Abbiamo entrambi Gratuito E Campo di immissione professionale for you. Here we’ll discuss the free input field, let’s start.
Campo di inserimento libero #
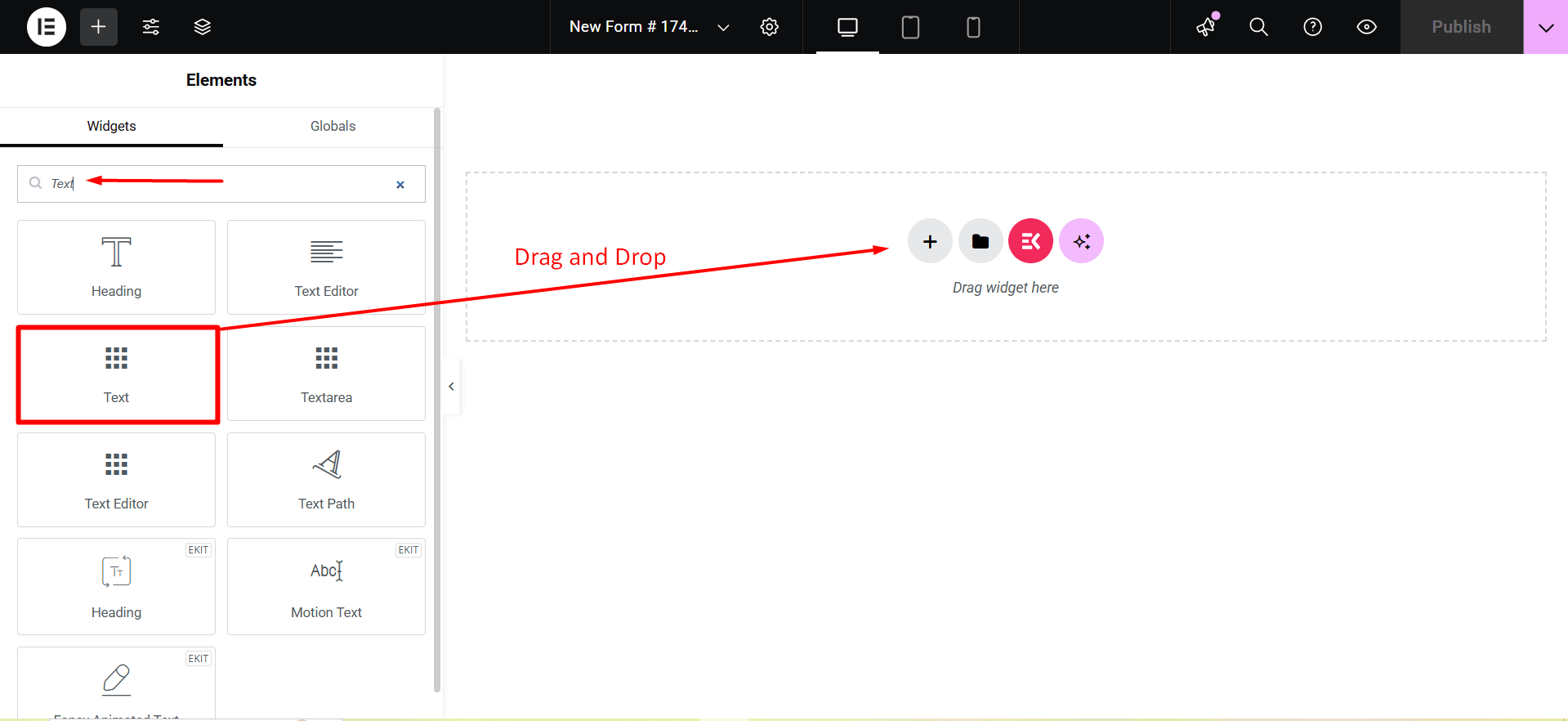
To make any form with Metform’s Free Input Fields open the page/post you want to add the form. After that, start editing with Elementor.
Testo #
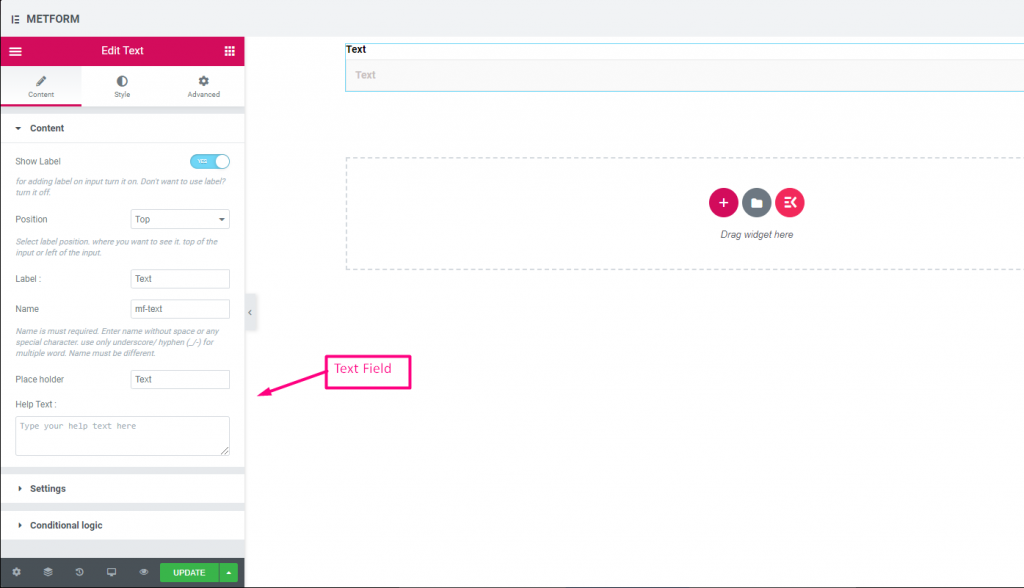
Add Text field to input Name or any type of text.

Content Part –
Mostra etichetta: You can turn it ON or keep it OFF.
Posizione: Select the label position where you want to see it, either at the Top or Left of the input.
Etichetta: Digitare il testo dell'etichetta.
Nome: A name is required. Enter a name without spaces or special characters—use only an underscore (_) or hyphen (-) for multiple words. The name must be unique.
Segnaposto: Use a placeholder to show some dummy text and help users input the correct text.
Testo guida: Digita il testo da mostrare sotto il widget.
Impostazioni -
Necessario: Toggle this option to make it required. Users can’t submit the form without filling in the required fields.
Validation Type: Select a validation type from the drop-down.
Logica condizionale part –
Enable: Enable or disable this option to control whether the field should be shown or hidden based on certain conditions. This helps in creating dynamic forms where fields appear only when specific criteria are met.

Check out our Demo dal vivo qui.
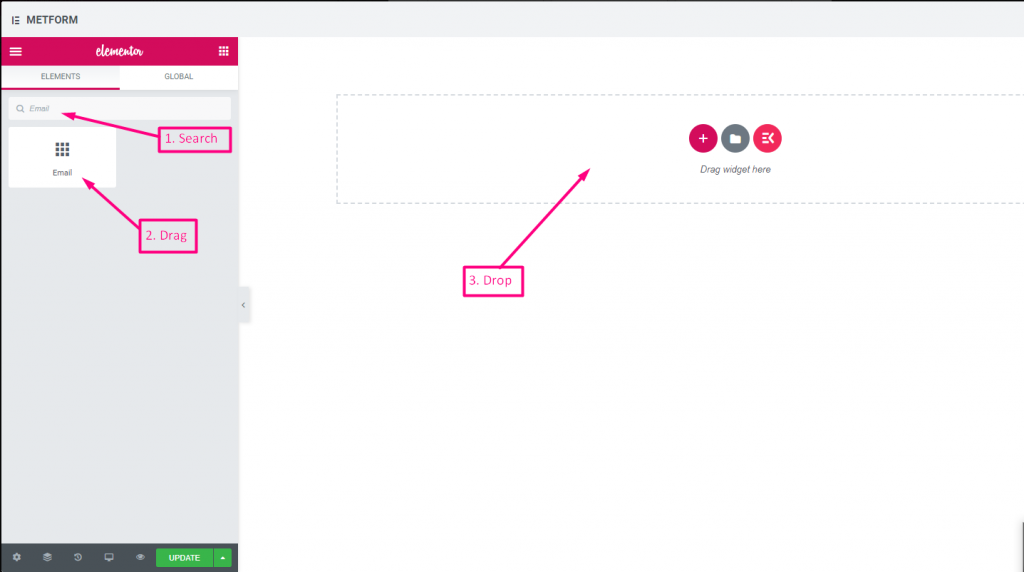
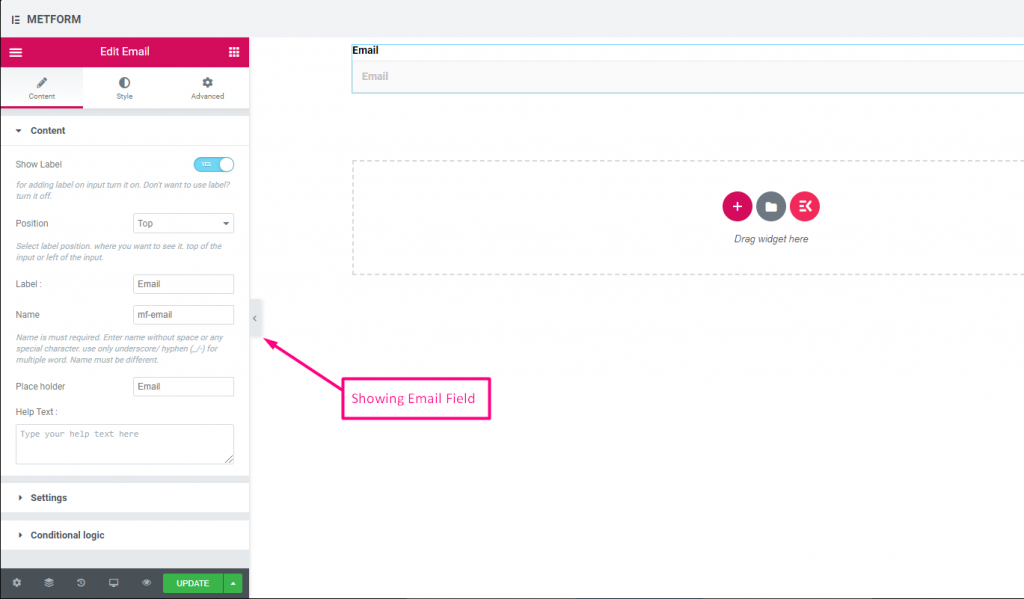
E-mail #
Assicurati che l'utente inserisca un indirizzo email valido nel tuo modulo con il campo di immissione email.


Check out our Demo dal vivo qui
| Opzioni | Descrizione |
|---|---|
| Mostra etichetta | Attiva/disattiva l'etichetta. |
| Posizione | Predefinito: Superiore Seleziona la posizione dell'etichetta. dove vuoi vederlo. in alto o a sinistra dell'ingresso. |
| Etichetta | Digitare il testo dell'etichetta. |
| Nome | Il nome è obbligatorio. Inserisci un nome senza spazi o caratteri speciali. utilizzare solo il carattere di sottolineatura/trattino (_/-) per più parole. Il nome deve essere diverso. |
| Segnaposto | Utilizza il segnaposto per mostrare del testo fittizio e aiutare l'utente a inserire il testo corretto. |
| Testo guida | Digita il testo da mostrare sotto il widget. |
| Necessario | Predefinito: NO Attiva/disattiva questa opzione per renderla obbligatoria. Gli utenti non possono inviare i moduli senza compilare i campi obbligatori. |
| Tipo di convalida | Seleziona il tipo di convalida dal menu a discesa. Per lunghezza del carattere Selezionare Per lunghezza carattere per impostare la lunghezza minima e massima dei caratteri del testo Fornisce inoltre un messaggio di avviso se l'input non è valido Per lunghezza della parola Selezionare Per lunghezza in parole per impostare la lunghezza minima e massima in parole del testo. Inoltre, fornisce un messaggio di avviso se l'input non è valido In base all'espressione Selezionare In base all'espressione per impostare la convalida basata sull'espressione Fornisce inoltre un messaggio di avviso se l'input non è valido Selezionarlo come predefinito? (Predefinito: NOno) Rendi questa opzione selezionata come predefinita |
| Logica condizionale | Mostra/nascondi questo campo in base a determinati criteri. |
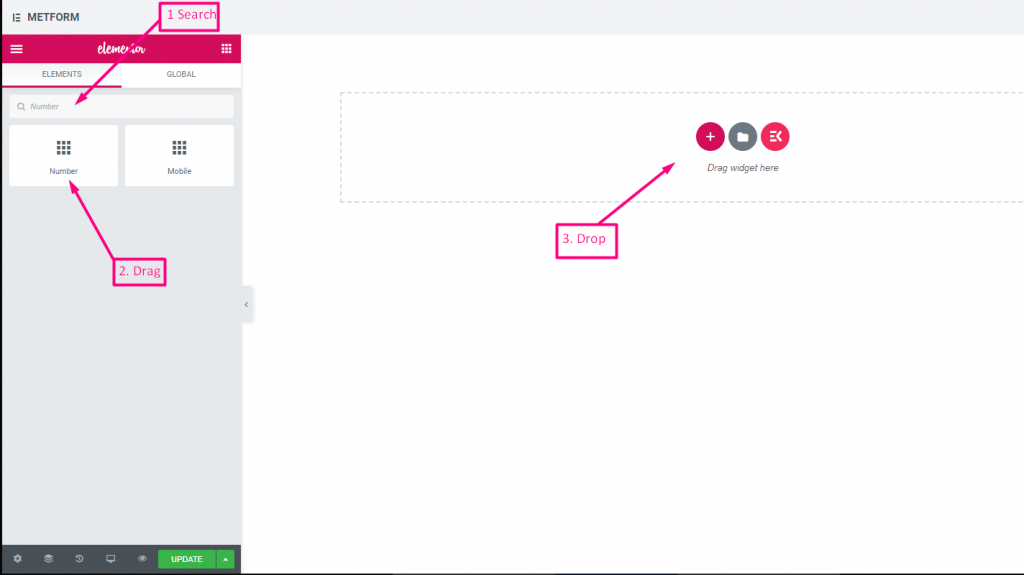
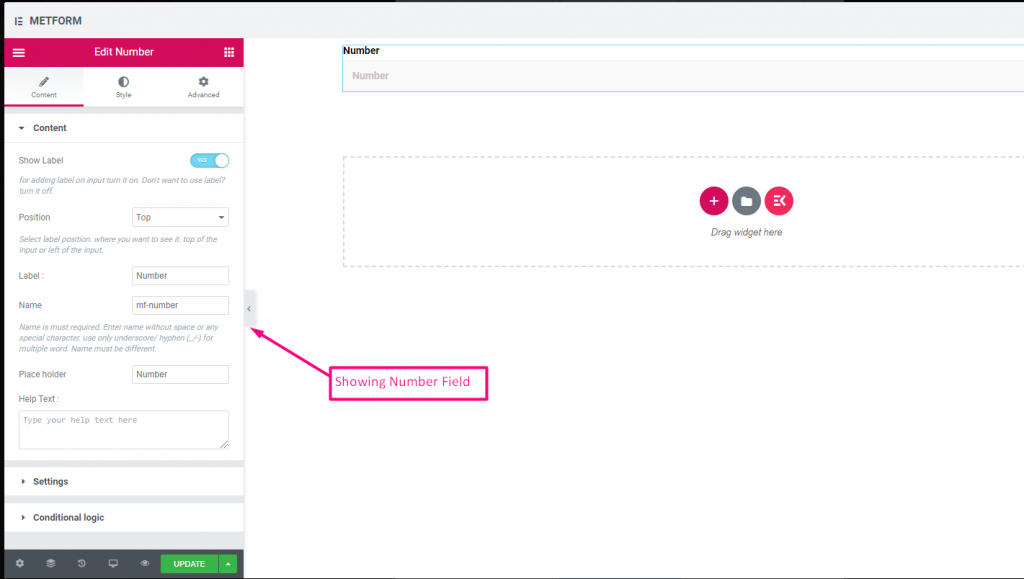
Numero #
Questi campi di input garantiranno che gli utenti inseriscano un numero valido con input numerico.


