Iniziare #
Metform ti consente di creare un modulo lungo con grande facilità. Ora puoi creare facilmente moduli multi-fase WordPress utilizzando qualsiasi widget.
Guarda la guida video per aggiungere il modulo in più passaggi Elementor:
Oppure segui le istruzioni passo passo riportate di seguito per aggiungere un modulo in più passaggi WordPress:
Pre-requisite: #
To create a WordPress multi-step form, you need to have the following plugins installed in your WordPress site.
- Elementore: Scarica plugin
- MetForm: Scarica plugin
- MetForm Pro: Ottieni il plugin

Step 1: Create a new WordPress form with MetForm #
To create a new WordPress form with MetForm:
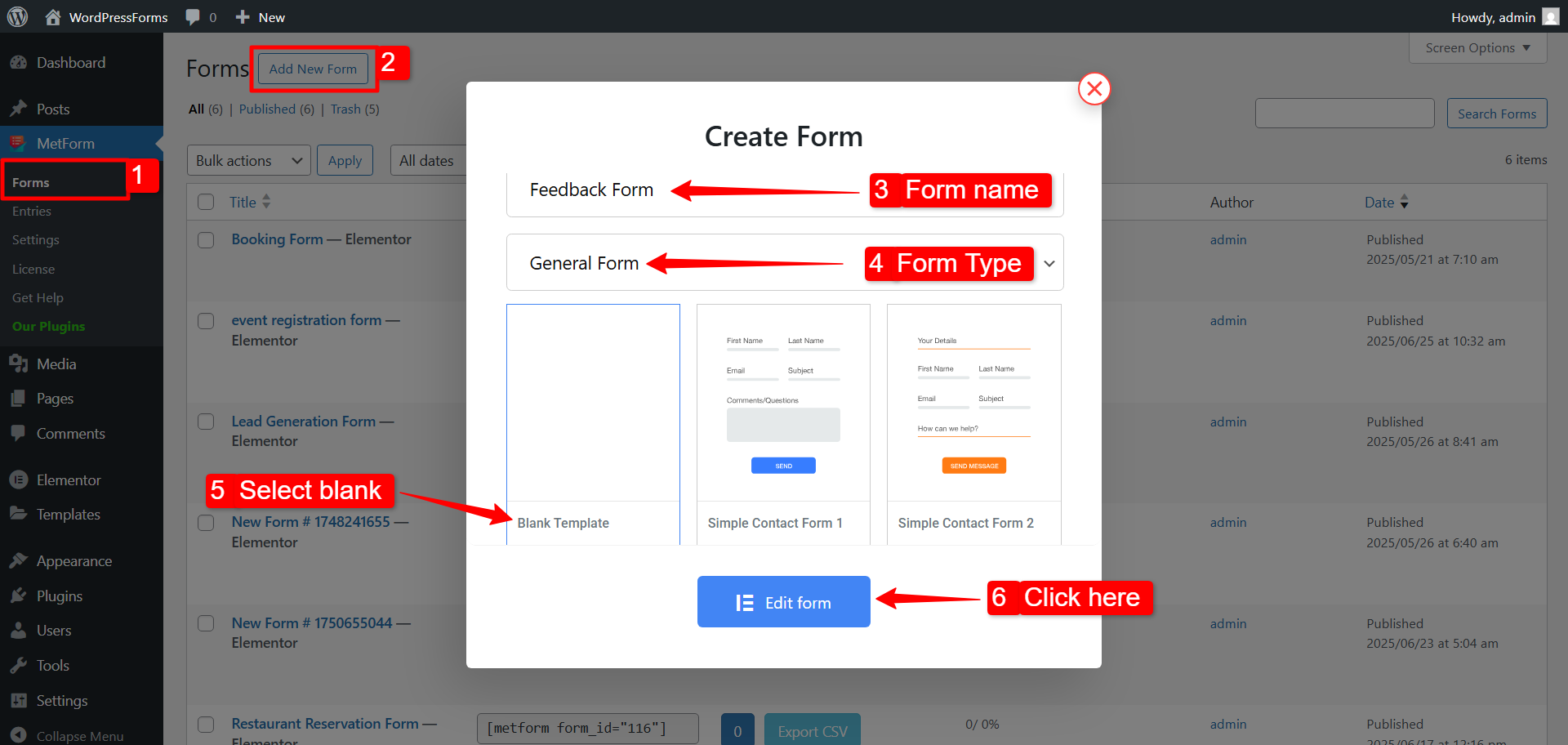
- Vai a MetForm → Forms nella dashboard di WordPress.
