Con il Product Size Charts module by ShopEngine, you can add a product size chart of any information you want in an image format on the product page. You can add as many charts as you want and a single one from the product settings of each product.
Quick Overview
This documentation will show how to add product size charts to a single product page or particular product with ShopEngine’s Product Size Charts module and widget. Besides, it lets you add size chart in normal or modal views with a popup tab.
For that, you need to install ShopEngine free and pro along with Elementor and WooCommerce.
Needed plugins: Elementor (free), WooCommerce (free), ShopEngine (free & pro).
After the installation and activation of these plugins, you need to enable both its module and widget. Then, configure the module by adding a size chart.
After that, add a size chart widget to your selected single product page and customize style according to your brand. Here, you can select both modal or normal view.
Again, you can add a size chart to a particular product by navigating to the Size Charts tab with ShopEngine.
Come aggiungere tabelle delle dimensioni dei prodotti al tuo sito WooCommerce utilizzando ShopEngine #
Puoi aggiungere Tabelle delle dimensioni del prodotto to your WooCommerce Elementor website by following 7 simple steps.
Before that, get ShopEngine Pro now 👇
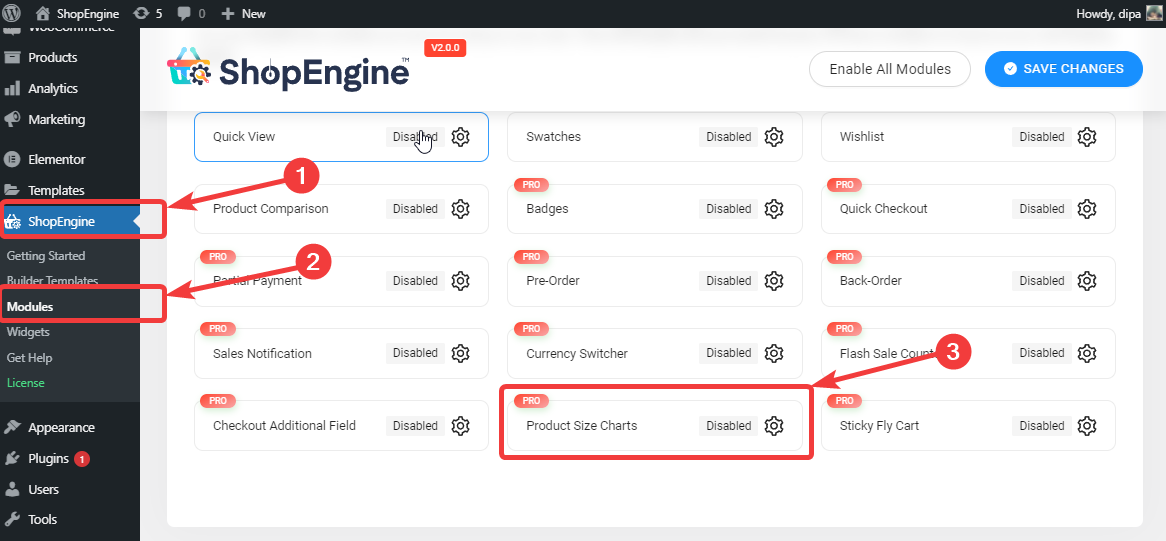
Passaggio 1: attiva il modulo Tabelle delle dimensioni del prodotto di ShopEngine #
Dalla dashboard di WordPress, vai su ShopEngine ⇒ Moduli ⇒ Tabelle delle dimensioni del prodotto e fare clic sull'icona delle impostazioni.

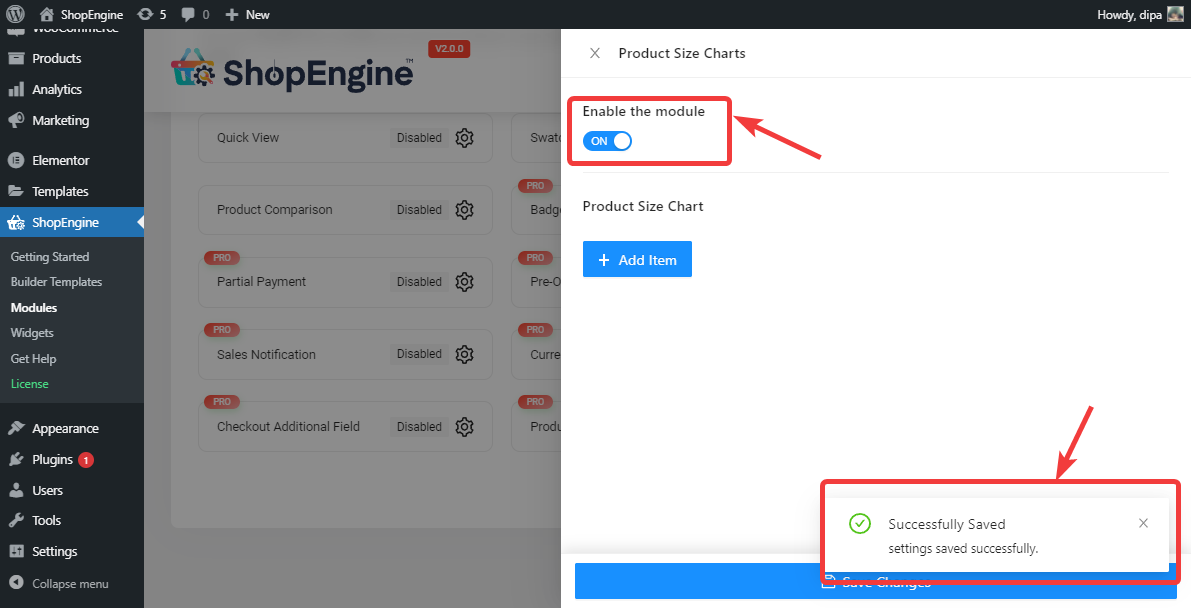
Una volta visualizzate le impostazioni, attivare Abilita il modulo opzione. Successivamente dovresti vedere un messaggio salvato con successo.

Nota: è anche possibile abilitare tutti i moduli contemporaneamente. Scopri come puoi accendere tutti i moduli contemporaneamente.
