Il modulo Pagamento Parziale ti consente di ricevere pagamenti rateali per i negozi WooCommerce. Puoi accettare un pagamento parziale per un prodotto e selezionare un altro metodo per ricevere il resto del denaro.
You can also receive money for hotel booking, restaurant booking, etc. with ShopEngine’s built-in WooCommerce Partial Payment module.
Quick Overview
This documentation will guide you through the process of integrating partial payment to your WooCommerce product. The prerequisite for adding partial payment is installing a partial payment plugin along with Elementor and WooCommerce.
Plugin richiesti: WooCommerce (free), Elementor (free), ShopEngine (free & pro)
Now, you have to navigate to your WordPress dashboard and take the following attempts:
- Activate the partial payment.
- Edit product page to add partial payment.
- Create a partial payment template.
Thus, your partial payment option will be integrated into your products.
Come integrare il pagamento parziale in WooCommerce #
Passaggio 1: attiva il pagamento parziale #
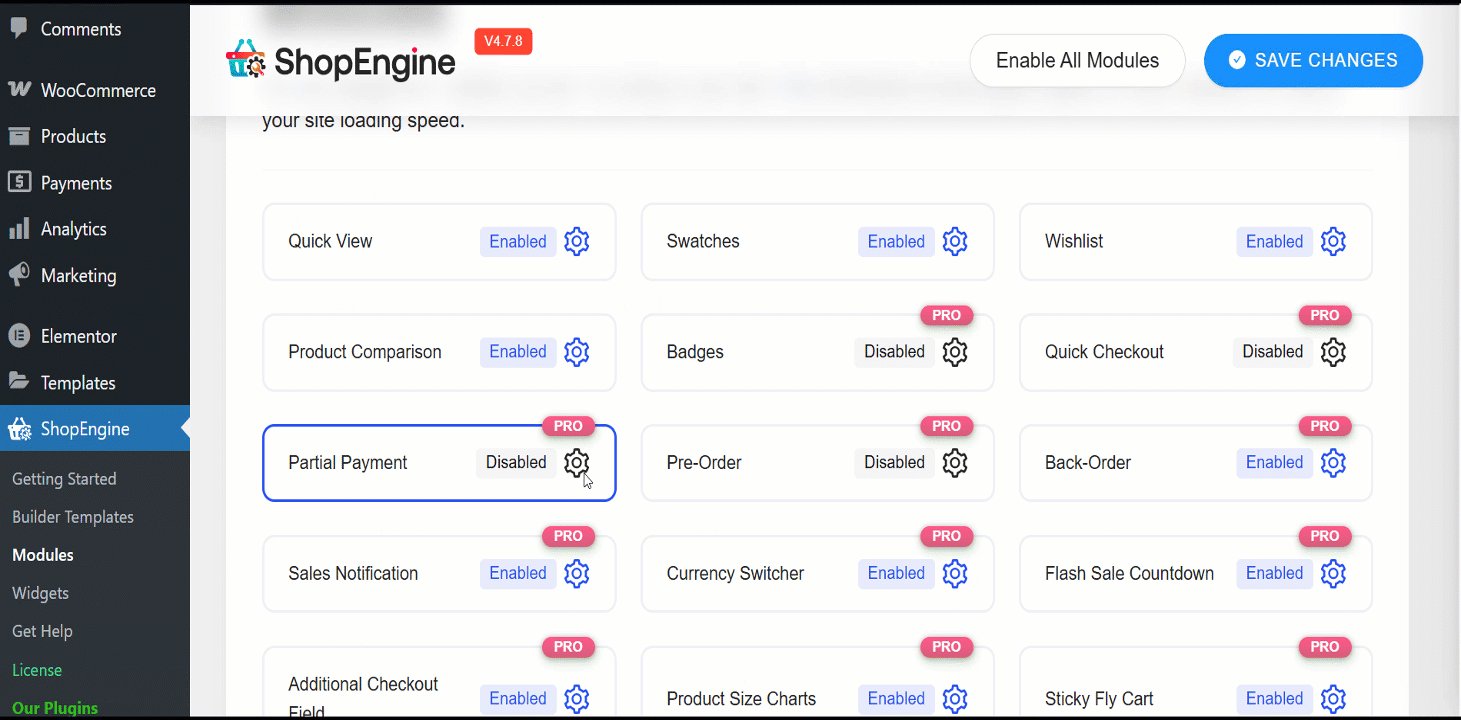
- Vai alla dashboard di WordPress => ShopEngine => Modulo.
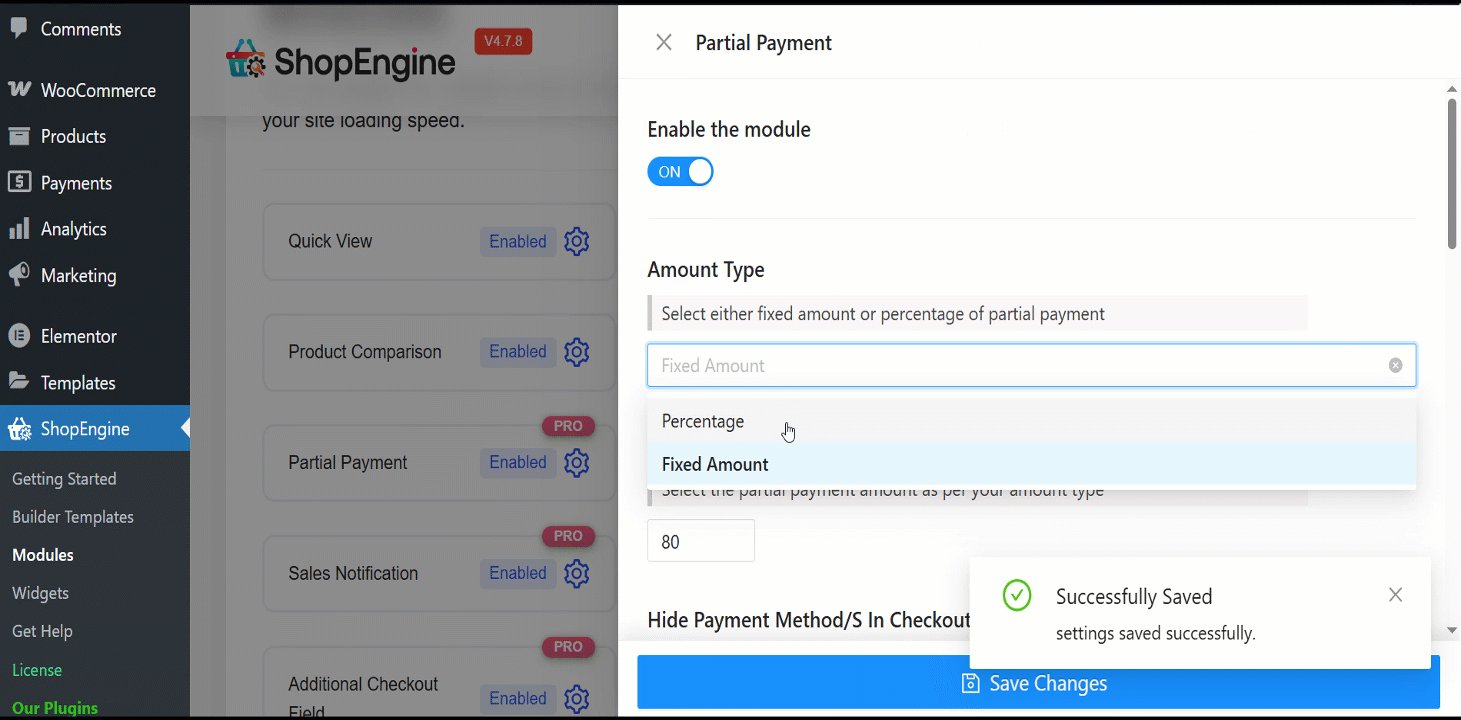
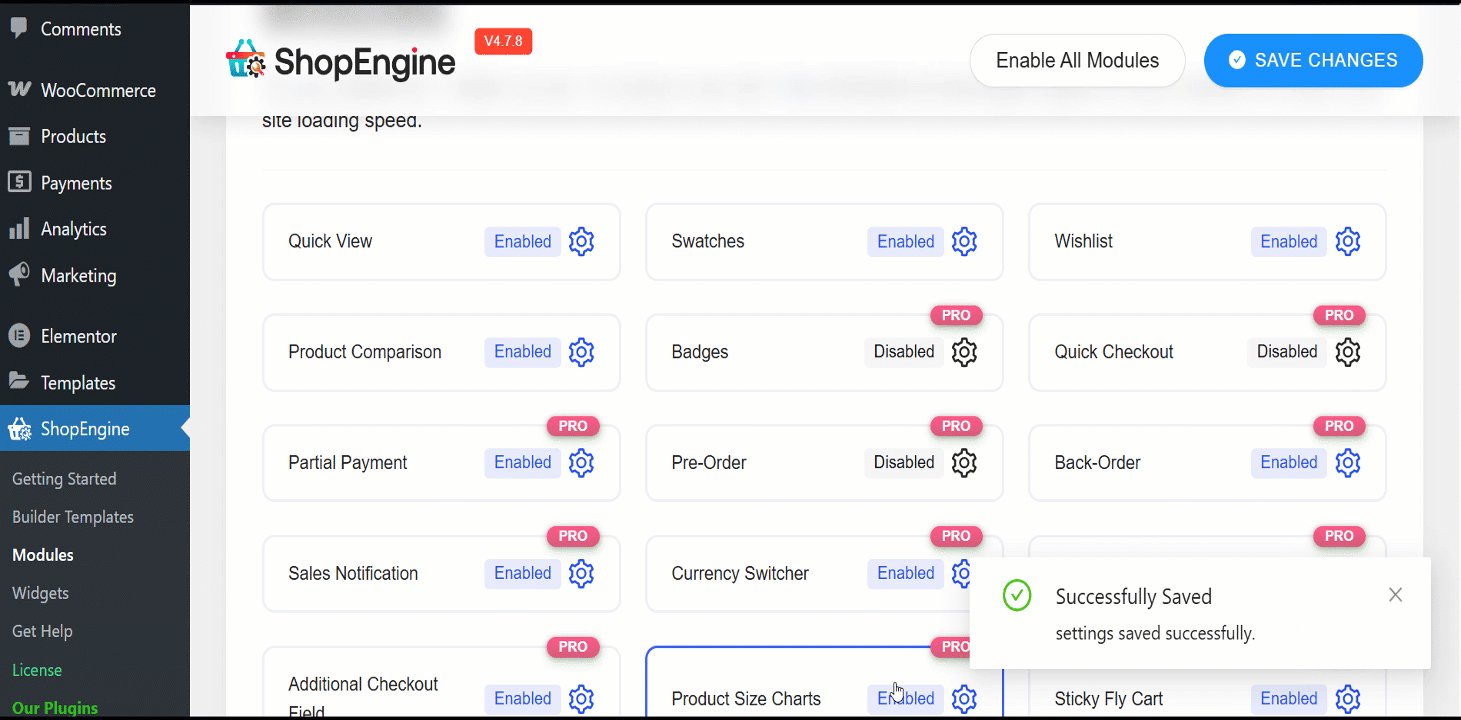
Abilita il Pagamento parziale Modulo e apporta le modifiche di cui hai bisogno.