- Clicca sul Add New Form button at the top right corner. A pop-up window will appear.
- In that window, add a nome per il modulo.
- Set the form type to Forma generale.
- Seleziona il blank template.
- Infine, fare clic su Modifica modulo pulsante.

Now you will be redirected to the Elementor editor, where you can start designing your WordPress multi-step form.
Step 2: Design WordPress multi-step form in Elementor editor #
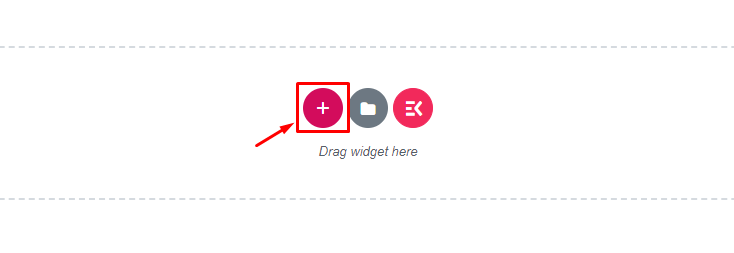
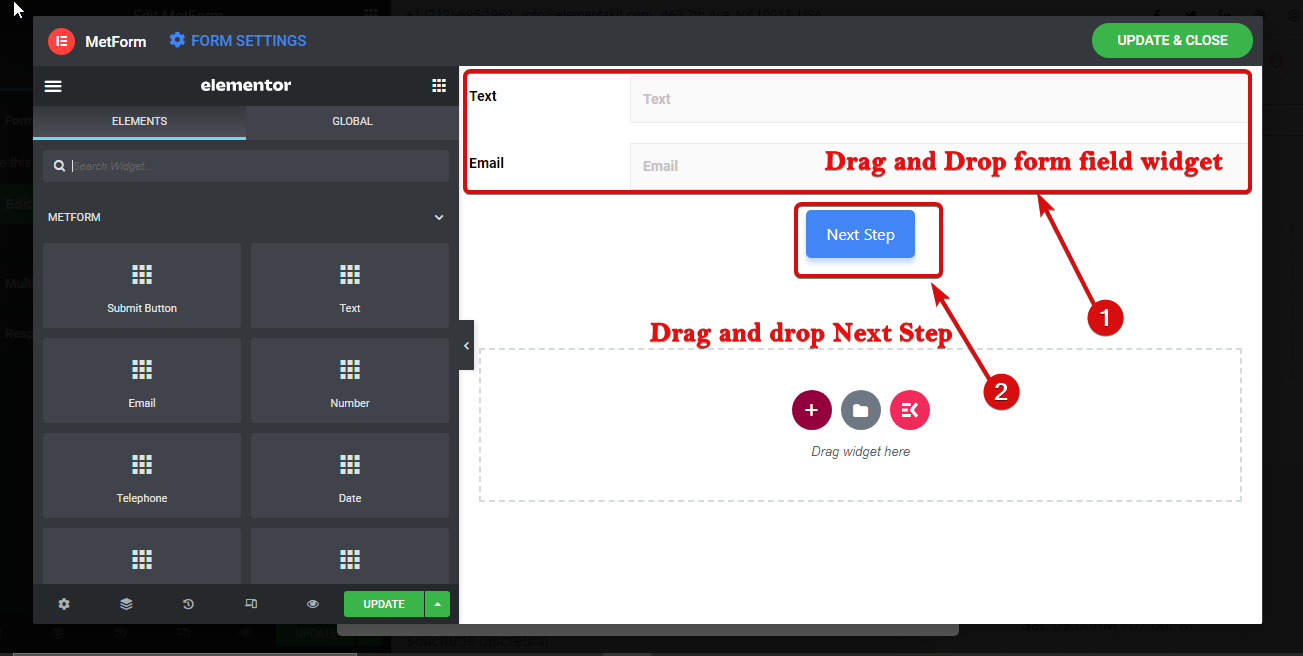
In the Elementor editor, click the ‘Plus’ sign button to add a new section.

