル: 通常の休日のタイトルを追加します。
- 緊急タイトル: 緊急連絡先のタイトルを入力します。
- 緊急メール: 緊急連絡先のメールアドレスを入力してください。
- ショーの休日: 休日を表示できるように有効にします。

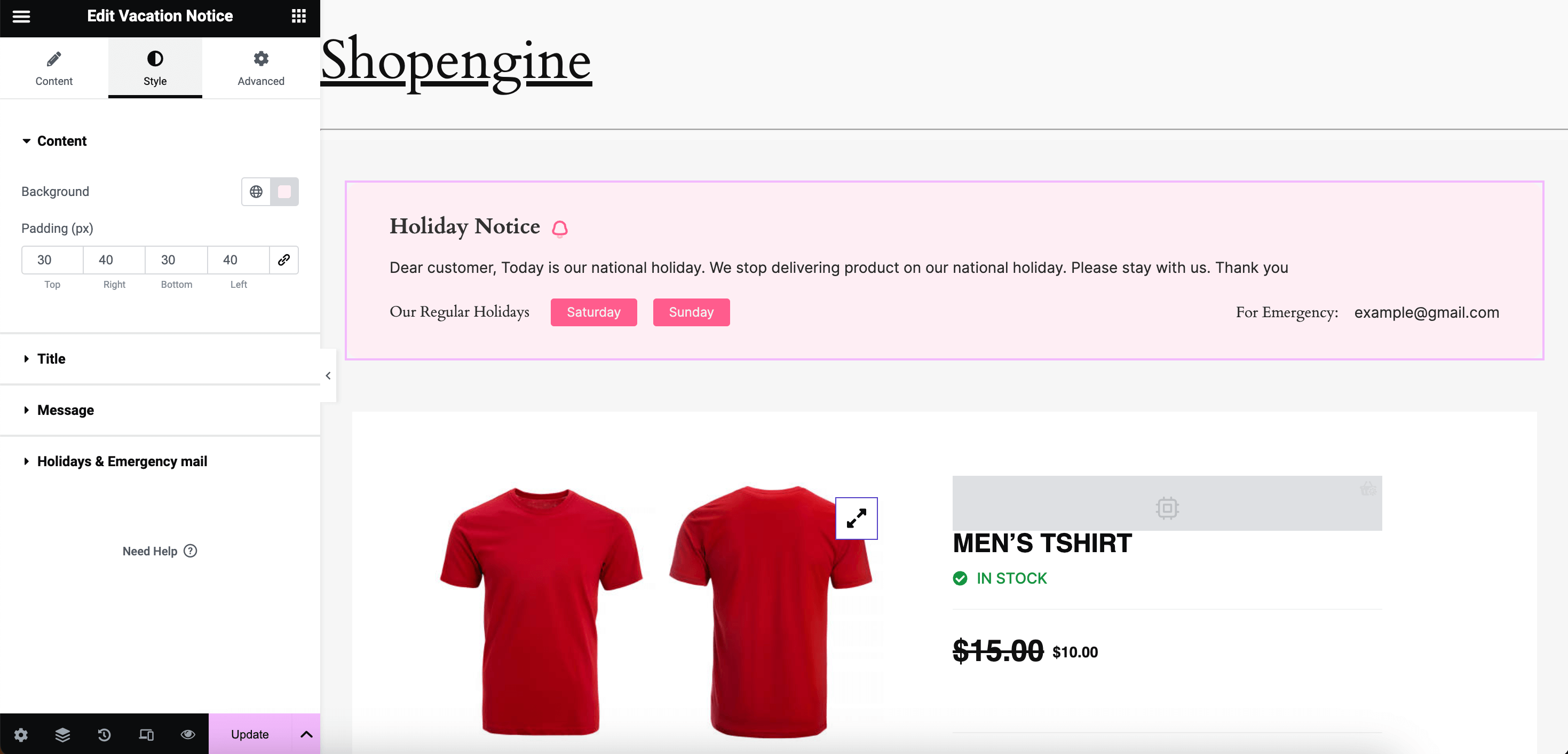
すべてをカスタマイズした後、 「スタイル」タブに移動します スタイルのカスタマイズを実行する コンテンツ, タイトル, メッセージ, 休日 & 緊急メール 休暇のお知らせメッセージを完璧に表示します。ここでは、明確な通知の可視性と透明性に重点を置いてカスタマイズを行う必要があります。

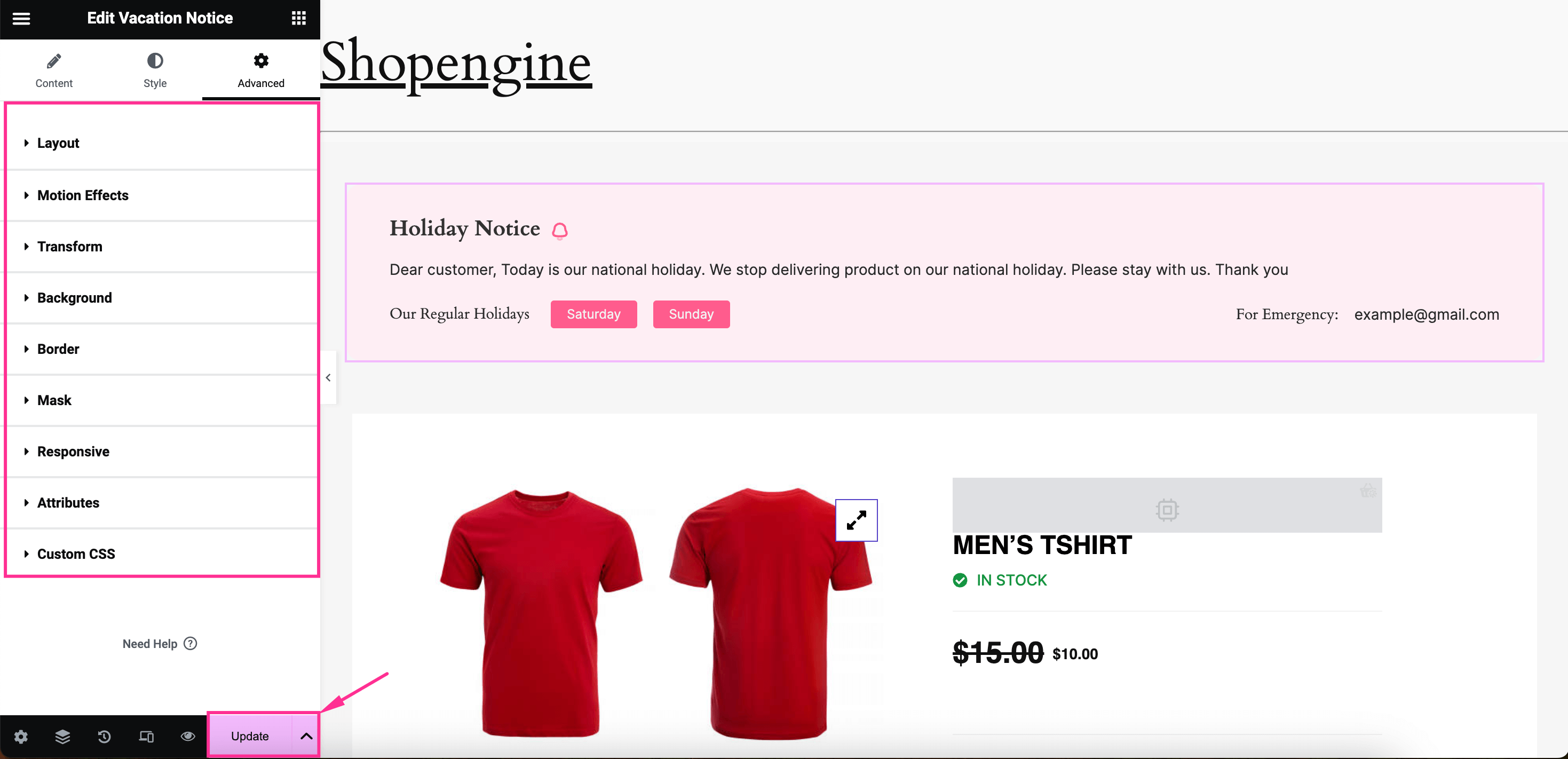
さらに、次のこともできます 高度なカスタマイズを受ける WooCommerceの休暇通知には、レイアウト、モーションエフェクト、変形、背景、境界線、マスク、レスポンシブ、属性、カスタムCSSの編集オプションが含まれています。最後に、すべてを完了したら、 「更新」を押してください カスタム WooCommerce ストア通知をライブにするボタン。