- Tipo di importo: È possibile selezionare il tipo di pagamento parziale: percentuale o importo fisso.
- Quantità: Inserisci l'importo o la percentuale del pagamento parziale.
- Nascondi il metodo di pagamento/S al momento del pagamento: Utilizza questa opzione per nascondere la selezione del metodo di pagamento al momento del pagamento.
- Invia e-mail dopo la data dell'ordine in giorno/i: Imposta il numero di giorni dopo l'acquisto per inviare ai clienti e-mail di promemoria del pagamento.
Successivamente, puoi inserire etichette personalizzate per le seguenti cinque funzionalità:
- Partial Payment Loop Product Label: Display a custom label on product listings showing partial payment availability.
- Partial Payment Single Product Label: Show partial payment info directly on the individual product page.
- Etichetta di pagamento completo: Clearly indicate the option for paying the full amount upfront.
- Etichetta della prima rata: Label the first payment amount in an installment plan.
- Other Installment Label: Define the text for upcoming or recurring installment payments.
- Per pagare l'etichetta per la pagina di pagamento: Highlight the amount due now at checkout for partial payments.
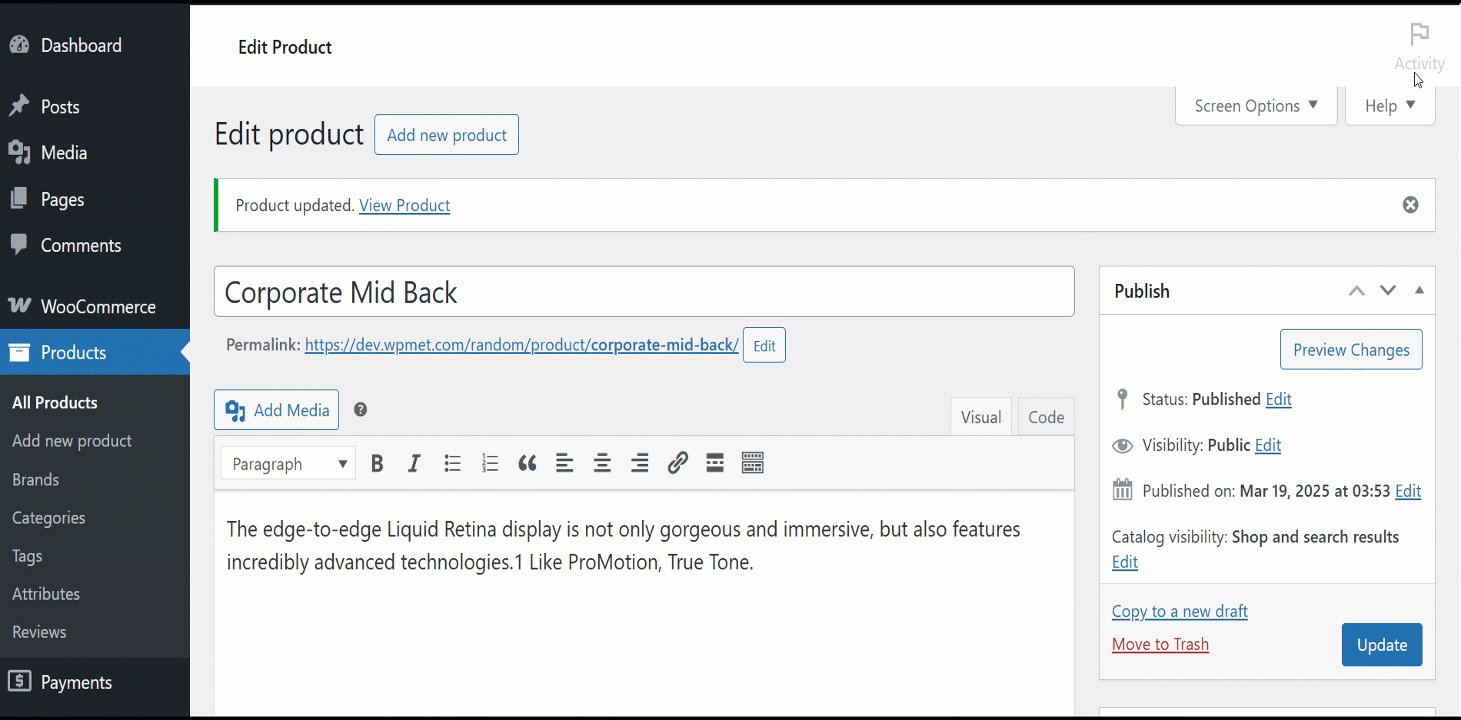
Passaggio 2: modifica la pagina del prodotto per abilitare il pagamento parziale per il prodotto #
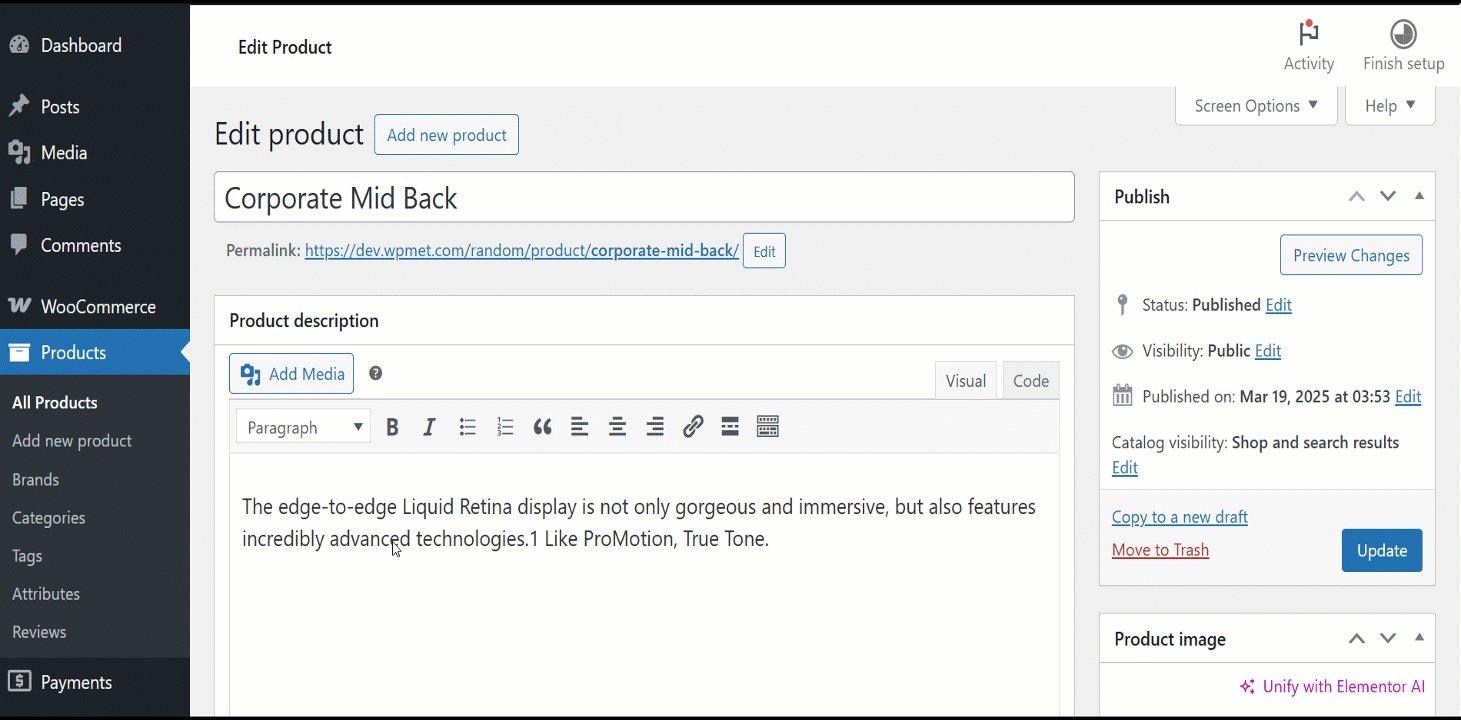
Ora vai al prodotto per il quale desideri abilitare il pagamento parziale.