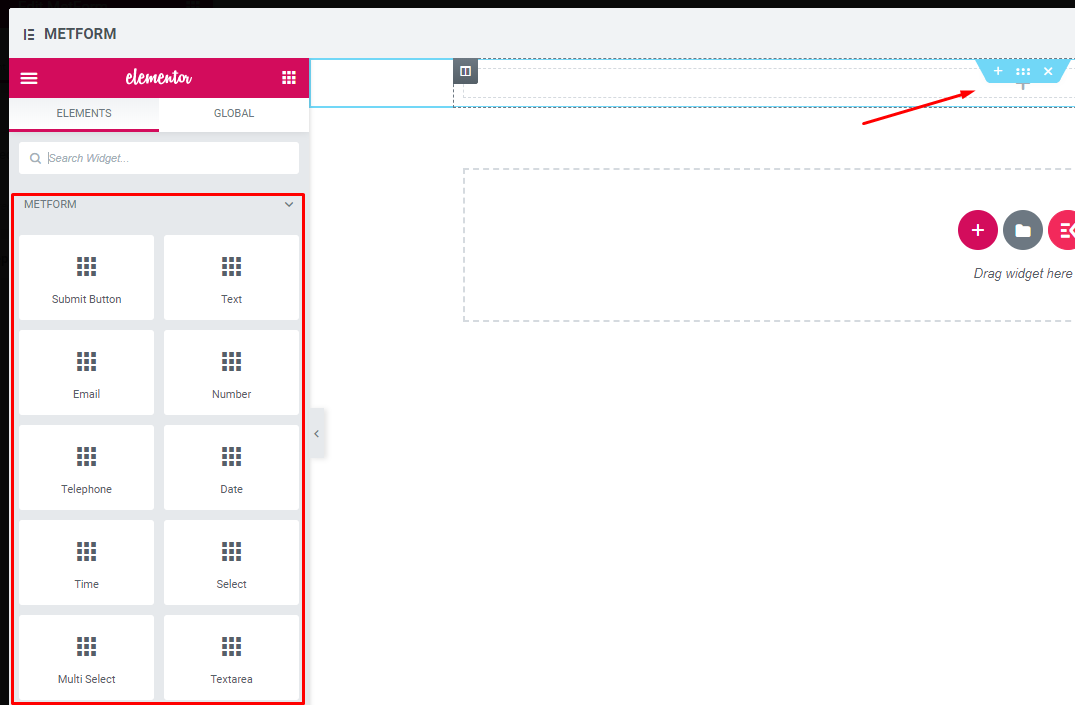
Ora crea il tuo modulo utilizzando qualsiasi widget

Trascina e rilascia il file Passo successivo pulsante widget.

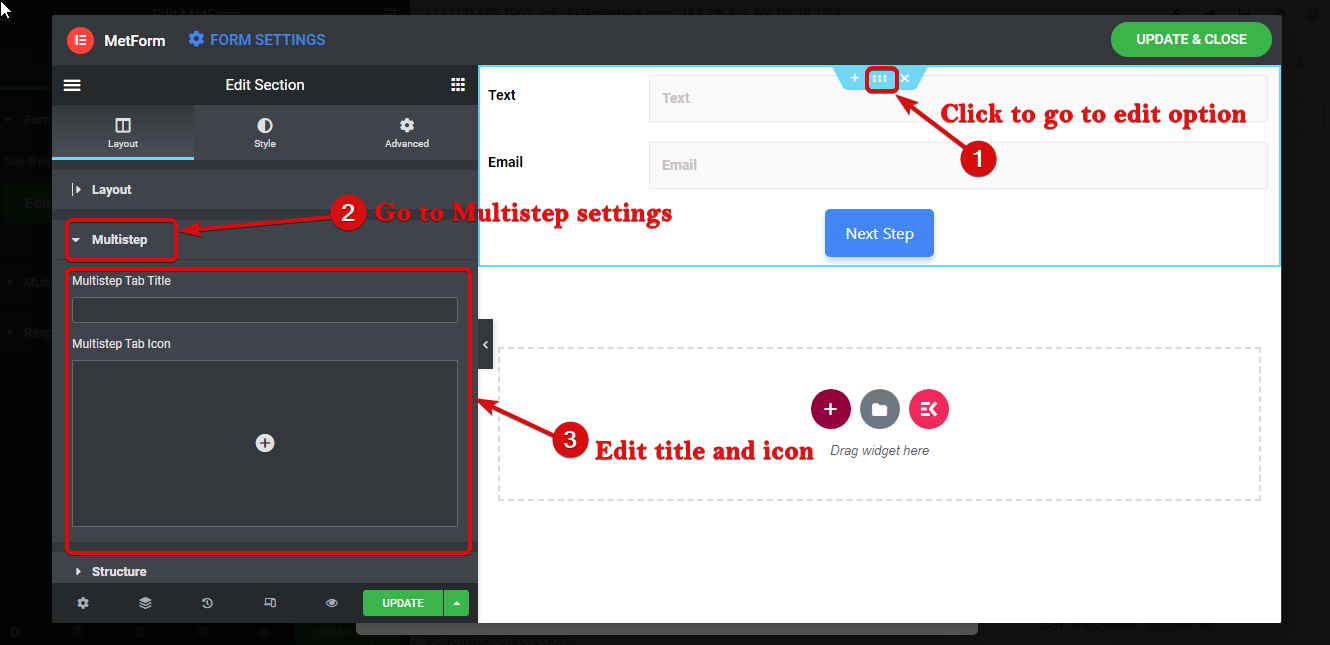
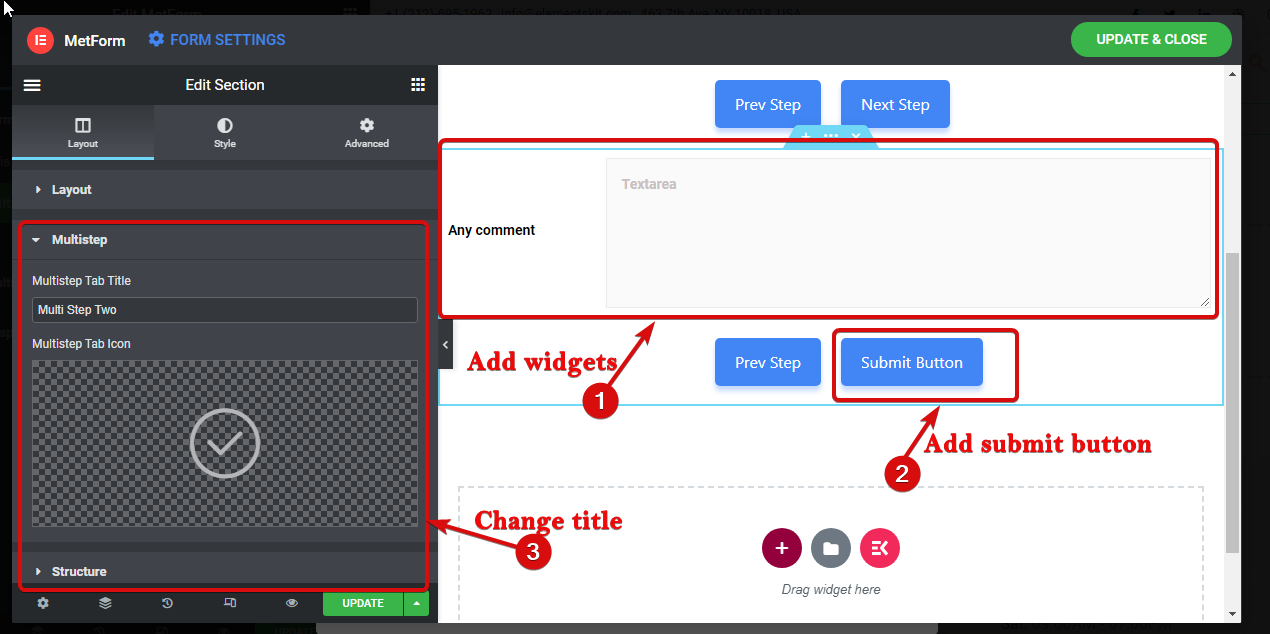
Per nominare la sezione. Fare clic sui sei punti per accedere alle impostazioni della sezione. Allora vai a layout ⇒ multistep. Qui modificare il titolo della scheda in più passaggi e aggiungere un'icona se vuoi. Puoi aggiungere un'icona dalla libreria o caricarne una nuova.