Check out our Demo dal vivo qui
| Opzioni | Descrizione |
|---|---|
| Mostra etichetta | Attiva/disattiva l'etichetta. |
| Posizione | Predefinito: Superiore Seleziona la posizione dell'etichetta. dove vuoi vederlo. in alto o a sinistra dell'ingresso. |
| Etichetta | Digitare il testo dell'etichetta. |
| Nome | Il nome è obbligatorio. Inserisci un nome senza spazi o caratteri speciali. utilizzare solo il carattere di sottolineatura/trattino (_/-) per più parole. Il nome deve essere diverso. |
| Segnaposto | Utilizza il segnaposto per mostrare del testo fittizio e aiutare l'utente a inserire il testo corretto. |
| Testo guida | Digita il testo da mostrare sotto il widget. |
| Necessario | Predefinito: NO Attiva/disattiva questa opzione per renderla obbligatoria. Gli utenti non possono inviare i moduli senza compilare i campi obbligatori. |
| Tipo di convalida | Seleziona il tipo di convalida dal menu a discesa. Per lunghezza del carattere Selezionare Per lunghezza carattere per impostare la lunghezza minima e massima dei caratteri del testo Fornisce inoltre un messaggio di avviso se l'input non è valido Per lunghezza della parola Selezionare Per lunghezza in parole per impostare la lunghezza minima e massima in parole del testo. Inoltre, fornisce un messaggio di avviso se l'input non è valido In base all'espressione Selezionare In base all'espressione per impostare la convalida basata sull'espressione Fornisce inoltre un messaggio di avviso se l'input non è valido Selezionarlo come predefinito? (Predefinito: NOno) Rendi questa opzione selezionata come predefinita |
| Logica condizionale | Mostra/nascondi questo campo in base a determinati criteri. |
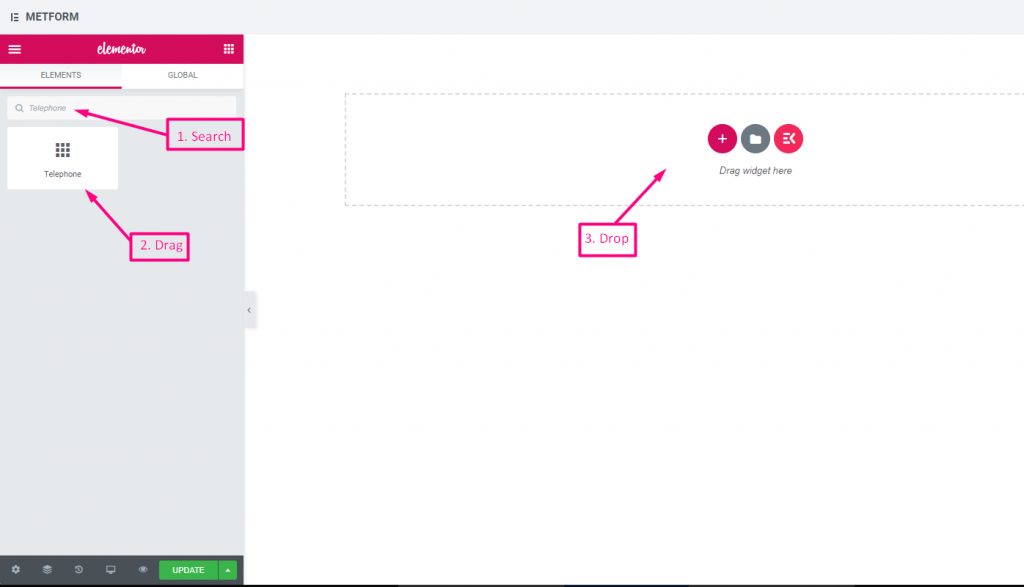
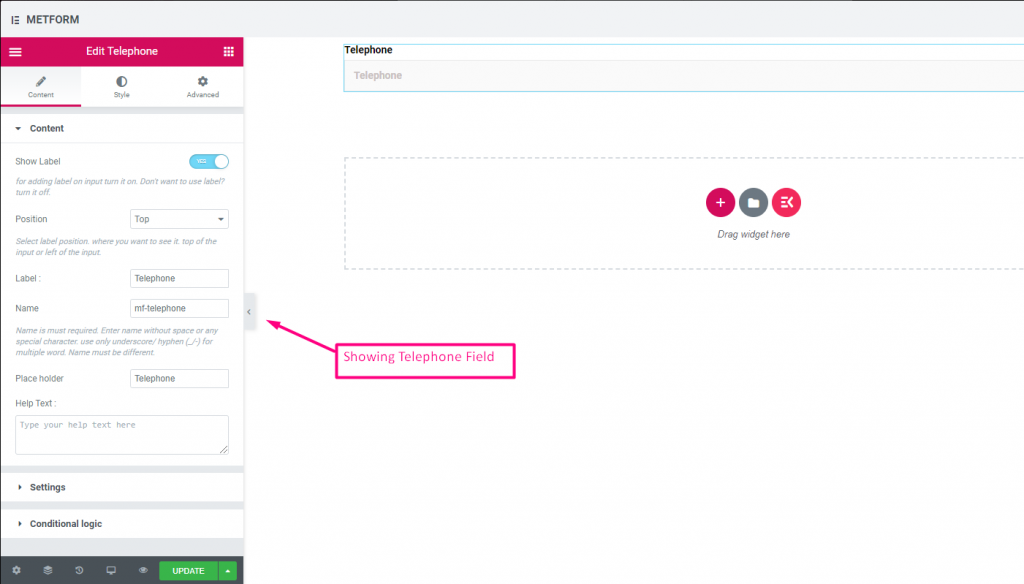
Telefono #
Consenti agli utenti di fornire il proprio numero di telefono valido per effettuare connessioni.


Check out our Demo dal vivo qui
| Opzioni | Descrizione |
|---|---|
| Mostra etichetta | Attiva/disattiva l'etichetta. |
| Posizione | Predefinito: Superiore Seleziona la posizione dell'etichetta. dove vuoi vederlo. in alto o a sinistra dell'ingresso. |
| Etichetta | Digitare il testo dell'etichetta. |
| Nome | Il nome è obbligatorio. Inserisci un nome senza spazi o caratteri speciali. utilizzare solo il carattere di sottolineatura/trattino (_/-) per più parole. Il nome deve essere diverso. |
| Segnaposto | Utilizza il segnaposto per mostrare del testo fittizio e aiutare l'utente a inserire il testo corretto. |
| Testo guida | Digita il testo da mostrare sotto il widget. |
| Necessario | Predefinito: NO Attiva/disattiva questa opzione per renderla obbligatoria. Gli utenti non possono inviare i moduli senza compilare i campi obbligatori. |
| Tipo di convalida | Seleziona il tipo di convalida dal menu a discesa. Per lunghezza del carattere Selezionare Per lunghezza carattere per impostare la lunghezza minima e massima dei caratteri del testo Fornisce inoltre un messaggio di avviso se l'input non è valido Per lunghezza della parola Selezionare Per lunghezza in parole per impostare la lunghezza minima e massima in parole del testo. Inoltre, fornisce un messaggio di avviso se l'input non è valido In base all'espressione Selezionare In base all'espressione per impostare la convalida basata sull'espressione Fornisce inoltre un messaggio di avviso se l'input non è valido Selezionarlo come predefinito? (Predefinito: NOno) Rendi questa opzione selezionata come predefinita |
| Logica condizionale | Mostra/nascondi questo campo in base a determinati criteri. |
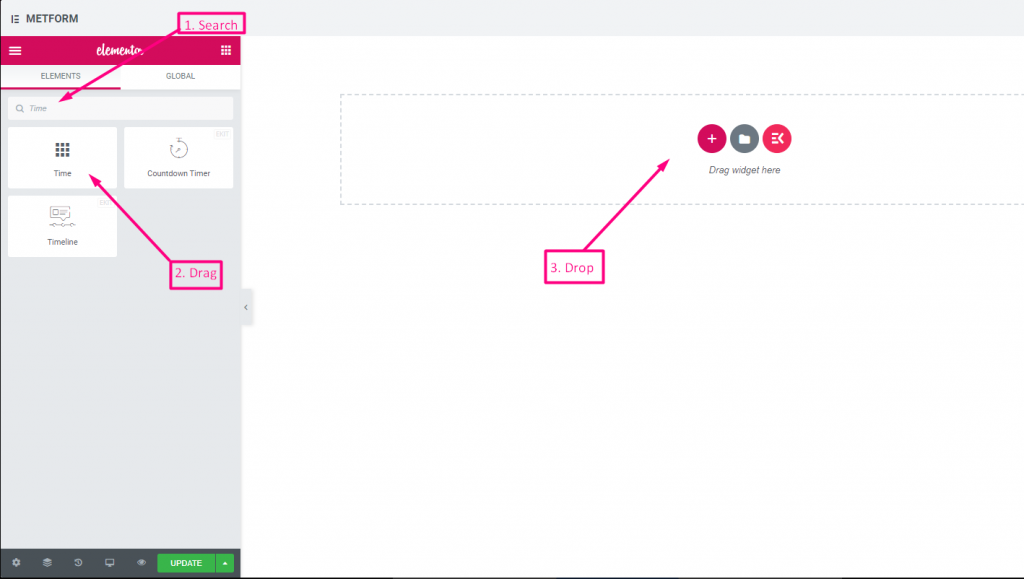
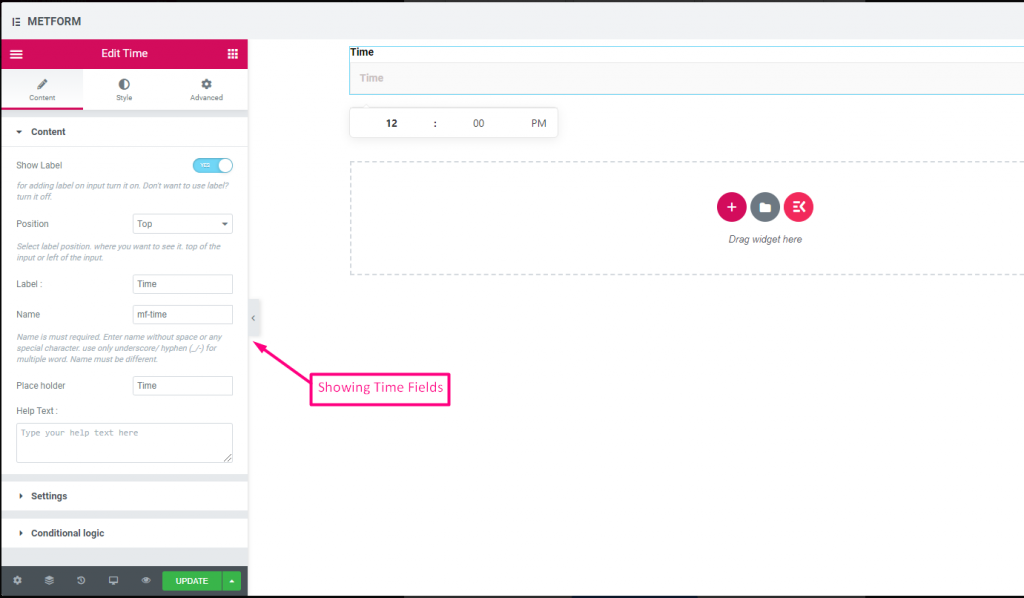
Tempo #
Aiuta gli utenti a selezionare l'orario preferito dal timer a discesa.


Check out our Demo dal vivo qui.
| Opzioni | Descrizione |
|---|---|
| Mostra etichetta | Attiva/disattiva l'etichetta. |
| Posizione | Predefinito: Superiore Seleziona la posizione dell'etichetta. dove vuoi vederlo. in alto o a sinistra dell'ingresso. |
| Etichetta | Digitare il testo dell'etichetta. |
| Nome | Il nome è obbligatorio. Inserisci un nome senza spazi o caratteri speciali. utilizzare solo il carattere di sottolineatura/trattino (_/-) per più parole. Il nome deve essere diverso. |
| Segnaposto | Utilizza il segnaposto per mostrare del testo fittizio e aiutare l'utente a inserire il testo corretto. |
| Testo guida | Digita il testo da mostrare sotto il widget. |
| Necessario | Predefinito: NO Attiva/disattiva questa opzione per renderla obbligatoria. Gli utenti non possono inviare i moduli senza compilare i campi obbligatori. |
| Tempo di utilizzo 24 ore | Abilita o disabilita il formato dell'ora in 24 ore |
| Logica condizionale | Mostra/nascondi questo campo in base a determinati criteri. |
Formato 24 ore #
Check out our Demo dal vivo qui
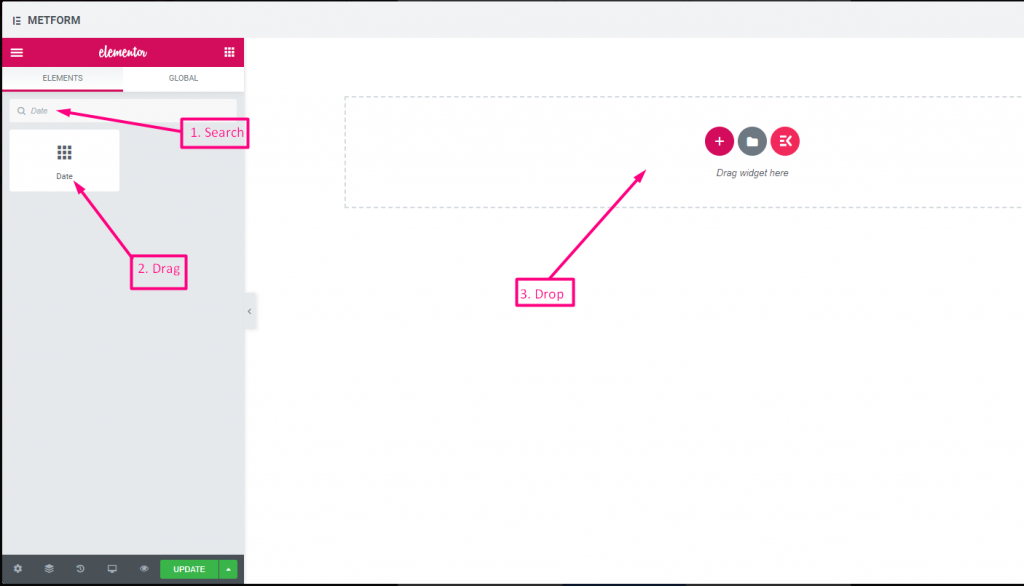
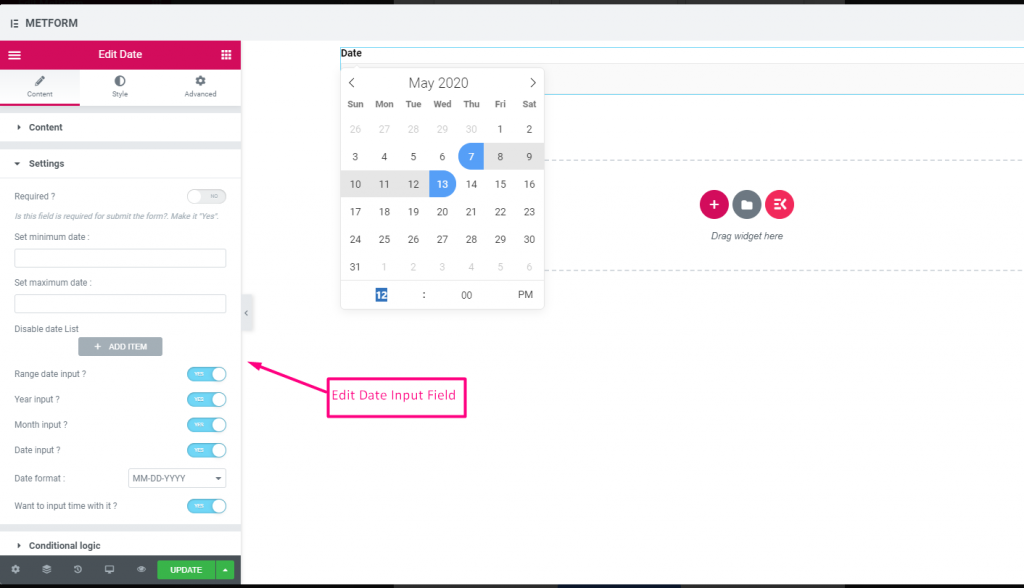
Data #
Utilizza questo campo di input per selezionare la data dal calendario a comparsa nel modulo per renderlo più facile da usare.


