Il generatore di moduli più flessibile per Elementor-MetForm è il modo più veloce per creare moduli di contatto intuitivi con il maggior numero di funzionalità. Puoi creare moduli visivamente accattivanti utilizzando i layout di web design predefiniti di alta qualità forniti con il generatore di moduli di contatto drag-and-drop.
Plug-in MetForm integrates with Google reCAPTCHA giving you the option to keep your website safe from spam and abuses. Read this documentation to learn how to add reCAPTCHA to WordPress using MetForm.
How to Add reCAPTCHA Spam Protection for WordPress Form #
To create a contact form in WordPress with reCAPTCHA, you will need to have the following plugins:
Plugin richiesti:
- Elementore: Scarica plugin
- MetForm: Scarica plugin
Watch the video guide on how to create contact form for WordPress with captcha:
Step 1: Generate reCAPTCHA (v2) Site Key and Secret Key from Google #
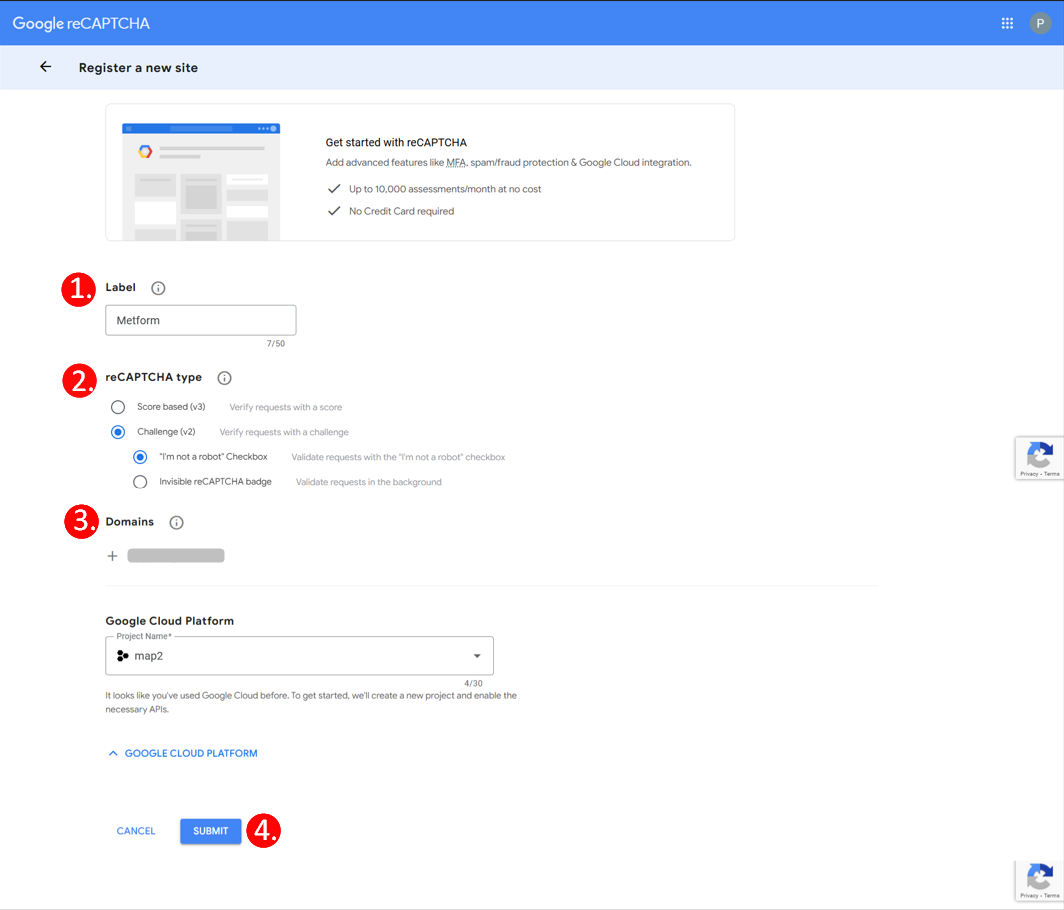
Per prima cosa, vai a Pagina reCAPTCHA di Google per creare una nuova chiave sito reCAPTCHA e una chiave segreta per il tuo sito. Sulla pagina:
- Type a Etichetta per il sito.