Step 3: Add new section for second step of the multi-step form #
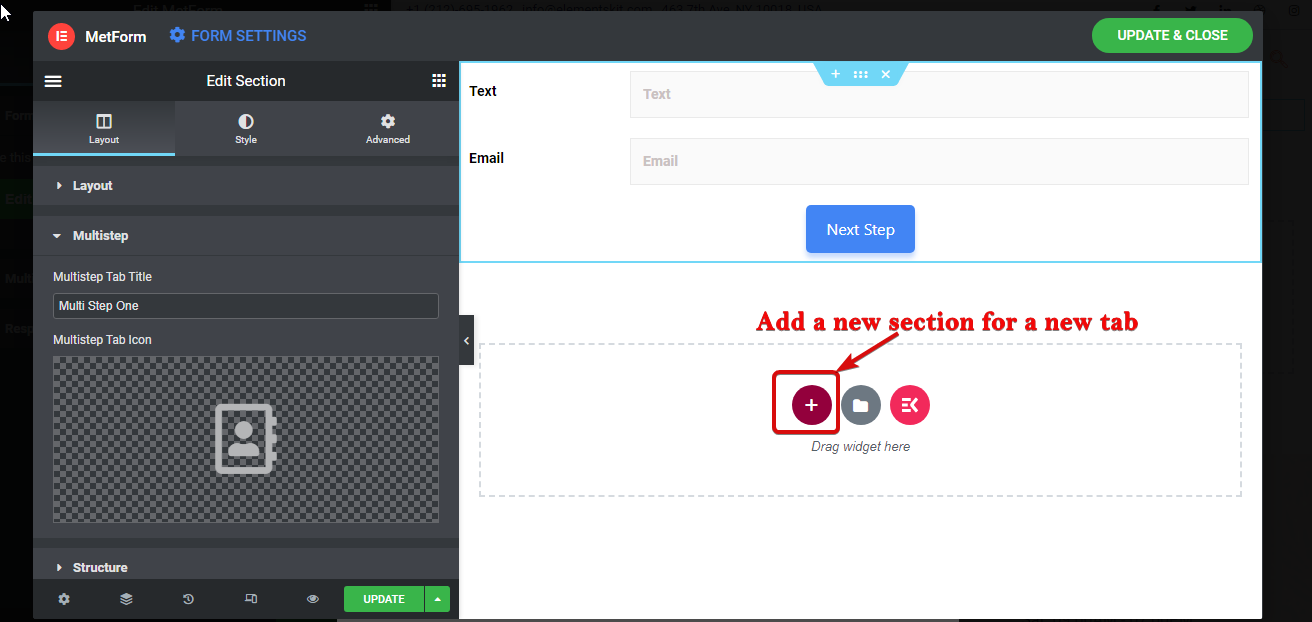
Per aggiungere un nuovo passaggio/fase del modulo, prendi nuovamente una nuova sezione facendo clic sul segno +.
Nota: ricorda che devi iniziare una nuova sezione (non la sezione interna) per una nuova scheda/passaggio del modulo.