Check out our Demo dal vivo qui
Immissione dell'intervallo di date #
Check out our Demo dal vivo qui
Seleziona Data con immissione dell'ora #
Check out our Demo dal vivo qui
| Opzioni | Descrizione |
|---|---|
| Mostra etichetta | Attiva/disattiva l'etichetta. |
| Posizione | Predefinito: Superiore Seleziona la posizione dell'etichetta. dove vuoi vederlo. in alto o a sinistra dell'ingresso. |
| Etichetta | Digitare il testo dell'etichetta. |
| Nome | Il nome è obbligatorio. Inserisci un nome senza spazi o caratteri speciali. utilizzare solo il carattere di sottolineatura/trattino (_/-) per più parole. Il nome deve essere diverso. |
| Segnaposto | Utilizza il segnaposto per mostrare del testo fittizio e aiutare l'utente a inserire il testo corretto. |
| Testo guida | Digita il testo da mostrare sotto il widget. |
| Necessario | Predefinito: NO Attiva/disattiva questa opzione per renderla obbligatoria. Gli utenti non possono inviare i moduli senza compilare i campi obbligatori. |
| Imposta la data minima o massima | Fornire la data minima e massima |
| Disabilita data | Inserisci la data di chiusura o la data di disattivazione |
| Immissione data intervallo | Abilita l'immissione della data nell'intervallo Abilita o disabilita l'immissione dell'intervallo di date, l'immissione della data in base alla data, all'anno o al mese. Formato data: seleziona Formato data dal menu a discesa. Ad esempio: GG-MM-AAAA |
| Tempo di ingresso | Puoi aggiungere l'ora con la data. |
| Logica condizionale | Mostra/nascondi questo campo in base a determinati criteri. |
Selezionare #
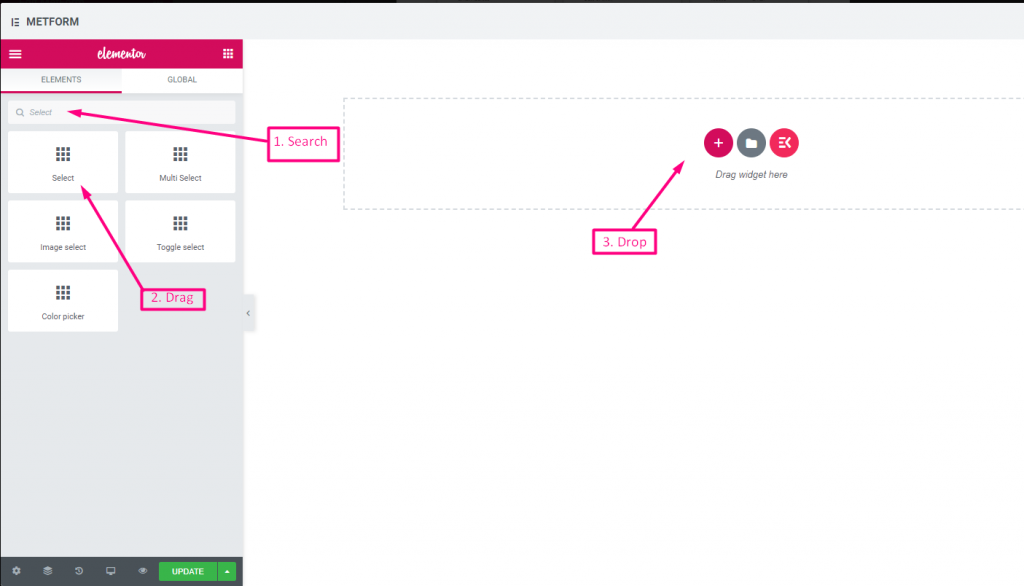
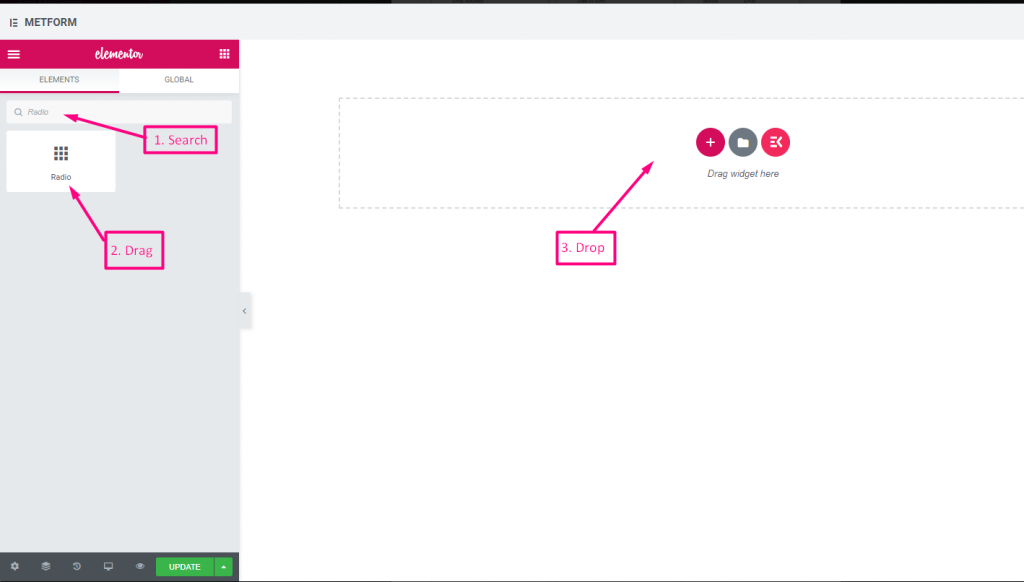
Aggiungi un elenco a discesa di opzioni tra cui gli utenti possono scegliere, cerca il widget in base al nome, quindi trascina e rilascia il widget nella posizione desiderata.


Check out our Demo dal vivo qui
Opzione di ricerca come etichetta #
Check out our Demo dal vivo qui
| Opzioni | Descrizione |
|---|---|
| Mostra etichetta | Attiva/disattiva l'etichetta. |
| Posizione | Predefinito: Superiore Seleziona la posizione dell'etichetta. dove vuoi vederlo. in alto o a sinistra dell'ingresso. |
| Etichetta | Digitare il testo dell'etichetta. |
| Nome | Il nome è obbligatorio. Inserisci un nome senza spazi o caratteri speciali. utilizzare solo il carattere di sottolineatura/trattino (_/-) per più parole. Il nome deve essere diverso. |
| Testo guida | Digita il testo da mostrare sotto il widget. |
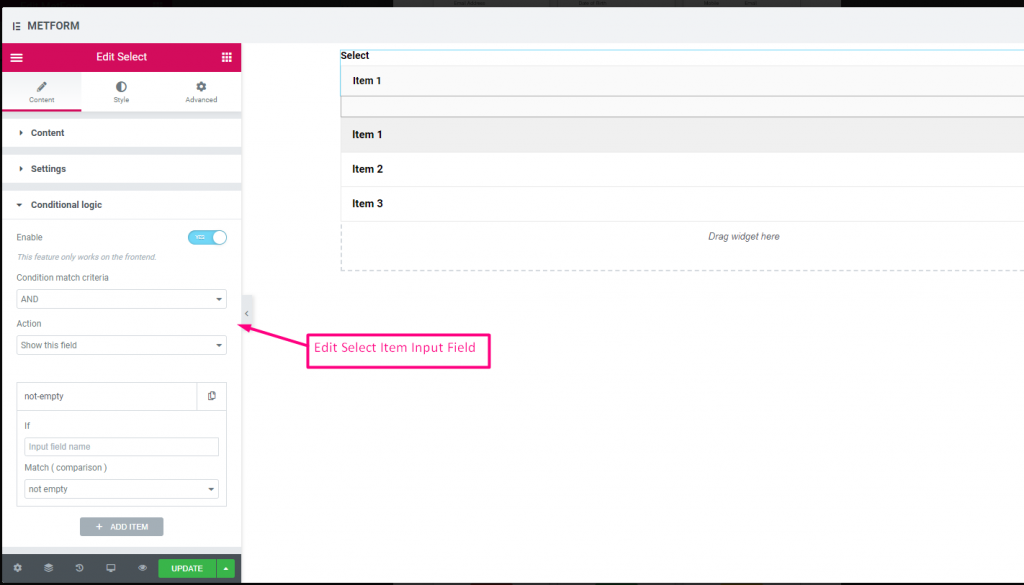
| Menu `A tendina | Aggiungi/modifica/clona/rimuovi opzioni nel menu a discesa. Testo del campo di input Seleziona il testo dell'elenco che verrà mostrato all'utente. Valore del campo di input Seleziona il valore dell'elenco che verrà archiviato/inviato alla persona desiderata. Stato (Predefinito: Abilitare) Vuoi fare un'opzione? quale utente può vedere l'opzione ma non può selezionarla. renderlo disabilitato. Selezionarlo come predefinito? (Predefinito: NO) Rendi questa opzione selezionata come predefinita |
| Necessario | Predefinito: NO Attiva/disattiva questa opzione per renderla obbligatoria. Gli utenti non possono inviare i moduli senza compilare i campi obbligatori. |
| Logica condizionale | Mostra/nascondi questo campo in base a determinati criteri. |
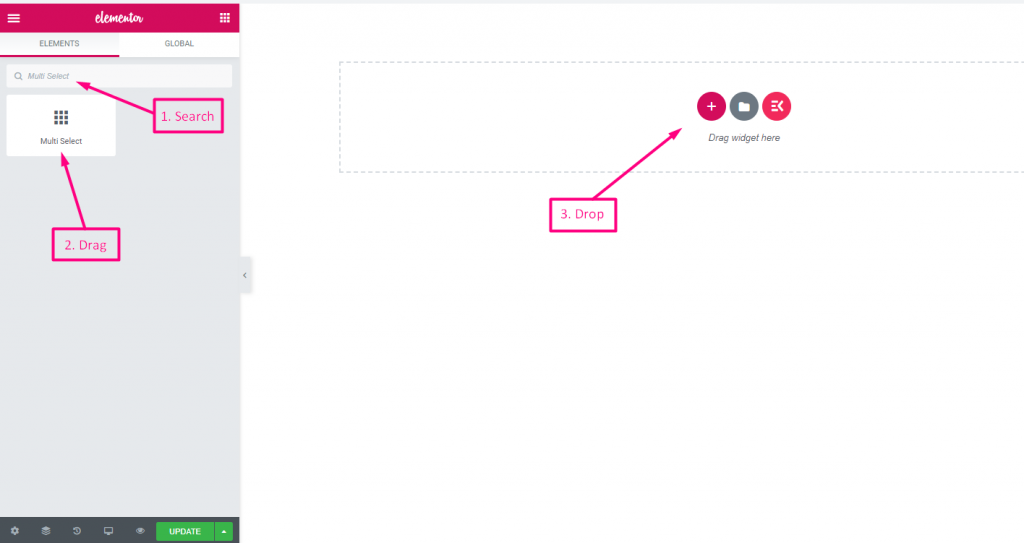
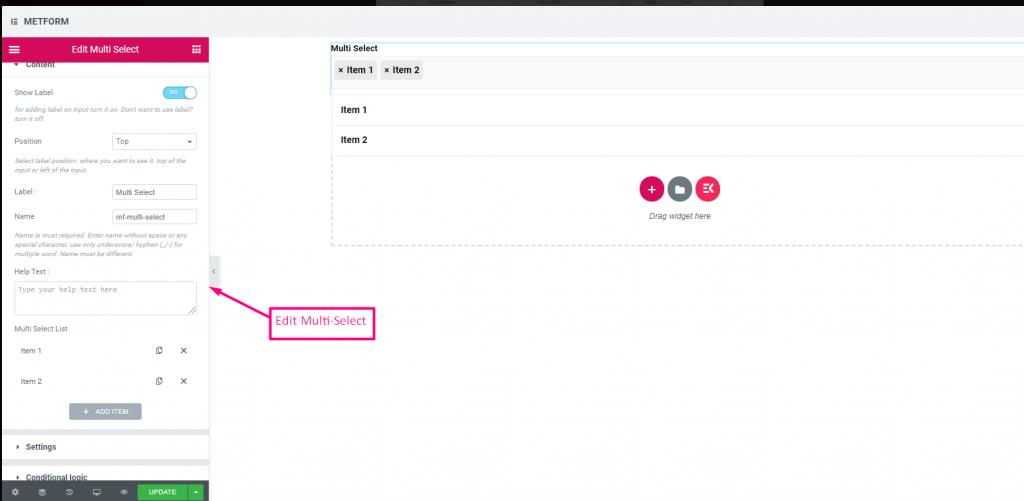
Selezione multipla #
Seleziona più elementi alla volta dal menu a discesa.


Check out our Demo dal vivo qui
Valori selezionati predefiniti #
Check out our Demo dal vivo qui
| Opzioni | Descrizione |
|---|---|
| Mostra etichetta | Attiva/disattiva l'etichetta. |
| Posizione | Predefinito: Superiore Seleziona la posizione dell'etichetta. dove vuoi vederlo. in alto o a sinistra dell'ingresso. |
| Etichetta | Digitare il testo dell'etichetta. |
| Nome | Il nome è obbligatorio. Inserisci un nome senza spazi o caratteri speciali. utilizzare solo il carattere di sottolineatura/trattino (_/-) per più parole. Il nome deve essere diverso. |
| Testo guida | Digita il testo da mostrare sotto il widget. |
| Menu `A tendina | Aggiungi/modifica/clona/rimuovi opzioni nel menu a discesa. Testo del campo di input Seleziona il testo dell'elenco che verrà mostrato all'utente. Valore del campo di input Seleziona il valore dell'elenco che verrà archiviato/inviato alla persona desiderata. Stato (Predefinito: Abilitare) Vuoi fare un'opzione? quale utente può vedere l'opzione ma non può selezionarla. renderlo disabilitato. Selezionarlo come predefinito? (Predefinito: NO) Rendi questa opzione selezionata come predefinita |
| Necessario | Predefinito: NO Attiva/disattiva questa opzione per renderla obbligatoria. Gli utenti non possono inviare i moduli senza compilare i campi obbligatori. |
| Logica condizionale | Mostra/nascondi questo campo in base a determinati criteri. |
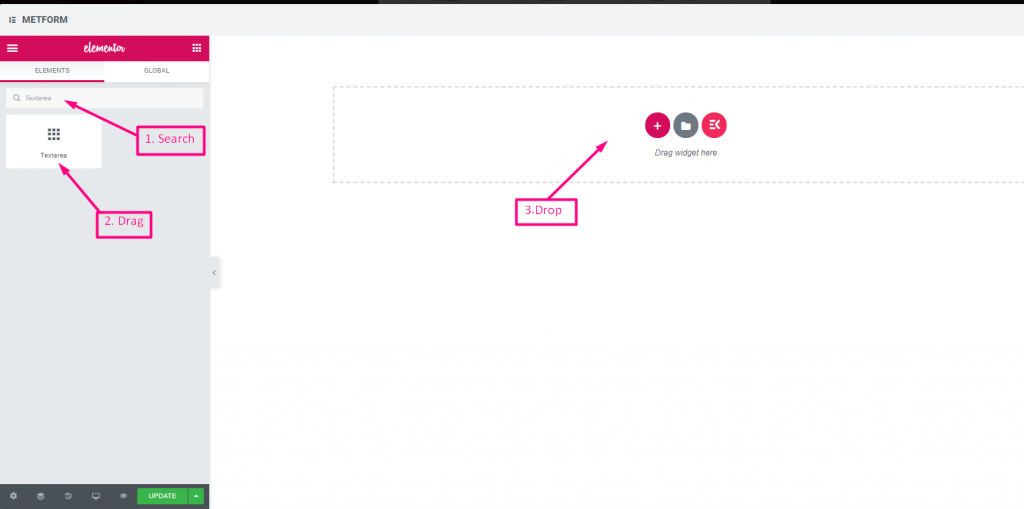
Area di testo #
Aiuta ad aggiungere un gran numero di contenuti, revisioni, commenti al tuo modulo.


Check out our Demo dal vivo qui
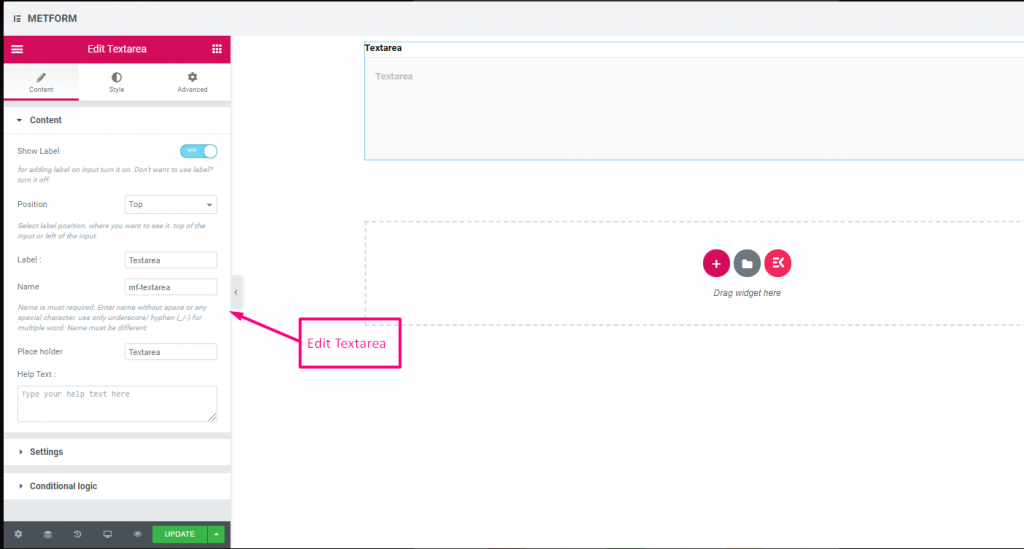
| Opzioni | Descrizione |
|---|---|
| Mostra etichetta | Attiva/disattiva l'etichetta. |
| Posizione | Predefinito: Superiore Seleziona la posizione dell'etichetta. dove vuoi vederlo. in alto o a sinistra dell'ingresso. |
| Etichetta | Digitare il testo dell'etichetta. |
| Nome | Il nome è obbligatorio. Inserisci un nome senza spazi o caratteri speciali. utilizzare solo il carattere di sottolineatura/trattino (_/-) per più parole. Il nome deve essere diverso. |
| Testo guida | Digita il testo da mostrare sotto il widget. |
| Menu `A tendina | Aggiungi/modifica/clona/rimuovi opzioni nel menu a discesa. Testo del campo di input Seleziona il testo dell'elenco che verrà mostrato all'utente. Valore del campo di input Seleziona il valore dell'elenco che verrà archiviato/inviato alla persona desiderata. Stato (Predefinito: Abilitare) Vuoi fare un'opzione? quale utente può vedere l'opzione ma non può selezionarla. renderlo disabilitato. Selezionarlo come predefinito? (Predefinito: NO) Rendi questa opzione selezionata come predefinita |
| Necessario | Predefinito: NO Attiva/disattiva questa opzione per renderla obbligatoria. Gli utenti non possono inviare i moduli senza compilare i campi obbligatori. |
| Tipo di convalida | Seleziona il tipo di convalida dal menu a discesa. Per lunghezza del carattere Selezionare Per lunghezza carattere per impostare la lunghezza minima e massima dei caratteri del testo Fornisce inoltre un messaggio di avviso se l'input non è valido Per lunghezza della parola Selezionare Per lunghezza in parole per impostare la lunghezza minima e massima in parole del testo. Inoltre, fornisce un messaggio di avviso se l'input non è valido In base all'espressione Selezionare In base all'espressione per impostare la convalida basata sull'espressione Fornisce inoltre un messaggio di avviso se l'input non è valido Selezionarlo come predefinito? (Predefinito: NOno) Rendi questa opzione selezionata come predefinita |
| Logica condizionale | Mostra/nascondi questo campo in base a determinati criteri. |
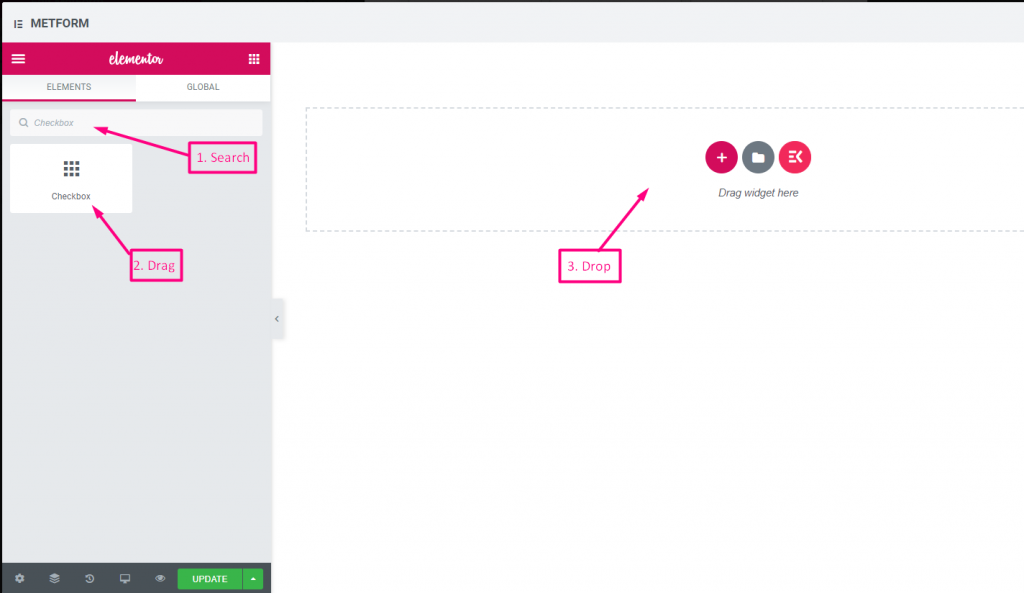
Casella di controllo #
Consenti agli utenti di selezionare più elementi contemporaneamente nel tuo modulo con la casella di controllo.


Check out our Demo dal vivo qui
Verticale #
Check out our Demo dal vivo qui
Posizione dell'icona dopo il testo #
Check out our Demo dal vivo qui
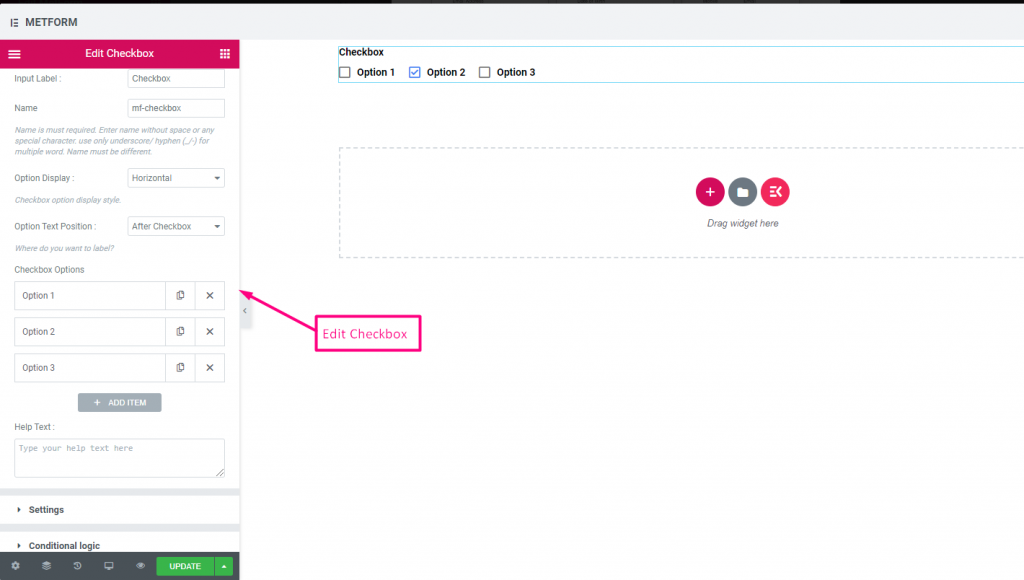
| Opzioni | Descrizione |
|---|---|
| Mostra etichetta | Attiva/disattiva l'etichetta. |
| Posizione | Predefinito: Superiore Seleziona la posizione dell'etichetta. dove vuoi vederlo. in alto o a sinistra dell'ingresso. |
| Etichetta | Digitare il testo dell'etichetta. |
| Nome | Il nome è obbligatorio. Inserisci un nome senza spazi o caratteri speciali. utilizzare solo il carattere di sottolineatura/trattino (_/-) per più parole. Il nome deve essere diverso. |
| Testo guida | Digita il testo da mostrare sotto il widget. |
| Visualizzazione delle opzioni | Opzioni di visualizzazione Orizzontalmente O Verticalmente |
| Opzioni Posizione testo | Opzione di visualizzazione Posizione del testo: Prima della casella di controllo O Dopo la casella di controllo |
| Opzioni della casella di controllo | Aggiungi/modifica/clona/rimuovi opzioni nel menu a discesa. Opzione casella di controllo Testo Seleziona il testo dell'opzione che verrà mostrato all'utente. Valore dell'opzione Seleziona il valore dell'opzione che verrà archiviato/inviato alla persona desiderata. Stato (Predefinito: Attivo) Vuoi fare un'opzione? quale utente può vedere l'opzione ma non può selezionarla. renderlo disabilitato. |
| Necessario | Predefinito: NO Attiva/disattiva questa opzione per renderla obbligatoria. Gli utenti non possono inviare i moduli senza compilare i campi obbligatori. |
| Logica condizionale | Mostra/nascondi questo campo in base a determinati criteri. |
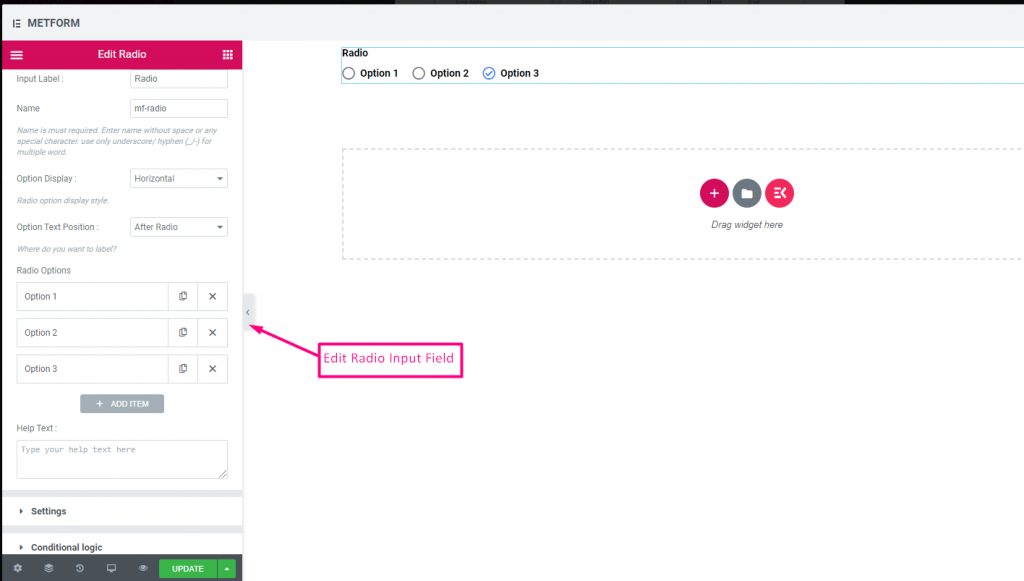
Radio #
Consenti agli utenti di selezionare solo un elemento esclusivo tra più opzioni.


Check out our Demo dal vivo qui
Verticale #
Check out our Demo dal vivo qui
Posizione dell'icona dopo il testo #
Check out our Demo dal vivo qui
| Opzioni | Descrizione |
|---|---|
| Mostra etichetta | Attiva/disattiva l'etichetta. |
| Posizione | Predefinito: Superiore Seleziona la posizione dell'etichetta. dove vuoi vederlo. in alto o a sinistra dell'ingresso. |
| Etichetta | Digitare il testo dell'etichetta. |
| Nome | Il nome è obbligatorio. Inserisci un nome senza spazi o caratteri speciali. utilizzare solo il carattere di sottolineatura/trattino (_/-) per più parole. Il nome deve essere diverso. |
| Testo guida | Digita il testo da mostrare sotto il widget. |
| Visualizzazione delle opzioni | Visualizza le opzioni della radio Orizzontalmente O Verticalmente |
| Opzioni Posizione testo | Visualizza la posizione del testo dell'opzione radio: Prima Radio O Dopo Radio |
| Opzioni radiofoniche | Aggiungi/modifica/clona/rimuovi opzioni nel menu a discesa. Radio opzione Testo Seleziona il testo dell'opzione che verrà mostrato all'utente. Valore radiofonico Seleziona il valore dell'opzione che verrà archiviato/inviato alla persona desiderata. Stato (Predefinito: Attivo) Vuoi fare un'opzione? quale utente può vedere l'opzione ma non può selezionarla. renderlo disabilitato. |
| Necessario | Predefinito: NO Attiva/disattiva questa opzione per renderla obbligatoria. Gli utenti non possono inviare i moduli senza compilare i campi obbligatori. |
| Logica condizionale | Mostra/nascondi questo campo in base a determinati criteri. |
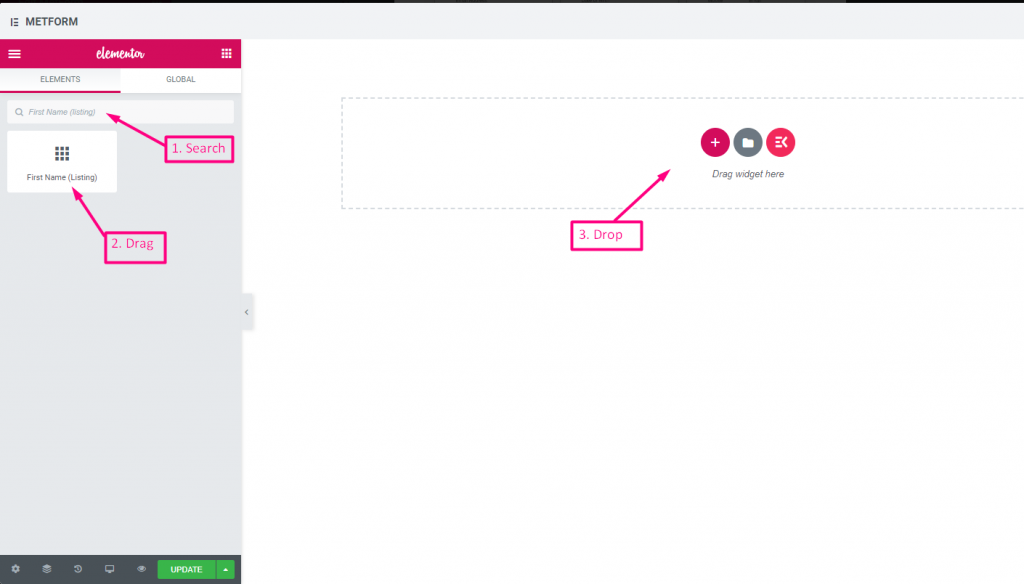
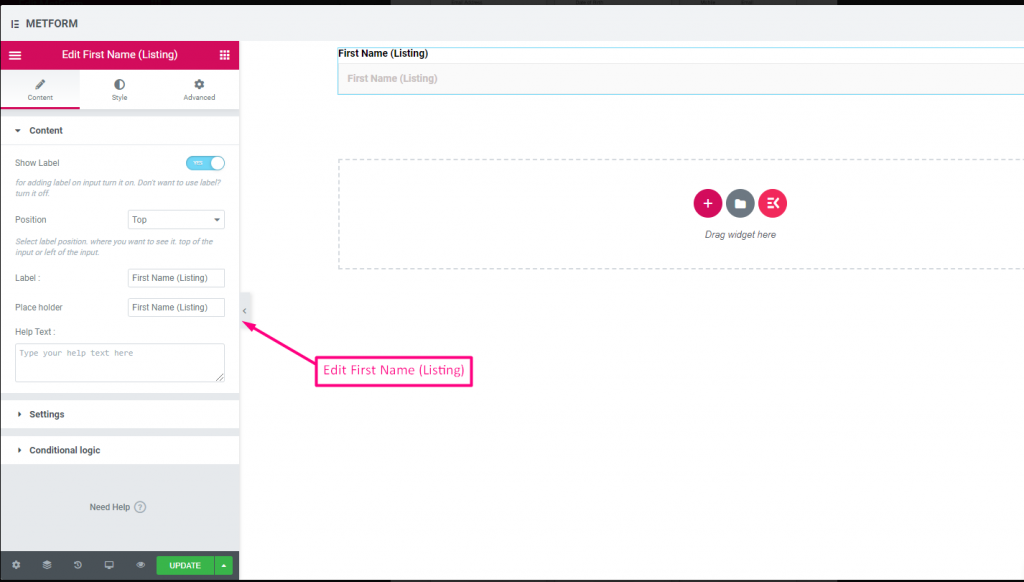
Nome (elenco) #
Consenti agli utenti di fornire il proprio Nome per mostrarli in un metodo di elenco nella mailing list. Ad esempio: Mailchimp


| Opzioni | Descrizione |
|---|---|
| Mostra etichetta | Attiva/disattiva l'etichetta. |
| Posizione | Predefinito: Superiore Seleziona la posizione dell'etichetta. dove vuoi vederlo. in alto o a sinistra dell'ingresso. |
| Etichetta | Digitare il testo dell'etichetta. |
| Segnaposto | Utilizza il segnaposto per mostrare del testo fittizio e aiutare l'utente a inserire il testo corretto. |
| Testo guida | Digita il testo da mostrare sotto il widget. |
| Necessario | Predefinito: NO Attiva/disattiva questa opzione per renderla obbligatoria. Gli utenti non possono inviare i moduli senza compilare i campi obbligatori. |
| Tipo di convalida | Seleziona il tipo di convalida dal menu a discesa. Per lunghezza del carattere Selezionare Per lunghezza carattere per impostare la lunghezza minima e massima dei caratteri del testo Fornisce inoltre un messaggio di avviso se l'input non è valido Per lunghezza della parola Selezionare Per lunghezza in parole per impostare la lunghezza minima e massima in parole del testo. Inoltre, fornisce un messaggio di avviso se l'input non è valido In base all'espressione Selezionare In base all'espressione per impostare la convalida basata sull'espressione Fornisce inoltre un messaggio di avviso se l'input non è valido Selezionarlo come predefinito? (Predefinito: NOno) Rendi questa opzione selezionata come predefinita |
| Logica condizionale | Mostra/nascondi questo campo in base a determinati criteri. |
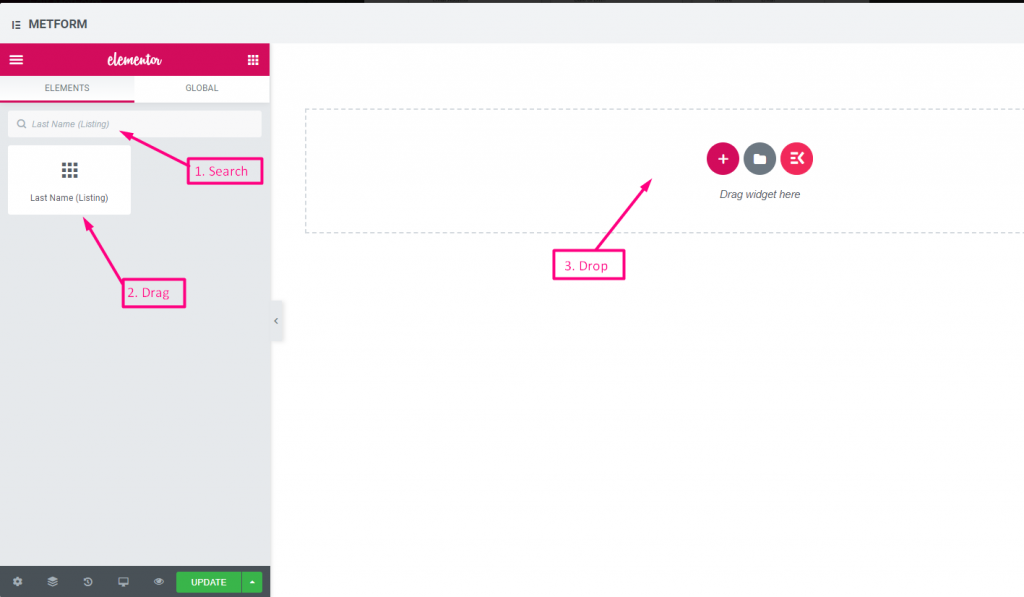
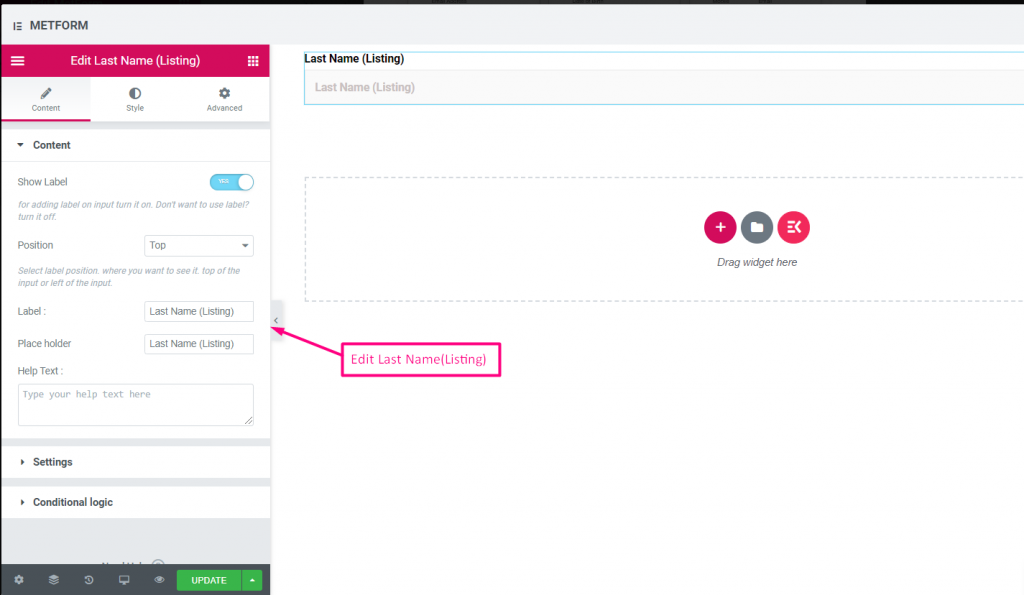
Cognome (Inserzione) #
Consenti agli utenti di fornire il proprio cognome per mostrarli in un metodo di elenco nella mailing list. Ad esempio: Mailchimp


