顧客のショッピング体験をスムーズにし、コンバージョン率を高めたいと考えていますか?不思議に思うかも知れませんが、 フローティングカートの追加 🛒 を WooCommerce Web サイトに追加すると、これらの作業が効率的に実行されます。
フローティング カートは、顧客がカートに製品を追加したときに画面に表示される小さなウィジェットです。カートの内容がコンパクトながら詳細に表示され、Web ページ全体を再読み込みすることなくチェックアウトに進みます。 🤩
さて問題は、 「WooCommerce フローティング カートを WordPress に追加するにはどうすればよいですか?」 次を使用してフローティング カートを追加できます ShopEngine’s sticky fly cart module 3つの簡単なステップに従うだけです。 🙌
ShopEngine を使用して、便利で視覚的に魅力的な WooCommerce フローティング カートを追加して、より多くのアイテムを作成する方法を見てみましょう。 魅力的でユーザーフレンドリー 顧客にショッピング体験を提供します。
Quick Overview
This tutorial will guide you to the 3-step tutorial of adding a floating cart to your WooCommerce site. For this guide, you will need a WooCommerce floating cart plugin. ShopEngine has Sticky Fly Cart module along with many more WooCommerce features.
Tools to install: WooCommerce (free), Elementor (free), & ShopEngine (free & pro)