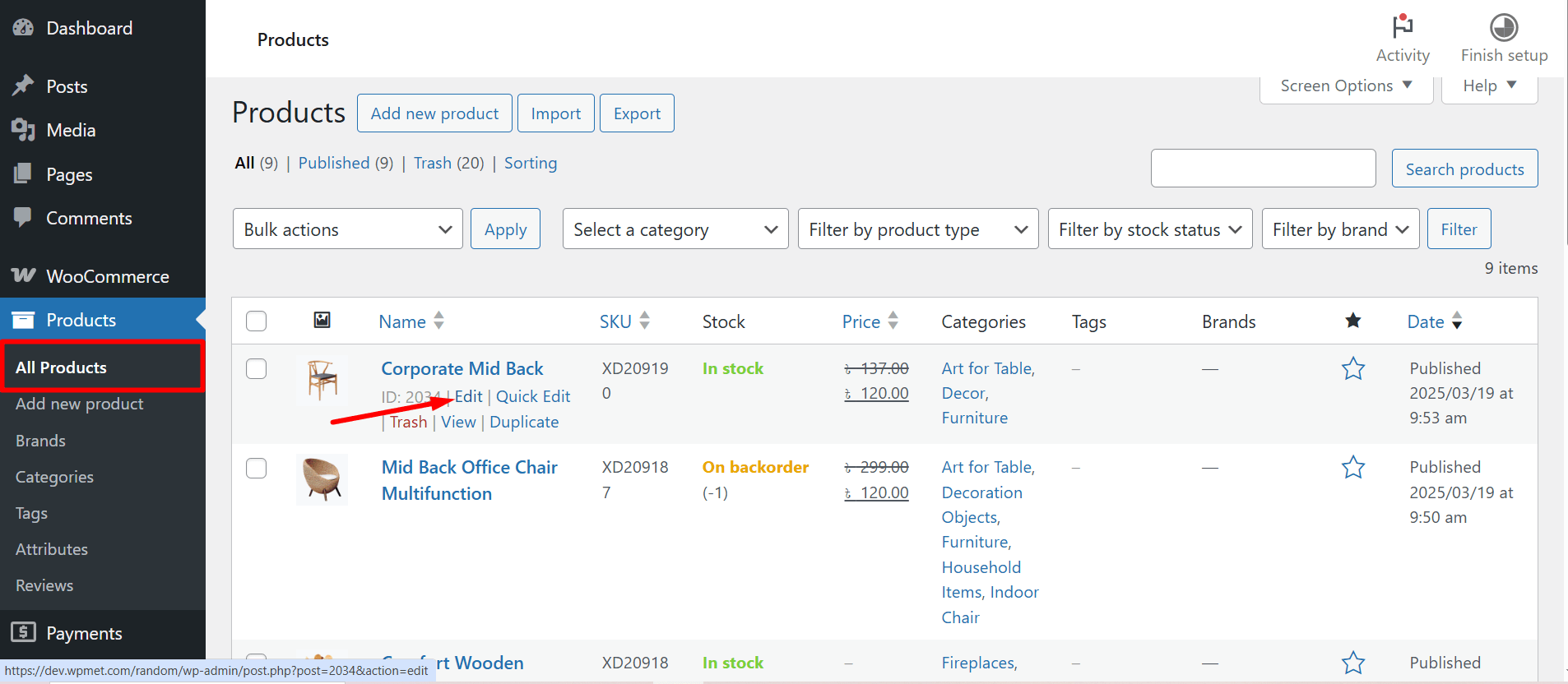
WooCommerce >> Products >> All Products >> Select the Product >> Edit

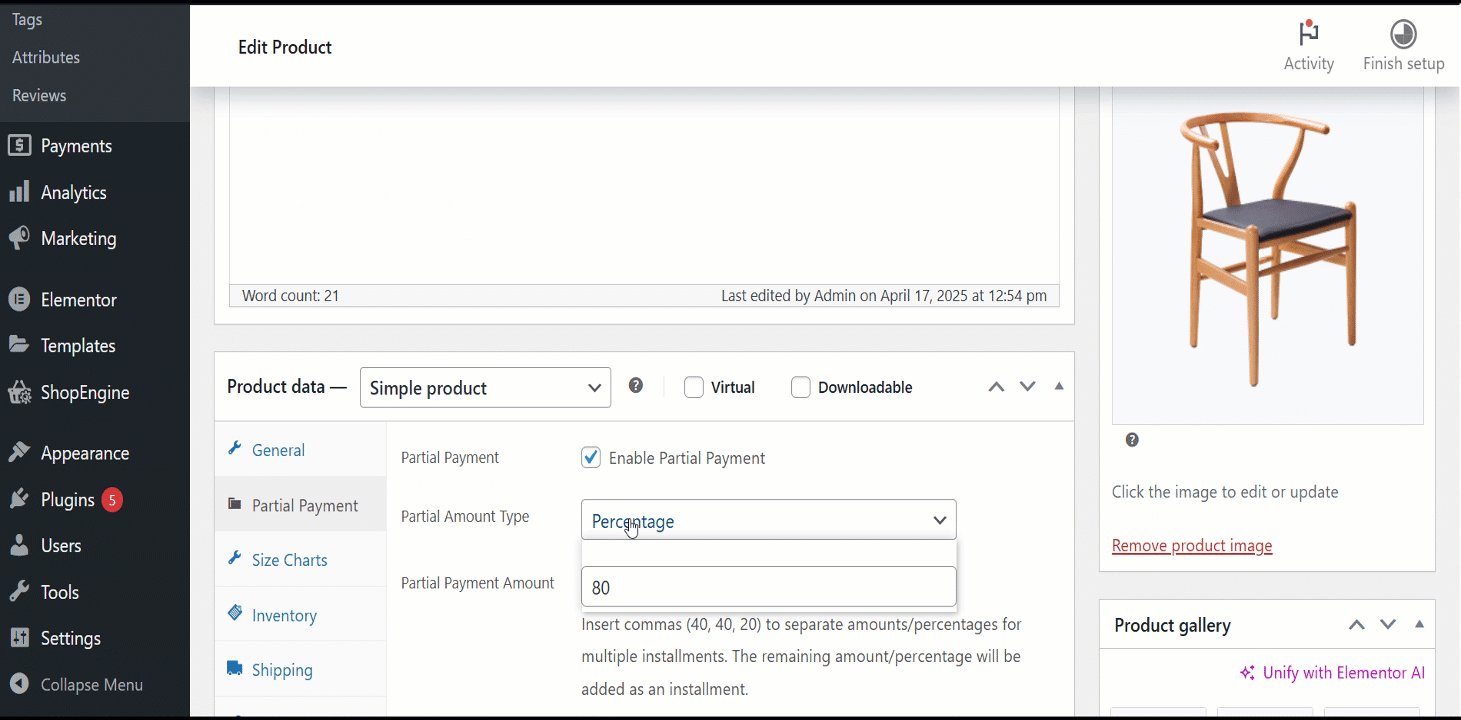
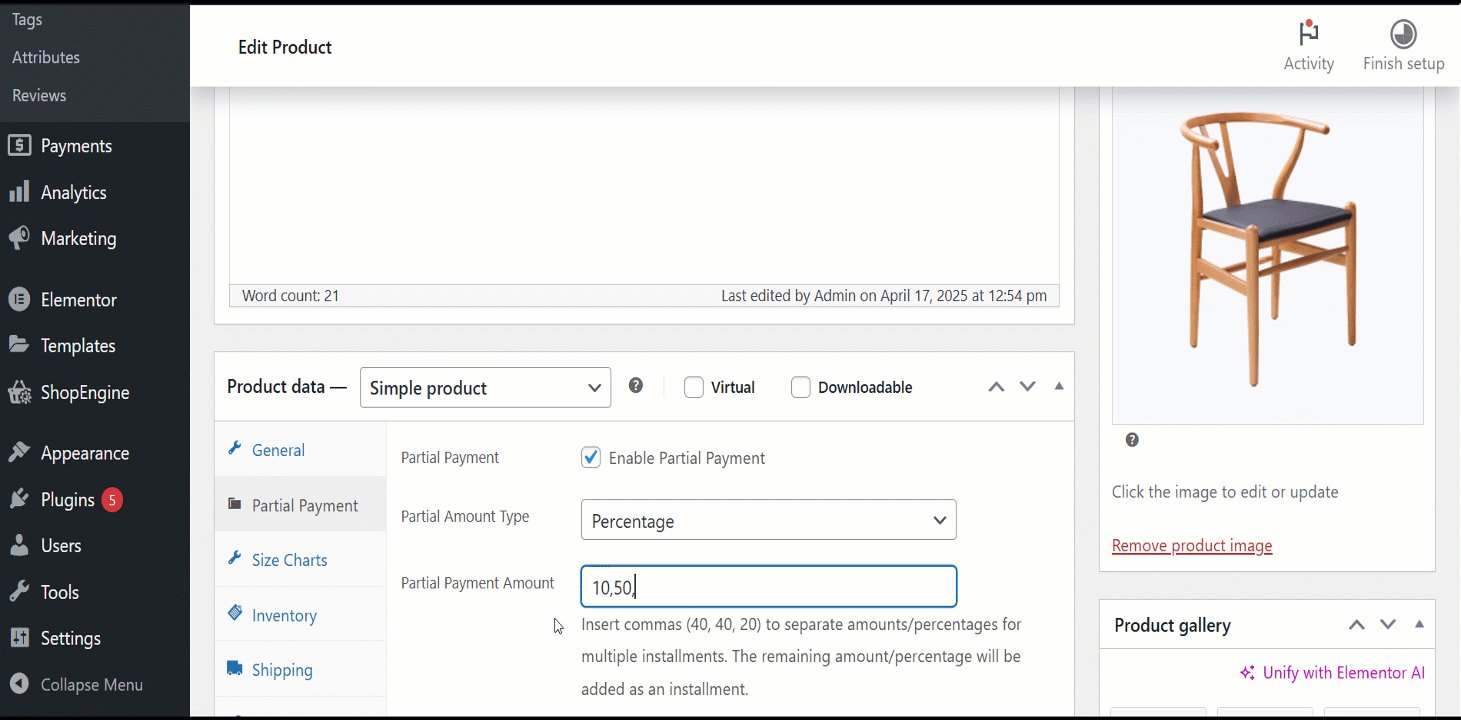
Successivamente, dalla pagina del prodotto, abilitare il pagamento parziale per questo particolare prodotto. Scegli il tipo di pagamento parziale.