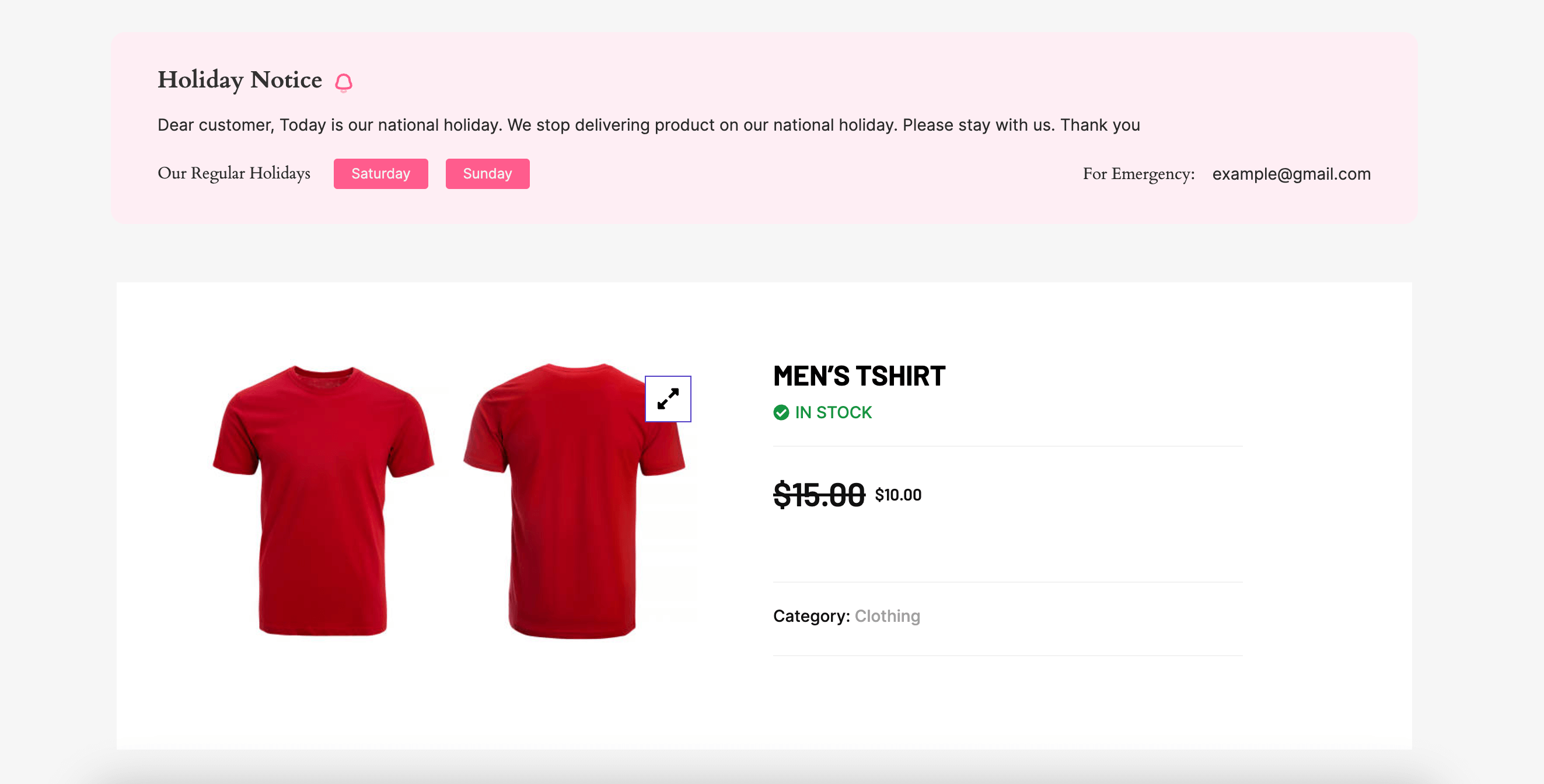
ステップ 4: WooCommerce で休暇通知を表示します。
最後に、プレビューをチェックして、カスタム休日通知がフロントエンドでどのように表示されるかを確認します。

WooCommerce ストアのホリデーモードをオフにする方法
休暇通知を有効にするのと同様に、WooCommerceバリエーションモードをオフにすることも、顧客とのシームレスなコミュニケーションを確立するために重要です。そのためには、 ShopEngine >> モジュール そして 休暇を押す モジュール。

さて、モジュールを無効にして 「変更を保存」を押します ボタンをクリックして、WooCommerce ショップを一時的に無効にします。これにより、追加した休暇通知がサイトから削除されます。

✔️✔️ このチュートリアルをチェックして WooCommerceでベストセラー商品を表示する.
よくある質問
WooCommerce では、すべての支払い方法を無効にすることで販売オプションを一時停止できます。WooCommerce >> 設定 >> 支払いに移動すると、販売を一時停止するために無効にする必要があるすべての支払い方法が見つかります。
在庫切れの商品には、WooCommerce の在庫非表示オプションが必要です。このオプションを利用するには、WooCommerce >> 設定 >> 製品 >> 在庫に移動します。カタログ オプションから、在庫切れの商品を非表示にします。
まとめ
Without any doubt, WooCommerce holiday mode plays a vital role in pausing your store’s contact system and maintaining satisfactory communication with your customers. Luckily, since you have already learned the most efficient method, adding WooCommerce 休暇モード will take less than a few minutes. So. start leveraging WooCommerce vacation mode whenever you wish to put your virtual shop on vacation.



コメントを残す