After completing basic plugin setup like installation and activation,
- Turn on Sticky Fly Cart module.
- Module Settings.
- Publish custom Sticky Fly Cart.
This will add sticky fly cart option to your WooCommerce store. Also, you will learn advantages of integrating WooCommerce sticky fly cart with ShopEngine.
WooCommerce フローティング カートを WordPress に追加する方法 – ステップバイステップガイド
ここで、WooCommerce フローティング カートを WordPress に追加する手順を説明します。 WooCommerce ストアにフローティング カートを追加する最も簡単な方法は、 ShopEngine のスティッキー フライ カート ウィジェット.
ShopEngine は、Web サイトの機能を強化するための完全な WooCommerce ページ ビルダーです。 オンラインストアの機能。あなたはできる 店舗全体をデザインして構築する with all the necessary features and functionalities using templates and modules of ShopEngine.
その中で、スティッキー フライ カート ウィジェットを使用すると、 フローティングカート あなたのウェブサイトに。さらに、顧客のチェックアウトプロセスがよりスムーズになります。
さらに、WordPress ウェブサイトとの統合も非常に簡単です。 3ステップ以内.
始めましょう-
ステップ 1: 必要なプラグインをインストールして有効化する
WordPress Web サイトにフローティング カートを追加するには、次の 3 つのプラグインをインストールすることが前提条件です。
✅ ウーコマース: ダウンロード
✅ ショップエンジン (無料): ショップエンジンをダウンロード
✅ ショップエンジンプロ: ShopEngine Pro を入手
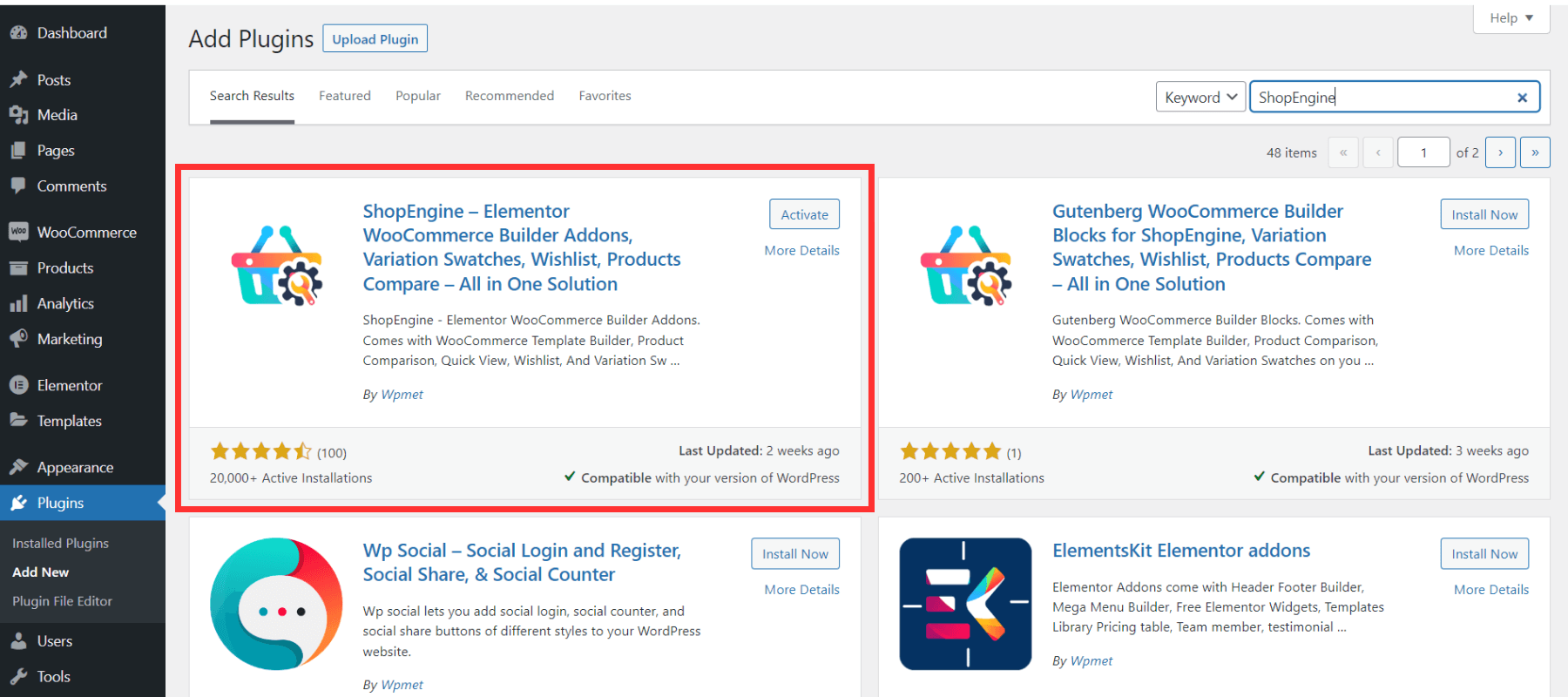
WordPress ダッシュボードにログインし、次の場所に移動します。 プラグイン -> 新規追加その後、WooCommerceを検索して有効化します。WooCommerceはオープンソースのeコマースプラットフォームです。 作成するための WordPress にストアします。無料で完全にカスタマイズ可能です。
次に、 ShopEngineプラグイン そしてそれをインストールします。その後、 ライセンスをアクティベートする.

📢📢 このドキュメントを参照してください ShopEngineをインストールしてアクティブ化する
アクティベーションが完了したら、次のことができます。 最もエキサイティングな機能と分子を利用する フローティング カート オプションを含む、美しく機能的な WooCommerce Web サイトをデザインします。
ステップ 2: ShopEngine の Sticky Fly Cart ウィジェットを有効にする
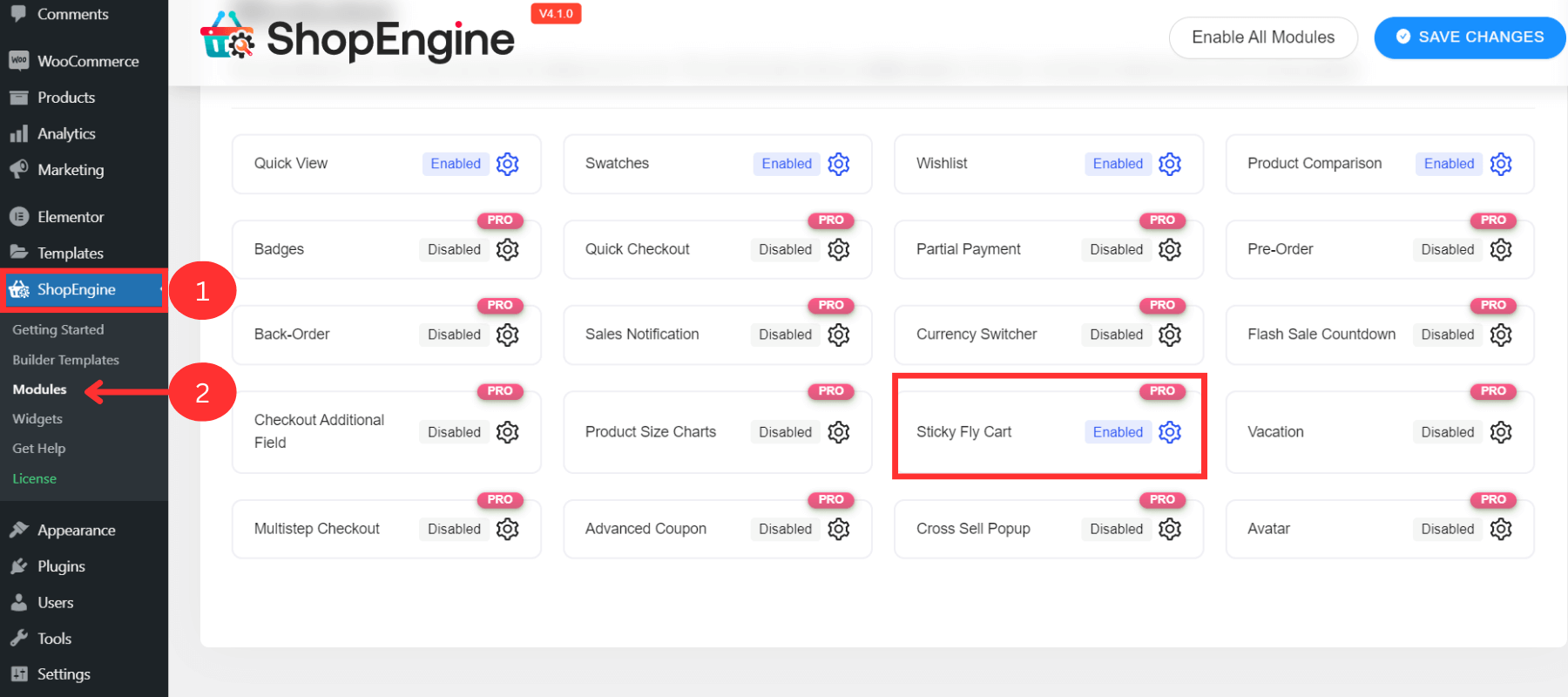
By default, the sticky fly cart widget is turned off. So, now, you have to enable the WooCommerce sticky Fly Cart widget ShopEngine の。