Se utilizzi la percentuale, seleziona la percentuale. Aggiorna il prodotto. Oppure puoi anche scegliere un importo fisso.
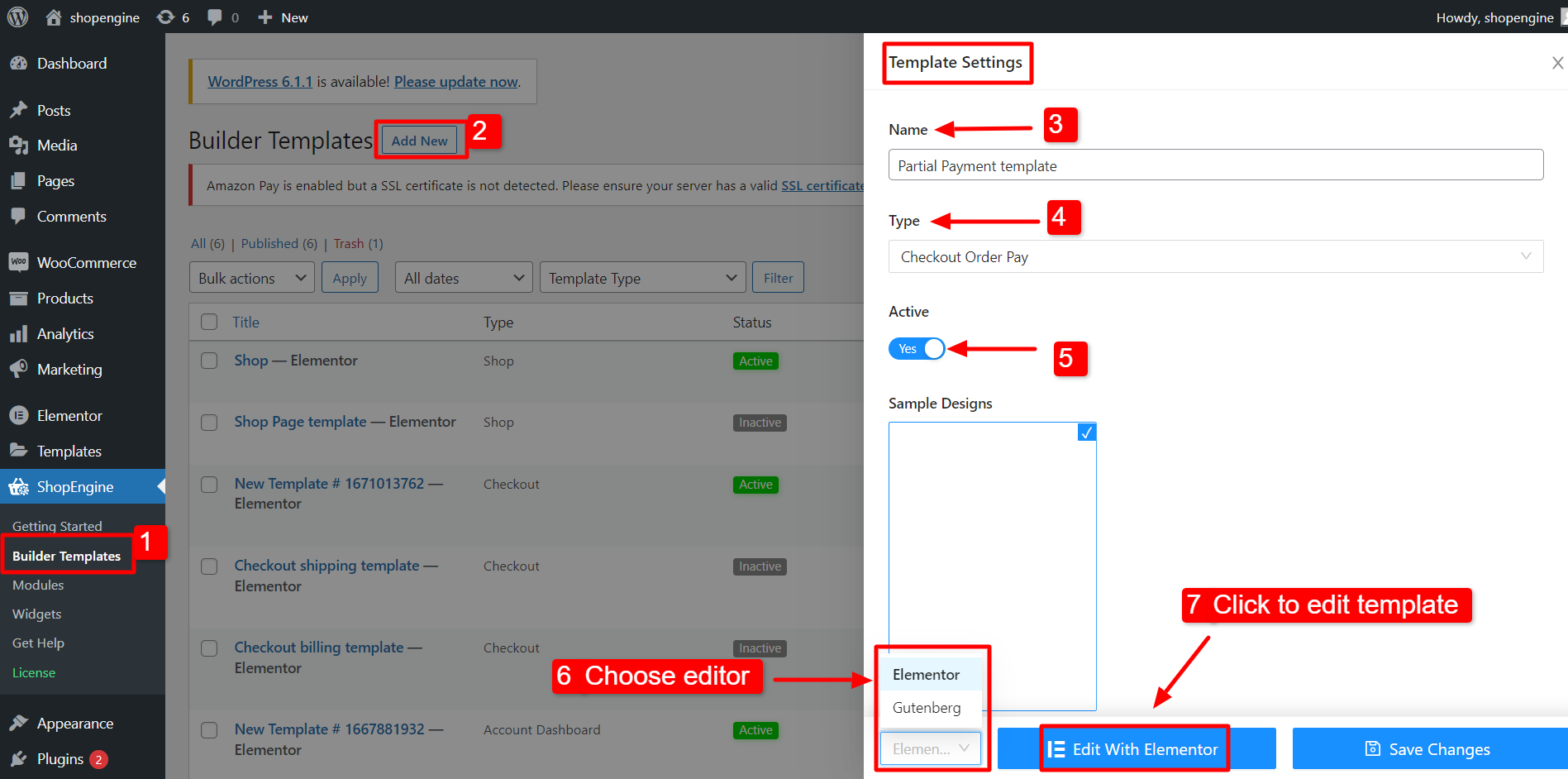
Passaggio 3: crea un modello per il pagamento dovuto #
Per creare un modello per il pagamento dovuto,
- Navigare verso ShopEngine >> Modelli di creazione dalla dashboard di WordPress.
- Clicca sul "Aggiungere nuova" nell'angolo in alto a sinistra.
- Nella finestra Impostazioni modello, inserisci un modello Nome.