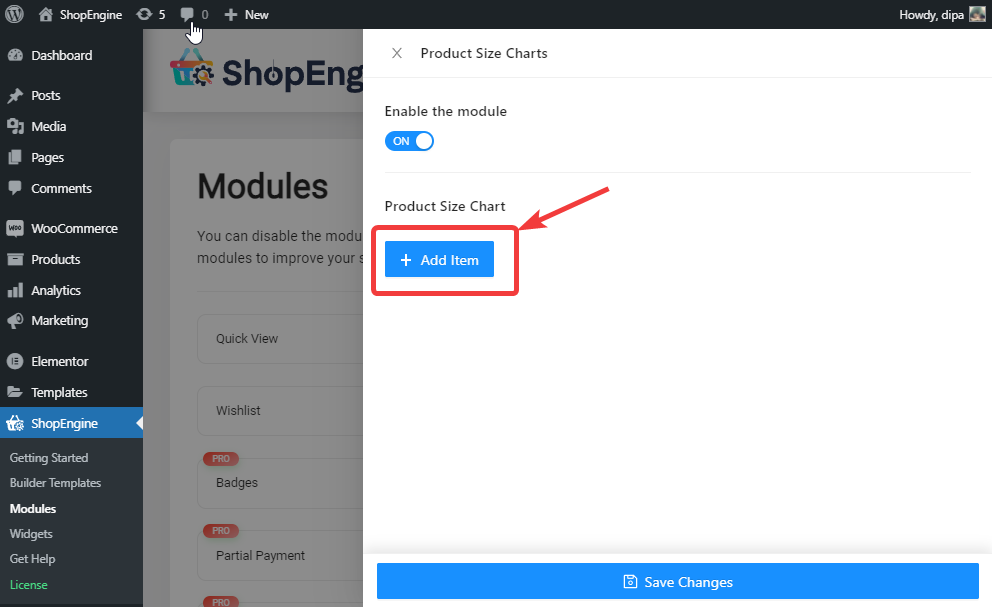
Passaggio 2. Aggiungi una nuova tabella delle taglie del prodotto #
Per aggiungere una nuova tabella delle taglie, fai clic su +Aggiungi nuovo pulsante

Espandi il segno della freccia, dai a nome per il riquadro della carta, fare clic sull'icona di selezione per scegli un'immagine per questa tabella taglie del prodotto e seleziona la categoria a cui desideri assegnare la tabella taglie. Una volta che inizi a digitare il nome della categoria, verrà visualizzato un menu a discesa da cui potrai selezionarlo. E infine, fai clic su Salva modifiche.
Nota: La tabella taglie assegnata sarà applicabile su tutti i prodotti della categoria.

Nota: puoi aggiungere tutti i grafici che desideri. Dopo aver aggiunto e salvato puoi tornare in qualsiasi momento modificare il titolo e l'immagine del grafico dei grafici già aggiunti. E anche eliminare uno qualsiasi dei grafici esistenti.
Passaggio 3. Aggiungi i widget Grafici delle dimensioni del prodotto al modello di prodotto singolo #