- 上にマウスを移動します ShopEngine -> モジュール。
- 「」がご覧になれます。スティッキー フライ カート」ウィジェット
- クリックしてください 歯車アイコン(設定) サイドバーがポップアップします
- オンにします "モジュールを有効にする」

Sticky Fly Cart の主な特徴
✅ すべての商品のカートの詳細を表示します
✅ 小計金額を表示します
✅ 項目を追加または削除できます
✅ カートページに移動します
✅ チェックアウト操作を行う
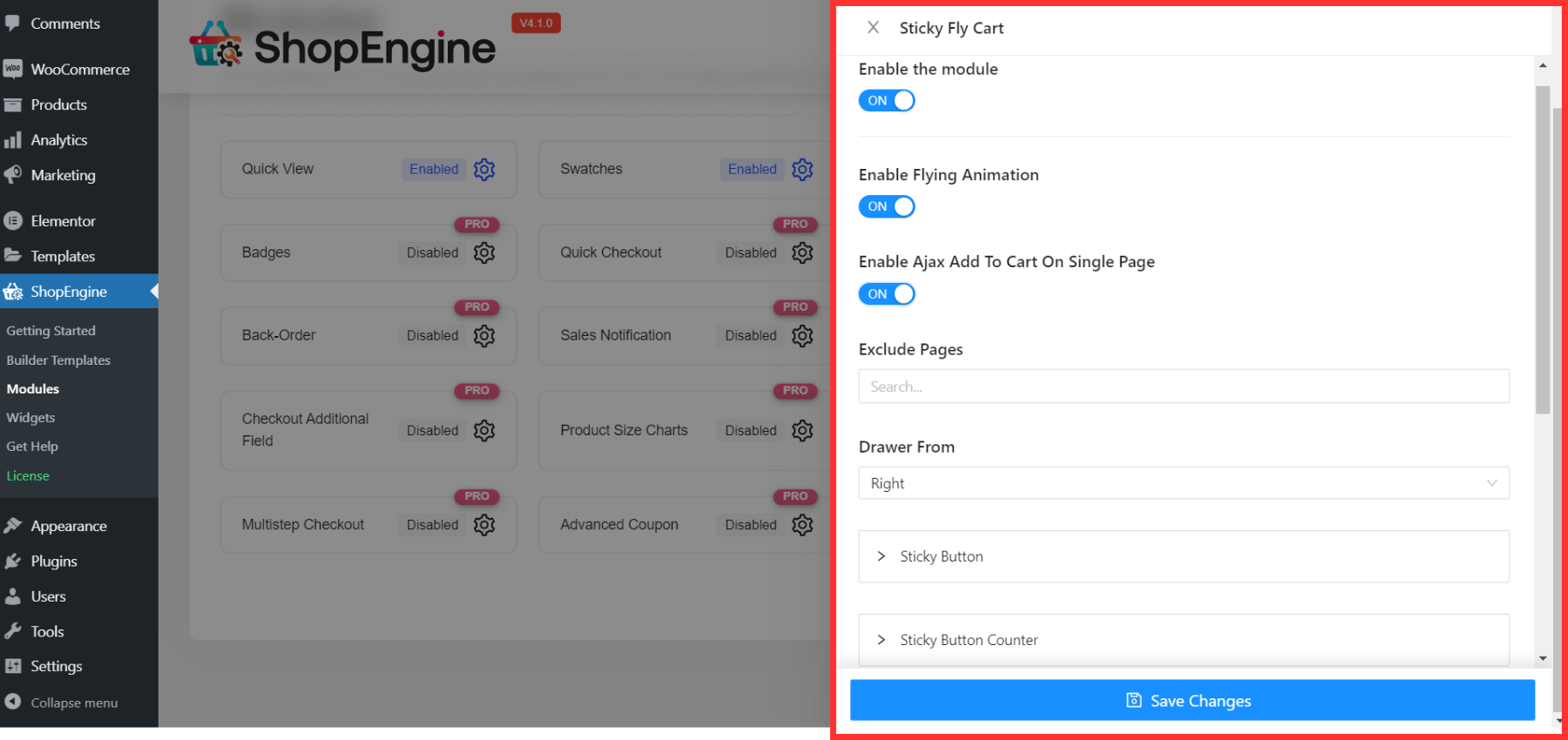
ステップ 3: Sticky Fly カートの設定をカスタマイズする
このスティッキーフライカートの最も優れている点は、 豊富なカスタマイズオプション。 ウィジェットを有効にした後、woo-commerce フローティング カート ボタン、位置、アニメーション、カート アイテムのプロパティを変更することも、デフォルト値を維持することもできます。

主なカスタマイズ オプションは次のとおりです。
✨ 飛行アニメーションを有効/無効にする
このオプションをオンにすると、 アニメーションを設定する このスティッキーフライカートに切り替えるか、アニメーションを好まない場合は無効にしてください。
✨ 単一ページで Ajax を有効/無効にしてカートに追加
このオプションを有効にすると、顧客は次のことを行うことができます。 製品の追加 (単一または変数) サイト全体をリロードする必要はありません。
こちらも参照 – WooCommerce バリアブル製品をウェブサイトに追加する方法
✨ ページを除外する
あなたがしたい場合は 任意のページを除外する この機能から、このフィールドにページを追加できます。
✨引き出しから
フライカートの位置を設定します。 左か右 側。その結果、フローティングカートのアイコンがこちら側に表示されます。