- Imposta il modello Tipo a: Checkout Ordine Paga.
- Attivare Il template.
- Seleziona l'editor (Elementor in questo caso).
- Clicca sul Modifica con Elementor.

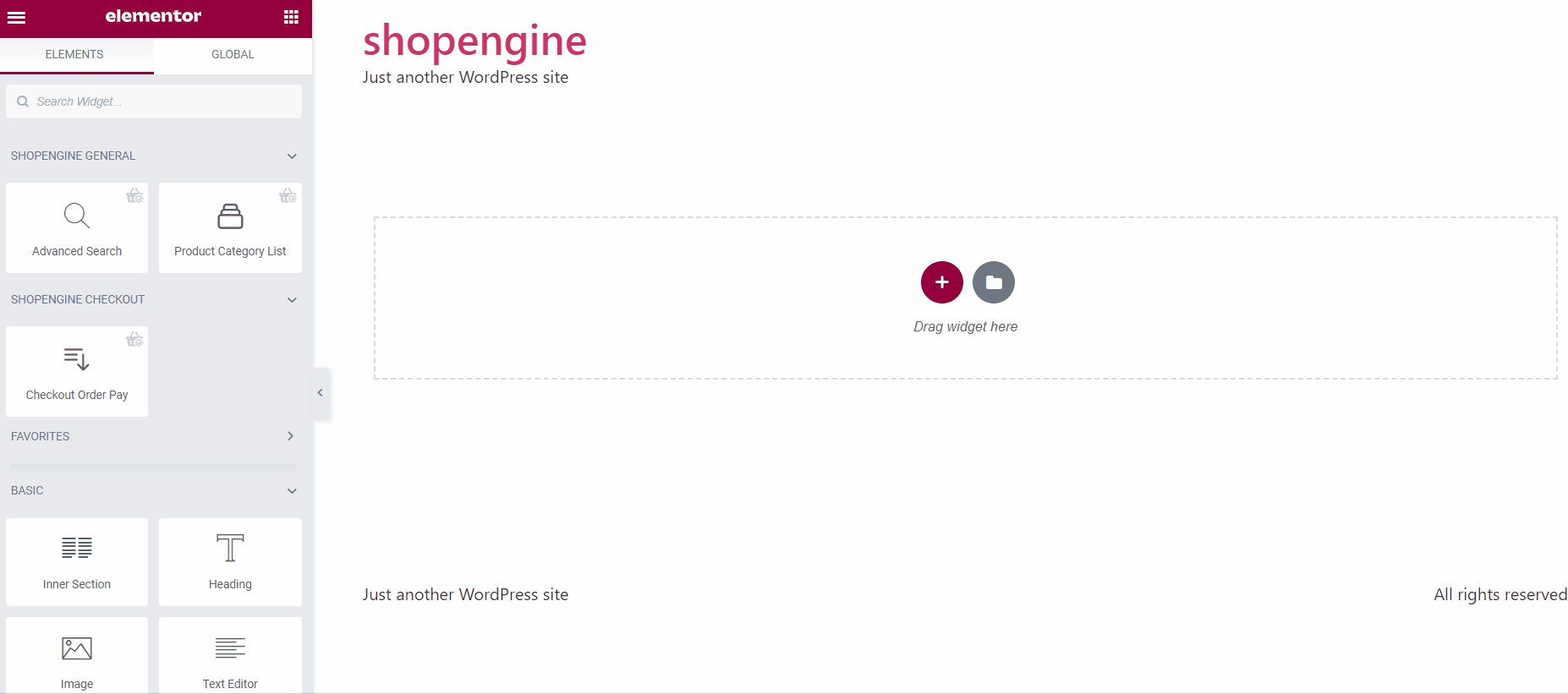
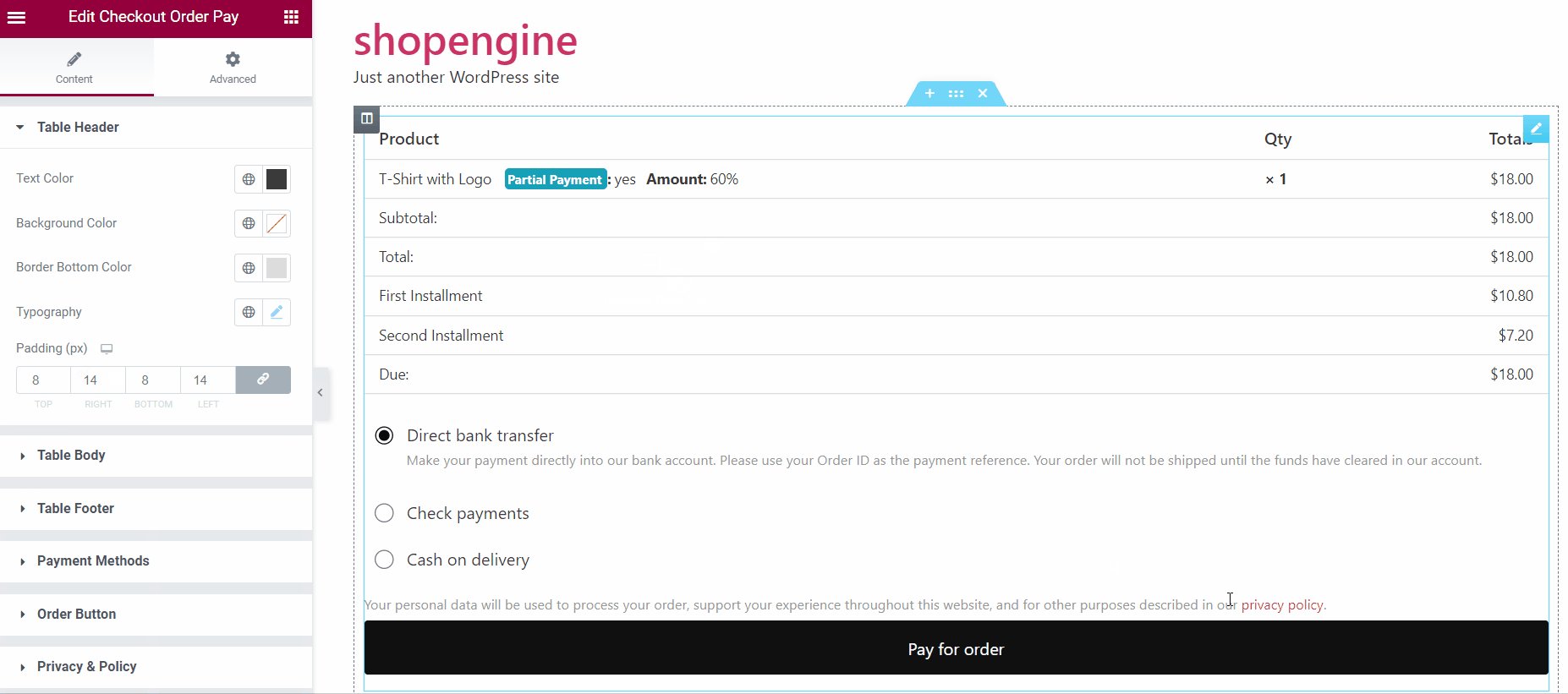
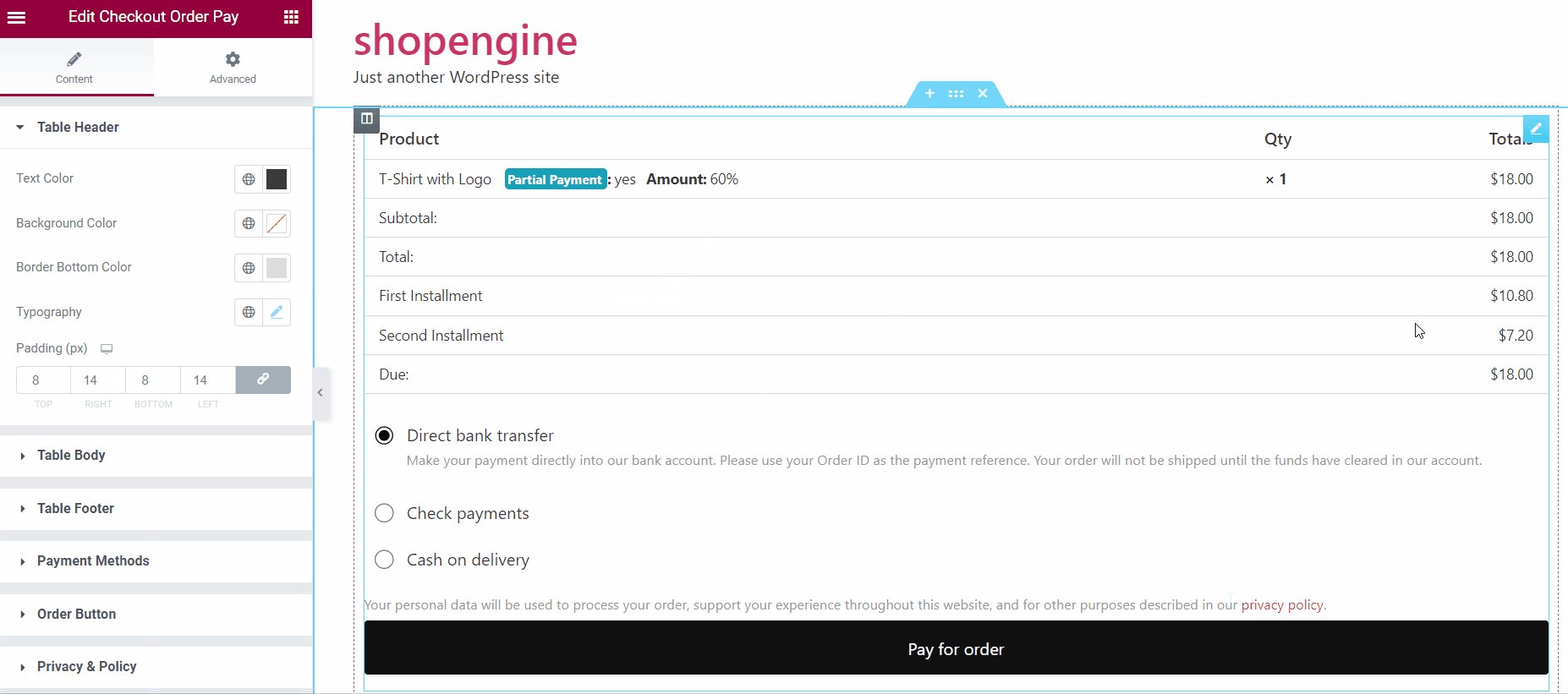
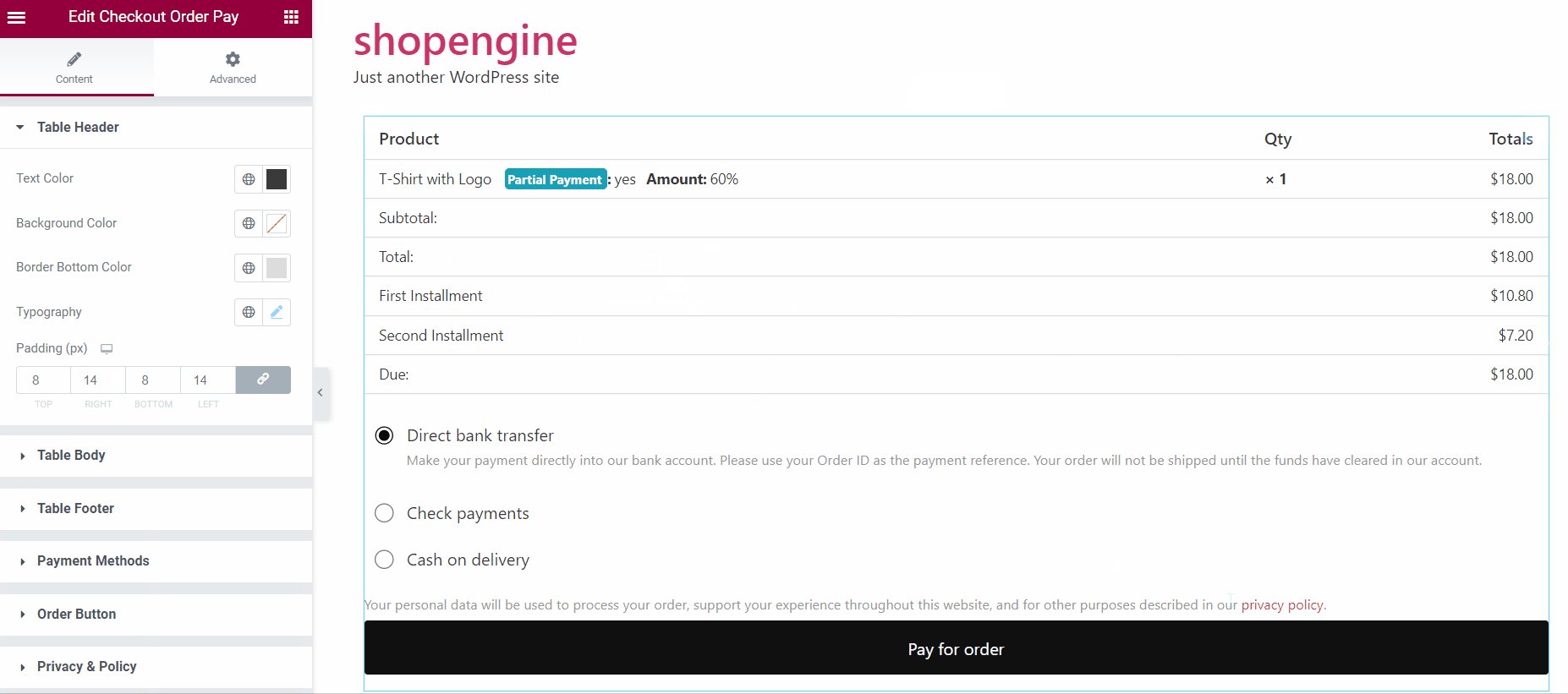
Nell'editor di Elementor, trascina e rilascia il widget Pagamento ordine di pagamento nell'area di progettazione, ora puoi vedere i dettagli del pagamento dovuto del tuo ordine.

Step 4: Check how it work #
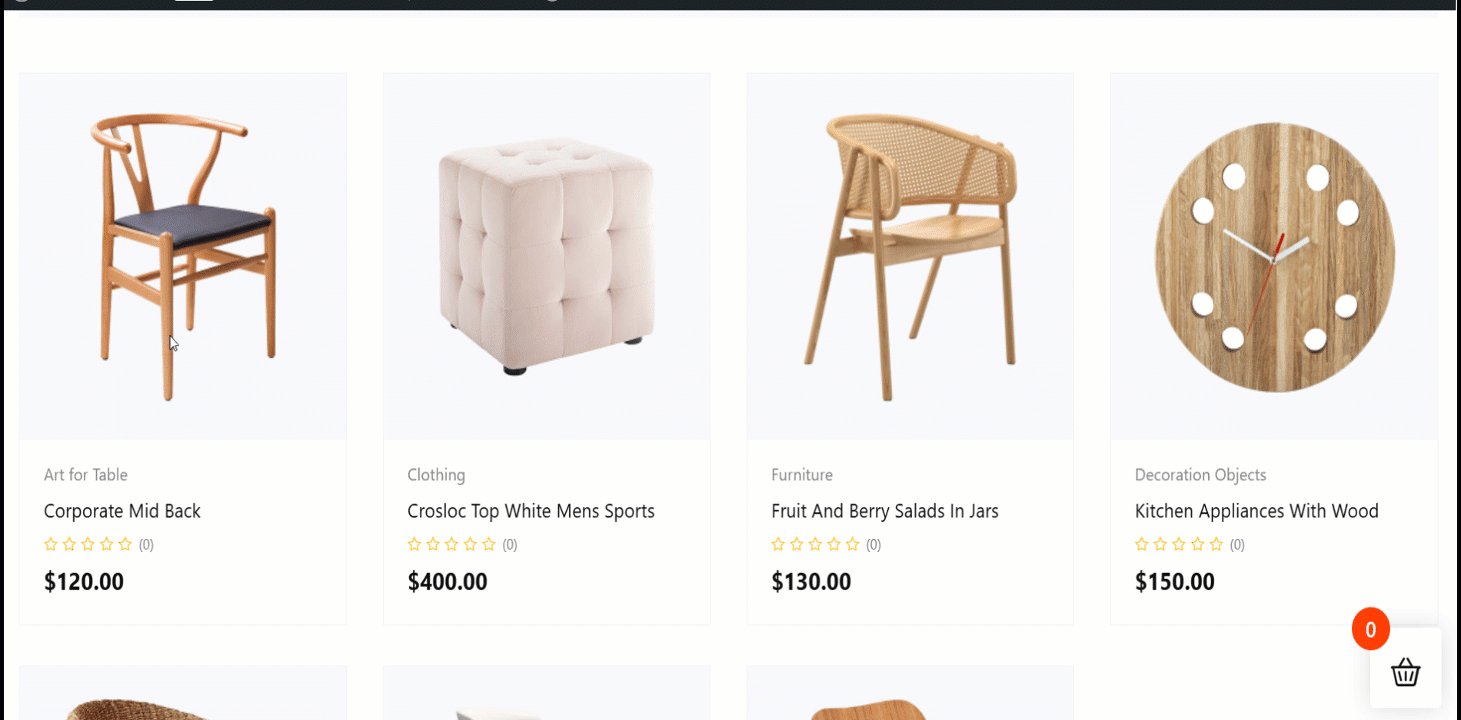
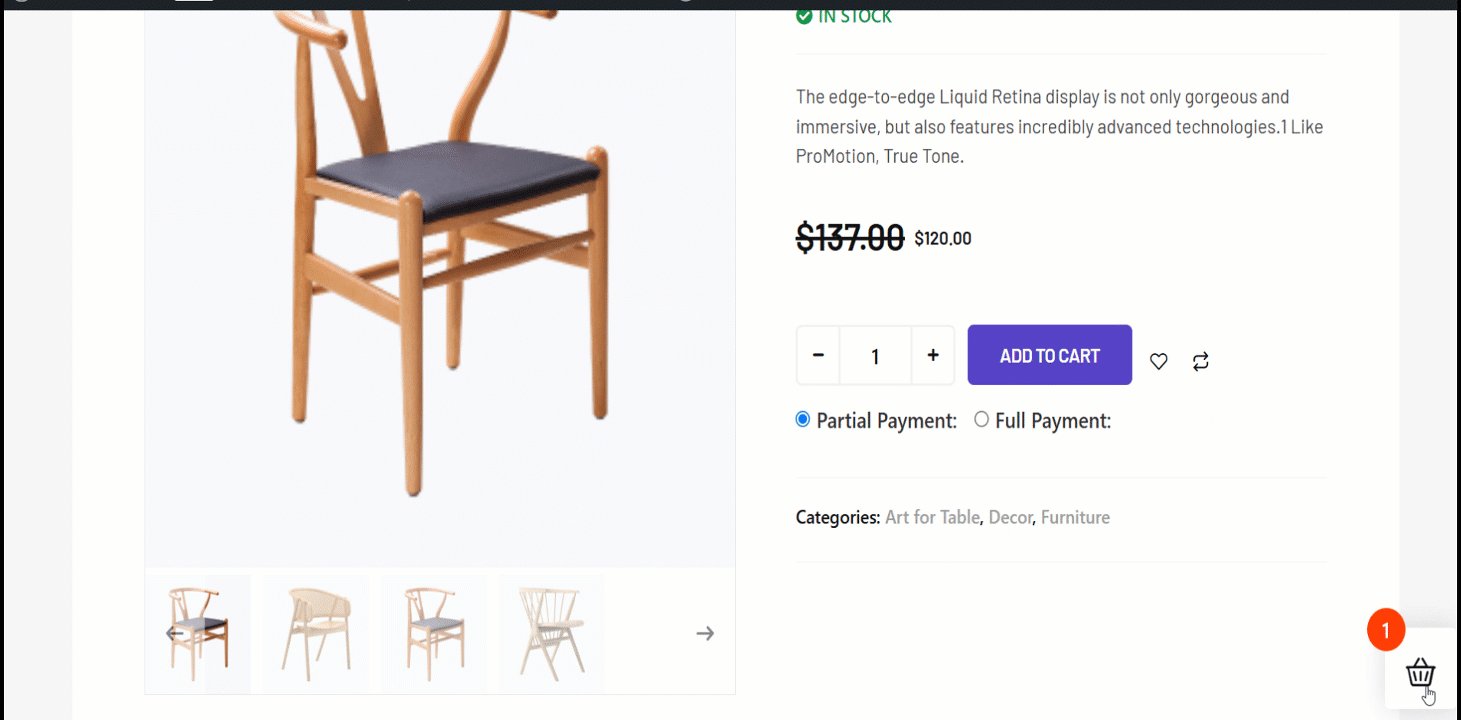
- Ora vai alla pagina del prodotto. Vedrai sia le opzioni di pagamento parziale che quelle di pagamento completo.
- Selezionare Pagamento parziale e fare clic su Aggiungi al carrello pulsante.
- Ora dall'alto, fai clic su "Visualizza carrello" e verifica se il pagamento parziale funziona.
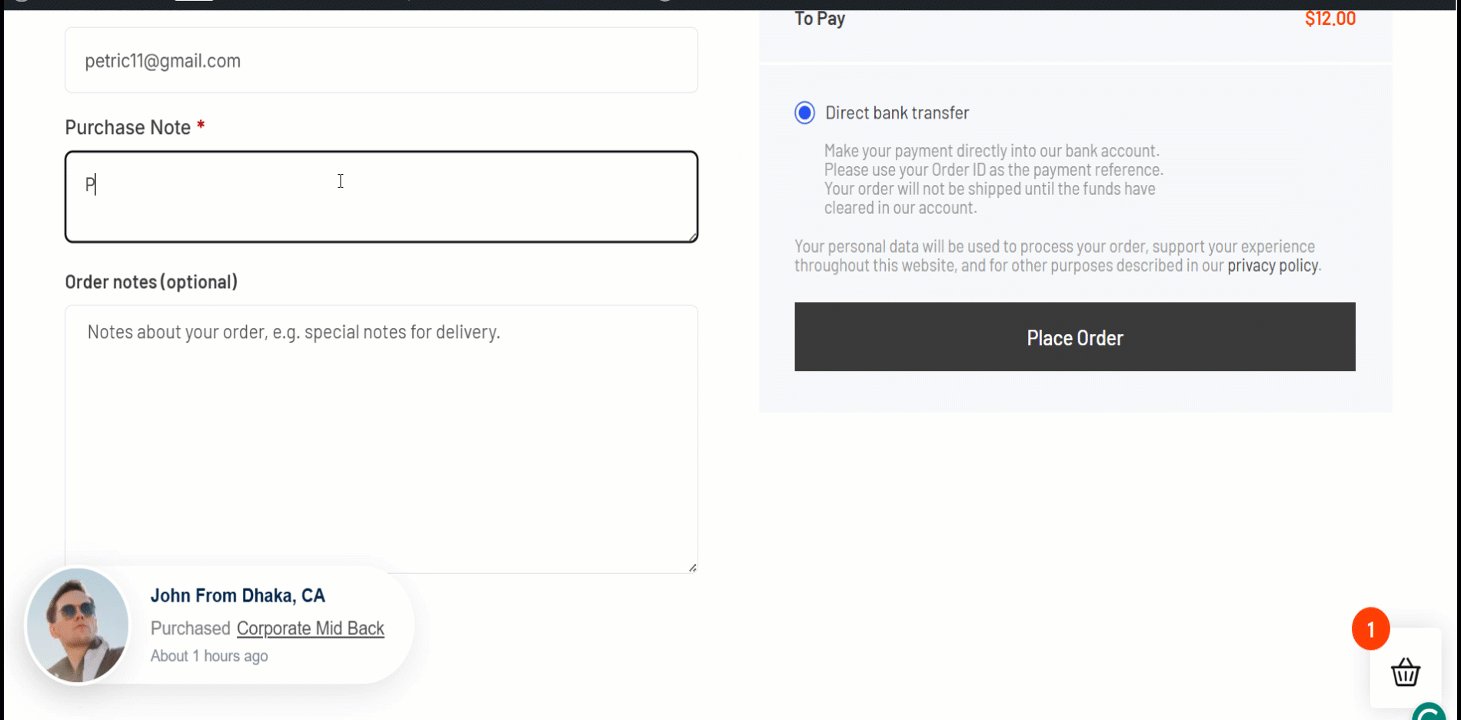
- Puoi anche controllare la pagina di pagamento per i dettagli.

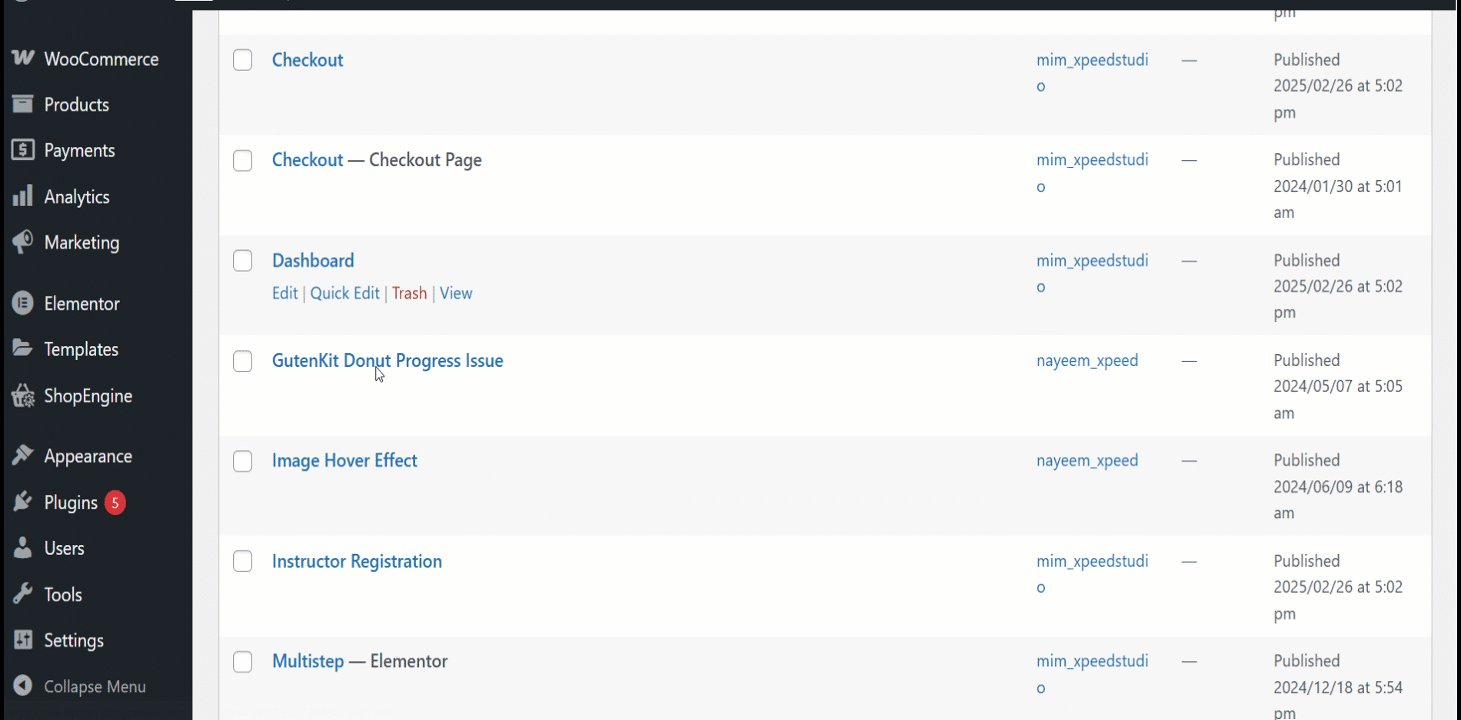
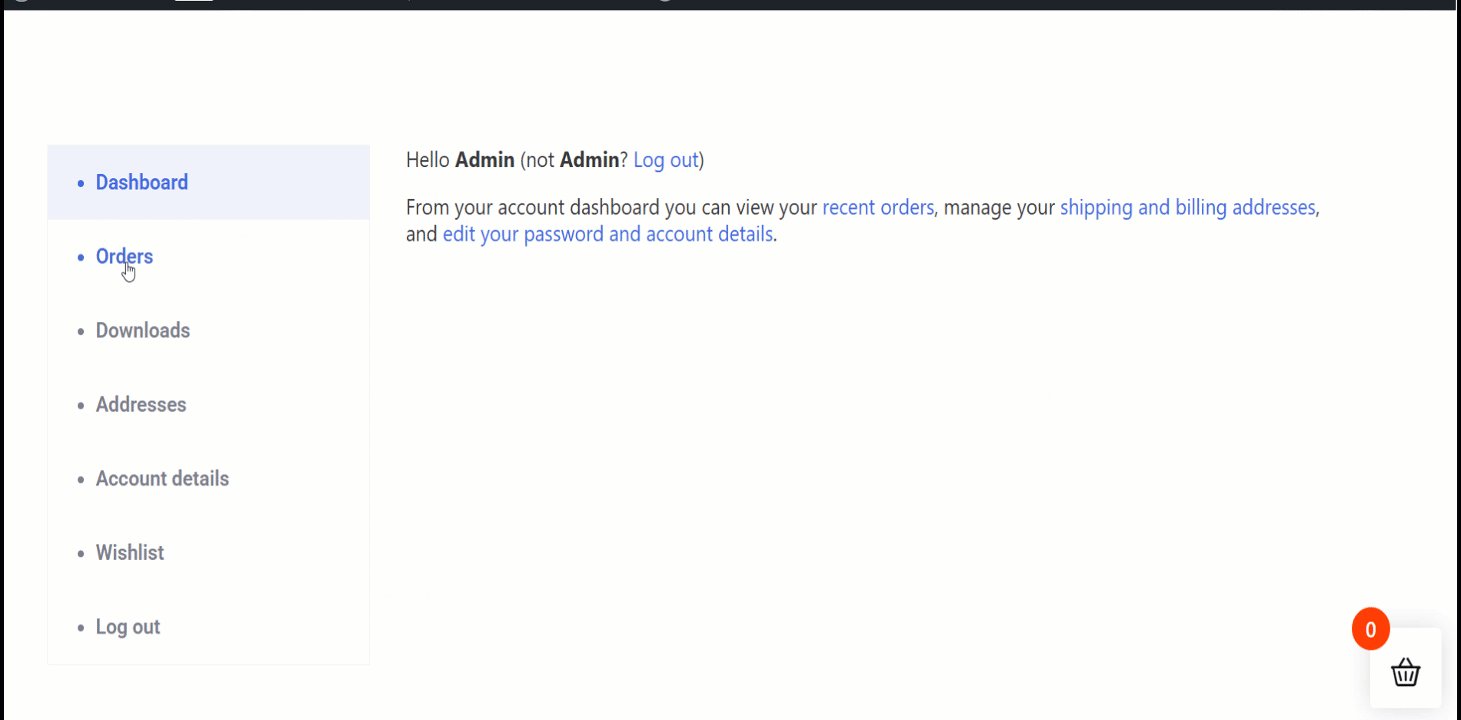
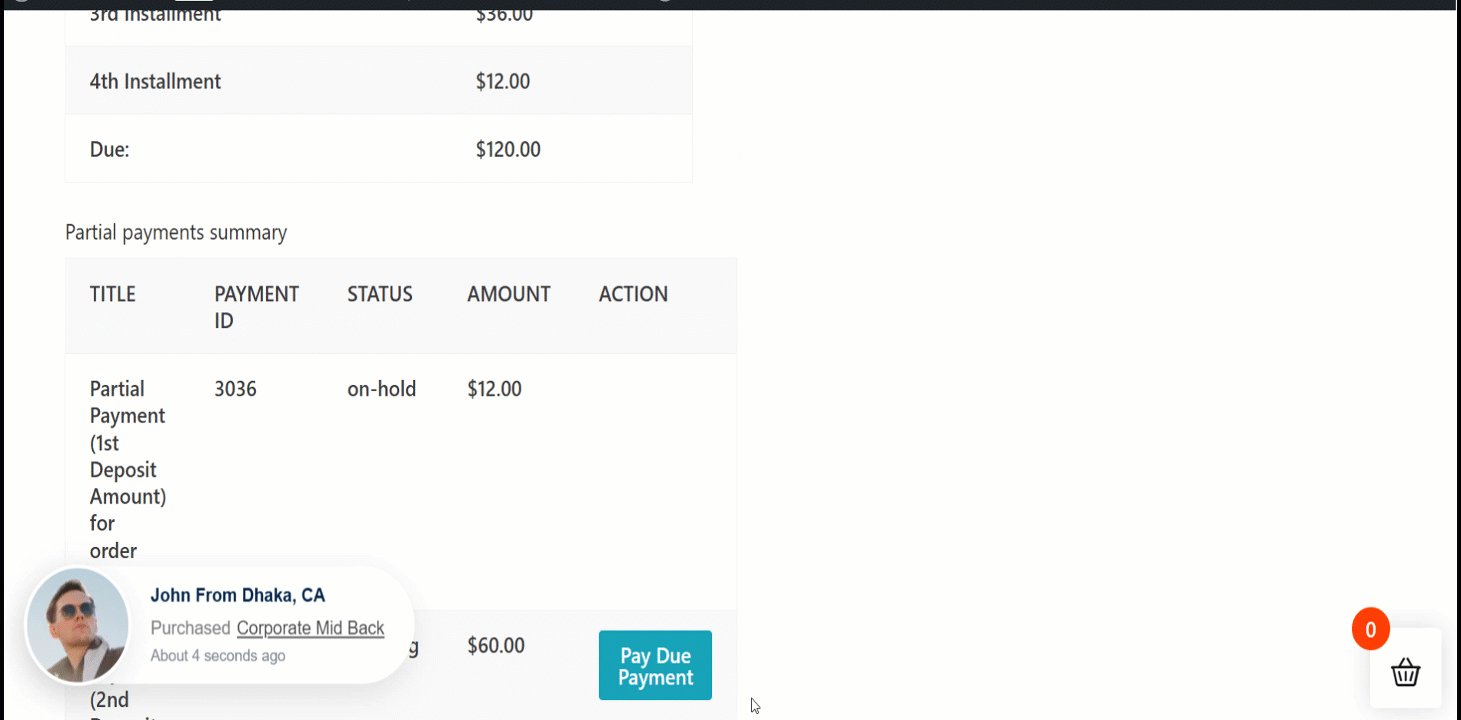
Once the user completes the first payment, he will see the due amount on the my account order details page.