Once you are done creating your size charts, you need to add the WooCommerce Product Size Charts widget to your single product page template by ShopEngine to make it visible on the front end.
Nota: Se hai bisogno di aiuto su come farlo creare e modificare un modello di prodotto singolo di shopEngine controlla la nostra documentazione.
Una volta che sei nella modalità Modifica con Elementor del modello di prodotto singolo, cerca Widget Grafici delle dimensioni del prodotto e semplicemente giusto trascinare e rilasciare nel posto desiderato.

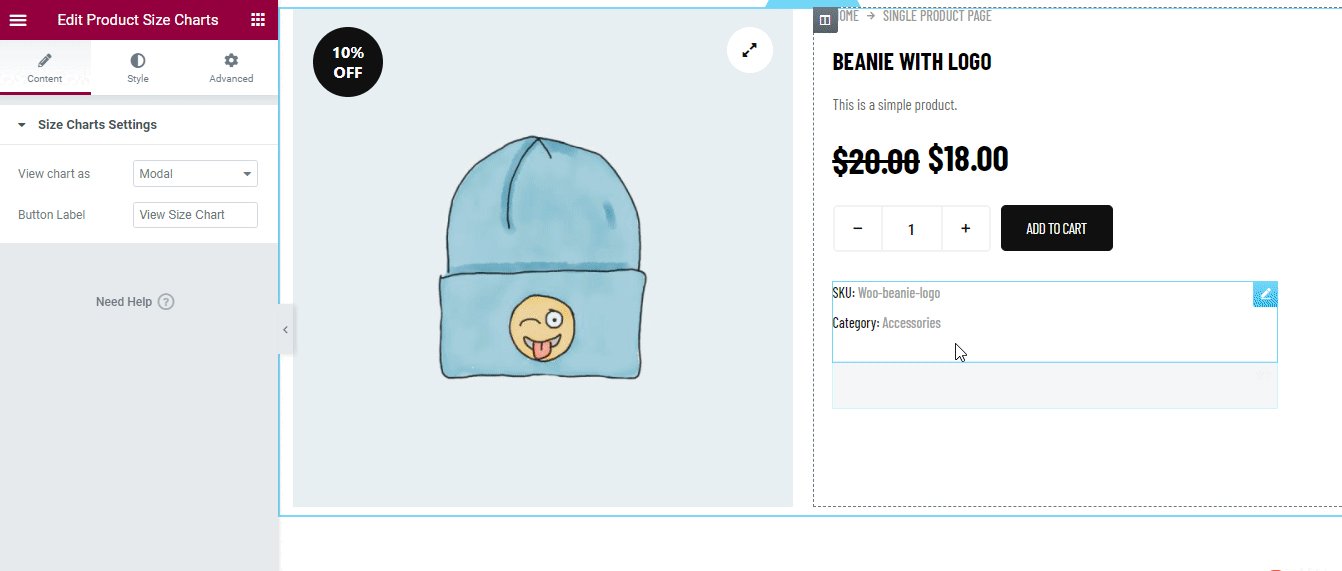
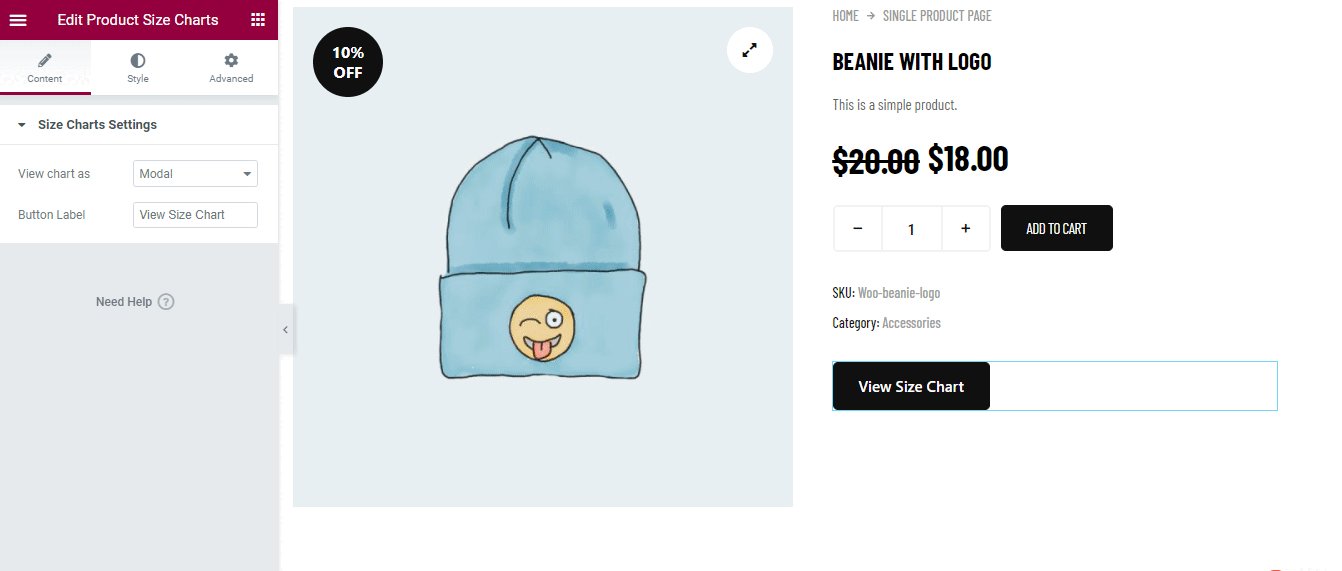
Passaggio 4. Scegli il tipo di tabella delle dimensioni normali/tipo di tabella delle dimensioni modali e personalizza #
Otterrai due impostazioni per la tabella delle taglie che include:
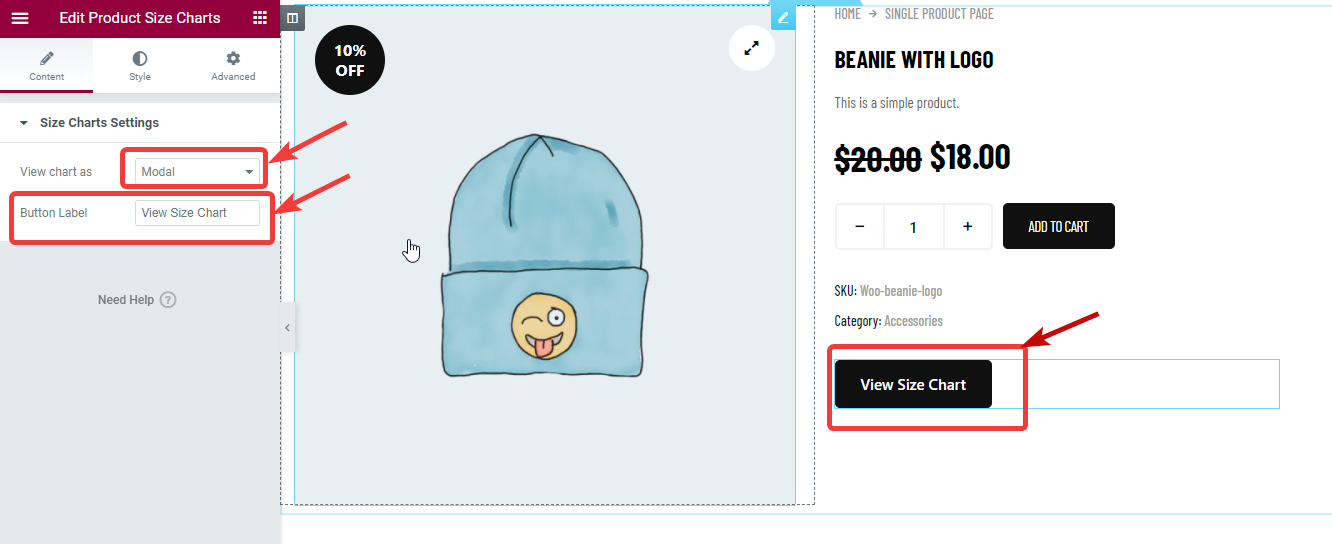
Puoi visualizzare la tabella delle taglie in due modi, Modale e normale.
Tabella delle taglie modali: #
Modale è l'opzione predefinita e con modale hai anche la possibilità di farlo impostare un'etichetta personalizzata per il pulsante.