✨ スティッキーボタンとスティッキーボタンカウンター
次に、これらをご覧ください 2つのオプション スティッキー ボタンとスティッキー ボタン カウンタのプロパティをカスタマイズします。以下をカスタマイズできます。
- ボタンとアイコンのサイズ
- 文字と背景の色
- 上下左右の位置
✨ カート本体
- 色をカスタマイズし、ホバー色をリンクする
- 背景色を変更する
- カスタムカート本体の幅とパディングを設定する
✨ カートヘッダー
- パディング値を調整する
✨ カートアイテム
- パディング(左、右、上、下)の値を変更する
- 境界線の幅、種類、色をカスタマイズします。
- カスタムフォントサイズを設定する
✨ カートボタン
- ラップパディング値を調整する
- ボタンのパディングを設定する
- ボタンの色、背景をカスタマイズする
- カスタムホバー背景色を設定する
すべてのカスタマイズが完了したら、 をクリックします 変更内容を保存。すべてのプロパティが WordPress Web サイトの新しいフローティング カートに表示されます。
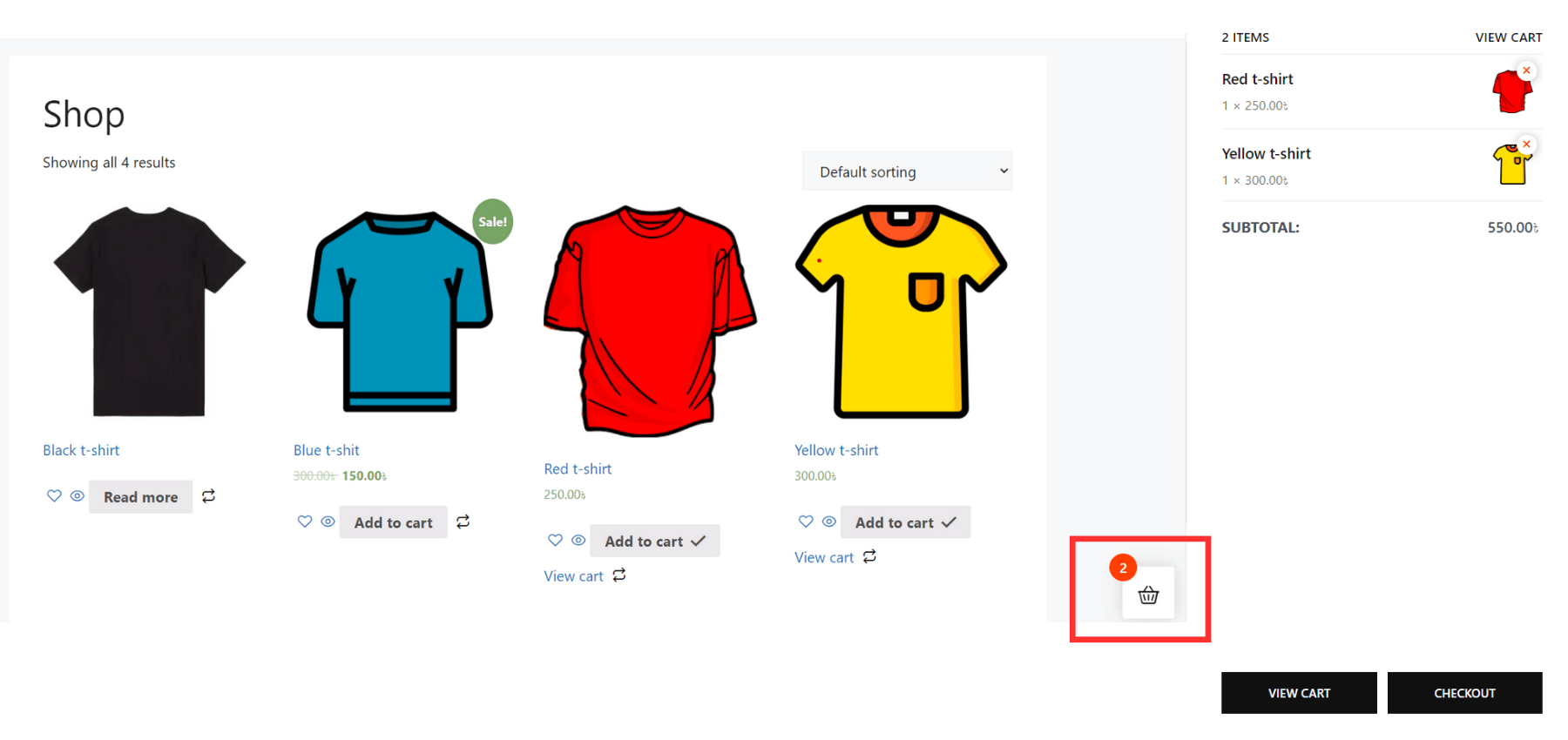
WooCommerce ウェブサイトで新しいフローティング カートをテストする方法
確認するには、Web サイトに Sticky Fly カートを追加すると、完璧に機能します。
- に行きます ショップページ WooCommerce ウェブサイトの
- 選択した位置にフローティングカートが表示されます
- 単一または複数の製品を選択してカートに追加します
- 次に、すべての機能をテストします。 追加、削除、移動 カートページと、 チェックアウト これらの機能がすべて完璧に動作することを確認します。

✨✨WooCommerce ストアにマルチステップ チェックアウト システムを追加したいですか?