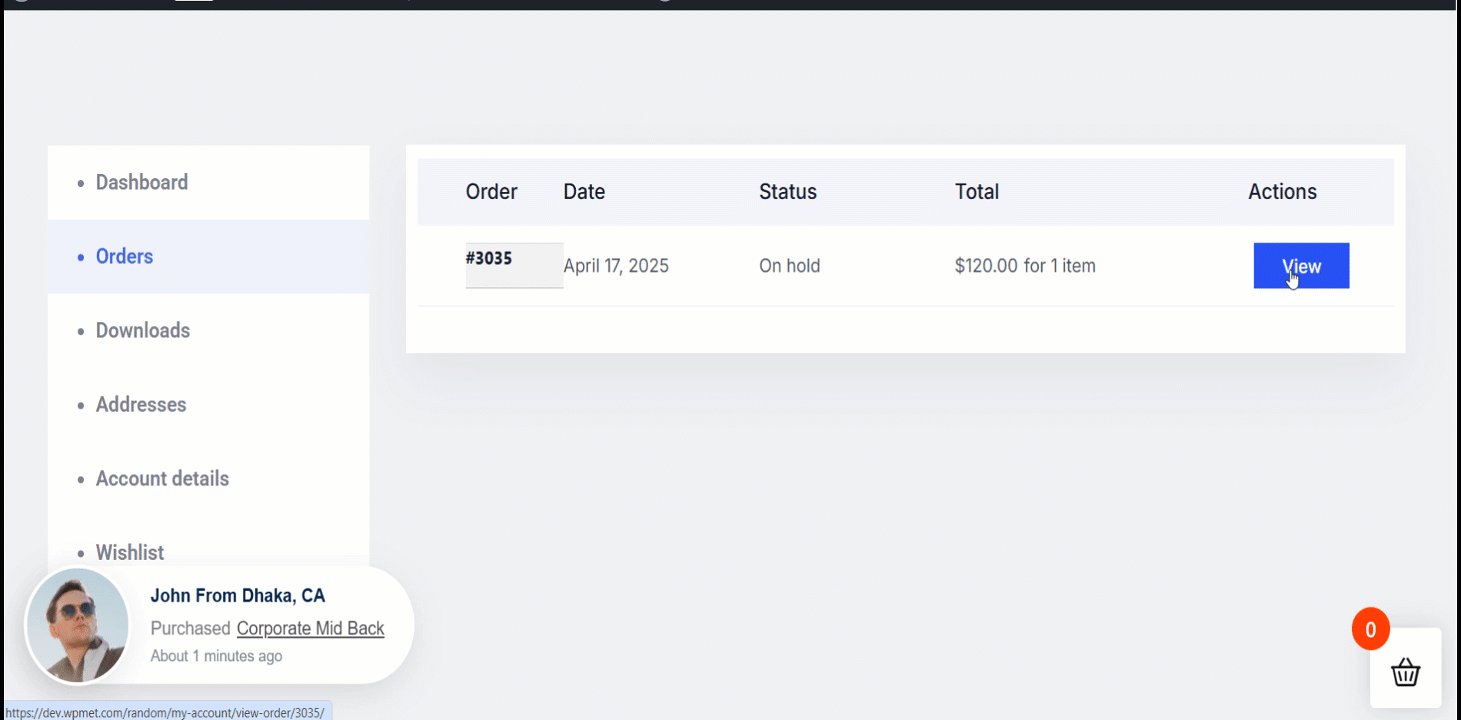
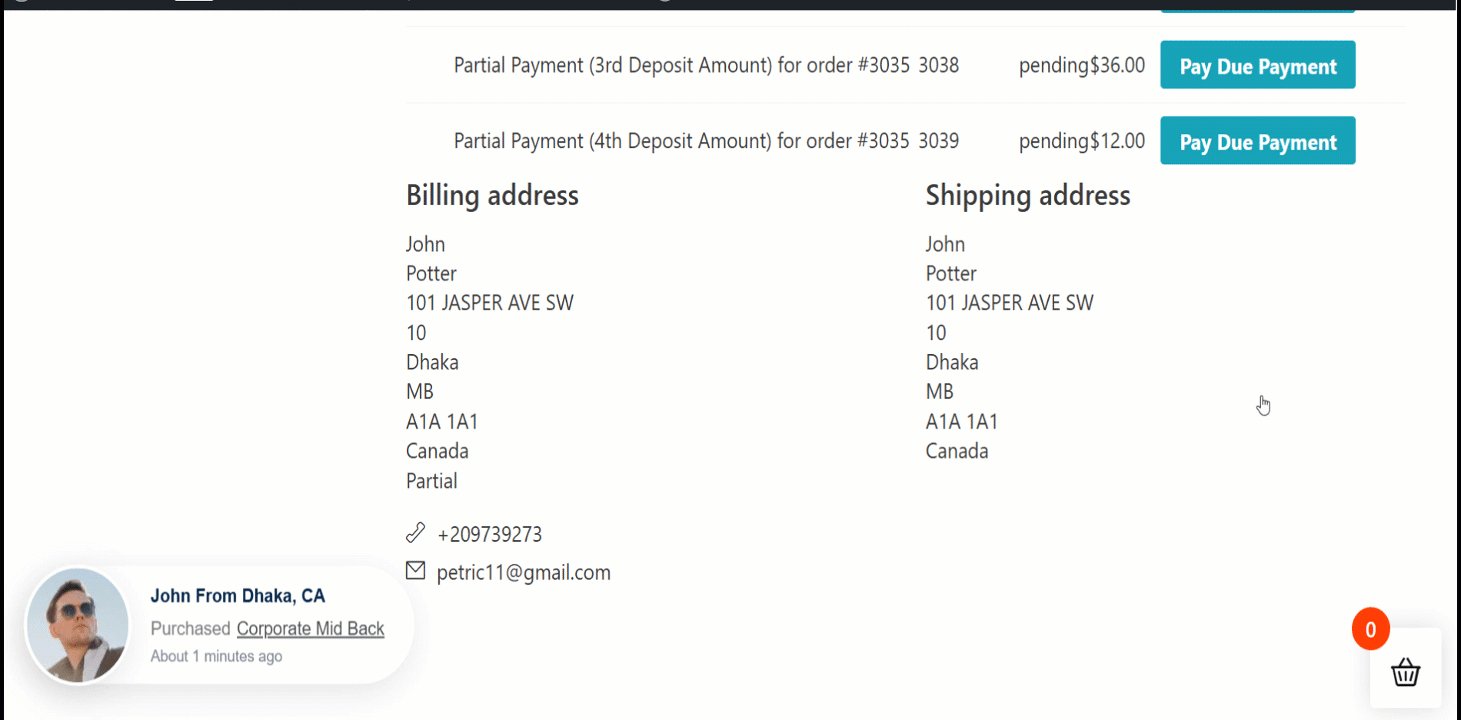
Quando gli utenti navigano verso Il mio account > Ordini > Visualizzazione dettagli dell'ordine, vedrà l'opzione per Pagare il pagamento dovuto. Se sceglie di pagare il pagamento dovuto, vedrà l'opzione della seconda rata come segue.
Gli utenti potranno quindi pagare l'importo dovuto da questa pagina.