- Scegli il tipo reCAPTCHA. Qui abbiamo scelto reCAPTCHA v2.
- Add the Dominio del tuo sito.
- Clic Invia pulsante.

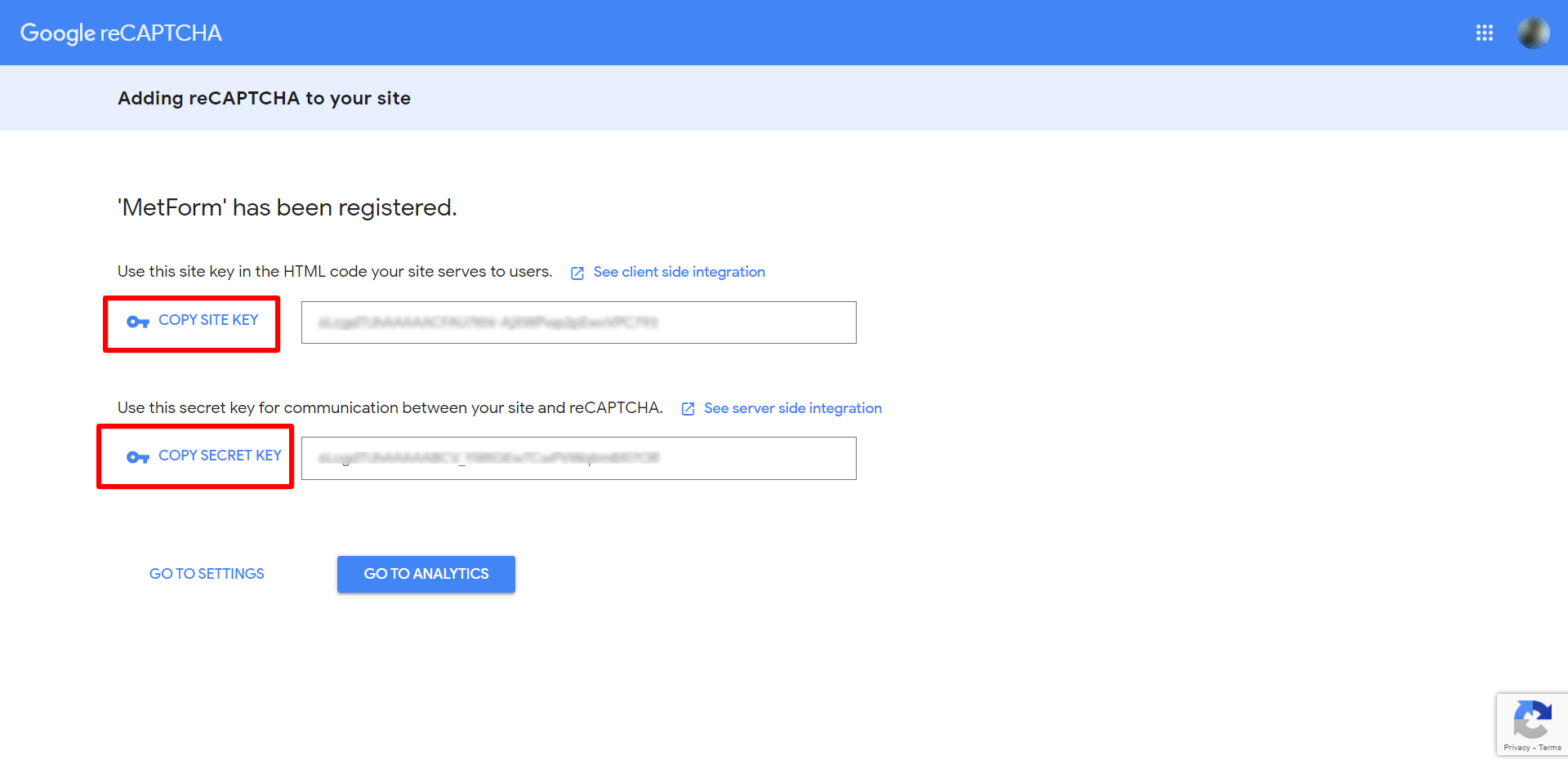
5. On the next page, you will get the Chiave del sito E Chiave segreta per