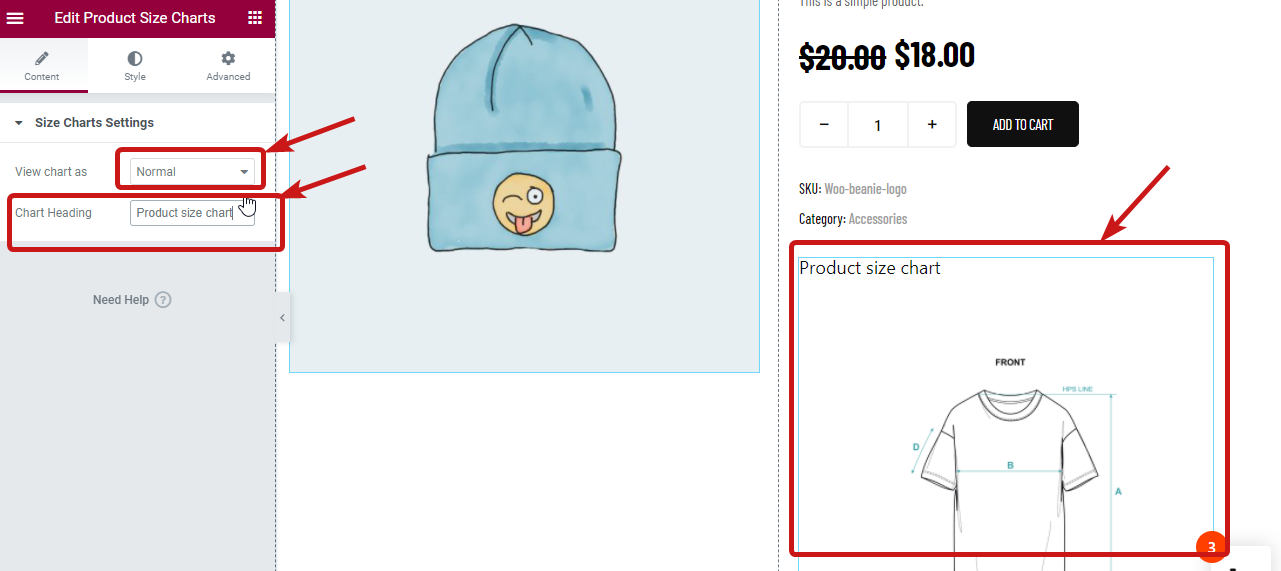
Tabella delle dimensioni normali: #
Se vuoi scegliere una modalità normale, dal menu a discesa Visualizza grafico come scegli Normale. Dopo aver scelto Normale, otterrai una nuova opzione Intestazione grafico in cui puoi impostare un'intestazione personalizzata per l'immagine.

Passaggio 5. Impostazioni di stile della tabella delle dimensioni del prodotto modale/normale #
A seconda del tipo di opzione di visualizzazione del grafico delle dimensioni che scegli, otterrai impostazioni di stile pertinenti. Per accedere alle impostazioni di stile, passa alla scheda Stile nell'editor di Elementor.
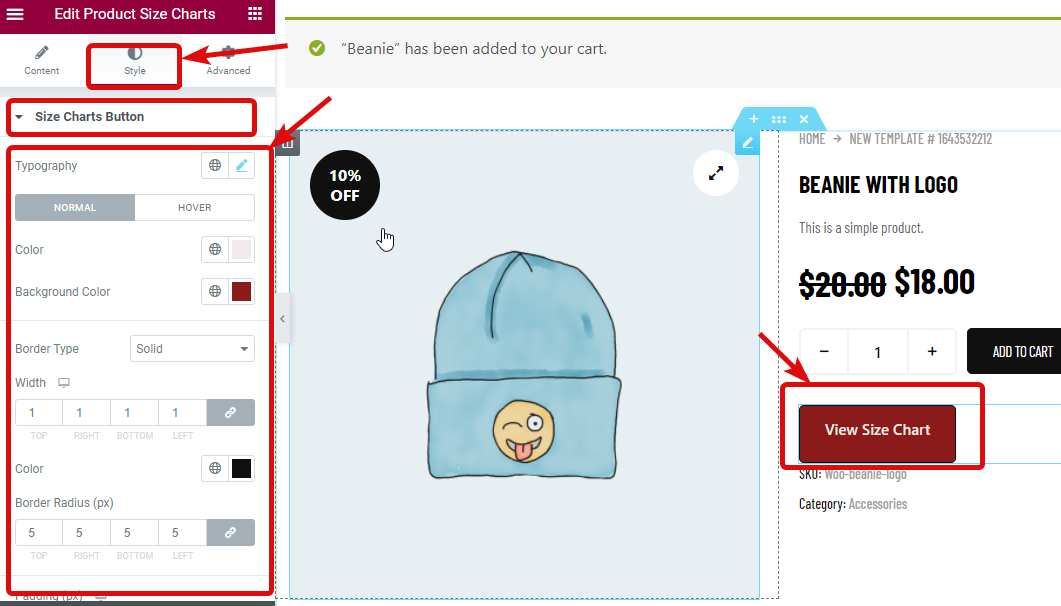
Impostazioni di stile per la tabella delle dimensioni modali: #
Per l'opzione di visualizzazione modale della tabella delle taglie otterrai le seguenti impostazioni di stile che puoi personalizzare in base alla tua scelta.
Pulsante delle tabelle delle taglie: Espandi il menu della tabella delle taglie e troverai la seguente opzione:
- Tipografia:Scegli la dimensione del carattere, la famiglia e lo spessore del carattere.
- Colore e colore dello sfondo: Seleziona il colore e il colore dello sfondo sia per la visualizzazione normale che per quella al passaggio del mouse.
- Tipo di bordo: Puoi scegliere il tipo di bordo come nessuno, solido, doppio, tratteggiato ecc.
- Larghezza: Scegli la larghezza sinistra, destra, superiore e inferiore.
- Colore: Seleziona un colore per il bordo.
- Raggio del bordo (px): Fornire un raggio di confine.
- Imbottitura (px): Regola l'imbottitura superiore, destra, inferiore e sinistra.