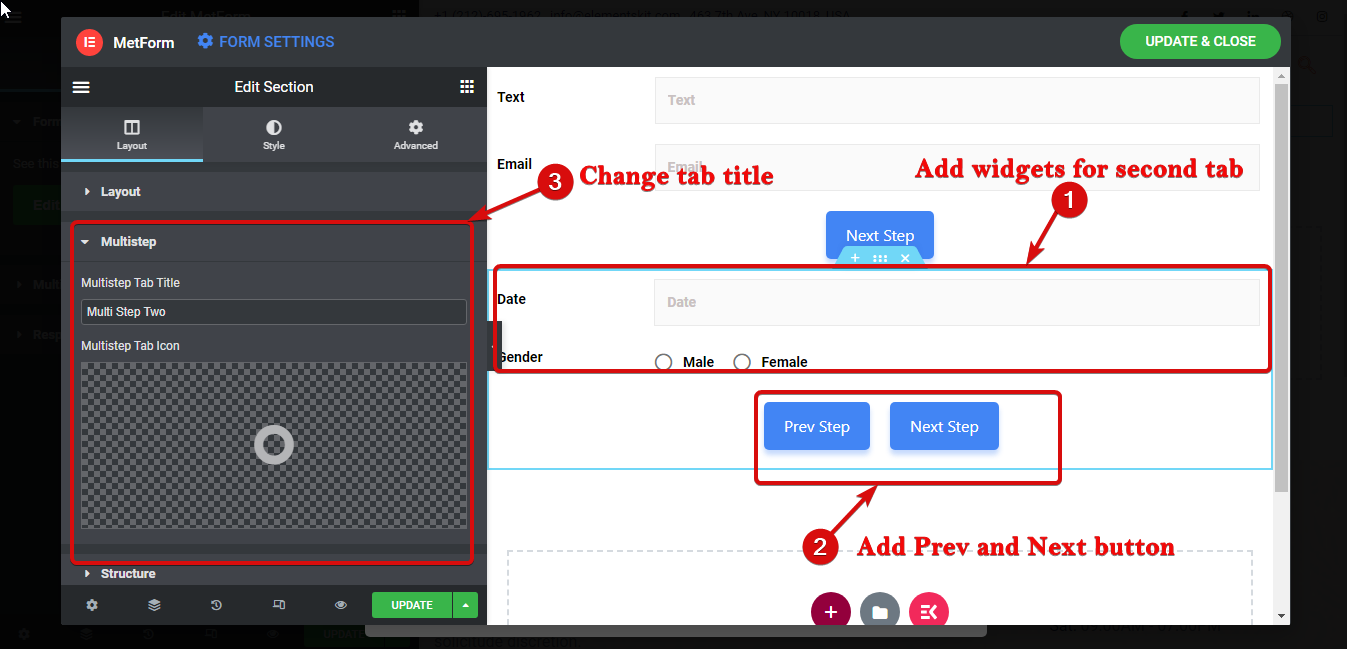
Ora trascina nuovamente i widget per creare il secondo passaggio. Dopo di che aggiungere i pulsanti Precedente e Successivo. Poi seguire il passaggio 7 to give a proper name and icon to this section/tab.

Step 4: Complete deisinging the WordPress multi-step form #
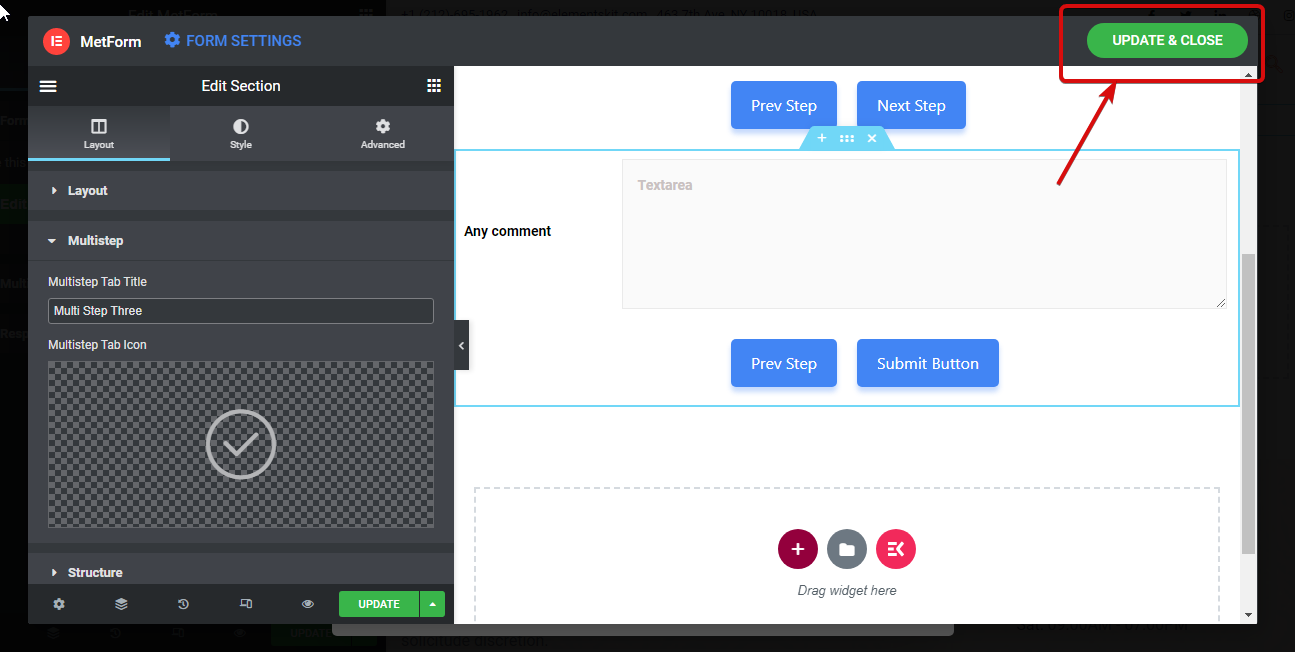
Repeat the step 3 to create another step of the form. But this time add pulsante di invio invece di Avanti per completare il modulo in più passaggi Elementor.