reCAPTCHA. Copiateli per un uso successivo.

Step 2: Enable reCAPTCHA for WordPress #
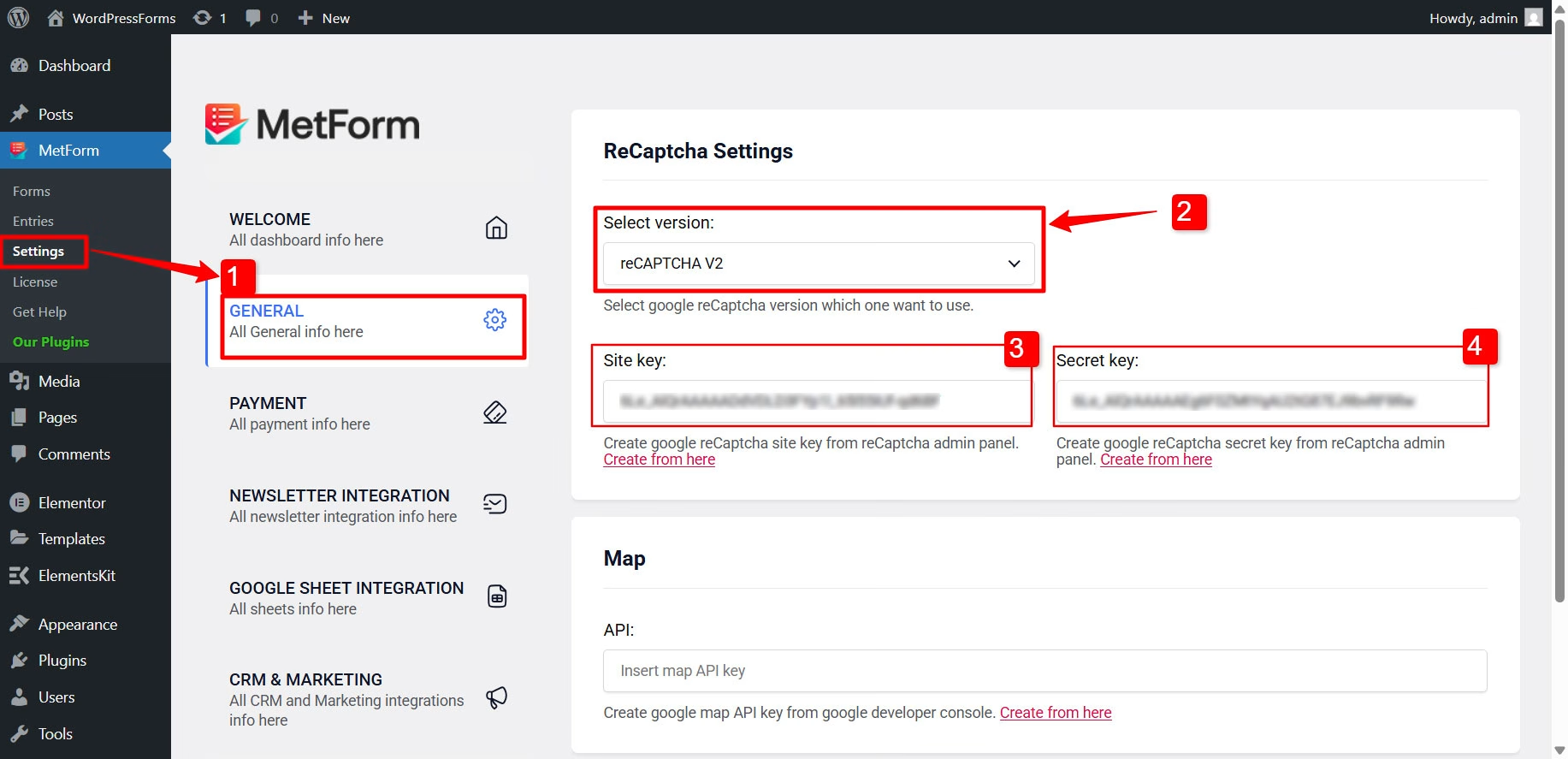
Per aggiungere reCAPTCHA a Metform:
- Navigare verso Metform > Impostazioni > Generale dalla dashboard di WordPress.