👉👉このブログを参照 – 5 ステップで WooCommerce マルチステップ チェックアウトを追加する方法
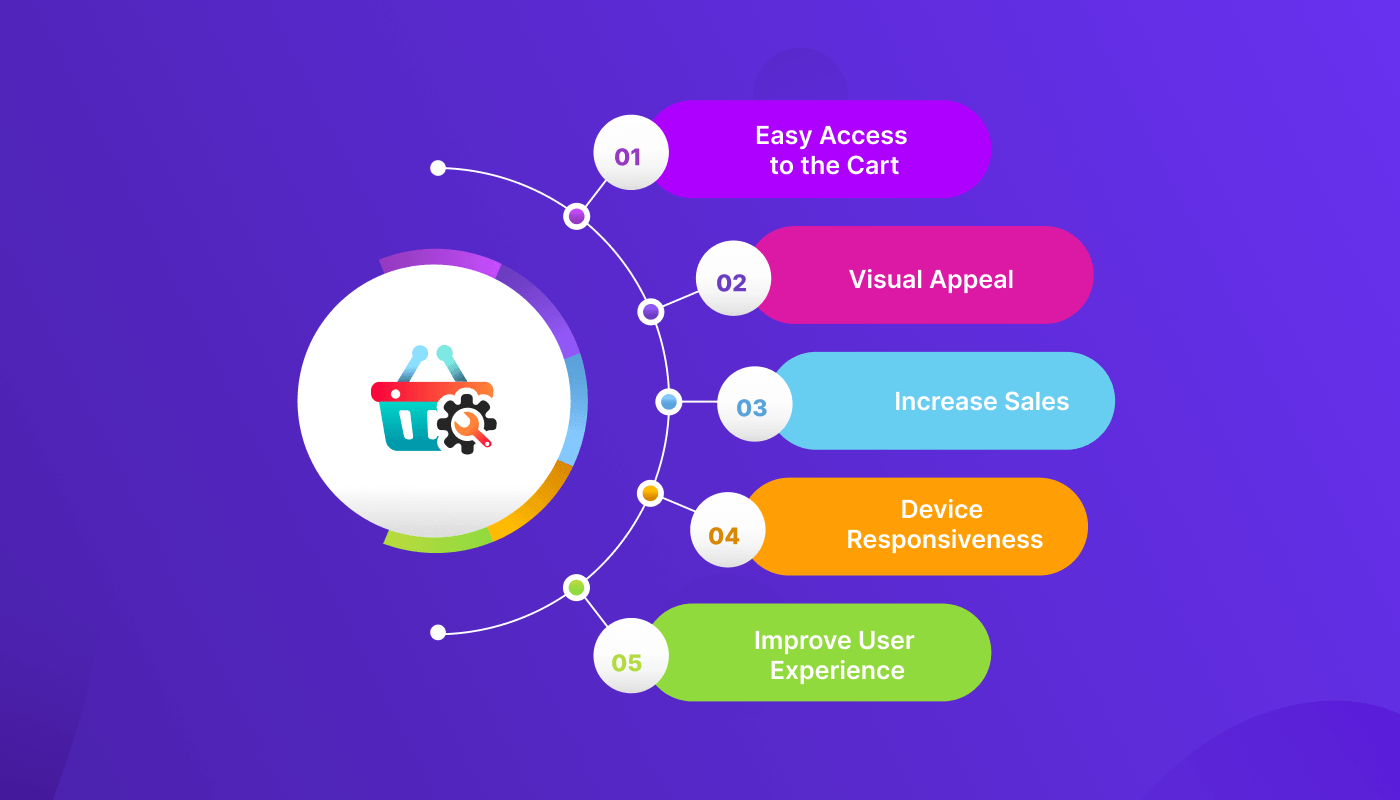
ShopEngine の Sticky Fly Cart を WordPress に追加する 5 つの主な利点

フローティング カート機能は、WordPress ウェブサイトに対する小さな変更のように見えるかもしれません。ただし、スティッキーフライカートウィジェットを追加すると、 ShopEngine を WooCommerce ストアに追加 さまざまな方法であなたを助けます。
大きなメリットは次の 5 つです。
🛒 カートに簡単にアクセス
ShopEngine のスティッキー フライ カートを使用すると、顧客はカートの内容の詳細をすべて簡単に確認できます。のために 便利で速いアクセスを使用すると、商品の追加、削除、チェックアウトをより簡単に行うことができます。
また、彼らは、 カートページ ウェブサイト全体をナビゲートする必要はありません。その結果、WooCommerce サイトのナビゲーションの複雑さによってカートを放棄する可能性が減ります。
✔ 視覚的な魅力
このスティッキーフライカートは、 エレガントでプロフェッショナルな外観 あなたのウェブサイトに。また、すべての要素とその機能をカスタマイズして、最も統一感のある外観を作成することもできます。
のために ユーザーフレンドリーな視覚的魅力、カートプロセスは顧客にとってより魅力的で魅力的になります。
💰 売上の増加
顧客の外観が良くなり、カートのコンテンツに簡単にアクセスできるようになると、コンバージョン率と売上が増加します。
また、ShopEngine のスティッキー フライ カート アイコンは、Web ページの目立つ場所に配置されます。その結果、顧客にすでに追加した製品を思い出させ、 潜在的な販売の可能性を高めます.
📲 デバイスの応答性
次に、このスティッキー フライ カート ウィジェットは完全に デバイス応答性 PC、タブ、スマートフォンなど。そのため、顧客は使用するデバイスを問わず、シームレスなショッピング体験を得ることができます。
🤝 ユーザーエクスペリエンスの向上