| Opzioni | Descrizione |
|---|---|
| Mostra etichetta | Attiva/disattiva l'etichetta. |
| Posizione | Predefinito: Superiore Seleziona la posizione dell'etichetta. dove vuoi vederlo. in alto o a sinistra dell'ingresso. |
| Etichetta | Digitare il testo dell'etichetta. |
| Segnaposto | Utilizza il segnaposto per mostrare del testo fittizio e aiutare l'utente a inserire il testo corretto. |
| Testo guida | Digita il testo da mostrare sotto il widget. |
| Necessario | Predefinito: NO Attiva/disattiva questa opzione per renderla obbligatoria. Gli utenti non possono inviare i moduli senza compilare i campi obbligatori. |
| Tipo di convalida | Seleziona il tipo di convalida dal menu a discesa. Per lunghezza del carattere Selezionare Per lunghezza carattere per impostare la lunghezza minima e massima dei caratteri del testo Fornisce inoltre un messaggio di avviso se l'input non è valido Per lunghezza della parola Selezionare Per lunghezza in parole per impostare la lunghezza minima e massima in parole del testo. Inoltre, fornisce un messaggio di avviso se l'input non è valido In base all'espressione Selezionare In base all'espressione per impostare la convalida basata sull'espressione Fornisce inoltre un messaggio di avviso se l'input non è valido Selezionarlo come predefinito? (Predefinito: NOno) Rendi questa opzione selezionata come predefinita |
| Logica condizionale | Mostra/nascondi questo campo in base a determinati criteri. |
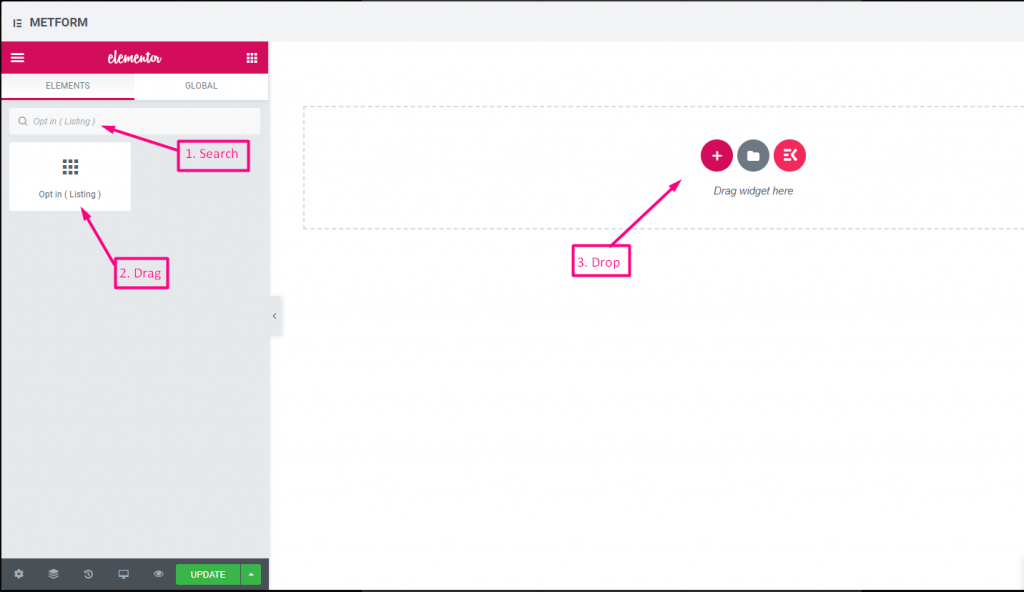
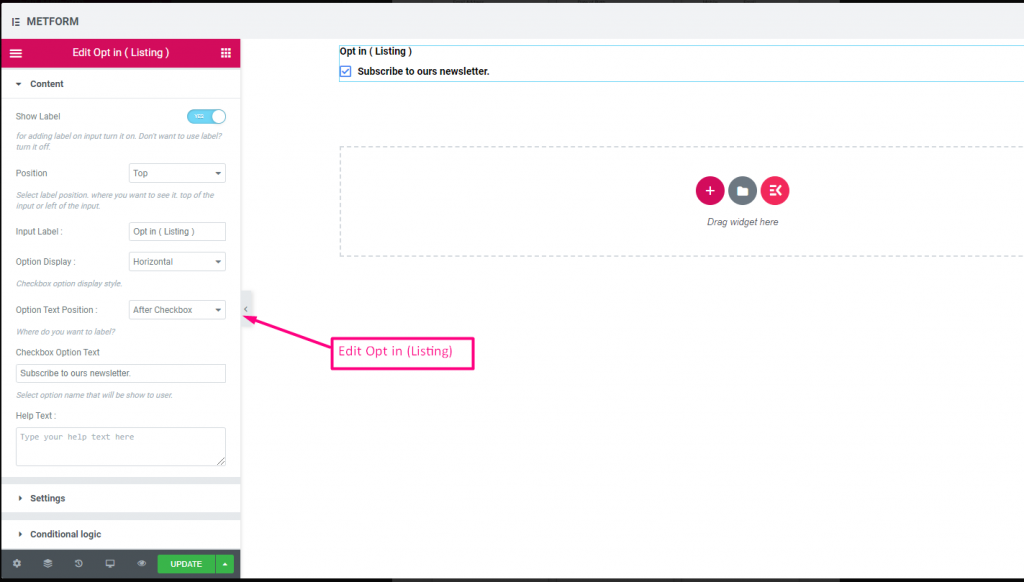
Attiva l'elenco #
Utilizza il campo di attivazione del modulo e rendi il tuo utente come utente di contatto mailchimp iscritto facendo clic sulla casella di controllo "Iscriviti alla nostra newsletter".


Check out our Demo dal vivo qui
| Opzioni | Descrizione |
|---|---|
| Mostra etichetta | Attiva/disattiva l'etichetta. |
| Posizione | Predefinito: Superiore Seleziona la posizione dell'etichetta. dove vuoi vederlo. in alto o a sinistra dell'ingresso. |
| Etichetta di ingresso | Digitare il testo dell'etichetta. |
| Visualizzazione delle opzioni | Visualizza l'opzione di attivazione dell'elenco Orizzontalmente O Verticalmente |
| Opzioni Posizione testo | Opzione di visualizzazione nell'elenco Opzione Posizione testo: Prima Casella di controllo o Dopo Casella di controllo |
| Testo opzione casella di controllo | Fornire informazioni sulle opzioni che verranno mostrate all'utente. Per esempio: "Iscriviti alla nostra Newsletter“ |
| Testo guida | Digita il testo da mostrare sotto il widget. Indirizza e consegna facilmente i messaggi alle persone giuste con il testo di aiuto |
| Necessario | Predefinito: NO Attiva/disattiva questa opzione per renderla obbligatoria. Gli utenti non possono inviare i moduli senza compilare i campi obbligatori. |
| Logica condizionale | Mostra/nascondi questo campo in base a determinati criteri. |
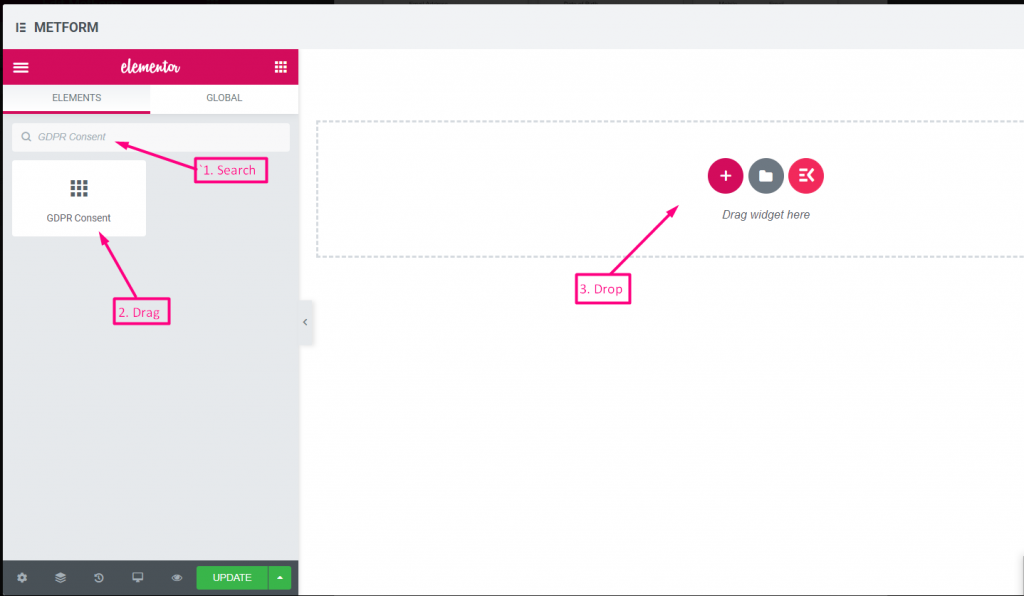
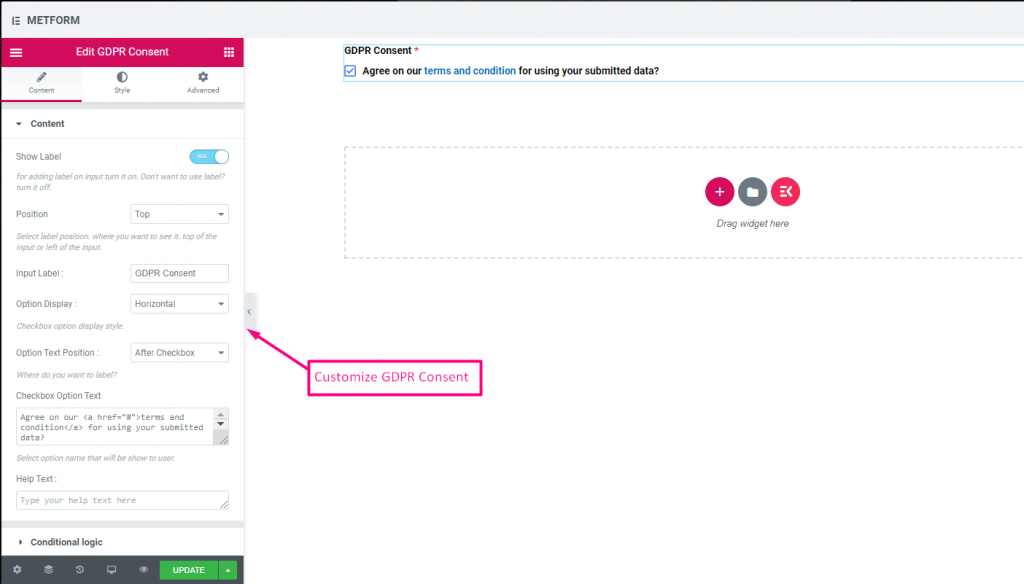
Consenso GDPR #
Abilita i reclami GDPR (Regolamento generale sulla protezione dei dati) nel tuo modulo prima di raccogliere i dati dell'utente in quanto spiega come utilizzi solitamente i dati dell'utente per proteggerti dalle azioni della legge.


Controllo out our Demo dal vivo qui
Con collegamento testuale #
Controllo out our Demo dal vivo qui
| Opzioni | Descrizione |
|---|---|
| Mostra etichetta | Attiva/disattiva l'etichetta. |
| Posizione | Predefinito: Superiore Seleziona la posizione dell'etichetta. dove vuoi vederlo. in alto o a sinistra dell'ingresso. |
| Etichetta di ingresso | Digitare il testo dell'etichetta. |
| Visualizzazione delle opzioni | Visualizza le opzioni di consenso GDPR Orizzontalmente O Verticalmente |
| Opzioni Posizione testo | Visualizza la posizione del testo dell'opzione di consenso GDPR: Prima Casella di controllo o Dopo Casella di controllo |
| Testo opzione casella di controllo | Fornire informazioni sulle opzioni che verranno mostrate all'utente. Ad esempio: “D'accordo sul nostro Termini e condizioni per aver utilizzato i dati inviati?" |
| Testo guida | Digita il testo da mostrare sotto il widget. Indirizza e consegna facilmente i messaggi alle persone giuste con il testo di aiuto |
| Logica condizionale | Mostra/nascondi questo campo in base a determinati criteri. |
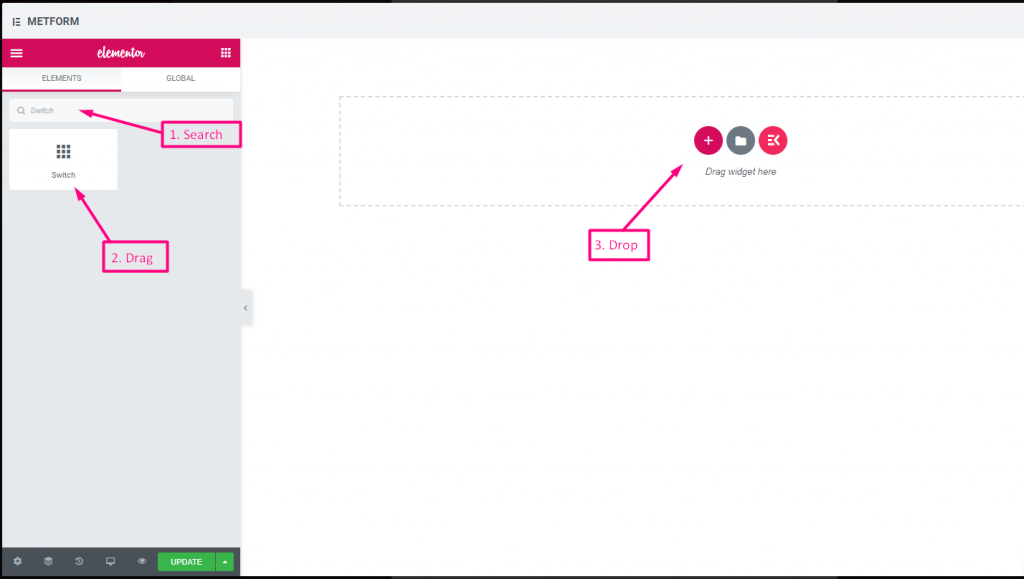
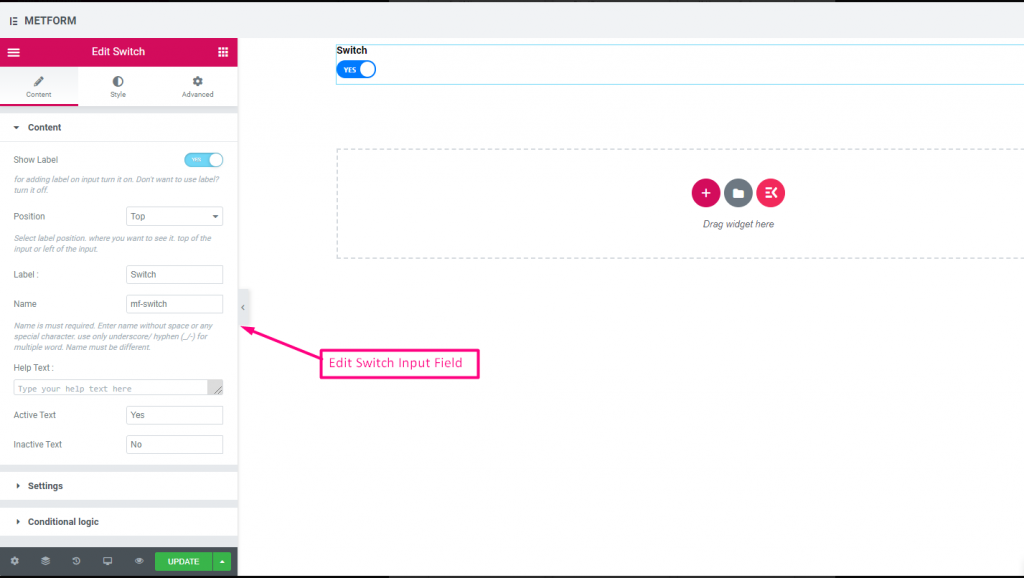
Interruttore #
Controlla facilmente l'ingresso della casella di controllo Sì/No o On/Off dell'interruttore a levetta proprio come un interruttore della luce.