- Sotto il reCAPTCHA Settings, select the Google reCaptcha version: V2 or V.
- Inserisci il Chiave del sito that your have generated earlier.
- Then, enter ther Chiave segreta that your have generated along with.
- Scroll down in the page and click the Salvare le modifiche pulsante.

Step-3: Add reCAPTCHA to WordPress Form in Elementor #
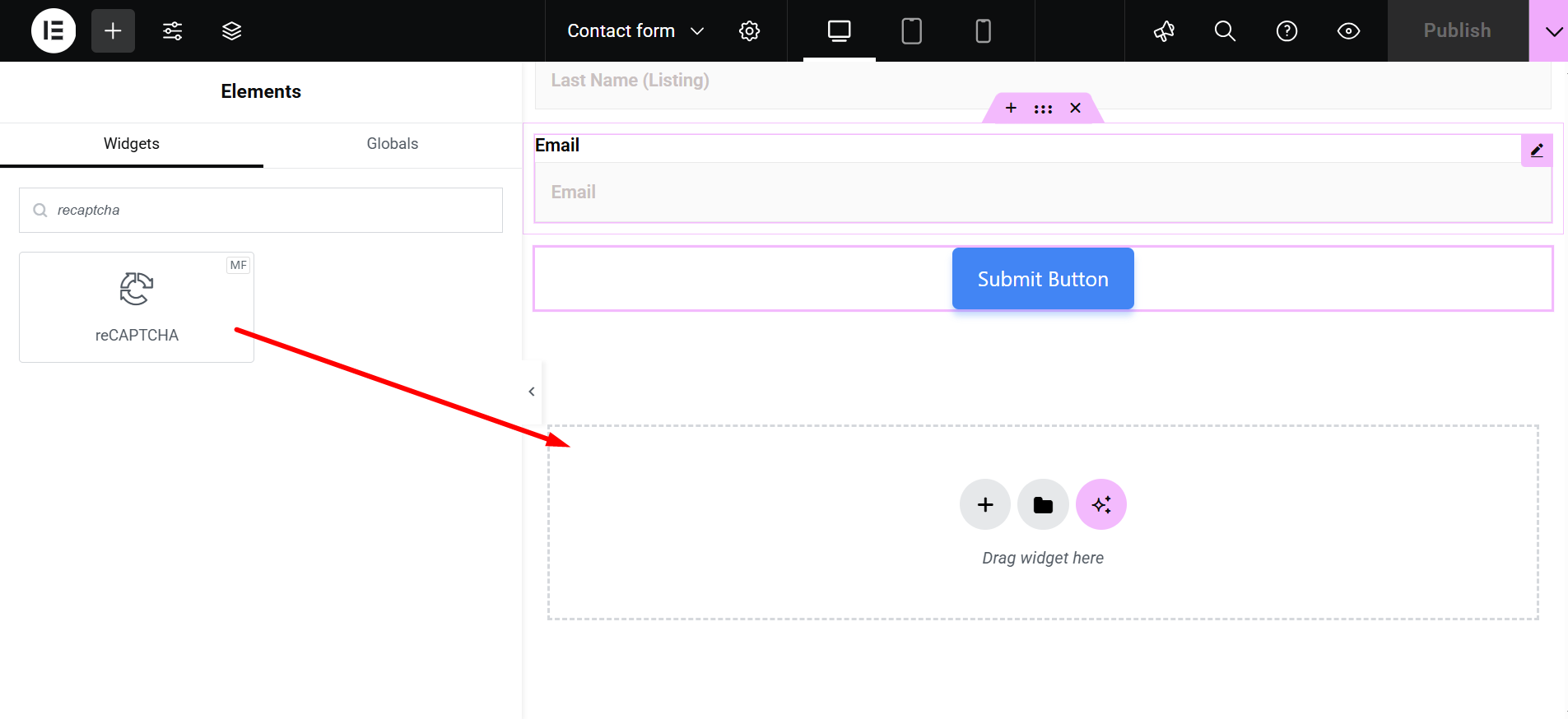
Per aggiungere il reCAPTCHA su un modulo:
- Create a new form or open a form with Elementor editor.