Infine, fai clic su Aggiorna e chiudi per salvare il design del modulo in più passaggi e tornare alle impostazioni.

Step 5: Configure WordPress multi-step form settings #
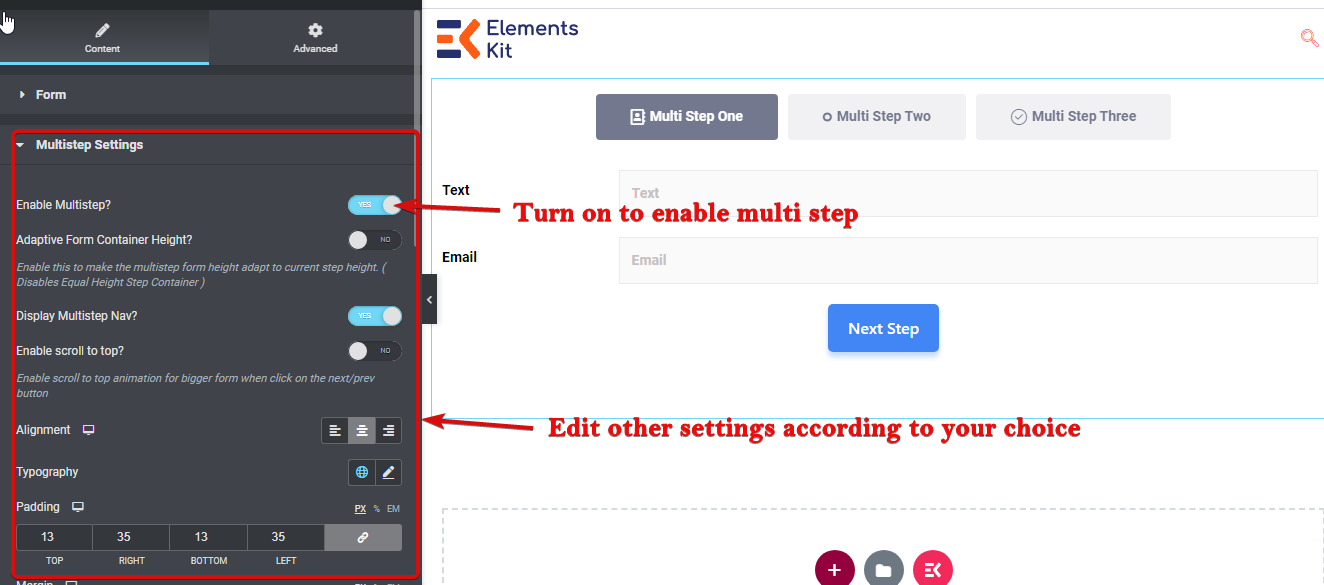
Now it’s time to turn on the multi-step feature. To do that, go to Content ⇒ multistep settings and edit the following settings:
- Enable Multi-step: Attiva questa opzione per abilitare l'opzione multifase.