Check out our Demo dal vivo qui
Testo opzione personalizzata #
Check out our Demo dal vivo qui
| Opzioni | Descrizione |
|---|---|
| Mostra etichetta | Attiva/disattiva l'etichetta. |
| Posizione | Predefinito: Superiore Seleziona la posizione dell'etichetta. dove vuoi vederlo. in alto o a sinistra dell'ingresso. |
| Etichetta | Digitare il testo dell'etichetta. |
| Nome | Il nome è obbligatorio. Inserisci un nome senza spazi o caratteri speciali. utilizzare solo il carattere di sottolineatura/trattino (_/-) per più parole. Il nome deve essere diverso. |
| Testo guida | Digita il testo da mostrare sotto il widget. |
| Testo attivo o inattivo | Fornire testo attivo o inattivo. Ad esempio: sì o no |
| Necessario | Predefinito: NO Attiva/disattiva questa opzione per renderla obbligatoria. Gli utenti non possono inviare i moduli senza compilare i campi obbligatori. |
| Logica condizionale | Mostra/nascondi questo campo in base a determinati criteri. |
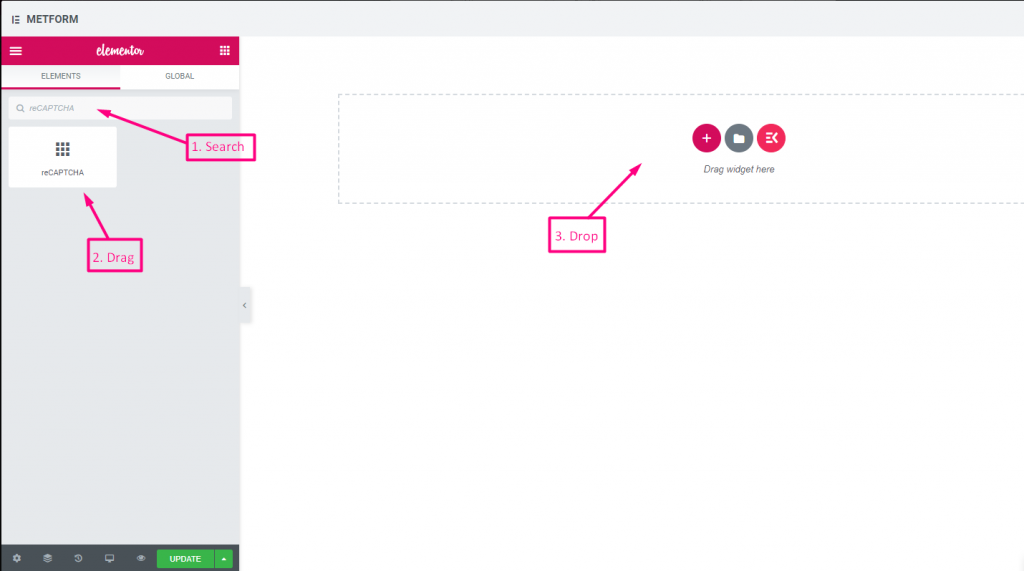
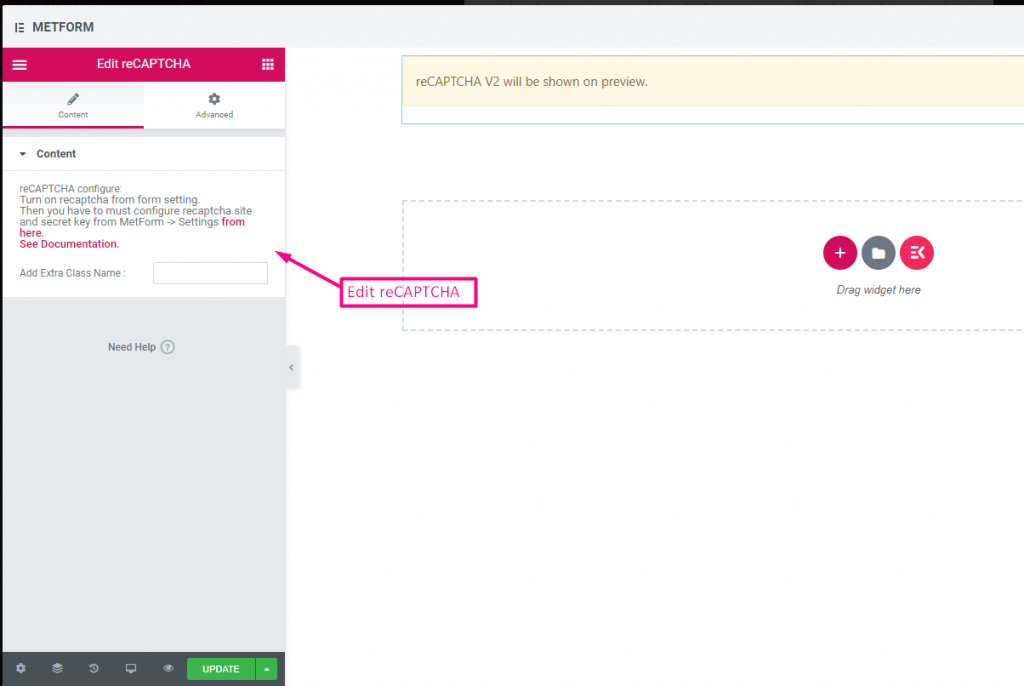
reCAPTCHA #
Ti consente di integrare Google reCAPTCHA per proteggere il tuo sito da spam indesiderato e traffico abusivo.


Check out our Demo dal vivo qui
| Opzioni | Descrizione |
|---|---|
| configurazione reCAPTCHA | Attiva reCAPTCHA dalle impostazioni. Quindi devi configurare il sito reCAPTCHA e la chiave segreta da MetForm -> Impostazioni da qui. Vedi la documentazione. |
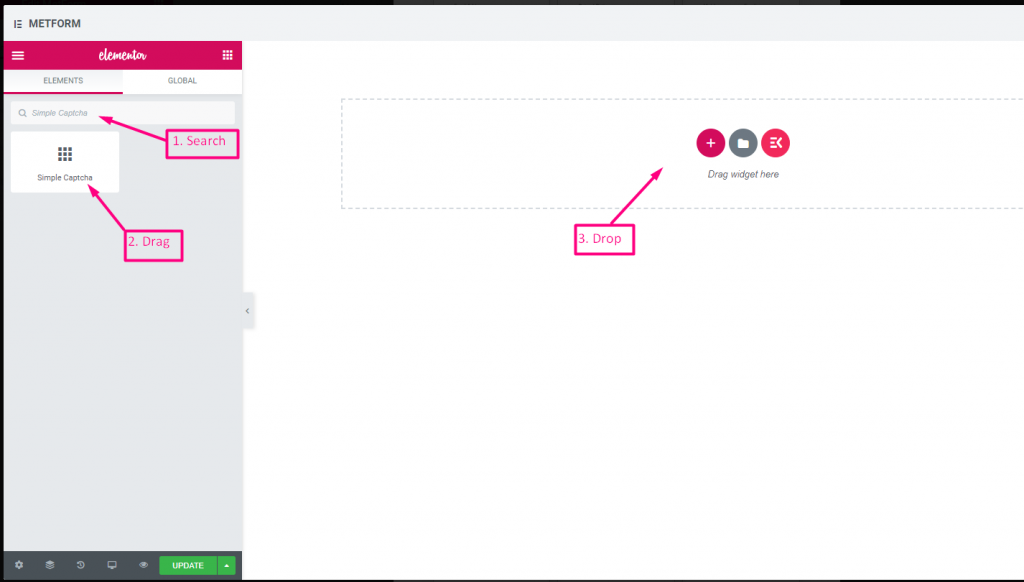
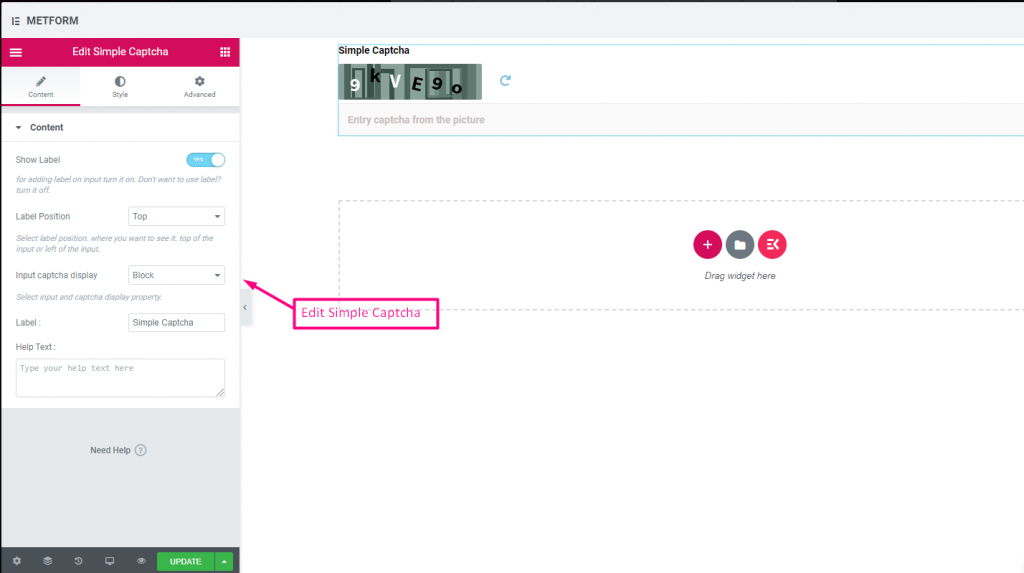
ReCAPTCHA semplice #
Protegge il tuo sito da bot indesiderati e spam.


Check out our Demo dal vivo qui
Opzioni in linea #
Check out our Demo dal vivo qui
| Opzioni | Descrizione |
|---|---|
| Mostra etichetta | Attiva/disattiva l'etichetta. |
| Posizione | Predefinito: Superiore Seleziona la posizione dell'etichetta. dove vuoi vederlo. in alto o a sinistra dell'ingresso. |
| Inserisci la visualizzazione CAPTCHA | Inserisci il tuo reCAPTCHA in un blocco o mostra il campo di input in una riga. |
| Etichetta | Digitare il testo dell'etichetta. |
| Testo guida | Digita il testo da mostrare sotto il widget. |
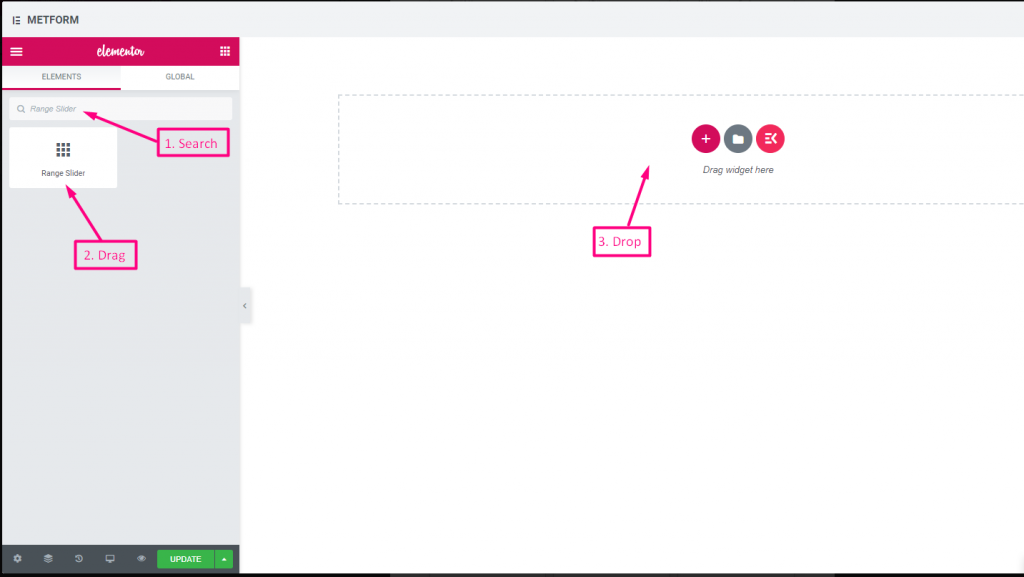
Dispositivo di scorrimento della portata #
Imposta il valore dell'intervallo massimo o minimo sul modulo utilizzando il fantastico cursore Intervallo. Tutto quello che devi fare è semplicemente trascinare entrambe le estremità finché non arriva il valore appropriato.


Check out our Demo dal vivo qui
Valore di default #
Controllo out our Demo dal vivo qui
Ingresso multi-intervallo #
Controllo out our Demo dal vivo qui
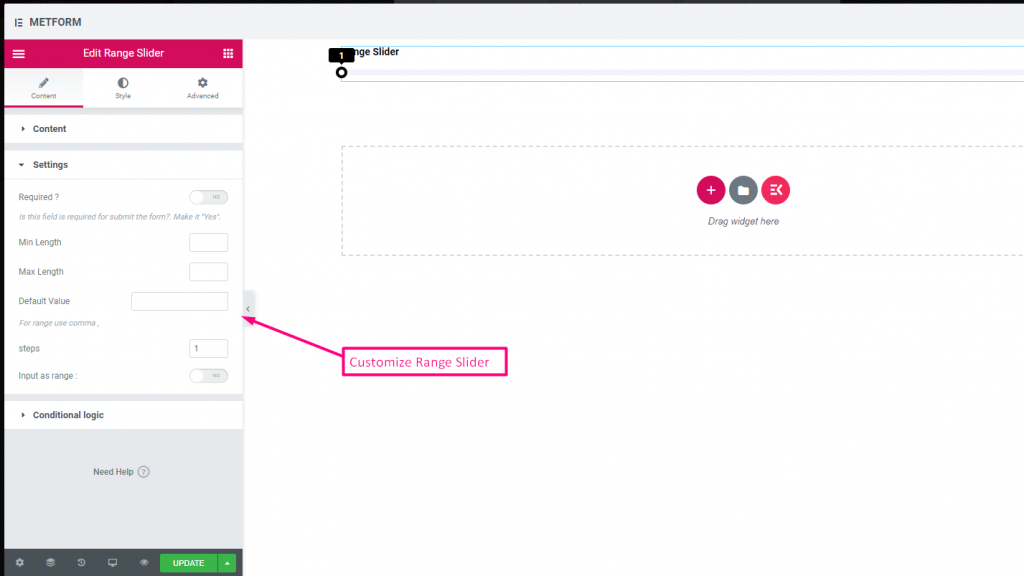
| Opzioni | Descrizione |
|---|---|
| Mostra etichetta | Attiva/disattiva l'etichetta. |
| Posizione | Predefinito: Superiore Seleziona la posizione dell'etichetta. dove vuoi vederlo. in alto o a sinistra dell'ingresso. |
| Etichetta | Digitare il testo dell'etichetta. |
| Nome | Il nome è obbligatorio. Inserisci un nome senza spazi o caratteri speciali. utilizzare solo il carattere di sottolineatura/trattino (_/-) per più parole. Il nome deve essere diverso. |
| Testo guida | Digita il testo da mostrare sotto il widget. |
| Necessario | Predefinito: NO Attiva/disattiva questa opzione per renderla obbligatoria. Gli utenti non possono inviare i moduli senza compilare i campi obbligatori. |
| Lunghezza minima | Impostare il valore Intervallo minimo |
| Lunghezza massima | Impostare il valore dell'intervallo massimo |
| Valore di default | Imposta il valore predefinito, utilizza la virgola per impostare il valore dell'intervallo |
| Passi | Aggiungi il valore dei passaggi per aggiungere l'intervallo passo dopo passo |
| Immettere come intervallo | Attiva o disattiva questa opzione per impostare l'intervallo richiesto o meno |
| Logica condizionale | Mostra/nascondi questo campo in base a determinati criteri. |
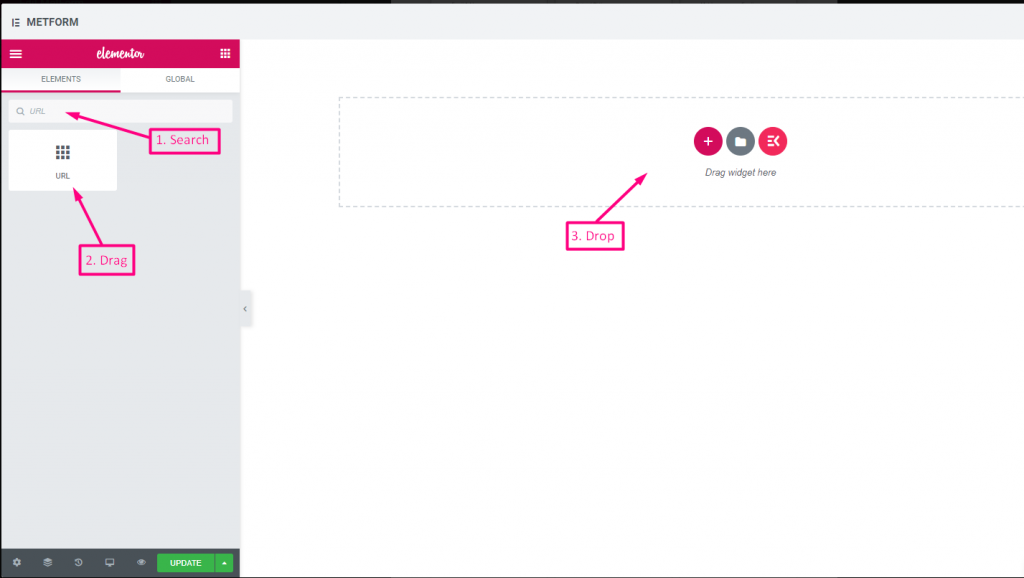
URL #
Aggiungi semplicemente l'URL al tuo modulo utilizzando il nostro campo di immissione URL. Garantisce che gli utenti inseriscano un URL valido nel campo del modulo.


Check out our Demo dal vivo qui
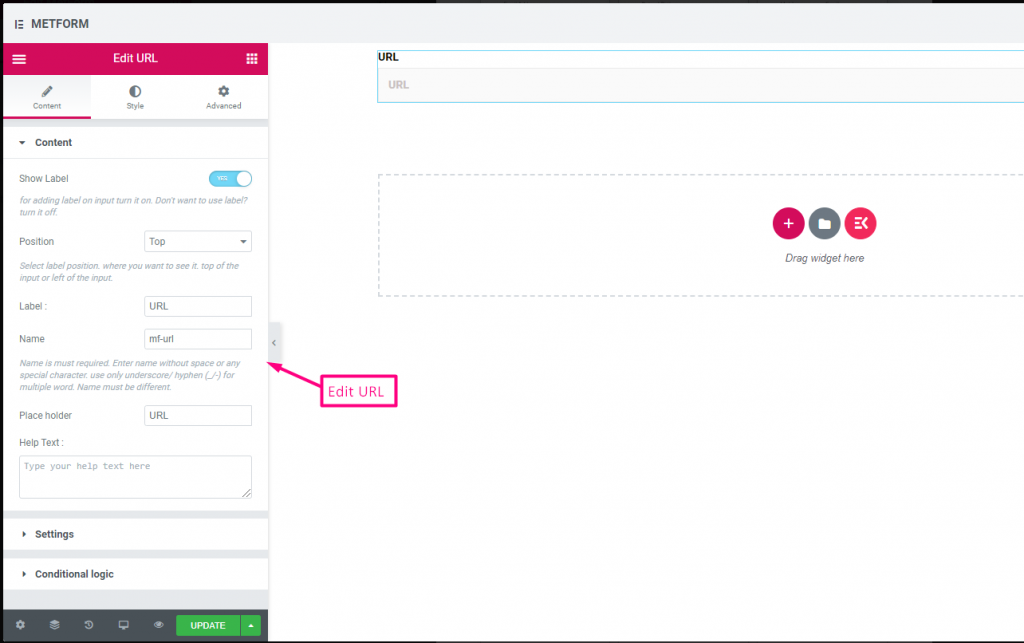
| Opzioni | Descrizione |
|---|---|
| Mostra etichetta | Attiva/disattiva l'etichetta. |
| Posizione | Predefinito: Superiore Seleziona la posizione dell'etichetta. dove vuoi vederlo. in alto o a sinistra dell'ingresso. |
| Etichetta | Digitare il testo dell'etichetta. |
| Nome | Il nome è obbligatorio. Inserisci un nome senza spazi o caratteri speciali. utilizzare solo il carattere di sottolineatura/trattino (_/-) per più parole. Il nome deve essere diverso. |
| Segnaposto | Utilizza il segnaposto per mostrare del testo fittizio e aiutare l'utente a inserire il testo corretto. |
| Testo guida | Digita il testo da mostrare sotto il widget. |
| Necessario | Predefinito: NO Attiva/disattiva questa opzione per renderla obbligatoria. Gli utenti non possono inviare i moduli senza compilare i campi obbligatori. |
| Logica condizionale | Mostra/nascondi questo campo in base a determinati criteri. |
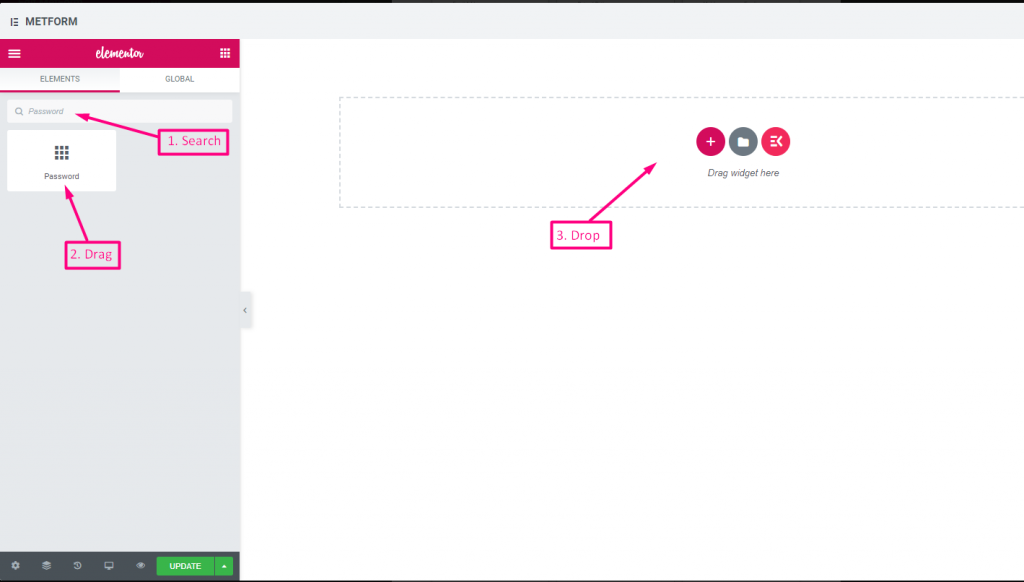
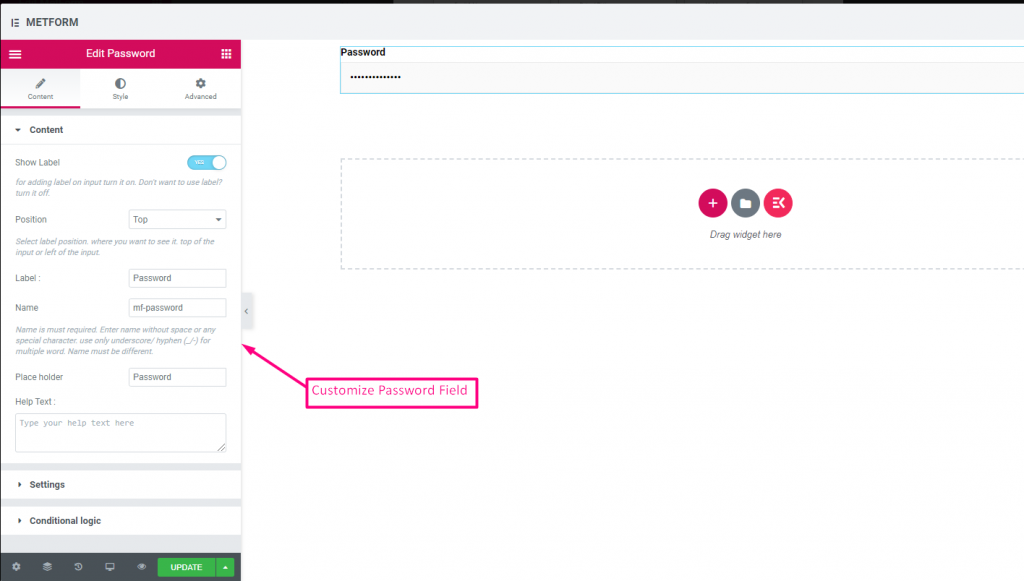
Parola d'ordine #
Se desideri che il tuo utente fornisca una password complessa, utilizza il nostro campo di immissione password. Garantisce che gli utenti ricevano una password protetta e possano essere in grado di modificarla quando necessario.


Check out our Demo dal vivo qui
| Opzioni | Descrizione |
|---|---|
| Mostra etichetta | Attiva/disattiva l'etichetta. |
| Posizione | Predefinito: Superiore Seleziona la posizione dell'etichetta. dove vuoi vederlo. in alto o a sinistra dell'ingresso. |
| Etichetta | Digitare il testo dell'etichetta. |
| Nome | Il nome è obbligatorio. Inserisci un nome senza spazi o caratteri speciali. utilizzare solo il carattere di sottolineatura/trattino (_/-) per più parole. Il nome deve essere diverso. |
| Segnaposto | Utilizza il segnaposto per mostrare del testo fittizio e aiutare l'utente a inserire il testo corretto. |
| Testo guida | Digita il testo da mostrare sotto il widget. |
| Necessario | Predefinito: NO Attiva/disattiva questa opzione per renderla obbligatoria. Gli utenti non possono inviare i moduli senza compilare i campi obbligatori. |
| Tipo di convalida | Seleziona il tipo di convalida dal menu a discesa. Per lunghezza del carattere Selezionare Per lunghezza carattere per impostare la lunghezza minima e massima dei caratteri del testo Fornisce inoltre un messaggio di avviso se l'input non è valido Per lunghezza della parola Selezionare Per lunghezza in parole per impostare la lunghezza minima e massima in parole del testo. Inoltre, fornisce un messaggio di avviso se l'input non è valido In base all'espressione Selezionare In base all'espressione per impostare la convalida basata sull'espressione Fornisce inoltre un messaggio di avviso se l'input non è valido Selezionarlo come predefinito? (Predefinito: NOno) Rendi questa opzione selezionata come predefinita |
| Logica condizionale | Mostra/nascondi questo campo in base a determinati criteri. |
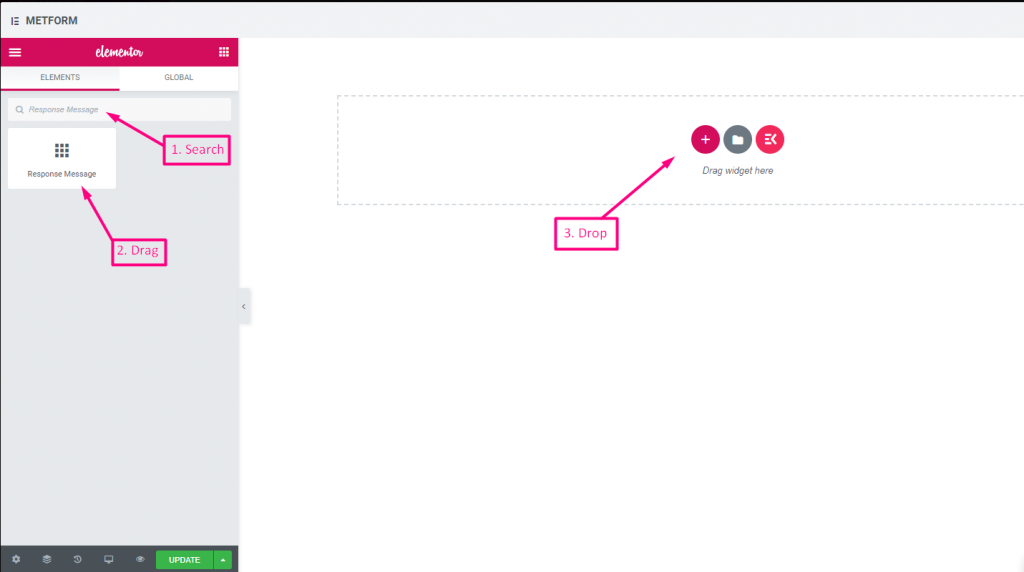
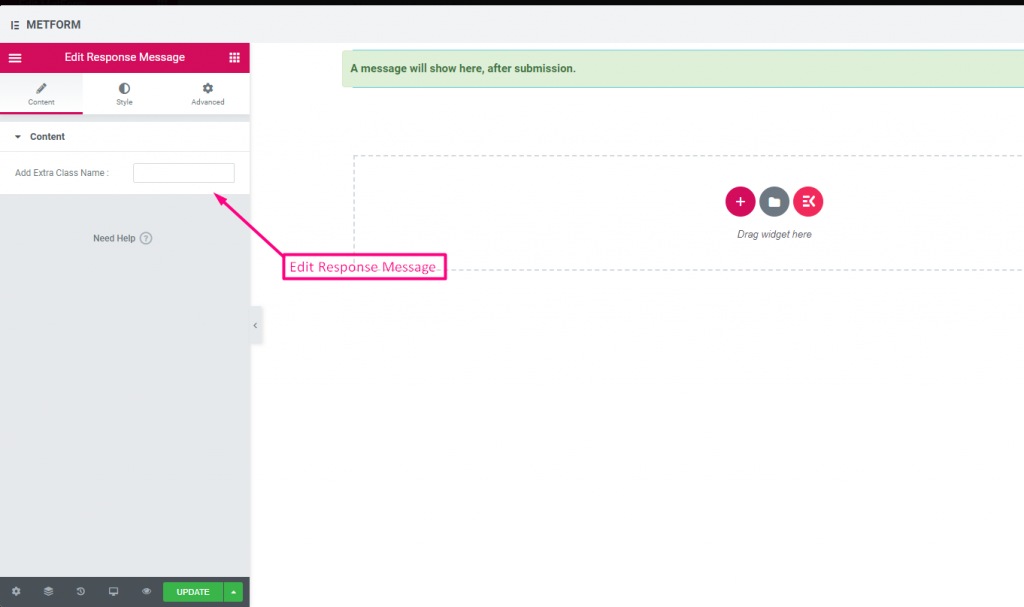
Messaggio di risposta #


Check out our Demo dal vivo qui:
| Opzioni | Descrizione |
|---|---|
| Aggiungi messaggio di successo | Fornisci un messaggio di successo dopo l'invio del modulo |
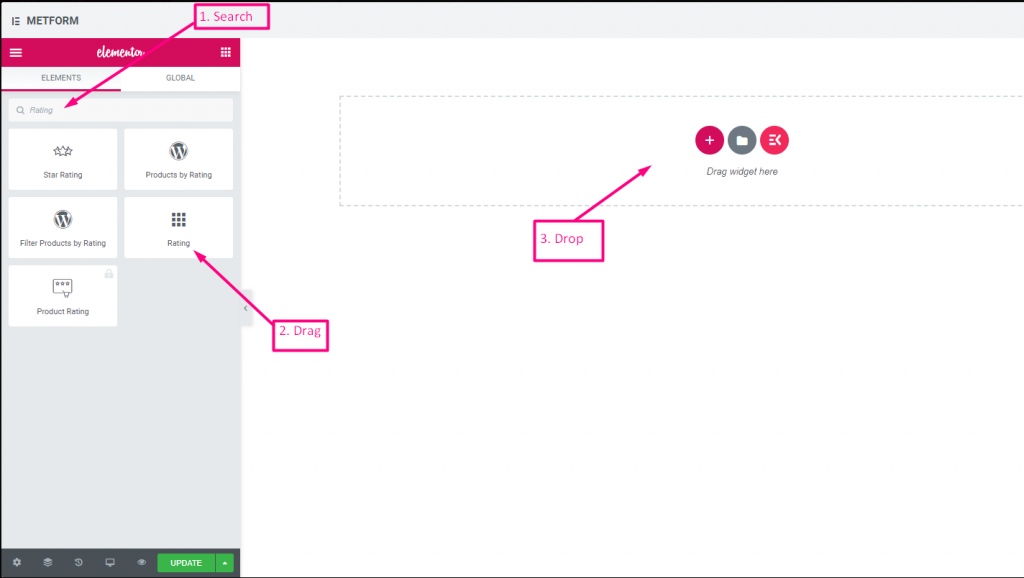
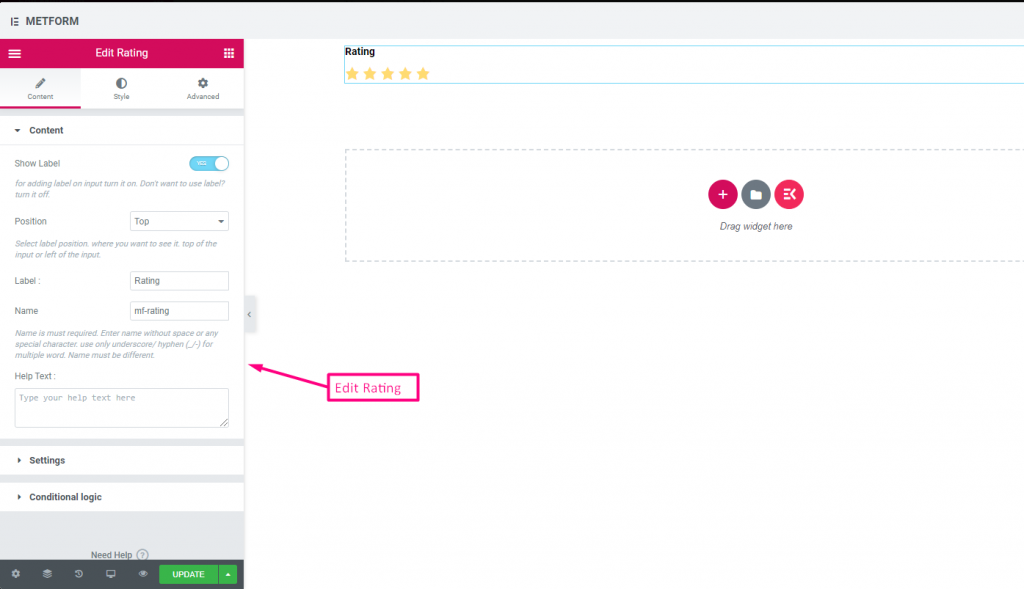
Valutazione #
Raccogli le valutazioni dei clienti con Valutazione campo di input, cerca il campo di input in base al nome, quindi trascina e rilascia il campo di input nella posizione desiderata. Aiuta a ottenere la recensione dei clienti e a creare un buon legame tra proprietario e cliente.


Check out our Demo dal vivo qui:
Qualsiasi numero di stelle #
Check out our Demo dal vivo qui
| Opzioni | Descrizione |
|---|---|
| Mostra etichetta | Attiva/disattiva l'etichetta. |
| Posizione | Predefinito: Superiore Seleziona la posizione dell'etichetta. dove vuoi vederlo. in alto o a sinistra dell'ingresso. |
| Etichetta | Digitare il testo dell'etichetta. |
| Nome | Il nome è obbligatorio. Inserisci un nome senza spazi o caratteri speciali. utilizzare solo il carattere di sottolineatura/trattino (_/-) per più parole. Il nome deve essere diverso. |
| Testo guida | Digita il testo da mostrare sotto il widget. |
| Necessario | Predefinito: NO Attiva/disattiva questa opzione per renderla obbligatoria. Gli utenti non possono inviare i moduli senza compilare i campi obbligatori. |
| Numero di stelle di valutazione | Personalizza il tuo numero di valutazione. Per impostazione predefinita: 3 |
| Logica condizionale | Mostra/nascondi questo campo in base a determinati criteri. |
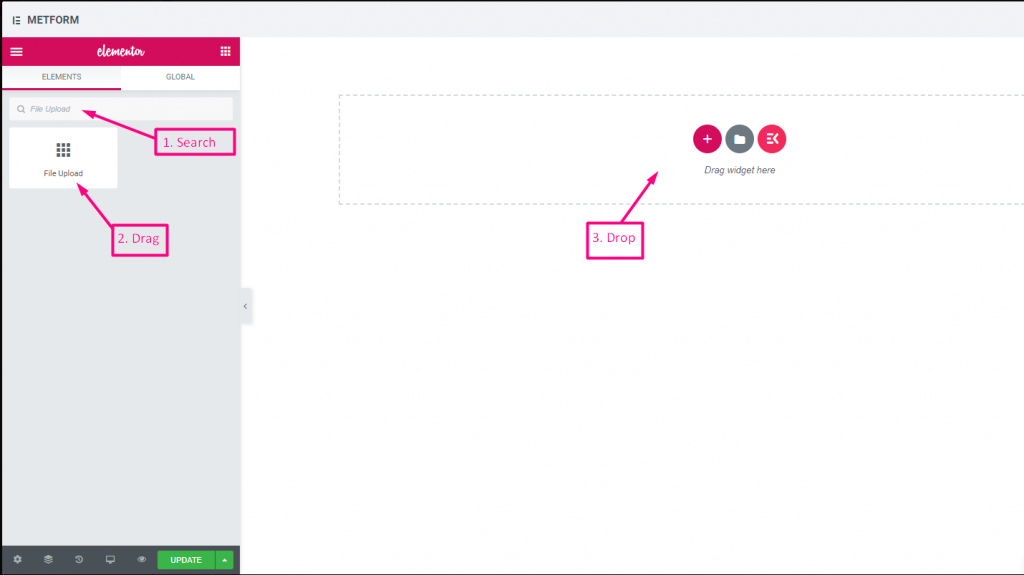
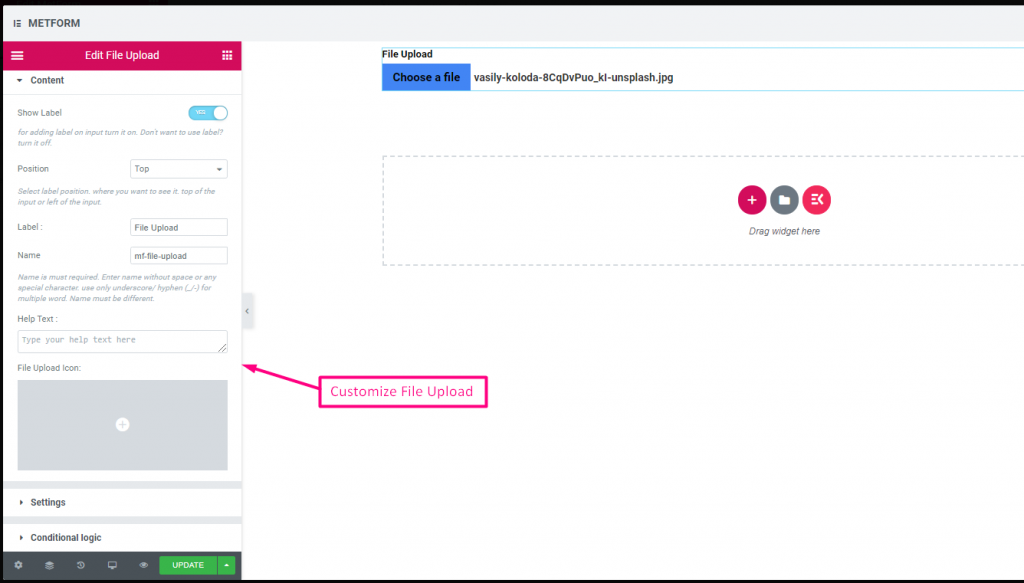
Upload di file #
Metform rende molto facile l'aggiunta Upload di file widget nei tuoi moduli, cerca il campo di input in base al nome, quindi trascina e rilascia il campo di input nella posizione desiderata.


Check out our Demo dal vivo qui
| Opzioni | Descrizione |
|---|---|
| Mostra etichetta | Attiva/disattiva l'etichetta. |
| Posizione | Predefinito: Superiore Seleziona la posizione dell'etichetta. dove vuoi vederlo. in alto o a sinistra dell'ingresso. |
| Etichetta | Digitare il testo dell'etichetta. |
| Nome | Il nome è obbligatorio. Inserisci un nome senza spazi o caratteri speciali. utilizzare solo il carattere di sottolineatura/trattino (_/-) per più parole. Il nome deve essere diverso. |
| Testo guida | Digita il testo da mostrare sotto il widget. |
| Icona caricamento file | Puoi caricare dalla nostra libreria di icone o caricare SVG |
| Necessario | Predefinito: NO Attiva/disattiva questa opzione per renderla obbligatoria. Gli utenti non possono inviare i moduli senza compilare i campi obbligatori. |
| Limite dimensione file | Predefinito: 128KB Aggiungi la dimensione file personalizzata per caricare i file. |
| Tipi di file | Predefinito: .jpg, .jpeg, .gif, .png Aggiungi/modifica il tipo di file che è consentito caricare dal menu a discesa. |
| Logica condizionale | Mostra/nascondi questo campo in base a determinati criteri. |
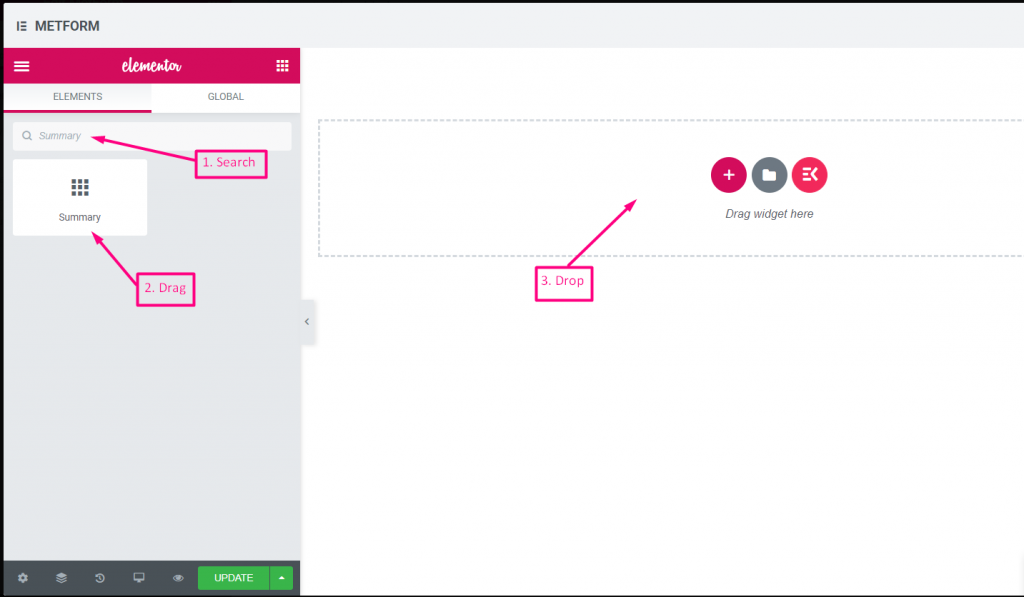
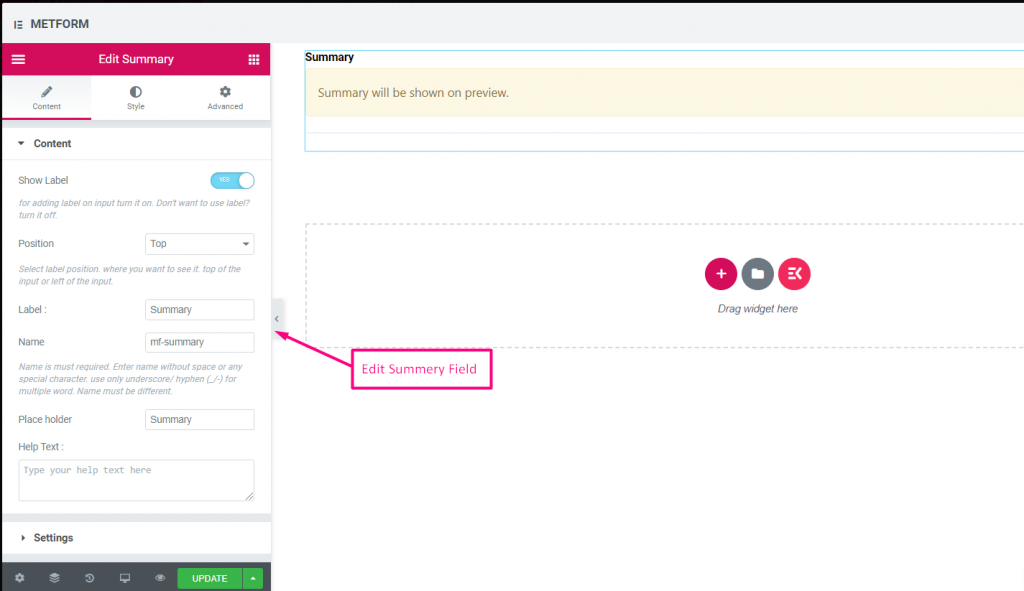
Riepilogo #
Fornisci un riepilogo prima dell'iscrizione per instaurare una buona comunicazione con il tuo cliente.


| Opzioni | Descrizione |
|---|---|
| Mostra etichetta | Attiva/disattiva l'etichetta. |
| Posizione | Predefinito: Superiore Seleziona la posizione dell'etichetta. dove vuoi vederlo. in alto o a sinistra dell'ingresso. |
| Etichetta | Digitare il testo dell'etichetta. |
| Nome | Il nome è obbligatorio. Inserisci un nome senza spazi o caratteri speciali. utilizzare solo il carattere di sottolineatura/trattino (_/-) per più parole. Il nome deve essere diverso. |
| Testo guida | Digita il testo da mostrare sotto il widget. |
| Necessario | Predefinito: NO Attiva/disattiva questa opzione per renderla obbligatoria. Gli utenti non possono inviare i moduli senza compilare i campi obbligatori. |
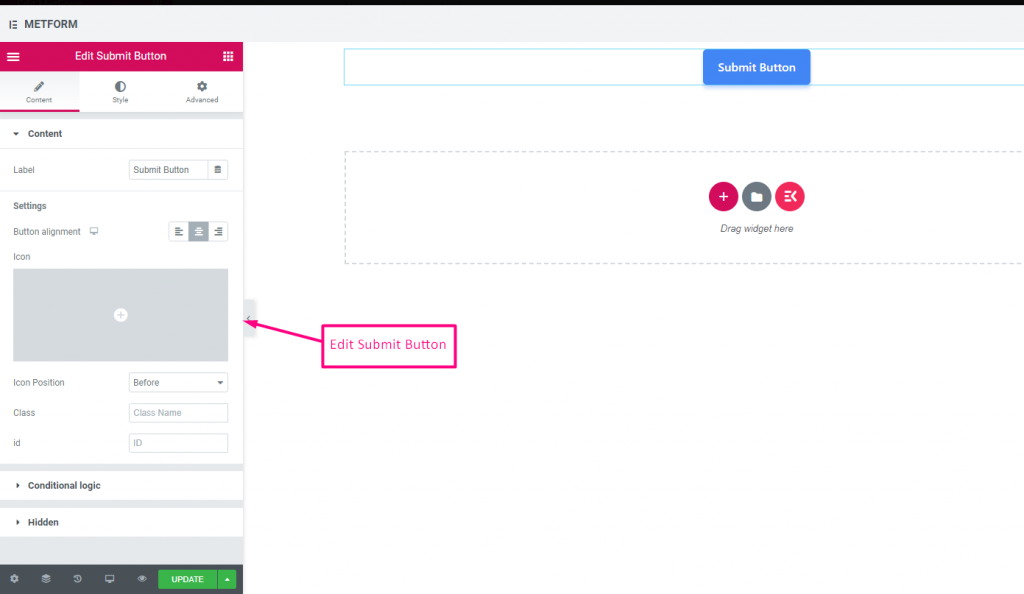
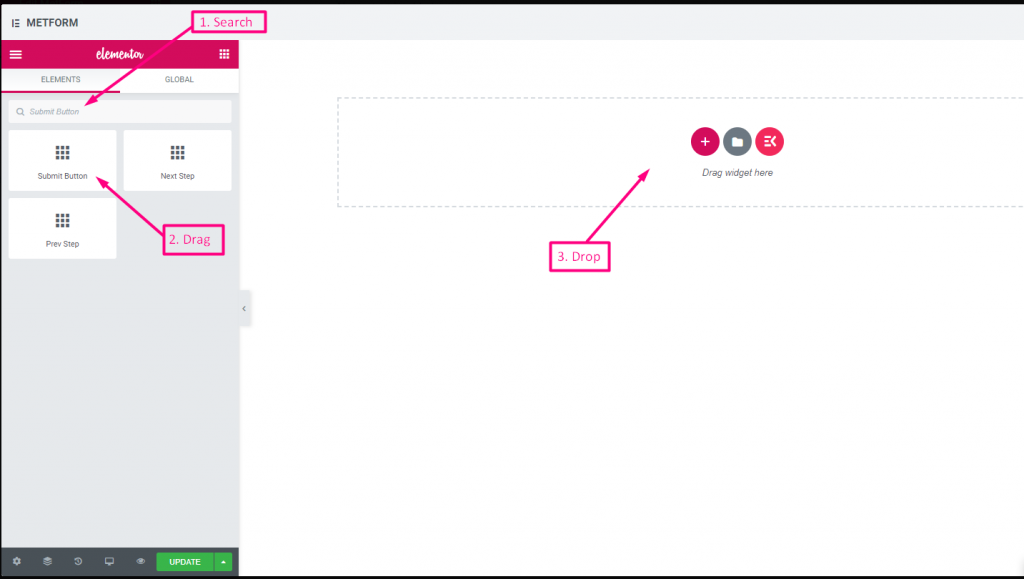
Pulsante Invia #
Invia il modulo con questo campo e archivia i dati nel back-end.


| Opzioni | Descrizione |
|---|---|
| Etichetta | Digitare il testo dell'etichetta. |
| Allineamento dei pulsanti | Selezionare la posizione del pulsante. dove vuoi vederlo. Sinistra, Centro o Destra nel modulo. |
| Icona | Puoi caricare dalla nostra libreria di icone o caricare SVG |
| Posizione dell'icona | Selezionare la posizione dell'icona Prima o Dopo |
| Classe | Fornire il nome della classe |
| ID | Fornire l'ID della classe |
| Logica condizionale | Mostra/nascondi questo campo in base a determinati criteri. |
| Nascosto | L'elenco degli input nascosti verrà visualizzato nel back-end. Valore input, Nome input, Classe input |