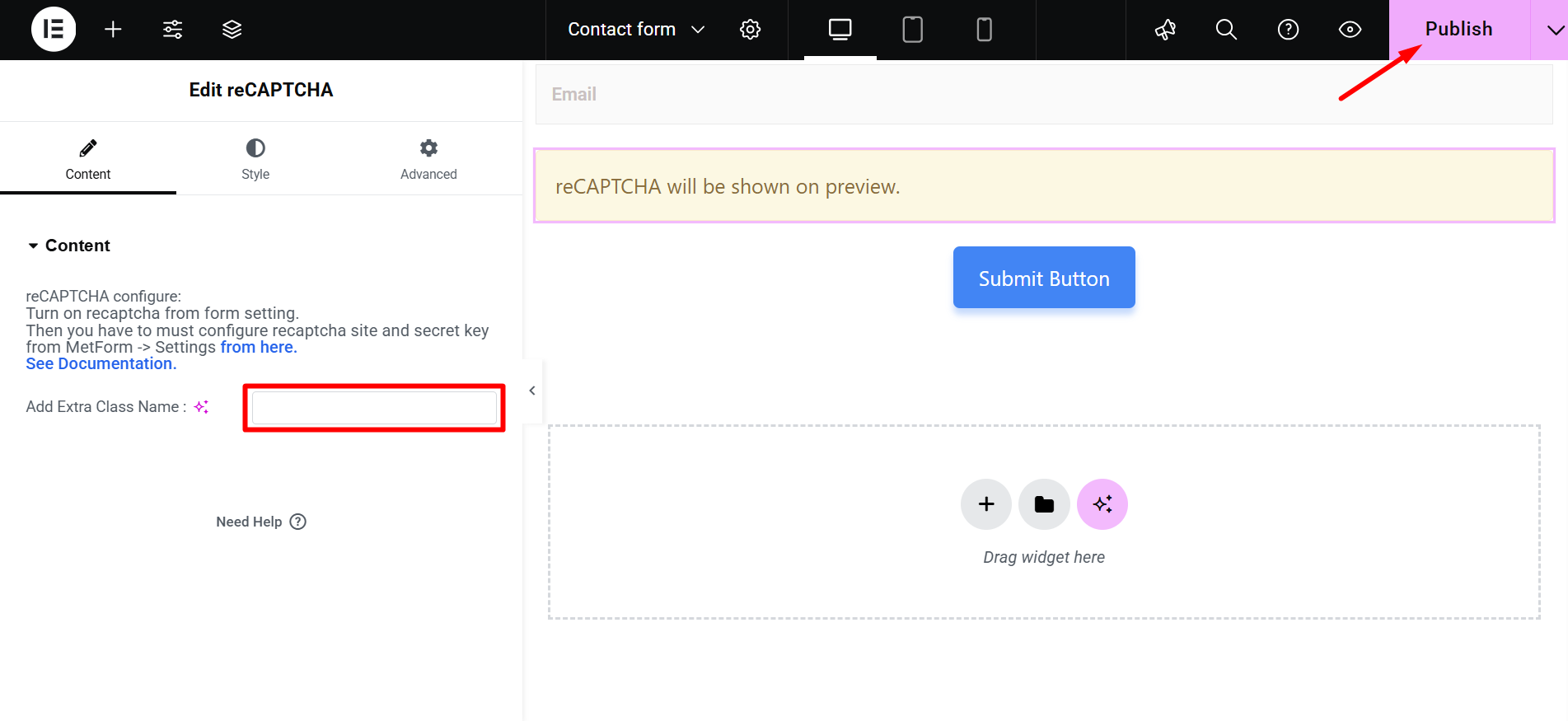
- Trovare il Widget reCAPTCHA dal pannello dell'editor. Quindi trascinalo nel disegno.

Nota- Due delle demo di MetForm sono progettate con campi reCaptcha. Questi sono Modulo di contatto semplice 1 e Modulo di contatto semplice 2. Per una demo vuota o un'altra demo, devi trascinare e rilasciare il widget reCaptcha e quindi lavorarci.
3. Aggiungi un nome di classe extra, dove puoi aggiungere una nuova classe al wrapper di Recaptcha, quindi sarai in grado di aggiungere CSS/JS personalizzati alla classe.
4. Click the Aggiornamento pulsante per finalizzare il processo.

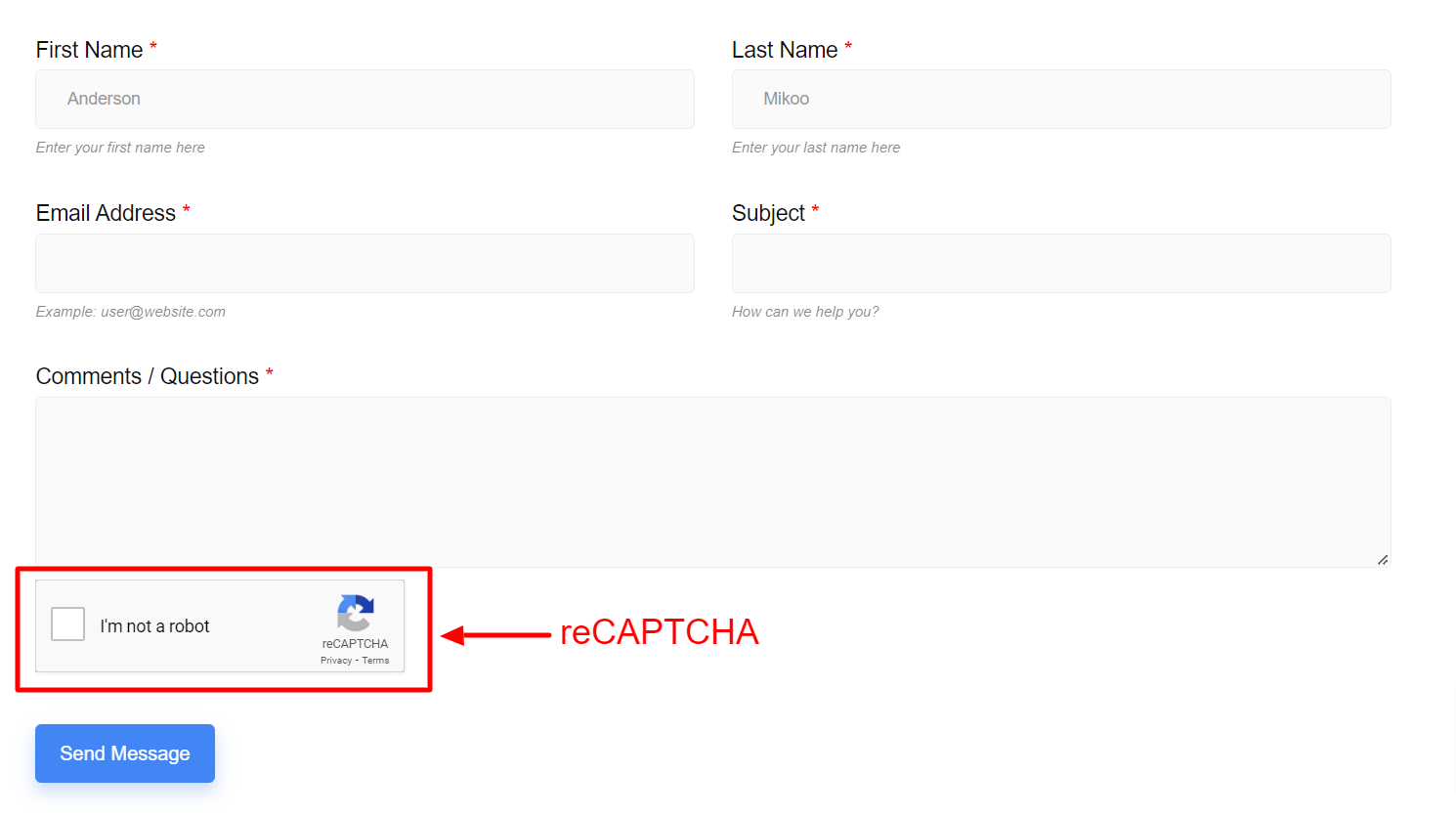
5. Finally, see the preview of reCAPTCHA on the pagina di anteprima.
[Nota: l'anteprima di reCAPTCHA non è disponibile nell'editor. reCAPTCHA verrà mostrato nella pagina di anteprima.]

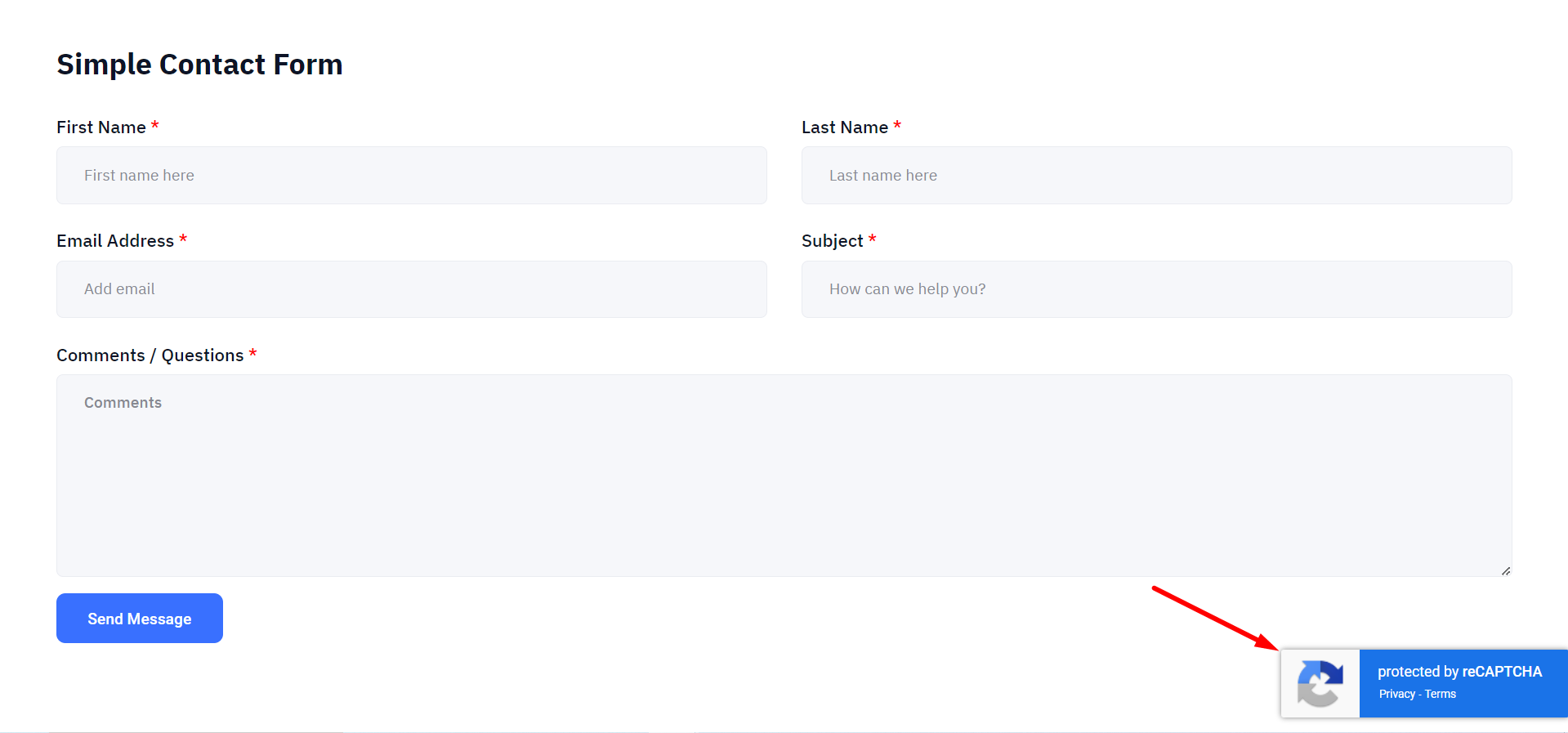
Applicazione di reCAPTCHA (v3) #
Per applicare reCAPTCHA v3 devi iniziare dal passaggio 1. Inizia generando le due chiavi per v3. Successivamente, vai al passaggio 2, seleziona v3 e copia e incolla le chiavi.
Controlla ora l'anteprima del modulo –

By following the steps above, you can easily integrate reCAPTCHA on Elementor using the MetForm reCAPTCHA WordPress plugin.