簡単なアクセス、魅力的なデザイン、デバイスの応答性、読み込み時間の短縮の点で、このスティッキー フライ カートを WooCommerce Web サイトに追加すると、 全体的なユーザーエクスペリエンスを向上させる あなたの顧客の。
よくある質問
私の電子商取引 Web サイトにフローティング カートを追加する必要がありますか?
WooCommerce ストアにフローティング カートを追加することは、ユーザー エクスペリエンスを向上させ、コンバージョン率を高めるために必要です。ユーザーはカートの商品を追跡し、他のアクションを実行できます ウェブサイト全体をロードせずに。
WooCommerce フローティング カートを特定の Web ページに追加できますか?
はい、ウェブサイトの特定のページにフローティング カートを追加できます。 ShopEngine は、任意のページ上のフローティング カートの配置をカスタマイズするための柔軟なオプションを提供します。ページを除外することもできます。 「ページを除外する」 オプション。
ShopEngine の Sticky Fly Cart ウィジェットは無料で使用できますか?
ShopEngine は、WooCommerce ストアをデザインするためのさまざまな無料機能を提供しますが、スティッキー フライ カート ウィジェットは ShopEngine のプレミアム機能です。このウィジェットを追加してカートを作成し、 購入手続きがよりスムーズに。そして、非常に簡単な統合、優れた機能、さまざまなカスタマイズ オプションを備えたこのウィジェットにお金をかけたことを後悔しないことを保証します。
結論
まとめの時間です!
ShopEngine のスティッキー フライ カート ウィジェットを使用して、フローティング カートを WordPress ウェブサイトに追加するのがいかに簡単かをご覧ください。に従ってください 簡単な3ステップ 準備は完了です!
顧客のカートの内容を表示および更新する便利な方法を提供します。また、購入を完了するよう促すことにも役立ちます。
それで、なぜ待っているのですか?を追加します。 ShopEngine’s スティッキーフライカート あなたのウェブサイトをより柔軟で使いやすいものにしましょう。


コメントを残す