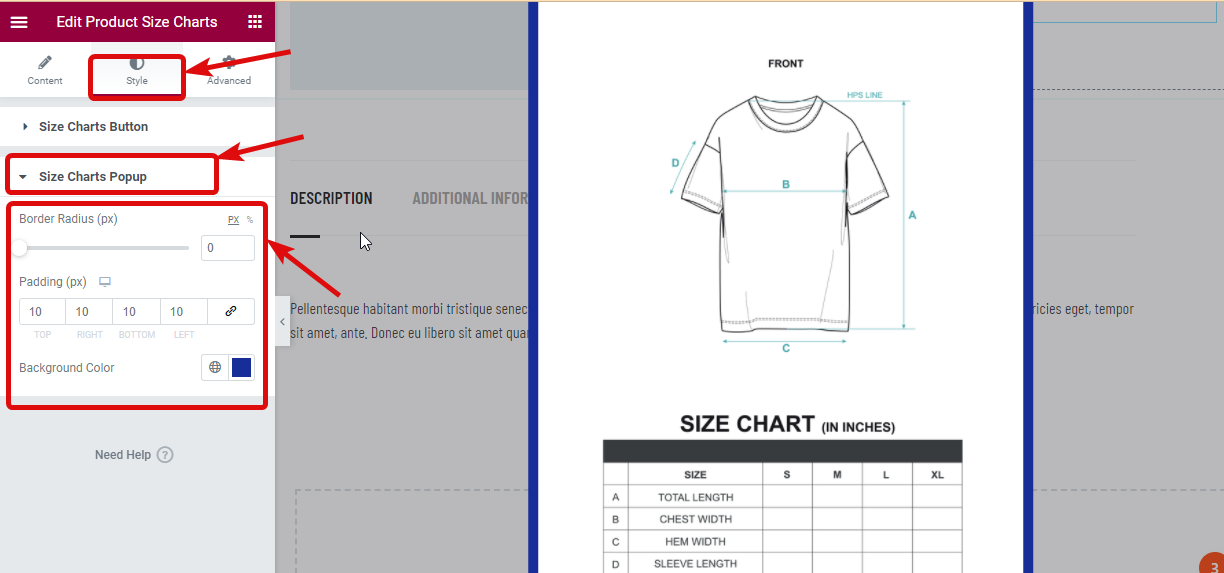
Popup della tabella delle taglie: Espandi il popup della tabella delle taglie per personalizzare la seguente opzione:
- Raggio del bordo (px): Scegli un valore per il raggio del bordo.
- Imbottitura (px): Regola l'imbottitura superiore, destra, inferiore e sinistra.
- Colore di sfondo: Qui puoi scegliere il colore di sfondo dell'immagine.

Se vuoi scegliere la vista modale poi dopo aver apportato tutte le modifiche fare clic su Aggiorna per salvare e passare al passaggio successivo.
Impostazioni delle dimensioni per la tabella delle dimensioni normali: #
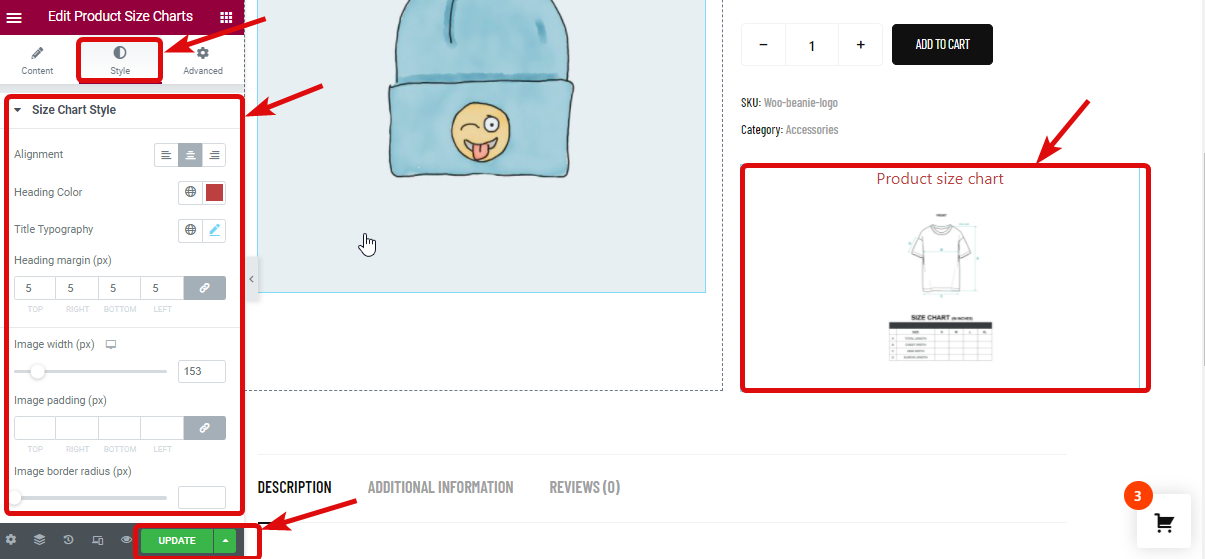
D'altra parte, se scegli una visualizzazione normale, troverai molte opzioni sotto l'opzione Stile tabella taglie che puoi personalizzare:
- Allineamento: Qui puoi regolare l'allineamento dell'intestazione della tabella delle taglie.
- Colore dell'intestazione: Scegli un colore per l'intestazione.
- Tipografia del titolo: Qui puoi personalizzare la famiglia di caratteri, la dimensione, lo spessore del carattere e l'altezza della linea.
- Margine dell'intestazione (px): Regola qui il margine attorno all'intestazione.
- Larghezza immagine (px): Qui puoi regolare l'altezza dell'immagine.
- Riempimento immagine (px): Fornire un valore di riempimento per l'immagine
- Raggio del bordo dell'immagine (px): Selezionare un valore per il raggio del bordo.
Finally click on update to save WooCommerce product size charts.

Passaggio 6. Aggiungi le tabelle delle taglie al prodotto (Opzionale) #
Nota: Se lo desidera assegnare una nuova tabella taglie diversa a un prodotto specifico, quindi puoi seguire questo passaggio. Avrà la nuova tabella taglie che assegnerai ad un nuovo prodotto priorità più alta rispetto alla tabella delle dimensioni della categoria.
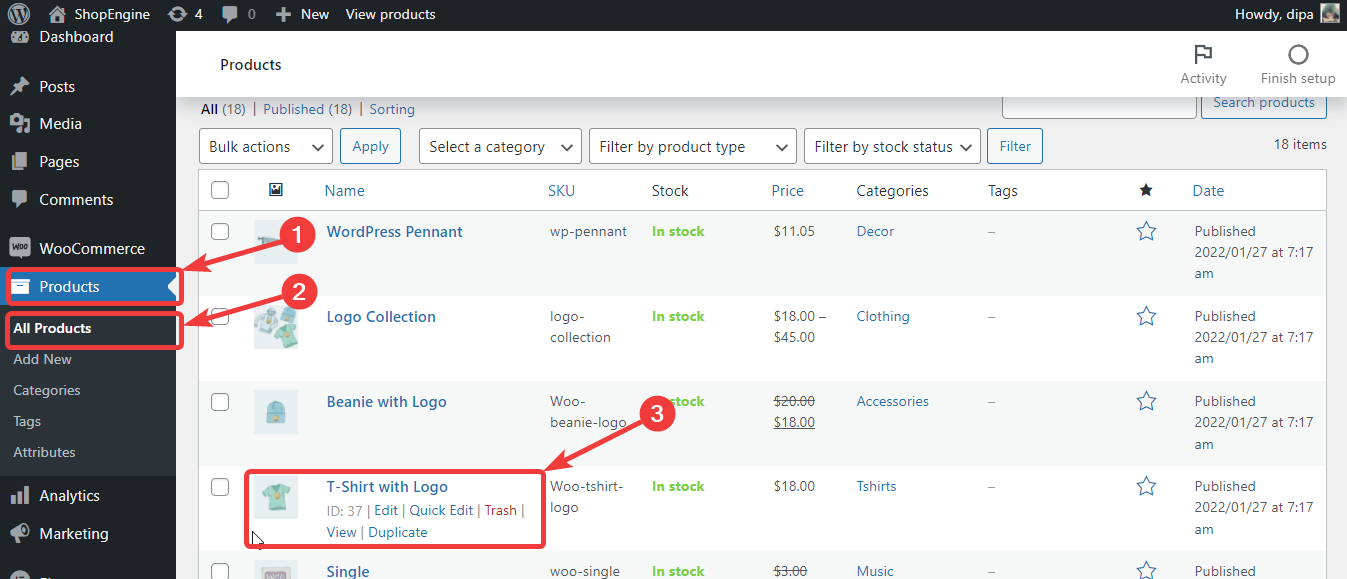
Per aggiungere la tabella delle taglie ai tuoi prodotti, dalla dashboard di WordPress vai su Prodotti ⇒ Tutti i prodotti E fare clic su modifica opzione del prodotto che desideri modificare.

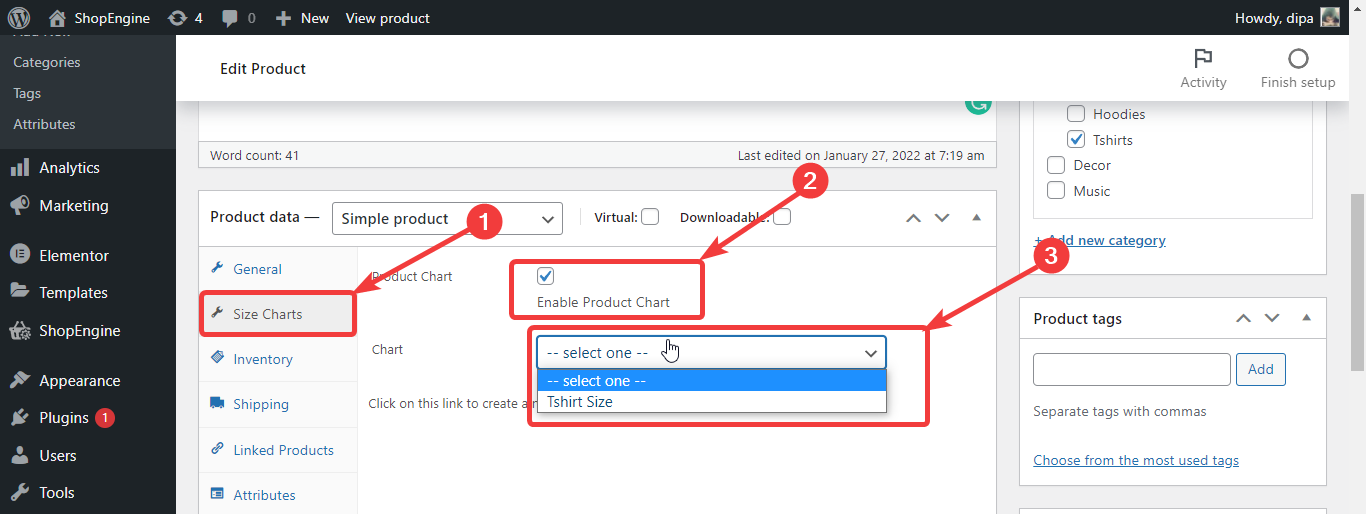
Ora dalle impostazioni del prodotto, vai a Tabelle delle taglie, seleziona l'opzione Tabella prodotto. Dopo aver selezionato l'opzione del grafico, il menu a discesa del grafico sarà accessibile. Scegli l'opzione che desideri dal menu a discesa

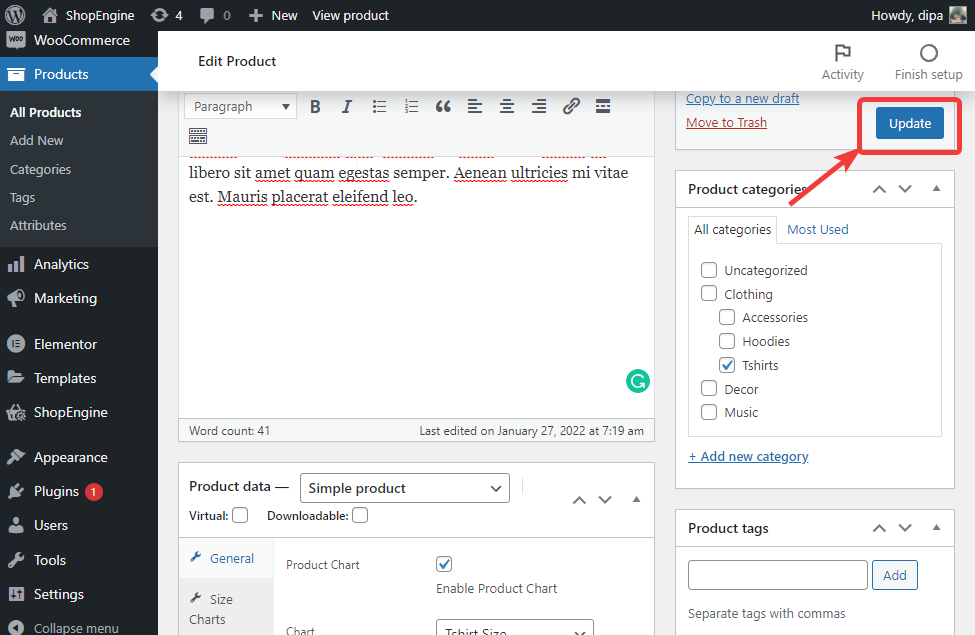
Passaggio 7. Infine, aggiorna il prodotto e visualizza l'anteprima #
Una volta scelta la tabella dei prodotti, fai clic su Aggiorna per salvare.

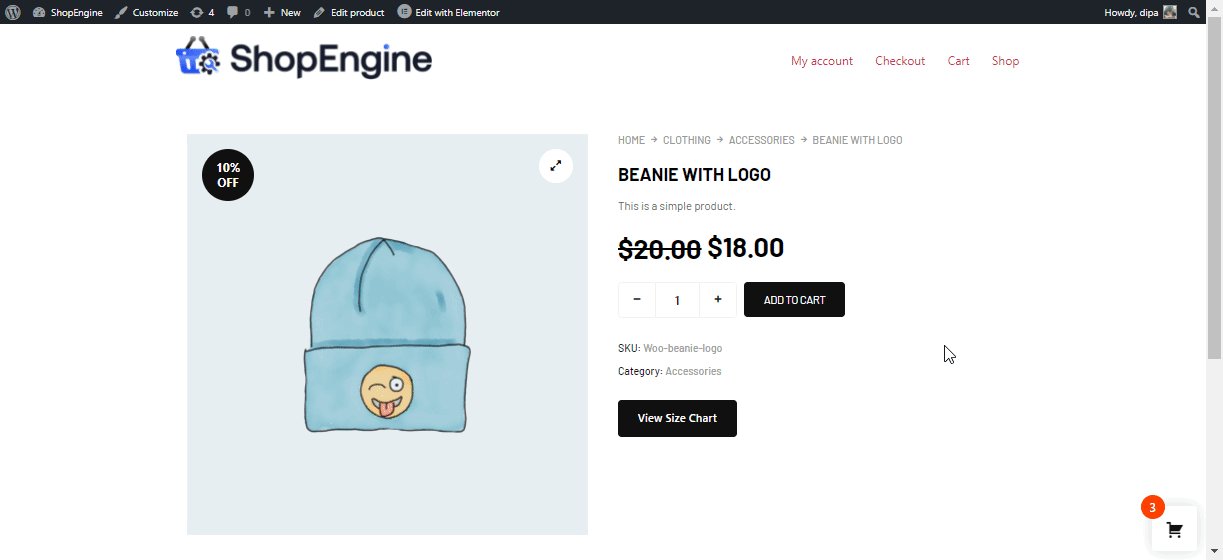
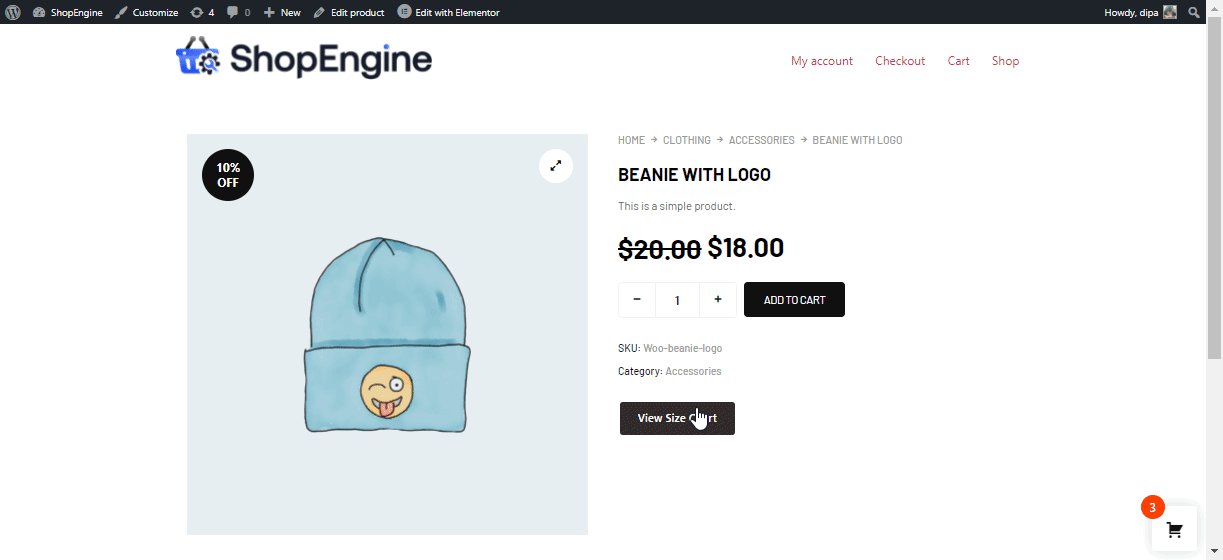
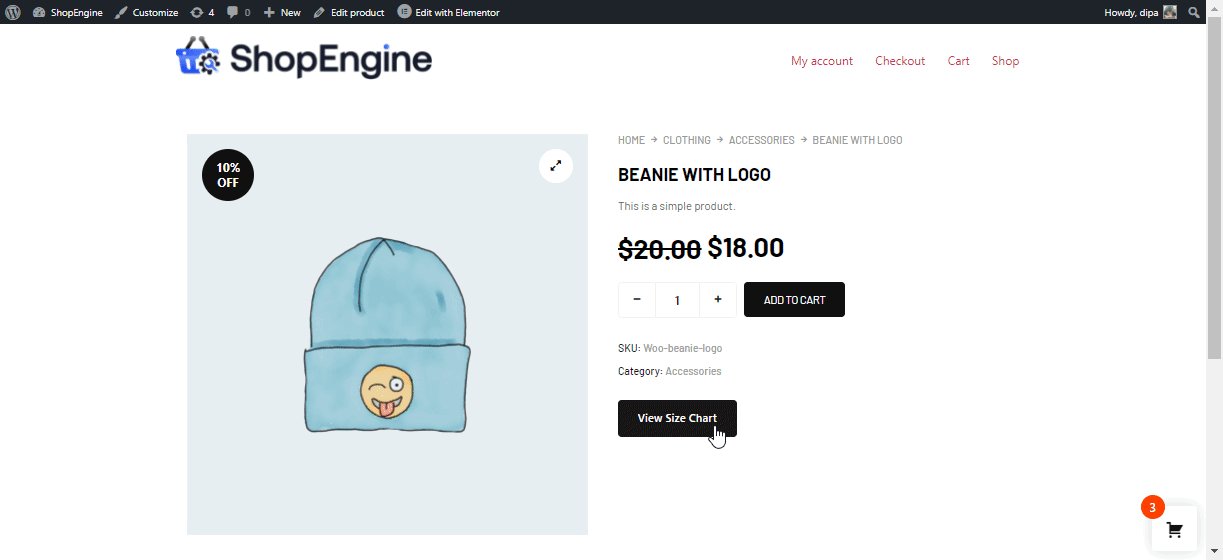
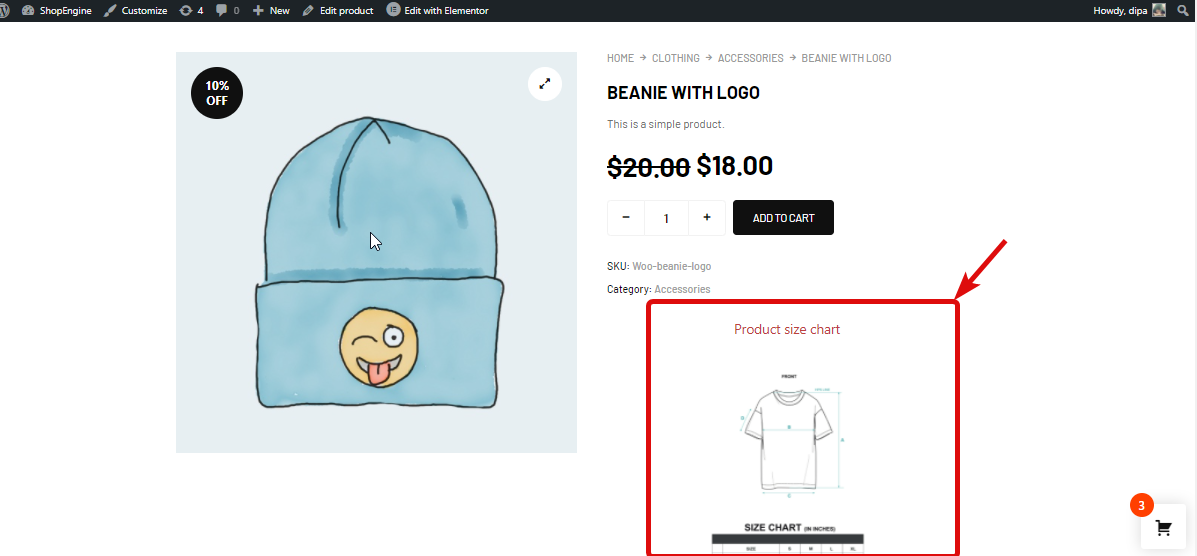
Ora per vedere il risultato finale vai alla pagina del prodotto che hai appena modificato e dovresti vedere la tabella del prodotto come l'anteprima qui sotto.
Nota: Devi aggiungere manualmente le tabelle delle taglie a tutti i prodotti per i quali desideri visualizzare la tabella delle taglie.
Ecco l'anteprima del carrello delle dimensioni del prodotto con visualizzazione normale

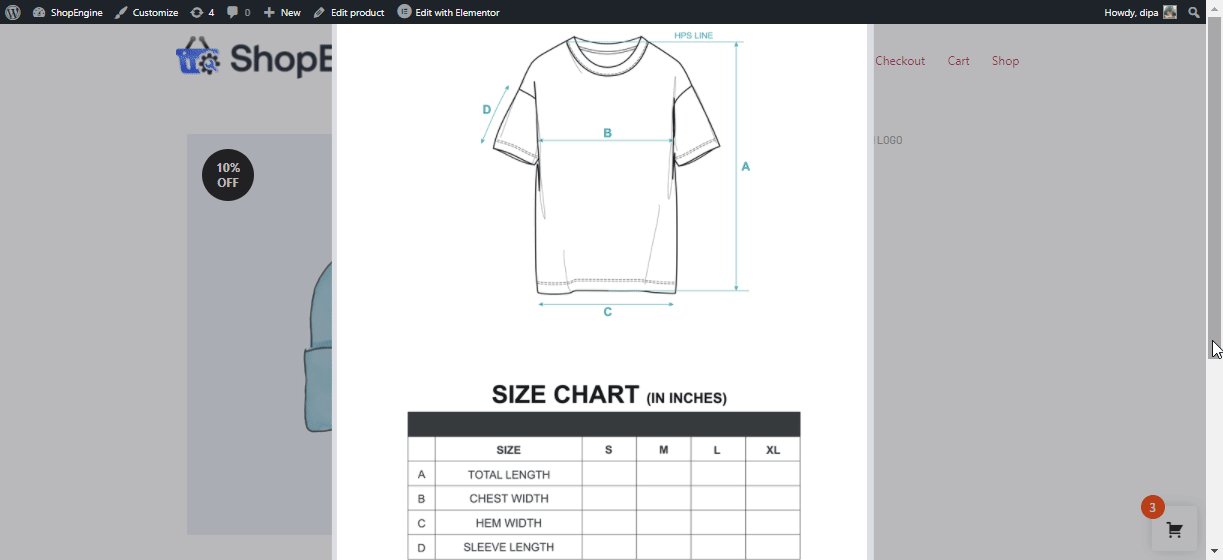
Qui è anteprima della tabella delle taglie del prodotto con visualizzazione popup