- Altezza contenitore modulo adattivo: Questa opzione consentirà al modulo di assumere l'altezza del passaggio corrente.
- Visualizza navigazione multifase: Puoi disabilitare questa opzione nel caso in cui non desideri mostrare l'opzione di navigazione in alto.
- Abilita lo scorrimento verso l'alto: Attiva questa opzione per scorrere fino all'opzione in alto.
- Allineamento: Qui puoi impostare l'allineamento del navigatore a più passaggi su sinistra, destra o al centro.
- Tipografia: È possibile modificare la famiglia, il peso, la trasformazione, l'altezza della linea, ecc. per il multi-step.
- Imbottitura: Imposta la spaziatura interna sinistra, destra, superiore e inferiore per il modulo a più passaggi.
- Margine: Regola la spaziatura interna sinistra, destra, superiore e inferiore per il modulo a più passaggi.
- Testo
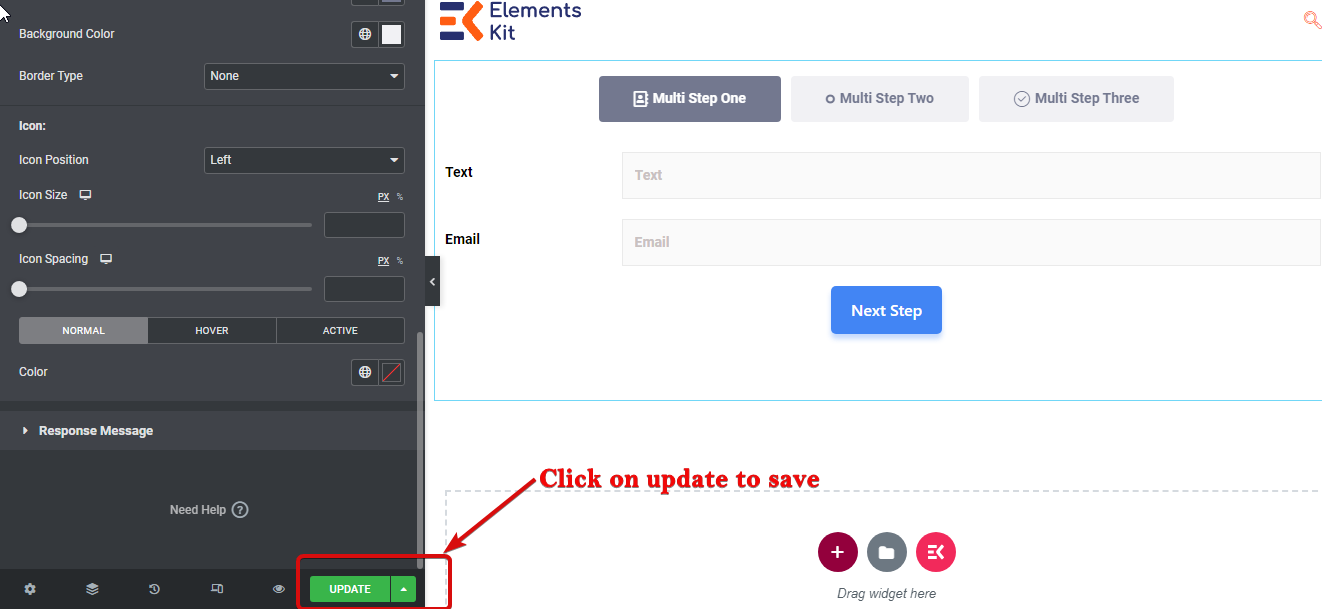
- Normale: Qui puoi modificare il colore, il colore dello sfondo, il tipo di bordo, la dimensione dell'icona, la spaziatura delle icone e la dimensione delle icone per la modalità normale.
- Attivo: Scegli il colore, il colore di sfondo, il tipo di bordo, la dimensione dell'icona, la spaziatura delle icone e la dimensione dell'icona per la modalità attiva.
- Passa il mouse: Modifica il colore, il colore dello sfondo, il tipo di bordo, la dimensione dell'icona, la spaziatura delle icone e la dimensione dell'icona per la modalità al passaggio del mouse.

Finally, click on update to save the form with this free WordPress multistep form plugin.

Here is a created multi-step form example by MetForm: