WooCommerce は、仮想ストアのデフォルトのショップ ページを提供します。ただし、カスタマイズのオプションは限られています。さらに、WooCommerce の事前構築されたショップ ページは、コンバージョン率に合わせて十分に最適化されていません。優れたコンバージョンには、適切にデザインされた WooCommerce ショップ ページが伴います。
あなただけ知っていますか 産業の22% コンバージョン率に満足していますか?
ここで質問したいと思います。あなたは、22% の幸せな産業に加わりたいですか、それとも不幸な 78% 産業の一員になりたいですか?決めるのはあなたです。 「はい」の場合、コーディングまたは WooCommerce ビルダーを使用してショップ ページをカスタマイズする必要があります。コーディングには十分な知識が必要なので、ここではコーディングを使用しません。それでは、ショップ ページをカスタマイズするための WooCommerce ビルダーに進みます。ここで、最適な WooCommerce ビルダーを選択するという別のタスクが行われます。
ショップエンジン このプラグインを使用すると、他のツールは必要なくなるため、WooCommerce ページ用の完全なソリューションが提供されます。この 1 つのプラグインは、製品比較、バリエーション見本、ウィッシュリスト、クイック ビュー、クイック チェックアウト、バックオーダー、バッジ、販売通知、部分支払いなどのソリューションを提供します。さらに、これらのオプションを完全にカスタマイズできます。そのため、このプラグインの使用は費用対効果が高く、ユーザーフレンドリーです。
そこで、このブログでは、その方法について説明します。 WooCommerceカスタムショップページを作成する と ショップエンジン これはWordPressにとって最高の無料ツールです。
WooCommerce ショップページとは何ですか?

WooCommerce ショップ ページは、すべての製品やサービスを紹介する Web サイトの最も重要なページです。顧客が製品やサービスを購入するために Web サイトにアクセスすると、ショップ ページに直接アクセスします。
あなたの成功はこのページにかかっており、Web サイトの中心であると言えます。なぜなら、このページにアクセスして商品を見た後、商品を購入するかどうかを決めるからです。そのため、WooCommerce ショップ ページはユーザーフレンドリーで適切にデザインされている必要があります。
デフォルトの WooCommerce ショップ ページの何が問題なのでしょうか?
WooCommerce ショップ ページは、コンバージョン率を高めるために重要な役割を果たします。したがって、ショップ ページを適切に最適化する必要があることを常に念頭に置く必要があります。ここで、デフォルトの WooCommerce ショップ ページの使用が問題になります。デフォルトの WooCommerce ショップ ページは十分に最適化されていないため、 コンバージョン率の向上.
自分が顧客の立場になったところを想像してみてください。製品を購入する際、顧客としてウェブサイトに何を求めますか?
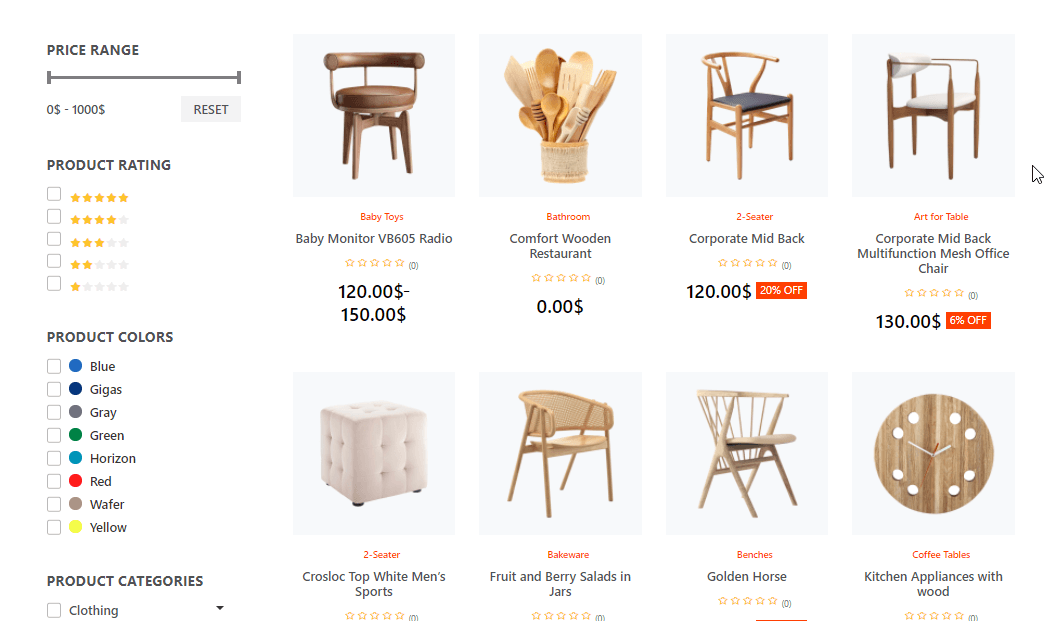
もちろん、商品を探しやすくシンプルですっきりとしたデザインです。デフォルトの WooCommerce ショップ ページは、それに適していません。
76% の顧客は、複雑でわかりにくいデザインではなく、シンプルなデザインの Web サイトを望んでいます。ソース名- ハブスポット.com
これは、顧客にとってそれがいかに重要であるかを証明しています。次に、デフォルトの WooCommerce ページを見て調べてください。目標とする収益は得られていますか?そうでない場合は、Elementor と WooCommerce ショップ ページ テンプレート プラグインを使用して WooCommerce ショップ ページをカスタマイズする準備をしてください。 ショップエンジン.
しかし、その前に、WooCommerce ショップページを変更した後にどのようなメリットが得られるのかを正確に確認してみましょう。
新しいカスタマイズされた WooCommerce ショップ ページから得られるメリット
時間と労力を費やす前に、そのメリットを確認してください。 WooCommerce ショップ ページをカスタマイズする必要がある理由を見てください。
- ROI を大きく変える、コンバージョン率の高いショップ ページ。
- 優れたユーザーエクスペリエンス。
- SEO やさまざまなデバイス向けに最適化されています。
- ユーザーを増やすチャンス。
- 競争の激しい電子商取引の世界で目立つのに適したショップページ。
- ショップページの読み込みが早い。
これらは、適切に最適化されたショップ ページから得られるメリットです。メリットがわかったところで、本題に移ります。より良いユーザーエクスペリエンスを得るためにWooCommerceショップページを編集するにはどうすればよいですか?
見つけ出すために掘り続けてください。
ShopEngine を使用して WooCommerce ショップページをカスタマイズする方法
When WooCommerce page customization comes, nothing can beat ShopEngine. ShopEngine is the ultimate drag and drop WooCommerce ページビルダー plugin available in WordPress. It is well known because of its user-friendly, and fully customizable features. Besides, it provides advanced modules and widgets that are suitable to build a website without coding.
つまり、WooCommerce ショップ ページをプログラムでカスタマイズする手間が不要になります。ここで、WooCommerce ショップ ページ テンプレートをどこで見つけられるか考えてみませんか?
ShopEngine には WooCommerce ショップ ページ テンプレートも付属しており、再度作成することができます。心配ありません。最も簡単で効果的な WooCommerce ページ ビルダーである ShopEngine を使用して WooCommerce ショップ ページを編集するには、次の手順に従ってください。
ステップ #1: ショップ ページ テンプレートを作成します。
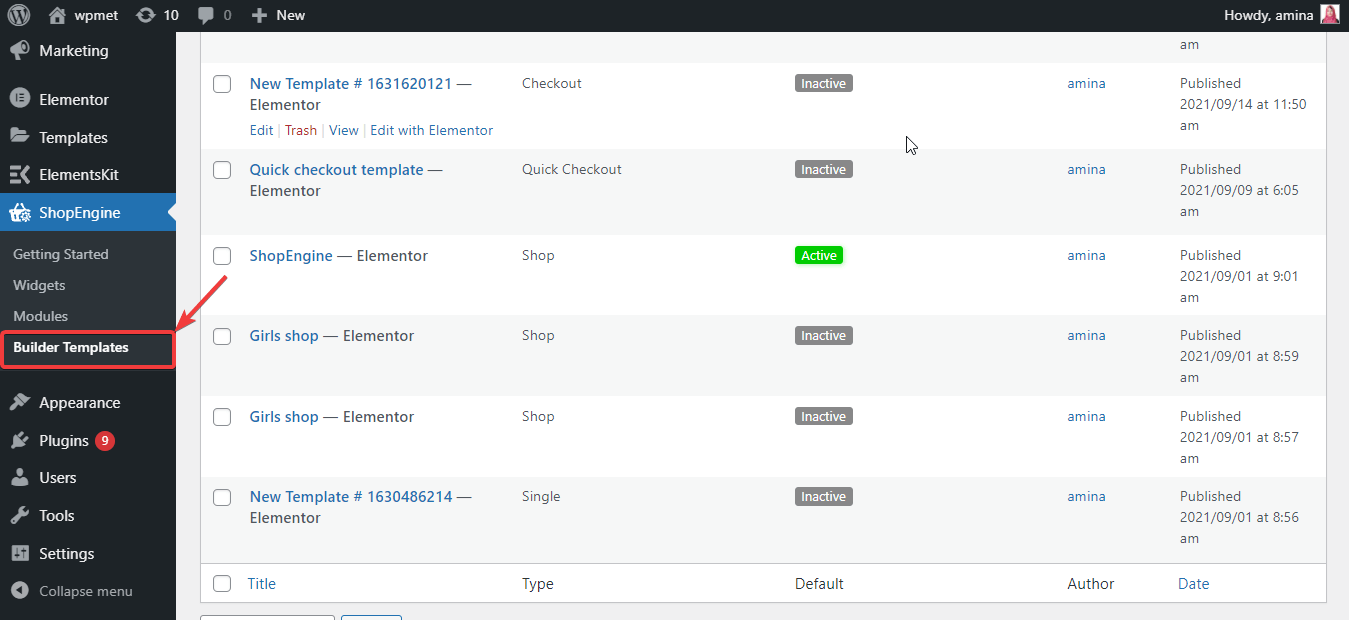
To customize WooCommerce shop page, you need to create a ショップページテンプレート. Go to ShopEngine>> builder template to create a new WooCommerce shop page template.

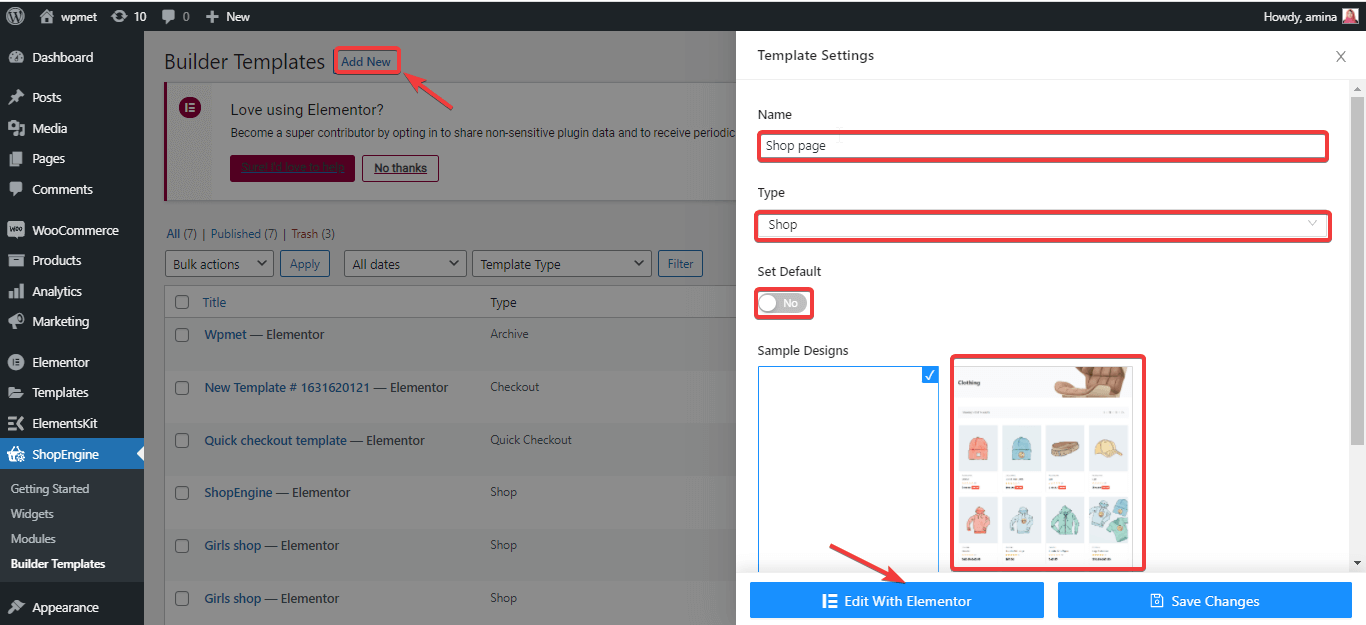
その後、新規追加ボタンをクリックすると、ポップアップテンプレート設定バーが表示されます。ショップページのテンプレートを設定するには、次の情報を入力する必要があります。
- 名前: ここに、WooCommerce ショップ ページ用に選択した Woo ストア名を入力します。
- タイプ: このギャップでは、作成するテンプレートのタイプを選択する必要があります。ショップページテンプレートを作成する際にはショップを選択する必要があります。
- デフォルトを設定します: デフォルトのテンプレートを追加する場合は、デフォルト ボタンを有効にします。デフォルトのものを使用するので有効にしています。
- サンプルデザイン: ここでは2つのデザインをご紹介します。左側を選択すると、WooCommerce ショップ ページを最初から編集できます。そして、適切なものを選択すると、ショップ ページ テンプレートのデフォルト デザインが得られます。最初から編集する必要はありません。ここではデフォルトのサンプル デザインを選択しています。最後に、それを編集するには、「Elementor で編集」ボタンをクリックします。

これでショップページテンプレートの作成は完了です。それでは、実際のカスタマイズ部分に移りましょう。
ステップ #2: ShopEngine を使用して WooCommerce ショップ ページ テンプレートをカスタマイズします。
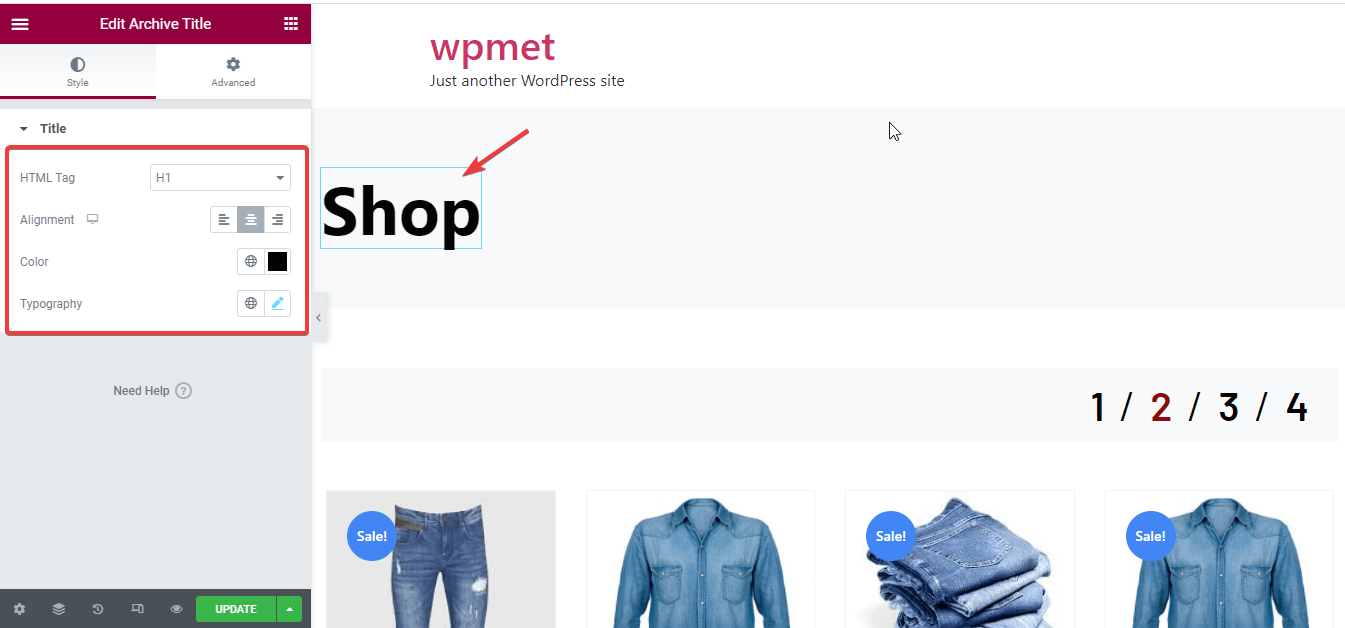
ショップ ページ テンプレートを作成したら、編集します。 WooCommerce ショップ ページのコンテンツを編集するには、 アーカイブのタイトル 必要に応じて次のオプションをカスタマイズします。
- HTMLタグ: タイトルのアーカイブに使用するタグを選択します。
- 配置: ここからアーカイブ タイトルの配置を選択できます。
- 色: アーカイブのタイトルに適切な色を選択してください。
- タイポグラフィ: アーカイブ タイトルのタイポグラフィを編集します。ここからファミリー、フォントサイズ、行の高さ、太さ、変形を変更できます。

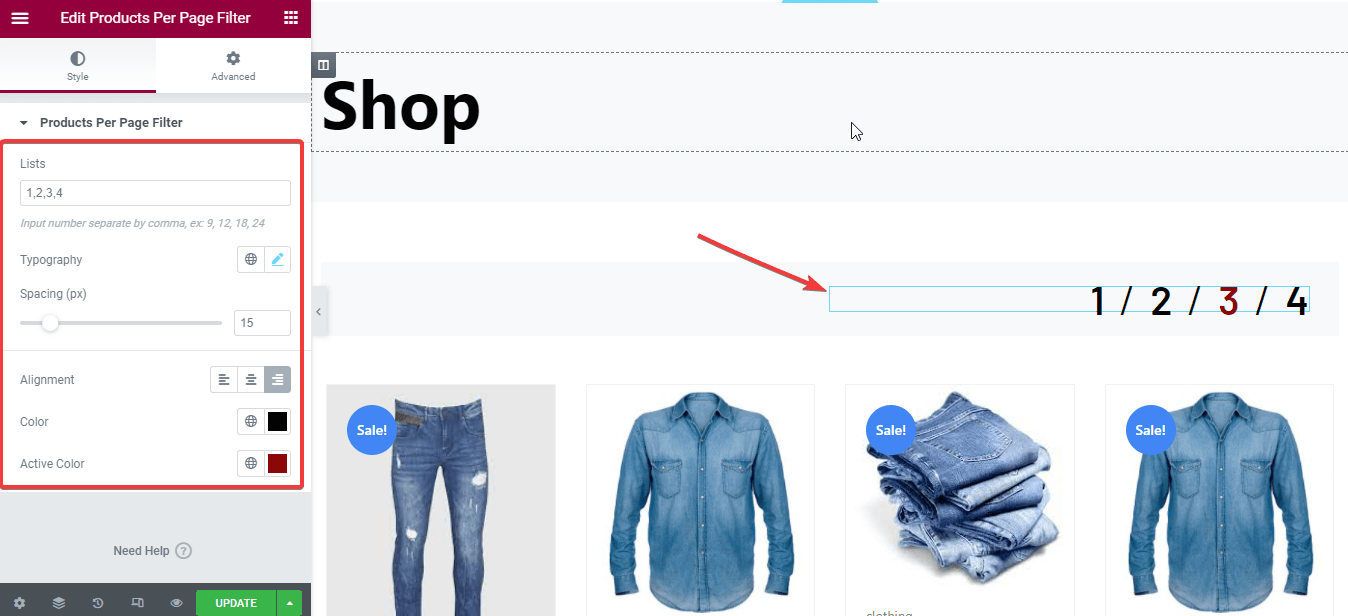
その後、次のアーカイブ ページ ウィジェットをカスタマイズします。 ページごとの商品フィルター。ページフィルターごとに商品の次の領域をカスタマイズできます。
- リスト: ショップページでページ数を入力してください。
- タイポグラフィ: ページフィルターごとに商品のタイポグラフィを編集します。
- 間隔: 数字間の間隔をカスタマイズします。
- 配置: ページごとの商品の配置フィルターを選択します。
- 色: ここでウィジェットの色を選択できます。
- アクティブな色: アクティブなページに別の色を選択できます。

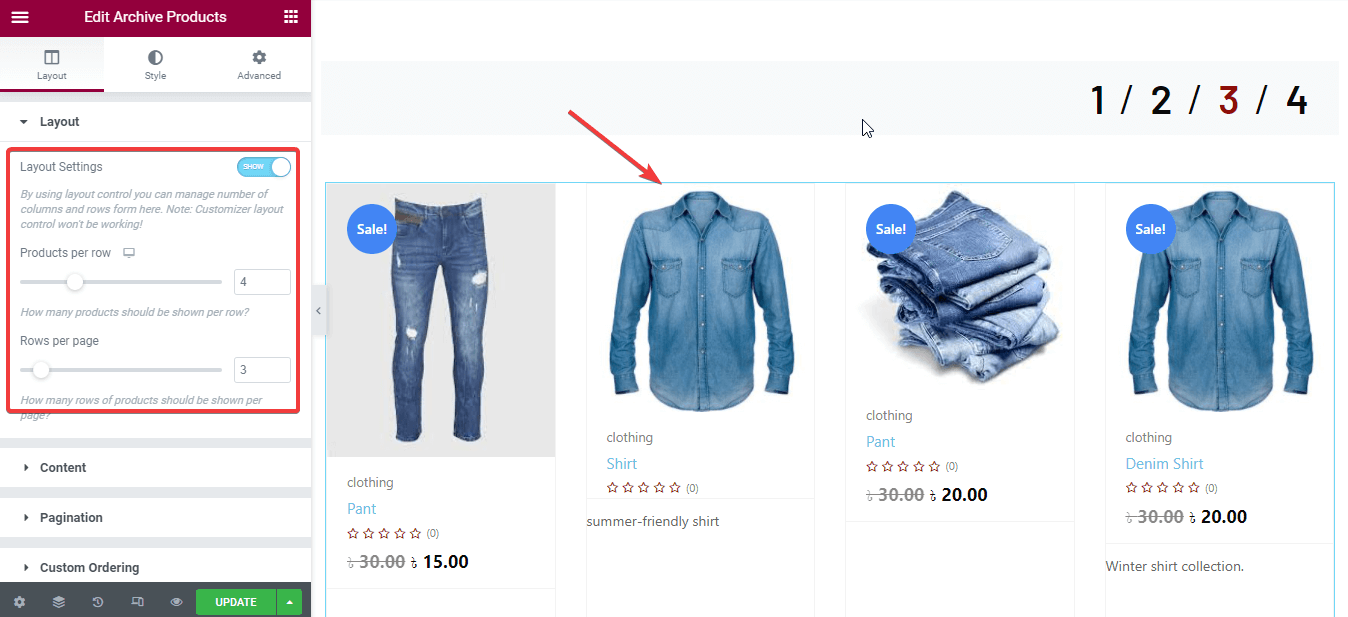
次に、レイアウトを編集します。 アーカイブ製品。ここで編集できます:
- レイアウト設定: アーカイブ製品のレイアウト設定を有効または無効にできます。
- 行ごとの製品: 各行に表示する商品の数を選択します。
- ページあたりの行数: 各ページに表示する行数を選択します。

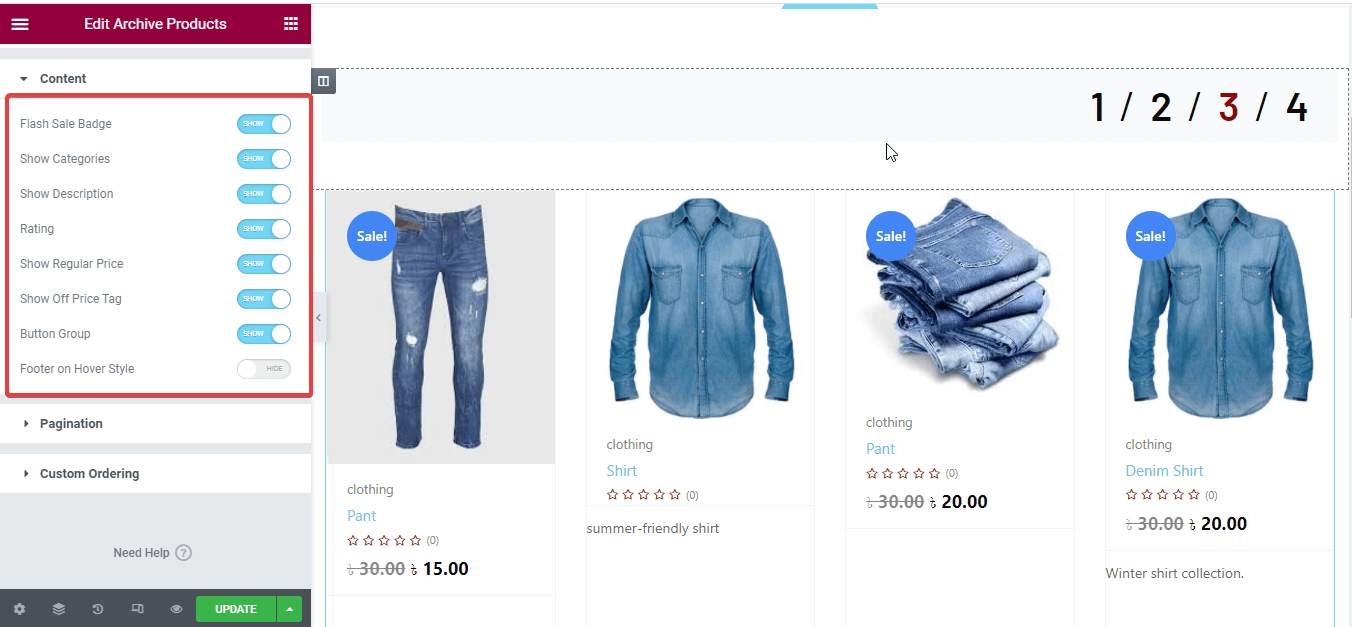
その後、アーカイブ製品の多くのオプションを有効または無効にできます。例えば:
- フラッシュ セールのバッジ。
- カテゴリを表示します。
- 説明を表示します。
- 評価。
- 通常価格を表示します。
- 値札を見せびらかす。
- ボタングループ。
- ホバースタイルのフッター。
これらのオプションを有効にすると、アーカイブ製品とともに表示されます。

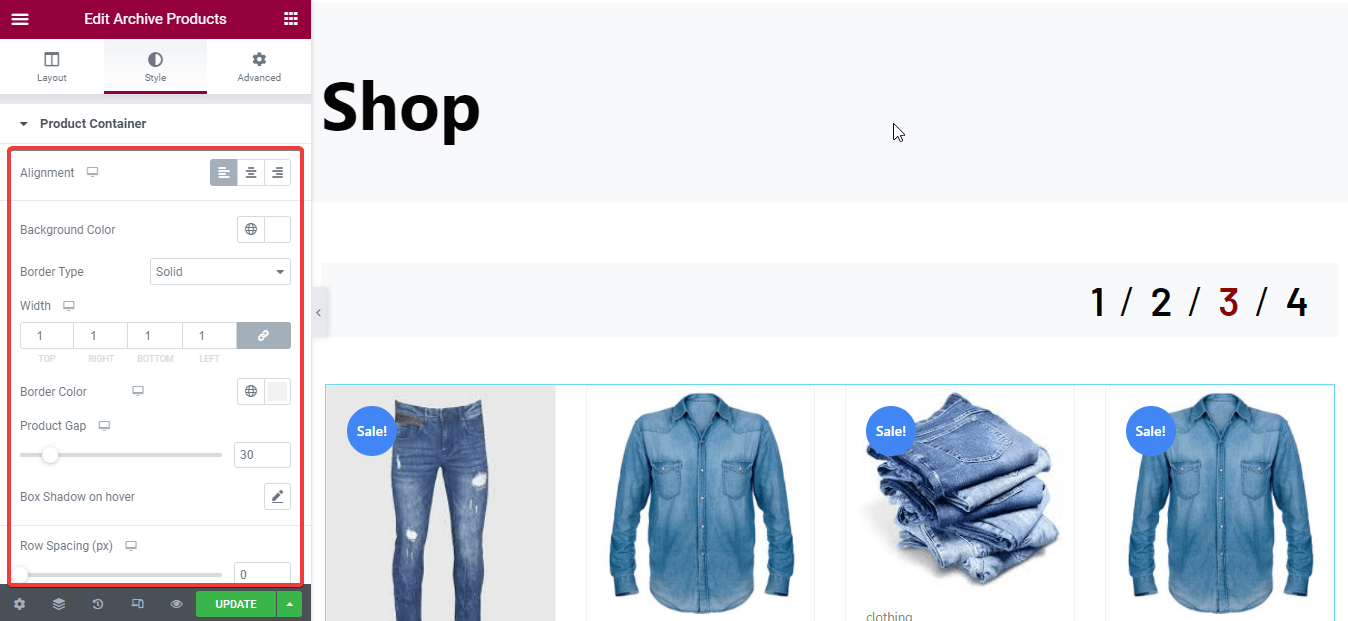
次に、製品コンテナを次のように編集します。
- 位置合わせ。
- 背景色。
- ボーダータイプ。
- 幅。
- ボーダの色。
- 製品のギャップ。
- ホバー時のボックスの影。
- 行間隔。
- パディング。

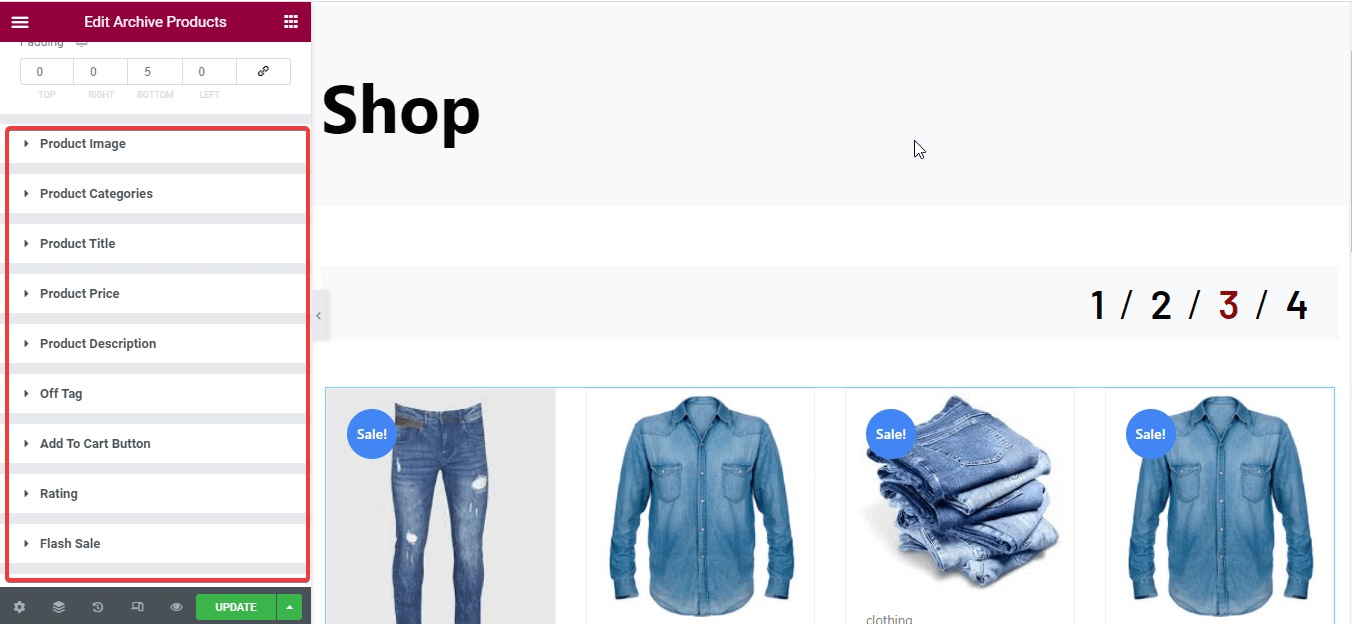
アーカイブ製品の次の領域を編集することもできます。
- 製品画像。
- 製品カテゴリ。
- 商品タイトル。
- 製品価格。
- 製品説明。
- タグを外しました。
- カートに追加ボタン。
- 評価。
- フラッシュセール。
- ボタングループなど

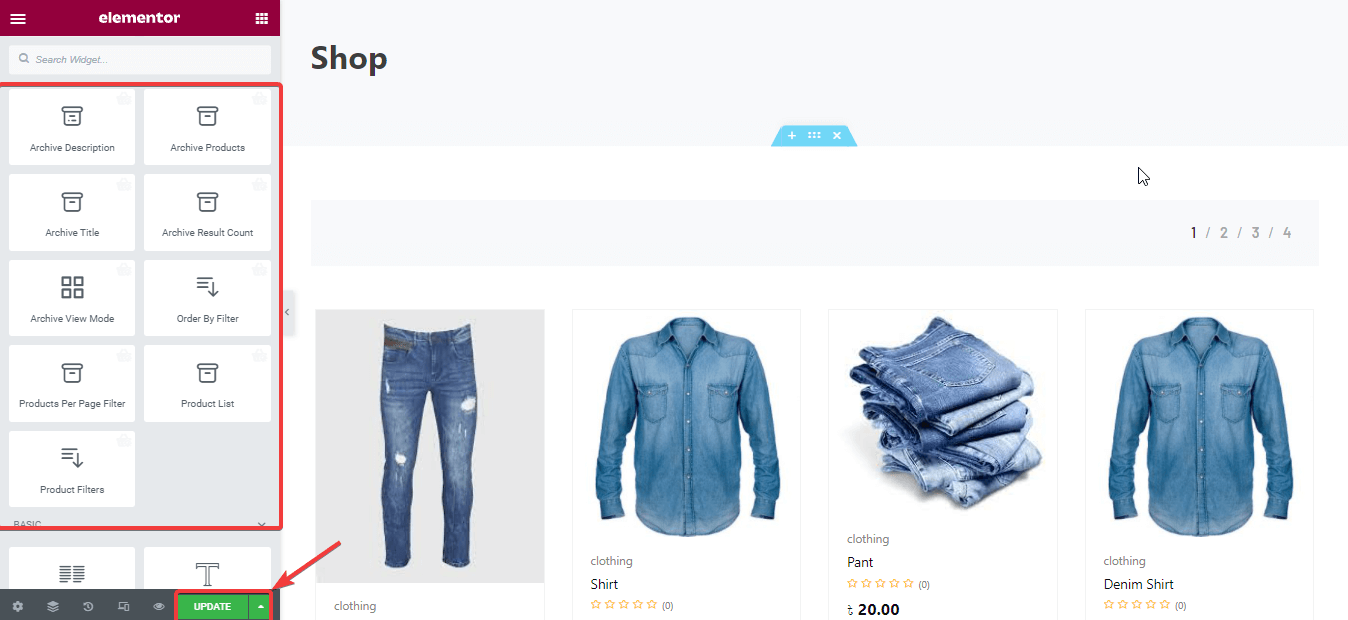
左側に表示されているウィジェットをドラッグ アンド ドロップして、さらにカスタマイズすることもできます。最後に、ウィジェットをドラッグ アンド ドロップしてカスタマイズした後、更新ボタンをクリックします。

知っておくべきこと:
カスタマイズを開始する前に、Web サイトに製品を追加していることを確認する必要があります。これらを追加しないと商品は表示されません。読む WooCommerce に商品を追加する方法 やり方がわからない場合。
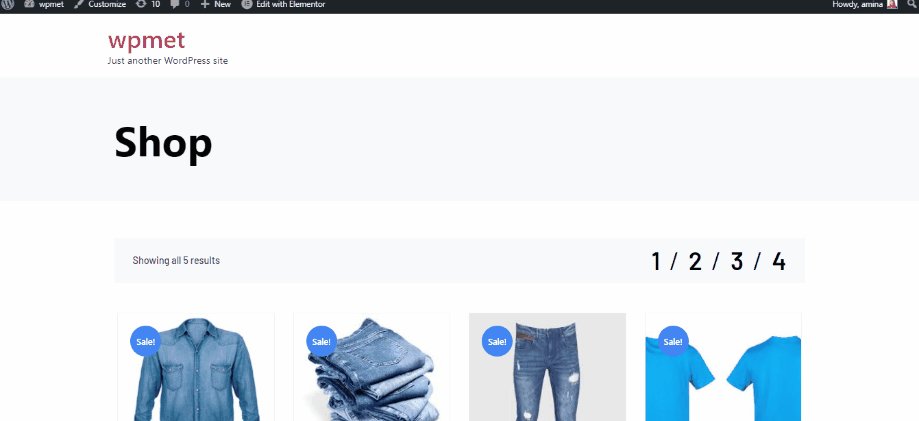
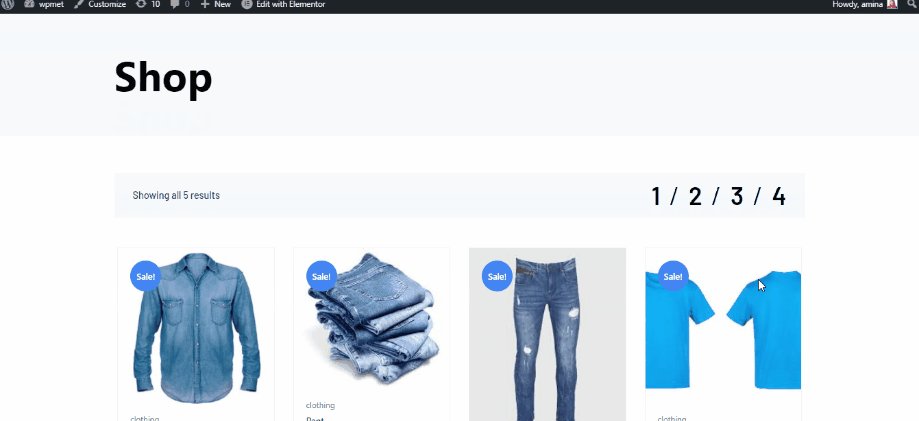
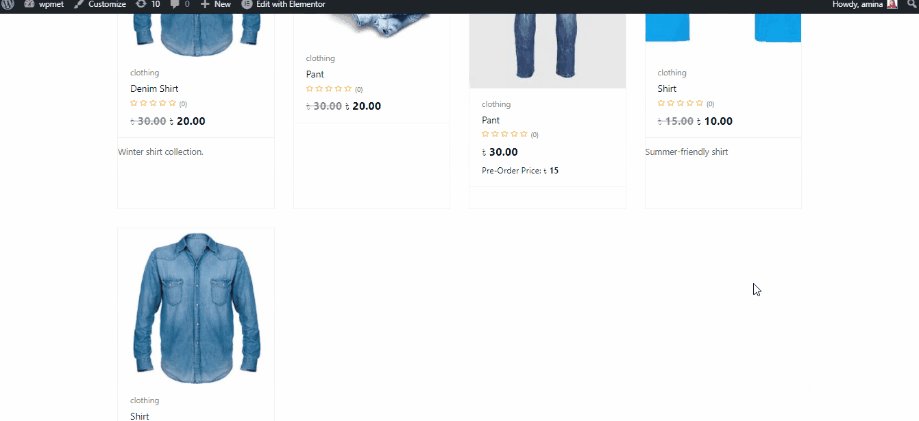
次に、カスタマイズされた WooCommerce ショップ ページを見てください。

注記:
ShopEngine Pro についてさらに詳しく知りたいですか?記事を読む ShopEngine Pro のご紹介: 革新的な WooCommerce ビルダー.
WooCommerce ページビルダーとして ShopEngine を使用する理由は何ですか?
簡単なプロセスを学んだ後でも、別の質問ができます。他の WooCommerce ページ ビルダーを使用せずに、ShopEngine を使用してショップ ページをカスタマイズする理由は何ですか?
答えは、ShopEngine の次期バージョンで多くの新機能が利用可能になるということです (ショップエンジン プロ) 他の WooCommerce ビルダーを使用した場合は取得できません。これだけでなく、ShopEngine は最高のユーザー エクスペリエンスを提供する他の多くの機能も提供します。ここで、他の WooCommerce ビルダーとの簡単な比較を以下に示します。
| 特徴 | ショップエンジン | ショップエンジン プロ | ウーレンター | ジェットウービルダー |
| 製品比較 | ✅ | ✅ | ✅ | ✅ |
| フラッシュセールカウントダウン | ✅ | ✅ | ✅ | ✅ |
| 製品カテゴリ | ✅ | ✅ | ✅ | ✅ |
| 製品説明 | ✅ | ✅ | ✅ | ✅ |
| ウィッシュリスト | ✅ | ✅ | ❌ | ✅ |
| クイックビュー | ✅ | ✅ | ❌ | ✅ |
| スウォッチ | ✅ | ✅ | ❌ | ❌ |
| 取り寄せ | ❌ | ✅ | ❌ | ✅ |
| バッジ | ❌ | ✅ | ❌ | ✅ |
| 販売のお知らせ | ❌ | ✅ | ✅ | ❌ |
| 一部支払い | ❌ | ✅ | ❌ | ❌ |
| 予約注文 | ❌ | ✅ | ❌ | ✅ |
| クイックチェックアウト | ❌ | ✅ | ❌ | ✅ |
| 追加のチェックアウトフィールド | ❌ | ✅ | ❌ | ❌ |
| カートに追加 | ✅ | ✅ | ✅ | ✅ |
| パン粉 | ✅ | ✅ | ❌ | ✅ |
| 製品抜粋 | ✅ | ✅ | ❌ | ✅ |
| 製品フィルター | ❌ | ✅ | ✅ | ✅ |
| アカウント詳細 | ❌ | ✅ | ✅ | ✅ |
| 商品タグ | ✅ | ✅ | ❌ | ✅ |
| アーカイブタイトル | ✅ | ✅ | ❌ | ✅ |
| アーカイブ結果の数 | ✅ | ✅ | ❌ | ✅ |
| アカウントのナビゲーション | ❌ | ✅ | ❌ | ❌ |
WooCommerce ショップ ページ テンプレートはどこで検索できますか?
ShopEngine には、既製の WooCommerce ショップ ページ テンプレートがあります。ショップページのテンプレートを作成し、必要に応じてカスタマイズすることもできます。 ShopEngine にはカスタマイズのためのすべてのオプションが用意されているため、これらのテンプレートをカスタマイズする必要はありません。
さらに、WooCommerce 製品ページのテンプレートと他の複数の種類のテンプレートを入手できます。これらを使用すると、信じられないほど数秒で WooCommerce 製品、カテゴリ、カートなどのページを構築できます。
最も優れている点は、ShopEngine の無料版が既製のテンプレートを提供していることです。 WooCommerce ショップページを簡単に作成するために使用できます。 ShopEngine が提供する無料の WooCommerce ショップ ページ テンプレートをご覧ください。

⭐このブログをご覧になって ShopEngineのテンプレートを使用してWooCommerceページを再生成する.
まとめ:
WooCommerce ショップ ページは最も重要なページの 1 つです。収益はショップページでの商品の紹介方法によって異なります。優れたプレゼンテーションを行うには、この WooCommerce ショップ ページとそのコンテンツをカスタマイズする必要があります。 WooCommerce ではカスタマイズ オプションが限られているため、別のツールが必要です。
ショップエンジン は、試すことができる最も柔軟なツールです。これほど膨大なカスタマイズを提供できるツールはほとんどありません。さらに、ShopEngine pro の新しいバージョンもリリースされました。ここでは、63 個以上のウィジェットと 12 個のモジュールを使用してページを最初からカスタマイズし、この競争の激しい世界でページをスムーズに実行できます。
さらに、ページ用の 16 個のテンプレートが見つかり、さらに魅力的なテンプレートが WooCommerce 用に間もなくリリースされる予定です。 製品, カート, カテゴリー、その他のページ。これらを使用すると、ショップ ページを簡単にカスタマイズし、Web サイトをうまく目立たせることができます。

コメントを残す